WordPress vs HTML ウェブサイト (2023)
公開: 2023-04-26次のウェブサイトをどのように構築すべきかについて議論していますか? HTML と WordPress の両方の Web サイトには、長所と潜在的な欠点があります。 この記事では、WordPress と HTML の Web サイトを比較して、自分で判断できるようにします。
- 1 WordPress と HTML: 違いは何ですか?
- 1.1静的 HTML ウェブサイト
- 1.2 WordPress ウェブサイト
- 2学習曲線と使いやすさ
- 2.1 WordPress の学習曲線
- 2.2静的 HTML Web サイトの学習曲線
- 3 WordPress と静的 HTML のカスタマイズ オプション
- 3.1 WordPress のカスタマイズ
- 3.2静的 HTML Web サイトのカスタマイズ
- 4 WordPress vs 静的 HTML: ホスティング
- 5 WordPress と HTML: どちらを選ぶべきか?
- 6 WordPress と HTML のよくある質問
- 7 WordPressを始める方法
WordPress と HTML: 違いは何ですか?
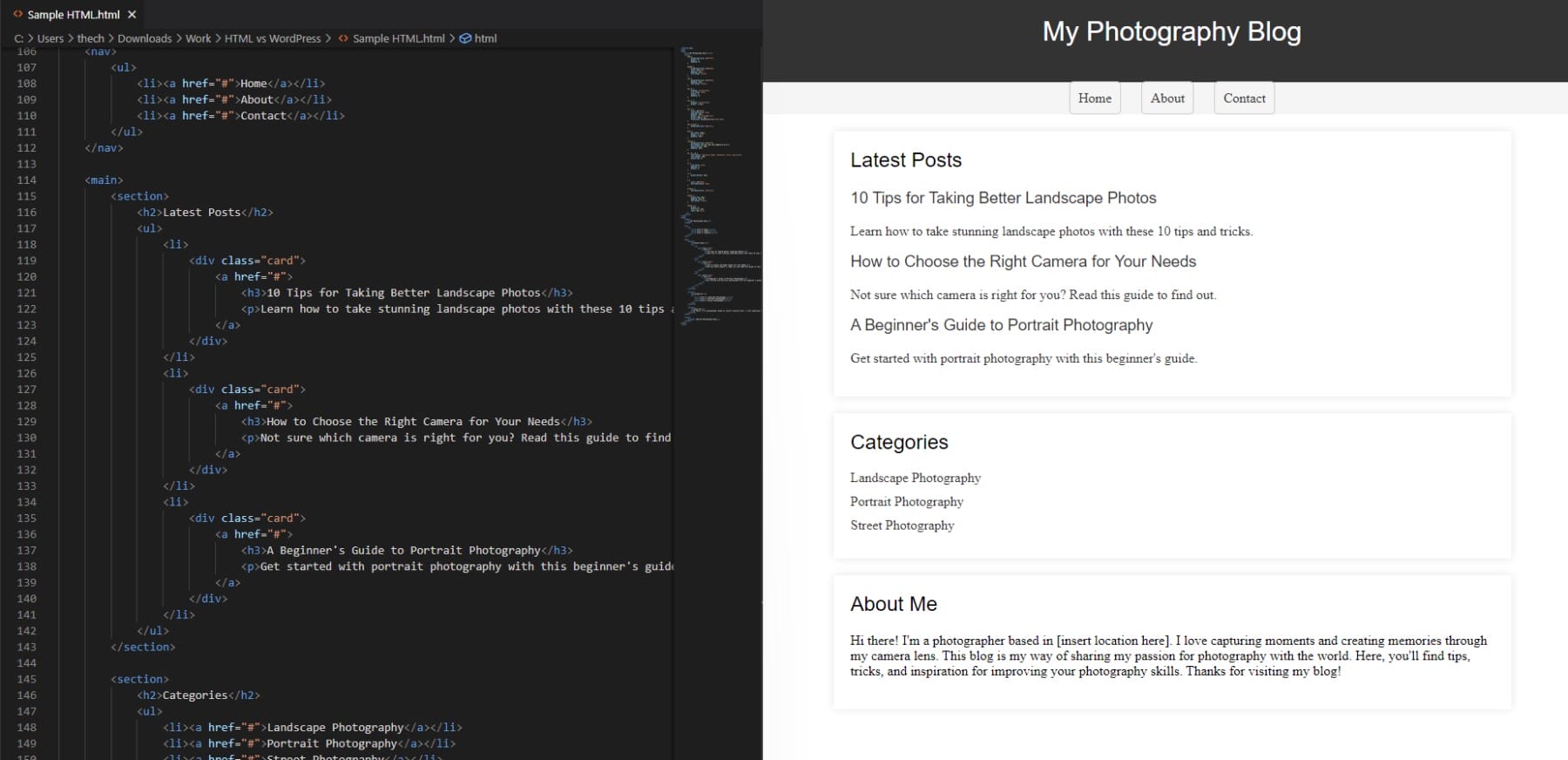
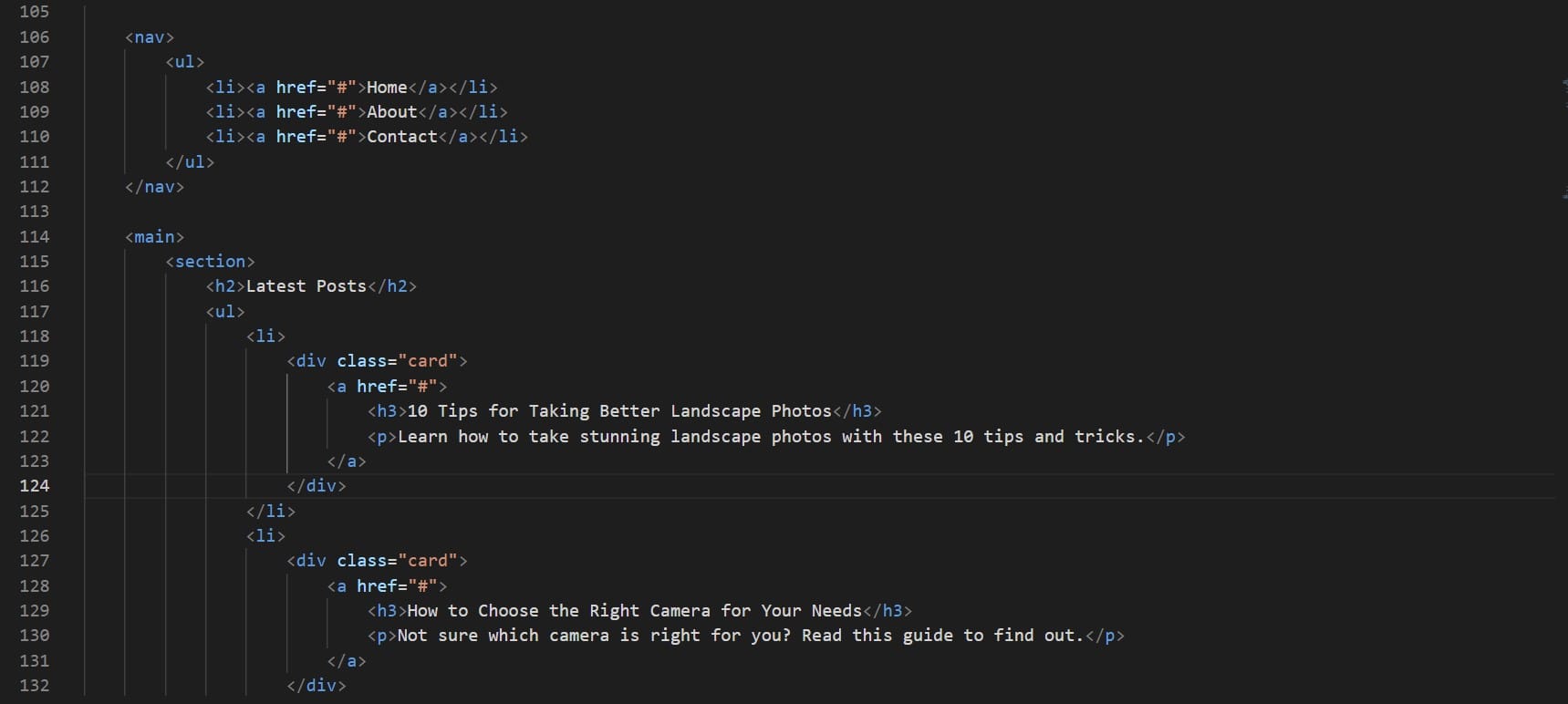
静的 HTML Web サイト
HTML、またはハイパーテキスト マークアップ言語は、インターネットのバックボーンであり、すべての Web サイトの基盤です。 WordPress やその他の人気のある Web サイト ビルダーが登場する前は、Web サイトはほとんど HTML を使用して (スタイルと機能を追加するために CSS と JavaScript を使用して) ゼロから構築されていました。 これらのサイトは、HTML で作成されたページとコンテンツがどのようにレンダリングされるかが正確にハードコーディングされているため、静的 HTML サイトと呼ばれることがよくあります。 そのため、大規模な静的 HTML サイトの作成と更新は、最新の方法よりも時間がかかり、複雑で、コストがかかる可能性があります。

