WordPress vs Dreamweaver (2023) — あなたのウェブサイトにはどちらが適していますか?
公開: 2023-05-03ウェブサイトを構築するための適切なプラットフォームを選択することは、利用可能な多くのオプションを考えると困難な場合があります. WordPress と Dreamweaver は、カスタマイズ機能が豊富なため、最も人気のあるプラットフォームの 2 つですが、これらの間にはいくつかの大きな違いがあることに注意することが重要です。 したがって、この投稿では、WordPress と Dreamweaver を比較して、どちらがニーズに適しているかを判断できるようにします。 それでは、飛び込みましょう!
- 1 WordPress と Dreamweaver の違い: 彼らは誰のため?
- 1.1ワードプレスとは?
- 1.2ドリームウィーバーとは?
- 1.3それで、彼らは誰のためですか?
- 2 WordPress vs Dreamweaver: 価格
- 2.1 WordPress の価格
- 2.2ドリームウィーバーの価格
- 3 WordPress vs Dreamweaver: 使いやすさ
- 3.1ワードプレス
- 3.2ドリームウィーバー
- 4 WordPress vs Dreamweaver: カスタマイズ
- 4.1ワードプレス
- 4.2ドリームウィーバー
- 5 WordPress vs Dreamweaver: ホスティング
- 5.1ワードプレス
- 5.2ドリームウィーバー
- 6 WordPress vs Dreamweaver: 明確な勝者はありますか?
WordPress と Dreamweaver の比較: 誰向け?
WordPress と Dreamweaver を使用すると、レスポンシブで効果的な Web サイトを構築できますが、両者のアプローチは大きく異なります。 したがって、どのプラットフォームがあなたに最適かを評価する前に、それぞれについて掘り下げてみましょう.
ワードプレスとは?

WordPress は、Web サイトを簡単に構築および管理できるようにする、使いやすいコンテンツ管理システム (CMS) です。 時間の経過とともに、Web サイトの作成に最も広く使用されているプラットフォームの 1 つになり、インターネットの 43% 以上を占めています。 オープンソースで無料のプラットフォームであるため、WordPress のコア機能を拡張する無料とプレミアムの両方で、膨大な数のテーマとプラグインを提供します。
ブログ、学習管理システム (LMS)、メンバーシップ サイト、またはオンライン ストアのいずれを作成する場合でも、WordPress を使用すると簡単に学習して習得できます。 これにより、初心者と熟練した開発者の両方にとって優れた選択肢になります。
ドリームウィーバーとは?

Adobe Creative Suite の一部である Dreamweaver は、Web サイトの設計、開発、展開に使用されます。 ユーザーは、コード、分割 (コードとビジュアル)、またはドラッグ アンド ドロップ エディターを備えたビジュアル インターフェイスを含む 3 つのインターフェイスから選択できます。 ただし、完全にレスポンシブな Web サイトを構築する場合は、コーディング スキルが不可欠です。 WordPress と同様に、Dreamweaver は HTML、CSS、javascript、および PHP の使用をサポートしています。 それでも、すべてのピースをまとめるのはユーザー次第です。
Dreamweaver を使用すると、開発者は Web ページをゼロから作成することも、事前に作成されたテンプレートから選択して、さまざまなブラウザーや画面サイズでデザインをプレビューすることもできます。 WordPress ほど人気はありませんが、Dreamweaver は依然としてインターネット上のすべての Web サイトの市場シェアの約 0.3% を保持しています。
それで、彼らは誰のためですか?
WordPress と Dreamweaver の比較は、Web サイトの作成方法が異なるため複雑になる場合があります。 WordPress はユーザーフレンドリーで、Web デザインの経験がない人にも理想的です。 さらに、信じられないほどの汎用性を提供し、開発者が変更したり、プラグインやテーマで拡張してさまざまな種類の Web サイトを作成したりできます.
一方、Dreamweaver にはドラッグ アンド ドロップ インターフェイスが用意されていますが、ドラッグ可能な要素が確実に機能するようにコーディングする必要があります。 情報ウェブサイト以上のものを作成しようとしている場合は、フルスタックの開発者を雇うことも必要になるでしょう. その結果、Dreamweaver は高度なコーディング知識を持つユーザーにより適しています。
WordPress vs Dreamweaver: 価格
価格に関しては、WordPress と Dreamweaver は大きく異なります。 とはいえ、アドオンの後は、価格に関してはかなり均一です. これらのプラットフォームのいずれかを選択した場合に、自分が何に夢中になるかを探ってみましょう.
WordPressの価格
WordPress の全体的なコストを計算するのは難しいです。 WordPress 自体は無料ですが、他にも考慮すべき変数があります。 設計を開始する前に、ドメインを選択してホスティング プランを取得する必要があります。 これらは莫大なコストではありませんが (年間 20 ドル未満でドメインを取得できます)、プラグインやテーマなどの他の要素を考慮すると、コストはすぐに加算されます.

