Google検索コンソールで「サイトにHreflangタグがありません」エラーを修正する方法
公開: 2022-07-08Google検索コンソールに「サイトにhreflangタグがありません」という警告が表示されましたが、それが何を意味し、修正するために何をする必要があるのかわかりませんか?
ウェブサイトがさまざまな言語や読者の場所に合わせてコンテンツの複数のバージョンを提供している場合は、適切にフォーマットされたhreflangタグをサイトのコードに追加することが不可欠です。
Google検索コンソールでこのエラーが表示された場合は、これらのhreflangタグを追加していないか、誤って追加したために、Googleがこれらのhreflangタグを検出できなかったことを意味します。
でも心配しないでください! このガイドでは、ウェブサイトにhreflangタグを追加し、Google検索コンソールのエラーを修正するために知っておく必要のあるすべてのことを説明します。
この記事から期待できることは次のとおりです。
- hreflangタグの一般的な紹介
- どのサイトがhreflangタグを使用する必要があるか(サイトが適合しない場合、この警告は重要ではありません)
- 「サイトにhreflangタグがありません」エラーの意味
- 「サイトにhreflangタグがありません」エラーを手動で、または無料のTranslatePressWordPressプラグインを使用して修正する方法
Hreflangタグとは何ですか?
Hreflangタグは、ページの各バージョンが対象としている言語とロケールをGoogleや他の検索エンジンに伝えることができる舞台裏のコードの一部です。
これらは、各バージョンの言語とロケールを指定しながらコンテンツをリンクできるため、多言語サイトにとって特に重要です。
たとえば、英語、スペイン語、ドイツ語の3つの異なる言語で利用できる投稿(「HelloWorld」と呼びます)があるとします。
Hreflangタグを使用すると、次の情報を伝達できます。
- 投稿の英語版はyoursite.com/hello-worldにあります
- スペイン語版の投稿はyoursite.com/es/hola-mundoにあります
- 投稿のドイツ語版はyoursite.com/de/hallo-weltにあります
これらの3つのページは、共通のhreflangタグを使用してリンクされているため、まとめてhreflangクラスターと呼ばれます。
これは、Googleが各検索者に正しい言語を提供するのに役立つだけでなく、3つの投稿すべてが異なる言語であっても、同じコンテンツをカバーしていることをGoogleに伝えます。
また、hreflangタグを使用して、言語に加えて特定のロケールに関する情報を伝達することもできます。 例えば:
- yoursite.com/hello-worldは、米国の読者向けの英語版です。
- yoursite.co.uk/hello-worldは、英国の読者向けの英語版です。
適切なhreflangタグを追加することは、いくつかの異なる理由で重要です。
- コンテンツの重複の問題を防ぐ– hreflangタグは、これらのリンクされたコンテンツが重複していないことをGoogleが理解するのに役立ちますが、代わりに異なる言語やロケールを対象としています。
- さまざまなオーディエンス向けにページを最適化する– hreflangタグは、Googleが各検索者に対してページの正しいバージョンをランク付けするのに役立ちます。
- 共有ランキングシグナルのメリット– Googleは、hreflangクラスターでリンクされたページが共有SEOランキングシグナルのメリットを享受できることを示唆しています。
hreflangタグについてさらに詳しく知りたい場合は、hreflangタグの究極のガイドをご覧ください。
サイトに言語が1つしかない場合、Hreflangタグが必要ですか?
多言語サイトをお持ちの場合は、絶対にhreflangタグを追加する必要があります。 そこには議論はありません。
しかし、サイトで単一の言語のみを提供する場合、hreflangタグが必要ですか?
まあ、答えはそれが依存するということです。
単一の言語のみを提供している場合でも、異なるロケールをターゲットとする異なるバージョンのサイトがある場合は、hreflangタグを使用することをお勧めします。 たとえば、米国用、英国用、オーストラリア用のバージョンがある場合、3つのバージョンがすべて英語であっても、hreflangタグを追加する必要があります。
hreflangタグは、オーストラリアから検索するユーザーにオーストラリア版のサイトを、米国から検索するユーザーに米国バージョンを確実に提供するのに役立ちます。
単一の言語でサイトのバージョンが1つしかない場合は、hreflangタグを使用する必要はあまりありませんが、少数のSEOが推奨しています。
「あなたのサイトにはHreflangタグがありません」というメッセージは、Google検索コンソールで何を意味しますか?

