WordPress でクラシックテーマからブロックテーマに切り替える方法
公開: 2023-09-12あなたが WordPress 開発者またはサイト所有者であれば、間違いなく、サイト エディターに関する多くの賞賛を聞いたことがあるでしょう。 この強力なツールを使用すると、ユーザーはブロックを使用して、ヘッダーやフッターからテンプレートに至るまで、サイトのあらゆるコンポーネントを編集できます。
ただし、サイト エディターを利用するには、サイトにブロック テーマをインストールしてアクティブ化する必要があります。 クラシック テーマからブロック テーマに切り替えるプロセスは複雑に見えるかもしれませんが、自分のサイトで作業している場合でも、クライアントのサイトを改善している場合でも、十分な価値があります。
ブロックテーマに切り替える理由と、安全かつ効率的に切り替える方法を見てみましょう。
WordPress のさまざまなテーマ オプションとは何ですか?
WordPress で利用できるテーマにはいくつかの異なるタイプがあり、その違いを理解すると、状況に最適なソリューションを特定するのに役立ちます。
1. クラシックなテーマ
WordPress クラシック テーマは最も古くから存在しており、PHP ベースのテンプレートを使用して構築されています。 これらは通常、ブロック テーマほど柔軟ではなく、サイト所有者はカスタマイザーとウィジェット領域を使用してデザインを変更します。 通常、クラシック テーマは、特にグローバル サイトの要素とテンプレートの場合、カスタマイズがより困難です。
WordPress コミュニティで長く働いている場合は、クラシックなテーマに精通しているはずです。

2. ブロックテーマ
ブロック テーマは、完全にブロックで構成される HTML テンプレートを使用して構築されます。 サイト所有者は、ウィジェットとカスタマイザーを使用する代わりに、サイト エディターを使用して変更を加えます。 これにより、柔軟性が大幅に向上し、ユーザーはヘッダーやフッターからブロックを含むテンプレートに至るまであらゆるものを編集できるようになります。
WordPress はバージョン 5.9 からブロック テーマをサポートしており、いくつかの優れたオプションから選択できます。
3. ハイブリッドテーマ
ハイブリッド テーマとは、その名の通り、クラシック テーマとブロック テーマを組み合わせたものです。 これらは、ブロック テーマのより高度なツールとともに、クラシック テーマの従来の編集エクスペリエンスの一部を提供します。
基本的に、ハイブリッド WordPress テーマは、ブロック テーマの 1 つ以上の側面を組み込んだクラシックなテーマです (サイト エディターやtheme.jsonファイルなど)。
4. 普遍的なテーマ
ユニバーサル テーマを使用すると、ユーザーはサイト エディターを最大限に活用できますが、カスタマイザーやウィジェット領域などの従来の WordPress 要素を使用するように設定することもできます。 これらは基本的に、ブロックテーマとクラシックテーマの間の「ギャップを埋める」ように設計されています。
ブロックテーマに切り替える理由は何ですか?
さまざまな種類のテーマについて触れたので、次に、クラシック テーマからブロック テーマに切り替える価値がある理由を見ていきます。
1. パフォーマンスの向上
パフォーマンスはユーザー エクスペリエンスからコンバージョン、検索エンジンのランキングに至るまですべてに影響を与えるため、Web サイトを構築する際には常に最優先事項となります。 ブロック テーマは、ページ上にレンダリングされたブロックのスタイルのみを読み込むため、通常、クラシック テーマよりも高速です。
多くの場合、代わりに WordPress ブロックエディターの組み込み機能を使用して、サイトに負担をかける重いプラグインを回避することもできます。
2. 更新と変更の容易さ
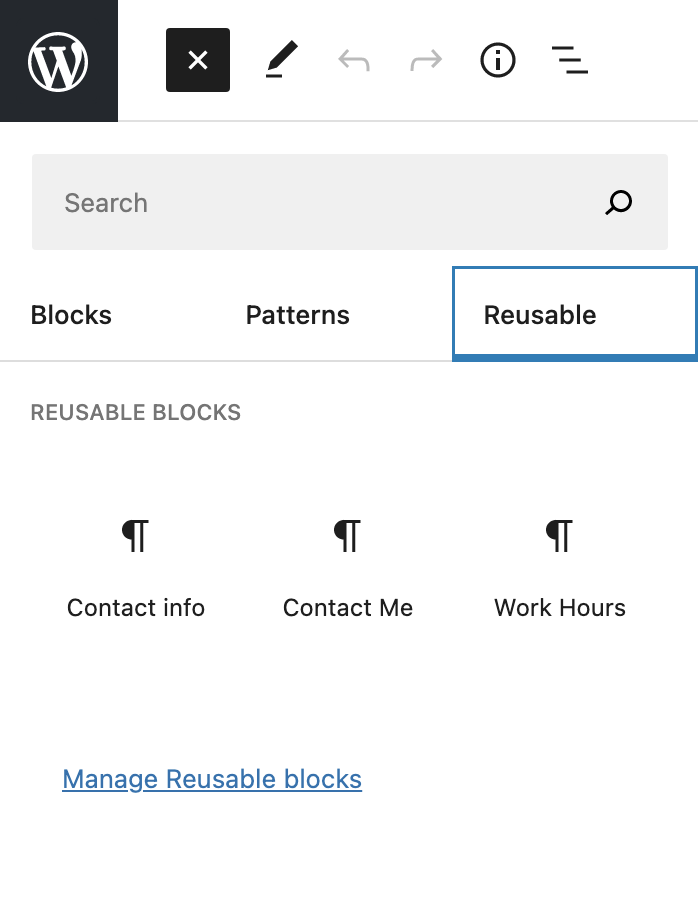
ブロックを使用してすべてを編集できると、設計と更新のプロセスがより簡単かつ迅速になります。 開発者は、従来のテーマ テンプレートを編集する代わりに、ブロックをドラッグ アンド ドロップすることで、WordPress Web サイトを構築し、クライアントに合わせて変更を短時間で行うことができます。 また、再利用可能なブロックなどの機能のおかげで、ハードな作業ではなく、よりスマートな作業が可能になります。

Web サイト所有者は、コードを操作することなく、WordPress サイト (ブログ投稿、製品ページ、404 ページのテンプレートも含む) を変更することもできます。 これは、Web サイトが壊れる可能性が低くなり、同時に重いページビルダープラグインを回避できることを意味します。

3. WordPress の将来に対応する能力
ブロック テーマとサイト エディターは、WordPress の方向性の主要な部分を占めています。 これらのツールは、自分が「テクノロジーに精通している」とは考えていない人も含め、あらゆる人にオンラインの無限の可能性をもたらします。
Matt Mullenweg 氏は次のように述べています。「[これは] 私たちの課題と機会に真正面から取り組み、同時に WP エコシステムで働いて生計を立てているすべての人に利益をもたらします。 それは単なるブロック以上のものです。」
そのため、これらの機能は常に開発および改善されています。 反復するたびに、サイト所有者と開発者の両方にとって、より強力かつ効果的になります。 WordPress はこの方向に進み続けていますので、取り残されてはなりません。

4. ブロックを使用してサイトのすべての部分を編集する機能
これまで少し触れてきましたが、ブロック テーマを使用する最大の利点の 1 つは間違いなく柔軟性です。 ブロックを使用してページや投稿を構築するだけでなく、次のような Web サイトのほぼすべての部分をカスタマイズできます。
- ヘッダーとフッター
- ページと投稿のテンプレート
- カートとチェックアウトのページ
- 製品ページとアーカイブページ
- 404 と検索ページ
これにより、経験レベルに関係なく、自分自身とクライアントの時間を節約したい開発者とサイト所有者にとって、はるかに優れたエクスペリエンスが提供されます。 さらに、コードの編集に多くの時間を費やすことなく、すぐに使えるテンプレートを超えた真にユニークな WordPress Web サイトのデザインを作成できます。
5. 組み込みのアクセシビリティツール
サイト エディターは、アクセシビリティを念頭に置いて構築されました。 コンテンツへのスキップ、キーボード ナビゲーション、ランドマークなどのアクセシビリティ機能は、開発者がコードを追加する必要がなく、自動的に生成されます。 これらの責任がテーマ開発者の手から解放されると、テーマを誰でも簡単に使用できるようになります。
6. 必要に応じて将来的にテーマをより簡単に切り替える機能
クラシック テーマでは、静的テンプレート、ウィジェット、ページ ビルダーなどのテーマ コンポーネントに大きく依存します。 テーマを切り替えたい場合は、サイトの大部分 (すべてではないにしても) を再作成するなど、多くの作業が必要になります。

ただし、クラシック テーマからブロック テーマに切り替えると、将来のテーマの変更がはるかに簡単になります。
テンプレートやヘッダーやフッターなどのグローバル サイト要素も含め、すべてがブロックベースになるため、テーマを切り替えるたびにブロックを再作成する必要はありません。
切り替える前に実行すべき実際的な手順は何ですか?
クラシックテーマからブロックテーマに切り替える準備はできていますか? 物事をスムーズに進めるために、最初に実行すべき手順がいくつかあります。
1. サイトをバックアップする
大きな変更を加える前に、サイトのバックアップを手元に用意しておくことが常に重要です。 何か問題が発生した場合、または単に操作を元に戻したい場合、サイトのコピーは非常に貴重です。

これを手動で行うこともできますが、最善の解決策は、Jetpack VaultPress Backup などのリアルタイム バックアップ プラグインを使用することです。 このツールは、変更を加えるたびに Web サイトのコピーを保存するので、常に手元に置いておくことができます。 また、Web サイトが完全にダウンした場合でも、バックアップを簡単かつ迅速に復元できます。
2. ステージング環境でのテスト
ステージング環境内でブロック テーマに切り替えることが重要です。 これにより、すべての変更を行うための安全な場所が提供され、WordPress Web サイトが使用可能なままである間、すべてが適切に動作することが保証されます。 その後、準備ができたら、新しいテーマをライブで簡単に Web サイトにプッシュできます。

