WordPress vs Showit
公開: 2022-08-25個人プロジェクトやビジネス プロジェクトでどの Web サイト プラットフォームを学習して使用するかについて混乱していますか? WordPress と Showit はどちらも競合する機能ですが、まったく異なります。
WordPress は、インターネットの 3 分の 1 を占める人気のある CMS です。 ドラッグ アンド ドロップの Web サイト ビルダーである Showit は、過去 13 年間で現在 40,000 近くの顧客 Web サイトを獲得している小規模なプレーヤーです。 どちらも、Web サイトの作成者に価値あるソリューションを提供するユニークなプラットフォームです。
これらのプラットフォームがどのようにウェブサイトを立ち上げて実行するかを比較して、どちらがあなたに適しているかを見てみましょう.
WordPress vs Showit Web サイトビルダー: 誰のため?
WordPress は、あらゆるタイプの Web サイト所有者向けの Web サイト プラットフォームであり、今後もそうなるでしょう。 Showit は、ウェブサイト構築の初心者や、アカウントを開いた瞬間から純粋に視覚的なドラッグ アンド ドロップ編集環境を好む人にとって使いやすいように構築されています。

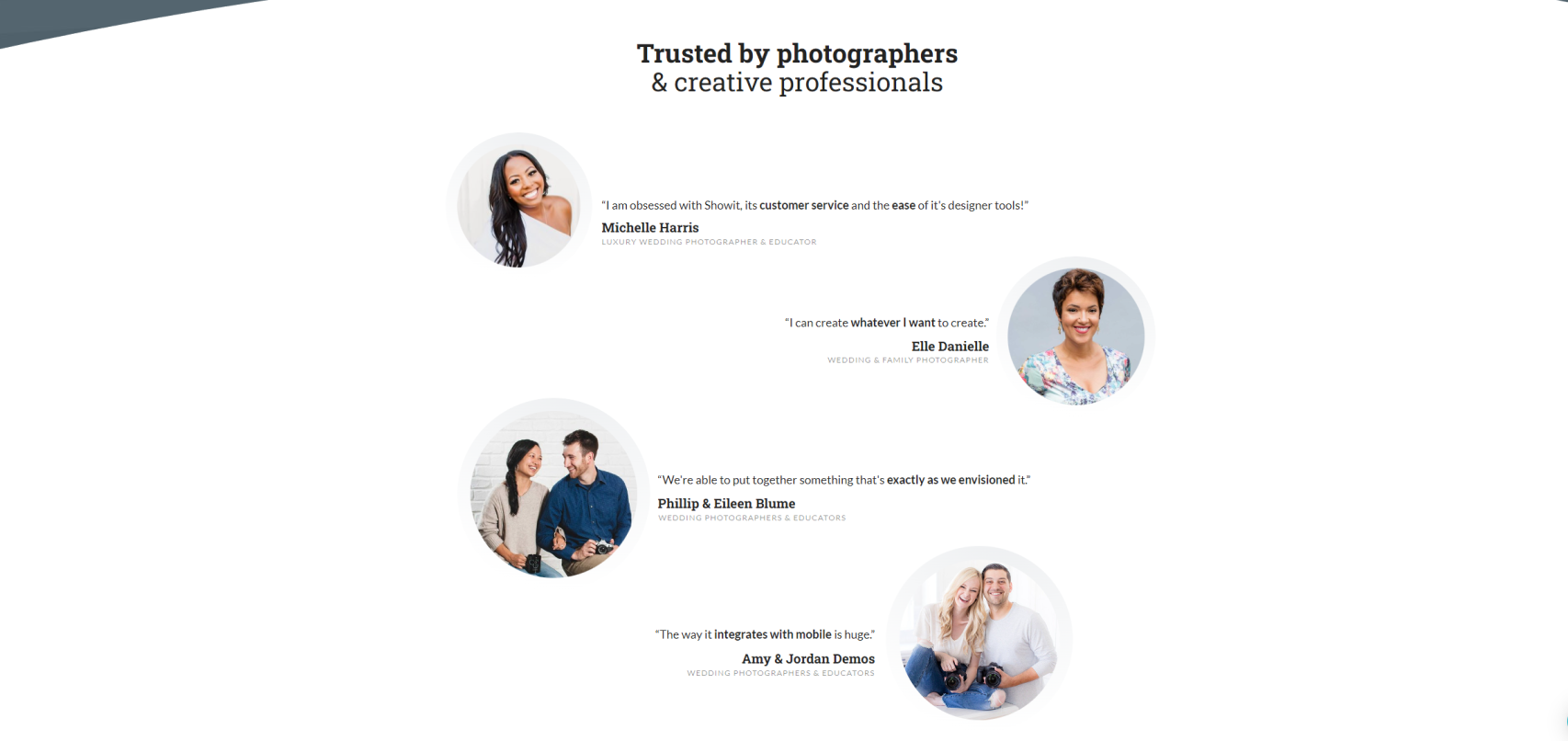
人々が好んで使用するテクノロジ (Mac と PC を考えてみてください) は、主に各個人によって異なりますが、Showit は特定のタイプの顧客向けに構築されているようです。 これらの顧客は、Web サイトに組み込まれた真のカスタマイズはあまり必要としない傾向がありますが、制限のないページ デザイン プロセスを望んでいます。 そして、Showit が製品を高く評価する大規模な顧客ベースを持っているという事実は、Showit が提供する十分な証拠です。
Showit がブログ プラットフォームに WordPress を利用していることは認めておく価値があります。 そのため、Showit Web サイトでも、ブログがあれば WordPress で構築されています。
そうは言っても、Showitは写真家や中小企業に宣伝しています. WordPress ユーザーは、個人のブログから e コマースの大国まで、さまざまなサイトを作成しています。
WordPress vs Showit: 使いやすさ
どちらのウェブサイト構築プラットフォームも、ウェブサイト構築の側面を非常にシンプルにしようとしています。 WordPress は、複雑なカスタマイズを可能な限りシンプルにします。 Showit は、ユーザーがスクラップブックやコラージュのように Web サイトを構築できるプラットフォームを作成しました。 どちらのアプローチも、あらゆるスキル レベルの Web サイト作成者が経験する興味深い問題を解決します。
WordPress の使いやすさ
WordPress を開始するには、何らかのホスティング環境が必要です。 これは、WordPress.com を使用するのと同じくらい簡単なソリューション、または WordPress の最初のホスティング会社を使用するのと同じくらいカスタムで信頼性の高いソリューションで実現できます。 ホストを選択して WordPress をインストールしたら、Web サイトの作成を開始できます。
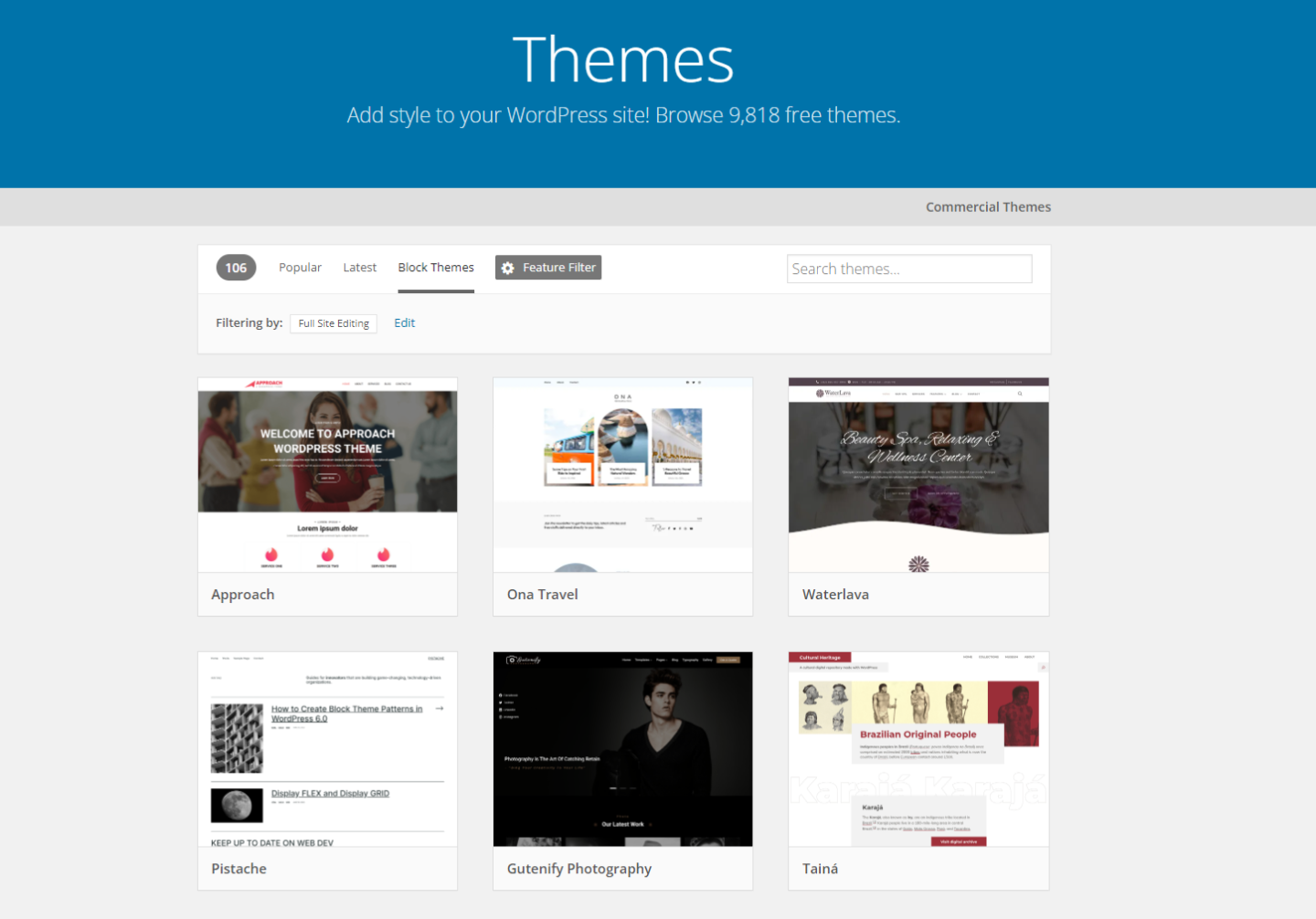
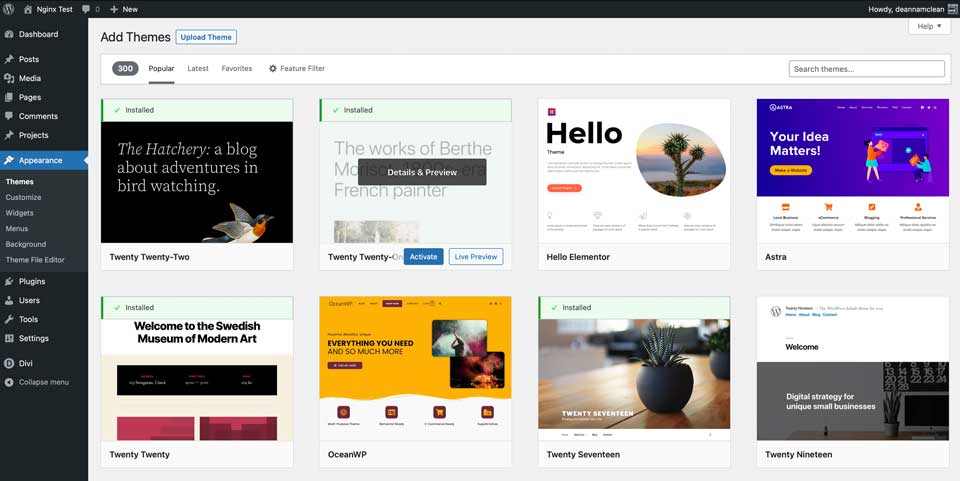
WordPressには、デフォルトのテーマがプリインストールされており、真のWebサイトのすべての基本機能が組み込まれています。デフォルトのテーマを使用して実行を開始するか、Webサイトのアイデアに近づくテーマを検索できます.
そこから、WordPress の設定を簡単に変更して、Web サイトが希望どおりに機能するようにすることができます。 パーマリンク構造、静的 vs. ブログ ホームページ、ブログ コメントなどの基本設定を行った後、最初のページの作成を開始できます。

