더 많은 리드와 전환을 얻기 위한 A/B 테스트의 10가지 예
게시 됨: 2022-09-29더 많은 방문자가 제품을 구매하고, 뉴스레터를 구독하고, 블로그에서 더 많은 게시물을 읽거나, 다른 전환 작업을 하도록 하려면 최상의 결과를 제공하는 도구가 A/B 테스트입니다. A/B 테스트를 사용하면 웹사이트의 모든 요소에 대한 다양한 버전의 디자인 및/또는 콘텐츠를 테스트하고 어떤 버전이 최상의 결과를 제공하는지 확인할 수 있습니다.
목차
- 이전 단계
- 웹사이트를 분석하여 개선할 수 있는 문제 감지
- 도구를 사용하여 A/B 테스트 생성
- 메시지 개선을 위한 테스트
- 다양한 헤드라인 텍스트 시도
- 메시지 본문 텍스트 변경
- 다양한 헤드라인 및 제품 설명 텍스트 테스트
- 클릭 유도문안 버튼 텍스트 변경
- 양식의 헤드라인 및 필드 텍스트 수정
- 디자인 개선을 위한 테스트
- 다양한 글꼴 스타일, 크기 및 텍스트 색상 테스트
- 버튼 스타일, 크기 및 글꼴 색상 변경
- 페이지 색상 변경
- 이미지 및 비디오 변경 시도
- 웹사이트의 테마를 완전히 변경
- 결론
이전 단계
웹사이트에서 시도할 수 있는 A/B 테스트의 예를 보여주기 전에 첫 번째 테스트를 만들기 전에 고려해야 할 몇 가지 질문에 대해 논의하고 싶습니다.
웹사이트를 분석하여 개선할 수 있는 문제 감지
웹사이트의 전환 최적화 프로세스를 최대한 활용하려면 먼저 웹사이트를 분석하고 문제가 무엇인지, 어떤 요소를 개선할 수 있는지 파악해야 합니다. 이렇게 하려면 가장 많이 방문한 페이지를 평가하고 페이지가 만들어진 목적을 충족하는지 또는 결과를 개선할 수 있는지 자문해 보십시오.
- 페이지가 콘텐츠 및 디자인 측면에서 사용자의 기대를 충족합니까?
- 어떻게 개선할 수 있습니까?
- 페이지의 내용과 제안이 가능한 한 명확합니까?
- 더 명확하거나 간단하게 만들 수 있습니까?
- 이 페이지에서 의심을 유발하거나 전체 프로세스를 더 어렵게 만드는 원인은 무엇입니까?
- 단순화할 수 있습니까?
- 사용자의 행동에 도움이 되지 않는 페이지는 무엇입니까?
- 사용자 동기를 높일 수 있습니까?
이제부터 개선을 위한 가설을 생성하기 위한 출발점 역할을 하는 문제 목록이 이미 있습니다. 예를 들어 방문자가 페이지의 첫 번째 섹션을 지나치지 않고 스크롤하지 않는다는 것을 확인했다면 이 섹션을 개선해야 한다고 생각하는 것이 합리적이겠죠?
그리고 이 게시물의 시작 부분에서 언급했듯이 A/B 테스트를 사용하면 웹사이트의 모든 요소에 대한 다양한 버전의 디자인이나 콘텐츠를 테스트하여 어떤 것이 최상의 결과를 제공하는지 확인할 수 있습니다. 위의 예에서는 해당 페이지의 변형을 만들고 첫 번째 접기의 텍스트 및/또는 디자인을 수정하는 A/B 테스트를 만드는 것이 좋습니다. 그런 다음 결과를 분석하고 그에 따라 수정해야 합니다.
도구를 사용하여 A/B 테스트 생성
콘텐츠에 관한 것이든 웹사이트의 디자인에 관한 것이든 A/B 테스트를 만들려는 경우 모든 것을 처리하는 도구를 사용하십시오. 즉, 테스트 변형을 쉽게 만들고 방문자 간에 트래픽을 나누고 어떤 변형이 가장 효과적인지 보여주고 마지막으로 최종 변형을 최종 변형으로 적용할 수 있는 도구입니다.
