WPGetAPI レビュー: WordPress を API に接続する
公開: 2023-06-26WordPress サイトを外部 API と統合するためのより簡単なソリューションをお探しですか?
WPGetAPI は、外部 APIへのデータの送信または外部 APIからのデータのフェッチを簡素化することを目的としています。 API からデータを取得している場合は、そのデータをサイト上でより簡単に表示するのにも役立ちます。
WPGetAPI の実践的なレビューでは、このプラグインが提供するものを詳しく調べ、それがどのように機能するかを示します。
WPGetAPI レビュー: プラグインは何をするのか?

一言で言えば、WPGetAPI を使用すると、カスタム コードを記述することなく、WordPress サイトを外部 REST API に簡単に接続できます。
POST または PUT リクエスト、ヘッダー、クエリ文字列パラメータなどの詳細を構成するシンプルなインターフェイス オプションを使用して、サイトから任意の APIにデータを送信できます。
または、任意の APIからデータを取得し、GET リクエストを使用してサイトにデータを取り込むこともできます。
それが何を意味するのか正確にわからない場合は、WPGetAPI を使用して実行できる例をいくつか示します。
- Binance API を使用して特定の暗号通貨の最新価格を取得して表示するか、多くの金融 API の 1 つを使用して株式ティッカーの最新価格を取得して表示します。
- WooCommerce 注文データを外部 API に送信します。これを使用して、フルフィルメント、出荷追跡、マーケティング自動化などを支援できます。
- リード生成フォームから CRM にデータを送信します。 たとえば、ユーザーの連絡先情報を他の詳細情報とともに新しいリードとして保存できます。
- 在庫管理システムから在庫データを取得して、WooCommerce ストアの製品の在庫を確認します。