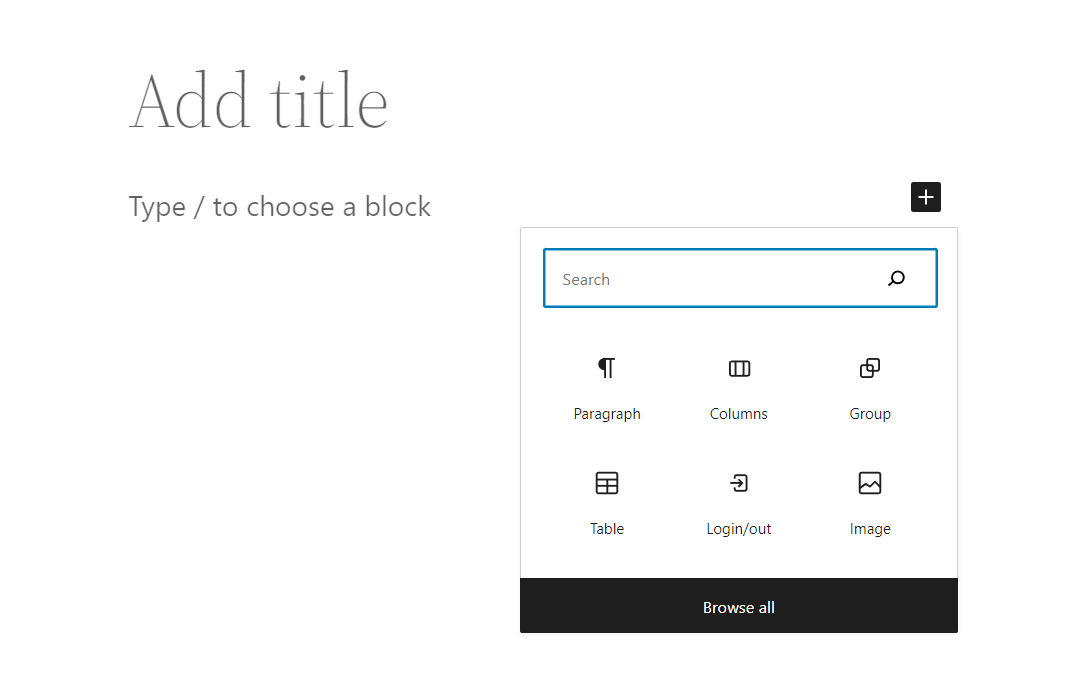
WordPress は、すばらしいページを作成するためのいくつかのオプションをユーザーに提供します。 ビルトインは、Gutenberg エディターとして知られているものです。 このエディターを使用すると、WordPress ブロックを使用してページを作成できます。 これらは、Web サイトでブロックベースのテーマを使用している場合に特に効果的です。
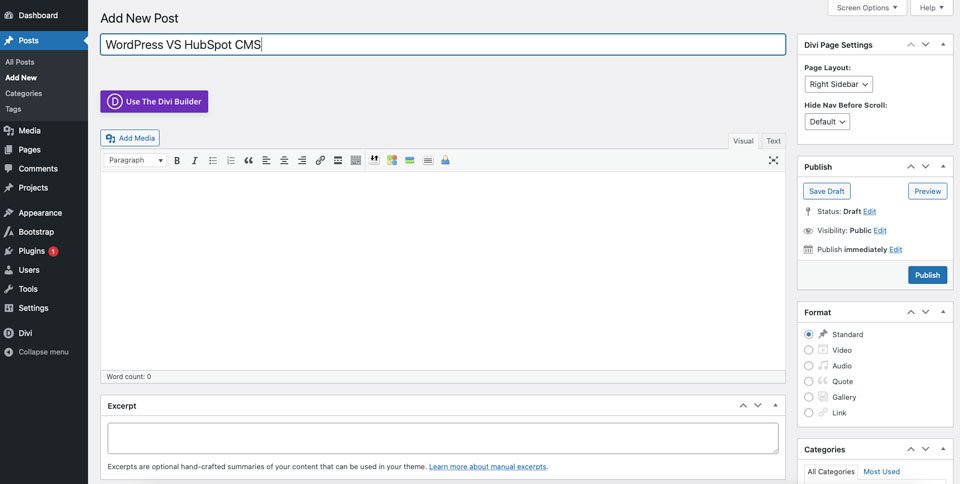
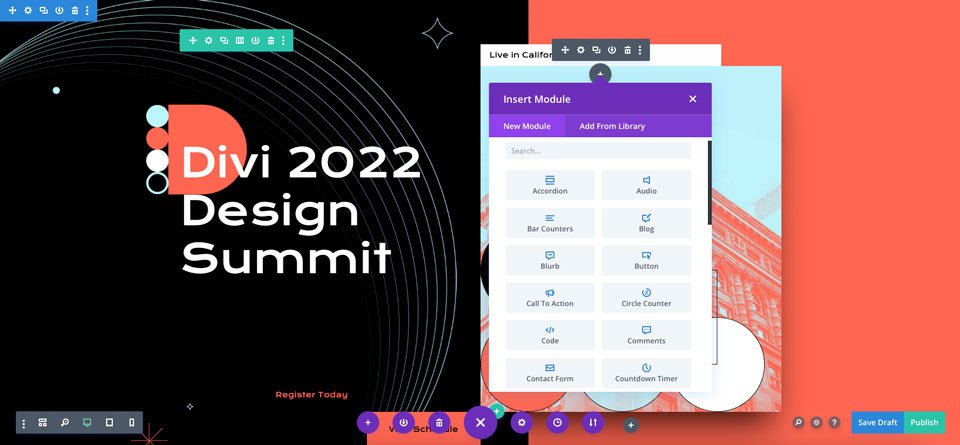
また、WYSIWYG エディターを使用する従来の WordPress 編集エクスペリエンスや、デザイナー向けに構築された視覚的なページ構築テーマである Divi テーマのようなものもあります。
WordPress でブログを作成するためのツールは標準で付属しているため、簡単に作成できます。 新しい投稿を追加するだけで、最初のブログを作成できます。 設定によって、ブログ フィードが表示されるページが決まります。 タクソノミーは、カテゴリーを作成し、それらに投稿 (およびタグ) を割り当てることで、簡単にカスタマイズできます。
WordPress ウェブサイトを公開するための最後のステップは、カスタム ドメインを接続することです。 カスタム ドメイン名は、ほぼすべてのホストが購入でき、ウェブサイトに人々が戻ってくることができる恒久的なホームを提供します。 ホストでドメインが設定され、WordPress ウェブサイトがそのドメインを指すように設定されると、ウェブサイトが公開されます。
Showit の使いやすさ
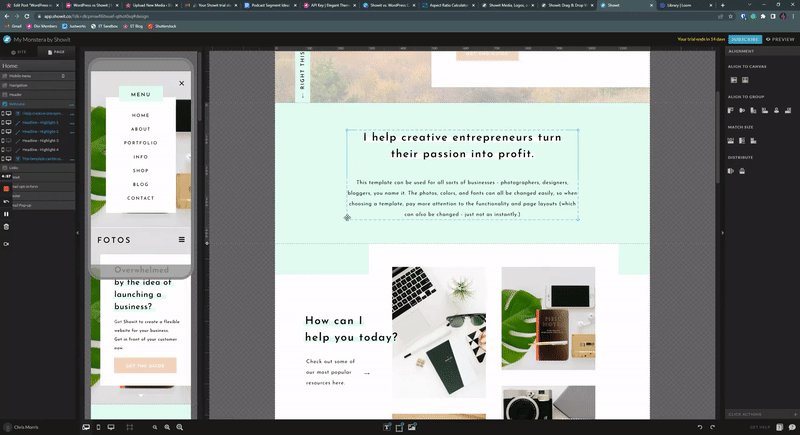
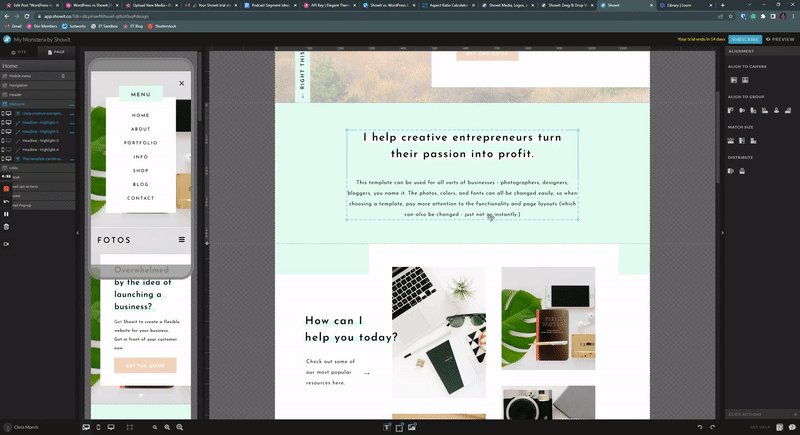
Showit は、見た目と同じくらいシンプルなビジュアル ビルダーを採用しています。 ページ ビルダーは Wix エディターを思い起こさせますが、よりシンプルで簡素化されています。 これは、Wix サイトでさえ「平均的な Web サイトの DIY 愛好家」にとって構築するのが難しくなっているため、実際には歓迎すべき変更です。
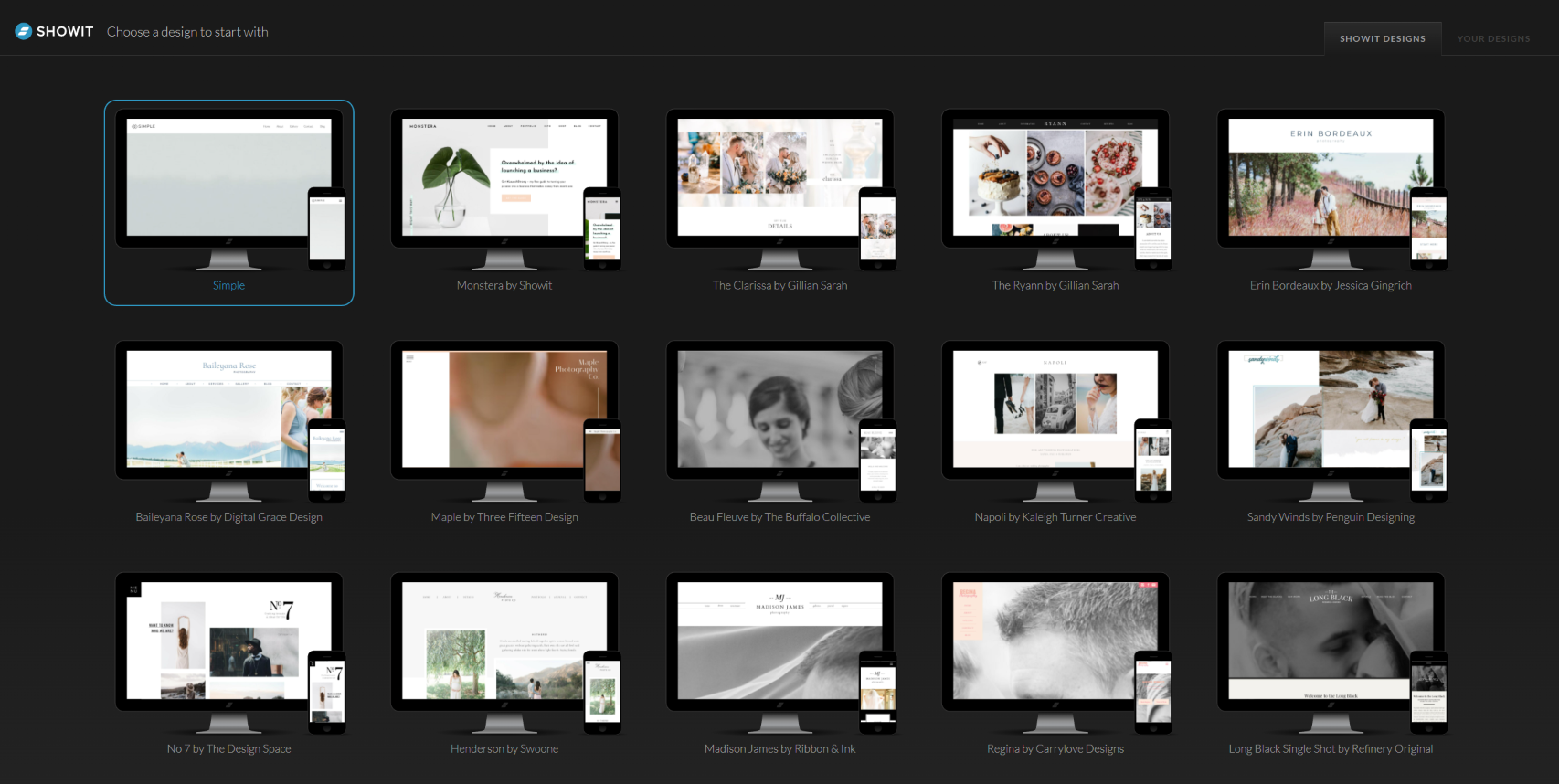
プラットフォームは、コーディングのスキルや欲求を持たないクリエイティブ向けに構築されているため、学習はできるだけ簡単になるように設計されています。 Showit アカウントを作成し (14 日間の試用版を提供しています)、テンプレートを選択し、基本的な Web サイト情報を入力すると、サイトの編集を開始できます。 有料プランでは、カスタム ドメインで Web サイトを公開できます。 ホスティング、SSL、およびサイトの公開はすべて Showit のプラットフォームを介して行われ、最小限の作業で済みます。 Showit は、新規顧客向けの優れたオンボーディング フローを採用しています。 ハウツー記事へのプロンプトは、新しいユーザーをあらゆる段階でガイドします。

