WordPress 投稿テンプレートを作成およびカスタマイズする方法
公開: 2022-09-19WordPress で投稿テンプレートを作成しますか?
投稿テンプレートを使用すると、ブログ投稿にさまざまなレイアウトを使用できます。 多くの WordPress テーマにはいくつかの異なるページ テンプレートが付属しており、必要に応じて独自のページ テンプレートを作成することもできます。
この記事では、独自の PostX プラグインを使用して、WordPress で投稿テンプレートを簡単に作成およびカスタマイズする方法を紹介します。 カスタマイズを含むすべてのオプションを共有するので、それがどのように機能し、どのオプションが得られるかを理解できます.
WordPress 投稿テンプレートとは?
投稿テンプレートは、公開されたコンテンツが利用する形式です。 たとえば、投稿を作成し、タイトルを含め、注目の写真を送信するとします。投稿テンプレートは、投稿のタイトルが表示される場所、注目の画像が表示される場所、本文が表示される場所、作成者の名前が表示される場所などを決定します。
一度に 1 つのテンプレートのみを変更できます。 多数のテンプレートを保存する機能がなければ、選択肢は非常に限られます。 たとえば、あるカテゴリの記事に別のテンプレートを使用したい場合はどうすればよいでしょうか?
カスタム WordPress 投稿テンプレートの役割がここにあります。 これらの既製の構造をカスタマイズして、マテリアルの一部またはすべてに適用できます。
カスタム投稿テンプレートとは?
単一投稿テンプレートについて聞いたことがない人のために説明すると、ブログ投稿をどのように計画するかを決定します。
カスタムの単一投稿テンプレートを使用すると、ブログ投稿ごとに異なるレイアウトを使用できます。つまり、各投稿に異なる外観を与えることができます。
PostX を使用すると、優れた Gutenberg ブロックを使用してブログ投稿テンプレートを作成できます。 また、設計を容易にするために、PostX ではすべてを変更することができます。
1 つのテンプレートを公開した後でも、PostX を使用して、そのテンプレートを使用する特定のブログ投稿に変更を加えることができます。
カスタムの単一投稿テンプレートが必要になるのはいつですか?
場合によっては、特定の WordPress 記事に独特の外観と感触が必要になることがあります。 たとえば、特定のカテゴリ内のハイライトされた記事や物語に個別のレイアウトを利用できます。
ここでは、カスタムの WordPress シングル投稿テンプレートが必要です。
WordPress のテンプレート階層に基づく単一の投稿テンプレートをデフォルトとして、WordPress はデフォルトで単一の投稿テンプレートを利用します。 すべてのテーマには、デフォルトですべての単一の投稿に使用される single.php テンプレートが含まれています。
一部のテーマは、使用できるさまざまなテンプレートまたはレイアウト オプションを提供する場合があります。
カスタム ページ テンプレートの設計に匹敵します。 ほとんどの WordPress テーマには、WordPress で投稿またはページを変更する際に使用できるページ テンプレートがあります。
WordPress 投稿テンプレートの利点
速度は、WordPress 投稿テンプレートを利用する最も明白な利点です。 新しい投稿の作成に時間を費やした後で、それぞれの新しい投稿の構造を正確に変更する必要はありません。 代わりに、この記事のテンプレートを選択して、テキストの作業を開始できます。
これにより、他の重要な業務により多くの時間を割くことができます。
Web サイトの検索エンジン最適化 (SEO) を強化しようとしている場合でも、ブログのオーディエンス エンゲージメントを強化しようとしている場合でも、これらのテンプレートは時間を節約するのに役立ちます。
さらに、既製のテンプレートは、コンテンツ編成の統一に役立つ場合があります。 一貫性は、クリーンでプロフェッショナルな Web サイトのデザインにとって非常に重要です。 これは、以前に Web サイトの他の場所にテンプレートを実装したことがある場合に特に当てはまります。 たとえば、ページの構造に大幅な変更を加えた場合、対応する記事を追加する必要がある場合があります。
ご想像のとおり、ワークロードを軽減するテクノロジの欠陥を特定するのは困難です。 そのため、最初の WordPress 投稿テンプレートの作成には時間がかかる場合がありますが、ぜひ試してみることを強くお勧めします。
WordPress、グーテンベルク、PostX
WordPress サイトで最も効果的な Gutenberg ブロック プラグインをお探しですか?
