YCode ノーコード ウェブサイト ビルダー (レビュー) 2023
公開: 2023-09-16- Yコードの機能
- 価格設定
- 長所と短所
- その他のリソース
- 結論
Ycode は、Web サイトを簡単に作成できるノーコードの Web サイトビルダーです。 コーディング方法を知らなくても、アイデアをうまく機能し、見栄えの良い Web サイトに変えることができます。
Ycode の使用を無料で開始することも、デモを予約してその仕組みを確認することもできます。 ビジュアル エディター機能を使用すると、Web サイトの外観を完全に制御できます。
このツールを使用すると、Web サイトの構築プロセスが簡単になり、妥協することなくビジョンに正確に一致するサイトを作成できます。

続きを読む: コード不要の Web サイトビルダー
Yコードの機能
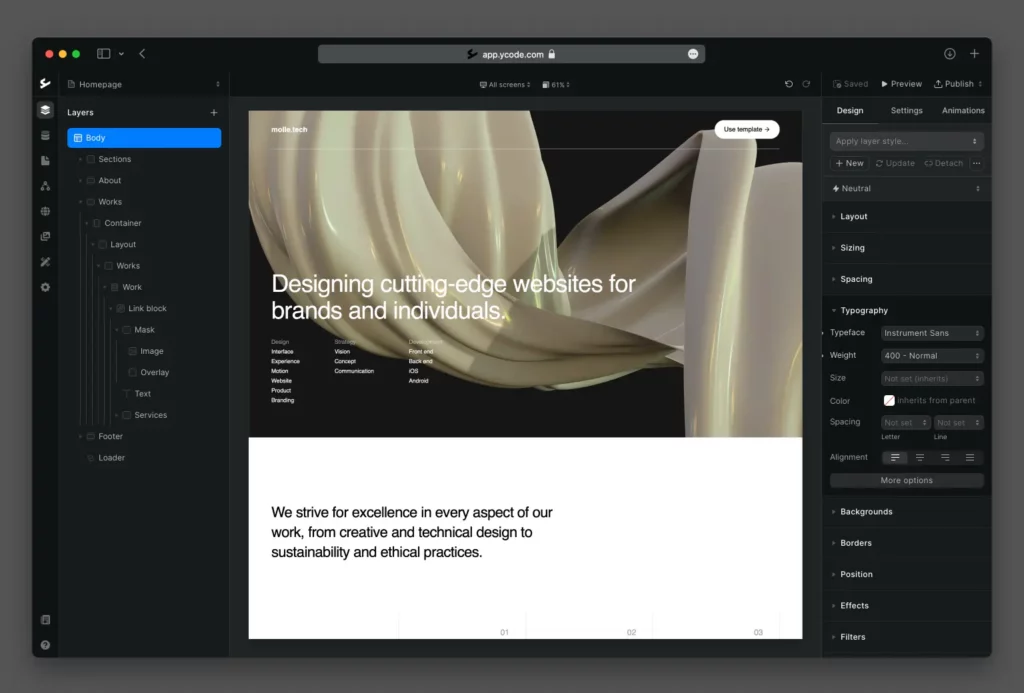
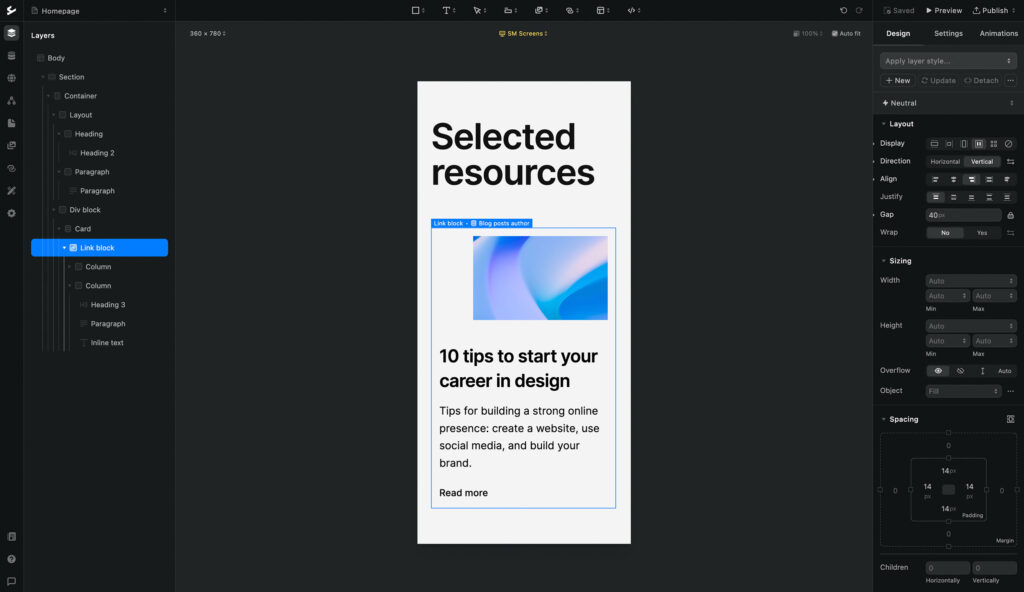
デザイン

Ycode を使用すると、Web サイトの視覚的な魅力をしっかりと握ることができます。 ブランドの精神に共鳴するだけでなく、即座に注目を集めるのに十分な印象的なデザインを作成できるビジュアル エディターを提供します。 Ycode があなたのデザインを素晴らしいものに仕上げる方法を次に示します。
- デザイン プロパティ: Ycode は、CSS デザインのあらゆる側面を制御およびカスタマイズできるユーザー インターフェイスを約束し、Web サイトを真に自分のものにします。
- レイヤー スタイル: プロジェクト全体のさまざまな要素に一貫したスタイルを確立することで、デザイン プロセスを合理化します。 これらは再利用できるため、一貫した外観が確保され、時間を節約できます。
- ブレークポイント: さまざまなデバイス サイズに合わせて Web サイトを変更し、応答性を高め、すべてのプラットフォームでシームレスなユーザー エクスペリエンスを確保します。
- コンポーネント: 構築プロセスを高速化するには、要素のグループをコンポーネントとして保存し、必要に応じて再利用できるため、均一性が維持され、時間を節約できます。
- 実際のコンテンツの操作: CMS コレクションをあらゆるデザイン レイアウトに簡単に統合できるため、実際のコンテンツを操作して、公開時にどのように表示されるかを正確に確認できます。
- アニメーション: アニメーションを組み込むことで、デザインにダイナミックなタッチを追加します。 クリック、ホバー、ビューへのスクロール、スクロール中、ページの読み込みなどのさまざまなアニメーション トリガーで視聴者を引きつけ、ブラウジング エクスペリエンスをよりインタラクティブで楽しいものにします。
- 事前構築されたレイアウト: ヒーロー セクション、ヘッダー、フッターなどの重要なセクションを含む事前構築されたレイアウトを使用して、プロジェクトを有利にスタートできます。 これらのレイアウトは魅力的かつ機能的になるように設計されており、Web サイトに強固な基盤を提供します。
