WordPress に価格表を追加する方法 (3 つの方法)
公開: 2023-01-06ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


価格表は、訪問者が支払いオプション間の主な違いをすばやく簡単に比較するのに役立つ便利な Web サイト要素です。 ただし、独自のサイトの WordPress 価格表を作成するには、手作業でコーディングするか、専用のプラグインを使用する必要があります。
幸いなことに、Beaver Builder を使用すると、事前に設計されたテンプレート、事前に作成された価格表の行、または価格表モジュールを使用して、WordPress に価格表を簡単に追加できます。
この投稿では、価格表をサイトに追加することを検討する理由について説明します。 次に、Beaver Builder を使用して WordPress でこれを行う方法を示します。 始めましょう!
目次:
e コマース Web サイトを設計するときは、コンバージョンを促進する機能について考えることが重要です。 価格表を作成すると、新規顧客がサービスの価格と機能を購入前に簡単に比較できるようになります。
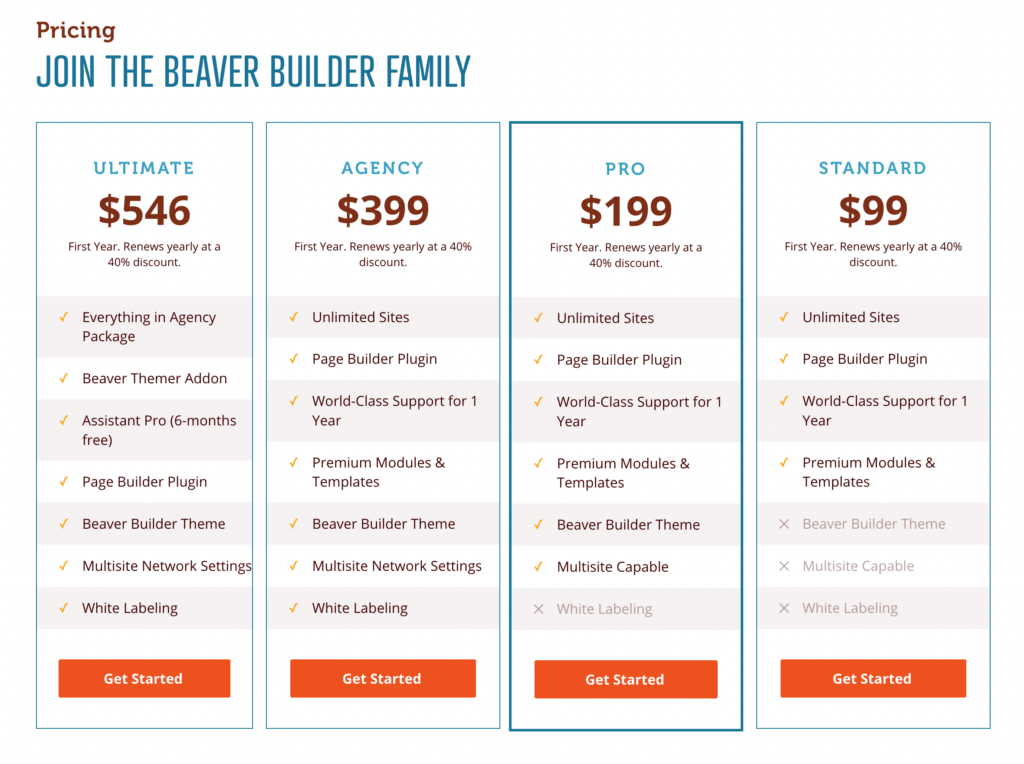
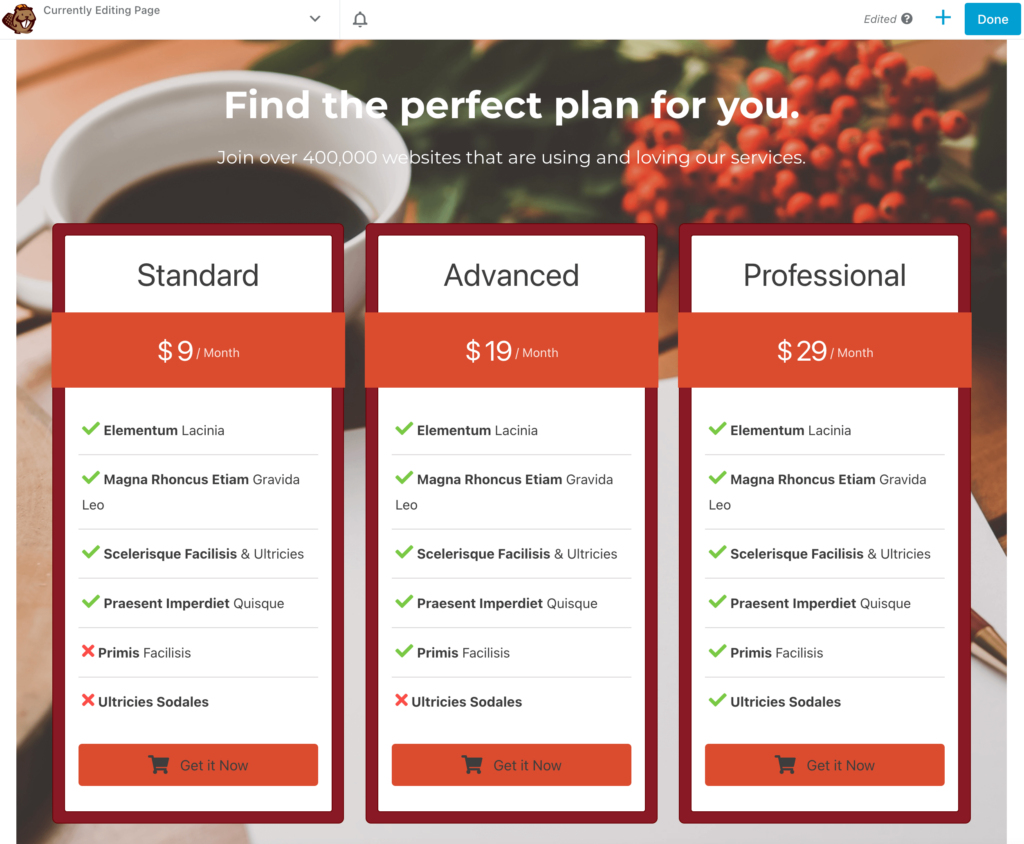
たとえば、Beaver Builder の Web サイトには、さまざまな支払い階層とパッケージを含む価格表が含まれています。 この表のおかげで、各サブスクリプションに含まれるものと、その費用が明確にわかります。 プランを選択したら、[ Get Started ] ボタンをクリックして購入できます。

価格表は、メンバーシップ サイトや月額ソフトウェア サービスなど、サブスクリプション層を持つすべての Web サイトで効果的です。
大量の情報や機能を紹介する必要がある場合は、価格表を使用すると、わかりやすい方法でそれらを整理できます。 これにより、ユーザーは自分のニーズに合ったプランを購入するように促すことができます。
価格表が有効かどうかを判断するには、製品またはサービスのバージョンが複数あるかどうかを検討してください。 もしそうなら、価格表は、さまざまなオプションの概要とそれらの違いを顧客に提供するのに役立つでしょう. 価格に関する混乱を取り除くことができれば、サイトでのコンバージョンを増やすことができます。
価格表が提供できる利点を認識したので、今度は Web サイト用に価格表を作成します。 このチュートリアルでは、Beaver Builder プラグインを使用します。 これにより、事前に設計されたテンプレート、事前に作成された行、および価格表モジュールにアクセスできます!
価格表モジュールを使用して最初から価格表を作成することも (最後の方法である価格表モジュールのカスタマイズで説明します)、事前に設計されたページ テンプレートを追加することもできます。
Beaver Builder を使用すると、ワンクリックでこのレイアウトを新しいページに自動的に実装できます。 次に、特定の製品やサービスで簡単にカスタマイズできます。
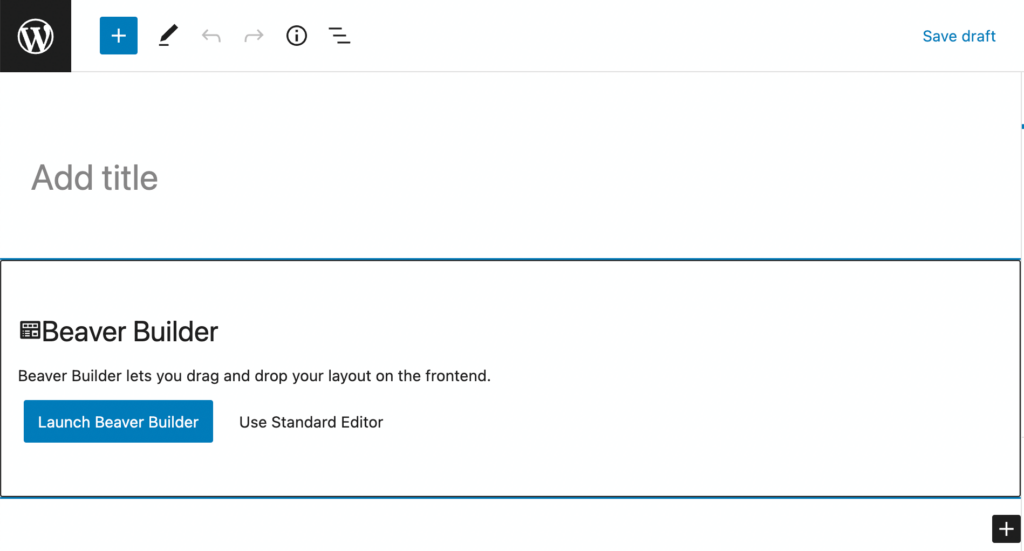
まず、WordPress を開いて新しいページを追加します。 ページに名前を付けて、 Launch Beaver Builderをクリックします。

