GZIP 圧縮を使用して WordPress サイトを高速化する方法
公開: 2023-03-16Web サイトで強力なユーザー エクスペリエンスを提供するには、パフォーマンスが重要です。 サイトの読み込みに時間がかかる場合、サイトを適切に体験する前に「直帰」したユーザーが増える可能性があります。 これが、サイトの速度を最適化することが非常に重要である理由です。
サイトの読み込み時間を最小限に抑える方法はたくさんありますが、あまり知られていない (まだ有用な) オプションの 1 つは GZIP 圧縮です。 これにより、サイトのファイルが圧縮されて転送が速くなり、読み込み時間が短縮されます。
この記事では、GZIP 圧縮の基本とそのしくみを紹介します。 次に、WordPress サイトに実装する方法を説明します。 さあ行こう!
- サイトの読み込み時間が重要な理由
- GZIP 圧縮の概要
- WordPress サイトで GZIP 圧縮を使用する方法 (3 ステップ)
- 結論
サイトが読み込まれる理由
時間が重要
GZIP 圧縮がサイトの高速化にどのように役立つかを詳しく説明する前に、まずその重要性を見てみましょう。 実際、オンラインである程度の時間を費やしたことがある場合は、読み込み時間が遅いとウェブサイトに与える影響を十分に認識しているはずです。
実際、インターネット ユーザーのほぼ半数が、サイトがわずか 2 秒以内に読み込まれることを期待しています。 それを超えると、ページの放棄が指数関数的に増加し、コンバージョン率に悪影響を与える可能性があります. そのため、サイトが訪問者を待たせないようにすることが最優先事項です。
幸いなことに、サイトの速度を最適化するためにできることはたくさんあります。 最も一般的に議論されるものには、画像の圧縮、コンテンツ配信ネットワーク (CDN) の使用、およびキャッシュの実装が含まれます。 ただし、見過ごされがちな (しかし、同じくらい価値のある) 方法の 1 つは、GZIP 圧縮です。 これが何であり、どのように機能するかをもう少し詳しく見てみましょう。
GZIP の概要
圧縮

基本的に、GZIP は ZIP ファイルや RAR ファイルなどの他の圧縮タイプと似ています。 基本的に、サイトのファイルを圧縮してファイルを大幅に小さくし、送信を高速化します。 その後、ファイルはエンド ユーザーのデバイスによって圧縮解除されます。
これは、サイトの読み込み時間を短縮するのに役立つだけでなく、帯域幅の使用量を抑えるのにも役立ちます. 転送する必要のあるデータが少なくなるため、サーバーへの負担が軽減されます。 GZIP 圧縮は膨大な量になる可能性があるため、読み込み時間を短縮する上で非常に重要な側面です。
通常、GZIP 圧縮はサーバー レベルで有効になっているため、既に有効になっているかどうかを再確認してください。 ただし、そうでない場合は、仕事に取り掛かる必要があります。
WordPress サイトで GZIP 圧縮を使用する方法 (3 ステップ)
WordPress で GZIP 圧縮を実装する最も簡単な方法は、そのまま使用できる Web ホストを使用することです。 たとえば、 WP Engine は、すべての WordPress サイトに対してデフォルトで GZIP 圧縮を有効にし、組み込みのキャッシュ ソリューションと CDN を有効にします。 これにより、これらのソリューションを自分で実装することを心配することなく、サイトが常に適切に機能することが保証されます.
ただし、ホストがこの機能を提供していない場合は、自分で問題を解決する必要があります. WordPress ではよくあることですが、WP Fastest Cache など、機能セットの一部として GZIP 圧縮を提供するプラグインがあります。 ただし、プラグインに依存したくない場合は、使用できる手動の方法もあります。
1. サイトの.htaccessファイルを開く
GZIP 圧縮を手動で設定するには、サイトの.htaccessファイルを編集する必要があります。 これは、サーバーとのやり取りなど、WordPress サイトを強化する多くの重要な機能を担っています。
続行する前に、サイトのバックアップを作成することをお勧めします。 .htaccess WordPress のコア ファイルであるため、バックアップを用意しておくと、このような比較的小さな変更であっても、最悪の事態が発生した場合に備えて自分自身を保護するのに役立ちます.
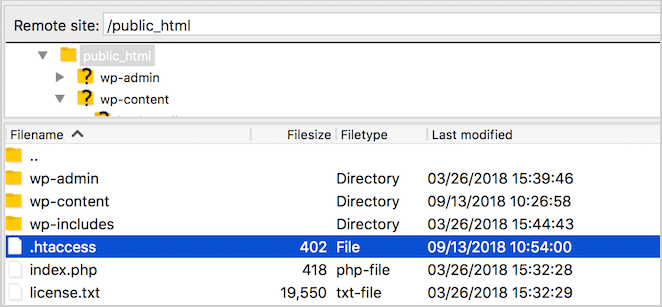
準備ができたら、ファイル転送プロトコル (FTP) を使用してサイトのサーバーにアクセスします。 無料のオープンソース FileZilla をお勧めします。また、スキルを磨きたいと思うかもしれません。 Web ホストから提供された FTP 資格情報を使用してログインする必要があります。ログインすると、次の画面が表示されます。

