WordPress プッシュ通知をウェブサイトに追加する方法
公開: 2024-05-18WordPress プッシュ通知は、Web トラフィックの増加に多大な成果をもたらす注目すべき戦術であり、オンライン ビジネスやマーケティング担当者の間で絶大な人気を集めています。 WordPress プッシュ通知は、Web サイトのトラフィックを増やすだけでなく、より多くの視聴者を獲得し、訪問者を Web サイトに呼び戻し、クリックスルー率 (CTR) を高め、サインアップ結果を向上させるのに役立ちます。
WordPress プッシュ通知を使用すると、Web サイトの最新の更新や投稿についてメッセージを送信してユーザーに通知したり、ユーザーが定期的にアクセスしていない場合に注意を促したりすることができます。 このようにして、Web サイトにユーザーを何度も呼び戻し、健全なトラフィックを維持してより多くの収益を生み出すことができます。
そこで、この記事では、WordPress プッシュ通知とは何かについて説明します。 WordPress プッシュ通知の利点と、それを WordPress ウェブサイトに実装する方法について詳しく説明します。
WordPress プッシュ通知とは何ですか?
WordPress プッシュ通知とは何ですか? についてはすでに少し触れましたので、 ヒントがあるかもしれないので、詳しく説明しましょう。 WordPress プッシュ通知を使用すると、新しい投稿やコンテンツが WordPress Web サイトに公開されるたびに、ユーザーはメッセージを送信したり通知したりできます。 ユーザーが携帯電話や Web ブラウザなど、デバイスを使用して閲覧しているかどうかに関係なく、事前定義されたカスタム メッセージをいつでも送信するオプションもあります。
2009 年の最初のリリース以来、WordPress プッシュ通知は大きな反響を呼び、インターネット ユーザーの大多数がこの機能を Web サイトに実装しています。

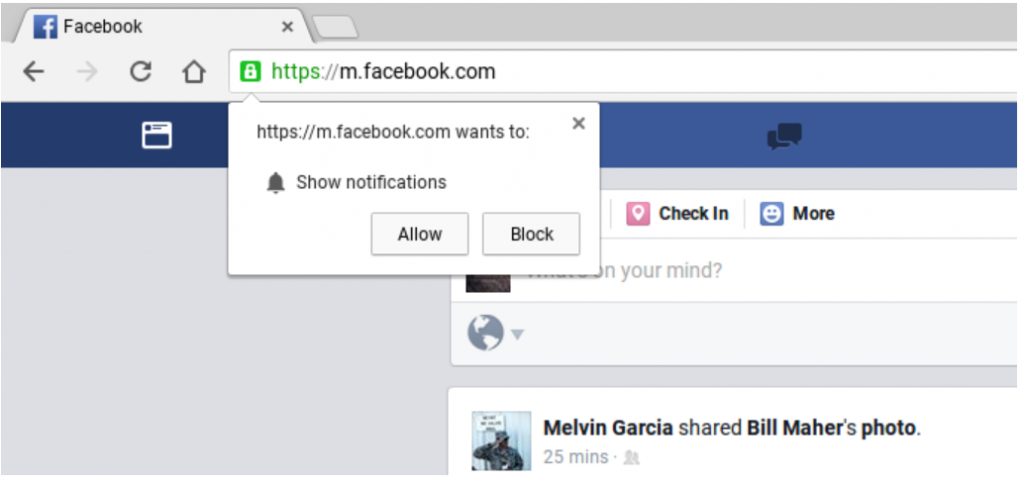
上の図は、Facebook による Chrome 上の WordPress プッシュ通知の例を示しています。これも何度も見たことがあるかもしれません。 [許可] ボタンをクリックするだけで Facebook からのプッシュ通知を有効にでき、Web サイトは Web ブラウザーを介して通知の送信を開始します。
Web サイト管理者の最も優れた点は、ユーザーや訪問者が通知のために Web サイトにアクセスする必要がないことです。 ブラウザを開くたびに、通知が自動的に送信され始めます。
この機能を導入し始めた最初のブラウザは Safari で、当時の状況が盛り上がっていました。その後、2016 年に Google Chrome と Firefox もこの機能を導入しました。今のところ、この機能はほとんどの Web ブラウザの基本機能となっています。今は存在します
Statista によると、Google Chrome は現在、ブラウザ市場シェアの約 68.76% を保持しています。 つまり、Chrome で WordPress プッシュ通知を有効にするだけで、多くの視聴者にリーチできるようになり、ウェブ トラフィックが増加する可能性があります。 これは Web ブラウザーに限定されるものではなく、現時点では Android デバイスでも利用可能ですが、そのユーザーは利用できません。
WordPress プッシュ通知を使用する利点は何ですか?
Web サイトを離れた訪問者の 70% 以上が二度と Web サイトにアクセスしないことを知ったら驚かれるはずです。Web サイトでそのようなことが起こることは望ましくありません。 したがって、Web サイトの訪問者を獲得して追跡し、購読やコンバージョンを強制するには、Web サイトで WordPress プッシュ通知を許可することに加えて、電子メール マーケティング、有料マーケティング、ソーシャル メディア マーケティングなど、他にもさまざまな方法を実装できます。
電子メール マーケティングが最も効果的なマーケティング手法の 1 つであることは間違いなく、多くの視聴者をカバーし、コンバージョンを促進する可能性がありますが、WordPress プッシュ通知に加えて電子メール マーケティングが最も重要な要素になる可能性があります。
Web サイトに WordPress プッシュ通知を実装する主な利点のいくつかを次に示します。
- Web サイトからの通知や更新をすぐに受け取りたいかどうかにかかわらず、ユーザーに同意を求めます。 つまり、ユーザーがあなたの Web サイトに興味を持った場合、そのユーザーは何度もあなたの Web サイトにアクセスすることになります。
- WordPress プッシュ通知は、通常の電子メールによるマーケティング更新情報よりもはるかに小さく、短いです。
- ソーシャル メディア キャンペーンと比較して、リーチに制限はありません。 すべてのメッセージや通知は 100% の保証をもって届きます。
- ユーザーは、WordPress プッシュ通知の表示方法についてデバイスをカスタマイズするオプションがあります。
- まだ大多数の企業が導入していないため、競争率は低いです。
Facebook や Linkedin などの最も人気があり、非常に権威のある Web サイトの一部でさえ、WordPress プッシュ通知の重要性を認識しているため、すでに実装しています。
WordPress プッシュ通知はどのように設定しますか?
WordPress は最も柔軟で使いやすい CMS の 1 つであるため、Web サイトの機能を向上させるのに役立つ幅広いプラグインが用意されています。 同様に、WordPress プッシュ通知の実装を検討している場合、さまざまなプレミアムおよび無料の WordPress プッシュ通知プラグインが利用可能です。
この記事では、広く使用されている 2 つの完全に無料のプラグインを紹介します。これらを使用すると、WordPress ウェブサイトで WordPress プッシュ通知を簡単に有効にすることができます。
ワンシグナル

公式 Web サイトに記載されているデータと情報によると、Onesignal は 1300,000 を超える大手企業から信頼されており、Zynga、Softonic、Eat Street などの有名な企業がその 1 つです。
信頼できそうですよね? さて、覚えておいていただきたいことが 1 つあります。 彼らが提供する機能はすべて、公式Webサイトに記載されています。 そして、無料版では、Web およびモバイルのエクスペリエンスを向上させるためにユーザーからデータを収集することによってのみ収益を上げています。
したがって、データ使用量に懸念がある場合は、データがアクセスされないプレミアム プランにアップグレードするオプションもあります。
Onesignal を使用する主な利点の 1 つは、ユーザーが必要な数の WordPress Web サイトにセットアップできることです。 これは、単一の One Signal ダッシュボードから複数の異なる WordPress Web サイトを管理し、それぞれを制御または規制できることを意味します。 したがって、単一のダッシュボードで複数の Web サイトを管理したい場合は、非常に便利で効率的に使用できます。 それに加えて、これらの機能はすべて無料で簡単です。
いくつかの重要な機能:
- オープンソースで完全に無料で使用できます
- 無料プランでは最大 10,000 人の加入者をターゲットにできます
- ほとんどの Web ブラウザ(Google Chrome、Safari、Firefox、Microsoft、Opera)をサポート
- 自動通知
- ターゲットセグメント
- カスタマイズオプション
- リアルタイム分析
- A/B テスト
- 通知のスケジュールを設定する
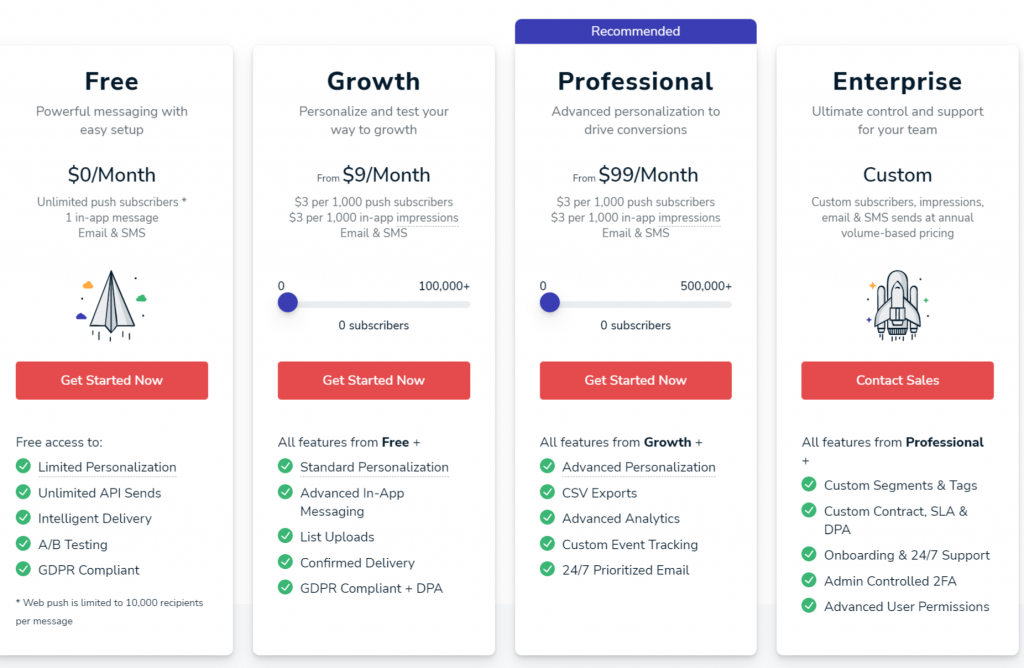
価格設定
この WordPress プッシュ通知プラグインは、WordPress ディレクトリから無料でインストールして使用できます。 ただし、すでに上で述べたように、プライバシーの問題があり、データにアクセスされたくない場合は、月額 9 ~ 99 ドルから始まるプレミアム プランに切り替えることができます。

