22のテーマでWordPressサイドバーを編集する方法は?
公開: 2022-02-03序章
今日は、22のWordPressテーマでWordPressサイドバーを編集する方法について話します。 いつものように、それはあなたがフォローするための短いが効果的なコンテンツになるでしょう。
22のテーマのサイトファビコンとWordPressメニューの編集を追加することで、多くの人が私たちのコンテンツを楽しんだと確信しています。 はい、対処すべきいくつかの変更があります。 幸いなことに、それがWordPressのフルサイト編集への道を導くものです。
サイドバー編集の問題
いつものように、22のWordPressテーマでWordPressサイドバーを編集する際の注意点がいくつかあります。 従った場合は、カスタマイザーがすぐに利用できないことを知っているはずです。
WordPressサイドバーを編集する唯一の可能な方法は、テンプレートとテンプレートパーツを使用することです。 テンプレートとテンプレートパーツを使用すると、1つのページまたは必要なすべてのページにサイドバーを簡単に作成して表示できます。
始める前に、WordPressのテンプレートとテンプレートパーツについていくつか説明します。
22のWordPressテーマのテンプレート
22のWordPressテーマの素晴らしい点の1つは、開発者が完全なWebサイトを作成できるようになるように推進しているという事実です。

それがページテンプレートのすべてです。
新しいページを作成するときに、特定のテンプレートを呼び出してページに表示できます。 複数のページに同じコンテンツを表示したい場合でも、ページテンプレートを使用して表示できます。
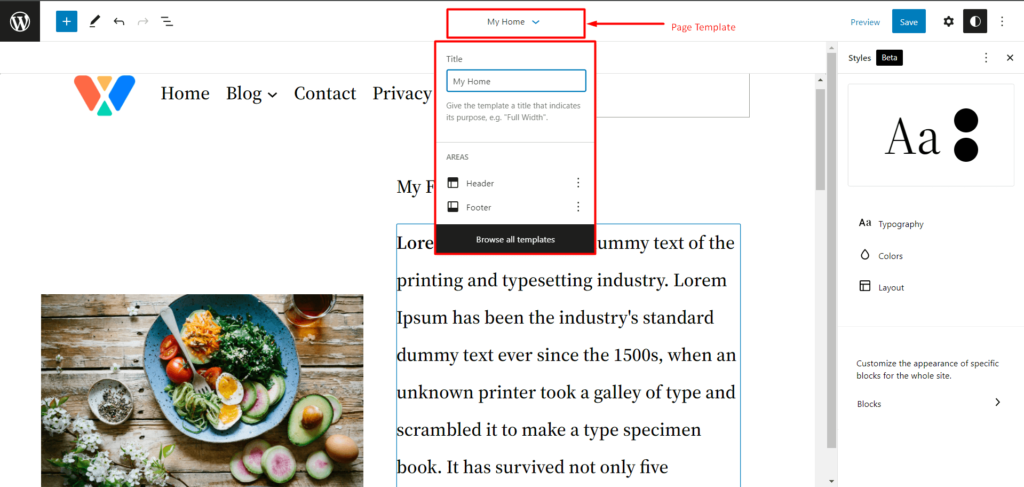
たとえば、ホームページのデザインでは、そのページに合わせて特定のテンプレートを作成する必要がありました。 直接アクセスするには、次のことを行う必要があります。
- [テーマ]>[エディター]に移動します。
- ここの一番上に、ページテンプレートオプションがあります。

