WordPress Shape Divider: セクションを分割する技術をマスターする
公開: 2023-07-26コンテンツ、サービス、製品を宣伝または紹介するためのより良い Web ページを作成しようとしていますか? 便利な機能の 1 つは、PostX が提供する要素である Shape Divider です。
Shape Divider は、Web ページ上に視覚的に魅力的で動的なセクション区切りを作成するためのデザイン要素またはツールです。 さまざまなコンテンツセクションを区切る独自の形状、パターン、または線を追加して、Web サイトをより魅力的でモダンな外観にすることができます。
しかし、シェイプディバイダーを使用してセクションを分割するにはどうすればよいでしょうか?
- まず、ページを作成し、Row ブロックを追加します。
- 次に設定から「シェイプディバイダー」を選択します。
- 上部/下部にシェイプのスタイルを追加します。
- 最後に、色を追加したり、反転したり、幅と高さを調整したりできます。
それはただの概要です。 シェイプを使用するとさまざまなことができます。この記事では、WordPress シェイプ ディバイダの使用方法を適切に説明しました。 それでは、読み続けてください。
WordPress シェイプディバイダーの使用方法?
次に、Shape Divider の使用に関するステップバイステップのガイドを説明します。 PostX は、多機能の Web サイト セクション ディバイダーを提供します。 したがって、PostX を使用していない場合は、PostX をインストールしてアクティブ化します。
PostX Pro を入手して、すべてのエキサイティングな機能をロック解除し、素晴らしい Web サイトを作成しましょう
ステップ 1: ログインして投稿/ページを作成する
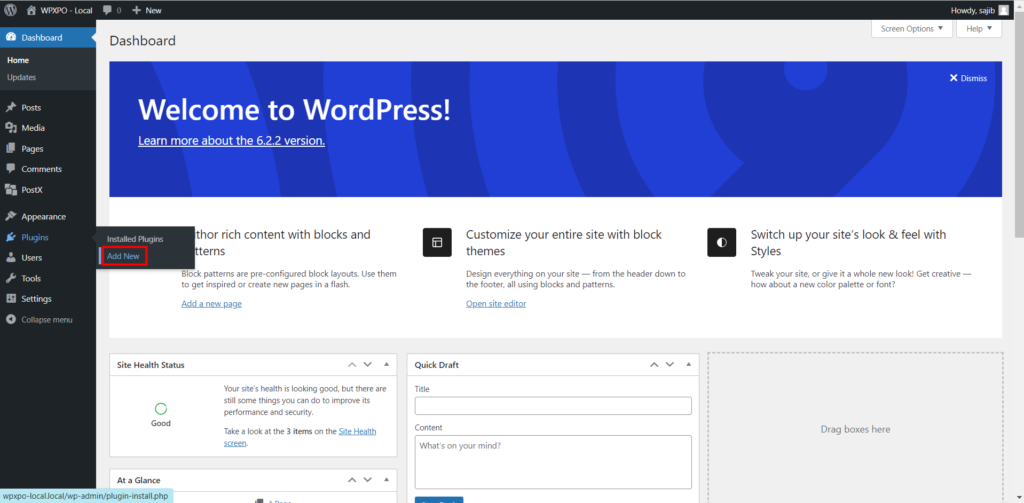
まず、WordPress ダッシュボードにログインし、上部にある「+ 新規」ボタンを探します。 ここでカーソルをそこに置き、好みに応じて投稿またはページを追加します。

ステップ 2: 行-列ブロックを追加する
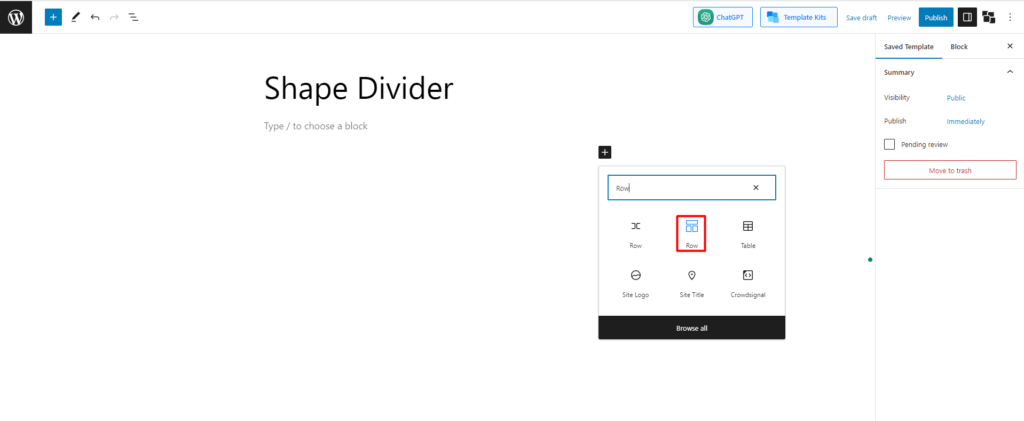
「+」ボタンをクリックすると、ブロックを追加するための検索ボックスが表示されます。 次に、検索ボックスに「行」と入力すると、行と列のブロック アイコンが表示されます。 説明が必要な場合は、次の図を検討してください。