OneSignal 完全インストールガイド
以下に、完全なインストールとセットアップのプロセスを段階的に説明します。 ただし、その前に、Onesignal プラグインを設定する際には、ドメイン上で HTTP ではなく HTTPS を常に選択することを強くお勧めします。 それは、WordPress のプッシュ通知と権限がドメインによって区別されているためです。
さあ始めましょう!
ステップ1
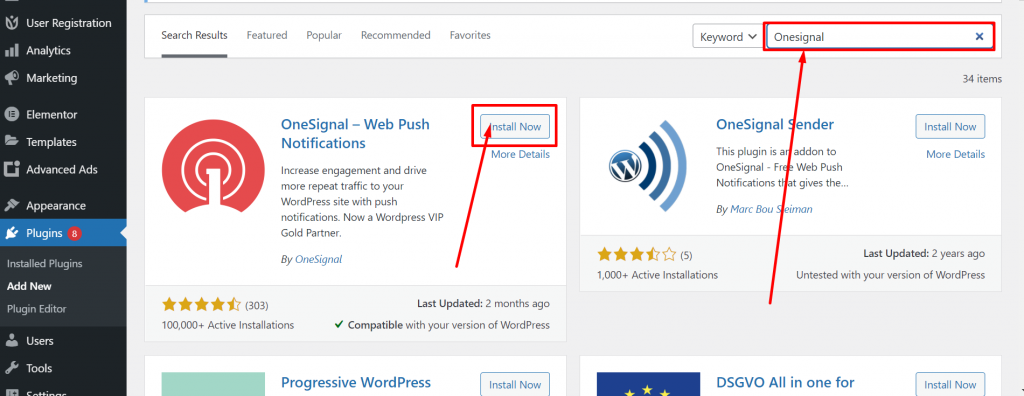
まず最初のステップは、WordPress ダッシュボードにログイン > プラグインに移動 > 新規追加 > Onesignal を検索 > インストール > アクティブ化することです。

ステップ2
プラグインのインストールとアクティブ化が成功した後。 Onesignal にアクセスし、サインアップして無料アカウントを作成します。

ステップ3
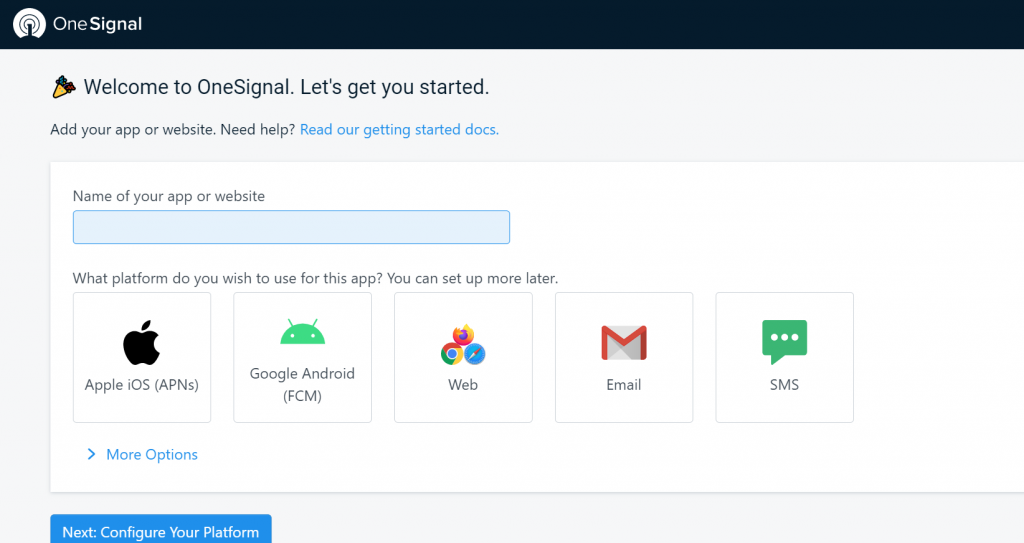
次に、アプリの名前を入力し、このアプリに使用するプラットフォーム(Apple iOS、Google Android、Web、電子メール、SMS)を選択します。 完了したら、「次へ」ボタンをクリックしてプラットフォームを構成します。
ステップ4
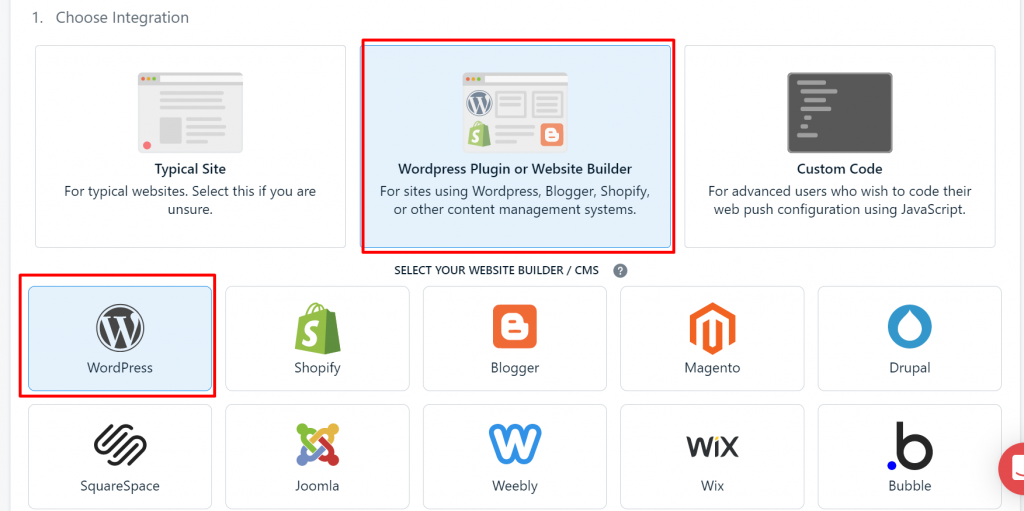
ここで、ページが「構成」ページにリロードされ、「統合」を選択するよう求められます。 WordPress ユーザーの場合は、WordPress プラグインまたは Web サイトビルダーを選択します。 その後、Web サイトビルダーを選択します。私の場合は WordPress を選択します。

ステップ5
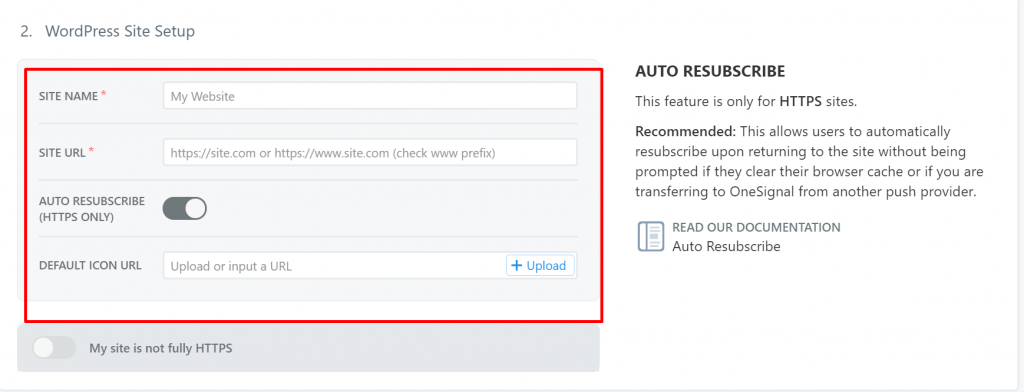
同じページの 2 番目のセクションに入力し、指定されたフィールドに Web サイトに関する必要な情報を入力します。

ステップ6
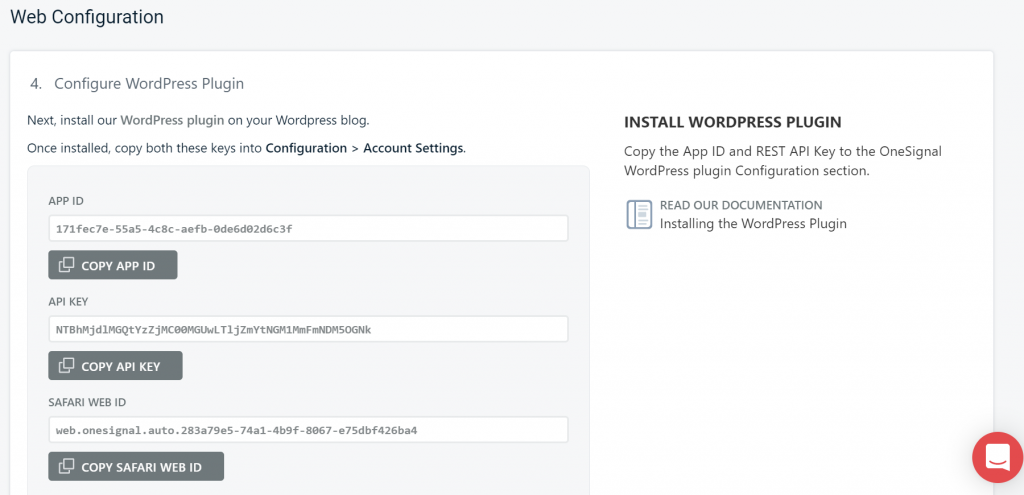
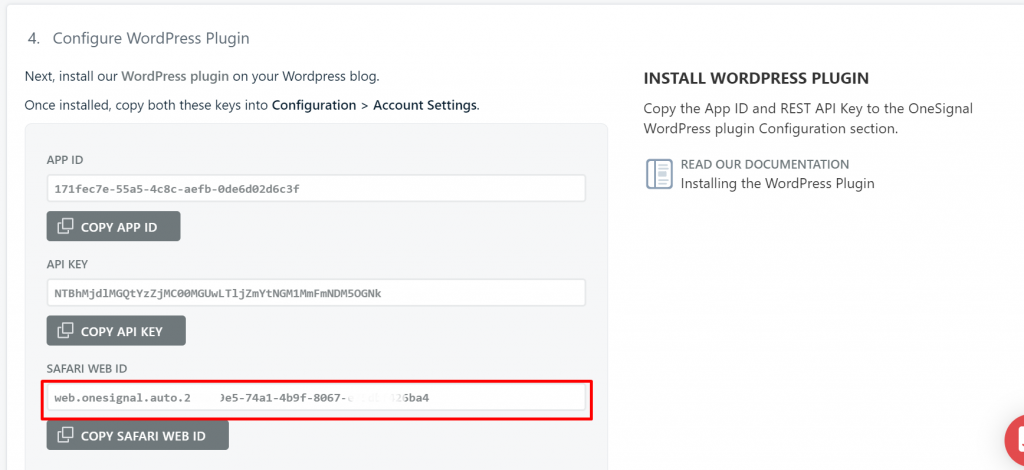
Web サイトに関する重要な情報を入力した後、「保存」ボタンをクリックすると、新しい Web 構成ページが表示されます。 次に、Onesignal WordPress プラグインを WordPress ウェブサイトにインストールします。インストールしたら、これらのキーを両方とも[構成] > [アカウント設定]にコピーします。

