比較された9つの最高のWordPressページビルダープラグイン[2022]
公開: 2020-06-02あなたのビジネスは、専門的に設計されたビジネスウェブサイトを作成するための迅速で安価なソリューションを必要としています。 これは、新しいページデザインを作成するためのコードを試すために時間を費やすのではなく、ビジネスの成長に集中したいからです。
少し前まで、このWebサイトでローリング–無料のWPテーマを使用していたとき、 WordPressページビルダーソリューションに切り替える緊急性を感じました。
間違いなく、ローリングのテーマは非常に素晴らしく、適切にコーディングされており、SEOに完全に対応しています(そして、他の多くのサイトでも使用されています)。 それでも、プロのデザイン変更をすばやく行えるものにアップグレードしたかったのです。
あなたがこの記事を読んでいるなら、あなたは私が数週間前にいたのと同じ決定で立ち往生していると確信しています。
市場にはドラッグアンドドロップのWordPressビルダーがたくさんあることはすでにご存知でしょう。 このサイトに最適なWordPressページビルダープラグインを選択する過程で、デモサイトに各ページビルダーをインストールしました。 最終決定を下す前に、機能、ページ編集機能、モジュール、テンプレート、およびその他の多くのものを追跡しました。 この投稿の後半で、このビルダーのそれぞれについて1つずつ説明します。
また読む:
– OptimizePress 3.0レビュー:最高のページビルダー? [2022]
–PluginOpsランディングページビルダーレビュー
このWordPressページビルダーリストの最後に、このWebサイトで最終的に使用しているビルダーの名前も共有します。
WordPressページビルダープラグインで何を見るべきですか?
WordPress用のこれらのページビルダーは、初心者でもHTMLまたはCSSの単一のコマンドを学習せずにWebサイトを作成できる便利なツールです。 これらすべてのドラッグアンドドロップビルダーを使用すると、ユーザーは要素を任意の順序で事前設定または再配置し、ページ上の好きな場所に配置できます。 要素の簡単な再配置も、ページビルダーが最近需要を高めている大きな理由の1つです。
しかし、どのようにそれらを区別する必要がありますか?
私がテストしたすべてのWordPressページビルダープラグインは、夢のWebサイトを作成およびカスタマイズするための迅速で柔軟なソリューションを提供します。 ただし、すべてが使いやすく、夢のような柔軟性を備えているわけではありません。
自分でトップビルダープラグインを選択するときに調べたパラメーターのいくつかを次に示します。-
コーディング要件はありません。 私の最初の主要な基準は、デザインに必要な変更を実装するためにコーディングスキルを必要としないことでした。 私が自分のウェブサイトを初心者に渡したとしても、彼はドラッグアンドドロップするだけでデザインの変更を編集できるはずです。
