WordPress でサイトマップを作成する方法
公開: 2024-01-26WordPress サイトのサイトマップの作成は、サイトにアクセスし、検索エンジンから簡単にナビゲートできるようにするために重要です。 この包括的なガイドでは、WordPress サイトマップの作成プロセスをシンプルで実行可能な手順に分けて説明します。
さまざまな方法やツールが利用可能ですが、ここではプロセスを合理化するための多用途プラグインである Jetpack の使用に焦点を当てます。 あなたが経験豊富な開発者であっても、WordPress の世界に慣れていない人であっても、このガイドは効果的なサイトマップを作成するために必要な知識とツールを提供します。
WordPress の XML サイトマップとは何ですか?
XML サイトマップは、コンテンツを通じて検索エンジンをガイドする Web サイトの概要です。 サイトの URL が論理的に構造化された形式でリストされるため、Googlebot などの検索エンジン クローラーがページを見つけてインデックスに登録しやすくなります。
これは、読者が特定のページに移動するのに役立つ、図書館の本の索引のようなものだと考えてください。 WordPress のコンテキストでは、Web サイトのページ、投稿、その他のコンテンツが検索エンジンによって確実に検出され、理解されるようにするために、XML サイトマップが不可欠です。
したがって、サイトマップは、ランダムに配置された URL を含むスプレッドシートではなく、ページの相対的な重要性とその更新頻度を示す構造化された表現です。 この情報は、検索エンジンがクロール アクティビティに優先順位を付けて、Web サイトから最も関連性の高い最新のコンテンツをユーザーがすぐに利用できるようにするのに役立ちます。
サイトマップにはどのような種類がありますか?
サイトマップにはさまざまな形式があり、それぞれが Web サイトの検索エンジン最適化 (SEO) とユーザー ナビゲーションを支援するという独自の目的を果たします。 これらのタイプを理解すると、サイト固有のニーズに合わせて適切なタイプを選択するのに役立ちます。
標準サイトマップ
当然のことながら、標準サイトマップは最も一般的なタイプです。 基本的には、ブログ投稿や静的ページなど、Web サイトの重要なページをすべてリストするだけです。
このサイトマップは、検索エンジンがコンテンツを効果的に検出してインデックスを作成するのに役立つため、あらゆる WordPress サイトにとって不可欠です。 これは、新しい Web サイトやコンテンツの詳細なアーカイブを持つ Web サイトに特に有益で、サイト ナビゲーションでは簡単にアクセスできない可能性のあるページを検索エンジンが発見できるようになります。
ニュースサイトマップ
ニュース サイトマップは、ニュース プラットフォームなど、新しい記事やブログ投稿を頻繁に公開する Web サイト向けに調整されています。 これらは、検索エンジンが新しいコンテンツを迅速に見つけてインデックスに登録し、検索結果にすぐに表示されるようにするのに役立ちます。 これは、タイムリーな可視性が重要である現在のイベントやトレンドのトピックの場合に特に有益です。 Google には、効果的なニュース サイトマップを作成するための具体的なヒントがいくつかありますので、この状況に当てはまる場合はチェックしてみてください。
画像サイトマップ
ビジュアル コンテンツが豊富な Web サイトの場合、画像サイトマップは必須です。 これらは、標準的な方法では簡単に発見できない可能性のある、サイト上の画像に関する詳細を Web クローラーに提供します。 このタイプのサイトマップは、写真家、アーティスト、e コマース ストア、および訪問者を惹きつけて関与させるために画像に大きく依存する WordPress サイトにとって重要です。
ビデオサイトマップ
