サムネイルでWordPressの次の前の投稿を追加する方法
公開: 2019-09-12 WordPressサイトにページ付けを追加することは、複雑なプロセスであってはなりません。 実際、最小限のプログラミング知識で、数値のWordPressページ付けに関する以前のチュートリアルで示したように、デフォルトのポストページ付けを番号付きのWordPressページ付けに簡単に変更できます。 今日は、複数の雑誌のWordPressテーマで出くわした可能性のある画像を取り上げた単一の投稿のページ付けの作成に焦点を当てたいと思います。
WordPressサイトにページ付けを追加することは、複雑なプロセスであってはなりません。 実際、最小限のプログラミング知識で、数値のWordPressページ付けに関する以前のチュートリアルで示したように、デフォルトのポストページ付けを番号付きのWordPressページ付けに簡単に変更できます。 今日は、複数の雑誌のWordPressテーマで出くわした可能性のある画像を取り上げた単一の投稿のページ付けの作成に焦点を当てたいと思います。
テーマのデザインに応じて、WordPressの次の前の投稿にサムネイルとタイトルが表示され、単一の投稿の下または上部に表示されるのが一般的です。
WordPressの次の前の投稿とサムネイルの例
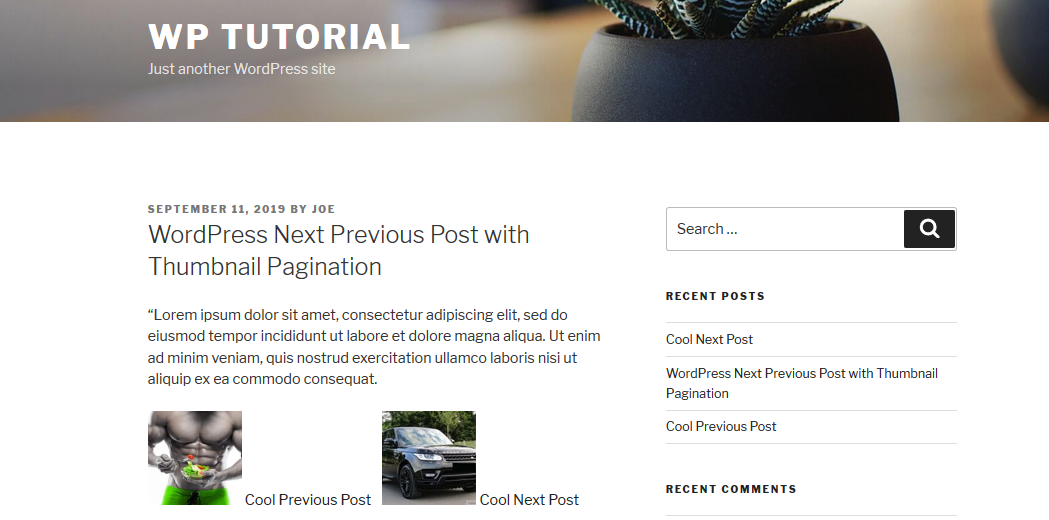
たとえば、最も売れているWordPressマガジンのテーマの1つである新聞では、下の画像に示すように、単一の投稿にサムネイル付きのページが表示されていることがわかります。

