2022年にWordPressウェブサイトで見事なメガメニューを構築する方法
公開: 2022-03-10あなたがあなたのウェブサイトのナビゲーションをアップグレードしたいならば、メガメニューは明白な選択です。
見た目がかっこいいだけでなく、メガメニューを使用すると、訪問者がより多くのコンテンツを見つけやすくなります。 UXの専門家であるJakobNielsenとAngieLiの調査によると、これはコンバージョン率にプラスの影響を与える可能性があります。
優れたWordPressメガメニューツールを使用すると、ドロップダウンまたは拡張可能なメニュー領域にさまざまなコンテンツを簡単に追加できます。 より多くのリンク、画像、ボタン、さらには製品を含めることができます。
メニューを使用して、サイトの特定のページへのトラフィックを増やし、コンバージョンを増やし、オファーを宣伝することもできます。
メニューをレベルアップしたい場合は、WordPressWebサイトでメガメニューを作成する方法を読んでください。
- メガメニューとは?
- メガメニューにはどのような機能がありますか?
- あなたのウェブサイトにWordPressメガメニュー機能を追加する方法
- AstraProでWordPressメガメニューを作成する方法
- アストラテーマをインストールする
- AstraProプラグインをインストールします
- ナビゲーションメニューモジュールをアクティブにする
- WordPressメガメニューを作成する
- 概要
メガメニューとは?
私たち全員が同じページにいるように、メガメニューについて話すときの意味を簡単に説明します。
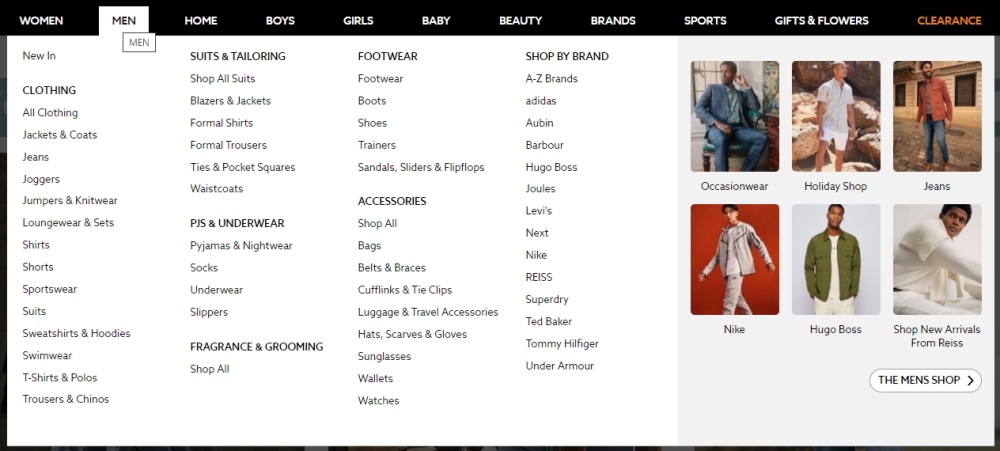
通常、メガメニューはドロップダウンメニューまたは拡張可能なナビゲーション領域であり、通常はテキストリンク以上のものが含まれます。

画像クレジットwww.next.co.uk
彼らはすべての形とサイズで来ることができます。 コンテンツ領域の幅全体に広がるものもあれば、追加されたものを含めるのに十分な幅のあるものもあります。
優れたWordPressメガメニューツールを使用すると、カスタムカラー、背景画像、ラベルを追加して、外観を簡単にカスタマイズすることもできます。
優れたツールを使用すると、アイコン、画像、および考えられるその他のほとんどすべてのコンテンツをドロップダウンメニューに挿入できます。
最高のWPメガメニューツールを使用すると、拡張可能なナビゲーション領域にウィジェットを表示して、オプションを大幅に増やすこともできます。
メガメニューの主な利点の1つは、メニューのリンクをよりユーザーフレンドリーな方法で整理できることです。
たとえば、さまざまな色と書式を使用してメニュー項目を分離し、訪問者が探しているものを見つけやすくすることができます。
メガメニューにラベル、アイコン、画像を追加することで、コンテンツの重要な部分に注意を引くこともできます。
あなたがそれを正しく理解すれば、あなたはあなたのウェブサイトのナビゲーションを魅力的で、有益で、そして変換する資産に変えることができるでしょう!
メガメニューにはどのような機能がありますか?
WordPress Webサイトでメガメニューを作成できるツールを選択するときに探すべき最も重要な機能は、それがどの程度の制御を提供するかです。
また、WordPressメガメニューツールを使用して、外観を簡単にカスタマイズできるようにする必要があります。
使いやすさも見逃せません!
あなたのウェブサイトにWordPressメガメニュー機能を追加する方法
デフォルトでは、WordPressにはメガメニュー機能がありません。 ただし、サードパーティのアドオンの膨大なライブラリのおかげで、適切なツールを選択すれば、WordPressWebサイトにメガメニューを簡単に追加できます。
AstraProはそのようなツールの1つです。
それはあなたがあなたのWordPressウェブサイトにメガメニューを追加するのに必要なすべての機能を持っています。
これから見ていくように、使い方もとても簡単です。
AstraProでWordPressメガメニューを作成する方法
Astra Proは、無料のAstraWordPressテーマのプレミアムアドオンです。 Astraテーマを使用してWordPressWebサイトにAstraProプラグインをインストールすると、メガメニューの作成に必要なすべての機能に加えて、さらに多くの機能が追加されます。
Astra Proを使用すると、Webサイトの強力なテーマにアクセスできるだけではありません。 また、プレミアムWordPressメガメニュープラグインのすべての機能を利用できます。
それが魅力的に聞こえる場合は、AstraProを使用してWordPressWebサイトでメガメニューを作成する方法のウォークスルーを次に示します。
アストラテーマをインストールする
Astraテーマは無料で利用できるため、WordPressダッシュボード内から直接Webサイトに追加できます。
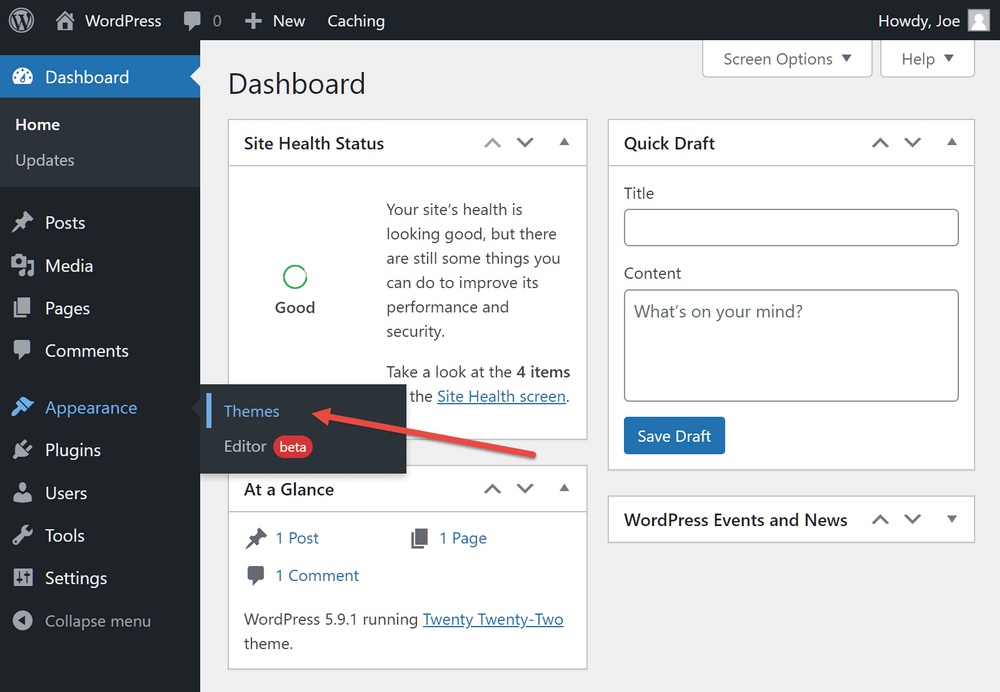
開始するには、WordPressダッシュボードにログインし、左側のサイドバーパネルから[外観] >[テーマ]メニュー項目をクリックします。

