WordPress テスト: 完全ガイド (初心者および専門家向け)
公開: 2024-05-21WordPress サイトには目を引くグラフィック、見事なデザイン、一流のコンテンツがあるかもしれませんが、ユーザー エクスペリエンスが基準に達していなければ、これらはすべて無価値になります。 最も視覚的に素晴らしいサイトであっても、不十分な場合があり、オンライン ビジネスに損害を与える可能性があります。
WordPress は安定性の向上、バグ修正、セキュリティの脆弱性を改善するためにアップデートを随時リリースしていますが、その代わりに予期せぬ他のバグがもたらされたらどうなるでしょうか?
Web サイトはアップデートの恩恵を受ける可能性がありますが、非互換性の問題やその他のバグにより深刻な影響を受ける可能性もあります。
1 つの問題を解決するのではなく、問題が増大し、Web サイトの機能がスレッドによってぶら下がったままになっているように見えます。 サイトがスムーズに動作していると思ったら、次の瞬間には不具合が発生します。
訪問者はフラストレーションから競合サイトに飛び移ったり、放棄されたカートをオンライン ストアに残したりします。
これが、WordPress のテストとトラブルシューティングが必要な理由です。 プロのように WordPress サイトを適切にテストすることは、Web サイトのすべての問題に対処するための最良の戦略です。
WordPress のテストはバグを修正するだけではありません。 ウェブサイトの魅力を最大限に引き出し、訪問者に比類のない体験を提供し、使用しているデバイスに関係なく訪問者を魅了し続けることが重要です。
すべてのバグをテストして修正すると、維持率の向上、直帰率の低下、ユーザー エクスペリエンスの向上、ひいては ROI の向上が保証されます。
まず、WordPress テストがなぜ不可欠なのか、そしてそれがどのようなメリットをもたらすのかを理解しましょう。
WordPress のテストが重要な理由
WordPress サイトを作成し、いくつかの変更を加えて公開すると、画面上ではどの面から見ても問題なく見えるかもしれませんし、チームメイトにとっても同じように見えるかもしれません。 しかし、次の場合はどうでしょうか。
- WordPress サイトは他のブラウザと互換性がありません。
- モバイルビューは見栄えが悪く、機能もありません。
- グラフィック、ボタン、コンテンツはすべて、他の画面サイズやデバイスでは乱雑に表示されます。
これは終わりではありません; 想像以上に悪化する可能性さえあります。 したがって、これを WordPress サイトのメンテナンス ルーチンの不可欠な部分にして、以下で説明するすべての利点と結果を達成してください。
- デザインと UI を試す: WordPress サイトをテストすると、実際のサイトを危険にさらすことなく、新しい外観や機能を試すことができます。
- 一貫したトラフィック: WordPress サイトがスムーズになると、Web サイトへの訪問者の安定した流れが保証されます。 適切なテストを怠ると、訪問者を失い、サイトの評判を傷つけ、ビジネス全体や利益に影響を与える可能性があります。
- リードの生成: Web サイトが正常に機能していれば、コンバージョンにつながり、ポジティブなエクスペリエンスを享受できる可能性が高い、より多くの顧客を引き付けることができます。
- 売上の急増:応答性が高く、バグがなく、より高速な Web サイトは常に誰にとっても第一の選択肢であり、ユーザー エクスペリエンスの向上と売上の増加につながります。
- ビジネス運営の維持:新しいアイデアを試しながらサイトをスムーズに実行し続けることができるため、テスト中に何か問題が発生しても、メイン サイトのトラフィックや収益に影響を与えることはありません。
- 訪問者の問題の検出:テストは、ページの読み込みの遅さやモバイル デバイスのメニューの問題など、訪問者の観点から問題を見つけるのに役立ちます。
- セキュリティ リスクの防止:テスト環境で新しいプラグインやテーマを試すと、セキュリティの問題がライブ サイトに影響を与える前に発見できます。
- 初心者と上級開発者にとっての利点:テストは初心者と経験豊富な開発者の両方にとって役立ちます。 これにより、安全に実験し、実際に公開する前にすべてが完全に機能することを確認できます。
- 直接更新による問題の回避:ライブ サイトに直接変更を加えると、不具合やエラーが発生し、サイトのパフォーマンスや評判に影響を与える可能性があります。
読む: WordPress のパフォーマンスを高速化する 22 の最良の方法
WPテストとは何ですか?
