WordPress theme.json ファイルの総合ガイド
公開: 2023-03-14通常、WordPress サイトにカスタム スタイルの変更を加えるということは、複数のファイルを手動で編集することを意味します。 さらに、テーマを切り替えると、これらすべての設定を最初から再構成する必要があります。 これは、時間のかかるプロセスになる可能性があります。
幸いなことに、WordPress がバージョン 5.8 をリリースしたときに、新しいtheme.jsonファイルが導入されました。 これは、フロント エンドとバック エンドでブロック エディター (および個々のブロック) をスタイリングするための専用スペースです。 その結果、Web サイトのスタイルの管理がはるかに簡単になります。
この投稿では、 theme.jsonファイルを詳しく見ていきます。 次に、 theme.jsonファイルの編集方法を説明する前に、いくつかの重要な考慮事項について説明します。
WordPress の theme.json とは何ですか?
theme.jsonファイルは、ブロック エディターをより細かく制御できるようにするメカニズムです。 ブロックのすべて (または一部) にデフォルトのスタイルを割り当てることができるため、サイト全体のスタイルを変更するのに役立ちます。
基本的に、 theme.json はBlock Editor API の機能を拡張するソリューションです。 たとえば、 theme.jsonを使用すると、エディタをプログラムで制御できます。 さらに、ブロック スタイル システムを統合できます。 これにより、ユーザー、テーマ、およびコアの設定を簡単に管理できます。
theme.jsonファイルは、サイト エディターと同時に導入されました。 併せて、 theme.json は、将来の WordPress リリースのスタイルを管理するための最初の主要なステップの 1 つです。 メニュー、ヘッダー、フッターを変更できるように、テーマ (およびサイト) をより詳細に制御するための優れた方法です。

つまり、Site Editor を使用すると、大量のグローバルなスタイルの変更を行うことができますが、 theme.json は、ブロックのカスタム オプションを構成できるメカニズムです。
たとえば、ブロック エディターの設定を再定義して、特定のユーザーのカスタマイズ オプションを表示または非表示にすることができます。 さらに、エディタの新しい幅または配置を構成しながら、ブロックのデフォルトの色とフォント サイズを定義できます。
theme.json ファイルはどこにありますか?
theme.jsonファイルは、テーマ ディレクトリのルート内にあります。 サイト エディターを使用していて、 Twenty Twenty-Threeのようなブロック ベースのテーマを有効にしている場合は、間違いなくtheme.jsonファイルにアクセスできます。
ただし、選択したテーマにtheme.jsonファイルが付属していない場合は、テーマを切り替えるか、独自のファイルを作成できます。 一部のテーマには非常に特殊な CSS またはスタイル ブロックが付属しており、 theme.json で行った変更と互換性がない可能性があることに注意してください。 たとえば、 Twenty Twenty-Oneのダーク モードは、 theme.json に追加されたスタイルの変更によってオーバーライドすることはできません。
theme.json ファイルを編集する前にすべきこと
theme.jsonファイルについて少し理解できたので、編集を行う前に考慮すべき重要な要素をいくつか見てみましょう。
1. サイトをバックアップする
重要な変更を行う前に、サイトのバックアップを作成することが重要です。 そうすれば、何か問題が発生した場合でも、Web サイトを回復して最初からやり直すことができます。
Jetpack VaultPress バックアップ プラグインの使用は、サイトをバックアップする最も簡単な方法の 1 つです。

この Jetpack ツールは、リアルタイムのクラウドベースのバックアップを作成し、WordPress.com の安全なサーバー ネットワークに保存します。 さらに、復元プロセスは迅速かつ簡単です。
サイトが完全にダウンしている場合でも、モバイル アプリからワンクリックで復元できます。
2. ステージング サイトの使用を検討する
ステージング サイトは、ライブ Web サイトに影響を与えずに変更をテストするための優れた方法です。 基本的に、ステージング サイトは、一般に公開されていない Web サイトのコピーです。 したがって、プライバシーを確保して、新機能をテストしたり、サイトを更新したりできます.
