WordPress サイトのタグライン ブロックの使用方法
公開: 2023-02-04サイトタグラインブロックは、WordPress をとても使いやすくする多くの便利なブロックの 1 つです。 これを使用すると、サイトのタグラインをサイトの任意の場所に追加し、組み込みのスタイル オプションを使用してカスタマイズできます。 この記事では、ウェブサイトで効果的に使用できるように、サイト キャッチフレーズ ブロックについて知っておく必要があるすべてのことについて説明します。
サイトのタグライン ブロックとは何ですか?
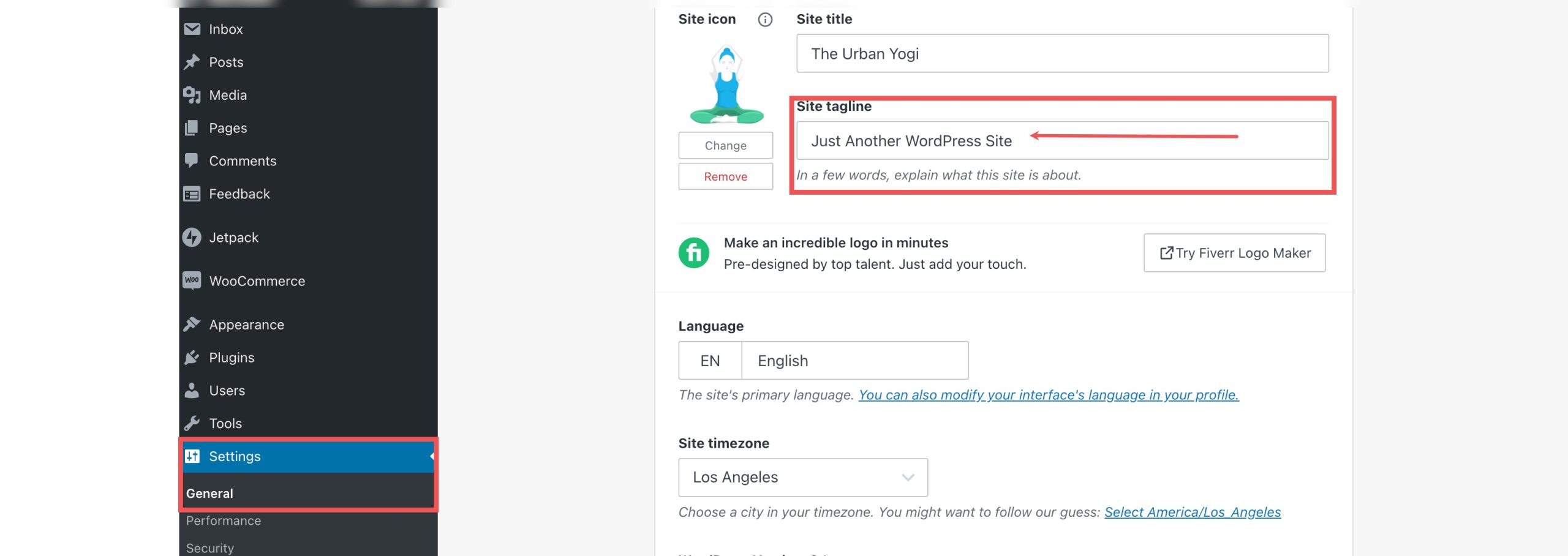
サイトのタグライン (サイトのタイトルと共に) は、通常、最初に WordPress をインストールしたときに追加され、ダッシュボードの一般設定で見つけることができます。 キャッチフレーズは、デフォルトの「Just another WordPress Site」から更新して、サイトの内容をより適切に要約する必要があります。 バックエンドでウェブサイトのキャッチフレーズを変更するには、 [設定] > [一般] に移動します。

サイト タグライン ブロックは、サイトのタグラインを動的コンテンツとしてサイトのどこにでも簡単に追加できる WordPress のテーマ ブロックです。 ブロックをページ、テンプレート、またはヘッダーにドラッグして、好きなようにカスタマイズできます。 これは、WordPress の完全なサイト編集で導入された多くのブロックの 1 つです。

投稿またはページにサイトのタグライン ブロックを追加する方法
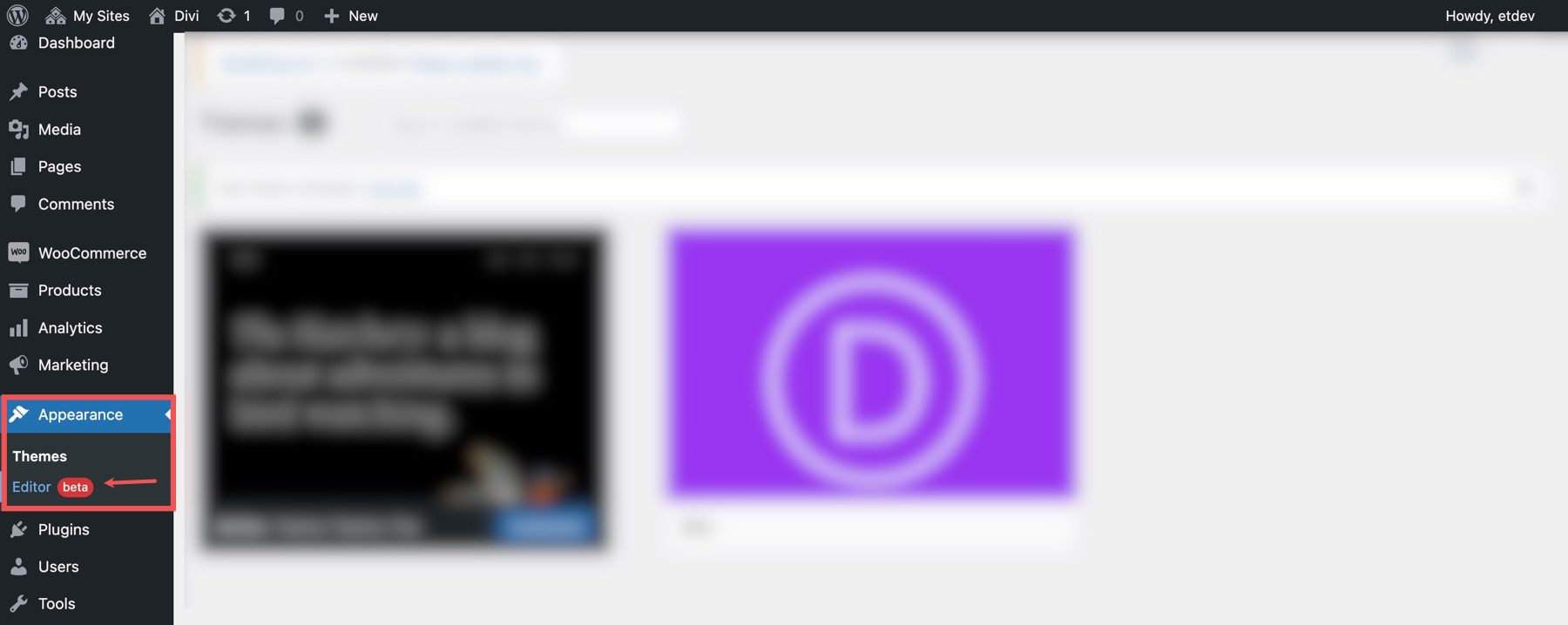
この例では、Twenty Twenty-Two テーマを使用して、サイトのタグラインをテンプレートのヘッダー領域に追加します。 WordPress ダッシュボードから、[外観] > [エディター] に移動します。

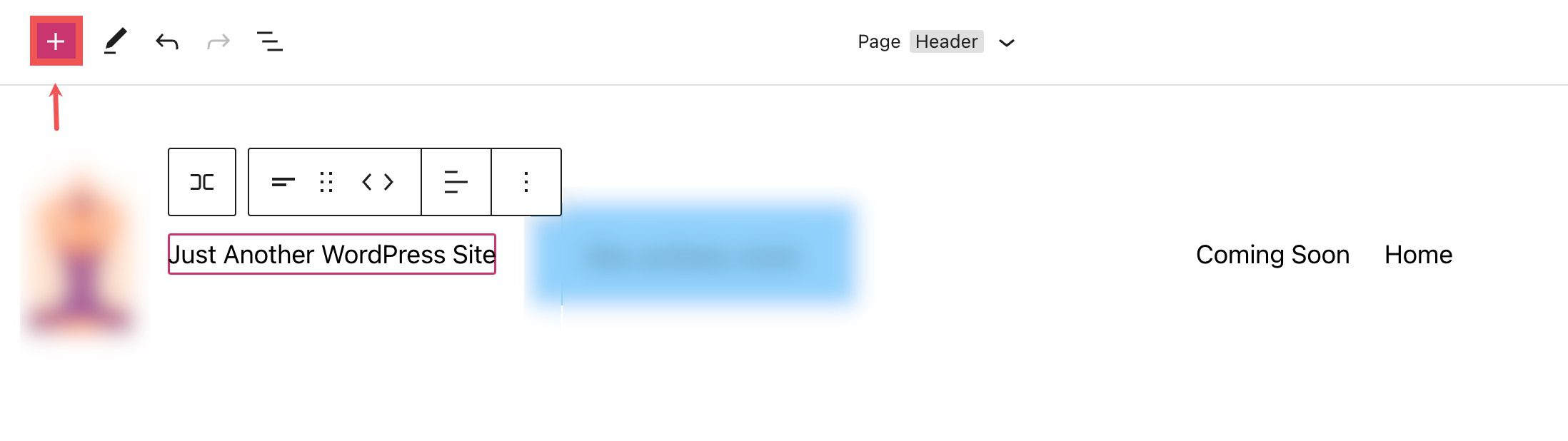
サイト キャッチフレーズ ブロックを追加するには、ページ テンプレートの編集時にブロック挿入アイコンをクリックすることから始めます。