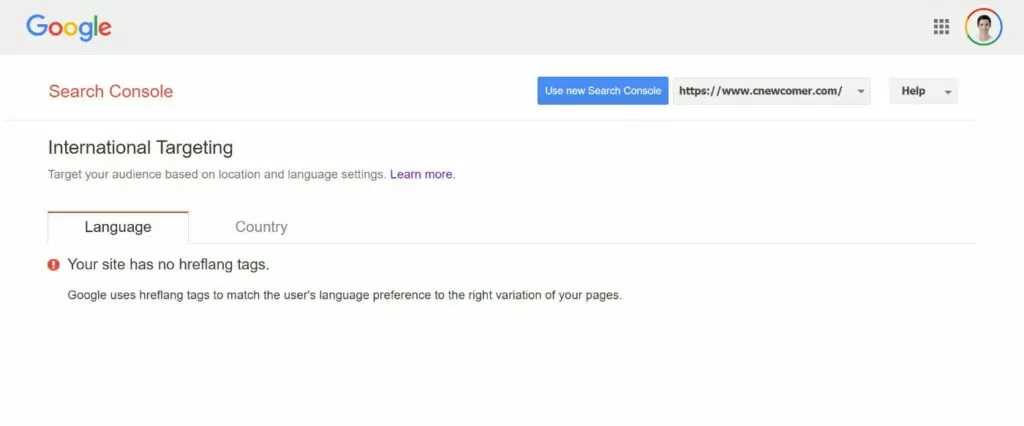
「サイトにhreflangタグがありません」というメッセージが、Google検索コンソールのインターナショナルターゲティングツールに表示されます。このツールは、引き続きレガシーツールとして使用できます。
このメッセージは、まさにそのように聞こえることを意味します。Googleは、サイト上のhreflangタグを検出できませんでした。つまり、ページのさまざまな言語/ロケールバージョンを適切にインデックスに登録して接続することができません。
これは、単にhreflangタグを追加していないか、タグを追加しようとしたが間違って追加したことが原因である可能性があります。
いずれにせよ、サイトを複数の言語で提供する場合は、サイトのSEOとユーザーエクスペリエンスに悪影響を与える可能性があるため、この問題を修正することが重要です。
「修正」は、hreflangタグを追加するか(まだ追加していない場合)、またはGoogleがhreflangタグを正しく検出しない理由をトラブルシューティングします(すでに追加しようとした場合)。
問題を修正すると、このエラーメッセージはGoogle検索コンソールに表示されなくなり、Googleがサイトのhreflangタグ構造をどのように解釈したかを示すレポートに置き換えられます。
Hreflangタグを手動で設定する方法
WordPressを使用している場合は、無料のTranslatePressプラグインを使用して、次のセクションで「サイトにhreflangタグがありません」という問題を修正するはるかに簡単な方法を紹介します。
ただし、WordPressを使用していない場合は、hreflangタグを手動で設定する必要がある場合があります。
