モバイル対応の WordPress サイトを設計するための 10 のヒント
公開: 2024-11-13最近ではモバイルの使用量がデスクトップのブラウジングを上回っているため、モバイル対応の WordPress サイトをデザインすることがこれまで以上に重要になっています。
開発者、e コマースの専門家、または起業家であれば、 Web サイトがすべてのデバイスで適切に動作することを確認することが重要です。これが成功の鍵です。
シームレスなモバイル対応の WordPress サイトを作成するための実践的なヒントを探りますので、ぜひご参加ください。そのため、訪問者を惹きつけてコンバージョンを増やし、今日のモバイルファーストの世界で先を行くことができます。
始めましょう!
モバイル対応の WordPress サイトとは何ですか?

モバイル対応の WordPress サイトは、さまざまな画面サイズ、特にスマートフォンやタブレットなどのモバイル デバイスに合わせて、レイアウト、コンテンツ、機能が自動的に調整されるように設計されています。
モバイル対応デザインにより、サイトはどのデバイスでも見栄えよく表示されます。ストアの閲覧、ショッピング、やり取りが簡単になります。ユーザーは、ズームインしたり、位置がずれているコンテンツに対処したりする必要はありません。
これは、サイトがどのデバイスでも優れたユーザー エクスペリエンスを提供することを意味します。テキスト、画像、ナビゲーションはスムーズに調整され、見やすく、操作しやすくなります。
モバイル対応の WordPress ウェブサイトを持つメリット
- ユーザー エクスペリエンスの向上:応答性の高いサイトにより、訪問者はコンテンツを簡単に閲覧して操作できるようになり、スムーズでシームレスなエクスペリエンスが提供されます。これにより直帰率が減少し、訪問者がサイトに長く滞在してエンゲージする可能性が高まります。
- 検索エンジンの上位ランキング: Google やその他の検索エンジンは、ランキングにおいてモバイル フレンドリーな Web サイトを優先します。 WordPress サイトをモバイル向けに最適化すると、検索エンジンでのランクが向上します。
- コンバージョン率の向上:モバイル対応サイトにより、ユーザーは購入を完了したり、ニュースレターを購読したり、フォームを送信したりすることが簡単になります。この合理化されたエクスペリエンスにより、特に e コマース サイトのコンバージョン率を高めることができます。
- コスト効率: レスポンシブなデザインにより、デスクトップ ユーザーとモバイル ユーザー用に別々の Web サイトを管理するのではなく、すべてのプラットフォームで単一のサイトを管理できます。開発時間とメンテナンスコストが削減され、デバイスコンテンツの更新が簡素化されます。
- 将来性:モバイルテクノロジーが絶えず進化する中、レスポンシブデザインにより、WordPress サイトが新しいデバイスや画面サイズに確実に適応します。これにより、Web サイトが将来にわたって利用できるようになり、長期的にはより持続可能で多用途なものになります。
簡単なヒント →ドメイン名ジェネレーターを使用して、Web サイト用のクリエイティブなドメイン名のアイデアを迅速かつ効率的に考え出します。それはあなたのブランドに大きな影響を与える可能性があります。
モバイル対応の WordPress デザインの 10 のベスト プラクティス
モバイル対応の WordPress サイトをデザインすると、Web サイトが魅力的に表示され、どのデバイスでもシームレスに動作することが保証されます。ここでは、始めるのに役立つ 10 の実践的なヒントを紹介します。
- レスポンシブなテーマを選択する
- モバイル向けに画像を最適化する
- モバイルフレンドリーなプラグインを使用する
- ナビゲーションメニューを簡素化する
- レスポンシブ タイポグラフィを使用する
- 複数のデバイスでサイトをテストする
- ポップアップと広告を最小限に抑える
- ホワイトスペースを効果的に活用する
- タッチフレンドリーな要素を実装する
- カスタマイズにメディア クエリを使用する
1. レスポンシブなテーマを選択する