いつでも別のビルダーに移行できるはずです。 気が変わって、しばらくしてから別のビルダーに移行したい場合はどうなりますか? ビルダーは、ショートコードの巨大なチャンクを残さずに、自分自身をアンインストールして別のページビルダーに移動できるようにする必要があります。
テンプレートやモジュール、さらには自分のデザインを再利用できました。 ストックフォト、既製のグラフィック、テンプレート、モジュールなどのコンテンツライブラリのコレクションが付属している必要があります。同時に、簡単なインポート/エクスポートオプションを使用して、ページデザインを別の場所に複製できる必要があります。 また、カスタムデザインを簡単にコピーして貼り付け、他のページや投稿のテンプレートとして使用するオプションも必要でした。
応答性は常に主要な要因です。 このオプションは最近ではかなり標準的なものになるはずですが、事前に作成されたレイアウトには応答するが、カスタムデザインレイアウトには応答性を提供しないページビルダーを見てきました。 完全にレスポンシブなカスタムレイアウトも提供するものが必要でした。
話をする人が必要です。 ウェブサイトビルダーは使いやすいものですが、電話やメール、ビデオチュートリアル、適切なドキュメントのいずれかを介したフレンドリーなカスタマーサポートが付属しているので、どこにも行き詰まりません。
さらに、WordPressビルダーをリーズナブルな価格で、コストパフォーマンスの高いものにしたかったのです。
上記の私の標準ベンチマークで、今日存在する最高のWordPressページビルダーのいくつかを見てみましょう…
注-それらは優先順位で言及されていません。
最高のWordPressページビルダープラグインのトップピック
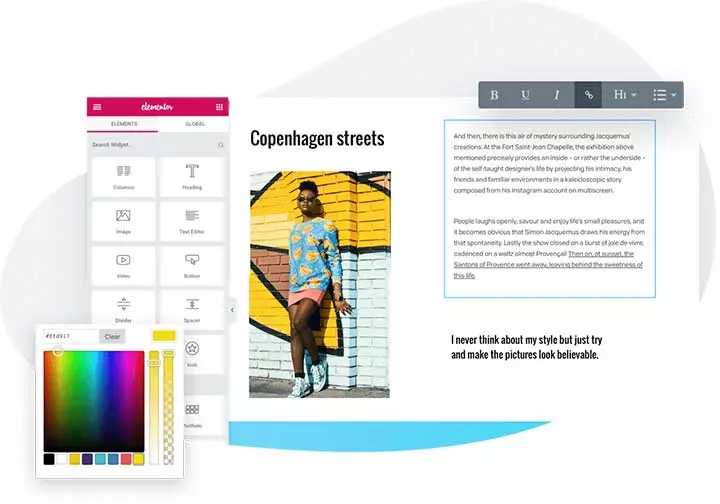
#1。 Elementor

Elementorを入手
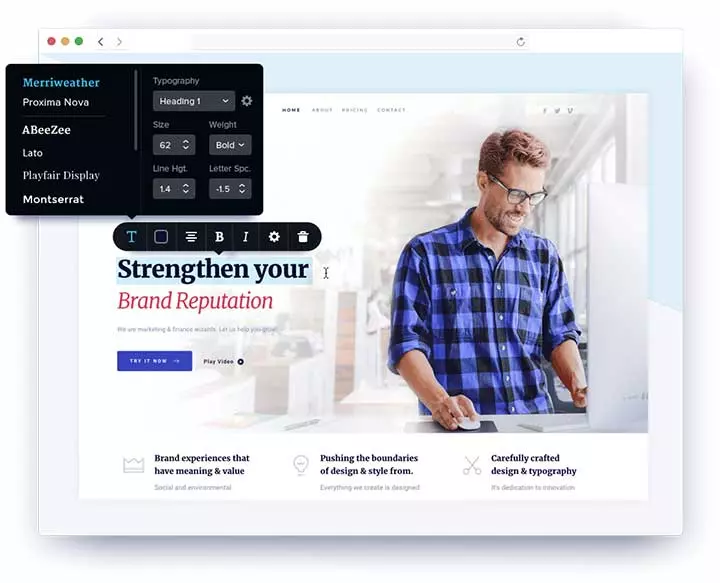
数百万のユーザーベースを持つElementorは、WordPress市場を席巻しています。 これはフリーミアムのWordPressテーマビルダープラグインであり、1行のコードに触れることなく、見事なプロフェッショナルグレードのレイアウトを構築するための豊富な機能を備えています。 ただし、その絶大な人気と大規模な採用率の背後にある主な理由は、直感的な初心者向けのインターフェイスです。
機能面では、このビルダープラグインを使用すると、150を超える既成のデモテンプレートのライブラリに、300を超える異なるデザインブロックと30のウィジェットを組み合わせてアクセスできます。 これらすべてを組み合わせて使用すると、ページ、投稿、フォーム、ポップアップなどを作成できます。 何よりも、Elementorを使用して作成するすべてのコンテンツまたはデザインは、完全にレスポンシブでモバイルフレンドリーです。