小規模なプロジェクト、個人用ページ、または単純なランディング ページに適した静的 HTML サイトを作成できます。 ほとんどの場合、CSS (スタイル設定用) と JavaScript (インタラクティブ機能用) などが必要になります。 大規模な (より複雑な) 静的 HTML Web サイトでは、WordPress などの他のソリューションで当然のことと考えている機能を組み込むために、より複雑なプログラミングが必要になります。
WordPress ウェブサイト
WordPress は、非開発者が HTML、CSS、または JS について何も知らなくても Web サイトを構築できるようにするソフトウェア (WordPress エディターを含む) を提供することにより、Web サイトを構築するプロセスを簡素化します。 静的な HTML サイトとは異なり、WordPress サイトのコンテンツ (最終的にブラウザー用にレンダリングされる HTML) は、ページが読み込まれるたびにデータベースから動的に生成されます。 これにより、サイト所有者は最高のコンテンツ管理システム (CMS) の 1 つからサイト全体の変更を行うことができます。
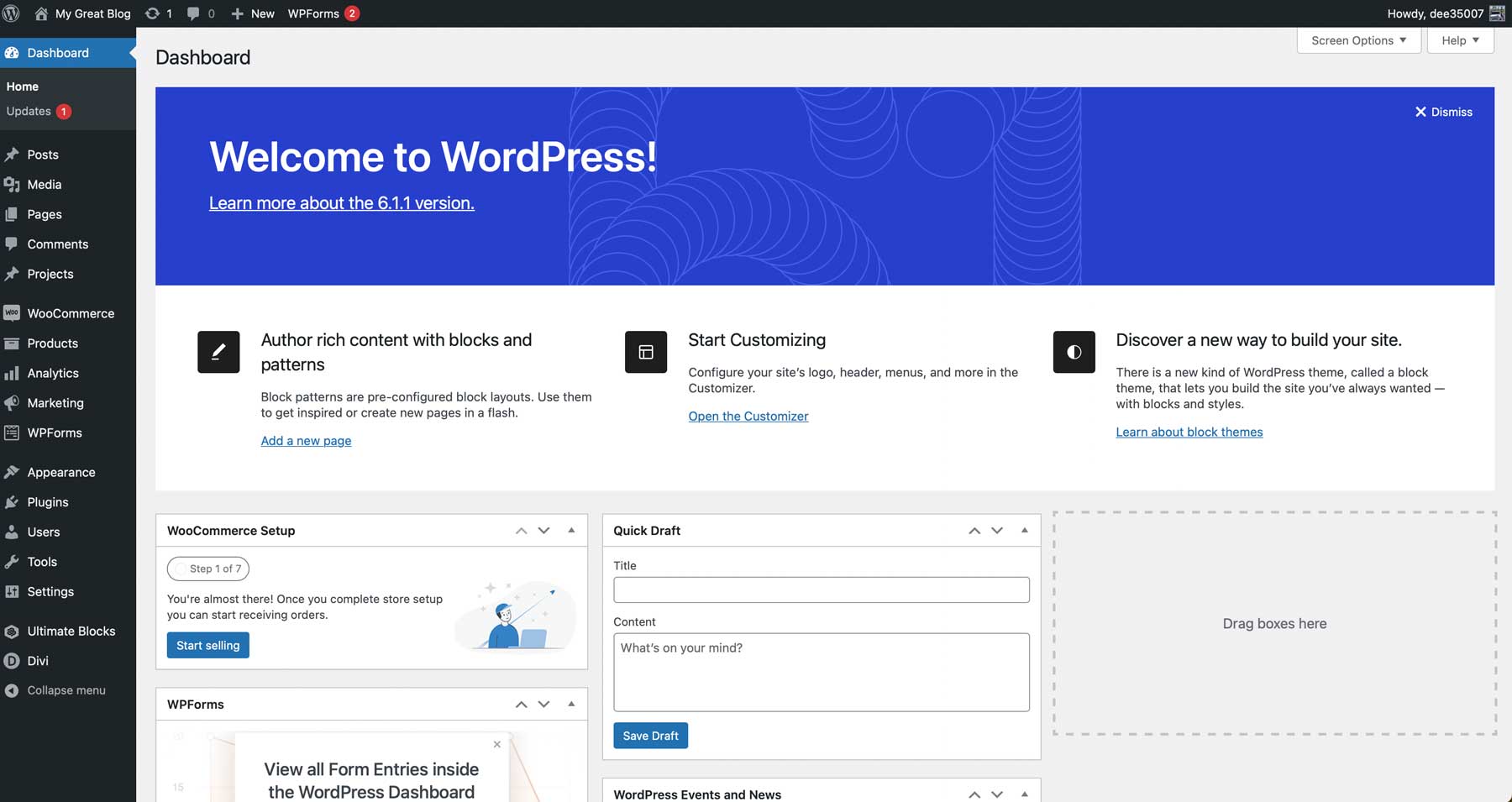
WordPress の CMS は、合理化されたダッシュボードと一見無制限の拡張性により、Web サイトの作成を簡素化します。

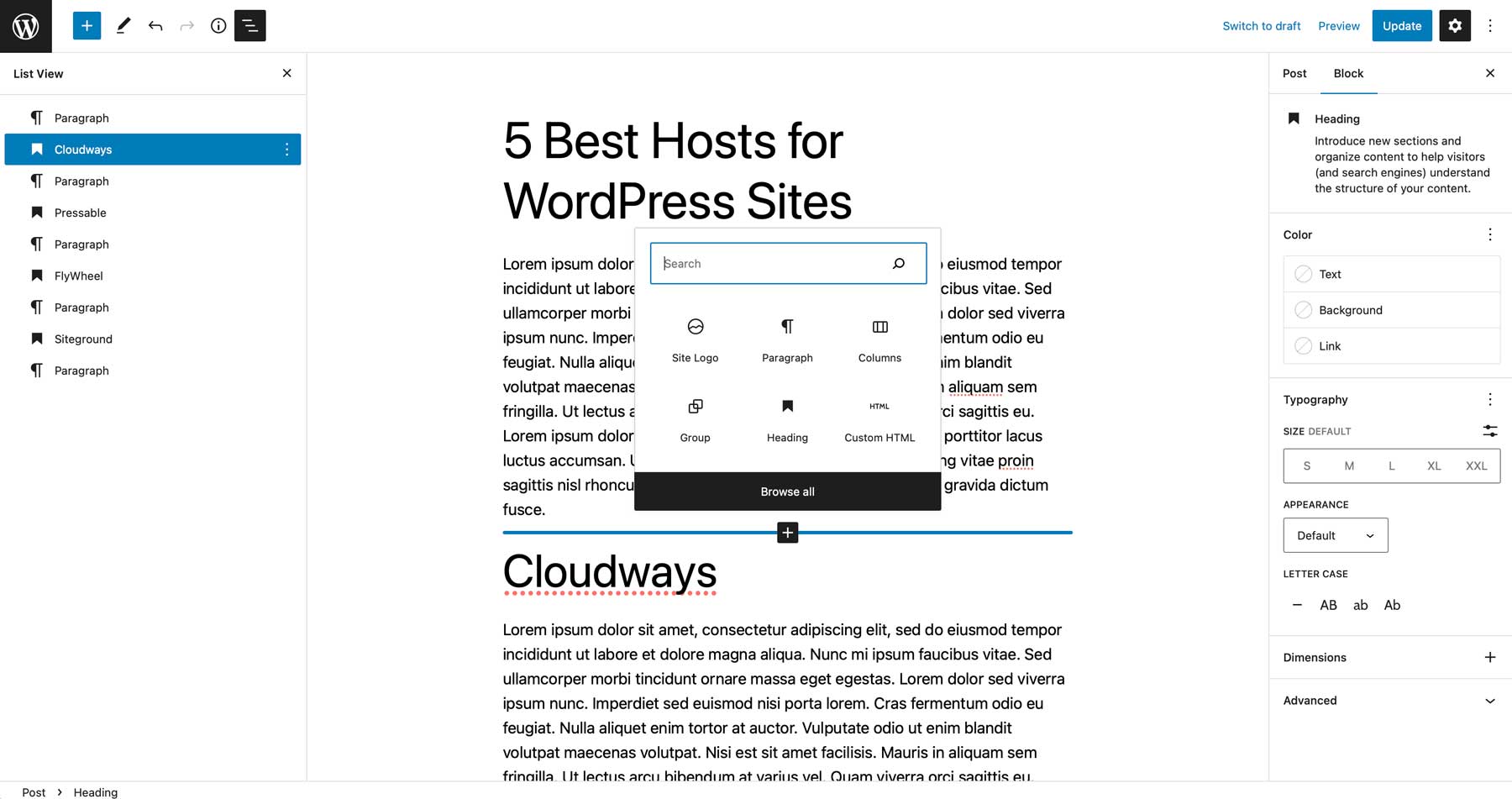
ユーザーはテーマとプラグインを追加して、カスタマイズされたデザインと機能を得ることができます. 使いやすいビジュアル ブロック エディターにより、フロント エンドで Web サイト全体を完全に制御できます。 また、Divi のような強力なページ ビルダーを使用すると、テンプレートやサイト要素のデザインをコードなしまたはコードをほとんど使用せずに効率的に行うことができます。
