KinstaとWPRocketがサイトをどのようにスピードアップできるか
公開: 2021-09-29KinstaとWPRocketがどのようにサイトをスピードアップできるか知りたいですか? 適切なホスティングおよびキャッシングプラグインを使用すると、わずか数分でパフォーマンスを大幅に向上させることができます。 これらのサービスの両方に付属している優れた機能のいくつかは、箱から出してすぐにサイトを高速化します。
WPロケットをキンスタと一緒に使用する可能性を探りましょう。
高速ホスティングを使用する理由
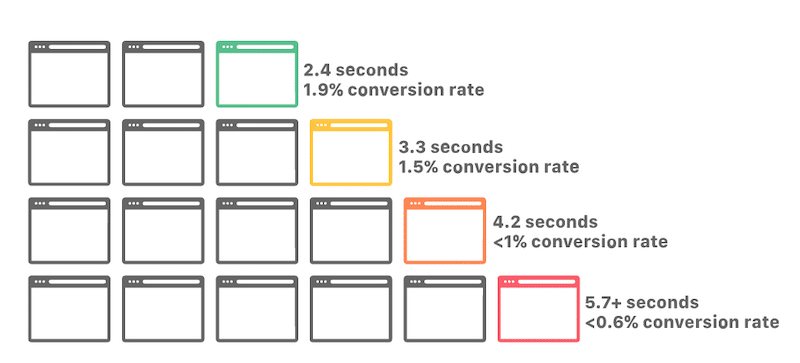
あなたのホスティングプロバイダーの速度があなたのウェブサイトのパフォーマンスに直接影響を与えることは秘密ではありません。 サイトの速度を最適化していない場合、トラフィック、コンバージョン、収益が大幅に低下します。
パフォーマンスの良いWebサイトは、企業にとって多くのメリットがあります。 まず、このサイトは、高品質のサービスや製品を提供する信頼できるビジネスのように見せることで、競争を平準化するのに役立ちます。 ホスティングプロバイダーはブランドの信頼性に影響を与えます。 訪問者があなたのウェブページが永遠にロードされるのを感じるならば、これはあなたの売り上げに反映されます。 あなたのサイトが遅い場合、人々はナビゲートして競争に直接移動するのに苦労するでしょう。

さらに、Webサイトのパフォーマンスは、検索エンジンでのランキングに影響を与えます。 優れた読み込み速度は、訪問者のエクスペリエンスメトリックを測定するために重要です。これは、検索結果に表示されるGoogleの上位に影響を与えます。
世界中のクライアントに効果的にサービスを提供するには、Webサイトのホスティングを高速化する必要があります。 ホスティングは、他の人がどこから見ても、サイトに保存されているデータにアクセスできるようにする責任があります。
キンスタとは(そしてそれはどれくらい速いか)
Kinstaは、WordPressユーザーにWebサイトの安全で高速かつ信頼性の高いホスティングを提供するホスティング会社です。 WordPressを高速化することは、2013年以来KinstaのDNAに含まれています。プレミアム価格で知られていますが、入手できる品質により、1ペニーの価値があります。

Kinstaは、WordPressサイトを高速化するのに最適な選択肢です。 Kinstaは超高速であるだけでなく、Webサイトやブログページがハッキングされないようにするために必要なすべてのツールとセキュリティ機能も提供します。 私はあなたが彼らとサインアップするときにあなたが正確に何を得るのか疑問に思っているに違いありませんか? 主な機能を見ていきましょう。
1.GoogleCloudのC2VMとプレミアムティアネットワークにアクセスできます
Kinstaは、Googleによって作成および保守されているインフラストラクチャであるGoogleCloudPlatformでWordPressサイトを直接ホストします。 あなたはSpotify、コカコーラ、Snapchatと同じ場所でホストされています…すごいですね。
Kinstaは、GoogleのC2VMSとPremiumTierネットワークを利用しています。これは、パブリックインターネットパイプラインを可能な限り回避することで、低遅延で30〜50%高速なトラフィックルーティングを提供します。 Kinstaは、すべてのプランでC2マシンを提供する市場で唯一のホストです。
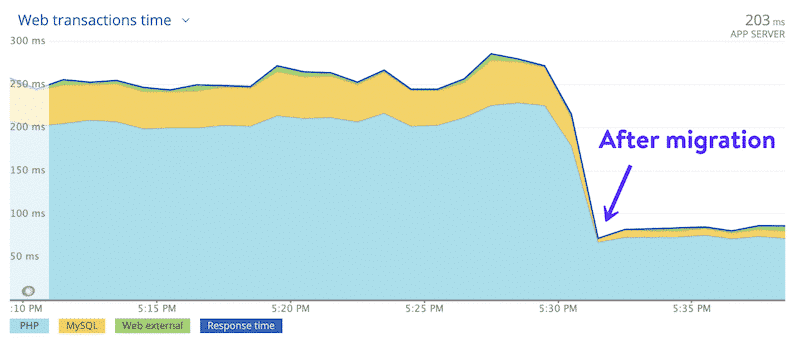
C2マシンへの移行の影響を説明するために、以下の画像を共有しています。 サイトの平均応答時間が250ミリ秒から80ミリ秒になっていることがわかります。 これは、パフォーマンスが212.5%向上します。

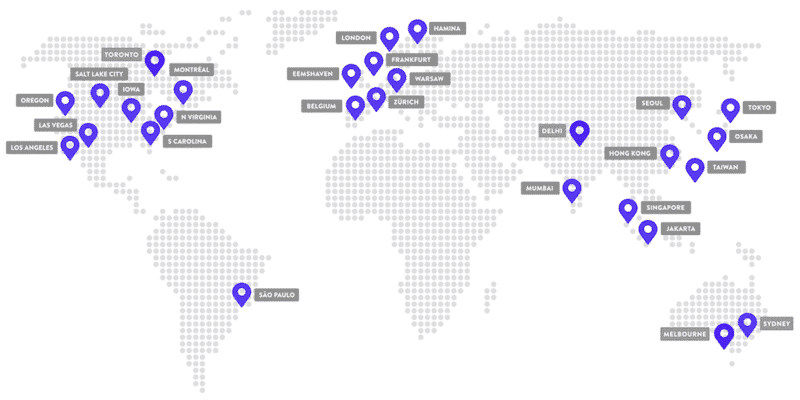
2.GoogleCloudデータセンターの場所を選択します
Kinstaは、GoogleCloudPlatformのマルチリージョン展開モードを使用します。 これは、WordPressサイトを訪問者に最も近い場所に配置することを選択できることを意味します。