ステップ 3: 任意のテンプレートを選択する
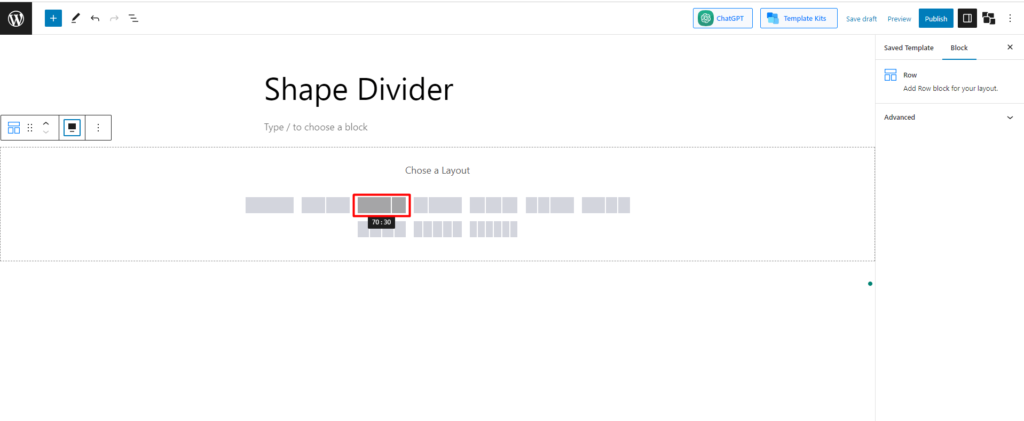
次に、レイアウトを選択するように求められます。 10 個のプリセット レイアウトがあります。 好みに応じていずれかを選択してください。 今回は70:30のレイアウトでいきます。

ステップ 4: 形状分割設定を選択する
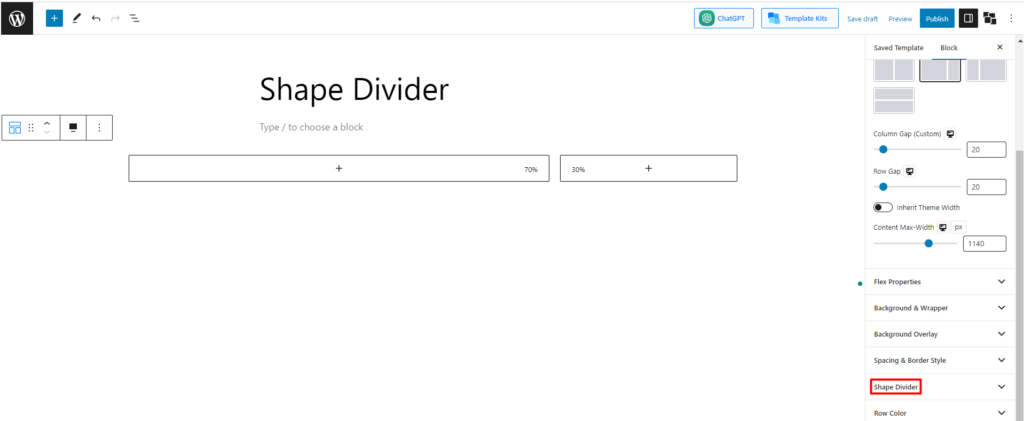
レイアウトを作成した後、設定で行をカスタマイズするためのさまざまなオプションが表示されます。 オプションの 1 つが「Shape Divider」です。 画像を確認すると、より簡単に見つけることができます。