WP テストや WordPress テストが何なのかまだわからない場合は、次の簡単な説明を確認してください。
WordPress テストは一般に、WordPress サイトまたはアプリケーションをパフォーマンス、安定性、使いやすさ、セキュリティなどのあらゆる側面から評価およびチェックして、すべてが基準に達していることを確認するプロセスを指します。
これは、定期的に医師の診察を受けるのと同じで、医師はあなたを徹底的に診察し、特定の臨床検査を実施し、身体検査を実施します。 そして、検査結果に基づいて薬が処方されます。

最も一般的な WordPress テストの種類は何ですか?
WordPress テストがなぜ重要なのか、その利点と結果はわかったでしょう。次に、WordPress テストで従うことができる最も一般的な戦略のいくつかを見てみましょう。
- 機能テスト: WordPress サイトのすべての機能が意図したとおりに動作することを検証します。 これには、リンク、フォーム、ナビゲーション メニュー、検索機能、その他の対話型要素のテストが含まれます。
- 互換性テスト: Web サイトがさまざまな Web ブラウザー (Chrome、Firefox、Safari など)、オペレーティング システム (Windows、macOS、Linux など)、デバイス (デスクトップ、タブレット、スマートフォンなど) と互換性があることを確認します。 )。
- パフォーマンス テスト: WordPress サイトの速度、応答性、および全体的なパフォーマンスを評価します。 これには、ページの読み込み時間、サーバーの応答時間、さまざまなトラフィック負荷下でのサイトのパフォーマンスのテストが含まれます。
- セキュリティ テスト: WordPress サイトの潜在的なセキュリティ脆弱性と弱点を特定して対処し、ハッキング、データ侵害、その他のセキュリティ脅威を防ぎます。
- ユーザビリティ テスト: WordPress サイトのユーザー エクスペリエンス (UX) を評価し、サイトが直感的で使いやすく、対象ユーザーのニーズを満たしていることを確認します。
- 回帰テスト: WordPress サイトに変更または更新を行った後、以前に修正されたバグと機能を再テストして、新たな問題が発生していないことを確認します。
WordPress サイトをテストするにはどうすればよいですか?
WordPress サイトをテストすることの重要性は理解できたと思います。専門家のように非常に効果的な方法でテストを行う方法について、段階的なプロセスを詳しく見ていきましょう。
ステップ 1: テスト環境の選択とセットアップ
