WordPress ウェブサイトでモーダル ポップアップを作成する方法
公開: 2022-09-29モーダル ポップアップを正しく行うと、Web サイトのコンバージョン率が大幅に向上し、有望な見込み客が集まり、販売量が増加します。
このチュートリアルでは、モーダル ポップアップとは何か、その利点、およびモーダル ポップアップと通常のポップアップの違いについて説明します。
次に、Elementor を利用した Web サイト用のモーダル ポップアップを作成する方法を紹介します。 最後に、Elementor を使用しない Web サイト用の Web サイトを作成する方法を説明します。
それでは、いくつかのポップアップを作成しましょう!
- モーダルポップアップとは?
- Web サイトでモーダル ポップアップを使用する理由
- Elementor を使用して WordPress にモーダル ポップアップを追加する方法
- ステップ 1: Elementor プラグイン用の Ultimate Addons をインストールしてアクティブ化する
- ステップ 2: モーダル ポップアップの追加
- Elementor 以外の Web サイト用に WordPress にモーダル ポップアップを追加する方法
- ステップ 2: Convert Pro でモーダル ポップアップを作成して構成する
- ステップ 3: モーダル ポップアップをページに配置する
- おまけのヒント: ボタンまたは画像をトリガーとして使用する
- 今ではあなたの番です
モーダルポップアップとは?
モーダル ポップアップまたはダイアログ ボックスは、ボタン、画像、またはその他の CTA をクリックした後に Web ページの上部に表示されるウィンドウです。 ページを乗っ取るため、コンテンツにアクセスするにはページを積極的に閉じる必要があります。
モーダル ポップアップを使用して、割引オファー、日替わりスペシャル、季節限定オファーを表示したり、販売を促進できる製品やサービスに関する追加情報を提供したりできます。
それらを使用して、質問をしたり、電子メールのオプトインを展開したり、製品に関するフィードバックを要求したりすることもできます.
通常、モーダル ポップアップは使いやすく、閉じるボタンをクリックするか、ESC キーを押すか、ポップアップの外側の領域をクリックするだけで閉じることができます。
過去数日間でおそらく何百ものモーダル ポップアップを見たことがあるでしょう。
ここにいくつかの例があります…

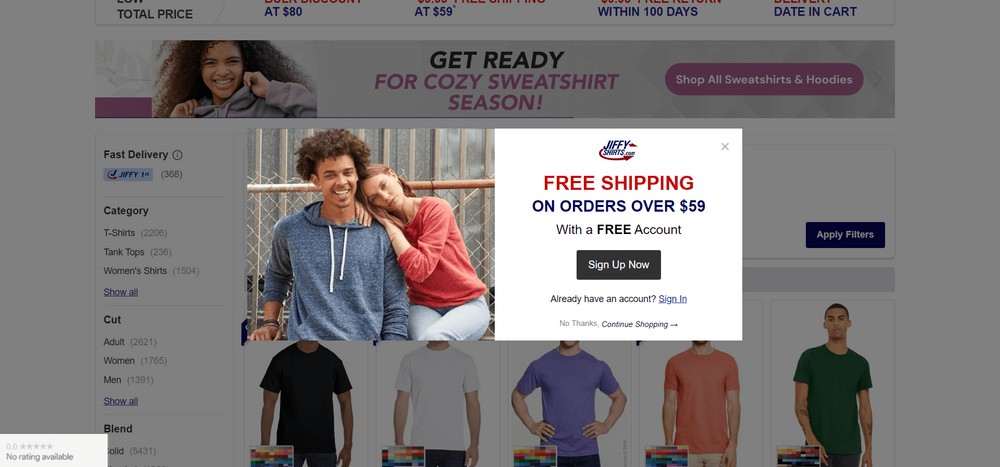
これが実際の例です。 JiffyShirts にアクセスしたことがある場合は、次のモーダル ポップアップが表示されることがあります。

Web サイトでモーダル ポップアップを使用する理由
Web サイトにモーダル ポップアップを使用することは、訪問者を有料顧客に変える優れた方法です。
たとえば、ポップアップ内にフォームを表示して、あまりにも多くのフィールドでページを乱雑にすることなく、ユーザー データを収集できます。
後で、メール キャンペーンやその他のリターゲティング広告でユーザー データを使用できます。 ユーザーの名前とメールアドレスを収集すると、パーソナライズされたメールを送信してエンゲージメントを高めることもできます
Elementor を使用して WordPress にモーダル ポップアップを追加する方法
Elementor を利用した WordPress Web サイトを使用している場合は、 Ultimate Addons for Elementorを使用することをお勧めします。
このツールには、モーダル ポップアップ ウィジェットと他の便利なツールが付属しています。
現在、40 以上のウィジェットと 300 以上のクリエイティブなレスポンシブ テンプレートがあります。
Elementorを利用したWebサイトのモーダルポップアップを作成できるだけでなく、他の多くの機能も提供します.
Elementor の Ultimate Addons でモーダル ポップアップを追加するには、次の手順に従います。
ステップ 1: Elementor プラグイン用の Ultimate Addons をインストールしてアクティブ化する
Elementor の Ultimate Addons の公式 Web サイトにアクセスし、そこからプラグインを入手します。 ZIP ファイルを取得したら、それをインストールする準備が整いました。
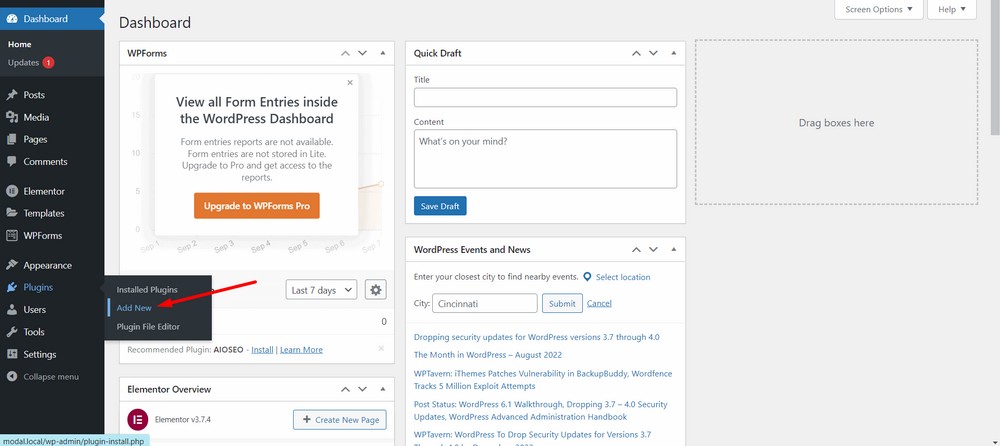
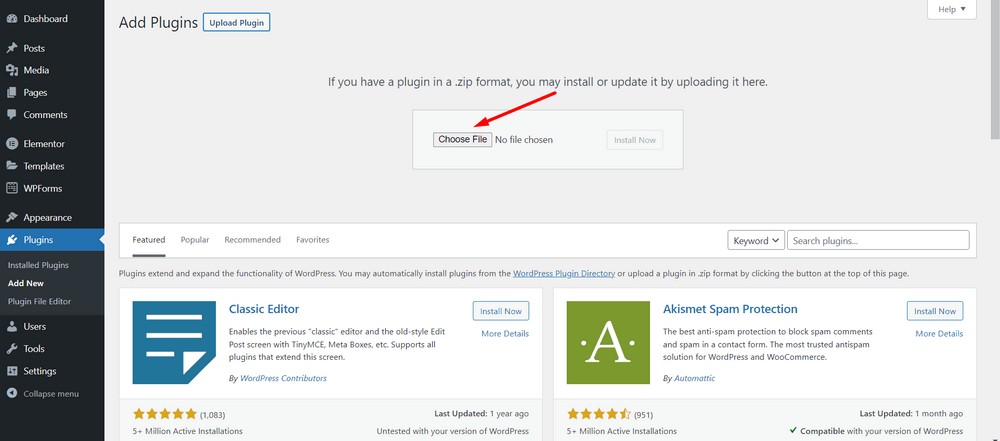
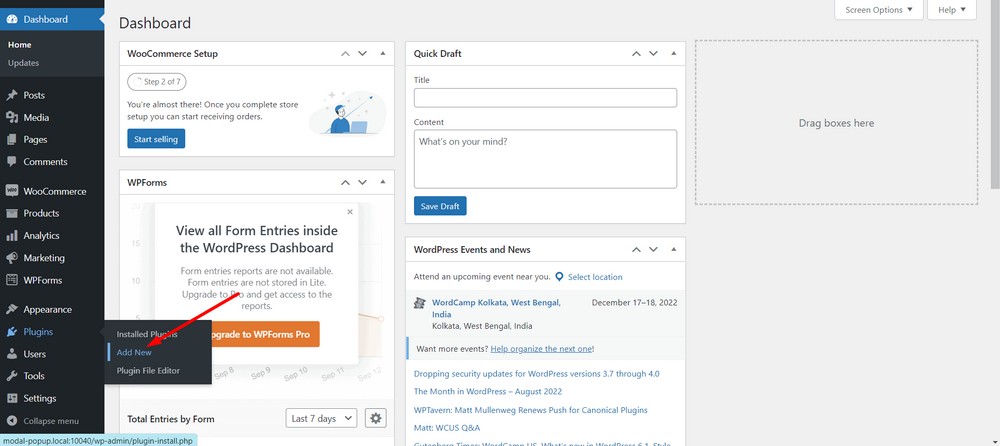
プラグインをインストールするには、WordPress 管理ダッシュボードに移動し、 [プラグイン] > [新規追加]セクションに移動します。

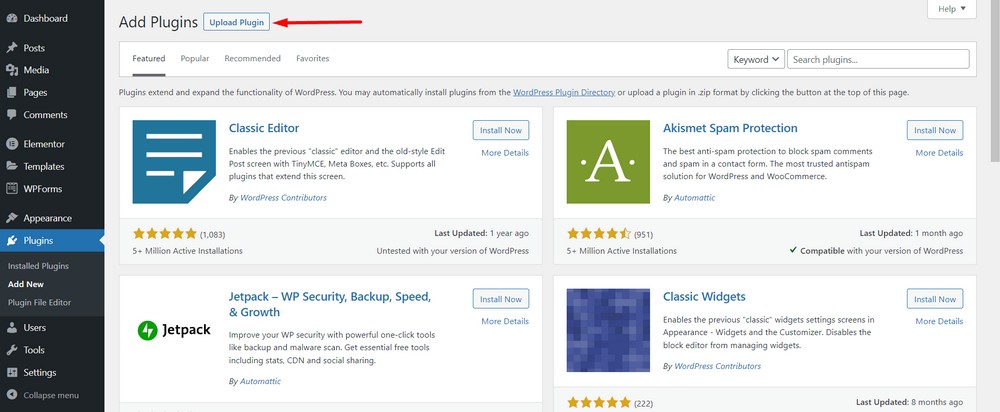
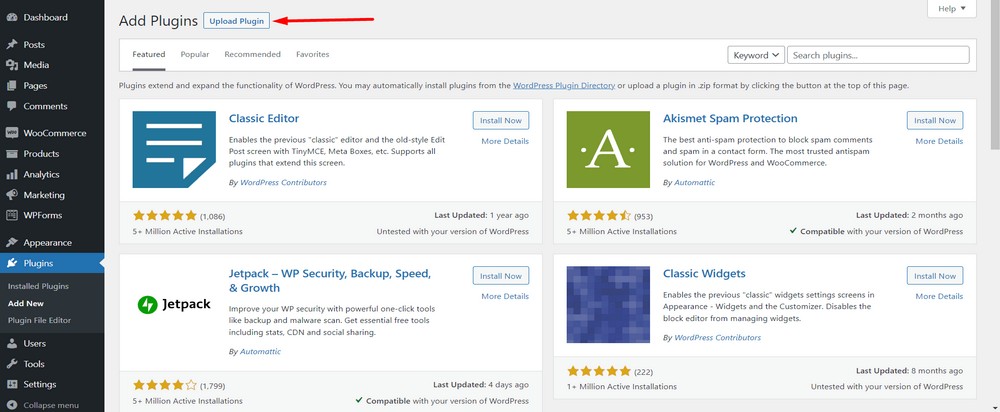
次に、[プラグインのアップロード] ボタンを使用してプラグインをアップロードします。