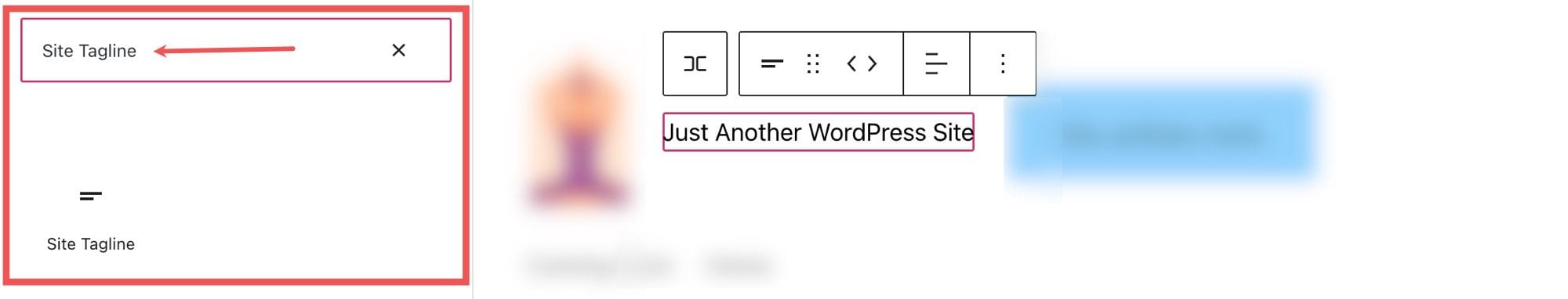
ここから、検索バーからサイトのタグラインを検索できます。

それをクリックするか、目的の場所にドラッグして、ブロックをページに追加します。

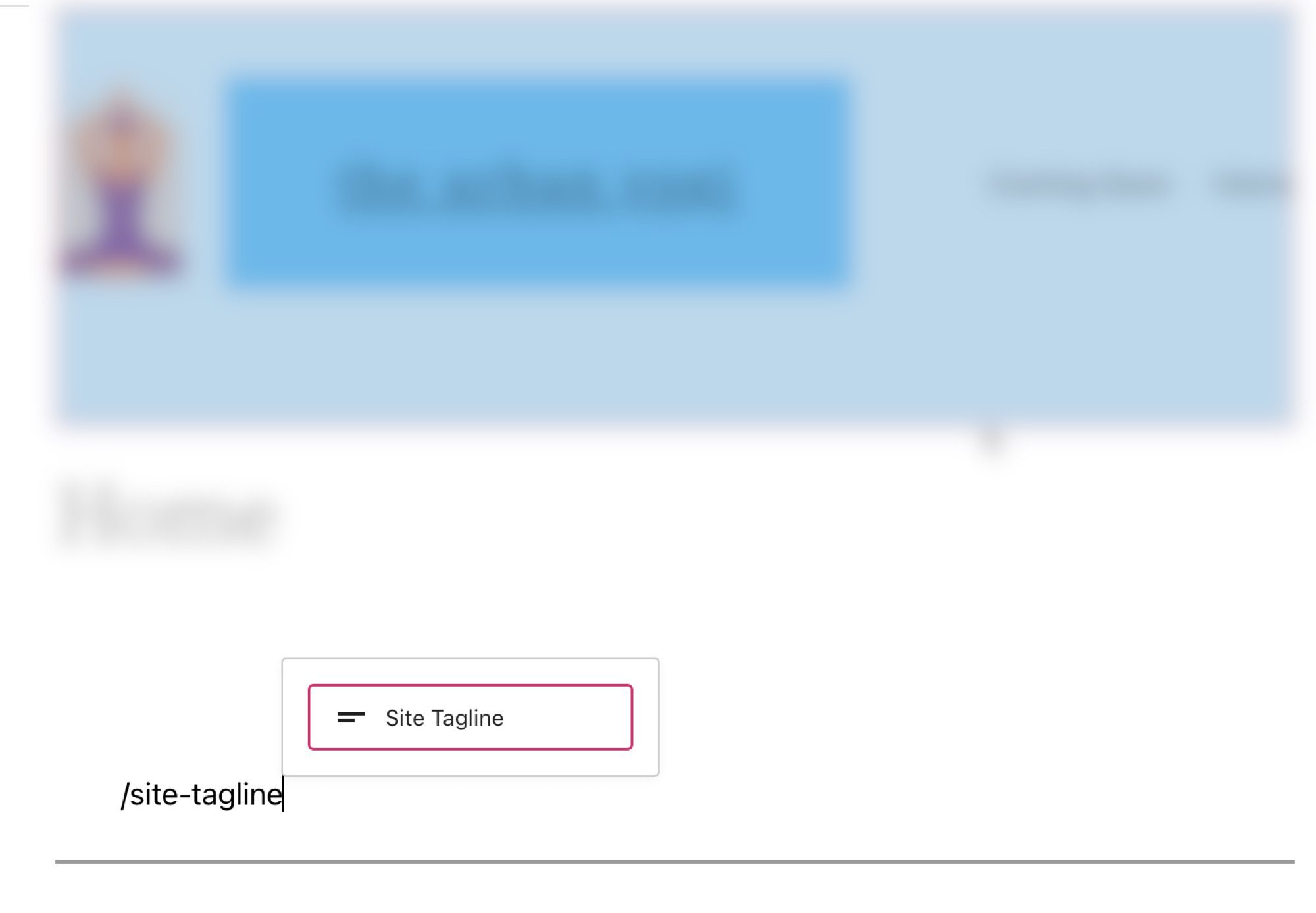
/taglineと入力して、サイトのタグラインをページにすばやく追加することもできます。

サイトのタグライン ブロックの設定とオプション
ツールバー設定
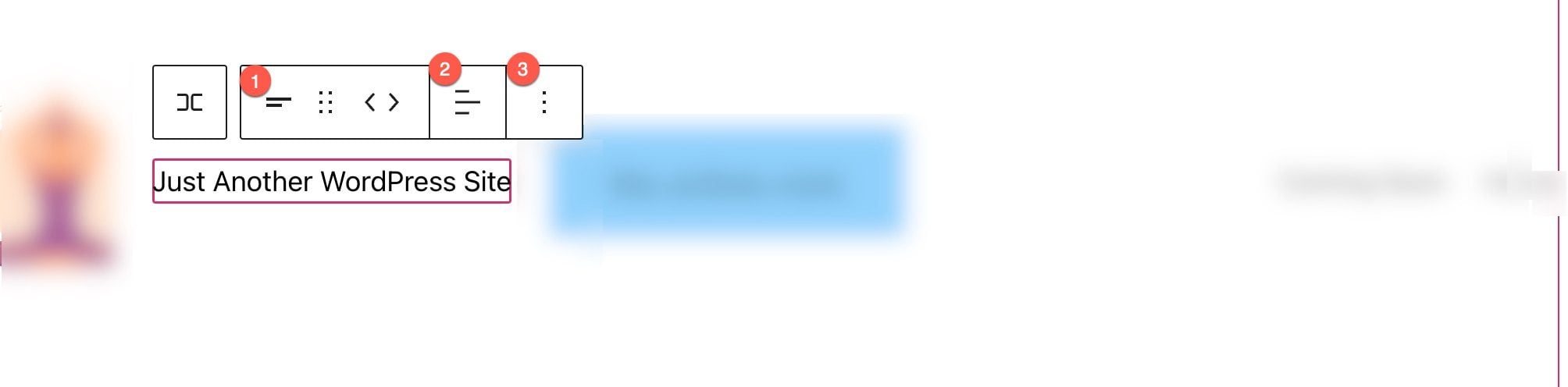
ブロックにカーソルを合わせると、次のオプションを含む書式設定メニューが表示されます。
- ブロックを別のタイプの要素に変換する
- テキストの配置を変更する
- 追加の設定。
これらの各オプションが書式設定ツールバー内のどこにあるかを示す簡単なチート シートを次に示します。