すべてのキーをコピーしてプラグインのアカウント設定に貼り付けた後、「完了」ボタンをクリックしてセットアップを完了します。
ステップ7
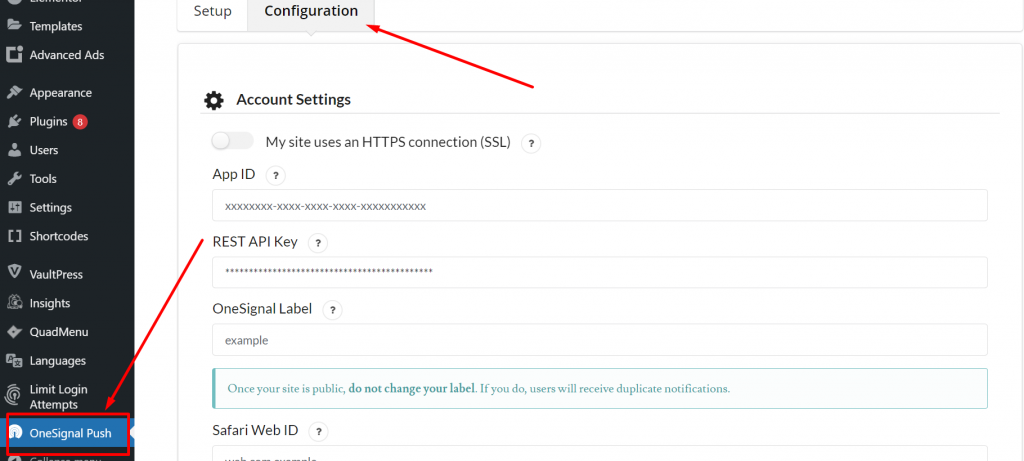
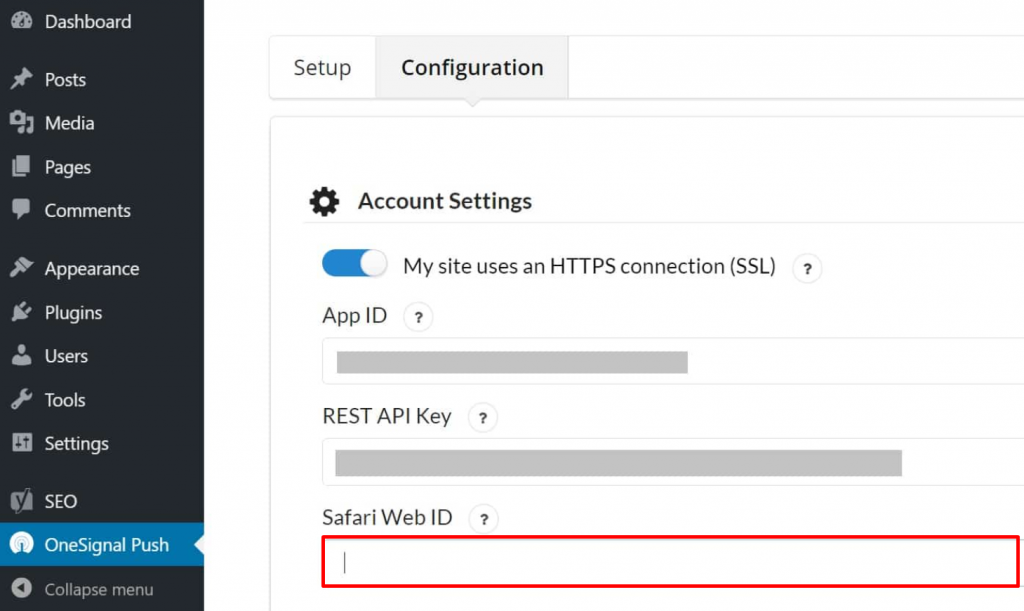
すべてのキーをコピーしたら、WordPress ダッシュボードに戻り、Onesignal アプリをクリックして開きます。 「構成」タブをクリックし、必須フィールドにすべてのキーを入力します。 他のフィールドはそのまま (デフォルト) のままにして、一番下までスクロールして設定を保存できます。

ステップ8
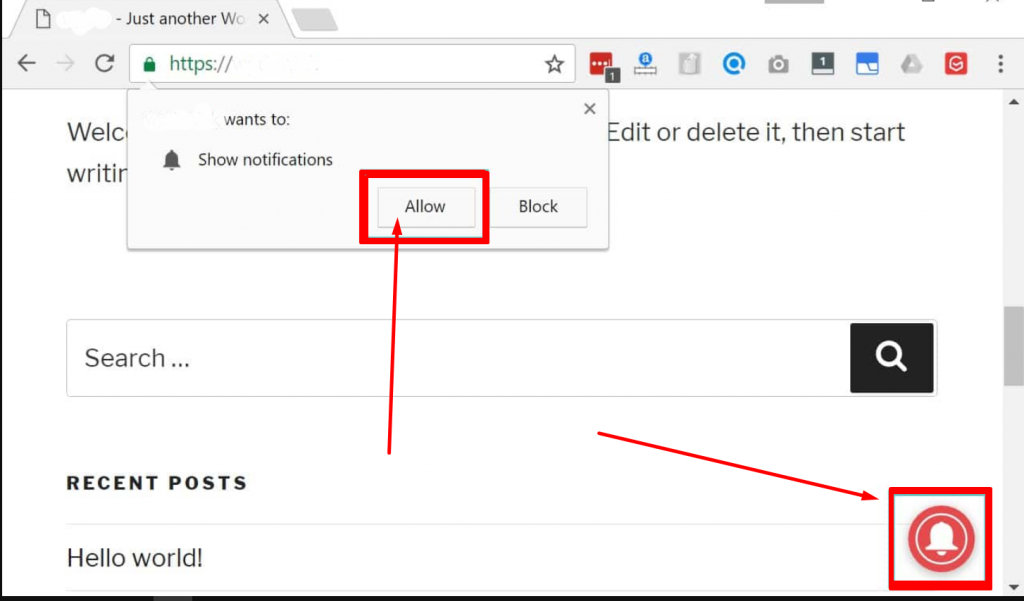
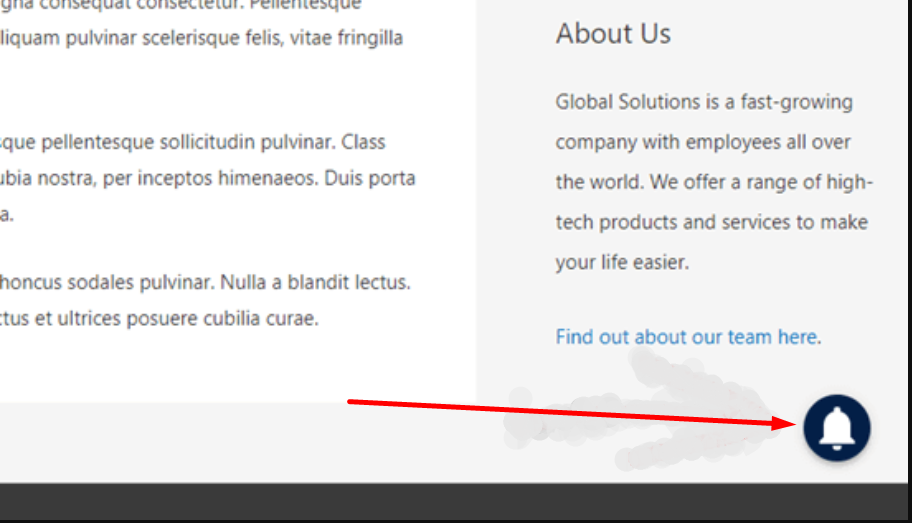
上記の手順を完了したら、テストして機能するかどうかを確認します。 図に示すようにベルのアイコンをクリックし、「許可」をクリックします。

ステップ9
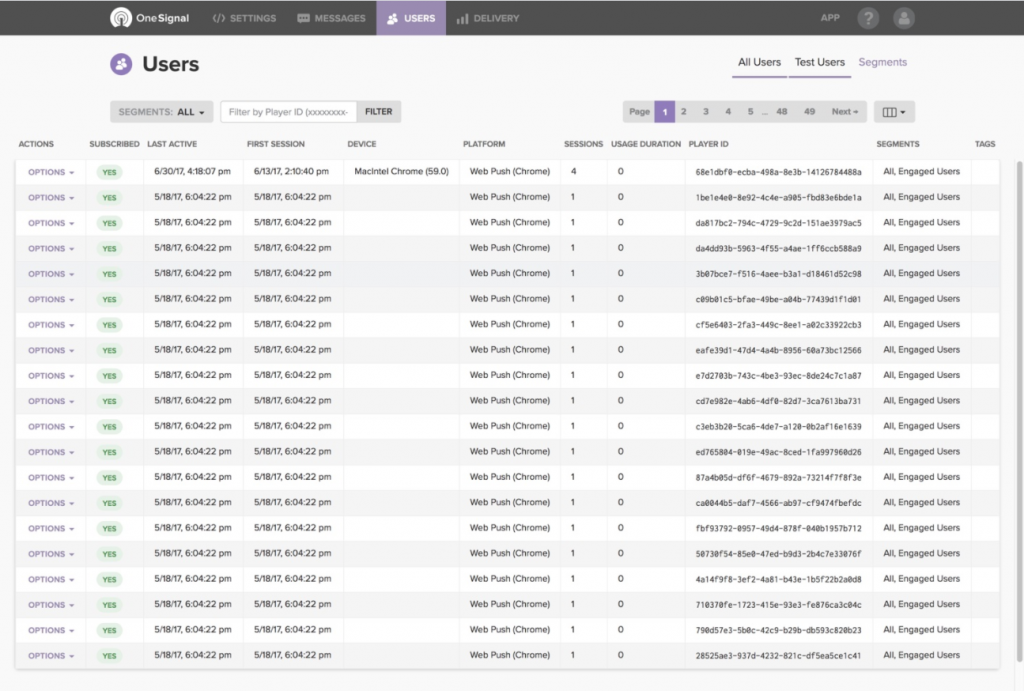
公式 Web サイトにログオンしてから、Onesignal ダッシュボードから Web サイトの購読者とそのアクティビティを確認および監視できるようになりました。