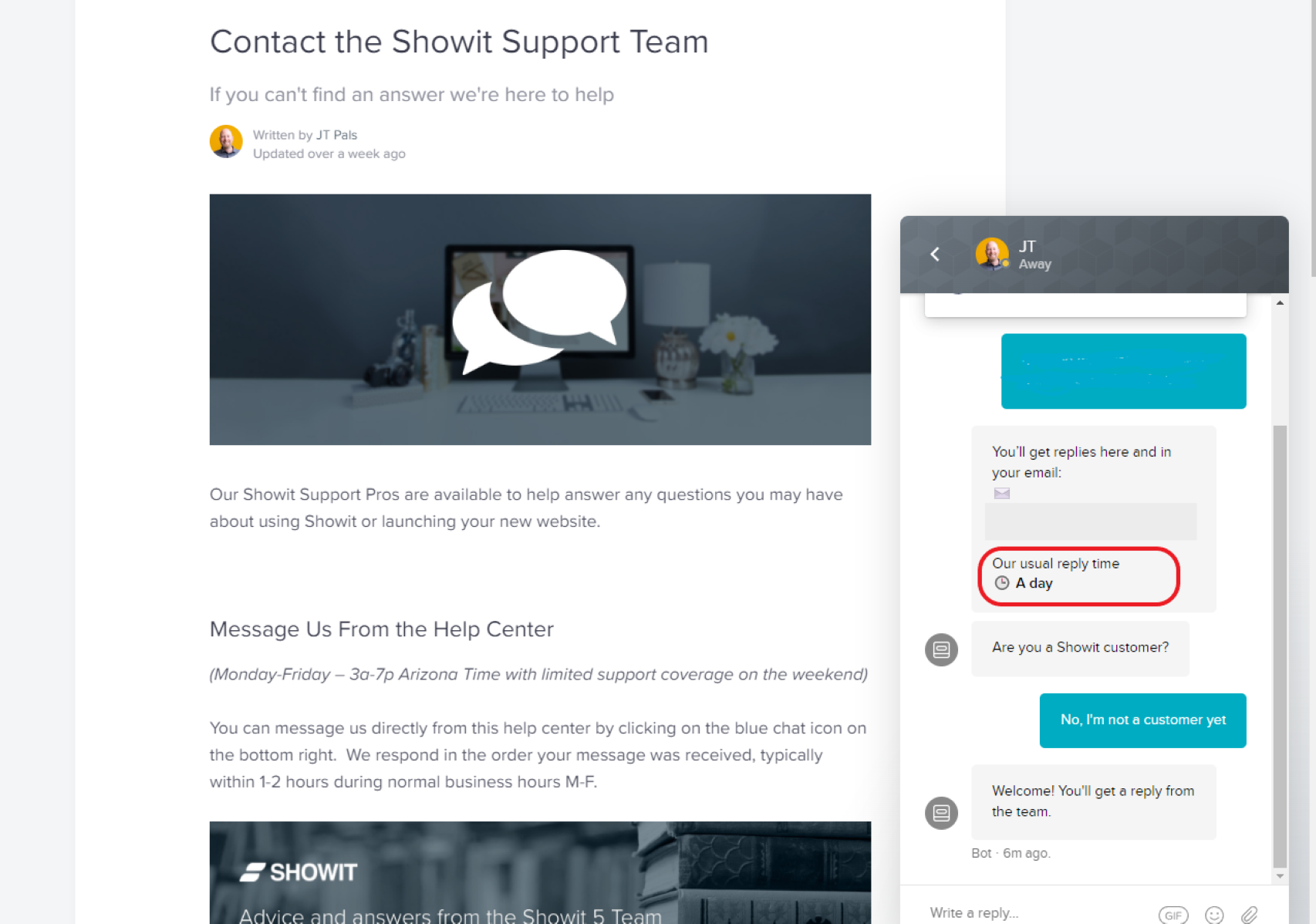
彼らは、エディター自体でソーシャルチャネルとライブチャットを介してこのサポートを提供します. 彼らのサポートチームは小規模な側にあり、チャットの質問に最大1営業日回答がない場合があります.
Showit には、次のような SEO 用のツールが組み込まれています。
- SEO ページのタイトル
- SEOメタディスクリプション
- 画像を共有
Showit には、可読性スコア、キーワード密度、スキーマ マークアップのネイティブ サポートなどの SEO 用の高度なツールはありません。 ただし、カスタム Javascript、CSS、および HTML を個々のページやサイト全体に追加する機会はあります。 これにより、必要に応じて Google アナリティクス、サーチ コンソール、オプティマイズなどのツールを使用できます。
Showit の使いやすさの欠点の 1 つは、完全な互換性のために Google の Chrome ブラウザのみを使用することを推奨していることです。 これは一般的なブラウザーですが、Firefox、Safari などを使用しているユーザーには制限があります。 Showit を使用するには、Chrome を使用する必要があります。

