WordPress から Webflow へ – 究極のガイド 2023
公開: 2023-04-08- WordPress から Webflow への移行を検討する理由
- 移行の準備
- WordPress から Webflow へのコンテンツの移行
- Webflow Web サイトのテスト
- 移行中の SEO に関する考慮事項
- Webflow ウェブサイトの立ち上げ
- 結論
WordPress と Webflow は、異なる機能と利点を持つ 2 つの人気のある Web サイト構築プラットフォームです。
WordPress は広く使用されているオープンソースのコンテンツ管理システム (CMS) であり、広範なカスタマイズ オプションと、プラグインとテーマの広大なエコシステムを提供します。
一方、Webflow は強力な Web デザイン ツールであり、直感的なビジュアル エディターと組み込みの CMS のおかげで、ユーザーはコードを書くことなく、レスポンシブで視覚的に魅力的な Web サイトを作成できます。 Webflow について詳しく知りたい場合: Webflow レビュー 2023: 機能、長所、および短所
WordPress から Webflow への移行を検討する理由
ウェブサイトを WordPress から Webflow に移行することを検討する理由はいくつかあります。 主な要因には次のようなものがあります。
- 合理化されたデザイン プロセス: Webflow のビジュアル エディターを使用すると、ユーザーは Web サイトのデザインと構築を同時に行うことができ、特にデザイナーにとって効率的で使いやすいプラットフォームになります。
- レスポンシブ デザイン: Webflow を使用すると、さまざまなデバイスや画面サイズにシームレスに適応するレスポンシブ Web サイトを簡単に作成でき、すべてのプラットフォームでスムーズなユーザー エクスペリエンスを確保できます。
- パフォーマンスの向上: Webflow の最適化されたコード出力と組み込みのホスティングにより、多くの WordPress サイトと比較して、ページの読み込み時間が短縮され、全体的なパフォーマンスが向上します。
- 強化されたセキュリティ: 完全に管理されたプラットフォームとして、Webflow はセキュリティ アップデートとパッチを処理し、セルフホストの WordPress Web サイトに影響を与える可能性のある脆弱性のリスクを軽減します。
- プラグインに依存しない: WordPress は追加機能のためにプラグインに依存することがよくありますが、Webflow は多くの組み込み機能を提供し、サードパーティ ソリューションの必要性と潜在的な互換性の問題を減らします。