3. KinstaのCDN(Powered by Cloudflare)を使用する
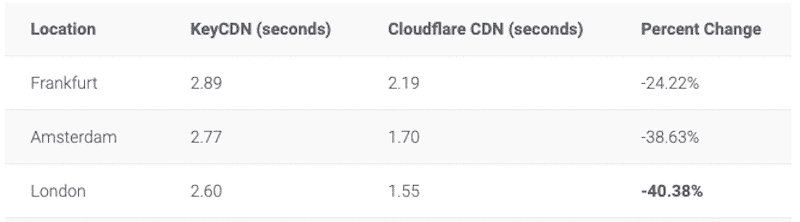
今年以来、KinstaのCDNは以前のものより最大40%高速になっています。 ネットワークは200以上の都市に広がっています! この新しいアップデートにより、すべてのデータが訪問者に確実に近づきます。 Kinstaによると、新しいCDNはサイトの速度を最大44%向上させることができます。 以下に示すように、新しいCloudflare CDNを使用すると、読み込み時間が短縮されます。

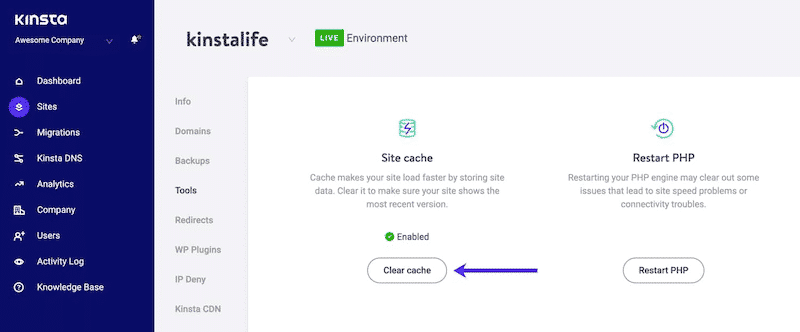
4.Kinstaのキャッシュを使用する
キャッシングとは何ですか? これにより、ページビューの生成に必要な作業量が削減されます。
なぜキャッシュを使用する必要があるのですか? それは簡単です。キャッシュにより、WordPress Webサイトが高速になり、Webサーバーの負荷が軽減されます。 Kinstaでホストされているすべてのサイトは、自動的に適用される4種類のキャッシュ、つまり、バイトコード、オブジェクト、ページ、およびCDNキャッシュを利用します。

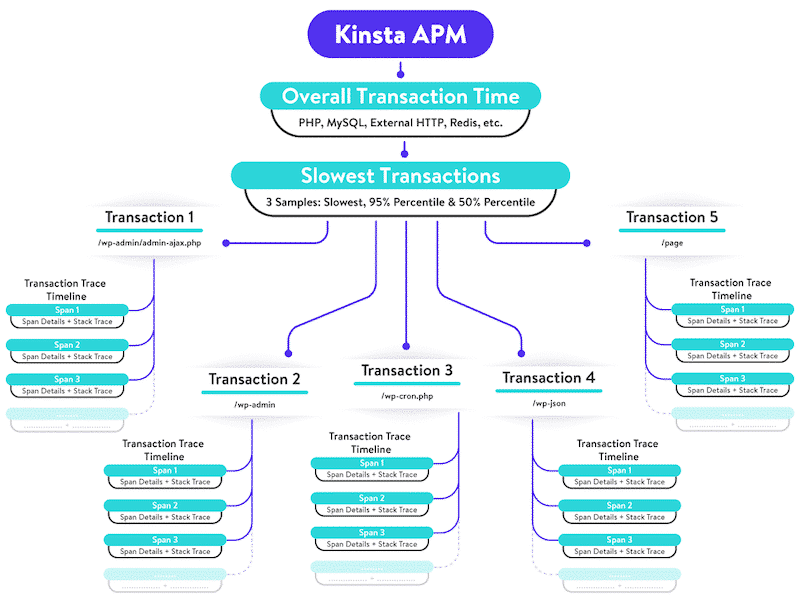
5. Kinstaの組み込みアプリケーションパフォーマンスモニタリング(APM)を利用する
KinstaのAPMツールを使用して、WordPressサイトを監視および最適化し、サイトが常にスムーズに実行されていることを確認できます。 また、問題の原因を特定できるため、Webサイトをはるかに高速にデバッグできます。

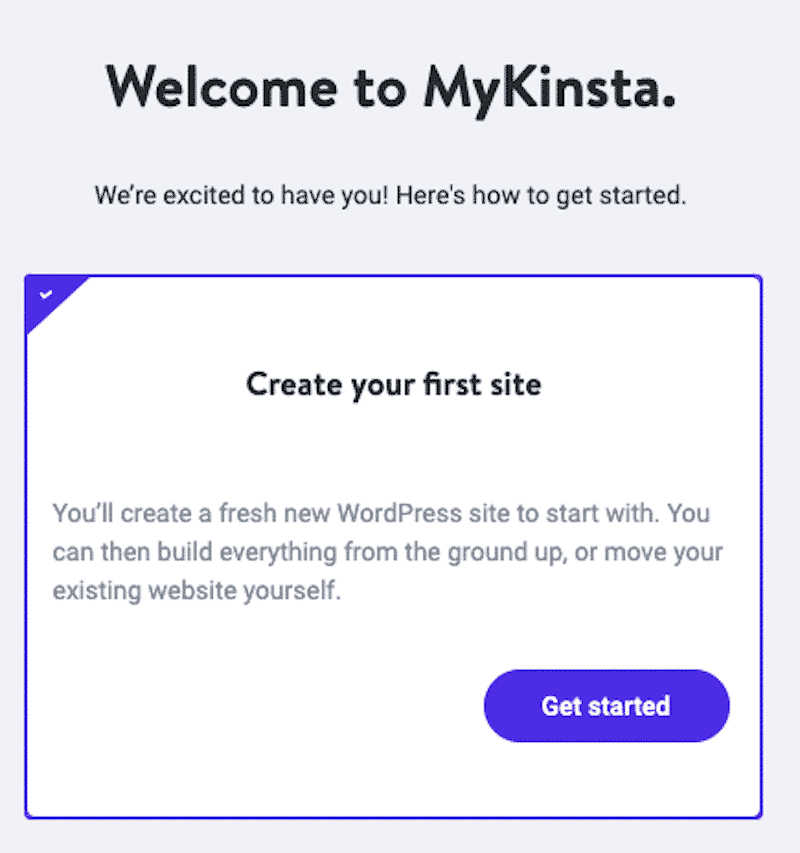
6.WordPress用に設計された直感的なプラットフォームのメリット
Kinstaの使命は、WordPressユーザーにパフォーマンス重視のホスティング体験を提供することであることがわかりました。 ただし、Kinstaには他にも利点があります。たとえば、ワンクリックでWordPressをインストールしたり、簡単なステージング領域にアクセスしたり、最新のPHPバージョンに簡単にアップグレードしたりできる人間工学に基づいたプラットフォームも提供します。