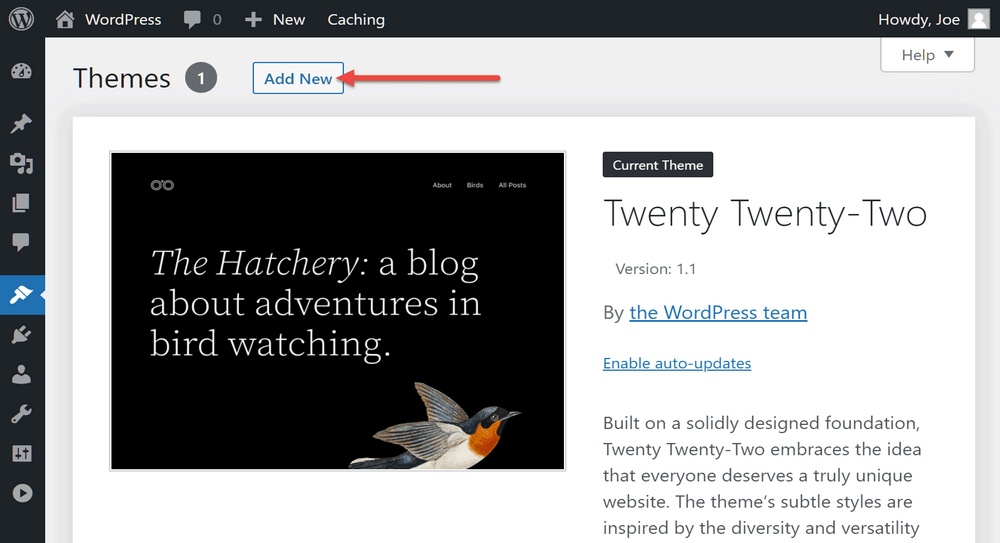
次に、[テーマ]ページから[新規追加]ボタンをクリックします。

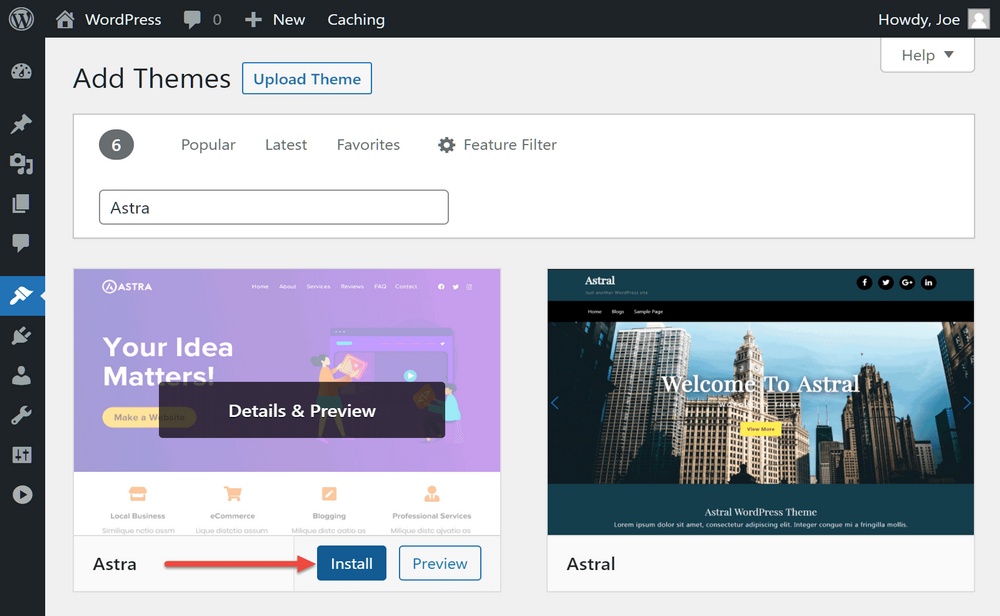
次に、 Astraを検索し、 [インストール]ボタンをクリックします。
テーマがインストールされたら、[アクティブ化]をクリックします。

AstraProプラグインをインストールします
メガメニュー機能をWebサイトに追加するには、AstraProプラグインもインストールする必要があります。
ここでAstraProを購入してダウンロードできます。
コンピューターにダウンロードしたら、WordPressダッシュボードにアップロードできます。
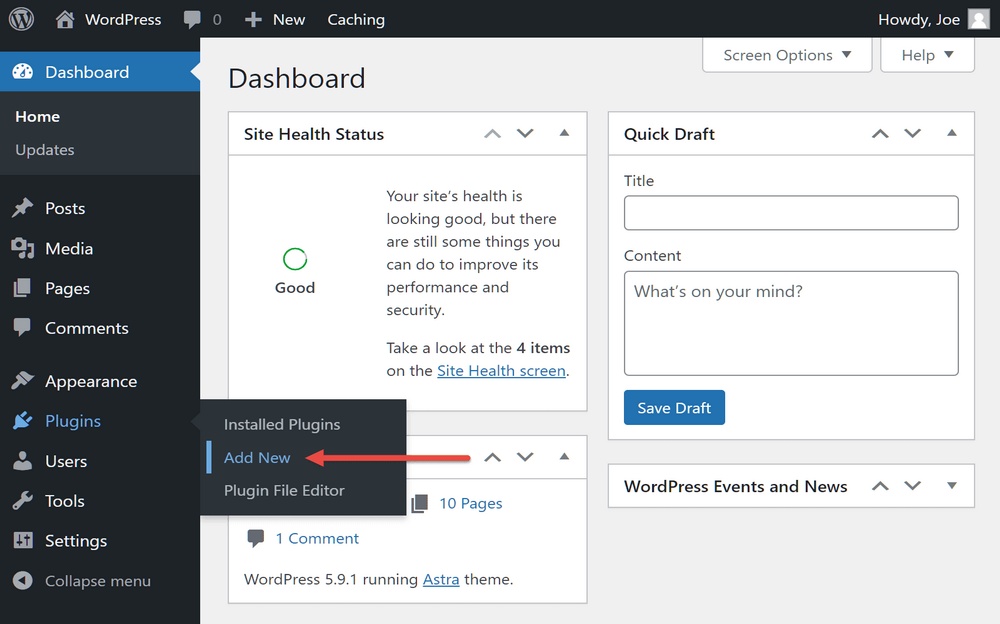
これを行うには、サイドバーメニューから[プラグイン] >[新規追加]をクリックします。

