WordPress:ページに特定のカテゴリの投稿を表示する
公開: 2022-07-03WordPressで、特定のカテゴリの投稿のみを表示するページを作成できますか?
WordPressにはデフォルトのカテゴリテンプレートがありますが、よりカスタマイズ可能なカテゴリページを探しているか、特定のカテゴリの投稿を含むページを作成したいと考えています。 はい、プラグインPostXでそれを行うことができます。
この記事では、ページに特定のカテゴリの投稿を表示する方法について説明します。
WordPressのカテゴリとは何ですか?
WordPressには、デフォルトの分類法としてカテゴリが組み込まれています。 したがって、ブログへの投稿は、カテゴリを使用してさまざまな方法で整理できます。 たとえば、ニュースWebサイトの記事は、「ニュース」、「ファッション」、「天気」、「スポーツ」などの別々のセクションに分類される場合があります。
コンテンツを関連するカテゴリに整理すると、サイトユーザーは必要な情報を簡単に見つけることができます。
WordPressを最初に設定したとき、投稿は「未分類」カテゴリにファイルされます。 投稿を作成するときにカテゴリを選択しない場合は、最後に使用されたカテゴリの下にファイルされます。
WordPressカテゴリの仕組み
カテゴリテンプレートの階層を理解することは、独自のレイアウトを設計するための前提条件です。
WordPressには、アーカイブページ用の事前定義されたテンプレートシステムが付属しています。これを使用して、カテゴリアーカイブなどの静的コンテンツと動的コンテンツの両方を作成できます。 まず、WordPressは、ページが読み込まれるときに特定のカテゴリのテンプレートが存在するかどうかを確認します。 次に、特定のテンプレートが欠落している場合、システムは次の実行可能なテンプレートに移動します。
WordPressが最初にチェックするテンプレートの種類のリストは次のとおりです。
カテゴリ:category-slug.php→category-id.php→category.php→archive.php→index.php
特定のカテゴリのすべてのページのベースとして機能するcategory.phpという名前のファイルを作成します。 また、カテゴリ固有のテンプレートに名前を付けるときは、category-slug.phpまたはcategory-id.phpを使用する必要があります。
特定のカテゴリ別に投稿を表示する理由
特定のカテゴリのコンテンツを強調したいシナリオがいくつかあります。
指定された投稿は、特定のページのコンテンツによりよく合うように変更できます。 これにより、読者がリンクされたリソースにアクセスする可能性が高くなります。
特定の投稿用に別のセクションを作成し、それらを広範囲に宣伝してサイトのトラフィックを増やすことができます。 WordPressホームページの特定のカテゴリのコンテンツを強調表示するのに便利です。
ユーザーエクスペリエンスの観点からは、これが最適です。 なぜなら、提示された情報が無関係である場合、それはユーザーにとっての資産ではなく負担になるからです。
そうは言っても、ページに特定のカテゴリの投稿を表示するようにコンテンツを整理するプロセスを確認しましょう。
それでは、ページに特定のカテゴリの投稿を表示する方法に移りましょう。
ページに特定のカテゴリの投稿を表示するにはどうすればよいですか?
PostXを使用してページに特定のカテゴリの投稿を表示する方法は次のとおりです。
カスタムページ
カスタムページを作成し、特定のカテゴリの投稿をページに保持する場合は、PostXを使用してそれを行うことができます。
その方法を見てみましょう。

