WordPress の速度とパフォーマンスを最適化するための 23 の簡単なステップ
公開: 2024-07-25Web サイト所有者にとって、速度とパフォーマンスは重要な考慮事項です。 高速な Web サイトはポジティブなユーザー エクスペリエンスをサポートし、直帰率を減らすことができます。 そして同様に重要なのは、速度が検索エンジンのランキングに反映されることです。
それを念頭に置いて、WordPress の速度とパフォーマンスを最適化するために実行できる手順がいくつかあります。 まず、高速な Web ホストを選択し、WordPress 最適化プラグインを使用し、キャッシュを実装できます。 重要な CSS の生成など、さらに技術的な対策も講じることができます。
この投稿では、WordPress のパフォーマンス最適化戦略を強化するための 23 の簡単なステップを直接説明します。 始めましょう!
1. 高性能のホスティングプロバイダーを選択する
Web ホスティング サービスの選択が、ページの読み込み時間に悪影響を及ぼしている可能性があります。 これはさまざまな方法で発生する可能性があります。
たとえば、Web ホストのサーバーと訪問者の場所の間の距離が重要な要素です。 サーバーから遠く離れた場所に住んでいる場合は、データがさらに遠くまで移動する必要があるため、読み込み時間が遅くなる可能性があります。
したがって、顧客のほとんどが米国に居住している場合、ヨーロッパにのみサーバーが配置されている Web ホストを選択するのは意味がありません。 サーバー リソースの量と可用性も考慮する必要があります。
トラフィックの多い Web サイトや、多数のファイルを含むコンテンツの多いサイトがある場合は、多数のリクエストを処理できる Web ホスティング プロバイダーが必要になります。
Bluehost は、速度とパフォーマンスに重点を置いたホストの好例です。

たとえば、ハード ドライブの代わりにソリッド ステート ドライブ (SSD) にアクセスできるようになり、より効率的なストレージが提供されます。 さらに、Bluehost は、遅延を削減し、コンテンツ配信時間を短縮する Cloudflare CDN を提供します。
さらに、多くの優れた Web ホストが多層キャッシュ テクノロジーを提供していることがわかります。 Bluehost の場合、サーバー側のキャッシュ テクノロジーにアクセスできるため、サーバーは Web ページをより速く返すことができます。
2.信頼性の高い速度最適化プラグインをインストールする
WordPress の速度とパフォーマンスを向上させる最も現実的な方法の 1 つは、作業を自動的に処理してくれる軽量のプラグインをインストールすることです。
Jetpack は、WordPress 業界で最もよく知られた名前の 1 つです。 使用できる Jetpack 製品はさまざまありますが、Jetpack Boost は、デスクトップとモバイルの両方のパフォーマンスをターゲットとするオールインワンの WordPress 最適化プラグインです。

プラグインをインストールすると、簡単な速度レポートと即時の速度グレードが表示されます。 これにより、これらの手順のいくつかを実行すると Web サイトの速度がどのように向上するかを簡単に確認できます。
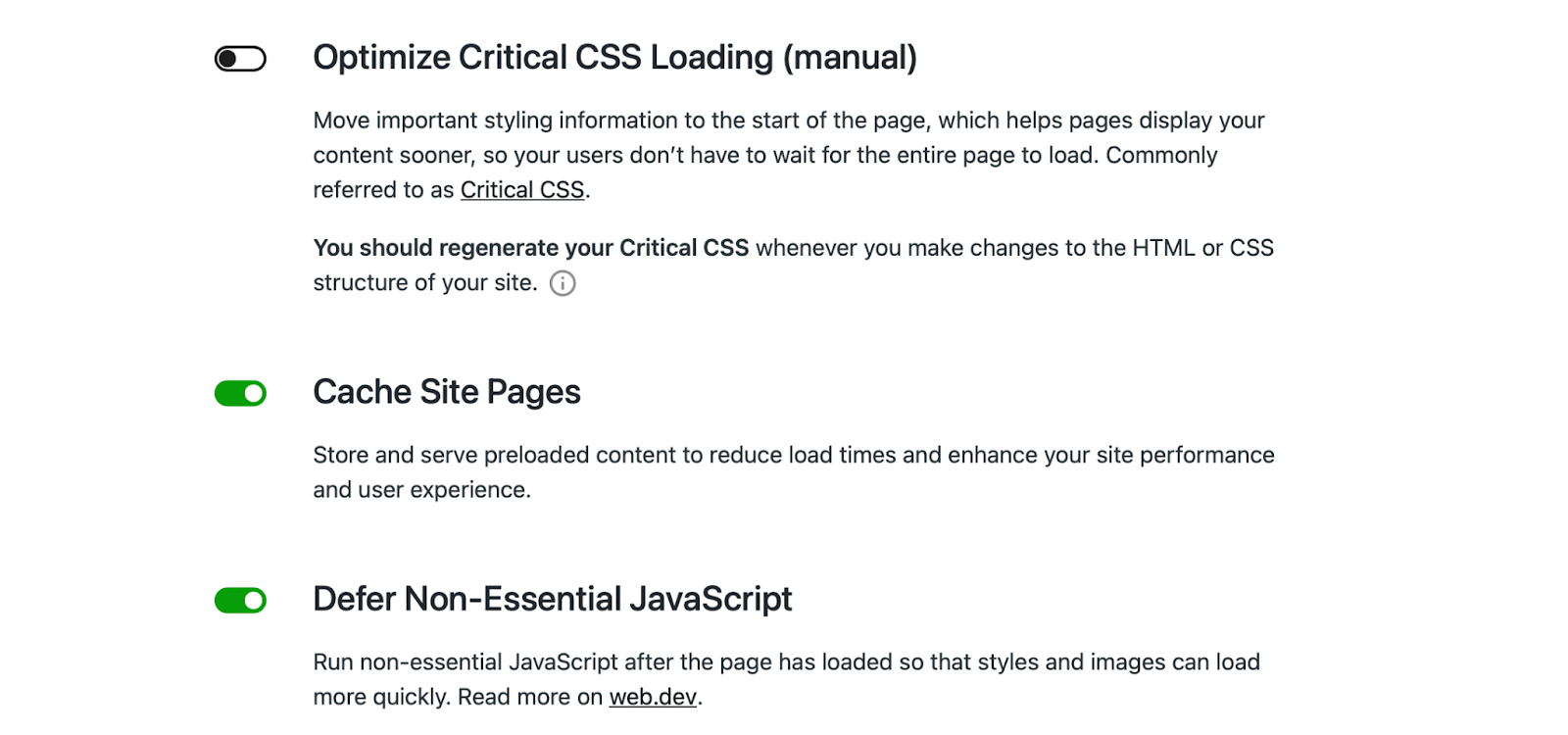
Jetpack を使用すると、サイトのスナップショットを保存する優れたキャッシュ機能にもアクセスできるため、訪問者に迅速にサービスを提供できます。 さらに良いことに、重要な CSS の生成や JavaScript の延期など、一連の高速化ツールを WordPress ダッシュボードから直接有効にすることができます。
Jetpack は、Web サイトの画像を最適化してサイズ変更する専用の画像 CDN を提供します。 さらに、CDN は画像を WebP などの効率的な形式に自動的に変換します。
最後に、Jetpack Boost は Google Core Web Vitals に重点を置いています。 これらは、速度だけではなく、サイトのユーザー エクスペリエンスとパフォーマンスを測定する指標です。 この分野の改善は、訪問者と Google の検索アルゴリズムの両方を満足させるのに大いに役立ちます。
3. コンテンツ配信ネットワーク (CDN) を使用する
コンテンツ配信ネットワークについてはすでに触れましたが、このセクションではこのテクノロジーについてさらに詳しく説明します。 CDN は、コンテンツ配信時間を短縮するために世界中に分散されたサーバーの集合で構成されます。
このようにして、地理的に各地域に近いサーバーからヨーロッパ、アジア、北米などの顧客にサービスを提供できます。 これにより、訪問者の読み込み時間が短縮され、サーバーへの負担も軽減されます。 したがって、CDN を使用すると、実際に Web サイトが安定し、稼働時間も向上します。
訪問者が近くのサーバーからサイトをリクエストすると、そのサーバーはサイト ファイルのキャッシュされたコピーを保存し、将来の訪問者にサービスを提供するためにそれらを使用します。
Jetpack を使用している場合は、サービスの一部として Jetpack CDN にアクセスできます。 このようにして、さまざまな場所にある高速データセンターからコンテンツを配信し、より多くのファイルを同時にダウンロードできるようになります。
Jetpack CDN の最も優れた点の 1 つは、ワンクリックで簡単にセットアップできることです。 その後、CDN が自動的に動作し、モバイル デバイス向けに画像のサイズが変更され、世界中のサーバーから画像、写真、静的ファイル、JavaScript ファイルが提供されます。
4. 画像を最適化して圧縮する
画像の最適化とは、訪問者のデバイスとブラウザに応じて、適切なサイズ、形式、解像度で高品質の画像をレンダリングするプロセスを指します。
画像圧縮にも興味があるかもしれませんが、特定の圧縮によって画像の品質が低下する可能性があることに注意してください。圧縮には、可逆圧縮と非可逆圧縮という 2 つの主な種類があります。 非可逆は画像ファイル サイズの削減に効果的である傾向がありますが、可逆は画像の品質を維持する点で優れています。