WordPress は、ブログ、ビジネス Web サイト、e コマース ストア、ポートフォリオなど、さまざまな Web サイトを作成できる堅牢なプラットフォームです。 ユーザーフレンドリーなインターフェイスと幅広いテーマとプラグインにより、コーディングの知識がなくても簡単に Web サイトを構築およびカスタマイズできます。 高度な e コマース ストアを WordPress で 1 日で作成できますが、HTML では数週間かかることがあります (事前に作成されたテンプレートと JS ライブラリを使用している場合を除く)。
学習曲線と使いやすさ
ウェブサイトの構築に関しては、WordPress は、ダッシュボード、プラグインを追加する機能、およびドラッグ アンド ドロップ ビルダーを備えた簡単なアプローチを提供し、誰でもウェブサイトを作成および管理するプロセスを合理化します. ただし、頻繁な更新を必要としない静的なサイトを作成するには、HTML で十分な場合があります。
WordPress 学習曲線
WordPress は、誰でも簡単に Web サイトを構築できるように設計された、使いやすいプラットフォームです。 はい、コーディングの知識がなくても大丈夫です。 その視覚的なブロック エディターは、Web ページのデザインを簡素化します。 それを使用して、ページ、投稿、さらには再利用可能なサイト テンプレートを作成できます。

プラットフォームの管理ダッシュボードは直感的で操作が簡単です。 ユーザーは、コーディングに関する広範な知識を必要とせずに、Web サイトのコンテンツを簡単に管理できます。 WordPress の基本的な理解を得るには、ユーザーはダッシュボードと設定に慣れる必要があります。 これには、テーマの追加とカスタマイズ、プラグインのインストール、ブロック エディターを使用したページと投稿の作成の学習が含まれます。 また、メニュー、ヘッダー、フッターなどの Web サイト構造の基本を理解すると、よく整理された Web サイトを作成するのに役立ちます。
