WordPress vs Bootstrap (2023) — 知っておくべきこと
公開: 2023-04-29WordPress と Bootstrap は、Web サイトを構築するための 2 つの一般的な方法です。 レスポンシブ デザインや視覚的に魅力的な Web ページを作成する機能など、いくつかの類似点があり、どちらも無料ですが、アプローチは異なります。 Bootstrap は、HTML、CSS、および JavaScript の 3 つのプログラミング言語のみに依存しています。 対照的に、WordPress は PHP を使用し、CSS、HTML、および JavaScript を統合し、MySQL データベースを必要とします。 Web 開発のニーズに合わせて 2 つのどちらを使用するかは、目標と技術的な専門知識によって異なります。 この投稿では、WordPress と Bootstrap を比較して、ニーズに最適なプラットフォームを決定するのに役立てます。
- 1 WordPress と Bootstrap の違い: 彼らは誰のため?
- 2 WordPress vs Bootstrap: 価格
- 2.1ワードプレス
- 2.2ブートストラップ
- 3 WordPress vs Bootstrap: 使いやすさ
- 3.1ワードプレス
- 3.2ブートストラップ
- 4 WordPress vs Bootstrap: カスタマイズ
- 4.1ワードプレス
- 4.2ブートストラップ
- 5 WordPress vs Bootstrap: ホスティング
- 5.1ワードプレス
- 5.2ブートストラップ
- 6 WordPress vs Bootstrap: どちらが優れている?
WordPress vs Bootstrap: 誰のためのもの?
レスポンシブ Web サイトの作成には WordPress と Bootstrap が使用されますが、各プラットフォームはさまざまなユーザーに合わせて調整されています。

WordPress と Bootstrap は、Web サイトを構築するさまざまなタイプのユーザーを対象としています。 HTML、CSS、および Javascript をよく知っている場合、Bootstrap を使用すると、Web サイトのすべての部分のコードを記述して、ゼロから Web サイトを作成できます。 ただし、Bootstrap はコーディングに大きく依存しているため、この分野の経験がない人にとっては、最も簡単な選択ではありません。 しかし、学びたいという気持ちがあれば、Bootstrap は依然として良い選択肢です。 そうは言っても、WordPress で Bootstrap を使用する方法はいくつかあります。

