3.15: パフォーマンスを向上させるための LazyLoading CSS 背景画像の導入
公開: 2023-09-19Web サイトの速度を最適化する際に念頭に置いている主な目標は何ですか? 訪問者に特別な体験を提供することを考えるかもしれません。 または、Google での Web サイトの可視性の最適化に関連しているため、Core Web Vitals グレードと PageSpeed Insights スコアを向上させることもできます。
いずれにせよ、私たちの新しいメジャーリリースをお楽しみいただけることは間違いありません。 WP Rocket 3.15 をよろしくお願いします!
私たちは、CSS 背景画像の LazyLoading というまったく新しい機能を備えたこの新しいメジャー バージョンを導入できることを誇りに思い、興奮しています。 この新しいオプションは、2 つの PageSpeed Insights 監査に対処し、いくつかの主要なパフォーマンス指標を改善するのに役立ちます。したがって、PageSpeed Insights スコアも向上します。 この機能は、市場における革新的なオプションでもあります。 その理由は次のセクションでわかります。
WP Rocket 3.15 には、CSS の結合機能も削除されています。この記事で私たちの決定の背後にある理由が理解できるでしょう。
新しいリリースにご挨拶したり、ビデオを視聴したり、読み続けてこの新しい WP Rocket のマイルストーンについてすべてを学んでください。
画像の遅延読み込みがパフォーマンスの向上に役立つのはなぜですか?
遅延読み込みは、スクロールする前 (スクロールせずに見える部分) に表示されているファイルのみをブラウザーが読み込めるようにする強力なパフォーマンス最適化手法です。 これらは、ユーザーにページをすばやく表示するために不可欠なファイルです。
遅延読み込みのおかげで、ビューポートの最上部 (スクロールしない範囲の下) に含まれていないファイルは非同期で読み込まれます。 ページが最初に読み込まれるときにはこれらは必要なく、ユーザーがページを下にスクロールしたときにのみ表示されます。 その結果、ブラウザは、重要でないリソースを含むすべてのリソースが読み込まれるまで待つ必要がなくなるため、ページがより速く表示されます。
遅延読み込みは、スクロールせずに見える部分を除くすべての画像に適用する必要があります。説明したように、これらの画像はユーザーにすぐに表示されるため、できるだけ早く読み込む必要があります。 遅延読み込みする画像の中には、背景画像など、CSS ファイルやインライン CSS コードで定義されている画像も含まれる場合があります。
遅延読み込みによってページの読み込みが速くなり、全体の読み込み時間が短縮されることがわかりますよね?
遅延読み込みがパフォーマンス向上に不可欠な理由を説明したところで、新しい WP Rocket 機能を見てみましょう。
3.15: CSS 背景画像の LazyLoading に必要なこと
CSS 背景画像の LazyLoading に関する最も重要なニュースは、これが 2 つの重要な PageSpeed Insights 監査に直接影響を与えることです。それは、巨大なネットワーク ペイロードの回避と、リクエスト数を低く抑え、転送サイズを小さくすることです。 どちらの監査も、ページの読み込み時のページとその要素の重さに関係します。
だからこそ、LazyLoading CSS 背景画像機能が便利です。特に、これは、機能のアクティブ化時に、ユーザー側の努力なしに、この種の最適化を自動的に可能にする市場初のオプションであるためです。
ページの構築方法に応じて、新機能は、最大コンテンツフル ペイント (コア Web バイタル)、最初のコンテンツフル ペイント、および速度インデックスの 3 つのパフォーマンス指標の向上にも役立ちます。
これらすべての指標は Google のパフォーマンス レポートに含まれており、PageSpeed Insights の全体的なスコアに影響します。 これらを改善することで、Core Web Vitals の評価と全体的なパフォーマンス グレードが向上する可能性があります。
新機能のパフォーマンスへの影響
PageSpeed パフォーマンス レポートに対する新機能の影響を測定するために、いくつかのパフォーマンス テストを実行しました。
新しい機能を有効にした場合の効果を測定するために、Web サイトのテストに 22 個の背景画像を含めました。
![テスト前のテスト Web サイトに含まれる背景画像のリスト - [Chrome ネットワーク] タブ](/uploads/article/51383/pGWtxDNsE9R6WOHy.jpeg)
CSS 背景画像の LazyLoad 機能を有効にする前に、PageSpeed レポートを実行しました。
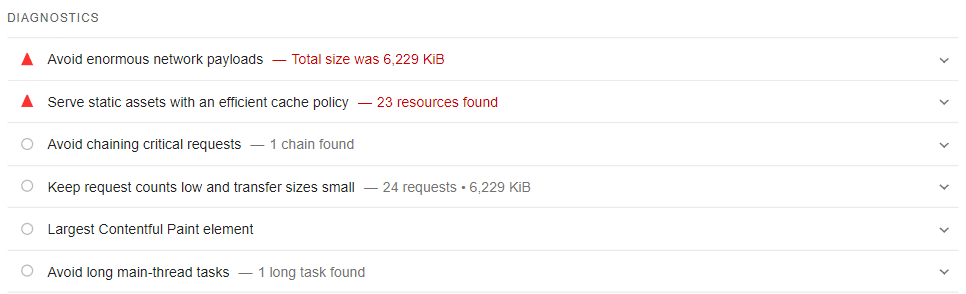
その結果、上記の 2 つの監査 (巨大なネットワーク ペイロードを回避すること、リクエスト数を低く抑え、転送サイズを小さく保つこと) に改善の余地があることがわかりました。
特に、このツールはリソースの合計サイズ (6,229 KB) と見つかったリソースの数 (23 リクエスト) を赤色で強調表示しました。