基本的な HTML と CSS の知識は、ユーザーが事前に構築されたテーマやプラグインが提供するものを超えて Web サイトをさらにカスタマイズするのに役立ちます。 ただし、WordPress が提供する機能を最大限に活用するには、コーディングの知識は必要ありません。
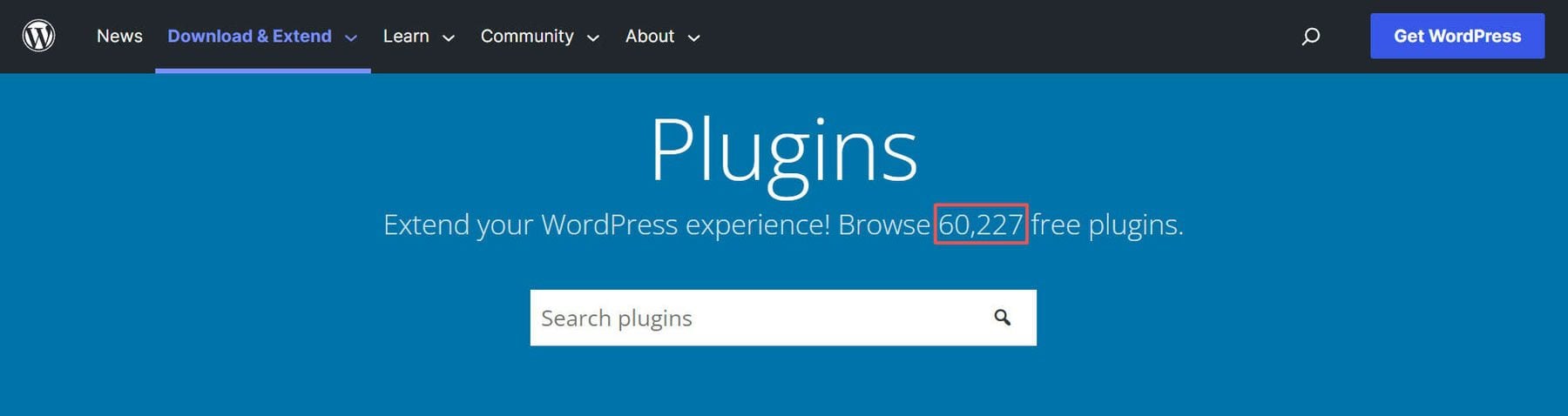
何万ものプラグインとテーマを利用できるため、ユーザーは自分の Web サイトの機能とデザインを好きなように拡張できます。
静的 HTML Web サイトの学習曲線
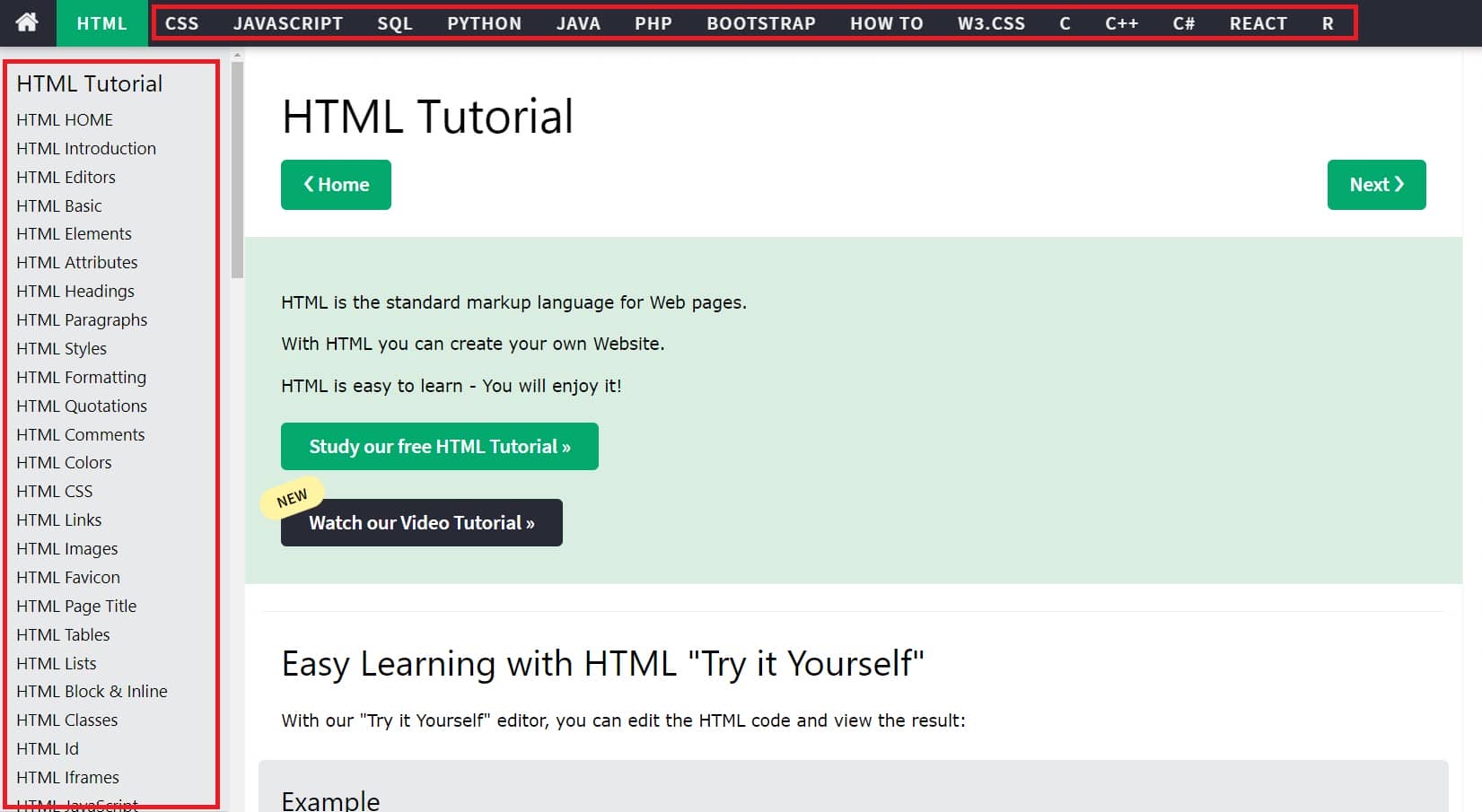
対照的に、静的な HTML Web サイトを構築する場合は、Web サイトを構築してスタイルを設定し、視覚的に魅力的なものにするために、HTML と CSS を深く理解している必要があります。 対話機能や高度な機能を追加するには、JavaScript などのより複雑な言語を学習する必要があります (ただし、これは単純なサイトには必要ありません)。

これは、コーディング経験のない人にとっては急な学習曲線になる可能性があります. HTML の基本的な理解を得るには、言語とその構文を学ぶ必要があります。これには、HTML タグの構造と、それらを使用してテキストをフォーマットし、基本的なページ レイアウトを作成する方法を理解することも含まれます。
HTML Web サイトのスタイルを設定するには、HTML コードに視覚的なスタイルを適用できる CSS も学ぶ必要があります。 Bootstrap などの一部の一般的な CSS フレームワークは、このプロセスをすぐに開始するのに役立ちますが、フレームワークを実装して変更を加えるには、まだ多くのことを学ぶ必要があります。 プラットフォーム W3Schools のオンライン コースやチュートリアル、Web 開発に関する書籍、YouTube チュートリアルなど、個人が HTML や CSS を学習するためのさまざまなリソースを利用できます。