ステップ10
Safari ユーザーに対してこの機能を有効にしたい場合は、Onesignal アカウント設定に移動し、 [プラットフォーム] > [Web プッシュ プラットフォーム] をクリックし、それをクリックすると、ページが Web 構成ページにリダイレクトされます。そのままにしておきます。 、保存ボタンをクリックして次のページに進みます。
次のページにすべてのキーが表示されます。Safari Web ID をクリップボードにコピーします。

ステップ11
Safari Web ID をコピーした後、WordPress ダッシュボードに移動し、Onesignal 設定ページを開き、[構成] タブをクリックして、キーを Safari Web ID フィールドに貼り付けます。 下にスクロールして「保存」ボタンをクリックします。

完了すると、プッシュ通知は Chrome と Safari にも表示されます。
Onesignal Extra 設定構成
Onesignal では、さまざまな追加の構成設定が利用可能ですが、重要なもののいくつかを以下で説明します。
OneSignal の効率とパフォーマンスが気になる場合、このプラグインは重くなく、Web サイトに影響を与えません。 約 100KB のスクリプトを 1 つだけ使用するため、非常に軽量です。 これはすべて、Web サイトの速度を維持している CDN パートナーである Cloudflare のおかげです。
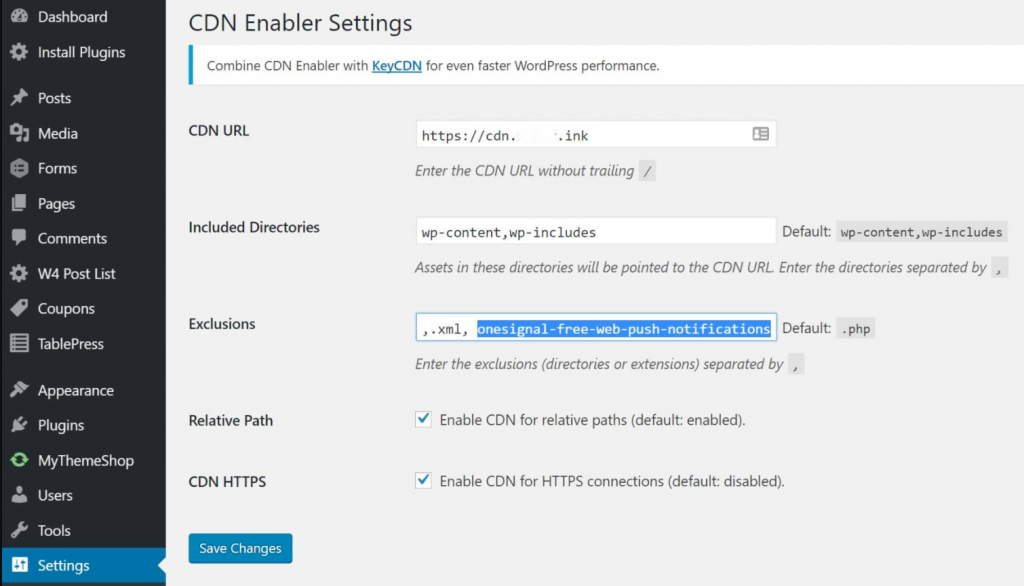
ただし、注意しなければならない点が 1 つあります。それは、Onesignal はサードパーティの CDN プロバイダーではうまく機能しないということです。 ただし、CDN イネーブラーなどの一部の CDN プラグインを使用して設定を変更すると、Onesignal で正しく動作するようになります。

自動プッシュ通知を有効/無効にする
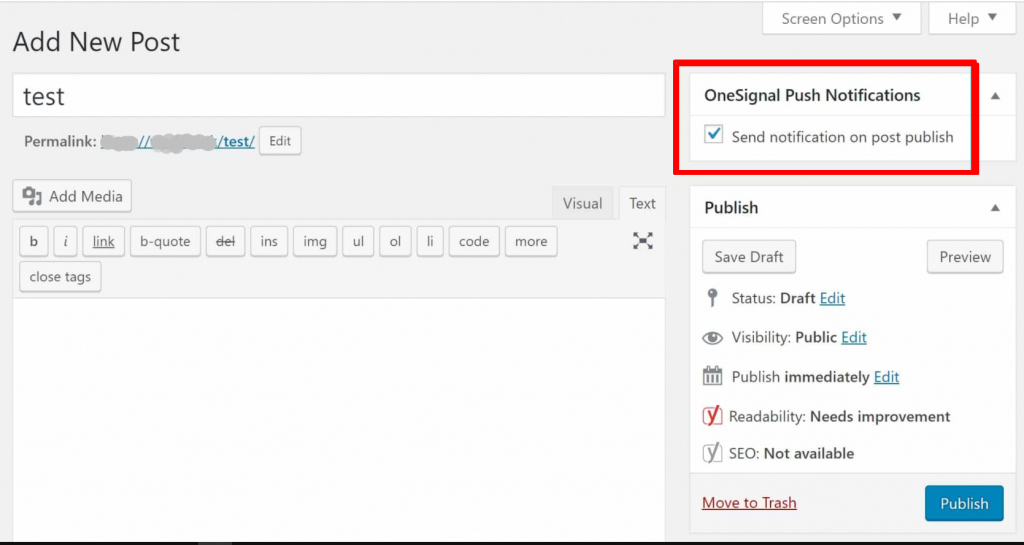
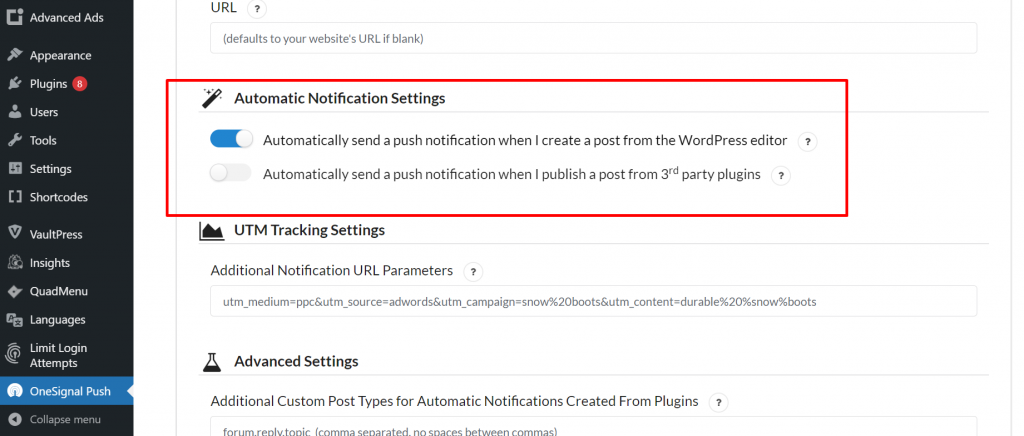
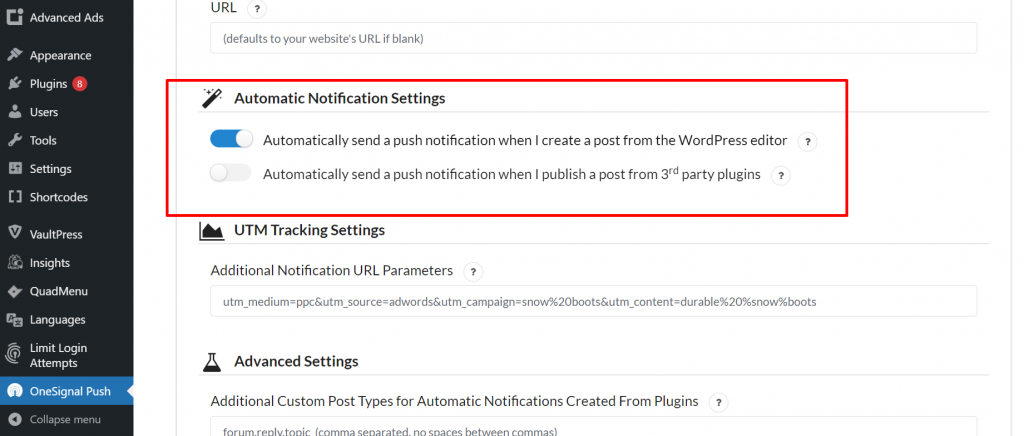
Onesignal WordPress プラグインをインストールしてアクティブ化すると、コンテンツを投稿または公開するたびに、デフォルトで自動プッシュ通知が有効になります。 ただし、コンテンツを公開したいがプッシュ通知を望まない場合は、下の図に示すようにボックスのチェックを外すだけで、これを無効または有効にすることができます。

または、Onesignal 設定ページにアクセスして、自動プッシュ通知を無効または有効にすることもできます。 「構成」タブをクリックし、下にスクロールして「自動通知設定」オプションを探します。 その後、WordPress エディターから「公開後の通知を送信」のチェックを外すことができます。 これは、すべてが正しく行われていることを確認するための最良の手順です。

ユーザー設定のプロンプト
Onesignal で構成できるもう 1 つの追加設定は、自動プロンプト ユーザー設定です。 Web サイトへの新しい訪問者に WordPress プッシュ通知を自動的に登録させたい場合は、プラグイン設定でその機能を有効にするオプションがあります。
Web サイト上で訪問者がイライラする可能性がある赤いフローティング通知ベル アイコンを有効または無効にすることもできます。