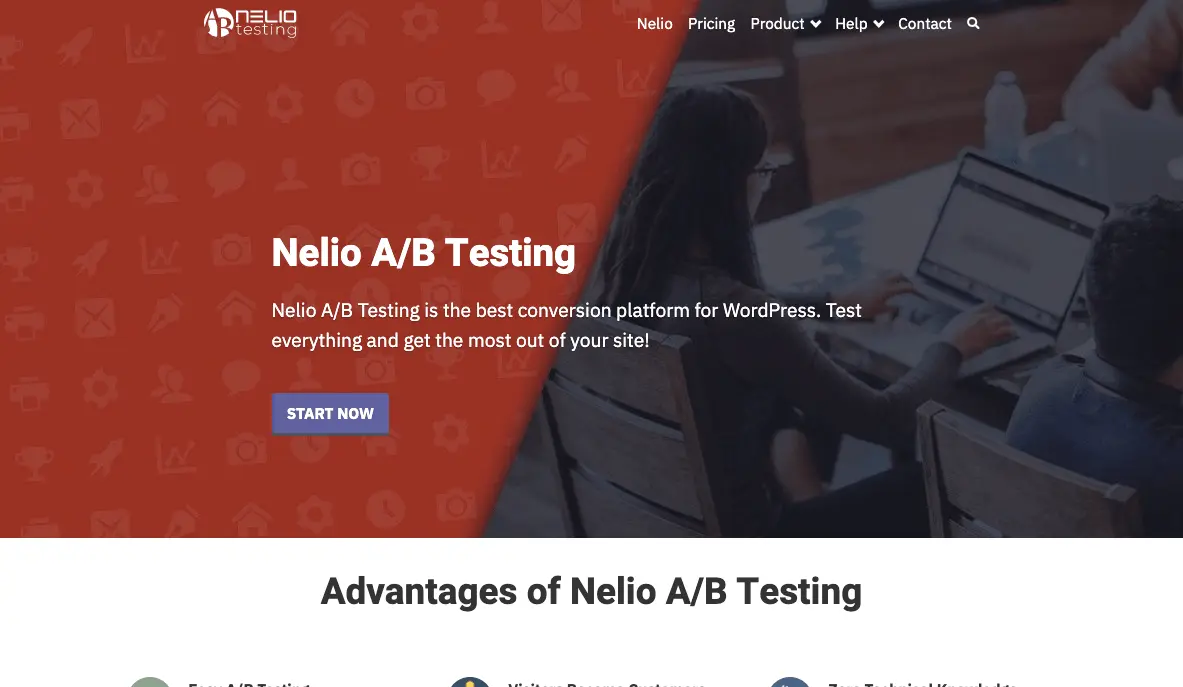
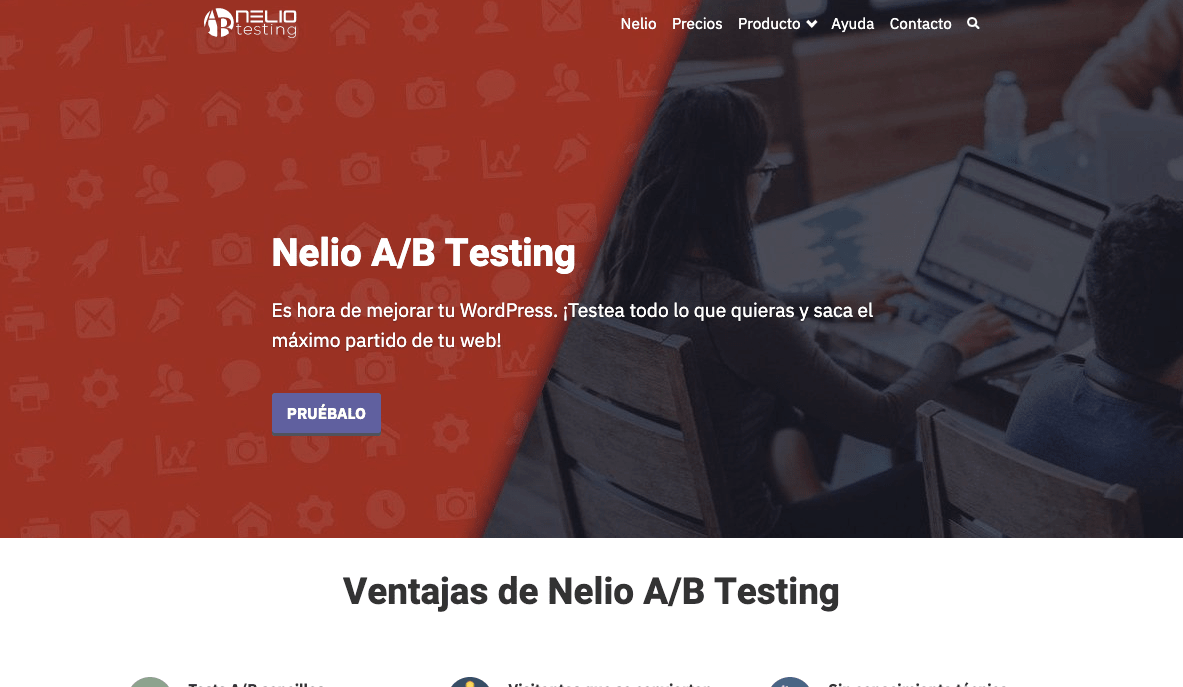
특히 Nelio A/B Testing(무료 및 프리미엄 버전 월 29달러부터)을 사용하는 것을 권장합니다. 블록 편집기와 100% 호환되도록 네이티브 WordPress 플러그인으로 완전히 생성된 유일한 도구이기 때문입니다. 작동을 위해 다른 외부 도구를 배우거나 사용할 필요가 없습니다. Nelio A/B Testing을 사용하면 A/B 테스트의 대안을 만드는 것은 WordPress에서 페이지, 게시물, 메뉴 등을 만드는 것과 정확히 동일합니다. 그러나 또한 웹 사이트에 대한 트래픽을 분류해야 하는 작업을 절약하고 원하는 메트릭과 결과를 직접 제공합니다. 이 게시물에는 Nelio A/B Testing을 사용하여 WordPress 블록 편집기로 A/B 테스트를 생성하는 방법에 대한 완전한 가이드가 있습니다.
다음은 웹사이트를 개선하기 위해 만들 수 있는 A/B 테스트에 대한 몇 가지 아이디어입니다.
메시지 개선을 위한 테스트
방문자가 구매, 뉴스레터 구독, 프로그램 등록 등의 합당한 이유를 갖기를 원하면 방문자가 해당 작업을 수행하도록 초대할 수 있는 텍스트와 메시지 권한을 얻어야 합니다. 이렇게 하려면 페이지 사본과 관련하여 다음 A/B 테스트를 수행하는 것이 좋습니다.