私のすべてのWordPressサイトは同じインターフェースに集めることができ、これは非常に役立ちます。

そして最後になりましたが、24時間年中無休のサポート、毎日のバックアップ、および超安全なサーバーにアクセスできます。 Kinstaは2分ごとにWebサイトのステータスをチェックします。つまり、問題が発生した場合にサポートを事前に行うことができます。

7.速度テスト:(本当に)Kinstaはどれくらい速いですか?
Google PageSpeed Insightを使用して、KinstaでホストされているWordPressサイトのパフォーマンスをテストします。 また、WebPageTestを使用して、「完全に読み込まれた時間」の指標を測定します。 両方のテストは、モバイルデバイスからシミュレートされます。
2つのシナリオがあります。
- シナリオ#1 :いくつかの段落(画像なし)と2021テーマをインストールして、モバイルサイトのパフォーマンスを測定します。
- シナリオ#2 :AstraとElementor(テキストと画像を含む現実的なホームページ)を使用してモバイルサイトのパフォーマンスを測定します。
シナリオ#1:
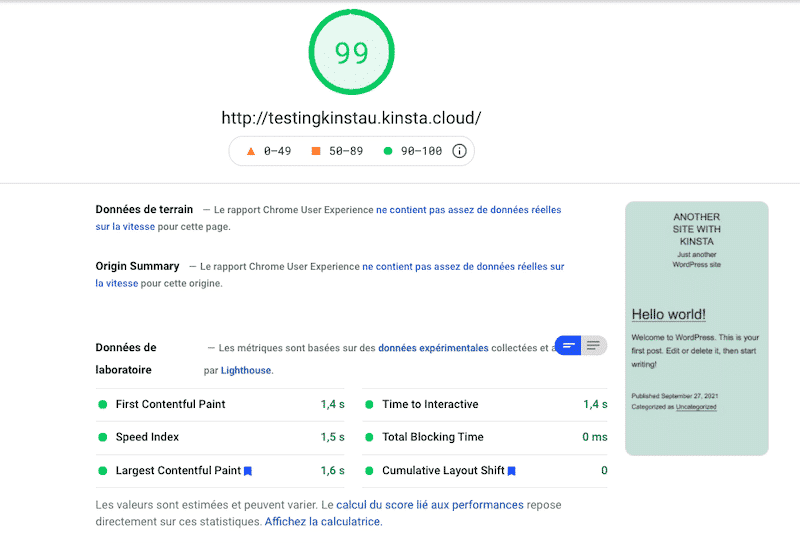
私のモバイルスコアは99/100(デスクトップでは100/100)です。 私のウェブサイトはかなり空っぽなので、Kinstaにこれ以上良いものは期待していませんでした。

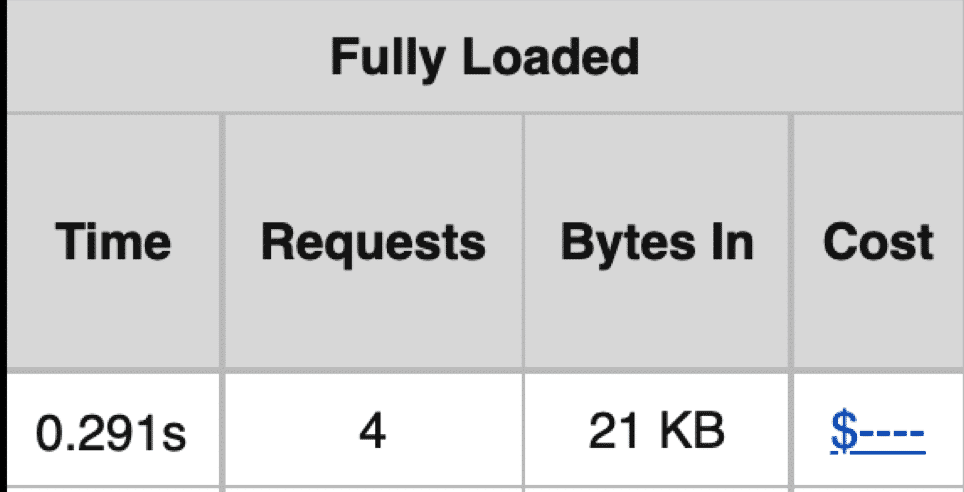
完全に読み込まれた時間とHTTPリクエストの指標も非常に優れており、私のページはほとんど空なので意味があります。

Elementorをインストールし、ページにコンテンツを追加して、シナリオ2に移りましょう。
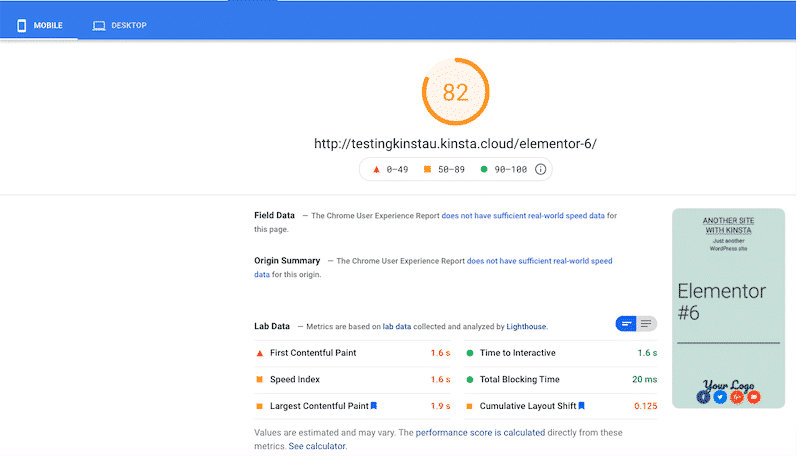
シナリオ#2 :
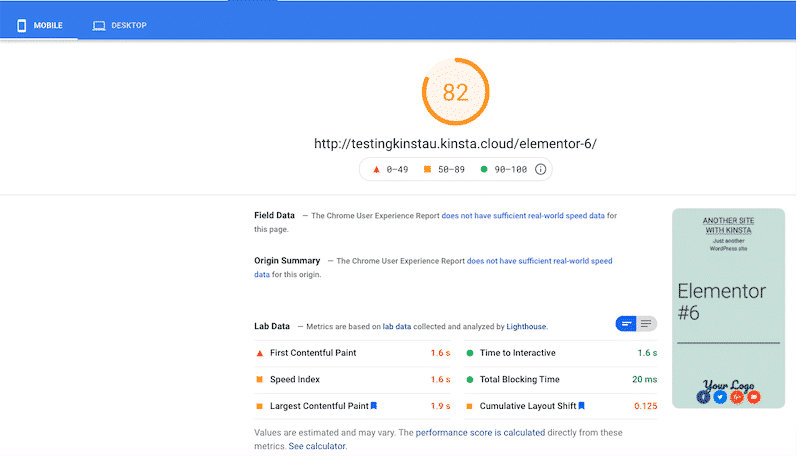
現在、Elementor、YouTubeからの動画、画像、アイコン、および以前よりもはるかに多くのコンテンツを使用しています。 その結果、私のスコアはモバイルで99から82/100になりました(これは、コンテンツを最適化せずに追加したため、予測可能でした)。
重要な注意:Kinstaは、大量のコンテンツを追加した後でも、デスクトップ(91/100)でグリーンスコアを維持します。