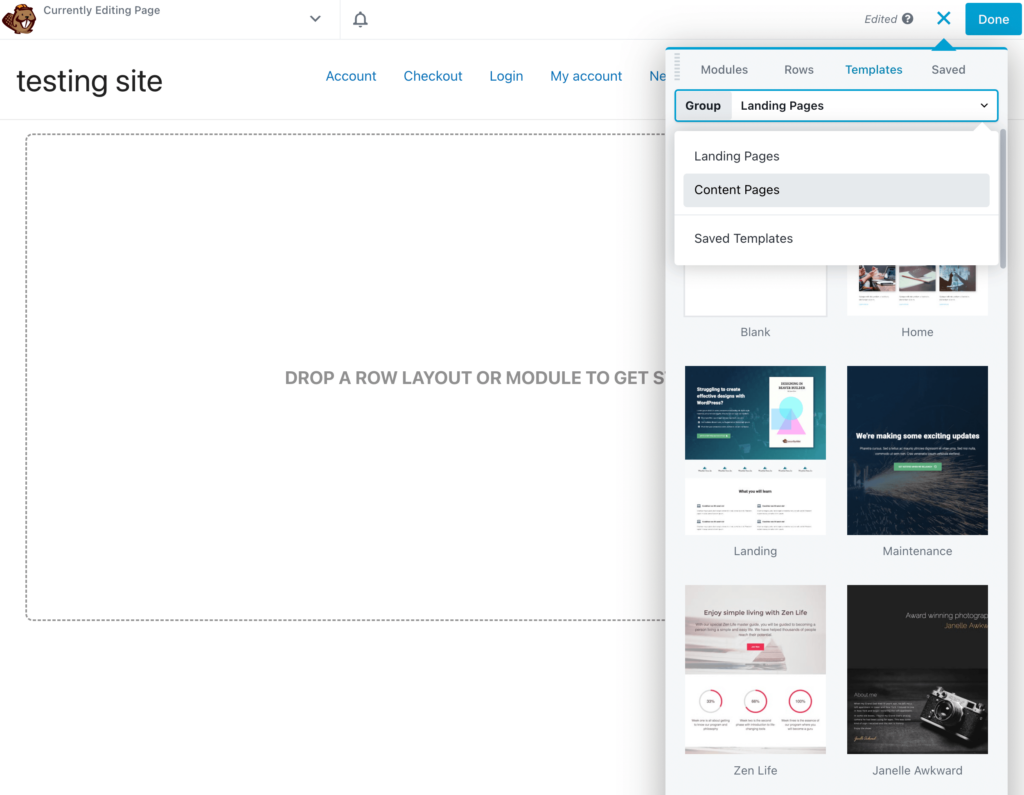
Beaver Builder エディターが開いたら、ポップアップ メニューの [テンプレート] タブをクリックします。 次に、[グループ] ドロップダウンから [コンテンツ ページ] を選択します。

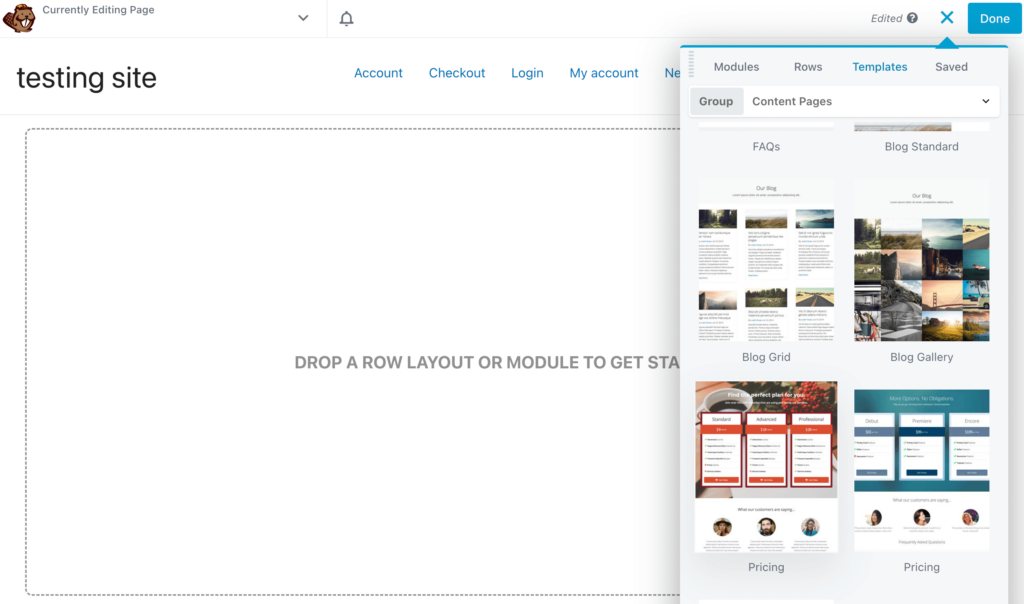
特定の料金ページ テンプレートを見つけるには、セクションの一番下までスクロールします。 ここでは、選択できる 2 つの異なるデザインが表示されます。

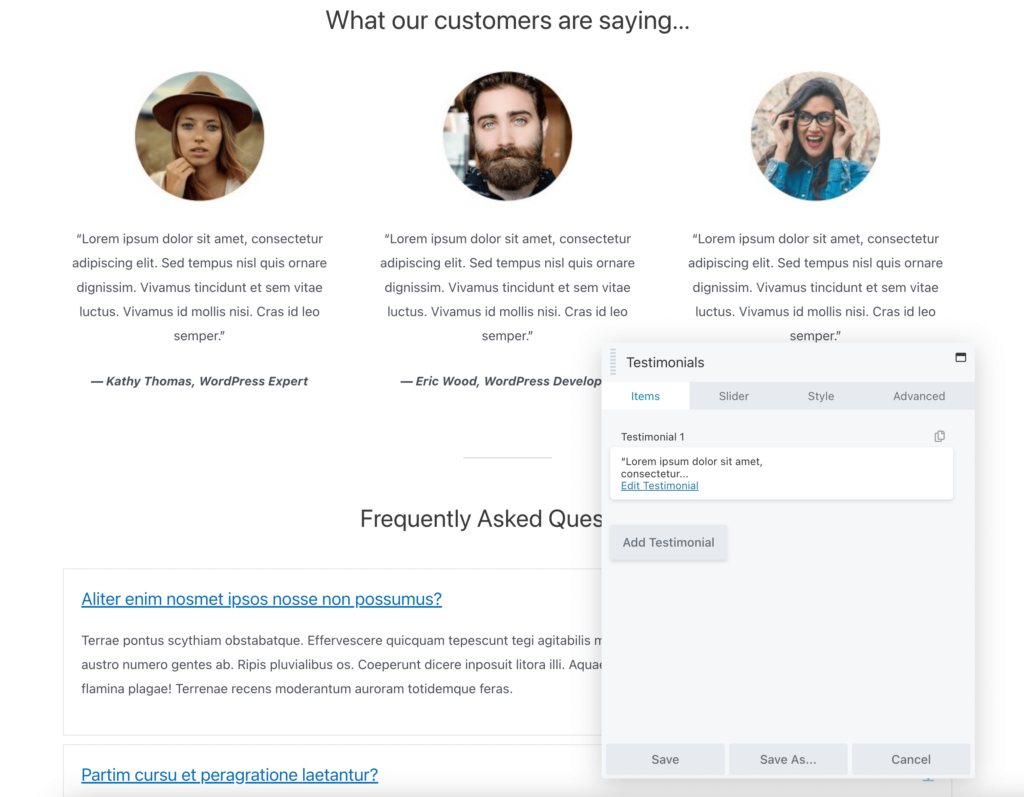
気に入ったデザインが見つかったら、クリックしてください。 これにより、テンプレートがページに自動的に適用されます。 いずれの価格設定テンプレートにも、お客様の声やよくある質問とともに、価格設定モジュールが表示されます。

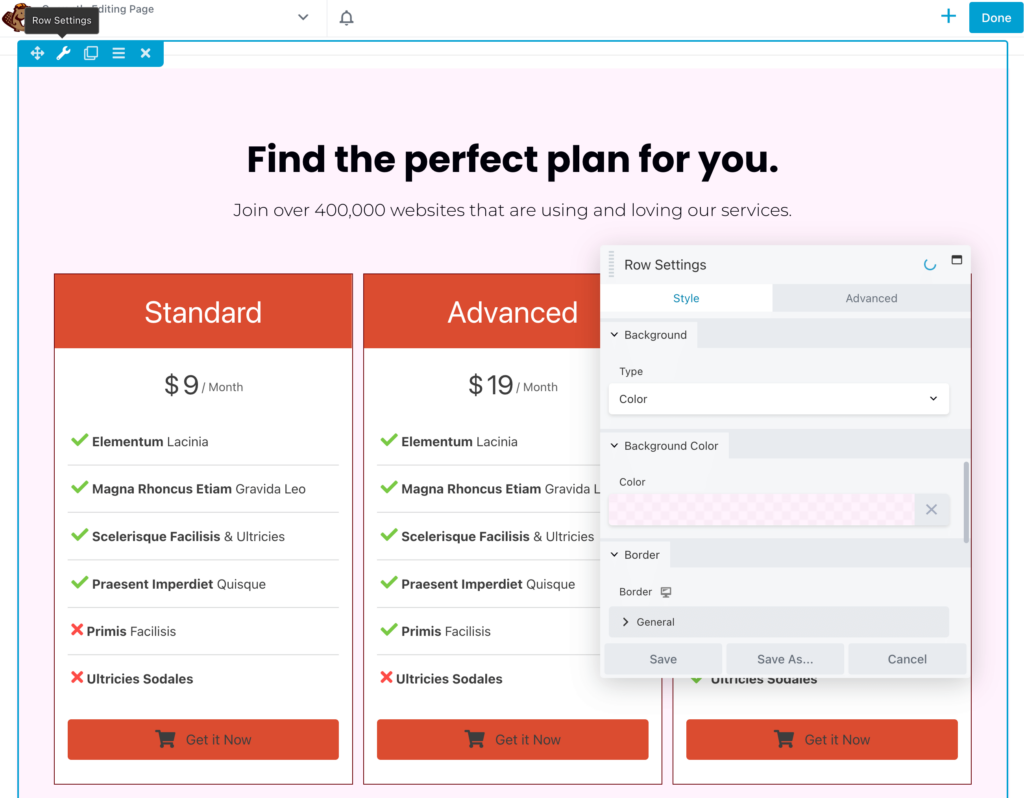
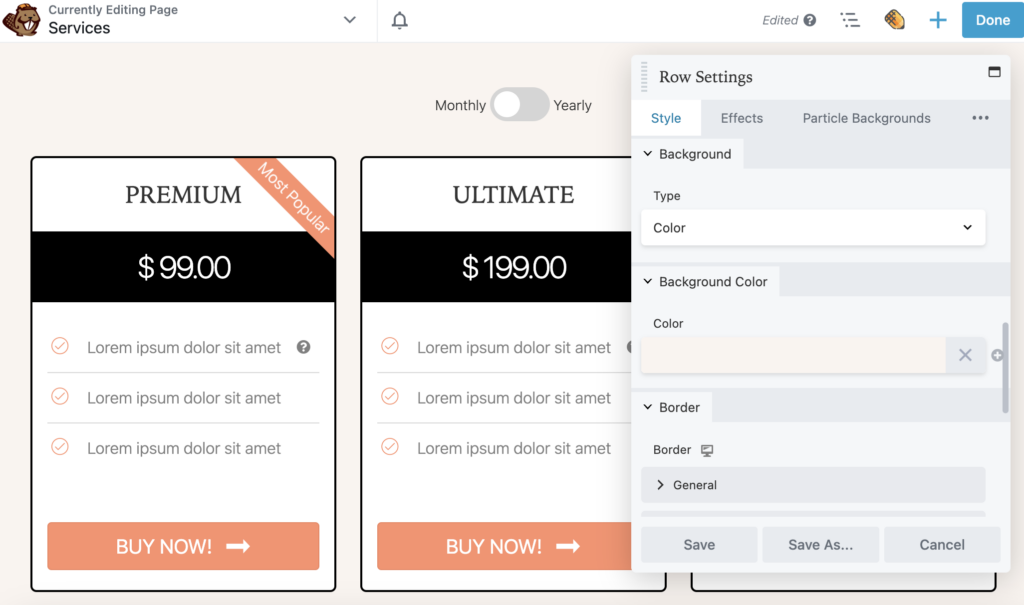
デフォルトのカラー パレットと背景画像が含まれていますが、これらのオプションは簡単にカスタマイズできます。 これを行うには、まず [行の設定] をクリックします。 次に、カスタム背景を色、ビデオ、またはスライドショーとして設定できます。