これらの利点を考慮すると、WordPress から Webflow への移行は、Web サイトのデザイン、パフォーマンス、および全体的なユーザー エクスペリエンスの向上を目指す個人や企業にとって戦略的な動きとなる可能性があります。
続きを読む: Webflow と WordPress: 2023 年に最適なのはどっち?
移行の準備
スムーズな移行を確実にするために、Webflow に移行する前に現在の WordPress Web サイトを評価することが不可欠です。 次の要因を考慮してください。
- コンテンツ: ブログ投稿、ページ、画像、その他のメディアなど、WordPress サイトのコンテンツの種類と量を確認します。 コンテンツを明確に理解することで、転送プロセスがより効率的になります。
- デザインとレイアウト: サイトのデザイン要素 (配色、タイポグラフィ、全体的なレイアウトなど) を分析します。 これらを Webflow で再作成して、一貫したルック アンド フィールを維持する必要があります。
- 機能性と双方向性: お問い合わせフォーム、スライダー、e コマース機能など、Web サイトで現在使用されている特定の機能を特定します。 適切な Webflow の代替品またはカスタム ソリューションを見つける必要があります。
Webflow 環境のセットアップ
コンテンツを移行する前に、新しい Web サイトをホストする Webflow 環境を作成する必要があります。

方法は次のとおりです。
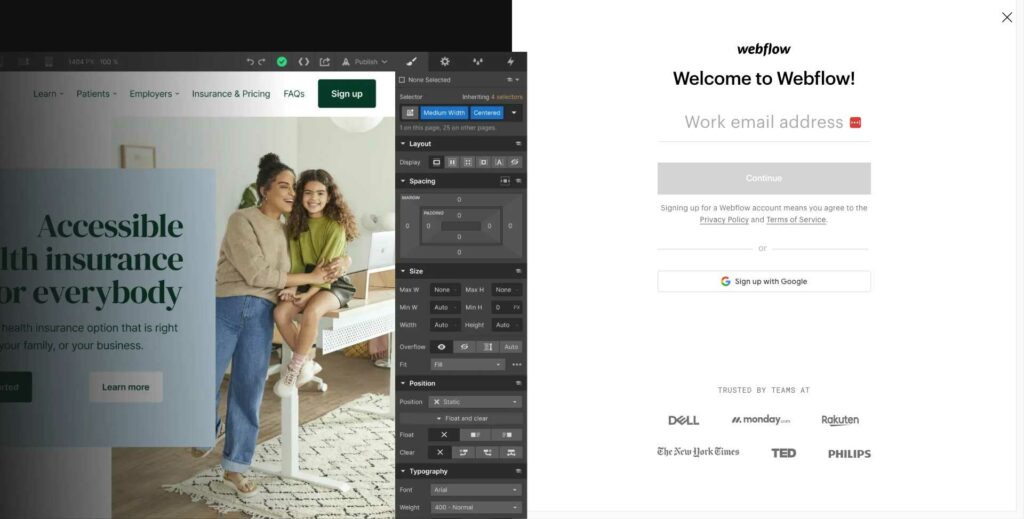
- Webflow アカウントの作成: メール アドレスを入力し、パスワードを作成して、無料の Webflow アカウントにサインアップします。 これにより、Webflow のプラットフォームとツールにアクセスできるようになります。
- プランの選択: Webflow では、基本的な機能を備えた無料プランから高度な機能を備えたプレミアム プランまで、さまざまなニーズに合わせてさまざまなプランを提供しています。 要件に最適なプランを選択してください。
- テンプレートの選択またはゼロからの開始: Webflow は、サイトの出発点として使用できる専門的に設計されたテンプレートのライブラリを提供します。 または、空白のキャンバスから始めて、ゼロからデザインを作成することもできます。
移行プロセスの計画
移行を成功させるには、適切な計画が不可欠です。 移行計画を作成するときは、次の点を考慮してください。
- タイムライン: コンテンツの転送、設計、およびテストの時間を考慮して、移行の現実的なタイムラインを設定します。 プロセスを急がないように、各フェーズに十分な時間を割り当てるようにしてください。
- 役割と責任: 単独のプロジェクトであるか、チームが関与するかを問わず、移行の各側面の責任者を決定します。 それに応じてタスクを委任し、スムーズで効率的なプロセスを確保します。
