開発者向けの効果的な WordPress ワークフローを作成する方法
公開: 2022-09-27WordPress は優れたプラットフォームですが、少なくともコードの観点からすると、少し整理されていないこともあります。 これは、コードが何度も繰り返され、更新がロールアウトされるにつれて、可能な限り効率的にコード化されることがあるためです。
コードがあちこちに散らばっているからといって、開発プロセスがそれに従わなければならないわけではありません。 制作スケジュールが速いため、乱雑なコードは許されることがよくありますが、適切なワークフローを実装することで、Web 開発者としてより多くの成果を上げることができます。
この記事では、手元にある適切なツールを使用して適切な方法で WordPress サイトを開発するためのヒントをいくつか取り上げます。 また、これらのヒントに従うのに役立つステップバイステップのウォークスルーも提供します。
このガイドに従うことで、WordPress サイトの開発時に発生する一般的な問題のいくつかを回避できます。 また、保守や更新が容易なサイトを作成することもできます。
それでは、始めましょう!
高品質コードの属性
WordPress 開発ワークフローの作成に関する完全なガイドを掘り下げる前に、高品質のコードが実際に重要である理由について少し立ち止まって説明しましょう. 多くの。
サイトのコードについて考えるとき、覚えておくべき重要な属性がいくつかあります。 これらの属性は、コードがクリーンでよく整理され、理解しやすいものにするのに役立ちます。
高品質のコードのいくつかの属性を次に示します。
- 合理化された
- フォローしやすい
- 基本単位
- コメントが多い
- 再利用とメンテナンスが容易
これらの属性は覚えておくべきことがたくさんあるように思えるかもしれませんが、心配する必要はありません。 それぞれを達成する方法については、ガイドで詳しく説明します。 しかし、最初に、開発ワークフローがこれらの標準に準拠しなければならない理由について説明する必要があります。
WordPress 開発に一流のコーディング手法が必要な理由
WordPress Web サイトが適切に機能するためには、サイトを構成するコードが高品質である必要があります。 これは、WordPress Web サイトにとって特に重要です。なぜなら、WordPress Web サイトは多くの異なる可動部分で複雑になることが多いからです。
WordPress の開発においてコーディングの実践が重要である理由はたくさんあります。
- WordPress Web サイトは複雑です。
- 1 行のコードが大きな影響を与える可能性があります。
- コードは適切に作成され、十分にテストされている必要があります。
- 高品質のコードは保守が容易です。
- 品質の高いコードは、パフォーマンスの向上に役立ちます。
開発計画プロセスを進める際にこれらの点を念頭に置いておくと、いわば賞品から目を離さないようにすることができます。
WordPress ワークフロー改善のヒント
適切に記述されたコードを持つことが重要である理由について説明したので、すべてのプロジェクトの WordPress ワークフローを改善するのに役立ついくつかのヒントを見てみましょう. 以下の各ヒントは、WordPress コードがクリーンで最適化されていることを確認するのに役立ちます。これは、2022 年以降の優先事項です。
ステージングの活用