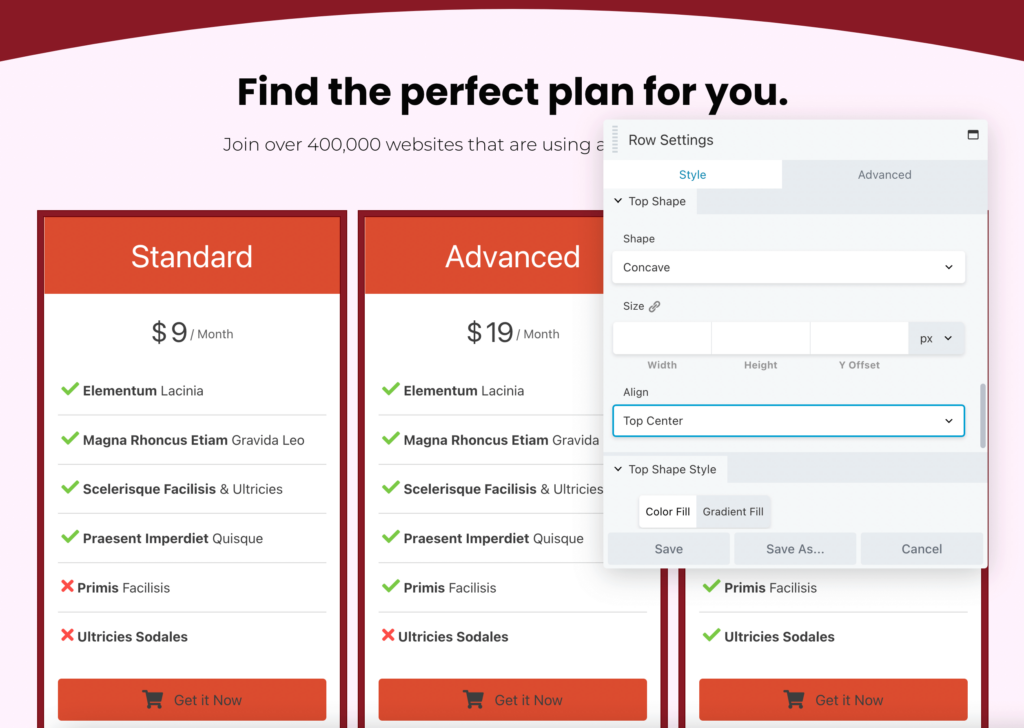
デザインにトップ シェイプまたはボトム シェイプを追加することもできます。 これにより、価格表に魅力的な視覚要素をもたらすことができます。

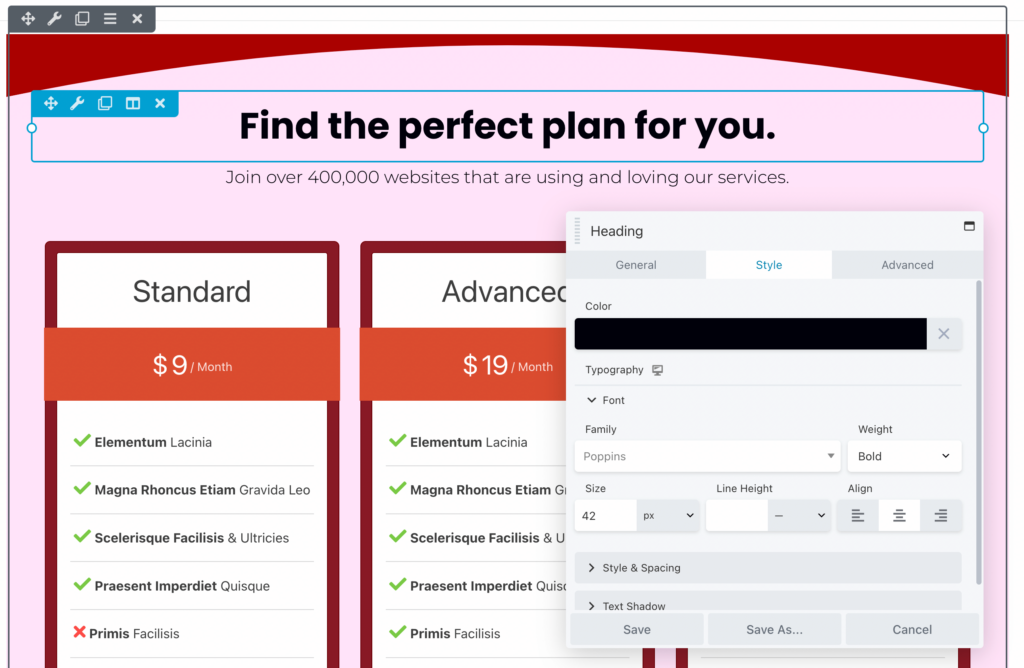
次に、メインの見出しのテキスト、フォント、および色を編集できます。 Find the perfect plan for you のような簡単な行動を促すフレーズを含めて、ユーザーに表を見るよう促すことができます。

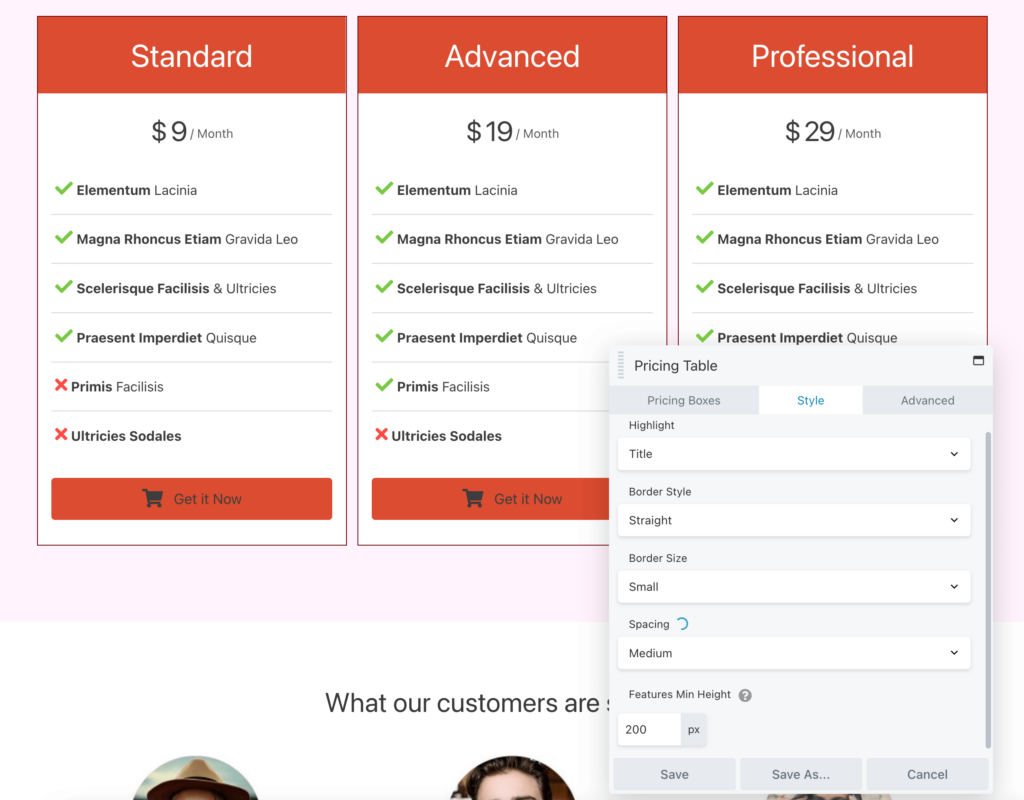
それでは、価格表のカスタマイズを開始しましょう。 選択後、各商品のタイトルまたは価格のどちらを強調するかを選択できます。 必要に応じて、境界線のスタイル、サイズ、および間隔を編集することもできます。