フォーラム、ソーシャル メディア グループ、コーディング ブートキャンプなどのオンライン コミュニティもリソースとして利用できます。
WordPress と静的 HTML のカスタマイズ オプション
カスタマイズは、Web サイト構築の重要な側面です。 HTML と WordPress では、カスタマイズのオプションが異なります。 HTML は Web サイトのあらゆる部分を完全に制御できますが、WordPress はテーマやプラグインでカスタマイズできる事前構築済みのオプションを提供します。
ワードプレスのカスタマイズ
WordPress は、Web サイトのカスタマイズを容易にするテーマ、プラグイン、および統合のエコシステムを提供します。 ユーザーは、Web サイトの目的とスタイルに合わせて、何千もの無料およびプレミアム テーマから選択できます。 テーマに加えて、WordPress はさまざまな目的のために幅広いプラグインを提供しています。
ユーザーは、WordPress プラグイン リポジトリまたはサードパーティ プロバイダーからプラグインを参照してインストールできるため、コーディングの知識がなくても機能を簡単に追加できます。


静的 HTML を使用するよりもアクセシブルな Web サイトの実行を可能にする最適なプラグインのいくつかは次のとおりです。
- シンプルまたは高度なオンライン ストアを作成できるようにする e コマース プラグイン。
- コードなしで美しい Web サイトを構築できるページ ビルダー。
- ウェブサイトの訪問者からのデータまたは送信を収集するためのフォーム プラグイン。
- サイトのランクを上げるのに役立つ SEO プラグイン。
静的 HTML Web サイトのカスタマイズ