多くのホスティング プロバイダーには、ホスティング パッケージにステージング環境が含まれています。 あるいは、WP Staging などのプラグインを使用することもできます。
ステージング サイトの作成について詳しくは、こちらをご覧ください。
3. ウィジェットのコンテンツをコピーします
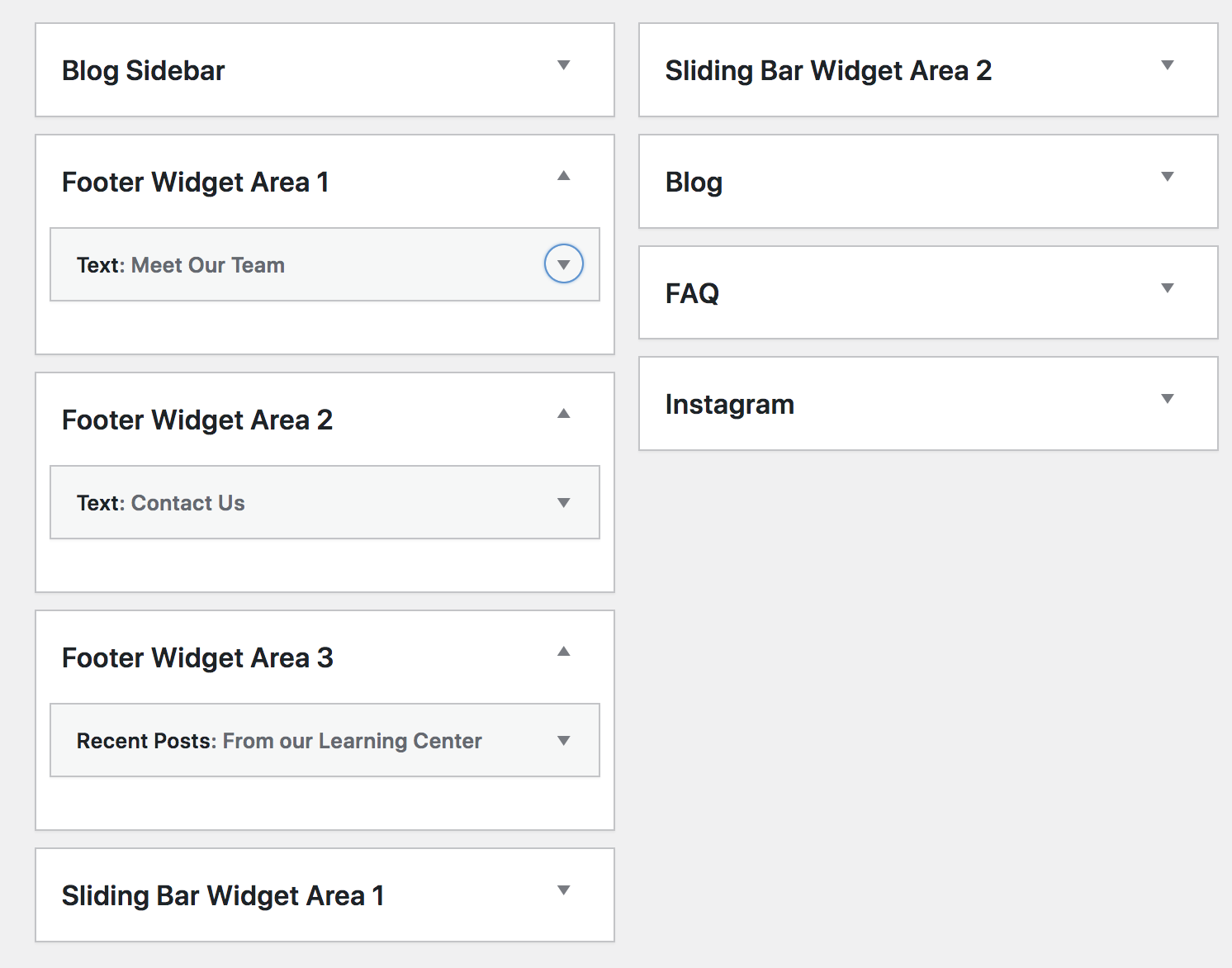
ウィジェットはクラシック テーマの重要な部分ですが、ブロック テーマでは使用されません。 したがって、保持したいウィジェット コンテンツは時間をかけて保存してください。
たとえば、ウィジェット化されたホームページ テンプレートがある場合は、保存しておきたいテキストをコピーし、後で参照できるように保存します。 あるいは、サイドバーに電子メール ニュースレターの強力な行動喚起があるかもしれません。 ブロック テーマで再作成できるように、この情報をすべて保存しておきます。

4. プラグインに互換性があることを確認します
使用しているプラグインが、切り替え先のブロック テーマで適切に動作することを確認してください。 多くの場合、これは問題になりません。
ただし、たとえば、WordPress Web サイトがテーマ固有のページビルダーを使用して構築されている場合、新しいブロックテーマではそのツールを使用できません。 または、プラグインがウィジェットを使用して動作する場合は、同じ機能を提供する利用可能なブロックがあることも確認する必要があります。
プラグインがブロック テーマで機能しない可能性のあるその他のケースをいくつか示します。
- ナビゲーション ブロックではなくクラシック メニューを編集するために設計されたツール
- コメントブロックでは機能しないコメントを管理するためのプラグイン
- WordPress カスタマイザーを使用するために構築されたツール
ただし、前述したように、確立された WordPress プラグインの大部分は、ブロック テーマ、サイト エディター、および WordPress の将来とシームレスに連携するように適応しています。
5. カスタム コードを保存します。
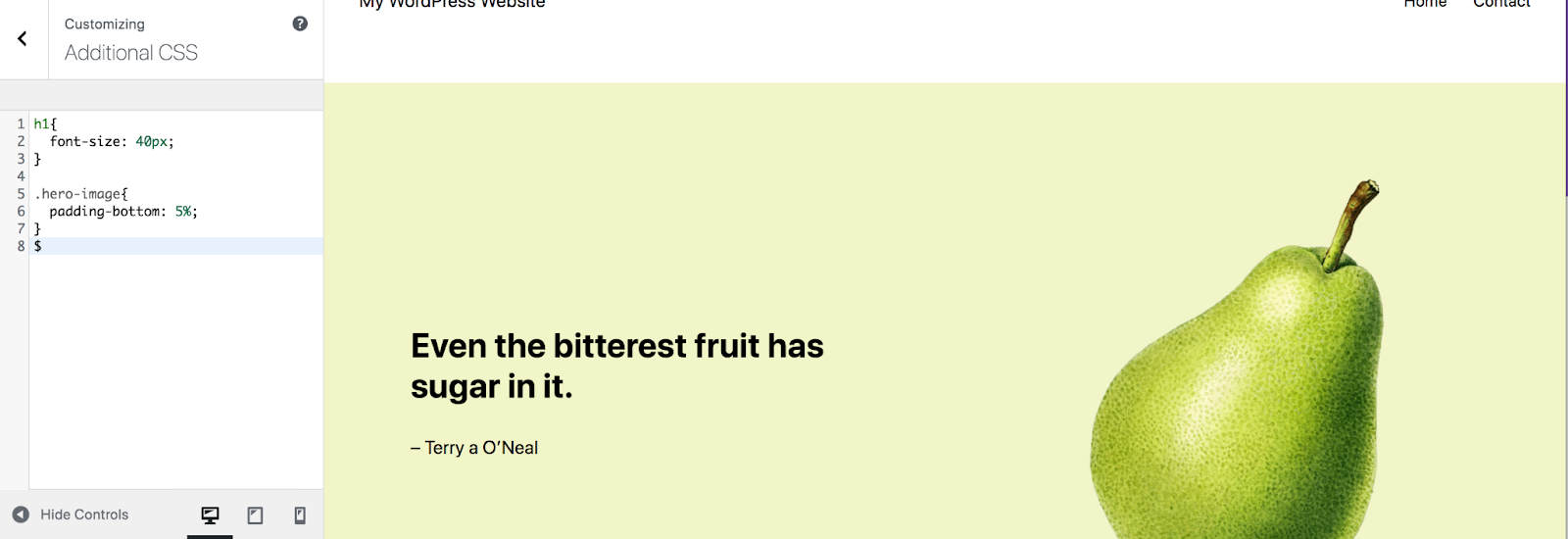
現在のテーマ ファイル内に作成したカスタム コードがないか確認してください。 たとえば、 functions.phpファイルに PHP を追加したり、 style.cssファイルに CSS を追加したりすることがあります。