これにより、 theme.jsonファイルを編集するときに問題が発生することを心配する必要がなくなります。 さらに、問題が発生した場合でも、ライブ サイトにアクセスできます。 また、最終的に変更を実際のサイトにプッシュするときに、ページの機能が損なわれないことを確信できます。
ステージング サイトをセットアップするには、さまざまな方法があります。 ウェブホストに問い合わせたり、サイトに別のサブドメインを手動でセットアップしたり、プラグインをインストールしたりできます。 ただし、ローカルの WordPress 開発ツールを選択する方が簡単な場合があります.
theme.json ファイルの編集方法
この時点で、 theme.jsonファイルにアクセスして編集する準備が整いました。 このセクションでは、カラー パレットの作成やブロックの既定のフォント サイズのオーバーライドなど、 theme.jsonを編集する便利な方法をいくつか紹介します。
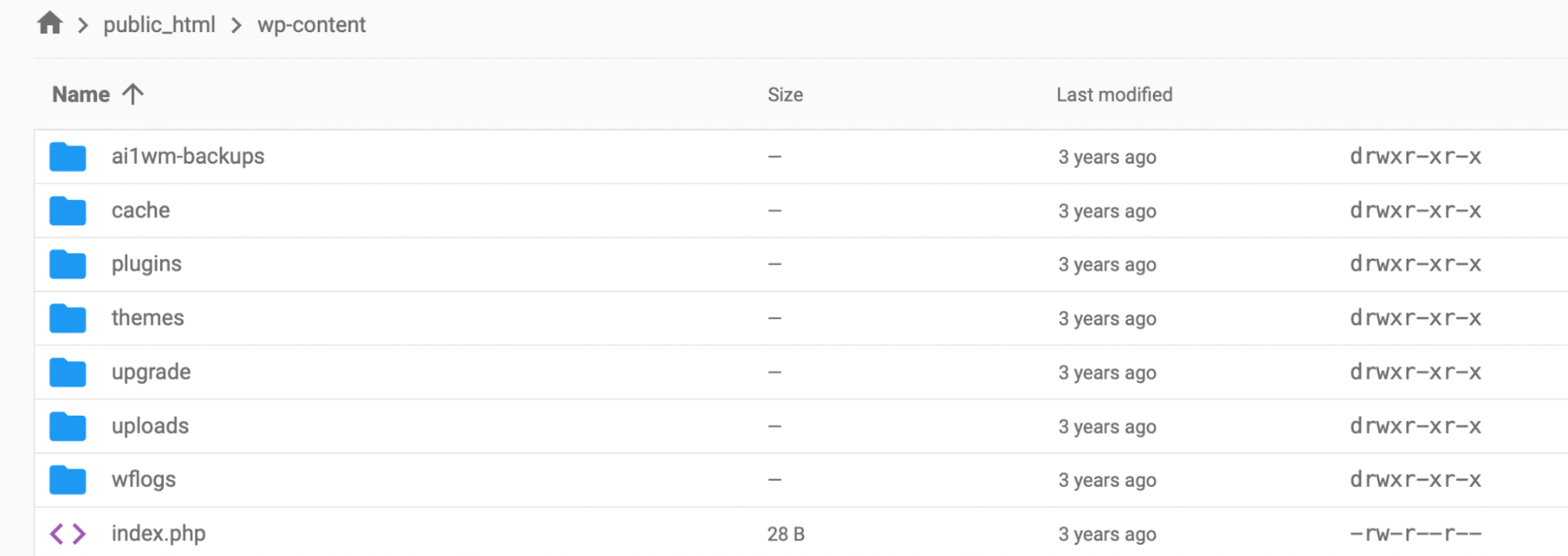
開始するには、Web サイトのルート ディレクトリにアクセスする必要があります。 これを行うには、FileZilla などの SFTP クライアントを使用するか、ファイル マネージャーにアクセスします。 次に、 public_htmlディレクトリに移動します。 その中で、 wp-contentフォルダーを見つけます。

次に、テーマに移動し、サイトのアクティブなテーマを選択します。 テーマに theme.json がある場合、ここにtheme.json があります。
1. デフォルトのカラー パレットを作成する
エディター用のセット カラー パレットを確立することができます。 そうすれば、色にすばやくアクセスして、ページ全体で一貫したビジュアル ブランドを確保できます。
さらに、あなたのサイトに投稿やページを作成する他のユーザーがいる場合、それらのユーザーはあなたのカラー リポジトリに含まれるカラーにしかアクセスできないため、便利です。 さらに、独自の色合いやグラデーションを作成する機能もありません。
開始するには、前述の手順に従ってtheme.jsonを見つけます。 この設定を有効にするには、次の 3 つの要素を考慮する必要があります。
- カスタムグラデーションを無効にする必要があります
- カスタムカラーオプションを無効にする必要があります
- ブランド カラーのカスタム パレットを追加する必要があります。
SFTP またはファイル マネージャーを使用してテーマ ファイルに接続したら、次のコードをコピーして、テーマのルート ディレクトリに保存する必要があります。
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }好みに合わせて上記のコードを微調整する必要があることに注意してください。 ここでは、カスタム グラデーション オプションとカスタム カラー オプションを無効にしています。
さらに、3 つの異なる色合いのセット カラー パレットを決定しました。 したがって、ユーザーがサイトで投稿やページを作成する場合、これらの色合いにのみアクセスできます。
theme.jsonでカスタム パレットを作成することの優れた点は、WordPress が必要なすべての CSS を書き換えることです。 このように、ブロック エディターで行った色の変更は、フロント エンドにも反映されます。
2. カスタム フォント サイズを構成する