上の画像は、サムネイルのある次の前のページ付けを含むWordPressの単一投稿の良い例を表しています。
このWordPress開発チュートリアルの終わりまでに、作成したコードをWordPressプラグインまたはテーマに簡単に追加し、新聞のWordPressテーマに見られるように、WordPressの次の前の投稿をサムネイルで表示する必要があります。
次の前のWordPressページネーションコード
簡単に言うと、必要な2つの重要なコードスニペットは、前または次の投稿を取得するものと、特定の投稿(次または前)の注目画像を取得するものです。
このチュートリアルの説明では、いくつかの理由で私のお気に入りである27のデフォルトのWordPressテーマを使用します。 その理由の1つは、その単純さです。
このコードは、他のすべてのWordPressテーマまたはプラグインで確実に機能します。 そのため、最初に、テーマをインストールしてアクティブ化し、サンプルの単一の投稿を公開しました。
入門
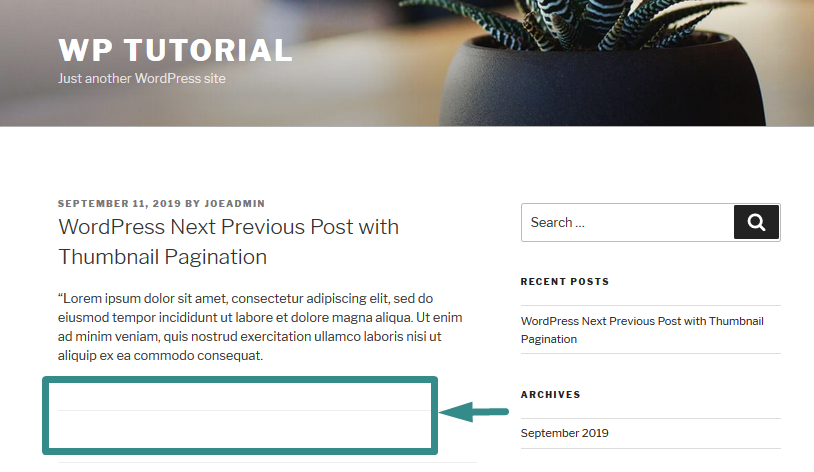
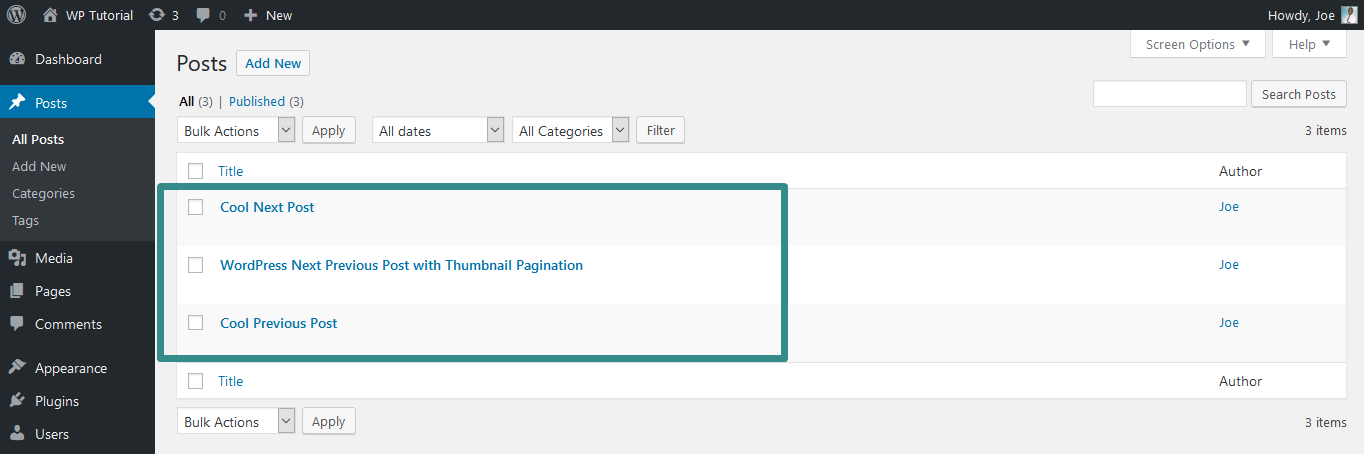
矢印で示されているように、下の画像でわかるように、投稿の下には、次の前の投稿のページ付けはありません。 このセクションでは、サムネイルページ付けを使用してWordPressの次の前の投稿を追加します。

最初のステップは、テーマ内のファイルsingle.phpを見つけることです。これは、the_content()のすぐ下、ループ内にコードを追加するファイルであるためです。
single.phpファイルを見つけたら、次のステップは、2つのWordPressコア関数に割り当てられる2つの変数$nextと$prevを作成することです。 以下のコードスニペットに示すように、それぞれget_next_post()とget_previous_post():
<?php $ prev = get_previous_post(); $ next = get_next_post(); ?>
これらの2つの機能は、動作方法が似ています。 前の関数は前の投稿を取得し、次の関数は次の投稿をobjectsとして取得します。
デモンストレーションのために、下の画像に示すように3つの投稿を公開しました。

次に、前の投稿のタイトルとサムネイルを取得し、リンクをクリック可能にするのに役立つそれぞれのパーマリンクを使用して、それらをa href tagでラップする必要があります。
<a href="<?php echo get_permalink($prev-> ID);?> "> <?php echo apply_filters( 'the_title'、$ prev-> post_title); ?> <?php echo get_the_post_thumbnail($ prev-> ID、 'thumbnail'); ?> </a>
次に、次の投稿のタイトルとサムネイルを取得し、hrefタグと次の投稿のパーマリンクをhrefタグの値としてラップします。
<a href="<?php echo get_permalink($next-> ID);?> "> <?php echo apply_filters( 'the_title'、$ next-> post_title); ?> <?php echo get_the_post_thumbnail($ next-> ID、 'thumbnail'); ?> </a>
これまでのところ、WordPressの次の前の投稿をサムネイルで表示できるコードが機能しています。 このステップまでの完全なコードは、次のようになります。

<?php $ prev = get_previous_post(); $ next = get_next_post(); //前の投稿のタイトルとサムネイル ?> <?php echo get_the_post_thumbnail($ prev-> ID、 'thumbnail'); ?> <a href="<?php echo get_permalink($prev-> ID);?> "> <?php echo apply_filters( 'the_title'、$ prev-> post_title); ?> </a> <?php //次の投稿のタイトルとサムネイル ?> <?php echo get_the_post_thumbnail($ next-> ID、 'thumbnail'); ?> <a href="<?php echo get_permalink($next-> ID);?> "> <?php echo apply_filters( 'the_title'、$ next-> post_title); ?> </a> <?php
このコードをsingle.phpファイルに追加し、適切なPHPの開始タグと終了タグを使用してHTMLをエスケープし、ファイルを更新してから、フロントエンドで変更を確認します。
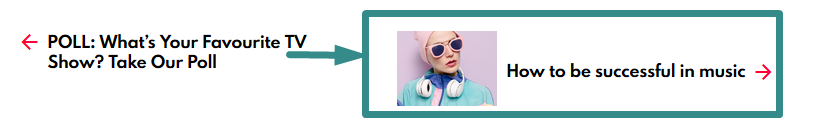
次の画像に示すように、タイトルが表示された前の投稿と次の投稿のサムネイルが表示されます。