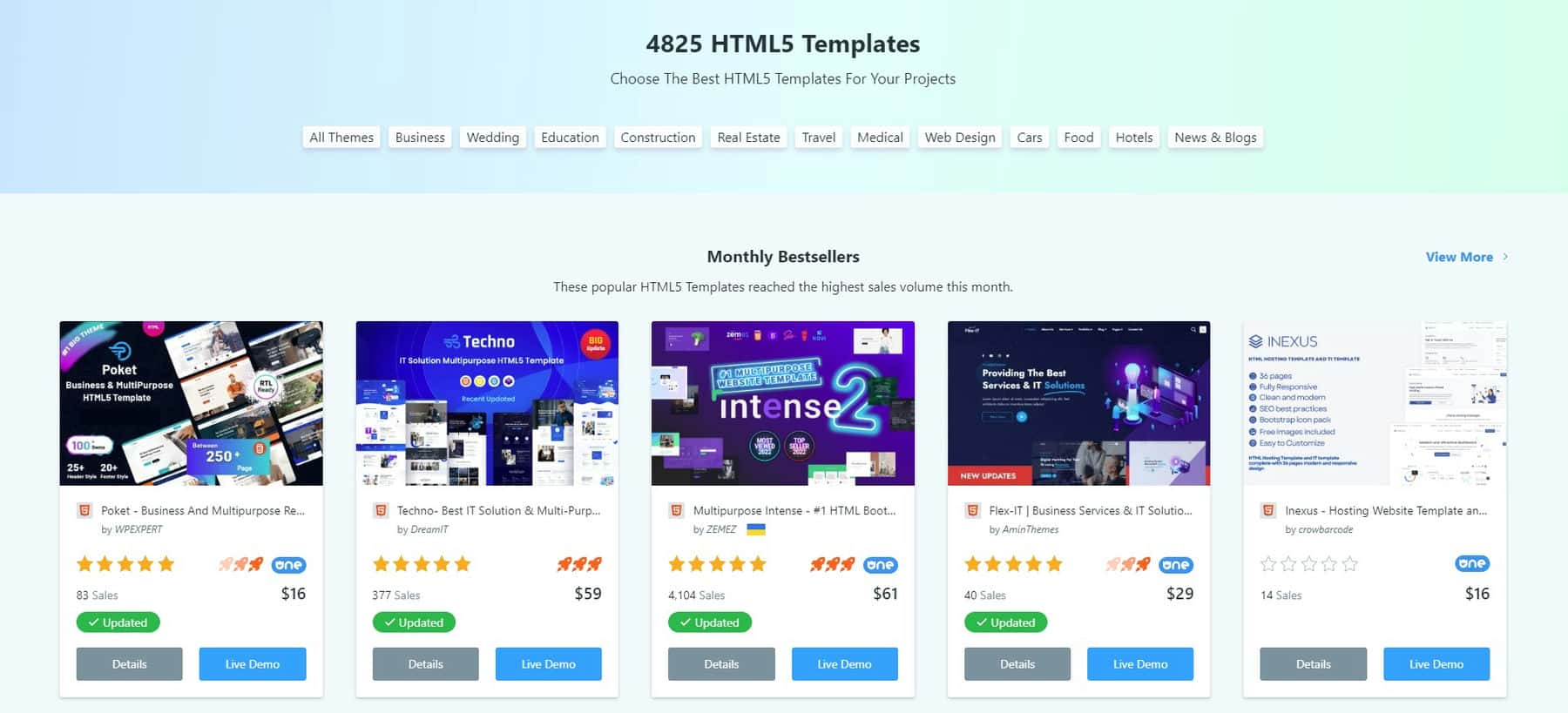
静的 HTML Web サイトをカスタマイズするには、Web サイトの作成者が Web サイトのデザインと構造を完全に制御する必要があります。 HTML テンプレートは購入できますが、それらを編集するには、HTML、CSS、およびその他の Web ベースのプログラミング言語の知識が必要です。

スターター HTML テンプレートのテンプレート モンスター マーケットプレイス
基本的な構造とデザインを超えて HTML Web サイトをカスタマイズするには、フロントエンド開発スキルが必要です。 静的 HTML Web サイトに高度な機能と対話機能を追加することは、適切なスキルがなければ困難で時間がかかる場合があります。
アニメーション メニュー、ポップアップ ウィンドウ、リアルタイムのフォーム検証などの動的な機能を追加するには、JavaScript が必要になることがよくあります。 ただし、JavaScript を学習するには、多大な時間と労力を費やす必要があります。 これは、HTML や CSS を超えたプログラミングの概念を理解する必要がある複雑なプログラミング言語です。
WordPress vs 静的 HTML: ホスティング
WordPress と HTML の両方の Web サイトには、インターネット上でアクセスできるようにするための Web ホスティングが必要です。 Web サイトのファイルを保存し、オンラインで利用できるようにするサービスへの Web ホスティング。 ホスティング プロバイダーは、Web サイト所有者のニーズに合わせて、機能、価格、パフォーマンス レベルが異なるさまざまなプランを提供しています。
ホスティング要件は、WordPress と静的 HTML Web サイトでは異なります。 静的な HTML Web サイトは必要なサーバー リソースが少なくて済み、多くの場合、コストの低い基本的な共有ホスティング プランでホストできます。 HTML ファイル自体は通常、FTP ソフトウェア経由でアクセスされ、選択したテキストまたはコード エディターを使用して編集されます。