ステージング サイトは、ライブ サイトに変更を加える前にテストするために使用できるライブ サイトのコピーです。 これは、実際のサイトに影響を与えずに変更を試すことができるため、価値のあるツールです。
ステージング サイトを使用することには、多くの利点があります。
- ライブ サイトで変更を行う前に、変更をテストできます。
- ステージング サイトでテストすることにより、潜在的な問題を回避できます。
- 変更が意図したとおりに機能していることを確認できます。
- ライブ サイトでの潜在的なダウンタイムを回避できます。
- ライブ サイトが壊れるリスクを減らすことができます。
また、Kinsta のプレミアム ステージング環境アドオンを使用すると、手動操作を実行することなく、各 WordPress サイトでステージング環境を自動的に作成できます。 それは本当に時間の節約になります。

バージョン管理の実装
バージョン管理は、ファイルへの変更を経時的に追跡するシステムです。 これは、変更を追跡し、必要に応じて以前のバージョンに戻すことができるため、WordPress 開発にとって価値があります。
ほとんどの場合、これは一般的なバージョン管理システムである Git を使用することを意味します。 ご存じない方のために説明すると、Git は無料でオープンソースの分散型バージョン管理システムで、小規模なプロジェクトから非常に大規模なプロジェクトまで、あらゆるプロジェクトを迅速かつ効率的に処理できるように設計されています。

これは、分散した大規模なチームで作業する場合に特に役立ちます。 複数のユーザーが一度に変更を加えていたため、WordPress のインストールで、 functions.phpファイルの複数のバージョンがすべてわずかに異なる名前になっていることは、最も避けたいことです。
Git と GitHub
Git はバージョン管理システムであり、ソース コードの履歴を管理するためのツールです。 GitHub は、Git を使用するソフトウェア開発プロジェクトのホスティングを提供する会社です。
これらは 2 つの異なるものですが、ほとんどの人は「Git」という用語を使用して、Git と GitHub の両方を指します。
自動バックアップのスケジュール
WordPress 開発の最も重要な側面の 1 つはバックアップです。 何か問題が発生した場合にサイトを復元できるため、バックアップは不可欠です。
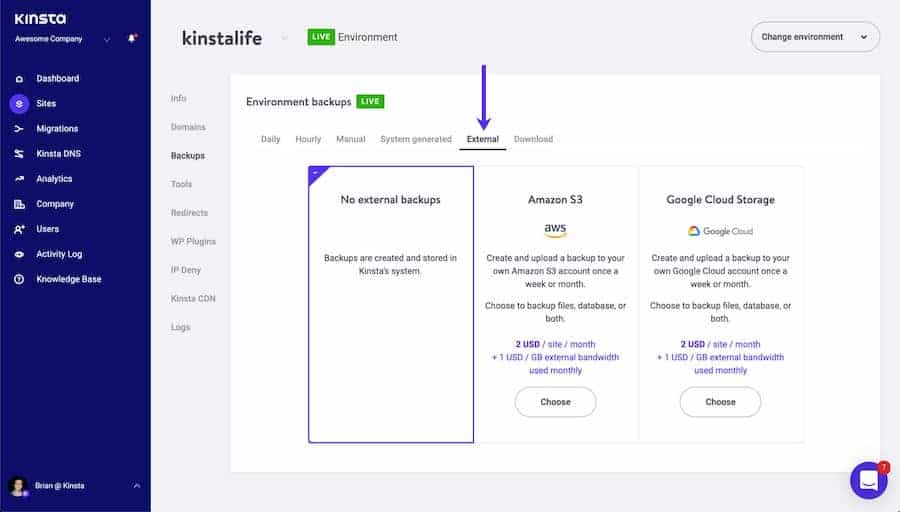
バックアップを自動化する方法はたくさんありますが、最も簡単な方法の 1 つは、WordPress バックアップ プラグインを使用することです。 利用可能な優れたバックアップ プラグインは多数ありますが、Kinsta Automated External Backups アドオンの使用をお勧めします。

このアドオンは、WordPress サイトのバックアップを毎日自動的に作成し、外部サーバーに保存します。
リンティングを活用する
linting は、コードのエラーをチェックするプロセスです。 これは、コード内のエラーを見つけて修正するのに役立つため、WordPress 開発にとって価値があります。

多くのコード エディターはこれを自動的に行いますが、この機能が確実に提供されるようにしたい場合は、次のコード エディターとテキスト エディターのいずれかを使用することを検討してください。
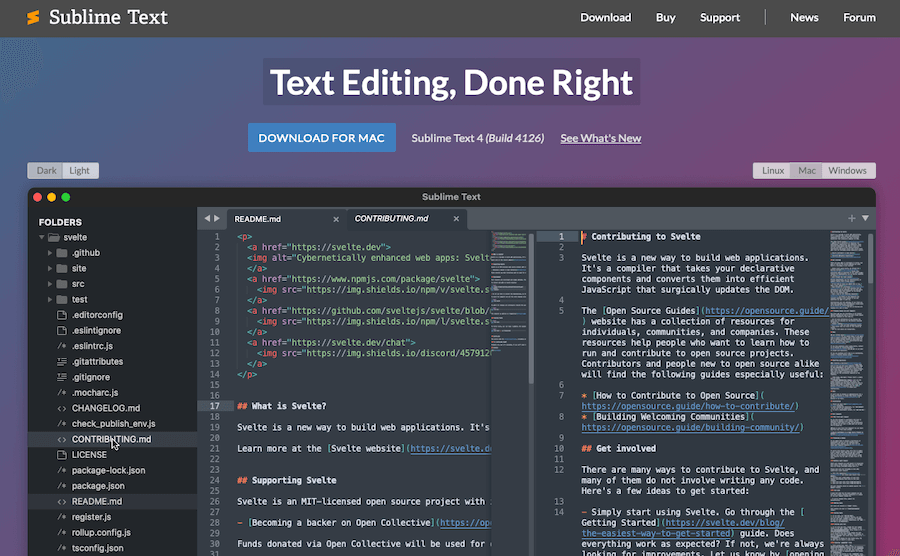