Gutenberg ブロックは、Gutenberg とも呼ばれる新しい WordPress ブロック エディターでコンテンツ レイアウトを構築するために使用されるエディター ブロックです。 WordPress 5.0 で導入された Gutenberg エディターは、コンテンツの各部分がドラッグ可能なブロックである、完全にブロックベースのエディターです。
デフォルトでは、WordPress は、段落、画像、ボタン、リストなど、さまざまなコンテンツ ブロックを提供します。
ただし、現在、プラグインのスイート全体が、Gutenberg 用のオーダーメイドのコンテンツ ブロックを提供することに専念しています。 ただし、すべてがニュース/雑誌ベースの Web サイトを作成するための包括的なソリューションを提供するわけではありません。
ここで PostX の出番です。 PostX は、ウェブサイトを最初から構築するためのグーテンベルク ブロックの膨大なコレクションを備えた包括的なソリューションを提供します。 さらに、PostX には、いくつかのデザイン バリエーション、事前に作成されたデザイン ライブラリの膨大なコレクション、および最初のバンドルがあります。
PostX で WordPress 単一投稿テンプレートを作成する方法
ご存じのとおり、プラグインの使用を開始するには、最初にインストールする必要があります。 無料版から始めたい場合は、WordPress ディレクトリから入手できます。
そのため、まず PostX をインストールする必要があります。 これを行う方法のクイックガイドを次に示します。 次に、最も重要な部分である、カスタム テンプレートの作成です。 カスタム テンプレートを作成するには、次のことを行う必要があります。
- PostX → ビルダー
- 次に、「+ テンプレートの作成」をクリックします。
- ご希望のテンプレートオプションを選択してください。
- 「ゼロから始める」か、既製のものをインポートするかを選択できます。
- 次に、単一の投稿テンプレートの編集とカスタマイズを開始できます。
プラグインをインストールして有効にすると、単一の製品ページ用のカスタム テンプレートの作成を開始できます。 物事を簡単にするために、次の手順に従うことができます。
WordPress シングル投稿テンプレートをカスタマイズする方法