一方、WordPress はよりユーザーフレンドリーであるため、技術に精通していない人にとっては優れた選択肢となります。 WordPress Web サイトは、すばやくインストールしてスタイルを設定し、コンテンツを入力できるテーマを使用しています。 さらに、ほとんどのテーマには、ページビルダープラグインが付属しているか、コンテンツブロック、画像、およびその他のデザイン要素を投稿またはページにドラッグできるようになっています. ただし、WordPress ユーザーは、絶対に必要というわけではありませんが、選択したテーマがネイティブでサポートしていない変更を行う必要がある場合に備えて、少なくともいくつかの基本的な CSS と HTML コードを知っておくとよいでしょう。
全体として、WordPress は初心者により適したプラットフォームです。 同時に、Bootstrap は、Web サイトをゼロから構築することを好む、コーディングの知識を持つ Web 開発者により適しています。
WordPress vs Bootstrap: 価格
価格に関しては、Bootstrap と WordPress のコア プラットフォームの両方が無料でオープンソースであるため、予算が限られている人でもアクセスできることは注目に値します. ただし、いずれかのプラットフォームの機能を拡張したい場合は、関連するコストがまだあることを覚えておくことが重要です。
ワードプレス
多目的プラットフォームとして、WordPress に勝るものはありません。 あらゆるサイトを作成し、好きなように見せることができ、オンライン ストアを簡単に作成することもできます。 とはいえ、WordPress に関連するコストはすぐに増加する可能性があります。 ホスティングプロバイダーが提供していない場合は、ドメイン、ホスティング、テーマ、プラグイン、および電子メールアカウントなどのその他のものが必要になります. WordPress の使用コストは、選択したホスティングの種類、テーマ、およびプラグインによって異なります。
ホスティング オプションには、共有、マネージド、専用、クラウド、または VPS があり、月額は数ドルから数百ドルの範囲です。 テーマについては、WordPress テーマ リポジトリの何千もの無料オプションから選択するか、プレミアム テーマに投資することができます。 選択したテーマに応じて、プレミアム テーマに年間 40 ドルから数百ドルを支払うことが期待できます。
さらに、プラグインはウェブサイトの機能を拡張するために不可欠ですが、ニーズによっては費用がかかることもあります. たとえば、メンバーシップ Web サイトを構築しているとします。 その場合、年間約 180 ドルかかる MemberPress のようなメンバーシップ プラグインが必要になる場合があります。 e コマース サイトを作成している場合は、WooCommerce を使用できます。 それでも、拡張機能をすべて実行すると、数千ドルの費用がかかる可能性があります。
ブートストラップ
Bootstrap の最も優れた機能の 1 つは完全に無料であることですが、無料のものと同様にコストがかかります。 この場合、価格はあなたの時間です。 前述のように、Bootstrap は HTML、CSS、および JavaScript を使用します。 レスポンシブに設計された 12 列のグリッド システムを利用しているため、モバイル ファーストの Web サイトを作成するための優れたプラットフォームとなっています。 ただし、Bootstrap を使用して美しいモバイル フレンドリーな Web サイトを構築するには、ゼロから構築する必要があります。 ドラッグ アンド ドロップ ビルダー、プラグイン、またはテーマは、作業を行いません。 インライン CSS の奥深くで数え切れないほどの時間を費やすことに問題がない限り、わずかな時間しか費やすことはありません。
Bootstrap で発生する唯一のコストは、ホスティングとドメインです。 幸いなことに、Bootstrap はホストに多くを必要としないため、通常、Bluehost、HostGator、Hostinger などの安価な共有オプションを利用できます。 ドメインについては、トップ ドメイン レジストラーを通じて年間 20 ドル未満で支払うことが期待できます。
 |  | |
|---|---|---|
| 価格 | 技術的には無料ですが、最終的にはホスティング、テーマ、およびプラグインに料金を支払う必要があります. 費用は、どれだけの費用を支払うかによって異なります。 | 勝者 Bootstrap に関連するコストははるかに低く、必要なものはホスティングとドメインだけです。 |
| WordPress を始めましょう | ブートストラップを始める |
WordPress vs Bootstrap: 使いやすさ
コーディングの専門知識と、コンテンツ管理システム (CMS) とその独自の機能への精通度によっては、WordPress と Bootstrap を習得するのが難しい場合があります。 ニーズに最適なプラットフォームを選択できるように、どちらがより使いやすいかを調べてみましょう。
ワードプレス

WordPress を知っている人なら誰でも、物事に慣れるには少し時間がかかることを認識しています。 最初は、主に複数のプラグインを使用している場合、ダッシュボードが圧倒される可能性があります。 とはいえ、WordPress は非常に広く使用されているため、WordPress を学ぶ場所はたくさんあります。 WordPress の最も優れた機能の 1 つは、コーディング方法を知る必要がないという事実です。 WordPress は Gutenberg エディタをすぐに使用できます。これはブロックと機能に基づいており、古いワープロと同様に機能するため、ユーザーはすぐに入力を開始できます。 ただし、ブロック エディターはこれを拡張し、ページと投稿を作成するために 40 以上のブロックを追加します。