- Sublime Text: このコード エディターには、リンティングを含む多くの機能があります。
- Atom: このコード エディターには、リンティング機能も組み込まれています。
- Vim: このテキスト エディターは、リンティングや他の多くの機能も提供します。
- Visual Studio Code: このコード エディターでは、デフォルトで lint が利用できます。
- PHPStorm: lint が利用できる有料の開発環境です。
コード ジェネレーターを使用する
コード ジェネレーターは、コードを自動的に生成できるツールです。 これは、時間を節約し、エラーを回避するのに役立つため、WordPress 開発にとって価値があります。

利用可能なコード ジェネレーターは多数ありますが、最も人気のあるものには次のものがあります。
- GenerateWP: このコード ジェネレーターは、カスタム投稿タイプ、タクソノミー、メタボックスなどのコードを生成できます。
- Hasty: このコード ジェネレーターは、カスタム投稿タイプ、タクソノミー、およびフィールドのコードを生成できます。
- Nimbus テーマ コード ジェネレーター: このコード ジェネレーターは、カスタム投稿タイプ、分類法、およびフィールドのコードを生成できます。
WP-CLI を使用する
WP-CLI は、WordPress のコマンド ライン インターフェイスです。 コマンドラインから WordPress サイトを管理できるため、これは WordPress の開発に役立ちます。
これは、反復的なタスクや多くの手順を必要とするタスクを実行する必要がある場合に特に便利です。 たとえば、WP-CLI は、WordPress のインストール、投稿やページの作成、プラグインやテーマのインストールなどに使用できます。 複数のサイトを一度に変更する必要がある場合にも役立ちます。
WordPress 開発フレームワークを使用する
WordPress 開発フレームワークは、ワークフローの合理化に役立つツールです。 これは、時間を節約し、エラーを回避するのに役立つため、WordPress 開発にとって価値があります。

利用可能な WordPress 開発フレームワークは多数ありますが、最も人気のあるものには次のものがあります。
- Genesis: StudioPress のこのフレームワークは、WordPress サイトをより速く構築できるように設計されています。
- アンダースコア: Automattic のこのフレームワークは、WordPress テーマの開発を迅速に開始できるように設計されています。
- Foundation: Zurb のこのフレームワークは、レスポンシブな WordPress サイトを作成できるように設計されています。
- Bootstrap: Twitter のこのフレームワークは、WordPress Web サイトのレスポンシブ デザインを作成するのに非常に便利な方法です。
タスクランナーを使用する
タスクランナーは、タスクを自動化できるツールです。 これは、時間を節約し、エラーを回避するのに役立つため、WordPress 開発にとって価値があります。 また、複数のタスクを同時に実行することもできます。

利用可能なタスク ランナーは多数ありますが、最も人気のあるタスク ランナーには次のものがあります。
- Gulp: このタスク ランナーは、CSS の前処理、JavaScript linting などのタスクを自動化するために使用できます。