ステップ 5: シェイプ ディバイダの設定を確認する
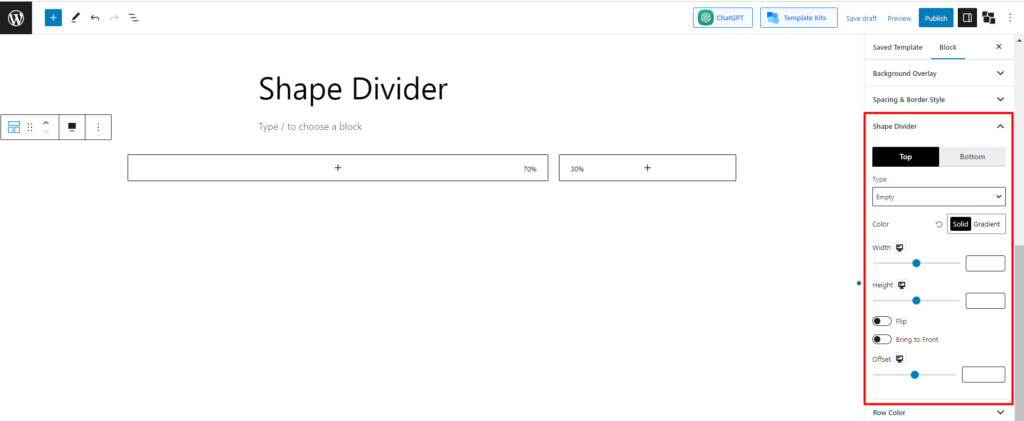
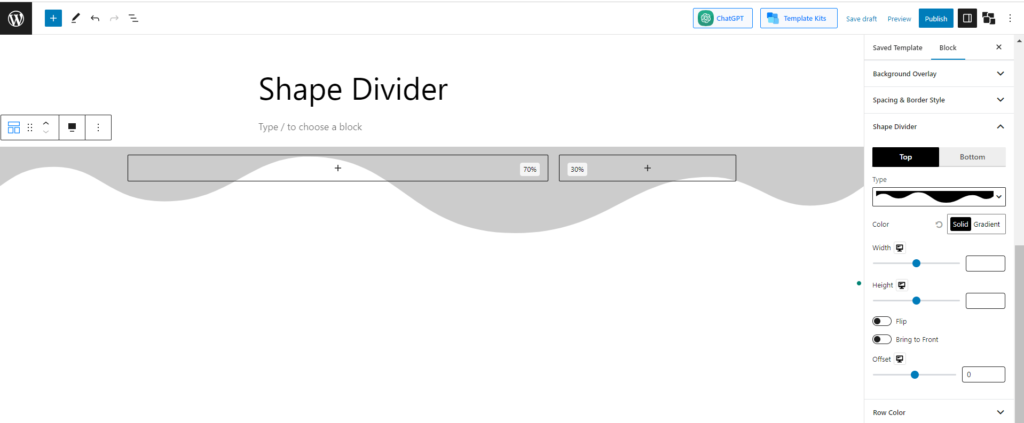
さて、メインセグメントに入ります。 「Shape Divider」ボタンを選択すると、その下にさまざまな設定オプションが表示されます。

画像によると、最初に 9 つのカスタマイズ可能なフィールドが利用可能であることがわかります。 ここで、主な機能についていくつか考えてみましょう。
1. 位置と種類
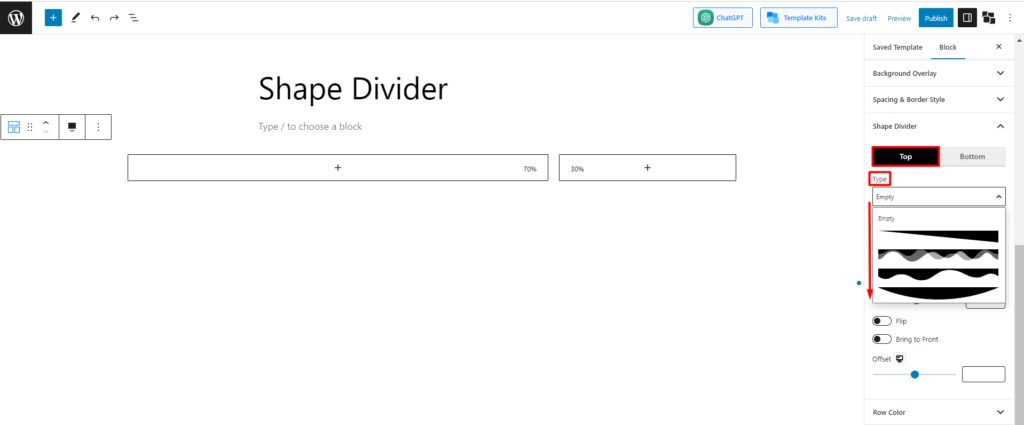
最初の設定では、位置を選択する必要があります。 選択肢は 2 つあります。 上部、下部、または両方を選択できます。 まずはトップの位置から始めましょう。 その後、タイプを選択する必要があります。 8 つのプリセット形状が利用可能です。