- HTML のエクスポート: 柔軟性が重要です。 デザインを他の場所で使用したい場合、Ycode を使用すると、任意の要素またはページ全体を HTML にすばやく簡単にエクスポートできます。
- 即時公開: プロジェクトが問題なく公開されるように、Google Cloud はインスタント公開用の安全で信頼性の高いプラットフォームとして Ycode をサポートしています。
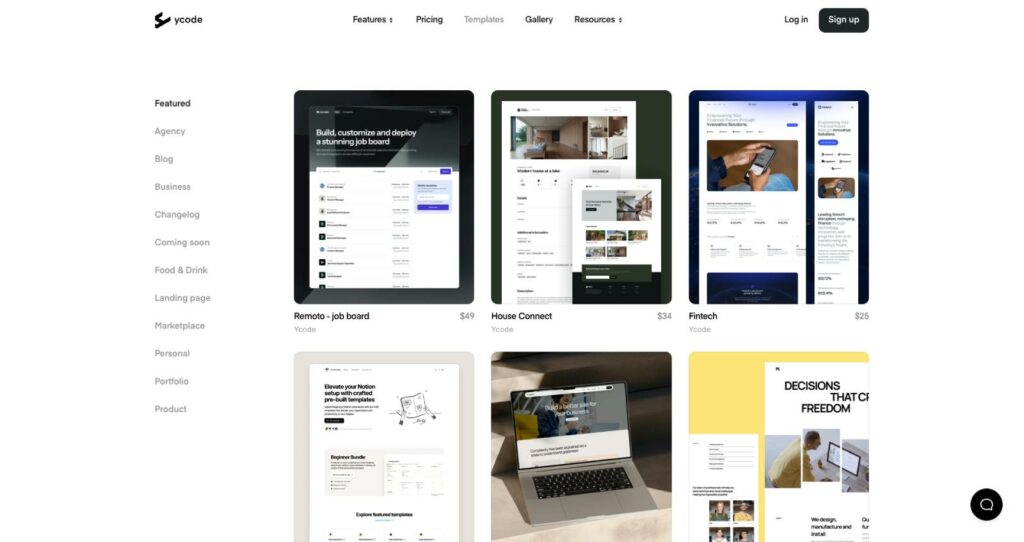
さらに、Ycode が提供するさまざまなテンプレートを試して、ブランドの共感を得ることができます。 求人掲示板からテクノロジーやビジネスのテンプレートまで、さまざまな選択肢があり、目立つ Web サイトを作成するのに役立ちます。
Ycode は Web サイト ビルダーとして Webflow によく似ていると言わざるを得ませんが、確かに Webflow の方が高度です。
利用可能なテンプレートを調べる:
- Remoto – Job Board Web サイト テンプレート– Ycode で 49 ドルで入手可能
- Molle Tech ウェブサイト テンプレート– Ycode で無料で利用可能
- モダン ビジネス Web サイト テンプレート– Ycode で無料で利用可能
- モバイル アプリケーション Web サイト テンプレート– Ycode で無料で利用可能
無料で始めて、要件を満たすだけでなく、デザインと機能において期待を上回る Web サイトを作成する旅を始めましょう。
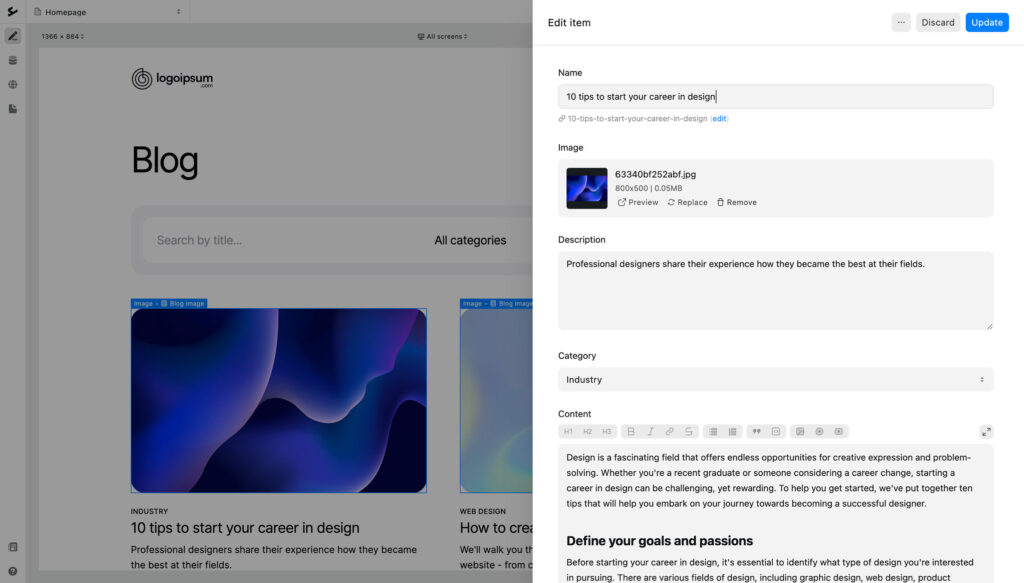
CMS(コンテンツ管理システム)

Ycode の CMS 機能は、Web サイト上のコンテンツの管理と表示方法に革命をもたらし、最初から柔軟性と使いやすさを約束します。 最適なコンテンツ編成と配信の高速化をどのように実現するかについての洞察は次のとおりです。
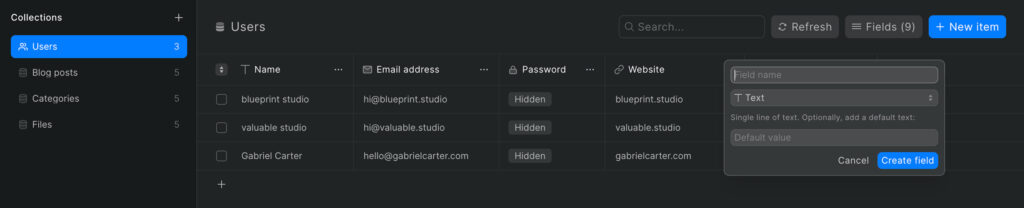
- コレクション: ニーズに応じてコンテンツを構造化し、整理します。 Ycode は手動または一括インポートを容易にし、データ管理のプロセスを簡素化し、効率的なコンテンツの配置を可能にします。
- フィルター、検索、並べ替え: フィルター フォームを統合することで、Web サイトのユーザー エクスペリエンスを向上させます。 このツールは、並べ替えや検索などの機能を通じて、訪問者が興味のあるコンテンツをすばやく見つけるのに役立ちます。
- フィルター フォーム: ユーザーは特定の基準に基づいてコンテンツを絞り込むことができます。
- ページネーション: 表示設定をカスタマイズして、ページごとに表示されるコレクション アイテムの数を調整し、ユーザー フレンドリーなブラウジング エクスペリエンスを確保します。
- 制限: 表示されるコレクション項目の最大数に上限を設定し、きれいで整理された Web ページを維持します。
- Airtable との統合: すでに Airtable でホストされているコンテンツがある場合、Ycode を使用するとシームレスな統合が可能になり、Airtable を Web サイトの CMS として利用できます。