- Grunt: Grunt は、より反復的なタスクの多くを自動化するのに役立つ Javascript タスク ランナーです。
- Webpack: このタスク ランナーは、JavaScript ファイルのバンドルなどのタスクを自動化するために使用できます。
Vue.js または React に慣れる
Vue.js や React をすぐには使用しないかもしれませんが、これらのフレームワークに今すぐ慣れることが重要です。 これは、WordPress の開発にとって価値があり、時間の経過とともに人気が高まり、ますます使用されるようになっているためです。
Vue.js は、リアクティブなユーザー インターフェイスを作成できる JavaScript フレームワークです。 React は、ユーザー インターフェイスを構築するための JavaScript ライブラリです。
Vue.js と React はどちらも、高速で軽量で使いやすく、WordPress をヘッドレス CMS に変えるために不可欠であるため、WordPress 開発で人気のある選択肢です。
WordPress ワークフローの計画に時間を費やすことが重要な理由
WordPress の Web サイトは複雑なため、プロジェクトを開始する前にワークフローを十分に計画することが重要です。 時間をかけてワークフローを計画することで、時間を節約し、今後の潜在的な問題を回避できます。
WordPress ワークフローを計画することには、多くの利点があります。
- 何をする必要があるかを知ることで、時間を節約できます。
- 事前に計画することで、潜在的な問題を回避できます。
- 必要なタスクがすべて完了していることを確認できます。
- ワークフローが効率的かつ効果的であることを確認できます。
- プロジェクトを共同作業者やクライアントに引き渡す際の問題を防ぐことができます
WordPress ワークフローの計画に時間を費やすことは、時間を節約し、潜在的な問題を回避するのに役立つため、非常に重要です。 時間をかけてワークフローを計画することで、必要なタスクがすべて完了し、ワークフローが効率的かつ効果的であることを確認できます。
開発のための理想的な WordPress ワークフロー
WordPress ワークフローにアプローチする方法はたくさんありますが、開発プロセスに含める必要のある重要なステップがいくつかあります。
ステップ 1: ローカル開発環境をセットアップする
WordPress ワークフローの最初のステップは、ローカル開発環境をセットアップすることです。 これは、WordPress サイトをオフラインで作業できるため、時間を節約し、エラーを防ぐことができるため重要です。
ローカル開発環境をセットアップするには多くの方法がありますが、どのセットアップを使用するかによって異なります。 これには DevKinsta をお勧めします。
Kinsta Staging と Premium Staging Environments アドオンの使用をお勧めします。 これにより、ワンクリックで公開できる完全な WordPress 開発環境が得られます。
また、同時に複数のプロジェクトに取り組み、ライブに移行する前に変更をマージすることもできます。 また、組み込みの A/B テスト、プラグインの互換性テスト、およびリソース集約型のテストが付属しており、ビルドが適切に構造化されていることをさらに確認できます.
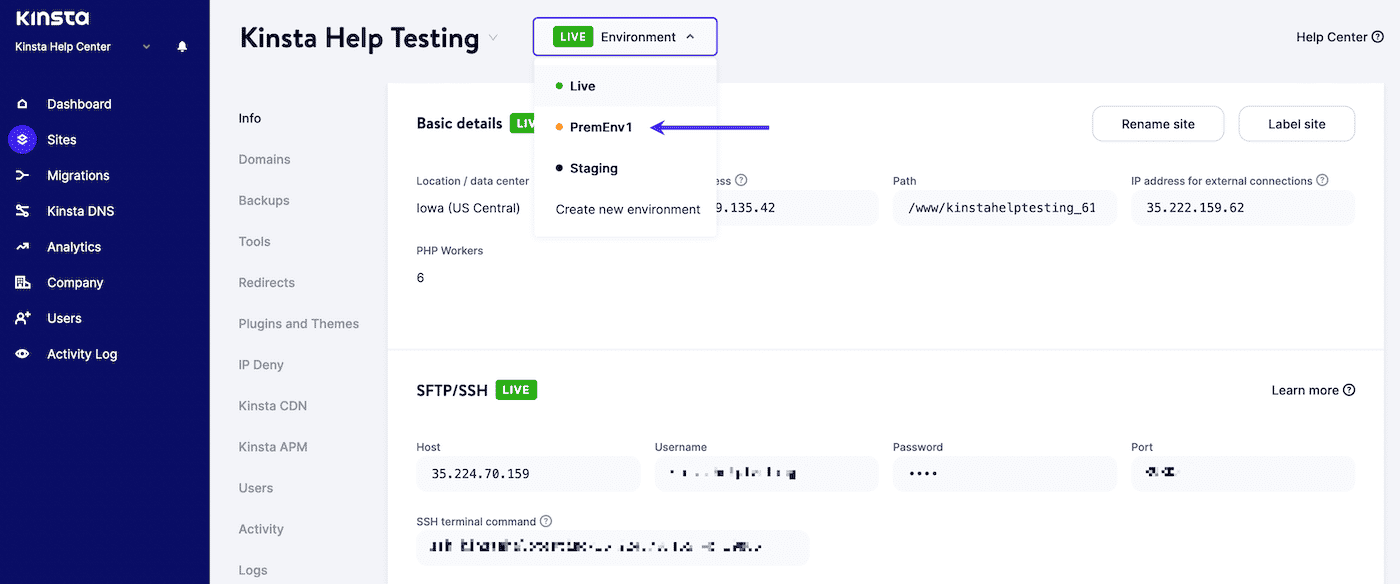