これらのいずれかを選択してページをデザインできます。 そのうちのいくつかを見てみましょう。
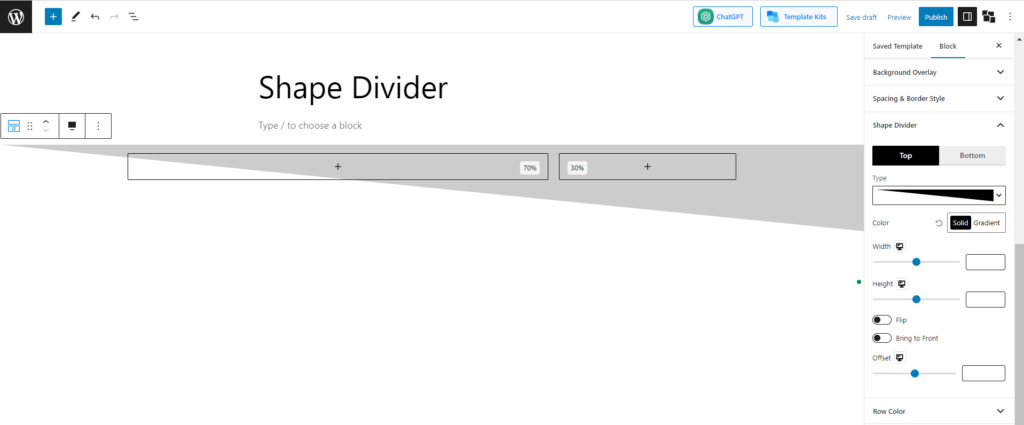
1 番目のプリセットを選択すると、次のように表示されます。

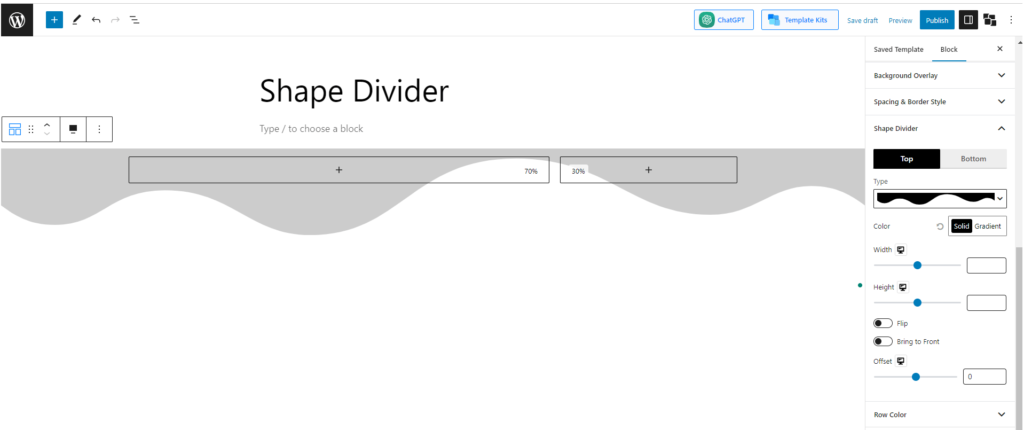
3 番目のプリセットを選択すると、次のように表示されます。

最後のプリセットを選択すると、次のように表示されます。

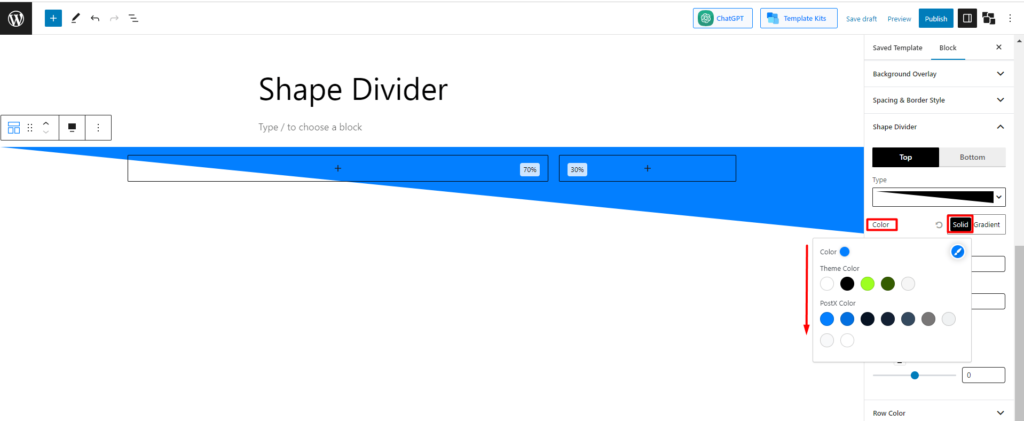
2. 色
次に重要な機能は色の設定です。 個人の好みに応じて図形の色を変更できます。 幸いなことに、「ソリッド」と「グラデーション」の両方を選択するオプションがあります。 「例を見てみましょう。
「ソリッド」カラー設定を選択すると、さまざまなソリッド カラー オプションが表示されます。 どれかを選んでください。 または、カラー ピッカー (ブラシ アイコン) をクリックしてカラー パレットを開き、希望の色を選択することもできます。 青色を使用して、それがどのように表示されるかを見てみましょう。