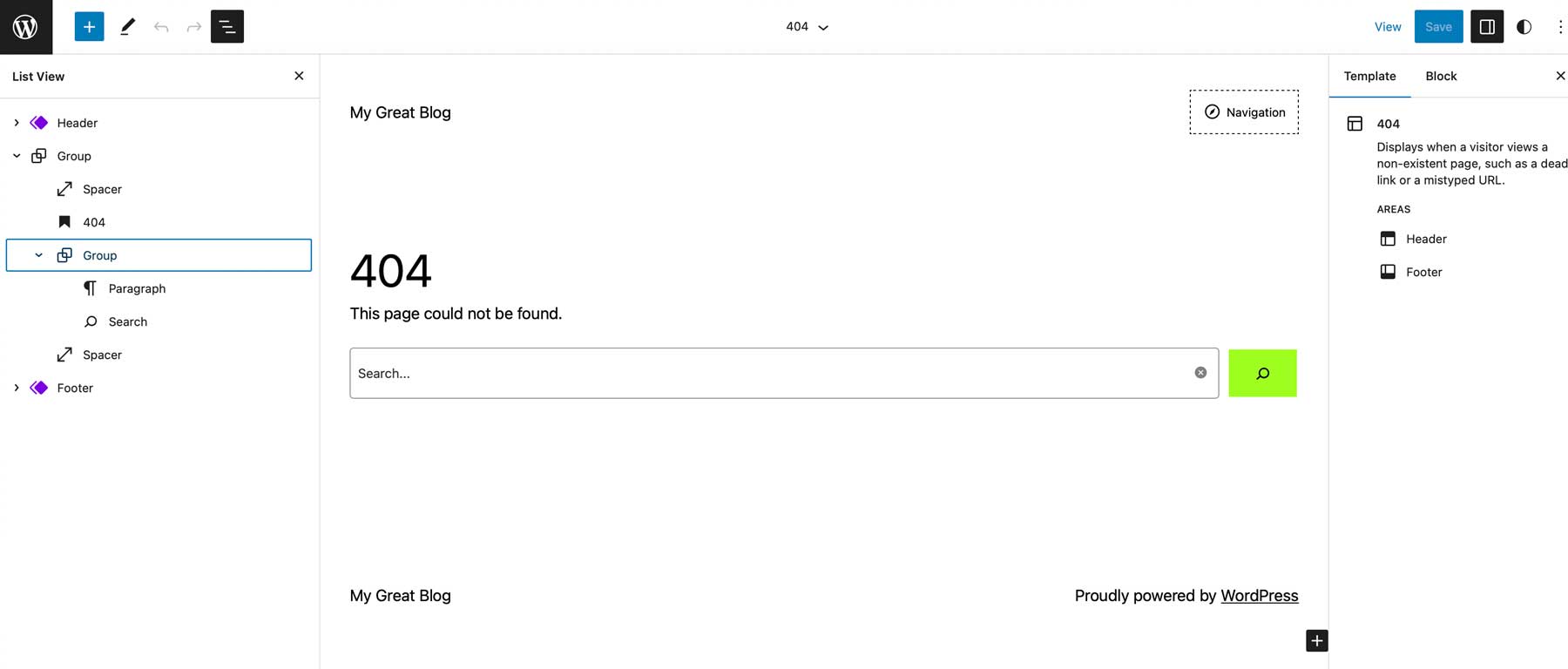
エディターでテンプレートを作成することもできます。これにより、アーカイブ、404、検索結果などのカスタム ページ デザインを作成できます。
ブートストラップ

Bootstrap の学習曲線は WordPress に比べて急ですが、扱いやすいものです。 前述のように、投稿やページなどのコンテンツを追加するには、コーディングの基本的な理解を深める必要があります。 しかし、Bootstrap の経験がなくても、CSS と HTML の知識のおかげですぐに理解できました。 Bootstrap の Web サイトでドキュメントとコーディング例を確認した後、機能する 1 ページの Web サイトをわずか 1 時間ほどで構築しました。