画像サイトマップと同様に、ビデオ サイトマップは重要なビデオ コンテンツを含む Web サイト向けに設計されています。 これらは、説明、実行時間、サムネイルなど、ページ上のビデオ コンテンツに関する情報を検索エンジンに提供します。 これらは、チュートリアル、製品デモンストレーション、エンターテイメントなど、ビデオが中心的な要素であるサイトでは特に重要です。
サイトマップの各タイプは、サイトの SEO とユーザー エクスペリエンスを向上させる上で特定の役割を果たします。 Jetpack のサイトマップ ツールを使用すると、サイトマップの作成と管理が簡単なプロセスになり、サイト所有者がコンテンツにアクセスし、検索エンジンによって適切にインデックス付けされることを簡単に確認できるようになります。
Jetpack を使用して WordPress サイトマップを作成する方法
WordPress でサイトマップを作成するのは難しそうに思えるかもしれませんが、Jetpack を使用すると、プロセスは非常に簡単です。 Jetpack は、サイトマップの作成を簡素化するだけでなく、サイトマップが包括的で最新であることを保証します。 以下は、WordPress でのサイトマップ作成に Jetpack を使用する方法に関するステップバイステップのガイドです。
1. Jetpack プラグインをインストールしてアクティブ化する
まず、WordPress サイトに Jetpack プラグインをインストールしてアクティブ化する必要があります。
WordPress ダッシュボードから、 「プラグイン」→「新規追加」に移動します。 Jetpackを検索します。

「今すぐインストール」 → 「アクティブ化」をクリックします。
アクティベーション後、Jetpack を WordPress.com アカウントに接続するように求められます。これにより、Jetpack の全機能が利用可能になります。
2. サイトマップを有効にする
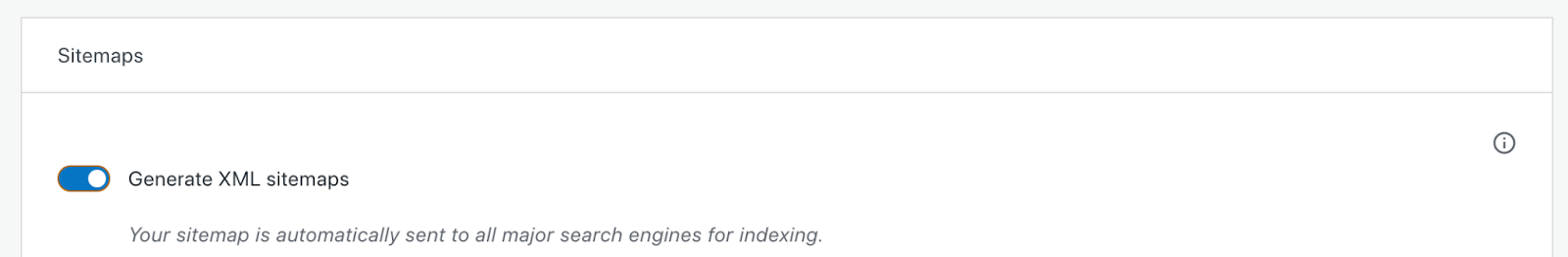
Jetpack をインストールしたら、次のステップはサイトマップ機能を有効にすることです。 これを行うには、WordPress.com ダッシュボードに移動し、[ツール] → [マーケティング] → [トラフィック] を選択します。
ここには、 XML サイトマップを生成するオプションがあります。 このスイッチを切り替えて機能を有効にします。

Jetpack を有効にすると、サイトに 4 つの異なるタイプのサイトマップが自動的に生成されます。1 つは公開投稿とページを含む一般的なサイトマップ、Google ニュースのニュース サイトマップ、画像サイトマップ、およびビデオ サイトマップです。
3. サイトマップを確認する
Jetpack を使用すると、サイトマップを簡単に確認できます。 Jetpack によって生成されたサイトマップには、yourdomain/sitemap.xml からアクセスできます。
追加の構成は必要ありません。 設定でサイトマップ機能が有効になっていることを確認してください。 このファイルは、Google や Bing などの主要な検索エンジンを含む、このプロトコルをサポートするすべての検索エンジンからアクセスできるため、コンテンツがより広範囲に表示されるようになります。
4. Jetpack がサイトマップを自動的に更新できるようにします
WordPress サイトマップに Jetpack を使用する大きな利点の 1 つは、自動更新機能です。 ニュース サイトマップはリクエストに応じて動的に生成されるため、新しい投稿は即座に追加されます。
その他のサイトマップ (標準、画像、動画サイトマップなど) は、約 12 時間ごとに更新されます。 これにより、検索エンジンのインデックス内でコンテンツが常に最新の状態になり、追加の労力を必要とせずにサイトの SEO と可視性が向上します。
WordPress サイトマップの作成に Jetpack を使用する必要があるのはなぜですか?