次の2つの場所にhreflangタグを追加できます。追加する必要があります。
- 各ページのコードの<head>セクション。
- サイトのXMLサイトマップ。
hreflangタグで理解する重要なことは、hreflangクラスターには、現在のページを含むページのすべてのインスタンスが常に含まれている必要があるということです。
たとえば、ページの英語版とスペイン語版がある場合、各ページには英語版とスペイン語版の両方のhreflangタグが含まれます。 はい–英語版のページには、訪問者がすでにアクセスしているページであるにもかかわらず、英語版のhreflangタグが含まれています。
すべてのhreflangクラスターにページのすべてのインスタンスを含めることは、Googleが物事のつながりを完全に理解できるようにするために重要です。 そうしないと、エラーが発生する可能性があります。
「サイトにhreflangタグがありません」エラーを修正するために従う必要のあるコード形式については、以下をお読みください。
繰り返しになりますが、このコードを自分で追加しようとして圧倒されたと感じた場合は、WordPressユーザー向けのはるかに簡単なプラグインソリューションを読み続けてください。
<head>のHreflangタグのコード形式
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
XMLサイトマップのHreflangタグのコード形式
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
WordPressで「あなたのサイトにはHreflangタグがありません」を修正する方法
WordPressを使用してWebサイトを構築した場合、TranslatePressプラグインは、コンテンツを1つ以上の新しい言語に翻訳するだけでなく、すべてのページに適切なhreflangタグが付いていることを自動的に確認する簡単な方法を提供します。