さて、WordPress 用に画像を最適化するにはさまざまな方法がありますが、最も簡単な解決策は Jetpack Boost のような最適化プラグインをインストールすることです。 前に説明したように、Image CDN は画像のサイズを自動的に調整し、効率的な形式に変換します。
また、イメージ ガイドを使用すると、サイズが間違っている画像をすぐに見つけることができます。 一方、解像度が最適ではないものを修正し、ロスレス画像の圧縮をバイパスし、サイト全体のサイズを削減することで、Core Web Vitals を向上させることができます。
5. スクロールせずに見えるコンテンツの重要な CSS を生成する
カスケード スタイル シート (CSS) は、サイト上のレイアウト、色、フォントなどの視覚要素を定義します。 問題は、CSS ファイルをブラウザーでロード、解析、実行する必要があり、時間がかかる可能性があることです。 また、CSS ファイルが大きい場合や重い場合はさらに時間がかかります。
したがって、代わりに重要な CSS を生成できます。 この手法では、CSS ができるだけ早く表示されるように、スクロールせずに見える範囲に CSS を優先します。 「スクロールせずに見える範囲」とは、訪問者がページにアクセスしたときに、スクロールすることなく最初に表示されるコンテンツを指します。
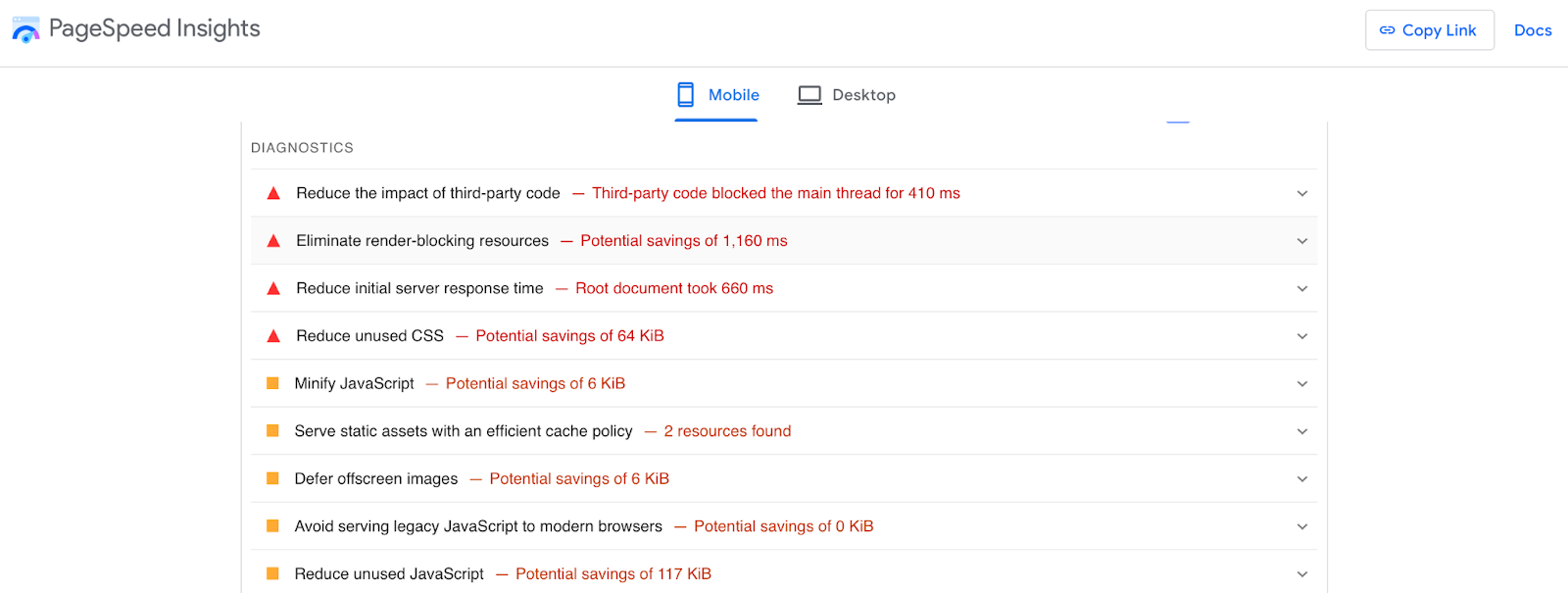
クリティカル CSS の生成はユーザー エクスペリエンスを向上させるだけでなく、Core Web Vitals スコア、特に First Contentful Paint (FCP) を向上させることもできます。 これが Web サイトにとって問題であるかどうかわからない場合は、PageSpeed Insights などの速度テスト ツールを使用して確認できます。

スキャン後、診断レポートが自動的に生成されます。 [レンダリングをブロックするリソースを排除する]オプションが表示された場合は、Web サイトにとって重要な CSS を生成することがおそらく適切です。
すでに説明したように、Jetpack ダッシュボードでこの機能を有効にすると、Jetpack Boost はこれを自動的に処理します。 または、WordPress で重要な CSS を手動で生成することもできます。
6. JavaScriptの読み込みを延期する
訪問者が Web ページにアクセスしようとすると、ブラウザは HTML、CSS、および JavaScript を含むファイルをサーバーにリクエストする必要があります。 ただし、解析プロセス中、ブラウザは JavaScript コードの実行を停止します。 これが完了するまで、ページの残りの部分は読み込むことができません。
この遅延は、特に非常に高速な Web サイトを使用している場合には、必ずしも明らかではありません。 ただし、サイトに大量の JavaScript ファイルが含まれている場合、この遅延はさらに長くなります。 したがって、ページの読み込みを速くするために、JavaScript ファイルの読み込みを遅らせることができます。
これには、もう 1 つの主要な Core Web Vitals 指標である最大コンテンツフル ペイント (LCP) が改善されるという追加効果もあります。 繰り返しますが、Jetpack Boost のような WordPress 最適化プラグインを使用すると、トグルをすばやくスワイプするだけで、必須ではない JavaScript を延期できます。
ただし、プラグインを使用したくない場合で、重要なサイト ファイルの編集に慣れている場合は、 functions.phpファイルを使用して JavaScript の解析を手動で延期できます。 当然のことながら、これらの変更を実行する前に、サイトの新しいバックアップを作成することが重要です。
7. WordPress キャッシュの実装
キャッシュは、WordPress の速度の最適化に大きな違いをもたらす非常に強力なタイプのテクノロジーです。 通常、訪問者がドメインを入力するかリンクをクリックして Web サイトにアクセスしようとすると、サーバーはページを配信する前にリクエストを処理する必要があります。
ただし、キャッシュを使用すると、最初のリクエストが行われた後、サーバーはサイトのページのコピーを保存します。 そうすることで、次回訪問者があなたのページにアクセスしたときに、サイトのキャッシュされたバージョンが提供されるようになります。 これは、サーバーがサイト全体を最初から再度生成する必要がないことを意味します。
利用可能な WordPress キャッシュ プラグインが大量にあることがわかります。 実際、Jetpack Boost にはキャッシュ機能があり、ダッシュボードの[サイト ページのキャッシュ]で有効にすることができます。

あるいは、WordPress.com の背後にある同じチームである Automattic によって開発された WP Super Cache も人気のあるオプションです。 これを使用すると、定期的にキャッシュを空にしてサーバー上のスペースを解放し、WordPress の一般的な問題を防ぐこともできます。
8. CSS、JavaScript、HTML を縮小する
すでに説明したように、CSS、HTML、JavaScript によってページの読み込み時間が遅くなる可能性があります。 したがって、これらのファイルを縮小することを検討してください。 これは本質的に、ソース コードから不要な文字を削除するプロセスを指します。
これにより、ブラウザーはコードをより速く読み取ることができるため、Web ページの表示の遅延を防ぐことができます。 自分の技術スキルに自信があり、細部にまで注意を払うことができる場合は、サイト ファイルにアクセスしてこれを手動で行うことができます。
ただし、人的エラーのリスクは常に存在し、Web サイトのクラッシュなどの結果を招く可能性があります。 したがって、代わりに、オンライン ツールを使用してこれを実現することをお勧めします。
または、さらに単純なルートの場合は、Jetpack Boost を利用することもできます。 ダッシュボードでJetpack → Boostに移動し、 JS の連結とCSS の連結のオプションをオンにするだけです。 それでおしまい!