- 最新のスポーツのスコアや統計情報を取得して、サイトに表示します。 たとえば、API-Basketball を使用してバスケットボールのスコアや統計情報を取得できます。
- サイトを ChatGPT または他の AI モデルに接続します。
- レシピの正確な栄養データを取得します。
もちろん、世の中には非常に多くの異なる API があるため、このリストは表面をなぞっただけです。 自分のサイトで使用できる API を見つけたい場合は、RapidAPI Hub から始めるのが最適です。
実際の例をいくつか確認したい場合は、このページをチェックしてください。
これを行うためにプラグインが提供する機能をもう少し詳しく見てみましょう...
主な特長/技術的詳細
ここでは、いくつかの主要な機能と技術的な詳細を簡単にまとめます。
- 無制限の API を追加します。
- 各 API に無制限のエンドポイントを追加します。
- GET、POST、PUT、および DELETE メソッドを使用します。
- 結果を JSON 文字列、PHP 配列、XML (文字列)、または XML (配列) としてフォーマットします。
- キーを使用して API から特定の情報を取得し、サイトに表示します。
- クエリ文字列、ヘッダー、本文の POST フィールドに名前と値のペアを追加します。
- API データを HTML として自動的にフォーマットします。必要なのは CSS を追加することだけです。
- 結果をキャッシュしてパフォーマンスを向上させ、API の使用を制御します。
- トークンを使用して WordPress サイトからデータを取得します (例: WordPress ユーザー アカウントからのユーザーの名)。
- 複数の API 呼び出しを連鎖させます。たとえば、ある API 呼び出しのデータを後続の API 呼び出しで使用できます。
- AJAX を使用して API を呼び出す – たとえば、ユーザーがボタンをクリックしたときに API を呼び出すことができます。
- OAuth 2.0 認証を使用して API を認証します (別途アドオンが必要です)。