全体的なグレードと Lighthouse の 5 つの指標はかなり良好でした。

CSS 背景画像の LazyLoading を有効にした後に何が起こったのかを見てみましょう。
Chrome の [ネットワーク] タブに含まれるイメージのリストを見てください。 ご覧のとおり、イメージの数は 22 から 7 のみになりました。これらは、この特定のビューポートにロードする必要があったものです。
スクリーンショットには 5 つの画像が表示されますが、LazyLoading に 300 ピクセルのしきい値を使用しているため、[ネットワーク] タブのリストには 7 つの画像が表示されます。 これは、そのしきい値に含まれるすべての画像が読み込まれることを意味します。 この特定のケースでは、ビューポートの 300 ピクセルに 2 つの追加画像が表示されていました。
![テスト後にテスト Web サイトに含まれる背景画像のリスト - [Chrome ネットワーク] タブ](/uploads/article/51383/81yfV21sjo5fhEUO.jpeg)
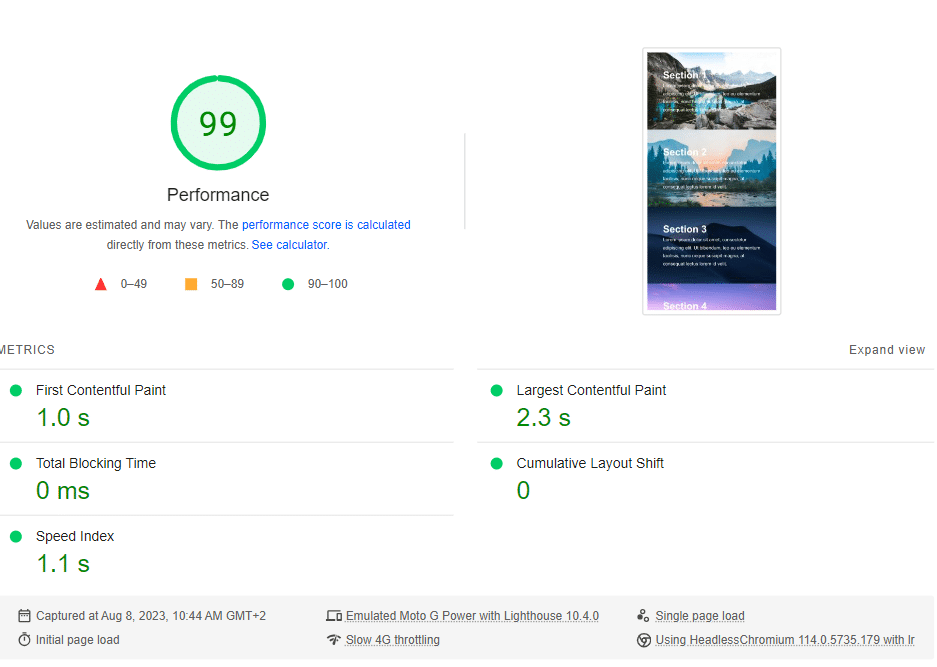
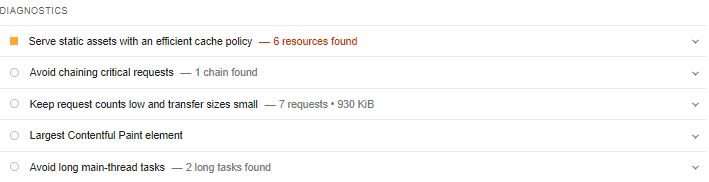
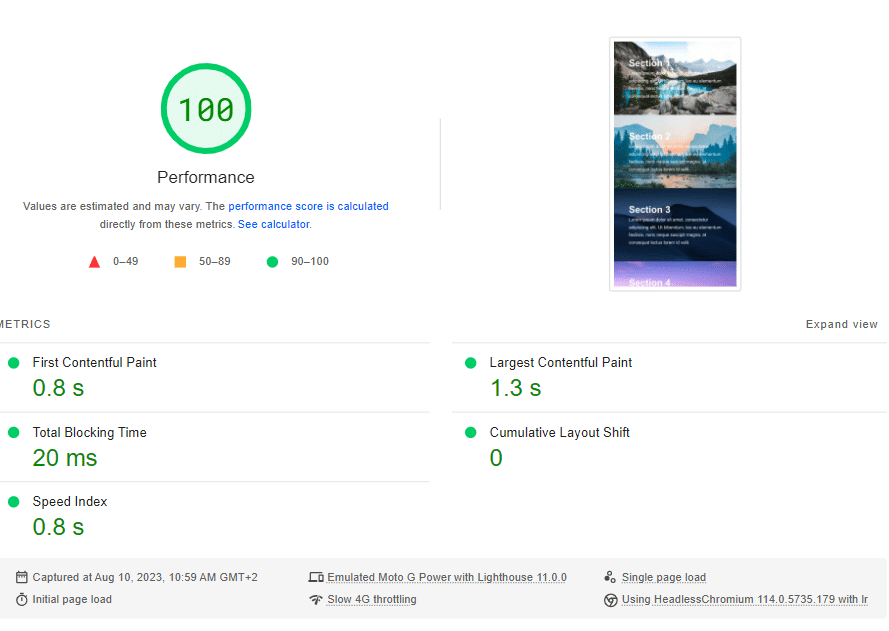
PageSpeed レポートをもう一度実行したところ、次のような結果が得られました。