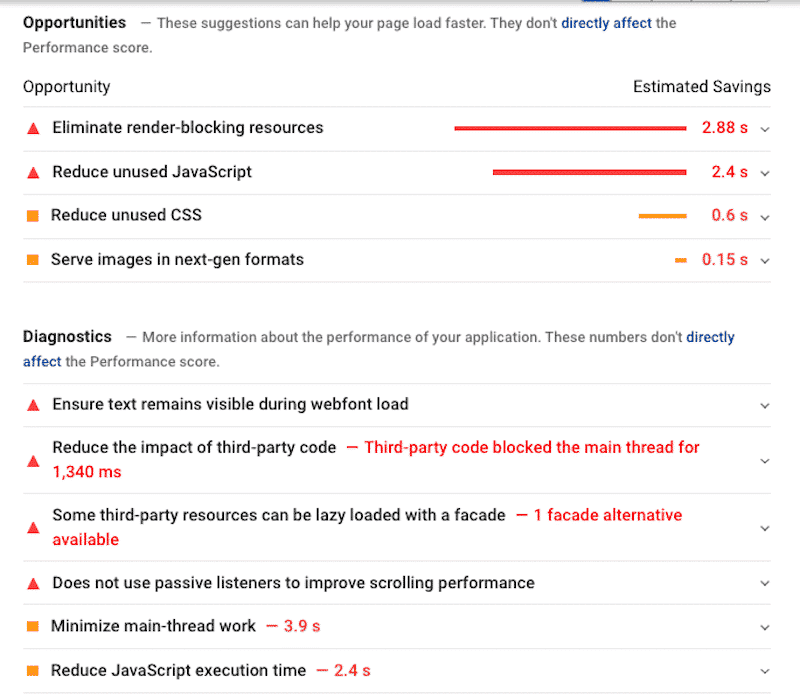
Google PageSpeed Insightsによると、問題のほとんどは、最適化されていないJSとCSS、および一部のサードパーティコードに起因しています。

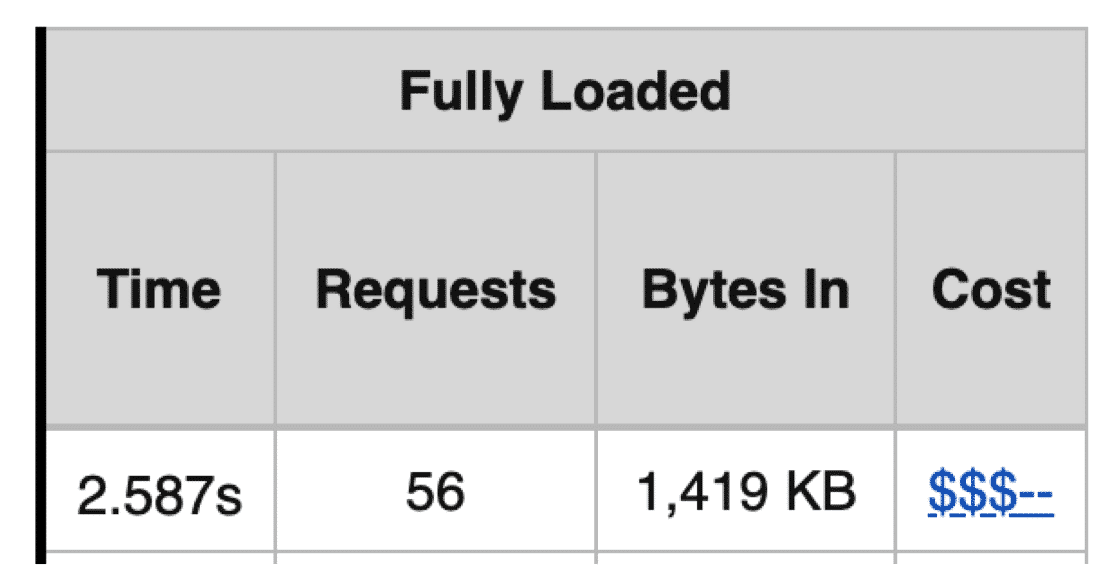
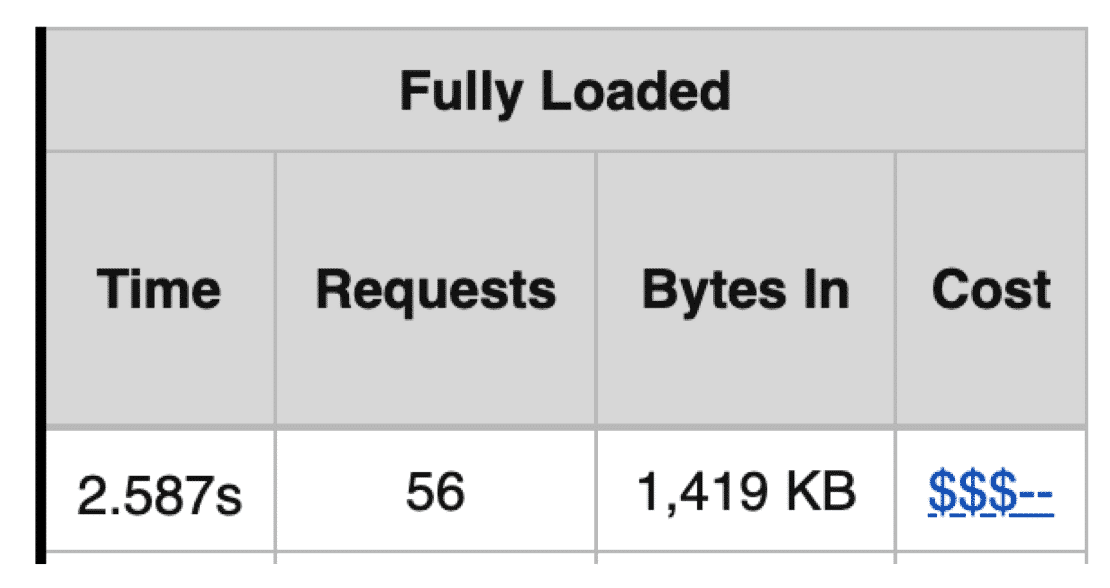
あなたはあなたのウェブサイトが3秒以内にロードされることを望みます。 キンスタはちょうどその限界(2.587秒)にあります。 HTTPリクエストの数は56であり、これは健全な数です。インターネットの平均は70です。
推奨されるHTTPリクエストの量について詳しくは、専用ガイドをご覧ください。