表示オプション
外部 API からデータを取得している場合、WPGetAPI には、そのデータをサイトに表示するためのさまざまなオプションが用意されています。
最も柔軟なオプションは、ショートコードまたはテンプレート タグを使用することです。どちらも、データの表示方法をカスタマイズするための多くのパラメーターを提供します。
たとえば、ショートコードを使用して API から特定のキーを取得し、それを div (または他の HTML 要素) 内の HTML としてフォーマットすることができます。
API 結果内の画像 URL を実際の画像に変換したり、リンクをクリック可能なリンクに変換したりする他のショートコード属性もあります。
API データを表示できるエディター ブロックもありますが、ショートコードやテンプレート タグほど柔軟性はありません。
また、すぐにわかるように、WPGetAPI はいくつかのプラグインとも統合されており、それらのプラグインを通じてデータを表示できるようになります。
プラグインの統合
すでに使用しているプラグインに API を統合できるように、WPGetAPI は多くの一般的なプラグインと統合されています。
次のプラグインでは、注文が成功したときにユーザーの詳細と注文の詳細を送信できます。
- ウーコマース
- 有料メンバーシップ プロ
- リフターLMS
WPGetAPI は次のフォーム プラグインとも統合されているため、フォームから API にデータを渡すことができます。
- 重力フォーム
- WPフォーム
- お問い合わせフォーム7
API データをより柔軟に表示できるように、WPGetAPI は wpDataTables プラグインと統合されており、API データをテーブルまたはグラフに表示できるようになります。
WPGetAPIの使用方法
WPGetAPI が提供するものをよく理解できたので、API に接続してサイトでその API を使用することがどのようなものかを見てみましょう。