Elementorについて私が気に入った点:
- 基本的なElementorBuilderは100%無料です。
- ライブプレビューで変更をすぐに確認できます。
- 150以上のProテンプレートと90以上のモジュールを提供します。
- Proバージョンには、ポップアップビルダー、WooCommerceビルダーなどの多くの便利なモジュールが付属しています。
- 極端なカスタマイズは簡単に行えます。
- SEOは、定期的に更新されるレスポンシブレイアウトを最適化しました。
Elementorについて私が気に入らなかったこと:
- 重要な機能のほとんどは、プロプランでカバーされています。
- グローバルテンプレートと静的テンプレートは混乱を招きます。
- バックエンドページの編集オプションは利用できません。
- スタイリングとフォントは多少制限されています。
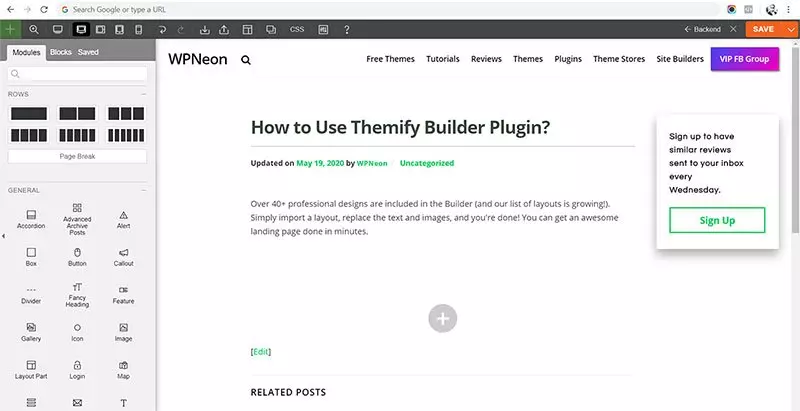
#2。 Themify Builder

Themifyを入手
Themifyは、見事なWebサイトレイアウトの設計に関して、非常に強力で柔軟なWordPressページビルダープラグインです。 はじめに、ビルダーは、カスタムレイアウトを作成するための強力なドラッグアンドドロップ対応オプションと組み合わせて、事前に作成されたレイアウトのボートロードへのアクセスを提供します。 さらに、ページビルダーのデザインの可能性を補完するために、高度なコンテンツとデザイン要素にアクセスできる12のビルダーアドオンにもアクセスできます。
その上、ベースバージョンは完全に無料で、他のテーマで使用できます。
無料版は「WordPressページビルダー」で、プロ版は「WordPressテーマビルダー」です。 この違いに注意してください。
ページビルダーを使用して、これらすべての事前に作成されたコンテンツを微調整して、ブランドやWebサイトに固有の何かを作成することもできます。
Themifyビルダーの好きなところ
- フロントエンドまたはバックエンドの両方からのページ編集をサポートするドラッグアンドドロップビルダー。
- ライブプレビュー機能を使用すると、プレビューモードで行われた変更を確認できます。
- カスタムレイアウトを作成し、ボタンをクリックするだけで他のページにインポートまたはエクスポートできます。
- 40以上の事前に設計されたブロック、60以上のアニメーション効果。
- 無料版でさえ、ほとんどすべての主要なWordPressプラグインとテーマとの統合をサポートしています。
- マルチサイトサポートでレスポンシブレイアウトをサポートします。
Themifyビルダーの何が気に入らなかったのですか?