Kinstaを使用すると、私のWordPressサイトはデスクトップで優れたパフォーマンスを維持しましたが、モバイルでは影響を受けました。 ホスティングプロバイダーは間違いなく高速で強力です。 ただし、サードパーティのコードまたはレンダリングブロックリソースの排除に関連する問題は、Kinstaでは完全には対処されていませんでした。 ここでWPロケットの魔法が登場します!
次のセクションに進みます。KinstaとWPRocketがモバイルで100/100のスコアを達成するのにどのように役立つかです。
WPロケットがパフォーマンスに最適な理由
WP Rocketプラグインは、Kinstaのホスティング環境と完全に互換性があります。 重要なのは、Kinstaにはすでにキャッシュ機能が付属しているということです。 その結果、コンテンツをキャッシュするためにWP Rocketは必要ありませんが、コードを最適化し、コアWebバイタルをグリーンゾーンに維持する必要があります。
WPRocketがWordPressサイトのパフォーマンスを向上させるのにどのように役立つか見てみましょう。
1.KinstaとWPRocketを使用する際の注意点
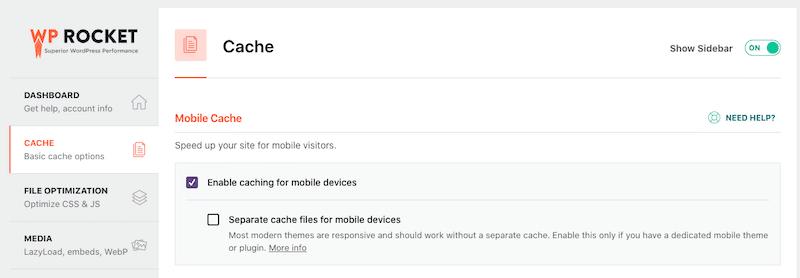
最初に覚えておくべきことは、Kinstaのキャッシュとの競合を防ぐために、WPRocketのページキャッシュ機能が自動的に無効になることです。 そうは言っても、Kinsta(および私たち)は、「モバイルのキャッシュ」チェックボックスをオンのままにしておくことをお勧めします。

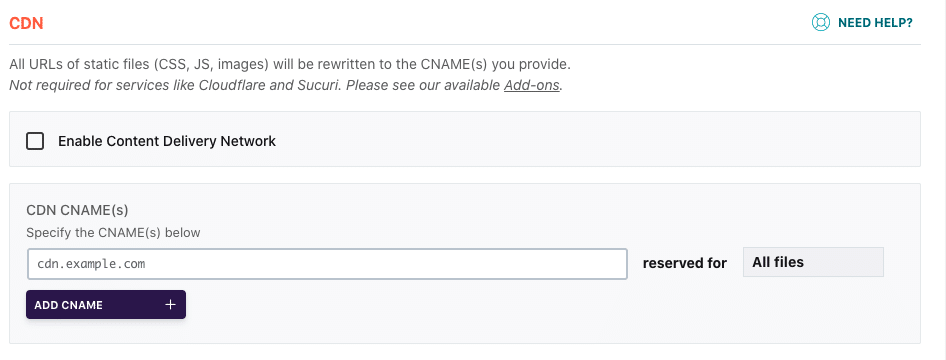
KinstaのCDNはCloudflareを利用しているため、WPRocketで自動的に機能します。アクティブ化するオプションはありません。 「コンテンツ配信ネットワークを有効にする」オプションをチェックする必要はなくなりました。

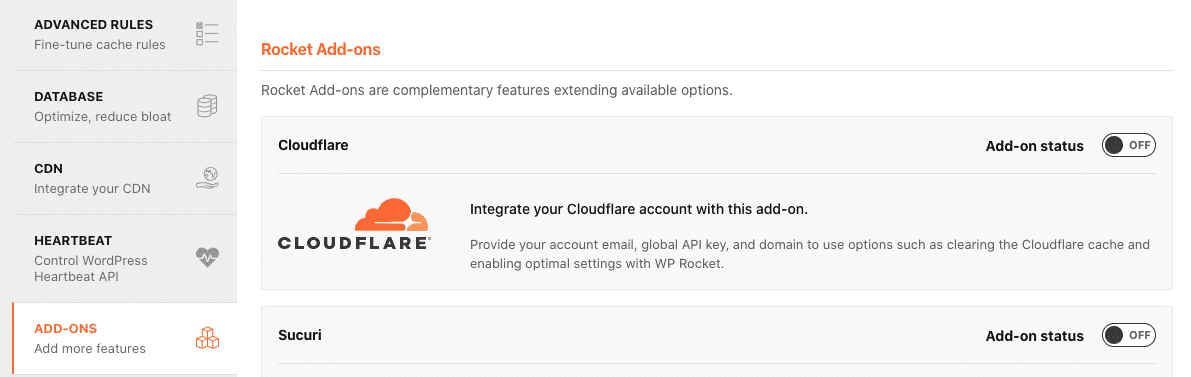
さらに、KinstaはCloudflareと完全に統合されているため、アドオンをアカウントに接続する必要はありません。

KinstaでWPRocketを使用する前に微調整するいくつかのオプションがわかったので、WP Rocketがどのように機能し、パフォーマンス目標の達成にどのように役立つかを簡単に説明できます。
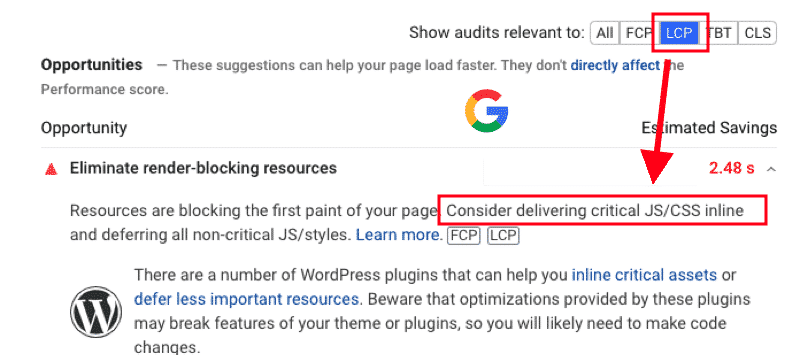
Google PageSpeed Insightsはパフォーマンス(コアWebバイタルを含む)を測定し、多くの場合、次の推奨事項が表示されます。「重要なJS / CCSSをインラインで配信し、重要でないJSをすべて延期することで、レンダリングをブロックするリソースを排除します」、「未使用のものを減らしますJSとCSS」など。