たとえば、e コマース Web サイトを構築しているとします。 ドメインを購入してホスティング プランを決定したら、WooCommerce などの優れた e コマース プラグインが必要になります。 WooCommerce は無料ですが、テーマ、セキュリティ、SEO、Woo のアドオンなど、必要になる可能性のある追加機能を考慮に入れると、大したことではありません。
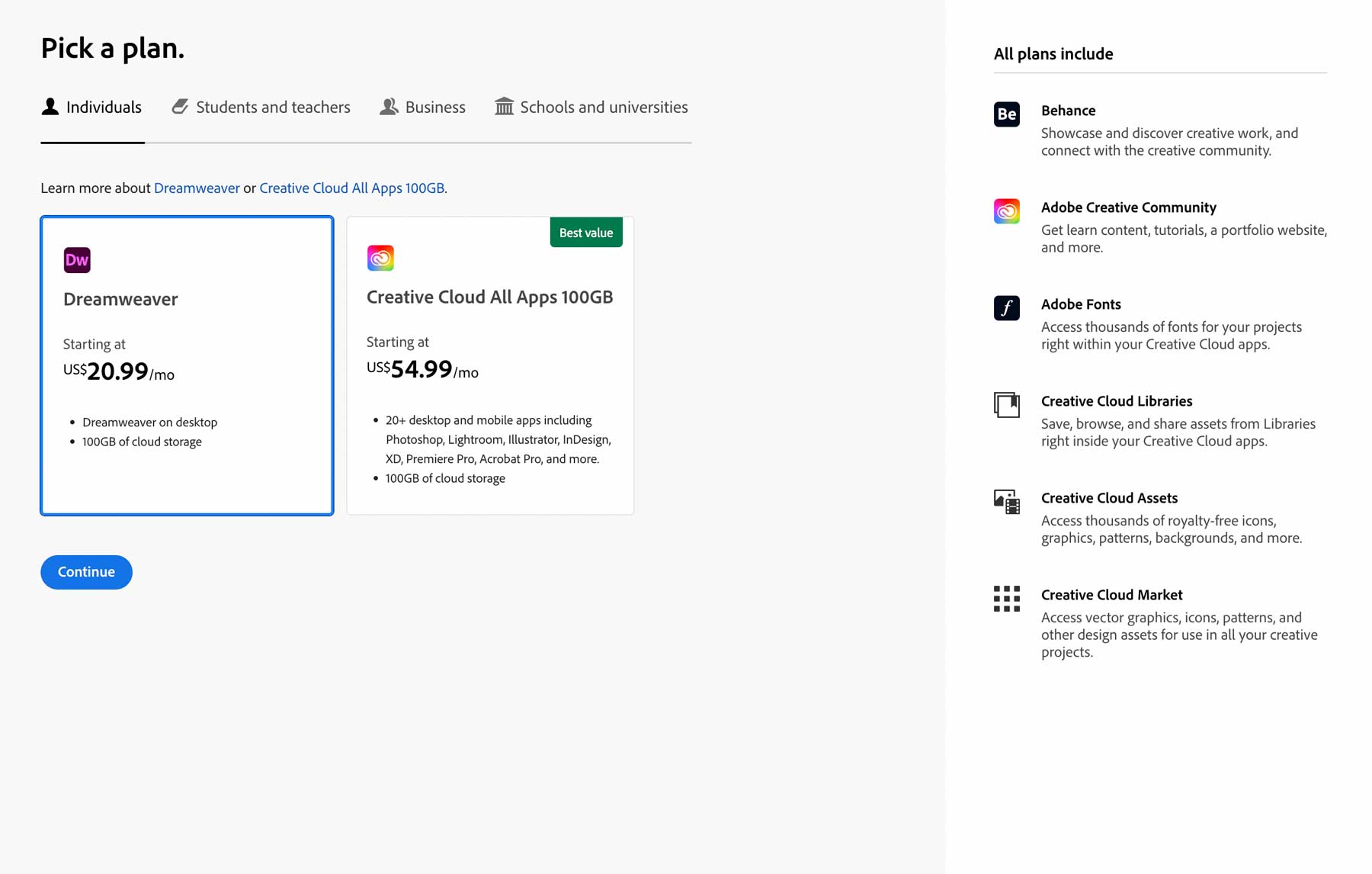
ドリームウィーバーの価格

Web サイト作成ツールとして Dreamweaver を選択する場合、少なくとも自分でコーディングを行う予定がある場合は、心配するコストがあまりないという良いニュースがあります。 もちろん、ドメインと Web ホスティングを購入する必要がありますが、Dreamweaver ソフトウェアの料金も支払う必要があります。 Dreamweaver の料金は税抜きで月額約 22 ドルです。
ただし、Dreamweaver を含む Adobe のクリエイティブ製品の完全なスイートにアクセスしたい場合、コストは月額約 55 ドルに増加します。 Dreamweaver を使用しているほとんどの人にとって、Creative Cloud 全体を選択することは理にかなっています。 これは、写真編集ツールと、スケーラブル ベクター グラフィックス (SVG) またはアニメーションを作成する方法を必要とする、より高度な Web サイトを作成する予定がある場合に特に当てはまります。
 |  | |
|---|---|---|
| 価格 | ️ドロー WordPress は無料ですが、ドメイン、テーマ、プラグイン、テーマなど、複数のアドオンが必要です。 | ️ドロー Dreamweaver は、ドメイン、ホスティング、およびソフトウェアの料金を支払うと安くはありませんが、アドオンを追加すると WordPress と同等です。 |
| WordPress を始めましょう | Dreamweaver の使用を開始する |