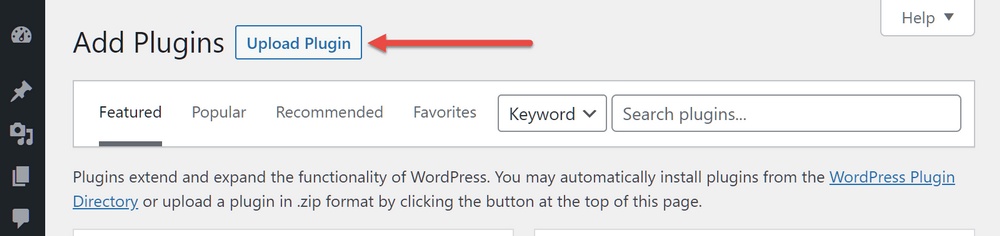
次に、[プラグインのアップロード]ボタンをクリックして、AstraProプラグインファイルの場所を見つけます。

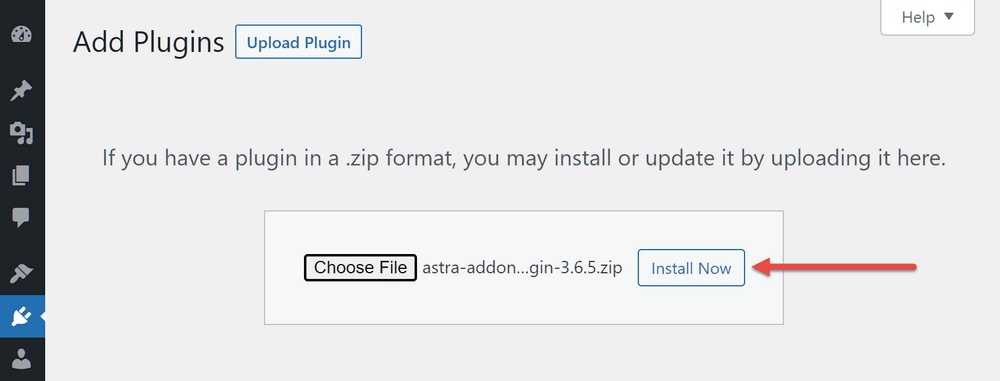
次に、 [今すぐインストール]ボタンをクリックします。
プラグインがインストールされたら、[アクティブ化]をクリックし、ライセンスを入力してプラグインを完全にアクティブ化します。

ナビゲーションメニューモジュールをアクティブにする
Astra Proメガメニュー機能は、ナビゲーションメニューモジュールにあります。 最初のメガメニューを作成するには、Astraオプションページからこのモジュールを有効にします。
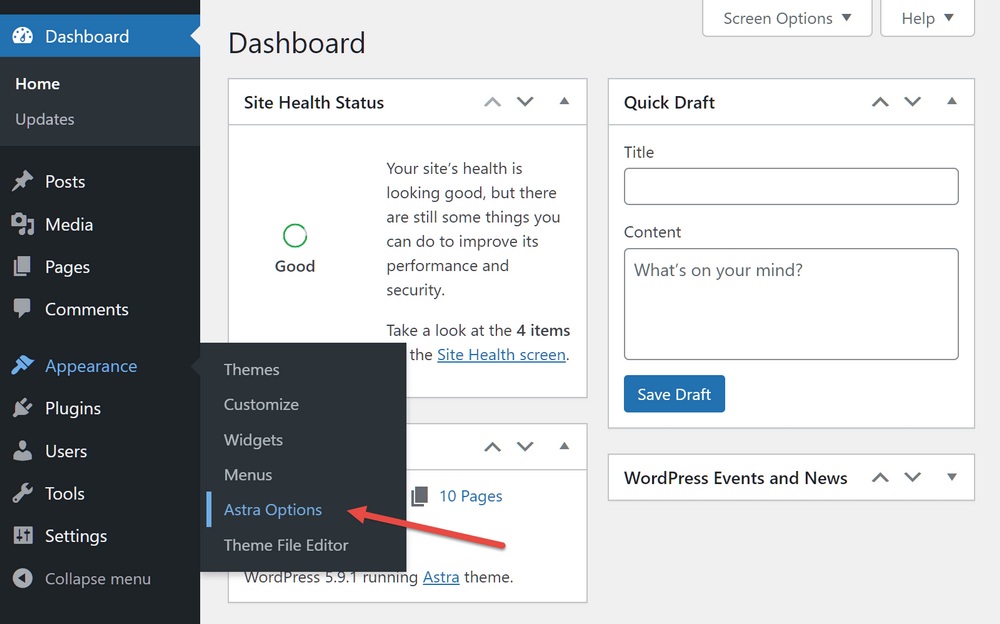
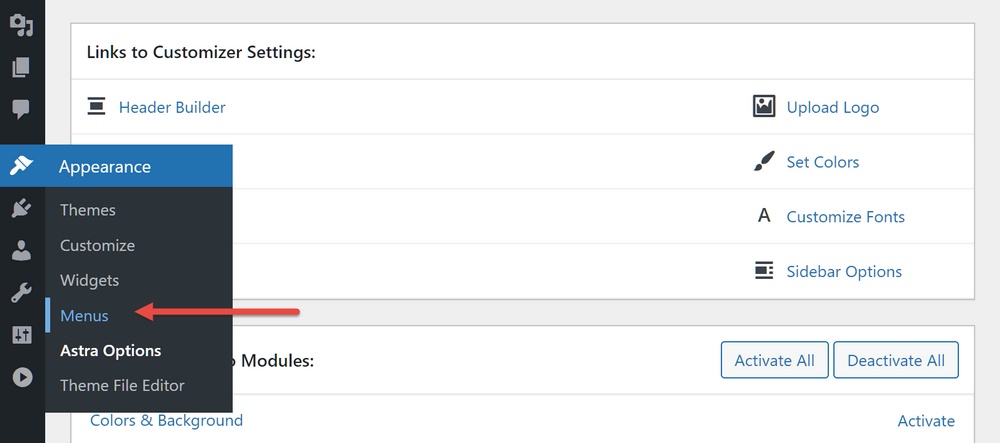
これを行うには、[外観] >[アストラオプション]をクリックします。