これらの準備が完了すると、WordPress から Webflow への実際の移行プロセスを開始する準備が整います。 このガイドで概説されている手順に従って、視覚的に魅力的で高性能な Webflow サイトをすぐに作成してください!
WordPress から Webflow へのコンテンツの移行
WordPress からのコンテンツのエクスポート
移行プロセスの最初のステップは、WordPress からコンテンツをエクスポートすることです。 これには、次の 2 つの主な手順が含まれます。

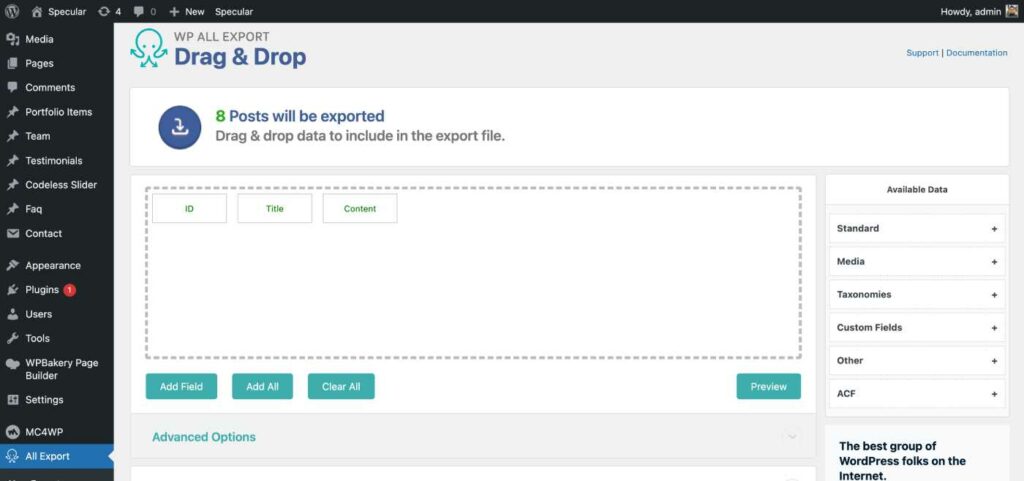
- 投稿とページ: WP ALL Export エクスポート ツールを利用して、サイトの投稿とページを含む CSV ファイルをダウンロードします。 このファイルは、後でコンテンツを Webflow にインポートするために使用されます。 (プラグインのインストール方法の詳細について)
- 画像およびその他のメディア: 移行中に Webflow にアップロードする必要があるため、WordPress サイトから画像、動画、およびその他のメディア アセットをダウンロードします。
Webflow へのコンテンツのインポート
コンテンツの準備ができたら、次のステップはそれを Webflow にインポートすることです。 このプロセスには、次の手順が含まれます。
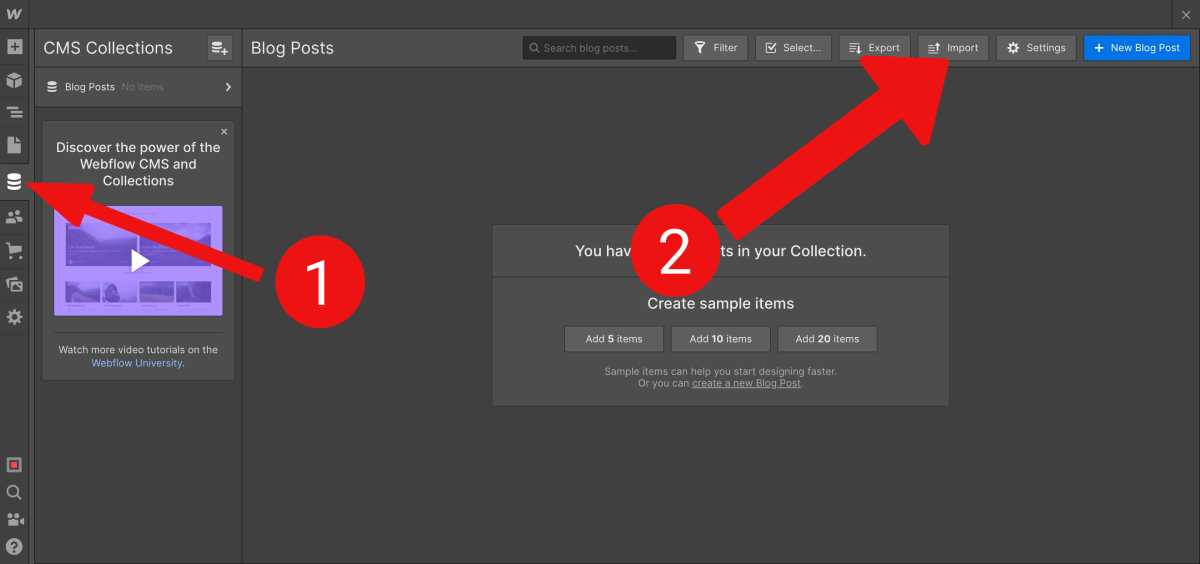
- Webflow でのコレクションの作成: コレクションは、Webflow の CMS のバックボーンです。 ブログの投稿やページなど、WordPress のコンテンツ タイプに対応するコレクションを設定します。 これにより、ナビゲートしやすく、SEO に適した、適切に構成された Web サイトを維持できます。
- CSV データのインポート: WordPress CSV ファイルのインポート Webflow のインポート ツールを使用して、適切な Webflow コレクションにインポートします。 この手順により、コンテンツが正確かつ効率的に転送されます。
- 手動コンテンツ転送: より実践的なアプローチが好まれる場合、または独自の要件がある場合は、WordPress サイトからコンテンツを手動でコピーして Webflow に貼り付けます。 この方法は時間がかかりますが、コンテンツ転送プロセスをより細かく制御できます。

これらの手順に従うことで、コンテンツを WordPress から Webflow に正常に移行し、移行の次のフェーズであるデザインとレイアウトの再作成の準備を整えることができます。
Webflow Web サイトのテスト
ウェブサイト機能の徹底的なテスト