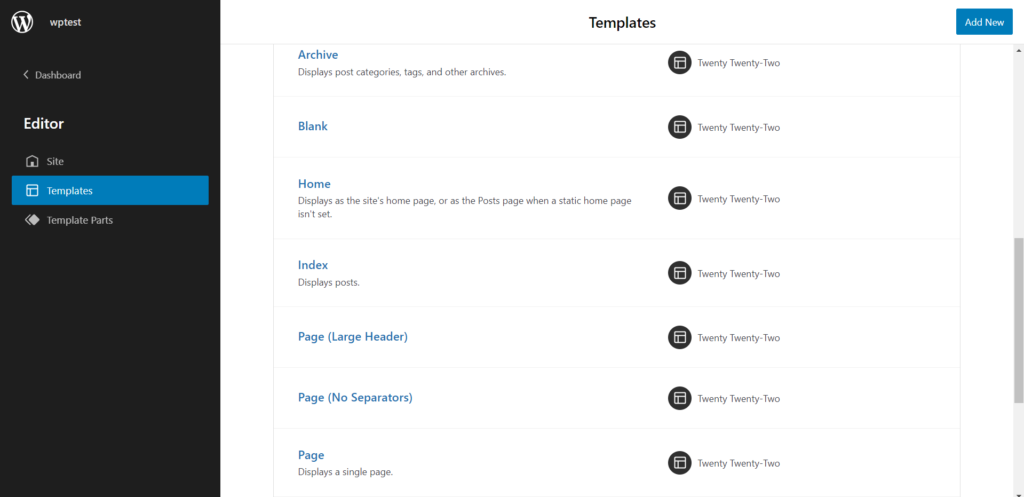
別のテンプレートを使用する場合は、[すべてのテンプレートを参照]を選択します。 テンプレートページに移動します。 ここでは、ページの既存のテンプレートを作成または使用できます。
全体として、テンプレートは本当に便利な機能として提供されています(以前のバージョンのWordPressとは大きく異なります)。
22のWordPressテーマのテンプレートパーツ
ネタバレ注意-テンプレートパーツを作成し、次のセクションでサイドバーとして使用します。
テンプレートは親、テンプレートパーツは子と考えることができます。 それらを一緒に組み合わせると、あなたは幸せな家族を持っています。
一般に、テンプレートパーツはページテンプレート自体で使用できます。 それらをページテンプレートに追加することもできます。
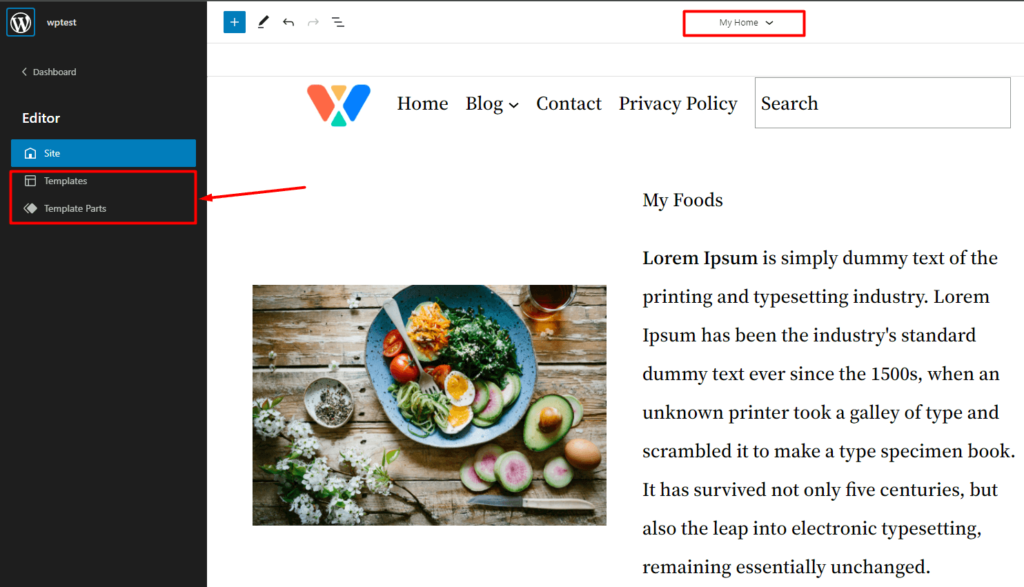
[テーマ]>[エディター]に移動すると、Webサイトのメインページ(または状況によっては空白のテンプレート)が表示されます。 テンプレートパーツページにアクセスするには、次の2つの方法があります。