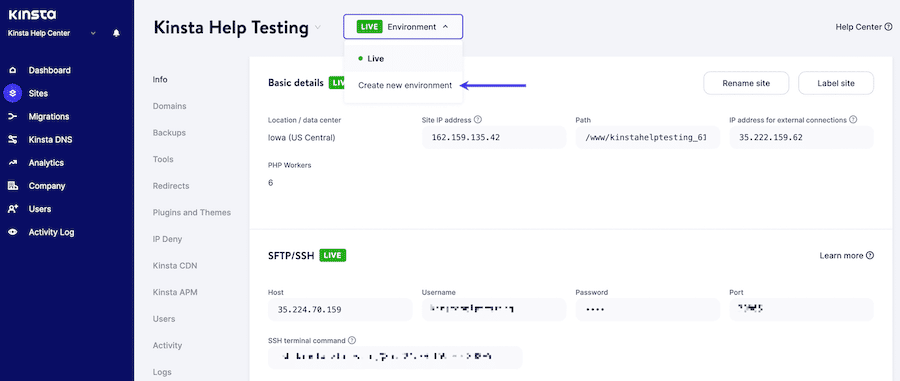
プレミアム ステージング環境アドオンの使用を開始するには、Kinsta アカウントから購入するだけです。 ステージング環境を有効にするには、MyKinsta に移動し、画面上部の [環境] > [新しい環境を作成] をクリックします。

ステップ 2: バージョン管理を設定する
WordPress ワークフローの 2 番目のステップは、バージョン管理の設定です。 コードの変更を追跡し、必要に応じて以前のバージョンに戻すことができるため、これは重要です。
これを行うには、Git などのツールを使用できます。 そのプロセスは次のようになります
1. GitHub にリポジトリを作成する
GitHub でリポジトリを作成するには、次の手順を使用できます。
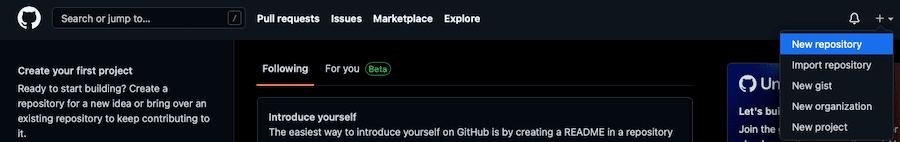
- GitHub アカウントにログインし、右上隅の+記号をクリックします。
- ドロップダウン メニューから [新しいリポジトリ] を選択します。
- リポジトリの名前と説明を入力し、[ Create repository ] をクリックします。

2.リポジトリをローカル開発環境にクローンします
この例では、例として DevKinsta を使用します。
- リポジトリの GitHub ページで、[クローンまたはダウンロード] ボタンをクリックします。
- Clone with HTTPSセクションで、リポジトリの URL をコピーします。
- 開発環境でターミナルを開き、リポジトリのクローンを作成するディレクトリに移動します。
- Github からコピーした URL に置き換えて、次のコマンドを入力します。
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitこれにより、リポジトリがローカル開発環境に複製されます。
3. ファイルを追加して変更をコミットする
- Git で追跡するファイルをコンピューターのリポジトリ ディレクトリに追加します。
- git addの後にファイル名を入力するか、 git add を使用します。 ディレクトリ内のすべてのファイルを追加します。
- git commit -mの後に、行った変更を説明するメッセージを入力します。
- 変更を Github にプッシュするには、 git pushと入力します。
これで、引き続きコンピューター上のファイルに変更を加えて、それらを GitHub にプッシュできます。 Github からファイルの最新バージョンを取得する場合は、 git pullコマンドを使用できます。
GitHub を使用していない場合は、同様の方法で Bitbucket を使用することもできます。
ステップ 3: ローカルで開発する
ローカル開発環境とバージョン管理をセットアップしたら、WordPress サイトをオフラインでローカルに開発する準備が整いました。
ローカルで開発する場合は、変更をライブにプッシュする前にステージング サイトでテストできます。 これは、実際のサイトに影響が及ぶ前にエラーやバグをキャッチできるため、重要です。
ローカル開発環境からステージング サイトに変更をプッシュするには、DevKinsta などのツールを使用できます。 このツールを使用すると、数回クリックするだけで、変更をローカルの開発環境からステージング サイトに簡単にプッシュできます。