WordPress vs Dreamweaver: 使いやすさ
Web サイトを構築する場合、適切なプラットフォームを選択することが重要であり、使いやすさが重要な要素です。 WordPress と Dreamweaver には学習曲線がありますが、WordPress は習得がいかに簡単かという点で際立っています。
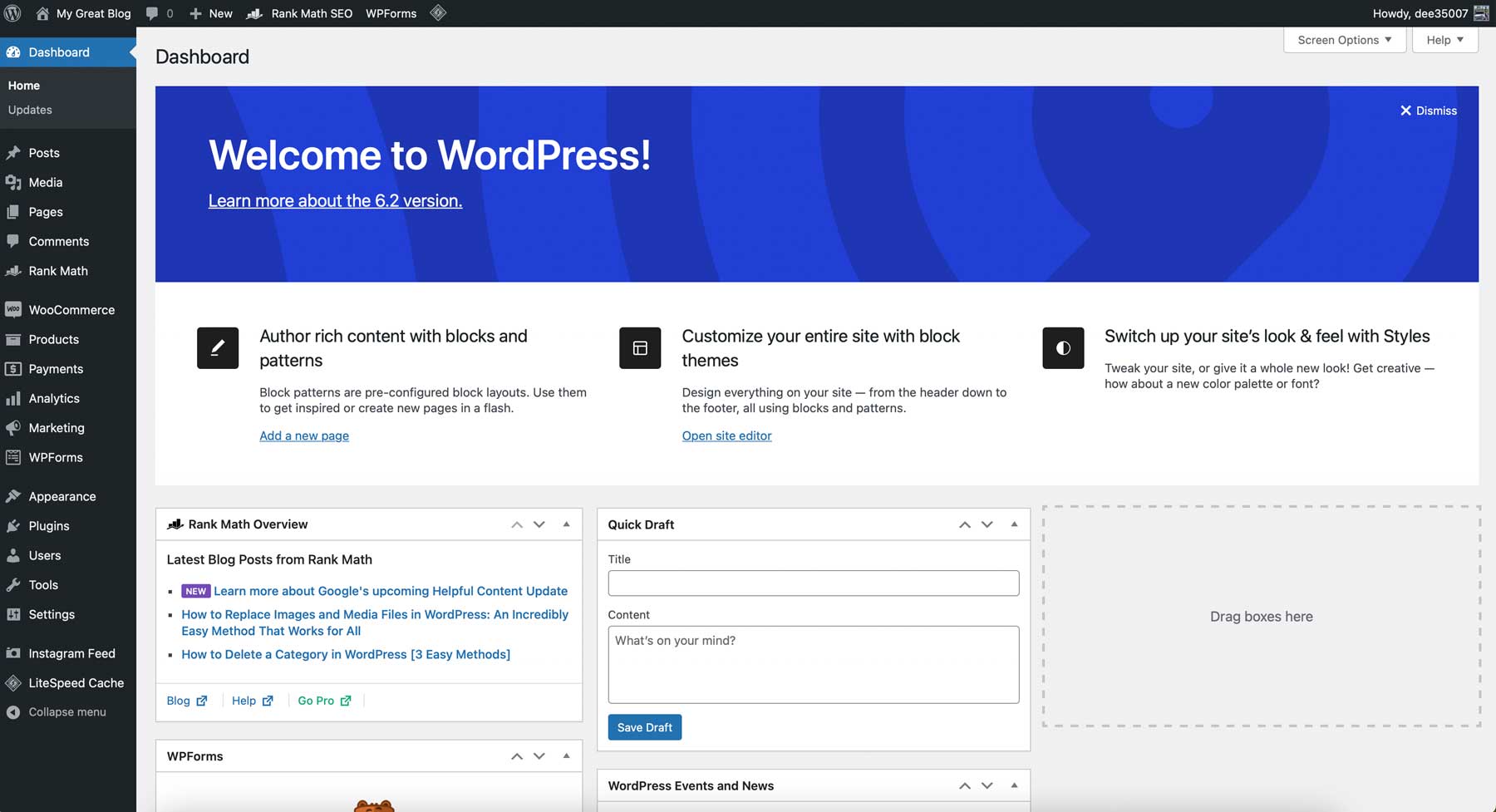
ワードプレス
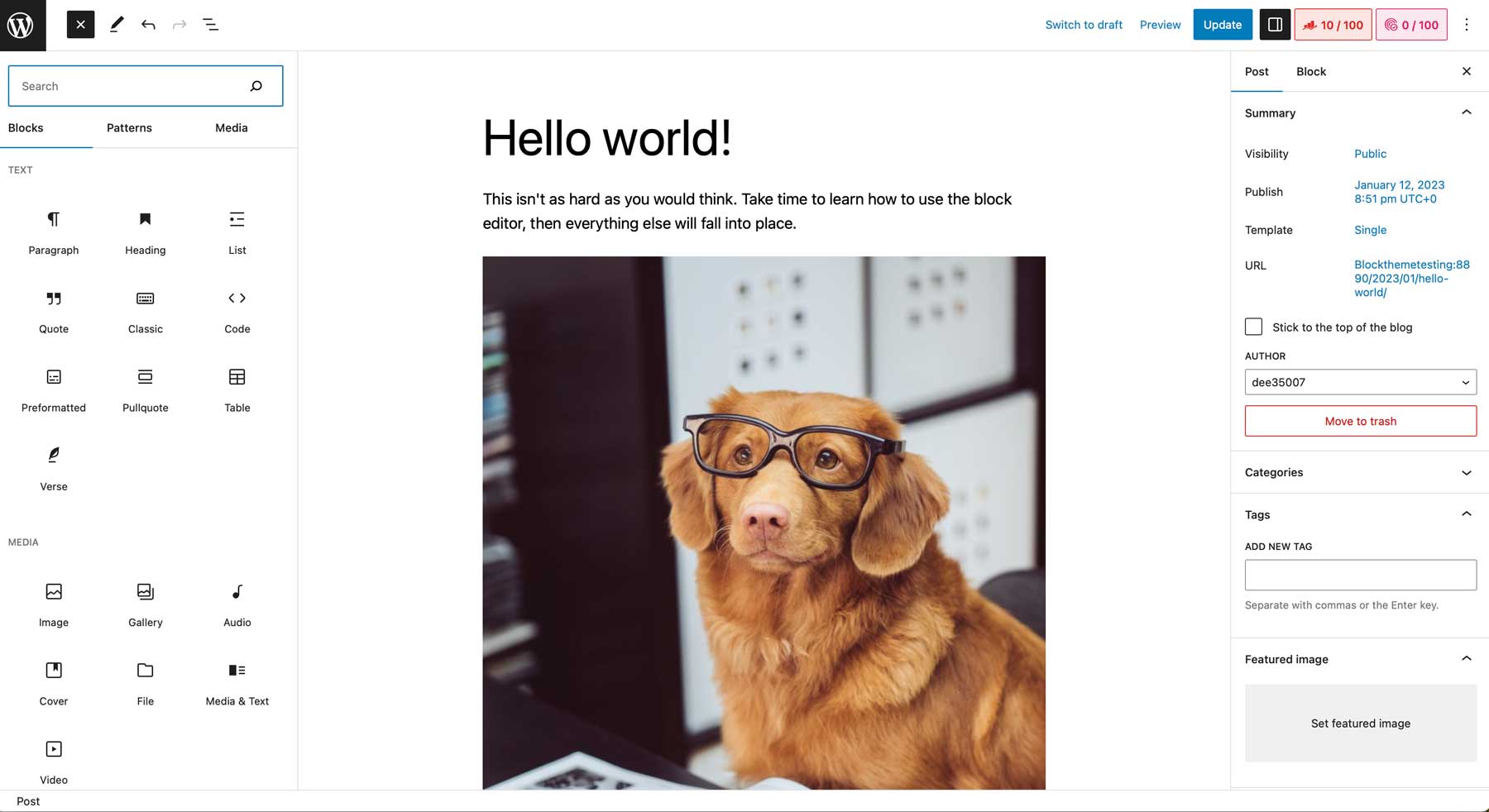
WordPress が登場する前は、Web サイトを作成するには大規模なコーディングが必要でした。 しかし、Automattic のおかげで、一般の人でも簡単に作成できるようになりました。 そうは言っても、WordPress に初めてログインするときは、どこから始めればよいか分からない場合があります。 学習曲線はありますが、ユーザーが障害を克服するのに役立つヒントやコツを提供するリソース (ブログなど) はたくさんあります。 利用可能な設定の数の最初の衝撃を乗り越えれば、何が機能し、どこにあるのかを簡単に把握できます。

考慮すべきもう 1 つのことは、作成するサイトの種類です。 これは、選択するプラグインとテーマの種類に影響し、学習曲線に追加される可能性があります. ありがたいことに、作成するサイトの種類に関係なく、WordPress を使いやすくするテーマもあります。 たとえば、Divi はノーコードの Visual Builder のおかげで初心者に最適です。 フロントエンドで投稿やページをデザインして、デザインの変更をリアルタイムで表示できます。 サイトのコンテンツを追加する際にそのコンテンツを視覚的に表現すると、作業がずっと楽になります。

とはいえ、テーマやプラグインの操作を学ぶ前に、デフォルトのブロック エディターに慣れておくことをお勧めします。 ほとんどの WordPress コンテンツ作成は投稿とページを中心にしているため、コンテンツを作成する方法と場所を学ぶことは、WordPress を学習する際に大いに役立ちます.