WordPress Web サイトは動的で、PHP とデータベースを使用してオンザフライで生成され、通常はより多くのサーバー リソースを必要とします。 このため、ほとんどの WordPress ホスティング プラットフォームには、パフォーマンスとセキュリティを向上させるために、専用のキャッシュ、自動バックアップ、最適化されたサーバー構成などの機能が含まれています。
多くのホスティング プロバイダーは、WordPress のワンクリック インストーラーを提供しているため、ユーザーは WordPress をすばやく簡単にインストールしてセットアップできます。 これらのインストーラーは、必要なファイルと事前構成されたデータベースを含む WordPress インストールを作成します。 当社のホスティング ガイドでは、適切なホストを見つけるために知っておくべきことをすべて網羅しています。
WordPress vs. HTML: どちらを選ぶべきか?
WordPress と HTML のどちらで Web サイトを構築するかを決定するときは、特定のニーズと専門知識のレベルを考慮することが重要です。 幅広いカスタマイズ オプションを提供し、Web サイト構築プロセスを簡素化する、ユーザー フレンドリーなプラットフォームを探しているとします。 その場合、特に初心者にとっては、WordPress の方が適しています。 一方、コーディングの経験があり、Web サイトのデザインと機能を完全に制御したい場合、または単純な静的 Web サイトのみが必要な場合は、HTML の方が適している可能性があります。
WordPress と HTML のよくある質問
HTMLとWordPressのどちらが優れていますか?
WordPress は HTML と CSS を置き換えますか?
もう HTML を学ぶ価値はありますか?