- レビューブロックは利用できません。
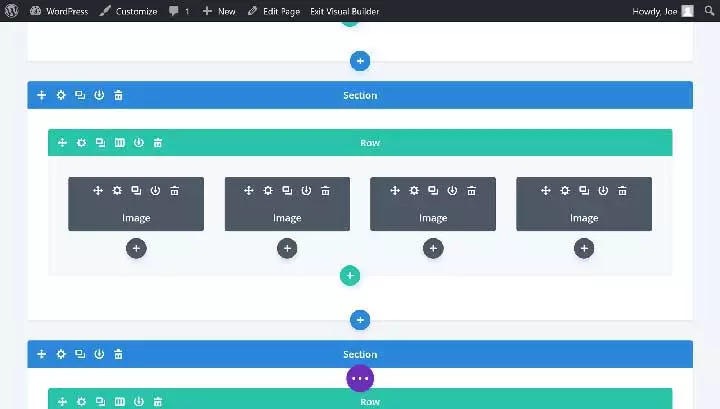
#3。 ディビ

Diviを入手
Divi Builderは、これまでで最も有名で強力なドラッグアンドドロップWebサイトビルダーの1つです。 20を超える事前に作成されたカスタマイズ可能なレイアウトにアクセスできます。これは、そのままでも見事に見えます。 さらに、ヘッダーとフッターのデザインを試すためのオプション、テーマ設定を微調整するための直感的なオプションパネル、A / B分割テストなどがあります。
これにより、ユーザーは完全なWYSIWYG設計エクスペリエンスを利用して、独自の複雑なレイアウトを作成できます。 ユーザーは46のコンテンツモジュールにアクセスでき、それぞれに独自のカスタマイズオプションのセットがあり、カスタムCSSがサポートされています。 レビュー全文を読む–>
Divi PageBuilderの好きなところ
- Divi BuilderにはDiviテーマがバンドルされており、どのWordPressテーマでも使用できます。
- Divi Builderには、100以上の既成のサイトレイアウトとモジュールが満載です。
- カスタマーサポートは素晴らしく、Diviは30日間の返金保証を提供しています。
私がDiviについて気に入らなかったこと
- Divi Builderは、初心者にとって混乱を招く可能性のあるオプションや機能が多すぎます。
- ショートコードは別のWordPressページビルダーに転送されません。つまり、生涯にわたってDiviを使い続けることになります。
- より複雑なレイアウトを作成するときに、いくつかのバグが気になることがあります。
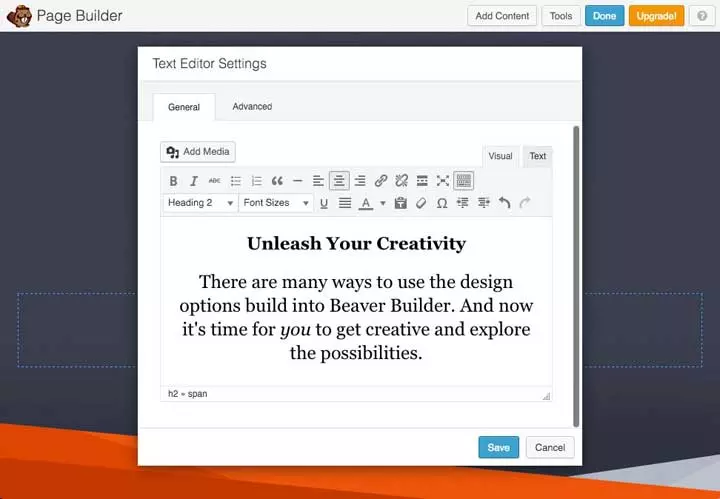
#4。 ビーバービルダー


WPBeaverを入手
Beaver Builderは、プレミアムなWordPressドラッグアンドドロップページビルダープラグインであり、30を超える事前に作成されたプロがデザインしたテンプレートと組み合わされています。 これらのテンプレートには、ランディングページ、コンテンツページなど、ニッチ固有のデザインレイアウトが多数含まれています。 また、事前に作成されたページデザインに完全に満足していない場合は、ドラッグアンドドロップページビルダー機能を使用して簡単に編集できます。
最も印象的なのは、プラグインを非アクティブ化またはWebサイトからアンインストールした後でも、プラグインで作成されたすべてのレイアウトが問題なく機能することです。 その他の注目すべき機能には、投稿やページを編集/作成したり、複数列のレイアウトを作成したりするオプション(基本テーマでサポートされていない場合でも)、モバイル対応のデザインレイアウトなどがあります。
BeaverBuilderプラグインの好きなところ
- 初心者に優しいインターフェース、非常に使いやすい。
- すばやくやり直すことができるページテンプレートの専用ライブラリが付属しています。