最初の手順が完了したので、WordPress の単一の投稿テンプレートを PostX でカスタマイズする方法を見てみましょう。 新しい WordPress Gutenberg と同様に、ブロックベースのシステムを使用できます。 つまり、目的の出力を得るには、ブロックを選択して追加する必要があります。 PostX には 18 種類の Gutenberg ブロックが用意されており、これを使用して単一の投稿テンプレートを作成できます。
単一の投稿テンプレートを作成するために PostX が提供するものの基本は次のとおりです。
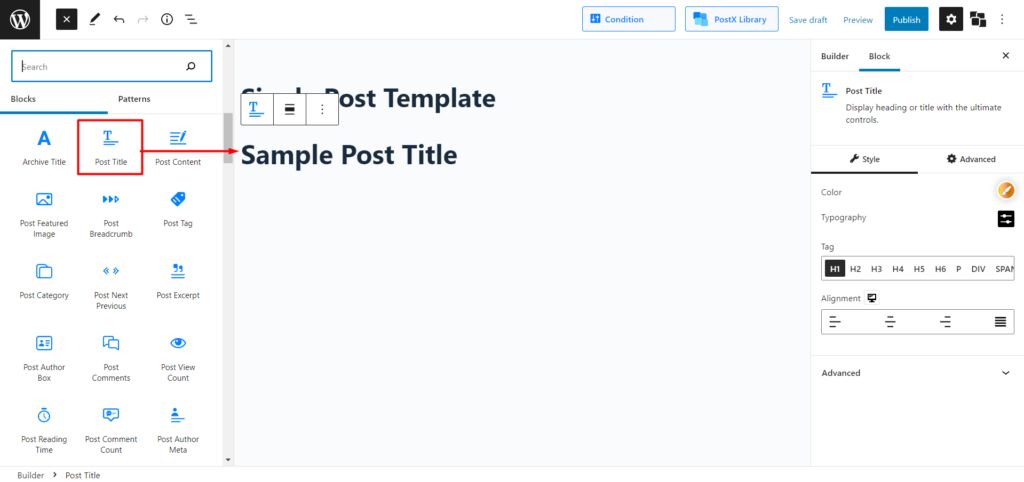
記事のタイトル

投稿のタイトルは、H1 見出しと呼ばれる記事の見出しです。 H1 タグとして、Google がページの構成をすばやく把握するのに役立ちます。
PostX が提供するもの
持つことが基本的なものであるため、PostX は他のユーザーが提供するものとまったく同じものを提供します。 ただし、PostX では、この基本的な Gutenberg ブロックを完全に自由にカスタマイズできます。
カスタマイズ
カスタマイズ設定では、次のものが得られます。
- 必要に応じて、テキストの色を変更することもできます。
- テキストのフォーマット、サイズ、フォント、太さ、高さ、間隔、装飾、スタイル、およびレターケースの選択を完全に制御できます。
- タイトルの左、右、上、および下のパディングを調整できます。
- ここでは、H1 から H6、スパン、および div から選択します。
- 配置を左/中/右に変更できます。 ほとんどのプラグインで同じデフォルトのカスタマイズ。
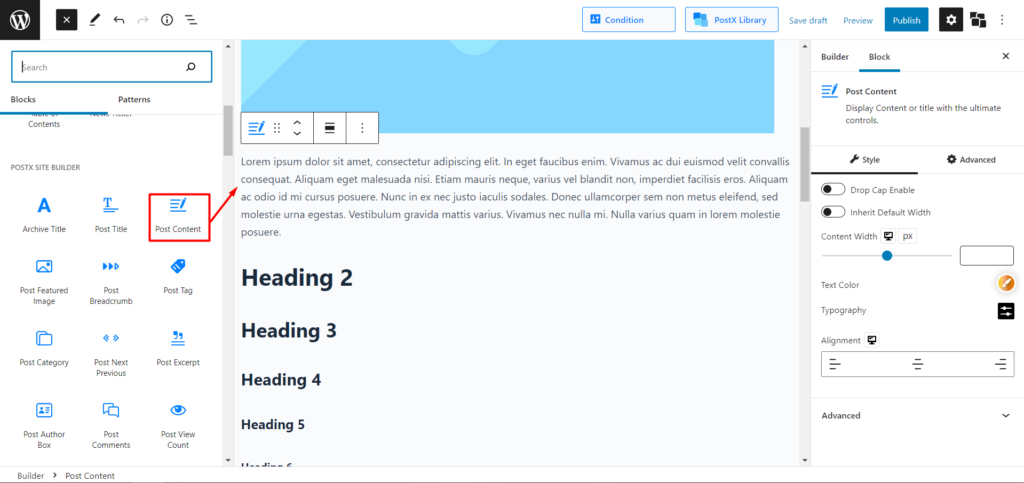
投稿内容

テキスト、写真、インフォグラフィック、およびビデオはすべて、投稿のコンテンツの作成に使用できます。
PostX が提供するもの
PostX を使用すると、コンテンツを作成、最適化、およびカスタマイズできます。 これは、より多くの自由を意味します。
カスタマイズ
- 一般的なドロップキャップを挿入できます。
- コンテンツのデフォルトの幅を取得します。
- 要件に応じてコンテンツの幅をカスタマイズします。
- 必要に応じて、テキストの色を変更することもできます。