ステップ 4: WP-CLI を利用する
WP-CLI は WordPress のコマンド ライン インターフェイスで、ターミナルから WordPress サイトを管理できます。 これは、ユーザーの作成と管理、プラグインのインストールと更新などのタスクに役立ちます。
WP-CLI をインストールするには、次の手順に従います。
- WP-CLI pharファイルをダウンロードします。
- ファイルを PATH 内のディレクトリ ( /usr/local/binなど) に移動します。
- ファイルの名前をwpに変更します。
- ファイルを実行可能にします (例: chmod +x /usr/local/bin/wp )。
- wp –versionを実行して、WP-CLI がインストールされていることをテストします。
そこから、WP-CLI を使用して、コマンド ラインから WordPress サイトを管理できます。 コマンドの完全なリストについては、WP-CLI v2 の詳細ガイドをご覧ください。
ステップ 5: Gulp でワークフローを自動化する
Gulp は、CSS や JavaScript ファイルの縮小、Sass ファイルのコンパイルなどのタスクを自動化できるタスク ランナーです。
Gulp を使用するには、まずシステムにグローバルにインストールする必要があります。 これを行うには、Node.js、npm、そしてもちろん Gulp が必要です。 Node.js で次のコマンドを実行します。
npm install gulp-cli -gGulp をインストールしたら、プロジェクトのルートに gulpfile.js ファイルを作成できます。 このファイルには、Gulp タスクのコードが含まれています。
たとえば、次の gulpfile.js ファイルには、CSS ファイルを縮小するためのタスクが含まれています。
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });このタスクを実行するには、次のコマンドを使用できます。
gulp minify-cssステップ 6: Linting を使用する
リンティング ツールは、コード内のエラーを見つけるのに役立つ静的コード分析ツールです。 ここでの目的のために、次の linting パッケージで Atom.io を使用しています。
- アトム美化
- atom-ternjs
- リンター
- リンターエスリント
- リンターphp
- linter-sass-lint

ターミナルで、lint するディレクトリに移動し、次のコマンドを実行します。
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixこれにより、プロジェクト内のすべての JavaScript および Sass ファイルがリントされます。
特定のファイルを lint する場合は、次のコマンドを実行できます。
eslint --fix file-name.jsfile-name.jsを、lint するファイルの名前に置き換えます。
ステップ 7: CSS プリプロセッサーを使用する
CSS プリプロセッサーは、CSS を別の言語で記述し、それを CSS にコンパイルできるようにするツールです。 最も人気のある 2 つの CSS プリプロセッサは、Sass と Less です。
このチュートリアルでは、Sass を使用します。 Sass を使用するには、まず Sass コマンド ライン ツールをインストールする必要があります。 これを行うには、次のコマンドを実行します。
