ビギナーズガイド:コードなしでWordPress投稿テンプレートを作成する
公開: 2021-09-06コードを必要とせずにカスタムWordPress投稿テンプレートを作成する方法をお探しですか?
WordPressの投稿テンプレートを使用すると、コンテンツの一部またはすべてに簡単に適用できるテンプレートを作成できます。これにより、時間を節約し、まとまりのあるデザインを作成できます。
昔は、カスタムの単一投稿テンプレートを作成する唯一の方法は、テーマのコードを編集することでした。 しかし今では、それが変更され、カスタムのWordPress投稿テンプレートを簡単に設計するのに役立つコードフリーのドラッグアンドドロップツールがいくつかあります。
この記事では、WordPressの投稿テンプレートを紹介し、それらに慣れていない場合の利点について説明します。 次に、コードを必要とせずに独自のテンプレートを作成する2つの異なる方法を紹介します。
さっそく飛び込みましょう!
目次:
- WordPress投稿テンプレートとは何ですか?
- WordPressの投稿テンプレートを使用する理由
- カスタムWordPress投稿テンプレートを作成する方法
- 方法1:WordPressブロックエディターを使用する(Gutenberg)
- 方法2:Elementorを使用する
WordPress投稿テンプレートとは何ですか?
投稿テンプレートは、コンテンツを公開するときに使用するデザインです。 たとえば、投稿を書いたり、タイトルを追加したり、注目の画像をアップロードしたりするとします。投稿テンプレートは、投稿のタイトルの表示場所、注目の画像の場所(投稿のタイトルの上または下? )、メインコンテンツが表示され、作成者名が表示される場所などが表示されます。