- フォーム: 多様なレイアウトとデザインでフォームを構築します。 これらのフォームを収集フィールドに接続して、効率的なデータ収集を開始します。
- 関係: たとえば、著者をそれぞれのブログ投稿にリンクし、一貫したコンテンツ構造を促進するなど、異なるコレクション間のつながりを築きます。
- 条件付き可視性: 条件付き可視性の機能を使用して要素を表示または非表示にし、コレクション データの影響を受ける独自のデザインを作成し、ユーザーに合わせたエクスペリエンスを提供します。
- インポート機能: 別の CMS またはスプレッドシートからのコンテンツのスムーズなインポートを促進し、コンテンツの転送を手間なく行います。
- CSV のアップロード: ファイルをインポートすると、Ycode を使用して列を特定のフィールドにマップできるようになり、コンテンツの配置プロセスが合理化されます。
- コンテンツ エディター モード: このモードはコピーライターにとって特に有益で、既存のデザインを妨げることなく、CMS を通じて、またはキャンバス上で視覚的にコンテンツを操作するための便利なプラットフォームを提供します。
Ycode は、コンテンツを効率的に整理するだけでなく、コンテンツの影響を強調し、快適なユーザー エクスペリエンスをカスタマイズする CMS プラットフォームの提供を重視しています。 無料で始めて、Ycode で再考されたコンテンツ管理の方法を試してください。
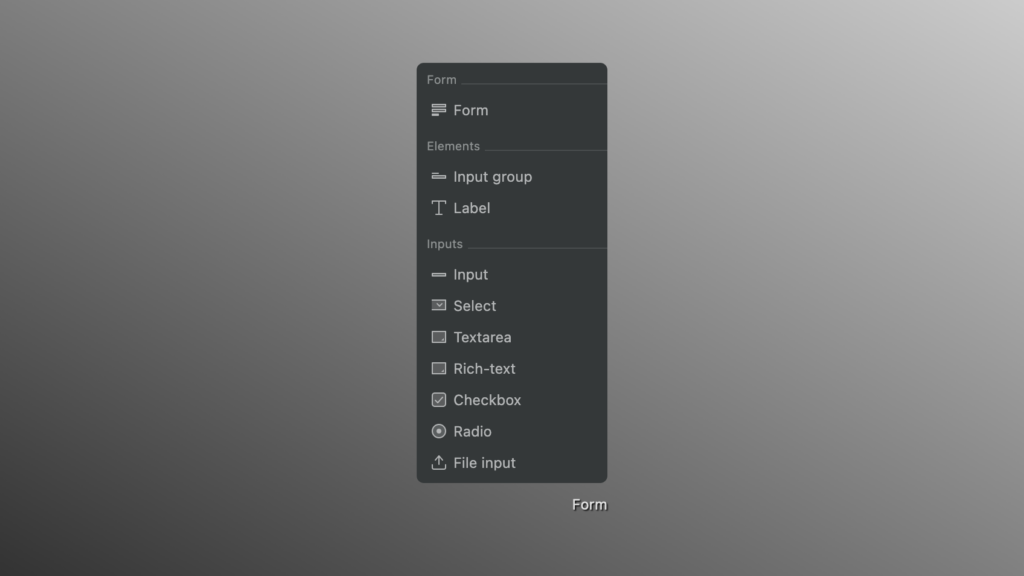
フォーム

Ycode は、Web サイトのさまざまなニーズに応えるための広範なフォーム機能スイートを提供します。 データ収集、ユーザー認証、フィルタリング、またはより高度な機能のいずれであっても、Ycode のフォーム機能が対応します。 Ycode のフォーム ツールで実現できることの概要は次のとおりです。
- レコードの作成: 新しい収集アイテムを生成するために特別に調整されたフォームを簡単に作成し、データ入力のプロセスを簡素化します。
- レコードの編集: 同様に重要なのは、更新または変更を行う機能です。 Ycode は、ユーザーが既存のコレクション アイテムを編集できるフォームを提供します。
- 参照: リンクされた参照フィールドに基づいてコレクション アイテムのフィルタリングを有効にすることで、ユーザー エクスペリエンスを向上させます。 ユーザーは選択オプション、チェックボックス、またはラジオ要素を使用してフィルタリングできるため、検索条件に多様性が得られます。
- テキストによる検索: ユーザーにとってコンテンツの発見が簡単になります。 テキストを簡単に入力してコレクション項目内で関連する結果を見つけることができ、ナビゲーションが強化されます。
- 最小/最大フィルター: ユーザーは、最小値と最大値の基準を使用して、価格や日付などの設定範囲に基づいてコレクション アイテムをフィルターできます。
- 並べ替え: ユーザーが特定のフィールドに従ってコレクション アイテムを昇順または降順に整理できるようにし、コンテンツ ナビゲーションをよりユーザーフレンドリーにします。