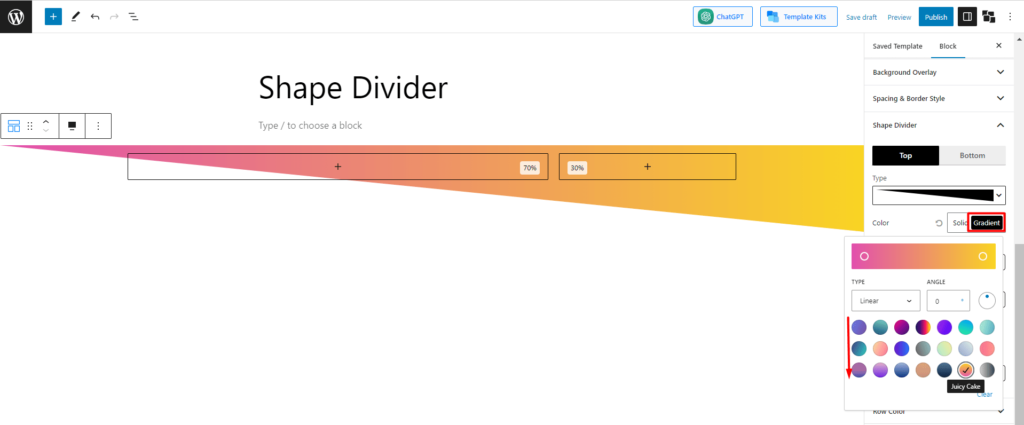
次に、グラデーション設定に進みます。前のものと同様に、いくつかのグラデーション カラーが表示されます。 「ジューシー ケーキ」色を選択しました。次のように表示されます。

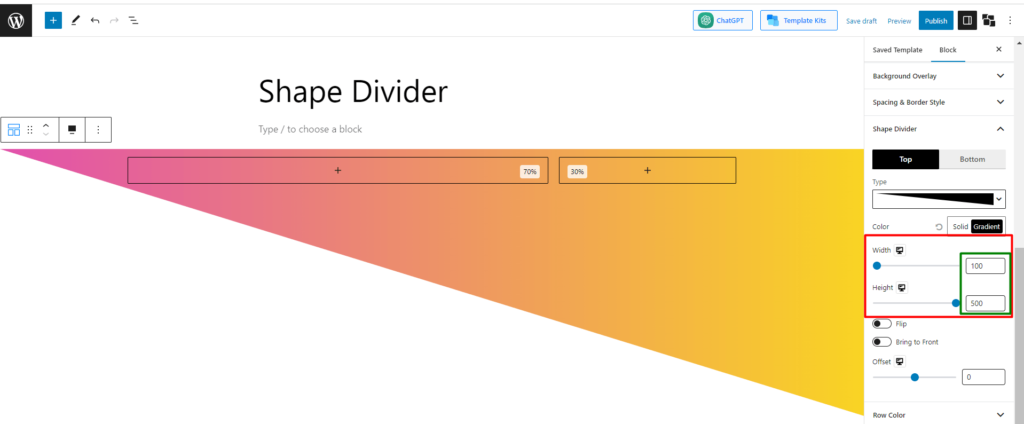
3. 幅と高さ
次に表示されるオプションは幅と高さです。 希望に応じて幅と高さを簡単に変更できます。 たとえば、「幅 100、高さ 500」のままにして、形状がどのように表示されるかを見てみましょう。

4. 反転、前面への移動、オフセット
さらにカスタマイズするために特別に使用される設定がさらに 3 つ残っています。 それらについて少し調べてみましょう。
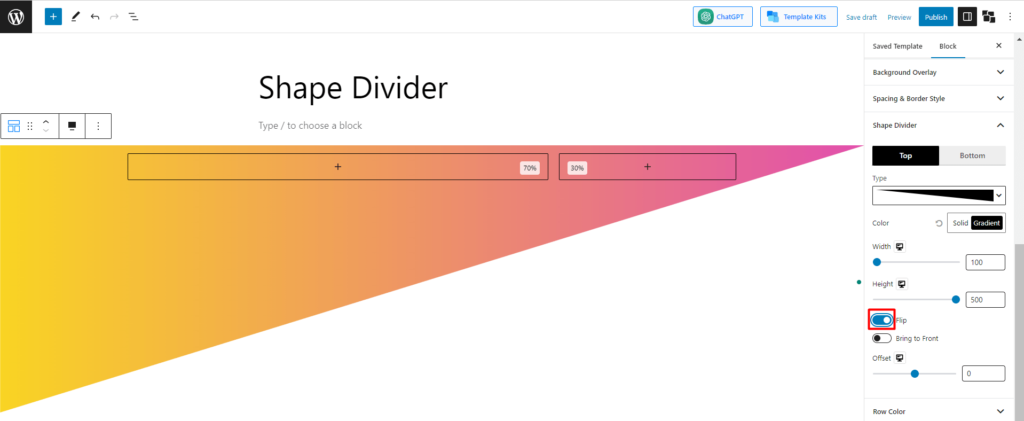
「flip」というオプションがありますが、デフォルトでは無効になっています。 有効にすると、シェイプの位置が反転します。 このように表示されます。