また、WordPress カスタマイザーの[追加 CSS]セクションに追加したものと、Facebook ピクセルなど、使用している可能性のあるトラッキング コードもコピーします。
WordPress でクラシックテーマからブロックテーマに切り替える方法
すべてが保存され、バックアップされましたか? それでは始めましょう!
このプロセスは、使用していたクラシック テーマと、切り替えるブロック テーマに大きく依存します。 特に Web サイトが主にウィジェットとカスタム コードを使用して構築されている場合、一部の移行にはさらに多くの作業が必要になります。
したがって、以下の手順はフレームワークであり、探しているものを正確に達成するには、手順内で試してみることが必要な場合があることを理解してください。
1. 新しいブロックテーマを選択してアクティブ化します
最初のステップは、ブロック テーマをインストールしてアクティブ化することです。 ライブ サイトが影響を受けないように、これはステージング環境で行う必要があることに注意してください。
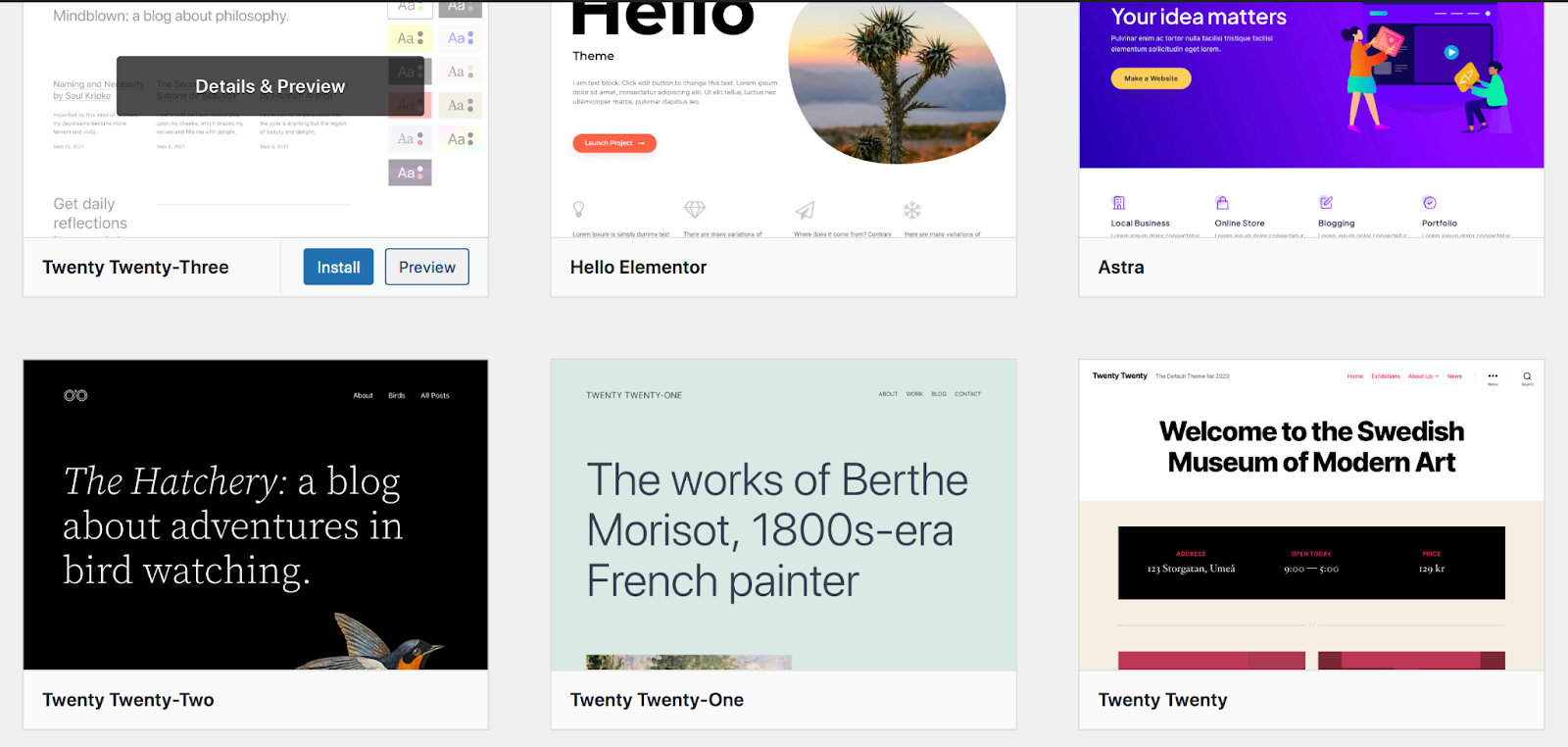
ブロック テーマを選択していない場合は、WordPress.org テーマ リポジトリにある無料のテーマを含む、優れたオプションから選択できます。
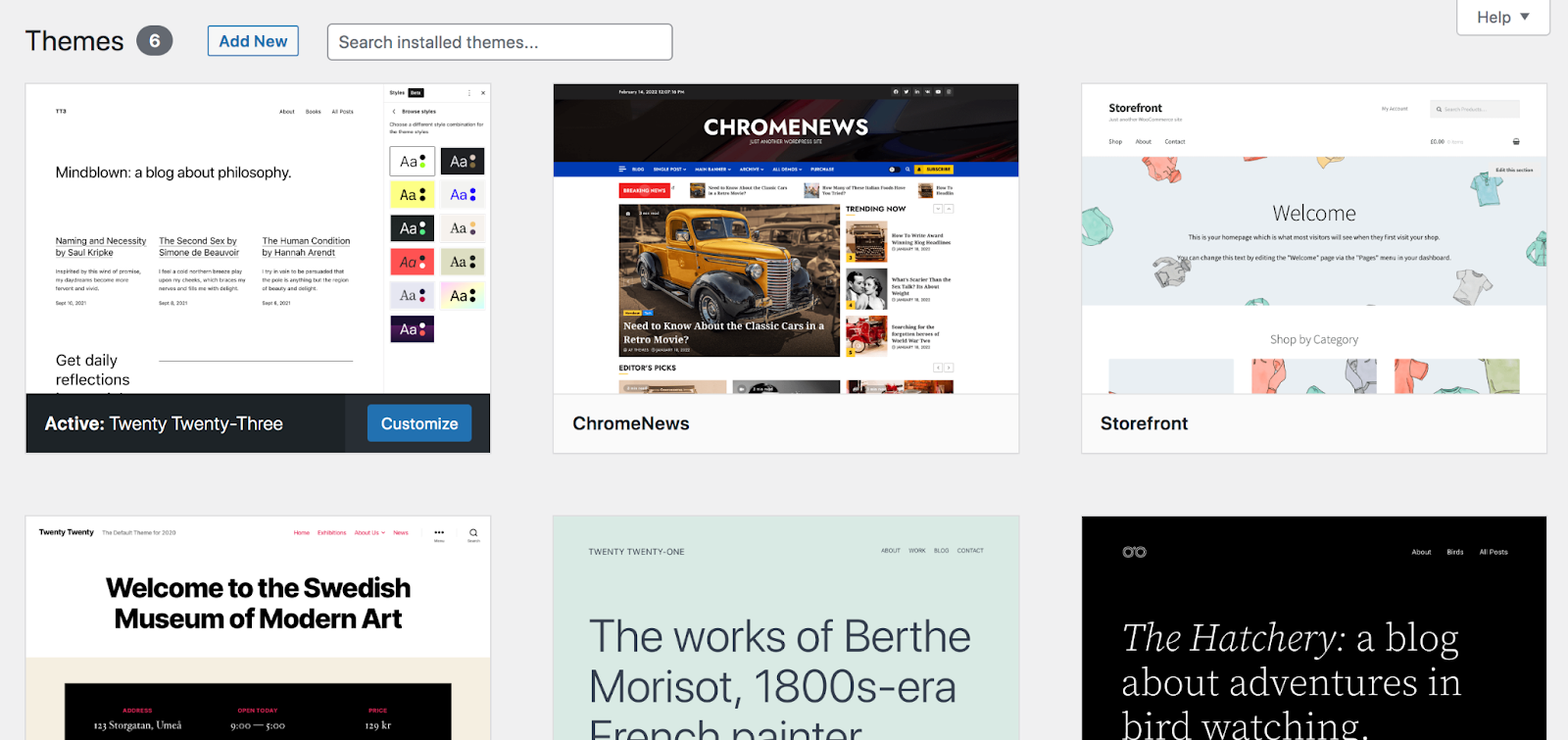
「外観」→「テーマ」に移動し、上部にある「新規追加」をクリックします。 そこでは、さまざまなテーマをスクロールしたり、名前でテーマを検索したり、テーマの上にマウスを置いて「プレビュー」を選択してテーマをプレビューしたりすることもできます。

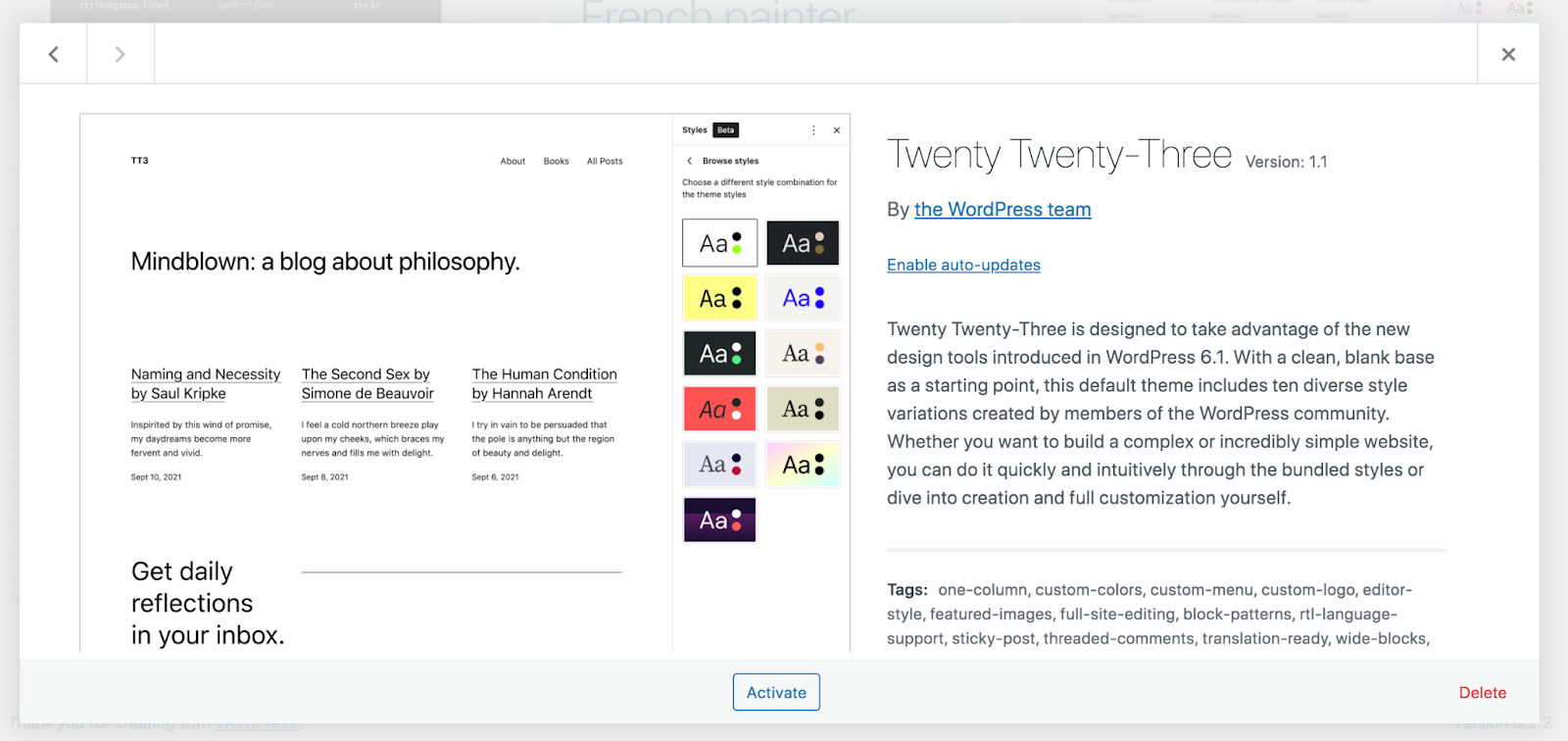
選択したら、 「アクティブ化」をクリックするだけです。 この例では、 Twenty Twenty-Threeテーマを使用します。

2. サイト全体のスタイルを設定する
次のタスクは、テーマのスタイルを設定することです。 これにより、WordPress Web サイトの特定の側面がサイト全体のレベルでどのように見えるかを選択できます。