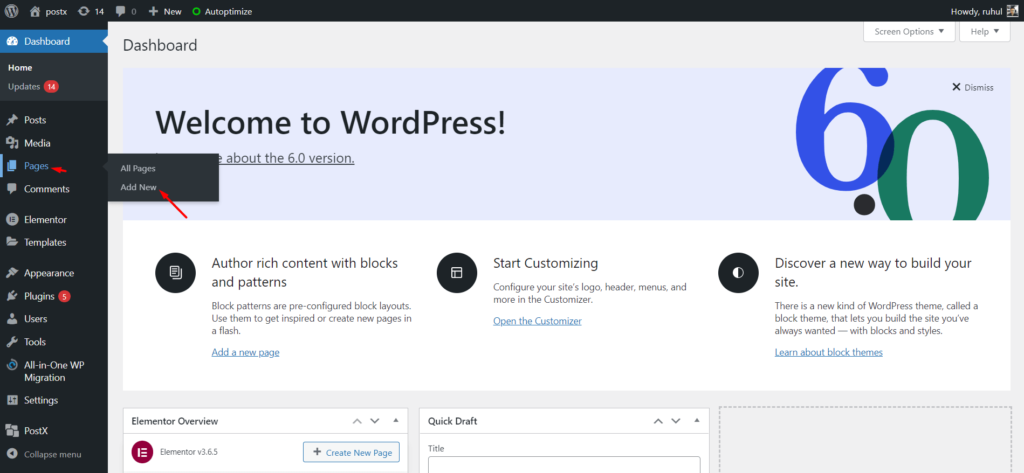
まず、[ページ]->[新規追加]に移動します。
次に、ページに「ホームページ」というタイトルを付けます。
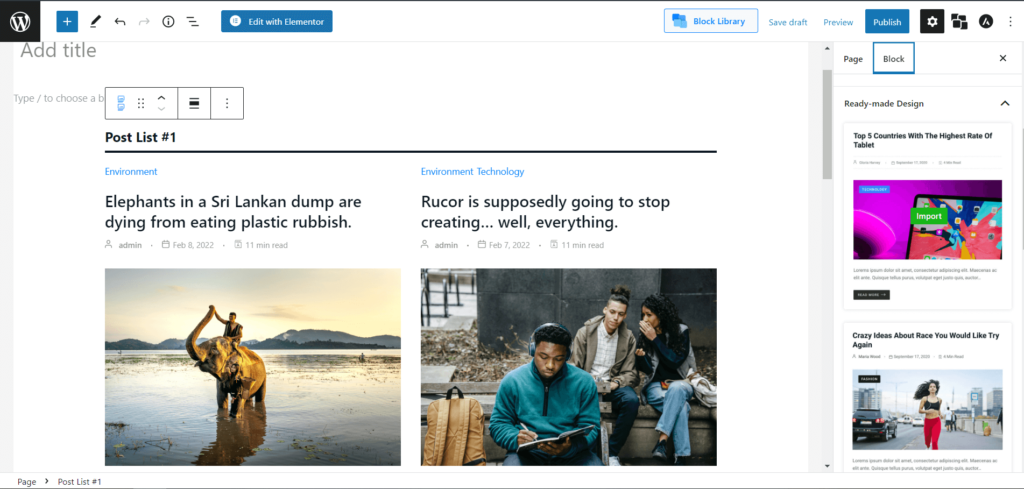
次に、[投稿リスト]または[投稿グリッド]を選択します。 PostXには複数の投稿リストとグリッドがあり、それらすべてでカスタマイズが可能です。

次に、既製のデザインを選択するか、自分でカスタマイズすることを選択できます。
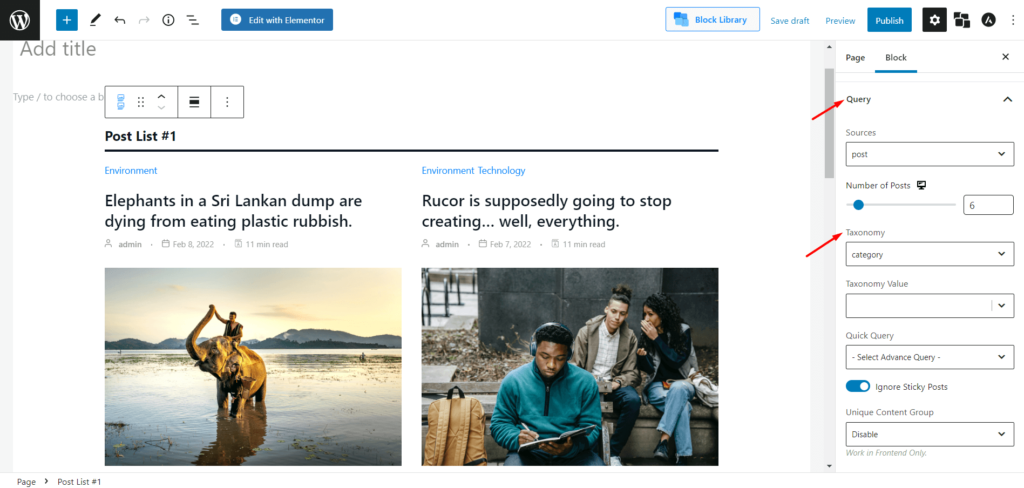
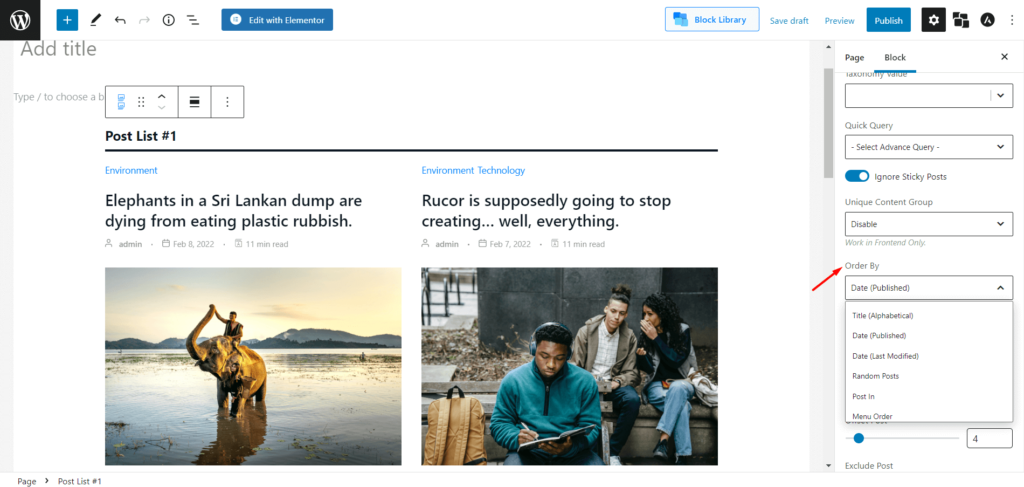
次に、右側のサイドバーで[設定]をクリックします。 その後、クエリセクションに移動します。
ここで表示する投稿の数を選択できます。