9. HTTPリクエストを縮小する
ハイパーテキスト転送プロトコル (HTTP) は、クライアントとサーバー間の要求と応答を構造化するために使用されます。 GET および POST を含む 5 つの主要なメソッドがあり、これらは関数 read および create に対応します。
ただし、HTTP リクエストが増えると、ページの読み込みにかかる時間が長くなります。 これが Web サイトにとって問題であるかどうかわからない場合は、Pingdom などの速度テスト ツールを使用してドメイン名を実行できます。

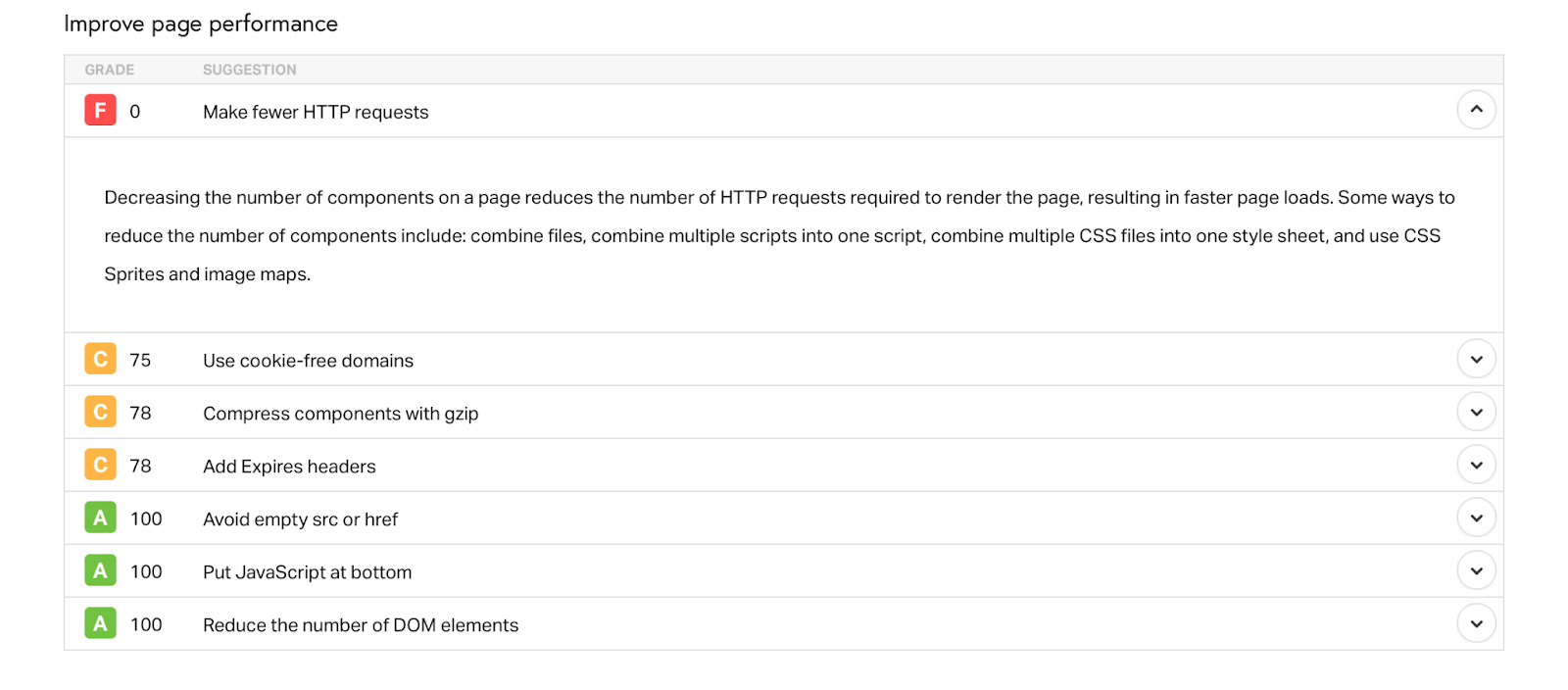
結果には HTTP リクエストの数が表示されます。 パフォーマンスの向上セクションに、 HTTP リクエストの数を減らすという提案が表示される場合もあります。
ここで取り上げるテクニックの 1 つは、ページ上の要素の数を減らすことです。 これを行うには、ファイル、スクリプト、スタイルシートを組み合わせます。 CSS や JavaScript などのリソースを縮小することもできます (これは Jetpack Boost で実行できます)。 CDN とキャッシュも役立ちます。
HTTP リクエストを縮小するその他の方法には、WordPress から不要なプラグインを削除するか、軽量のオプションに置き換えることが含まれます。 または、スクリプトを条件付きで読み込むことに興味がある場合は、Asset CleanUp などのプラグインを使用するとよいでしょう。
10. 外部サードパーティスクリプトを制限する
サードパーティのスクリプトは通常、WordPress に特定の機能を追加するために使用されます。 これらのスクリプトは、サードパーティのプラットフォームからビデオを埋め込んだり、ソーシャル メディア アイコンを共有したり、主要な指標を追跡したりする場合にサイト上に存在します。
これらのスクリプトは Web サイトをよりダイナミックで魅力的なものにすることができますが、パフォーマンスの問題を引き起こす可能性もあります。 これは、重要なレンダリング パスが遅延し、Core Web Vitals スコア、特に初回入力遅延 (FID) に影響を与える傾向があるためです。
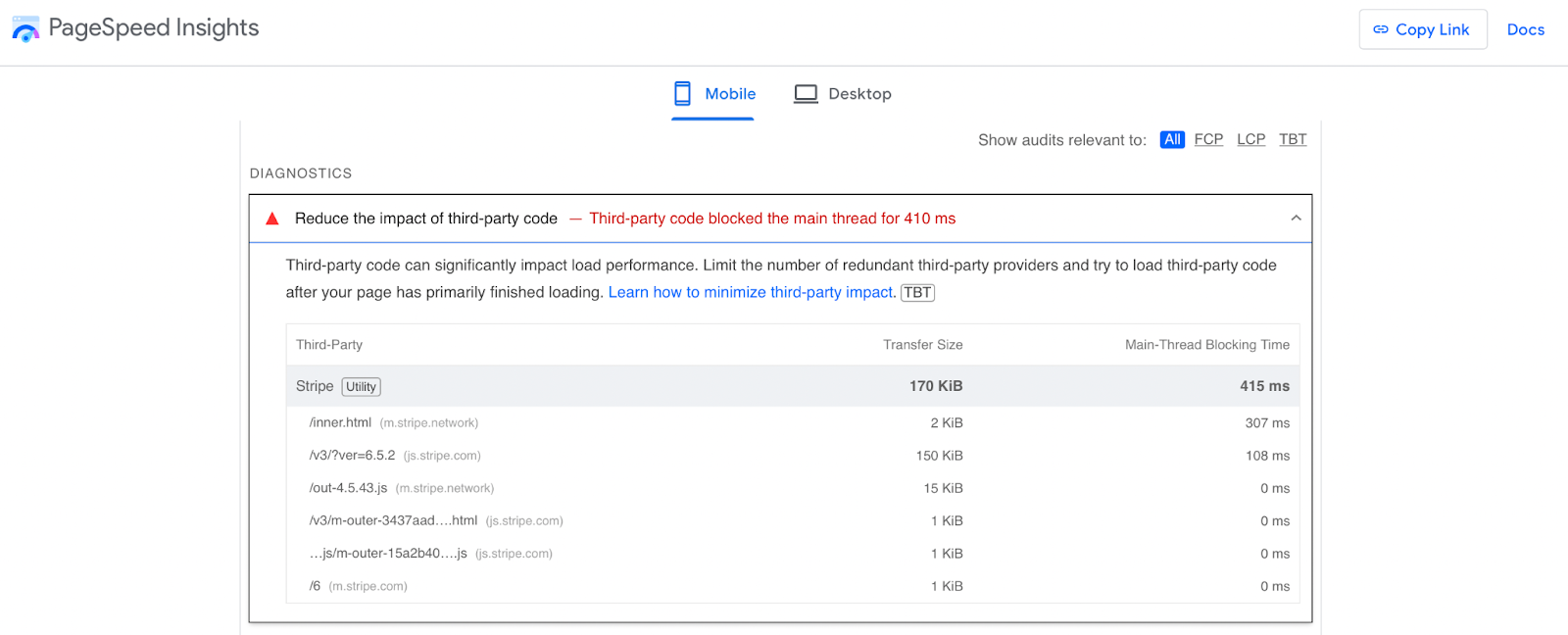
PageSpeed Insights などの速度テストを通じてサイトを実行すると、サードパーティ コードの影響を軽減するための推奨事項が表示される場合があります。

また、負荷パフォーマンスに対する影響がどれほど大きいかもわかります。 これがサイトにとって問題となる場合は、必須ではないスクリプトを削除することをお勧めします。
ただし、これらのスクリプトを削除したくない場合は、より効率的にロードする方法があります。 たとえば、スクリプトを自己ホストすることができます (これについては後で説明します)。 これらのリソースをプリフェッチまたはプリロードすることもできます (これについては後ほど詳しく説明します)。
または、async または defer 属性を使用するオプションもあります。 これらの関数は両方とも、ブラウザが HTML を解析する際に、スクリプトを非同期的にダウンロードするように強制します。 スクリプトをより早くロードする必要がある場合は前者の方法を使用し、重要でないリソースには後者の機能が最適です。
11. 軽量のテーマを選択する
WordPress テーマは、Web サイトの外観と雰囲気を定義します。 さらに、それらの多くには、e コマース ストアやブログなどの特定の種類の Web サイトに役立つ組み込み機能が付属しています。
そうは言っても、Web サイトの速度が低下しない軽量のテーマを選択することが重要です。 一部のテーマは貧弱なコードで開発されているか、大きなファイル サイズが含まれているか、重いプラグインがプリインストールされています。
これらの機能はすべてサーバーにさらなる負担をかけ、サイトのクロールを遅くします。 したがって、 Twenty Twenty-Fourのようなシンプルで軽量なテーマを使用するのが最善です。
アイデアとしては、プラグインの依存関係がなく、最小限のデザインを提供するテーマを選択することをお勧めします。 最も情報に基づいた決定を下すには、カスタマー レビューをよく読み、デモ テーマ (利用可能な場合) を試用するか、テーマをインストールして簡単な Web サイト速度テストを実行する必要があります。
12. 使用されていないプラグインとテーマをクリーンアップする
