WordPress にサイドバーを簡単に追加する方法 – 究極のチュートリアル
公開: 2024-12-11目次
WordPress のサイドバーとは実際何なのか考えたことはありますか?あるいは、いくつかのテーマでそれらを見つけて、利用可能なすべての新しいブロックベースのツールとまだ関連があるかどうかを尋ねたことがあるかもしれません。そうですね、あなたは正しい場所にいます!今日は、サイドバーについて詳しく説明し、クラシック テーマとブロック テーマにおけるサイドバーの役割、サイドバーが依然として便利である理由、およびサイドバーを使用してサイトの利点を最大限に引き出す方法を探ります。
さらに、サイト エディターを使用して WordPress サイドバーを最初から構築し、それをテンプレートにシームレスに追加するプロセスを説明します。サイドバーの WordPress チュートリアルに早速入ってみましょう。
サイドバーとは何ですか?
まず、サイドバーは多くの WordPress サイトでよく見られるものです。 WordPress サイドバー メニューと呼ばれることもあります。これは通常、メイン コンテンツの横に配置される縦の列で、ナビゲーション メニュー、最近の投稿、電子メールのサインアップ フォームなどの追加機能が満載されています。テーマによっては、左側、右側、または場合によっては両側にサイドバーが表示される場合があります。一部のテーマでは完全にオンまたはオフにすることができますが、MotoPress の Prime FSE のように、ブログやアーカイブなどの特定のページ用に予約されているテーマもあります。
一方、Divi のようなテーマはサイドバー ビルダーでさらに一歩進んでおり、さまざまな投稿タイプやページに独自のサイドバーを追加できます。これが e コマース サイトで商品を整理するのにどれほど便利かを考えてみましょう。柔軟性がさらに高まることで、強調表示された投稿、役立つリンク、特定の製品の提案など、訪問者を最も役立つコンテンツに誘導する独自のレイアウトを作成できます。
つまり、サイドバーはヘルパー ガイドのように機能し、視覚的に区別できるセクションで追加情報やツールを提供することで、訪問者をサイト内に誘導します。ほとんどの場合、WordPress のサイドバーは削除できます。サイドバーの基本を説明したので、この概念がクラシック テーマからブロック テーマにどのように進化したかを見てみましょう。
WordPress でサイドバーが依然として重要な理由