WordPress でサイトマップを作成するツールを検討する場合、Jetpack が最適な選択肢として際立っている理由がいくつかあります。 サイトマップの作成プロセスが簡素化されるだけでなく、Web サイトの全体的な機能とパフォーマンスを向上させるさまざまなメリットも得られます。 以下にいくつかの利点があります。
Jetpack のサイトマップ ツールは無料です
サイトマップのニーズに Jetpack を使用する最も魅力的な側面の 1 つは、その費用対効果です。 サイトマップ機能は無料で利用できるため、個人のブログから大企業まで、あらゆる WordPress Web サイトで利用できるオプションになります。 これは、誰もがウェブサイトの可視性を向上させることができることを意味します。
このプラグインは、WordPress.com の背後にいる Automattic によって管理されています。
Jetpack の信頼性は、主に WordPress.com の背後にいる Automattic によって提供される管理によって保証されています。 その結果、安全なだけでなく、WordPress とシームレスに統合されたプラグインが誕生しました。 経験豊富な WordPress 開発者のチームは、プラグインのリーダーとしての役割を維持するために、Jetpack の開発と改善に継続的に取り組んでいます。
他の貴重な Jetpack ツールの恩恵を受けることができます
Jetpack は、サイトマップの作成とは別に、Web サイトのパフォーマンス、セキュリティ、成長を大幅に強化できる一連のツールを提供します。 これらが連携して、WordPress サイトの管理、最適化、セキュリティ保護のための総合的なソリューションを提供します。 サイトマップに Jetpack を選択すると、これらの追加機能の多くにもアクセスできるようになります。
Jetpack で他に何ができるでしょうか?
Jetpack は、サイトマップを作成するための単なるツールではありません。作業負荷を軽減しながら目標に向かって推進できる、WordPress のパフォーマンス、セキュリティ、成長を実現する完全なプラグインです。
Jetpack で実行できる重要な機能をいくつか見てみましょう。
1. AI アシスタントを使用して強力なコンテンツを迅速に作成する
Jetpack の AI アシスタントは、WordPress サイト用に AI を活用した高品質のコンテンツを生成するのに役立つ革新的なツールです。 伝えたいアイデアはわかっているが、始めるのに手助けが必要な場合、このツールを使用すると効率が大幅に向上します。
アイデアはすでに具体化されていますが、改善できるかどうか確認したいですか? AIアシスタントもそれが可能です。 文法をチェックしたり、より良い見出しを提案したり、投稿を要約したり、表を作成したり、さらには見込み客獲得フォームの作成にも役立ちます。
さらに良いことに、これらはすべて WordPress ダッシュボード内から直接実行できるため、際限なくタブを切り替える必要がなくなります。
Jetpack の AI アシスタントについて詳しくは、こちらをご覧ください。
2. Jetpack Boost を使用してサイトを高速化する
安定したユーザー エクスペリエンスと優れた検索エンジン ランキングには、高速な Web サイトが不可欠です。 Jetpack Boost は、(とりわけ) Core Web Vitals を最適化することでサイトのパフォーマンスを向上させるように設計されています。 Core Web Vitals は、Google がサイトのパフォーマンスを評価するために使用する重要な指標であり、これを改善することで検索ランキングとユーザー エンゲージメントの向上につながります。
Jetpack Boost について詳しくは、こちらをご覧ください。
3. Jetpack Stats を使用して、WordPress ダッシュボードでサイト分析を直接表示します
視聴者を理解することが成功の鍵です。 Jetpack Stats を使用すると、WordPress ダッシュボードからサイトのトラフィックとパフォーマンスを直接監視できます。 この機能は、訪問者の行動、ページビュー、トラフィックソースに関する洞察を提供し、コンテンツとマーケティング戦略について情報に基づいた意思決定を行うのに役立ちます。
Jetpack 統計について詳しくは、こちらをご覧ください。
4. Jetpack Security を使用してサイトをバックアップし、保護します