追加の設定
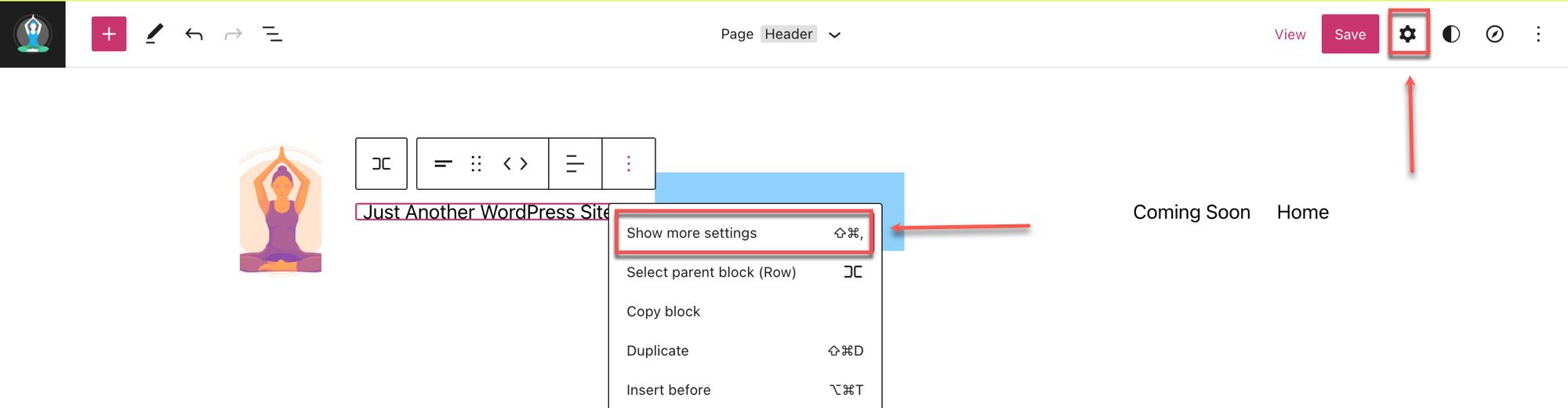
ツールバーの右側にある縦に並んだ 3 つのドットをクリックし、[その他の設定を表示] または右上隅の歯車を選択すると、サイドバーにアクセスして利用可能な追加のブロック設定を表示できます。

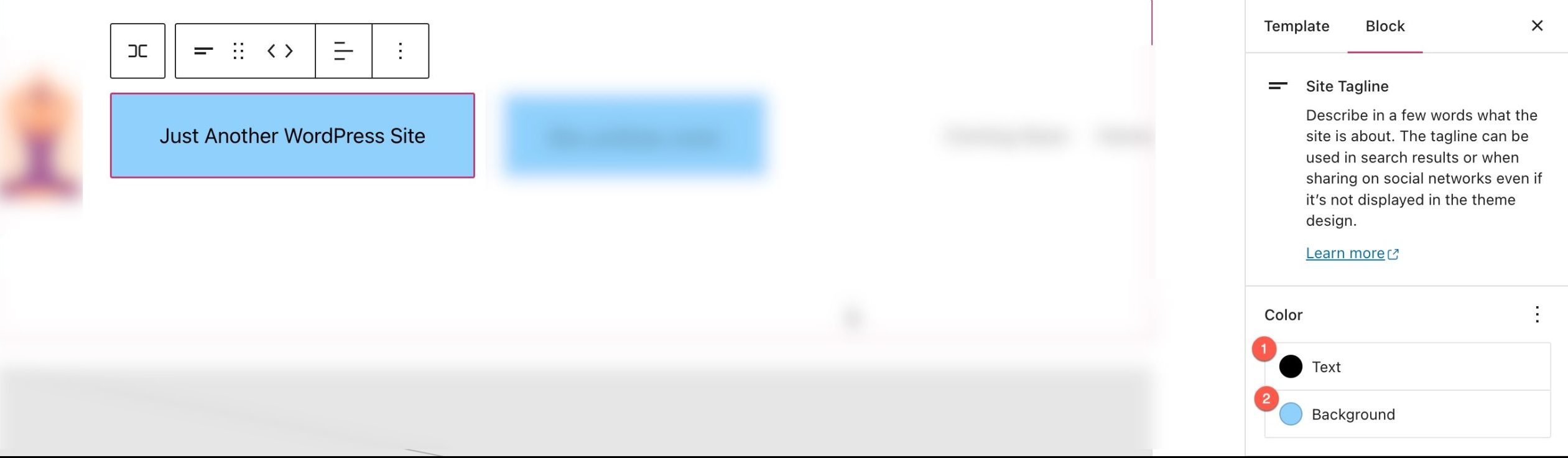
このサイド パネルから、追加の設定を表示できます。まず、利用可能な色の設定を見ていきます。
- テキストの色を変更します。
- テキストの背景色を変更します。

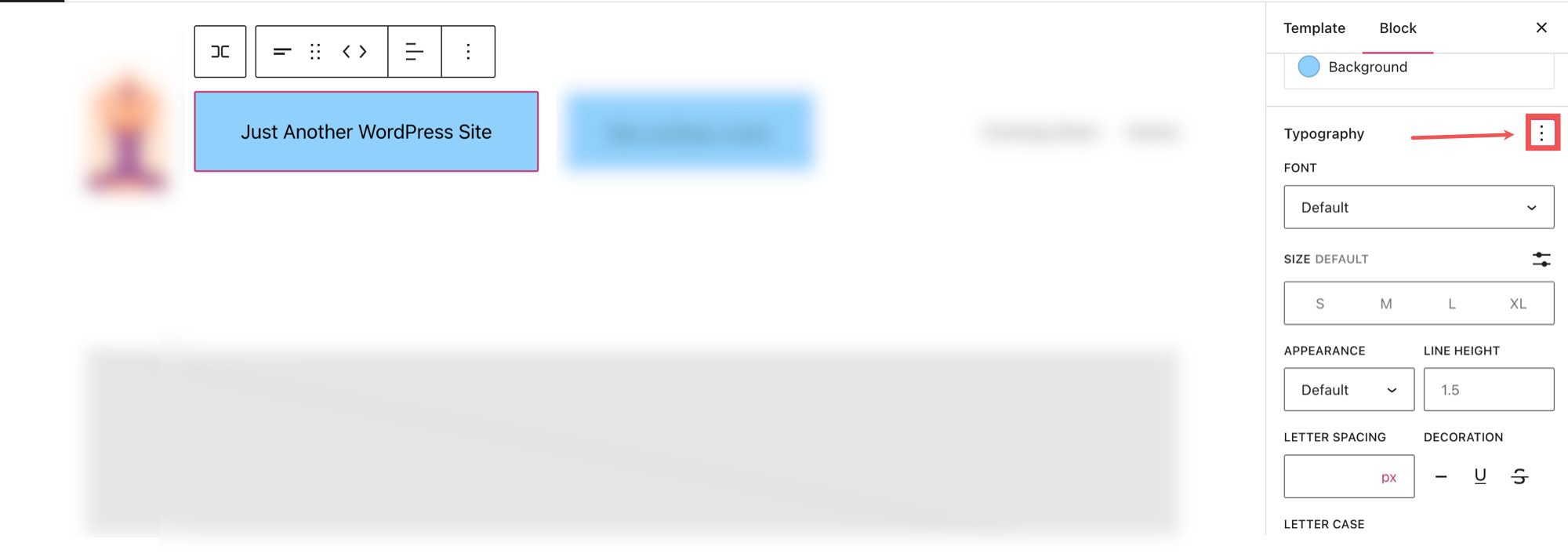
[色] セクションの下の [タイポグラフィ] の横にある 3 つの縦のドットをクリックして、フォント、外観 (太字、斜体など)、行の高さ、文字間隔、装飾 (下線、取り消し線)、および文字の大文字と小文字を変更することもできます。

