WordPress WebP 画像 – サイトを高速化するためにそれを使用する方法
公開: 2023-12-28
サイトで WordPress WebP 画像を使用することは、テキストを分割して読者の関心を維持するための優れた方法です。
しかし、この取り組みには代償が伴います。 画像のサイズや数が大きくなるほど、読み込み時間は遅くなります。 したがって、この速度の低下は、検索エンジンのパフォーマンスとエンゲージメントに影響を与える可能性があります。
これが、多くのトップ WordPress Web サイトが WebP 形式を採用してサイトを最適化している理由です。 この記事では、 WordPress WebP イメージと Web サイトの速度を上げる方法について学びます。
目次
- WebP とは何ですか?
- WebP イメージを使用する利点
- WebP 画像を使用してサイトを高速化する方法
- WordPress プラグインを使用して WebP 画像を自動化する方法
- 最高のWordPress WebP画像最適化プラグイン
- 1. メディア用コンバータ – 画像を最適化 | WebP と AVIF を変換
- 2.WebPエクスプレス
- 3. Imagify – 画像の最適化と WebP の変換
- 4. ShortPixel Image Optimizer – 画像の最適化、WebP および AVIF の変換
- 5. Optimole による画像の最適化 – 遅延ロード、CDN、WebP および AVIF への変換
- 結論
- よくある質問
WebP とは何ですか?
WebP 画像形式は、2010 年に Google によって Web 用に作成されました。 この形式では、小さいサイズで高品質で豊富な画像が提供されます。
サイト上の画像を WebP に変換すると、品質を損なうことなく画像が大幅に小さくなります。
Google WebP 圧縮に関する調査によると、変換により画像サイズが 25 ~ 35% 縮小される可能性があります。 これにより、サイトの速度が向上し、検索エンジンのランキングが向上します。
さらに、WebP 画像の最適化にはさまざまなレベルがあります。 「不可逆」または「可逆」圧縮オプションから選択できます。
非可逆圧縮オプションではより多くのデータが保存されますが、「可逆」圧縮オプションでは画像が小さくなります。 caniuse 氏によると、WebP は 90% 以上のブラウザでもサポートされています。
WebP イメージを使用する利点
WordPress で WebP 画像を採用する理由は次のとおりです。
1. 画像ファイルのサイズを小さくする
WebP 画像は他の形式に比べて小さいです。 上で述べたように、変換により画像サイズが最大 35% 削減される可能性があります。 これは、WordPress ウェブサイトには JPEG や PNG 画像よりも WebP 画像を使用した方が良いことを意味します。
2. ページ速度の向上
WordPress WebP 画像を使用すると、Web ページの速度が向上します。 ページが重ければ重いほど、読み込みにかかる時間は短くなります。 理想的なロード速度は 2 秒以下です。 これは、読み込みに 2 ~ 3 秒以上かかるWeb サイトは顧客が放棄する可能性が高いためです。
3. 高品質のファイル
WebP 形式の最も優れた点は、その品質が維持されることです。 これは、画像を変換するときに画質を心配する必要がないことを意味します。
4. 検索エンジンのランキングとクリック率の向上
ページの読み込み速度は、検索エンジンのランキングとクリックスルー率にとって重要な要素です。 Google の調査データによると、ページの読み込み時間が 3 秒を超えると、直帰の可能性が 32% 増加します。
ロード時間が 5 秒以上の場合、バウンスの可能性が 90% 増加します。 画像を WebP に変換して速度を上げると、Web サイトのランクが上がります。 これにより、直帰率も低くなります。
5. 帯域幅の使用量を削減する
Web サイトの帯域幅は、サイト、そのユーザー、サーバー間で転送できるデータの量です。 帯域幅が制限されていると、読み込み速度が遅くなる可能性があります。 したがって、WebP を採用すると、より多くの帯域幅スペースが解放され、サイトの速度が向上します。
WebP 画像を有効にしてサイトを高速化する方法
WordPress サイトで WebP 画像を使用するのは、JPEG や PNG などの他の形式を使用するのと同じくらい簡単です。 WebP は、WordPress 5.8 以降でデフォルトでサポートされています。
つまり、WordPress バージョン 5.8 以降では WebP 画像を使用するための設定は必要ありません。
したがって、WebP 画像がある場合は、WordPress メディア ライブラリにアップロードできます。 ただし、WebP 形式の画像がない場合は、アップロードする前に画像を手動で WebP に変換する必要がある場合があります。
WordPress WebP Image プラグインをインストールすることで、このプロセスを自動化することもできます。
WordPress プラグインを使用して WebP 画像を自動化する方法
画像を WebP 形式に変換するための WordPress WebP プラグインがいくつかあります。 これらのプラグインのほとんどは、WebP フォールバック リダイレクトをサポートしています。 これにより、WebP をサポートしていないブラウザを使用しているユーザーでも、確実に元の形式を取得できるようになります。
たとえば、JPEG ファイルをサイトにアップロードすると、プラグインはそれを WebP 形式に変換します。 これにより、訪問者が WebP をサポートするブラウザを使用している場合、WebP バージョンが提供されます。
それ以外の場合は、JPEG または PNG の元の画像形式が取得されます。 これにより、誰もが可能な限り最速のエクスペリエンスを得ることができます。
最高のWordPress WebP画像最適化プラグイン
1. メディア用コンバータ –WordPress WebP