- テキストのフォーマット、サイズ、フォント、太さ、高さ、間隔、装飾、スタイル、およびレターケースの選択を完全に制御できます。
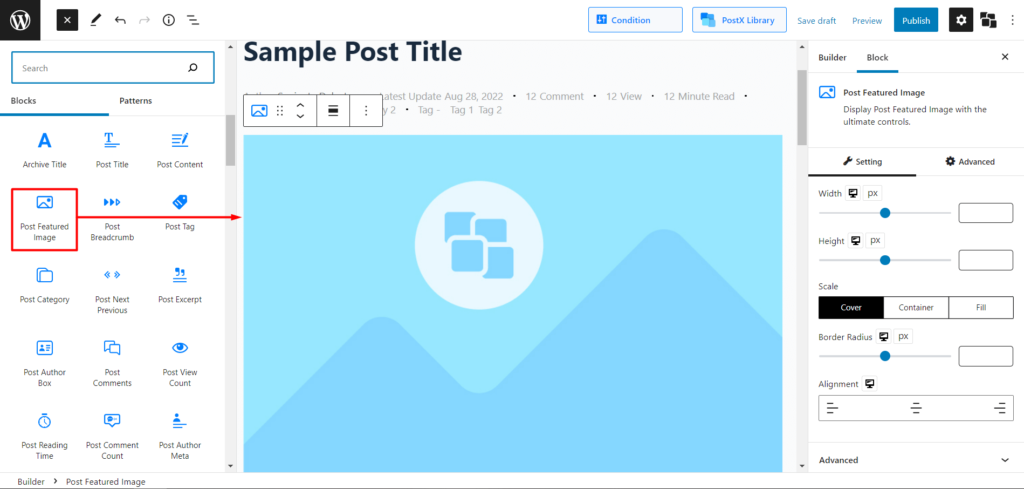
アイキャッチ画像を投稿する

投稿またはページの注目の画像は、そのトピックの内容、トーン、または全体的なテーマを反映しています。 各投稿とページには、アイキャッチ画像を 1 つ挿入できます。
PostX が提供するもの
PostX は、この Gutenberg ブロックに刺激的なアプローチをもたらしました。 複数の注目の画像ブロックを挿入して、ニーズと要件を満たすことができます。
カスタマイズ
- 要件に応じて画像の幅をカスタマイズします。
- 要件に応じて画像の高さをカスタマイズします。
- 画像を拡大縮小して、ページ上で画像を適切に並べ替えます。
- 半径を調整して、画像を古典的な箱型または楕円形の外観にします。
- 配置を左/中/右に変更できます。
ブレッドクラム
WordPress のパンくずリストは、自分のやり方を見つけるのに役立つリンクです。 ユーザーを現在のページに誘導した上位レベルのカテゴリが表示されます。 また、既に見たページに簡単に戻ることもできます。
PostX が提供するもの
PostX は基本的なブレッドクラム機能を提供し、ユーザーに完全なカスタマイズ オプションを提供することで興味深いものにしています。
カスタマイズ
- セパレーターを有効/無効にするオプション。
- テキストの色を変更します。
- リンクの色を変更します。
- リンクにカーソルを合わせたときの色を調整します。
- テキストのフォーマット、サイズ、フォント、太さ、高さ、間隔、装飾、スタイル、およびレターケースの選択を完全に制御できます。
- ブレッドクラムの間隔を調整します。
- 配置を左/中/右に変更できます。
- 区切り記号、色、およびサイズを選択して変更します。
タグを投稿
投稿タグは、投稿をグループにまとめるために使用できる WordPress のツールの 1 つです。

PostX が提供するもの
PostX は、非常にカスタマイズ可能な投稿タグ ブロックを提供します。
カスタマイズ
- 投稿タグ ラベルを有効/無効にします。
- 投稿タグ アイコンを有効/無効にします。
- 必要に応じて、テキストの色を変更することもできます。
- 投稿タグ ブロックの背景色を選択します。
- 投稿タグ ブロックの境界線の色を選択します。