実行する必要がある最も重要な最初のステップは、最初にテスト環境を選択することです。 これらの環境は非常に重要であり、実際の Web サイトに悪影響を与えることなく、さまざまな環境で Web サイトをテストする価値を認識するのに役立ちます。
実際の Web サイトを損なうことなく、好きなだけ変更を加えたり、Web サイトの特徴、機能、デザインを自由にいじったりすることができます。
これを可能にするために、2 種類のテスト環境をご用意しています。
- ローカル環境: Web サイトをコンピューター上でホストできるため、変更はライブ サイトに影響しません。 新しい機能を試してバグを見つけたい開発者に最適です。
- ステージング環境: これはサーバー上の Web サイトのコピーです。 大きな更新をテストし、公開前にクライアントにサイトがどのように見えるかを示すのに最適です。
ステージングを使用してテスト環境をセットアップする方法
すでに述べたように、ステージング サイトは、同じサーバー上にある元の Web サイトのレプリカです。 唯一の違いは、訪問者はステージング サイトにアクセスできないことです。 ただし、すべての機能は実際の顧客が体験するものと同じになります。
開始プラットフォーム/環境をセットアップする最良の方法は、Web ホストを使用することです。 残念ながら、すべての Web ホスティングがこの機能を提供しているわけではありません。
しかし、WPOven では、すべてのプランに含まれる無制限の無料ステージング サイトの特典があり、作成は非常に簡単です。
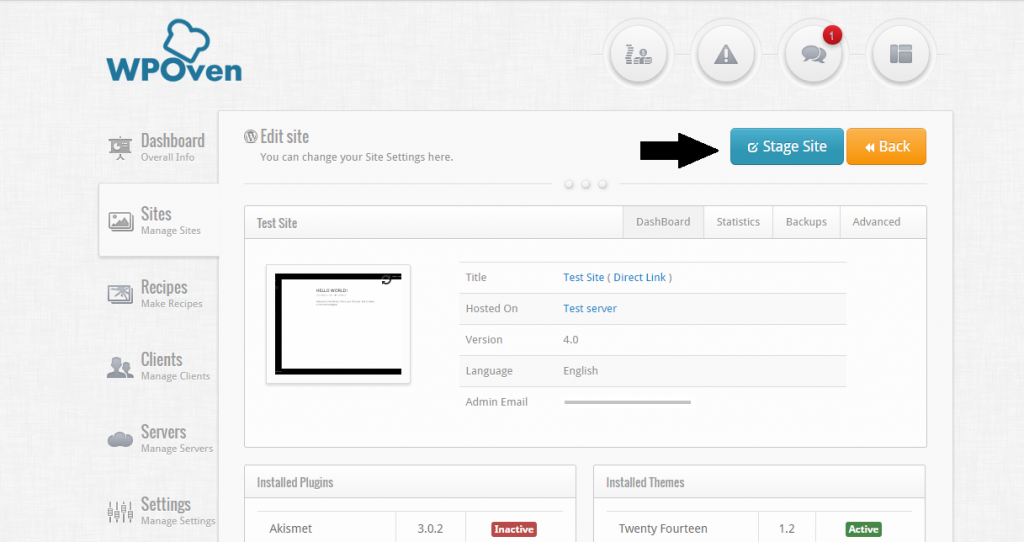
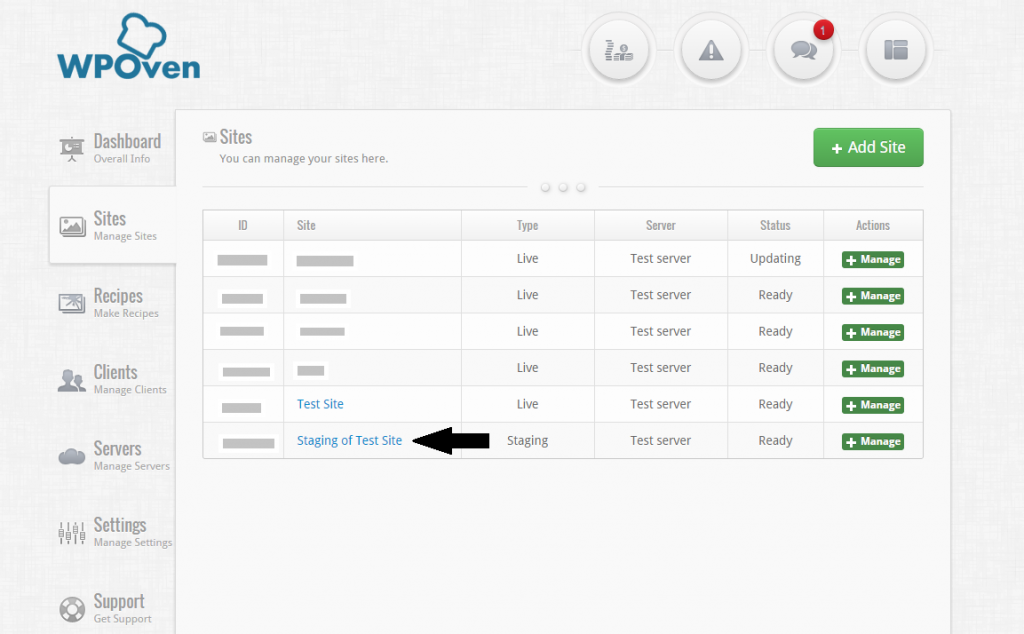
WPOven ダッシュボード> [サイト] タブにログインし、[ステージング サイト] ボタンをクリックする必要があります。

- サイト リストに新しいステージング サイトが表示されます。

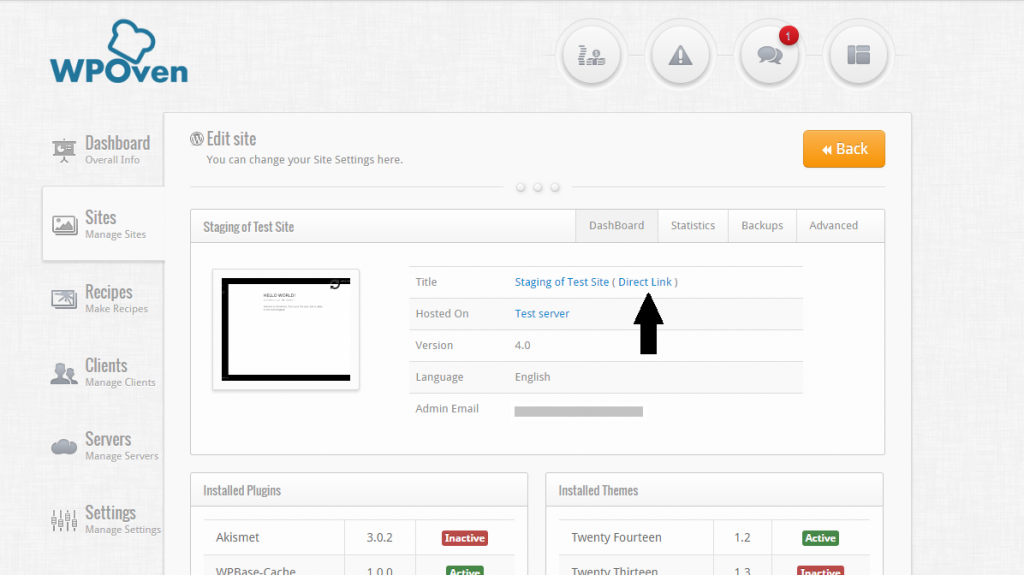
- ステージング サイトにアクセスするには、「ダイレクト リンク」オプションを介してアクセスする必要があります。

ローカルのテスト環境をセットアップするにはどうすればよいですか?
ローカル環境はステージング環境とまったく同じですが、唯一の違いは、Web サイトを独自のサーバーまたはコンピューターでホストする必要があることです。
- WordPress テスト環境をローカルにインストールするには:
- コンピューターに AMP スタック セットをインストールします。
- AMP スタックは Apache、MySQL、PHP で構成され、ライブ WordPress Web サイトをシミュレートします。