- ページあたりのアイテム数: 訪問者が 1 ページで表示したいコレクション アイテムの数を決定できるようにすることで、カスタマイズされた閲覧エクスペリエンスを作成できます。
- 認証: Ycode のフォーム機能はユーザー認証にも対応します。 これは、個別のユーザー タイプやアクセス レベルに基づいてコンテンツを表示するように Web サイトを設計でき、パーソナライズされたコンテンツ配信を保証できることを意味します。
- Advanced : より複雑なセットアップを行う場合、Ycode を使用すると、フォームが確立したプライベート API に接続できるようになり、フォーム機能の可能性が広がります。
SEO (検索エンジン最適化)

SEOはウェブサイトの可視性を高める上で重要な要素です。 Ycode は、検索エンジンのランキングとユーザー エクスペリエンスを向上させるために Web サイトを最適化するのに役立つさまざまな SEO ツールと機能を提供します。 Ycode がサイトの最適化をどのように支援するかは次のとおりです。
- メタ タグ: 静的または動的なメタ タイトルと説明を追加して、Web サイトの SEO を強化します。 これらのタグは、検索エンジンの結果ページでの Web サイトの可視性とランキングを向上させる上で重要な役割を果たします。
- 画像 ALT タグ: SEO だけでなく、ユーザー エクスペリエンスとアクセシビリティの向上にも役立つ重要な機能です。 個々の画像に ALT タグを追加すると、Web サイトがアクセスしやすくなり、SEO の順位が向上する可能性があります。
- サイトマップ: サイトマップは Web サイトへのロードマップです。 Ycode を使用すると、XML サイトマップを自動的に生成して、検索エンジンがサイトを効果的にクロールしてインデックスを作成できるようにすることも、カスタム サイトマップを手動で作成して、検索エンジンがサイトを移動する方法をより詳細に制御することもできます。
- 301 リダイレクト: Ycode の 301 リダイレクト機能を使用すると、ユーザーと検索エンジンを別の URL にリダイレクトするのが簡単です。 これは、Web ページの URL が変更または更新された場合に、Web サイトの整合性と SEO の価値を維持するための優れたツールです。
- SEO フレンドリーなコード: Ycode は、高速なページ読み込みを保証するだけでなく、SEO パフォーマンスの向上にも貢献し、Web サイトを検索エンジンにとってより魅力的なものにする、クリーンでセマンティックなコードの作成に取り組んでいます。
- インデックス作成の制御: Ycode を使用して robots.txt ファイルを簡単に管理し、Google やその他の検索エンジンがプロジェクトをインデックスする方法を制御し、検索してもらいたいコンテンツのみがインデックスされるようにします。
- ソーシャル共有設定: ページがさまざまなソーシャル プラットフォームで共有されるときに表示されるタイトル、説明、画像を定義することで、Web サイトのソーシャル メディアでの存在感を高めます。 この機能は、ソーシャル メディア プラットフォーム上でブランドの一貫した魅力的なストーリーを作成するのに役立ちます。