モバイル対応の WordPress サイトの基礎は、さまざまな画面サイズにシームレスに調整できるテーマを選択することから始まります。レスポンシブ テーマでは、要素のサイズ変更と再配置が自動的に行われます。
スマートフォン、タブレット、デスクトップなどのあらゆるデバイスでサイトが適切に表示されるようにします。幸いなことに、WordPress はこの目的のために設計された幅広いレスポンシブテーマを提供しています。
テーマにコミットする前に、さまざまなデバイスでデモを確認して、その応答性をテストしてください。これにより、テーマがさまざまな画面サイズにどの程度適応するかがわかります。
優れたテーマは、モバイル ユーザー向けに大幅なカスタマイズを必要とせずに、一貫した機能と美しさを維持します。
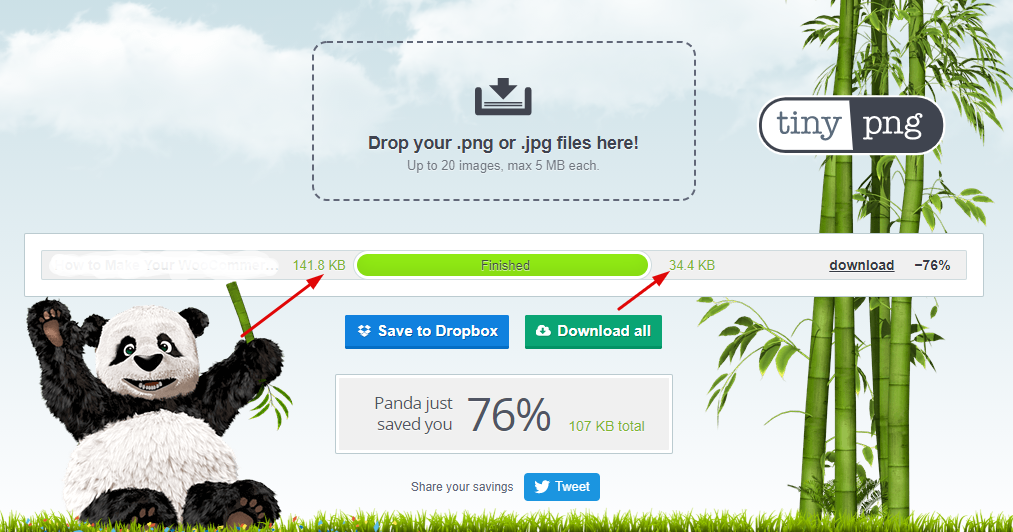
2. モバイル向けに画像を最適化する
画像は、モバイル対応サイトのパフォーマンスにおいて重要な役割を果たします。
大きな画像ファイルはサイトの速度を大幅に低下させる可能性があり、ユーザーをイライラさせ、直帰率の上昇につながる可能性があります。画像を圧縮して最適化する 品質を犠牲にすることなくファイルサイズを削減します。 Smush や ShortPixelなどのツールを使用すると、このプロセスを自動化し、画像をモバイル デバイスにすばやく読み込むことができます。
Tiny PNG などのオンライン ツールを使用して、画像を簡単に最適化できます。

さらに、アイコンやロゴには SVGなどのスケーラブルな画像形式を使用することを検討してください。これにより、鮮明さを失わずにさまざまな画面サイズに適応できるようになります。画像の読み込みが速いと、ユーザーのエクスペリエンスがよりスムーズになり、コンテンツへの関心を維持し続けることができます。
3. モバイルフレンドリーなプラグインを使用する
すべての WordPress プラグインがモバイルの応答性に最適化されているわけではありません。デスクトップでは見栄えがよくても、小さな画面ではパフォーマンスが低下するものもあります。ドキュメントやレビューを確認して、インストールするプラグインがモバイル対応であることを常に確認してください。
スライダー、ギャラリー、フォームなどのプラグインは、モバイル デバイスでの使いやすさが維持されているかどうかを確認するためにテストする必要があります。
モバイル フレンドリーなプラグインは、サイトをさまざまなデバイスで機能し続けるための鍵となります。プラグインが適切に最適化されていないと、モバイル上でレイアウトが壊れたり、読み込み時間が遅くなったりする可能性があります。プラグインを定期的にチェックして更新し、レスポンシブ デザインとの互換性が維持されていることを確認します。
4. ナビゲーション メニューを簡素化する