特にブロックエディターや最新の Web デザインのトレンドに関する話題を考えると、サイドバーは古いニュースだと考えているかもしれません。しかし問題は、サイドバーには理由があって持続力があるということです。これらは、メイン コンテンツ領域を圧迫することなく、重要なコンテンツやナビゲーション ツールを共有するための主要な場所を提供します。サイドバーを適切に設計すると、関連するページや投稿への便利なショートカットが提供され、サイトのアクセシビリティと機能性が向上するため、ユーザー エクスペリエンスが向上します。それは、サイトの玄関口に親切なアシスタントがいて、一目見ただけで訪問者を重要なセクションに案内してくれるようなものです。
クラシックサイドバーとブロックサイドバー: 違いは何ですか?
さて、ここからが興味深いことになります。 WordPress はバージョン 5.9でサイト エディターとブロック テーマを導入し、クラシック テーマのサイドバーが少し古臭い感じがするようになりました。クラシック テーマのサイドバーは、「最近の投稿」や「カスタム メニュー」などのウィジェットをドラッグ アンド ドロップできるシンプルな「ウィジェット エリア」でした。これが WordPress サイドバー ウィジェットでした。ただし、大きな欠点の 1 つは、テーマがこれらの内容の適用先を正確に制限してしまうことでした。カスタマイズはもう少し制限されており、各ページに完全に固有のサイドバーを作成することはできませんでした。
クラシック テーマでは、サイドバーのスタイルを設定するオプションも、ウィジェット オプションが提供するものにほとんど制限されていました。サイドバーを特定の種類のページにのみ表示したり、投稿とページに異なるコンテンツを表示したりする場合は、多くの場合、カスタム コーディングや追加のプラグインが必要になります。テーマを変更した場合、新しいテーマが同じウィジェット領域をサポートしていない場合は、サイドバーのレイアウトを最初から再構築する必要がある場合があります。
クラシックテーマのサイドバーの利点:
- 素早いセットアップ:手間のかからないプラグアンドプレイ設計。
- 信頼性の高いレイアウト:これらのテーマは多くの場合、より安定しており、予測可能です。
- シンプルなカスタマイズ:ウィジェットの追加は簡単でユーザーフレンドリーです。
クラシックテーマのサイドバーの欠点:
- 設計の柔軟性が限られている:ウィジェット以外のカスタマイズは難しい場合があります。
- 静的レイアウト:サイドバーはすべてのページで同じ場所に残ります。これは、サイドバーがすべての種類のコンテンツに常に最適であるとは限らないことを意味します。
しかし、ブロックテーマを使用すると、私たちはまったく新しい世界に移りました。ブロックは、サイドバーを作成するための頼りになるウィジェットに代わって、よりクリエイティブなコントロールを可能にします。サイト エディター内で直接ブロックをドラッグして配置することでサイドバーをデザインできます。ウィジェットは必要ありません。そして、はい、「カレンダー」や「検索」などの従来のウィジェットでさえブロックになったので、昔ながらの WordPress サイドバー メニューに比べて、はるかに柔軟にすべての機能を利用できるようになりました。