ドリームウィーバー

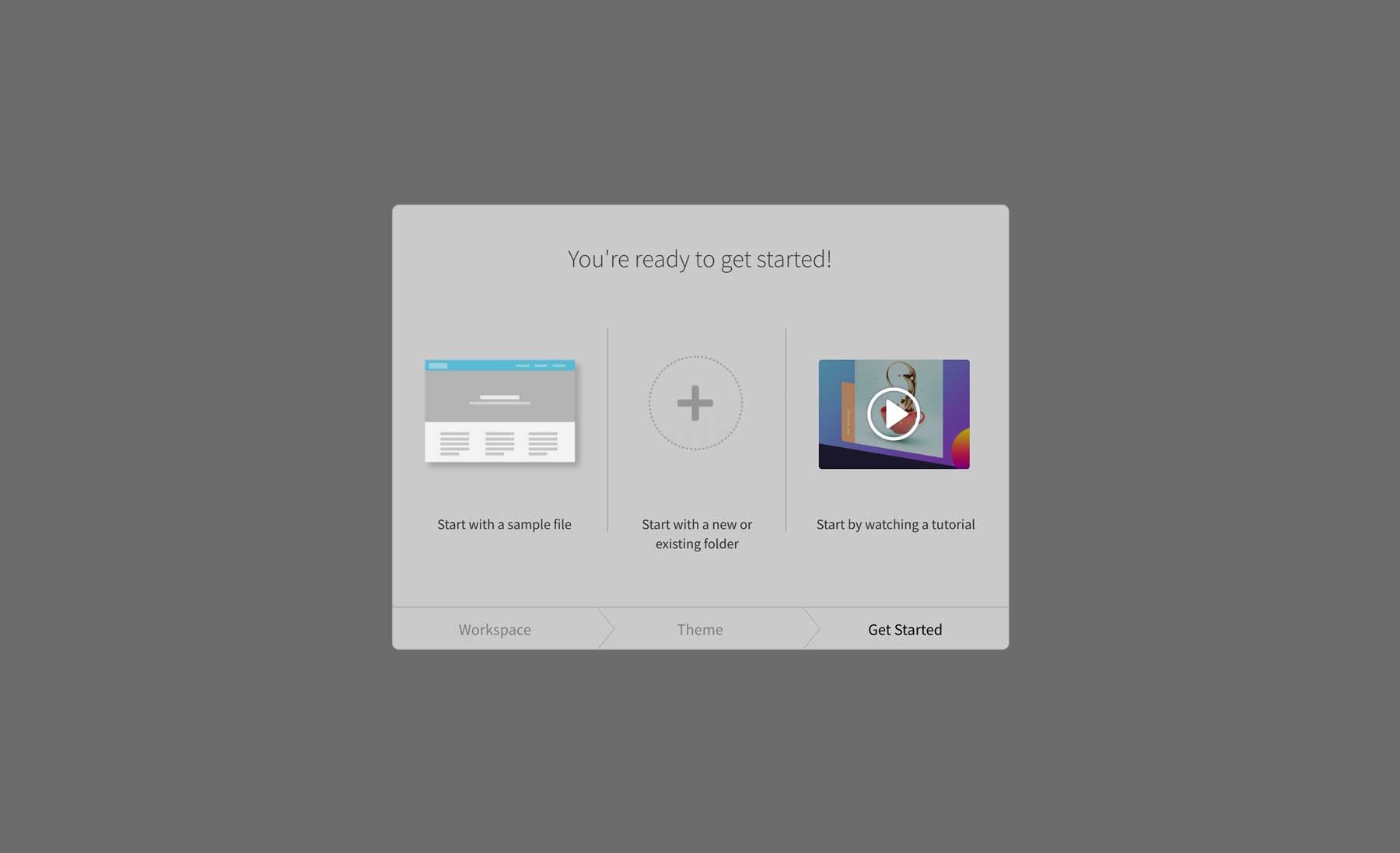
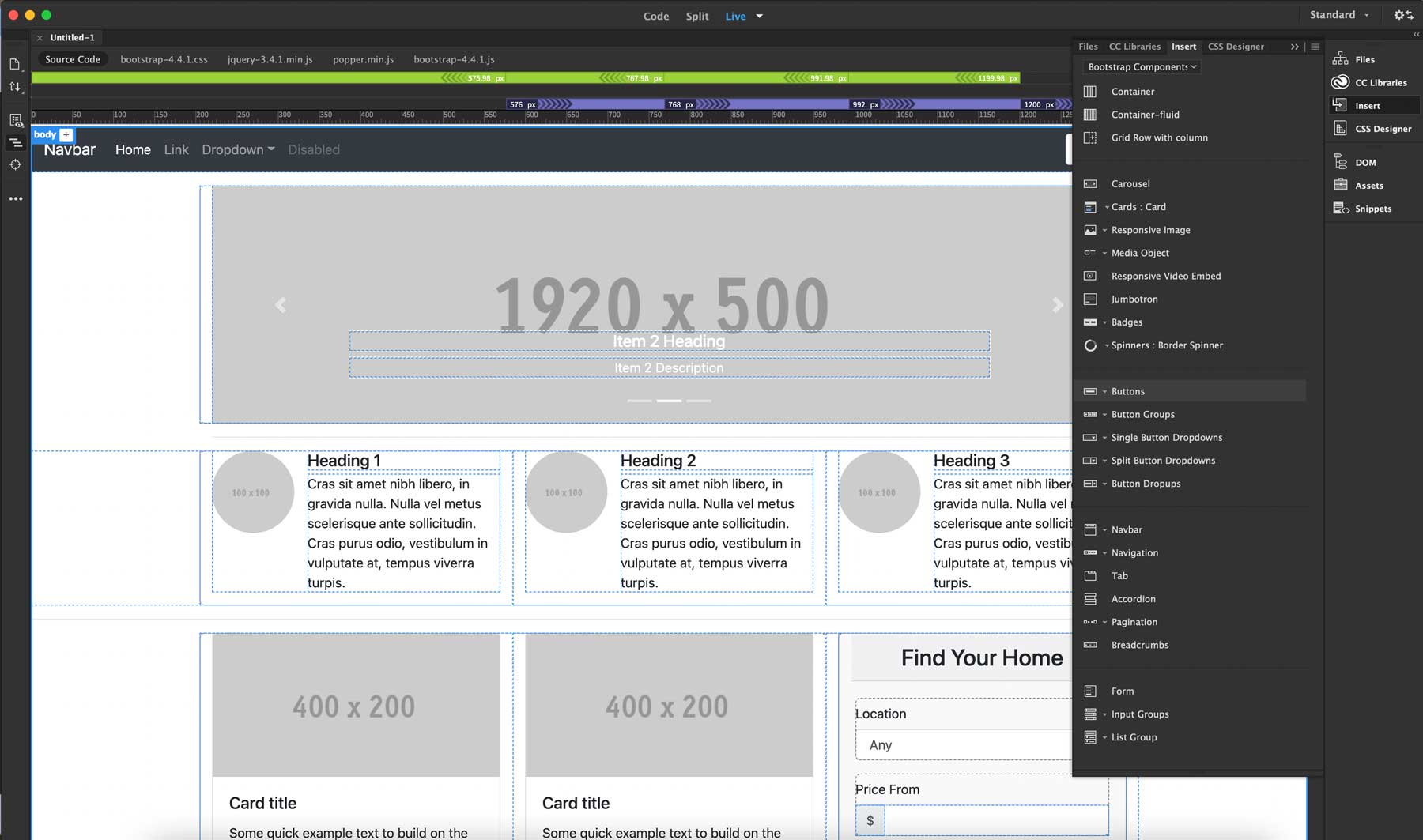
初めて Dreamweaver を起動すると、わかりやすいセットアップ画面が表示されます。 表示設定を順を追って説明し、サンプル ファイルから開始することを選択して、開始に役立つチュートリアルを視聴することができます。 チュートリアルビデオを見ることを強くお勧めします。 ローカル ホスティング環境を構成するサイト マネージャーをセットアップするのに役立ち、最も一般的に使用されるツールを紹介します。 とはいえ、それはあなたが得ようとしているすべての助けについてです. その後、コーディングに慣れていない場合、事態は複雑になります。


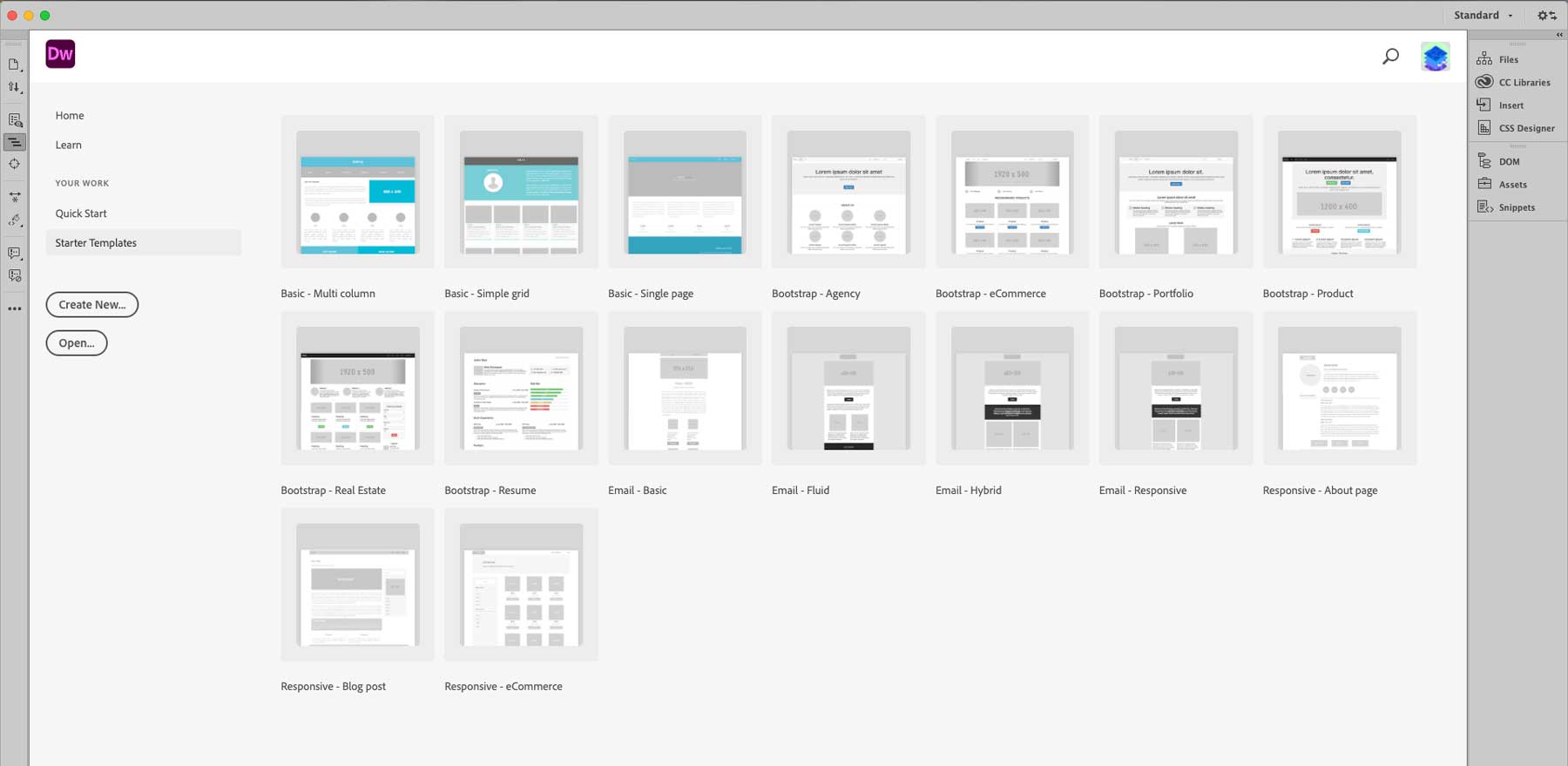
作業を簡単にするために、利用可能な 16 個のテンプレートのいずれかから始めることができます。 これらはスターター ページであり、本格的な Web サイトではないことに注意してください。 基本的な複数列またはグリッド レイアウト、少数のレスポンシブ ページ、電子メールの作成、またはいくつかの Bootstrap ページからの選択から始めることができます。 選択したテンプレートを読み込んだら、画像、テキスト、その他の要素をコーディングしてページを完成させる必要があります。
全体として、Dreamweaver の学習曲線は初心者にとって急勾配です。 CSS、HTML、Bootstrap の基礎知識があれば簡単に基本的なサイトを作成できますが、時間がかかります。 とはいえ、コーディングの雑草に深く入り込むのが好きなコーディングの第一人者であれば、Dreamweaver を習得するのはそれほど難しくありません。 それは、選択したコーディング言語と、新しいプラットフォームを学習する上での快適さのレベルによって異なります。
 |  | |
|---|---|---|
| 使いやすさ | 勝者 最初の学習曲線を乗り越えた後、WordPress は Web サイトを作成するための最も簡単なツールの 1 つです。 | Dreamweaver で Web サイトを構築するには、コーディングに関する広範な知識が必要です。 |
| WordPress を始めましょう | Dreamweaver の使用を開始する |
WordPress vs Dreamweaver: カスタマイズ
新しい Web プラットフォームを選択する際の最も重要な考慮事項の 1 つは、それをまさにあなたが望んでいて必要としているものにする能力があることです。 WordPress と Dreamweaver の両方で、無制限のカスタマイズ オプションが提供されます。 そうは言っても、それらはあなたがそれを行うことを可能にする完全に異なる方法を提供します.