この最初の例では、無料の Quotable API を使用してランダムな引用を取得し、WordPress サイトに表示します。 これは最も興味深い例ではありませんが、API は無料で非常に簡単に使用できるため、良い例です。
注– これらの例では WPGetAPI の Pro バージョンを使用していますが、無料バージョンもあり、基本的なプロセスはどちらでも同じです。 価格については後ほど詳しく説明します。
新しい API を追加する
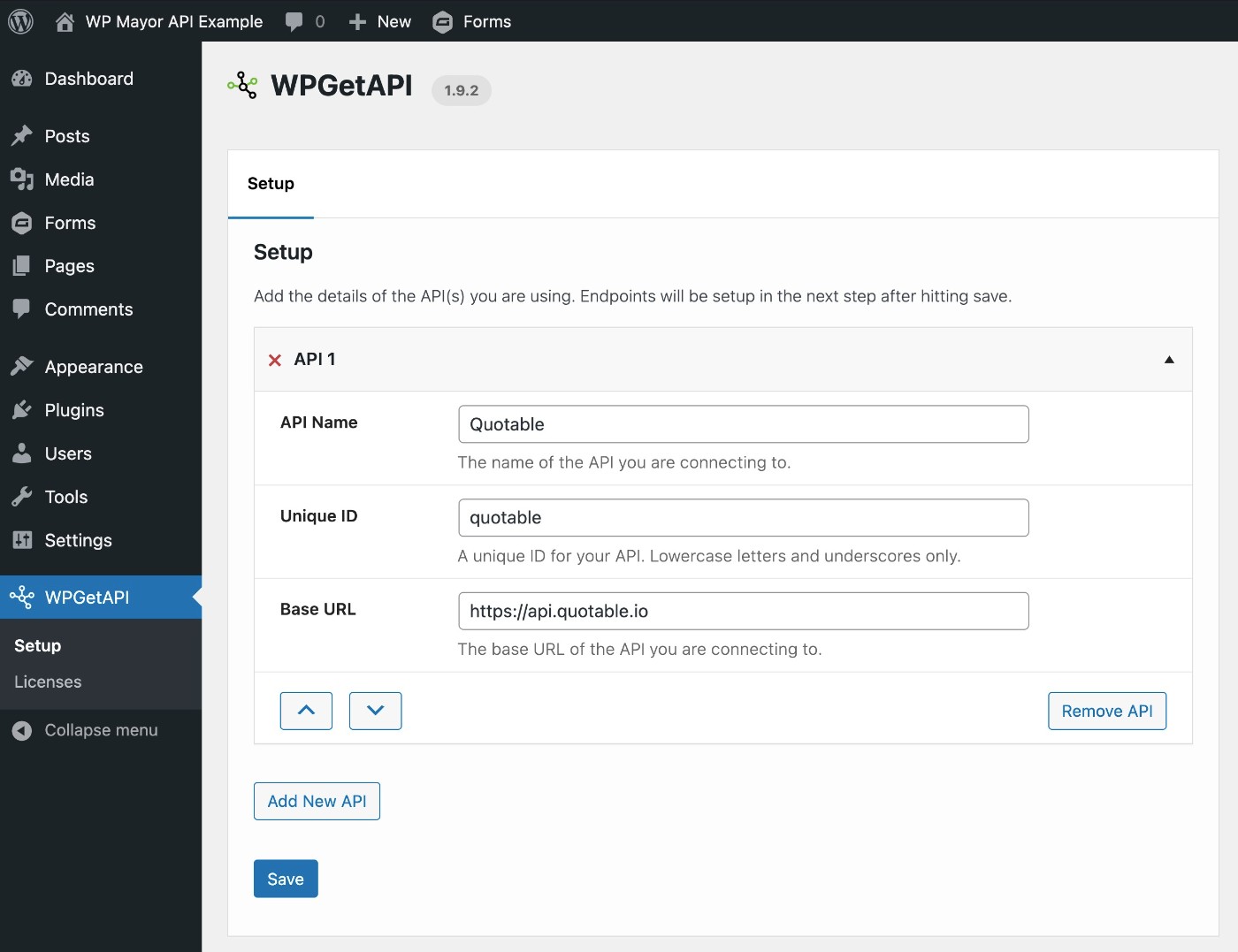
プラグインをインストールしてアクティブ化したら、 「WPGetAPI」→「セットアップ」に移動して最初の API を追加できます。
最初の画面では、いくつかの基本的な詳細を入力するだけです。

無料版のプラグインを使用しても、API を無制限に追加できます。
API エンドポイントのセットアップ
API を追加すると、メインのWPGetAPIメニューにその API の新しいメニューが表示されます。 ここで API のエンドポイントを設定できます。
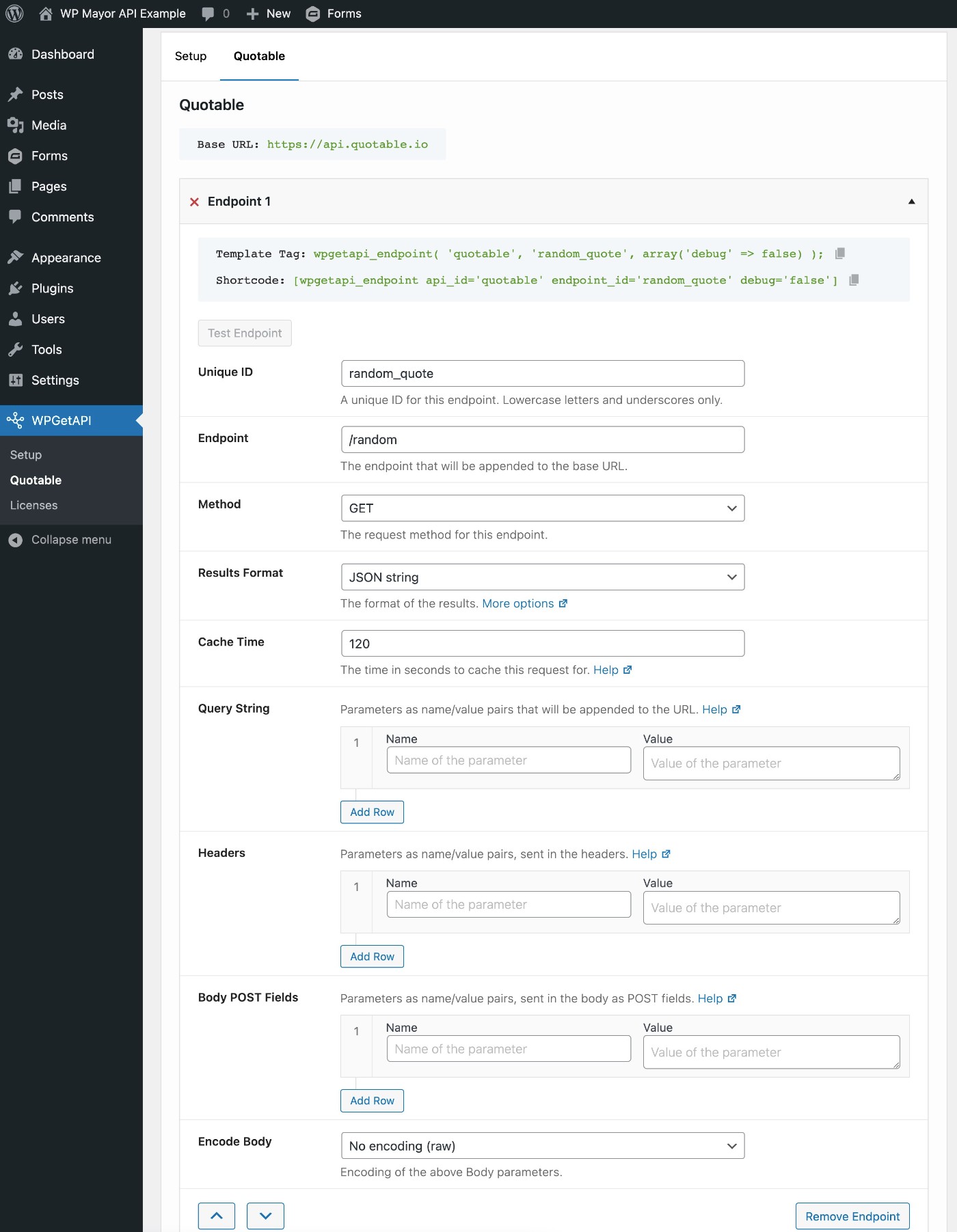
この例では、 WPGetAPI → Quotableに移動します。
ここでは、以下を設定できます。
- エンドポイント URL – これはベース URL に追加されます。
- メソッド– GET、POST、PUT、または DELETE。
- 結果の形式– JSON 文字列、PHP 配列、XML (文字列として)、または XML (配列として)。
- キャッシュ時間– リクエストデータをキャッシュする時間。
- クエリ文字列– 名前と値のペアでクエリ文字列パラメータを無制限に追加できます。
- ヘッダー– ヘッダーを名前と値のペアとして無制限に追加できます。
- 本文 POST フィールド– 名前と値のペアとして POST フィールドを無制限に追加できます。 JSON、URL、または XML としてエンコードすることもできます。