アニメーション
Ycode は、アニメーション機能を使用して、活気に満ちたダイナミックな Web サイト デザインの領域にあなたを招待します。 この側面により、Web サイトの要素に生命と動きを吹き込むことができ、ページが読み込まれた瞬間から視聴者を魅了することができます。 Ycode のアニメーション機能を使用して実現できることは次のとおりです。

- ページの読み込み: Web ページの読み込みが完了するとすぐに、魅力的なアニメーションをトリガーして訪問者を迎え、魅力的で視覚的に魅力的な第一印象を作り出します。
- 無限ループとスクロール中: 視差やプログレス バーなどの創造的な効果を提供する機能を使用して、没入型のスクロール エクスペリエンスを作成します。 これらの要素は、ユーザーがページをスクロールするときにインタラクティブな物語を作成し、視覚的に刺激的な環境にユーザーを引き込み続けます。
- 視差効果: この人気のあるアニメーション効果は、奥行きと動きの感覚を生み出し、Web ページに視覚的に魅力的な側面を追加します。
- ビューにスクロール: 要素がビューにスクロールしたとき、または別のレイヤーがビューポートに入ったときにトリガーされるアニメーションを設定して、Web サイトをよりインタラクティブにし、動的でインタラクティブなユーザー エクスペリエンスを実現します。
- クリック インタラクション: ユーザーがページ上の特定の項目をクリックしたときにモーダル、パネル、その他の要素を表示するアニメーションを構成することで Web サイトのインタラクティブ性を高め、より魅力的でインタラクティブなユーザー エクスペリエンスを提供します。
- ホバー インタラクション: 要素の変更、スタイルの更新、追加コンテンツの表示を可能にするホバー アニメーションによりユーザー エンゲージメントを高めます。
ユーザ認証

Ycode に組み込まれたユーザー認証機能は、さまざまなタイプのユーザーの共感を呼ぶ Web サイトを作成する上で重要なツールとして機能します。 これは、Web サイト上でよりインタラクティブでパーソナライズされた環境を作成するための手段です。 この機能を利用する方法は次のとおりです。
- ユーザー コレクション: ユーザー コレクション内にさまざまなフィールドを作成することで、データを収集するための構造化されたアプローチを開始します。 これにより、ユーザーから豊富なデータを収集でき、パーソナライズされたエクスペリエンスを作成するのに役立ちます。
- ユーザー プロフィール ページを作成する: ユーザーにユーザー プロフィール ページを作成できるようにすることで、Web サイト上に個人用スペースを提供します。 好みに合わせてレイアウトをカスタマイズし、収集したい情報の種類を決定します。 さらに、ユーザーがプロフィール ページを自由に更新できるようにして、より魅力的でインタラクティブなユーザー エクスペリエンスを実現します。
- Airtable との統合: サインアップしたすべてのユーザーを Airtable ベーステーブルと同期することで、ユーザー管理プロセスを合理化します。 この統合により、シームレスなデータ管理プロセスが実現し、ユーザー データを効率的に追跡できるようになります。