セキュリティはあらゆる Web サイトにとって最も重要です。 Jetpack セキュリティは、リアルタイム バックアップ、セキュリティ スキャン、スパム フィルタリング、ブルート フォース アタック保護などによる完全な保護を提供します。 これにより、サイトが脅威から保護され、データが安全に保たれることが保証されます。これは、e コマース サイトや機密性の高いユーザー情報を扱うサイトにとって特に重要です。
Jetpack セキュリティについて詳しくは、こちらをご覧ください。
5. Jetpack Social を使用してソーシャル メディア投稿を自動化する
ソーシャル メディアはデジタル マーケティングに不可欠な部分です。 Jetpack Social を使用すると、投稿を自動化し、事前にスケジュールを設定できるため、ソーシャル メディアの管理が簡素化されます。 このツールを使用すると、コンテンツが最適なタイミングで視聴者に確実に届くようになり、エンゲージメントが高まり、サイトへのトラフィックが増加します。 AI アシスタントと組み合わせることで、これまでよりも効率的に投稿を作成、最適化、スケジュール設定できます。
Jetpack ソーシャルについて詳しくは、こちらをご覧ください。
本質的に、Jetpack は WordPress サイト管理のための総合的なソリューションを提供します。 その幅広いツールは、サイトマップ作成などの機能でサイトの SEO を強化するだけでなく、パフォーマンス、セキュリティ、コンテンツ作成、ソーシャル メディア管理も改善し、あらゆる WordPress サイト所有者にとって包括的なプラグインとなります。
よくある質問
WordPress でサイトマップを作成および管理する場合、いくつかの一般的な質問が生じます。 サイトマップをよりよく理解して活用するために、最もよくある質問とその回答を以下に示します。
WordPress でサイトマップを作成するメリットは何ですか?
WordPress でサイトマップを作成すると、いくつかの利点があります。 検索エンジンによるコンテンツのクロールとインデックス作成が容易になり、サイトの SEO が向上します。 これにより、検索結果での可視性が高まり、サイトへのトラフィックが増加する可能性があります。 また、サイトマップにより、すべての重要なページ、特にサイトの他の部分にまだリンクされていない新しいページや深いページが検索エンジンによって確実に検索されます。
サイトマップは WordPress ウェブサイトの SEO をどのように改善しますか?
サイトマップは、検索エンジンがサイトの構造を理解し、インデックスを作成するすべてのページを見つけるのに役立ちます。 この明確さにより、クロールの効率が向上し、最も重要なコンテンツが確実にインデックス付けされ、検索結果に表示されるようになります。 さらに、サイトマップはコンテンツに関するメタデータ(最終更新日など)を提供することができるため、SEO の取り組みをさらに強化できます。
プラグインなしで WordPress でサイトマップを作成できますか?
はい、プラグインを使用せずに WordPress でサイトマップを作成することは技術的には可能ですが、このアプローチには通常、XML ファイルの編集やコードの記述など、より技術的なスキルが必要です。 Jetpack のようなプラグインを使用すると、プロセスが簡素化され、サイトマップの作成と更新が自動化され、より便利で時間効率の高いソリューションになります。
WordPress サイトマップにはどのような種類のコンテンツを含める必要がありますか?
WordPress サイトマップには、検索エンジンにインデックスを付けたいページ、投稿、画像、ビデオを含める必要があります。 これには通常、ユーザーに価値を付加するすべての公開コンテンツが含まれます。 ただし、ログイン ページや重複コンテンツなど、SEO にとって有益ではない特定のページを除外したい場合があります。
XML サイトマップと HTML サイトマップの違いは何ですか?
XML サイトマップは検索エンジン向けに設計されており、検索エンジンがサイトをより効率的にクロールできるようにします。 これらはユーザーが閲覧するためのものではありません。 一方、HTML サイトマップは Web サイト訪問者向けに作成され、Web サイトをナビゲートしてコンテンツを簡単に見つけられるようにします。 どちらのタイプのサイトマップも異なる目的を果たし、それぞれ SEO と訪問者にとって有益です。
Google や Bing などの検索エンジンにサイトマップを送信するにはどうすればよいですか?