本当に興味深いのは、ブロック テーマでは、サイドバーがサイト構造のグローバル コンポーネントであることです。これらは再利用可能なブロック (テンプレート パーツと呼ばれます) として作成されます。つまり、サイドバーのスタイルを一度設定すれば、サイト上のどこでも再利用できます。各サイドバーを必要に応じてカスタマイズしたり、サイトのさまざまなセクションに複数のサイドバーを作成したりすることもできるため、すべての見た目の一貫性を簡単に保つことができます。
ブロックテーマサイドバーの利点:
- デザインを完全に自由に:ブランドに一致するブロックを使用してサイドバーを構築します。
- コンテンツ固有のサイドバー:特定の投稿またはページにのみ表示されるようにサイドバーをカスタマイズします。
- ユーザーフレンドリーなカスタマイズ:サイト全体を編集できるため、大きな変更を加えるのにコーディングのスキルは必要ありません。
ブロックテーマサイドバーの欠点:
- 学習曲線:新しいブロック システムは、特にクラシック テーマに慣れている人にとっては慣れるまでに時間がかかる場合があります。
- 予測可能性が低い:カスタマイズできる範囲が広いため、徹底的にテストしない限り、デザインがすべてのデバイスや画面サイズで機能するとは限りません。
WordPress ブロックテーマにサイドバーを簡単に追加する方法
次に、WordPress サイト エディターで WordPress サイドバーを最初から作成し、それをテンプレートに追加する手順を説明します。この記事のこの部分では実際的な手順について説明します。実践的な部分に進む準備ができている場合は、始めてみましょう。
要件
始める前に、 WordPress バージョンが少なくとも5.9または最新バージョンに更新されていることを確認してください。また、サイト エディターをサポートし、テーマ部分を完全にカスタマイズできるブロック テーマをアクティブにする必要もあります。
テンプレートのデフォルトの外観を表示する
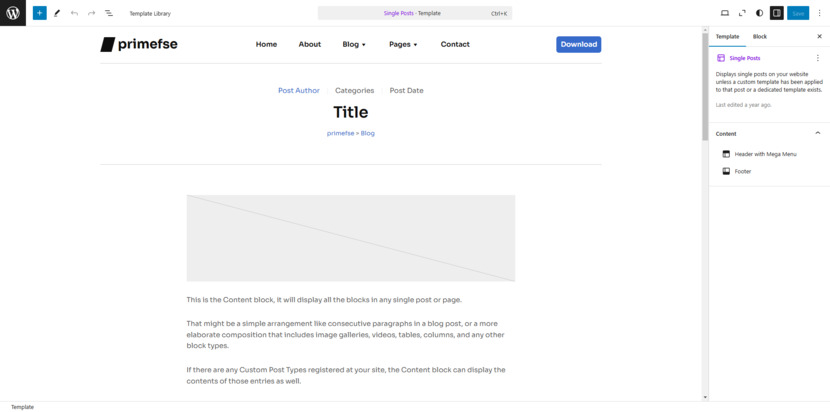
私の設定は次のとおりです。ブログ ホーム テンプレートにはデフォルトでサイドバーがありますが、単一投稿テンプレートにはサイドバーがありません。

単一投稿テンプレート専用のサイドバーを最初から作成して追加します。
WordPress サイドバーの機能を理解する