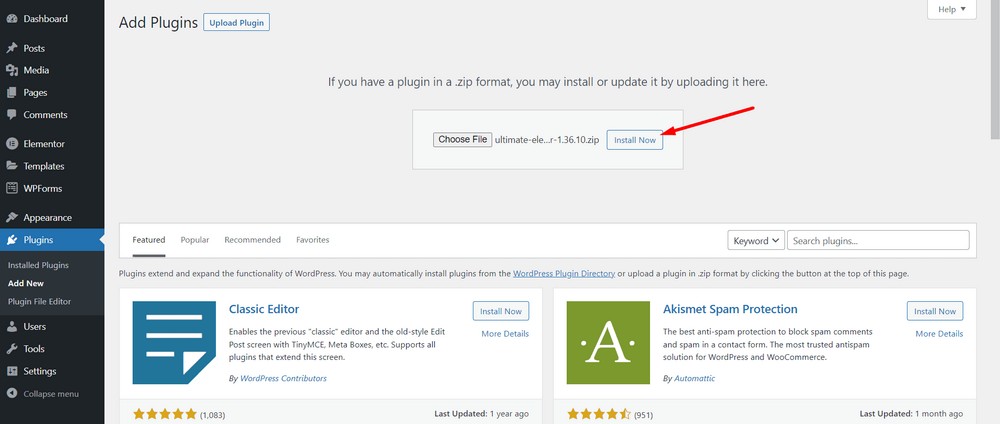
次に、[ファイルの選択] を選択して、ダウンロードした zip ファイルをアップロードします。

[今すぐインストール] ボタンをクリックします。

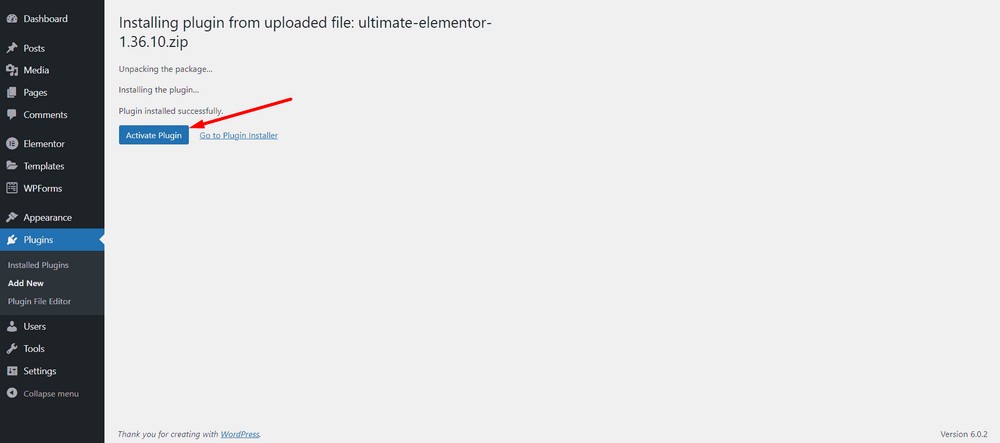
プラグインを有効化します。

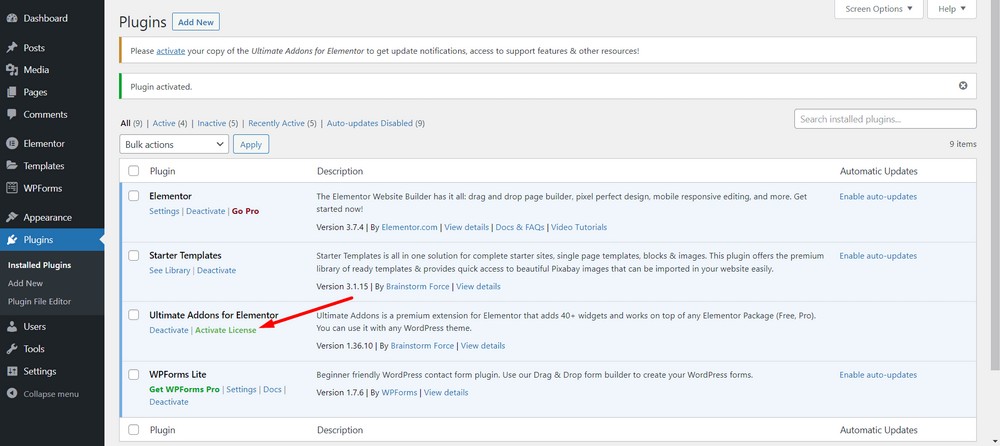
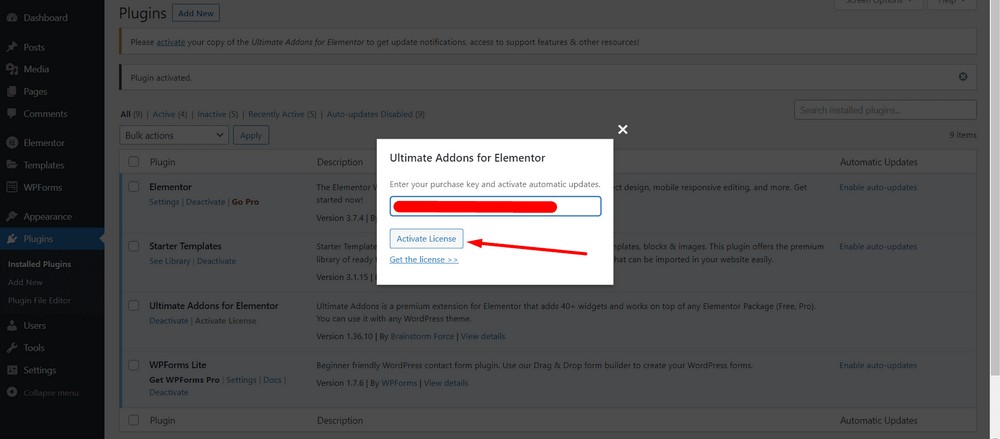
次に、 Activate Licenseオプションを選択して、ライセンス キーを挿入します。

ライセンス キーを入力したら、[ Activate License ] ボタンをクリックします。

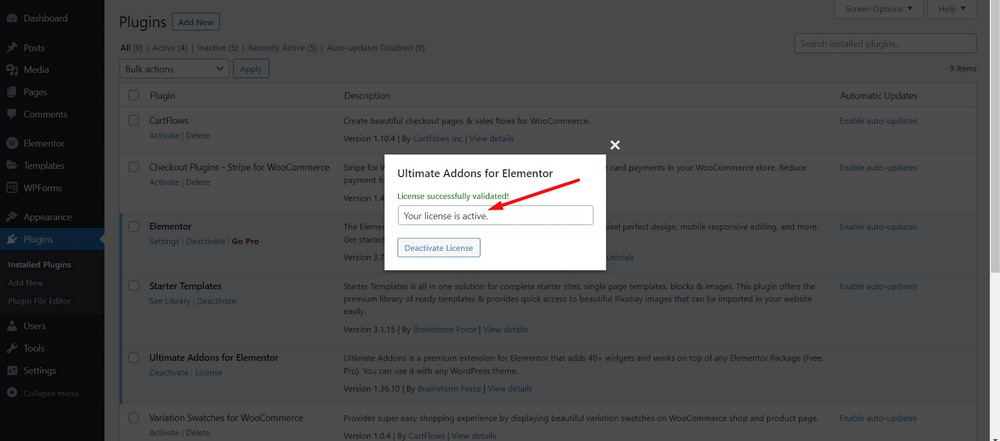
これで、有効なライセンス キーを入力すると、成功メッセージが表示されます。

おめでとう! Elementor プラグインの Ultimate Addons を正常にインストールしてアクティブ化しました。
ステップ 2: モーダル ポップアップの追加
モーダル ポップアップを追加するには、Elementor でページを編集する必要があります。 ホームページに追加してみましょう。
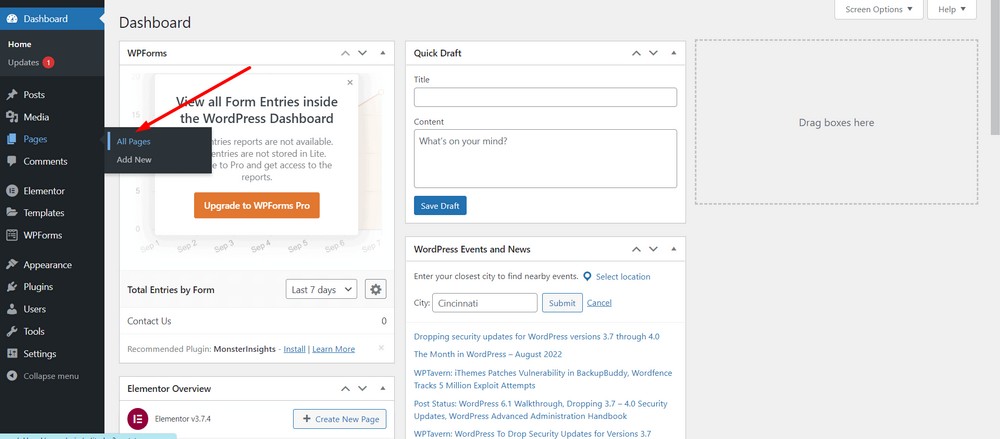
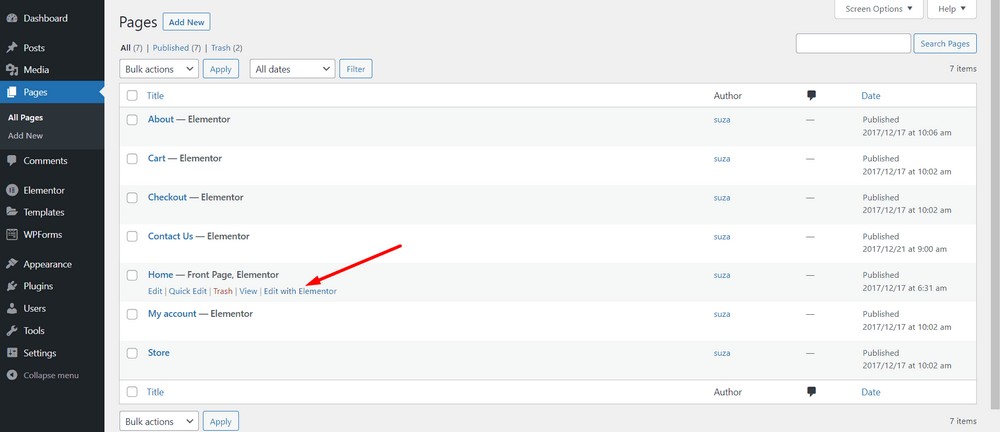
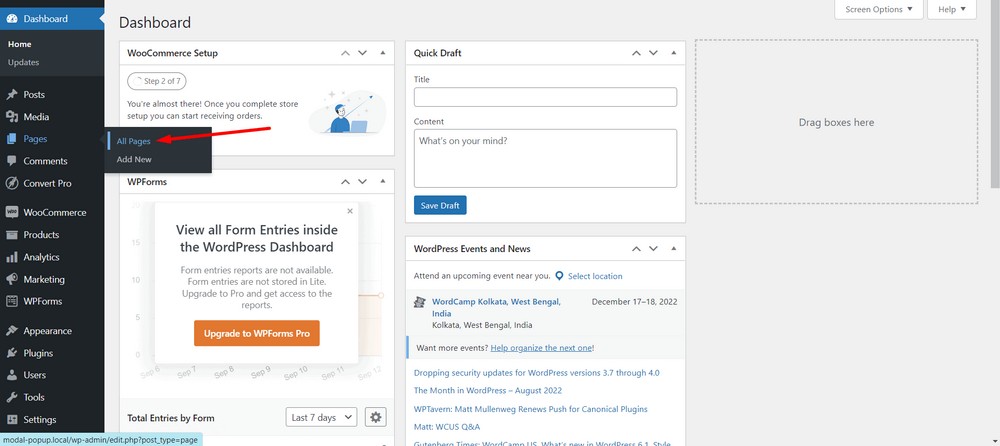
WordPress 管理ダッシュボードに移動し、 [ページ] > [すべてのページ]に移動します。