- 境界半径を調整します。
- テキストのフォーマット、サイズ、フォント、太さ、高さ、間隔、装飾、スタイル、およびレターケースの選択を完全に制御できます。
- 複数の投稿タグ ボックス間のスペースを調整します。
- Post タグの左、右、上、および下のパディングを調整できます。
- 配置を左/中/右に変更できます。
- タグ ラベルを完全にカスタマイズします。
- 投稿タグ アイコンを完全にカスタマイズします。
投稿カテゴリ
WordPress サイトでコンテンツをグループ化する最も一般的な方法は、カテゴリを使用することです。 カテゴリは、何らかの形で関連する主題または主題のグループを表します。
PostX が提供するもの
PostX は、非常にカスタマイズ可能な投稿カテゴリ ブロックを提供します。
カスタマイズ
投稿タグ ブロックと非常によく似ているため、利用可能なすべてのカスタマイズ オプションについて言及していません。
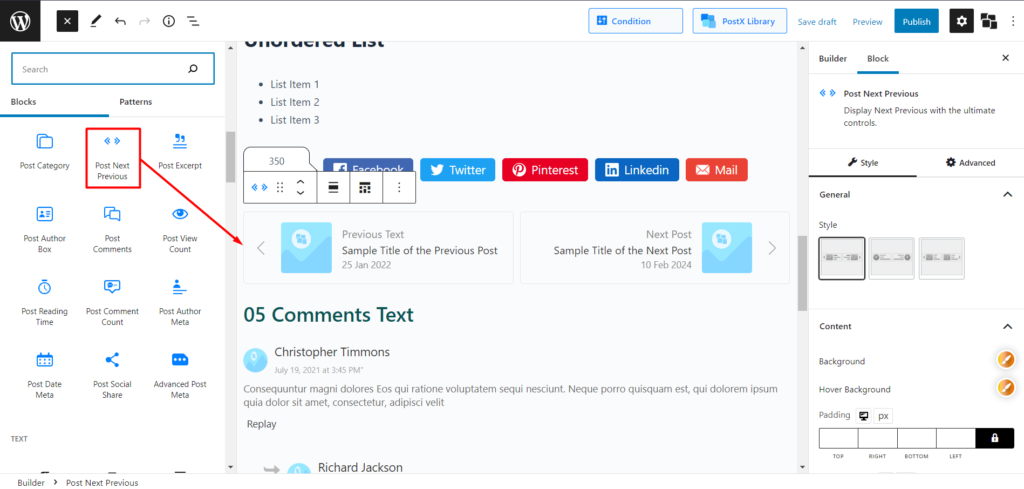
前と次へ投稿

次へと前へのリンクは、訪問者が WordPress サイト内を移動するのに役立ちます。 これらのリンク タグは、訪問者がサイト全体を移動するのに役立つ最も強力なツールの一部です。
PostX が提供するもの
PostX は、カスタマイズ可能な前後の Gutenberg ブロックを提供します。 さらに、次および前の投稿に関する画像を表示することもできます。
カスタマイズ
- 3 つの定義済みスタイルから選択できます。
- 見出しを有効/無効にします。
- イメージを有効/無効にします。
- タイトルを有効/無効にします。
- 分周器を有効/無効にします。
- ナビゲーションを有効/無効にします。
- 日付を有効/無効にします。
また、次のオプションを完全にカスタマイズできます。
- コンテンツとラベル
- 題名
- 日にち
- 画像
- ナビゲーション
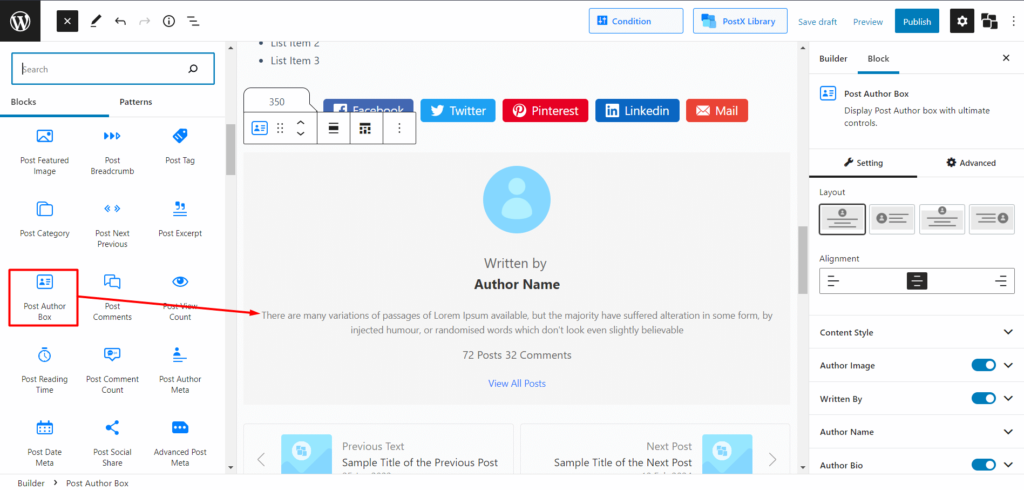
投稿者ボックス

著者バイオ ボックスは、投稿を書いた人に関する情報、ソーシャル メディア アカウントへのリンクなどを入れることができる小さなスペースです。
PostX が提供するもの
これは WordPress のデフォルトのオプションではありません。 しかし、PostX はそれを料理のように提供してくれます。