WordPressユーザーの場合、これは通常、「サイトにhreflangタグがありません」という問題を解決する最も簡単な方法です。 タグを手動で追加する(そして変更時にタグを更新しておく)必要はなく、指を離さずに、TranslatePressにすべての作業を任せることができます。

完全にカバーするために、TranslatePressは各ページの<head>セクションとWordPressサイトのXMLサイトマップ(最も人気のあるSEOプラグインとの互換性を含む)の両方にhreflangタグを追加します。
また、ビジュアルエディターを使用してサイトのすべての翻訳を管理できるため、多言語コンテンツをより便利に操作できます。
以下に、TranslatePressを使用して「サイトにhreflangタグがありません」という問題を修正する方法のクイックガイドを示します。 TranslatePressを使用した多言語サイトの作成についてさらに詳しく知りたい場合は、WordPressの多言語チュートリアル全体を確認することもできます。

TranslatePress多言語
サイトを修正する最も簡単な方法は、WordPressでhreflangタグエラーがないことです。
プラグインを入手するまたは無料版をダウンロード
1. TranslatePressをインストールし、言語を選択します
開始するには、サイトに無料のTranslatePressプラグインをインストールしてアクティブ化します。 WordPress.orgに掲載されているので、他の無料プラグインと同じようにインストールできます。
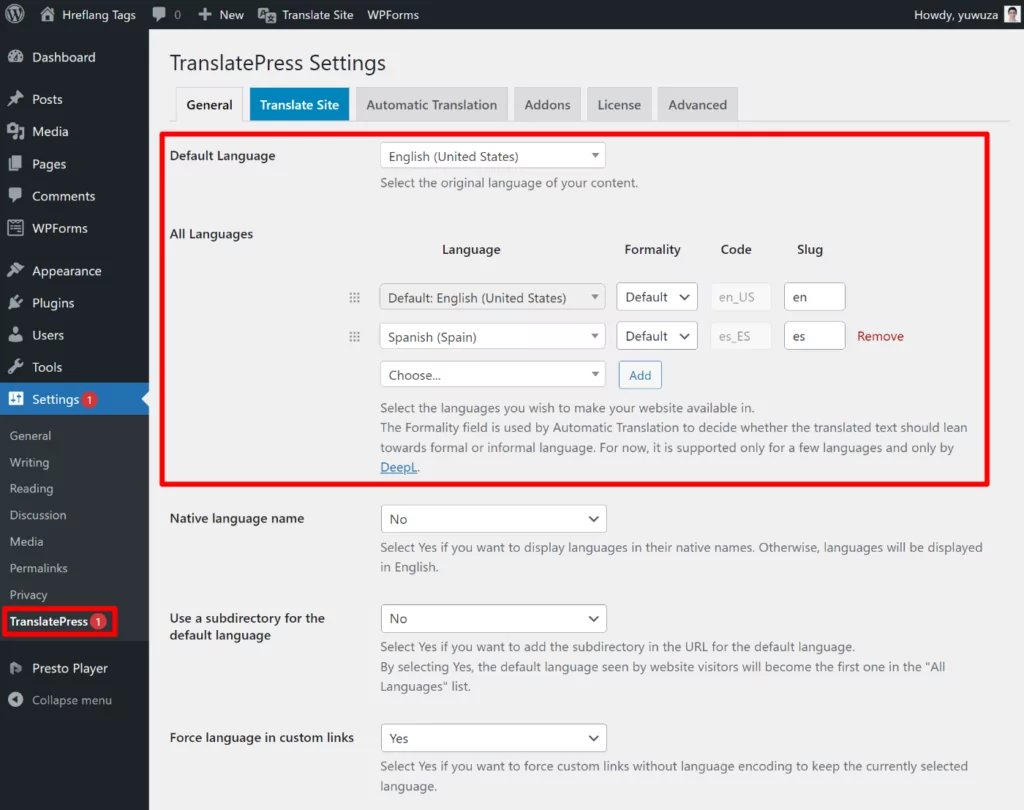