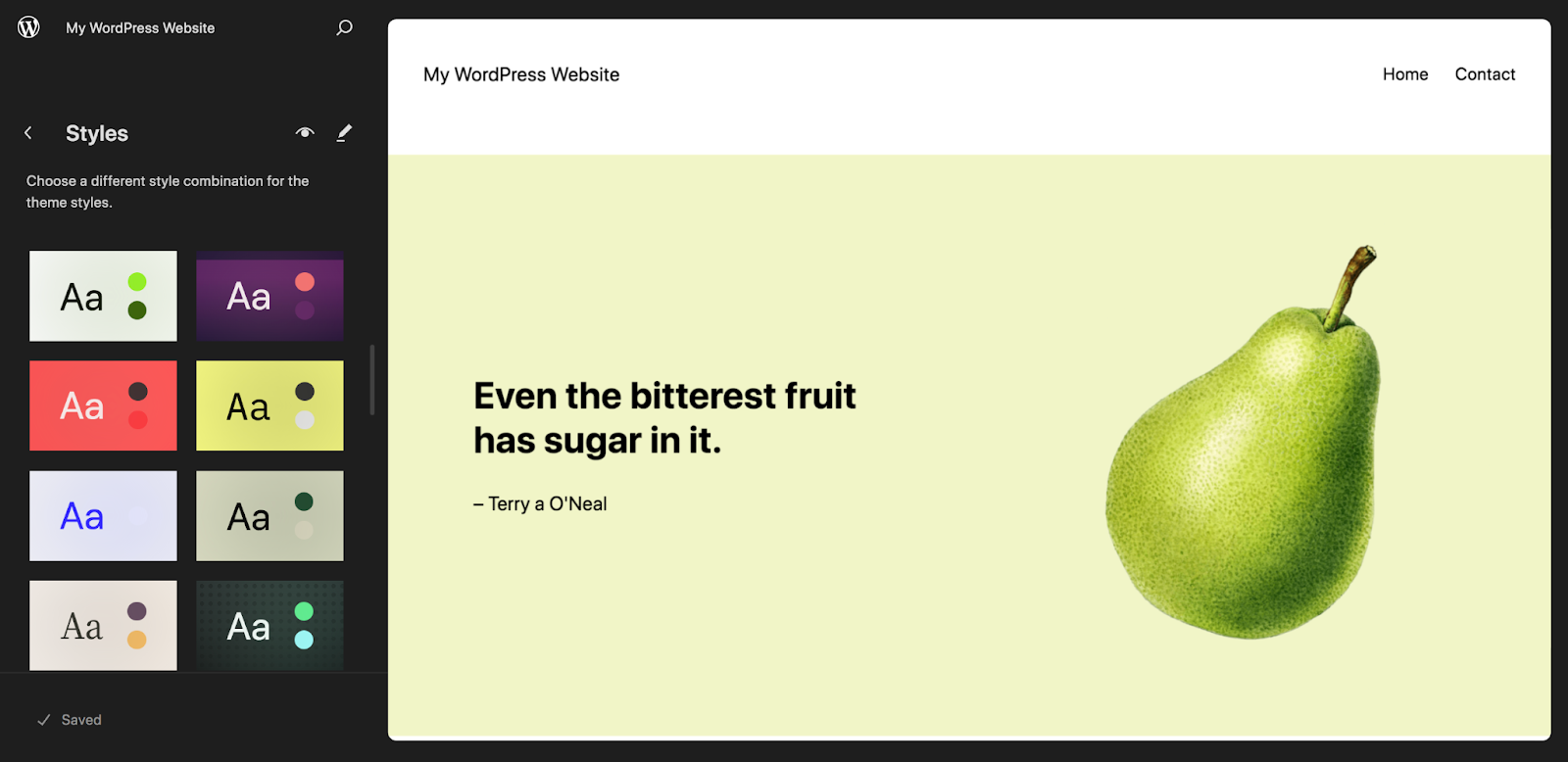
これを行うには、 「外観」→「エディター」に移動します。 これにより、サイト エディターが開きます。 次に、左側のメニューで「スタイル」をクリックします。

利用可能なオプションを詳しく見てみましょう。 まず、事前に構築されたスタイル コレクションのグリッドが表示され、ページの右側で切り替えたりプレビューしたりできます。 必要に応じてこれらのいずれかを実装すると、サイトのデザインを有利にスタートできます。
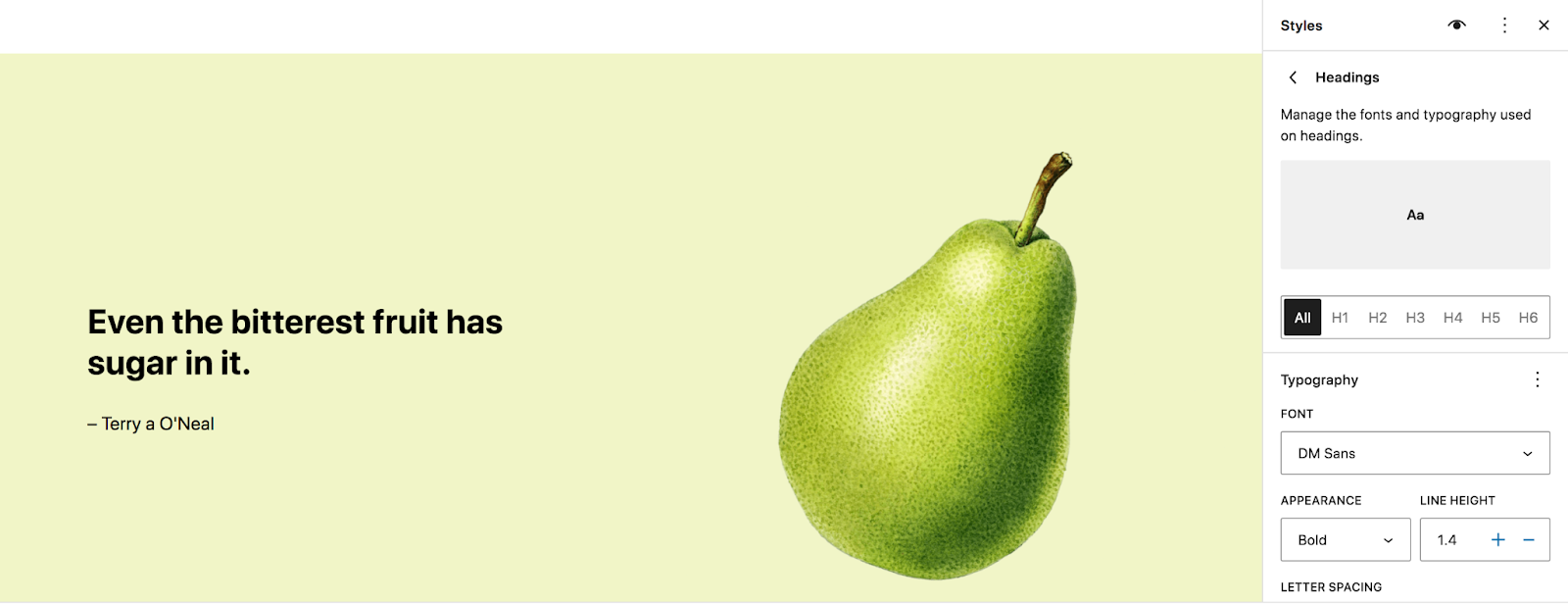
次に、 「スタイル」の横にある鉛筆アイコンをクリックします。 ページの右側に新しいメニューが開きます。 「タイポグラフィ」をクリックすると、フォントとテキストの色のグローバル オプションがすべて表示されます。 段落から見出しやボタンに至るまで、フォント ファミリー、外観、行の高さ、サイズなどの設定を編集できます。

[カラー]パネルでは、サイトのカラー パレットを設定し、背景、テキスト、リンク、ボタンなどの色を決定できます。
![[カラー] パネルでは、サイトのカラー パレットを設定し、背景、テキスト、リンク、ボタンなどの色を決定できます。](/uploads/article/51248/ajLngiBn4Tqx4k4J.png)
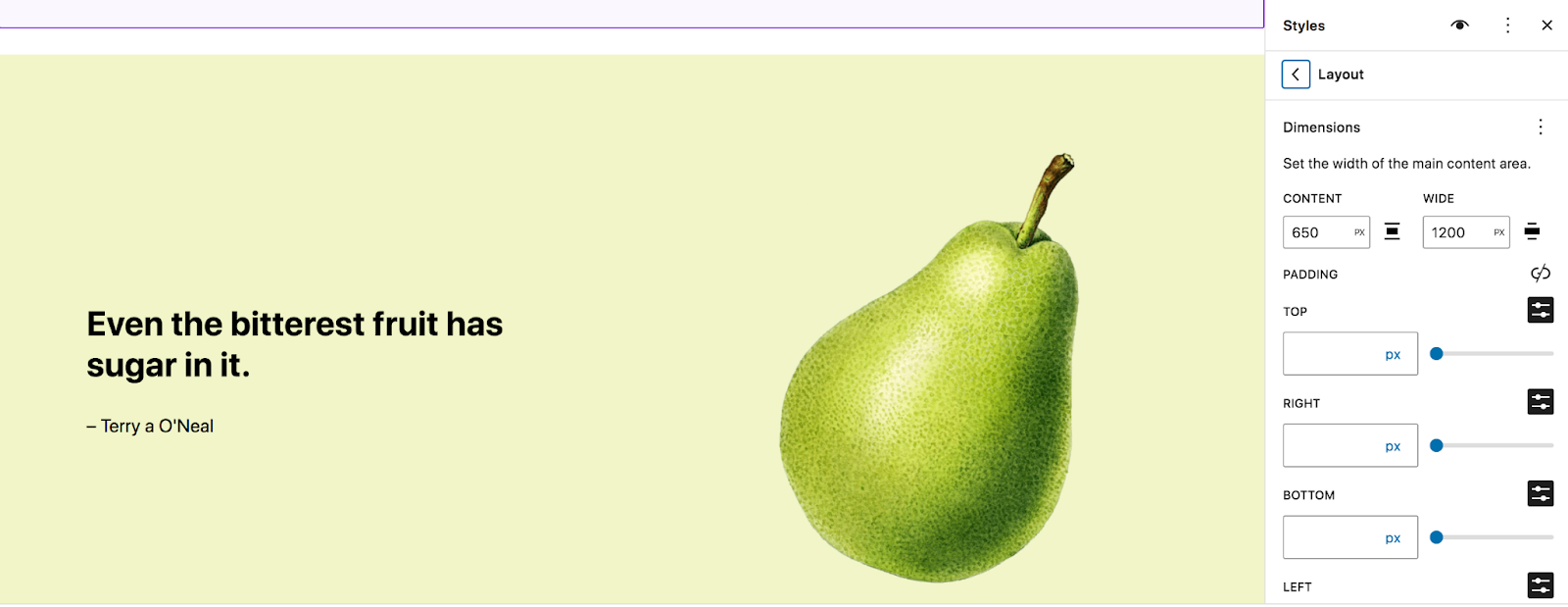
「レイアウト」セクションで、コンテンツ領域の幅やパディングなどのオプションを設定します。

特定のブロックに適用するオプションを表示するには、[スタイル] パネルの下部にある[ブロック]をクリックします。 ここで行った変更はすべてグローバル レベルのブロックに適用されることに注意してください。
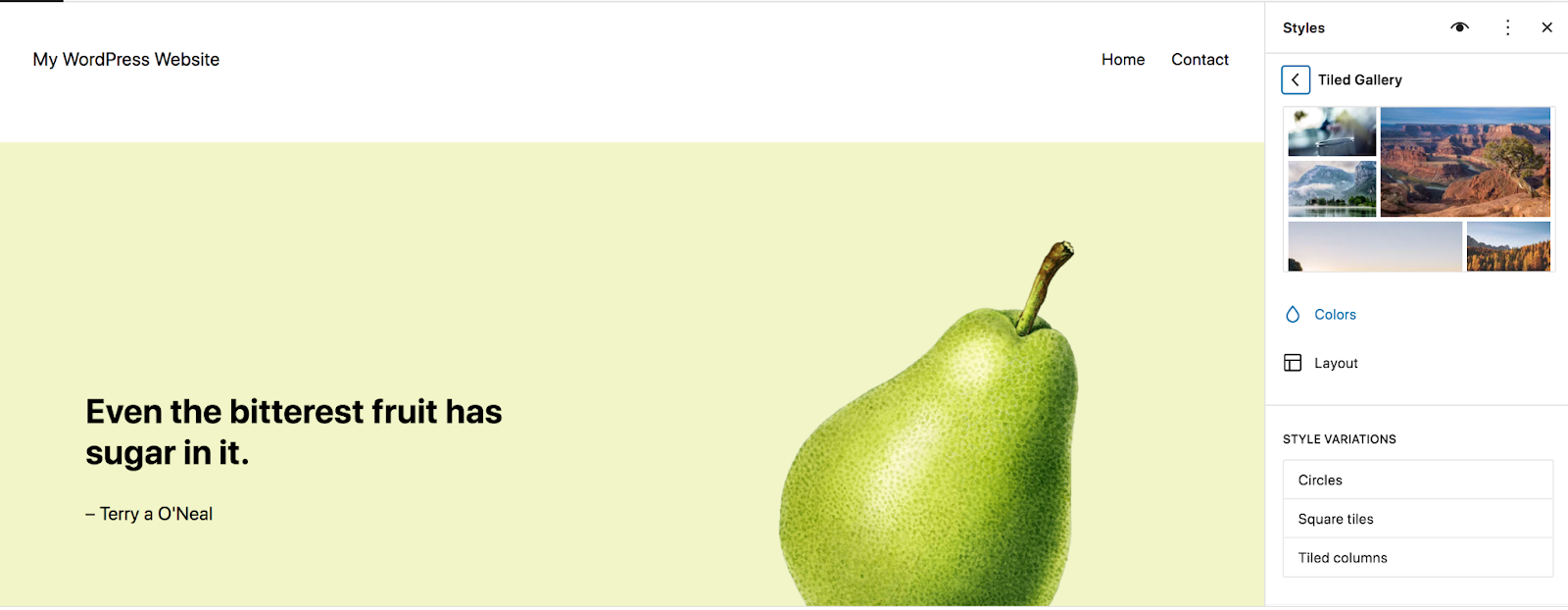
例として Tiled Gallery ブロックを使用してみましょう。 ブロックのリストでこれをクリックすると、色、レイアウト、スタイルのバリエーションの設定が表示されます。 このブロックに固有のカスタム CSS を追加することもできます。