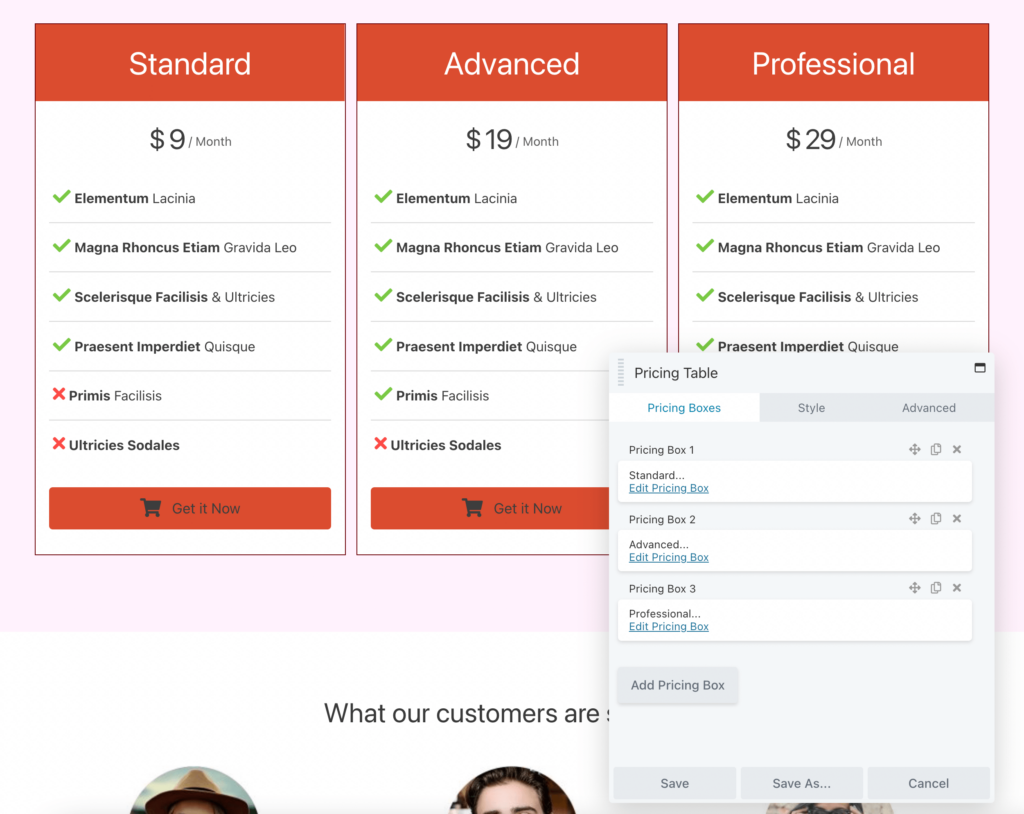
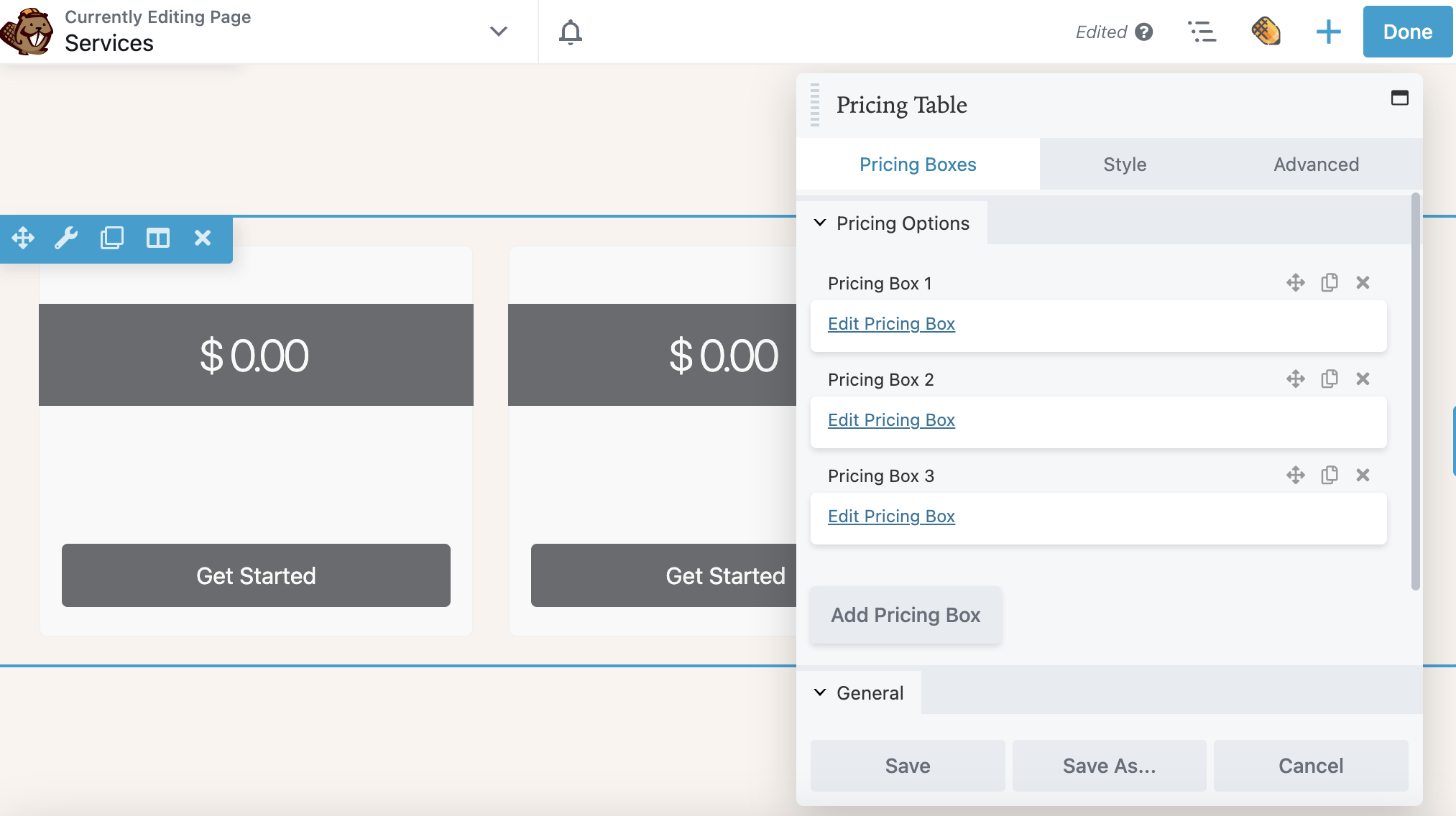
価格オプションを編集するには、[価格ボックス] タブをクリックします。 ここで、各ボックスを変更したり、並べ替えたり、新しいボックスを追加したりできます。

ご覧のとおり、Beaver Builder テンプレートを使用する利点は、わずか数ステップで価格設定ページを完全に設計できることです。
上記のように、私たちが使用しているページ テンプレートには、お客様の声と FAQ モジュールも含まれています。 これらを削除するか、価格表を保存した後、ページを下にスクロールしてこれらのセクションをカスタマイズし、製品やサービスに関する詳細情報を含めることができます。

価格設定ページの外観に満足したら、必ず変更を保存して公開してください。
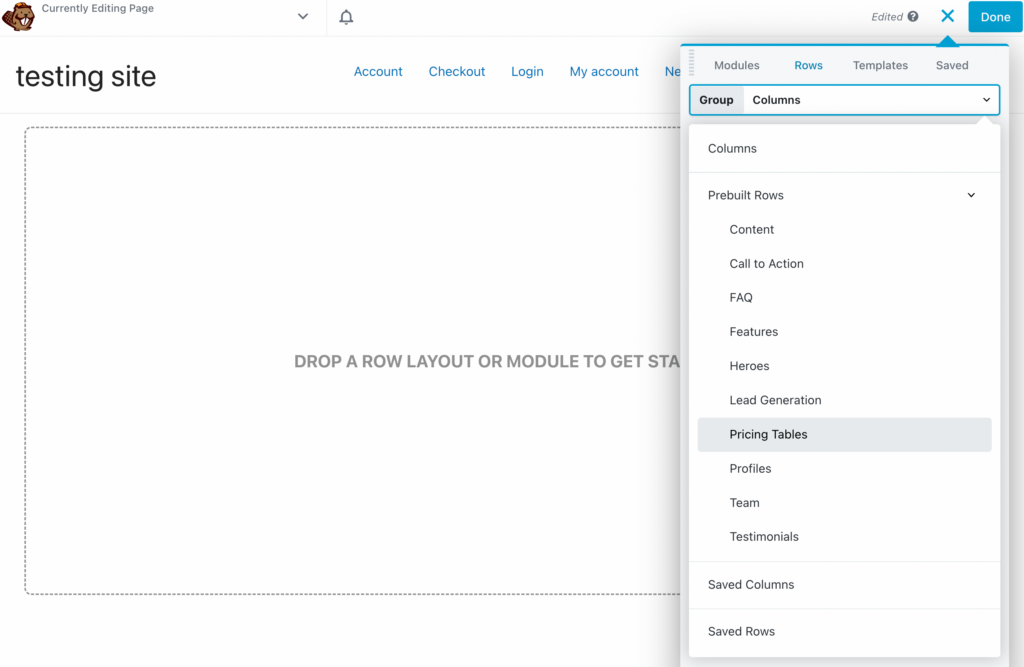
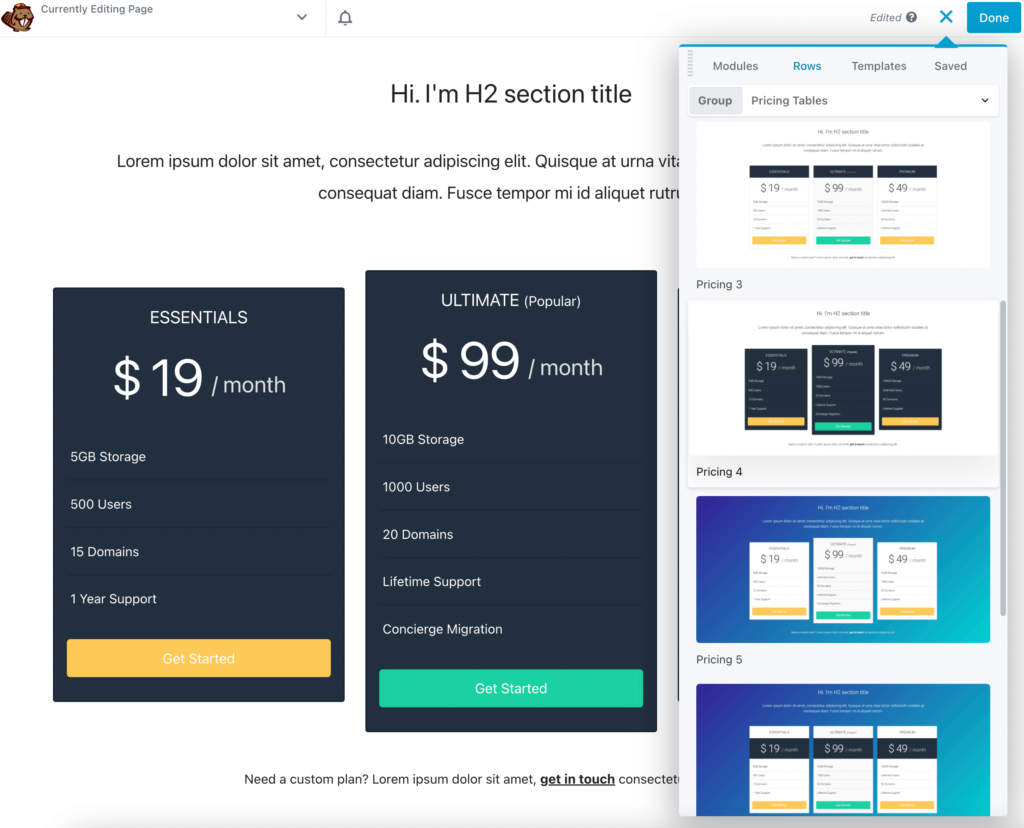
または、事前に設計された価格表オプションにもう少し多様性が必要な場合があります。 この場合、Beaver Builder の事前構築済みの行を参照できます。 開始するには、[行] > [事前構築済みの行] > [価格表] に移動するだけです。

次に、8 つの異なる価格表のデザインから選択できます。 気に入ったものが見つかったら、ページにドラッグ アンド ドロップします。

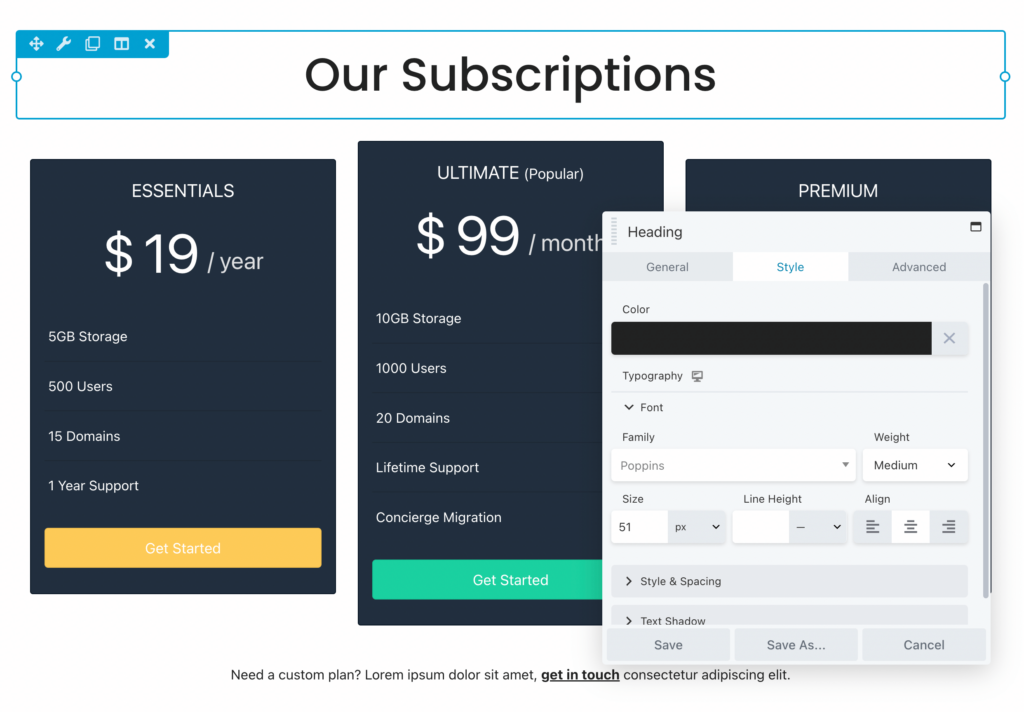
テンプレートを使用する場合と同様に、見出しを編集して商品に関する情報を含める必要があります。 フォントの種類、太さ、サイズ、間隔などをカスタマイズできます。