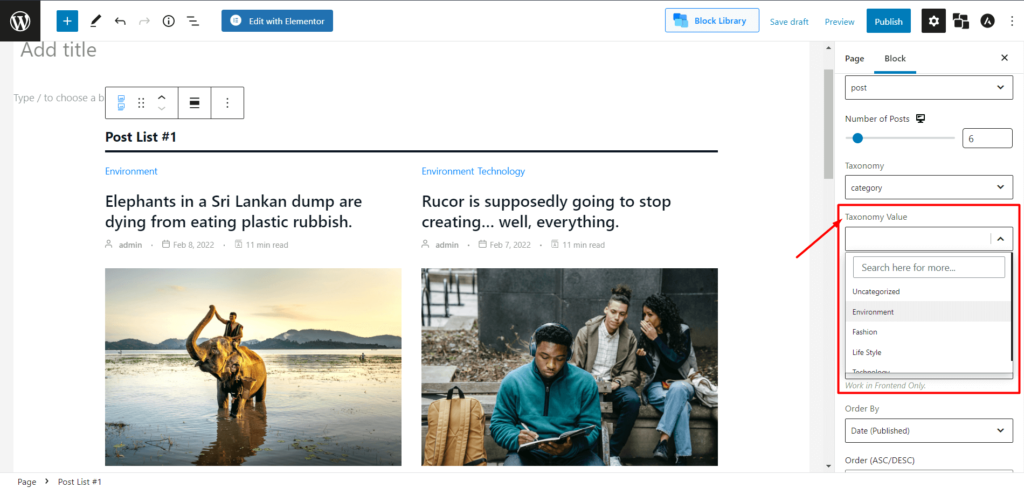
これがTaxonomySelectCategoryの主要部分です。 次に、分類値から、目的のページに表示する目的のカテゴリを選択します。
たとえば、ここには次のカテゴリがあります。
- 環境
- ファッション
- ライフスタイル
- テクノロジー

クイッククエリから特定のカテゴリを並べ替えることもできます。
- 人気の投稿(1日–ビュー)
- 人気の投稿(7日–ビュー)
- 人気の投稿(30日–ビュー)
- 人気の投稿(常時–ビュー)
- ランダム投稿
そして、それはここで終わりではありません。 投稿を次の順序で並べ替えることもできます。