サイトのルート ディレクトリ (通常はpublic_htmlと呼ばれますが、サイトの名前またはwwwの場合もあります) で.htaccessファイルを確認できるはずです。 それを右クリックし、 [表示/編集]を選択して、デフォルトのテキスト エディターでファイルを開きます。

次に、このファイルにコードを追加します。
2. ファイルを編集して GZIP 圧縮を有効にする
ここで、Web サイトのファイルを圧縮して GZIP として配信するようにサーバーに指示するコードを数行追加する必要があります。
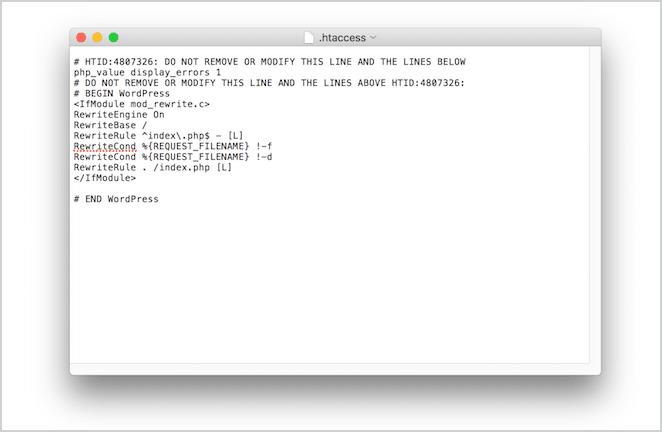
# END WordPressの上に新しい行を追加し、次のコードを貼り付けます。
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>上記はほとんどのサーバーで機能するはずです。 ただし、そうでない場合 (次のセクションでこれをテストする方法について説明します)、代わりに次のスニペットが機能するはずです。

<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> 完了したら、 .htaccessファイルを保存します。 FileZilla は、サイト上のファイルを新しいバージョンに置き換えるかどうかを尋ねるので、プロンプトが表示されたら[はい]を選択します。
3. GZIP 圧縮が正しく実装されているかどうかをテストする
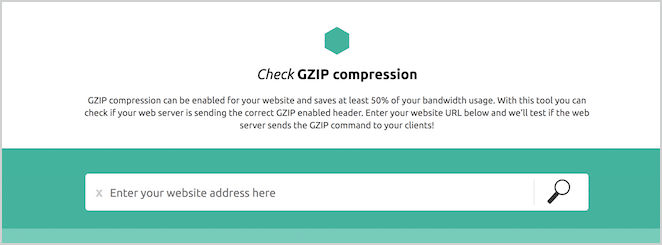
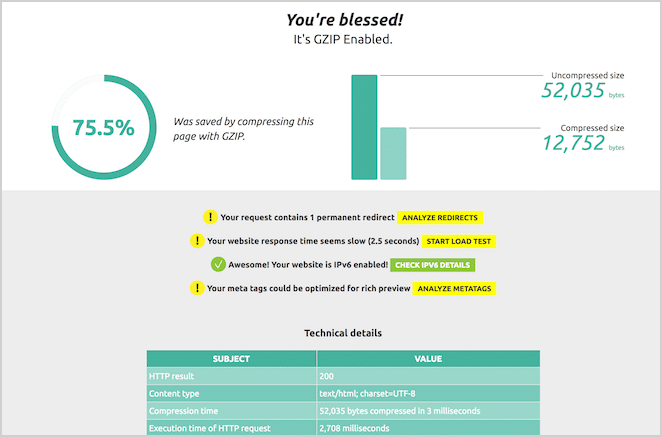
この時点で、サイトが指示どおりに GZIP 圧縮を使用しているかどうかをテストする必要があります。 これについては、この記事の前半で簡単に説明しましたが、実際にはプロセスの中で最も簡単な手順です。 これを行うには、Check GZIP 圧縮などのサイトを使用できます。

サイトの URL を入力し、虫めがねアイコン をクリックするだけです。 サイトは、ファイルが GZIP 経由で配信されているかどうかを確認し、結果を返します。 次のメッセージが表示されることを願っています。

ただし、サイトで GZIP が使用されていないことが結果に示されている場合は、3 つの方法があります。 1 つは、前述のようにスニペットを置き換えることです。 または、変更が有効になるまでしばらく待つか、サイトのキャッシュを消去する必要がある場合もあります。
それでも問題が解決しない場合は、 .htaccessファイルのコードにエラーがないか再確認してください。 それでも問題が解決しない場合は、Web ホストのサポート チームに連絡して支援を求めることをお勧めします。
結論
WordPress サイトの速度を最適化する場合、GZIP 圧縮はあまり話題に上らないものの、利用可能な最も便利な方法の 1 つです。 サイトのファイルを圧縮することで、読み込み時間を短く保ち、ユーザーが不要な速度低下に苦しむことがないようにすることができます。
この記事では、WordPress サイトで GZIP 圧縮を有効にする方法について説明しました。 圧縮が既に有効になっているサーバーでサイトをホストするのが最も簡単なオプションですが、次の手順を使用して自分で設定することもできます。
- サイトの
.htaccessファイルを開きます。 - ファイルを編集して GZIP 圧縮を有効にします。
- GZIP 圧縮が正しく実装されているかどうかをテストします。
GZIP 圧縮について質問がありますか? 以下のコメントセクションでお知らせください!