次に、 [設定]→[TranslatePress]に移動して、サイトで使用する言語(したがって、hreflangタグを追加する言語)を選択します。
- デフォルト言語–元のコンテンツを書き込んだサイトの元の言語。
- すべての言語–サイトに追加する1つ以上の新しい言語。
英語とスペイン語の両方にhreflangタグを追加すると次のようになります。

言語とロケールの両方を選択できることに注意してください。 同じ言語を2回選択することもできますが、ロケールが異なります。
TranslatePressの無料バージョンでは、サイトに1つの新しい言語を追加できます(合計2つの言語)。 それ以上を使用したい場合は、パーソナルライセンスにアップグレードして、無制限の言語のサポートを追加できます。
2.コンテンツを翻訳する
次に、TranslatePressを使用してコンテンツを翻訳します。これにより、hreflangタグに含めるさまざまなバージョンのページを作成できます。
TranslatePressを使用してコンテンツを翻訳すると、TranslatePressは、言語バージョンごとに静的なSEOインデックス可能なページを作成し、そのページをhreflangクラスターに含めます。
サイト全体を翻訳することも、特定の重要なコンテンツのみを翻訳することもできます。
時間を節約したい場合、TranslatePressはGoogle翻訳またはDeepLのいずれかを使用した自動機械翻訳もサポートしています。 機械翻訳を使用している場合でも、TranslatePressエディターからすべての翻訳を編集できます。
自動翻訳を使用する場合は、TranslatePress設定領域の[自動翻訳]タブから設定できます。 詳細な手順については、WordPressを自動的に翻訳する方法に関するガイドに従ってください。