WordPress の速度の最適化を考えていない場合でも、セキュリティ上の理由から、サイトに未使用のプラグインを残しておくのは得策ではありません。 ただし、速度の点では、他のソフトウェアと同様に動作します。 これらはサーバー上のスペースを占有するため、読み込み時間に悪影響を与える可能性があります。
多くの Web サイト所有者は、使用しなくなったプラグインを無効にします。 ただし、これはツールの機能をオフにするだけです。 したがって、二度と使用しないことが確実な場合は、完全に削除することをお勧めします。
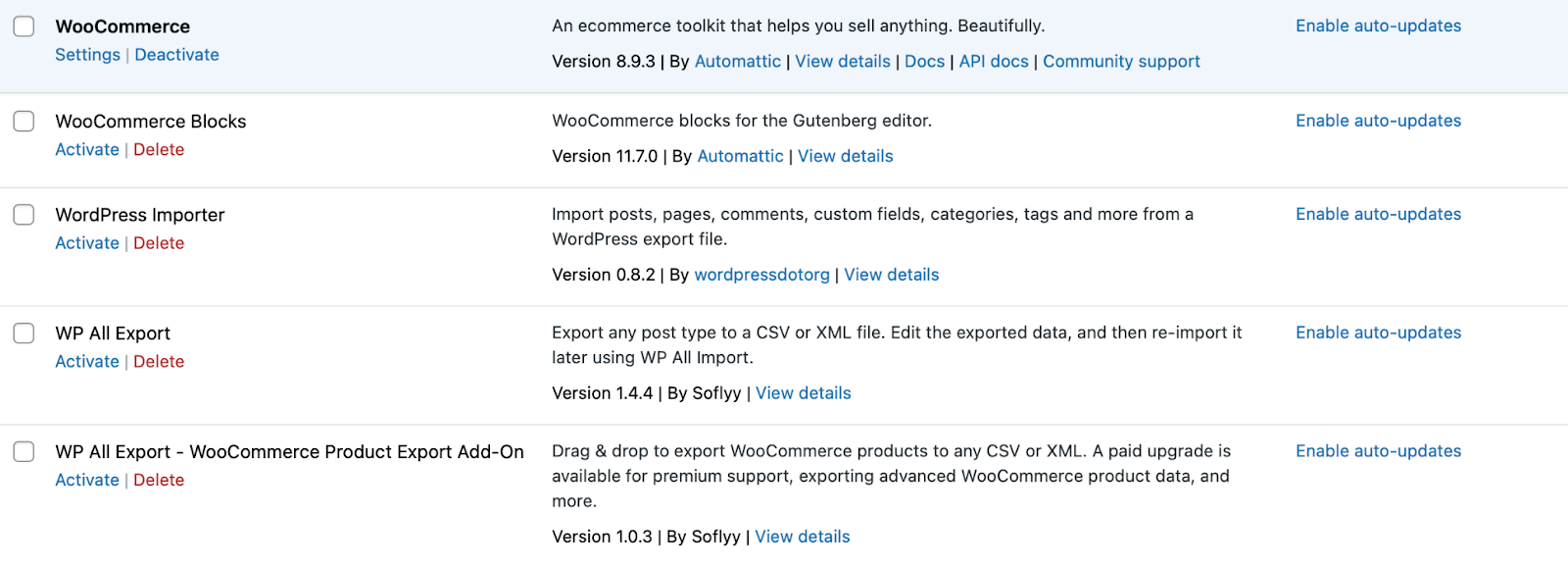
プロセスは非常に簡単です。 あなたがしなければならないのは、 「プラグイン」→「インストールされたプラグイン」に移動することだけです。 次に、関連するオプションの下にある「非アクティブ化」リンクをクリックします。 これが完了したら、 「削除」をクリックします。

または、一度に削除したいプラグインが多数ある場合は、各オプションの横にあるボックスを選択し、一括操作ドロップダウン メニューを使用して非アクティブ化→削除を選択します。 その後、 「適用」をクリックします。
WordPress の最も簡単な速度最適化プラグイン
Jetpack Boost は、開発者を必要とせずに、世界の主要な Web サイトと同じパフォーマンス上の利点をサイトに提供します。
無料でサイトを強化しましょう13. WordPress、テーマ、プラグインを定期的に更新する
古いソフトウェアは WordPress サイトに無数の問題を引き起こす可能性があります。 互換性の問題、セキュリティリスク、読み込み時間の遅延などを引き起こす可能性があります。
WordPress コア、テーマ、プラグインで利用可能になる更新には、通常、古いバージョンの問題や非効率性に対処する新しい機能が含まれています。 コア ソフトウェアに関しては、更新により、ダッシュボードを操作する際の管理エクスペリエンスが向上します。
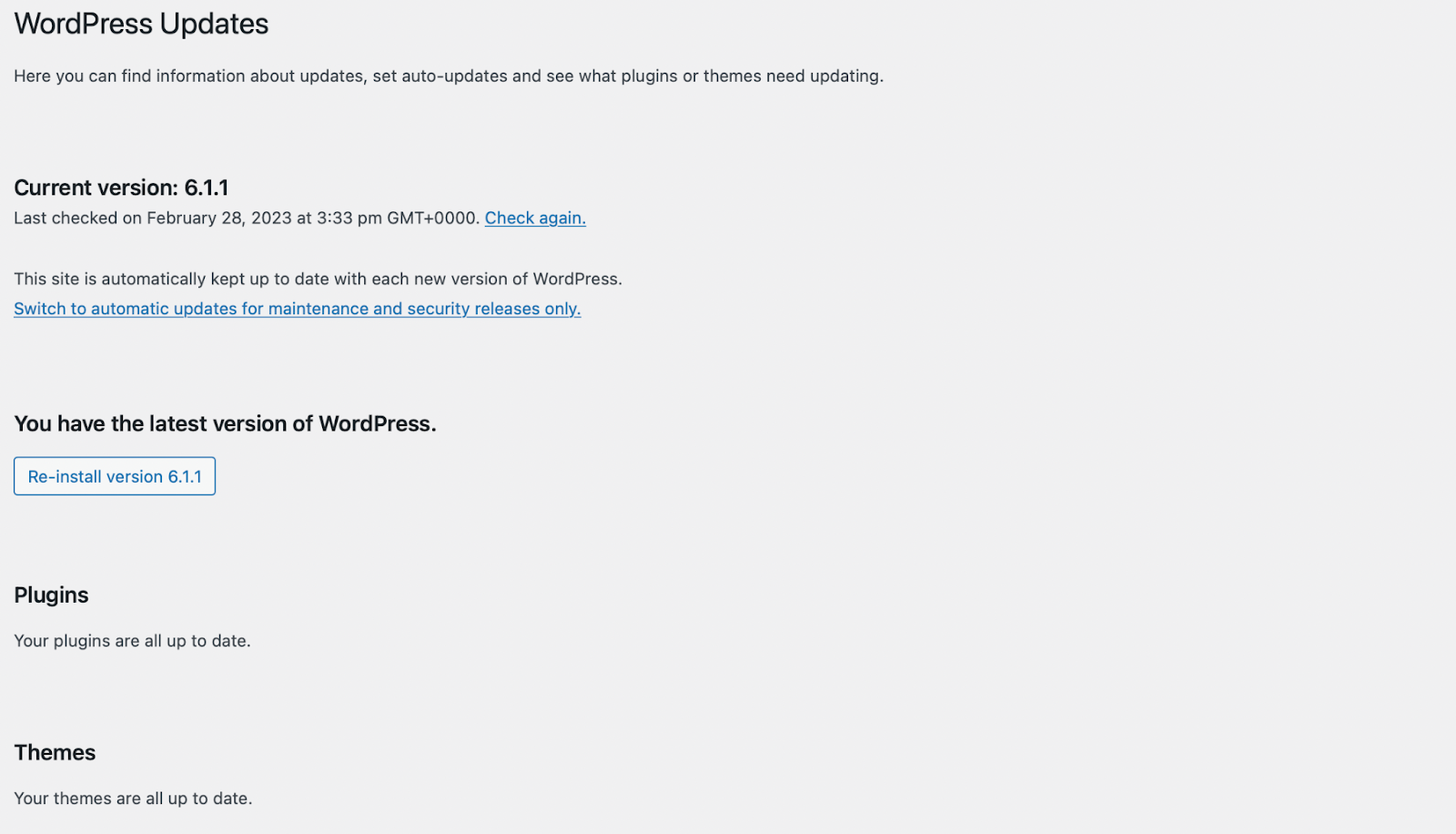
これを念頭に置いて、 [ダッシュボード] → [更新]に移動して、更新を定期的にチェックする習慣を付けることをお勧めします。

とはいえ、通常はその際にダッシュボードに通知が表示されます。 ここから、WordPress の最新バージョンを実行しているかどうかを確認できます。

その下で、テーマとプラグインを更新できます。 WordPress に頻繁にログインしないため、重要な更新を見逃すことが心配な場合は、いつでも自動更新を有効にするオプションがあります。
プラグインの場合、この機能が利用可能な場合は、 「自動更新」列の下にリンクが表示されます。 ただし、テーマの場合は、関連するテーマを選択して、これを行うためのリンクを見つける必要があります。 繰り返しになりますが、サイトに変更を加える前に、必ずサイトをバックアップする必要があります。
可能であれば、最初にステージング環境ですべての更新を実行することをお勧めします。 こうすることで、更新がサイトの現在の機能やデザインに干渉しないようにすることができます。
14. WordPress データベースを最適化する
WordPress データベースの最適化により、読み込み時間が短縮され、UX が向上し、検索エンジンのランキングが向上します。 とはいえ、作業に取り掛かる前に、WordPress データベースの構造を正しく理解することが重要です。
その後、データベースをクリーンアップして最適化して効率を高めることができます。 いつものように、大きな変更を加える前に Web サイトをバックアップすることをお勧めします。
その後、WP-Optimize などのプラグインをインストールして、タスクを処理できます。

このプラグインを使用すると、投稿のリビジョン、ゴミ箱に入れられた投稿、スパム コメントなどのデータを削除できます。
次に、実行する WordPress 最適化アクションを選択できます。 これには、投稿メタデータのクリーニングやトラックバックの削除が含まれる場合があります。 このプラグインの優れた機能は、 [設定]で自動データベース最適化を設定できることです。
もちろん、プラグインを使用したくない場合は、WordPress データベースを手動で最適化するオプションもあります。 phpMyAdmin にアクセスし、 [データベース]をクリックして、データベースを選択する必要があります。 これにより、すべての WordPress テーブルがロードされます。
ここで、クリーニングするテーブルを選択するか、下部にある[すべてチェック]ボックスを選択することができます。 次に、右クリックして[テーブルの最適化]を選択します。 そうは言っても、データベースをクリーンアップして最適化するために使用できる方法はたくさんあります。