カスタマイズ
- 4 定義済みの様式化されたレイアウト。
- イメージを有効/無効にします。
- テキストによる書き込みを有効/無効にします。
- 著者のバイオ テキストのみを有効/無効にします。
- 作成者メタのみを有効/無効にします。
- クリック可能なリンクを有効/無効にして、指定された作成者によって書かれたすべての投稿を表示します。
- 配置を左/中/右に変更できます。
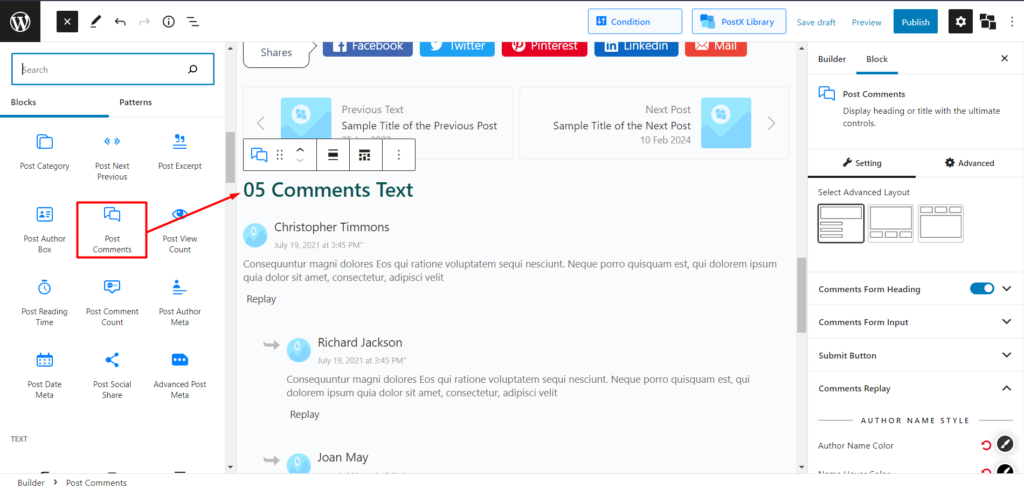
コメントを投稿

あなたのサイトへの訪問者は、コメントを介してあなたやお互いに質問やクエリをすることができます. コメントを承認すると、投稿の下に表示されます。
PostX が提供するもの
これは WordPress のデフォルトですが、PostX では膨大なカスタマイズ オプションを提供することで管理しやすくなっています。
カスタマイズ
- 事前に作成された 3 つの高度なレイアウトがあります。
このブロック内のすべてを要件に応じてカスタマイズおよび変更できるため、PostX にはこのブロックの独自のカスタマイズ オプションがあります。
投稿閲覧数
Post Views Count を使用すると、投稿、ページ、またはカスタム投稿タイプが表示された回数を簡単、迅速、かつ確実に表示できます。
PostX が提供するもの
PostX は、テーマやその他の特定のプラグインへの依存を取り除き、カスタマイズ可能な投稿ビュー カウント Gutenberg ブロックを提供します。
カスタマイズ
- プレフィックス テキストを有効/無効にします。
- 投稿ビュー アイコンを有効/無効にします。
- 必要に応じて、テキストの色を変更することもできます。
- テキストのフォーマット、サイズ、フォント、太さ、高さ、間隔、装飾、スタイル、およびレターケースの選択を完全に制御できます。
- 配置を左/中/右に変更できます。 ほとんどのプラグインで同じデフォルトのカスタマイズ。
- 必要なプレフィックスに任意のテキストを表示できます。
- プレフィックスの位置を変更します。
また、以下を変更できます。
- アイコンのスタイルには、色、テキスト、サイズ、およびその間のすべてが含まれます。
投稿の読書時間
読書時間は、投稿を読むのにかかる時間を秒単位または分単位で示します。
PostX が提供するもの