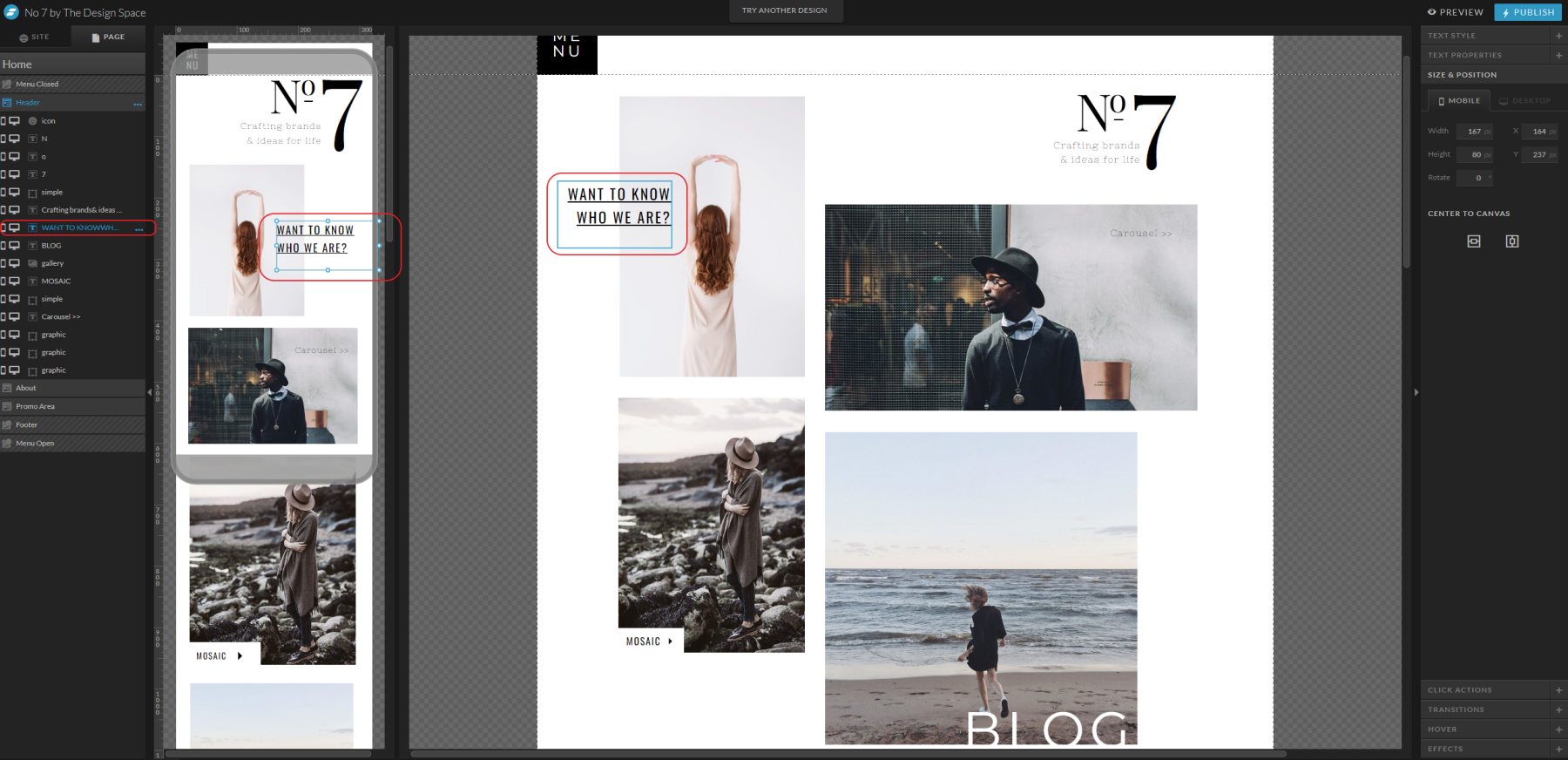
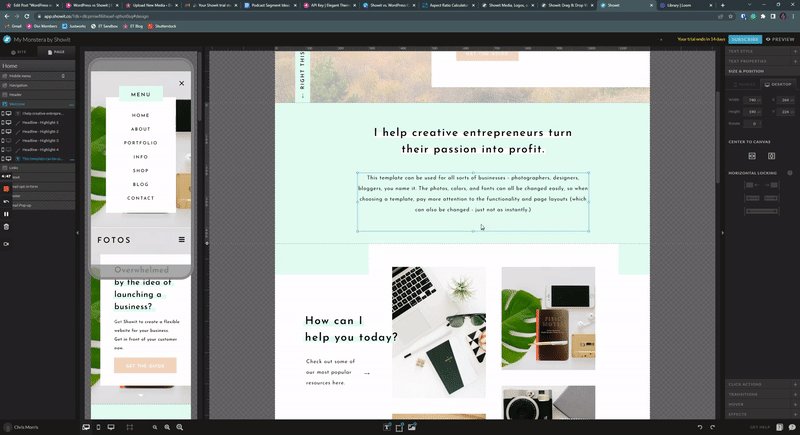
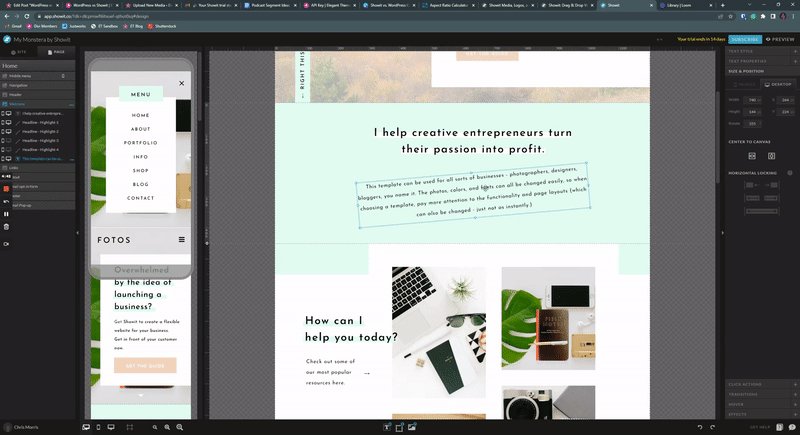
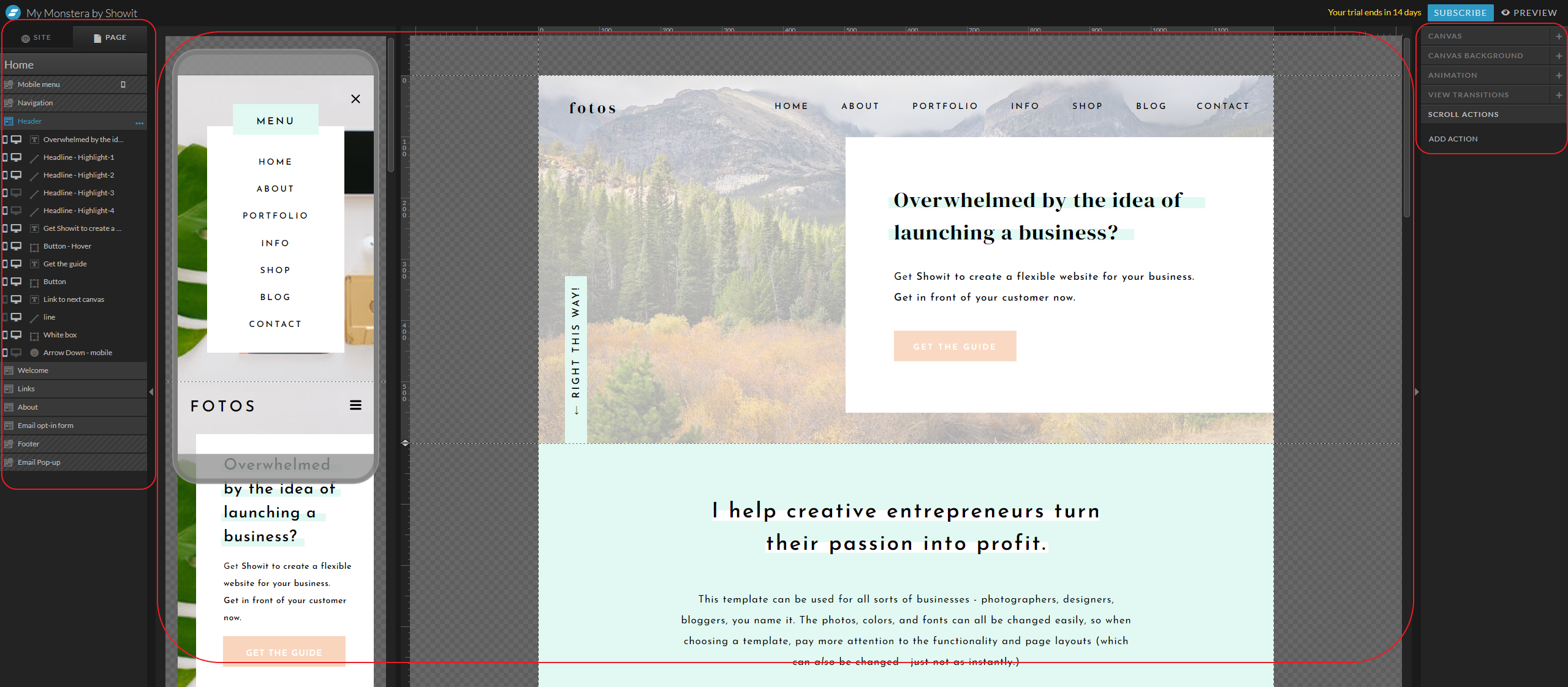
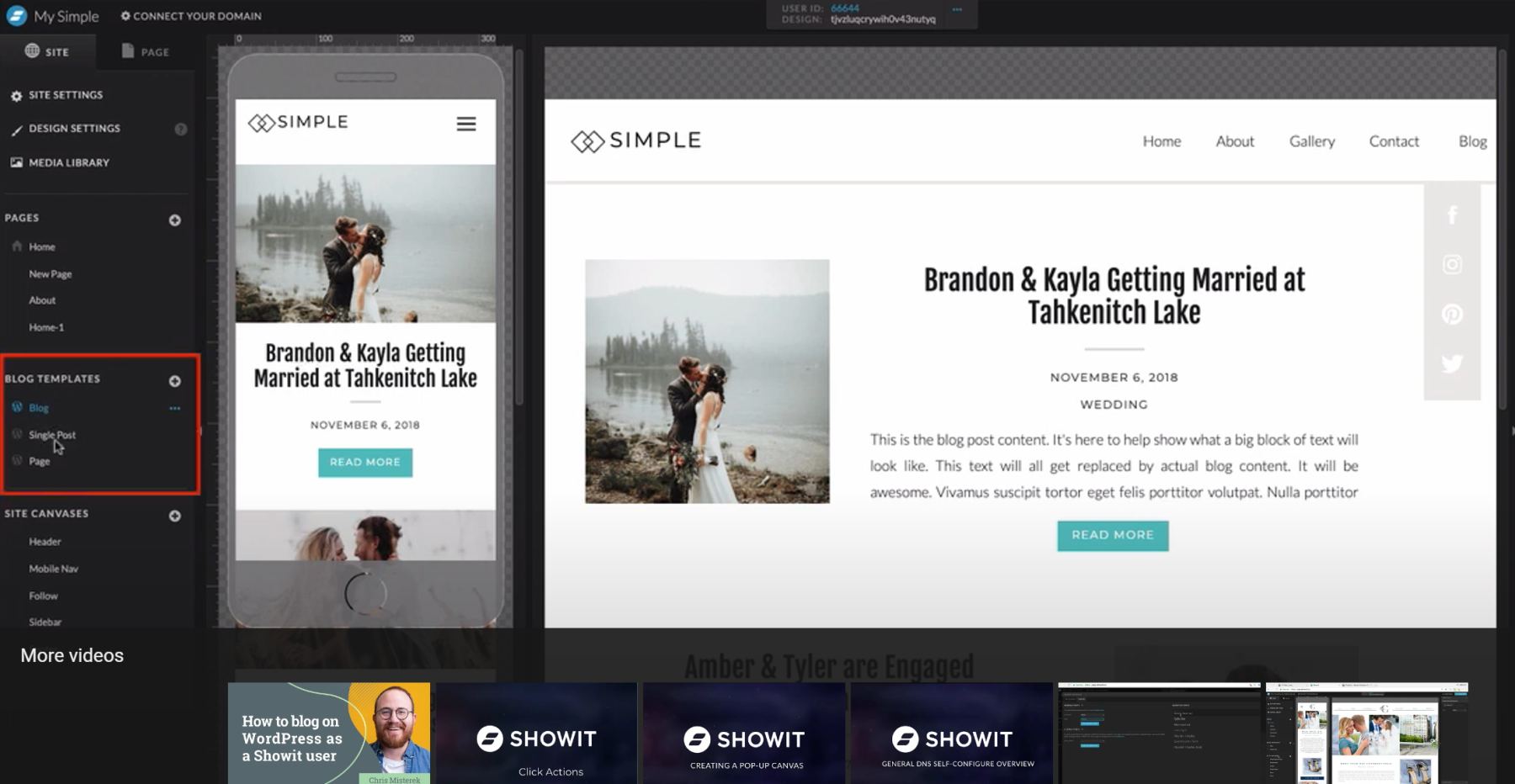
Google Chrome を使用していると仮定すると、Web サイト全体の編集は簡単です。 ページ全体の設定を編集するためにページに簡単にジャンプできます。 特定のページに移動すると、セクション設定を編集したり、個々の要素をクリックしてページ上で編集または移動したりできます。 セクション内の要素は、各セクション内のコンテンツを簡単に表示できるように、Photoshop のレイヤーのように表示されます。 Showit を使用すると、ページのデスクトップ バージョンとモバイル バージョンの両方を一度に表示できます。 また、多くの人に喜ばれるダークモードも備えています。
右下に元に戻す/やり直しボタンがあります。 元に戻す/やり直すための一般的な OS ホットキーも、より迅速な編集のために機能します。 新しく編集したページのプレビューは簡単です。 右上のプレビュー ボタンをクリックして、エディタの外でどのように表示されるかを確認します。 パブリッシュはエディターの右上にもあり、すべてのサイトの変更をライブにプッシュします.
WordPress vs Showit: カスタマイズ
カスタマイズは、あらゆる Web サイト プラットフォームの重要な側面です。 通常、決定要因は Web ビルダーの機能の拡張です。 WordPress は多種多様で複雑なカスタマイズを提供しますが、Showit は複雑さを軽減して設計プロセスを解放します。
WordPress ウェブサイトのカスタマイズ
カスタマイズは、WordPress にとって大きな利点です。 多くの人は、WordPress はカスタム コードを介してのみカスタマイズできると考えています。 CSS、PHP、または Javascript を知っていれば、WordPress は多くの機能を提供しますが、WordPress のカスタマイズの利点を得るために、フロントエンド Web コーディングの深みを深める必要はありません。