この例では、GET リクエストを使用して /random エンドポイントからランダムな引用符を取得します。 結果を JSON 文字列として保存し、2 分間 (120 秒) キャッシュします。

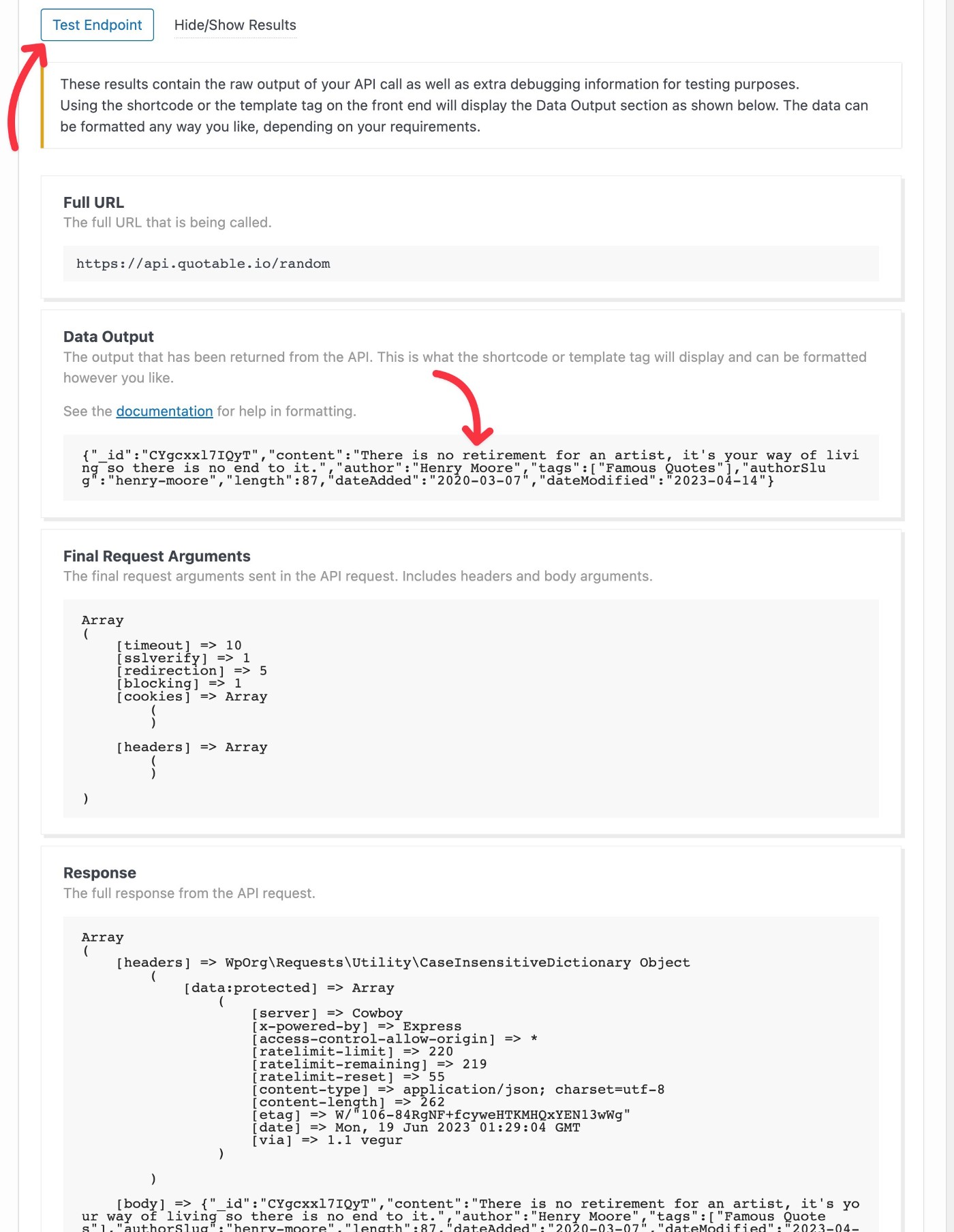
エンドポイント設定を保存したら、 [エンドポイントのテスト]ボタンをクリックして、期待どおりに動作していることを確認できます。
データ出力を見ると、ヘンリー ムーアからのランダムな引用を正常に取得できたことがわかります。

追加のエンドポイントを設定したい場合は、必要なだけ追加できます。無料バージョンでも無制限のエンドポイントがサポートされています。
API データをサイトに表示する
前に述べたように、WPGetAPI には、ショートコード、ブロック、テンプレート タグ、プラグイン統合などを含む、サイトに API データを表示するためのさまざまなオプションが用意されています。

ショートコードとテンプレート タグについては、エンドポイント構成インターフェイス (テスト エンドポイントのすぐ上)から直接取得できます。 ボタン)。
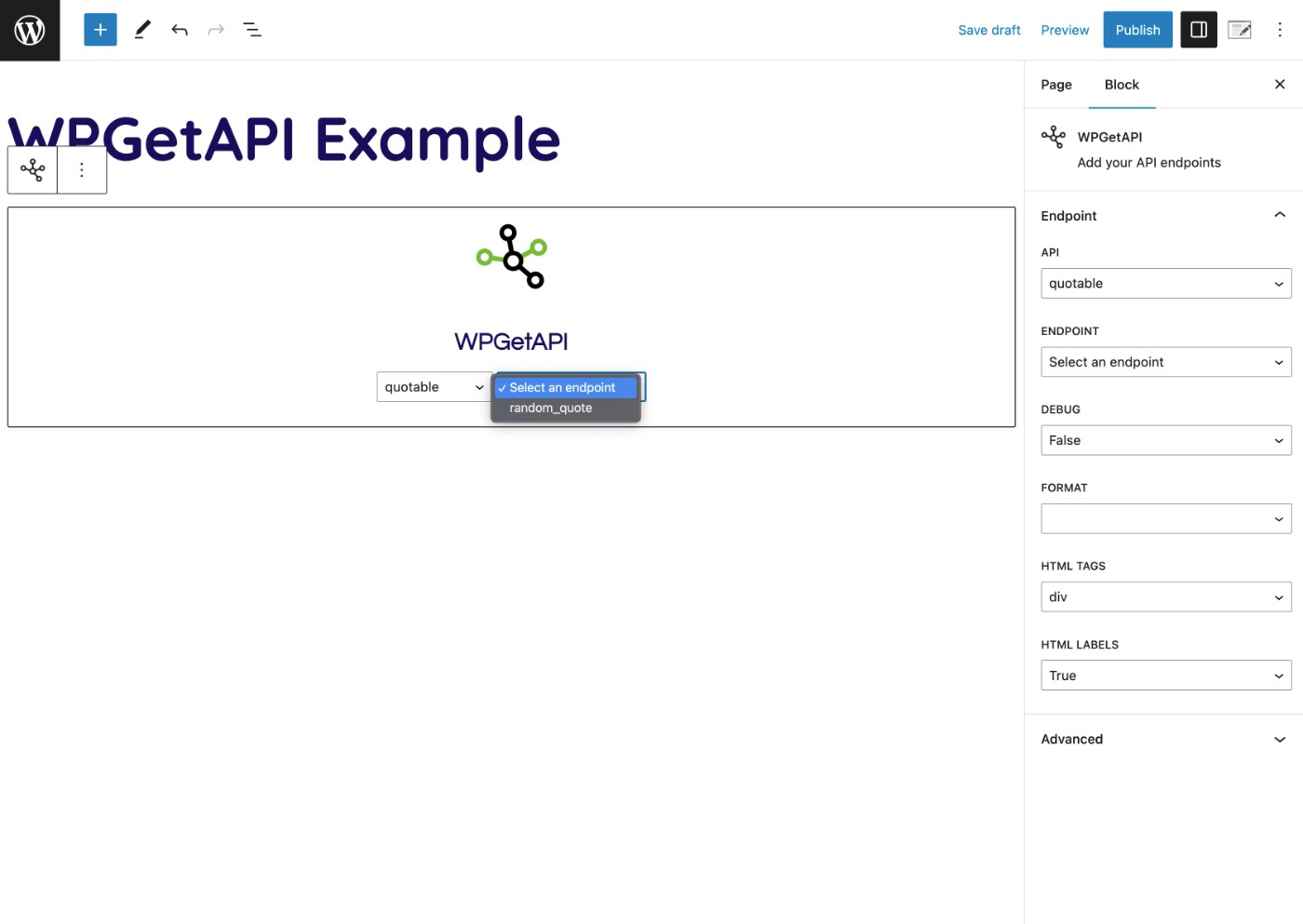
または、ブロック エディターを使用している場合は、WPGetAPI ブロックを使用することもできます。

ただし、ショートコードが最も柔軟性が高いと思われるため、これを使用します。

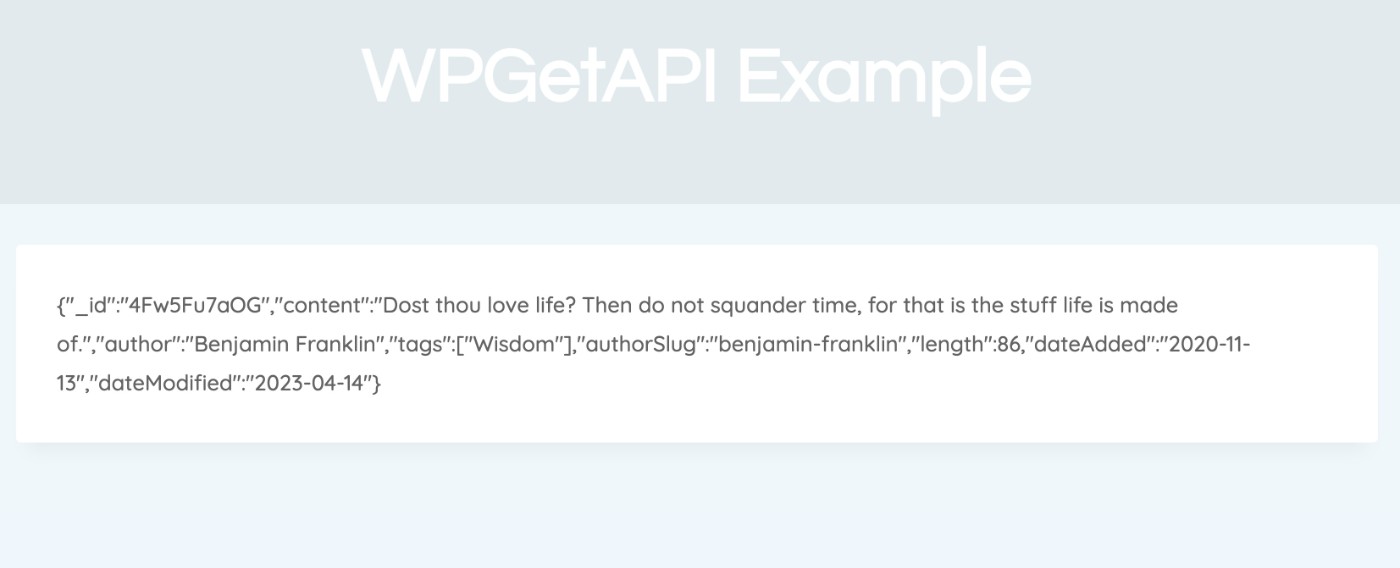
初めてショートコードを使用するときは、API リクエストの生の出力 (JSON 文字列、PHP 配列など) を取得するだけです。

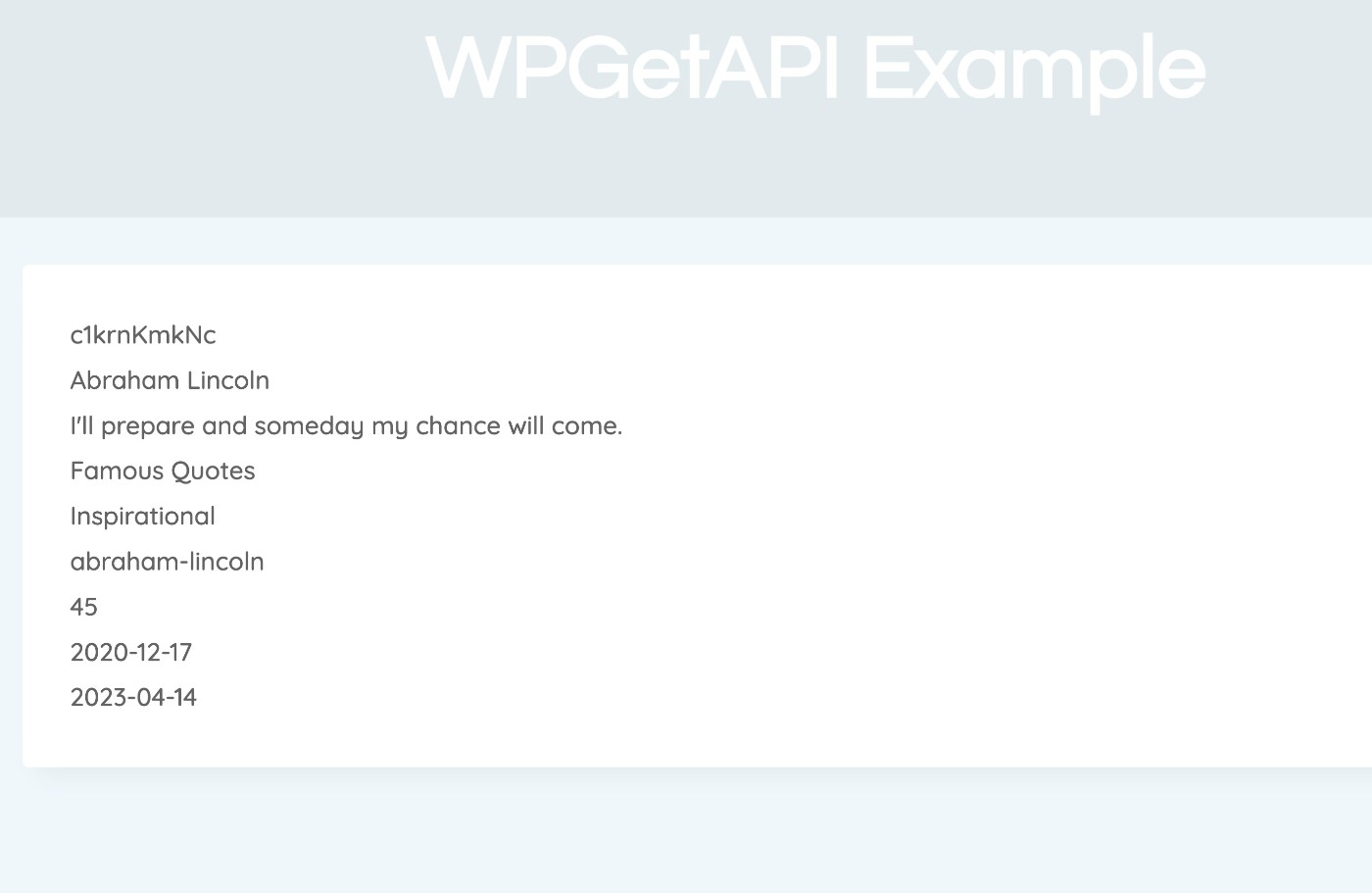
これを少し整理するには、ショートコードにformat ='html' を追加して、形式を HTML に変更します。
これにより、出力の見栄えが大幅に向上し、さらに他のショートコード パラメーターを使用して、各データを div、span、または li として追加できます。