これに加えて、次のような他の複数の設定を構成できます。
- 購読ベルのテキストのカスタマイズ
- ようこそ通知の設定
- 自動通知設定
- UTMトラッキング設定
- 高度な設定
また、Onesignal の設定はダッシュボードから制御できます。
WordPress プッシュ通知の購読を解除するにはどうすればよいですか?
場合によっては、ユーザーが誤って購読ボタンを押して Web サイトの WordPress プッシュ通知を受信したくない場合や、ユーザーがプッシュ通知の受信に興味を持たなくなった場合があります。 WordPress プッシュ通知の購読を解除するには、Web サイトのどこかにオプションまたはリンクを提供するのが良い方法です。
ただし、購読解除ボタンの実装はブラウザによって異なる場合があるため、詳細については Onesignal の公式ドキュメントを参照することをお勧めします。
プッシュエンゲージ

Onesignal WordPress プッシュ通知プラグインと並んで、PushEngage は現在市場で入手可能な最高のプラグインの 1 つです。 簡単でシンプルな構成設定により、WordPress ウェブサイトにプッシュ通知を簡単に追加できます。
いくつかの重要な機能
- モバイルデバイスとデスクトップWebブラウザの両方で複数のブラウザをサポート
- HTTPS と HTTP の両方の Web サイトをサポート
- 豊富なカスタマイズオプション
- セグメンテーション
- ドリッププッシュ通知
- ABテスト
- オートプッシュ
- トリガーされたキャンペーン
- 通知のスケジュールを設定する
- 分析
価格設定
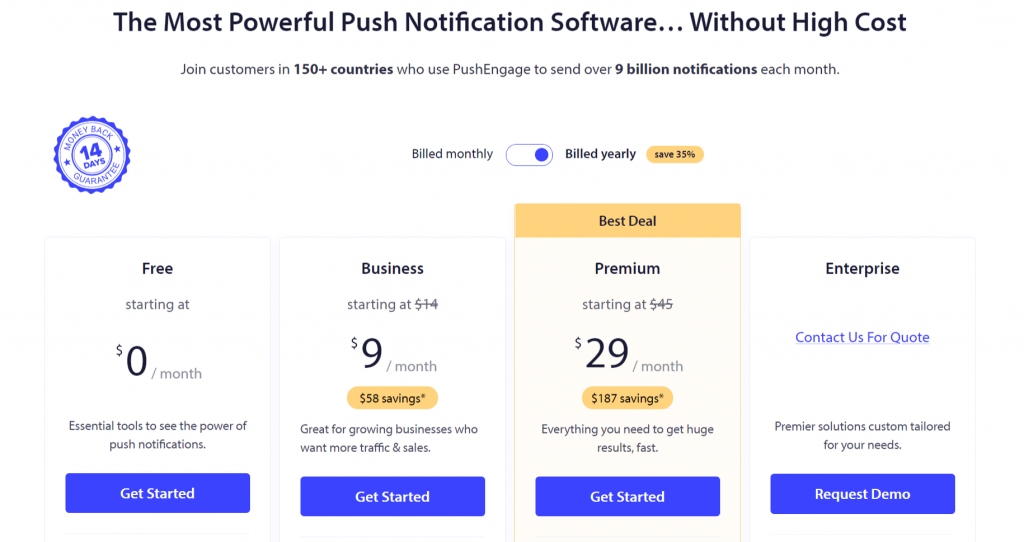
PushEngage には、ダウンロードしてインストールできる無料バージョンもありますが、特定の制限があります。 ただし、ビジネス Web サイトを運営している場合、またはそのすべての機能を制限や制限なしで試したい場合は、月額 9 ドルから月額 29 ドルの有料プランに移行することもできます。

PushEngage 完全インストールおよびセットアップ ガイド
ここでは、PushEngage プラグインの完全なインストールとセットアップ ガイドを示します。 最初の最も重要なステップは、以前の Onesignal WordPress プッシュ通知プラグインで行ったのと同じように、PushEngage アカウントを作成することです。

ステップ 1: PushEngage アカウントの作成
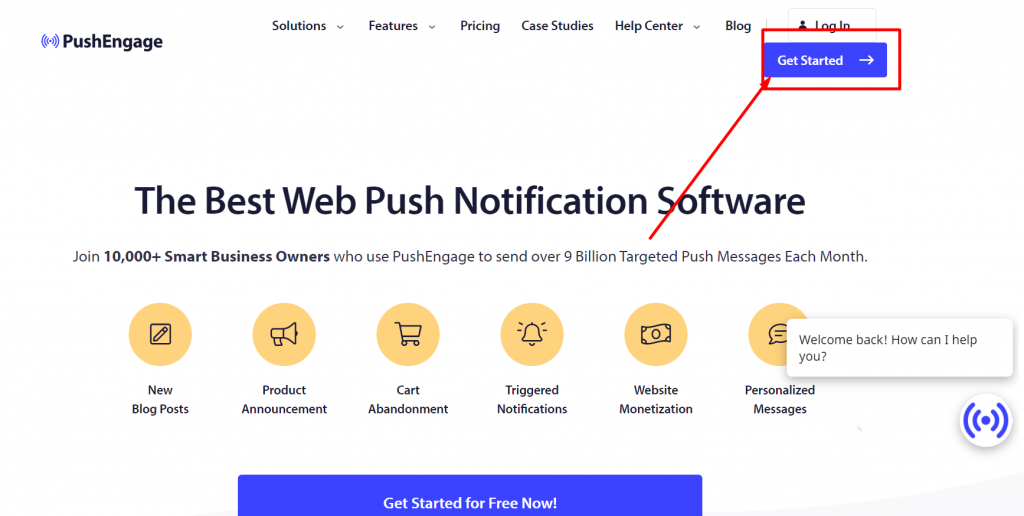
PushEngage 公式 Web サイト (www.PushEngage.com) にアクセスし、ナビゲーション メニューの右上にある [Get Started] ボタンをクリックします。

[開始する] ボタンをクリックすると、ページが価格ページにリダイレクトされ、Free to Business プランがリストされていることがわかります。 1 ペニーも費やしたくない場合は、最大 500 人の購読者と月あたり最大 30 件の通知キャンペーンを提供する無料プランを選択できます。 ウェブサイトのトラフィックが増加した場合は、ビジネス プランにアップグレードすると、より多くの購読者を獲得でき、最終的にはより多くの WordPress プッシュ通知を送信する必要が生じます。
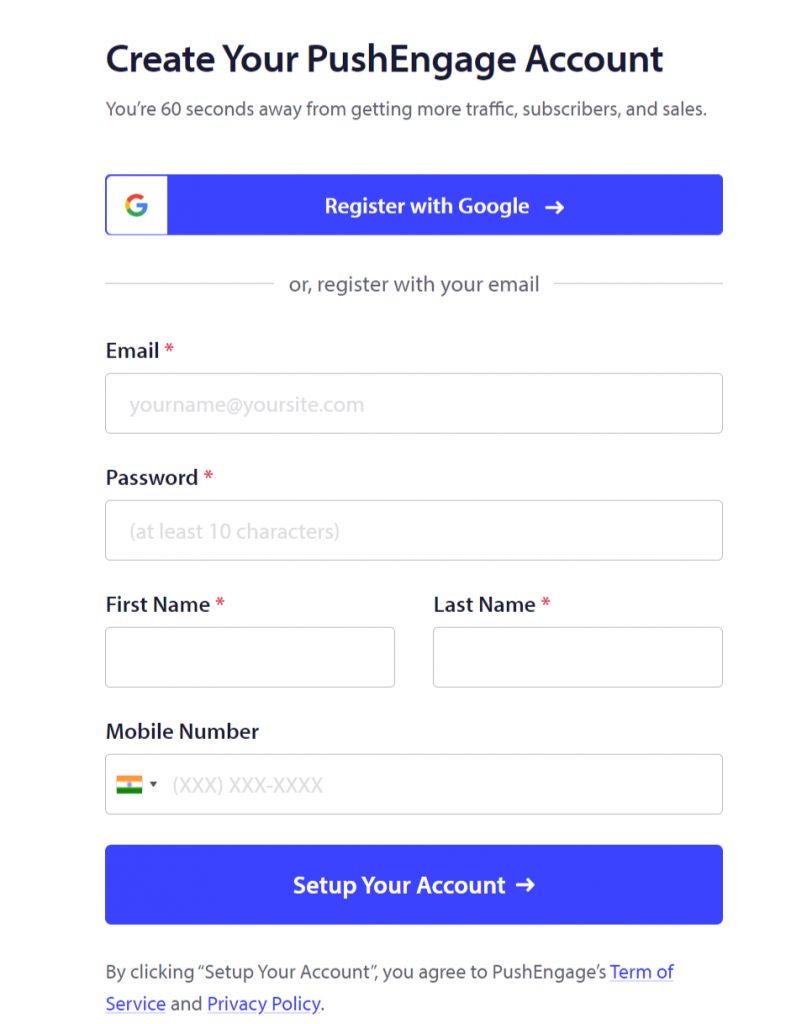
ウェブサイト用に選択したプランを確定したら、Gmail アカウントを選択するか、新しいアカウントを作成して、PushEngage アカウントを作成する必要があります。

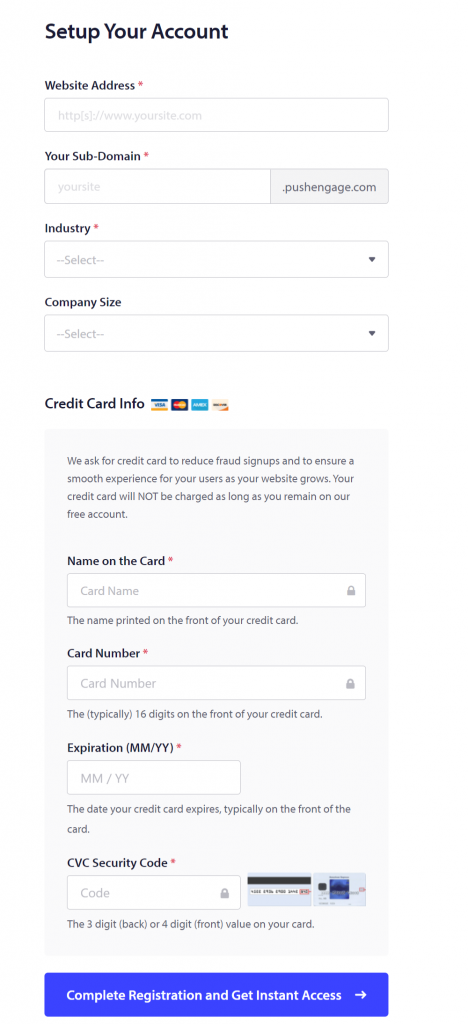
PushEngage でアカウントが正常に作成されると、ページが PushEngage ダッシュボードに直接読み込まれます。 Google アカウントを使用してサインアップした場合、PushEngage は Web サイトの詳細を入力するよう求めます。