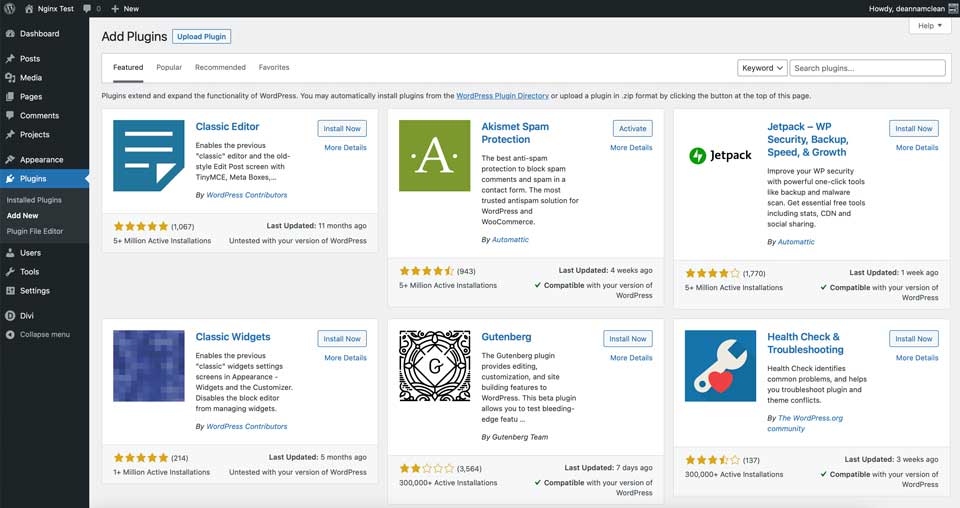
WordPress でのカスタマイズの主な方法は、テーマとプラグインの適切な組み合わせを見つけることです。 これには調査とテストが必要ですが、通常は独自のカスタム ソリューションを作成します。 WordPress には、想像を絶する 59K 以上の無料プラグインのリポジトリがあります。 さらにプレミアムなテーマ/プラグインは、高度な機能と役立つカスタマー サポートを提供します。
人気のある WordPress プラグインとその用途:
- 高度なSEOのためのランク計算
- ビジュアルサイト構築のDivi
- ウェブサイトの指標と Google アナリティクスの統合のための正確な指標
- 会員制ウェブサイトを作成するMemberPress
- 強力な e コマース Web サイトを作成するための WooCommerce
WordPress のすばらしいところは、すべての側面がカスタマイズ可能であることです。 あなたの欲望、スキル、想像力だけが限界です。
Showit Web サイトのカスタマイズ
Showit は、簡単なドラッグ アンド ドロップ インターフェイスを提供する Web サイト ビルダーです。 そのビジュアル ビルダーは、初心者がコーディングの知識がなくても独自の Web サイトを作成するのに役立ちます。 多くの Showit ユーザーの目には、このビジュアル ビルダーはカスタマイズと同じです。