Converter for Media は、優れた WordPress WebP 画像コンバーター プラグインです。 このプラグインは、標準の JPEG、PNG、GIF 画像を WebP 形式に変換することで機能します。 セットアップが完了すると、プラグインはメディア ライブラリ内の画像ファイルを WebP 画像形式に変換します。
また、後でアップロードする画像を WebP 形式に変換して提供します。 Converter for Mediaは、品質を損なうことなく画像のサイズを半分に減らすことができます。 したがって、これにより読み込み時間が短縮され、サイトの読み込みが速くなります。
WebP WordPress プラグインは 400,000 を超えるアクティブなダウンロードと 800 を超える 5 つ星のレビューを獲得しています。
コスト: Converter for Media には、数回クリックするだけで画像を WebP に変換できる無料版があります。年間 120,000 枚の最適化された画像を利用できるプロ版もあり、料金は 50 ドルです。
主な特徴:
- Webp または AVIF 形式に変換します。
- ワンクリックで画像サイズを縮小します。
- 新しい画像アップロードをすべて変換します
- ファイルまたは元の URL は調整されません。
- Webp を許可するブラウザを使用しているユーザーに Webp を表示します。
- セットアップが簡単
- 素晴らしいサポート
Converter for Media を使用して画像を WebP に変換する方法
WordPress サイトで WebP 画像を生成する最初のステップは、「Converter for Media」プラグインを Web サイトにインストールすることです。
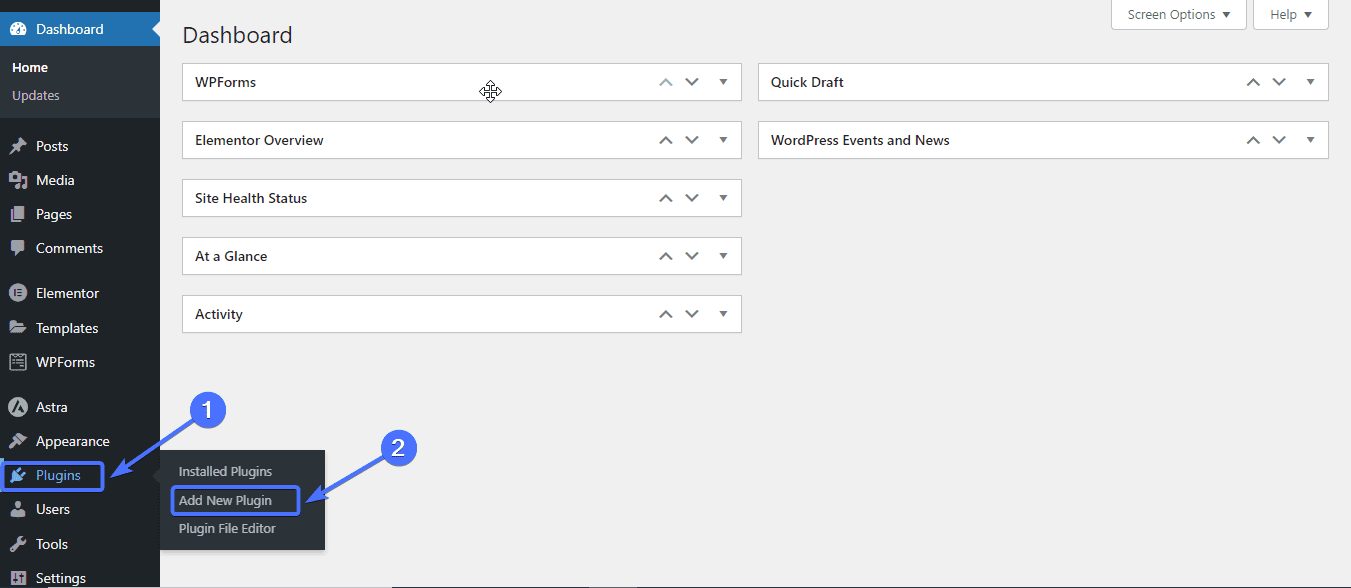
これを行うには、「プラグイン」>>「新しいプラグインの追加」に移動します。