1つは、ページのテンプレートセクションをクリックして、[すべてのテンプレートを参照]をクリックすることです。 ページテンプレートパーツにアクセスできるページに移動します。

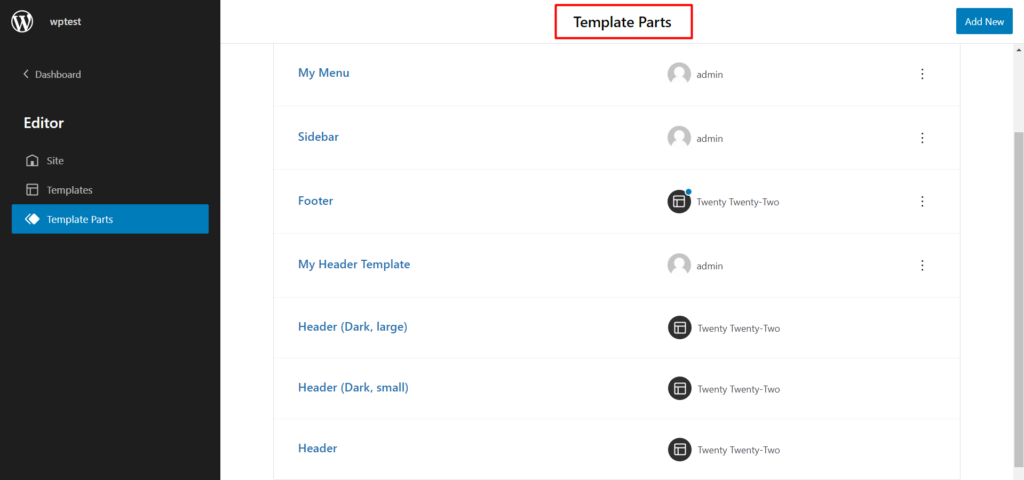
2つ目は、左上のWordPressアイコンをクリックするだけです。 そこから、テンプレートパーツページに入ることができます。

22のテーマでWordPressサイドバーを編集する方法
2022WordPressテーマで2つの方法でサイドバーを作成できます。 特定のページテンプレート(ブログや同様のページ用)にサイドバーを作成するか、テンプレートパーツを作成してカスタムページに追加するかを選択できます。 両方のプロセスをご案内します。
始めましょう!
ページテンプレートでWordPressサイドバーを作成する方法
WordPressサイドバーページテンプレートを作成するには、次の手順を実行する必要があります。
ステップ1:サイドバー用のWordPressページを作成する
新しいページを作成して、サイドバーが必要なページを編集することができます。 ページの作成はとても簡単です。 [ページ]>[新規追加]に移動するだけです。 新しいページを作成する必要があります。
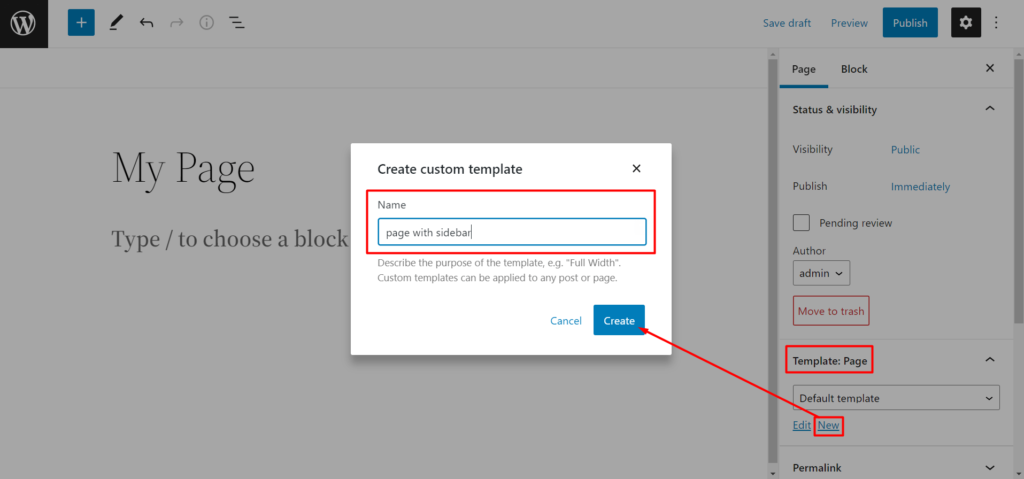
ステップ2:新しいWordPressページテンプレートを作成して編集する
右側に、ページのテンプレートオプションが表示されます。 ページの新しいテンプレートを作成します。 「新規」をクリックするだけです。 次に、テンプレートに名前を追加します(任意の名前を付けることができます。