段落ブロックの特定のフォント サイズを構成することも役立ちます。 もちろん、このブロックには一連のデフォルトのフォント サイズが用意されていますが、 theme.json を使用して好みに合わせてオーバーライドできます。

繰り返しになりますが、 wp-contentのthemesフォルダーにアクセスして、テーマのルート ディレクトリを見つける必要があります。 次に、 theme.json を見つけます。 フォント サイズは、設定 → タイポグラフィ → fontSizes の下のtheme.jsonに追加されます。
次に、値を入力する必要があります。 sizeを使用して、有効な CSS フォント サイズの値を追加します。 一方、 slug は、 WordPress が CSS カスタム プロパティで使用する識別子です。 nameを追加することもできますが、これはエディターに表示されるものであるため、自分で使用するためのものです。
WordPress では、デフォルトの「小さい」フォント サイズの値は 13px なので、これに基づいて値を設定できます。 全体として、このコードをファイルに追加すると、 theme.jsonファイルは次のようになります。
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );変更を保存するだけで、WordPress のブロック設定を更新できます。
3. カスタム テンプレートとテンプレート パーツを作成する
theme.jsonを編集するもう 1 つの方法は、カスタム テンプレートとテンプレート パーツを作成することです。 テーマはテンプレートフォルダーにあるカスタム テンプレートを一覧表示できるため、それを使用できる投稿タイプとユーザーに表示するタイトルを宣言できます。
まず、 theme.json を開きます。 最後の設定はオプションですが、名前、タイトル、投稿タイプを考える必要があります。 それから、 次のコードをファイルに追加します。
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }この時点で、ページ、投稿、カスタム投稿タイプのテンプレートが作成されました。 さらに一歩進んで、テーマのテンプレート パーツを作成できます。
このようにして、ヘッダー ブロックやフッター ブロックなどのテンプレート パーツのエリア タームを宣言するようにtheme.jsonを構成できます。 これをtheme.jsonで定義することにより、単一のブロックだけでなく、そのテンプレート パーツ エンティティのすべての使用に設定が適用されるようにすることができます。
開始する前に、テンプレート パーツの名前、タイトル、および領域を検討する必要があります。 エリアを指定しない場合、「未分類」に設定され、ブロック バリエーションがトリガーされないことに注意することが重要です。
テーマのテンプレート パーツを作成するには、次のコードをtheme.jsonに追加します。
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }次に、 theme.json を終了する前に必ず変更を保存してください。
WordPress の theme.json に関するよくある質問
これで、 theme.json の編集方法がわかりましたが、まだ少し疑問があるかもしれません。 そのため、最も一般的なtheme.json の質問のいくつかに答えました。
WordPress で theme.json が最初に導入されたのはいつですか?