gem install sassSass をインストールしたら、次のコマンドを使用して Sass ファイルを CSS にコンパイルできます。
sass input.scss output.cssinput.scssを Sass ファイルの名前に置き換え、 output.cssを作成する CSS ファイルの名前に置き換えます。
Sass ファイルの変更を監視し、自動的に CSS にコンパイルする場合は、次のコマンドを使用できます。
sass --watch input.scss:output.cssinput.scssを Sass ファイルの名前に置き換え、output.css を作成する CSS ファイルの名前に置き換えます。
ステップ 8: デプロイ プラグインを使用する
デプロイ プラグインは、WordPress サイトをローカルの開発環境からライブ サーバーに簡単にデプロイできるツールです。
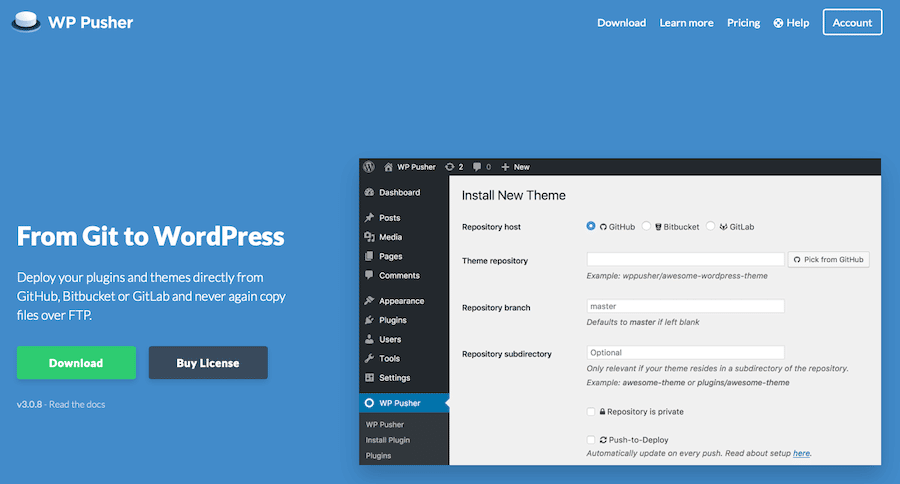
この目的で使用できるさまざまなツールがありますが、WP Pusher の使用をお勧めします。 WP Pusher は、WordPress サイトで使用できる無料のデプロイ プラグインです。

WP Pusher をインストールするには、まず WP Pusher の Web サイトから ZIP ファイルをダウンロードします。 次に、WordPress サイトにログインし、 [プラグイン] > [新規追加] に移動します。 [プラグインのアップロード] ボタンをクリックし、ダウンロードした ZIP ファイルを選択します。 プラグインをインストールしてアクティブ化したら、 [設定] > [WP Pusher]に移動して構成できます。
WP Pusher を設定したら、WordPress プラグインとテーマをライブ サーバーにデプロイできます。FTP インターフェースをまったく操作したり、WordPress データベースをいじったりする必要はありません。
ステップ 9: WordPress Rest API を利用する
WordPress REST API は、WordPress 管理インターフェースの外部から WordPress サイトを操作できる強力なツールです。
WordPress REST API を使用して、WordPress サイトのカスタム ソリューションを構築できます。 たとえば、WordPress REST API を使用して、WordPress サイト用のモバイル アプリを構築したり、カスタム ダッシュボードを作成したりできます。
WordPress REST API の使用を開始するには、WordPress コマンド ライン インターフェースを介して接続する必要があります。 最近、WordPress REST API のセットアップ方法に関するチュートリアルを公開しました。このチュートリアルでは、各ステップを順を追って説明しています。
ステップ 10: スタイルガイドを作成して従う
スタイルガイドは、WordPress サイトのコーディングとデザインに関する一連のガイドラインです。 スタイル ガイドは、コードの一貫性と読みやすさを確保するのに役立ちます。
WordPress プロジェクトで使用できるさまざまなスタイル ガイドが多数あります。 WordPress Coding Standards を出発点として使用することをお勧めします。 ただし、時間が経つにつれて、多くの変更や追加を行う可能性があります。