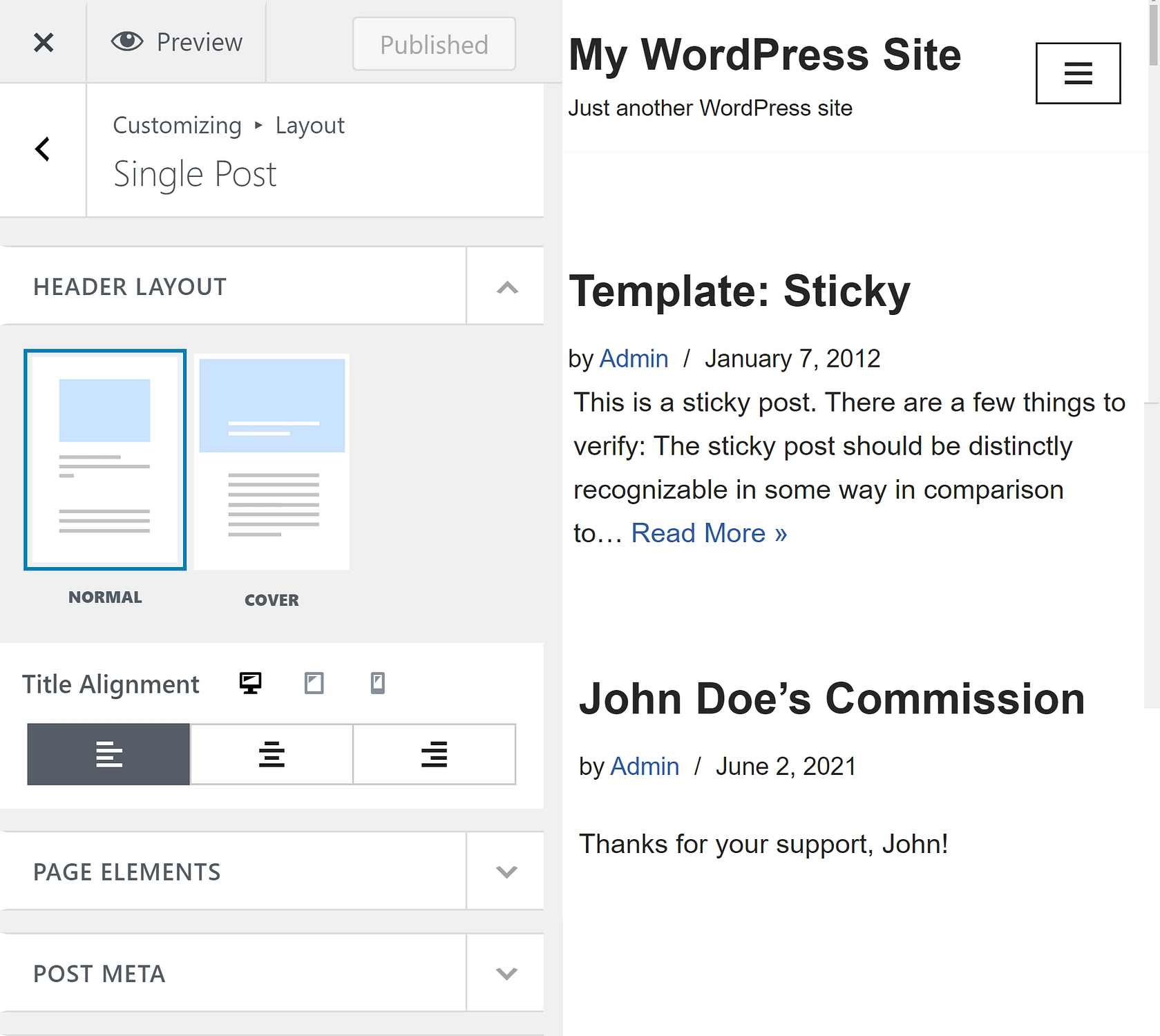
デフォルトでは、投稿テンプレートはテーマによって制御されます。 Neveのようないくつかのテーマでは、組み込みの設定を使用してこのテンプレートをカスタマイズできます。

ただし、一度に編集できるテンプレートは1つだけです。 複数のテンプレートを保存する柔軟性がなければ、選択肢はほとんどありません。 たとえば、あるカテゴリの投稿に1つのテンプレートを使用し、別のカテゴリの投稿に別のテンプレートを使用する場合はどうでしょうか。
これがカスタムWordPress投稿テンプレートの出番です。これらは、コンテンツの一部またはすべてにパーソナライズして適用できる事前に作成された構造です。
WordPressの投稿テンプレートを使用する理由
WordPress投稿テンプレートを使用する最も明白な利点はスピードです。 それらを作成するために時間を費やした後は、新しい投稿ごとに構造を細心の注意を払って編集する必要はありません。 代わりに、その投稿に適用するテンプレートを選択して、コンテンツの作業に取り掛かることができます。
これにより、他の重要なタスクに多くの時間を費やすことができます。 サイトの検索エンジン最適化(SEO)を強化する場合でも、ブログのオーディエンスエンゲージメントを増やす場合でも、これらのテンプレートはスケジュールを解放するのに役立ちます。
事前に作成されたテンプレートは、コンテンツ構造の標準化にも役立ちます。 一貫性は、クリーンでプロフェッショナルなサイトデザインの鍵となる可能性があります。 これは、サイトの他の領域ですでにテンプレートを使用している場合に特に当てはまります。 たとえば、ページの構造に大幅な変更を加えた場合は、それに合わせて投稿を作成することをお勧めします。