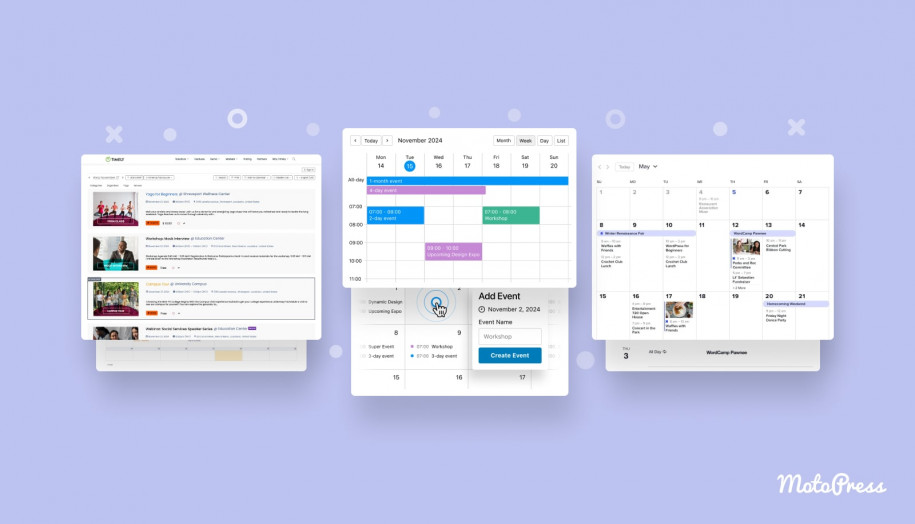
ハウツーに入る前に、WordPress のサイドバーの機能を理解することが重要です。サイドバーは、単なる画面上の追加スペースではありません。サイドバーを使用すると、コンテンツを共有するための柔軟な場所が提供され、訪問者の関心と探索を維持できます。これらは、あらゆる種類の便利な情報を格納するミニ掲示板と考えてください。カレンダー、タグ クラウド、人気の投稿、最近のコメントなどのウィジェットを収容でき、メイン コンテンツを圧倒することなく貴重な情報を訪問者に提供できます。
適切に配置されたWordPress サイドバーメニューは、クリックスルー率を高め、ユーザーをサイトの主要なエリアに誘導し、ユーザーを効果的に誘導することができます。
サイドバーコンテンツのベストプラクティス
サイドバーが重要な理由がわかったので、サイドバーを効果的に機能させる方法について説明しましょう。まず最初に、サイトの分析を調べて、訪問者が何を探しているのかを確認します。これは、サイドバーで何を特集するかを決めるのに役立ちます。
デザインに関しては、すっきりとシンプルにしてください。乱雑な状態を好む人はいません。目標に沿ったいくつかの重要な要素に固執してください。
そして、サイドバーは「設定したらあとは忘れる」というものではないことを覚えておいてください。コンテンツを定期的に確認して更新する習慣をつけましょう。季節の最新情報を強調する場合でも、新製品を紹介する場合でも、サイドバーを常に最新の状態に保つことは、訪問者の興味を維持するための賢明な手段です。サイドバーが最新で関連性があると感じられると、訪問者はクリックして探索する可能性が高くなります。したがって、定期的に更新してください。これは、サイトの活気を保ち、ユーザーを常に新しくて刺激的なものに保つための簡単な方法です。
WordPress サイドバーを一から作成する
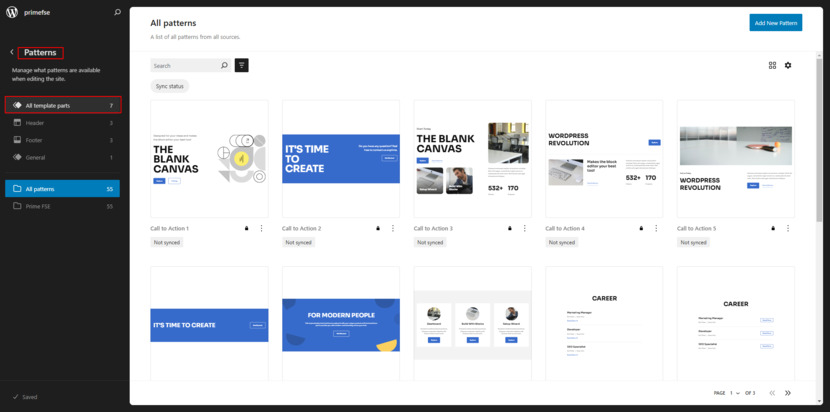
WordPress サイトにログインし、 [外観] > [エディター]に移動してサイト エディターにアクセスします。ここから、テンプレート パーツが保存されているPatternsに進みます。

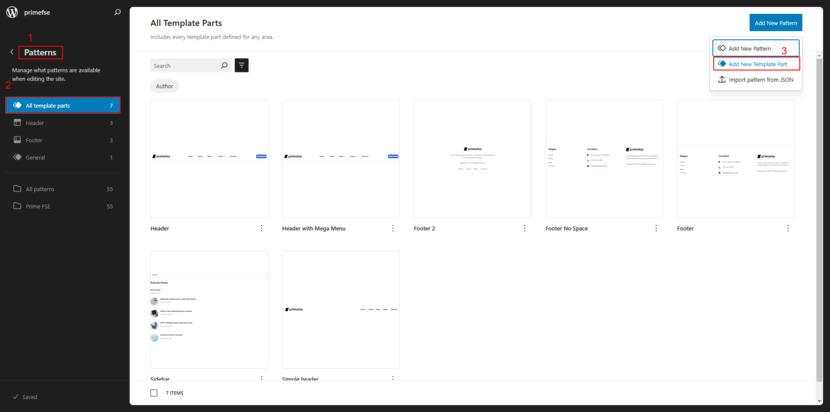
[新しいパターンの追加]ボタンをクリックし、 [新しいテンプレート パーツの追加] をクリックします。

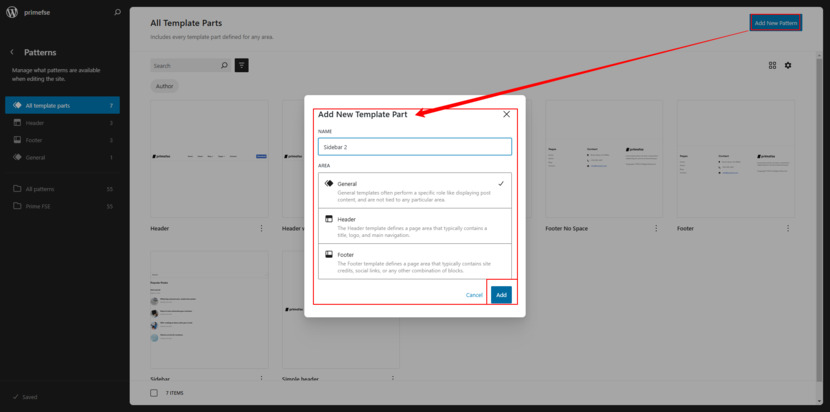
「 General 」オプションのポップアップが表示されるので、そのままにしておきます。

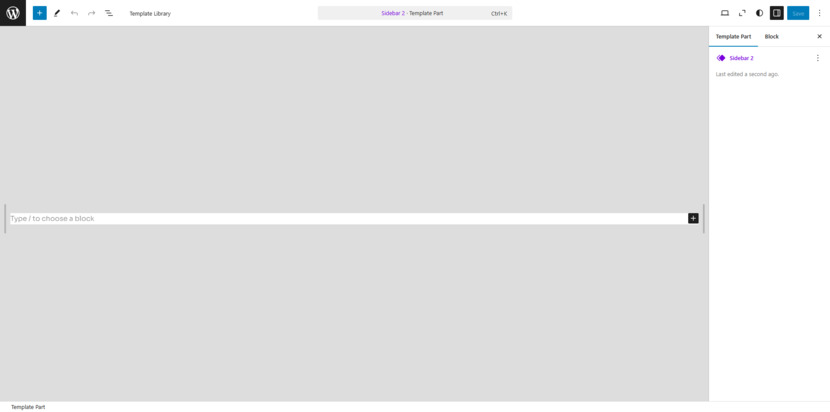