これを取得するために他のプラグインを使用する必要はありません。 PostX は、作成中に記事を読む時間ブロックをもたらします。 ご存知のとおり、カスタマイズ可能です。
カスタマイズ
投稿ビュー カウント ブロックと非常によく似ているため、すべてのカスタマイズ オプションについて言及していません。
コメント投稿数
WordPress ブログには、承認が必要なコメント、スパム、トラックバック、および ping が含まれている場合があります。 残念ながら、WordPress サイトで正確なコメント数を簡単に表示する方法はありません。
PostX が提供するもの
PostX は、このグーテンベルク ブロックをページ上のコメント数を簡単に紹介するために提供します。
カスタマイズ
投稿ビュー/コメント カウント ブロックと非常に似ているため、すべてのカスタマイズ オプションについて言及していません。
関連記事
関連投稿機能は、ブログから関連情報を収集し、各記事の最後に表示します。 投稿のコンテンツ、タグ、およびカテゴリに基づいて、サイト上の関連する投稿のリストを作成します。
PostX が提供するもの
PostX は、この Gutenberg ブロックをページ上で好きなように調整できるようにします。
カスタマイズ
- 3 つの既製のレイアウトを取得します。
このブロックでは、その他の主要な高度なカスタマイズも利用できます。
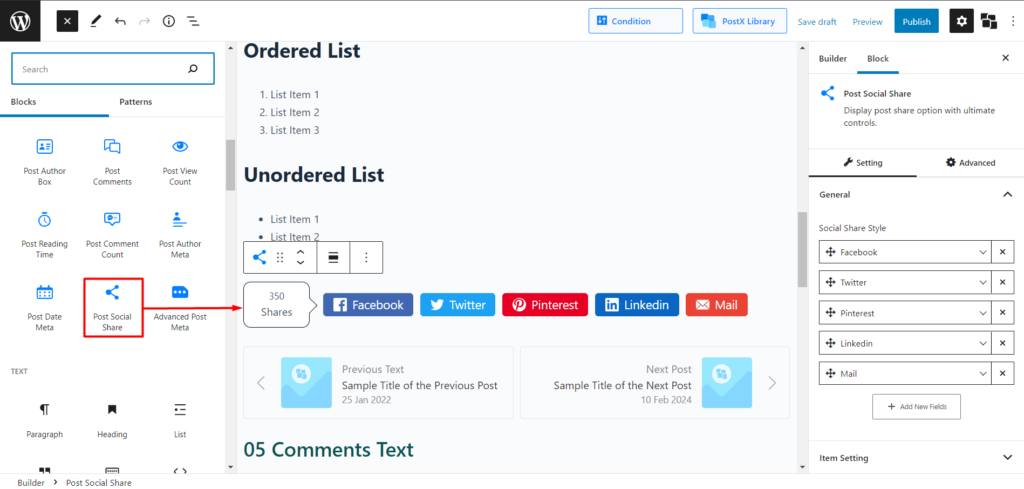
投稿ソーシャルシェア

Social Share を使用すると、Facebook、Twitter、Google、Linkedin、Whatsapp、Pinterest、Reddit、およびその他のサイトで Web サイトのコンテンツを共有できます。
PostX が提供するもの
PostX では、このブロックを使用してソーシャル共有オプションを簡単に整理できます。
カスタマイズ
- 好みのソーシャル メディアを有効/無効にします。
- 必要に応じてラベルを変更します。
- ソーシャル アイコンを変更します。
そして、はるかに高度なオプション。
投稿後のメタ
著者メタには、作品を書いた人の名前が表示されます。 つまり、現在の投稿の作成者に関する情報を取得します。
PostX が提供するもの