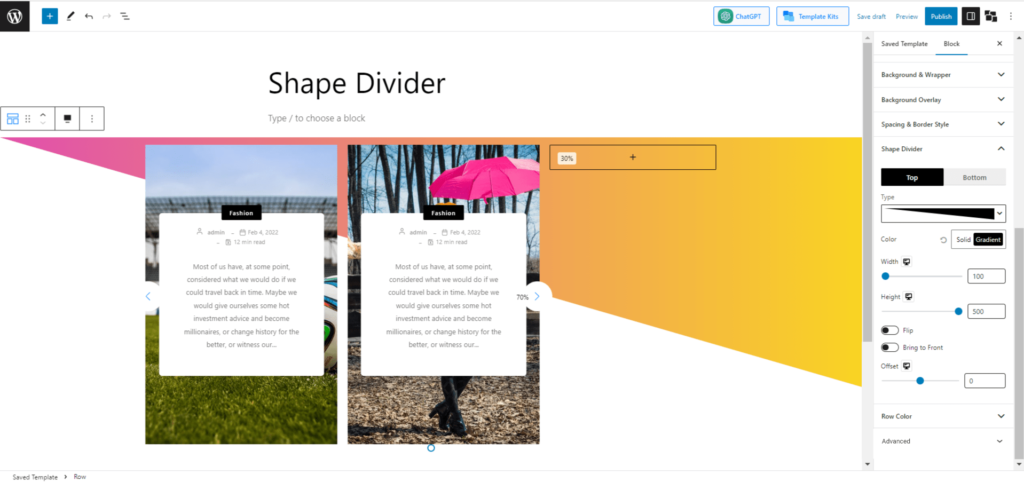
次のオプションは「前面に出す」です。 この設定の機能は、ブロックがシェイプに重なっている場合に、シェイプを前面に出すかブロックを前面に出すかを選択できることです。 デフォルトでは、このオプションは無効になっています。つまり、ブロックを追加すると、そのブロックは図形の前に表示されます。

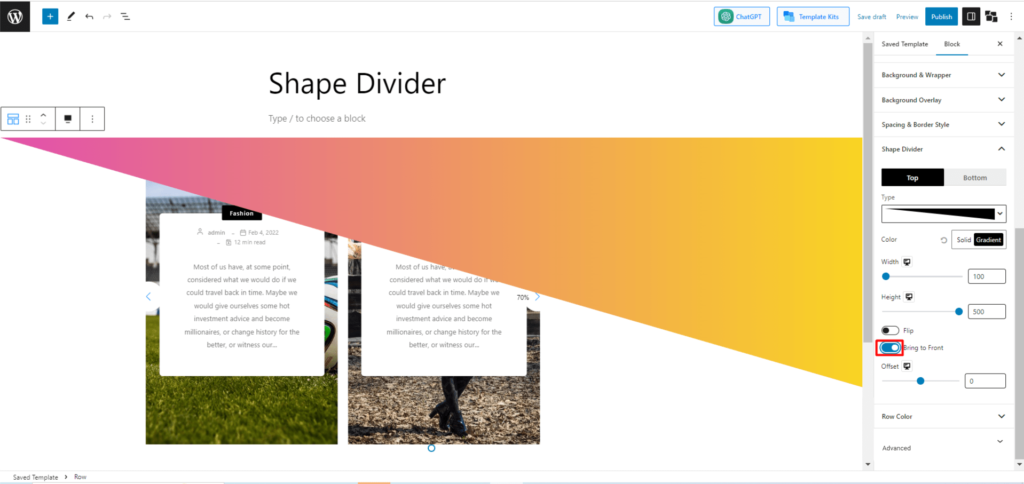
ただし、シェイプを前面に表示したい場合は、このオプションを有効にします。 それでは、どのように見えるか見てみましょう。