ブロックとサイト要素をグローバル レベルでスタイル設定できるため、開発時間を大幅に節約でき、サイト全体で一貫した外観を実現できます。 使用していたオリジナルのクラシック テーマをエミュレートする作業をしている場合でも、完全に新しいデザインに移行している場合でも、ここで少し時間をかけて、好みのスタイル設定を取得してください。
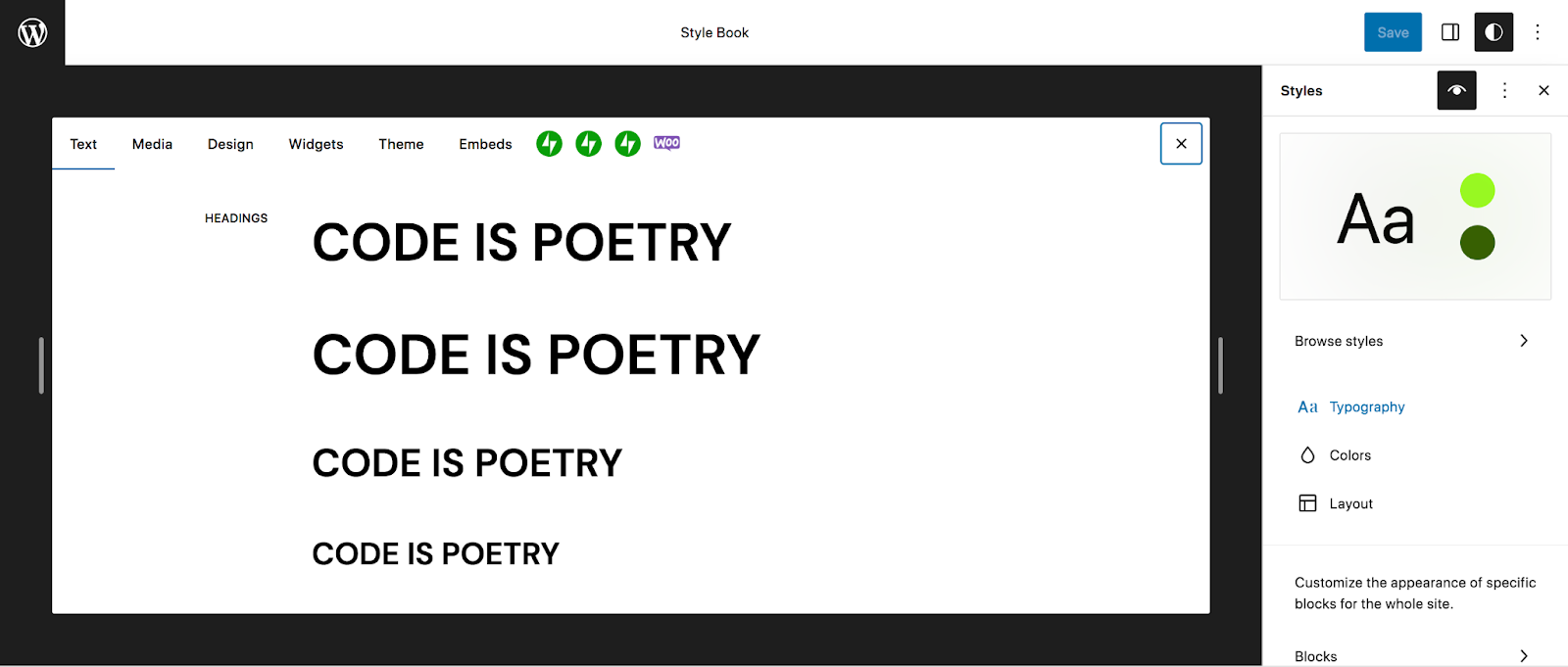
[スタイル] パネルの最も興味深い機能の 1 つはスタイル ブックです。これには、右上の目のアイコンをクリックするとアクセスできます。 これにより、見出し、段落、引用符、表など、さまざまな要素やブロックにわたって行ったすべてのデザイン変更をプレビューできます。