または、コンテンツを最初から翻訳することもできます。
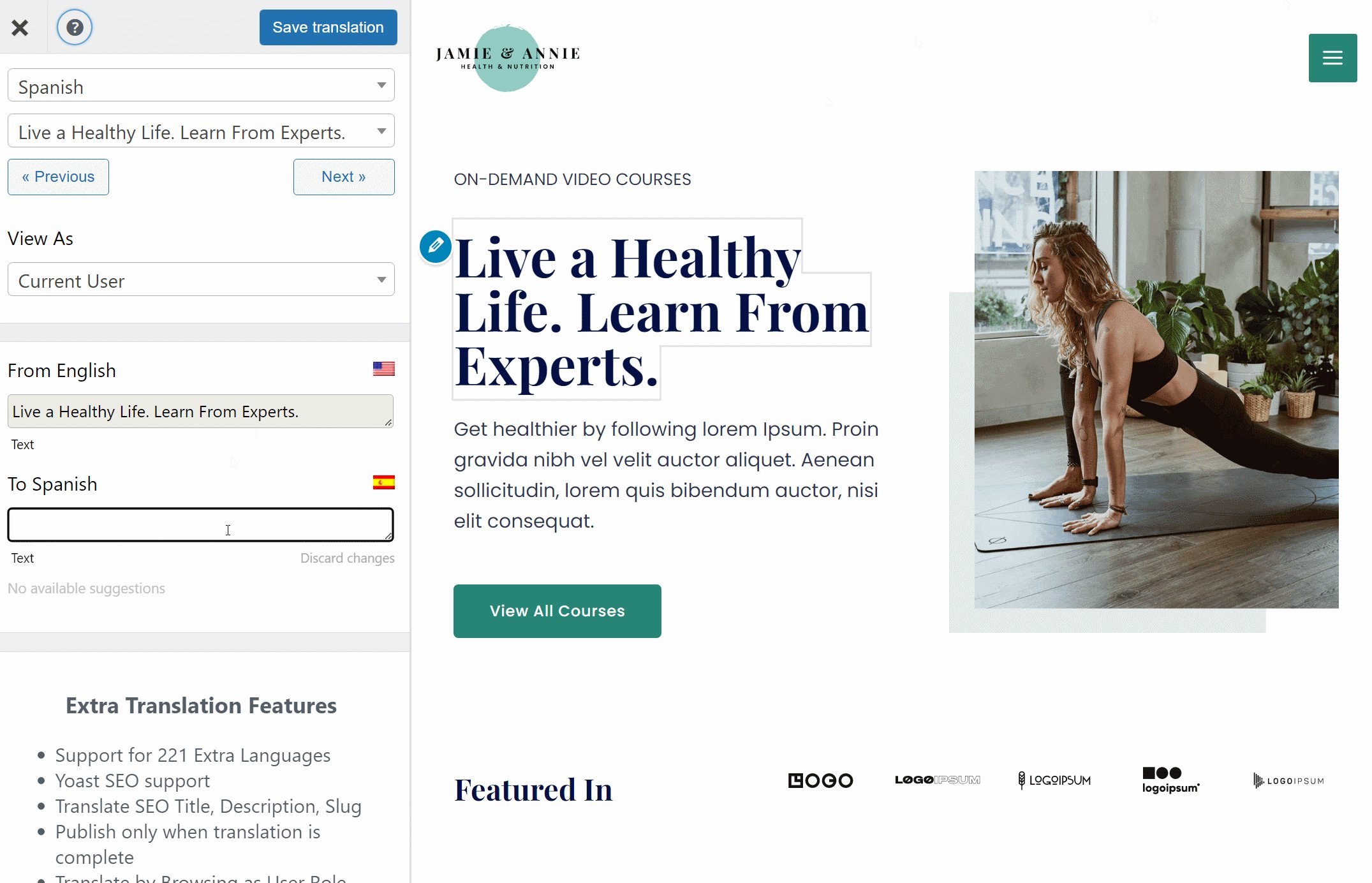
いずれにせよ、TranslatePressエディターを起動する方法は次のとおりです。
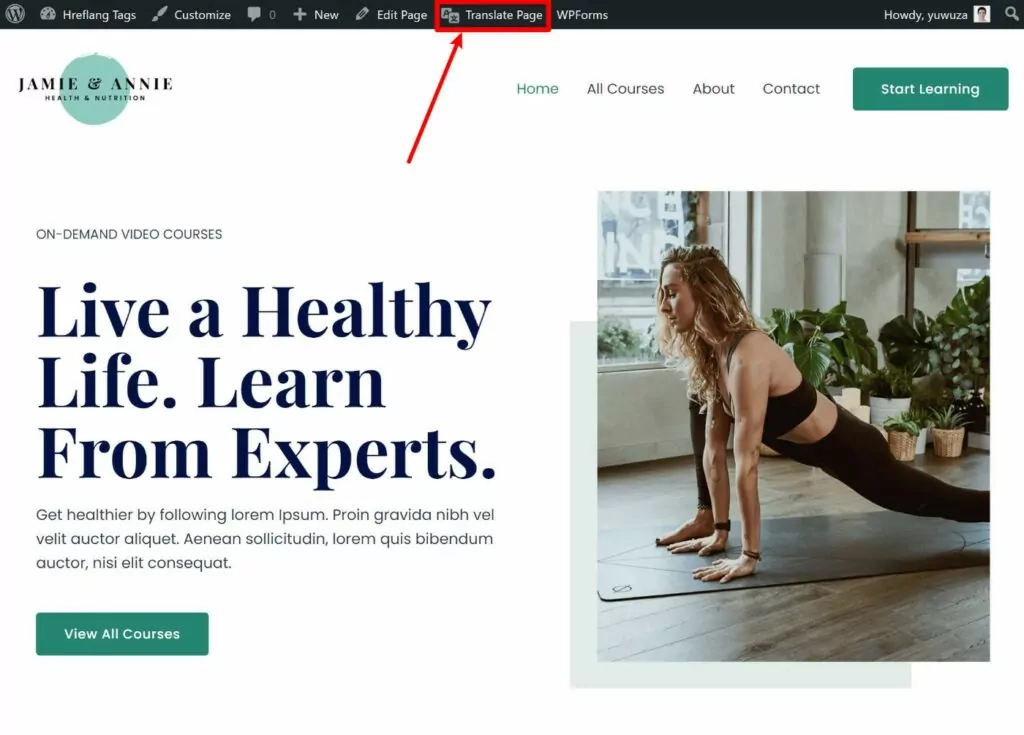
- 翻訳したいページをサイトのフロントエンドで開きます。
- WordPressツールバーの新しい[ページの翻訳]オプションをクリックします。

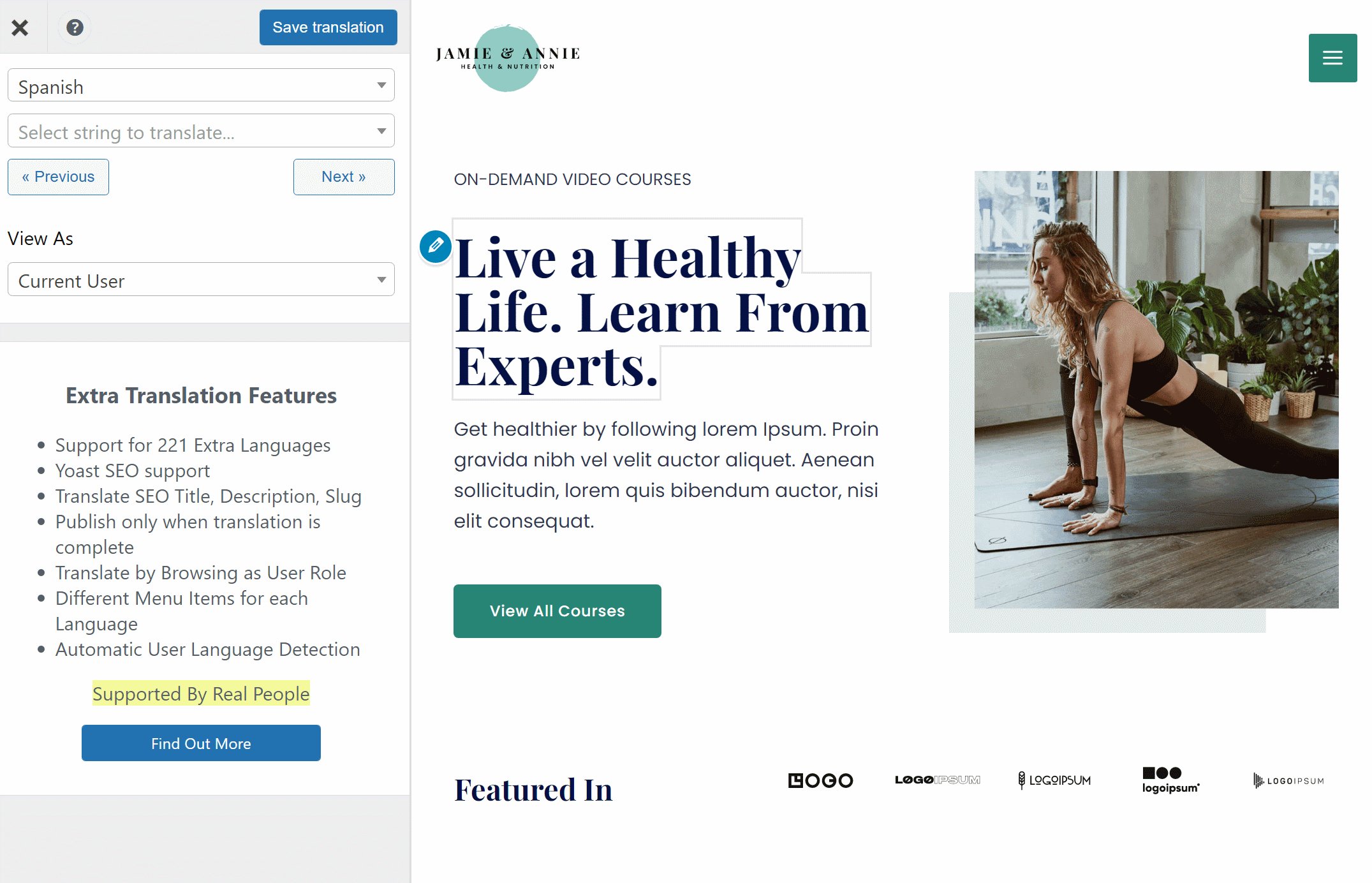
右側にページの視覚的なプレビューが表示され、左側にサイドバーが表示されます。
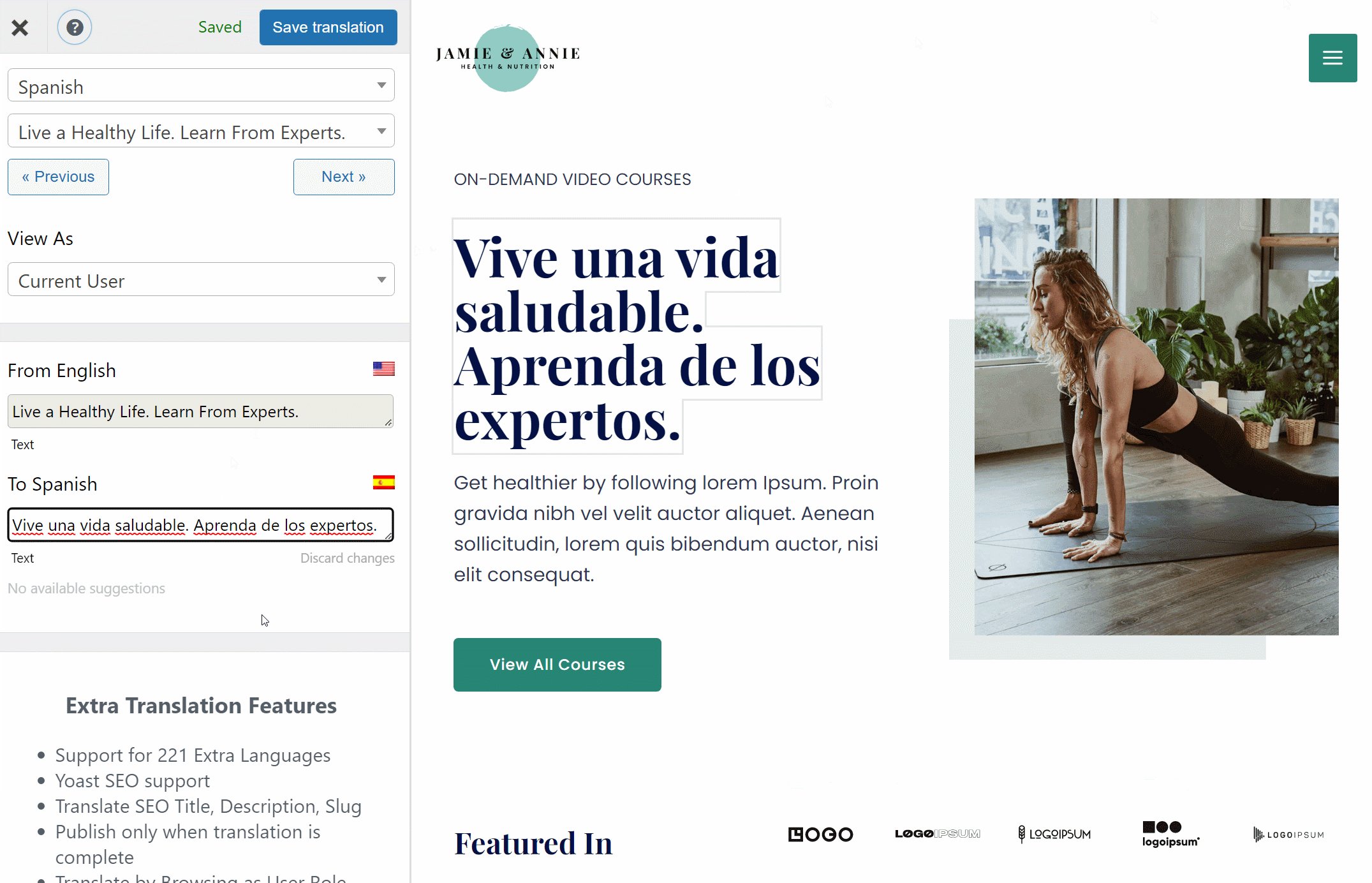
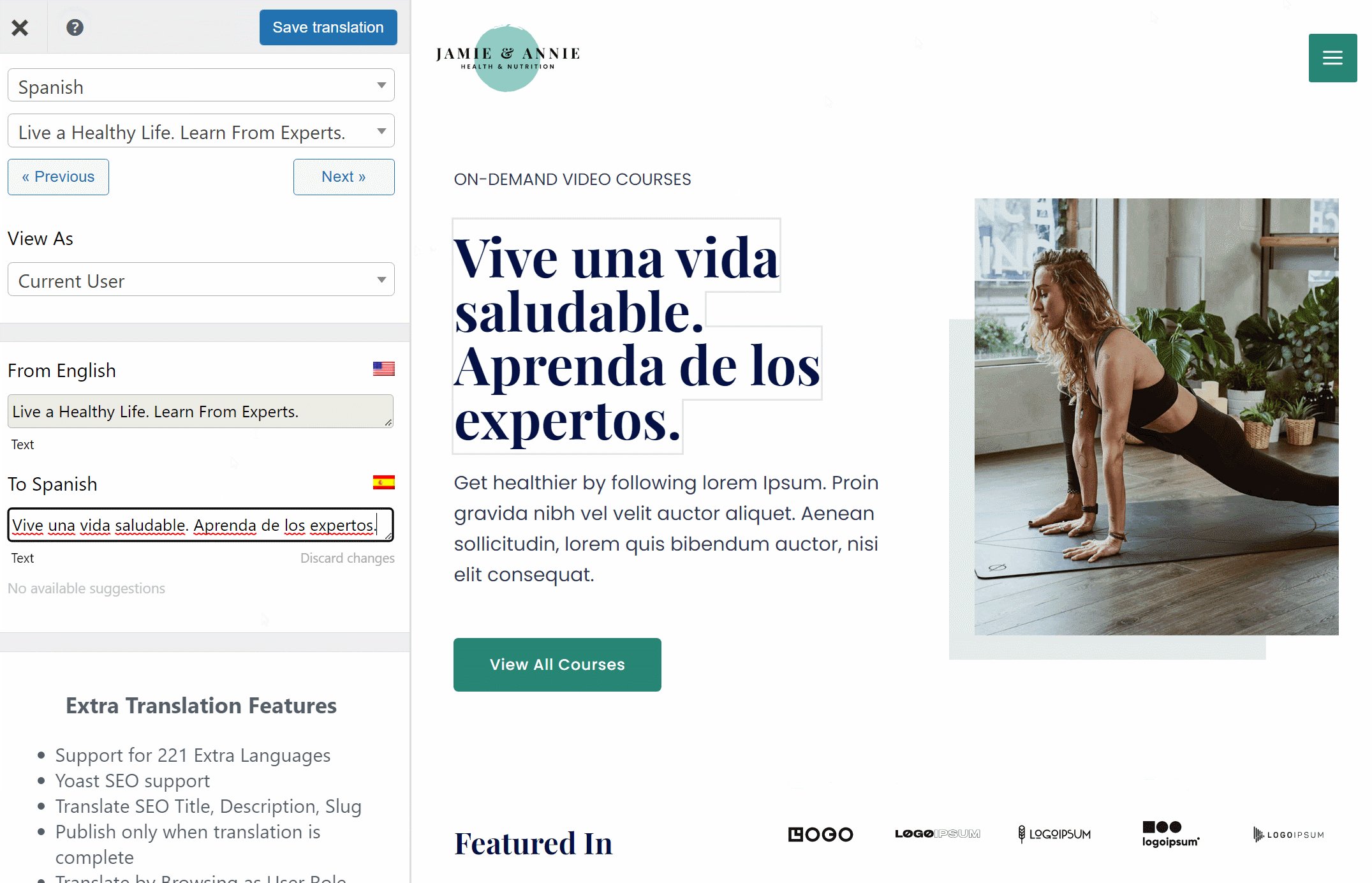
コンテンツの翻訳を編集するには、コンテンツにカーソルを合わせて鉛筆アイコンをクリックするだけです。 サイドバーに翻訳が開き、必要に応じて翻訳を追加/編集できます。

これと同じポイントアンドクリックのアプローチを使用して、コンテンツがWordPressエディター、テーマ、別のプラグインなどからのものであるかどうかに関係なく、コンテンツを100%翻訳できます。 何かをより詳細に調べたい場合は、さまざまなタイプのコンテンツの翻訳に関するガイドがたくさんあります。
- 編集者(グーテンベルク)ブロック
- カスタムフィールド
- カスタム投稿タイプ
- WordPressフォーム
- WordPressメニュー
- ポップアップコンテンツ
- スライダー
- WooCommerce製品
- Elementor(ページビルダー)
- Divi(ページビルダー)
- 酸素(ウェブサイトビルダー)