- タイトル(アルファベット順)
- 日付(公開)
- 日付(最終更新日)
- ランダム投稿
- 投稿する
- メニューの順序
- コメント数
- メタ値番号

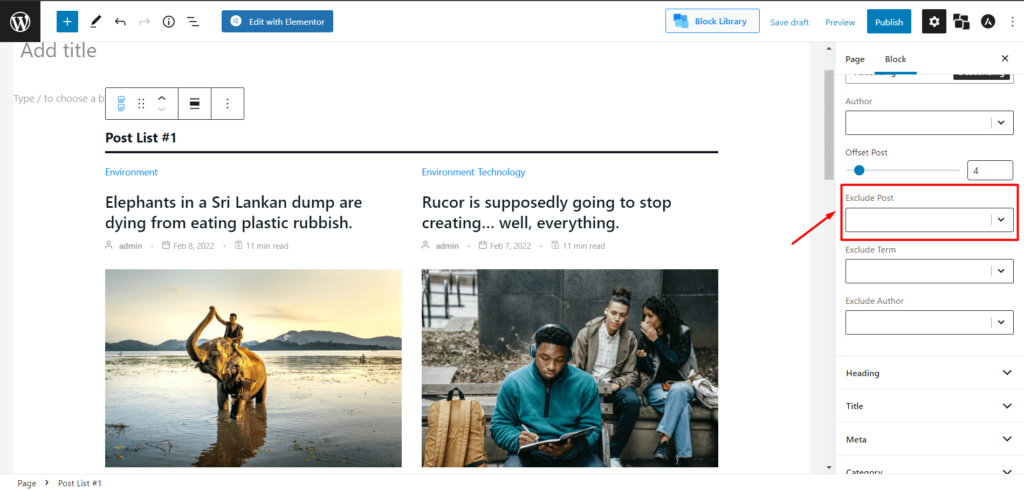
指定したカテゴリの特定の投稿を[投稿を除外]設定から除外することもできます。
WordPressでカテゴリをカスタマイズする方法は?
WordPressには、カテゴリ設定を変更するための2つのオプションがあります。 まず、Cpanelを使用してカテゴリテンプレートにアクセスし、コードで変更することができます。 PostXプラグインのBuilderアドオンは、個々のカテゴリページまたはそれらすべての独自のデザインを一度に作成するためのもう1つのオプションです。
PostXを使用
カスタムのWordPressカテゴリテンプレートが必要ですが、コーディング方法がわかりませんか、それともWordPressの初心者ユーザーですか? 心配しないで; これを行う簡単な方法があります。
PostXのBuilderアドオンを使用すると、マウスを数回クリックするだけで、独自のテンプレートを簡単に設計できます。 さらに、金銭的および時間的な節約の可能性があり、どちらもユーザーエクスペリエンスの向上に貢献します。
独自のカテゴリテンプレートを作成するために必要なことは次のとおりです。
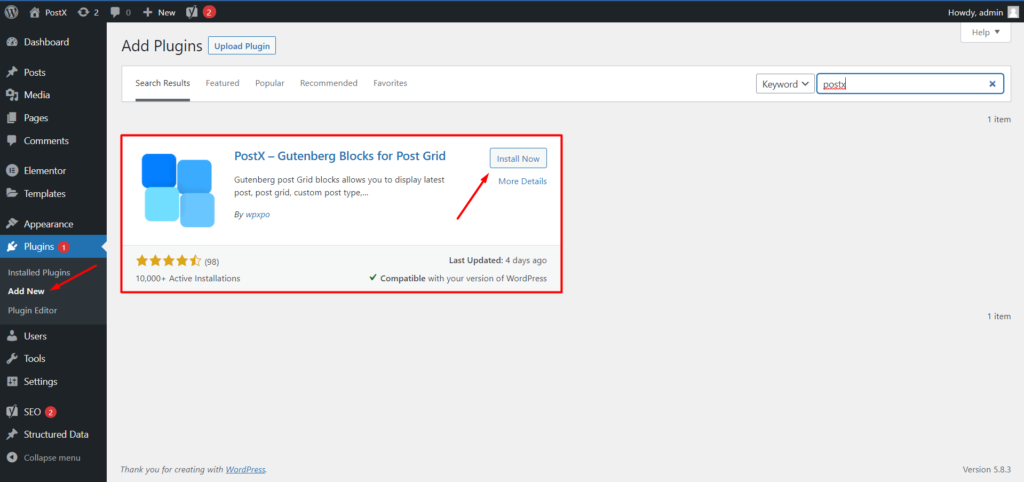
PostXのインストール