- WordPress をローカルにインストールする一般的な方法は次のとおりです。
- ワンプ
- XAMPP
詳細については、次のブログを参照してください: LocalHost とは? とウェブサイトの構築方法
ステップ 2: Web サイトのさまざまな側面をテストするのに最適なツールを選択する
WordPress Web サイトのクローンを正常に作成し、ローカル環境またはステージング環境でホストしたら、いくつかの実験を実行する準備が整います。
さまざまなテーマやプラグインをインストールし、全体的なデザインを変更し、機能を変更します。完了したら、すべての変更を書き留めます。
その後、バグ、グリッチ、UI の問題、または機能の問題についてテストを実行する準備が整います。
1. WordPress サイトの機能をテストする
Web サイトの機能をテストするには、次の 5 つの異なる方法に従ってください。
1.1 クロスブラウザテスト
Web サイトが適切に機能し、さまざまな一般的なブラウザーで訪問者に正しく表示されることを確認する必要があります。
さまざまなブラウザの構築方法が異なり、Web サイト要素を独自に処理するため、これは重要です。
たとえば、Chrome ブラウザで WPOVen.com などの Web サイトにアクセスすると、Safari ブラウザと比べて表示や機能が若干異なる場合があります。
Chrome は世界的なブラウザ使用量の点で大きな市場シェアを保持していますが、一部のユーザーは依然として Firefox、Edge、Safari などの代替ブラウザを好みます。 何事もやり残したくないのです。
クロスブラウザー テストには、 lamdatestやSmartbearなどの自動ツールを使用することもできます。
1.2 単体テスト
単体テストは、WordPress サイトの機能を徹底的にテストするのに役立つ、シンプルでありながら非常に効果的な方法です。 このアプローチでは、WordPress サイトの各ユニットまたは小さな部分がテストされ、完全に機能することが確認されます。
コードのほんの小さな変更でも、Web サイト全体の機能が中断される可能性があるため、この方法は非常に重要です。 たとえば、Web サイトがパズルのようなもので、単体テストは各パズルのピースを調べて完璧に適合するかどうかを確認するようなものだとします。
Travis CIやPHPUnitなどのツールを使用してこれらのテストを自動化できますが、サイトでの作業中に手動で実行することをお勧めします。
1.3 視覚的テスト