15. WordPress リビジョンを無効化または制限する
WordPress のリビジョン機能を使用すると、ページや投稿の以前のバージョンにアクセスできます。 これは便利ですが、リビジョンは WordPress データベースに保存されます。
当然のことながら、作成するリビジョンが増えれば増えるほどデータベースは詰まり、Web サイトの動作は遅くなります。 したがって、データベースを軽量かつ高速に保つために、WordPress リビジョンを無効にするか制限することをお勧めします。
リビジョンを削除したい場合は、これを行うための WordPress 最適化プラグインを見つけることができます。 ただし、リビジョンを制限または無効にするプロセスは少し難しいため、慎重に行うことをお勧めします。
16. 画像とビデオに遅延読み込みを使用する
画像とビデオは、コンテンツをより魅力的にするための優れた方法です。 ただし、通常、このリッチ メディアはファイル サイズが大きくなり、読み込みに時間がかかります。 これはユーザー エクスペリエンスに悪影響を与える可能性があります。
遅延読み込みは、スクロールせずに見える範囲で画像やビデオの読み込みを優先できる便利な機能です。 これは、サーバーが最初にすぐに表示されるコンテンツをロードすることを意味します。 その後、訪問者がページを下にスクロールすると、さらに多くの画像が表示されます。
遅延読み込みを使用すると、実際に必要なときにのみ画像やビデオを読み込むことで、サーバーへの負担を軽減し、UX を向上させることができます。 2018 年、Jetpack は遅延読み込み機能を提供する最初のプラグインの 1 つでした。
しかし現在、WordPress には画像とビデオの遅延読み込み機能が組み込まれています。 さらに、多くの Web ブラウザーは遅延読み込みもサポートしています。 したがって、WordPress が提供するネイティブの遅延読み込み機能を使用するために何もする必要はありません。
17. プラグインの監視と制限
一般に、サイト上のすべてのソフトウェアは WordPress のパフォーマンスに影響を与えます。 とはいえ、影響のレベルは特定の要因によって異なります。
たとえば、コーディングが不十分なプラグインには、不要なスクリプトが含まれたり、過剰なデータベース クエリが実行されたりして、サイトの効率が低下する可能性があります。 ただし、軽量で適切にコーディングされたプラグインのフットプリントははるかに小さくなります。
さらに、一部のプラグインは、使用されていないときでもタスクやプロセスをバックグラウンドで実行します。 一方、インストールしたプラグインの数が増えるほど、WordPress のパフォーマンスの問題が発生する可能性が高くなります。
そのため、プラグインを実際に使用するものに限定し、高品質のオプションに重点を置くことが最善です。 プラグインがサイトのパフォーマンスに影響を与えるかどうかを確認する 1 つの方法は、インストールの前後に速度テストを実行することです。 また、顧客レビューを確認し、プラグインのドキュメントを評価することもできます。
プラグインの話をしていますが、その効果を妨げないように、Jetpack Boost のような軽量の WordPress 最適化プラグインを慎重に選択することが特に重要です。 これにより、重要な CSS の読み込み、ページのキャッシュ、JavaScript の延期、画像 CDN などにアクセスできるようになります。
18. サードパーティのリソースをローカルでホストする
サードパーティのサイトからコンテンツを埋め込む場合、Web サイトには機能を実行するサードパーティのスクリプトが含まれます。 Google Analytics を使用してサイト訪問者を追跡したいとします。
または、Calendly のようなスケジュール ツールを使用して、訪問者が会議や予定を予約できるようにすることもできます。 このような場合、スクリプトは独自のサーバーではなく、オリジン サーバーでホストされます。
これはデータがさらに移動する必要があることを意味するため、WordPress のパフォーマンスに悪影響を与える可能性があります。 さらに、配信元サーバーに問題がある場合、コンテンツが訪問者に表示されなくなる可能性があるため、信頼性が低くなる可能性があります。
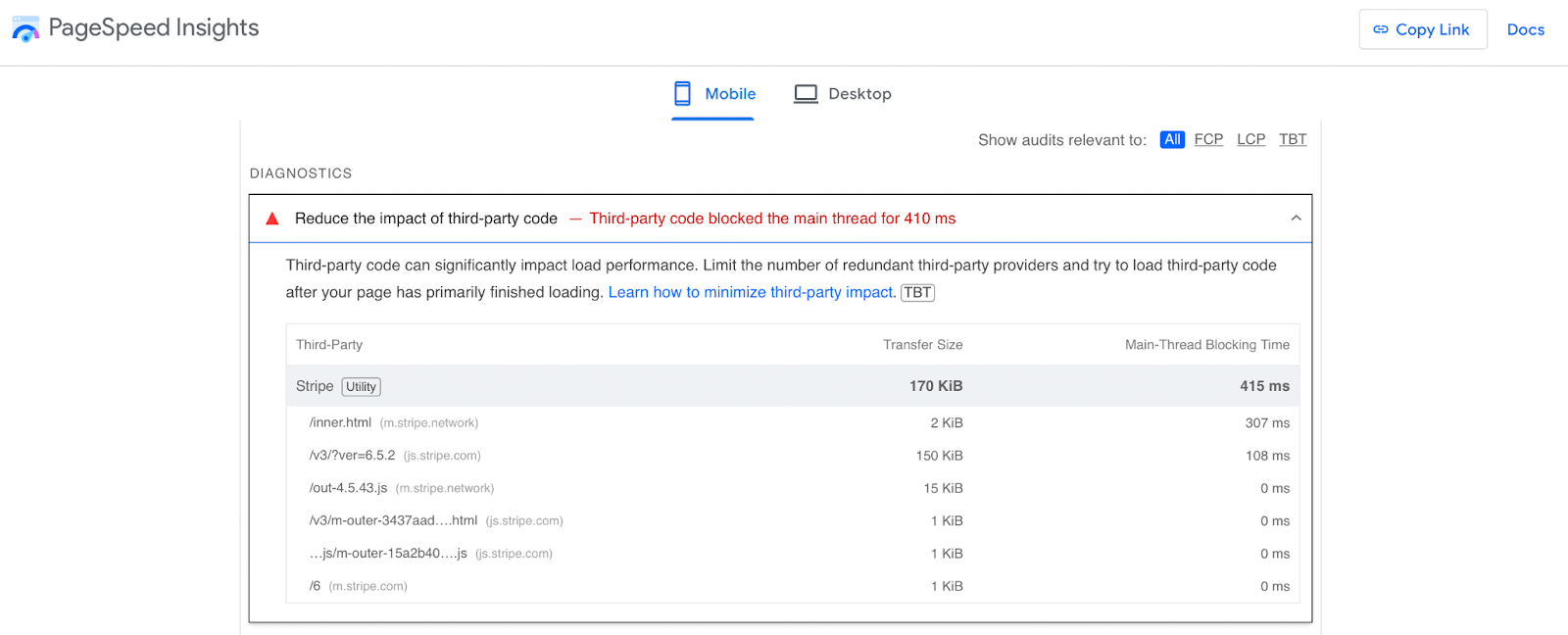
これがサイトに問題があるかどうかわからない場合は、簡単な PageSpeed テストを実行できます。 [診断]セクションでは、サードパーティ コードの完全な内訳を確認できます。