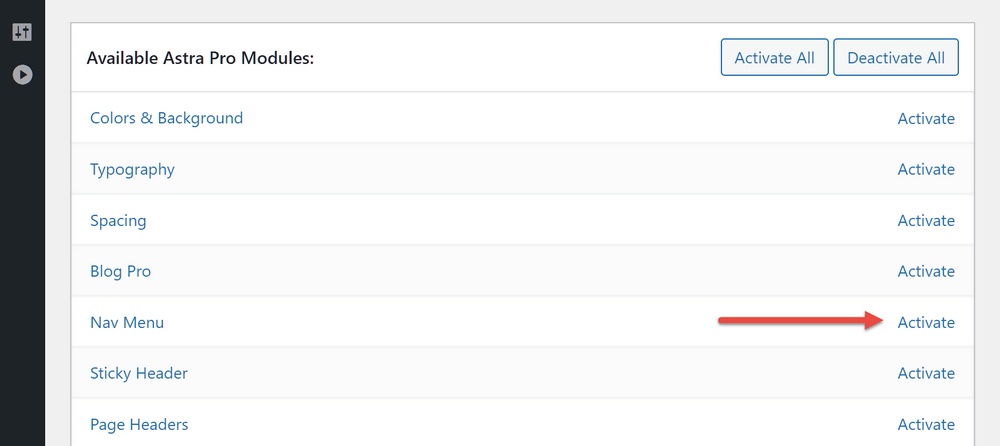
次に、[Astraオプション]ページで、[ナビゲーションメニュー]モジュールの[アクティブ化]リンクをクリックします。

WordPressメガメニューを作成する
次に、メガメニューの作成を開始します。 まず、サイドバーメニューから[外観] >[メニュー]項目をクリックします。

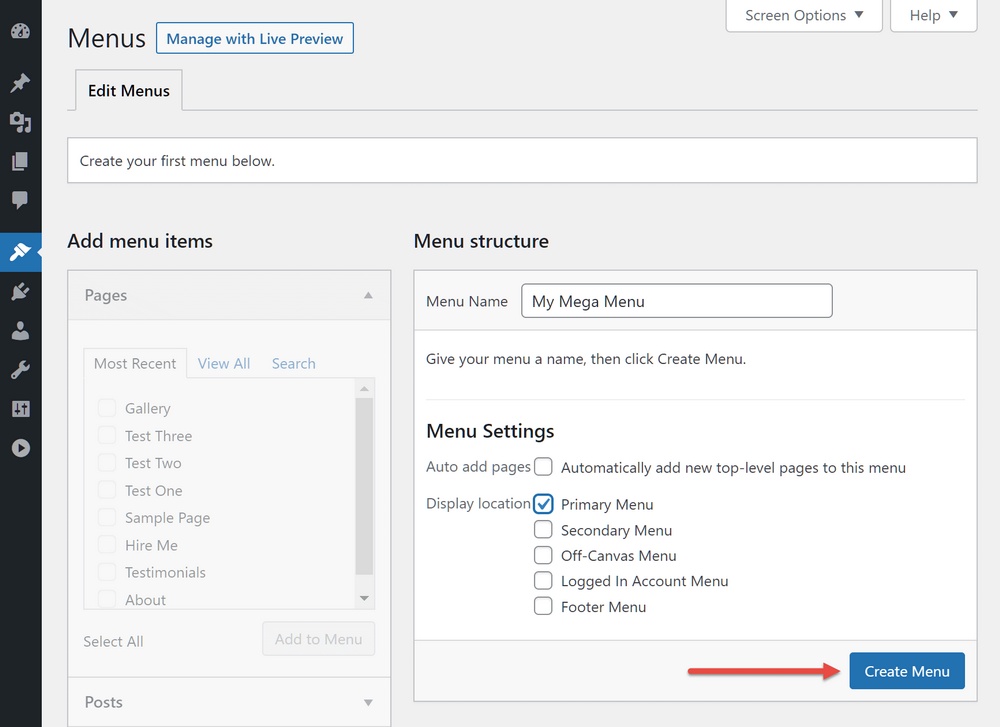
サイトにまだメニューが設定されていない場合は、 [メニュー名]フィールドに名前を入力し、[プライマリメニュー]の表示場所を選択します。
次に、[メニューの作成]ボタンをクリックします。

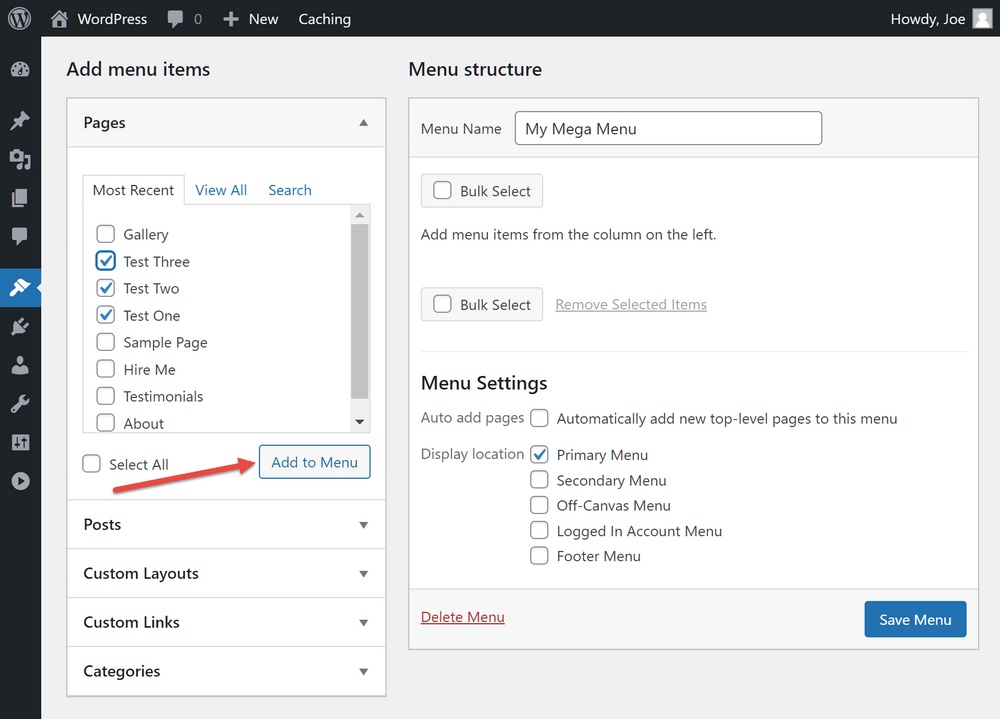
次に、左側のパネルからページまたは投稿を選択し、 [メニューに追加]をクリックして、メニューに1つ以上の項目を追加します。