まず、待望のGutenbergBlocksプラグインをインストールします。 WordPressプラグインディレクトリにあります。
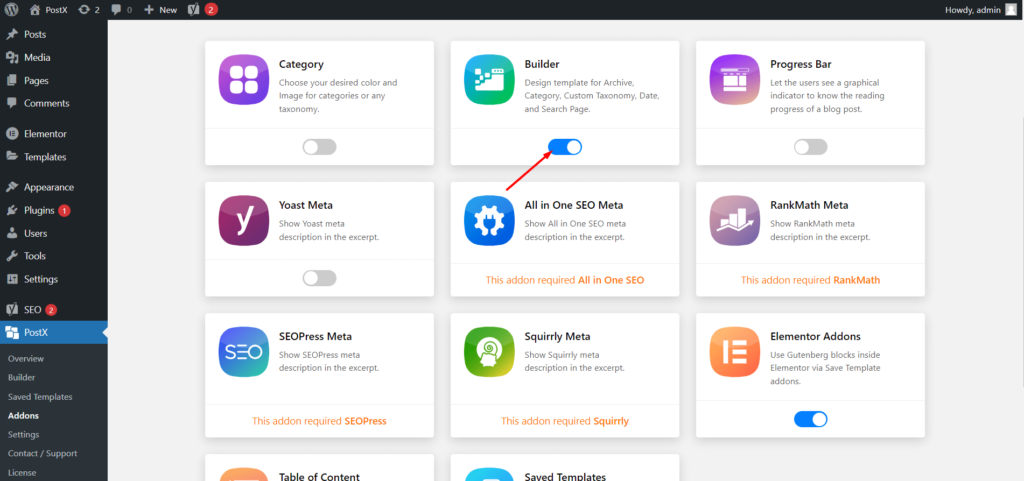
Builderアドオンをオンにする

PostXのBuilderは、独自のカテゴリテンプレートをデザインする場合に使用する場所です。
新しいテンプレートの作成

有効にすると、「ビルダー」小見出しがPostXプラグインメニューに表示され、カテゴリ、作成者などのアーカイブページを新たに開始できるようになります。
カテゴリページのカスタマイズ

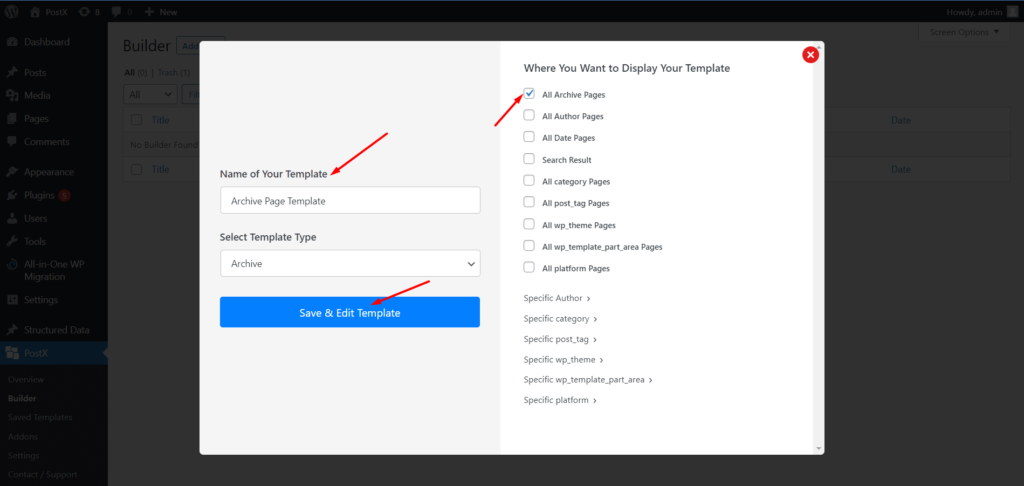
テンプレートに名前を付けると、右側に次のオプションが表示されます。
- すべてのアーカイブページ
- すべての作成者ページ
- すべての日付ページ
- 検索結果
- すべてのカテゴリページ
- すべてのpost_tagページ
- 特定の著者
- 特定のカテゴリ
- 特定のpost_tag
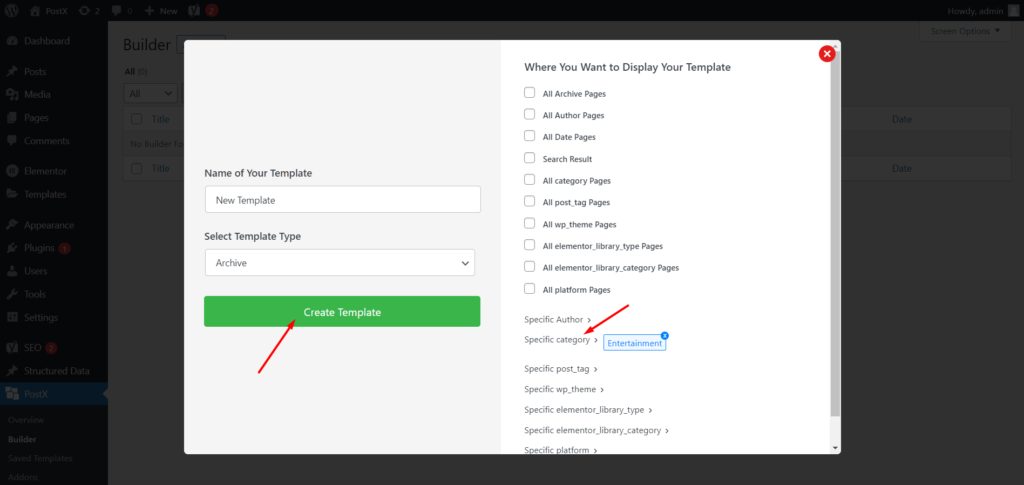
以前と同じように、特定のカテゴリを選択します。
すなわち:

- 環境
- ファッション
- ライフスタイル
- テクノロジー
注:必要に応じて、複数のカテゴリを選択できます。 または、[すべてのカテゴリページ]を選択して、すべてのカテゴリページで同様の見通しを立てることができます。
次に、[テンプレートの作成]をクリックします。 次に、もう一度[テンプレートの保存と編集]を押します。
[アーカイブタイトル]を選択します。
ここで、前と同じように、[投稿リスト]または[グリッド]を選択して、必要に応じてページを設定します。 プロセスはカスタムページに似ています。
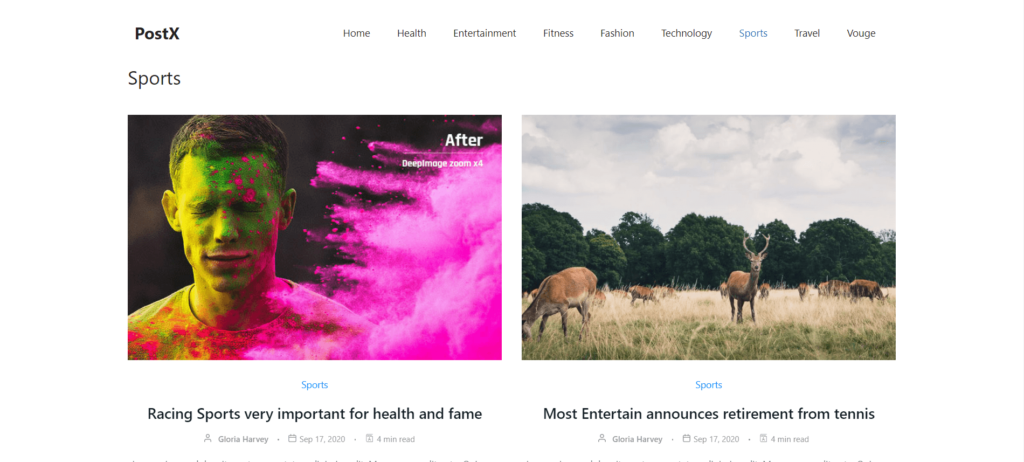
次に、カテゴリページに移動すると、ここに変更が表示されます。 また、アーカイブタイトルの情報を変更するには、編集カテゴリをクリックすると、新しいページがポップアップ表示されます。 最後に、説明を変更して、指定したカテゴリページにカスタマイズされた説明を付けます。
そして出来上がり、あなたはカスタマイズされたカテゴリページを作成することができました。

これに関する詳細なガイドが必要な場合は、WordPressカテゴリページテンプレートの作成に関する投稿を確認して、すべての疑問を解決できます。
結論
これで、カスタムWordPressカテゴリページと、ページに特定のカテゴリの投稿を表示するカスタムページの作成に関する説明は終わりです。 この記事について他に質問がある場合は、以下にコメントしてください。 必要なものをお知らせください。すばらしいウェブサイトの作成をお手伝いします。

カテゴリとタグによるWordPressフィルター投稿
![Coblog:個人ブログのための最高の無料のWordPressテーマ[2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/40128/4AGL9DZPpYUHOOdm.jpg)
Coblog:個人ブログのための最高の無料のWordPressテーマ[2021]

PostXに推奨される29のベストWordPressテーマ

WooCommerceショップページテンプレートをカスタマイズする方法