サイドバーに名前を付けて「追加」を押すだけで、空白の画面が表示され、サイドバーの作成を開始できます。
+記号をクリックして、必要なブロックを追加します。

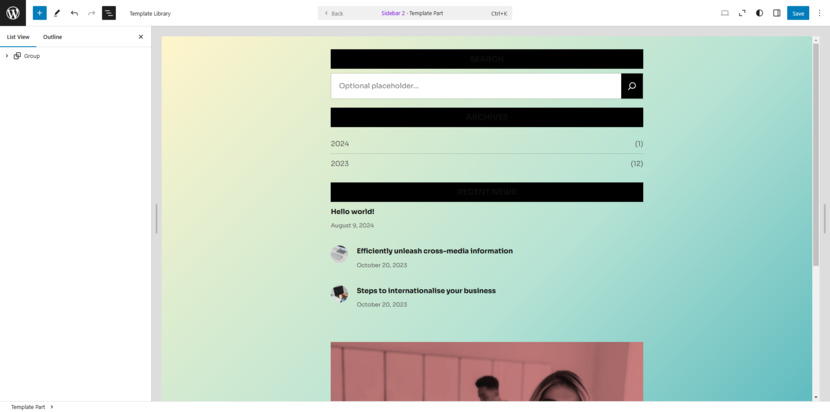
サイドバーには、見出し、検索ボックス、アーカイブ、最新の投稿、画像、および 1 つのボタンを備えたボタン ブロックを追加しました。

区切り文字を追加することもできますが、これはオプションです。リスト ビューを使用して、すべてのブロックが配置されていることを確認します。完了したら、 「保存」をクリックして新しいサイドバーを保存します。
テンプレートにサイドバーを追加する
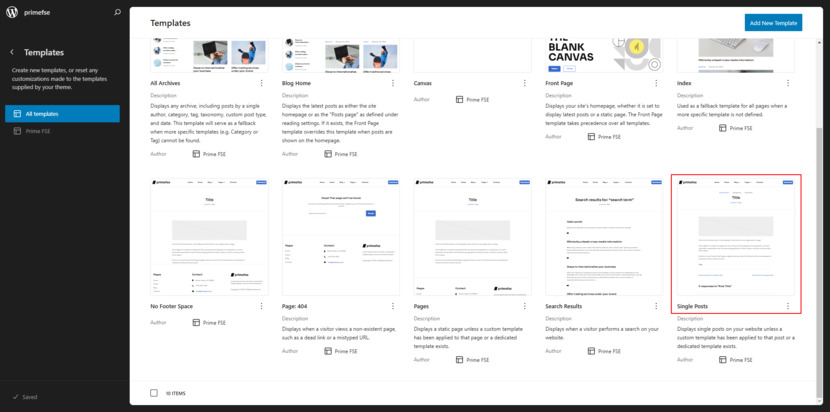
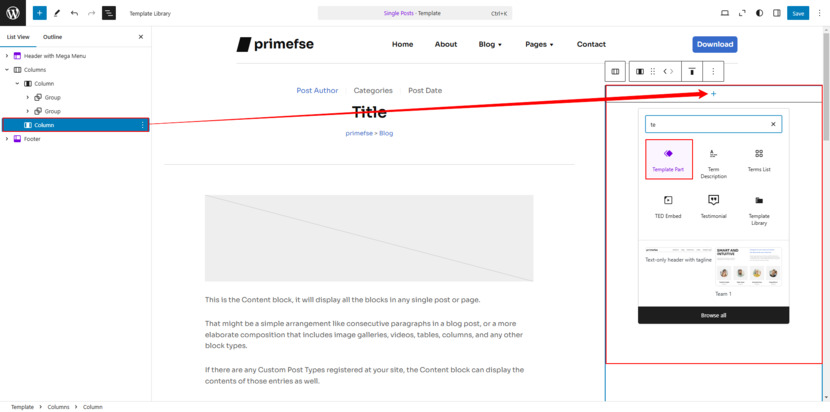
次に、 「テンプレート」に進み、 「単一投稿」テンプレートを選択します。

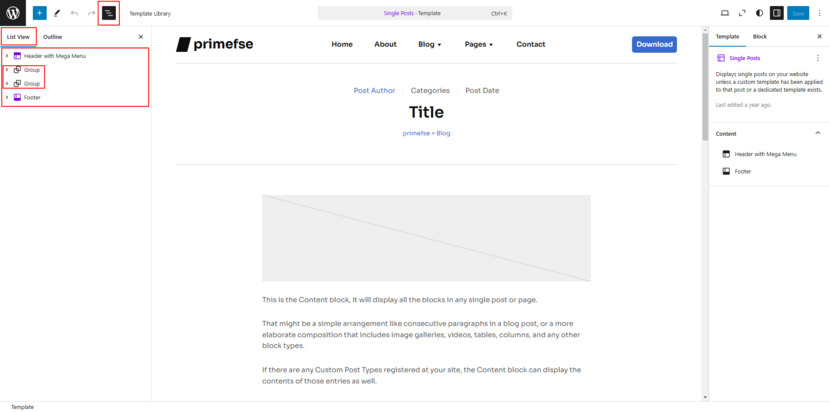
このデフォルトのテンプレートにはサイドバーがありませんが、サイドバーを追加します。 「編集」をクリックしてテンプレートエディタを開きます。構造ビューで、ヘッダーとフッターの間のコンテンツ領域を見つけます。

ここにサイドバーを挿入します。
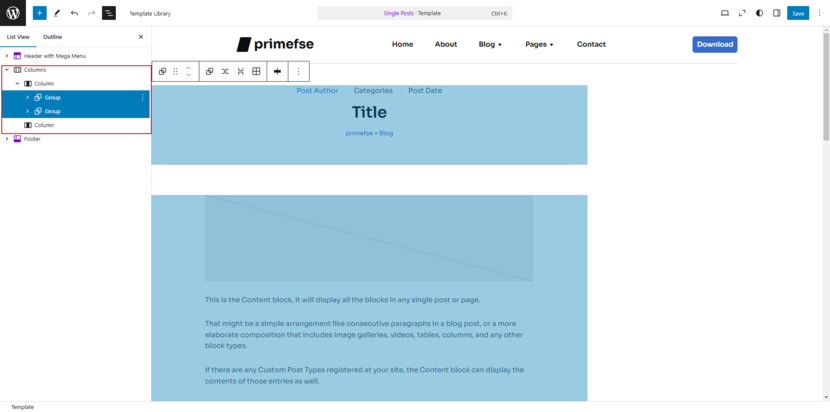
このセクションに列ブロックを追加し、左側にコンテンツ、右側にサイドバーがあるレイアウトを選択します。

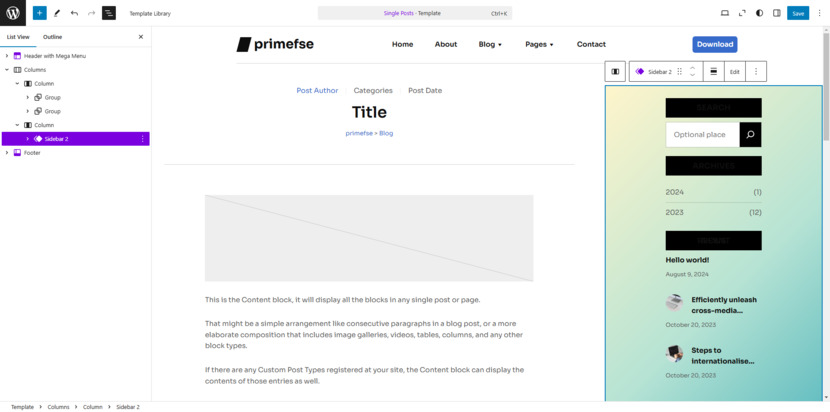
もう一度リスト ビューを使用してコンテンツを左側の列に配置し、右側の列にテンプレート パーツブロックを追加して、作成したばかりのサイドバーを選択します。


最終調整
すべてが正しく見えるように、レイアウトを少し調整しました。列をセクション ブロック(Getwid から) でラップしました。これにより、より多くのスタイル オプションが提供されます。私のテーマ (Prime FSE) では、このセクションは1160 ピクセルのデフォルトのコンテンツ幅に完全に一致します。テーマの設定が異なる場合があるため、コンテナまたはスタイルの調整が必要になる場合があります。スタイルに関しては、お気づきかと思いますが、背景色を変更しました。
ブロックのスタイルと寸法はテーマのtheme.jsonファイルまたはスタイルブックから取得されるため、テーマごとに異なる場合があることに注意してください。レイアウトとスタイルを操作するときは、このことに留意してください。
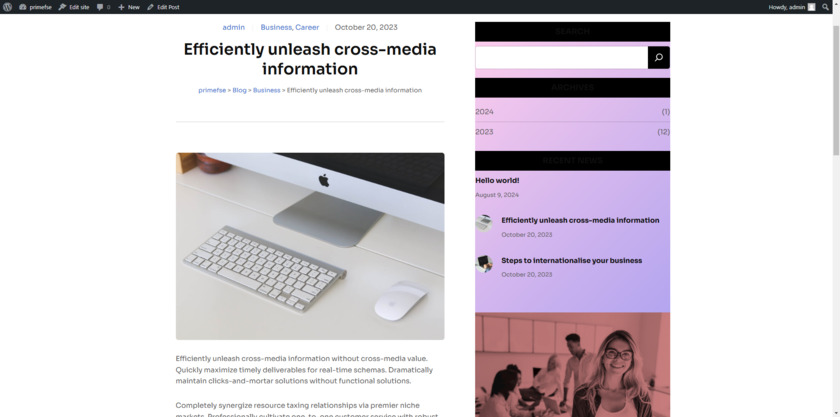
最終的な外観
最終結果を見てみましょう!