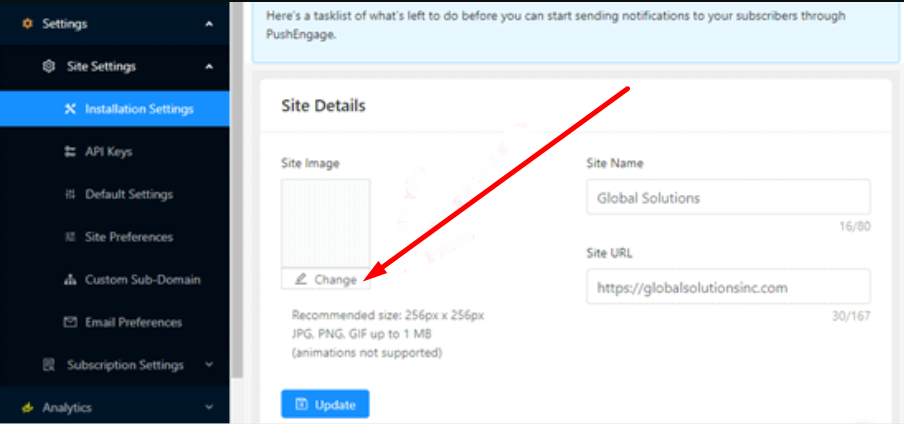
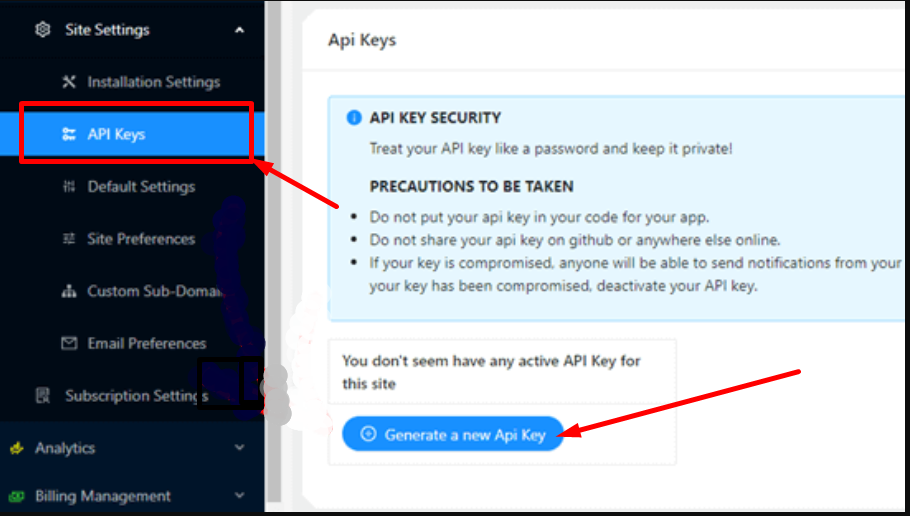
登録を完了してインスタントアクセスを取得すると、ページが PushEngage ダッシュボード ページに読み込まれます。 [設定] > [サイト設定] > [インストール設定]に移動し、[変更] リンクをクリックして、プッシュ通知に表示されるサイトの画像をアップロードします。

画像は JPG または PNG 形式であり、サイズは 256X256 ピクセルである必要があることにも留意する必要があります。 この画像は WordPress プッシュ通知に表示されます。
これで、Web サイトの重要な情報がすべて正常に完了しました。次は、WordPress Web サイトを PushEngage に接続します。
ステップ 2: WordPress サイトを PushEngage と統合します。
次の 2 番目のステップでは、Web サイトを Pushengage に統合または接続します。 これを開始するには、まず、WordPressサイトの [ダッシュボード] > [プラグイン] > [新しいプラグインの追加] > [「PushEngage」を検索] > [インストール] > [アクティブ化] に移動して、Pushengage WordPress プッシュ通知プラグインをインストールしてアクティブ化する必要があります。
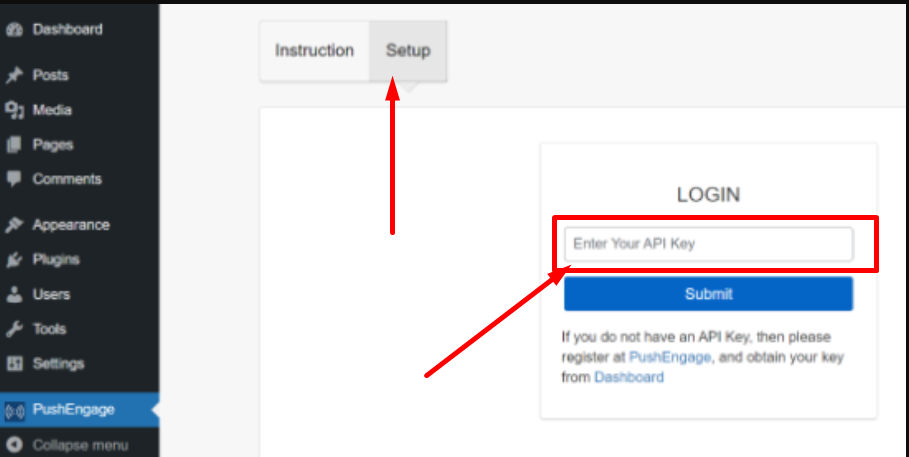
Pushengage プラグインを正常にインストールして有効化したら、WordPress 管理パネルから Pushengage に移動します。 [セットアップ] タブをクリックし、API キーを入力します。

API キーがどこにあるかを確認するには? Pushengage アカウント設定 > サイト設定に移動すると、API キーのリンクが表示されます。 そのリンクを開いて、「新しい API キーを生成」ボタンをクリックします。

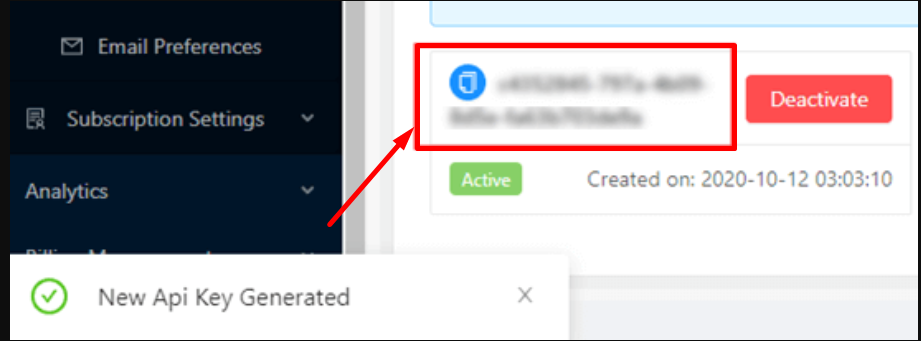
「新しい API キーの生成」ボタンをクリックすると、新しい API キーが生成され、正常に表示できるようになります。

PushEngage プラグインで API キーが正常に生成されたら、それをコピーして PushEngage セットアップ ページに貼り付け (前に必要でした)、[送信] ボタンをクリックしてプロセスを完了する必要があります。
ステップ 3: PushEngage で WordPress プッシュ通知設定を構成する
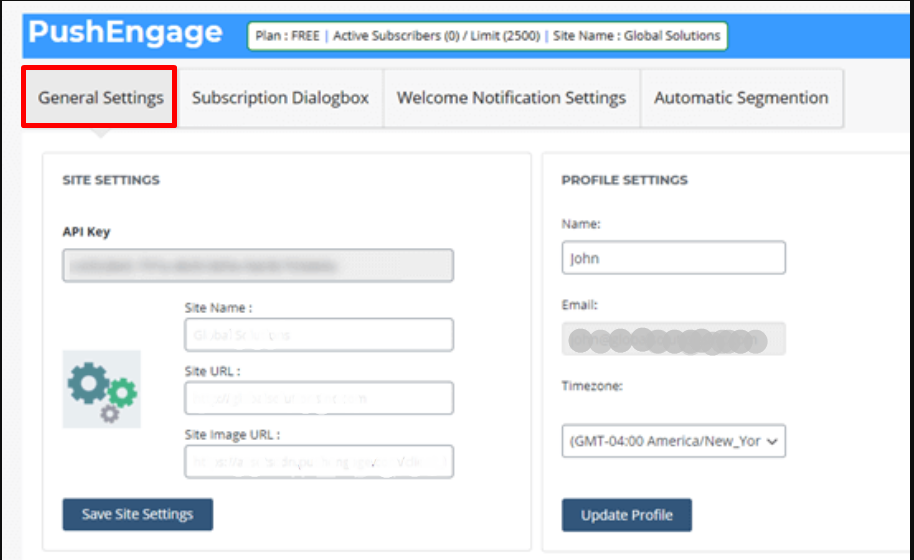
これで、すべての PushEngage 設定を表示できるようになります。 「一般設定」タブをクリックして、入力したすべての詳細が正しいかどうかを確認します。 特定の変更を加えたい場合は、ここまたは PushEngage ダッシュボードで行うことができます。