 |  | |
|---|---|---|
| 使いやすさ | 勝者 Gutenberg エディターを使用して投稿やページを作成するのは簡単です。 ただし、ダッシュボードを解読するには慣れが必要です。 | Bootstrap を使用するにはコーディングの知識が必要なため、初心者が使いこなすには時間がかかる場合があります。 |
| WordPress を始めましょう | ブートストラップを始める |
WordPress vs ブートストラップ: カスタマイズ
どちらのプラットフォームでも、ユーザーは Web サイトを完全にカスタマイズできるため、デザインと機能を完全に制御できます。 この高度なカスタマイズは、人気の大きな理由です。 ただし、選択に影響を与える可能性がある 2 つの顕著な違いがあります。
ワードプレス
WordPress は、利用可能な最も高度にカスタマイズ可能なコンテンツ管理システムの 1 つです。 無制限のテーマとプラグイン、およびカスタム コード、カスタム フィールド、追加の投稿タイプ、任意の数のウィジェットを追加する機能により、ニーズに合った完璧な Web サイトを作成できます。

WordPress は、エレガント テーマ、aThemes、StudioPress などのプロの開発者による無数のプレミアム オプションと共に、テーマ リポジトリで数千の無料テーマを提供しています。 ほとんどのテーマは、ライブの WordPress カスタマイザーまたは独自のテーマ オプション ページを使用してカスタマイズを提供し、ユーザーは色、フォント、サイトの幅などを調整できます. Divi などの一部のテーマには、ユーザーが完全にカスタマイズされた外観のカスタム テンプレートを作成できるテーマ ビルダーがあります。

WordPress プラグインは、SEO の改善、LMS の統合、カスタム フォーム、セキュリティの最適化など、Web サイトの機能を強化するためのさまざまな機能をユーザーに提供します。 さらに、想像できるほとんどすべての優れたプラグインを利用できるため、WordPress の最高の機能の 1 つとなっています。
カスタム投稿タイプ、ウィジェット、カスタム コードは、ウェブサイトをユニークにするためのその他のツールです。 Toolset などのプラグインを使用すると、カスタム投稿タイプを使用して、不動産、メンバーシップ、ビジネス、ディレクトリ サイトなどの専門的な Web サイトを作成できます。 WordPress ウィジェットを使用すると、最近の投稿、検索バー、カテゴリ、タグ、ソーシャル メディア プラットフォームなどの要素を Web サイトに追加して、ヘッダー、フッター、またはサイドバーに配置できます。 カスタム CSS または HTML を追加してデザイン要素をさらにカスタマイズしたり、Google アナリティクスや Pinterest タグなどのサードパーティ統合用のスニペットを挿入したりできます。
ブートストラップ
Bootstrap は高度なカスタマイズが可能で、再利用可能なコンポーネント、JavaScript コード スニペット、CSS スタイルなど、すべての側面が手作業でコーディングされています。 これにより、開発者は Bootstrap のフレームワークを変更し、テンプレートやテーマに制限されることなく、ニーズに合った Web サイトを作成できます。 ヘッダー、ヒーロー セクション、モーダル、ボタン、メニューなど、さまざまなコンポーネントから選択できるため、CSS で簡単に調整して Web サイトの特定のスタイルに合わせることができる要素をサイトに追加できます。