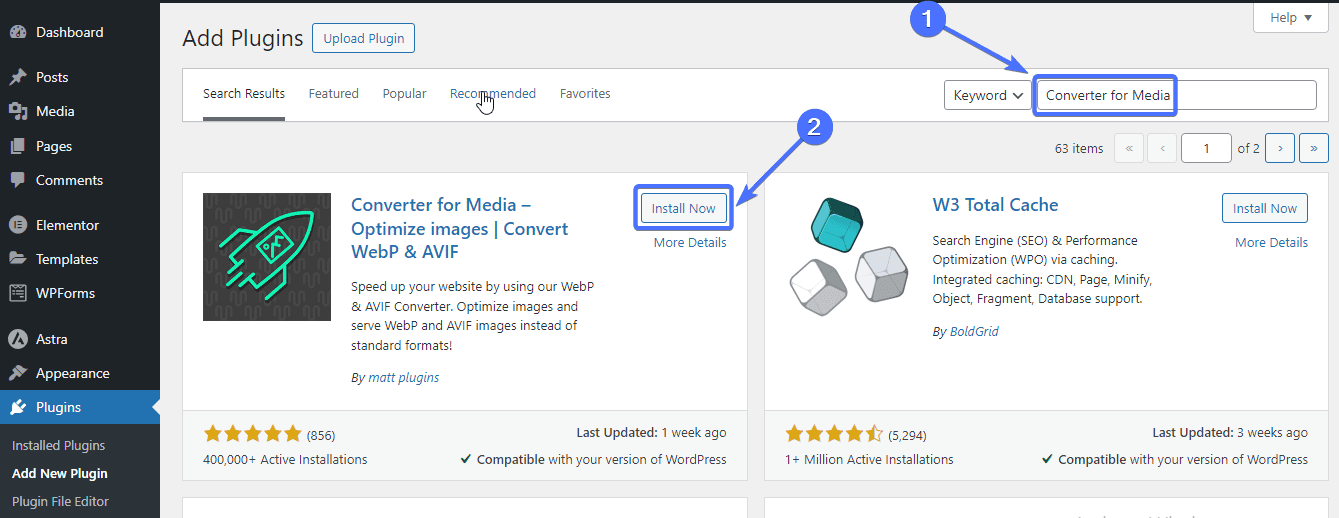
検索ボックスに「メディア用コンバータ」と入力します。 次に、「今すぐインストール」をクリックします。