ワードプレス

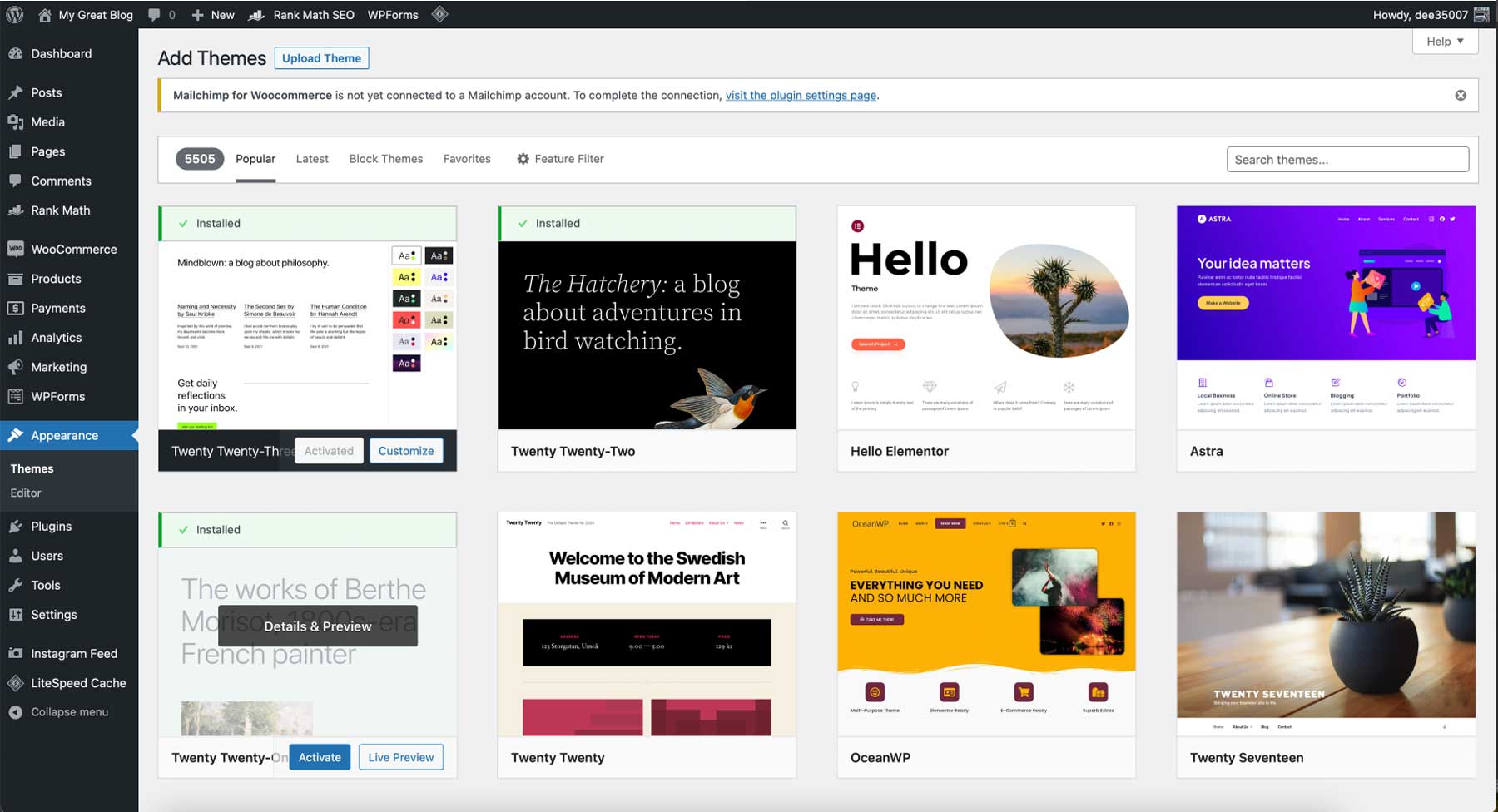
ブログ プラットフォームとしての起源にもかかわらず、WordPress はその膨大なアドオンのおかげで、あらゆる Web サイトに対応できる動的コンテンツ管理システムに進化しました。 WordPress リポジトリ内には、Web サイトに独自の外観を提供する多くのテーマがあります。 これらのテーマは、WordPress ダッシュボードまたはテーマ リポジトリから簡単にインストールできます。 さらに、Elegant Themes、StudioPress、ThemeIsle など、サードパーティ ベンダーから入手できる多数のプレミアム テーマがあり、これらを購入して Web サイトの外観と機能を強化できます。

さらに、何千ものプラグインにより、サイトをカスタマイズできます. たとえば、メンバーシップ Web サイトを構築しようとしているとします。 優れたメンバーシップ プラグインを追加すると、コンテンツのゲート、メンバーシップ層の作成、支払いの受け取り、さらにはコミュニティ ディスカッション用のフォーラムの追加をすばやく行うことができます. 文字通り何にでも対応できる素晴らしいプラグインがあり、WordPress のカスタマイズ オプションは無限にあります。
ウェブサイトに興味深い部分を追加できる方法は他にもあります。 たとえば、ウィジェットはサイドバー、フッター、ヘッダーなどのさまざまな場所に配置できるため、サイトの外観を向上させることができます。 また、カテゴリのアーカイブ、ソーシャル メディア プラットフォーム、最近の投稿なども表示できます。 さらに、WordPress は使いやすいように設計されていますが、カスタム CSS、HTML、および Javascript を追加することで、カスタマイズを次のレベルに引き上げることができます。 選択したテーマに応じて、投稿、検索ページ、アーカイブなどを表示するためのものを含む、すべての投稿とページ全体でサイトにまとまりのある外観を与えるカスタマイズされたテンプレートを作成できます.