編集するページの [ Elementor で編集] を選択します。

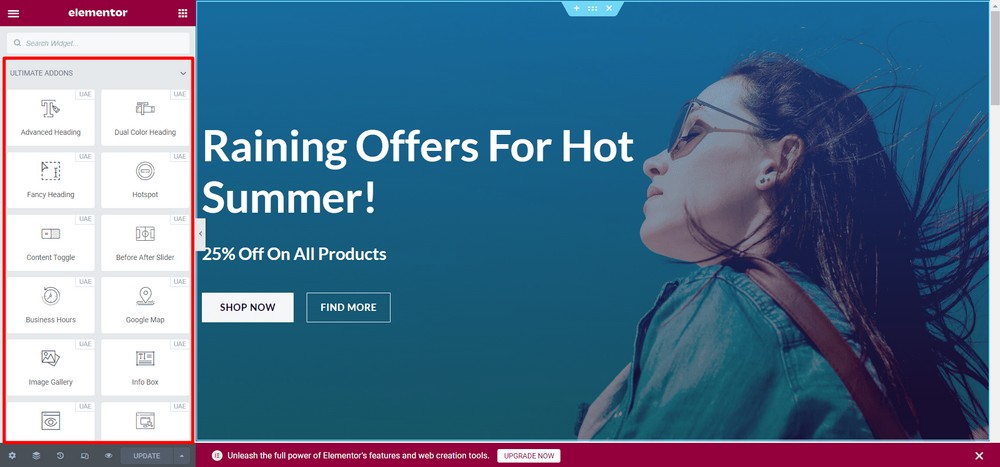
次に、下の赤い四角形でマークされているように、Elementor ウィジェット領域が見つかります。

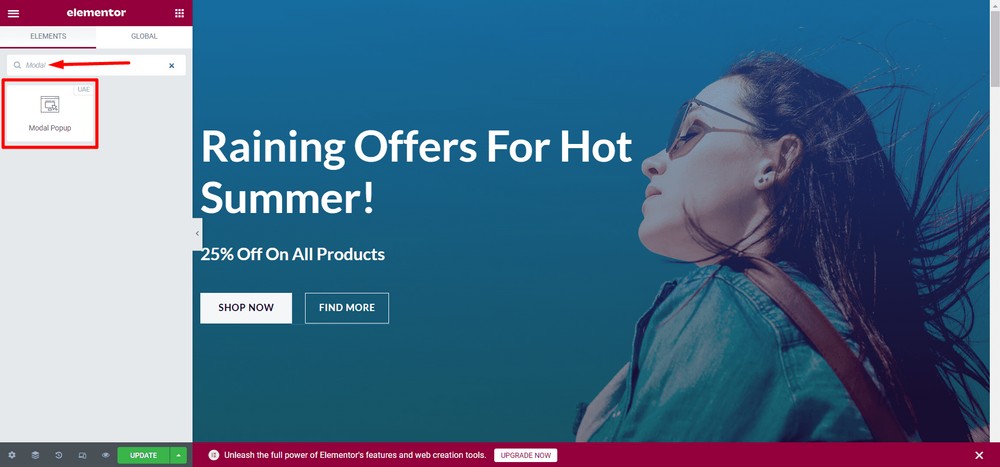
検索バーで「モーダル」というキーワードを検索します。 その後、モーダル ポップアップ ウィジェットを取得します。

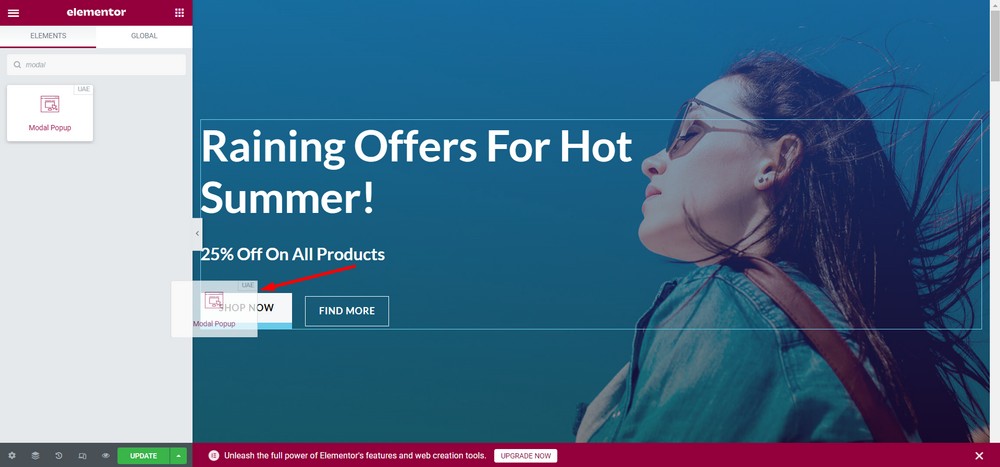
次に、モーダル ポップアップ ウィジェットを目的の場所にドラッグ アンド ドロップします。 この場合、 FIND MOREボタンを Modal Popup ウィジェットのボタンに置き換えます。

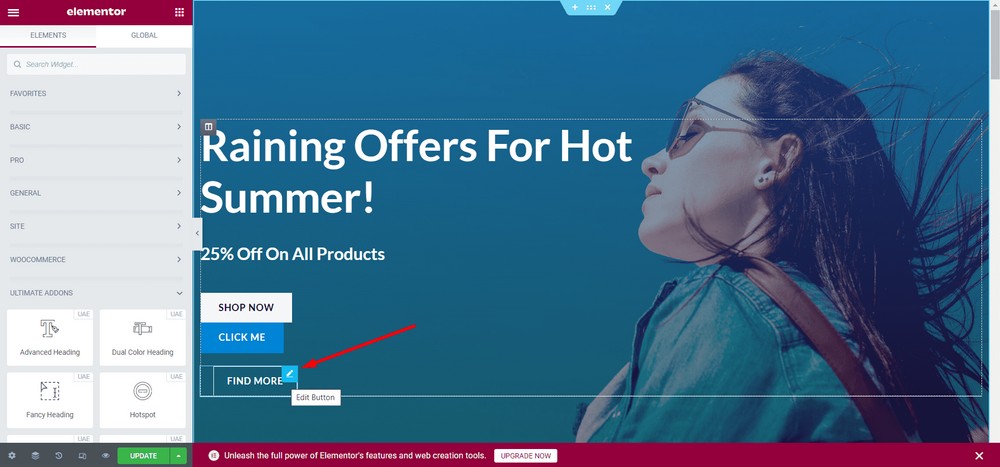
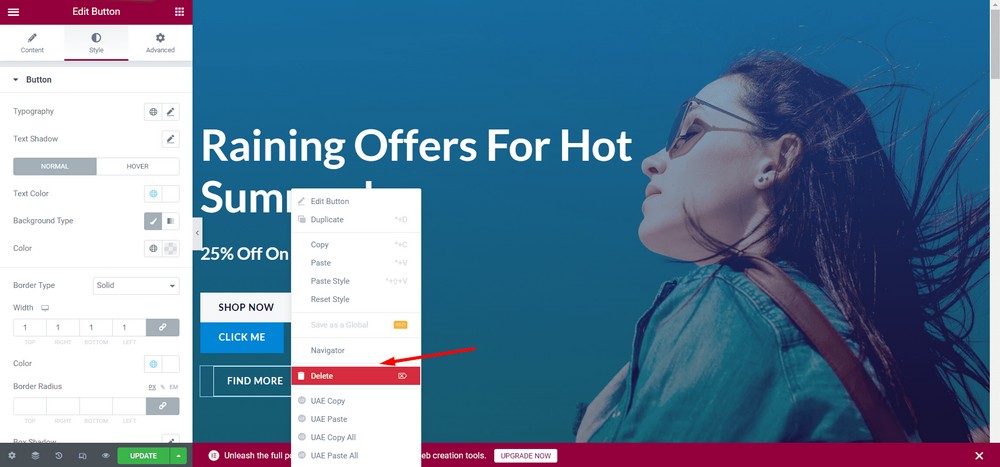
ここで、FIND MORE ボタンを削除します。 これを行うには、ボタンの上にカーソルを置き、鉛筆アイコンをクリックします。

[削除]オプションをクリックします。

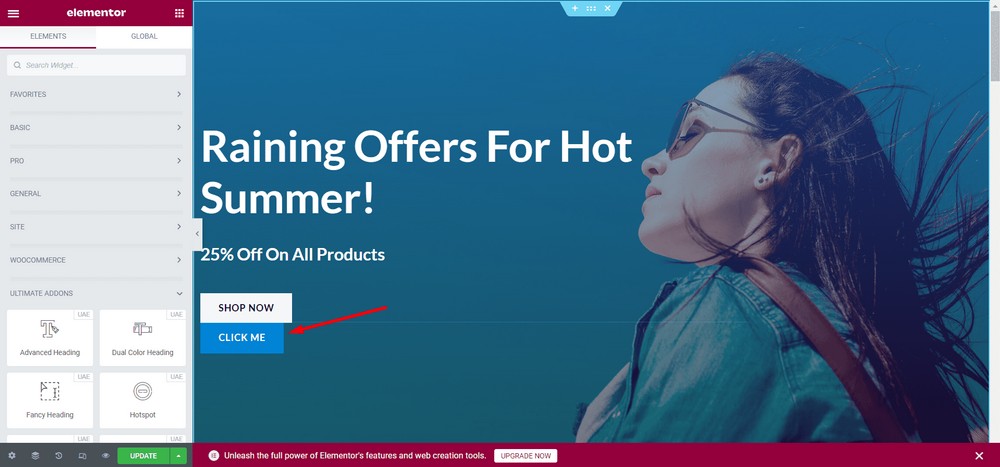
では、 SHOP NOWボタンの右側にボタンを配置してみましょう。
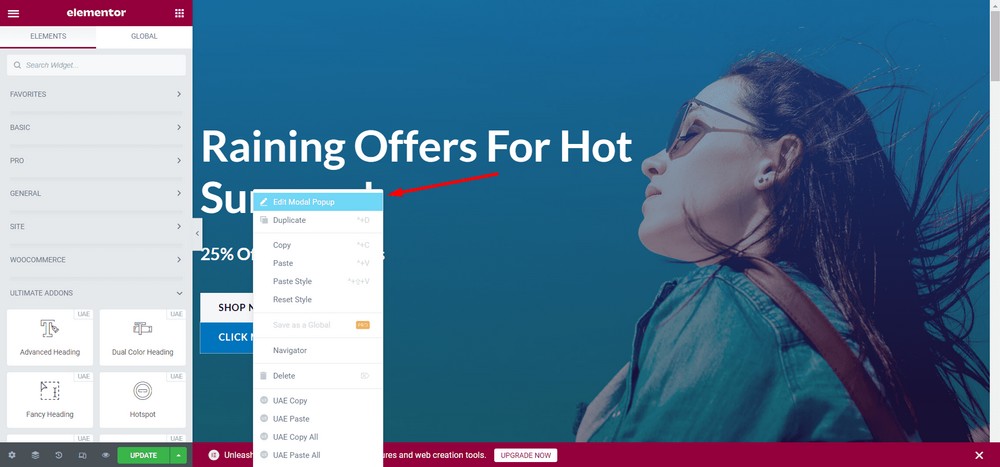
これを行うには、新しいボタンCLICK MEを右クリックします。