コンテンツ、デザイン、およびレイアウトが移行されたら、新しい Webflow Web サイトを徹底的にテストして、すべてが期待どおりに機能することを確認することが重要です。 次の側面に焦点を当てます。

- フォームとユーザー入力: すべての連絡先フォーム、コメント セクション、およびその他のユーザー入力フィールドをテストして、それらが正しく機能し、必要な情報を取得できることを確認します。
- さまざまなデバイスでの応答性: スマートフォン、タブレット、デスクトップ コンピューターなどのさまざまなデバイスで Web サイトをチェックして、さまざまな画面サイズにシームレスに適応し、最適なユーザー エクスペリエンスを提供することを確認します。
- ページ読み込み速度: Google PageSpeed Insights や GTmetrix などのツールを使用して Web サイトのページ読み込み速度を分析し、パフォーマンス基準を満たし、訪問者に高速なブラウジング エクスペリエンスを提供できるようにします。
校正と内容のレビュー
新しい Webflow サイトのすべてのコンテンツを時間をかけて校正し、確認してください。 タイプミス、文法エラー、およびスタイルやフォーマットの不一致をチェックします。
高品質のコンテンツを確保することは、訪問者に好印象を与えるだけでなく、SEO パフォーマンスの向上にも貢献します。
テスト中に見つかった問題の解決
テスト段階で発見された問題やバグに対処します。 これには、壊れたリンクの修正、デザイン要素の調整、または Web サイトの機能の微調整が含まれる場合があります。
すべての問題が解決され、サイトの公開準備が整うまで、サイトのテストと改良を続けます。
これらの手順に従うことで、新しい Webflow Web サイトは洗練され、機能的になり、優れたユーザー エクスペリエンスを提供する準備が整います。同時に、以前の WordPress 化身と比較してパフォーマンスが向上し、デザイン管理が容易になります。
移行中の SEO に関する考慮事項
ウェブサイトを WordPress から Webflow に移行する場合、サイトの検索エンジン最適化 (SEO) に悪影響が及ばないようにすることが重要です。

サイトの SEO パフォーマンスを維持し、さらには改善するために、次の点を考慮してください。
URL 構造の維持
Webflow に移行するときは、WordPress サイトの既存の URL 構造を維持するようにしてください。 一貫した URL は、検索エンジンのインデックス作成に関する潜在的な問題を回避するのに役立ちます。 サイトへの既存のバックリンクが引き続き機能していることを確認してください。
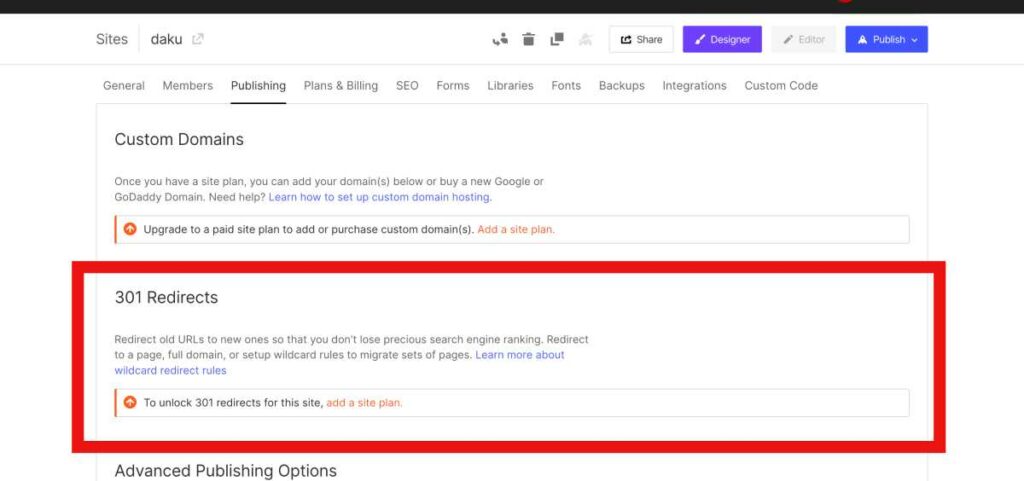
301 リダイレクトの設定