それが完了すると、エディターに移動します。
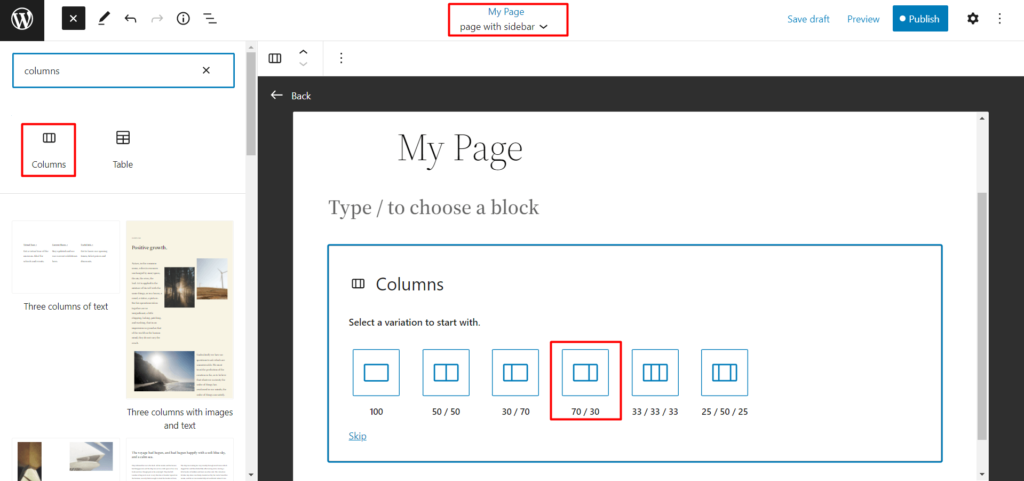
ステップ3:列を作成する
サイドバーを作成するには、70/30列でうまくいくはずです。 もちろん、それはあなたの好みに依存します。 好みを組み合わせて組み合わせることができます。