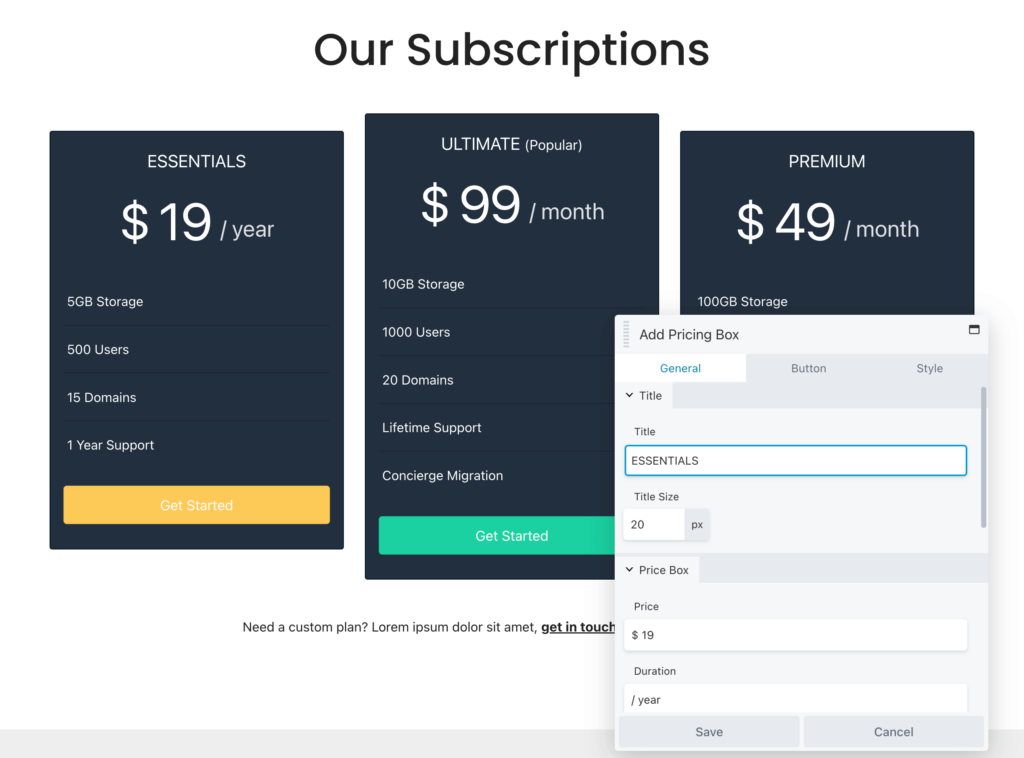
これで、価格ボックスの編集を開始できます。 それぞれに、カスタムのタイトルと価格を追加できます。 毎月または毎年の支払い期間を選択することもできます。

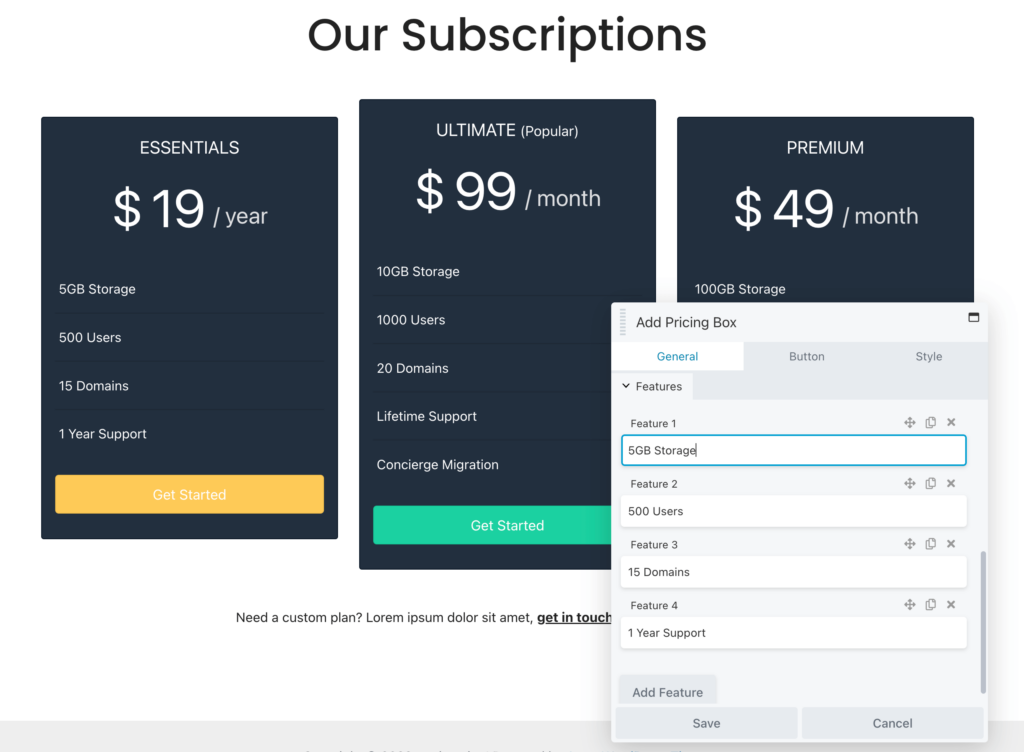
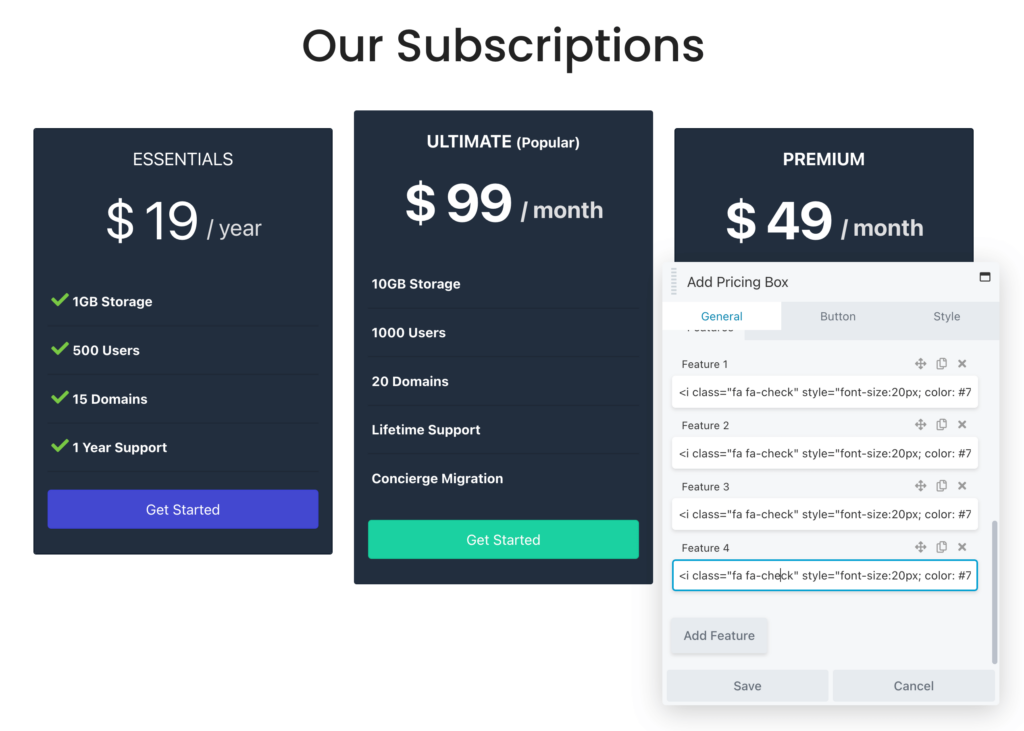
次に、[機能]セクションまで下にスクロールします。 ここで、現在のオプションを編集し、必要に応じて新しいオプションを追加できます。 顧客が価格表を確実に理解できるように、各層を区別する主な機能のみを含めることをお勧めします。

さらに、任意のテキスト ボックスに HTML マークアップを追加できることに注意してください。 たとえば、各機能の横に緑色のチェックマークを付けたい場合は、テキストの代わりに次のコードを貼り付けることができます。
<i class="fa fa-check"></i> <strong> 1 Year Supportその HTML コードがフロントエンドでどのように見えるかを次に示します。

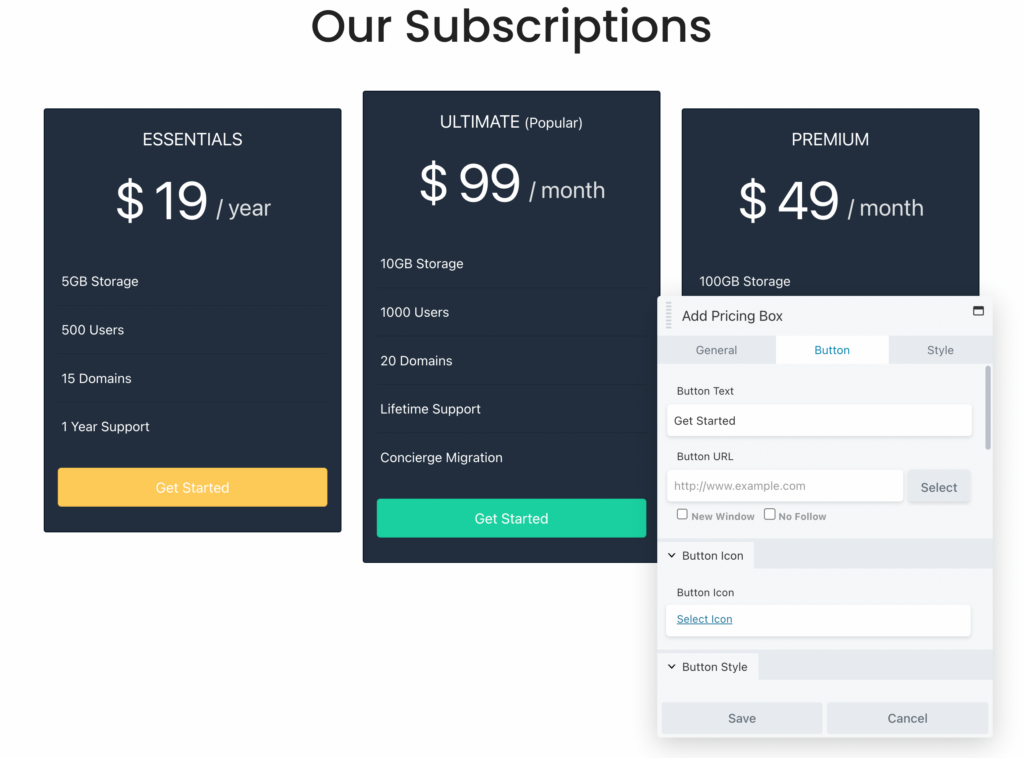
[ボタン] タブで、新しい行動を促すフレーズを追加できます。 さらに、ユーザーがそのプランを購入できるようにする場合は、チェックアウト ページへのリンクを貼り付けるだけです。