「モーダルポップアップの編集」ボタンを選択します。

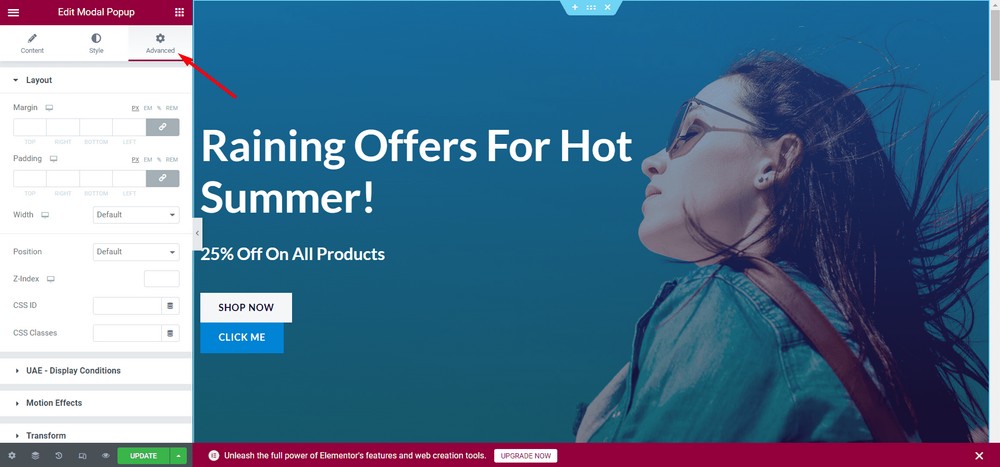
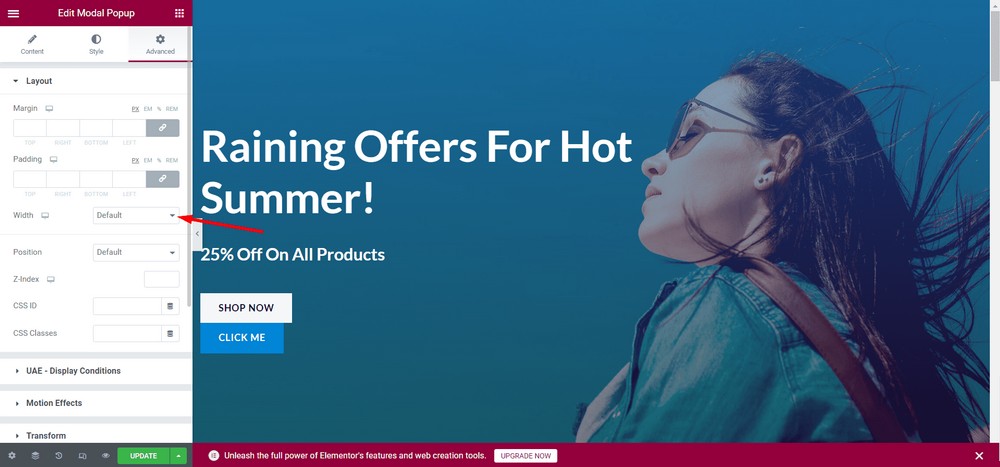
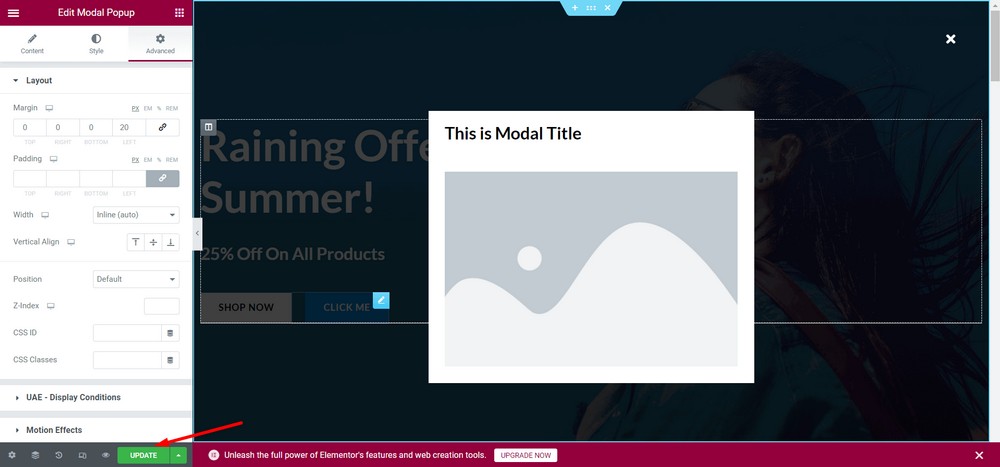
次に、「 Advanced 」タブを選択します。

[幅] ドロップダウン メニューを選択します。

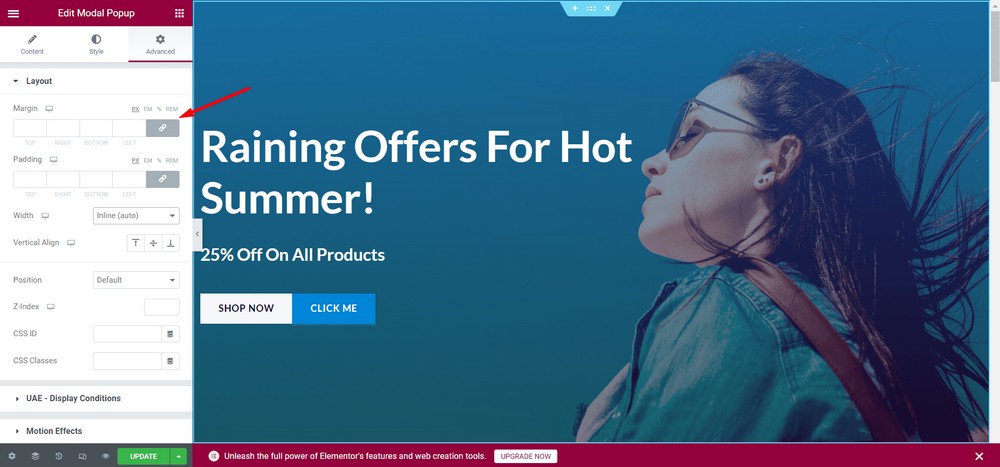
ここで、リンク アイコンをクリックして、値のリンクを解除します。

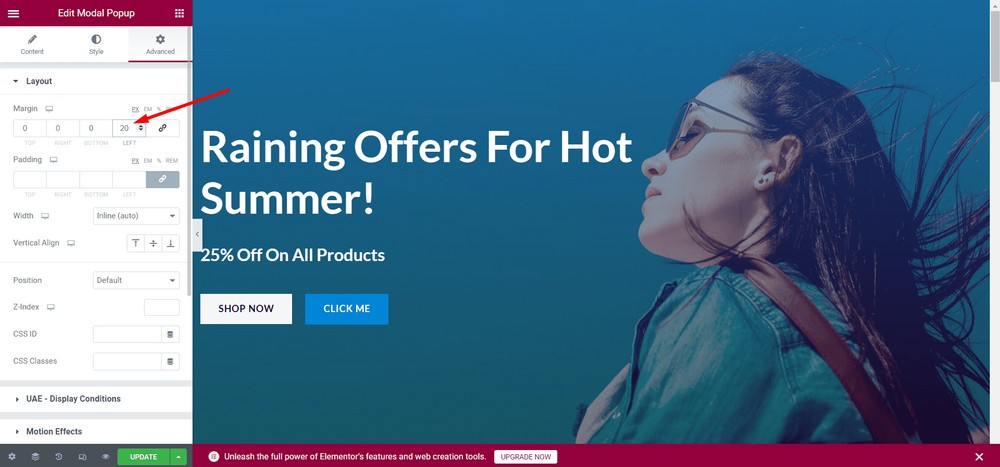
左に 20px のパディングを与えます。

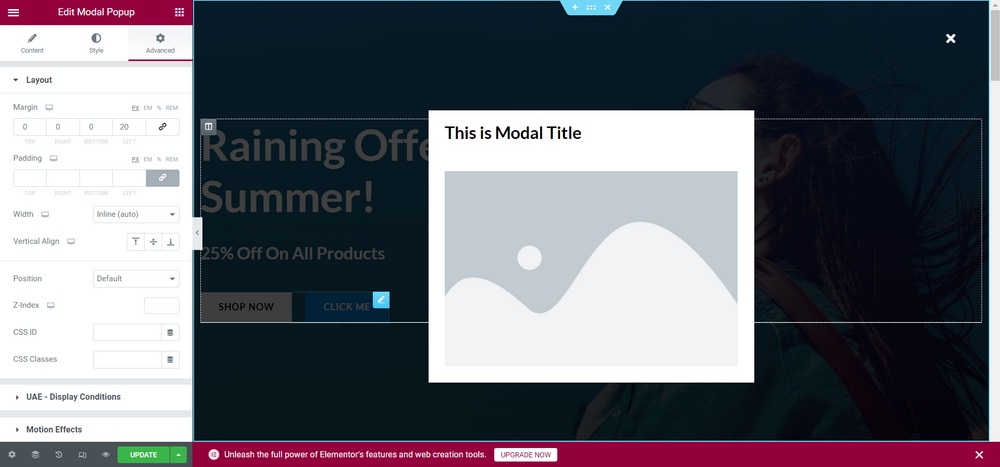
では、モーダル ポップアップがどのように表示されるかを見てみましょう。 ボタンをクリックして、ユーザーにどのように表示されるかを確認します。
![[CLICK ME] ボタンを選択して、モーダル ポップアップのプレビューを表示します](/uploads/article/43131/dp6C8CtQBRmqXy99.jpeg)
モーダル ポップアップのプレビューは次のとおりです。

変更を更新します。

おめでとう! モーダル ポップアップが正常に構成されました。
モーダル ポップアップには任意のタイプのコンテンツを挿入できることに注意してください。 自由に実験して、すべての機能を発見してください。
Elementor の究極のアドオンで機能的で美しいモーダル ポップアップを使用する
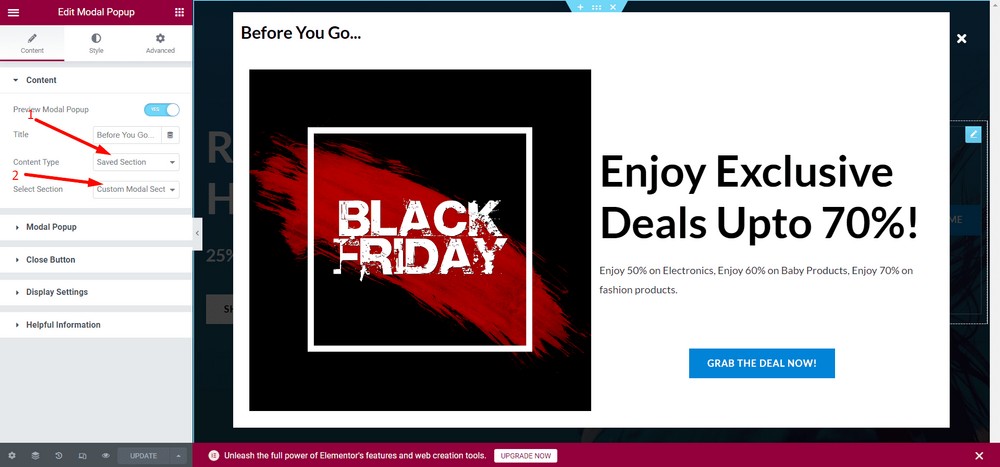
モーダル ポップアップにより魅力的なカスタム デザインを使用する場合は、保存済みセクションオプションを使用できます。