それが終わったら、次のステップに進みます。
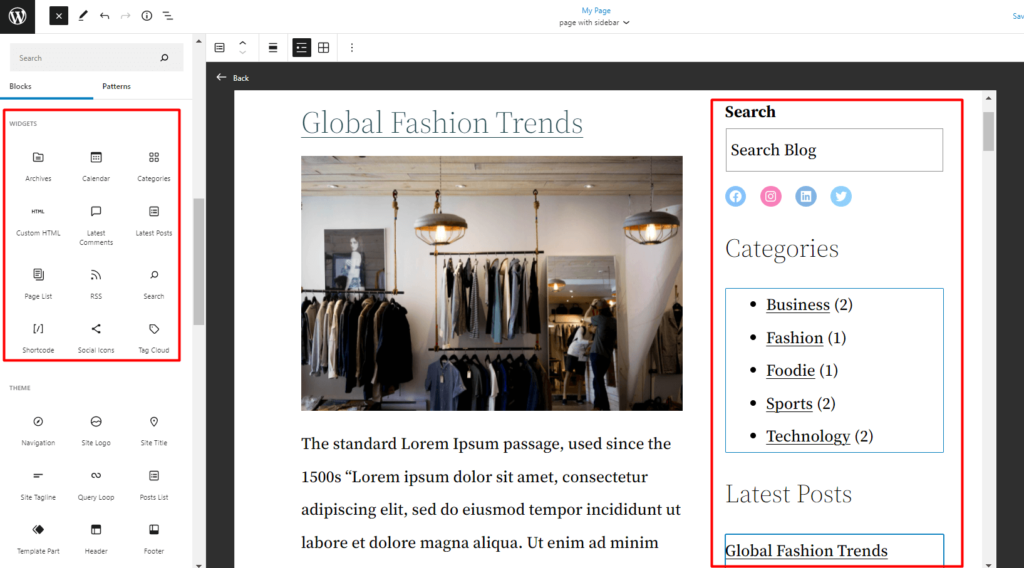
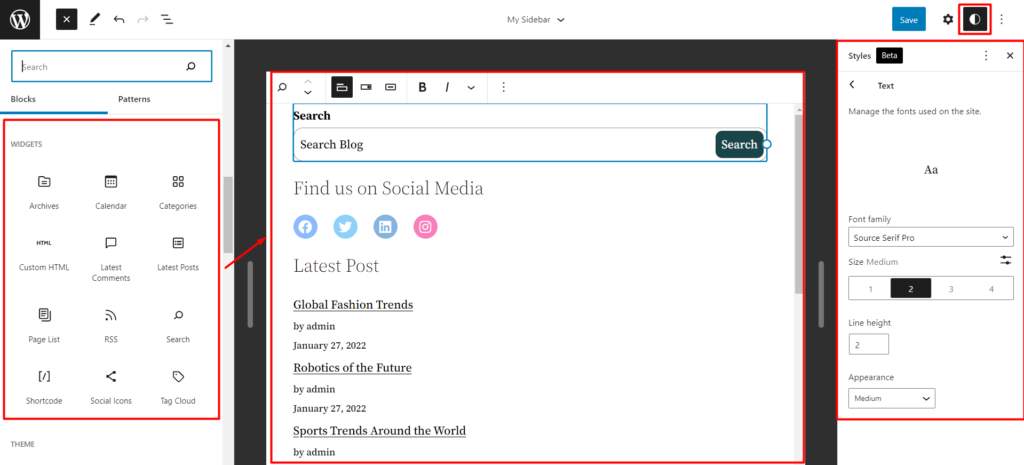
ステップ4:ウィジェットブロックを使用してカスタムWordPressサイドバーを作成する
列が完成したら、ブロックライブラリからウィジェットをドラッグアンドドロップできます。 最新の投稿、カテゴリ、見出し、ソーシャルアイコン、その他の関連するウィジェットブロックを好きなように追加できます。