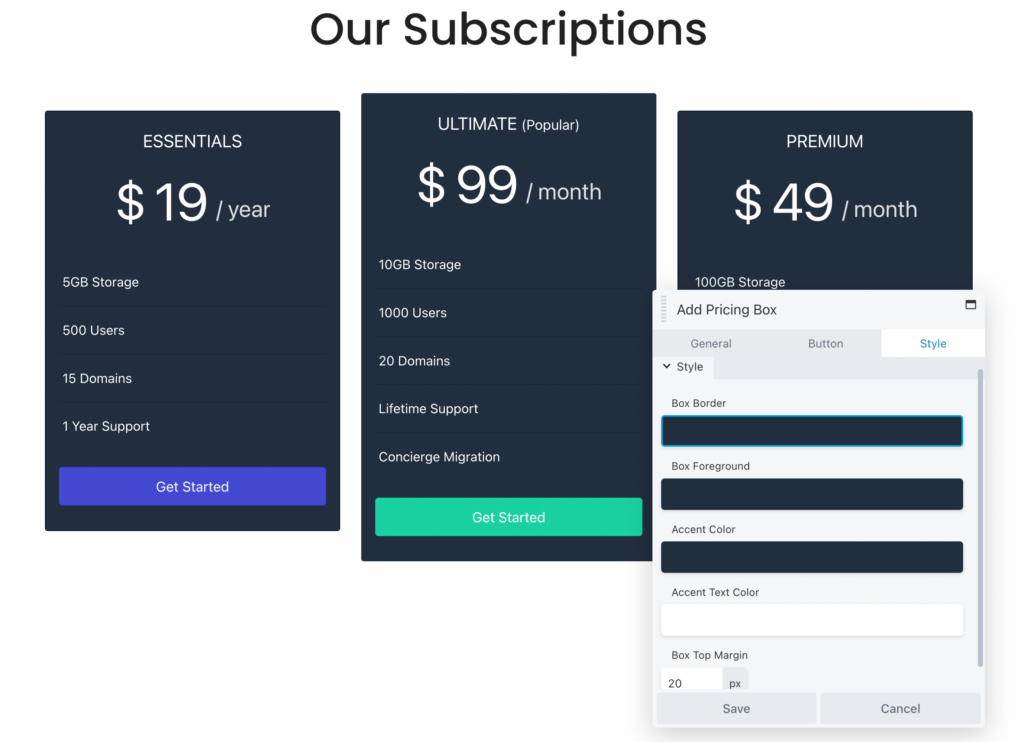
選択した事前構築済みの行に基づいて、デフォルトの配色が表示されますが、ブランドに合わせてこれを調整できます。 [スタイル]で、ボックスの境界線と前景色を編集します。 ボックスとテキストにアクセント カラーを追加することもできます。

行のカスタマイズが完了したら、変更を保存します。
別のオプションとして、カスタムの価格表をゼロから作成することもできます。 これにより、各ボックスのデザインと機能を完全に制御できます。 これは、既存のページに価格表を追加する場合にも適しています (テンプレートで見た顧客の声や FAQ セクションは含めません)。
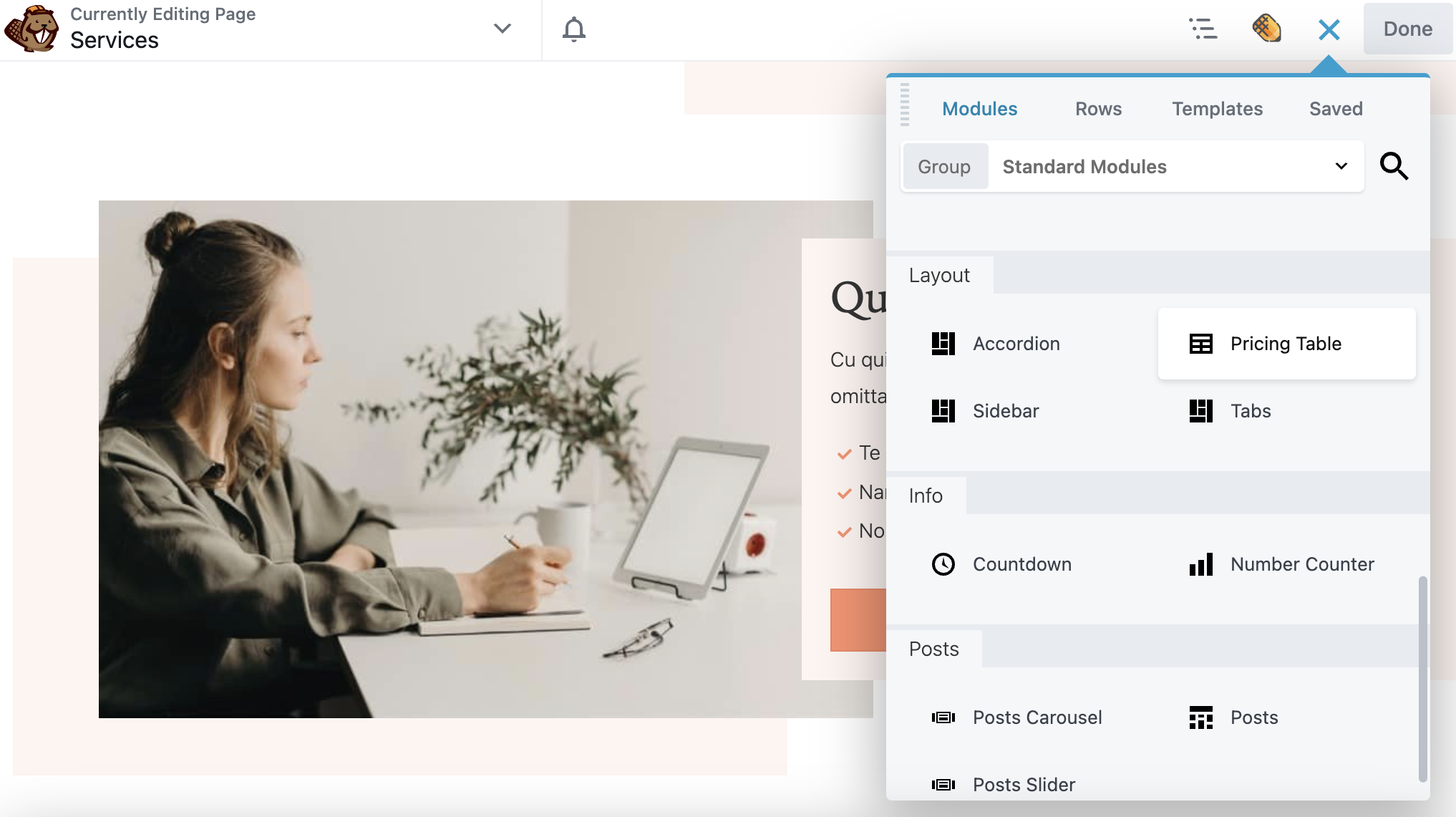
Beaver Builder を使用すると、価格表モジュールを任意の投稿またはページに追加して、最初からカスタマイズできます。 まず、[モジュール] タブを開き、[価格表] オプションを見つけます。 次に、どこにでもドラッグ アンド ドロップできます。

テンプレートや事前に作成された行とは異なり、価格設定ボックスを自分で追加する必要があります. 価格ボックスを追加をクリックするだけで、必要な回数だけクリックできます。

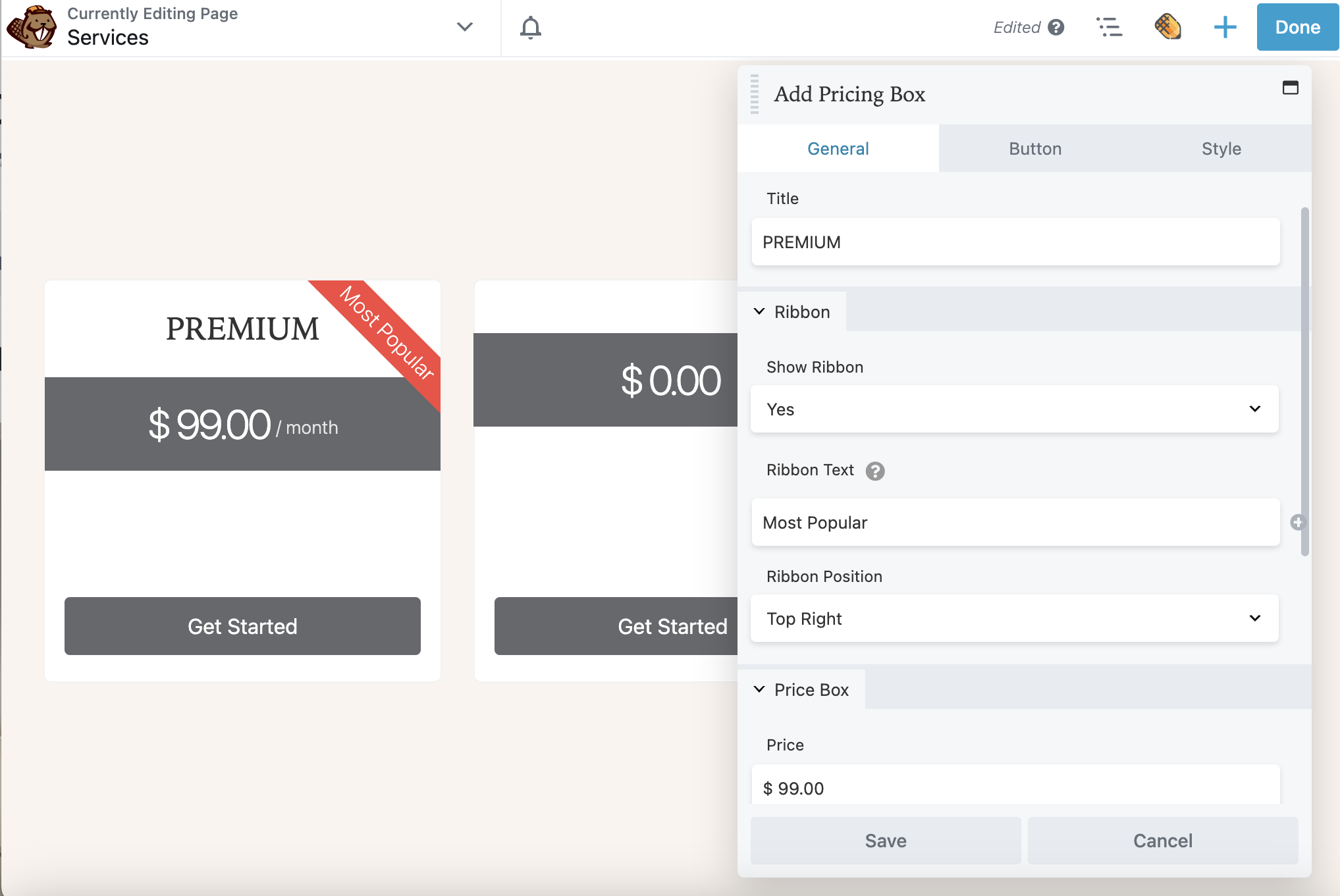
次に、[価格ボックスの編集]を選択します。 一般設定で、ボックスにタイトルを付け、価格と支払い期間を追加します。 リボンを表示するかどうかも選択できます。 この例では、最も人気のある価格設定オプションの右上にリボンが表示されています。