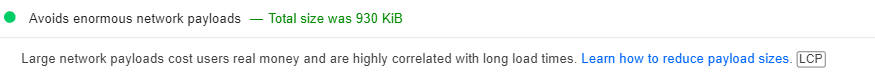
診断セクションでは大きな改善が見られました。 リクエストの数は 24 から 7 に、サイズは 6,229 KB からわずか 930 KB になりました。 もう赤警告は出ません!

実際、「巨大なネットワーク ペイロードの回避」の監査は「合格」に分類されました。

全体的なスコアと成績はすでに良好でしたが、まだ改善が見られます。 最大コンテンツフル ペイント (コア ウェブ バイタル) は 2.3 秒から 1.3 秒に短縮されました。 スピード インデックスは 1.1 秒から 0.8 秒に、最初のコンテンツフル ペイントは 1.0 秒から 0.8 秒になりました。

このような機能で得られる改善は、ページの構造と、スクロールしないと見えない部分に使用される背景画像の数によって異なることに留意することが重要です。
First Contentful Paint、Speed Index、Largest Contentful Paint はすべて、PageSpeed 監査や全体的なパフォーマンス スコアと同様に、改善の対象となる可能性のある指標です。
私たちのテストはプロトタイプで実行され、出発点がすでに良好である場合でも、そのような機能が改善できることを示しています。 改善の余地がさらに大きい場合に何が起こるかを想像してみてください。
それでは、LazyLoading CSS 背景画像を詳しく見てみましょう。
新しいブランド機能の仕組み
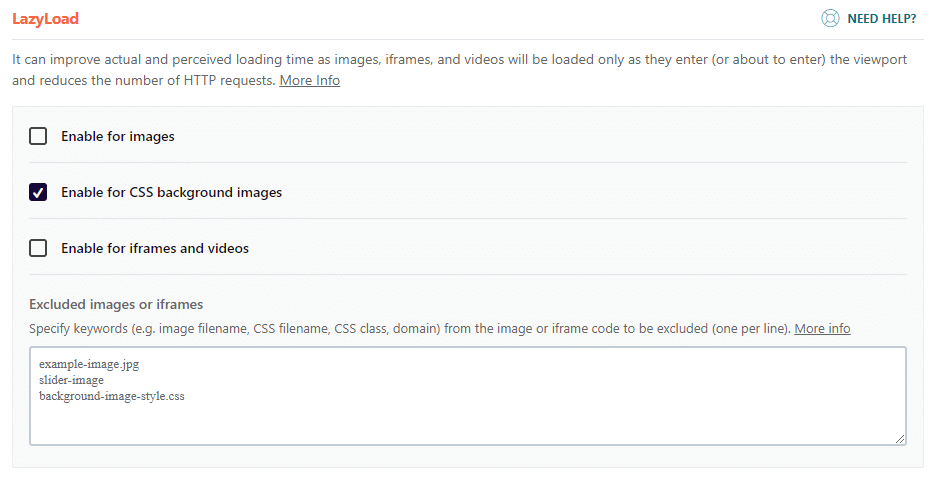
LazyLoading CSS 背景画像機能は、[メディア] タブ > [LazyLoad] セクションにあります。
CSS 背景画像を LazyLoad するオプションはリストの 2 番目です。 有効にするには、ボックスにチェックを入れるだけです。 上で説明したように、追加の作業は必要ありません。オプションを有効にすると、プラグインが自動的に作業を実行します。