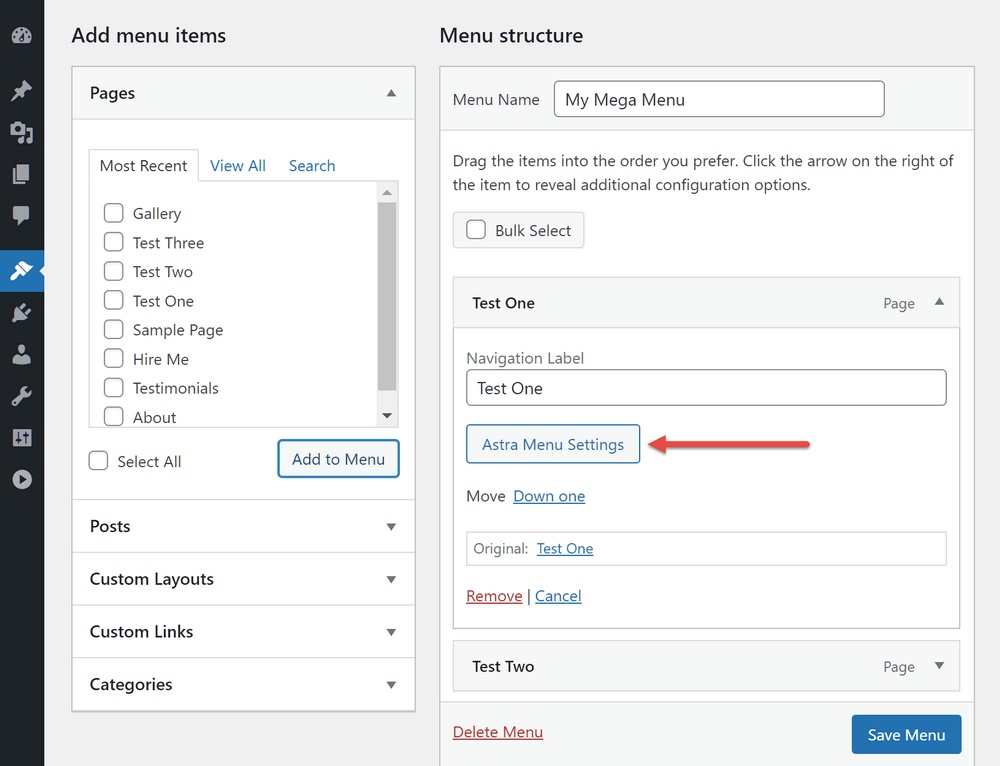
次に、ページなど、追加した項目の1つを展開し、[ Astraメニュー設定]ボタンをクリックします。

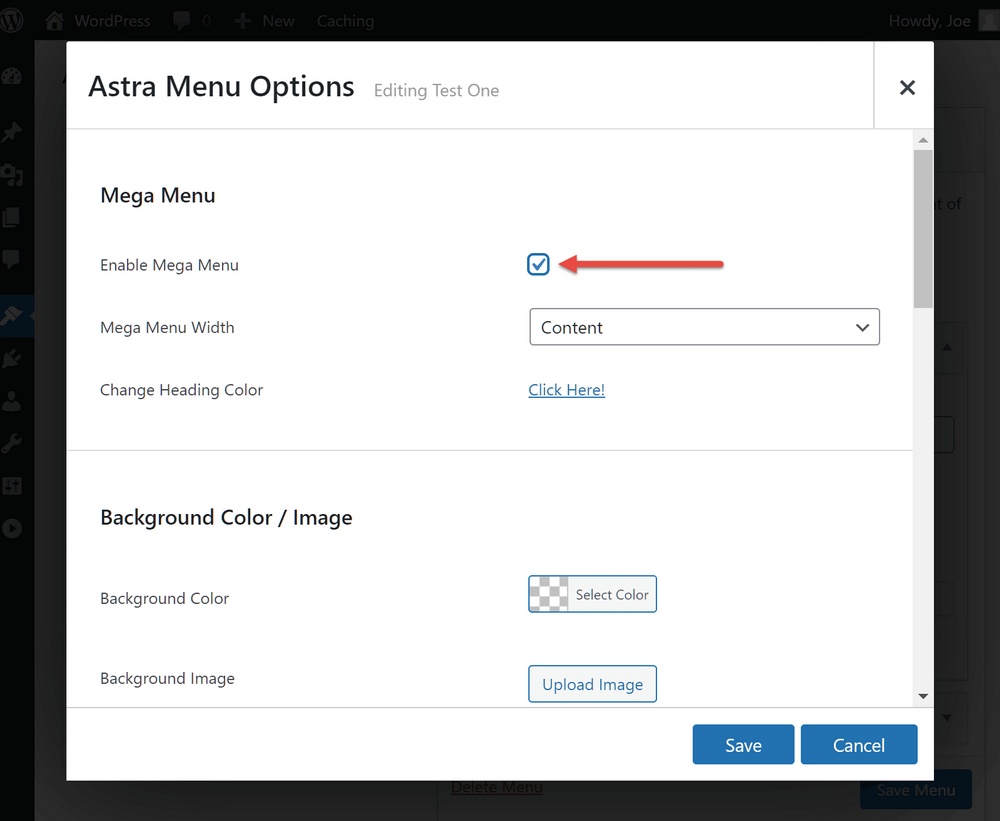
ポップアップ表示される[AstraMenuOptions]画面で、チェックボックスをオンにしてメガメニューを有効にします。