ご想像のとおり、プレートから作業を取り除くツールで障害を見つけるのは困難です。 最初のWordPress投稿テンプレートを作成するプロセスには少し時間がかかりますが、試してみることを強くお勧めします。後で感謝するかもしれません。
カスタムWordPress投稿テンプレートを作成する方法
それでは、コードを必要とせずにWordPress投稿テンプレートを作成する2つの効果的な方法を見てみましょう。
- ネイティブのWordPressブロックエディター、別名グーテンベルク–無料。
- Elementor Proページビルダープラグイン–49ドルから。
それぞれの方法を試してみることをお勧めします。ほぼ同じ結果が得られますが、プロセスは少し異なる場合があります。
方法1:WordPressブロックエディターを使用する(Gutenberg)
カスタムWordPress投稿テンプレートをネイティブに作成する方法として、ネイティブWordPressブロックエディター(別名Gutenberg)で新しいテンプレート編集モードを使用できます。 この機能は、2021年7月にリリースされたWordPress5.8でリリースされました。
ブロックエディタの代わりにクラシックエディタを使用している場合は、次のメソッドにスキップすることをお勧めします。
これはWordPressのコア機能であるため、100%無料で、プラグインをインストールしてアクセスする必要はありません。 ただし、テンプレート編集モードは、テーマで特に有効になっている場合にのみ表示されます。 これは比較的新しい機能であるため、この投稿を書いている時点ですべてのテーマ開発者が有効にしているわけではありません。