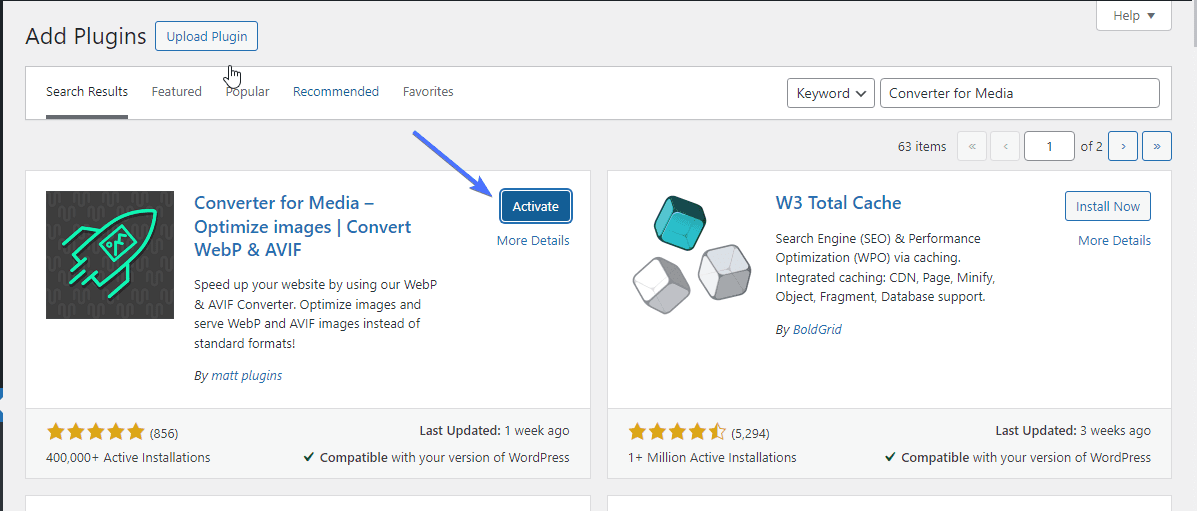
インストールしたら、「アクティブ化」をクリックします。

有効化すると、プラグインは WP ダッシュボードの「設定」タブに表示されます。

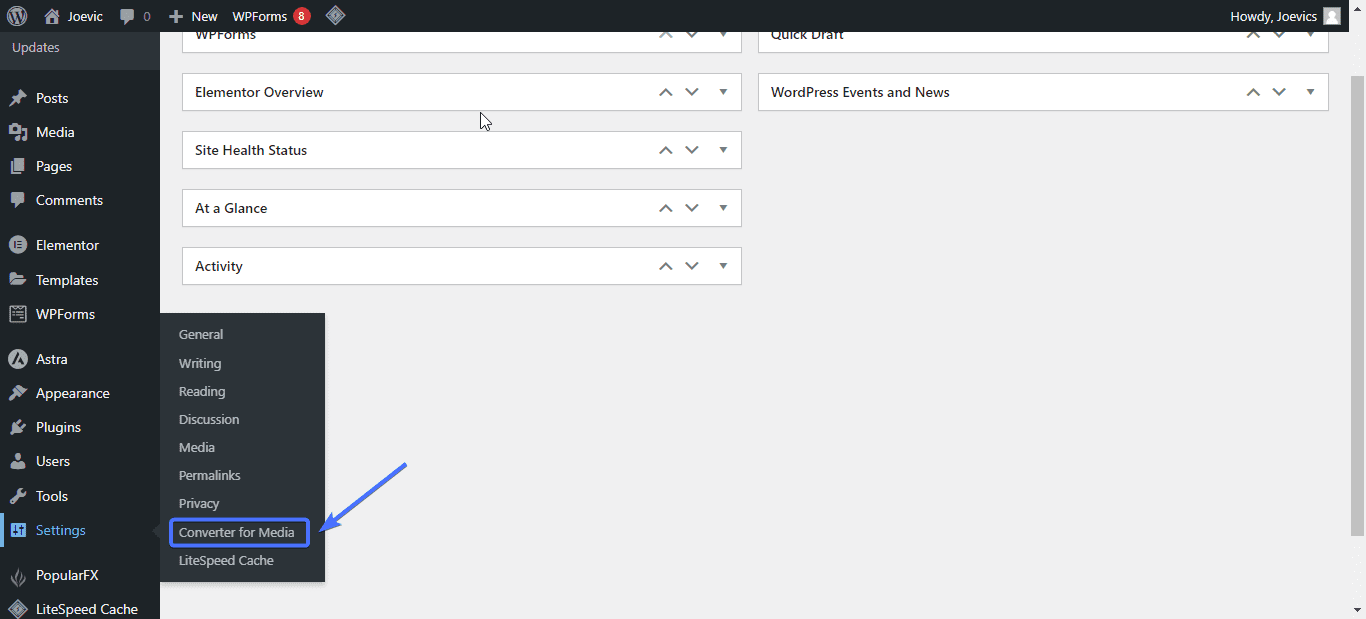
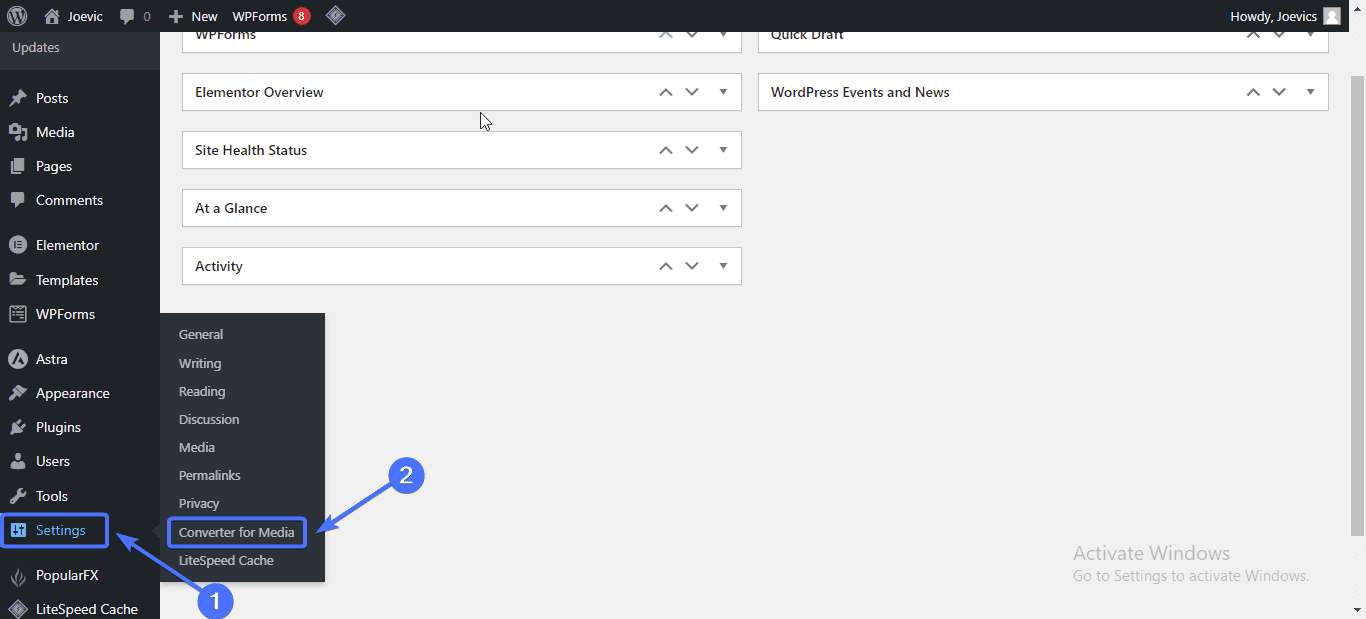
次に、プラグインを設定するには、[設定] >> [Converter for Media]に移動します。