ビジュアル テストまたはビジュアル回帰テストを使用すると、Web サイトのすべてのデザイン要素とレイアウトが所定の位置に配置されていることを確認できます。 これは、テーマの変更やプラグインの更新など、特定の変更を加えた後に、すべてが正しく表示されているかどうかを確認するようなものです。
この方法は、ボタンが消えたり、コンテンツがスクランブルされたりするなど、他の方法では気づかないような問題を発見するのに役立ちます。
よりよく理解していただくために、ステージング サイトで 220 個の WordPress テーマをアクティブ化しました。 下の図でわかるように、ホームページはきれいに見え、ボタンのレイアウトなどのすべての要素が完璧に正しい位置にあります。

しかし、223 テーマに切り替えると、ボタンの位置が変わりました。 このため、ローカル サイトまたはステージング サイトは、実際に稼働させる前にテストを実施することが非常に重要です。

1.4 モバイル/タブレット/デスクトップの応答性テスト
驚くかもしれませんが、インターネット ユーザーの 60% 以上がスマートフォンやタブレット経由で Web サイトにアクセスしています。 この圧倒的な優位性は、Web サイトがあらゆるサイズの画面 (モバイル、タブレット、デスクトップ) に合わせて適切に最適化されていることがいかに重要であるかを示しています。

このために、モバイルデバイスで Web サイトに直接アクセスして、すべての要素が正しい位置にあることを確認してください。
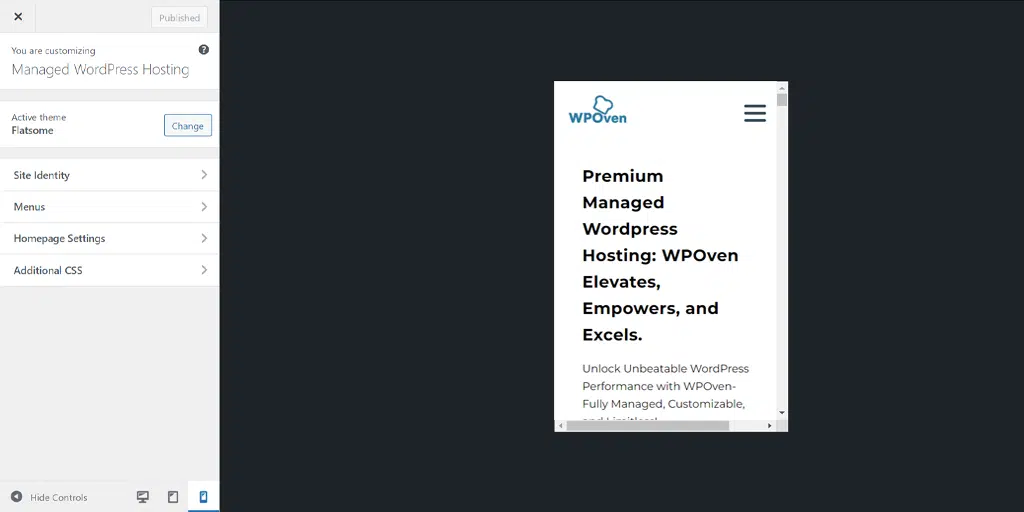
デスクトップの場合は、WordPress カスタマイザー オプションを使用できます。
- WordPress ダッシュボードにログインし、[外観] > [カスタマイズ] に移動します。
- 下部にあるモバイルまたはタブレットのアイコンをクリックして、特定の画面サイズでサイトをプレビューします。

Google Chrome の開発者ツールを使用することもできます。
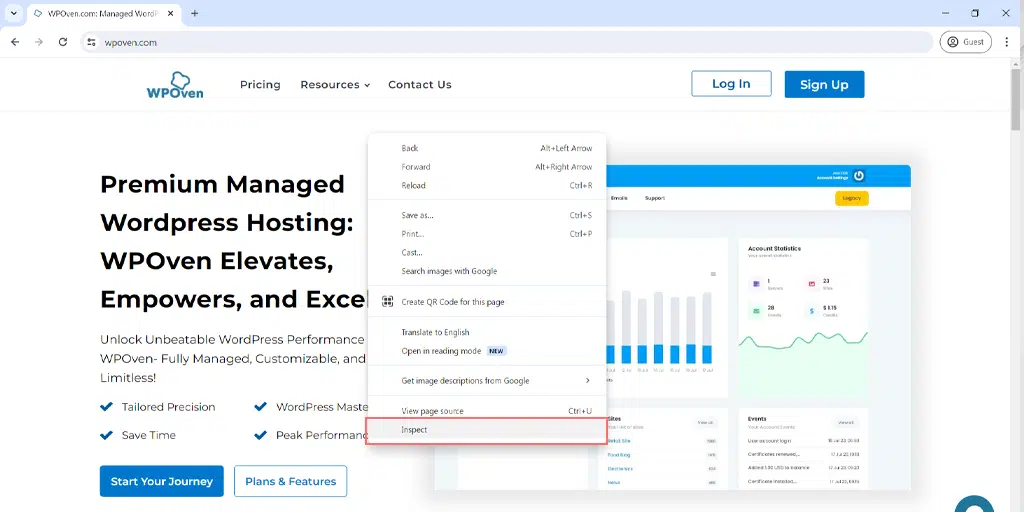
- Google Chrome でサイトのページを開きます。
- ページを右クリックし、「検査」を選択します。

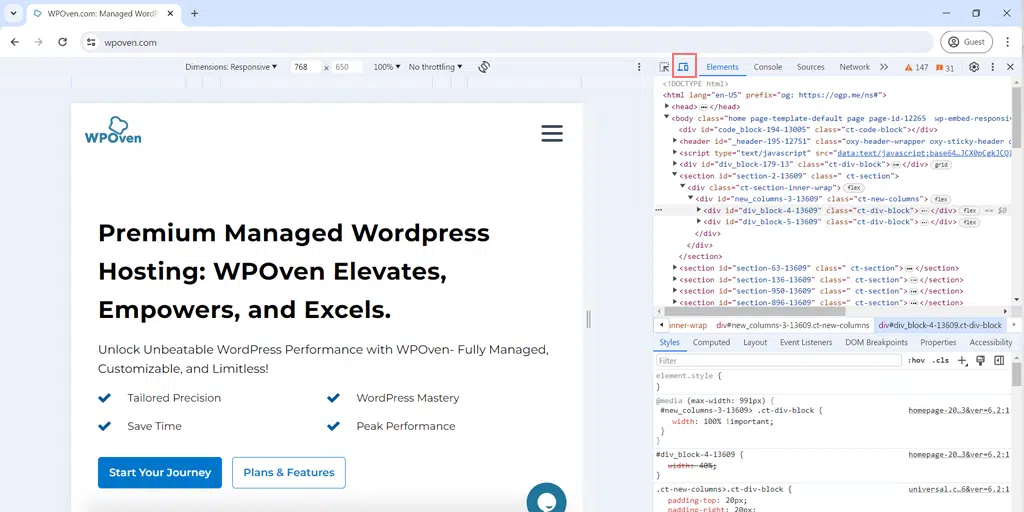
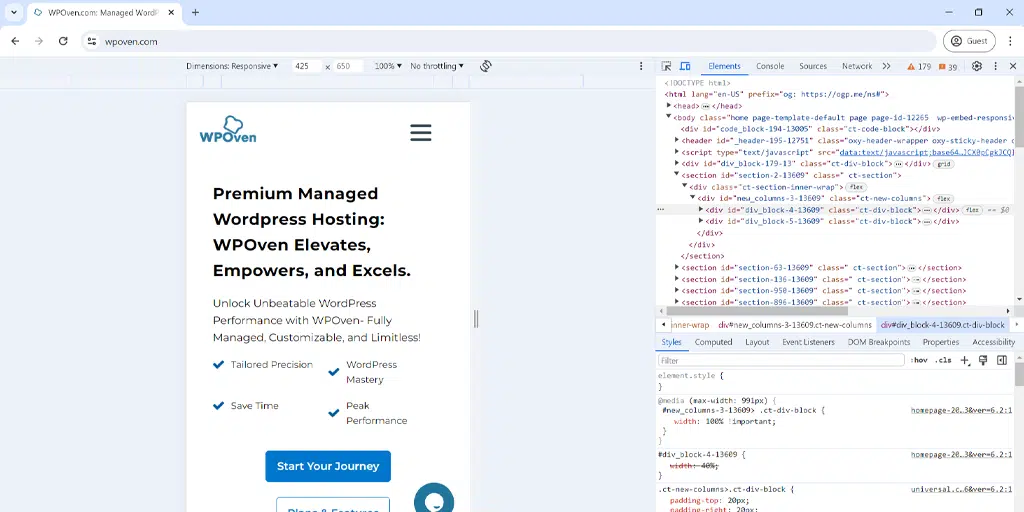
- ポップアップの上部にあるデバイスの切り替えツールバーを見つけます。

- それをクリックすると、画面が即座に適応されます。
- [寸法] ドロップダウン メニューを使用して、さまざまな iPhone や Samsung Galaxy モデルなどの追加のデバイスでページをテストします。