基本的に、この機能が表示されない場合は、テーマ開発者がまだサポートを追加していないことを意味します。 その場合は、次のいずれかを実行できます。
- このコードスニペットを子テーマのfunctions.phpファイルまたはコードスニペットのようなプラグインに追加して、手動でサポートを追加します–
add_theme_support( 'block-templates' ); - 2番目の方法にスキップします。これは、どのテーマでも機能します。
1.テンプレートエディタを開きます
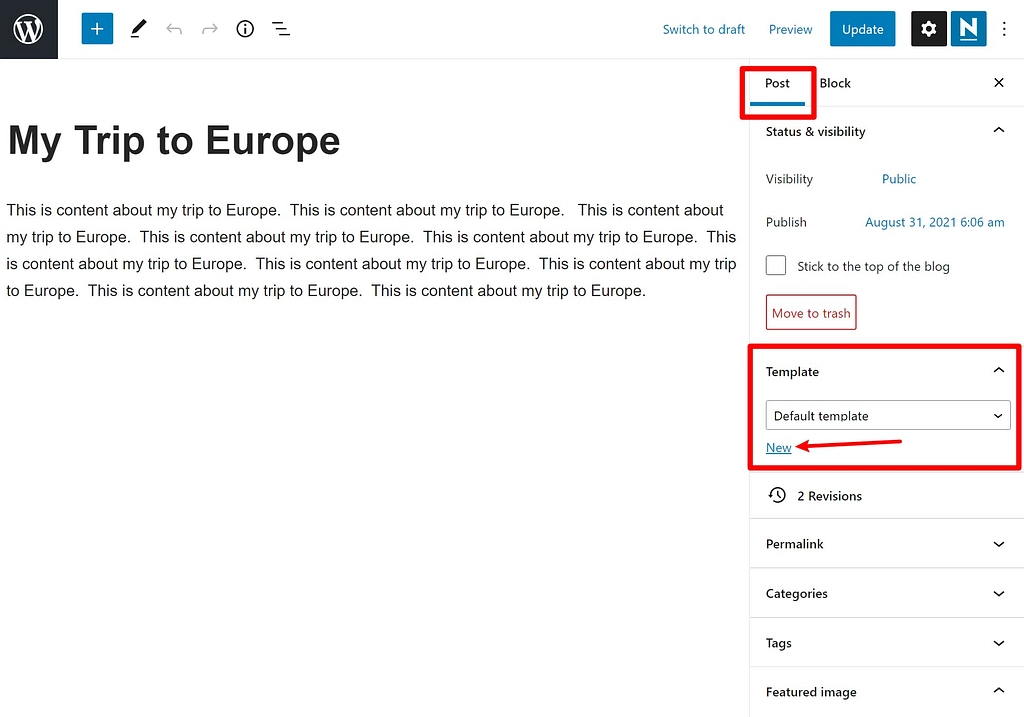
ブロックエディタを使用して新しい投稿を作成することから始めます。 [投稿設定]サイドバーに、[テンプレート]というオプションが表示されます。

繰り返しになりますが、このオプションがエディターに存在しない場合は、現在のテーマが最新のWordPressバージョンとまだ互換性がないことが原因である可能性があります。
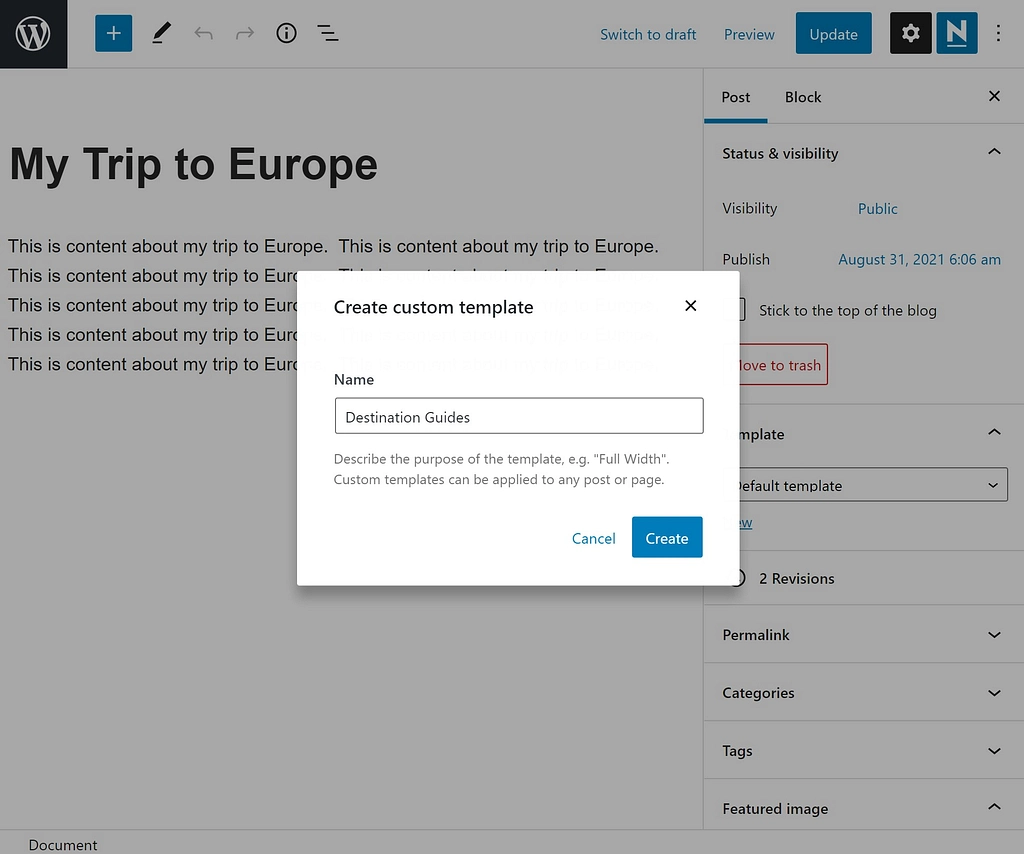
次に、[新規]をクリックします。 次のポップアップウィンドウで、テンプレートの名前を入力し、[作成]を選択します。

2.テーマブロックを使用してテンプレートをデザインします
これでテンプレートエディタが表示され、投稿のレイアウトのデザインを開始できます。 使用できるレイアウト要素には次の2種類があります。
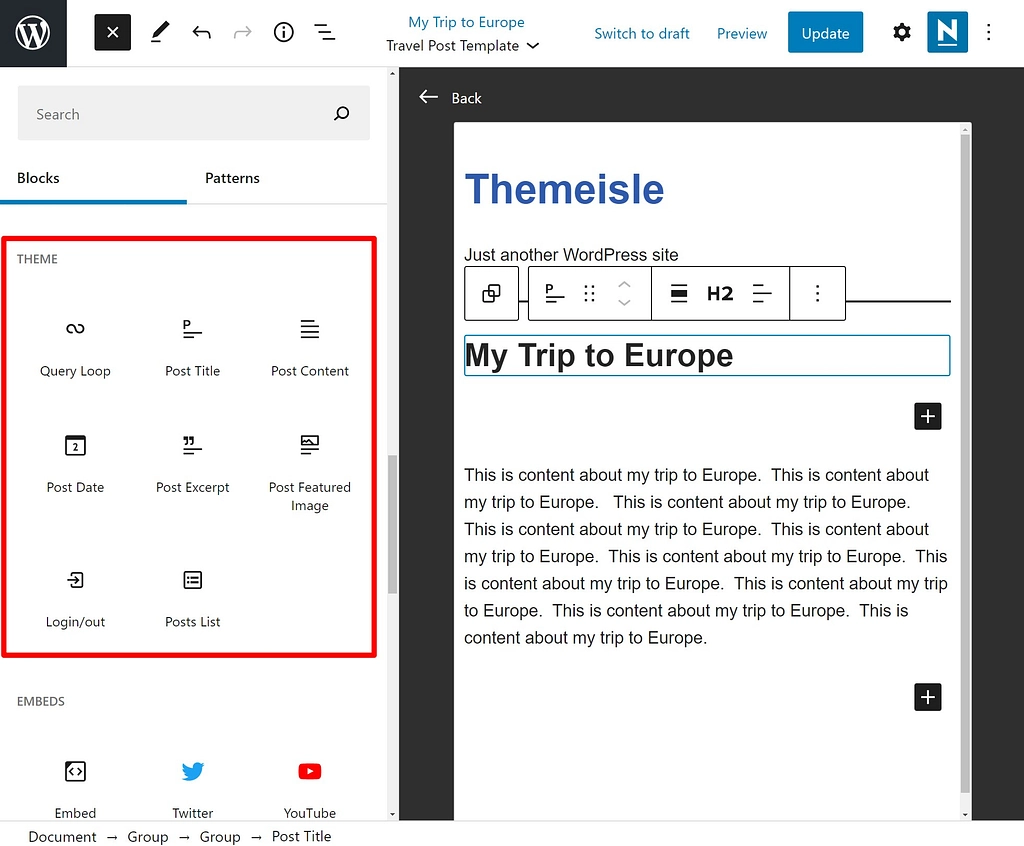
- テーマブロック–これらは、そのテンプレートを使用する各投稿からコンテンツを動的に挿入します。 たとえば、投稿のタイトル、投稿の注目画像、投稿のコンテンツなどのテーマブロックがあります。したがって、投稿コンテンツブロックを追加すると、テンプレートにその投稿の編集者からのコンテンツが表示されます。