当初、投稿にはサイドバーがありませんでしたが、現在はカスタマイズされたサイドバーがそこにあります。テーマのプリセットスタイルに基づいて多少異なるように見える場合がありますが、必要に応じて自由に調整して、適切な外観になるようにしてください。
WordPress でのサイドバーの実用的な使用法
この時点で、WordPress サイドバーを使用してサイトを改善する方法を疑問に思うかもしれません。ここでは、人々がコンテンツを探索し、関与するようにするサイドバーを追加するための重要なヒントをいくつか紹介します。
- 検索ボックスを追加する:検索ボックスを追加して、訪問者が探しているものを簡単に見つけられるようにします。これは、大規模なコンテンツ ライブラリがあり、ユーザーがサイト全体を調べずに特定の投稿やトピックにジャンプしたい場合に特に便利です。
- ナビゲーション リンク:メイン ナビゲーションが上部に表示されている間、サイドバーを使用して他の重要なページへの便利なクイック リンクを使用できます。実際、多くの企業は、「見積もりを取得」や「お問い合わせ」などの CTA リンクをサイドバーに配置することが、コンバージョンや問い合わせを促進する優れた方法であることに気づいています。
- 人気のコンテンツを強調する: SEO を強化し、訪問者の関心を維持するために、トップの投稿や最近の記事を強調します。 「人気の投稿」セクションのあるサイドバーでは、人々はサイトで何がトレンドになっているかを見るのが好きなため、クリックスルー率が高くなることがよくあります。この機会を利用して、視聴者を何度も戻ってきてもらえるコンテンツに誘導してください。
- メール リストを増やす:サイドバーは、ニュースレターや更新情報の新しい購読者を獲得するための購読フォームを追加するのに最適です。サインアップと引き換えに魅力的なオファーや無料ダウンロードは強力な動機となる可能性があり、サイドバーはそのための優れた場所を提供します。
- ソーシャル メディア リンク:サイドバーにソーシャル フォロー リンクを追加して、訪問者とのつながりを保ちます。サイドバーが目立つため、読書体験を中断することなく人々をソーシャル チャネルに接続するのに最適な場所になります。
- 広告とバナー:サイドバーは、広告や特別プロモーションを掲載するのに最適な場所でもあります。ブランドの目標と一致する場合は、スポンサー付きコンテンツやアフィリエイト リンクを紹介するためにサイドバーを使用することを検討してください。
優れたサイドバーをデザインする
クラシック テーマまたはブロック テーマのどちらを使用しているかに関係なく、最初に決定する必要があることの 1 つは、サイドバーをどこに配置するかです。
サイドバーの配置: 左、右、またはフローティング?
サイドバーは左ですか、それとも右ですか?左側と右側の配置に関する議論は、Web デザインにおいて古くから行われています。従来の Web サイトでは左側がよく使われる傾向がありますが (左から右に読む傾向があるため)、近年ではいくつかの理由から右側のサイドバーの人気が高まっています。まず、特にブログ投稿に目を通している場合に、ユーザーが最初に目にするのがメイン コンテンツになるようにします。しかし、最終的には、サイトにとって何が適切であるかによって決まります。
- 左側のサイドバー:ナビゲーションに最適な左側のサイドバーは、カテゴリ、アーカイブ、またはソーシャル リンクに最適な場所です。左上近くに配置されているため、ユーザーは簡単に見つけて、クイック ガイドとして使用できます。
- 右サイドバー:プロモーションによく使用される右サイドバーは、広告、行動喚起、またはスポンサー付きコンテンツへのリンクに最適です。ここで関連する投稿やソーシャル リンクにスポットライトを当てて、ユーザーが探索し続けることもできます。
クラシック テーマでは、サイドバーの配置は通常、テーマの設定によって事前に決定されており、コードの調整に慣れていない限り、柔軟性はあまりありません。一方、ブロック テーマでは完全な制御が可能で、ユーザーの行動に基づいてさまざまな配置をテストできます。サイトの訪問者にとっては左側のサイドバーが最適であるかもしれませんが、特定のセクションではフローティング サイドバー (ユーザーがスクロールしても固定されたままになるもの) が優れたオプションになる可能性があります。
フローティング サイドバーは、ブログ、e コマース サイト、ランディング ページで特に人気があります。これらのサイドバーは、ユーザーがコンテンツをスクロールしている間も表示されたままになるため、ニュースレターやプロモーションなどのエンゲージメントを最大化するのに役立ちます。ブロック テーマでは、サイドバーのコンテナーの設定を調整することで、ブロック エディターからフローティング サイドバーを作成できます。

サイドバーのデザインは、単にスペースを埋めることではなく、サイトの目標をサポートし、訪問者の関心を維持する、役立つ、視覚的に魅力的なエリアを構築することです。正しく行う方法は次のとおりです。
重要なコンテンツに優先順位を付ける:まず、重要なものを一番上に配置します。検索バー、最近の投稿、カテゴリ リスト、人気のコンテンツへのリンクを思い浮かべてください。訪問者に最初に見てほしいものは何ですか?最も貴重なものがすぐそこにあることを一目で確認できます。
スペースと区切りを作成する:スペース、区切り線、または微妙な線を使用してセクションを区別します。適切に整理されたサイドバーはすっきりしていて操作しやすいため、ユーザーは圧倒されることなくすばやく目を通すことができます。乱雑?誘われてないよ!