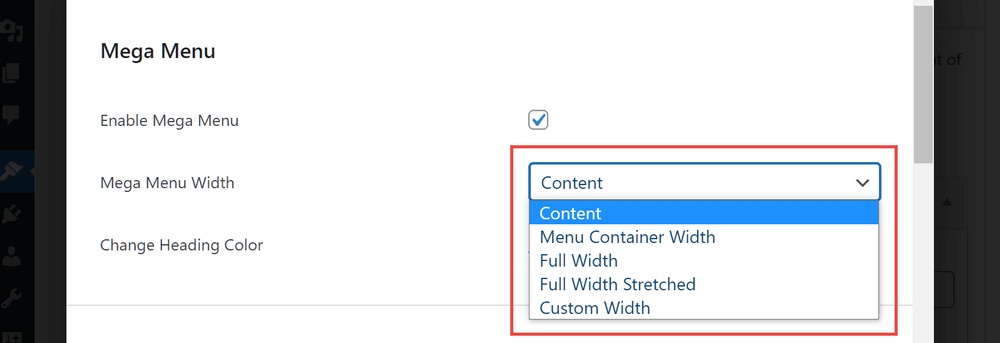
その後、ドロップダウンメニューからメガメニューの幅を選択できます。

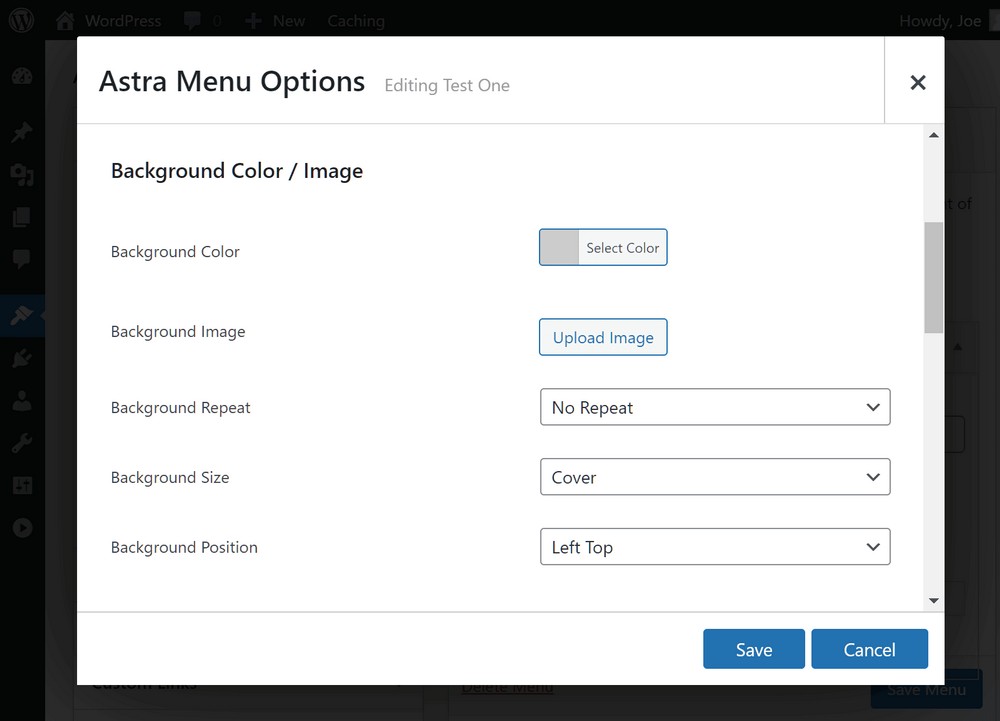
メガメニューの背景画像や色を設定することもできます。
背景画像を有効にすると、その表示方法を定義することもできます。
Astra Proでは、メガメニューのリンクの表示方法を制御することもでき、サイトのデフォルトのメニュー色を上書きするオプションがあります。
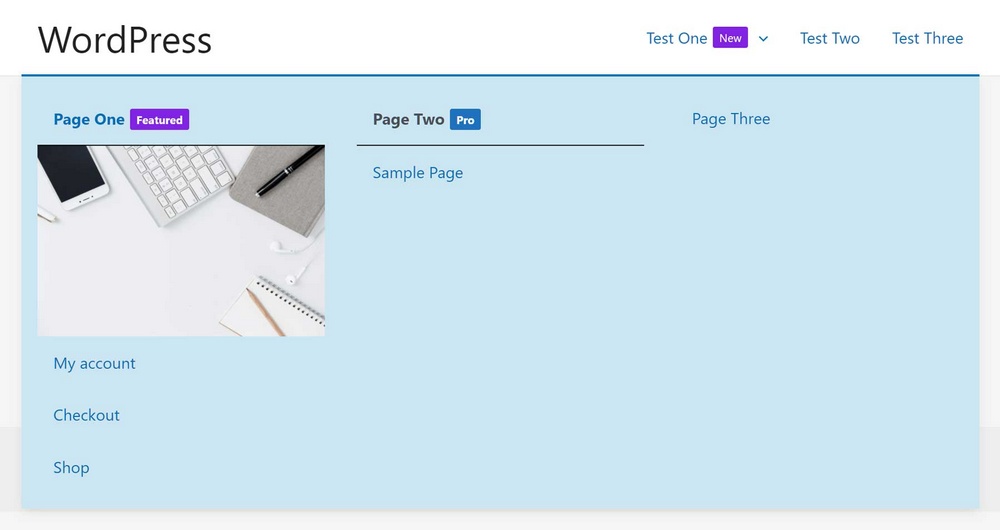
メニュー項目を目立たせたい場合は、独自の色設定を使用してカスタムテキストラベルを付けることもできます。

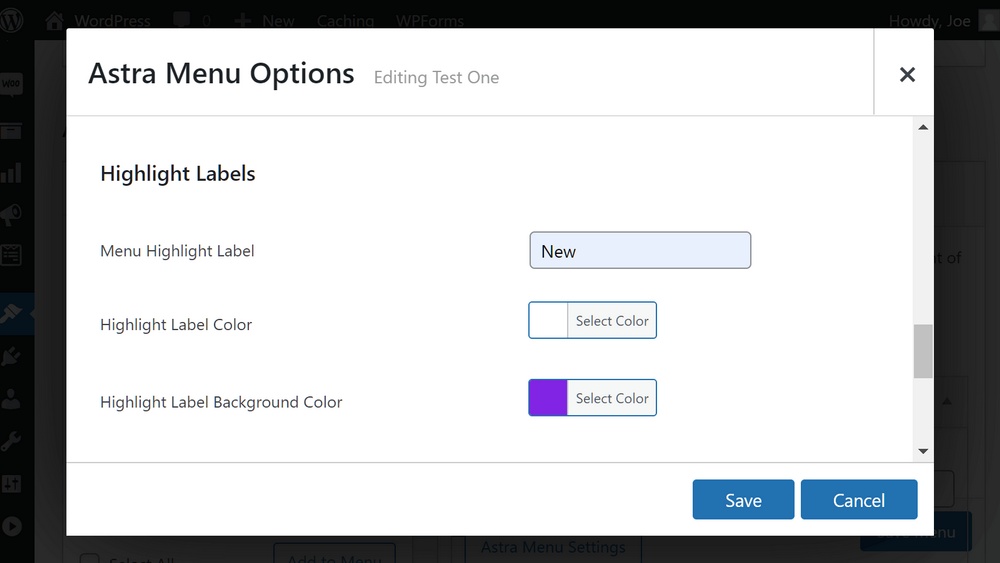
もう1つのオプションは、ハイライトラベルを使用して、メニュー項目にテキストをすばやく追加することです。