- 通常のブロック–これらは、そのテンプレートを使用するすべての投稿で同じになるブロックです。 たとえば、コンテンツの下に表示されるCTAフォームを追加できます。
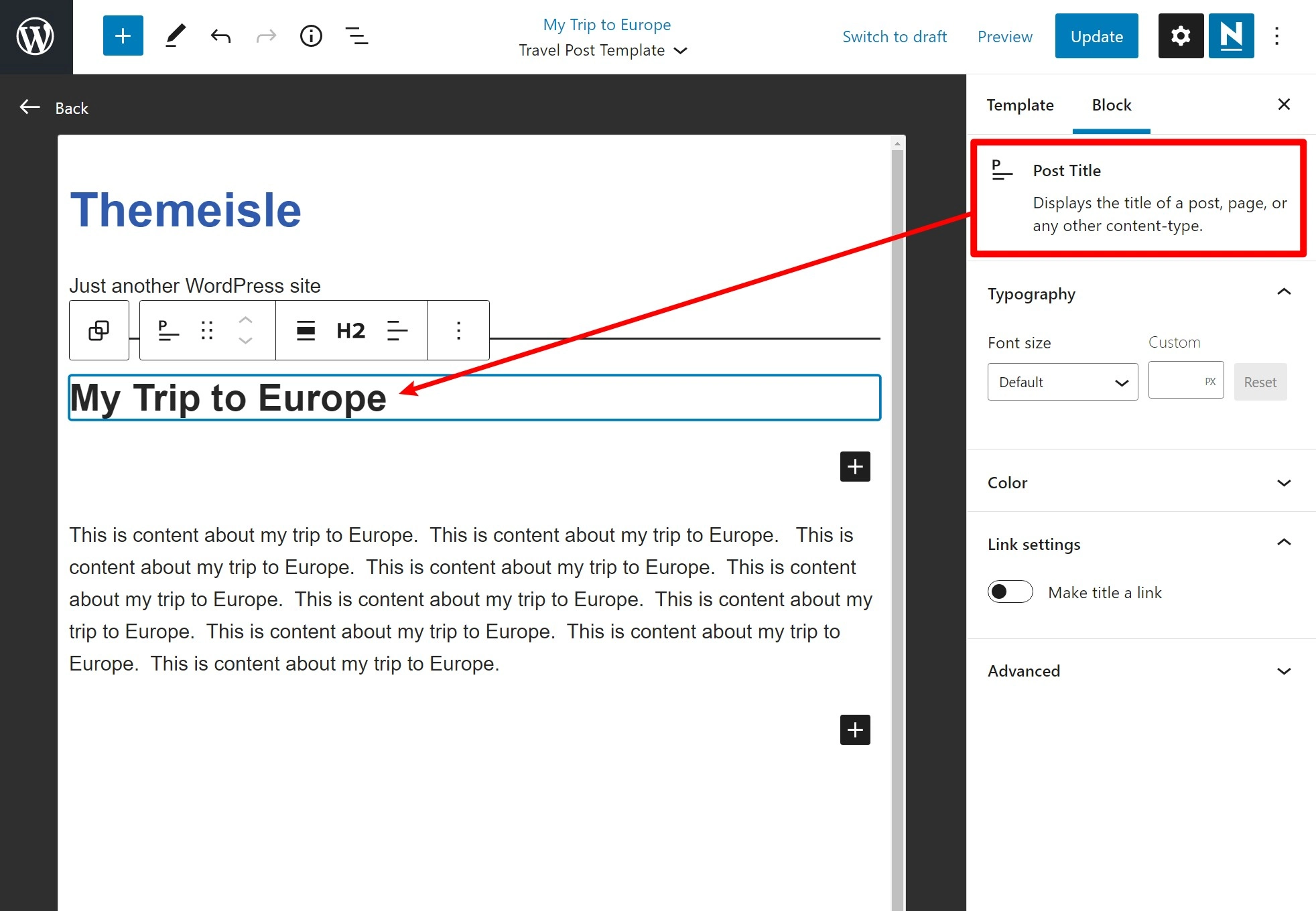
以下では、PostTitleブロックにエディターからの投稿の実際のタイトルが表示されていることがわかります。 また、好みに応じてタイポグラフィと色のオプションを調整することもできます。

すべてのテーマブロックは、ブロックインサーターの[テーマ]セクションにあります。

レイアウトブロック(列など)を含むすべての通常のブロックを使用することもできます。 ただし、コンテンツブロックを追加すると、このテンプレートを使用するすべての投稿で同じになることに注意してください。

3.テンプレートを保存して、投稿に適用します
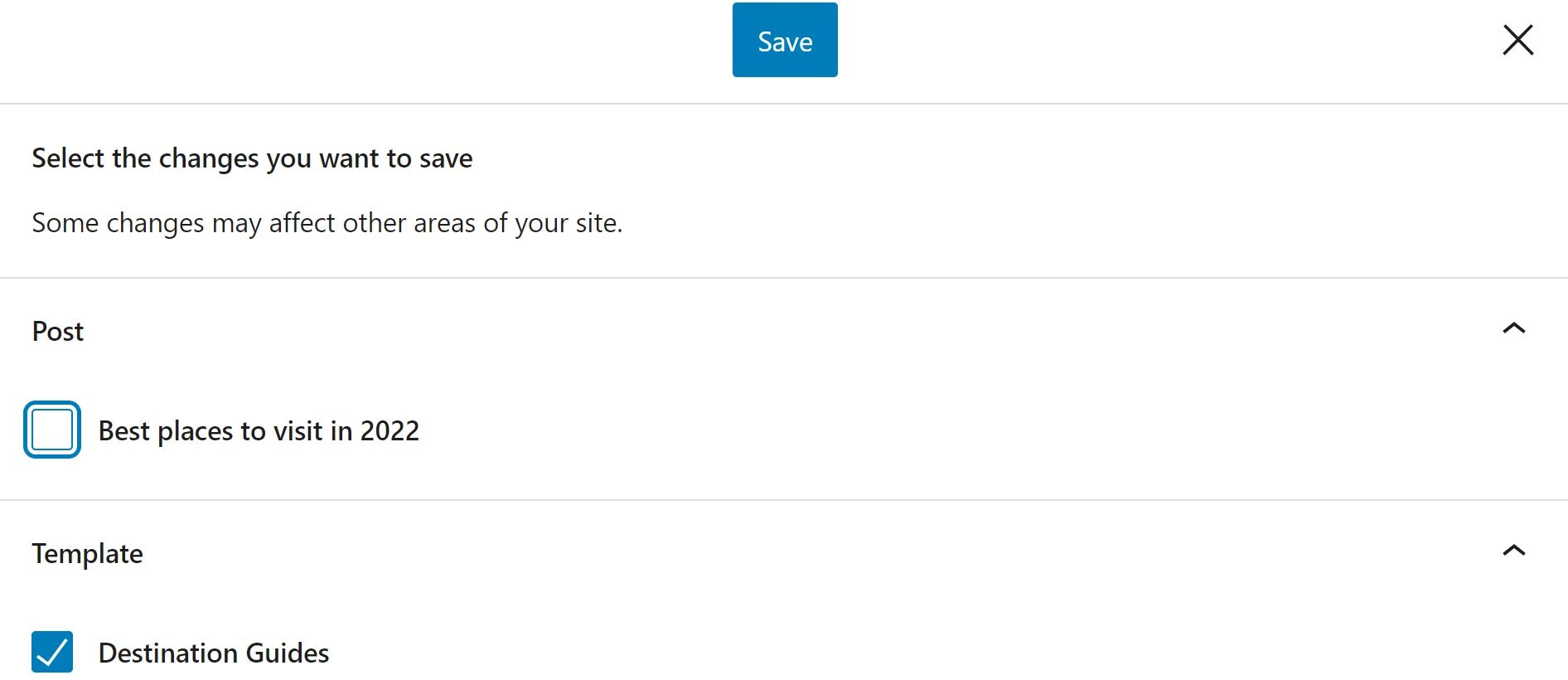
デザインに満足したら、[公開]をクリックしてテンプレートを保存します。 テンプレートを投稿とは別に保存する必要があることに注意してください。保存しないと、これらの変更が投稿のコンテンツに適用されます。
これを行うには、以下に示すように、投稿のタイトルの横にあるチェックボックスをオフにする必要があります。

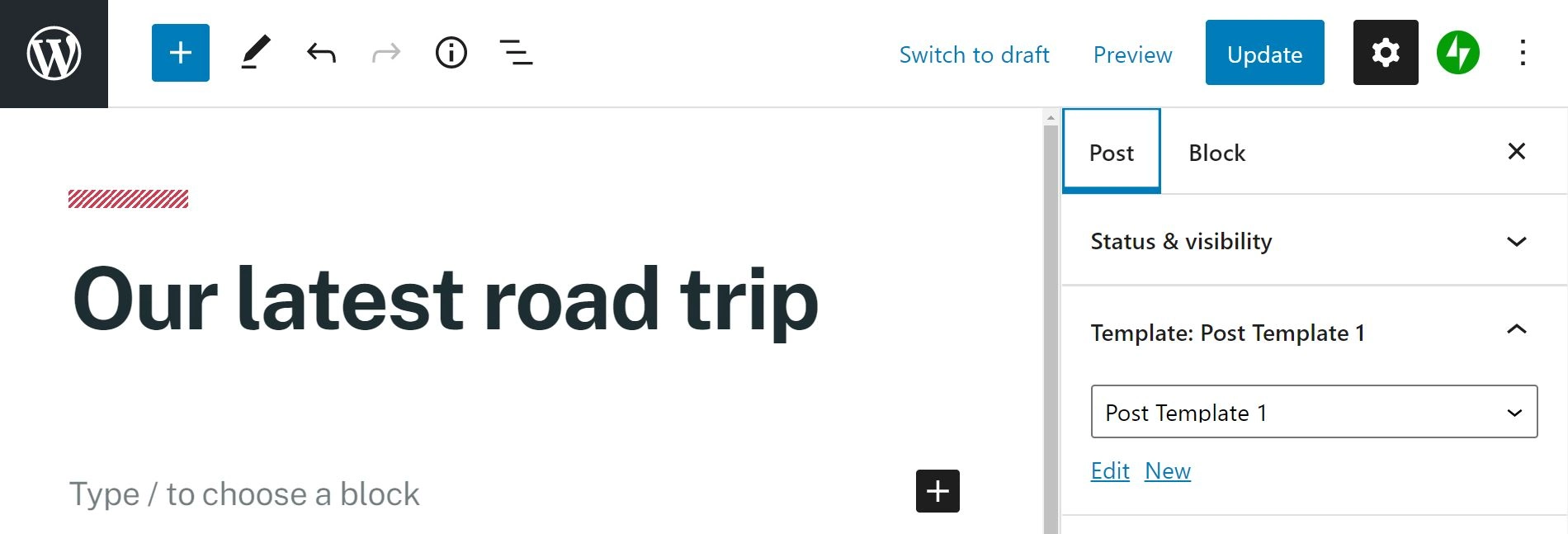
後でテンプレートを編集する場合は、投稿を開き、[設定]で[テンプレート]オプションを見つけて、[編集]を選択します。

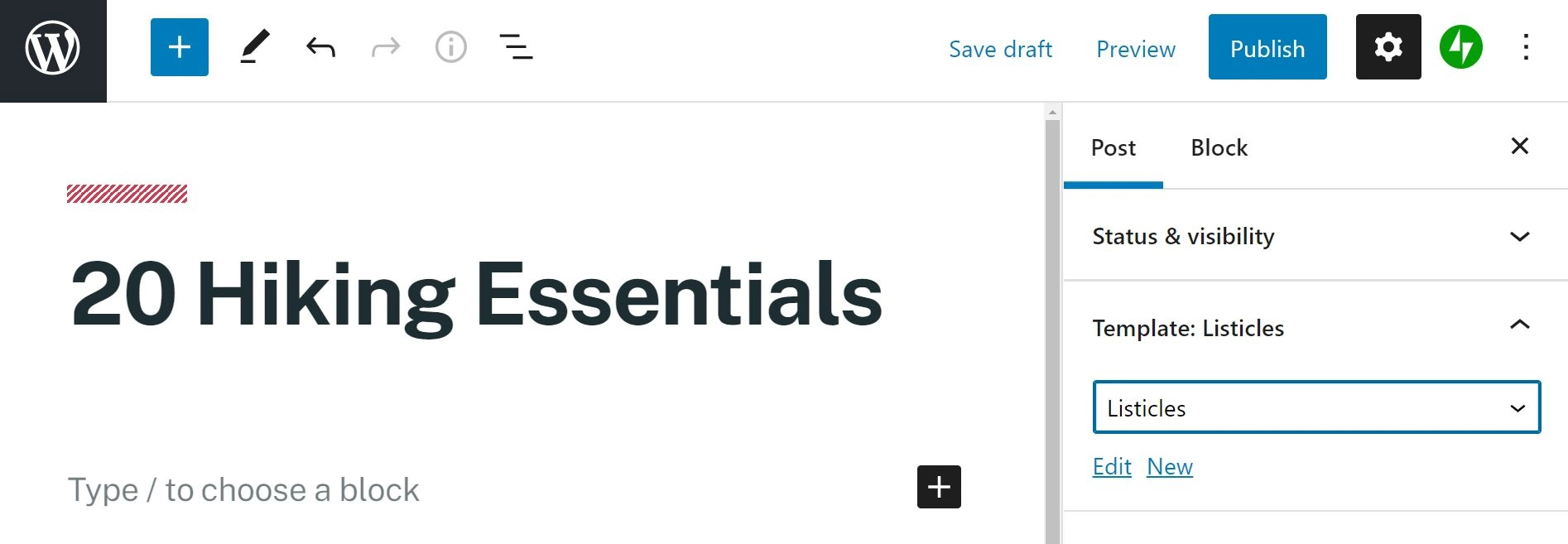