固定価格の代わりに、割引を表示することもできます。 これにより、顧客は商品をより迅速に購入するようになる可能性があります。 これを行うには、次の HTML マークアップをPrice値に追加します。
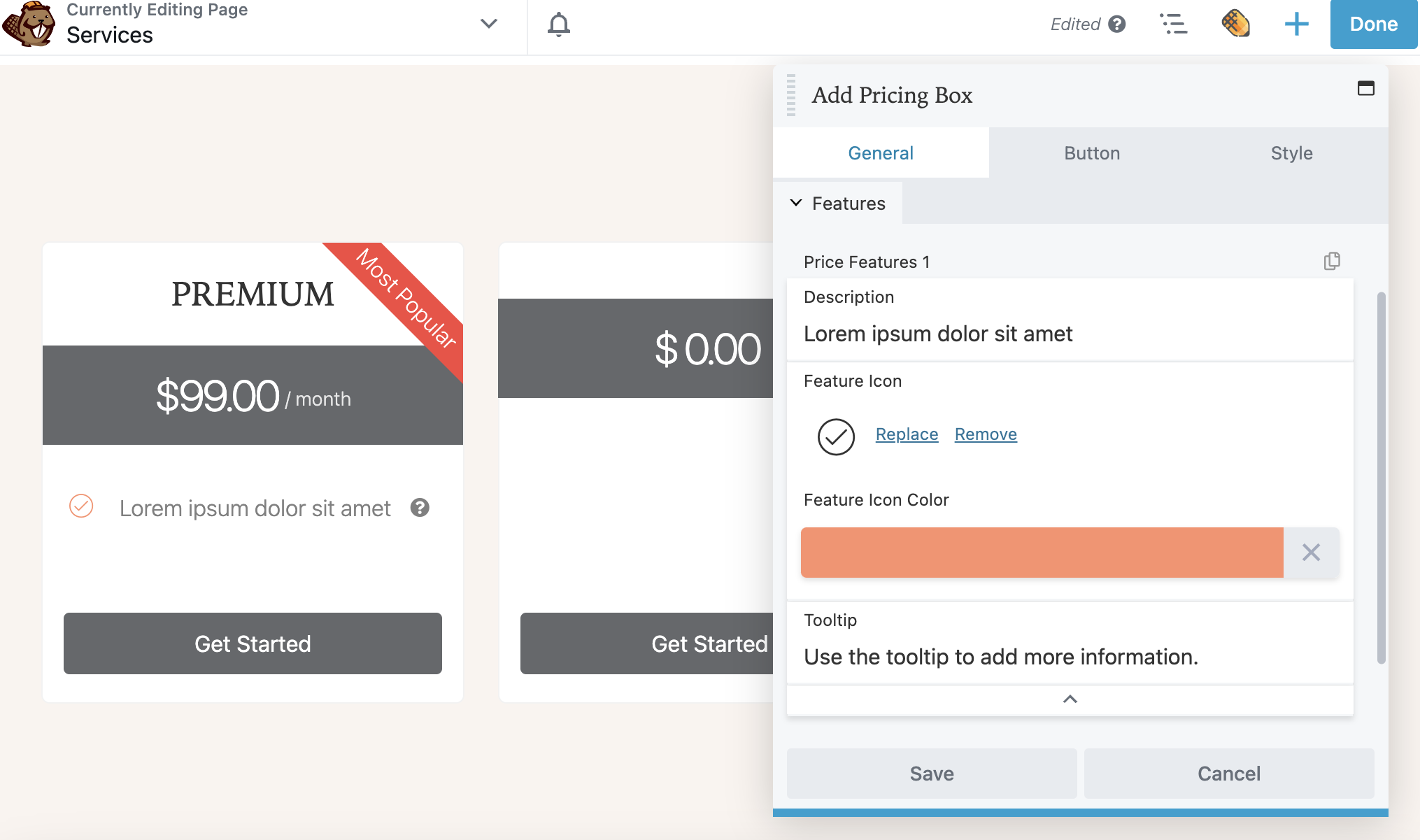
<s>$99</s> <span;>$79</span>これで、[機能]セクションまで下にスクロールできます。 ここで、価格レベルごとに特定の詳細を追加します。 ドリルダウン矢印をクリックすると、機能アイコン、機能アイコンの色、ツールチップなどのその他のオプションが表示されます。

右上隅にある [コピー] アイコンをクリックしてPrice Features 1を複製すると、新しい機能ごとに設定を再作成する必要がなくなります。
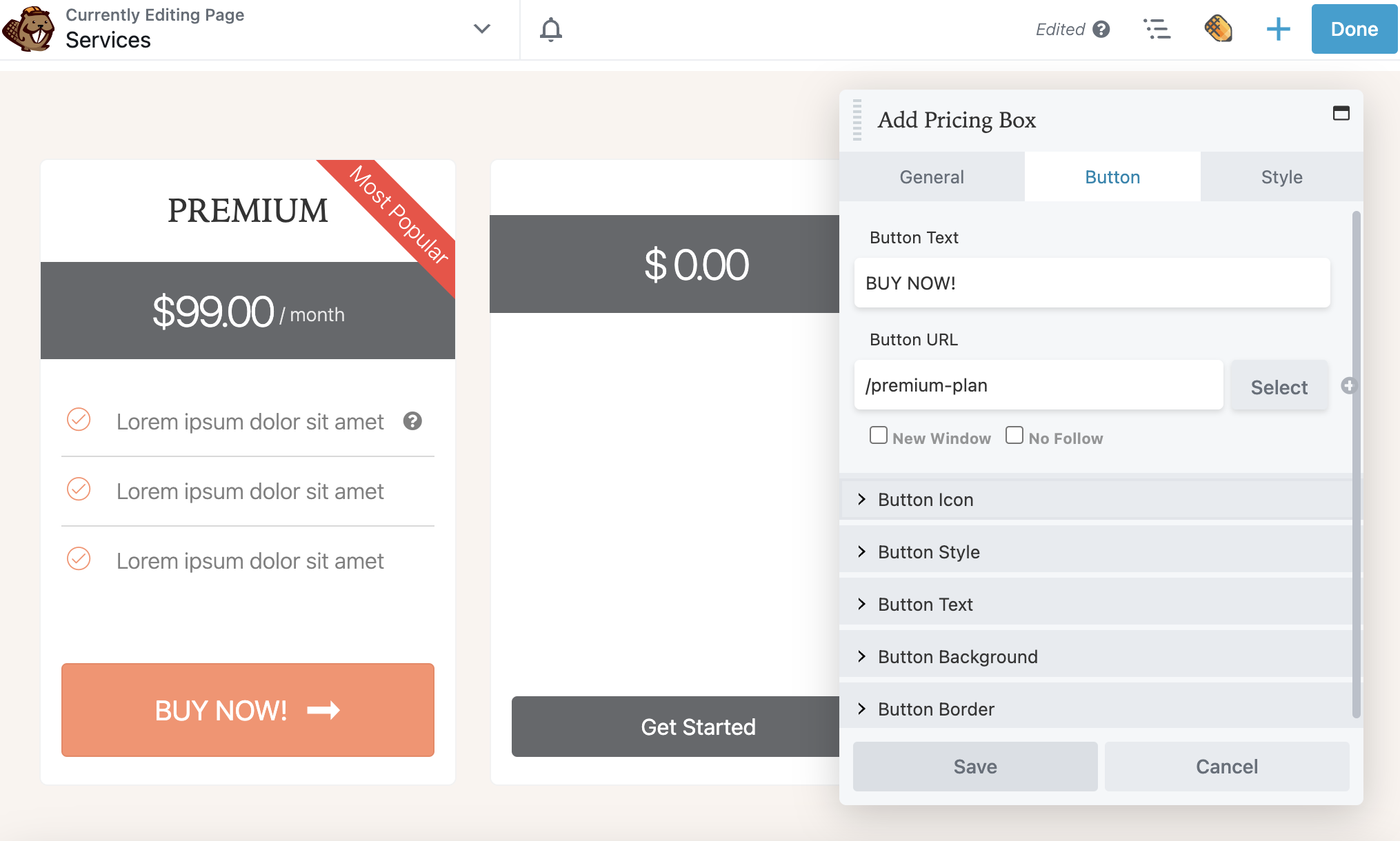
この価格設定ボックスの機能の追加が完了したら、[ボタン] タブに移動する準備が整いました。 ここで、製品へのリンクを含むカスタムの行動を促すフレーズを追加できます。 ボタン アイコンを含めて、ブランド カラーでさらにカスタマイズすることも検討してください。

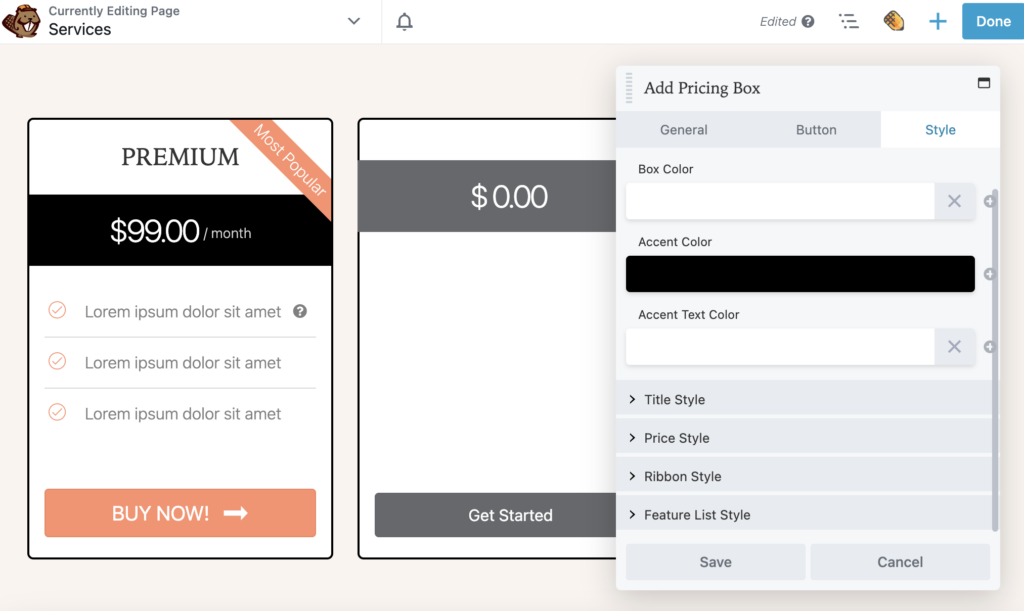
最後に、[スタイル] タブをクリックします。 これにより、各ボックスの配色を設定できます。