3. サイトのフレームワークを構築する
スタイルを設定したので、次は以下を含むサイトのフレームワークを構築します。
- ヘッダーとフッター
- サイトのナビゲーション/メニュー
- ブログ投稿、ページ、e コマース コンテンツなどのテンプレート。
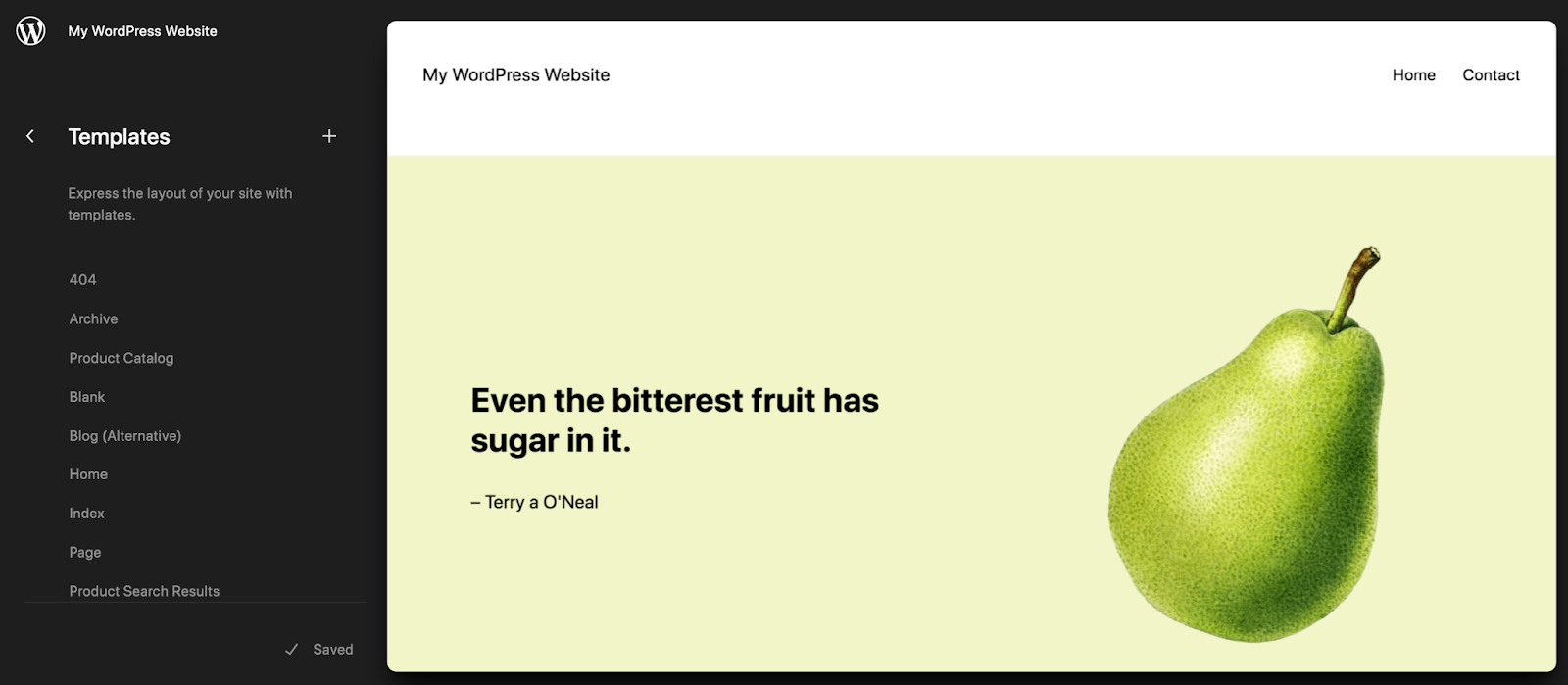
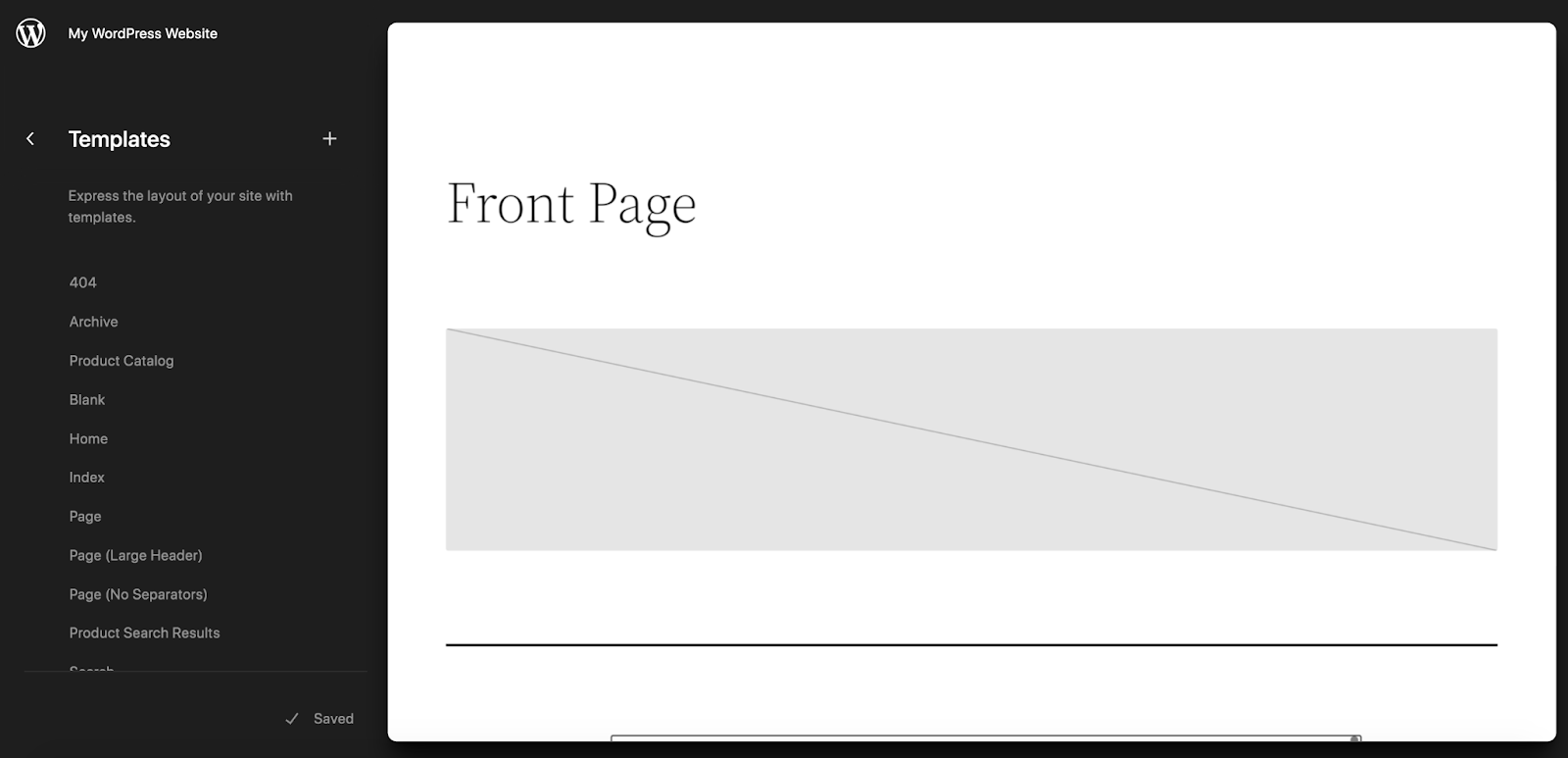
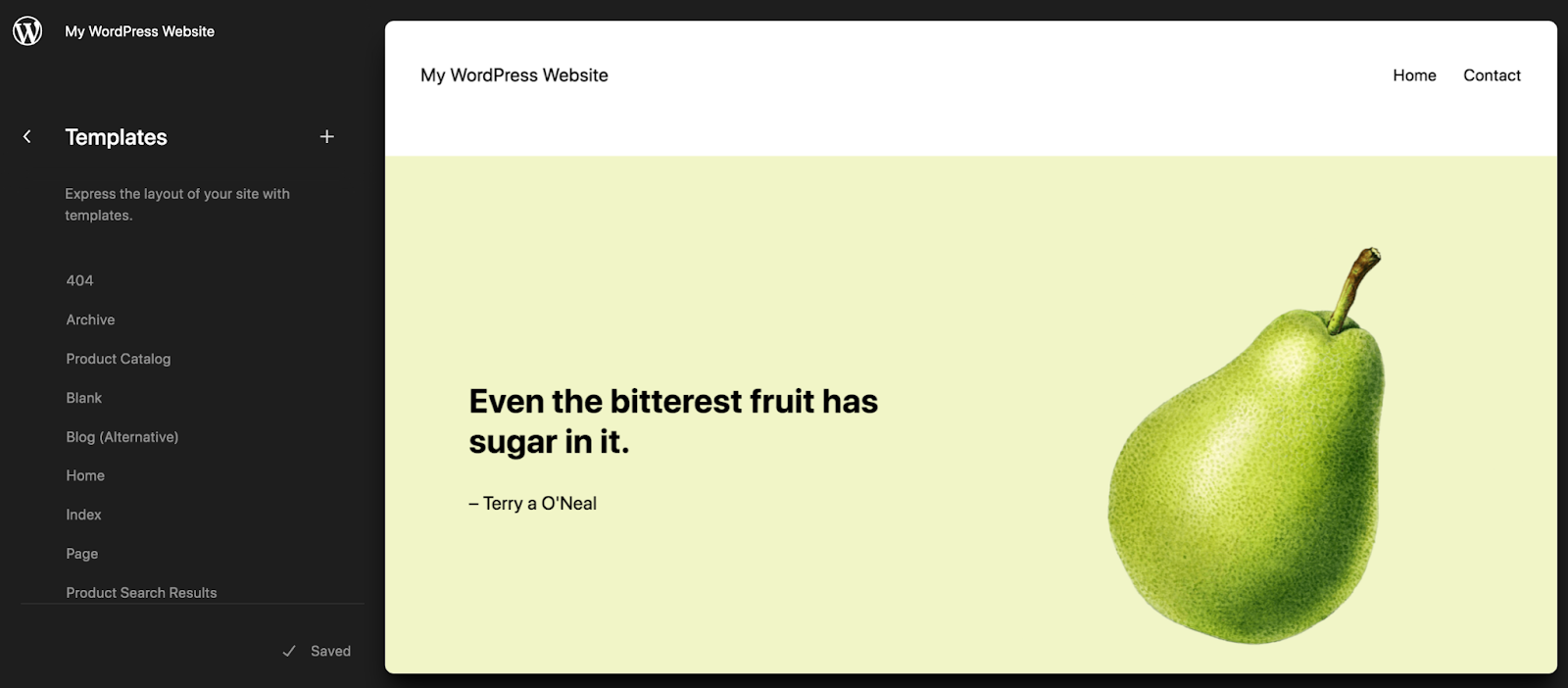
WordPress ダッシュボードの「外観」→「エディター」に移動すると、これらすべてにアクセスできます。 テンプレートやパターンなど、いくつかのオプションが表示されます。 テンプレートは、ブログ投稿、アーカイブ ページ、製品などのサイト コンテンツのページ レイアウトです。 「パターン」セクションには、ヘッダーやフッターなどの要素を含むテンプレート パーツがあります。 これらはすべて、使用しているテーマによって異なります。
![これらすべてにアクセスするには、WordPress ダッシュボードの [外観]、[エディター] に移動します。](/uploads/article/51248/cMwESdvOBGTORym1.png)
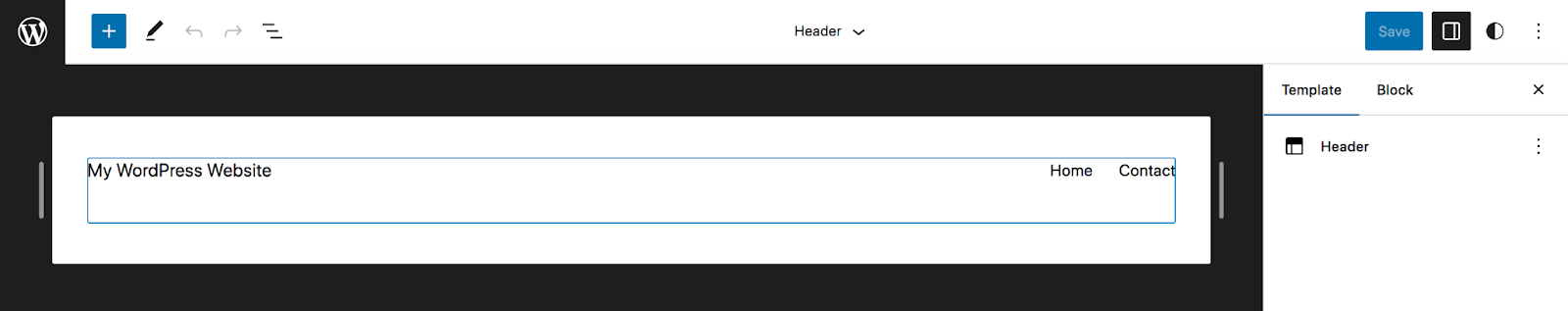
例としてヘッダーを見てみましょう。 「パターン」→「ヘッダー」をクリックし、特定のヘッダーを選択します。 これをブロックを使用して編集できるようになりました。 この例では、ヘッダーにはサイト タイトル ブロックとナビゲーション ブロックがあります。

サイト ナビゲーションを作成するには、クラシック テーマの場合のように[外観] → [メニュー]に移動するのではなく、ナビゲーション ブロックを使用します。
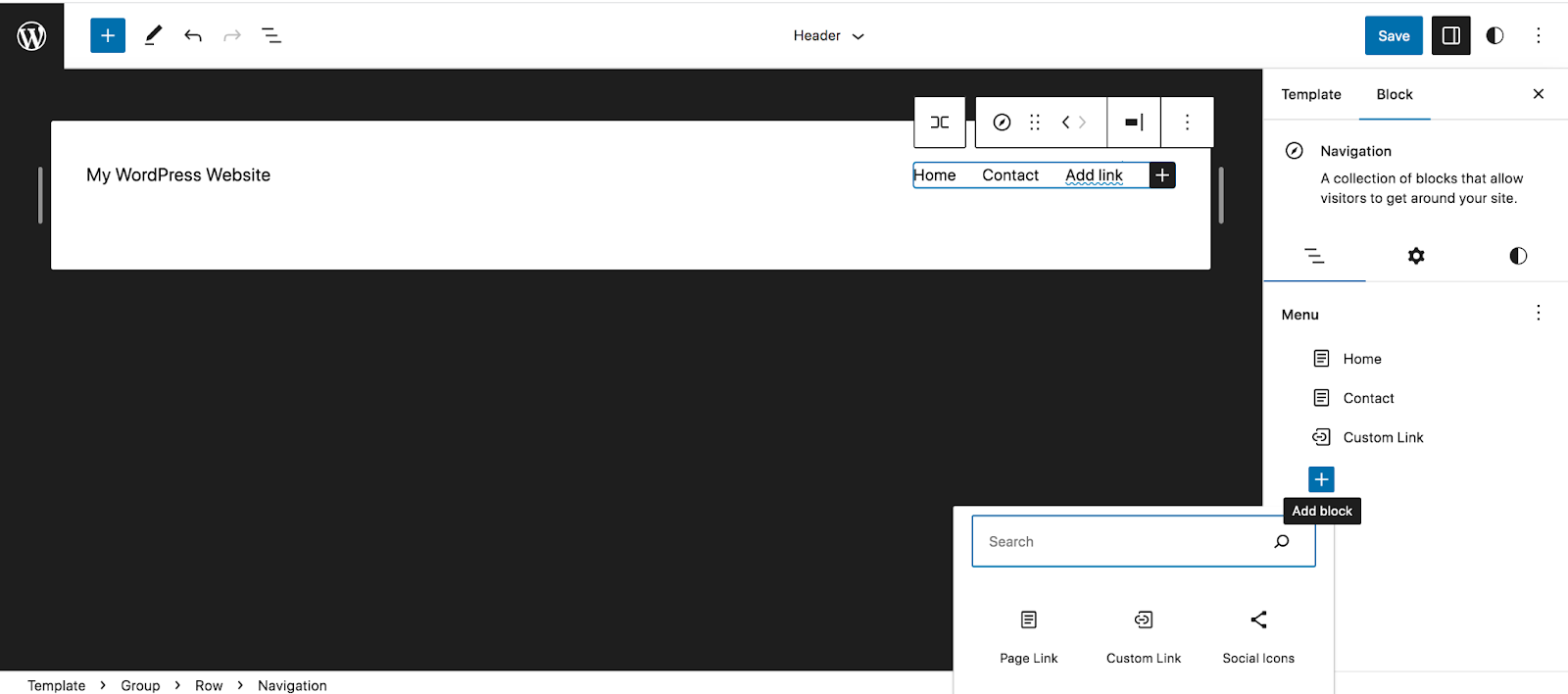
ナビゲーション ブロックをクリックすると、ブロック上部のメニューとページの右側の設定パネルにオプションが表示されます。 その設定パネルには、メニュー内のページがリスト表示されます。 [+]アイコンをクリックし、 [ページ リンク]または[カスタム リンク]をクリックしてメニューにページを追加します。