既存のテンプレートに加えた変更は、そのテンプレートを使用するすべての投稿に表示されることに注意してください。 ご覧のとおり、別のテンプレートを作成するオプションもあります。 これは、ガイド、リスティクル、FAQなど、さまざまな種類の投稿にさまざまなレイアウトを使用する場合に非常に役立ちます。
新しい投稿を作成したり、既存の投稿を編集したりする場合は、[テンプレート]パネルのドロップダウンメニューをクリックして、適切なテンプレートを適用できます。

これが投稿テンプレートを作成する最も簡単な方法だと思います。 多種多様なブロックには、カスタマイズオプションも豊富に用意されています。 ただし、より高度な機能をいくつか探している場合は、2番目の方法の使用を検討してください。
方法2:Elementorを使用して単一の投稿テンプレートを作成する
テンプレートを追加するもう1つの主な方法は、ElementorProプラグインを使用することです。 このプラグインは、より多くの設計の自由と機能を提供し、もう少し柔軟性が必要な場合に最適です。
1.新しい単一投稿テンプレートを作成します
開始する前に、Elementorのプレミアムバージョンをインストールしてアクティブ化する必要があります。 このプラグインの無料バージョンにはいくつかの印象的な機能が付属していますが、残念ながら、カスタムの単一投稿テンプレートを作成することはそれらの1つではありません。
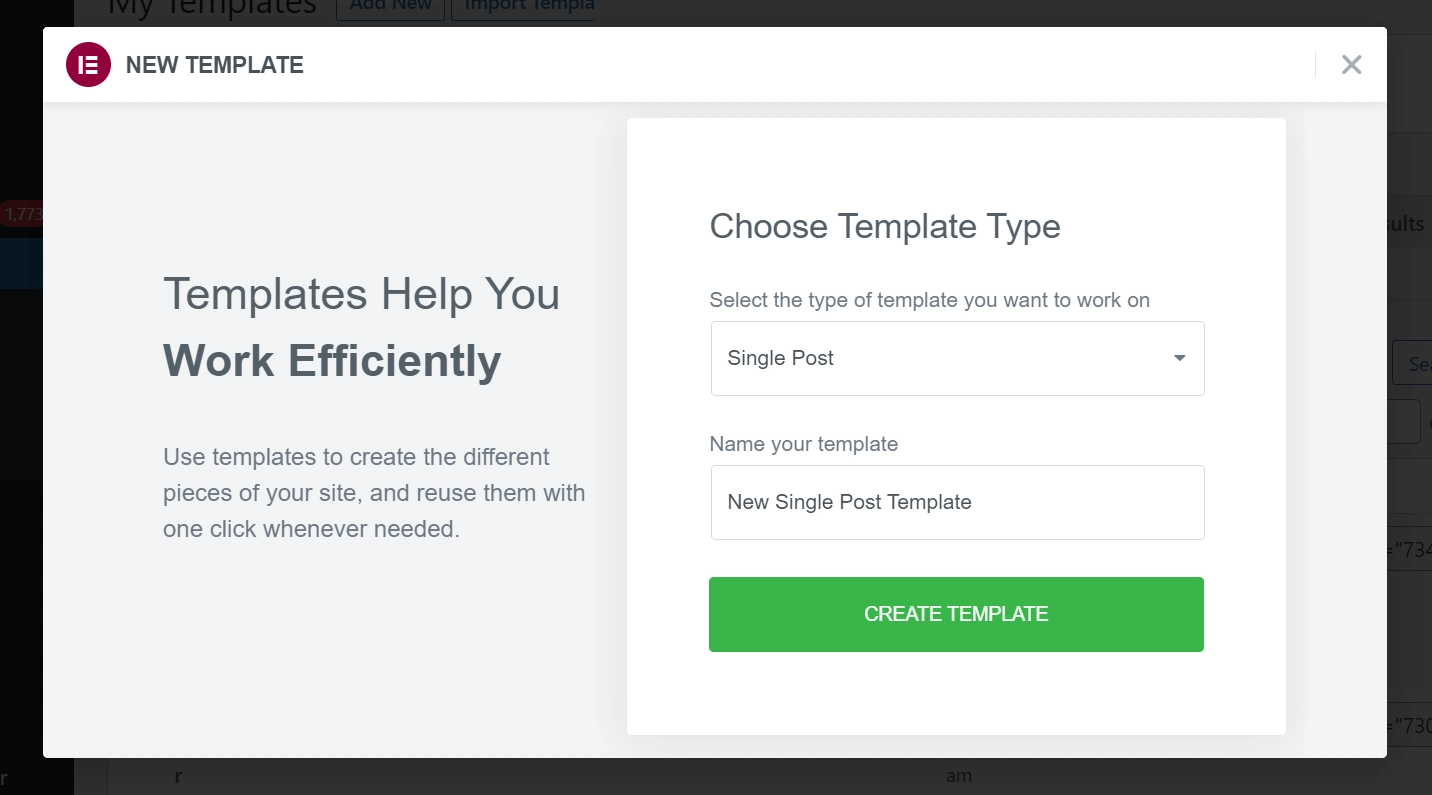
すべての設定が完了すると、WordPressダッシュボードにElementorとTemplatesの2つの新しいメニューオプションが表示されます。 [テンプレート]>[新規追加]をクリックすると、新しいポップアップメニューが表示されます。 次に、テンプレートタイプ(この場合はシングルポスト)を選択し、名前を付けます。