- 電子メールのワークフロー: フォームの送信後に電子メールの送信をトリガーするワークフローを設定することで、ユーザーとの関わりを自動化します。 この機能は、ユーザー ベースとの積極的な関わりを維持するために不可欠なツールとなります。
- ユーザー コンテンツ管理: ユーザーが Web サイト上で作成するコンテンツを制御できるようにすることで、ユーザーを強化します。 ワークフローを通じて、ユーザーはコンテンツを簡単に作成および管理でき、コミュニティとのつながりの感覚を育みます。
- 条件付き表示: ユーザーのコレクション フィールドに基づいてコンテンツの表示を調整し、ユーザーの好みやサイト上のインタラクションに共鳴するコンテンツがユーザーに表示されるようにします。
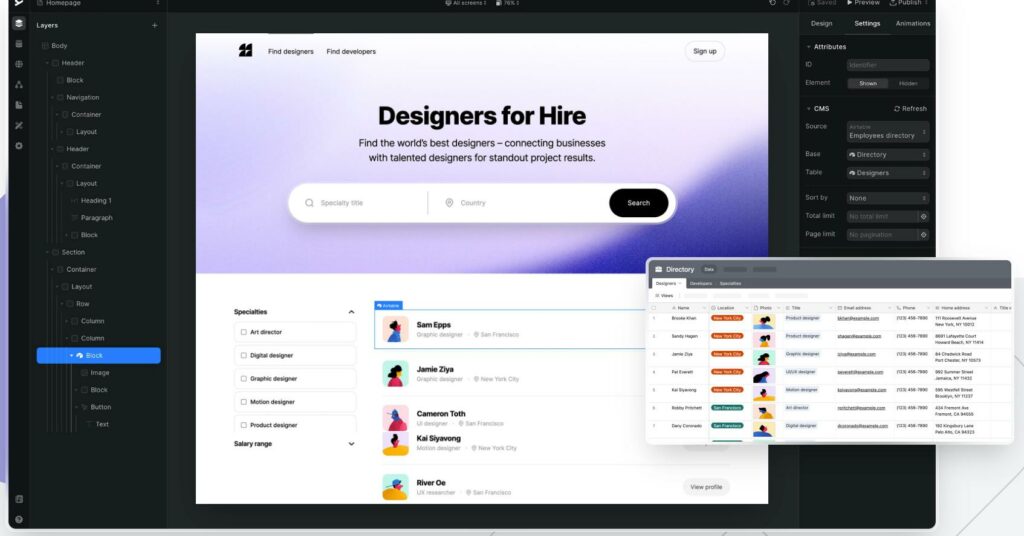
Airtable の統合

Ycode は、コンテンツ管理の堅牢なバックボーンとして機能する多用途プラットフォームである Airtable とのシームレスな統合を促進します。 Ycode と Airtable のコラボレーションを使用して Web サイトの機能を強化する方法は次のとおりです。
- フォーム入門 : Ycode を使用すると、さまざまなデザインのフォーム レイアウトを構築できます。 これらのフォームは Airtable ベースのフィールドとシームレスに統合でき、適切に構造化され、整理された効率的なデータ収集への道を開きます。
- フィルター、検索、並べ替え: Web サイトにフィルター フォームを実装すると、訪問者が最も関連性の高いコンテンツを迅速に見つけられるようになります。 この機能は、ユーザーフレンドリーなエクスペリエンスを促進するという Ycode の取り組みの証です。
- 条件付き可視性: Airtable フィールドに保存されているデータに基づいて、Web サイトの視覚要素を調整します。 この機能を使用すると、特定の要素を表示または非表示にすることができるため、視聴者の共感を呼ぶユニークでパーソナライズされたデザインを作成できます。
- 関係: データの相互接続を簡単に表示し、特定の場所に関連付けられたデザイナーや特定の作成者にリンクされたブログ投稿などのリンクされたレコードを表示します。 これにより、より相互接続されたリッチなコンテンツ エクスペリエンスが作成されます。
- ページネーションとアイテム制限のコントロール: ページごとに表示されるコレクション アイテムの数を調整し、表示されるアイテムの最大制限を設定することで、すっきりと整理された Web ページを維持します。 これにより、訪問者を過剰な情報で圧倒することなく、ユーザーフレンドリーなブラウジングエクスペリエンスが保証されます。
- 認証: Airtable の機能と Ycode のユーザー認証機能を組み合わせて、さまざまなユーザー タイプに応じたコンテンツの表示を容易にし、よりパーソナライズされたユーザー エクスペリエンスを促進します。