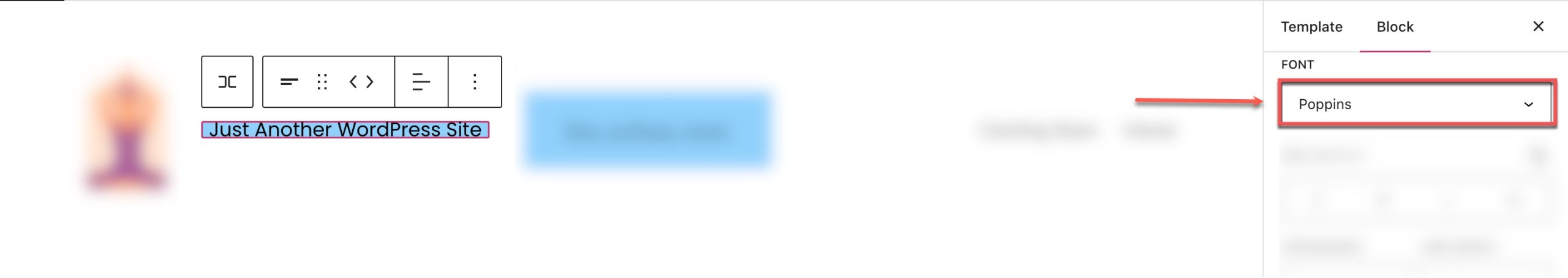
フォント設定セクションからフォントを変更できます。

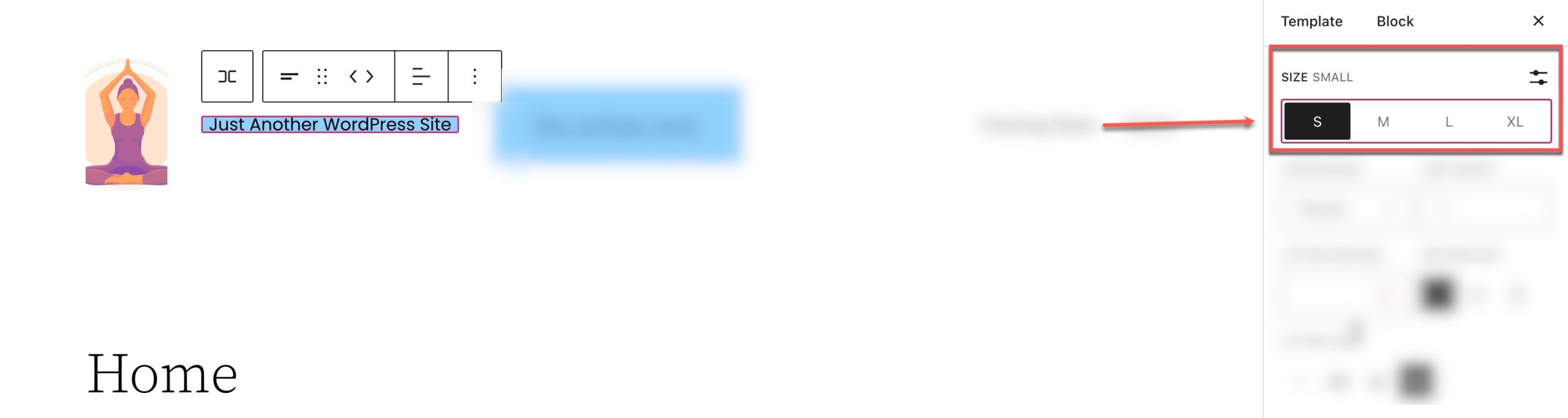
サイズ設定でフォントサイズを調整します。
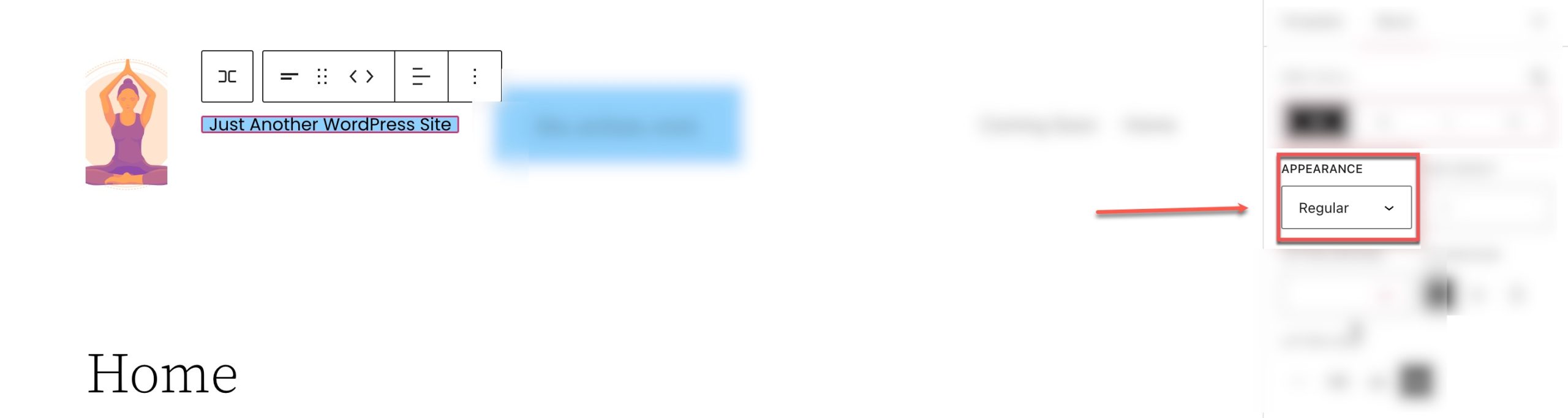
フォントの太さ(太字、細字など) は、外観セクションで変更できます。
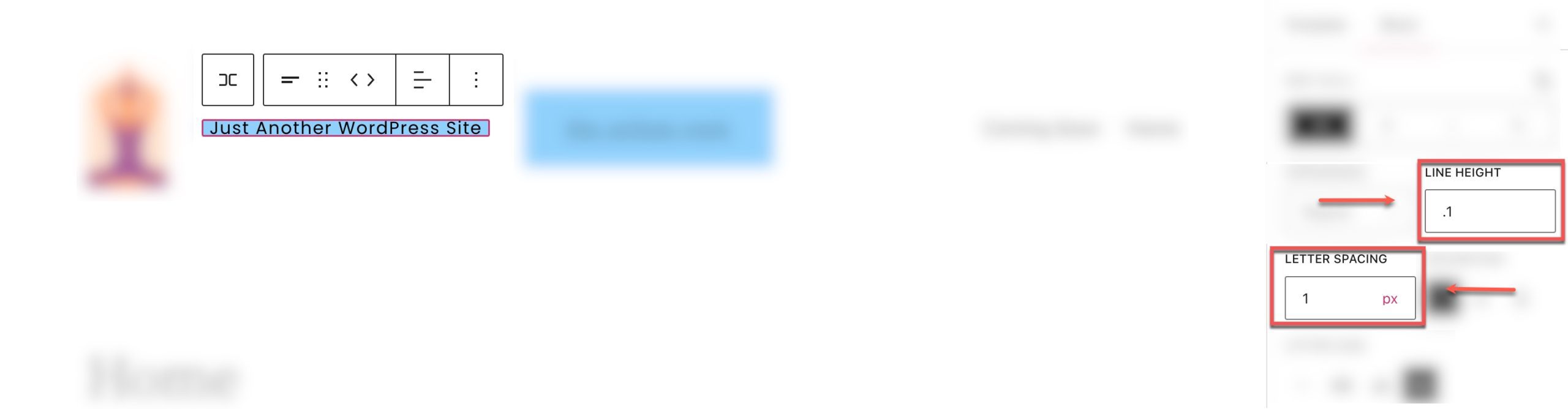
それぞれのセクションで文字間隔と行の高さを調整することもできます。