ただし、この機能を使用するには、Elementor でセクションを作成しておく必要があります。

以下は、保存されたセクションオプションを使用したモーダル ポップアップの例です。
Elementor 以外の Web サイト用に WordPress にモーダル ポップアップを追加する方法
それでは、Elementor を使用しない WordPress Web サイトにモーダル ポップアップを追加する方法を見てみましょう。
ステップ 1: Convert Pro をインストールしてアクティブ化する
まず、 Convert Proというプラグインをインストールする必要があります。 これは、セールス ファネルとモーダル ポップアップの作成に役立つプレミアム ポップアップ プラグインです。
モーダル ポップアップの作成とは別に、このプラグインはメールのオプトインを作成してリードを増やすのに役立ちます。
これは有料のプラグインで、公式 Web サイトからプラグインを入手できます。
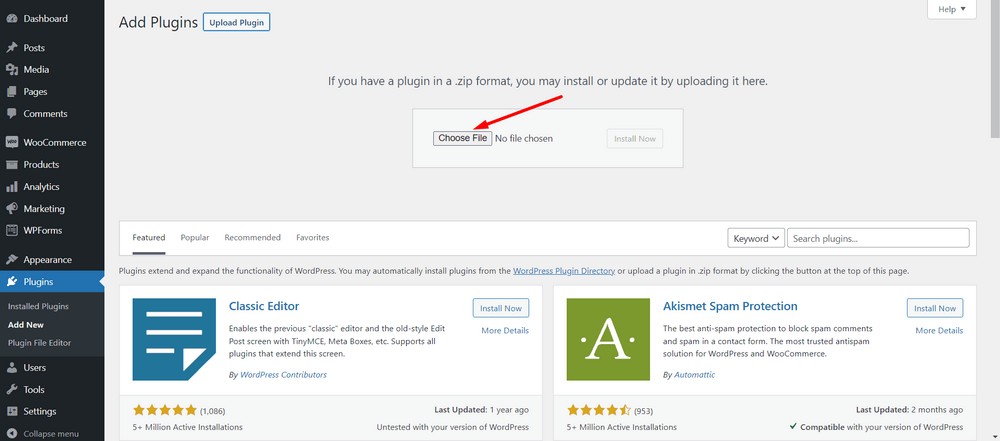
プロ版をダウンロードしたら、WordPress 管理ダッシュボードに移動し、 [プラグイン] > [新規追加] に移動します。

次に、[プラグインのアップロード] ボタンを使用してプラグインをアップロードします。

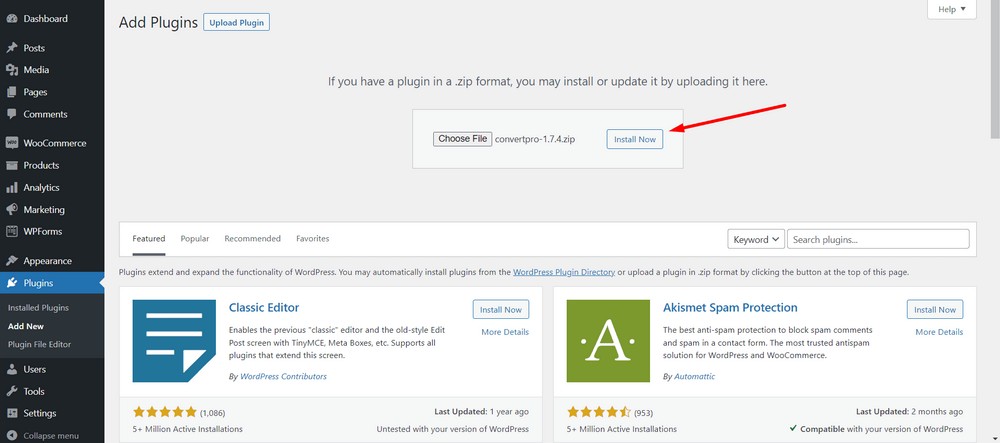
ここで、[ファイルの選択] を選択して zip ファイルをアップロードします。

[今すぐインストール] ボタンをクリックします。

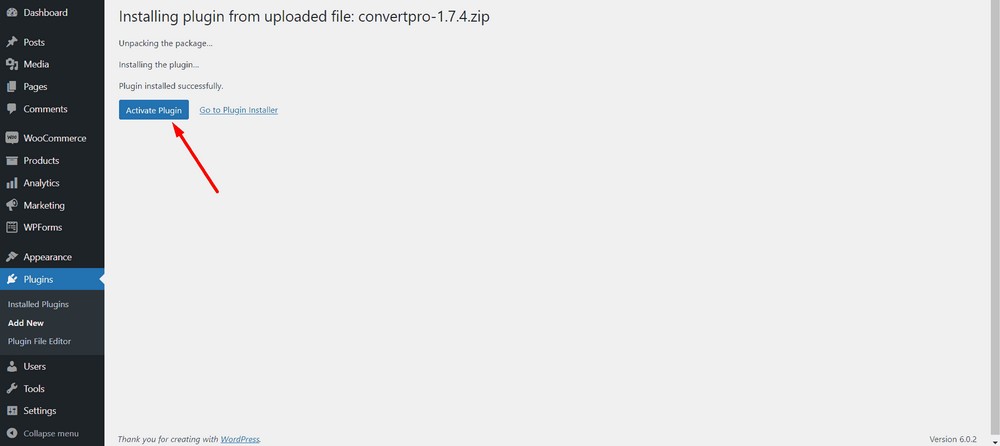
プラグインの有効化ボタンを押します。

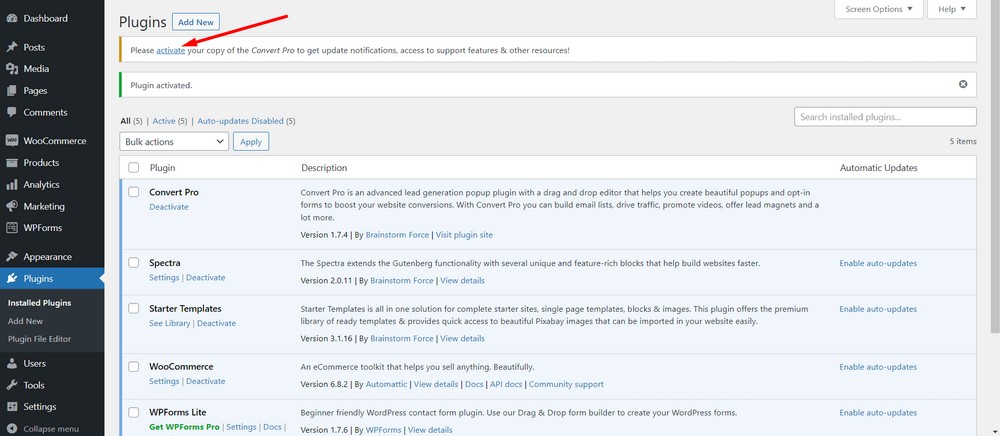
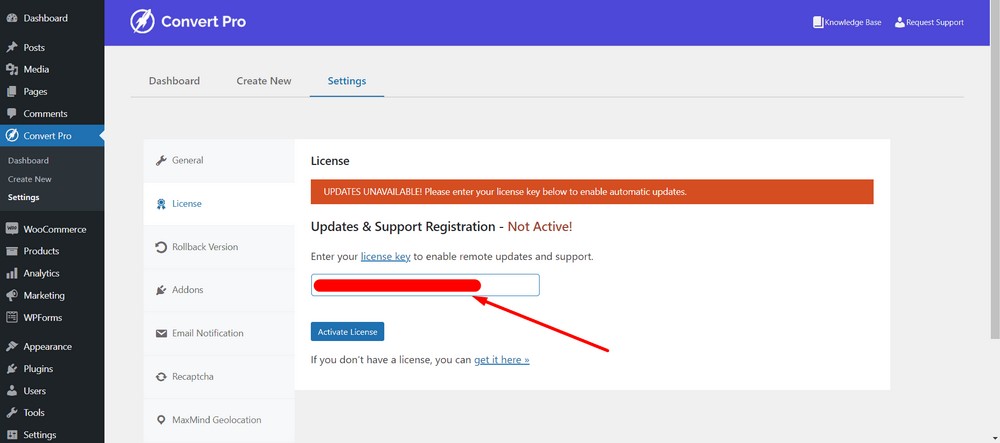
次のページで、 Activateオプションをクリックしてライセンスを入力できます。