- デザインの可能性を解き放つ: Ycode のビジュアル エディターを使用して Web サイトの視覚的な魅力を強化し、ブランド精神に共鳴し、訪問者に永続的な印象を残すインパクトのあるデザインを自由に作成できるようにします。
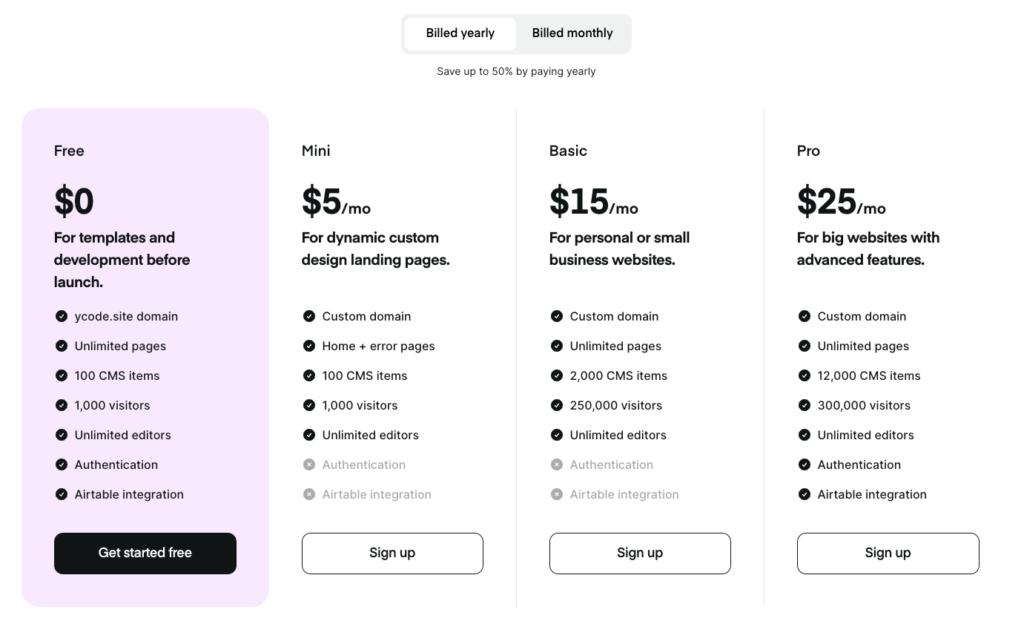
価格設定

Ycode を使ってウェブサイト作成の旅に乗り出すのに、大金は必要ありません。 実際、Ycode は、Web サイトのさまざまなニーズや成長段階に対応できる柔軟な価格体系を提供しています。 利用可能な価格帯のスナップショットは次のとおりです。
- 無料利用枠 – $0/月
- 理想的な用途: 正式な公開前にテンプレートを試してサイトを開発する場合。
- 特徴:
- ドメイン: ycode.site
- ページ数無制限
- 100 CMS アイテム
- 月間訪問者数の上限は 1,000 人
- 無制限の編集者アクセス
- 認証と Airtable の統合を含む
- 無料で始めましょう
- ミニ階層 – 月額 5 ドル
- 最適な用途: 動的なカスタムデザインのランディング ページの作成。
- 特徴:
- カスタム ドメインの利用可能性
- ホームとエラーページ
- 100 CMS アイテム
- 月間訪問者数の上限は 1,000 人
- 無制限の編集者アクセス
- 認証と Airtable の統合を含む
- サインアップ
- 基本レベル – 月額 15 ドル
- 最適な用途: 個人の Web サイトまたは小規模ビジネスのプラットフォーム。
- 特徴:
- カスタム ドメインの利用可能性
- ページ数無制限
- 2,000 CMS アイテム
- 月間訪問者数は 250,000 人という寛大な制限
- 無制限の編集者アクセス
- 認証と Airtable の統合を含む
- サインアップ
- プロレベル – 月額 25 ドル
- 最適な用途: 高度な機能を必要とする大規模な Web サイト。
- 特徴:
- カスタム ドメインの利用可能性
- ページ数無制限
- 12,000 個もの CMS アイテムを許容
- 1 か月あたりの訪問者数の制限は 300,000 人
- 無制限の編集者アクセス
- 認証と Airtable の統合を含む
- サインアップ
さらに、月ごとの請求と年ごとの請求を選択するオプションがあり、年ごとのオプションでは最大 50% の節約が提供されるため、長期的な契約を検討している人にとっては賢明な選択となります。
選択した層に関係なく、Ycode は、Web サイトがより多くの機能を必要とするときにアップグレードできる柔軟性を備え、Web サイトが繁栄し成長できるプラットフォームを約束します。
続きを読む: 低コストのウェブサイトビルダー
長所と短所
長所:
- ユーザーフレンドリーなインターフェース
- Webデザインを専門としない人でも簡単に始められます。
- ユーザーがその機能を理解するのに役立つビデオ チュートリアルを提供します。
- 豊富な機能
- データ入力とフィルタリング用のフォームを備えた強力な CMS を提供します。
- ピクセルパーフェクトなデザイン設定が可能です。
- ユーザー認証機能を提供します。
- 統合とカスタマイズ
- Airtable とのシームレスな統合。