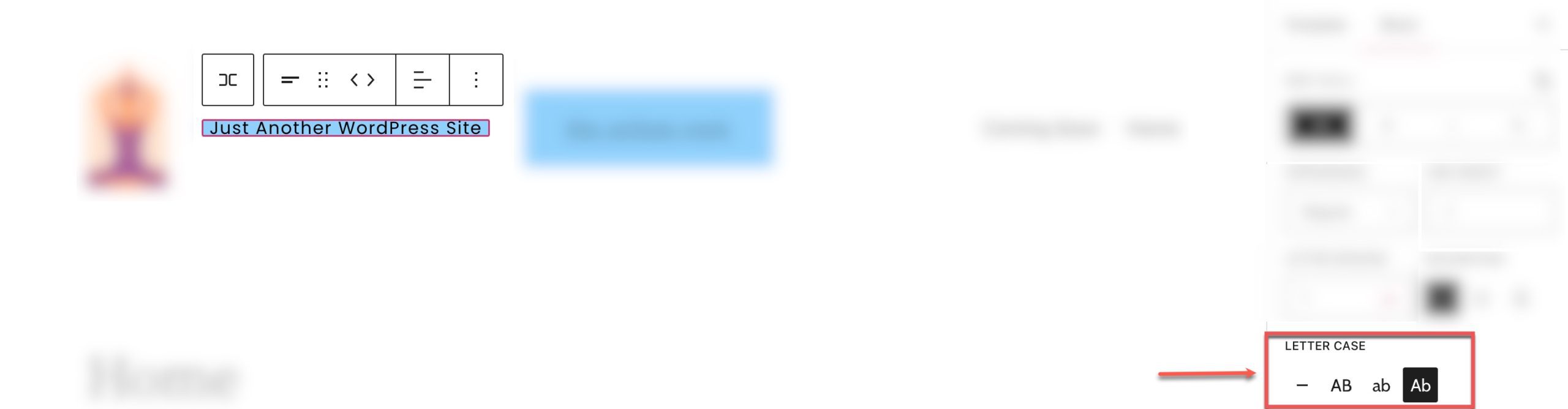
大文字と小文字の設定では、サイトのタグライン ブロックの大文字と小文字を調整できます。
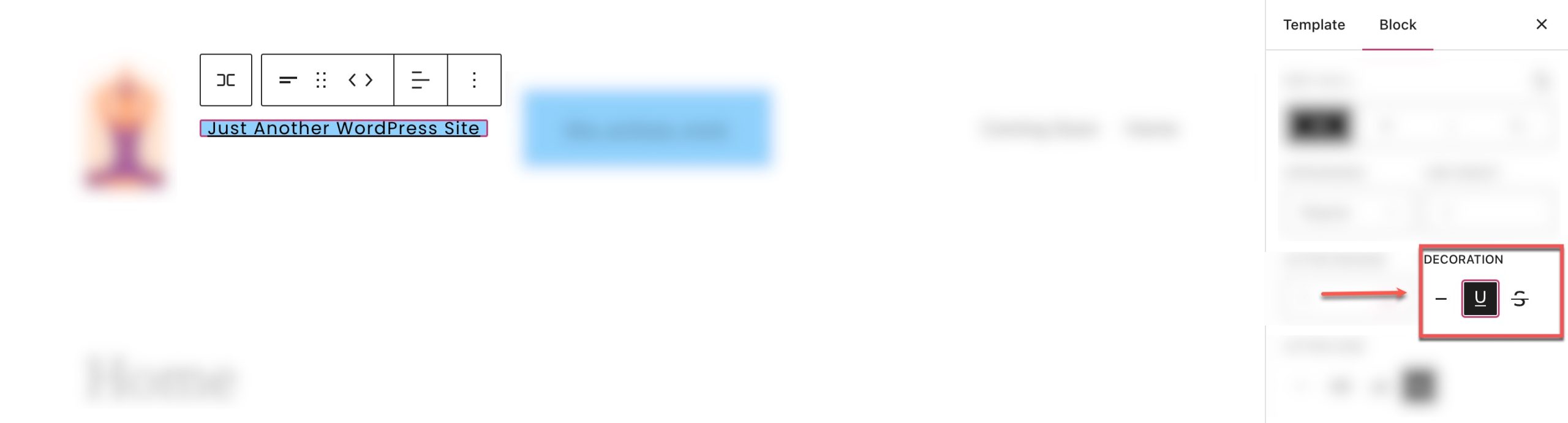
 また、装飾セクションでこれらのオプションを選択することで、サイトのタグラインに下線を引いたり取り消し線を引いたりすることができます。
また、装飾セクションでこれらのオプションを選択することで、サイトのタグラインに下線を引いたり取り消し線を引いたりすることができます。


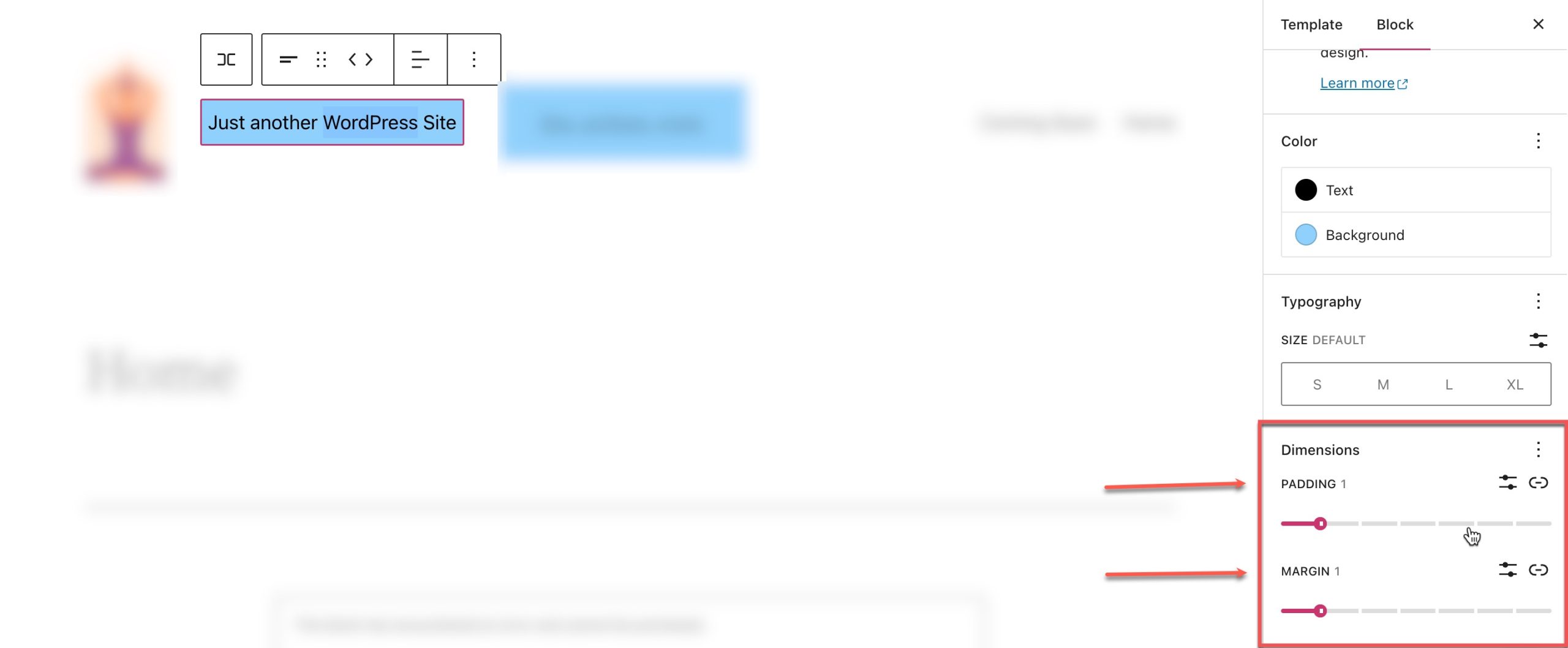
設定セクションの下に、サイトのタグライン ブロックのパディングとマージンを調整できるサイズタブがあります。

WordPress でサイトのタグライン ブロックのグローバル スタイルを変更する
前述のように、実際の WordPress サイト タグライン (テキスト コンテンツ) は、ブロックのすべての相互作用に対してサイト タグライン ブロックを使用して動的に更新できます。 ただし、ブロックのデフォルトのグローバル スタイルを変更しない限り、ブロックのスタイル (背景色、テキスト色など) がすべてのインタラクションに適用されるわけではありません。
たとえば、以下では、ヘッダーのサイト タグライン ブロックの背景色を青に調整しています。

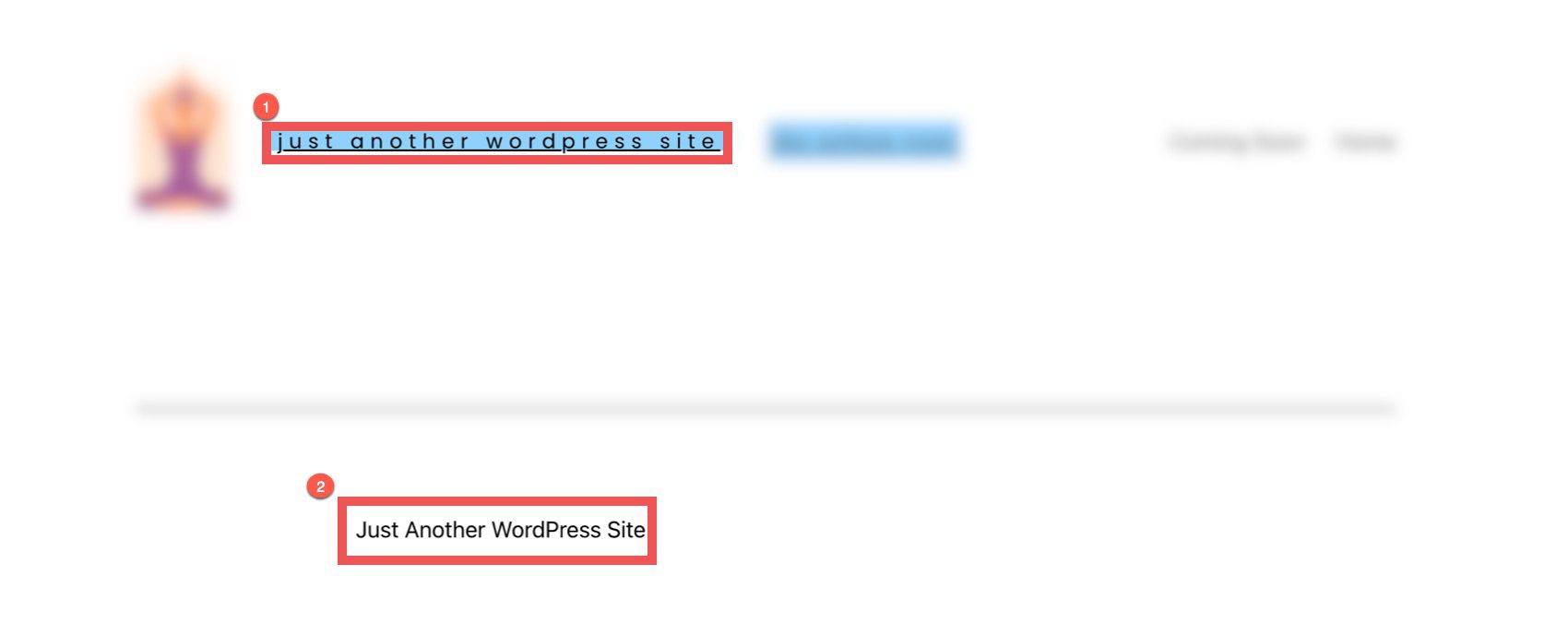
ブログ投稿を開くと、ヘッダーが新しいスタイルで変更されていることがわかります (1) が、サイトのタグライン ブロックをページの別の場所に配置するとスタイルがオフになります (2)。