ただし、無関係なデータがまだ残っている可能性があり、スタイルを少し変更する必要がある場合があります。
スタイルをカスタマイズするには、独自の CSS を使用する必要があります。
ただし、表示するデータをカスタマイズするには、ショートコードでkeysパラメータを使用できます。
たとえば、実際の引用と著者のみを表示するには、 keys=”{content}, {author}”を追加します。
これで、フロントエンドの出力がかなりきれいになったように見えます。

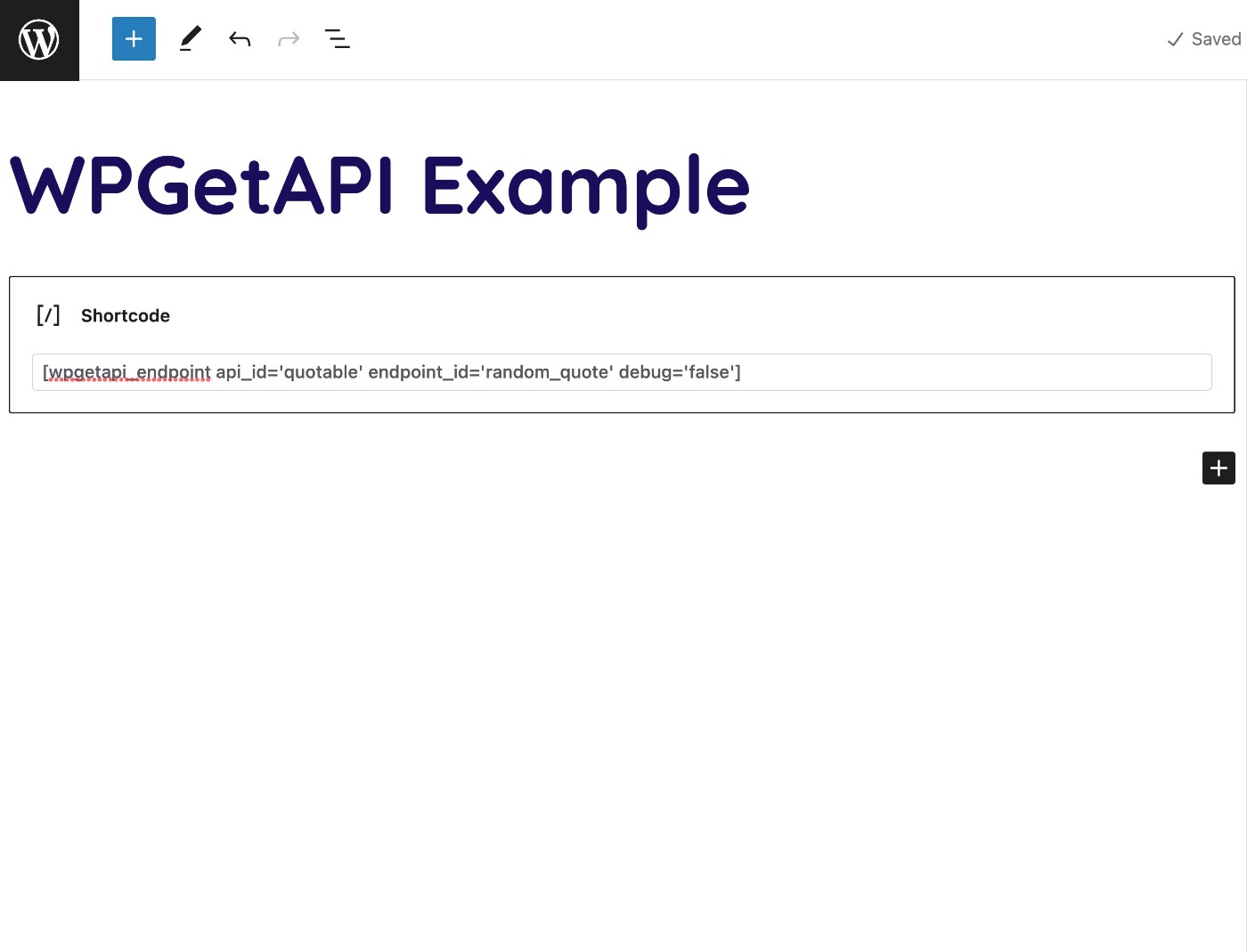
この背後にある完全なショートコードは次のとおりです。
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
注– エディター ブロックには、データの特定の部分のみを表示するキーを指定するオプションがないようです。 このため、ほとんどの場合はショートコードを使用することになるでしょう。
外部 API にデータを渡す場合はどうすればよいでしょうか?
上の例では、API からデータを取得してサイトに表示する方法を検討しました。 しかし、代わりに外部 API にデータを送信したい場合はどうすればよいでしょうか?
これを実現するには、ショートコードも使用します。
まず、前のセクションで示したように API とエンドポイントを設定します。
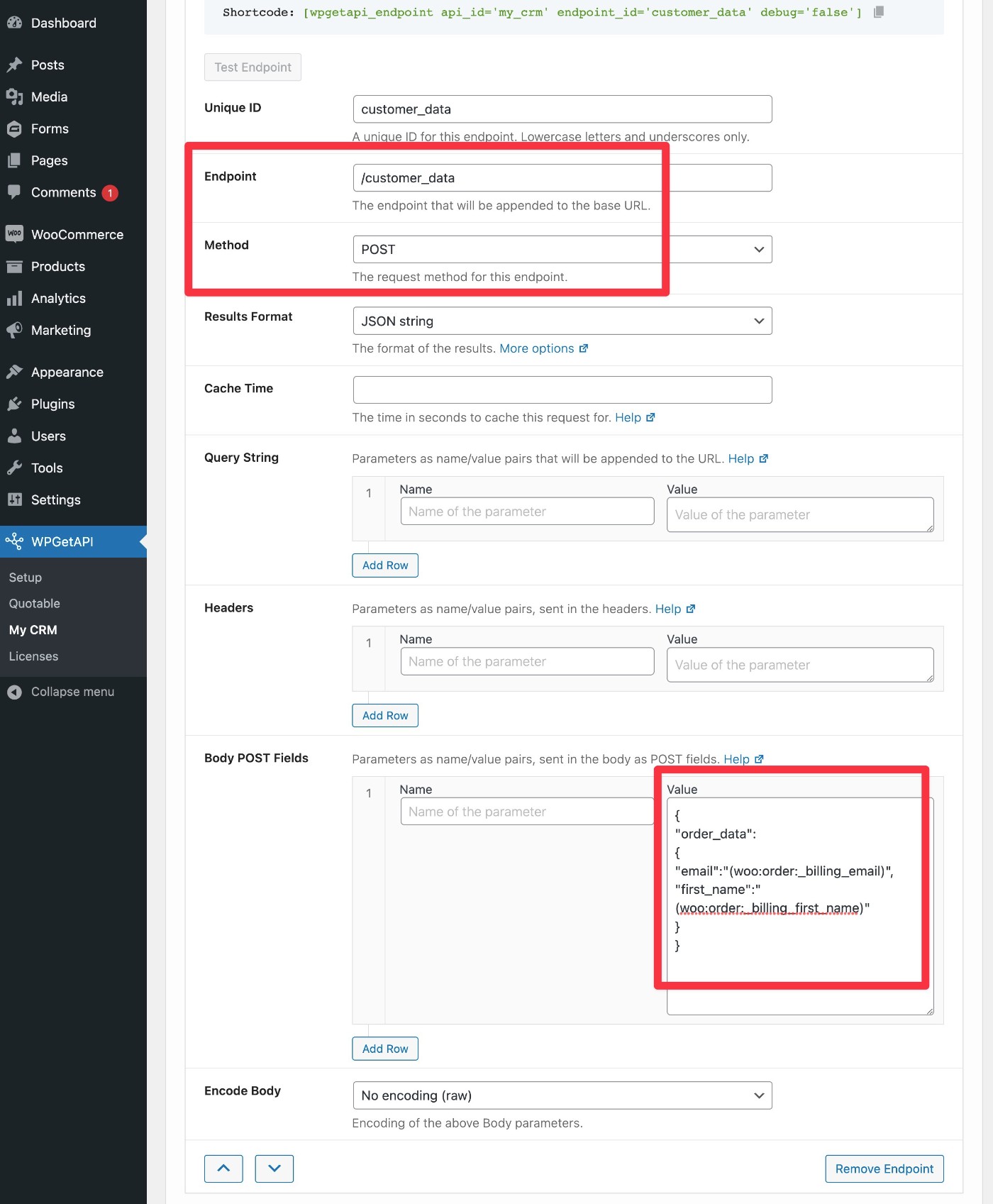
エンドポイントを設定するときは、PUT または POST リクエストを使用し、クエリ文字列、ヘッダー、および本文の POST フィールドを使用して API に渡す情報も設定します。
たとえば、WooCommerce の注文データを API に送信するとします。 この使用例では、トークンを使用し、それを本文の POST フィールド設定に追加します。
以下は、それがどのようになるかを示す大まかな例です。実際のアプリケーションの場合、API が必要とする形式と一致させる必要があります。