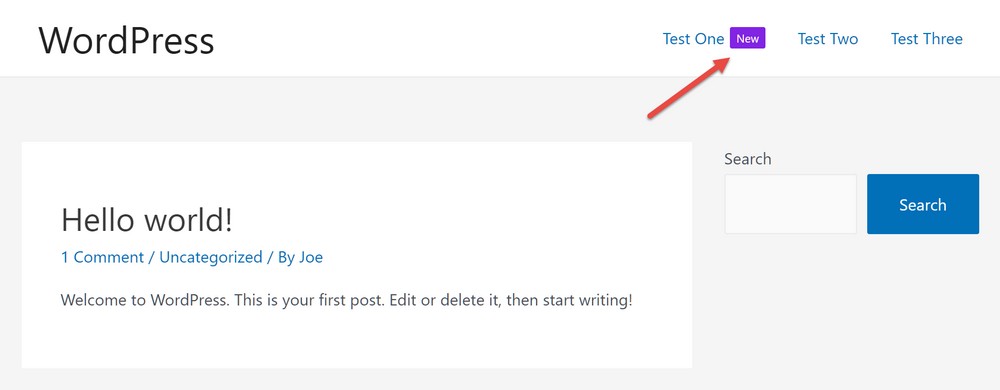
ラベルを追加すると、追加したメニュー項目の横に表示されます。

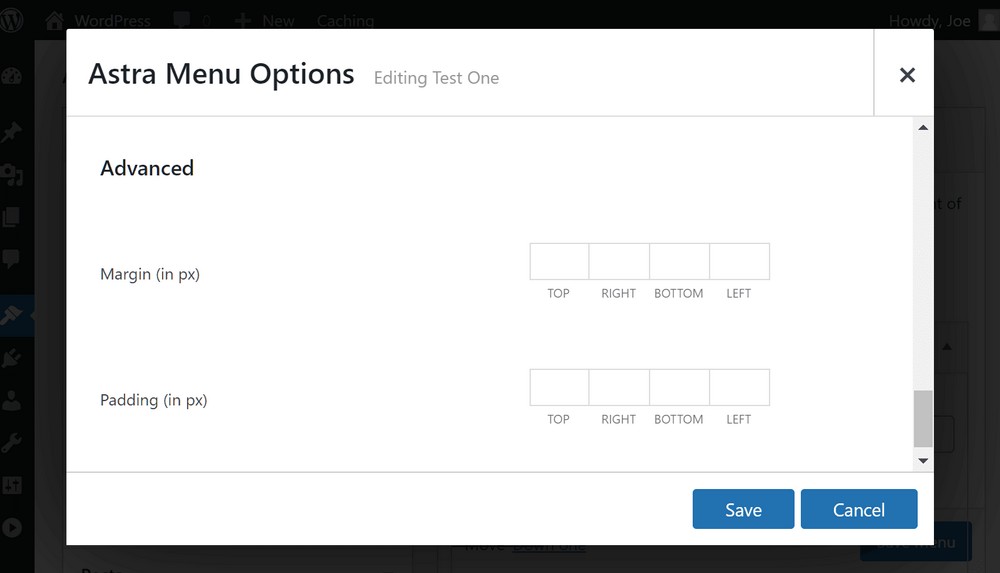
詳細設定では、メニュー項目の余白とパディングをカスタマイズできます。

メガメニューへのサブメニューの追加
ページリンクなど、メニューに追加された各項目は、ドロップダウンメガメニュー領域の新しい列になります。
ただし、以下に示すように、これらの最上位アイテムにサブアイテムを追加することもできます。

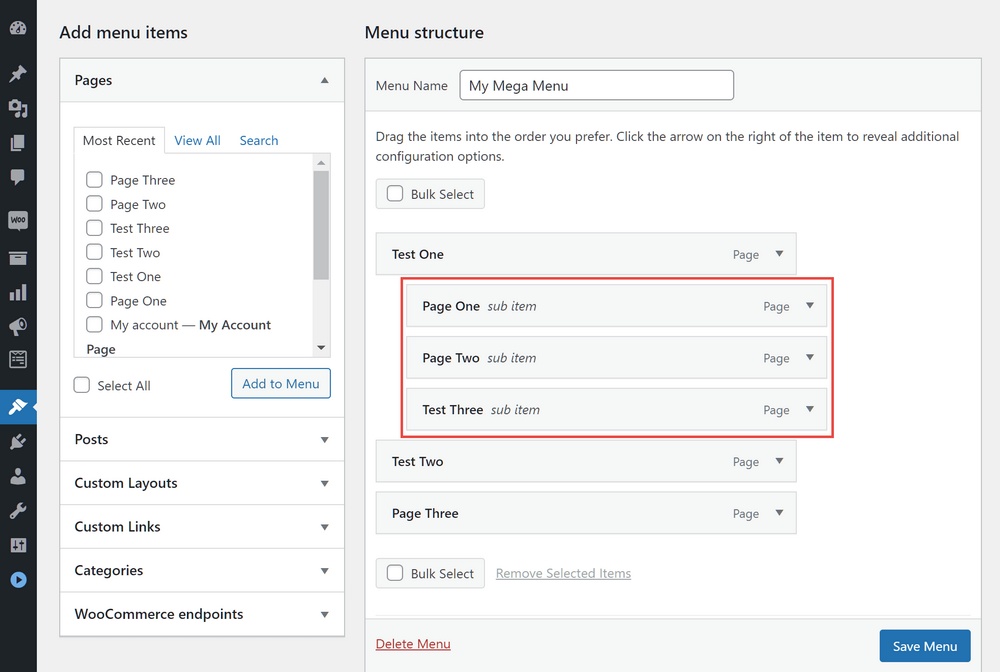
これを行うには、使用可能なオプションから項目を選択して、メニューに項目を追加します。