これらのスクリプトを延期または削除するオプションもありますが、別の優れた解決策は、サードパーティのリソースを独自のサーバーでローカルにホストすることです。 こうすることで、遅延を最小限に抑え、DNS ルックアップを減らし、これらのファイルのキャッシュをより詳細に制御できるようになります。
自己ホスト型スクリプトは期限切れになり、正しく機能しなくなる可能性があることに注意することが重要です。 したがって、これを行う場合は、これらのスクリプトを手動で更新することは完全にユーザーの責任となります。
19. プリフェッチとプリロードの実装
プリロードとプリフェッチは、WordPress の速度とパフォーマンスを最適化できる 2 つの手法です。 通常、画像、スタイルシート、JavaScript、フォントなどのリソースの読み込みをターゲットとしています。
名前が示すように、WordPress のプリロードは、リソースが必要になる前に、すぐにリソースの読み込みを開始するようにブラウザーに指示します。 一方、プリフェッチでは、すぐには必要ないが、後で訪問者がページに移動したり操作したりするときに必要になるリソースを準備します。
どちらの手法でも、ページの <head> で <link> 要素を使用できます。 スタイルシートをプリロードしたいとします。 次のようになります。
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Web サイトのセクションにコードを追加することに慣れていない場合は、これを簡単にできる WP Code などのコード プラグインを使用することをお勧めします。 インストールしたら、 「コード スニペット」→「ヘッダーとフッター」に移動して、関連するセクションにコードを追加できます。
20. 高性能の DNS プロバイダーを使用する
ドメイン登録と DNS ホスティングを混同するのは非常に簡単です。 Namecheap などの一部のドメイン レジストラーは DNS ホスティングを提供していますが、2 つのサービスは異なります。
Web サイトを設定するときは、ドメイン名を選択し、それを IP アドレスに登録します。 これにより、インターネットでユーザーが Web サイトに接続できるようになります。
ただし、ドメイン名を取得したら、どのネーム サーバーがそのドメインを担当するかを指定する必要があります。 一部のドメイン レジストラは、多くの Web ホスティング会社と同様に、これらのサービスを提供しています。
とはいえ、専用の DNS ホスティング プロバイダーは、より高速なインフラストラクチャを備えている傾向があり、中断のない通信とシームレスな接続が容易になります。 無料および有料の DNS プロバイダーがあることがわかりますが、Cloudflare と Namecheap は優れたオプションです。
21. 最新バージョンの PHP をインストールします
WordPress は、HTML、CSS、JavaScript などのプログラミング言語を利用します。 ただし、WordPress のコア ソフトウェア、多くのテーマ、プラグインはすべて PHP で書かれています。
他のプログラミング言語と同様に、使用できる PHP にはいくつかのバージョンがあります。 これらの一部 (PHP 5.5 など) は現在アクティブなサポートを受けていないため、使用することはお勧めできません。
実際、一般的には、常に最新バージョンの PHP を実行していることを確認することが最善です。 これにより、最新のセキュリティ機能へのアクセスが提供されるだけでなく、新しいリリースがリリースされるたびにソフトウェアの効率が向上します。
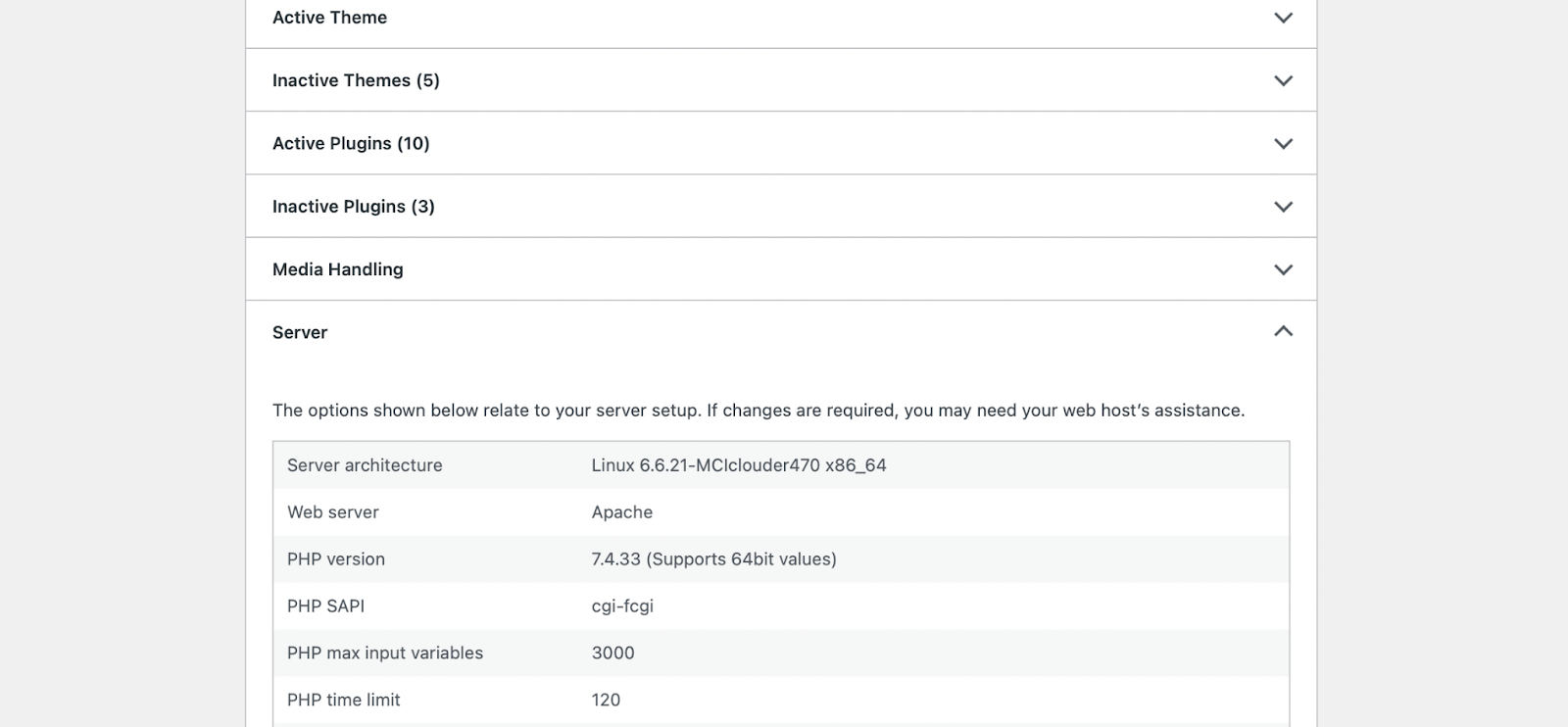
実行している PHP のバージョンを確認するには、 [ツール] → [サイトの健全性]に移動します。 「情報」タブに切り替えて「サーバー」セクションを展開すると、 PHP バージョンが表示されます。

数値が 7.4 以上 (執筆時点) の場合、PHP バージョンを更新する必要はありません。 ただし、これより低い場合は、PHP を更新する必要があります。 WordPress は古いバージョンの PHP で動作しますが、すべてのテーマやプラグインが動作するわけではありません。
そのため、まずサイトのバックアップを作成し、WordPress、テーマ、プラグインを更新することが最善です。 次に、PHP がサーバーにインストールされているため、ホストの設定を操作するか、Web ホスティング プロバイダーに問い合わせてこれを行う必要があります。 多くのマネージド WordPress ソリューションではこれが自動的に行われますが、Web ホストにメールで問い合わせることもできます。