3.Hreflangタグをテスト/検証します
この時点で、サイトのすべてのページの<head>セクションに適切なhreflangタグが必要です。
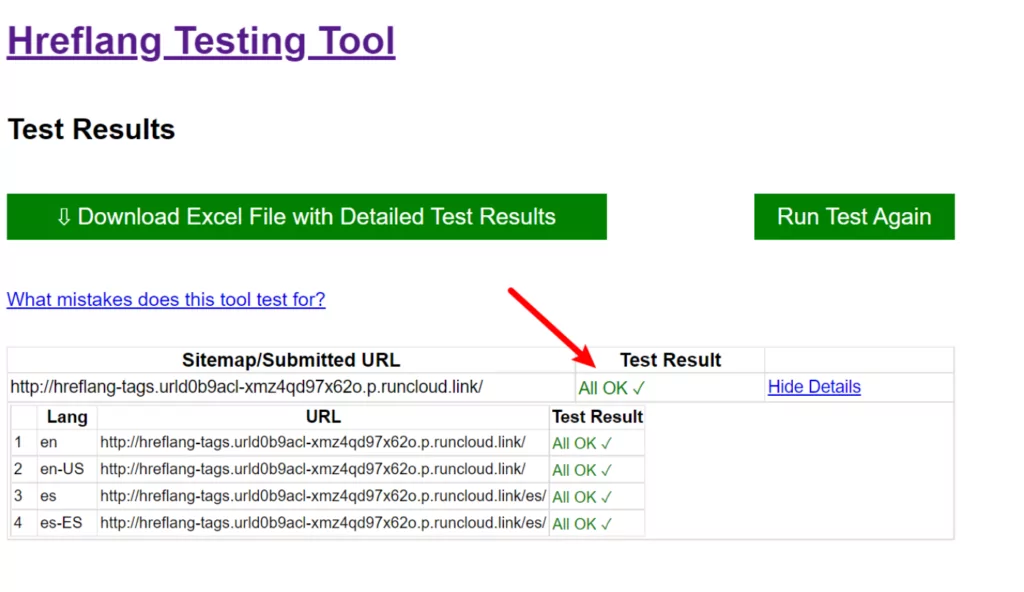
これは、コードを直接確認するか、hreflang.orgテストツールなどのツールを使用して確認できます。
より優れたインターフェイスを備えたツールは他にもありますが、このツールが気に入っている理由は、各URLを手動で追加する必要がなく(サイトマップを入力することで)サイト全体をすばやく確認できるためです(ただし、個々のURLをテストすることもできます)。
ここでは、TranslatePressを設定した後、テストサイトが「すべてOK」になったことを確認できます。

WordPressサイトのXMLサイトマップにもhreflangタグを追加する場合は、TranslatePressPersonalライセンスを購入してSEOPackアドオンにアクセスできます。
SEO Packアドオンは、適切なhreflangタグを使用して多言語サイトマップを作成するのに役立つだけでなく、SEOのタイトル/説明、画像の代替テキストなどを翻訳する機能など、多言語SEOを改善するためのその他の多くの機能も提供します。 。
4.主要な多言語機能の設定を完了します
この時点で、「サイトにhreflangタグがありません」というエラーを修正するという観点から完全に終了しています。 これで、Googleはサイトのhreflangタグを検出し、検索コンソールに表示できるようになります(ただし、データの更新には時間がかかります)。
ただし、フロントエンドの言語スイッチャーを調整するなど、人間の訪問者にとってより良いエクスペリエンスを作成するために、他のいくつかの手順を実行することをお勧めします。 その方法については、WordPressの完全な言語ガイドをご覧ください。