次に、入力フィールドにライセンス キーを入力します。

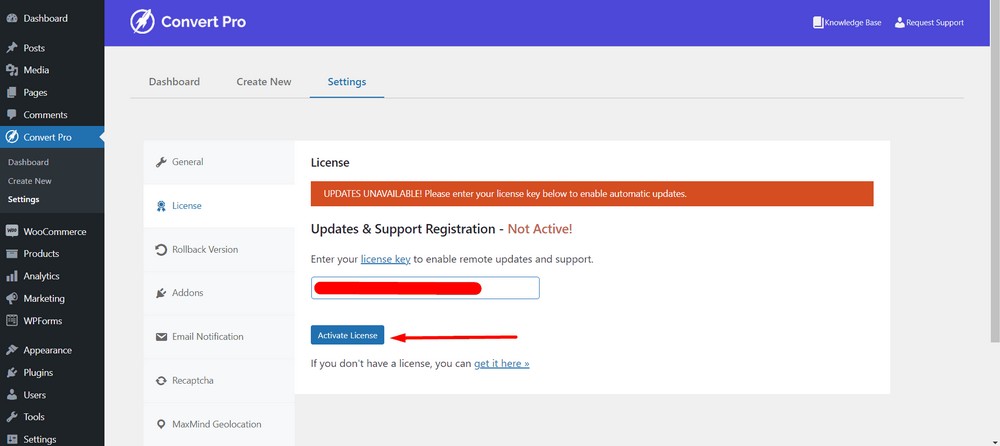
その後、[ライセンスのアクティベート] ボタンをクリックします。

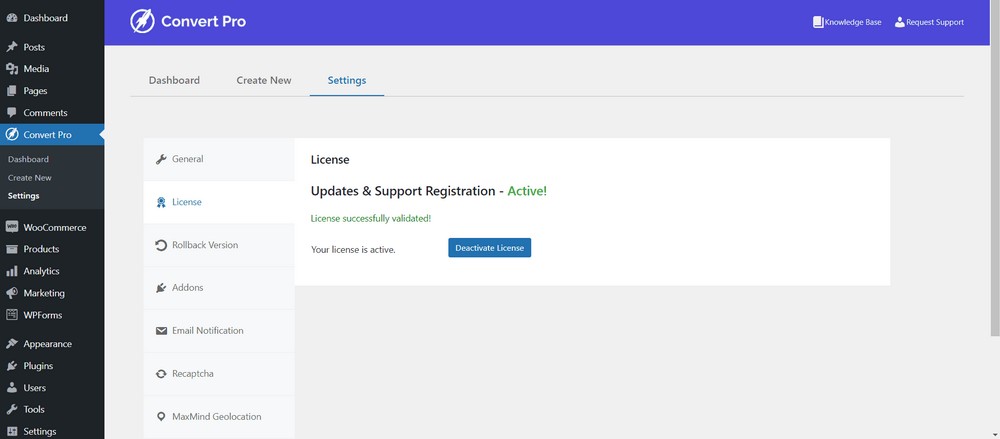
成功メッセージが表示されます。

それでおしまい! Convert Pro のインストールと有効化が完了しました。
ステップ 2: Convert Pro でモーダル ポップアップを作成して構成する
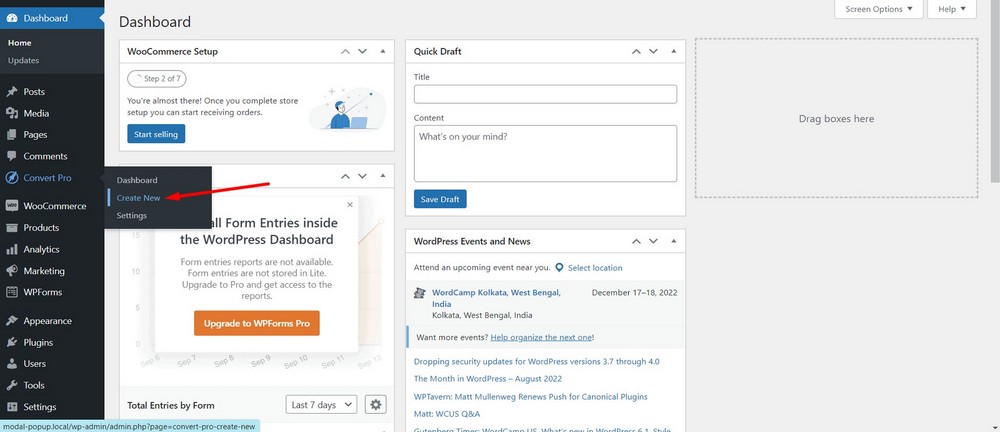
Convert Pro を使用してモーダル ポップアップを作成するには、WordPress 管理ダッシュボードに移動します。
その後、 Convert Pro > Create Newに移動します。

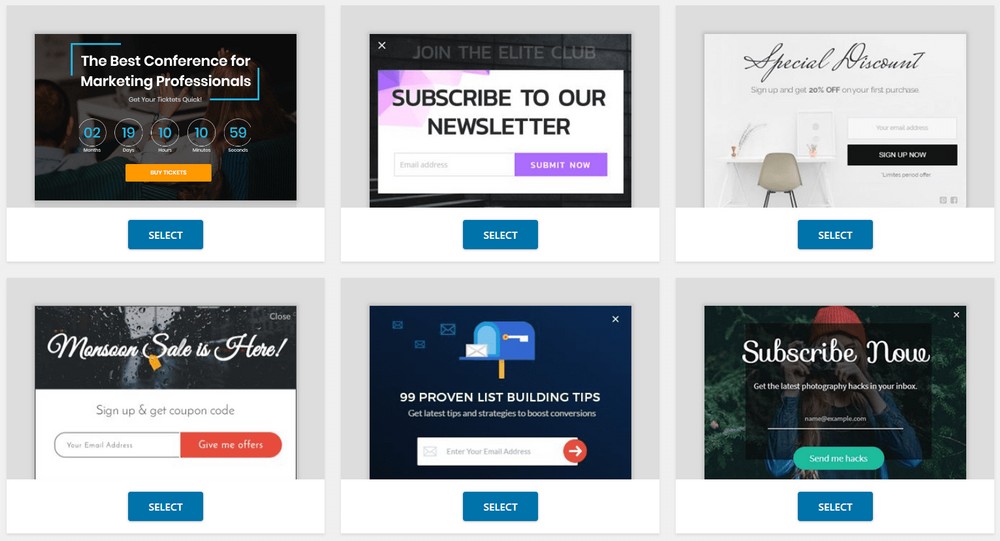
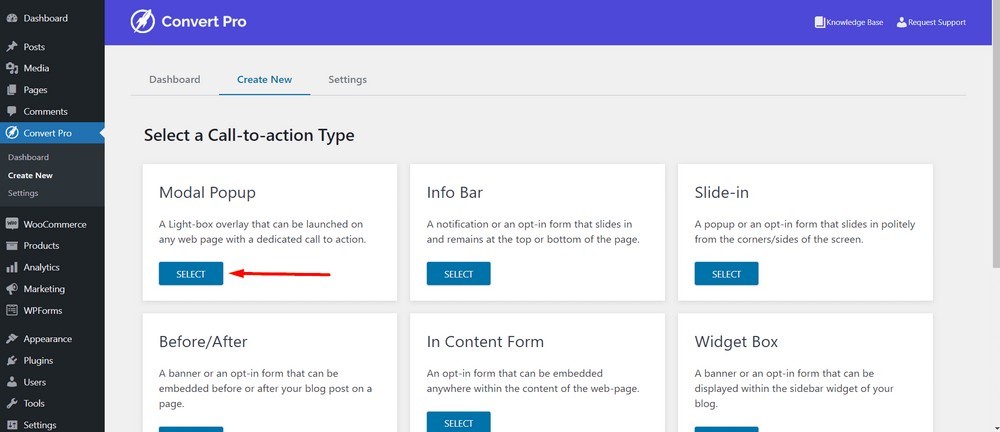
この段階で、一連のCall to Actionタイプを確認できます。
SELECTボタンを押してモーダルポップアップを選択します。

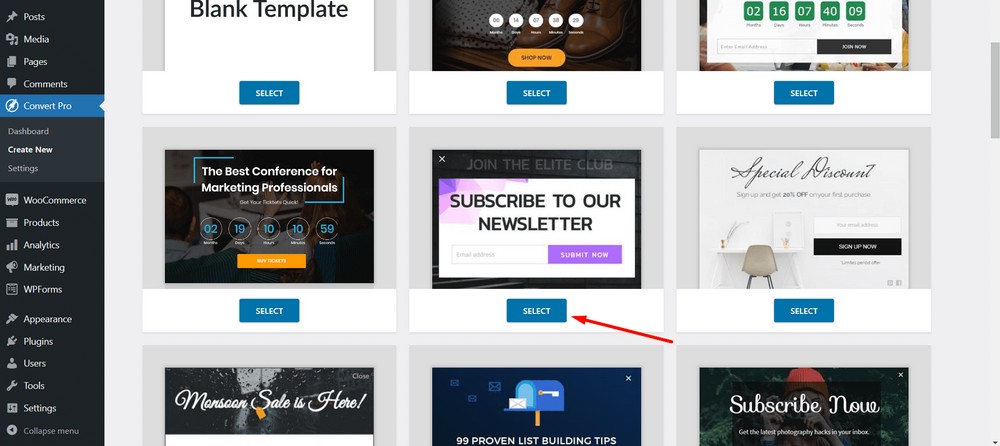
モーダル ポップアップ テンプレートを選択します。 このチュートリアルでは、これを選択しています (ニュースレターを購読)。

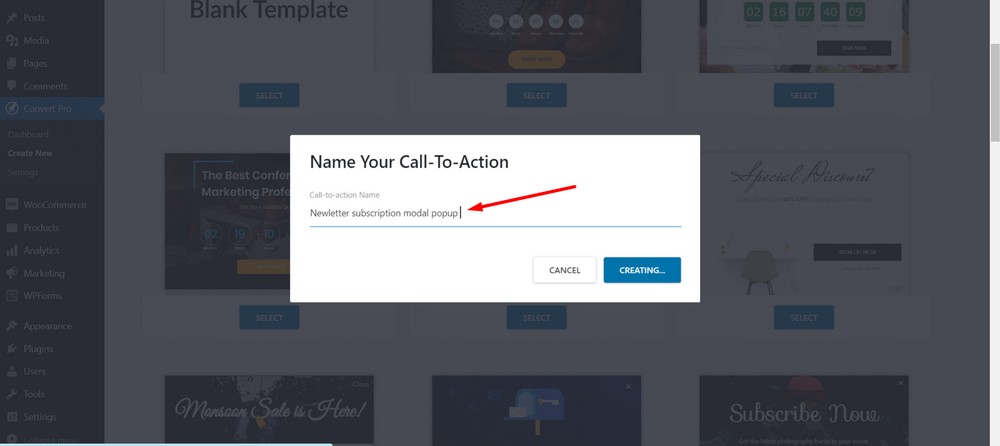
次に、行動を促すフレーズまたはモーダル ポップアップに名前を付けます。 私は「ニュースレター購読モーダルポップアップ」と名付けています。

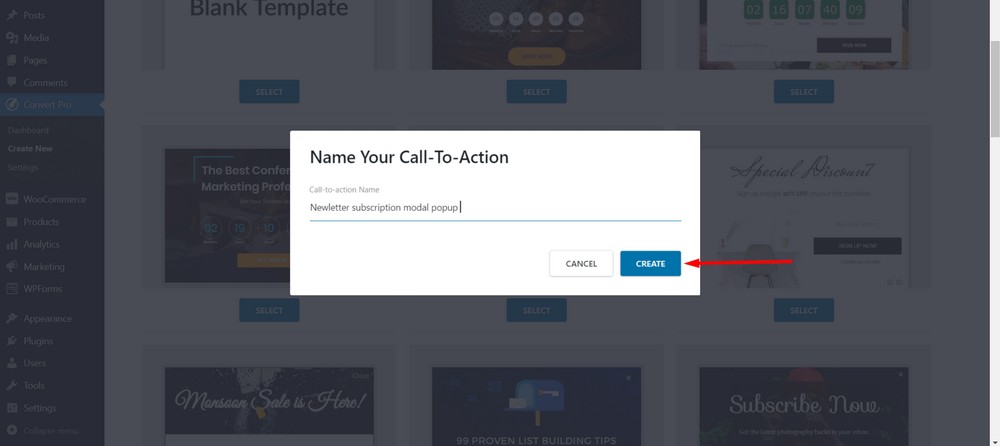
[作成] ボタンを選択します。

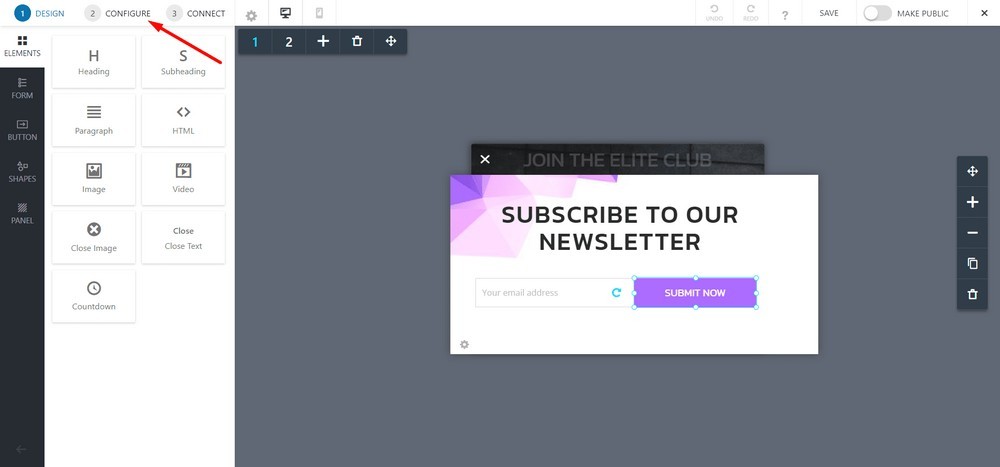
これで、モーダル ポップアップを設計、構成、公開できるエディター パネルが表示されます。
最初に、ページ ビルダーのようにモーダル ポップアップを作成できるデザイン セクションに移動します。 ですから、ボタン、テキスト、画像を自由にいじってみてください。
しかし、私はデフォルトのデザインで行きます。
[構成] タブをクリックします。