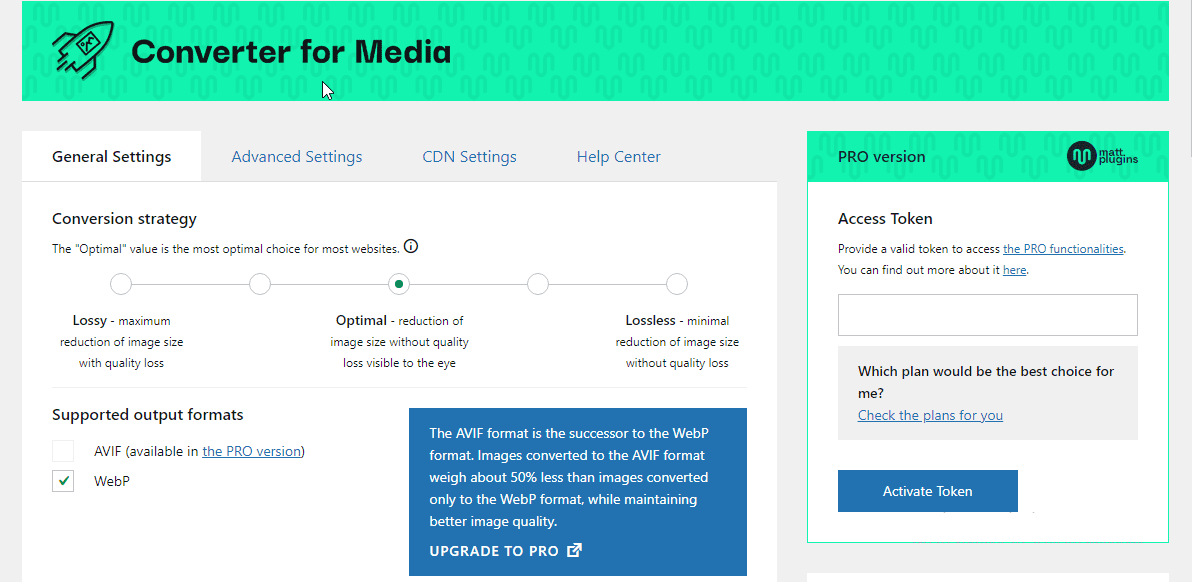
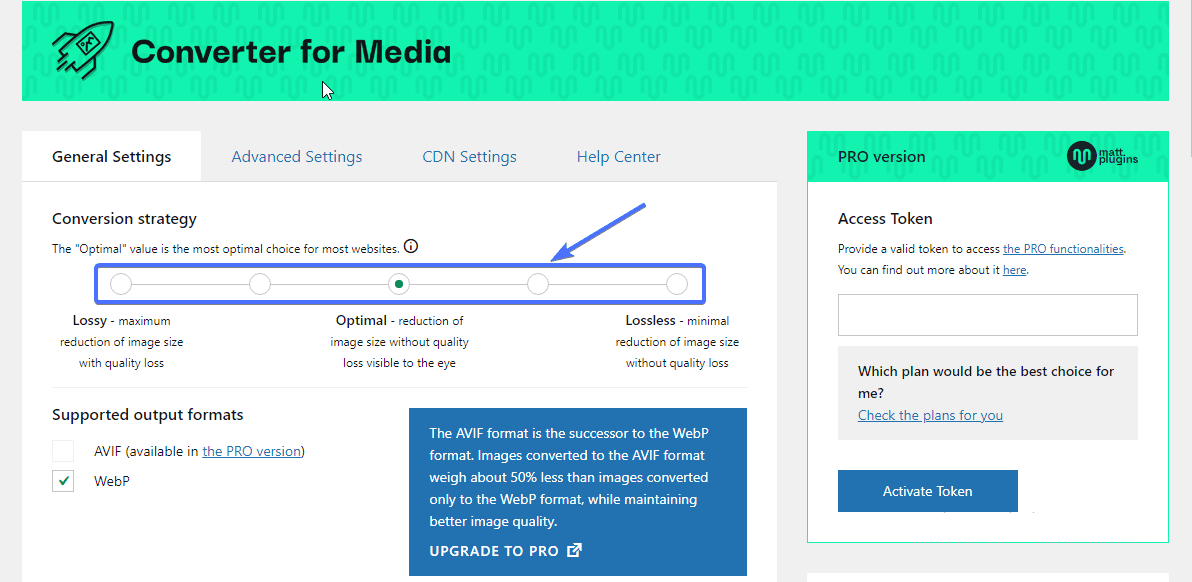
このプラグインには、必要に応じて設定できるいくつかの構成オプションが用意されています。