1.5 UIテスト
UI またはユーザー インターフェイスのテストは主にテーマ テストを指し、ユーザーまたは訪問者が一般的に操作する Web サイトのコンポーネントが検査されます。 これは、ユーザー エクスペリエンスが低下する可能性を最小限に抑えるのに役立ちます。
たとえば、ボタン、メニュー、リンクなどの Web サイトの基本機能の一部は、一般にユーザーの関心を引くために好まれます。
これらのコンポーネントのいずれかがうまく機能しない場合、Web サイト全体のユーザー エクスペリエンスに重大な影響が生じ、訪問者はフラストレーションから他の Web サイトに戻ってしまいます。
このような事故を避けるために、Web サイト上の新しい UI コンポーネントをテストできるのは、テスト/ステージング環境のみです。
2. WordPress サイトの速度とパフォーマンスをテストする
WordPress テストのもう 1 つの重要な側面は、WordPress サイトの速度とパフォーマンスをテストすることです。
このために、次のようなさまざまな無料テスト ツールを利用できます。
- WP Rocket : キャッシュ、遅延読み込み、GZIP 圧縮などの速度向上機能を備えた素晴らしいプラグインです。 (WPOven はプランで WPRocket サービスを提供しています)
- Cloudflare : 世界中のユーザーへのサイト配信を高速化する CDN (コンテンツ配信ネットワーク) サービスを提供します。 (WPOven は Cloudflare の誇り高きパートナーです)
- Google PageSpeed Insights : サイトの読み込み速度を詳細に分析し、改善点と最適化のアドバイスを提案します。
読む: WebpageTest: Web サイトの速度とパフォーマンスを分析する
- 壊れたリンク チェッカー: Web サイト上の壊れたリンクを特定して修正するのに役立ちます。
3. WordPress サイトのセキュリティをテストする
WordPress サイトのセキュリティは、オンライン ビジネスに携わるすべての人にとって最優先事項です。 この実践は、Web サイト防御システムが確実に実行および完全に機能し、潜在的なオンラインの脅威や脆弱性を緩和または保護できるようにするのに役立ちます。
この目的のために、コア ソフトウェア、テーマ、プラグインを含む、WordPress サイト上のすべてのソフトウェアが安全であることを定期的に確認する必要があります。
これは、サードパーティの Web サイトからインストールされたテーマとプラグインは安全ではない可能性があり、通常は悪意のあるコードが読み込まれているためです。