- 最も安いプランでさえ、無制限のウェブサイトでの使用のサポートが付属しています。
- ページテンプレートは保存して後で再利用できます。
- 代理店により適しています。
ビーバービルダーについて私が気に入らなかったこと
- バックエンド編集オプションはありません。
- フォームビルダーオプション、またはコンテンツモジュールのカスタムコードは付属していません。
- Liteバージョンは無料です。 ただし、最も安いプランは99ドルから始まり、他の選択肢と比較してかなり高価です。
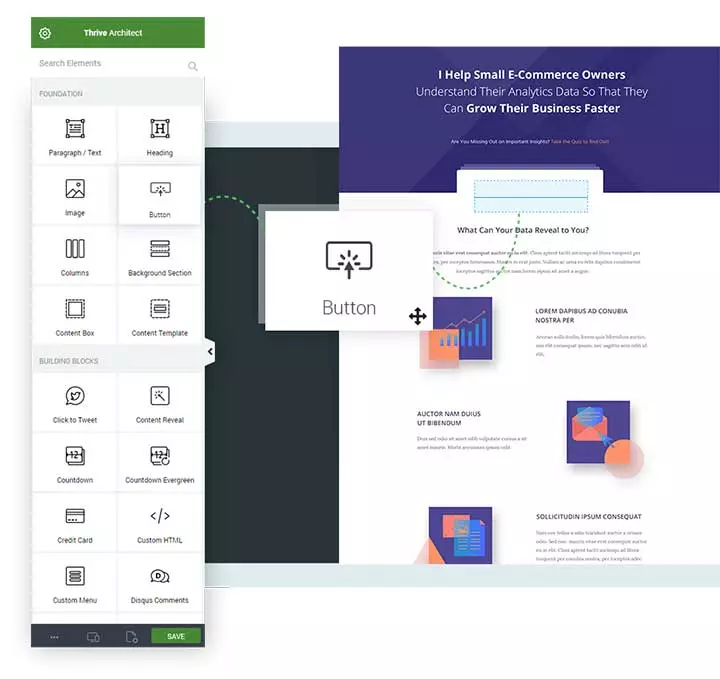
#5。 ThriveThemes

ThriveThemesを入手する
ThriveThemesは、WordPressWebサイト用の変換に焦点を当てたテーマとプラグインの束で構成されています。 すべての製品は、1回限りまたは年間のサブスクリプションプランで利用可能になります。これを使用して、魅力的なUIを作成できます。また、UXは、リードの生成とコンバージョン率の向上に重点を置いています。 彼らの最も注目すべき製品の1つはThriveArchitectです。これはWordPress用のドラッグアンドドロップページのランディングページビルダーで、見事なレイアウトの作成に役立ちます。
また、サイトデザインのテンプレートとして使用するために、専門的にデザインされたさまざまなテーマにアクセスできるため、最初から始める必要はありません。 これとは別に、ランディングページの作成、オンラインクイズの作成、ページの最適化の支援など、さまざまなプラグインのホスト全体にアクセスすることもできます。
ThriveThemesの好きなところ
- ランディングページを作成するための最良のプラグインの1つには、327を超えるランディングページテンプレートの広範なコレクションが付属しています。
- クライアント向けにコンバージョン重視のウェブサイトを構築します。
- オプトインフォームを作成して、メーリングリストをより速く成長させます。
- 見出しの最適化が付属しています–見出しのA / Bテストを実行します。
- クイズビルダーを使用して独自のクイズを作成します。
ThriveThemesについて気に入らなかったこと
- インターフェースには機能が満載されており、初心者には圧倒されます。
- サードパーティのプラグインオプションはありません。
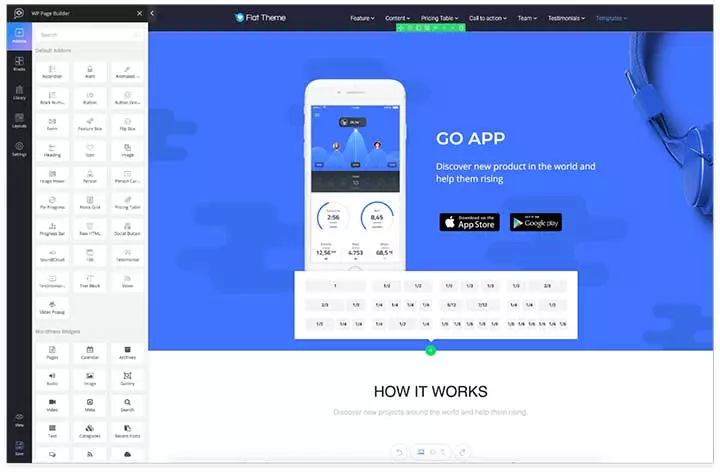
#6。 Visual Composer

VisualComposerを入手する
Visual Composerは、ドラッグアンドドロップのWordPressテーマを作成するためのもう1つの人気のあるビルダーです。 10万を超えるアクティブなインストールを誇っています。 直感的なページビルダーインターフェイスにバックアップされた豊富なコンテンツモジュールとデザイン要素を備えたプラグインを使用すると、任意のレイアウトを作成できます。