まず、必要な圧縮レベルを選択する必要があります。 これを行うには、[変換戦略] タブでいずれかのオプションを選択します。
画像サイズを大幅に小さくしたい場合は、「ロスレス」オプションを選択してください。

ここで、まず WordPress メディア ライブラリ内の画像を手動で最適化する必要があります。

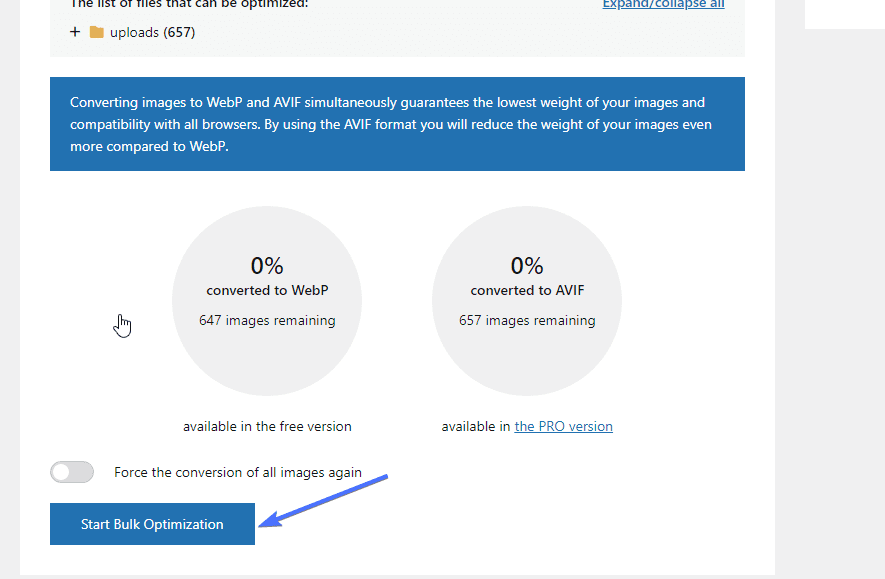
「画像の一括最適化」セクションまで下にスクロールします。 ご覧のとおり、ここには最適化されていない画像が 647 枚あります。
これらの画像を最適化するには、[一括最適化の開始]をクリックします。