URL 構造の変更が避けられない場合は、301 リダイレクトを設定して、古い URL が Webflow サイトの新しい対応する URL を指すようにします。
これにより、古いリンクをたどる訪問者が正しいコンテンツに誘導されるようになります。 そのため、サイトの SEO ランキングを維持するのに役立ちます。 詳細については、301 リダイレクトに関する Webflow チュートリアルをご覧ください。
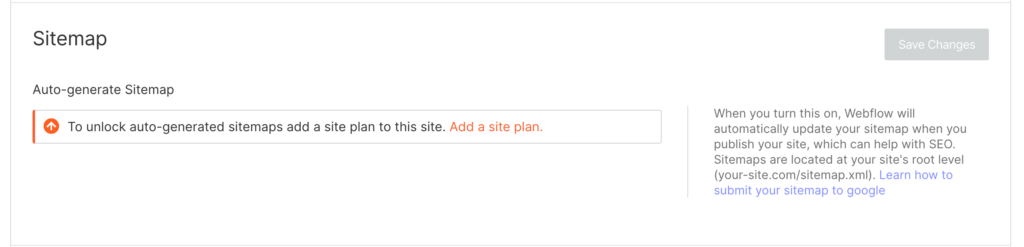
サイトマップの更新と検索エンジンへの送信

新しい Webflow サイトの更新されたサイトマップを作成し、Google や Bing などの検索エンジンに送信します。 これは、検索エンジンがサイトをより効率的にインデックスするのに役立ちます。
オンページ SEO 要素の最適化
タイトル タグ、メタ ディスクリプション、ヘッダー タグなどのページ上の SEO 要素を確認して最適化し、それらが適切にフォーマットされ、関連するキーワードが含まれていることを確認します。
さらに、すべての画像に説明的な代替テキストがあり、内部リンクが新しいサイト構造を反映するように更新されていることを確認してください。
移行プロセス中にこれらの SEO の考慮事項を考慮することで、WordPress から Webflow への移行がスムーズになり、Web サイトの検索エンジンのランキングへの影響を最小限に抑えることができます。
慎重な計画と実行により、新しい Webflow サイトは SEO を維持または改善することさえできます。 そうすることで、より多くのオーガニック トラフィックを獲得し、オンラインでの成功を達成することができます。
Webflow ウェブサイトの立ち上げ
移行が完了したら、次の実際的な手順に従います。
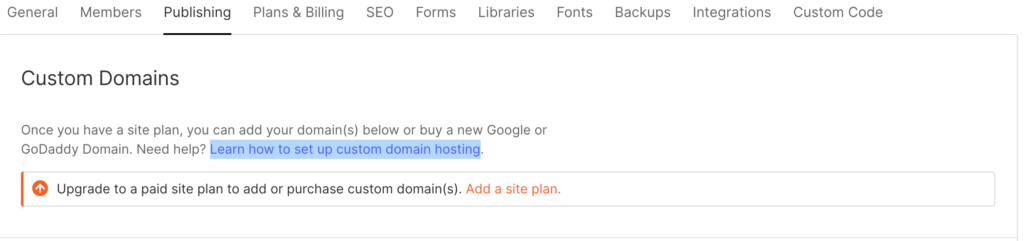
カスタム ドメインの接続
- Webflow アカウントにログインし、プロジェクトのダッシュボードに移動します。
- 「設定」タブをクリックし、「公開」セクションに移動します。
- [カスタム ドメイン] の下にドメイン名を入力し、[ドメインの追加] をクリックします。
- 指示に従って、提供された値でドメインの DNS 設定を更新します。
- DNS の伝達が完了するまで待ちます。これには最大 48 時間かかる場合があります。

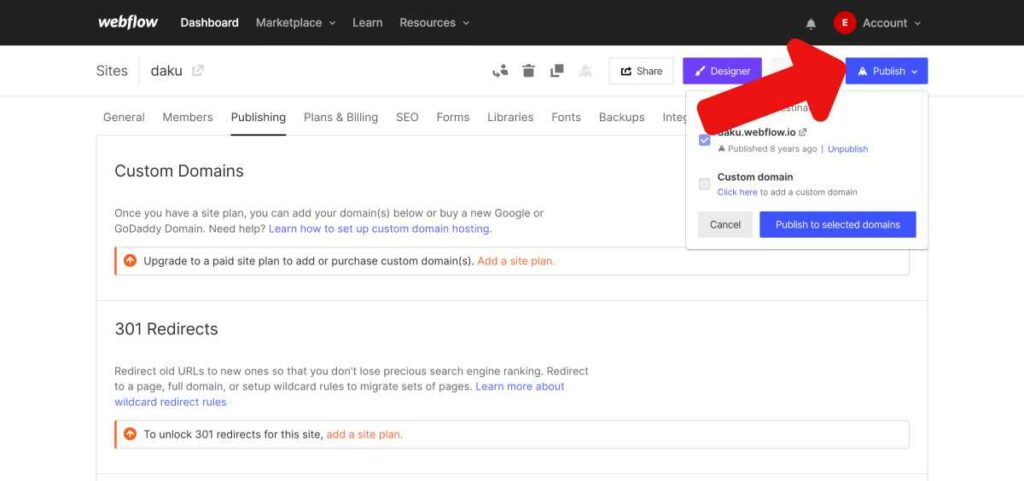
Webflow サイトを公開する

- プロジェクトのダッシュボードから、右上隅にある [公開] ボタンをクリックします。
- カスタム ドメインを選択し、[選択したドメインに公開] をクリックします。
- サイトが公開され、訪問者がアクセスできるようになりました。