さて、最初から設計する必要がないように、プラグインはさまざまなニッチから約25の既成のレイアウトを提供します。 Visual Composerモジュールアドオンを使用して拡張できる多くのコンテンツモジュールを使用して、これらのレイアウトの上に構築することにより、設計を開始できます。 その他の注目すべき機能には、ヘッダー、フッター、サイドバーを微調整するための専用エディター、カスタムJavaScriptとCSSのサポート、すべてのモジュールの詳細なカスタマイズオプション、グリッドコントロールオプションなどがあります。
VisualComposerビルダーについて私が気に入った点
- それはあなたのウェブサイトを様式化するための要素の完全な範囲を提供します。
- Visual Composerは、フロントエンドエディターとバックエンドエディターの両方をサポートします。
- カスタムテンプレートを作成したり、行やセクションをテンプレートとして保存したりできます。
- 200以上のサードパーティ製アドオンが利用可能です。
VisualComposerビルダーについて気に入らなかったこと
- インターフェースは圧倒的で、洗練された機能で飽和しています。
- 限られたページテンプレートオプション。
- 複数のサイトで使用すると、費用がかかる可能性があります。
- Builderの使用は非常に遅いです。
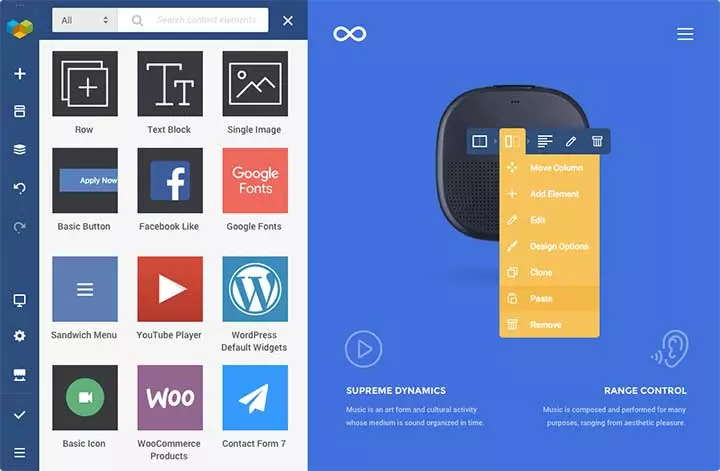
#7。 ブリジー

Brizyを入手
Brizyは、流動性と直感性を最も重視するユーザー向けの新しいWordPressページビルダープラグインです。 これは本質的に、プラグインが最も有用で必要な機能を提供する一方で、実際の用途を持たない余分な派手な機能を除外することを意味します。 ただし、これはプラグインに機能がないことを意味するわけではありません。それどころか、最初からすぐに使用できる多目的テンプレートとレイアウトに加えて、150を超える既成のブロックを手に入れることができます。
しかし、Brizy Builderの主な機能のハイライトは、設計エクスペリエンス全体をどのように処理するかです。 必要なオプションだけが必要なときに表示される、すっきりとしたフロントエンド編集インターフェイスが表示されます。 それ以外の場合、インターフェイスは完全にすっきりしていて、デザインを明確に把握できます。
BrizyBuilderの好きなところ
- すっきりとしたデザインで、不便を感じることなくスムーズな作業を実現します。
- 直感的なドラッグアンドドロップページビルダーで、すべてが簡単に可能です。
- 150の多目的既製のテンプレートとブロックが付属しています。
- あなたのウェブサイトを様式化するための多種多様なデザイン要素。
- クラウド自動保存オプションを使用すると、調整を自動的に保存でき、すべての作業が即座に保存されます
- 4000以上のアイコンの膨大なコレクション。
BrizyBuilderの気に入らなかったこと
- 他のWordPressテーマビルダーと比較してまだ若く、いくつかの重要な機能が欠けています。