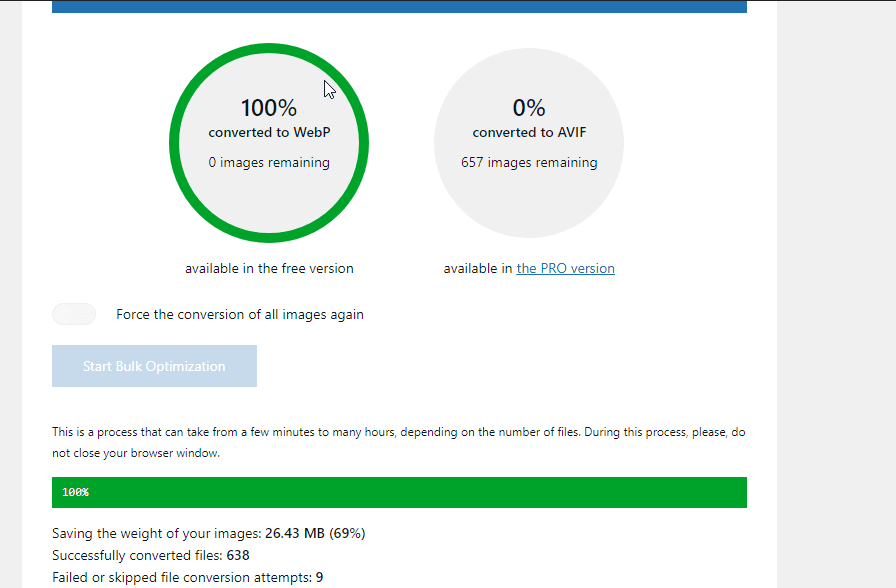
それでおしまい。 これで、すべての画像が WebP に変換されたことがわかります。

これらの手順に従っていれば、おめでとうございます! サイトの画像が WebP に正常に変換されました。
2. WebP Express -WordPress WebP

WebP Express は、WordPress で画像を WebP 形式に変換できるようにするもう 1 つのプラグインです。 このプラグインは、既存の画像と新しいアップロードの両方を WebP に変換します。
また、 WebP フォールバック リダイレクトも付属しています。 これにより、WebP をサポートしていないブラウザを使用しているユーザーでも、確実に元のファイル形式を取得できるようになります。 こうすることで、サイトへのすべての訪問者が確実に良いエクスペリエンスを得ることができます。
このプラグインは、WebP Convert ライブラリを使用して画像を WebP に変換することで機能します。 Imagick、cwebp、vips、gd など、いくつかの変換方法があります。 ホストがこれらの方法をサポートしていない場合には、クラウドの代替手段もあります。
WebP Express には 300,000 を超えるアクティブなインストールがあります。 120 件を超える 5 つ星のレビューもあります。
コスト: WebP Express は無料のプラグインです。
主な特徴:
- 自動WebP変換
- さまざまな Webp 画像変換方法
- 画像タグを画像タグに置き換えます
- セットアップが簡単
- 詳細な FAQ セクション
3. Imagify –WordPress WebP

Imagify は、高度な WordPress WebP 画像圧縮プラグインです。 このプラグインは、品質に影響を与えることなく画像を圧縮するように設計されています。 個々の画像を最適化するだけでなく、一括で画像を最適化することもできます。
インストールしたら、プラグイン設定に移動し、最適な圧縮レベルで画像を最適化するようにプラグインを構成する必要があります。 その後、プラグインは WordPress サイト上の画像または新しいアップロードを WebP 形式に変換します。
Imagify はバックグラウンドで画像圧縮を行います。 したがって、サイトのパフォーマンスには影響しません。 したがって、変換により WordPress ウェブサイトの速度が向上し、SEO ランキングが向上します。 Imagify には 800,000 を超えるアクティブなインストールと 1,000 を超える 5 つ星のレビューがあります。
コスト: Imagify には無料のスターター パックがあり、毎月約 200 枚の画像が提供されます。PRO バージョンは月額 9.99 ドルから始まります。
主な特徴:
- Webp イメージのバージョンを作成します。
- ワンクリックで画像を圧縮
- スマート画像圧縮でパフォーマンスと品質の両方を実現
- その場で画像のサイズを変更する
- 必要に応じていつでも画像を元のバージョンに復元します
- 使い方が簡単
- 素敵なサポート
4. ShortPixel 画像オプティマイザー –WordPress WebP