投稿者を表示する際に、著者メタも表示したい場合があります。 繰り返しますが、PostX は、このブロックを使用してページ構築を完全に制御できるようにするためにあらゆる手段を講じています。
カスタマイズ
PostX による以前のブロックと同様に、次のように、最適化、変更、調整、およびその間のすべてを実行できます。
- 色
- ホバーカラー
- テキストタイポグラフィ
- アバターを有効にする
- アイコンを有効にする
- ラベルを有効にする
- アライメント
- アバター
- ラベル
投稿日のメタ
日付と時刻を出力できるメソッドを提供します。
PostX が提供するもの
ページのどこかに日付と時刻を表示したいですか? PostX はあなたの願いを叶えます。
カスタマイズ
他のブロックと同様に、以下を変更できます。
- アイコンを有効にする
- 日付/時刻形式
- プレフィックス有効
- 日付/時刻形式
- 色
- タイポグラフィ
- アライメント
- アイコン
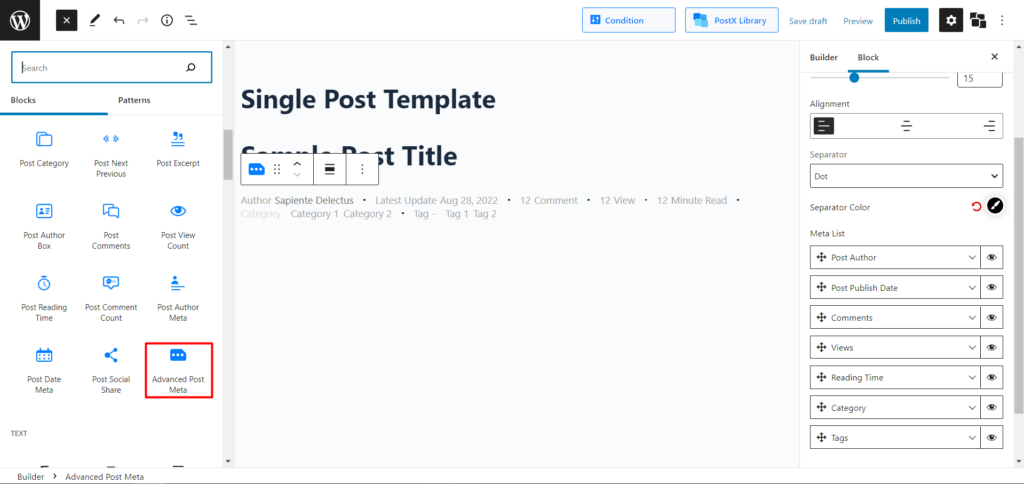
高度な投稿メタ

高度な投稿メタは、投稿者名、投稿が公開された日付、コメント数、ビュー数、閲覧時間、カテゴリのリスト、およびタグのリストのメタデータを結合します。
PostX が提供するもの
PostX は、この特定の Gutenberg ブロックを使用して、すべてを 1 か所にまとめてカスタマイズ時間を短縮することを考えました。
カスタマイズ
PostX はこのブロックでいくつかのものを 1 か所にまとめているため、特定のオプションと同様に、すべてのカスタマイズ オプションが含まれています。
- 著者名
- 発行日
- コメント数
- 閲覧数
- 読書の時間
- カテゴリー一覧
- タグリスト
結論
私たちが終わったと思いますか? 全くない。 これは、PostX を使用して WordPress 投稿テンプレートを作成するための基本的な概要です。 また、ブロック固有のガイドも共有しました。 何を求めている? PostX であなたの想像力を現実のものにしましょう。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce 製品のバリエーションを作成する方法

強調スニペットを最適化する方法

WooCommerce のカートに入れるボタンをカスタマイズする方法

WordPress の投稿をグリッド レイアウトで表示する最良の方法