多くの改善は、コードのクリーンアップとファイルの最適化に傾いています。 WP Rocketは、WordPressダッシュボードから直接アクセスできる専用の「ファイル最適化」タブのおかげで、数回クリックするだけでそれを行うのに役立ちます。
![[ファイルの最適化]タブ-出典:WPロケットのダッシュボード](/uploads/article/34785/sWv8XFKBGlfSRj1m.png)
KinstaとWPRocketがどのように相互に補完し合うのかを確認するために、各セクションを見ていきましょう。
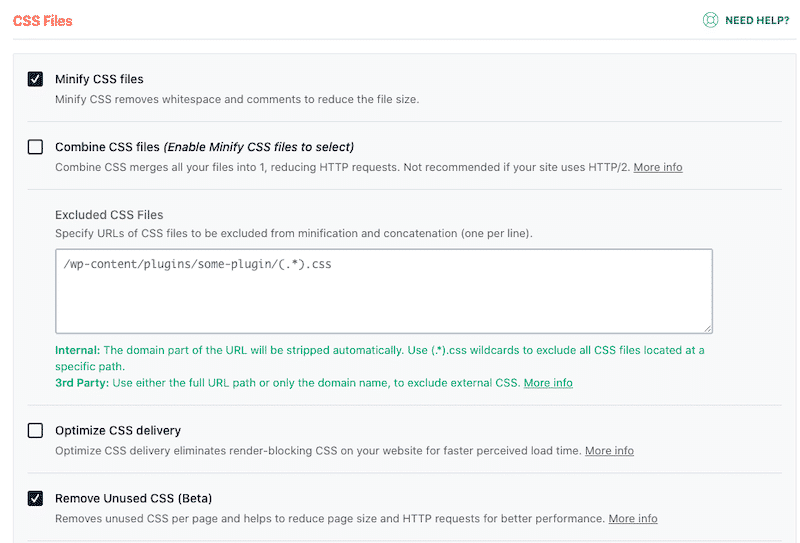
2.未使用のCSSを減らす
スタイルシートから未使用のルールを減らし、フォールド以上のコンテンツに使用されないCSSを延期すると、ネットワークバイトの消費量が減り、サイトの速度が向上します。

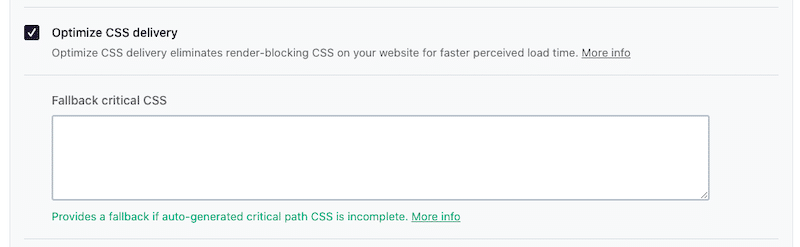
3.CSS配信を最適化する
レンダリングをブロックするCSSを排除する別の方法は、CSS配信を最適化することです。 これにより、ユーザーの読み込み時間が改善されます。

CSS配信に関する重要な注意事項:CSS配信の最適化は、未使用のCSSの削除がユーザーに対して機能しない場合にのみ使用する必要があります。 未使用のCSSを削除することが常に最初の選択肢である必要があります。
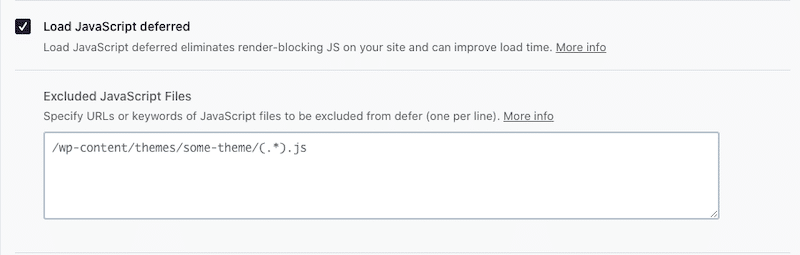
4.JSの延期をロードします
Webページが遅くなる主な原因の1つは、いわゆる「ブロッキングスクリプト」です。 JS遅延をロードすると、ロード時間が改善されます。 WPロケットはワンクリックでそうするのを助けることができます:

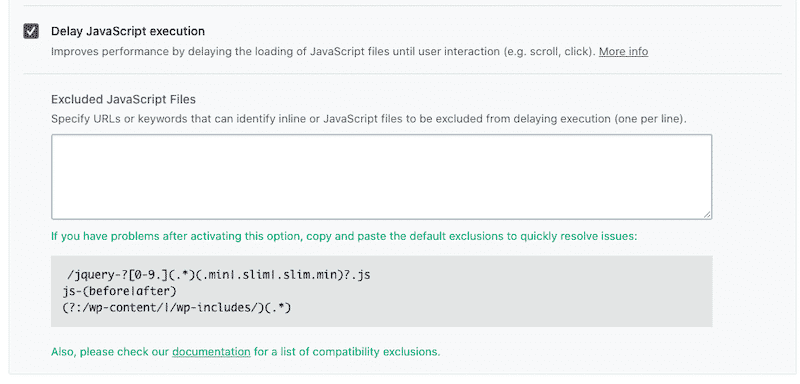
5.JSの実行を遅らせる
WP Rocketを使用してWordPressサイトを高速化する別の方法は、JavaScriptの実行を遅らせることです。 JSの実行時間を短縮することも、CoreWebVitalsを正常に維持するために重要です。

WP Rocketは、Core Web Vitalsを最適化することにより、Lighthouseのパフォーマンススコアを向上させます。 WordPressサイトのJSとCSSを延期して最適化することを選択した場合、Largest Contentful Paint(LCP)KPIは直接影響を受けます。