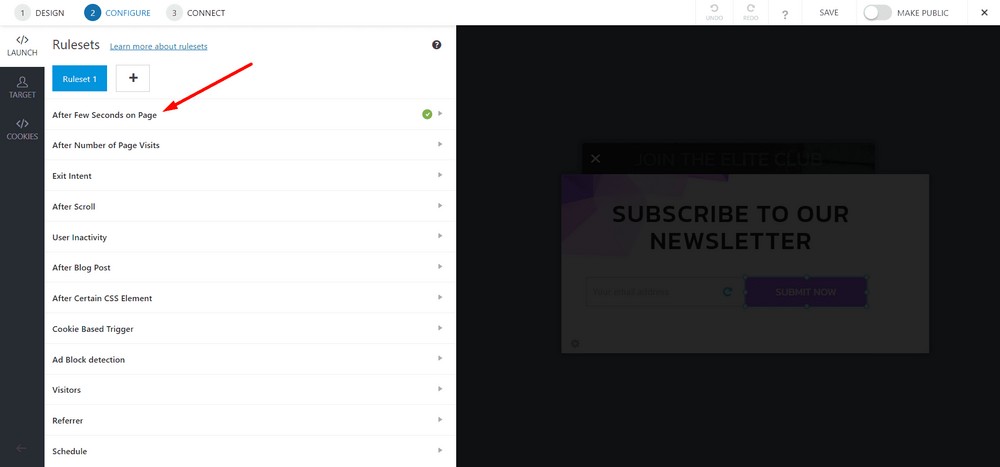
デフォルトでは、セッションの特定の期間のイベントでトリガーするように設定されています。 つまり、訪問者がページにアクセスしてから 1 秒後にポップアップが表示されます。
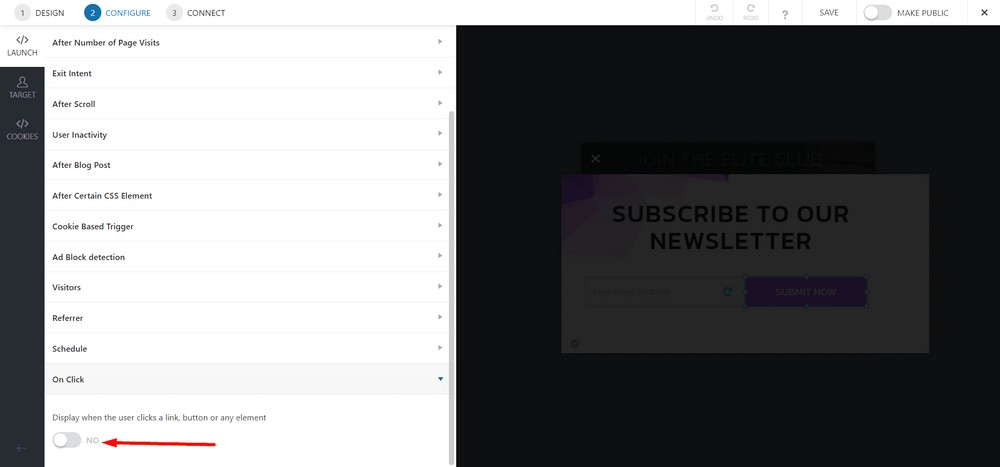
しかし、その自動トリガー オプションは必要ありません。 ボタンまたは画像を使用してモーダル ポップアップをトリガーするので、これをオフにします。
これを行うには、「ページ上で数秒後」オプションをクリックします。

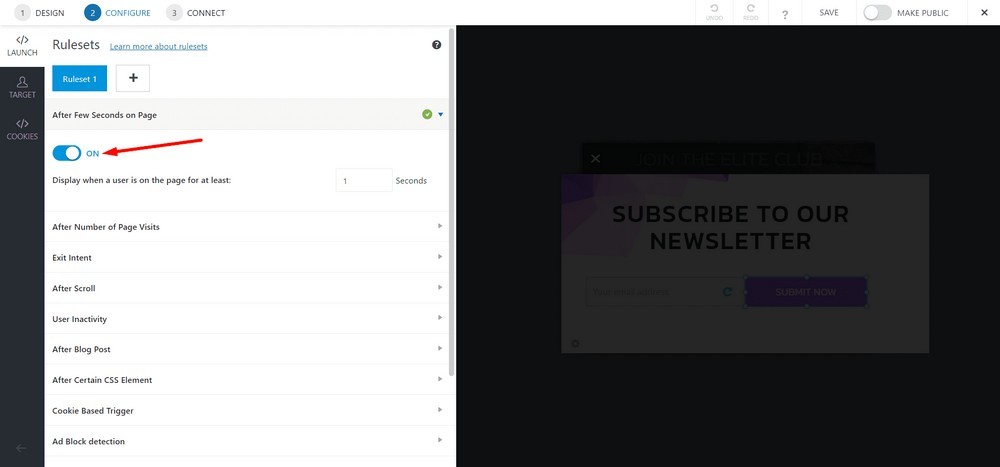
トグルボタンをクリックしてオフにします。

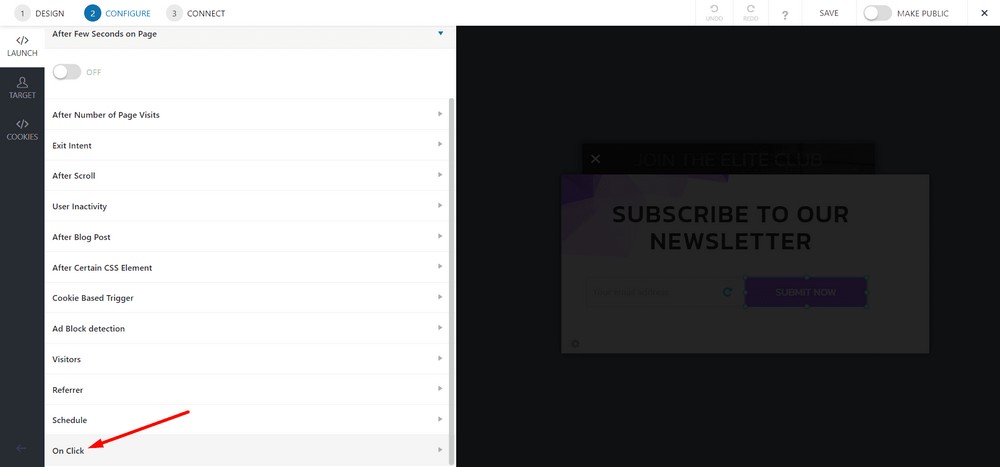
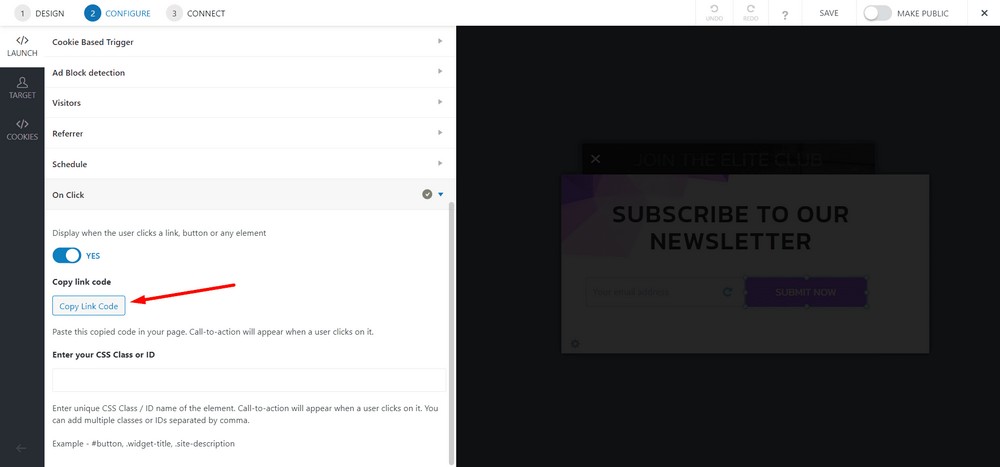
次に、[クリック時] を選択します。

トグルボタンをクリックしてオンにします。

ここで、[リンク コードをコピー] ボタンを選択して、任意のページでコードを使用できるようにします。

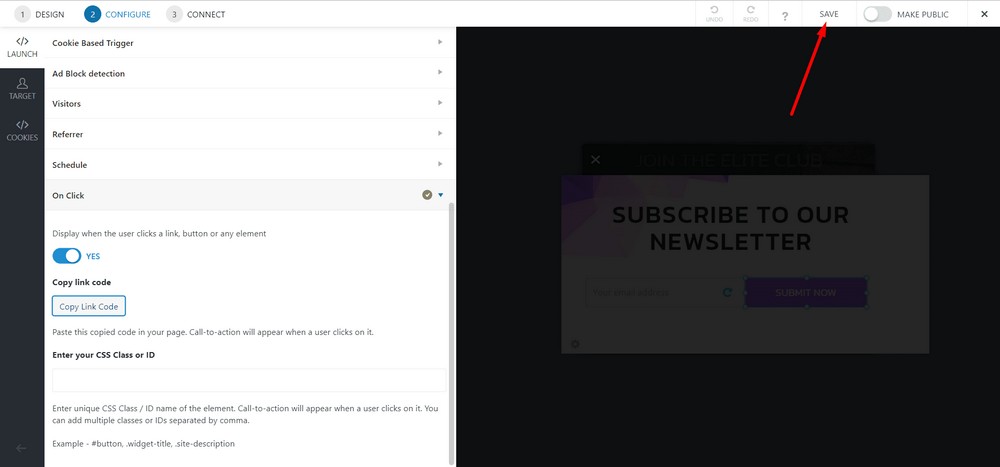
[保存]をクリックします。

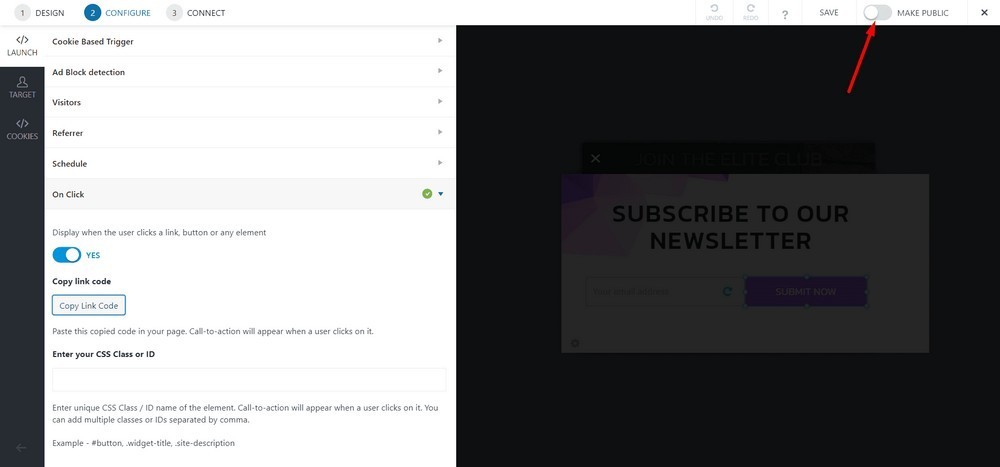
トグルバーをオンにして公開します。

ステップ 3: モーダル ポップアップをページに配置する
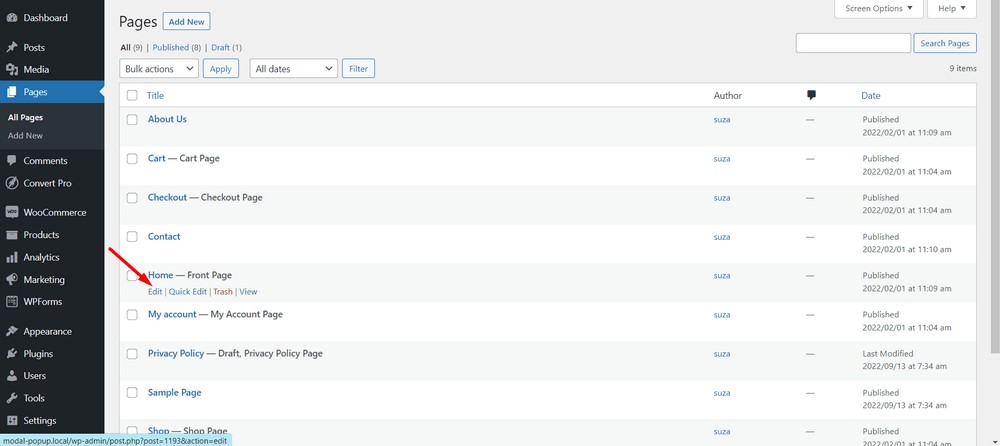
WordPress 管理ダッシュボードに移動し、[ページ] > [すべてのページ]を選択します。