[設定] パネルの他のタブを使用して、メニューのスタイルを設定したり、サイトのナビゲーションにその他のデザインや機能の変更を加えることができます。
その後、使い慣れたブロック エディターを使用する場合と同じように、ヘッダーにブロックを追加できます。 たとえば、検索バーやソーシャル メディア アイコンを追加できます。
ヘッダーに満足したら、フッターなどの他のテンプレート パーツを調べて、それらを希望の場所に配置します。
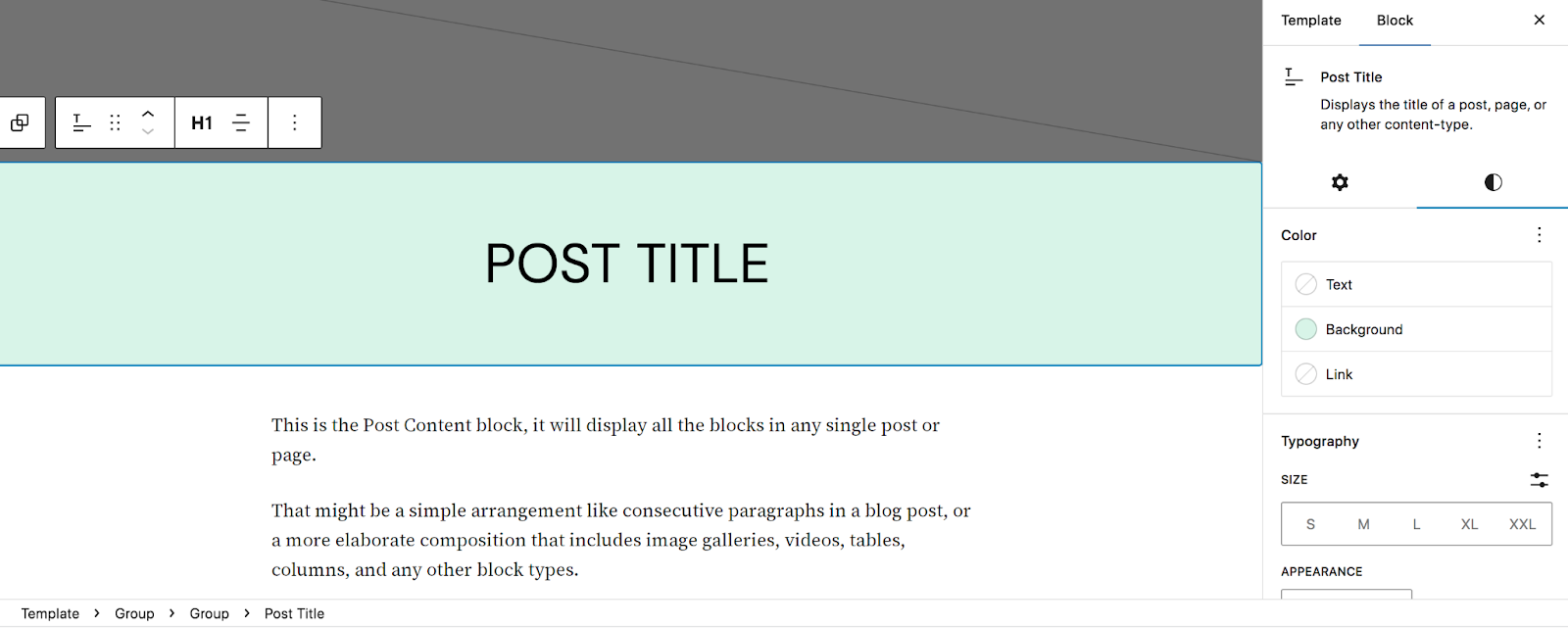
それでは、テンプレートを見てみましょう。 [外観] → [エディタ] → [テンプレート]に移動します。 この例では、ブログ投稿のレイアウトである単一テンプレートを選択します。

テンプレートを開くと、ブロック エディターを使用する他のページや投稿と同じように編集できることがわかります。 アイキャッチ画像ブロック、投稿タイトル ブロック、投稿コンテンツ ブロックなど、いくつかのデフォルト ブロックがすでに追加されています。 これらに変更を加えたり、移動したり、必要に応じてスタイルを設定したりできます。

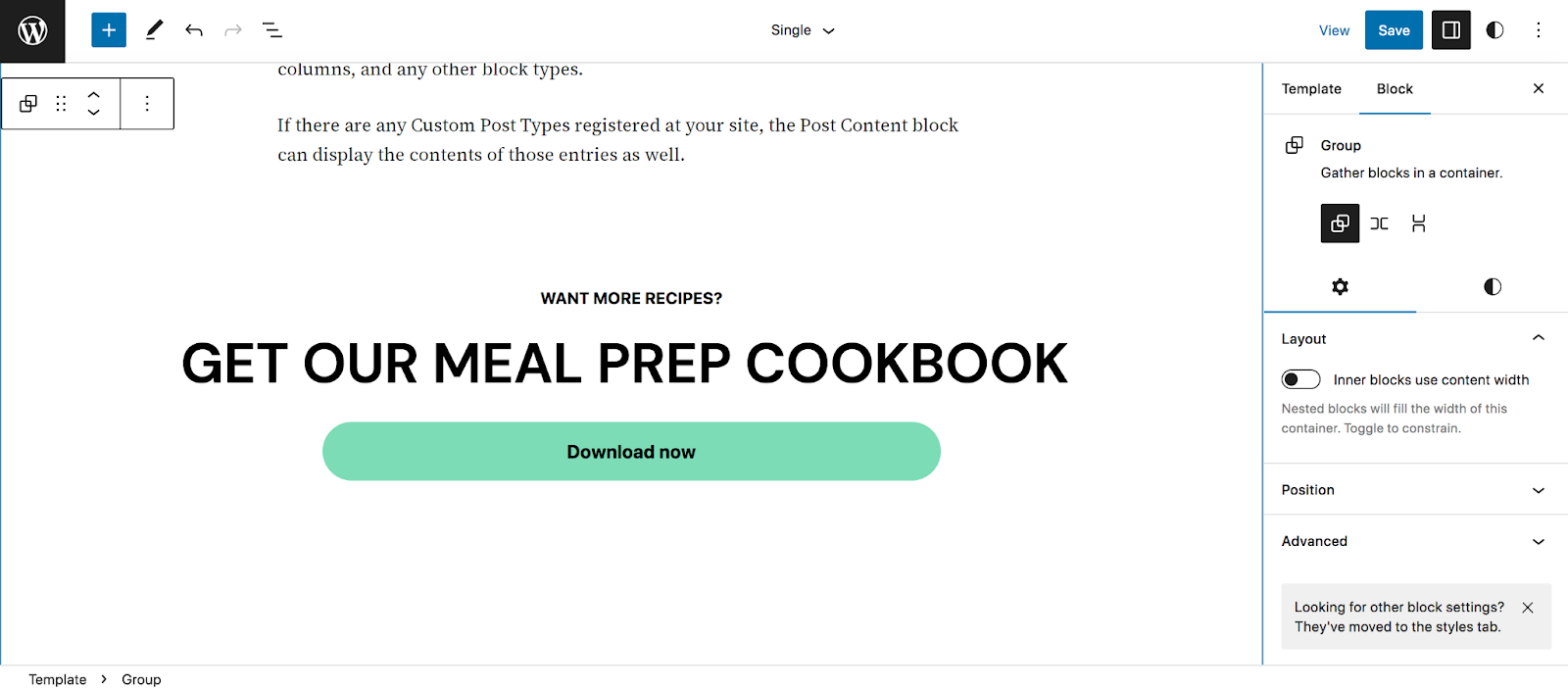
ただし、Web サイト全体のすべてのブログ投稿に表示されるブロックを追加することもできます。 たとえば、読者を電子メール ニュースレターの登録フォーム、お問い合わせページ、または販売用の製品に誘導する行動喚起を追加できます。