「サイトにHreflangタグがありません」エラーを修正します
異なる言語やロケールに合わせてサイトの複数のバージョンを提供する場合は、hreflangタグを追加して、Googleや他の検索エンジンがそれらのページの接続方法を理解できるようにすることが重要です。
Google検索コンソールに「サイトにhreflangタグがありません」というエラーが表示された場合は、Googleがサイトでhreflangタグを検出できなかったことを意味します。これは、サイトが複数の言語/ロケールをターゲットにしている場合に問題になります。
この問題を解決するには、適切にフォーマットされたhreflangタグをサイトの<head>セクション(理想的にはXMLサイトマップ)に追加する必要があります。
これは手動で行うことができますが、TranslatePressプラグインは、WordPressにhreflangタグを追加するためのはるかにシンプルで完全に自動化されたソリューションを提供します。
hreflangタグに関しては、指を離す必要はありません。言語を選択してコンテンツを翻訳し、TranslatePressにすべてのページに適切なhreflangタグが付いていることを確認してください。
始める準備ができたら、上記のチュートリアルに従うか、多言語のWordPressサイトを作成するための完全なガイドを読むことができます。

TranslatePress多言語
サイトを修正する最も簡単な方法は、WordPressでhreflangタグエラーがないことです。
プラグインを入手するまたは無料版をダウンロード
「サイトにhreflangタグがありません」エラーを修正する方法についてまだ質問がありますか? コメントで教えてください!