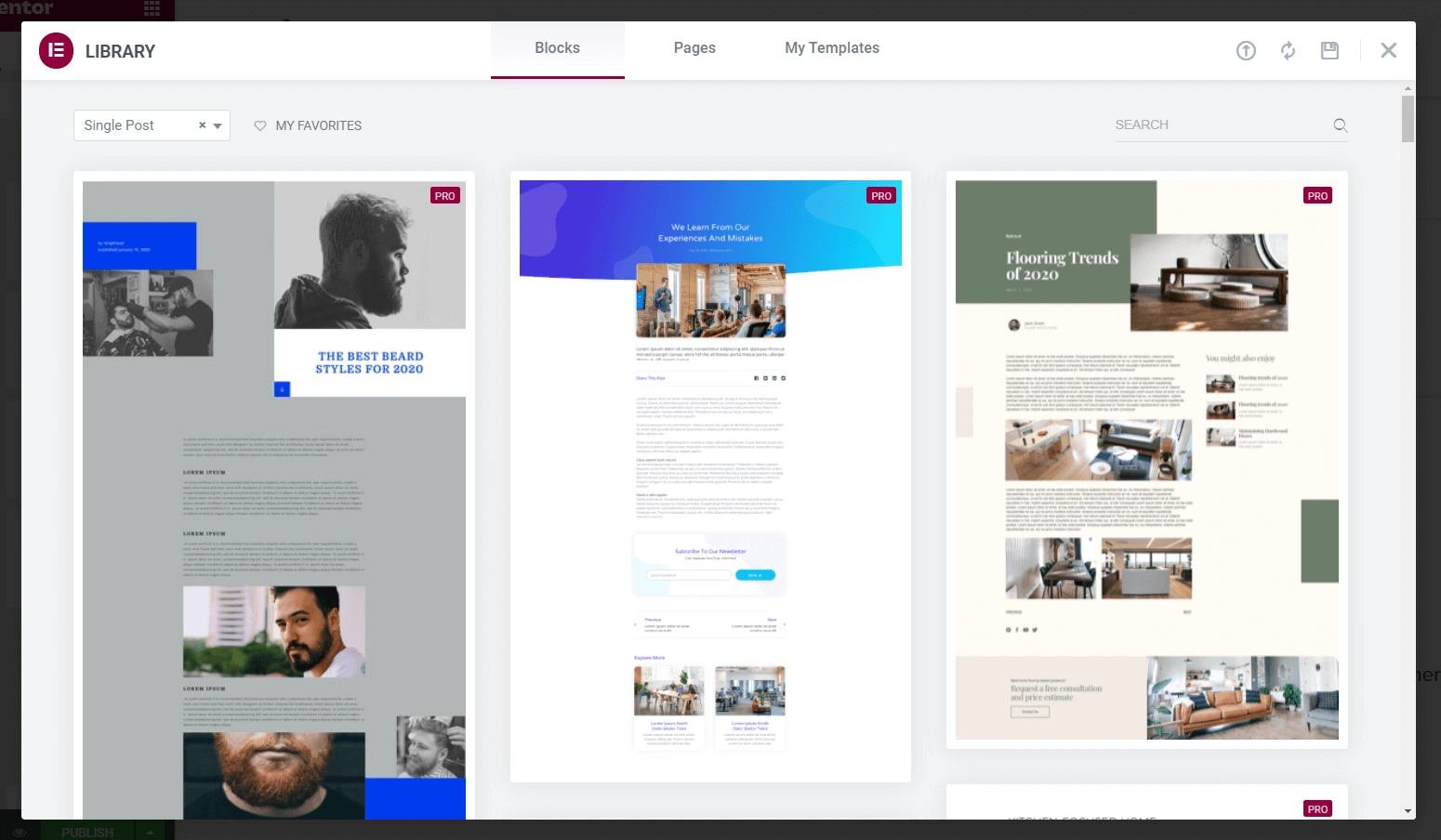
次に、別のポップアップウィンドウが表示されます。 これは、始めるために使用できるいくつかの事前に作成されたテンプレートを示します。 ニーズに合わせて編集することも、そのまま使用することもできます。 または、ウィンドウを閉じて、デザインを最初から作成することもできます。

2.ウィジェットを使用してWordPress投稿テンプレートをカスタマイズします
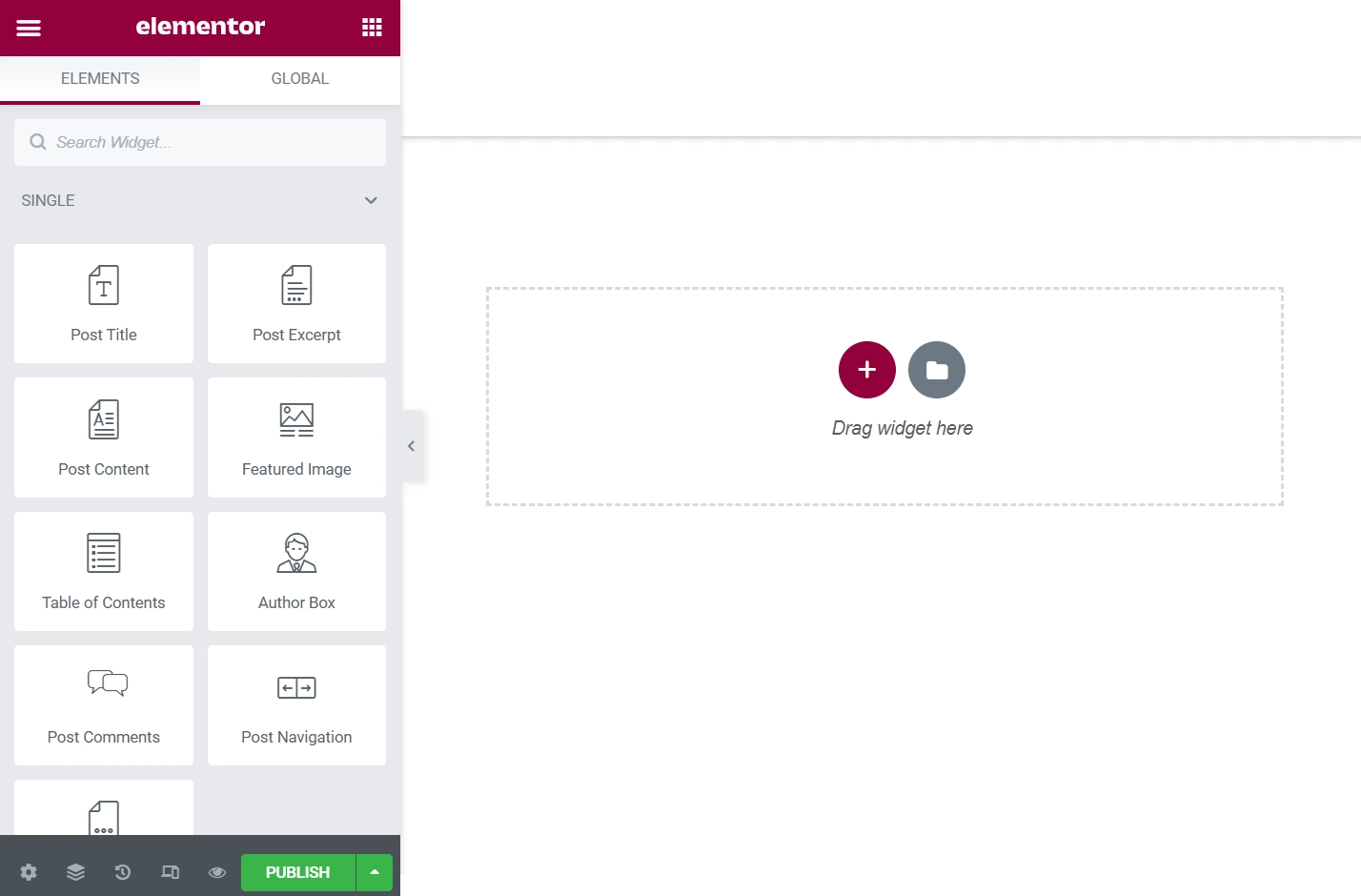
この時点で、Elementorのメイン編集インターフェース内にいるはずです。 以下のようになります。 テンプレートを選択した場合は、インポートしたテンプレートが表示されます。

ここから、左側のメニューからウィジェットをドラッグアンドドロップできます。 ページ上に配置した後、必要な場所にドラッグすることもできます。 投稿のタイトル、コンテンツ、注目の画像などを挿入できるシングルウィジェットに主に焦点を当てることをお勧めします。
空のテンプレートの作成で問題が発生した場合は、Elementorに解決策があります。 左下隅にある歯車のアイコンをクリックします。 その後、プレースホルダーコンテンツとして機能する特定の投稿を選択できるようになります。 たとえば、投稿タイトルウィジェットを追加すると、Elementorはプレースホルダー投稿からの実際のタイトルを表示します。 ただし、内容については心配しないでください。投稿自体は変更されません。
3.テンプレートを使用する場所を選択します
編集が完了したら、左下隅にある[公開]ボタンをクリックします。
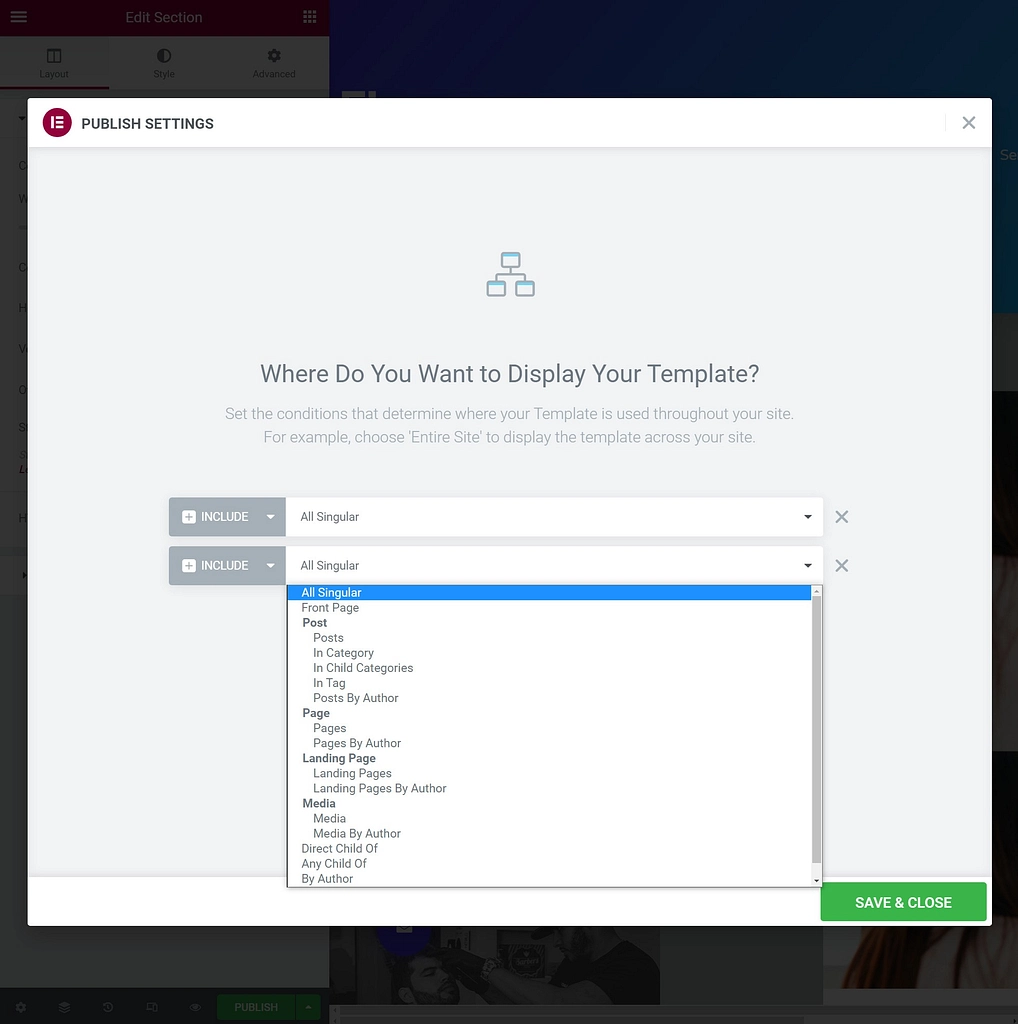