前のセクションで説明したように、スクロールせずに見える範囲の画像はできるだけ早く表示する必要があるため、遅延読み込みしないでください。 背景画像にも適用されます。
必要に応じて、[除外する画像または iframe] ボックスを使用してそれらを除外できます。 作業中に、次のバージョンでこの問題が解決されることをお知らせしたいと思います。
️ 他の最適化プラグインやテーマの CSS 組み合わせではこの機能を有効にしないことをお勧めします。 他のプラグインから結合されたファイルは処理されません。 したがって、そこにある背景は遅延読み込みプロセスに含まれません。
これにより、WP Rocket 3.15 の次の変更、CSS Combination オプションの削除が行われます。
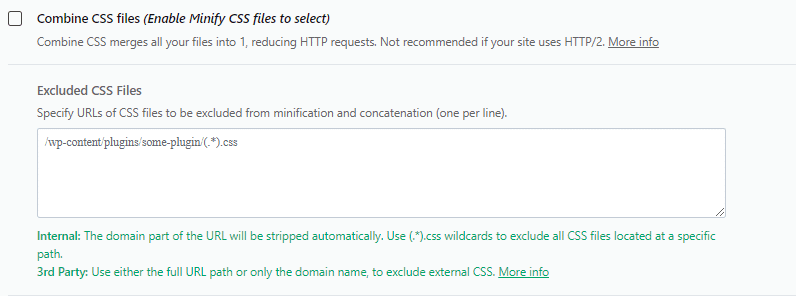
CSS 結合機能に別れを告げる
CSS の結合機能は、HTTP/1 プロトコルを使用する Web サイト向けに設計されており、その制限の 1 つである単一の接続で複数のリクエストを送信する機能を解決します。 時間の経過とともに HTTP/1 の使用量は減少し、現在では時代遅れのプロトコルとなっています。 一方、HTTP/2 は現在主に使用されているプロトコルであり、静的アセットを配信するために HTTP/3 の人気が高まっています。
これらの理由により、CSS の結合は不要になります。 CSS の結合機能を HTTP/2 および HTTP/3 プロトコルで使用してもパフォーマンス上の利点はありません。 さらに、未使用の CSS の削除機能を使用すると、CSS の最適化を行う理由がさらに少なくなります。この機能も新機能と互換性があります。
さらに、上で述べたように、CSS 背景画像を LazyLoad する新機能を有効にする場合、CSS の結合機能を有効にしないでください。
そのため、新規ユーザーや WP Rocket 3.14 にアップデートする顧客の場合、CSS の結合は [ファイルの最適化] タブから自動的に削除されます。

まとめ
WP Rocket 3.15 には、Core Web Vitals を含む主要なパフォーマンス指標を改善し、重要なパフォーマンス監査に対処し、PageSpeed Insights スコアを高めるための新しい強力な機能が付属しています。
CSS 背景画像の LazyLoading は、簡単かつ効果的な Web パフォーマンスの最適化に向けたもう 1 つのステップで、手間をかけずに Web サイトを高速化します。 ボックスにチェックを入れるだけで、新しい機能が最適化を実行できるようになります。同様の最適化を自動的に実行する他のキャッシュ プラグインは市場に存在しません。
また、CSS ファイルの結合機能も廃止する時期が来ました。 Web パフォーマンスは HTTP プロトコルとともに進化したため、HTTP プロトコルを維持する必要はなくなりました。 WP Rocket には、ウェブサイトの速度を向上させるために不可欠な機能のみが含まれています。シンプルさと使いやすさは常に当社の製品の中心です。
WP Rocket を今すぐ新しいバージョンに更新して、コメントでご意見をお聞かせください。