- ページのヘッダー/本文にカスタム コードを追加できます。
- 簡単にナビゲーションできるように整理されたファイル マネージャー。
- SEOとソーシャルメディアに優しい
- すべてのページに SEO とソーシャル共有設定を提供し、可視性と共有機能の向上に役立ちます。
- 予算に優しい
- ほぼすべての機能を試せる無料プランを提供します。
- さまざまなレベルのユーザーのニーズに対応できる合理的な価格設定オプションがあります。
- コミュニティ・エンゲージメント
- コミュニティとの連携による定期的なアップデートにより、フィードバックに基づいて機能を強化します。
短所:
- 安定性の問題
- 一部のユーザーはクラッシュが繰り返し発生し、効率とワークフローに影響を与えたと報告しています。
- カスタマーサービスに問題があり、クラッシュ時のサポートが受けられないことが報告されています。
- 代金返却方針
- 他のプラットフォームでの肯定的な経験とは対照的に、返金ポリシーに関するいくつかの否定的な経験。
- バグ
- 数人のユーザーがバグに遭遇したと言及しており、解決すべき問題がまだいくつかある可能性があることを示唆しています。
- 顧客サービスの向上の可能性
- あるユーザーはカスタマー サービスに関して否定的な経験をしており、カスタマー サポートには改善の余地があることがわかりました。
その他のリソース
Webflow と Squarespace – 初心者にはどちらが適していますか?
フレーマーレビュー
Wix レビュー – 機能、価格の長所と短所、評価
無制限のウェブサイトビルダーベスト 5 (比較)
結論
Ycode は大きな可能性を秘めたプラットフォームであるようで、すでに WordPress などの他のプラットフォームからのユーザーのスムーズな移行を促進しています。 その前進の勢いは有望であり、進化してユーザーのニーズに適応する意欲を示しています。
Webflow や Framer に似たプラットフォームで、Web サイトを思い通りにカスタマイズできるオプションが豊富にあると言えます。
さまざまなレビューが、注目すべき長所を備えながらも、ユーザーの信頼と満足度を高めるために早急な対応が必要な領域も備えた成長中のツールの典型的なケースを示しています。 Ycode がこれらの初期の課題をどのように乗り越えるか、そして Web 開発業界で信頼できる人気のツールとして台頭できるかどうかを見るのは興味深いでしょう。
Codeless の共同創設者の 1 人として、私は WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績をもたらします。 知識の獲得に対する情熱と、新しいテクノロジーの構築とテストに対する熱意が、私を常に革新し、改善する原動力となっています。
専門知識:
ウェブ開発、
ウェブデザイン、
Linux システム管理、
SEO
経験:
Specular、Tower、Folie などの最も人気のある WordPress テーマの開発と設計による、Web 開発における 15 年の経験。
教育:
私は工学物理学の学位を取得し、材料科学とオプトエレクトロニクスの修士号を取得しています。
ツイッター、リンクトイン