動的な WordPress サイドバー:ページに基づいてサイドバーをカスタマイズします。たとえば、ブログ投稿のサイドバーには関連記事が掲載され、製品ページのサイドバーには行動喚起や推薦文が掲載される場合があります。コンテンツをカスタマイズすることで関連性を保ちます。
ページ全体で一貫性を維持する:カスタマイズは優れていますが、訪問者が重要な項目をどこで見つけられるか常にわかるように、全体的なレイアウトの一貫性を保ちます。一貫性が信頼を築き、ユーザーはレイアウトを知っていると安心します。
スタイルと機能のバランスを取る:フォント、色、ボタンをサイトのテーマに合わせて維持しますが、美しさを求めて読みやすさを犠牲にしないでください。見栄えの良いサイドバーは重要ですが、機能的で読みやすいサイドバーも不可欠です。
レスポンシブ デザイン:サイドバーがモバイル フレンドリーであることを確認してください。小さな画面では、通常、サイドバーはメイン コンテンツの下に表示されるため、モバイル ユーザーがシームレスなエクスペリエンスを得るために最初に表示する内容を優先します。
さまざまなレイアウトをテストする:実験することを恐れないでください。 A/B テストを使用するか、フィードバックを収集して、何が最も効果的かを見つけてください。行動喚起の移動や人気の投稿ウィジェットの追加など、小さな調整が大きな影響を与える可能性があります。
ユーザー エクスペリエンスに重点を置く:慎重に設計されたサイドバーは、ユーザー エクスペリエンスを向上させるための強力なツールとなります。明確さとシンプルさを目指し、訪問者が手間をかけずに必要なものを見つけられるようにします。
適切に計画されたサイドバーを使用すると、ユーザー エクスペリエンスが向上するだけでなく、訪問者の関心を維持し、WordPress サイトにとって貴重な資産となります。
サイドバー ウィジェット: サイトに適したものを選択する
クラシック テーマとブロック テーマの両方でサイドバーにウィジェットを追加できますが、ブロック テーマを使用すると、追加できるウィジェットに関してより自由度が高くなります。
クラシック テーマでは、テーマによって提供されるウィジェット領域内で作業することが多く、通常、次のような基本的なオプションが含まれています。
- 最近の投稿
- 検索バー
- カテゴリー
- アーカイブ
ただし、ブロック テーマ を使用すると、次のような高度な要素を含む、事実上あらゆるコンテンツ ブロックをサイドバーに追加できます。
- Call to Action (CTA) ブロック
- カスタム HTML (広告またはその他の統合用)
- 画像ギャラリー
- お客様の声
- 予約フォーム
一番いいところは?動的ブロックを追加できます。たとえば、オンライン ストアを運営している場合は、最新のアイテムを自動的に更新する「製品」ブロックを追加できます。または、サービス ビジネスの場合は、最新のプロモーションや予約枠を含むカスタム ブロックを作成して、サイドバーを関連性のある魅力的なものにすることができます。
さらにクリエイティブな WordPress サイドバーのアイデアをいくつか
さらにカスタマイズしたい場合は、サイドバーをミニ ダッシュボードとして機能させることができます。たとえば、会員制サイトを管理している場合、ユーザーの役割やログイン ステータスに基づいてパーソナライズされたコンテンツをサイドバーに表示できます。
ブログでは、サイドバーに回転する「今日の名言」や最新の Twitter 投稿のリアルタイム フィードを表示し、訪問者が戻ってくるたびにコンテンツを更新する動的な要素を追加できます。
e コマース ストアでは、サイドバーを使用して季節限定セールや会員限定セールを表示すると、緊急性が高まり、売上が促進されます。優れたサイドバーとは、サイトの自然な延長のように感じられ、ユーザーを圧倒することなくガイドできるものであることを忘れないでください。
モバイルの最適化: サイドバーをモバイル訪問者に適応させる
私たちはモバイルファーストの世界に住んでおり、サイドバーは可能な限りモバイルフレンドリーでなければなりません。クラシック テーマのサイドバーは、特に古いテーマでは、小さな画面では少し混雑する可能性があります。多くの場合、これらのサイドバーはメニューの後ろに隠れているか、単純な折りたたみ可能な要素に変わります。これによりスペースの問題は解決されますが、特に予約フォームや CTA ボタンなどの重要なものの場合、ユーザーがサイドバー要素を操作することが難しくなる可能性もあります。
ただし、ブロック テーマはモバイルの最適化を美しく処理します。これらはモバイルの応答性を念頭に置いて設計されており、サイドバーで使用するブロックはあらゆる画面サイズに適応します。訪問者がデスクトップ、タブレット、スマートフォンのいずれを使用している場合でも、サイドバーのコンテンツは画面に合わせて拡大縮小および再配置されます。モバイル デバイス専用にブロックを非表示にしたり並べ替えたりして、すっきりと操作しやすい状態を保つこともできます。
プロのヒント:ブロックテーマの場合でも、サイドバーに多くの要素を詰め込みすぎないようにしてください。情報が多すぎると、モバイル ユーザーが圧倒されてしまう可能性があります。モバイルの最適化に関しては、シンプルであることを心がけてください。
まとめ
そして、それができました!サイドバーは進化しているかもしれませんが、依然として便利です。クラシック テーマとブロック テーマはどちらも独自の一連の利点を提供し、それぞれが異なるニーズに対応します。クラシック テーマはシンプルさと使いやすさを提供しますが、ブロック テーマはより現代的なアプローチでクリエイティブな完全なコントロールを提供します。これらの違いを理解すると、WordPress サイトにどのレイアウトが最適であるかを情報に基づいて決定するのに役立ちます。
ブロック テーマのおかげで、ブロックを使用してサイドバーを好きな場所に構築して配置できるようになりました。ウィジェットは必要ありません。 WordPress のブロックベースのサイドバーは非常に柔軟で、ほんの少し調整するだけで、サイトのレイアウトと機能を強化するパーソナライズされた外観と操作性を作成できます。
WordPress でカスタム サイドバーを作成およびデザインすることは、サイトの機能とユーザー エクスペリエンスを向上させる素晴らしい方法です。サイドバーは重要なナビゲーション ツールとして機能し、レイアウトを整理して視覚的に魅力的に保ちながら、訪問者が重要な情報を見つけやすくします。
ここで説明した手順に従うことで、コンテンツに適合し、サイトの目標を達成するサイドバーを簡単に追加できます。新しいサイドバーはユーザーのエンゲージメントと維持率を大幅に向上させることができるため、常に最新の関連性の高いものに保つようにしてください。ブログ、オンライン ストア、その他の種類のサイトを運営している場合でも、慎重にデザインされたサイドバーは大きな違いを生みます。 WordPress のサイドバー メニューをクリエイティブに工夫して、下のコメント欄であなたの経験やヒントを遠慮なく共有してください。サイドバーをどのように輝かせるか、ぜひお聞かせください。
よくある質問
WordPress のクラシック テーマとブロック テーマの主な違いは何ですか?