- タブレットビューは利用できません。
- ヘッダーセクションとフッターセクションは変更できません。
#8。 テーマ

Themeumを入手
Themeumプラグインは、豊富な機能と柔軟性を備えており、クリックするだけで素晴らしいレイアウトを作成できます。 迅速なサイト作成のために最適化され、市場に出回っているほぼすべてのWordPressテーマと互換性のある直感的なドラッグアンドドロップシステムにアクセスできます。
機能面では、このページビルダープラグインは、約60のデザインブロック、38を超えるアドオン、27のレイアウトパックを備えており、使い始めるのに役立ちます。 これらはすべて、すべてのデザインを保存できる専用のライブラリとともに、柔軟な行と列のレイアウトビルダーにバンドルされています。 カスタム投稿タイプでも機能し、直感的なドラッグアンドドロップ対応の手段で、自分の意志に従ってそれらをカスタマイズできます。
Themeum Builderの何が好きでしたか?
- Themeumのフロントエンドビルダーは超高速で動作します。
- ブロックを作成してライブラリに保存します。
- より高速なワークフローのための多種多様な既製のブロック。
- WordPressウィジェットのサポートと38以上のコンテンツアドオンが付属しています。
- ワンクリックで任意のレイアウトを複製します。
Themeumビルダーについて私が気に入らなかったこと。
- APIには、カスタムアドオンを作成するための限られたオプションが付属しています。
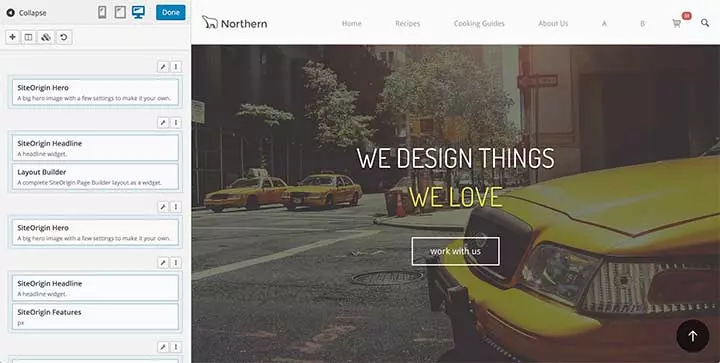
#9。 SiteOrigin

SiteOriginを入手する
SiteOriginは、WordPress用の無料で使用できるページビルダープラグインの1つです。 100万を超えるアクティブなインストールで、プラグインの人気は、ユニークで機能的なデザインを作成する便利な機能の広範な配列にあります。 これは、あらゆる種類のウィジェットを使用してレスポンシブな列ベースのレイアウトを作成するための最良の無料ソリューションの1つです。
これで、ほとんどすべてのページビルダープラグインの場合と同様に、ホームページ、アバウトページ、連絡先ページ、さらにはeコマースセクションを作成するための事前に作成された一連のレイアウトにアクセスできるようになります。 たくさんのストック画像もバンドルされているので、デモ画像を探すのに苦労する必要はありません。 プラグインは、さまざまなコンテンツブロックと、コンテンツ領域でウィジェットを使用してレイアウトの上に構築するためのオプションを提供します。
SiteOriginビルダーについて私が気に入った点
- Siteoriginは無料で利用でき、完全なサポートと更新により、デザインを簡単に作成できます。
- 履歴ブラウザ機能を使用すると、履歴を参照して、ポイントに到達するまで逆方向にロールバックすることで、以前に犯した間違いを根絶することができます。
- ライブフロントエンド編集。