22. Web サーバーのパフォーマンスを微調整する
Web サーバーのパフォーマンスの最適化とは、サーバーの構成、コード、リソースを微調整するプロセスを指します。 このようにして、WordPress の速度と信頼性を向上させることができます。
Web サーバーを微調整するにはさまざまな方法があります。 キャッシュやデータベースの最適化など、いくつかの一般的な方法についてはすでに説明しました。 ただし、考慮すべきその他の要素がいくつかあります。
- 複数の CSS および JavaScript ファイルを 1 つに結合します (Jetpack Boost を使用すると、JavaScript と CSS を連結して HTTP リクエストを減らすことができます)
- 重要ではないリソースと要素の読み込みを延期する
- 圧縮およびキャッシュメカニズムを含むサーバー構成を最適化します。
- 応答時間やエラー率などの指標を監視および分析します (これは、Google Analytics などのツールを使用して実行できます)。
- 負荷分散戦略を実装する
- コーディングのベスト プラクティスを使用する
- MySQL Workbench などのツールを使用してデータベースのインデックスを作成し、最適化する
当然のことながら、このリストはすべてを網羅しているわけではありません。 たとえば、Web サーバーを微調整するもう 1 つの方法は、Web サイトとは別のサーバーで重いリソースをホストすることです。
これは、多くのビデオを含むコンテンツの多い Web サイトを運営している場合に特に重要です。 この場合は、ビデオに強力で信頼性の高いホスティング インフラストラクチャを提供する Jetpack VideoPress などのプラグインを使用できます。
23. パフォーマンスを継続的にテストおよび監視する
これは厳密には WordPress のパフォーマンス最適化のヒントではありませんが、Web サイトを定期的にテストして監視することが非常に重要です。 こうすることで、他の方法では発見できない潜在的な問題を発見できます。
Pingdom や PageSpeed Insights など、オンライン速度チェッカー ツールはたくさんあります。 これらのテストを使用すると、Web サイトの URL を入力するだけで完全なパフォーマンス レポートを生成できます。

さらに良いことに、Web サイトのパフォーマンスの概要が表示され、通常は明確な評価やスコアが得られます。 通常、サードパーティのスクリプトを削減したり、オフスクリーン画像を延期したりするなど、Web サイトの速度を向上させるための詳細で実行可能な手順にアクセスすることもできます。
もう 1 つの優れた機能は、Web サイトのデスクトップ バージョンとモバイル バージョンについて個別のレポートを受け取ることが多いことです。 世界的な Web トラフィックの大部分はモバイル デバイスからのものであるため、これはこれまで以上に重要です。
ただし、Jetpack Boost などの WordPress パフォーマンス最適化プラグインを使用すれば、サイトがスムーズに動作しているかどうかを簡単に確認できます。

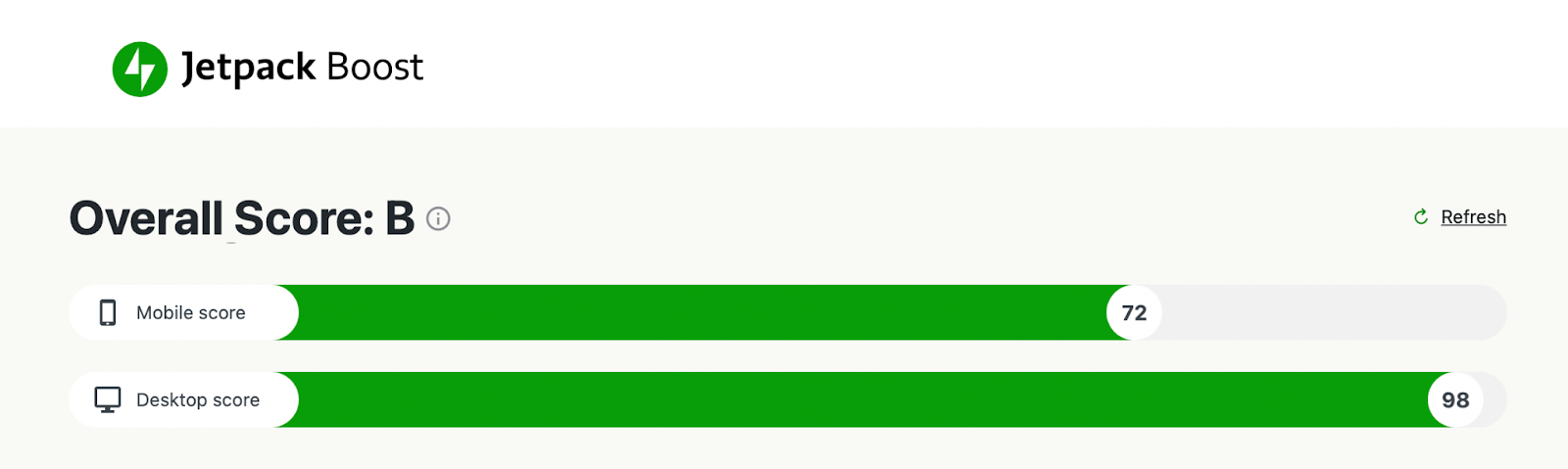
ダッシュボードからJetpack → Boost に移動すると、モバイルとデスクトップの明確なパフォーマンス スコアが表示されます。 これはいつでも更新できます。
よくある質問
WordPress の速度最適化のあらゆる側面をカバーしようとしましたが、まだいくつかの質問があるかもしれません。 このセクションでは、最も一般的なものに答えます。
Core Web Vitals とは何ですか? なぜ監視する必要があるのですか?
Core Web Vitals は、Google がランキング アルゴリズムの一部として使用するパフォーマンス指標です。 これらは、Web サイトの UX を理解して評価するのにも非常に役立ちます。
Core Web Vitals を形成する重要な指標は複数あります。 最も重要なものの 1 つは、最大の画像またはテキスト ブロックの読み込みにかかる時間を測定する最大コンテンツフル ペイント (LCP) です。
WordPress サイトのパフォーマンスを測定するにはどのようなツールを使用できますか?
スムーズな UX を確保し、苦労して獲得した検索ランキングを維持するには、WordPress のパフォーマンスを定期的に測定することが重要です。 Google PageSpeed Insights などの速度チェッカー ツールを使用して Web サイトの URL を実行することもできます。 または、Jetpack Boost などのプラグインをインストールして、デスクトップとモバイル デバイス全体で WordPress のパフォーマンスを継続的に追跡します。