Showit でのカスタマイズは、WordPress とは異なります。 これは、公式の機能リリースのみが Showit の Web サイト機能を拡張することを意味するクローズド システムです。 それに対する唯一の注意点は、最上位の料金プランを使用することです. これにより、WordPress を Showit Web サイトにインストールできます。 この価格帯でのみ、Showit は WordPress が Web サイトの WordPress 側の機能を拡張できるようにします。 これらのプラグインは、Showit Web サイトのメイン ページには影響しません。
Showit はシンプルなソリューションを目指しています。そのため、多くのカスタマイズは提供していません。
WordPress vs Showit: テーマとテンプレート
WordPress と Showit の両方に、テーマとテンプレート オプションの深いキャッシュがあります。 それらの処理方法は異なりますが、どちらのプラットフォームも、ウェブサイトの作成者が強力なスタートを切るのに役立ちます.
WordPress のテーマとテンプレート
WordPress は伝統的にテーマに依存して、Web サイトの外観だけでなく機能も規定してきました。 現在、WordPress は何千もの無料テーマを提供しており、WordPress ユーザーなら誰でもすぐに使い始めることができます。

よりカスタムなアプローチと視覚的な構築 UI が必要な場合は、Divi などのページ構築テーマ/プラグインを使用すると、無限にカスタマイズ可能なドラッグ アンド ドロップ インターフェイスに何百ものテンプレートがもたらされます。 これにより、WordPress のカスタマイズが使いやすいデザイン ワークフローにもたらされます。
Showit テンプレート
Showit テンプレートは、純粋にページ デザインに使用されます。 これらは、Showit の機能セットに他の機能をもたらしません。 Showit テンプレートを使用すると、Web サイトの作成者はデザイン プロセスで有利なスタートを切ることができます。


多くの機能を必要としないことをすでに知っている人々にとって、これは役に立ちます (Showit の主なユーザーは写真家です)。 テンプレートは、より多くのトレーニングを必要とする機能を追加しないため、テーマを選択して、ニーズに合わせて編集を開始するだけです。

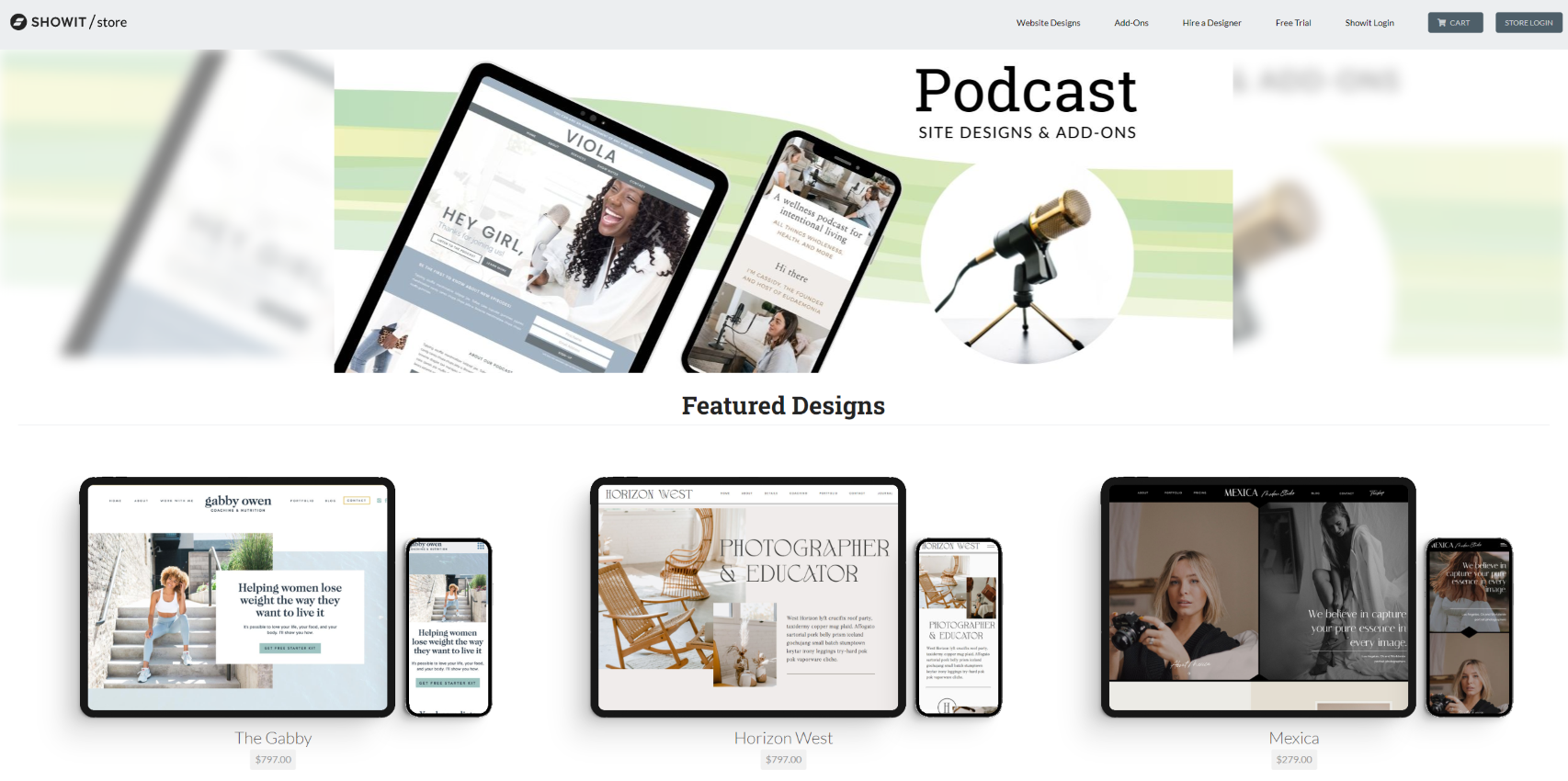
いくつかの無料テンプレートから選択できます。 販売用の有料テンプレートの堅牢なエコシステムもあります. 平均的な WordPress ユーザーに衝撃を与えるのは、これらのプレミアム テンプレートの多くの値札です。 ストアの平均テンプレートは 500 ドルをはるかに超えています。 WordPress には通常、49 ドルから 200 ドルのテーマがあり、ほとんどが低価格です。
WordPress vs Showit: 公開ツール
ここでは、公開ツールの比較が曖昧になります。 Showit はブログ インフラストラクチャに WordPress を使用します。つまり、ブログ機能に関してはすべて同じです。
これらの類似点以外にも、それぞれに固有の特徴があります。
WordPress 公開ツール
WordPress を使用すると、Web ページやブログ投稿を作成して公開したり、カスタム投稿タイプを作成したりできます。

コンテンツを作成するための既定のインターフェイスは、ブロック エディターです。 直感的なブロック (テキスト ブロック、画像ブロックなど) を積み重ねてページのコンテンツを作成することで、ページを作成します。

クラシック エディターは、実績のある真のコンテンツ入力インターフェイスを好むユーザー向けのオプションです。 過去にWordPressサイトの定番であった強力なWYSIWYGエディターを備えています.

ページ ビルダー (Divi など) を使用すると、堅牢なデザイン優先のインターフェイスを使用してページを視覚的に構築できます。 ページビルダーを使用すると、フロントエンドのビジュアルを使用してデザインできるため、何をデザインしているかがわかります。
これらのオプションのいずれかを使用すると、発行は簡単です。 コンテンツを公開する準備ができたら、投稿ステータスをドラフトから公開に変更できます。 これにより、ページがサイトに公開され、訪問者に表示されます。 ユーザー ルールを作成して、一部のユーザーが最初に確認せずにコンテンツを公開することを制限できます。これにより、ライターやデザイナーのチームに強力な編集機能が提供されます。
Showit パブリッシング ツール
Showit には、設計中に何を設計しているかを確認できるビジュアル ビルダーがあることで有名です。 これまでに作成したページを明確に表示するために、すべての編集オプションを削除するプレビュー ボタンが引き続き提供されます。 右上隅にある [公開] ボタンを使用すると、すべてのサイトの変更を簡単に公開できます。 間違いがあれば、右下に元に戻す/やり直しボタンがあり、変更をすばやく元に戻すことができます。

Showit には 2 つの個別の編集インターフェイスがあります。 1 つは Showit エディターのページ用、もう 1 つは WordPress を使用するブログ要素用です。

ブログまたはページのデザインはすべて Showit ビジュアル エディターで行います。 ブログをデザインするために、Showit はデザイン要素 (主な画像、著者、投稿コンテンツ、カテゴリなど) をブログの動的コンテンツ (ブログおよび単一の投稿ページ) に関連付けます。 これにより、Showit で (プレースホルダー コンテンツを使用して) 投稿テンプレートをデザインし、WordPress からブログ投稿コンテンツを取り込むことができます。 Showit + WordPress で個々の投稿を作成することは、WordPress で投稿を作成するのとまったく同じです。 投稿が WordPress で公開されると、Showit は単に投稿のコンテンツを取得し、デザイン テンプレートに従って公開します。
ブログを含め、Showit のページは 2 回デザインする必要があります。 デスクトップ用に 1 回、モバイル デバイス用に 1 回。 これにより、プレートの設計時間が少し長くなる場合があります。 ただし、Showit にはサイド バイ サイドの編集インターフェイスがあり、両方のデザインを一度に表示できるため、処理速度が向上します。
WordPress vs Showit: セキュリティ
セキュリティは、Web サイトのプラットフォームを検討する際に非常に重要なトピックです。 Web サイトのセキュリティに対するニーズは年々劇的に増加しており、その勢いが衰える気配はありません。 プラットフォームを理解することは、セキュリティに関する限り基本をカバーするのに役立ちます.
ワードプレスのセキュリティ
WordPress のセキュリティは、実際には注意が必要です。 WordPress 内でカスタム セキュリティ ソリューションを作成する機会は数多くあります。 これは、保護が必要なレイヤーが複数あるためです。
フォームとコメントの送信については、ボットとスパムの送信数を制限するハニーポットと CAPTCHA プラグインを設定できます。 これにより、サイトの閲覧者と管理者の両方が保護され、本物の投稿を見つけるために偽の投稿をかき分けなければならない可能性があります。 これは、Web サイトのプラットフォームに関係なく問題です。