次に、モーダル ポップアップを実装するページを選択します。 この例では、ホームページを選択しています。

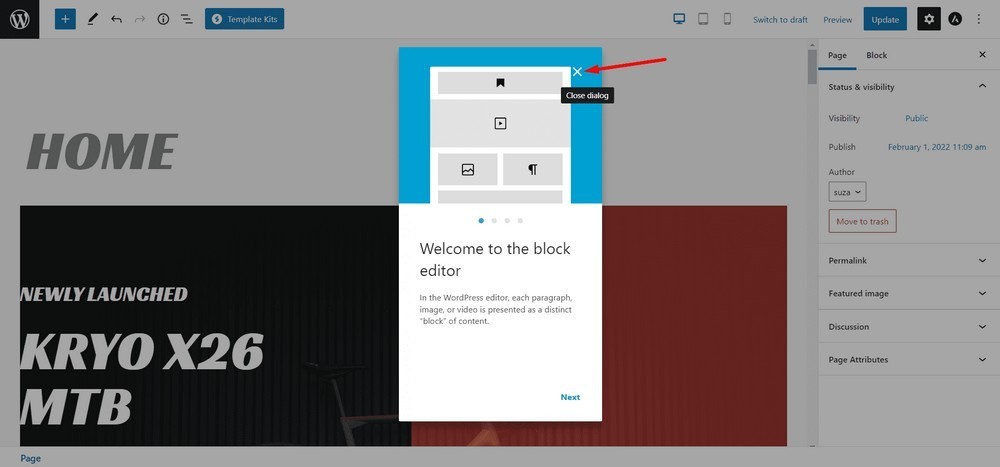
ダイアログ ボックスが表示された場合は、( X ) ボタンを使用して閉じます。

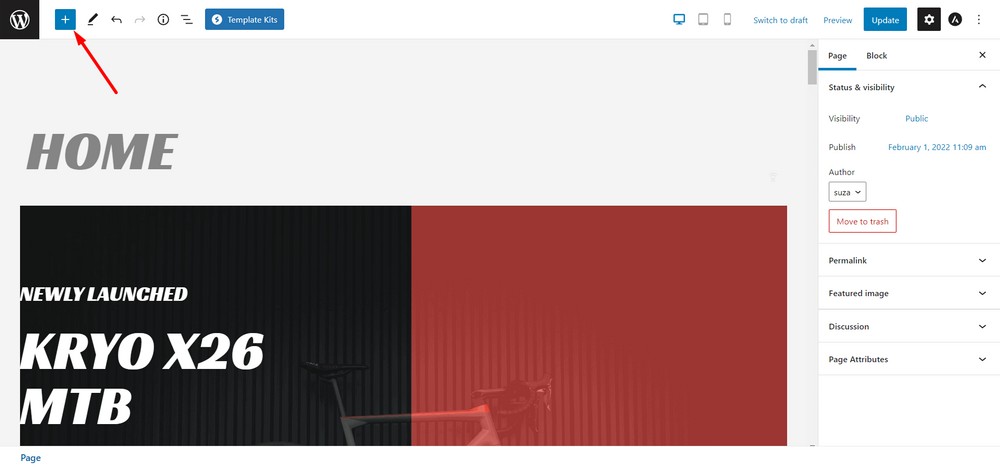
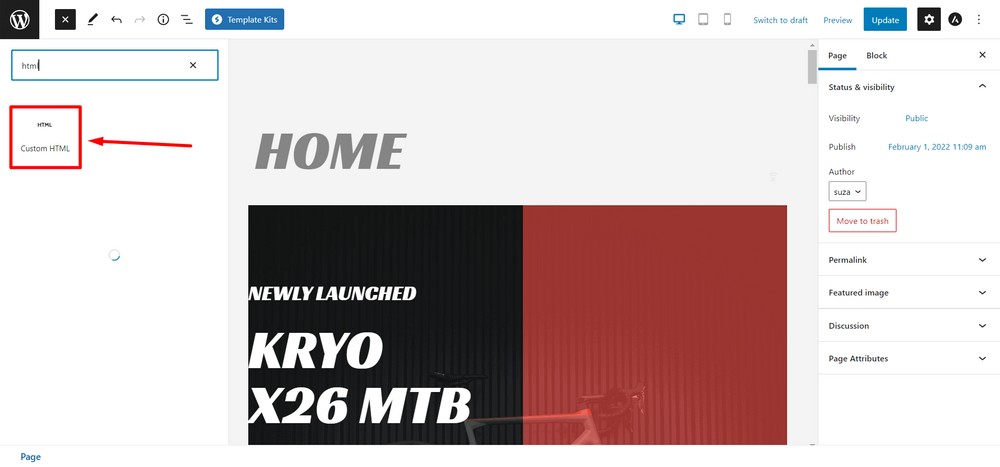
次に、ページの上部にあるプラスアイコンをクリックして、使用可能なブロックを表示します。

カスタム HTMLブロックをページにドラッグ アンド ドロップします。

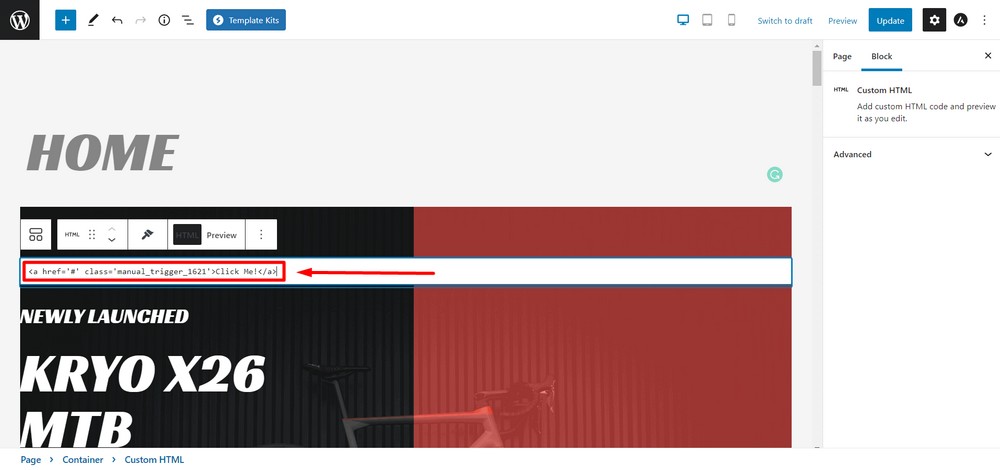
手順 2 でコピーしたコードを HTML ブロックに貼り付けます。

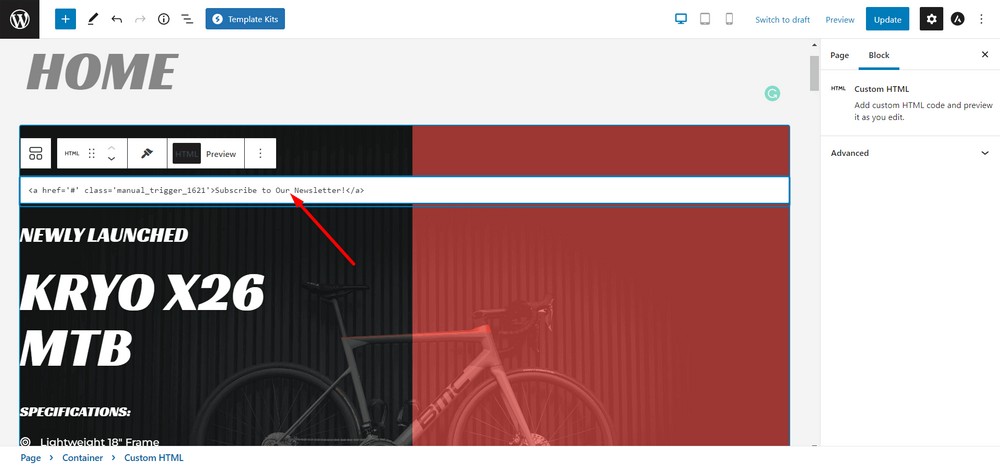
必要に応じて、テキストを変更したり、ボタン タグやイメージ タグなどの他の要素を使用したりできます。

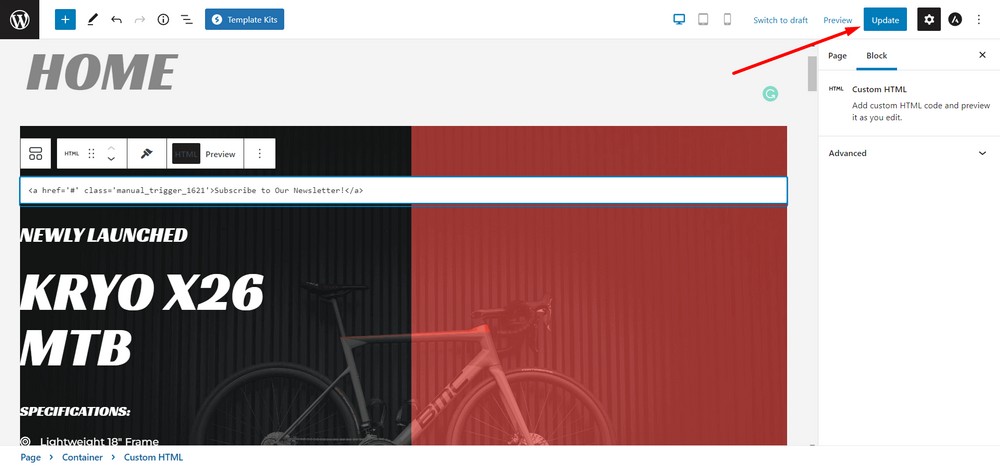
完了したら、ページを更新します。

おめでとうございます。モーダル ポップアップが作成されました。
これは、訪問者が Web サイトにアクセスして CTA をクリックしたときのモーダル ポップアップのプレビューです。
おまけのヒント: ボタンまたは画像をトリガーとして使用する
Convert Pro では、ボタンや画像をトリガーとして使用することもできます。
モーダル ポップアップのトリガーとしてボタンを作成する方法を示すビデオを作成しました。
今ではあなたの番です
WordPress ウェブサイトでモーダル ポップアップを作成する方法がわかったので、今度はあなたが試してみる番です。
これらのツールのいずれかを使用して、WordPress Web サイトのモーダル ポップアップを作成および構成している場合は、以下にご意見をお寄せください。
投稿が気に入った場合は、私のウェブサイトを購読することを忘れないでください。これにより、よりエキサイティングなヒント、オファー、ニュースレターを受信トレイで直接受け取ることができます.