重要度の低いコンテンツを延期するもう1つの方法は、遅延読み込みスクリプトを適用することです。 繰り返しになりますが、WPロケットはこれを簡単に行うのに役立ちます。 方法を見てみましょう。
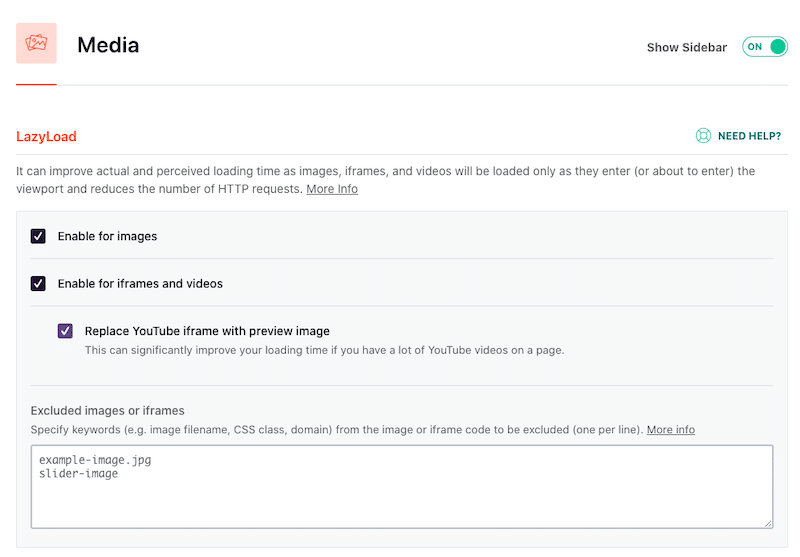
6.遅延読み込みを実装します
遅延読み込みの基本的な考え方は、ユーザーがコンテンツを必要とする場合にのみ画像またはiframeを読み込むことです。つまり、すべての要素が読み込まれるのを待つ必要はありません。 遅延読み込みを手動で有効または無効にすることは、時間のかかる作業になる可能性があります。 WP Rocketは、時間を節約し、必要に応じて遅延読み込みスクリプトを自動的に適用するのに役立ちます。

もう一度、WP RocketはコアWebバイタルの改善に役立ち、PageSpeedInsightsの推奨事項に従って良いスコアを取得します。 PSIは、遅延読み込みを使用し、画面外の画像を延期して、折り目の上の画像用のスペースを確保することをお勧めします。

7.プリロードプリフェッチとプリコネクト
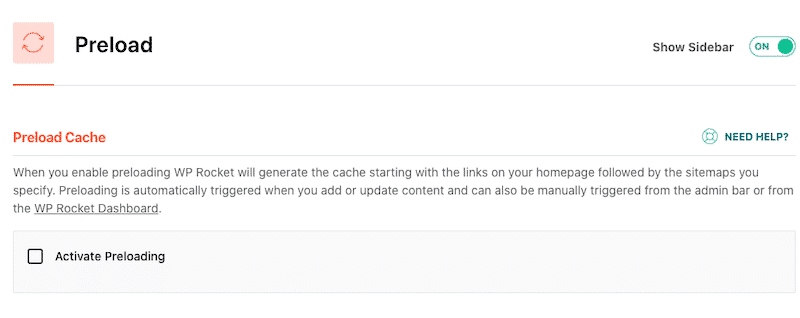
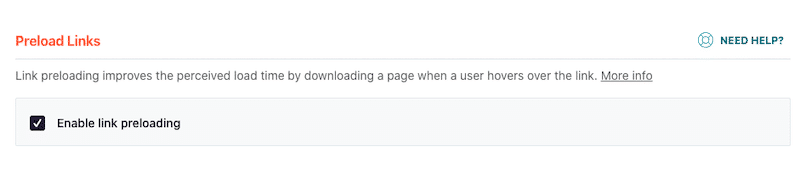
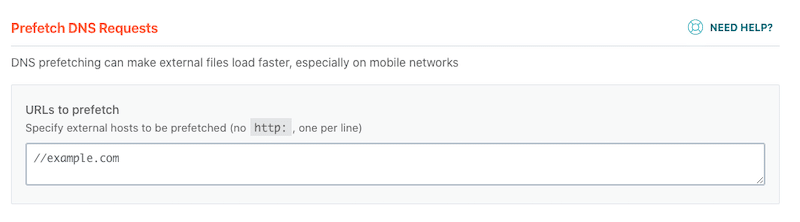
「プリロード」メニューの下で、WP Rocketは、4つのプリロードオプション、つまり、プリロードキャッシュ、プリロードリンク、プリフェッチDNS要求、およびプリロードフォントを提供します。 それらのいくつかはKinstaで使用すると役に立たないので、オプションを最大限に活用しましょう。
キャッシュのプリロード:このオプションをチェックしないでください。 パフォーマンスが低下する可能性があります。

リンクのプリロード:このオプションは、ユーザーがリンクにカーソルを合わせるとページのダウンロードを開始します。 これにより、ユーザーが認識する読み込み時間が長くなります。

DNSリクエストのプリフェッチ:この機能は、モバイルWebサイトを少し強化します。 DNSプリフェッチは、ユーザーが何かをクリックする前にバックグラウンドでドメイン名を解決することにより、Webサイトのパフォーマンスを向上させるための優れた方法です。

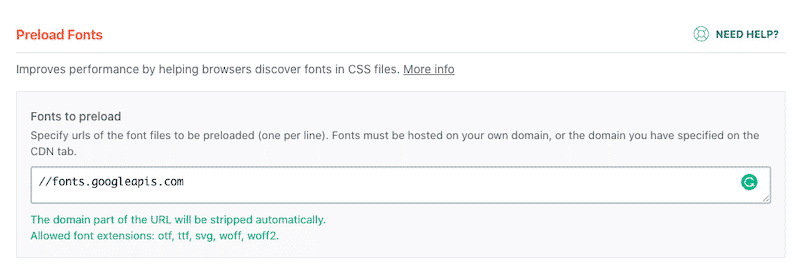
フォントのプリロード:このオプションを使用すると、WebブラウザはCSSファイルでフォントが検出される前にフォントを検出できます。

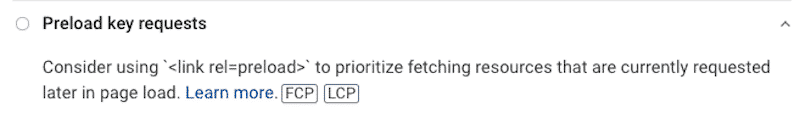
WP Rocketは、属性rel =” preload”を適用します。これは、以下に示すように、正常なFCPとLCPを維持するためのPageSpeedInsightsからの別の推奨事項です。

8.データベースの最適化
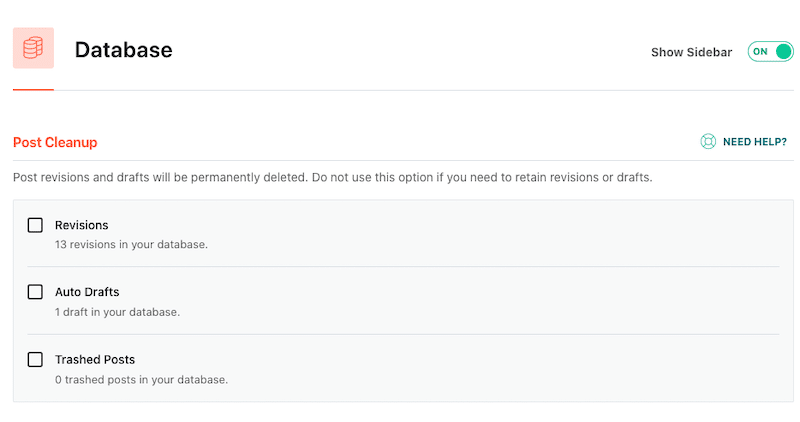
「データベース」メニューの下で、WPロケットはあなたの投稿とコメントを非常に最適な形に保つためのすべてのツールを提供します。 投稿、コメント、トランジェント、およびデータベーステーブルのクリーンアップを実行することを選択できます。 必要に応じて、クリーンアップをスケジュールすることもできます。