ドリームウィーバー
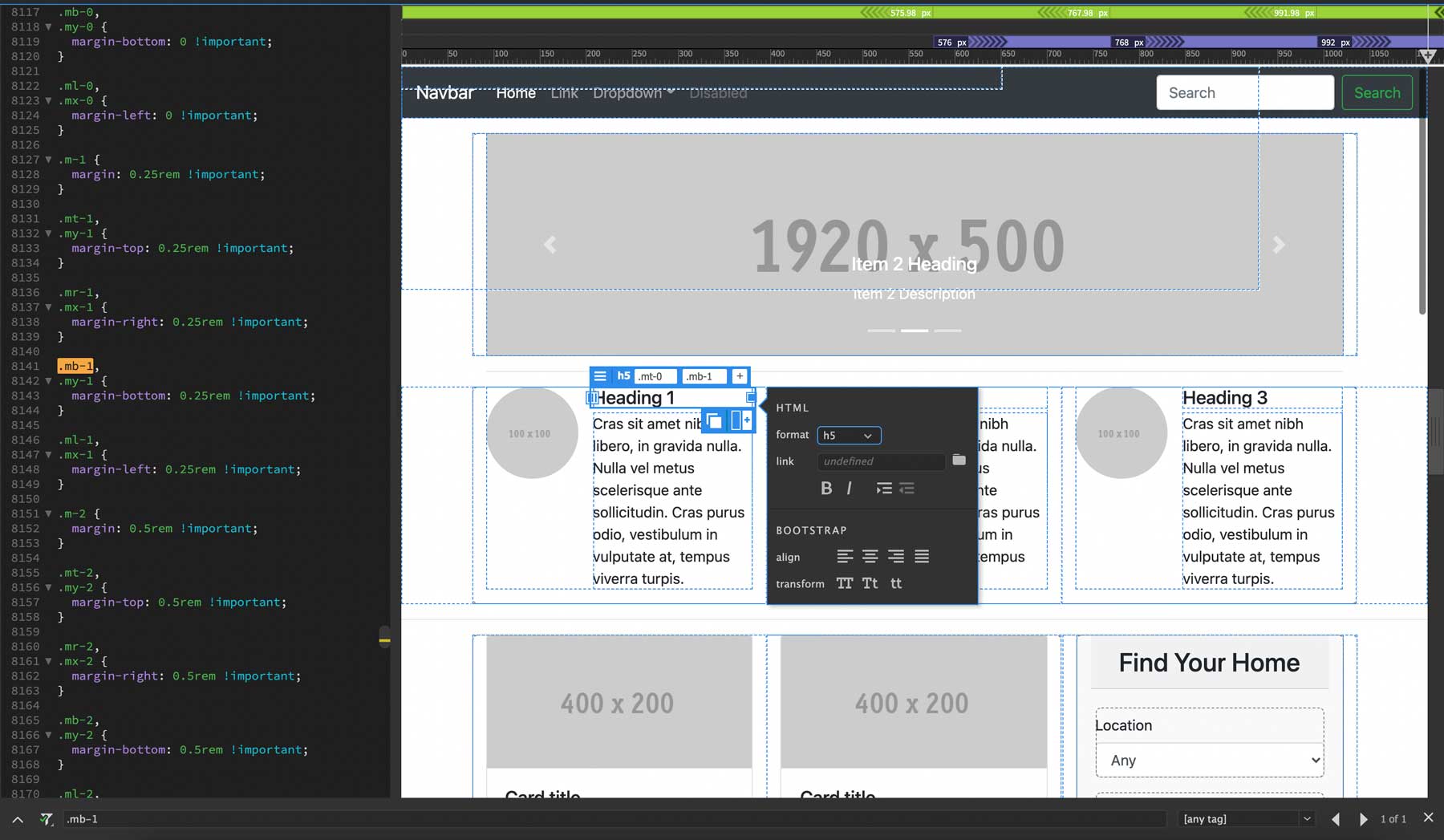
WordPress と同様に、Dreamweaver には多数のカスタマイズ オプションがあります。 それは、完璧なワークスペースを作成する機能から始まります。 ライト モードとダーク モードの選択、コード プレビュー用のカスタム カラーの割り当てなどを行うことができます。 前述のように、Dreamweaver には、コード、分割、およびライブを含む 3 つの異なるワークスペース ビューが用意されています。 ライブ ビューを使用して、事前にコード化された要素をページにドラッグ アンド ドロップできます。 ただし、CSS、画像、およびコード スニペットを追加して、正しく機能させる必要があります。

たとえば、Bootstrap ファイルを操作する場合、デフォルトのコンポーネントを使用してページに命を吹き込むことができます。 コンテナ、カルーセル、カード レイアウト、アニメーション スピナー、ボタンなどから選択できます。 Dreamweaver には、対応するコード スニペットも含まれており、CSS と Javascript を有利に開始できます。 さらに、特定のプロパティの CSS を編集できるフロントエンド CSS デザイナーがあり、時間を節約できます。

分割ビューで作業している場合、フロント エンドの要素をクリックして、関連する CSS ファイルの CSS プロパティを簡単に編集できます。 要素を複製したり、見出しにテキスト装飾を追加したり、画像をリンクしたり、チェック ボックスをクリックするだけで要素をレスポンシブにすることもできます。 追加のカスタマイズ オプションには、画像ギャラリー、reCaptcha を使用した連絡フォーム、Google マップなどのサードパーティの拡張機能をインストールする機能が含まれます。
 |  | |
|---|---|---|
| カスタマイズ | ️ドロー WordPress は、プラグイン、テーマ、およびカスタム コードを使用して高度にカスタマイズできます。 | ️ドロー 優れたコーディング スキルがあれば、Dreamweaver で何でもカスタマイズできます。 |
| WordPress を始めましょう | Dreamweaver の使用を開始する |
WordPress vs Dreamweaver: ホスティング
WordPress と Dreamweaver のホスティング要件は大きく異なります。 一般に、静的 Web サイト (Dreamweaver) では、WordPress サイトよりも必要なホスティングが少なくて済みます。 それを念頭に置いて、利用可能なもののアイデアを提供するために、それぞれにいくつかのオプションがあります.
ワードプレス

WordPressホスティングに関しては、多くの変数があります。 まず、どのようなホスティングが必要ですか? 第二に、あなたの予算はいくらですか? WordPress ユーザーとして、おそらくすべての選択肢に圧倒されるでしょう。 それを念頭に置いて、SiteGroundとPressableのいくつかを強くお勧めします. どちらのプロバイダーも、管理された WordPress ホスティング、いくつかの価格帯、優れた機能を提供し、WordPress 用に最適化されています.