ディバイダーについては以上です。 ここまでで、その機能については理解できたと思います。 ただし、より良いアイデアを得るために、PostX の Shape Divider を使用してプロジェクトを一緒に作成してみましょう。
シェイプディバイダーの活用法
シェイプ ディバイダを使用するプロセスはすでに理解されているので、今回は直接的に説明し、PostX を利用したシェイプ ディバイダを使用してプロジェクトを作成する方法を説明します。
ステップ 1: 行ブロックを作成して追加する 70:30 レイアウトを選択する
前のセクションでは「シェイプディバイダーの使い方」について説明しました。 PostX 行ブロックを追加してレイアウトを選択する方法を説明しました。 「シェイプ ディバイダの使用方法」のステップ 1、2、3 に従うだけです。 セクションに移動すると、このステップは完了します。
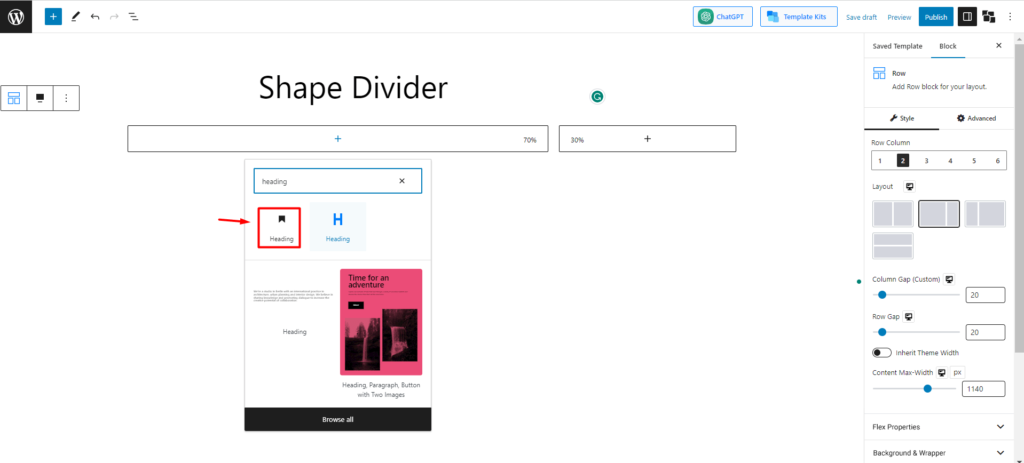
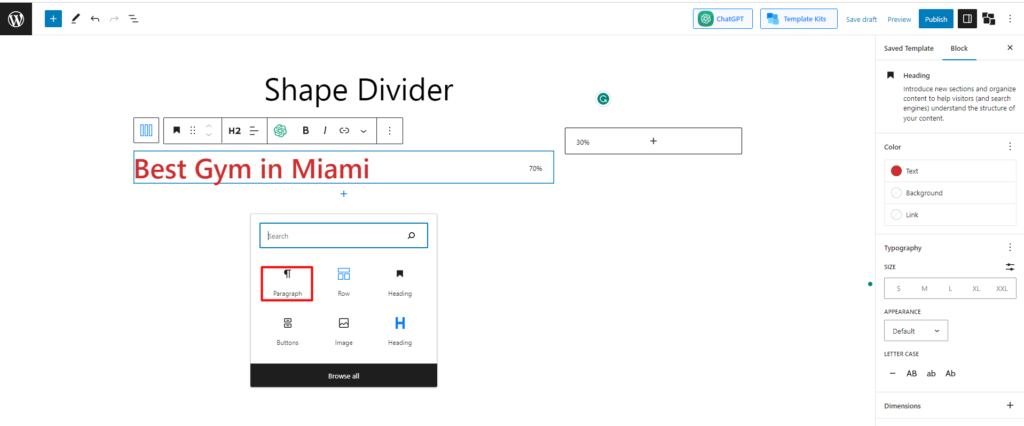
ステップ 2: 見出しボタンを選択します
次に、最初のブロックをクリックして、PostX の「見出し」ブロックを追加します。 見出しには、マイアミのジムに関連するものを追加します。

ステップ 3: 見出しの下に段落とボタンを追加する
見出しの下に、人々を惹きつけるためにジムについて何か刺激的なことを書くための段落ボタンを追加しています。

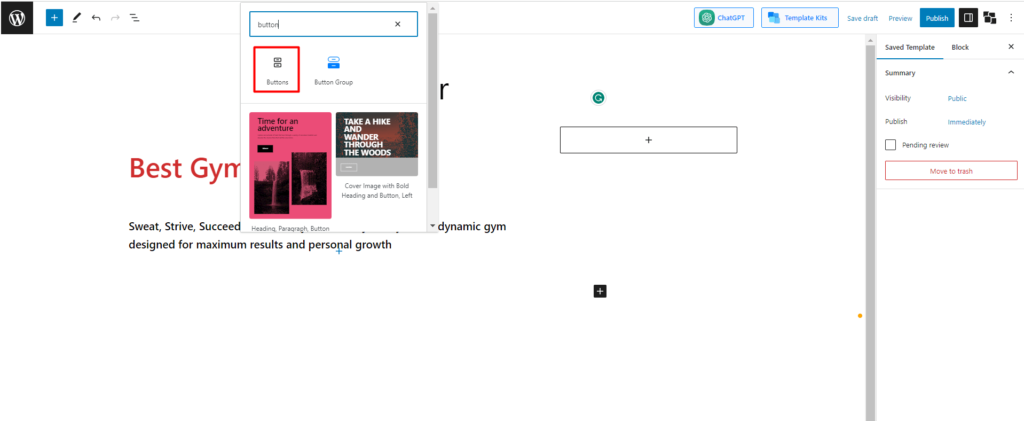
次に、見出しの下にボタンを追加します。 そのためには、ボタンを検索して追加します。