イームズボットによる画像/ Shutterstock.com
より技術的な面では、ほとんどの不安をカバーするシンプルなセキュリティ ソリューションがあります。 これらは、WordPress のフリーミアム セキュリティ プラグインの形で提供されます。 これらの無料バージョンは通常、ほとんどのベースをカバーするのに十分です. これらの同じプラグインには、より強化された保護を提供するプレミアム機能も付属しています.
DDoS 攻撃から保護する無料の CDN など、ホスティング レベルのセキュリティも検討する価値があります。 ホストが提供する場合、無料の CDN オプションは必須です。 CDN は、より多くの保護を行い、Web サイトの効率を高めるプレミアム パッケージも提供します。
いつものように、適切なパスワードとゼロトラスト ソリューションは、Web サイトを安全に保つのに役立ちます。 強力なパスワードと 2 要素認証に代わるものはありません。
Showit セキュリティ
Showit は、ホストされた Web サイトのサイト セキュリティを管理します。 これにより、カスタム ソリューションを見つけて実装するストレスが解消されます。 これは、完全な保護のために Showit に依存していることも意味します。
Showit は、公開された Web サイトで SSL 証明書を提供し、自動的に設定します。 また、ソースコードは編集できません。 また、何か問題が発生した場合に簡単に取得できるように、Web サイトのバックアップも保持します。
WordPress ブログが添付されている Showit Web サイトで、追加の管理されたセキュリティを提供します。
Showit はシンプルな Web サイト ビルダーであるため、非常に安全です。 Web フォーム以外では、多くのカスタマイズはありません。 主な魅力は、ユーザー インタラクションに関してかなり静的な Web サイトを作成するシンプルなページ ビルダー インターフェイスです。 これによりリスク要因が抑えられ、単純な Web サイトにとって正味のプラスとなります。
Showit でも、パスワードの衛生管理は非常に重要です。 漏えいしたパスワードを使用すると、Showit のセキュリティ レベルに関係なく、悪意のある人物が侵入し、短時間で世界に損害を与える可能性があります。
WordPress vs Showit: eコマース
Showitには真の組み込みのeコマース機能がないため、このセクションは簡単な比較です. ただし、Showit + Advanced Blog パッケージを使用すると、WooCommerce を含む WP プラグインを使用できます。 WooCommerce の詳細については、WordPress の e コマース ソリューションまでスキップしてください。
WordPress での e コマース

WordPress の e コマース オプションは、多くの人にとってプラットフォーム全体で最も魅力的な機能の 1 つです。 WordPress には、クリエイター、ストア オーナー、およびサービス ベースのビジネスがオンラインで支払いを受ける方法を作成できるようにするさまざまなツールが用意されています。
WooCommerce は、WordPress ストア所有者向けの総合的で拡張可能なパッケージです。 マーケティング、マーチャンダイジング、配送、ドロップシッピング、カスタム チェックアウト エクスペリエンスのための強力なプラグインを誇っています。
WordPress の電子商取引に関するその他の名誉ある言及は、Easy Digital Downloads、MemberPress、および LearnDash です (ビジネス モデルによって異なります)。
Showit eコマース
Showit での e コマースには、サードパーティのソリューションが必要です。 これは、ストア機能が別のドメイン/Web サイトで実行されるか、Showit Web サイトに外部機能を直接追加する埋め込み可能なコード スニペットを介して実行されることを意味します。
Showit では、インライン カスタム コードを使用できます。 これは、外部決済ソリューションを選択できることを意味します。

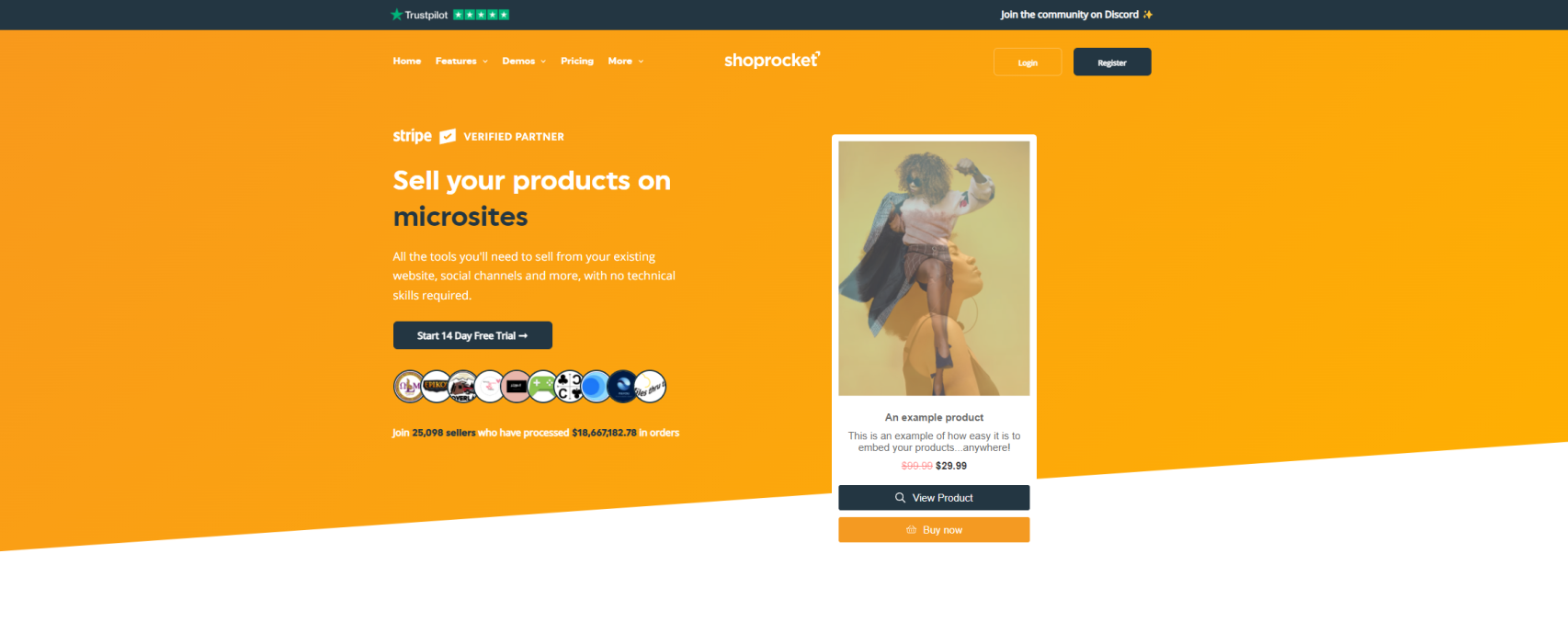
調査する潜在的な埋め込み可能なサードパーティの e コマース ソリューション:
- ガムロード
- ペイヒップ
- ショップロケット
最高の有料層で、WordPress を拡張して WooCommerce を含めることができます。 Showit のネイティブ機能ではなく、そのサード パーティを引き続き検討しますが、その独自のアプローチにより、境界線が曖昧であることは認められます。 Showit を使用するとストアの適切なセットアップと構成が複雑になるため、Web サイトで WooCommerce を使用する場合は、完全な WordPress Web サイトを使用することをお勧めします。
結論
Showit と WordPress はどちらも、ユーザーが必要とするツールを提供する強力なプラットフォームです。 ツールセットは異なりますが、目的に応じて効果的です。
WordPress 以外のソリューションがまだ WordPress の一部をテクノロジーに使用しているのを見るのは素晴らしいことです。 これにより、プラットフォームの機能と、ウェブサイトの所有者が自分自身を表現し、オンラインでビジネスを行えるようにする方法が信頼できるものになります.
Showit と WordPress を使用する利点を発見しましたか? コメントで教えてください。