ShortPixel は、WordPress のトップ画像最適化プラグインです。 このプラグインは、画像を WebP 形式に変換できるように設計されています。 インストールすると、すべての画像がクラウドにアップロードされ、バックグラウンドで最適化が開始されます。
次に、プラグインは、変換された WebP WordPress 画像をクラウドからメディア ライブラリにダウンロードします。 最適化された画像は、サイズが小さくなっても同じレベルの品質になります。
ShortPixel では3 つのモードから選択できます。 光沢、ロスレス、非可逆。 また、3 つのリンクすべてをテストしてどれが最適かを判断するオプションも提供します。
何よりも、このプラグインには、必要に応じて画像を最適化するためのオプションを備えたシンプルなダッシュボードが備わっています。 ShortPixel には 300,000 を超えるアクティブなインストールと 600 を超える 5 つ星のレビューがあります。
コスト: ShortPixel には、画像最適化オプションを備えた無料版があります。PRO バージョンは月額 9.99 ドルから始まります。
主な特徴:
- WebP画像のサポート
- CDN を使用する場合の Cloudflare の統合
- PNG ファイルを JPEG 画像に変換します。
- 網膜画像の最適化
- サムネイルの最適化または除外
- 一括変換
- 素晴らしいサポート
5. Optimoleによる画像の最適化

Optimole は、いくつかの素晴らしい機能を備えたクリーンで最新の画像最適化プラグインです。 プラグインをインストールしたら、セットアップする必要があります。 その後、ダッシュボードにアクセスして画像などを変換できるようになります。
Optimole は、WordPress 画像ライブラリ内の画像をバックグラウンドでリアルタイムに処理します。 さらに、プラグインはクラウドベースであるため、サーバーの負担が軽減されます。 セットアップが完了すると、アップロードされたすべての画像を選択した形式に変換できます。
Imagify には 200,000 を超えるアクティブなインストールと 500 を超える 5 つ星のレビューがあります。
価格: Optimole には、いくつかのオプションを備えた無料版があります。PRO バージョンは月額 19.08 ドルから始まります。
主な特徴:
- 完全に自動化された変換
- 小さい画像。 同等の品質
- すべての画像タイプをサポート
- 画像をすばやく Webp に変換します。
- CDN を活用
- シンプルかつ軽量
- クラウドイメージライブラリのサポート
- jQueryを使用しない遅延ロード
結論 – WordPress WebP
全体として、この記事では WebP とは何か、そしてその利点について説明しました。 また、WebP 変換を自動化するための最高の WordPress WebP プラグインも強調しました。
この知識があれば、WordPress サイトで WebP 画像の表示を開始できるように Web サイトを設定できます。 サイトの速度をさらに向上させたい場合は、 WordPress サイトの速度を上げる方法に関するこの記事を参照してください。
さらにサポートが必要な場合は、Fixrunner のチームがお手伝いいたします。 推奨される 2 ~ 3 秒のロード時間まで速度を上げるお手伝いをいたします。
よくある質問 – WordPress WebP
WordPress は WebP を許可しますか?
はい。 WordPress では、WebP 画像をメディア ライブラリにアップロードし、投稿やページで使用できます。 ShortPixel などの WordPress WebP プラグインをインストールすることもできます。 これらのプラグインは、JPEG およびその他の形式の画像を WebP に自動的に変換できます。
WebP 画像を WordPress にアップロードできないのはなぜですか?
WebP 画像を WordPress Web サイトにアップロードできない理由はいくつかあります。 そのうちの 1 つは、サポートされていない WordPress または PHP バージョンを使用している場合です。 WebP は、デフォルトでは WordPress バージョン 5.8 以降でのみサポートされます。
WordPress ホスティングプロバイダーが WebP をサポートしていない場合、サイトで WebP 画像を提供するときに問題が発生する可能性もあります。
WordPress WebP の脆弱性とは何ですか?
WebP イメージには、CVE-2023-4863 と CVE-2023-5129 という 2 つの重大な脆弱性があります。 CVE-2023-4863 は、WebP 画像を処理するアプリケーションの libwebp ライブラリに根ざしたバグです。 この脆弱性により、攻撃者が不正な WebP ファイルを作成することが可能になります。 次に、これらのファイルを操作して攻撃コードを実行します。
WebP は SEO を改善しますか?
はい。 WebP は、Web サイトの検索エンジンのランキングを向上させることができます。 Web ページの読み込み速度は、WordPress SEO の重要な要素です。 Web サイトの読み込みが速いほど、検索エンジンの結果で上位にランクされます。
サイト上の画像を WebP 形式に変換すると、サイズが小さくなります。 これにより、読み込み速度が向上します。