クラシックテーマとブロックテーマの両方でサイドバーメニューを使用できますか?
ブロックテーマのサイドバーメニューにリンクを追加するにはどうすればよいですか?
クラシック テーマでのサイドバーのカスタマイズに制限はありますか?
サイドバーのカスタマイズにはWordPressクラシックとブロックテーマのどちらが適していますか?
WordPressにサイドバーを追加するにはどうすればよいですか?
クラシック テーマ: ダッシュボードで [外観] > [ウィジェット] に移動します。ウィジェットを「サイドバー」領域にドラッグすると、サイトに表示されます。
ブロック テーマ: [外観] > [エディター] に進み、[テンプレート] または [テンプレート パーツ] を選択します。サイドバーを配置する場所を選択し、グループ ブロックまたは列ブロックを追加して、その中にウィジェットを配置します。
プラグイン: サイドバー オプションをさらに追加するには、サイドバー プラグインを使用してカスタム サイドバーと配置オプションを追加します。
サイドバーを追加するにはWordPressサイドバープラグインが必要ですか?
いいえ、必ずしもプラグインが必要なわけではありません。サイドバーがサポートされている場合は、WordPress テーマ設定にサイドバーを直接追加できます。特に、サイト エディターを使用してレイアウトをカスタマイズできるブロック テーマではサイドバーを追加できます。ただし、より高度なカスタマイズが必要な場合は、追加のレイアウト制御や独自の機能を提供するサイドバー プラグインを検討することもできます。
WordPress でサイドバーを削除するにはどうすればよいですか?
それはテーマによって異なります。多くのクラシック テーマでは、[外観] > [カスタマイズ] > [一般] > [サイドバー] でサイドバーを無効にすることができます。[サイドバーなし] を選択し、[公開] をクリックして保存するだけです。または、[外観] > [ウィジェット] ですべてのウィジェットを削除して非表示にすることもできます。ハードコードされたサイドバーの場合は、カスタム CSS またはプラグインが必要になる場合があります。
ブロック エディターを使用している場合は、[外観] > [エディター] に移動し、左側から [テンプレート] または [ページ] を選択し、テンプレートをクリックして、サイドバーを選択します。次に、ツールバーの 3 つの点をクリックし、[列の削除] を選択します。ほら、サイドバーがなくなってしまったのです!
WordPress テーマにサイドバーを追加できますか?
はい、ただし、WordPress サイトエディター (バージョン 5.9 以降) でサイドバーを構築する場合は、ブロックテーマが必要になります。すべてのテーマがブロックに対応しているわけではないため、テーマがブロックをサポートしているかどうかを確認してください。それ以外の場合は、テーマのウィジェット領域を探して、サイドバー スタイルのコンテンツを追加できる場所を確認します。
サイドバーのコンテンツを最新の状態に保つにはどうすればよいですか?
簡単!サイト エディターに移動し、更新を行って、[保存] をクリックします。店舗のショーウィンドウを模様替えするようなものだと考えてください。新鮮なコンテンツ (季節の更新、プロモーション、新しい投稿) により、サイトに最新の印象が与えられ、訪問者があちこちをクリックするようになります。
ページごとに異なるサイドバーを設定できますか?
はい!ブロック テーマを使用すると、ページ タイプごとに固有のサイドバーを作成できます。たとえば、関連記事のあるブログ投稿ではサイドバーを使用し、製品ページではお客様の声や行動喚起を含むサイドバーに切り替えます。カスタマイズされたサイドバーにより、コンテンツの関連性が保たれます。
サイドバーに必須のものは何ですか?
検索バー、最近の投稿、カテゴリのリンク、ソーシャル アイコンなど、訪問者をガイドするのに役立つ重要な要素にこだわってください。目標は、使いやすく整理された状態に保つことです。訪問者が必要なものを簡単に見つけて、サイトをさらに探索できるようにします。
サイドバーはモバイルではどのように表示されますか?
モバイルでは、通常、サイドバーはメイン コンテンツの下に移動し、ページをナビゲートしやすくします。モバイル ユーザーが余分なスクロールをせずにハイライトを取得できるように、重要なものを優先します。どのような画面サイズでも機能する、すっきりとしたシンプルな外観を目指します。