作成するスタイル ガイドは常に変更される可能性があります。 ただし、重要な点は、チームのすべての開発者が実行する手順と従うべきガイドラインの定義済みのコレクションを提供することです。
基本的に、スタイル ガイドは、WordPress のワークフローを文書化したものにする必要があります。
ステップ 11: サイトを公開する
上記のすべての手順を完了すると、WordPress サイトを公開する準備が整います。 WP Pusher などのデプロイ プラグインを使用している場合、このプロセスはコードをリモート Git リポジトリにプッシュするのと同じくらい簡単です。
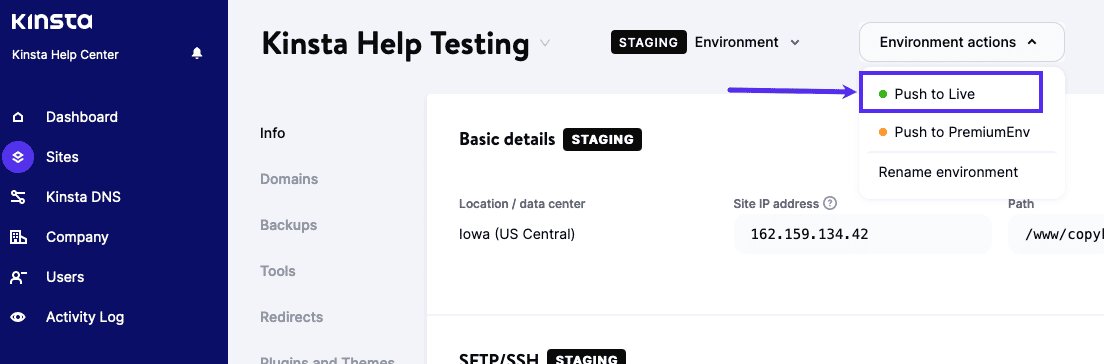
MyKinsta > Sitesに移動し、サイトを選択してから、 Environment actionsをクリックすることで、Kinsta内で直接これを行うこともできます。 そこから、 Push to Liveをクリックします。

次に、 [ファイル] または [データベース] の横にあるボックスをオンにし (両方をオンにする)、サイト名を入力して [ Push to Live ] をクリックします。
デプロイ プラグインや Git を使用していない場合は、ローカルの開発環境から WordPress データベースをエクスポートして、ライブ サーバーにインポートするだけです。 これを行うには、WordPress 管理ダッシュボードの[ツール] > [エクスポート]に移動します。
次に、エクスポート オプションから [すべてのコンテンツ] を選択し、[エクスポート ファイルのダウンロード] ボタンをクリックします。 データベース ファイルを取得したら、WordPress 管理ダッシュボードの[ツール] > [インポート]に移動して、ライブ サーバーにインポートできます。 エクスポートしたデータベース ファイルを選択し、[ファイルをアップロードしてインポート] ボタンをクリックします。
FileZilla などの FTP クライアントを使用して、WordPress ファイルをローカル開発環境からライブ サーバーに手動で転送することもできます。 FTP を使用してライブ サーバーに接続し、WordPress ファイルをpublic_htmlディレクトリにドラッグ アンド ドロップするだけです。
WordPress サイトを公開したら、時間をかけてすべてをテストし、すべてが正常に機能していることを確認できます。
これは、Kinsta AMPが正常に稼働していることを確認する良い機会でもあります. このパフォーマンス監視ツールは、サーバーのパフォーマンスを監視し、サイトが可能な限り高速に実行されていることを確認します.

概要
ご覧のとおり、WordPress 開発ワークフローを適切に作成するには、多くの作業が必要です。 ただし、これらの手順に従うことで、WordPress サイトを適切に整理し、管理しやすく、スムーズに実行することができます。
また、DevKinsta、Premium Staging Environments アドオン、Kinsta AMP などの Kinsta 製品を利用することで失敗することはありません。 これらのツールは、WordPress 開発ワークフローをさらに簡単かつ効率的にします。
WordPress 開発ワークフローの作成について質問がありますか? 以下のコメントでお知らせください!