このテンプレートを他の必要なテンプレートとともに編集し、変更内容を保存します。
クラシック テーマがウィジェットに大きく依存している場合は、ウィジェット インポーター ツールを使用して移行プロセスを簡単にすることもできます。 完全なチュートリアル ビデオは、Learn WordPress ブログからご覧いただけます。
ブロック エディターとサイト エディターの使用方法の詳細については、こちらをご覧ください。
4. 必要に応じて、ページや投稿を再構築または調整します。
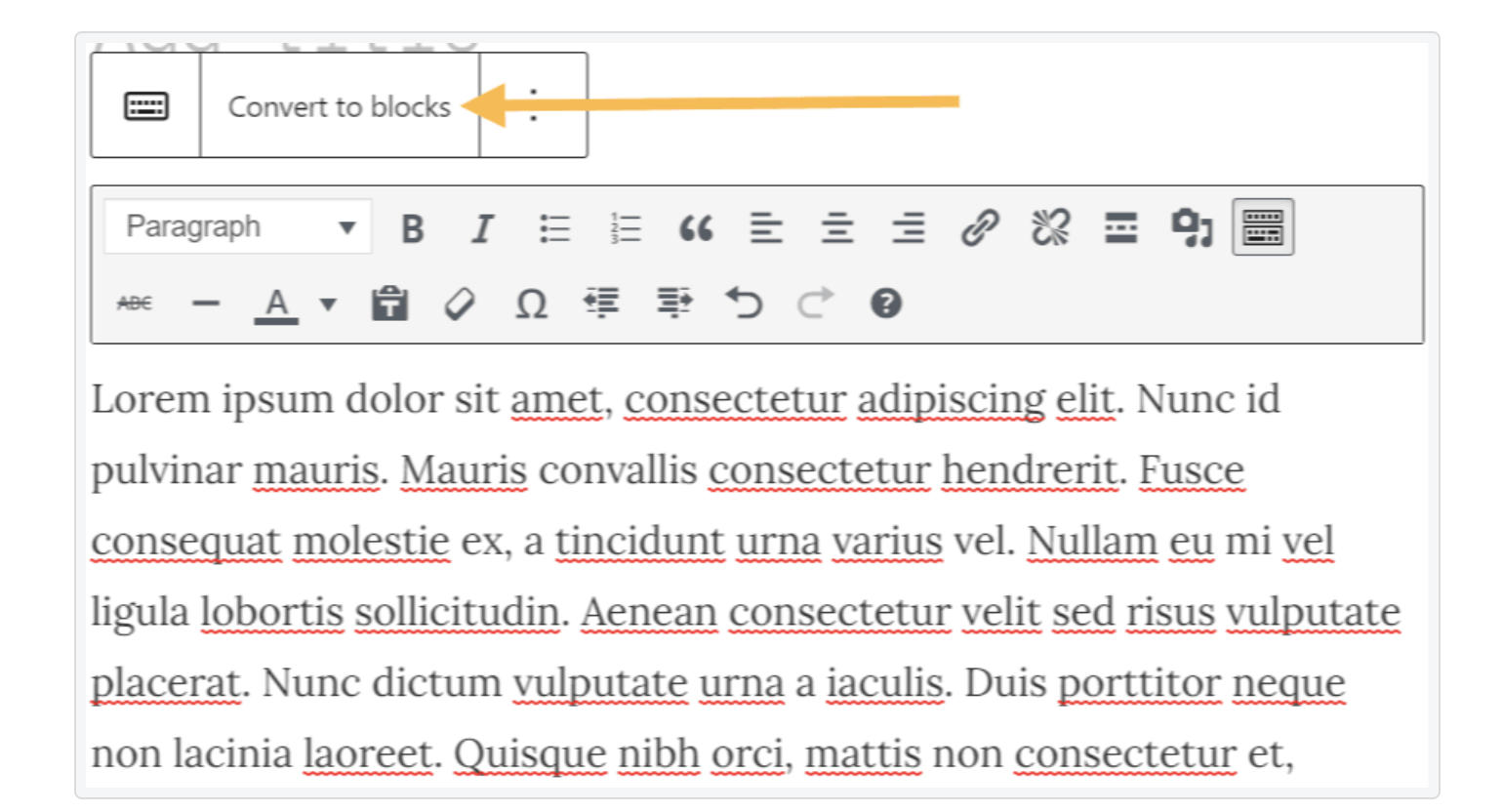
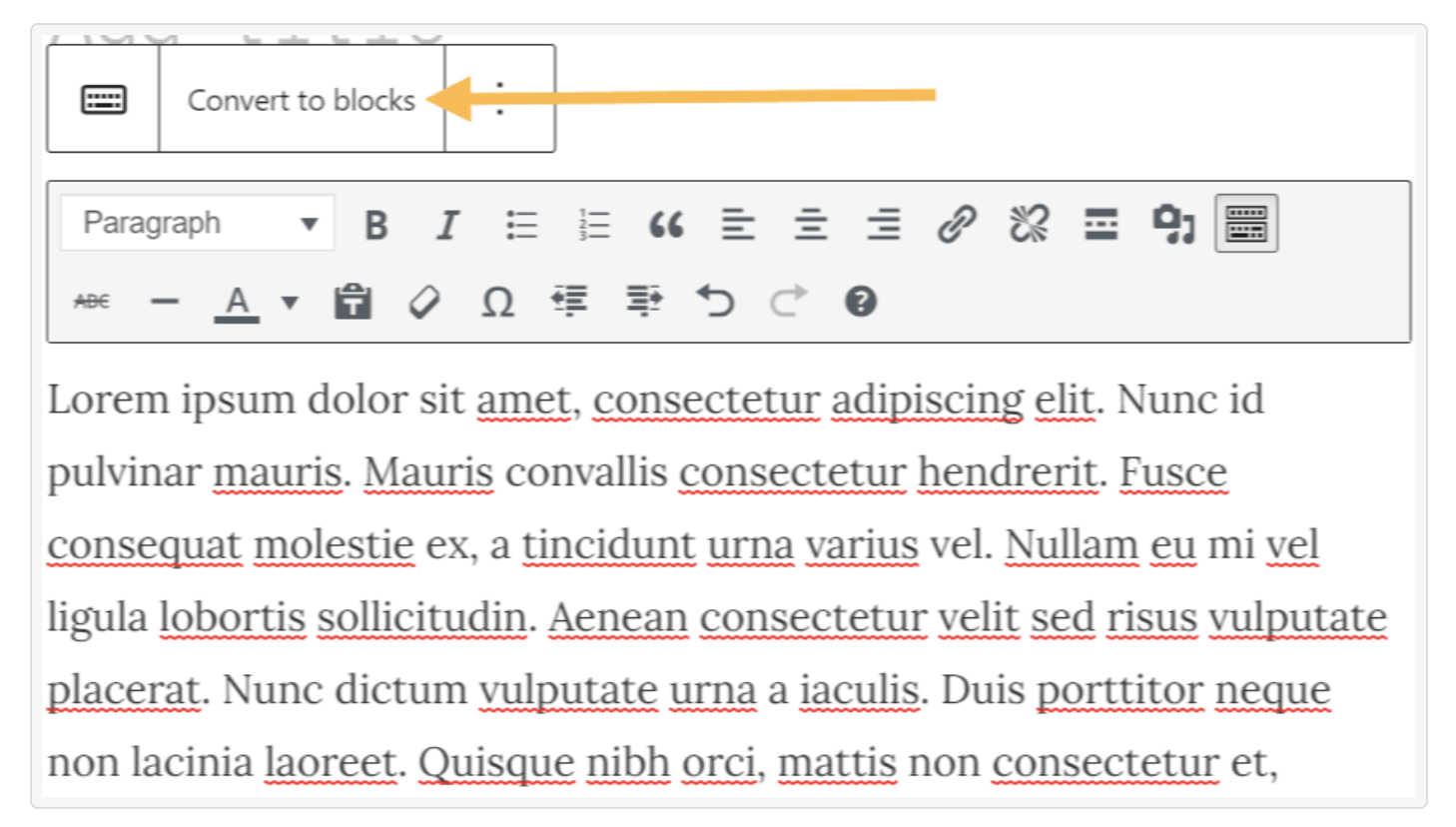
ページがブロック エディターまたはクラシック エディターを使用して作成されている場合、ブロック テーマに移行するときにほとんど作業が必要になる可能性があります。 クラシック エディターで作成されたコンテンツは、自動的にクラシック ブロックに表示されます。 クラシック ブロックを選択し、 [ブロックに変換]をクリックしてコンテンツをブロックに分割できます。

あちこちのブロックに微調整や変更を加える必要がある場合があります。 時間をかけてページや投稿を確認し、すべてが好みに合っていることを確認してください。
5.未使用のプラグインを削除します
必要のないプラグインは絶対にインストールしないでください。 また、機能をブロック テーマの機能に置き換えた、または互換性がないなどの理由で、すでにインストールしたプラグインの一部が不要になった場合は、必ずそれらを非アクティブ化して削除してください。
不必要なプラグインはセキュリティ上の問題を引き起こし、WordPress Web サイトの速度を低下させる可能性があります。
6. サイトを完全にテストする
サイトの見た目に満足したら、すべてを試してテストします。 さまざまな画面サイズでページを表示し、フォームや支払いなどの機能をテストし、すべてが希望どおりに機能することを確認します。
7. 新しい Web サイトのデザインを公開する
次に、ステージング環境を使用して、変更と新しいテーマをライブにプッシュします。 これでクラシックテーマからブロックテーマへの移行は完了です。
クラシック テーマからブロック テーマへの切り替えに関するよくある質問
他にご質問はありますか? ここでは、よくある質問に対する回答をいくつか示します。
ブロックテーマに完全に切り替える準備ができていない場合はどうすればよいですか?
切り替えることに不安がある場合は、より段階的なアプローチを取ることができます。 たとえば、ブロック テーマのいくつかの要素を結び付けながら、クラシックなテーマの機能を利用できるハイブリッド テーマまたはユニバーサル テーマを選択できます。
ただし、ブロック テーマは WordPress の未来であり、急速に標準になりつつあります。 ほとんどのシナリオでは、これらのテーマを先に進めて、できるだけ早く理解することが最善です。
クラシックエディターをブロックに変換するにはどうすればよいですか?
ブロック エディターに切り替えると、クラシック エディターで作成されたコンテンツは自動的にクラシック ブロックに変わります。 このブロックを選択すると、ブロックに変換するオプションを含むメニューが表示されます。 これにより、コンテンツが自動的に適切なブロックに分割されます。

場合によっては、コンテンツを希望どおりに作成するために、いくつかの調整が必要になる場合があります。
コンテンツを失わずにテーマを変更するにはどうすればよいですか?
テーマを切り替えても、投稿、ページ、製品、その他の投稿タイプのすべてのコンテンツはそのまま残ります。 メディア ライブラリやデータベースに保存されている情報にも同じことが当てはまります。 テーマを切り替えると、サイトのレイアウトとデザインが変更されるだけです。
そうは言っても、テーマを切り替える前にサイトの完全なバックアップを作成することが常に最善です。 ライブサイトが影響を受けないように、ステージング環境でも作業する必要があります。
クラシックテーマとブロックテーマの違いは何ですか?
クラシック テーマでは、サイト所有者と開発者は WordPress カスタマイザーとウィジェット領域を使用してデザインとレイアウトを変更します。 クラシック テーマは PHP を使用して構築されており、ブロック テーマほど柔軟で使いやすいものではありません。
対照的に、ブロック テーマでは、ブロックで構成される HTML ベースのテンプレートが使用されます。 変更を加えるには、サイト所有者はサイト エディターとグローバル スタイルを使用します。これにより、ブロックを使用してサイトのすべての部分を編集できます。 これは、コードを編集せずに、ヘッダーやフッターからテンプレートに至るまで、あらゆるものを変更できることを意味します。
Gutenberg エディターとサイト エディターの違いは何ですか?
「グーテンベルク」という言葉を聞いたことがある人は、それが「ブロック エディター」や「サイト エディター」などの言葉とどう違うのか疑問に思うかもしれません。 一般に、これらは同じことを意味します。つまり、WordPress ユーザーがブロックを使用してサイトを編集できるようにするツールです。
ただし、「Gutenberg」という名前は、WordPress でブロックを開発および実装するという特定のプロジェクトに使用されました。 プロジェクトが完了に近づくにつれて、この名前は廃止され、WordPress ではこれらのツールの永続的な名前として「ブロック エディター」と「サイト エディター」が使用されます。
Gutenberg プラグインは、WordPress の無料プラグインで、サイト所有者が WordPress コアの一部としてリリースされる前に機能をテストできるようにします。
ブロック テーマについて詳しくはどこで確認できますか?
ブロック テーマとブロック エディターについて詳しく学べる場所がいくつかあります。
- チュートリアルとビデオが満載の WordPress を学びましょう
- WordPress.org ドキュメント (詳細なガイドが含まれています)
- WordPress.tv: WordPress のさまざまな側面に関するビデオ チュートリアルを視聴できます。
- ブロック エディターの完全ガイド。ブロック エディターについて知っておくべきすべての情報が含まれている Jetpack からの詳細な投稿
移行が完了したら、Jetpack などのプレミアム オプションを備えた無料のプラグインを使用して、サイトのパフォーマンス、セキュリティ、マーケティングの可能性を最大化します。