次に、このエンドポイントの WPGetAPI ショートコードを WooCommerce チェックアウト ページの任意の場所に追加します。
WooCommerce 注文が成功した場合にのみこのリクエストを起動するには、ショートコードにパラメータon="woocommerce_order"を追加します。
同様のアプローチを使用して、フォーム データを API に渡すことができます。 たとえば、フォーム確認ページにショートコードを含めます。
WPGetAPIの価格
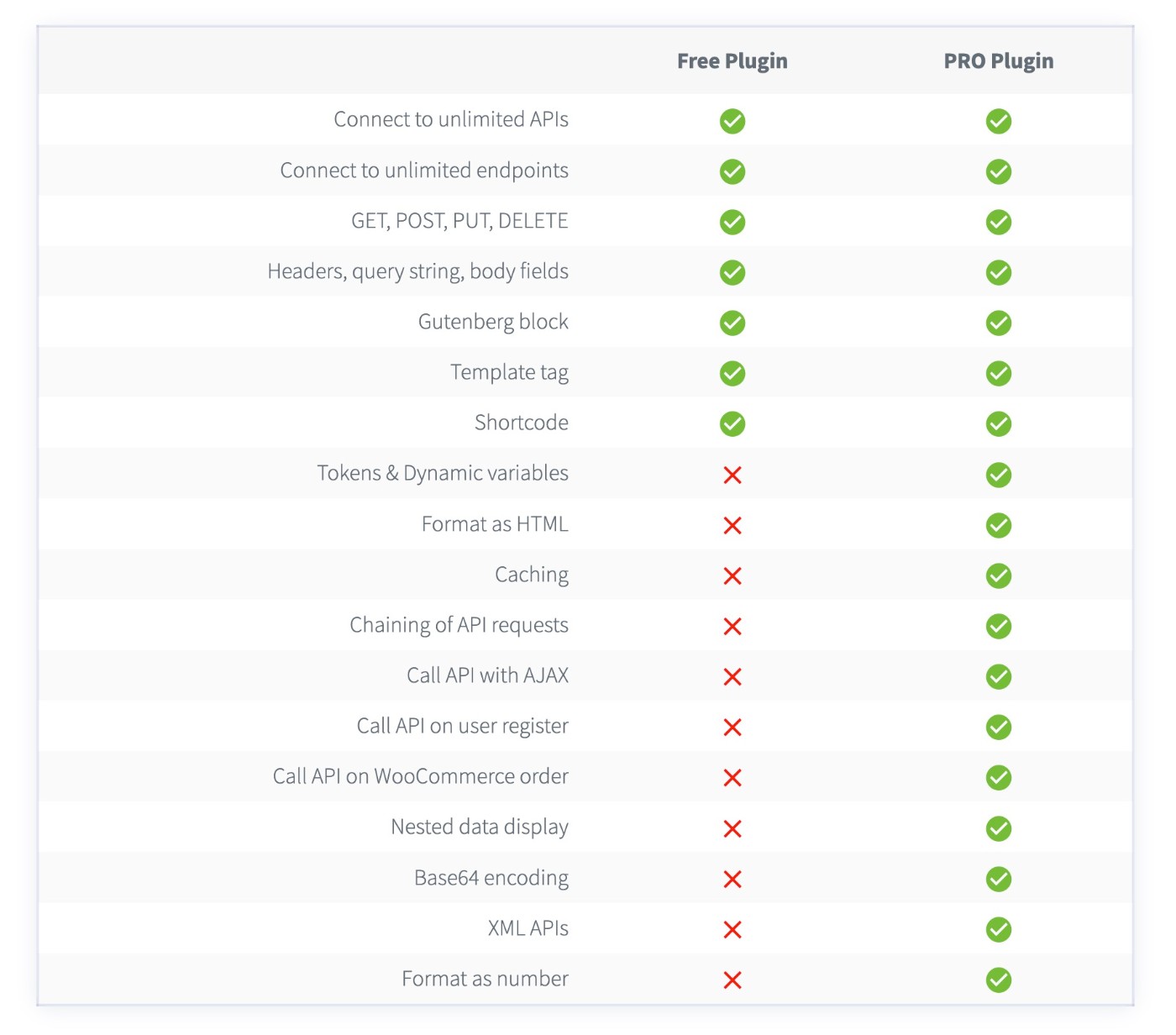
価格に関しては、WPGetAPI には WordPress.org にある無料のコア バージョンと、コア バージョンを拡張して多数の新機能を追加したプレミアム バージョンがあります。
WPGetAPI のレビューでは、プレミアム バージョンを使用しました。 ただし、無料版でも引き続き機能し、無制限の API とエンドポイントをサポートします。
プレミアム バージョンで利用できる主な機能の一部を以下に示します。
- トークン
- 動的変数
- API 呼び出しをチェーンして、1 つの API 呼び出しのデータを後の API 呼び出しで使用できるようにするオプション
- ユーザーがサイトに登録した後、データを API に送信します
- 新しい WooCommerce 注文があるときに API にデータを送信する
- Gravity Forms、WPForms、Contact Form 7、ページビルダーなどの他のプラグインとの統合
- API 呼び出しをキャッシュするオプション。これにより、パフォーマンスが向上し、コストも節約できます ( API の使用に費用がかかる場合)。
- JSON データを HTML にフォーマットする
- ネストされたデータを取得する

全体として、ほとんどの人はプレミアムバージョンを望むでしょう。 ただし、無料版は実際に試して、基本レベルでどのように機能するかを確認するのに最適な方法です。
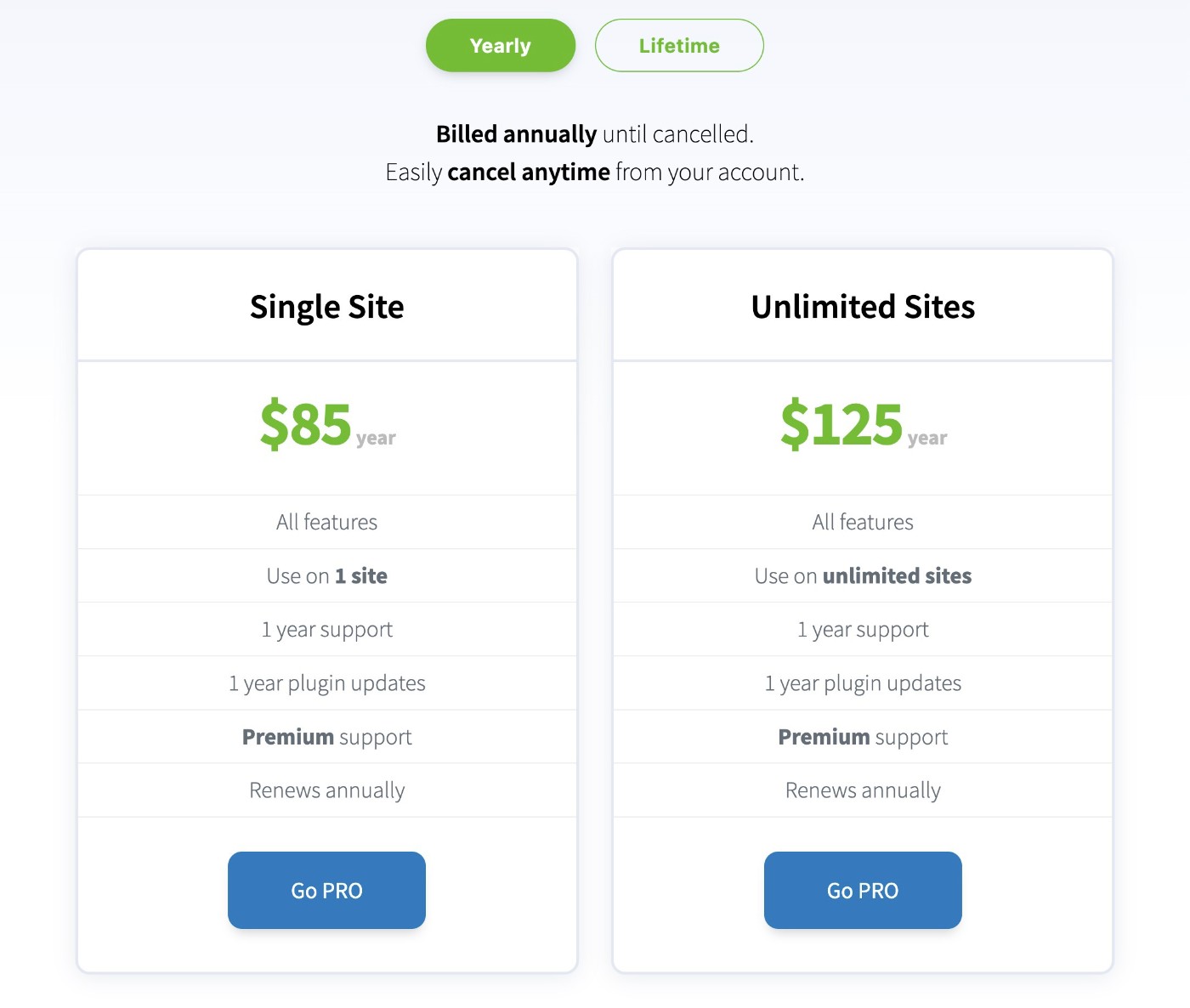