WordPressのスタイリング前へ次へ投稿
次に、2つのdivsを導入し、適切なスタイルを追加して、各投稿を両側にフロートさせる必要があります。 以下に示すように、コードを2つのdivsでラップすることでこれを実現できます。
<div class = "clearfix"> <?php $ prev = get_previous_post(); $ next = get_next_post(); //前の投稿のタイトルとサムネイル ?> <div class = "post-box prevPost"> <a href="<?php echo get_permalink($prev-> ID);?> "> <?php echo apply_filters( 'the_title'、$ prev-> post_title); ?> <?php echo get_the_post_thumbnail($ prev-> ID、 'thumbnail'); ?> </a> </ div> <?php //次の投稿のタイトルとサムネイル ?> <div class = "post-box nextPost"> <a href="<?php echo get_permalink($next-> ID);?> "> <?php echo apply_filters( 'the_title'、$ next-> post_title); ?> <?php echo get_the_post_thumbnail($ next-> ID、 'thumbnail'); ?> </a> </ div> </ div> <?php
divのクラスを追加した後、次に示すようにCSSを使用してスタイルを適用できます。
* {
ボックスサイズ:border-box;
}
。ポストボックス {
フロート:左;
幅:50%;
}
.clearfix :: after {
コンテンツ: "";
明確:両方;
表示:テーブル;
}
.post-box.prevPost img {
最大幅:40%;
高さ:自動;
}
.post-box.nextPost img {
最大幅:40%;
高さ:自動;
}結論
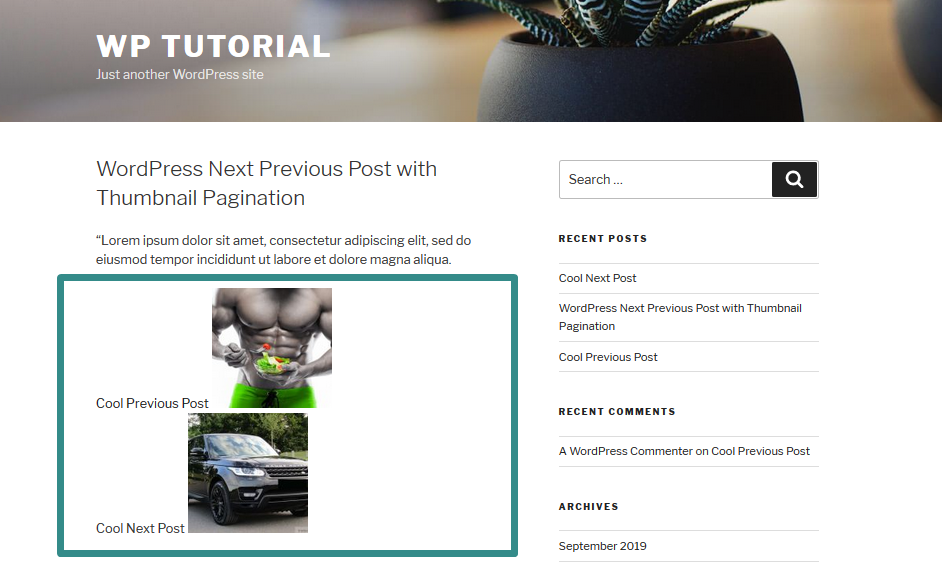
このコードを使用すると、WordPressの次の前の投稿のページ付けをサムネイルで簡単に追加できます。 また、より良いスタイルを追加して、単一のポストページ付けの視覚的表現を改善することもできます。 CSSコードを追加すると、2つの投稿のレイアウトが次の画像のように表示されます。
条件文を追加して、サムネイルまたは投稿が存在するかどうかを確認することも重要です。 たとえば、次のように$prevセクションを条件でラップできます。
<?php
$ prev_ = get_previous_post();
if(!empty($ prev)):?>
<a href="<?php echo get_permalink($prev-> ID);?> ">
<?php echo apply_filters( 'the_title'、$ prev_post-> post_title); ?>
</a>
<?php endif; ?>コード検証はWordPress開発の重要な部分であり、見落としてはなりません。 この投稿があなたにいくらかの洞察を与えてくれたことを願っています。そしてあなたは今あなたのサイトやテーマにサムネイルで単一の投稿のページネーションを追加することができます。 WordPressブログのページネーションを作成する方法を学びたい場合は、この前のチュートリアル–WordPressで番号のページネーションを作成する方法を確認できます。
さらに支援が必要な場合は、特にコードの動作を理解していないユーザーのために、 WordPressテーマ開発者から支援を受けることができます。 また、私に連絡して助けを求めることもできます。