ドリームウィーバー

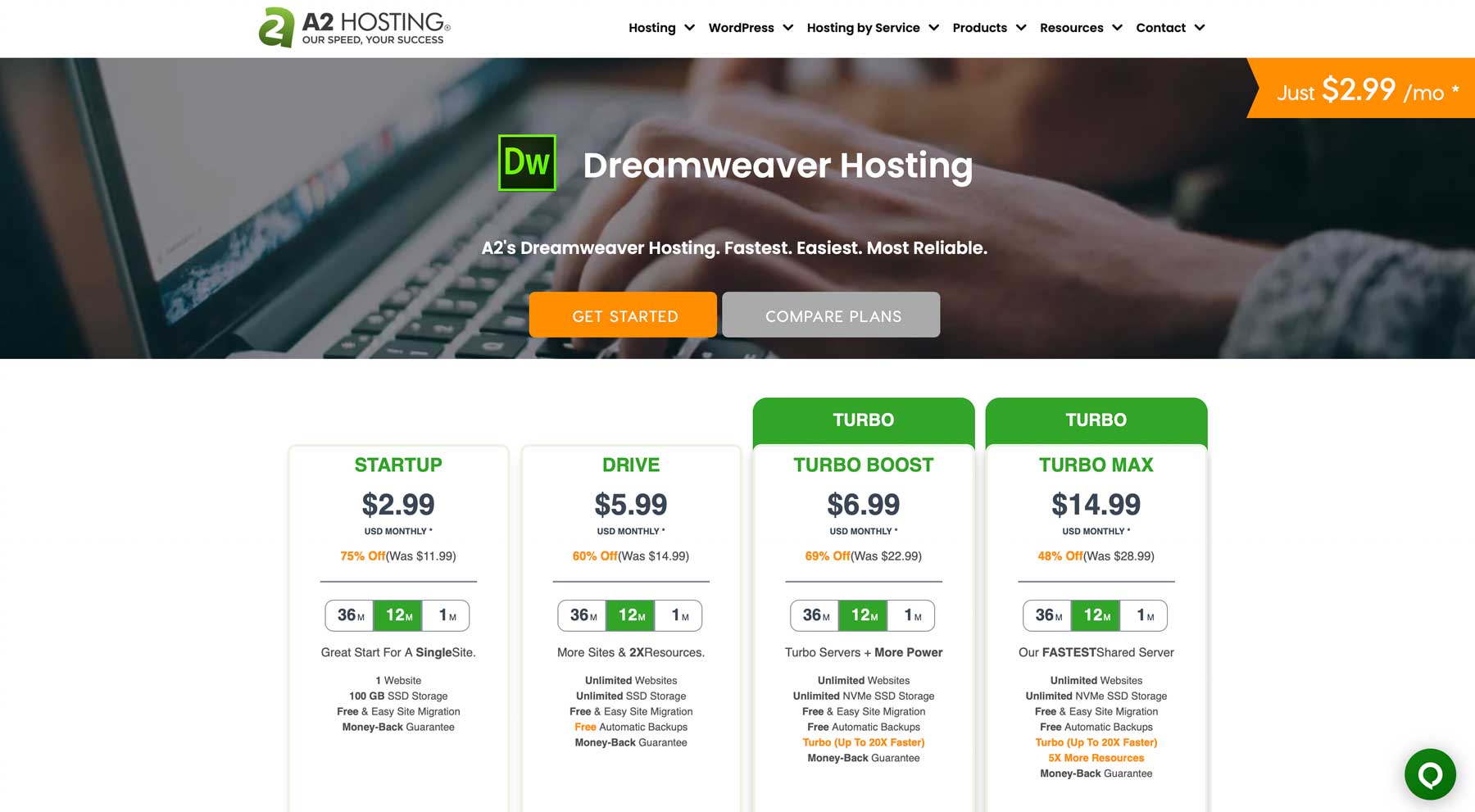
Dreamweaver で構築されたサイトのホスティングはそれほど複雑ではありません。 CGI/Perl、ASP、または PHP などのサーバー側アプリケーションを構築しない限り、ローエンドの共有ホスティングで済む可能性があります。 その理由は、Dreamweaver の基本的な機能は HTML、CSS、および Javascript を使用しているため、ほとんど電力を必要としないためです。 それを念頭に置いて、クライアント側の静的Webサイト向けに推奨できるいくつかのWebサイトがあります – A2 HostingとGreen Geeks. どちらも、十分な NVMe SSD ストレージ、自動バックアップ、FTP (Dreamweaver の要件)、無料のサイト移行、および無料の SSL 証明書を備えた合理的なプランを提供します.
WordPress vs Dreamweaver: 明確な勝者はありますか?
WordPress と Dreamweaver のどちらかを選択するときは、どちらにも利点があります。 とはいえ、選択するものは特定のニーズによって異なります。 WordPress は使いやすく、広範なサポート システムを備えており、サイトをカスタマイズするための何千ものテーマとプラグインを提供しています。 一方、Dreamweaver は強力な Web 開発ツールであり、静的な Web サイト、カスタム アプリケーション、および大規模で複雑なサイトを作成できます。
 |  | |
|---|---|---|
| 価格 | ️ドロー WordPress は無料ですが、ドメイン、テーマ、プラグイン、テーマなど、複数のアドオンが必要です。 | ️ドロー Dreamweaver は、ドメイン、ホスティング、およびソフトウェアの料金を支払うと安くはありませんが、アドオンを追加すると WordPress と同等です。 |
| 使いやすさ | 勝者 最初の学習曲線を乗り越えた後、WordPress は Web サイトを作成するための最も簡単なツールの 1 つです。 | Dreamweaver で Web サイトを構築するには、コーディングに関する広範な知識が必要です。 |
| カスタマイズ | ️ドロー WordPress は、プラグイン、テーマ、およびカスタム コードを使用して高度にカスタマイズできます。 | ️ドロー 優れたコーディング スキルがあれば、Dreamweaver で何でもカスタマイズできます。 |
| WordPress を始めましょう | Dreamweaver の使用を開始する |
結局のところ、ウェブサイトをすばやく作成したいが、コーディングの経験があまりない場合は、WordPress が最適です。 ただし、HTML、PHP、または Bootstrap に基づいてアプリやカスタマイズされた Web サイトを開発する場合は、Dreamweaver が適している可能性があります。
開示:投稿内のリンクをクリックして何かを購入すると、手数料が発生する場合があります。 これは、無料のコンテンツと優れたリソースの流れを維持するのに役立ちます。 サポートしてくれてありがとう!