다양한 헤드라인 텍스트 시도
확실히 모든 방문 페이지에는 사용자가 조치를 취하도록 초대하는 섹션이 두 개 이상 포함되어 있습니다. 그렇지 않은 경우 웹사이트를 개선하기 위해 어디서부터 시작해야 하는지 알 수 있습니다.



이론적으로 텍스트가 길수록 메시지를 더 잘 설명할 수 있지만 복잡성이 낮은 텍스트를 사용하는 것이 좋습니다. 숫자 입력, 좀 더 직접적 표현, 감정 사용, 긴박감을 주는 단어 사용 등을 시도해 보세요.
간단히 말해서, 이러한 권장 사항에 따라 다양한 헤드라인으로 A/B 테스트를 만들어 현재 사용 중인 것보다 변형 사본의 성능이 더 좋은지 확인하십시오.
메시지 본문 텍스트 변경
멋진 본문 카피는 방문자가 행동을 취하도록 설득하는 데 있어 강력한 헤드라인만큼 중요합니다. 그러므로 당신은 또한 그것을 올바르게 얻을 필요가 있습니다.
텍스트에 유머를 추가하여 청중이 좋아하는지 확인할 수 있습니다. 또는 사용자가 작업을 수행하여 응답하도록 초대하는 질문을 추가합니다. 또한 고객의 제품에 대한 의견이나 의견을 추가하여 신뢰를 구축하는 것이 좋습니다. 긴 텍스트, 짧은 텍스트를 시도하거나 메시지 본문을 제거하고 헤드라인만 표시합니다. 이러한 변경 사항에 대해 A/B 테스트를 실행할 때까지 무엇이 가장 효과적인지 알 수 없다는 것을 기억하십시오.