いくつかの再配置を行う時が来ました。
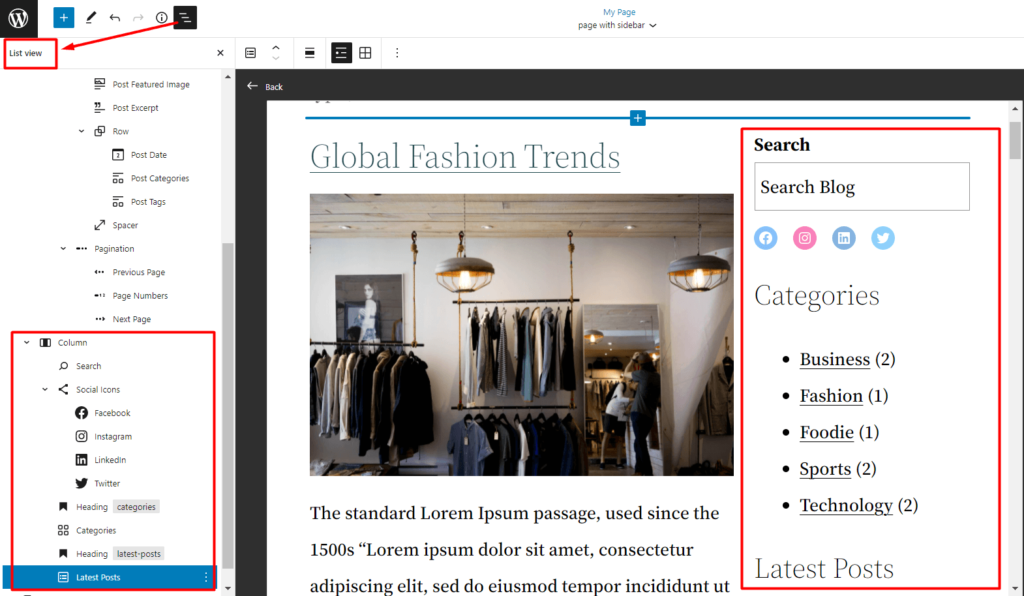
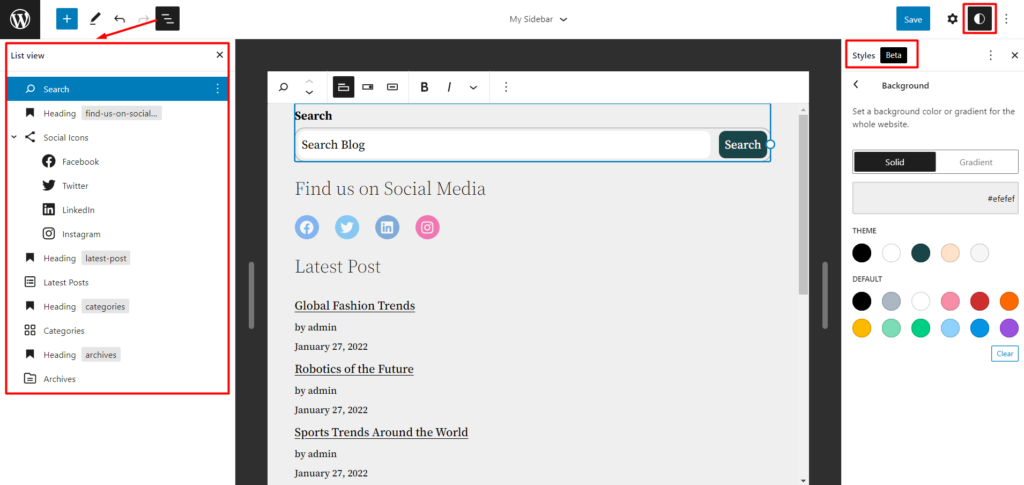
ステップ5:アイテムを並べ替えます
レイアウトに不満がある場合は、リストビューを使用してアイテムを簡単に再配置できます。

サイドバーテンプレートパーツを作成してページテンプレートで使用する方法
WordPressサイドバーテンプレートパーツを作成する方法を見てみましょう。 ここでの利点は、任意のページテンプレートでテンプレート部分を簡単に使用できることです(つまり、再利用可能なテンプレートです)。
ステップ1:新しいテンプレートパーツを作成する
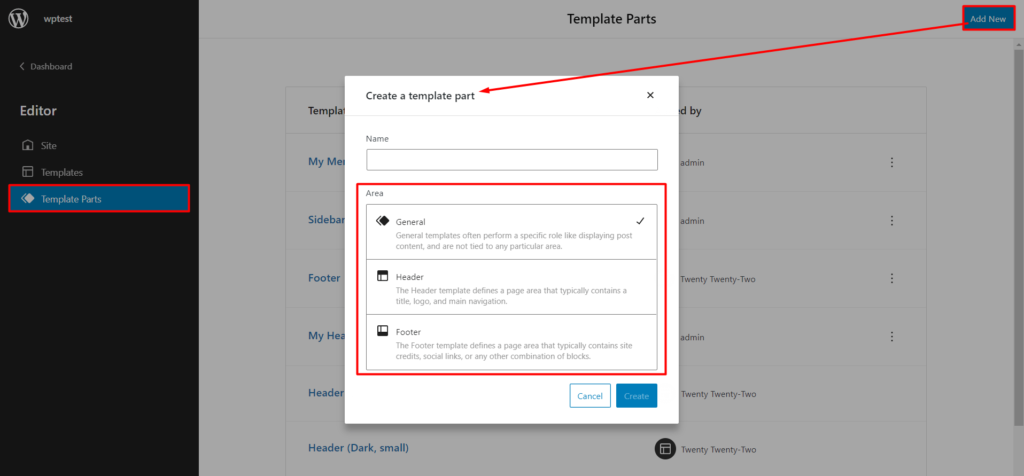
新しいテンプレートパーツを作成するには、 [テーマ]>[エディター]に移動する必要があります。 そこに到達したら、前述のように左上のWordPressアイコンをクリックします。 テンプレートパーツウィンドウで、左上の[新規追加]をクリックします。 テンプレートパーツに名前を付けます。