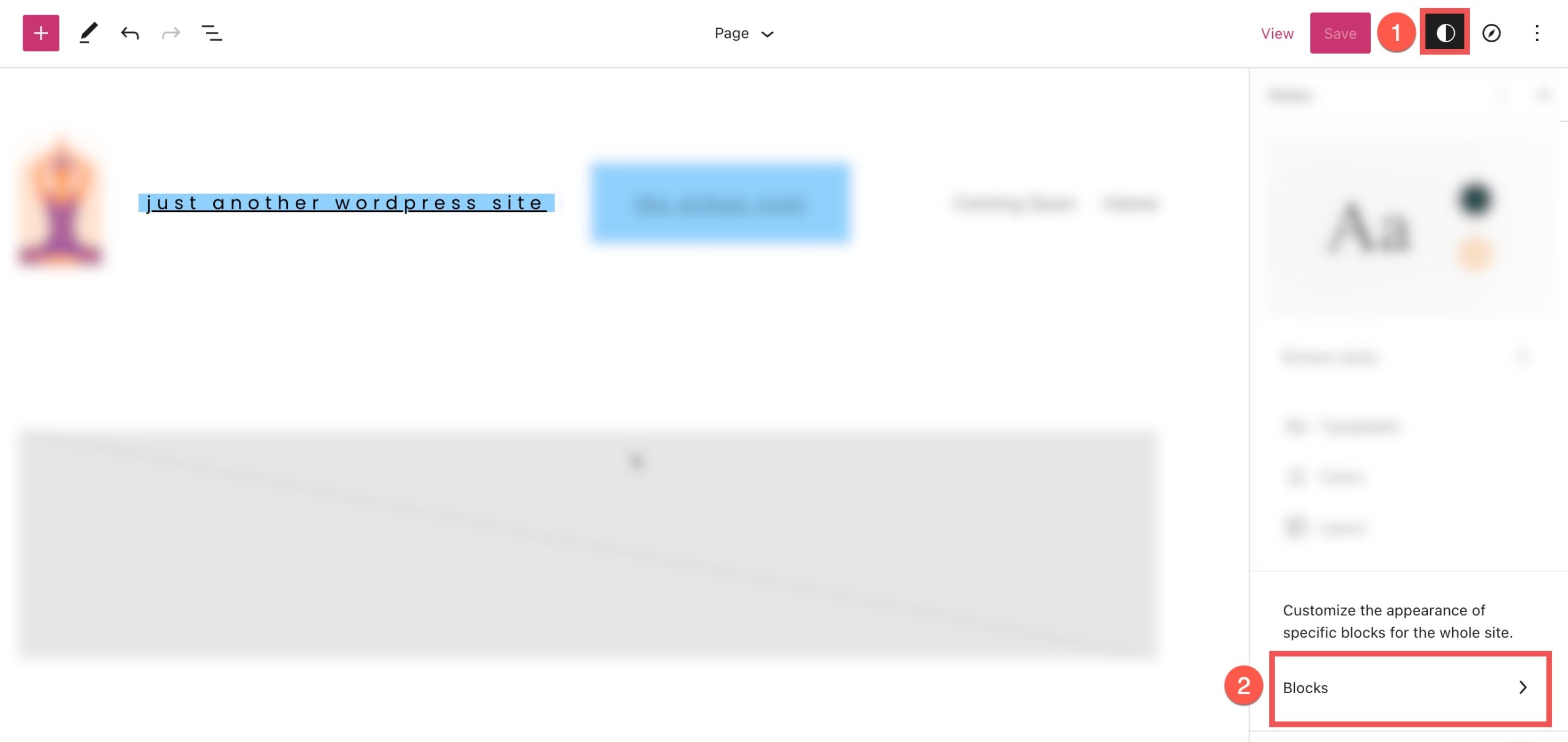
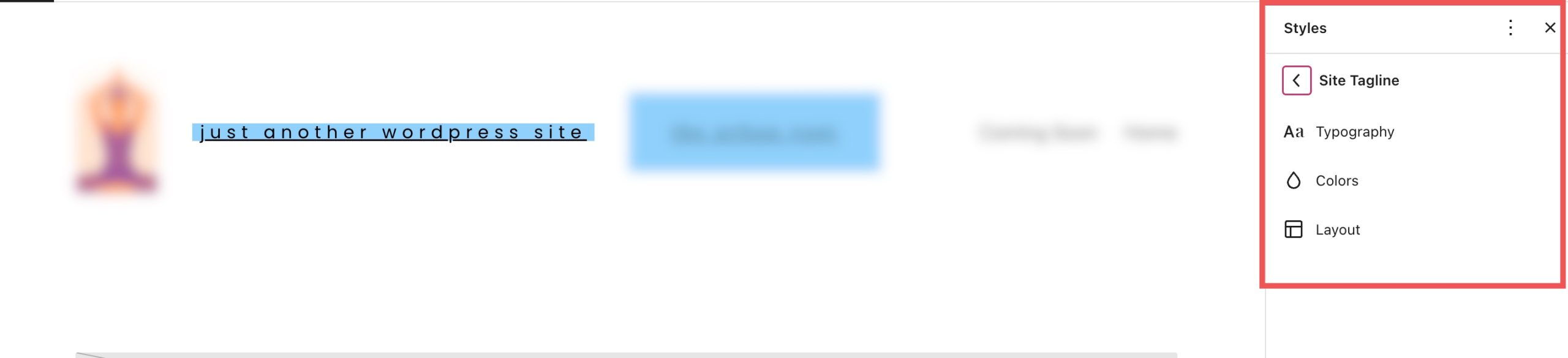
WordPress Web サイトのすべてのサイト キャッチフレーズ ブロックのスタイルをサイト全体で変更するには、テンプレート エディターの右上にある半白、半黒の円をクリックして、[スタイル] タブに移動し、ブロックを選択します。