Web サイトのパフォーマンスの監視
- Webflow サイトを Google アナリティクスなどの分析ツールに接続します。 そのためには、[プロジェクト設定] -> [SEO] -> [Google アナリティクス] に移動します。
- データを定期的に確認して、ユーザー エンゲージメント、コンバージョン、およびトラフィック ソースを追跡します。
- 分析からの洞察を使用して、データ主導の意思決定を行い、Web サイトのパフォーマンスを向上させます。
移行後のサポートとメンテナンス
- Webflow サイトのコンテンツを定期的に更新して、新鮮で魅力的な状態に保ちます。
- 定期的なバックアップを実行して、サイトをデータ損失から保護してください。
- 発生する可能性のある問題やバグに対処し、スムーズなユーザー エクスペリエンスを確保します。
- 追加の支援とリソースについては、Webflow サポート プランに加入することを検討してください。
これらの実践的な手順に従うことで、Webflow サイトの立ち上げを成功させ、移行後のパフォーマンスとユーザー エクスペリエンスを維持できます。
Webflow が気に入らない場合は、その代替手段をいくつかチェックしてください。
結論
このガイドでは、Web サイトを WordPress から Webflow に移行するための基本的な手順について説明しました。
移行プロセスの要約
- WordPress サイトを評価し、Webflow 環境をセットアップして、移行の準備をします。
- WordPress からのエクスポートや Webflow へのインポートを含む、コンテンツの移行。
- Webflow でデザインとレイアウトを再作成します。
- 新しい Webflow サイトの機能、応答性、およびコンテンツの品質をテストします。
- URL 構造、301 リダイレクト、ページ上の最適化など、SEO の側面を考慮します。
- カスタム ドメインを接続して Webflow サイトを起動し、公開し、パフォーマンスを監視します。
ウェブサイトが Webflow に正常に移行されたので、その柔軟性と可能性を活用してください。
幅広いデザインの可能性を探り、インタラクションとアニメーションを試し、強力な Webflow CMS を活用して、真にユニークで魅力的なユーザー エクスペリエンスを作成します。
Webflow を使用すると、Web サイトの可能性を最大限に引き出し、オンラインで成功を収めることができます。
Codeless の共同創設者の 1 人として、WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績を提供しています。 知識を得ることへの情熱と、新しい技術の構築とテストへの熱意により、私は常に革新と改善を続けています。