サイトマップを作成したら、それぞれの Search Console やウェブマスター ツールを通じて、Google や Bing などの検索エンジンにサイトマップを送信できます。 このプロセスには、サイトをツールに追加し、所有権を確認し、サイトマップの URL を送信することが含まれます。 これにより、検索エンジンがサイトをより効率的にクロールしてインデックスを作成できるようになります。
robots.txt ファイルはサイトマップのアクセシビリティにおいてどのような役割を果たしますか?
robots.txt ファイルは、検索エンジンのクローラーに、サイトのどの部分がクロールできるか、クロールできないかを通知するために使用されます。 robots.txt ファイルにサイトマップの場所を含めると、検索エンジンがサイトマップ、つまりサイトのコンテンツを簡単に検出できるようになります。 これは、クローラーにサイトマップの存在を確実に知らせる方法です。
サイトマップが適切に機能しているかどうかを確認するにはどうすればよいですか?
Jetpack を利用したサイトマップが正しく動作しているかどうかを確認するには、yourdomain/sitemap.xml にアクセスして直接アクセスできます。 サイトの URL の構造化されたリストが表示されるはずです。 さらに、Google の Search Console などの検索エンジンが提供するツールを使用して、サイトマップに問題があるかどうかを確認できます。
Jetpack: WordPress の成長、セキュリティ、パフォーマンス ツール
Jetpack は WordPress の包括的なプラグインであり、サイトマップの作成だけをはるかに超えています。 これは、WordPress サイトの成長、セキュリティ、パフォーマンスをサポートするように設計された多面的なツールです。 その幅広い機能はウェブサイト所有者の多様なニーズに応え、WordPress エクスペリエンスを向上させたいと考えている人にとって貴重な資産となっています。 Jetpack がこれら 3 つの重要な側面にどのように貢献しているかを詳しく見てみましょう。
成長
Jetpack の機能は、WordPress サイトの成長をサポートするように調整されています。 Jetpack は、サイトマップ作成や SEO ツールなどの機能を使用して検索エンジン用にサイトを最適化することで、サイトの可視性を高め、より多くのトラフィックを呼び込むのに役立ちます。 そのマーケティングおよび分析ツールは、視聴者とコンテンツのパフォーマンスに関する洞察を提供し、データに基づいた意思決定を行って訪問者をさらに惹きつけ、オンラインでの存在感を高めることができます。
Jetpack の成長ツールについて詳しくは、こちらをご覧ください。
安全
Jetpack は、リアルタイム バックアップ、マルウェア スキャン、スパム保護などの高度なセキュリティ機能を提供します。 これらの機能が連携して潜在的な脅威からサイトを保護し、コンテンツ、データ、ユーザー情報が確実に保護されます。 Jetpack チームによる定期的なアップデートと専門家によるサポートにより、サイトが安全であることがわかり、安心してご利用いただけます。
Jetpack のセキュリティ ツールの詳細をご覧ください。
パフォーマンス
Web サイトのパフォーマンスは、ユーザー エクスペリエンスと SEO に直接影響します。 Jetpack は、画像とビデオの最適化、遅延読み込み、パフォーマンス監視などの機能を通じてサイトのパフォーマンスを向上させます。 これらのツールは、サイトの読み込みを高速化し、より効率的に実行するのに役立ちます。これは、訪問者の関心を維持し、直帰率を減らすために不可欠です。
Jetpack のパフォーマンス ツールの詳細をご覧ください。
結論として、Jetpack は単なるプラグインではありません。 WordPress サイトを管理および最適化するための 360 度ソリューションです。 サイトマップの作成、セキュリティの強化、パフォーマンスの向上、成長の促進など、Jetpack は Web サイトの成長に必要なツールとリソースを提供します。
Jetpack を使用する 500 万以上のサイトに参加するには、WordPress リポジトリのプラグインのページにアクセスしてください: https://wordpress.org/plugins/jetpack/

 プランを調べる
プランを調べる