これにより、テンプレートを使用する場所を選択できるインターフェイスが開きます。 つまり、どの投稿でこのテンプレートを使用する必要がありますか?
これを制御するために、Elementorでは「条件」を追加できます。
この投稿テンプレートをすべての投稿に使用する場合は、条件をAllSingularに設定するだけです。 それ以外の場合は、特定のカテゴリ、タグ、作成者などの投稿をターゲットにするルールを設定できます。または、特定の投稿をターゲットにすることもできます。

完了したら、[保存して閉じる]をクリックすると、条件でターゲットにしたすべての投稿に対して新しいテンプレートが公開されます。
カスタムWordPress投稿テンプレートの作成を開始します
WordPressの投稿テンプレートには、速度と一貫性の点でサイトに提供できるものがたくさんあります。 幸い、これらのツールの使用を開始するのは非常に簡単です。 いくつかのテクニックを習得することで、投稿作成プロセスを合理化し、サイトのデザインをより効率的に行うことができるはずです。
この記事では、WordPress投稿テンプレートを作成するための2つの効果的な方法について説明しました。
- ブロックエディタの組み込みテンプレートエディタを使用して、さまざまなレイアウトを作成します。
- ElementorProのテーマビルダー機能を使用してカスタムテンプレートをデザインします。
完全なブロックエディタガイドで、ブロックエディタで何ができるかをご覧ください。 また、Elementorについて詳しく知りたい場合は、Elementorの完全なレビューを読むことができます。
WordPress投稿テンプレートの作成について質問がありますか? 以下のコメントセクションでお知らせください。