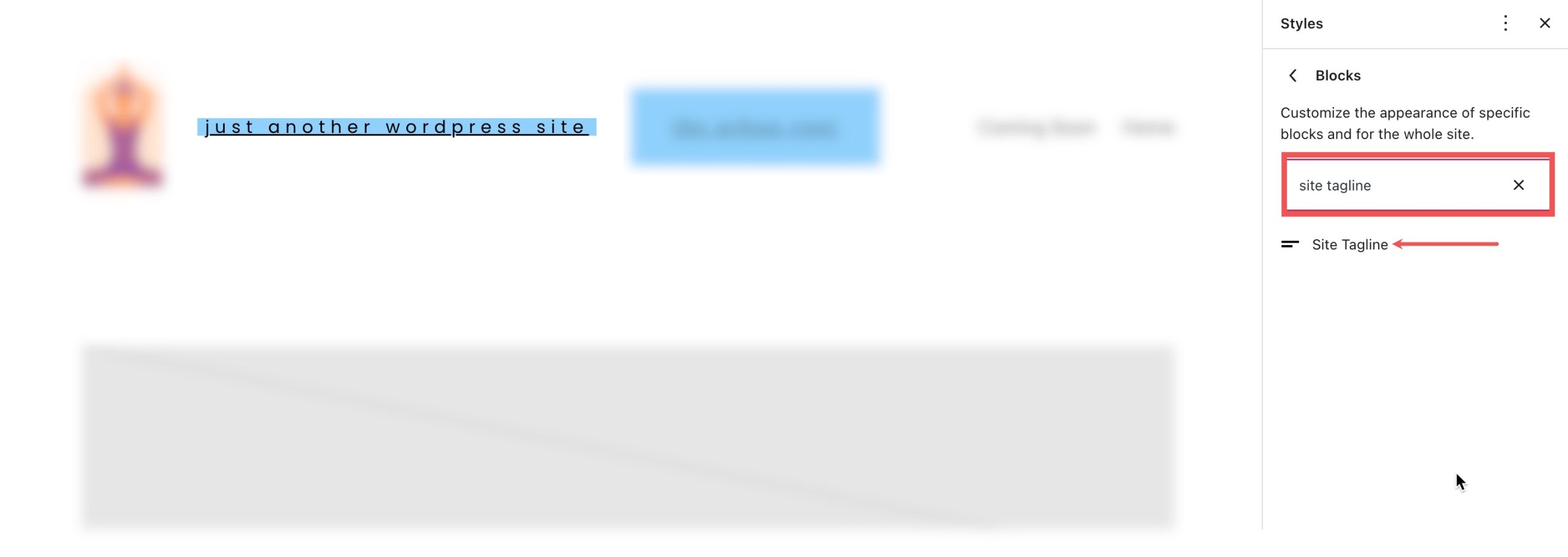
ここから、検索バーから「サイトタグライン」を検索して選択します。

ここで、Web サイトのサイト キャッチフレーズ ブロックの現在および将来のすべての繰り返しのデフォルト スタイルを変更する変更を加えることができます。

もちろん、必要に応じて、個々のブロックのこれらのグローバル スタイルをいつでもオーバーライドできます。
サイトのタグライン ブロックに関するよくある質問
サイトのタグライン ブロックについて理解を深めるのに役立ついくつかの FAQ を次に示します。
私のウェブサイトにサイトタグラインが必要ですか?
絶対! サイトのタイトルと同様に、サイトのタグラインは、Web サイトのアイデンティティと目的を定義するのに役立ちます。 最も重要なことは、キャッチフレーズが SEO に役立つことです。 特にSERPに表示される場合に、サイトのランク付けを支援するために検索エンジンによって使用されます. ヘッダーにタグラインを表示しないことを選択した場合でも、 [設定] > [一般]でタグラインを作成することは、SEO の良い方法です。
サイトのタグライン ブロックはどこで使用すればよいですか?
通常、サイトのタグラインは主に舞台裏で使用されます。 ただし、ヘッダーまたはフッターに追加するのは一般的な方法です。 サイトのロゴ ブロックまたはサイト タイル ブロックの横に配置して、訪問者がサイトの内容を理解できるようにすることができます。
カスタム CSS を自分のサイトのタグライン ブロックに追加できますか?
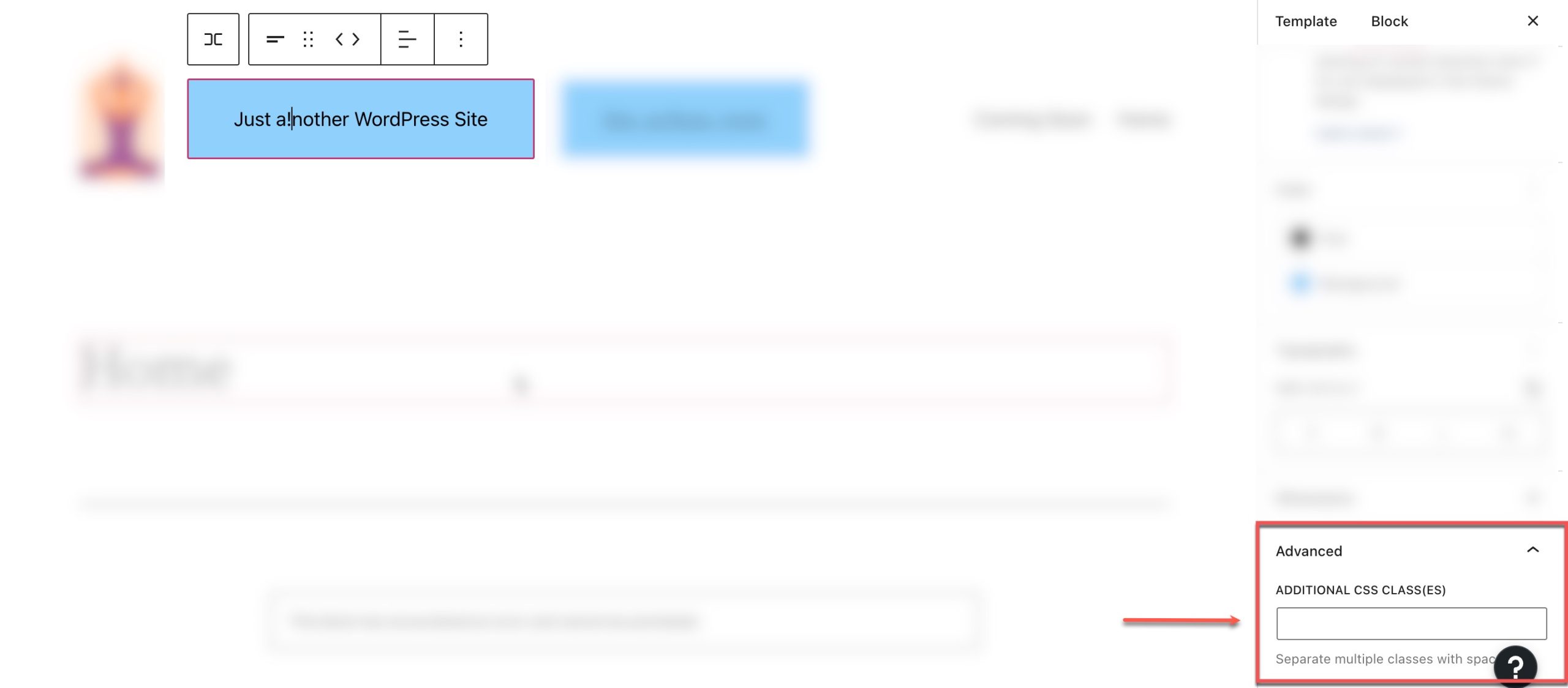
追加設定サイドバーの寸法セクションの下に、高度なセクションが表示されます。 ここで、ブロックに CSS クラスを追加して、必要に応じて CSS スタイルシートのブロックをターゲットにするか、テーマの追加 CSS 領域を使用できます。

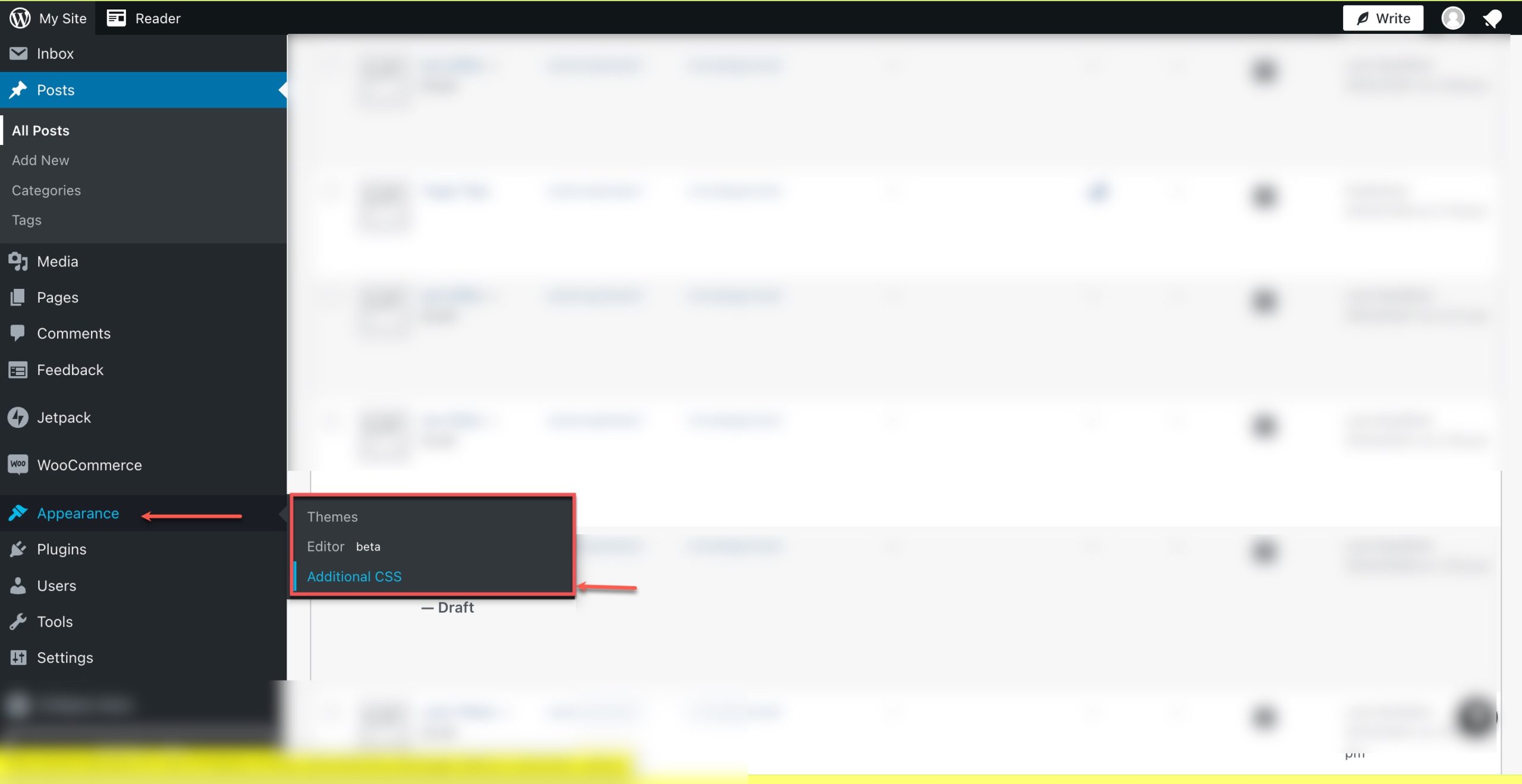
CSS エディターにアクセスするには、[外観] > [追加の CSS ]に移動します。