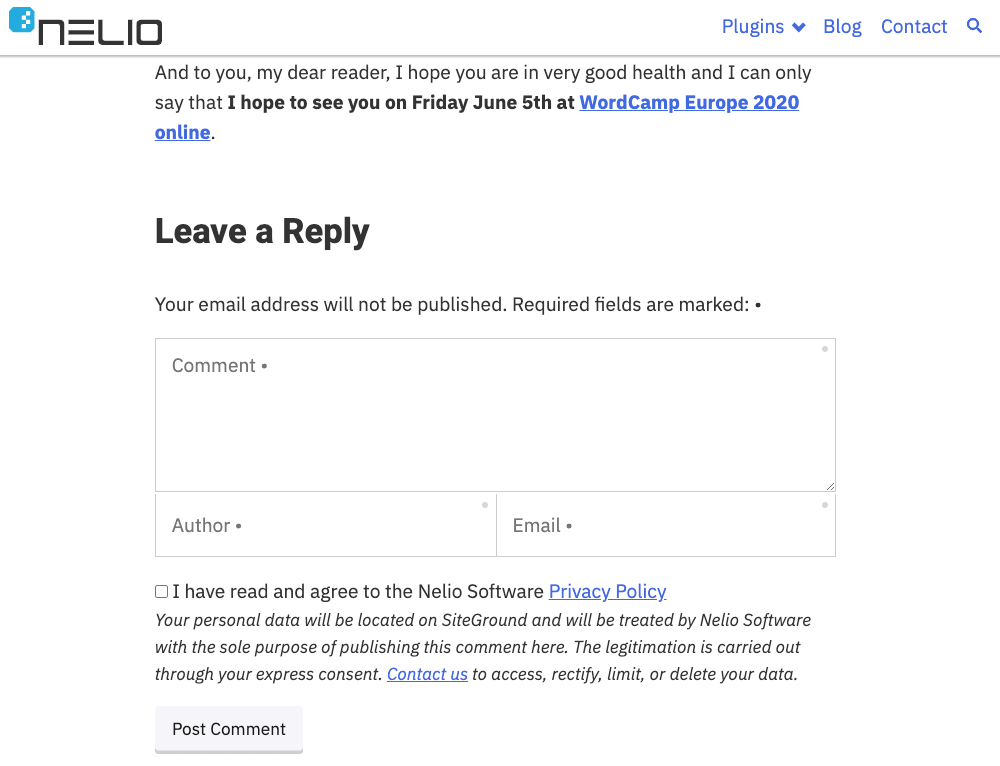
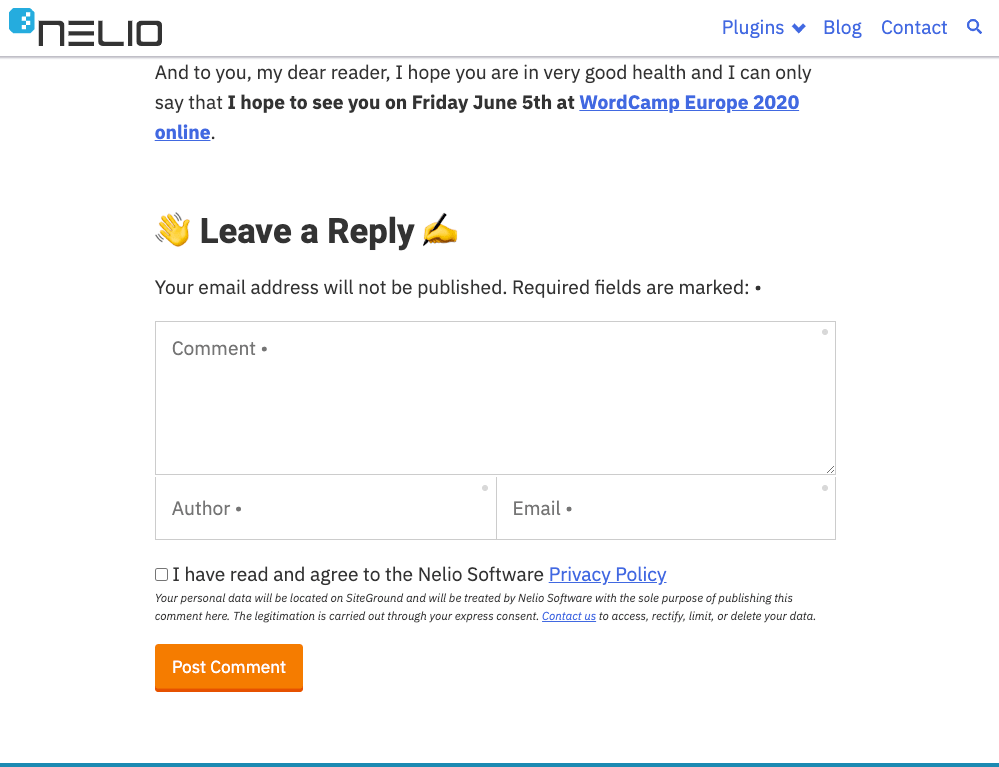
예를 들어 Nelio A/B 테스팅 랜딩 페이지에서 첫 번째 접기의 헤드라인을 수정한 A/B 테스트를 실행했습니다.