theme.jsonファイルは、WordPress 5.8 のリリースで初めて導入されました。 これは、ブロックベースのテーマを使用する機能とともに、フル サイト編集 (FSE) が開始されたときです。
このリリースは、ユーザーがサイト全体の変更を行う機能を獲得し、スタイルの設定をより詳細に制御できるようになったため、プラットフォームの大きな変化を示しました. その後、WordPress 5.9 で、 theme.json が2 番目のバージョンに進化しました。
theme.json ファイルで何ができますか?
つまり、 theme.json を使用すると、新しいスタイル関連の設定を変更して、すべての WordPress ブロックに適用できます。 したがって、スタイルの変更をより細かく制御できます。 さらに、これらの変更をブロック レベルで個別に構成する必要がなくなることを意味します。
たとえば、 theme.jsonを編集して、ドロップ キャップ、パディング、マージン、カスタムの行の高さなどの機能を無効/有効にすることができます。 さらに、複数のカラー パレット、ダブルトーン、およびグラデーションを追加して、ブランド カラーをページの要素にすばやく適用できます。
さらに、正確なフォント サイズを指定して、サイト全体に適用できます。 または、コンテンツにデフォルトの幅を追加し、テンプレート パーツをテンプレート パーツ領域に割り当てます。
theme.json ファイルを使用するための前提条件は何ですか?
theme.jsonを編集すると、サイト全体のスタイルを簡単に変更できます。 残念ながら、すべてのユーザーが利用できるわけではありません。
まず、ブロック エディタを使用する必要があります。 ページビルダーを使用したい場合、この機能を利用することはできません. さらに、CSS をある程度理解し、サイト ファイルを快適に編集できる必要があります。
最後に、 theme.json にアクセスできる必要があります。 前に説明したように、すべてのテーマにtheme.jsonファイルがあるわけではありません。 さらに、一部のテーマの設定は、 theme.jsonで行った変更をオーバーライドします。
テーマにtheme.jsonがある場合は、サイトのルート ディレクトリで見つけることができます。 これは、SFTP を使用するか、ファイル マネージャーにアクセスして見つけることができます。 次に、 wp-content内のテーマフォルダーを見つけます。 これは、 theme.json が存在する場所です。 テーマにtheme.json がない場合は、テーマを切り替えるか、自分でtheme.jsonファイルを作成できます。
WordPress の theme.json ファイルを使用して、合理化された Web デザインを実現する
カスタムのサイト全体の変更を行うことは、多くの場合、多数のファイルを編集したり、多くの手動タスクを完了したりすることを意味します。 しかし、 theme.json を使用すると、サイトのすべてのスタイル設定を制御および管理するための専用スペースが得られます。
WordPress 5.8 以降では、 theme.jsonファイルはサイトのルート ディレクトリにあります。 ファイルを編集して、サイトにカスタム カラー パレットを適用したり、WordPress のデフォルトのフォント サイズを上書きしたりするなど、大幅な変更を加えることができます。
theme.jsonファイルを編集する前に、サイトのバックアップを作成することが重要です。 Jetpack VaultPress バックアップは、オフラインのときでもサイトを復元できる使いやすいプラグインです。 さらに、すべてのファイル、WooCommerce データ、およびデータベースをバックアップします!