Pro バージョンは、単一サイトでの使用の場合は年間 85 ドル、無期限サポート/アップデートの場合は 175 ドルから始まります。 無制限のサイト ライセンスの費用は、それぞれ 125 ドルまたは 285 ドルです。

Pro バージョンのプラグインのほかに、OAuth 2.0 認証をサポートする別のプレミアム アドオンもあり、OAuth 2.0 認証を必要とする API に接続できます。 このアドオンの料金は年間 65 ドル、または生涯サポート/アップデートの場合は 155 ドルからです。
WPGetAPI についての最終的な考え
全体として、WPGetAPI は、外部 API からデータを取得する場合でも、サイトから別の API にデータを送信する場合でも、API を WordPress サイトに統合する簡単な方法を提供します。
コードなしで作業することも可能ですが、プラグインを使用するには、特により高度な使用例を始める場合には、少なくともいくつかの基本的な技術的能力が必要であると言えます。
外部サービスから取得したデータの出力のスタイルを設定するには、少なくとも、CSS の基本的な知識が必要になるでしょう。
また、別の API にデータを送信したい場合は、少なくとも、選択した API のドキュメントに従ってすべてを適切にフォーマットする方法を理解する必要があります。
そうは言っても、私は確かに開発者ではありませんが、物事を理解することはできたので、それを機能させるために熟練したプログラマである必要はありません。
たとえあなたが熟練したプログラマーであっても、WPGetAPI の大きな利点の 1 つは、独自のカスタム ソリューションを最初からコーディングする必要がなくなることだと思います。
試してみたい場合は、WordPress.org から無料版をインストールして、何ができるかを試すことができます。
基本的なコンセプトが気に入れば、プレミアム バージョンにアップグレードして、WPGetAPI でできるすべての機能を利用できるようになります。