プロはWordPressを使っていますか?
静的 HTML とは何ですか?
動的ページをキャッシュすると、静的 HTML ファイルが作成されますか?
ほとんどの場合、WordPress は、使いやすさ、豊富なカスタマイズ オプション、および必要なすべてを学ぶのに役立つこのブログのような教育リソースのため、新しい Web サイトを構築するための推奨オプションです。 スケーラブルで、ニーズに合わせて拡張できるため、企業や個人にとって優れた選択肢となります。 ただし、Web サイト プロジェクトが小規模で、HTML デザインの基礎を学びたい場合は、それを行ってください。
WordPressを始める方法
WordPress の選択に傾倒していますか? どこから始めればよいかを判断するのは難しい場合があります。 究極の WordPress ツールキットの作成に役立つクイックガイドを次に示します。
- ホスティング: HTML を使用する場合でも、優れたホストが必要になります。 SiteGround と Pressable をお勧めします。
- テーマ: 当社独自の Divi テーマにより、Web サイトのあらゆる部分の高度なデザインのカスタマイズが可能になります。 世界で最も人気のあるテーマには理由があります。
- SEO : Rank Math を使用して、検索エンジン向けにサイトを最適化してください。 彼らは素晴らしい無料版も持っています。
- パフォーマンス: 遅い Web サイトほど悪いものはありません。 WP Rocket または最高の速度最適化プラグインのいずれかを使用して、Web サイトを高速に実行し続けます。
これで、WordPress で構築を開始する準備が整いました。
Sammby / Shutterstock.com経由の主な画像
開示:投稿内のリンクをクリックして何かを購入すると、手数料が発生する場合があります。 これは、無料のコンテンツと優れたリソースの流れを維持するのに役立ちます。 サポートしてくれてありがとう!