より構造化されたアプローチが必要な人のために、Bootstrap は出発点として使用できる 80 以上のテーマを提供します。 無料ではありませんが、一部の WordPress テーマに比べて手頃な価格です。 これらは、簡単にカスタマイズできる事前に設計されたスタイルとコンポーネントを使用して、開発者が構築するための強固な基盤を提供します。
 |  | |
|---|---|---|
| カスタマイズ | ️ドロー WordPress は、プラグイン、テーマ、カスタム投稿タイプ、ウィジェット、およびカスタム CSS と HTML を介して多数のカスタマイズ オプションを提供し、Web サイトをユニークにするための十分な方法を提供します. | ️ドロー Bootstrap は多くのテーマを提供していませんが、自由に使える多数のスニペットとカスタム コンポーネントを使用して独自のテーマを作成できます。 |
| WordPress を始めましょう | ブートストラップを始める |
WordPress vs Bootstrap: ホスティング
WordPress と Bootstrap の両方で、Web サイトを表示するにはホスティングが必要です。 とはいえ、それぞれに異なる一連の要件があります。
ワードプレス
WordPress は PHP で実行されるため、サーバーに安定したバージョンがインストールされている必要があります。 さらに、WordPress では、投稿、ページ、コメント、画像など、サイトのすべてのコンテンツを保存するために MySQL または MariaDB データベースが必要です。 また、WordPress 用に最適化された Web ホストを使用することも役立ちます。この場合、サーバーは特定のパラメーターで設定され、高速、安定、安全になります。
WordPressホスティングには非常に多くのオプションがあり、それについて多くの記事を書いています. マネージド ホスティング、専用ホスティング、クラウド ホスティングなど、いくつかの異なるタイプがあるため、決定する前に、さまざまなタイプをよく理解することが不可欠です。
ブートストラップ
一方、Bootstrap は、CSS スタイルシートを生成するプリプロセッサ スクリプト言語である Syntactically Awesome Style Sheets (Sass) を利用する、より単純なオプションです。 これにより、Bootstrap はモジュール式でカスタマイズ可能なアーキテクチャを提供できます。 その結果、Bootstrap のホスティング要件はそれほど厳しくなく、Web サイトのサイズによっては予算にやさしいホスティング プロバイダーを使用できることがよくあります。 ただし、Web サーバーを最適化して Bootstrap Web サイトをより効率的に実行するためのより良いオプションが利用可能であることは注目に値します。

より良いオプションの 1 つは A2 ホスティングです。これは、月額 12 ドルから 25 ドルの範囲で Bootstrap のプランをいくつか提供しています。 彼らは、LiteSpeed サーバーを使用して構築されたターボ ホスティングを提供します。 追加の機能には、無料の SSL、Softaculous によるワンクリックの Bootstrap インストール、およびいくつかのサーバー ロケーション オプションが含まれます。
WordPress vs Bootstrap: どちらが優れていますか?
WordPress と Bootstrap には学習曲線があり、豊富なカスタマイズ オプションが用意されています。
 |  | |
|---|---|---|
| 価格 | 技術的には無料ですが、最終的にはホスティング、テーマ、およびプラグインに料金を支払う必要があります. 費用は、どれだけの費用を支払うかによって異なります。 | 勝者 Bootstrap に関連するコストははるかに低く、必要なものはホスティングとドメインだけです。 |
| 使いやすさ | 勝者 Gutenberg エディターを使用して投稿やページを作成するのは簡単です。 ただし、ダッシュボードを解読するには慣れが必要です。 | Bootstrap を使用するにはコーディングの知識が必要なため、初心者が使いこなすには時間がかかる場合があります。 |
| カスタマイズ | ️ドロー WordPress は、プラグイン、テーマ、カスタム投稿タイプ、ウィジェット、およびカスタム CSS と HTML を介して多数のカスタマイズ オプションを提供し、Web サイトをユニークにするための十分な方法を提供します. | ️ドロー Bootstrap は多くのテーマを提供していませんが、自由に使える多数のスニペットとカスタム コンポーネントを使用して独自のテーマを作成できます。 |
| WordPress を始めましょう | ブートストラップを始める |
ただし、どちらを選択するかは、最終的には Web サイトで何を達成したいかによって決まります。 ブログや e コマース Web サイトを作成する場合は、WordPress の方が適しています。 一方、カスタム Web サイトの構築に興味があり、コーディングを楽しむ場合は、Bootstrap の方が適している可能性があります。 選択に関係なく、WordPress と Bootstrap は、独自の Web サイトを作成するための優れたオプションです。
開示:投稿内のリンクをクリックして何かを購入すると、手数料が発生する場合があります。 これは、無料のコンテンツと優れたリソースの流れを維持するのに役立ちます。 サポートしてくれてありがとう!
