WordPress サイト向けの 4 つの画像最適化ツール
公開: 2023-03-24サイトの画像を最適化することは、品質を犠牲にすることなく高いパフォーマンスを維持するために不可欠です。 そのため、特に画像が多いサイトを運営している場合は、プロセスをより簡単かつ効果的にするための専用ツールを手元に用意しておくと役立ちます.
幸いなことに、画像のファイル サイズを「縮小」する方法はたくさんあります。 たとえば、アルゴリズムを介して画像を実行できる Web サイト、プロセスを自動的に処理する WordPress プラグイン、さらには余分なレベルの「うなり声」を必要とするサイト用の画像最適化サーバーさえあります。
この投稿では、考慮すべきいくつかの解決策を紹介します。 ただし、その前に、画像の最適化全般に関する入門書を紹介しましょう。
画像の最適化: 概要と必要な理由

まず、「高レベル」の概念としての最適化について話しましょう。 簡単に言えば、すべてのファイルは一定量のスペースを占有します。 JavaScript や CSS ファイルなどの一部は、ほとんどの場合、文字どおり「バイト サイズ」です。 ただし、ファイルに含まれる情報が多いほど、ファイル サイズが大きくなります。
画像も同じです。 多くの詳細と色を含む高解像度の例については、数十メガバイト (MB) のファイルを見つけることができます。 ただし、最適化されていない画像は通常、約 500KB から 1MB の重さになります。
これは許容できると思うかもしれませんが、実際には Web サイトが処理するにはかなりのサイズです。 ここでは技術的な詳細については詳しく説明しませんが、ページ上のファイルが大きくなるほど、読み込みに時間がかかります。 Web サイトには多くの画像が含まれている可能性が高く、ページ サイズが急速に大きくなり、読み込み時間も長くなります。
これに対処するために、画像の最適化により、外観に影響を与えずに画像のファイル サイズを縮小できます。 これを行う方法はたくさんありますが、後で説明します。 ここでは、そもそもなぜこれがそれほど重要なのかを説明しましょう。
画像の最適化が必要な理由
表面的には、画像の最適化は、画像の読み込みを高速化するためのソリューションにすぎません。 しかし、深く掘り下げると、この手法がサイトが獲得するトラフィック、コンバージョン率の最適化 (CRO)、検索エンジンの最適化 (SEO) などの中心にあることが明らかになります。
これは単純に、ユーザー エクスペリエンス (UX) によるものです。ユーザーは Web サイトが読み込まれるのを待ちたくないからです。 さらに、モバイル ブラウジングの急増は、ユーザーが使用しているデバイスに関係なく、確実なエクスペリエンスをユーザーに提供するために、Web ページを可能な限り無駄のないものにする必要があることを意味します。
そのため、最適化されていない画像でいっぱいのページは、不必要に長い読み込み時間を必要とします。 したがって、画像のファイル サイズを小さくすると、サイトの直帰率と潜在的なコンバージョンに大きな影響を与えます。 それを念頭に置いて、実際に画像を最適化する方法について説明しましょう。
画像を最適化する方法

ほとんどの画像は巨大なファイルとして始まります。 たとえば、カメラで撮影した写真は、画像ファイルごとに約 40 MB になる場合があります。 これは明らかに大きすぎます。
ほとんどの画像は、Lightroom や Photoshop などのアプリを使用して変換プロセスを経ます。 これにより、ファイル サイズを大幅に削減できますが (約 5MB としましょう)、Web サイトで使用するには十分ではありません。
この時点で、いくつかの方法を使用してファイルを最適化する必要があります。 最も一般的なものは次のとおりです。
- 画像をアップロードし、最適化したらダウンロードする必要がある専用の Web サイト。
- プラグイン– 通常はコンテンツ管理システム (CMS) を使用しますが、Photoshop と Lightroom は独自のプラグイン形式を使用することもできます。
- サイトのリソースを使用せずに、潜在的に数千の画像を処理する画像最適化サーバー。
この最後のオプションにもう少し触れると、Web サイトで実行される画像の最適化 (たとえば、WordPress プラグインを使用して) は、サーバーのリソースを使用することがあります。 独自のリソースを使用したソリューションで複数の大きな画像を圧縮している場合、これによりラグやその他の遅延が発生し、最適化の目的全体が無効になる可能性があります。
対照的に、専用サーバーは、画像を最適化する唯一の仕事で採用されています. 主な利点は、基本的にそのままにしておくことができ、定額料金を支払ってできるだけ多くの画像を最適化できることです.
WordPress ウェブサイト用の 4 つの画像最適化ツール
この記事を締めくくるために、画像を最適化するための 4 つの異なるソリューションを見てみましょう。
- TinyPNG
- 画像最適化
- 想像する
- ショートピクセル
1. TinyPNG