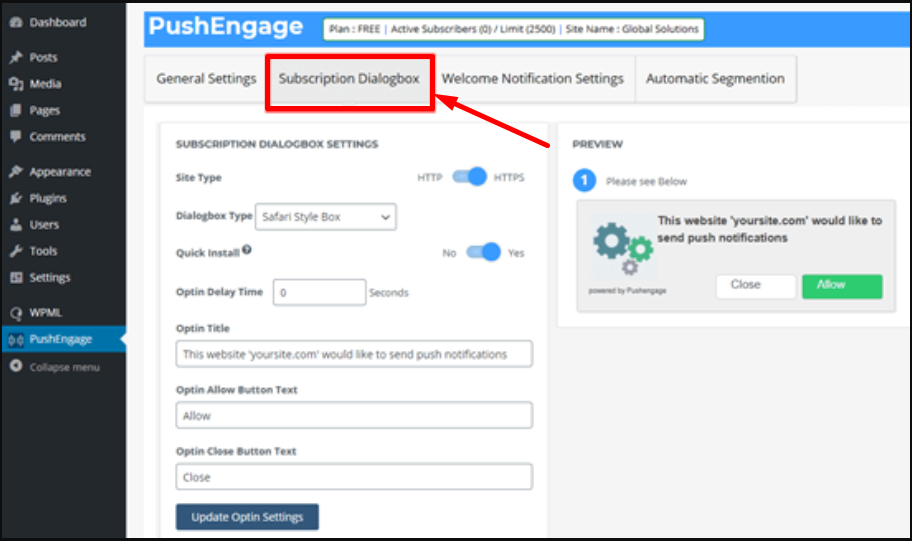
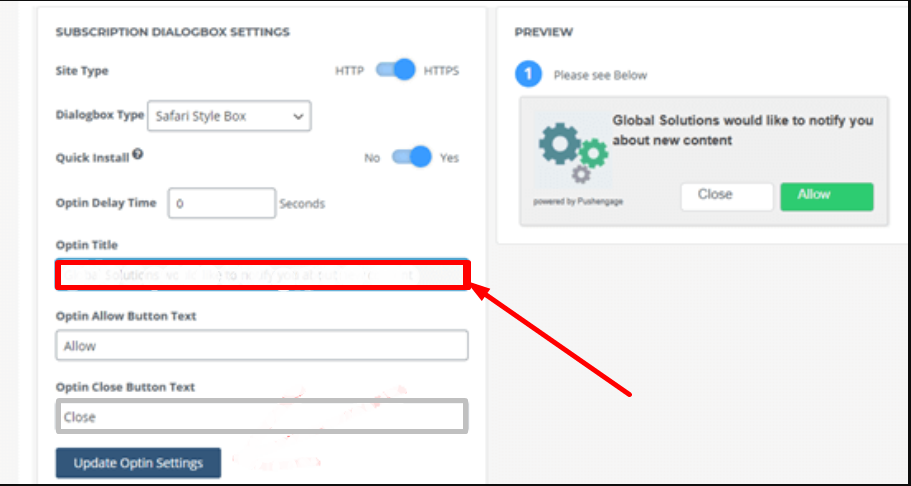
次のタブは [購読] ダイアログボックスで、Web サイトにアクセスしたときに読んでもらいたいメッセージを設定できます。 [サブスクリプション] ダイアログボックスをクリックして、それに応じて適切な変更を加えるだけです。

WordPress プッシュ通知に表示するために既に指定した画像と、それに伴うデフォルトのテキスト。 ただし、それを変更して、好きなものを書くこともできます。 これらの小さな変更を加えた後、忘れずに「Optin 設定の更新」ボタンをクリックして変更を保存してください。

注:注意しなければならないことの 1 つは、ブラウザ自体のポップアップ ダイアログ ボックスに表示されている内容は変更できないということです。 IT 担当者は、デフォルトの「通知を表示」テキストを表示します。
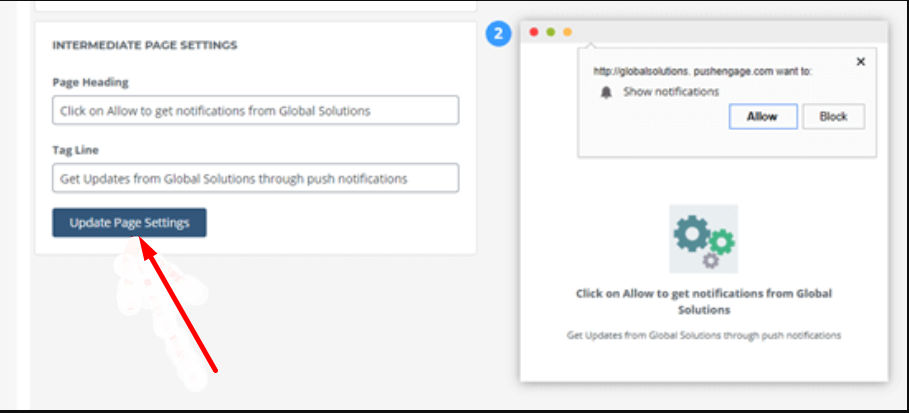
「中間ページ設定」では、WordPress プッシュ通知に表示したいページ見出しやキャッチフレーズを編集または作成するオプションが追加されました。 変更を行った後は、忘れずに [ページ設定を更新] ボタンをクリックして変更を保存してください。

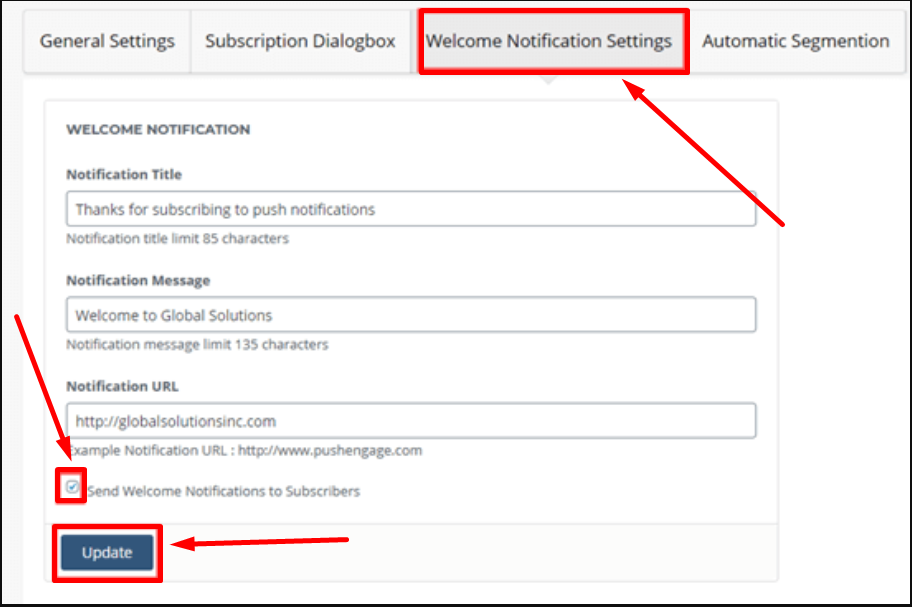
訪問者に Web サイトを購読してくれたことに感謝するウェルカム通知を作成するオプションもあります。 変更を加えたい場合、またはデフォルトのウェルカム メッセージが気に入らない場合は、[ウェルカム通知設定] タブをクリックし、追加するタイトルとウェルカム通知のメッセージを入力するだけです。
ホームページのアドレスを URL として選択することも、訪問者を他のアドレスに送信することもできます。 ただし、心に留めておく必要があるのは、設定を保存してウェルカム通知を有効にするには、「購読者にウェルカム通知を送信する」ボックスをオンにする必要があることです。

ステップ 4: ウェブサイトで WordPress プッシュ通知をテストします。
WordPress のインストールとセットアップ部分をすべて完了した後、PushEngage プラグインを使用して Web サイトにプッシュ通知を送信します。 今度は、期待どおりに機能するかどうかを確認します。
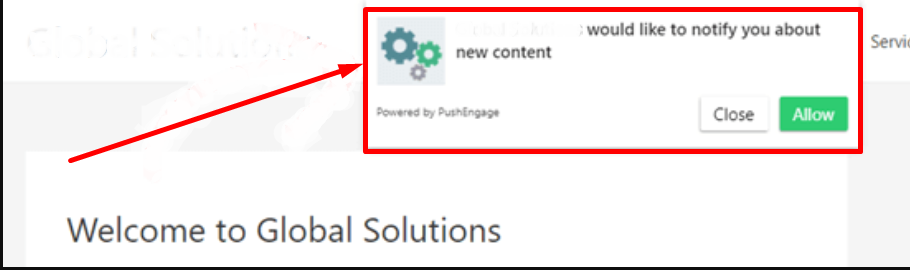
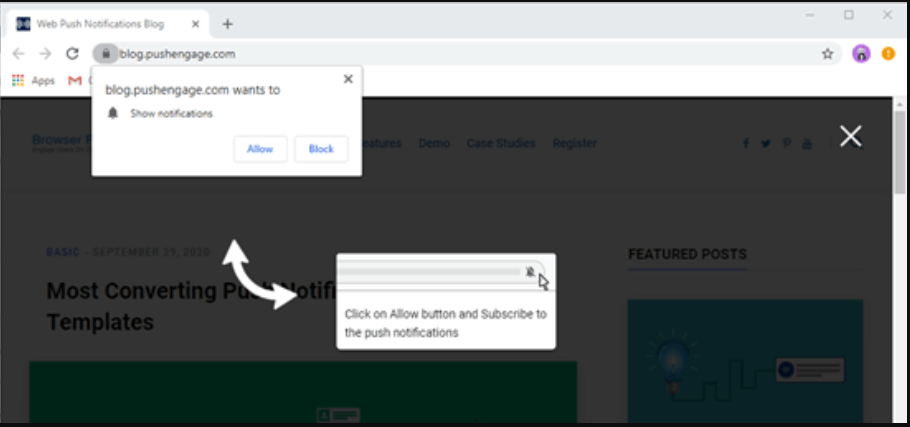
テストを開始するには、デスクトップ ブラウザまたはスマートフォンで Web サイトを開く必要があります。 すでに設定済みのサブスクリプション ダイアログ ボックスがすぐに表示される場合。 以下に示す画像のように:

正常に動作していることを意味します。
次に「許可ボタン」をクリックすると、ポップアップウィンドウが表示されます。 これで、Web サイトから WordPress プッシュ通知を正常に購読できました。 また、サブスクリプションが正常に完了すると、Web ブラウザにウェルカム通知が表示されます。
ユーザーが最初は通知を有効にしたくないが、ある時点で購読したい場合は、PushEngage を使用して自動的に有効にすることもできます。 サイトの Web ページに浮かぶ赤いベルのウィジェット。