モバイル ユーザーは、シンプルでアクセスしやすいナビゲーションを必要としています。デスクトップではうまく機能する長くて複雑なメニューも、小さな画面では面倒になる可能性があります。
よりスムーズなエクスペリエンスを実現するには、ナビゲーションを簡素化します。簡潔なラベルを使用したり、関連するページを分類したりできます。 「ハンバーガー メニュー」を実装することもできます。これは、タップすると完全なメニューに展開する、コンパクトで広く認識されているアイコンです。
ガイドはこちら→ WordPressでスタイリッシュなドロップダウンメニューを作成する方法。

目標は、モバイル訪問者が必要なものを簡単に見つけられるようにすることです。合理化されたメニューはイライラを防ぎ、直帰率を減らし、訪問者がサイトの他の領域を発見する動機を与えます。
タッチ スクリーンでは従来のマウス ナビゲーションよりも高い精度が必要となるため、誤ってクリックすることなくすべてのリンクを簡単にタップできるようにしてください。
5. レスポンシブタイポグラフィを使用する
タイポグラフィは、ユーザーがモバイル デバイス上でコンテンツをいかに簡単に読めるかどうかの鍵となります。
デスクトップでは鮮明なテキストでも、モバイル画面では小さすぎる場合があります。これでは読みにくくなります。レスポンシブ タイポグラフィによりフォント サイズが変更され、どのデバイスでも読みやすくなります。
WordPress カスタマイザーまたは CSS を使用して、ヘッダー、段落、ボタンのレスポンシブ フォント サイズを設定します。行間と余白はモバイルでの快適な読書体験にも貢献するため、行間と余白に留意してください。
適切なタイポグラフィはユーザーの関心を維持し、デバイスに関係なくメッセージが明確に届けられるようにします。
6. 複数のデバイスでサイトをテストする

モバイル対応サイトの作成はデザインだけにとどまりません。サイトがどのように動作するかを確認するには、さまざまなデバイスでサイトを積極的にテストする必要があります。スマートフォン、タブレット、さらにはブラウザのエミュレータを使用して、WordPress サイトをさまざまな視点から表示します。
これは、デスクトップ上で見落とされる可能性のあるレイアウトの問題、リンク切れ、読み込みの遅い要素を見つけるのに役立ちます。
定期的なテストにより、サイトがすべてのデバイスで一貫したエクスペリエンスを提供できるようになります。また、Sitechecker のモバイル フレンドリー テストなどのツールを使用して、モバイルでのサイトのパフォーマンスを簡単にチェックし、改善のための推奨事項を得ることができます。
7. ポップアップと広告を最小限に抑える
ポップアップや広告は、特にモバイル デバイス上で混乱を招く可能性があります。モバイル用に最適化されていない場合は、画面全体を占めたり、閉じるのが困難になったりすることがあります。それはユーザーをイライラさせ、ユーザーを遠ざけてしまいます。
これを回避するには、ポップアップの使用を制限するか、モバイル デバイス上でポップアップが応答して簡単に閉じられるようにします。インライン フォームやバナーなど、あまり煩わしくない広告方法や訪問者を惹きつける方法の使用を検討してください。
「Link in Bio」のような広告は、ユーザー エクスペリエンスを妨げないように慎重に配置する必要があります。モバイル ユーザーの画面スペースは限られているため、気が散るものを最小限に抑えることが重要です。さらに、すっきりとしたシンプルなデザインにより、ユーザーの関心を維持し、離脱を減らすことができます。
8. 空白を効果的に活用する
ホワイトスペース、またはネガティブスペースは、読みやすさと視覚的な魅力を高めるデザイン要素間の領域です。画面スペースが限られているモバイル デバイスでは、空白があるとコンテンツが読みやすくなります。
適切なパディングとマージンを組み込むことで、コンテンツが窮屈に感じられるのを防ぐことができます。これにより、ユーザーはサイトの主要な要素により簡単に集中できるようになります。
さらに、空白はユーザーの注意を重要な行動喚起や情報に導くことができます。サイト全体の美しさが向上し、より楽しいユーザー エクスペリエンスが生まれます。ユーザーを圧倒することなくエンゲージメントを維持するには、コンテンツと空白の適切なバランスを取ることが不可欠です。
最後に、グリッドとレイアウト調整を使用してバランスの取れたデザインを維持し、コンテンツを明確に表示します。また、十分な空白を追加すると、ユーザーの操作性が向上し、訪問者が必要なものを見つけやすくなります。
9. タッチフレンドリーな要素を実装する