価格表のボックスごとにこのプロセスを繰り返します。 その後、引き続きテーブル全体の設定を編集できます。
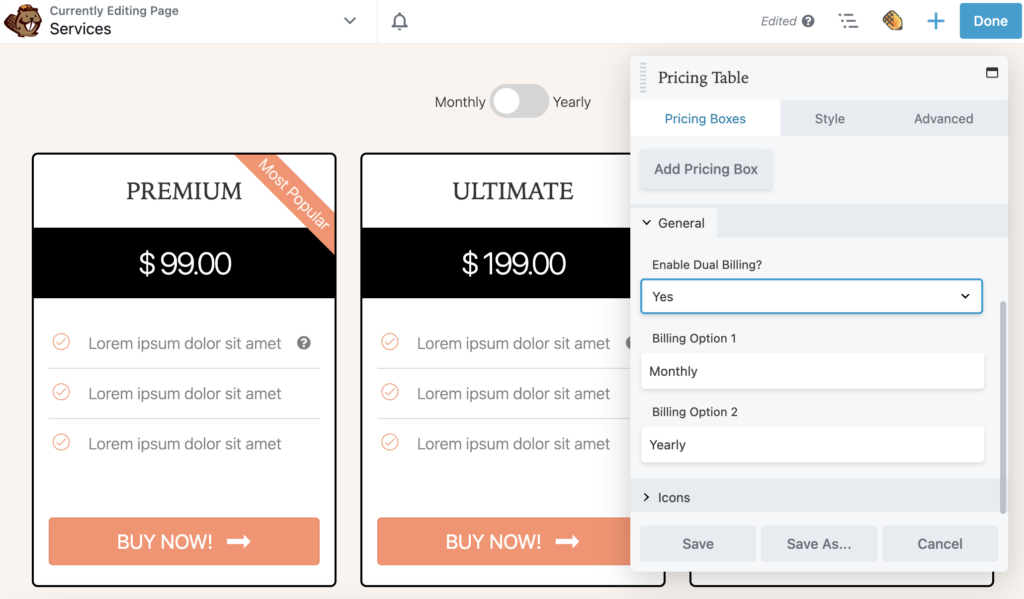
[価格設定ボックス] タブから、[一般] セクションまで下にスクロールし、[はい] を選択して二重請求を有効にします。 これにより、月次と年次などの 2 つの請求オプションを切り替えるスイッチが追加されます。

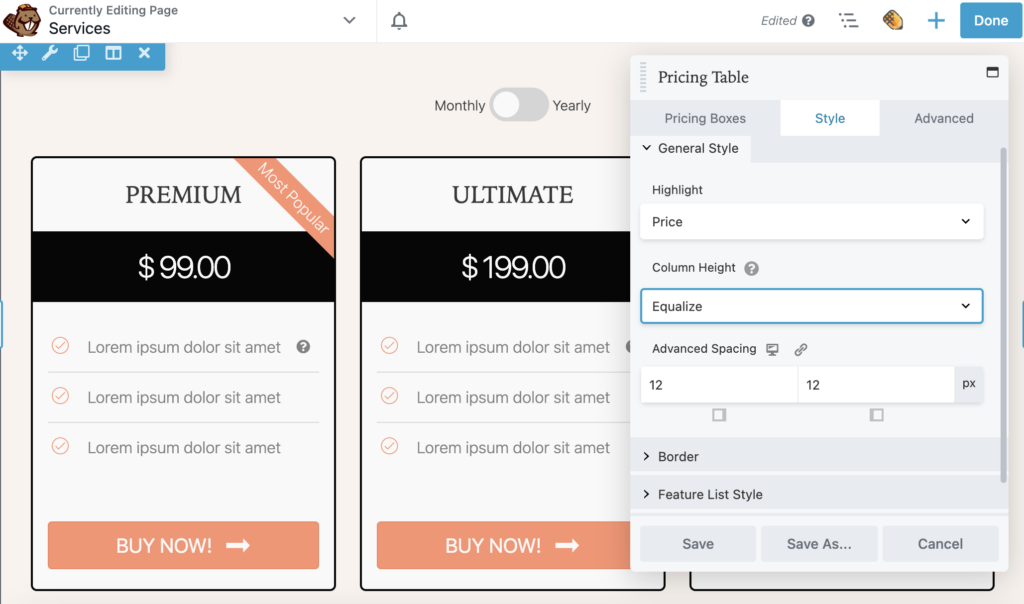
次に、[スタイル] タブをクリックします。 ここでは、価格表モジュールの全体的なスタイルを調整できます。 たとえば、各ボックスに奇数のフィーチャがある場合は、[列の高さ] を [均等化] に設定できます。 これにより、ボックスが最大の列と同じ高さになるように正規化されます。

他の Beaver Builder モジュールと同様に、高度な設定もあります。 これらを使用して、必要に応じてカスタム マージン、アニメーション、HTML 要素、および可視性を設定できます。
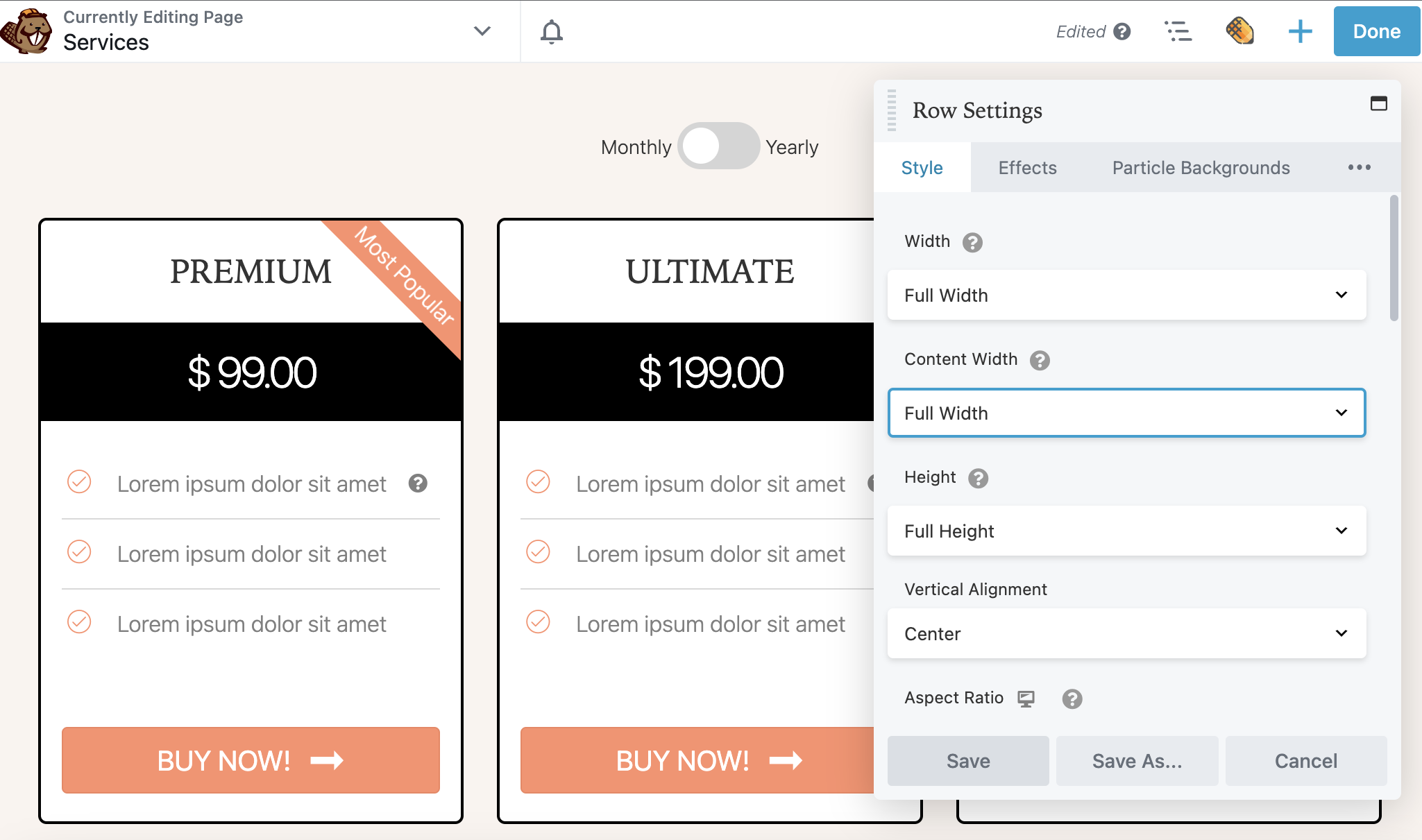
[保存]をクリックして、変更内容を価格表モジュールに保存します。 これで、[行の設定] をクリックできます。 ここでは、価格表モジュール全体の幅と高さを調整できます。 テキストとリンクの色を変更することもできます。

次に、単色、グラデーション、写真、ビデオ、埋め込みコード、スライドショー、または視差を使用して背景をカスタマイズできます。 背景にオーバーレイの色や形状を追加することもできます。 この例では、価格表が中心になるようにシンプルにします。

この後、あなたのウェブサイト用に適切に設計された価格表ができあがります!
Web サイトで価格を適切に表示しないと、オンライン訪問者をコンバージョンに変えるのが難しくなる可能性があります。 価格表を使用すると、製品の主な機能と価格の違いを表示できます。 これにより、潜在的な顧客が各オプションを比較し、ニーズに適したものを購入していると確信するようになります.
復習として、Beaver Builder を使用して WordPress に価格表を追加する 3 つの方法を次に示します。
原則として、価格表では、提供する主なサービスまたは製品を強調する必要があります。 各ボックス内で、顧客は価格、主な機能、行動を促すボタンを確認できる必要があります。 Web サイトの現在の割引を含めることもできます。
価格表は、訪問者に商品の購入を促す効果的な方法です。 ただし、ページの読み込みが速く、モバイル フレンドリーであることも確認する必要があります。 クライアントの Web サイトを最適化する場合は、A/B 分割テストを実行して、コンバージョン率の高い機能をターゲットにすることを検討してください。