すべてのデータベース最適化オプションはKinstaでうまく機能し、Innodbを使用してこの機能も提供します。
9.追加の最適化機能
もっとある。 WP Rocketには、Webサイトの速度を向上させるための他の多くの機能が付属しています。 これは、WPRocketのアクティブ化時にWordPressサイトに何が起こるかです。
- GZIP圧縮が有効になっているため、ファイルのサイズが小さくなり、訪問者はコンテンツにすばやくアクセスできます。
- HTTPリクエストの数が減り、サイトの読み込みが速くなります。
- メディアファイルは、帯域幅を節約するために必要な場合にのみロードされます
- 画像に欠落している幅と高さの属性が追加されます。 これにより、レイアウトのずれを防ぎ、CLSスコアを向上させ、ユーザーエクスペリエンスを向上させることができます。 。
- そして、WordPressのはるかに多くの速度の最適化。
Kinsta+WPロケットでサイトをスピードアップする方法
WordPressサイトがKinstaでホストされており、WP Rocketがアクティブになっている場合は、Webサイトを光速にするチャンスが増えます。
パフォーマンス監査を実行してみましょう。
Google PageSpeed InsightsとWebPageTestを使用して、モバイルのパフォーマンスを測定します。 私のテストサイトは、ElementorとAstraで構築された旅行代理店です。
シナリオ#1-Kinstaでホストされている私のテストサイト–WPロケットなし
Google PageSpeed Insightsの使用(モバイルパフォーマンス)
最適化を行わなくても、Kinstaがホストする私のテストサイトはモバイル(82/100)でかなり高速なままです。 ただし、コアWebバイタルの一部がオレンジ色に移行しました。

完全にロードされた時間とリクエストの数は許容範囲内であり、Kinstaが高速ホスティングプロバイダーであることを確認しています。

| KPI(モバイルパフォーマンス) | スコア(WPロケットなし) |
| 総合成績 | 82/100 |
| フルロード時間 | 2.587秒 |
| HTTPリクエスト | 56 |
| FCP | 1.6秒 |
| SI | 1.6秒 |
| LCP | 1.9秒 |
| TTI | 1.6秒 |
| TBT | 20ミリ秒 |
| CLS | 0.125 |
シナリオ#2 – Kinstaでホストされている私のテストサイト– WP Rocket
Google PageSpeed Insightsの使用(モバイルパフォーマンス)
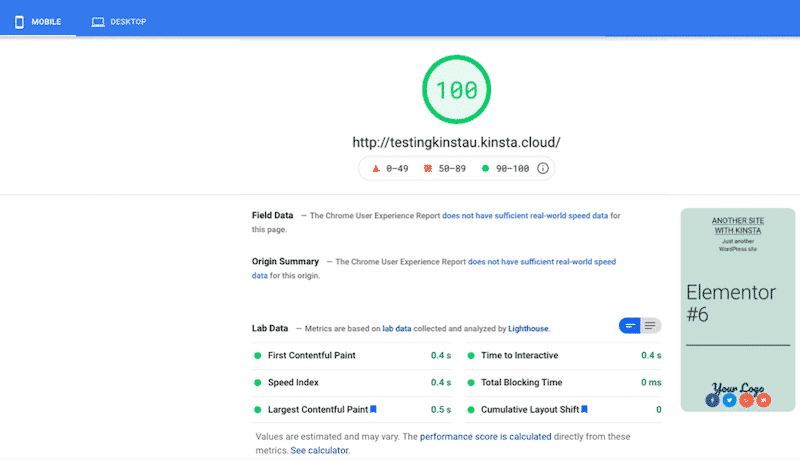
結果は印象的です: Lighthouseで100/100を取得しています! 私のコアWebバイタルはすべて緑色で、累積レイアウトシフトと合計ブロック時間は0に短縮されました。

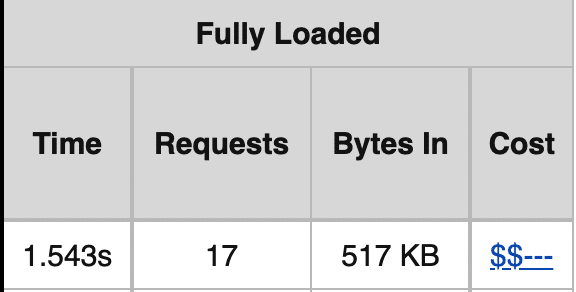
WP Rocketのおかげで、他の2つのメトリック(HTTP要求と完全にロードされた時間)も大幅に短縮されました(3.5秒から1.5秒、56要求から17)。

そして、これが私たちが表にまとめたパフォーマンスの概要です:
| KPI(モバイルパフォーマンス) | スコア(WPロケットなし) | スコア(WPロケットで) |
| 総合成績 | 82/100 | 100/100 |
| フルロード時間 | 2.587秒 | 1.543秒 |
| HTTPリクエスト | 56 | 17 |
| FCP | 1.6秒 | 0.4秒 |
| SI | 1.6秒 | 0.4秒 |
| LCP | 1.9秒 | 0.5秒 |
| TTI | 1.6秒 | 0.4秒 |
| TBT | 20ミリ秒 | 0ミリ秒 |
| CLS | 0.125 | 0 |
まとめ
Kinstaは、世界中にあるプレミアムデータセンターのみを使用する企業にプレミアムマネージドWordPressホスティングサービスを提供しています。 これにより、使用のピーク時にDDoS攻撃やその他の中断から顧客サイトを保護しながら、最適な稼働時間を確保できます。
KinstaとWPRocketを組み合わせると、両方の長所を活用できます。組み込みのキャッシュソリューションとWordPressプラグインを使用した高速ホスティングにより、サイトのパフォーマンスが向上し、Core Web Vitalsがグリーンになります(Lighthouseでは100/100)。 )!
| Kinstaを使用してモバイルで82/100を取得 | KinstaとWPRocketを使用してモバイルで100/100を取得 |
パフォーマンス監査で見たように、WPRocketはPageSpeedInsightsスコアを向上させる最も簡単な方法の1つです。
そして、良いことは、リスクを冒さないことです。WPRocketを購入すると、14日間の返金保証があります。
あなたはKinstaとWPRocketユーザーですか? 以下のコメントで、状況がどうなっているのかを教えてください。