注:汎用テンプレートパーツ、またはヘッダーまたはフッターのいずれかに接続するものを作成することを選択できます。
ステップ2:サイドバーを作成する
サイドバーの作成は以前と同じです。 サイドバーの要素をドラッグアンドドロップするだけです。 あなたは好きなだけ創造的になることができます。

ステップ3:要素を再配置してスタイリングを追加する
いつでも要素を再配置してスタイルを追加できます(22のWordPressテーマの新機能)。

ステップ4:テンプレートパーツを保存する
最後に、テンプレート部分を保存するだけです。
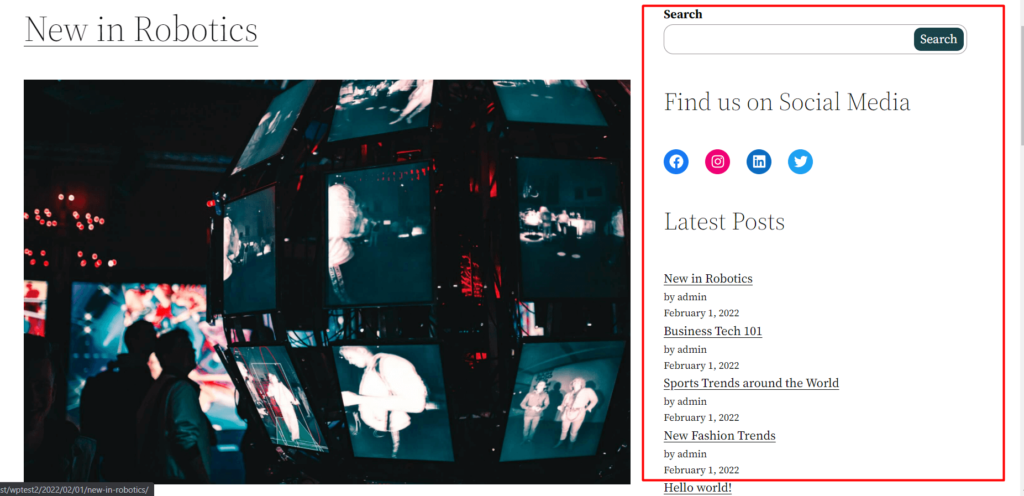
完了したら、このテンプレートパーツを任意のページテンプレートに追加できます。 次に例を示します。

最終的な考え
WordPressサイドバーの編集方法に関する今日の議論を終える前のいくつかの観察。
カスタムページを作成するときは、独自のカスタムデザインを使用することをお勧めします。 場合によっては、コンテンツが常にバックエンドに表示されるとは限らないことがわかりました。 したがって、そのパスを開始する前に、必ずさまざまな設定を確認してください。
22のWordPressテーマに関するもう1つの重要な観察事項は、デザインのカスタマイズ性です。 残念ながら、22のテーマは、スタイリングプロパティを除いて、現時点ではあまり効果がありません。
しかし、それだけです。 新しい22のWordPressテーマで、他の観察結果がどのようになっているのかについての考えを共有してください。