また、古いソフトウェアはセキュリティ リスクの原因となる可能性があるため、すべてを定期的に更新してください。
ここでは、側からできることを示します。
コアセキュリティ
- コア ソフトウェアの場合は、WordPress コア ソフトウェアのセキュリティをチェックできます。可能であれば、最新のコア アップデートがリリースされるたびに、常に最新の状態に保ってください。
- 完全に安心するには、WPOven のような高品質の Web ホストで Web サイトをホストすることが最善の近道です。 DDoS 保護、ファイアウォール、マルウェアのスキャンと削除、強化されたサーバー、CDN 統合などのエンタープライズ レベルのセキュリティ機能を備えています。
- 最新のソフトウェアを使用して更新し続けることは良い習慣ですが、場合によっては、現在の Web サイトのテーマとの互換性の問題が発生する可能性もあります。 したがって、常に最初にステージング サイトで新しい WordPress 更新をテストしてから、ライブ サイトに適用してください。
- WPOven では、サイトを選択し、ステージングに設定して更新を実行することで、更新を簡単にテストできます。 安全になったら、変更をプッシュして有効にします。
テーマのセキュリティ
- 新しいテーマやテーマの更新は、ローカル環境またはステージング環境でのみテストすることを常に念頭に置いてください。
- セキュリティ問題を修正するためにテーマのアップデートがリリースされましたが、場合によっては Web サイトにさらなる問題をもたらし、競合を引き起こす可能性があります。
- サードパーティの Web サイトからテーマをダウンロードした場合、または信頼性に問題がある場合は、ライブ サイトでの事故を避けるために、最初にローカル/ステージング環境でテーマをテストすることをお勧めします。
- WPOven の顧客は、ダッシュボードからワンクリックで無制限のステージング サイトをセットアップできます。
- WPScanなどの WordPress セキュリティ プラグインを利用できます。
プラグインのセキュリティ
- テーマやコア ソフトウェアと同様に、プラグインのセキュリティを定期的に評価する必要もあります。
- ライブサイトを保護するために、常に最初にローカル/ステージング環境で新しいプラグインまたは更新をテストしてください。
- WordPress セキュリティ プラグインを利用して、プラグインの脆弱性を検出します。
適切な Web ホストで最高の速度、パフォーマンス、セキュリティを確保します
もちろん、Web サイトを最適化して、速度、ページの読み込み時間、ユーザー エクスペリエンス、セキュリティを向上させることもできます。