WordPress に最適な速度最適化およびキャッシュ プラグインは何ですか?
WordPress の速度最適化とキャッシュ プラグインを使用すると、読み込み時間を短縮し、全体的なパフォーマンスを向上させることができます。 Jetpack Boost は、重要な CSS 生成、JavaScript の延期、画像の最適化などの機能を提供する優れたオールインワンの最適化ツールです。
WP Super Cache などの専用のキャッシュ プラグインをインストールして、コンテンツ配信時間を短縮することもできます。 これらのタイプのキャッシュ プラグインは、(毎回最初からコピーを生成するのではなく) サイトの保存されたコピーを訪問者に提供するため、はるかに効率的です。
クリティカル CSS とは何ですか? どのように実装すればよいですか?
重要な CSS の実装は、CSS ができるだけ早く表示されるように、スクロールせずに見える範囲に CSS を優先するプロセスです。 これは、すぐに表示される CSS が最初に読み込まれることを意味します。
これは、ユーザー エクスペリエンスを向上させ、コア Web バイタル、特に最初のコンテンツ ペイントに役立ちます。 Jetpack Boost をインストールすると、重要な CSS を自動的に生成できます。
Web パフォーマンスを最適化するのに最適な画像形式は何ですか?
多くの Web サイト所有者は、JPEG および PNG 形式で画像を提供しています。これは、JPEG 形式と PNG 形式に慣れているためです。 ただし、WebP は、画質を維持しながらファイル サイズが小さくなるため、より効率的な画像形式です。 良いニュースは、Jetpack Boost Image CDN が画像を WebP などの効率的な形式に自動的に変換することです。
画像 CDN とは何ですか? WordPress の速度向上にどのように役立ちますか?
イメージ CDN は通常の CDN と同様に機能し、世界中のサーバーからコンテンツを配信してコンテンツ配信を高速化します。 ただし、画像の圧縮と最適化のための追加機能が提供されます。 たとえば、Jetpack Boost を使用して画像 CDN にアクセスすると、画像のサイズが自動的に変更され、WebP などの効率的な形式に変換されます。
WordPressでビデオコンテンツを処理するためのベストプラクティスは何ですか?
WordPressにビデオを追加したい場合は、これを行う最良の方法は、Webサイトとは別のサーバーでビデオをホストすることです。 Jetpack Videopressは、完全にホストされたビデオとWebサイトの速度を高めるためのCDNを提供しています。 これにより、動画が高品質で、速い荷重がかかり、広告なしであることが保証されます。
Webサーバー(Apache vs Nginx)の選択は、パフォーマンスにおいてどのような役割を果たしますか?
Webサーバーは、コンテンツを訪問者に保存して提供するため、Webサーバーの選択によりWebパフォーマンスに大きな影響を与えることができます。 ApacheとNginxは2つの一般的なオプションですが、非常に異なって動作します。
Apacheはタスクに順次タスクに取り組みますが、Nginxはタスクを同時に管理します。 これは、Nginxが情報をより速く処理し、1秒あたりより多くのリクエストを提供できることを意味します。
Jetpack Boost:最も簡単な最適化プラグインから無料で開始
速度は、ウェブサイトの効率、使いやすさ、パフォーマンスに影響を与える重要な要素です。 それは、訪問者をあなたのページに従事させること、または競合他社にそれらを失うこととの違いを意味します。 したがって、最優先事項にすることが重要です。
技術的なスキルが不足している場合、WordPress速度を最適化する方法はまだたくさんあります。 高性能Webホストを選択し、CDNを使用し、Lazy Load Imagesを使用できます。 さらに、重要なCSSを生成したり、JavaScriptを延期するなど、より多くの技術的な手順があります。
良いニュースは、より技術的なWordPress最適化対策を実装するために専門の開発者である必要がないことです。 Jetpack Boostを使用すると、重要なCSSを生成し、JavaScriptを延期し、画像を最適化できます。 さらに、パフォーマンスを簡単に監視して、新しい問題に積極的に取り組むことができます。 今日は始めましょう!