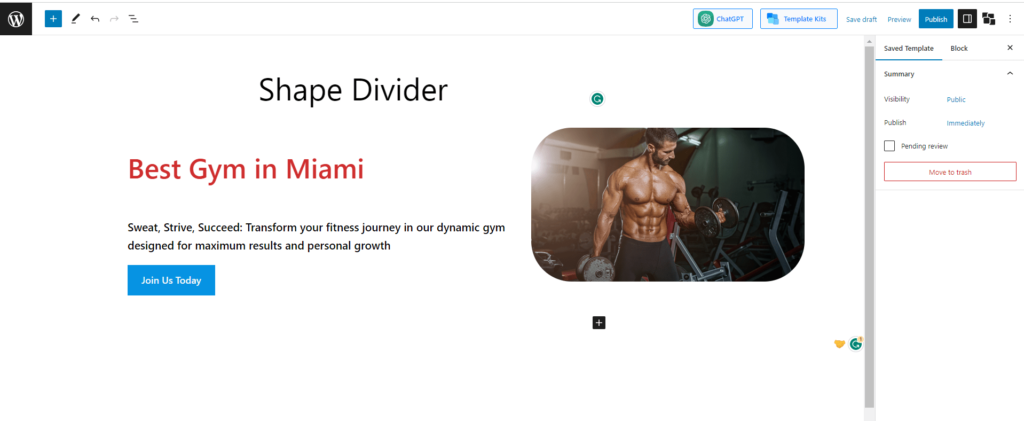
次に、特定の色とテキストを使用してデザインします。 何をしたか確認してみましょう。

ステップ 4: 画像を追加する
次に、右側の空のブロックに、キャッチーなジムの画像を追加して、プロフェッショナルに見えるようにします。

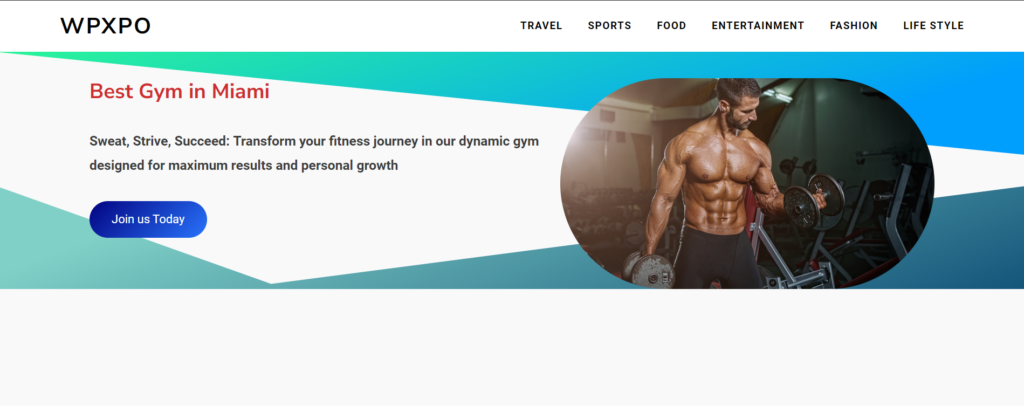
ステップ 5: 形状分割線を追加してデザインする
最後に、以下に示す手順に従って、シェイプ ディバイダを追加します。 ここでは、上部と下部の両方にシェイプ ディバイダーを追加し、グラデーション カラーを使用します。 最終バージョンを見てみましょう。

最後の言葉
Shape Divider については以上です。 シェイプ ディバイダーは、さまざまなシェイプの選択、サイズと位置の調整、Web サイトの美観に合わせた色やグラデーションの選択など、さまざまなカスタマイズ可能なオプションを提供します。
シェイプ ディバイダーを WordPress サイトに追加すると、視覚的な魅力を高め、独創性を生み出し、創造的で魅力的なセクション分割でコンテンツを目立たせることができます。
これで、要素の形状分割器についてはすべて理解できたと思います。
PostX Pro を入手して、すべてのエキサイティングな機能をロック解除し、素晴らしい Web サイトを作成しましょう

注目のスニペットを最適化する方法

任意のテーマにWordPressのページネーションを追加する方法

Twenty Twenty-two テーマでの WordPress メニューのカスタマイズ

限定フード レイアウト 2 – スターター パック月曜日