[メニューに追加]ボタンをクリックしてアイテムをメニューに追加した後、それらが上位アイテムの1つのサブアイテムになるように配置できます。
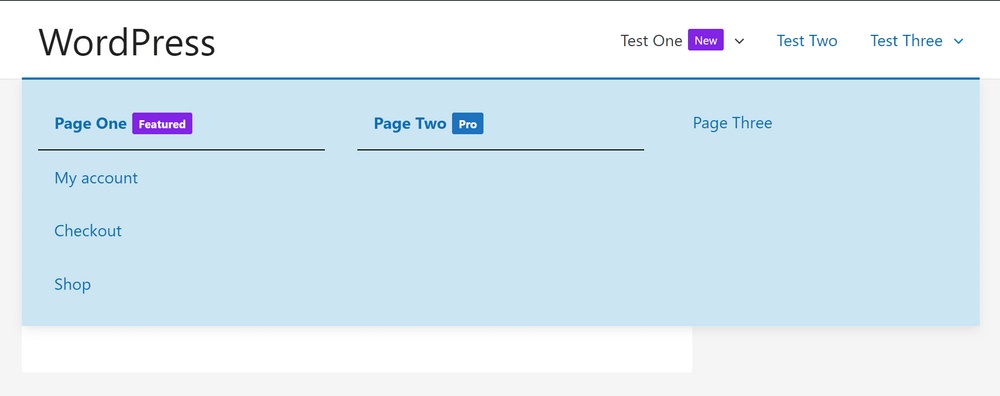
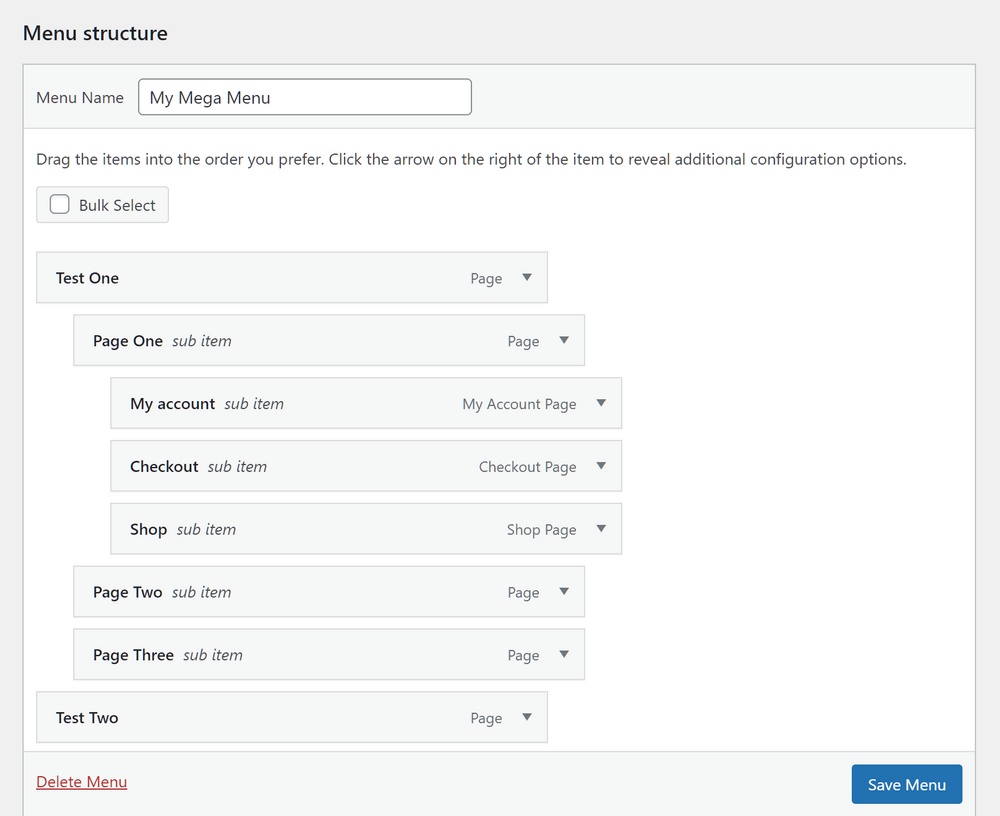
以下のスクリーンショットのような構造になっているはずです。

アイテムを移動したり、表示プロパティを変更したり、ラベルを追加したりして、メニューをパーソナライズできます。
メガメニューへのカスタムコンテンツの追加
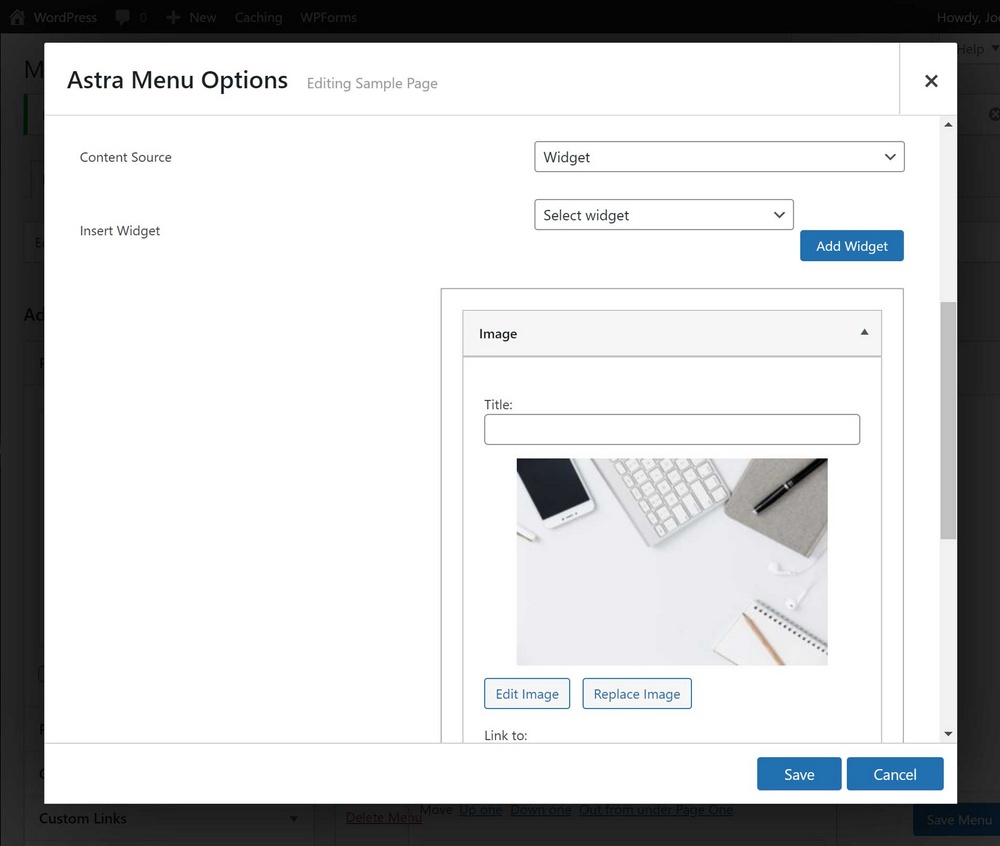
AstraProのメガメニュー機能はそれだけではありません。 さらにクリエイティブにしたい場合は、カスタムテキスト、ウィジェット、テンプレートなど、さまざまなコンテンツをメガメニューに追加できます。

WordPress、Astra、または別のプラグインの一部であるかどうかに関係なく、サイトでアクティブなウィジェットをメガメニューに追加できます。

概要
ご覧のとおり、適切なツールを選択すれば、WordPressWebサイトにメガメニューを追加するのは非常に簡単です。
数回クリックするだけで、WordPressメニューの拡張を開始して、希望どおりに機能するようにすることができます。
メニューの見栄えを良くしたい場合でも、目標を達成したい場合でも、メガメニューが役立ちます。
この機能の詳細については、当社のWebサイトのAstraProメガメニューページをご覧ください。