ユーザーは、Web ページ上にあるこのベルのアイコンを簡単に見つけることができ、必要に応じて簡単に購読できます。
ステップ 5: WordPress プッシュ通知が購読者に送信されます
PushEngage のセットアップとインストールが完了すると、デフォルトでは、プラグインは新しい投稿ごとにユーザーに通知を送信します。 通知には、以前に設定した投稿と小さなサイズのアイキャッチ画像が含まれます。 購読者が通知ボックスをクリックすると、すぐに元のページにリダイレクトされます。
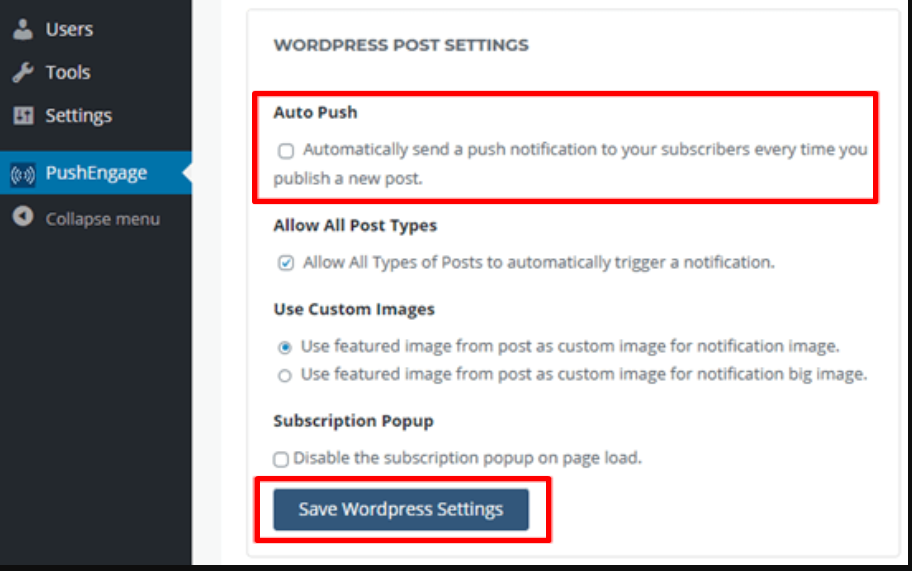
ただし、新しいものを投稿するたびに通知を送信したくない、または送信したくない場合は、 WordPress ダッシュボード > PushEngage > 一般設定 > WordPress 投稿設定にアクセスして、これを無効にすることもできます。
下にスクロールして自動プッシュ オプションを探し、チェックボックスをオフにして WordPress プッシュ通知の自動送信を無効にします。 続いて「WordPress設定を保存」ボタンをクリックして変更を有効にします。

これに加えて、PushEngage のもう 1 つの機能は、プラグインで通知をカスタマイズするオプションがあることです。 PushEngageの公式Webサイトにアクセスし、ログインしてダッシュボードを開き、[通知]に移動し、[作成] > [新しい通知]を選択するだけです。
このページには、通知のタイトル、テキストまたはメッセージ、画像、アドレスなど、通知をカスタマイズするためのすべてのオプションがあります。また、通知をスケジュールし、Web トラフィックを増やすために対象ユーザーに通知を実装する機能もあります。
その他の注意すべき PushEnage 機能
OneSignal と同様、PushEngage は無料版でも幅広い機能を提供します。たとえば、Web サイトの上部でオーバーレイ機能を有効にし、Web サイトの購読方法や通知を許可するためにクリックする場所をユーザーに案内できます。

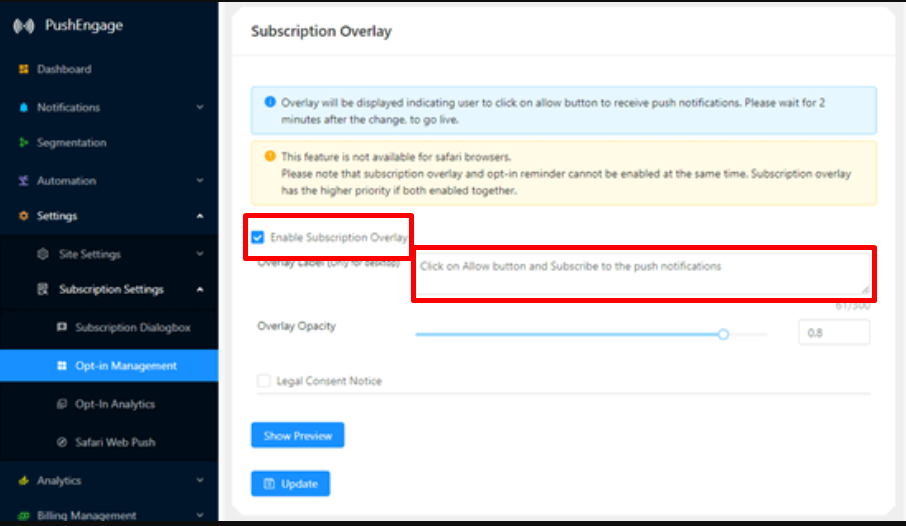
PushEngageアカウント設定>サブスクリプション設定> オプトイン管理に移動し、同じページにあるサブスクリプション オーバーレイ オプションを探してください。
チェックボックスをクリックしてサブスクリプションオーバーレイを有効にします。ただし、必要に応じてオーバーレイラベルを編集または変更し、プレビューボタンをクリックしてどのように表示されるかを確認することもできます。 すべて問題がなければ、更新ボタンを押して変更を有効にします。

ただし、Safari では、Safari ユーザーも WordPress プッシュ通知を購読できるように、このオーバーレイ機能を有効にするためにさらに手順を進める必要があります。 Safari では、Apple Developer アカウントが必要で、年間約 99 ドルの費用がかかります。
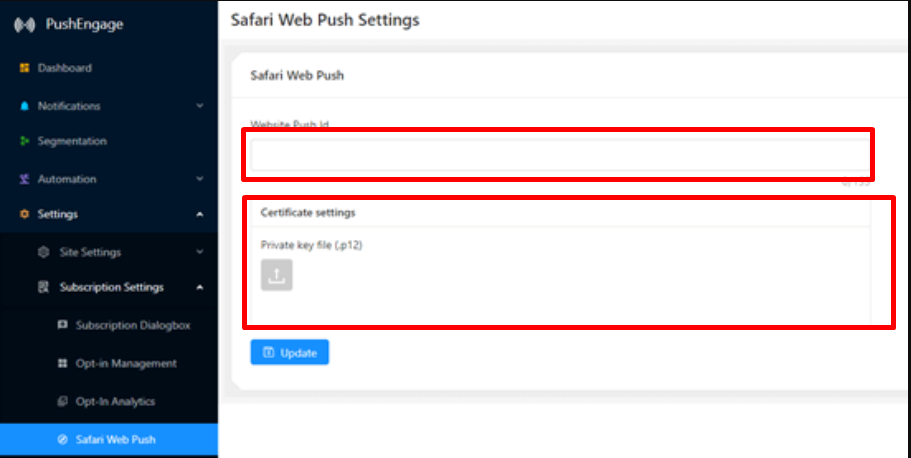
その後、WordPress ウェブサイト用に一意のプッシュ通知 ID を作成できるようになります。 Push ID と証明書を取得したら、以下の図に示すように、 [PushEngage 設定] ページ> [サブスクリプション設定] > [Safari Web Push]に移動します。

その後、[更新] をクリックして変更を有効にすると、Safari ブラウザでもオーバーレイ通知を確認できるようになります。
まとめ
さらに WordPress プッシュ通知プラグインを試してみたい場合は、利用可能なオプションがたくさんあります。また、最初から適切な WordPress プッシュ通知サービスを選択することも重要です。 また、途中で通知サービス プロバイダーを変更できないプラグインがいくつかあることも確認されています。 ユーザーに残された唯一の選択肢は、最初から始めることです。
したがって、あなたの便宜のために、私たちはあなたにとって物事を簡単にし、より信頼できるものにする市場で最も強力な2つの候補者を提供しました。 予算が限られている場合、または初心者であまりお金をかけずに何かを学びたい場合。 これら 2 つの WordPress プッシュ通知プラグインは、無料版でも十分な機能を提供でき、作業を簡単に行うのに十分です。
WordPress プッシュ通知に関する究極のガイドに関するこの詳細な記事が、Web サイトに WordPress プッシュ通知を追加する方法を学ぶのに役立つことを願っています。 Chrome ブラウザ用か Safari 用かに関係なく、大多数のユーザーが取り組んでいるほぼすべてをカバーするように努めました。
最後に、不足しているものを見つけた場合、またはこの記事で言及しそびれたものをさらに追加したい場合は、以下のコメントセクションでお知らせください。 ぜひご意見をお待ちしております。
よくある質問
WordPress サイトにプッシュ通知を追加するにはどうすればよいですか?
WordPress ディレクトリには、複数の WordPress プッシュ通知プラグインが用意されています。 無料または有料にかかわらず、これらのプラグインを使用すると、Web サイト上で完全に機能するプッシュ通知を簡単に設定できます。 人気のあるプラグインとしては、Pushengage や Onesignal などがあります。
プッシュ通知を設定するにはどうすればよいですか?
プッシュ通知を有効/設定するには
1. Web ページの下部にあるベルのアイコンをクリックするか、下部ナビゲーション バーのその他のオプションをクリックして設定を選択します。
2.「通知をオンにする」をクリックします
3. 「許可」ボタンをクリックします。
4. これで完了です
OneSignal プッシュ通知を設定するにはどうすればよいですか?
Onesignal は最高の WordPress プッシュ通知プラグインの 1 つであり、これを Web サイトに設定するには:
1. WordPress ディレクトリから Web サイトに Onesignal プラグインをインストールしてアクティブ化します。
2. 重要な情報を入力して、公式 Web サイトで Onesignal アカウントを作成します。
3. アプリに名前を付け、プラットフォームを選択します (Apple iOS、Google Android、Web、電子メール、SMS)
4. 統合を選択します
5.WordPressサイトのセットアップ
6. アプリID、APIキー、Safari WEB IDをコピー
7. コピーした ID を Onesignal プラグイン設定に貼り付けます。
8. [保存] ボタンをクリックすると、作業が開始されます。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。



![カスタマイズを失わずにWordPressテーマを更新する方法[3つの方法] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)