ただし、ホスティング レベルでは、より優れたセキュリティと超高速サーバーを提供できる適切な Web ホストを選択することで、Web サイトの基盤を強化できます。
WPOven では、ホストする Web サイトに最高のセキュリティ シールドと速度を提供することに尽力しています。
当社のすべてのプランは、パワーパックのパフォーマンスを備えた世界中に配置された高速専用サーバーを利用しています。 また、世界中にサーバーを備えた WPOven の Cloudflare-Powered CDN のメリットもお楽しみいただけます。
セキュリティが主な懸念事項である場合は、WPOven がカバーします。 当社のエンタープライズ レベルのセキュリティ シールドには、毎日のマルウェアのスキャンと削除、DDoS 保護、組み込みのボット保護、強化されたサーバー、統合ファイアウォール、無料 SSL、稼働時間監視などが含まれます。
まとめ
WordPress は今日の Web 開発において重要な存在であり、インターネットの 43% 以上をカバーしています。 使い方はとても簡単なので、誰でもウェブサイトを構築できます。
しかし、ここに問題があります。非常に多くの Web サイトが存在する中で、どのようにして自分の Web サイトを可視化して成功させることができるのでしょうか?
秘訣は、ユニークであり、他の誰よりも優れた機能/サービスを提供することです。 つまり、ウェブサイトを工夫して目立つようにする必要があります。
これを実現するには、ユーザーが気に入る素晴らしい機能を追加したり、Web サイトを再デザインしたりできます。 しかし、問題は、Web サイトを適切にテストしないと、訪問者にとって有益かどうかがわからないということです。
サイトが奇妙に見えたり、簡単にアクセスできなかったりすると、訪問者は戻ってきてしまい、サイトの評判に悪影響を及ぼします。
したがって、サイトを立ち上げる前に、必ず十分にテストしてください。 まずはデスクトップ版とモバイル版など、さまざまな画面サイズで試して、すべてがスムーズに動作することを確認してください。
ただし、WPOven のような高品質の Web ホストを選択するだけで、Web サイトがスムーズ、高速、安全に実行されるようにすることができます。 私たちのプランをチェックしてください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。




![WordPress 自動更新: 有効化と無効化する方法 [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)