- プレビューオプションを備えたモバイルレスポンシブレイアウト。モバイルユーザーがコンテンツをどのように表示するかを確認できます。
- デザインをすばやく設定するためのコンテンツビルディングブロックウィジェットが付属しています。
SiteOriginビルダーについて気に入らなかったこと
- ユーザーインターフェイスはかなりシンプルでわかりやすいです。
- テーマをダウンロードしてインストールしたら、ウィジェットバンドルを個別にインストールする必要があります。
どのWordPressページビルダープラグインがあなたに適していますか?
上記のWordPressページビルダーはすべて、機能豊富な機能が満載です。 これらのページビルダーはすべて素晴らしくうまく機能します。どちらがニーズに合うかは、選択または好みの問題です。
既存のテーマでページビルダーを使用する場合は、特定の基準に応じて任意のWebサイトビルダーを選択して、既にインストールされているテーマを編集できます。
ただし、最初からやり直したい場合は、テーマがバンドルされているビルダーを選択するのが最善の選択です。 DiviテーマはDiviビルダーにバンドルされており、JupiterテーマはElementorページビルダーにバンドルされており、UltraテーマにはFree Themifyビルダーが付属しています。 多目的テーマのほとんどは、通常、1つのビルダープラグインまたは別のプラグインにバンドルされています。
これを少し簡単にするために、ここに私の結論があります:-
- 無料で始めたい場合:Elementor、Themify、またはSiteOriginを検討してください。
- 信頼できるビルダーが必要な場合:Elementor、Divi、またはBeaverBuilderを検討してください。
- 使いやすいページビルダーが必要な場合:Siteoriginを試してください。
- 高度なコーディングをサポートする、より堅牢なページビルダーをお探しの場合:Themify、Divi、またはVisualComposerをお試しください。
- ウェブサイトのリードとコンバージョンに焦点を当てている場合:ThriveArchitectを検討してください。
- ビルダープラグインと組み合わせたテーマが必要な場合:Diviビルダーの場合はDiviテーマ、Themifyビルダーの場合はUltra、Elementorビルダーの場合はBEThemeを使用します。
私たちが何を使っているのか知りたいですか? –このブログでは、UltraテーマにバンドルされているThemifyビルダーを使用しています。 他のいくつかのWebサイトでは、DiviとElementorも使用しています。 私の意見では、これら3つは現在のWordPressページビルダーとしては群を抜いて最高です。
あなたの番がきました
このリストが役に立ったかどうか、およびプロジェクトで使用する予定のWordPressビルダーを教えてください。 これらのビルダーのいずれかをすでに使用しているWordPressユーザーは、以下のコメントセクションで経験を共有できます。