ディビで動的サイトのタグラインを追加する
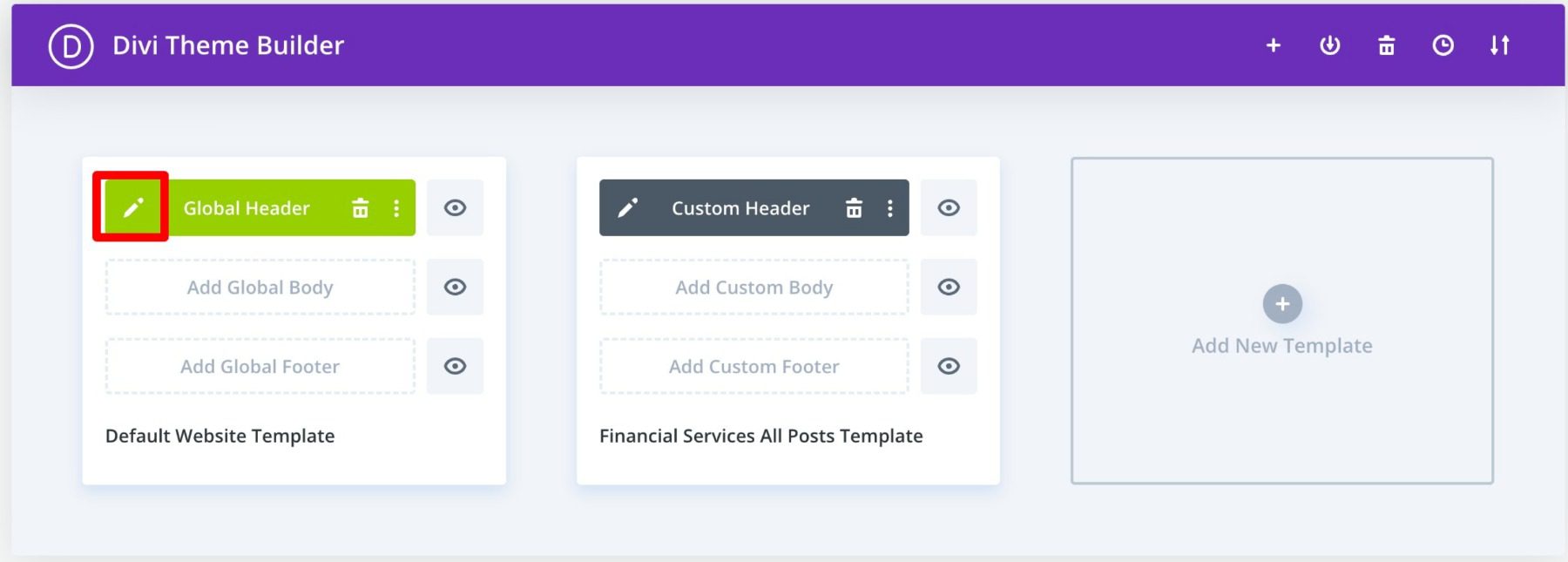
Divi テーマ ビルダーを使用すると、いくつかの簡単な手順でサイトのタグラインをグローバル ヘッダーに追加できます。 Divi Theme BuilderのGlobal Headerの横にある編集ボタンをクリックして開始できます。 このチュートリアルでは既製のテンプレートを使用していますが、これらの手順はどのテーマでも機能します。

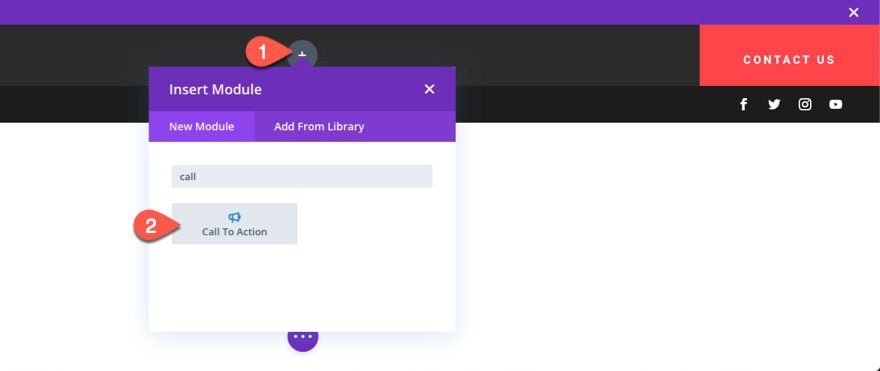
次に、新しいCall to Actionモジュールをヘッダーに追加します。

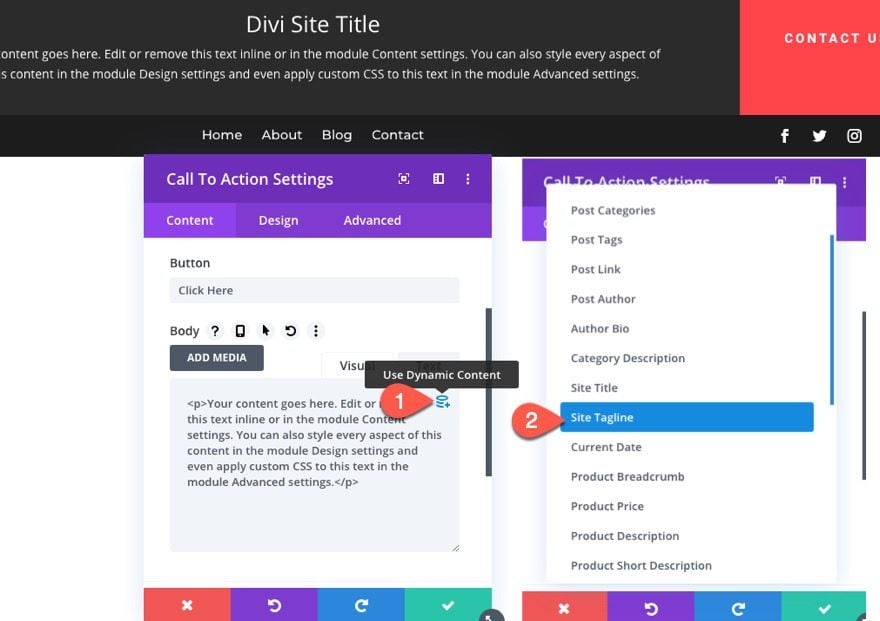
次に、本文領域にカーソルを合わせて、[動的コンテンツを使用] アイコンを選択します。 次に、リストから「 Site Tagline 」を選択します。

詳細については、Divi で動的なタイトルとキャッチフレーズを追加する方法に関するチュートリアルをご覧ください。
結論
サイトのタグライン ブロックを使用すると、サイト全体で表示する場所を完全に制御できます。 WordPress エディターで利用可能な組み込みのブロック設定を使用して、デザインに合わせてブロックを簡単に追加、編集、またはスタイル設定できます。 これを使用して、サイトのヘッダー、フッター、または必要な場所に美しいタグラインを追加します.
WooCommerce ブロックとブロック パターンに関するチュートリアルにも興味があるかもしれません。
WordPress サイトのタグライン ブロックに関して質問がある場合は、コメントでお知らせください。