TinyPNG は、画像の最適化に関しては確固たる地位を築いており、画像のファイル サイズを縮小するための一般的な選択肢です。 名前は具体的に 1 つのファイル タイプ (PNG) のみを参照していますが、実際には複数の異なる画像タイプを処理できます。
ウェブサイトの使い方は簡単です。 画像をインターフェイスにドラッグすると、アルゴリズムが魔法のように機能し、その後、新しく最適化された画像をダウンロードできます。 さらに、元のファイルと比較して、新しいファイルがどれだけ小さいかを正確に確認できます。

Web サイトが主な魅力であることは間違いありませんが、WordPress プラグインと Photoshop プラグインも利用できます。 ただし、このリストの他のソリューションと比較すると、プレミアム プランはかなり「ケチ」です。
さらに、最適化されていない画像ごとに最大 5 MB に制限されています。 ほとんどの場合、これは問題になりませんが、非常に大きな画像を最適化しようとすると頭痛の種になる可能性があります。 このような状況では、専用アプリに切り替える必要がある場合があります。
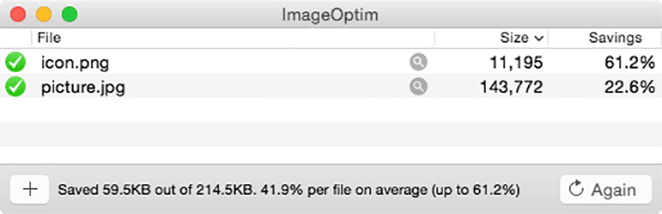
2.イメージオプティム

画像を最適化するためにオンライン ソリューションだけに頼りたくない場合があります。この場合、オフライン アプリが理想的です。 macOS を使用している場合、ImageOptim はオフラインで使用するための確実なソリューションです。 ただし、Windows および Linux マシン用の同様のツールは他にもあります。
この特定のアプリは目立たず、画像をインターフェイスにドラッグし、ファイルサイズが最適化されるまで待つという点で、他のソリューションと同様に機能します. ただし、画像から EXIF データなどの要素を削除するこのツールは気に入っていますが、縮小機能は限られています。
一言で言えば、お気に入りの最適化ソリューションの最大ファイル数制限に違反する画像がある場合は、専用アプリを使用することをお勧めします. 多くの場合、ファイル内の余分なデータを削除するだけで、別のツールを使用して大幅な削減を行う前に「優位に立つ」ことができます。
3.想像する

WordPress などの CMS を使用している場合、画像の最適化を支援できるプラットフォーム用のプラグインがたくさんあります。 Imagify はそのようなオプションの 1 つです。
基本的に最適化プロセス全体が自動化されるため、画像がサイトの読み込み速度に影響を与えているかどうかを心配することなく、ビジネスに取り掛かることができます. 画像を好みに合わせて縮小し、メディア ライブラリに追加する画像を自動的に最適化するための豊富なオプションが用意されています。
基本プラグインは無料ですが、プレミアム プランを選択しない限り、最適化できる画像の数は非常に限られています。 ただし、これらは手頃な価格であるため、ほぼ完全なソリューションをわずかな費用ですぐに利用できます.
4.ショートピクセル

前のセクションで「ほぼ完全」という用語を使用しましたが、その主な理由は、その特定のプラグインが完全なソリューション スイートを提供していなかったからです。 たとえば、画像が多いサイトでは、前述の遅延が発生します。これは、ページの読み込み時間に悪影響を与えることを意味します.
解決策は、WordPress 内でプロセスを自動化できるオプションを見つけることですが、リソースに影響を与えることなく一括最適化も処理できます。 ショートピクセルを入力してください。
多年生の頼りになるプラグインが立つ限り、ShortPixel はすぐそこにあります。 自動化された最適化と信じられないほどリーズナブルなプレミアム プランを提供します。 ただし、他のソリューションにはない秘訣が 1 つあります。それは、画像の最適化に専用サーバーを使用するオプションです。
これにより、物理サーバーを提供して実質的にすべての画像を一括最適化しながら、プレミアム ユーザーであることのすべての利点が得られます。 さらに、ShortPixel で処理されたすべての画像はクラウドで最適化されるため、サイトのリソースはそのまま残ります。
結論

画像の最適化は、サイトを高速化するための重要な方法であり、自動的に考慮すべきだと思います。 幸いなことに、それを行うためのソリューションはたくさんあります。 そのため、小さくても視覚的に魅力的な画像がないことについて言い訳はできません。
この投稿では、画像の最適化に関する入門書を提供し、使用する 4 つのソリューションを紹介しました。 それらを簡単に要約しましょう。
- TinyPNG. この人気のある Web サイトでは、シンプルなオンライン インターフェイスを使用してファイル サイズをすばやく縮小できます。
- ImageOptim. 利用可能なアプリはこれだけではありませんが、これは macOS の (補完的であれば) 堅実な選択肢です。
- 想像してください。 この洗練された外観と手頃な価格の WordPress プラグインは、最も要求の厳しいサイトを除くすべてのサイトに適しています.
- ショートピクセル。 特に専用の画像最適化サーバーを考慮すると、これが最も完全なパッケージであると私は主張します.