タッチ向けのデザインは、モバイルの応答性にとって重要です。
デスクトップ ユーザーとは異なり、モバイル ユーザーは指を使ってサイトを操作するため、ボタン、リンク、その他のインタラクティブ要素はタップしやすいように十分な大きさにする必要があります。 Apple のヒューマン インターフェイス ガイドラインでは、タッチ ターゲットの最小サイズ44×44 ピクセルを推奨しています。
サイズに加えて、ユーザーが間違った項目をタップしないように、インタラクティブな要素の間隔も確保してください。この細部への配慮により、ユーザーはイライラすることなくサイトを移動できるため、よりスムーズなエクスペリエンスが生まれます。
また、要素がインタラクティブであることを示すために、ホバー効果や色の変化などの視覚的なキューを追加することも検討してください。これにより、ユーザーのエンゲージメントが強化され、ユーザーがコンテンツと対話する方法を理解できるようになります。
10. カスタマイズにメディア クエリを使用する
メディア クエリは、画面サイズ、解像度、方向などのデバイスの機能に応じてさまざまなスタイルを実装できる強力な CSS 機能です。
メディア クエリを使用すると、モバイル ユーザーのエクスペリエンスをカスタマイズできます。これにより、コンテンツがすべてのデバイスで美しく表示されます。レイアウトを調整したり、フォント サイズを変更したり、重要でない要素を非表示にしたりして、ユーザー エクスペリエンスを向上させることができます。
メディア クエリを使用すると、すべてのデバイス間でデザインの一貫性を保つことができます。これにより、サイトがあらゆる画面サイズにスムーズに適応できるようになります。これらのスタイルをさまざまなデバイスでテストして、すべてが期待どおりに動作することを確認する必要があります。
最後に、組み込みの応答機能を備えた Bootstrap や Foundation などのCSS フレームワークを活用します。これらのフレームワークにより、メディア クエリを簡単に使用できるようになります。これらは、WordPress サイトのレスポンシブで洗練されたデザインを作成するのに役立ちます。
結論
現在、モバイル対応の WordPressサイトをデザインすることが重要です。レスポンシブ デザインにより、サイトの見栄えが良くなり、携帯電話、タブレット、デスクトップなど、すべてのデバイスで適切に動作します。
優れたデザインのサイトはユーザーを満足させ、検索エンジンのランキングを向上させることを忘れないでください。したがって、より幅広い視聴者にリーチできるようになります。
これらのヒントに従うことで、 WordPress サイトの応答性を高め、全体的なユーザー エクスペリエンスを向上させることができます。
WordPress ウェブサイトを検索結果で目立つようにしたいですか?リッチ スニペットを追加してコンテンツを見つけやすくする方法については、このステップバイステップ ガイドを確認してください。
変化するトレンドや新しいテクノロジーに対応するために、定期的にデザインを見直して更新することも重要です。これにより、サイトの新鮮さ、関連性、オンライン市場での競争力を維持することができます。