흥미롭게도 우리는 스페인어와 영어에서 다른 결과를 얻었습니다.


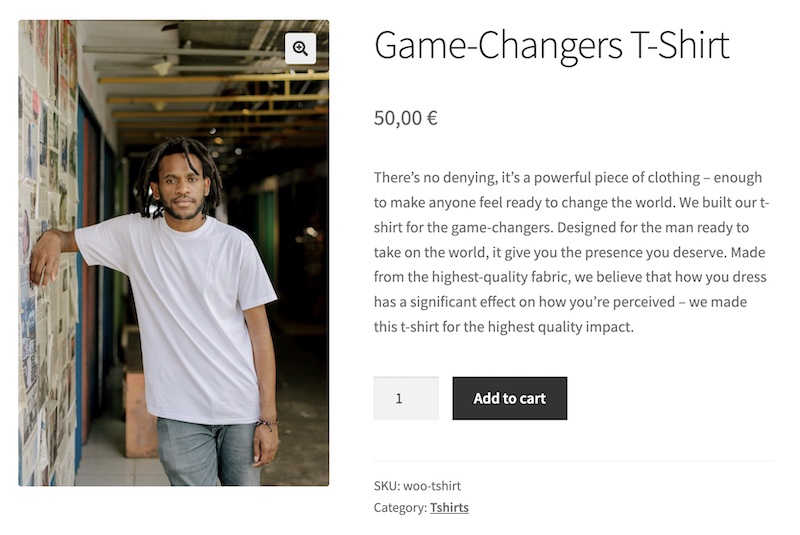
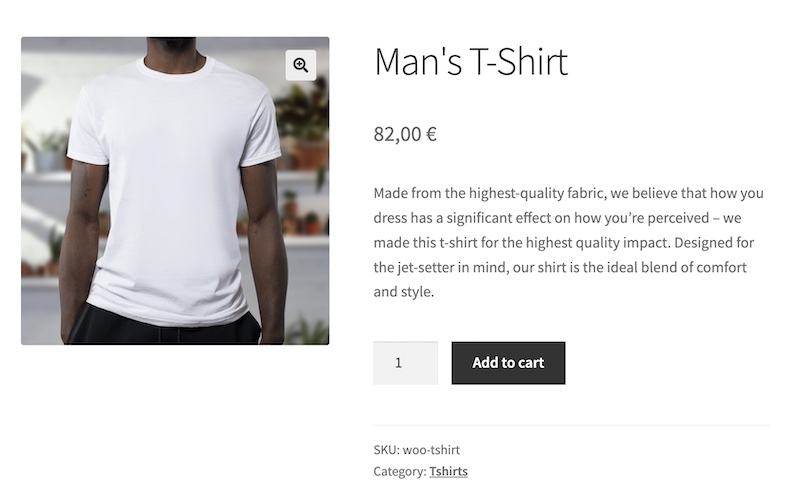
다양한 헤드라인 및 제품 설명 텍스트 테스트
페이지에서 보았듯이 WooCommerce 스토어가 있는 경우 제품 요약 테스트는 시도해야 하는 테스트 유형입니다. 제품의 헤드라인과 설명을 변경하고(이미지와 가격도 변경할 수 있음) 어떤 대안으로 더 많은 매출을 얻을 수 있는지 분석하십시오.



클릭 유도문안 버튼 텍스트 변경
어떤 버튼 텍스트가 가장 많은 클릭을 유도할까요? 클릭을 유도하는 명확한 텍스트를 생각해 보십시오. 예를 들어 버튼에 "지금" 또는 "무료"라는 단어를 추가하여 긴급성 또는 기회의 메시지를 각각 전달하십시오.

양식의 헤드라인 및 필드 텍스트 수정
양식에 다양한 텍스트를 입력하여 더 매력적으로 만들 수 있습니다. 필드 레이블을 수정하거나 자리 표시자를 추가하여 사용자가 필드를 채울 수 있도록 하십시오.



디자인 개선을 위한 테스트
이전 예에서 이미 보았듯이 매력적인 텍스트를 작성하는 것 외에도 웹사이트를 시각적으로 매력적으로 만들어야 합니다. 다양한 유형의 색 구성표, 글꼴 스타일 및 그래픽 요소로 테스트를 만들어 웹사이트를 더 매력적으로 만들고 전환을 최적화하십시오.
다양한 글꼴 스타일, 크기 및 텍스트 색상 테스트
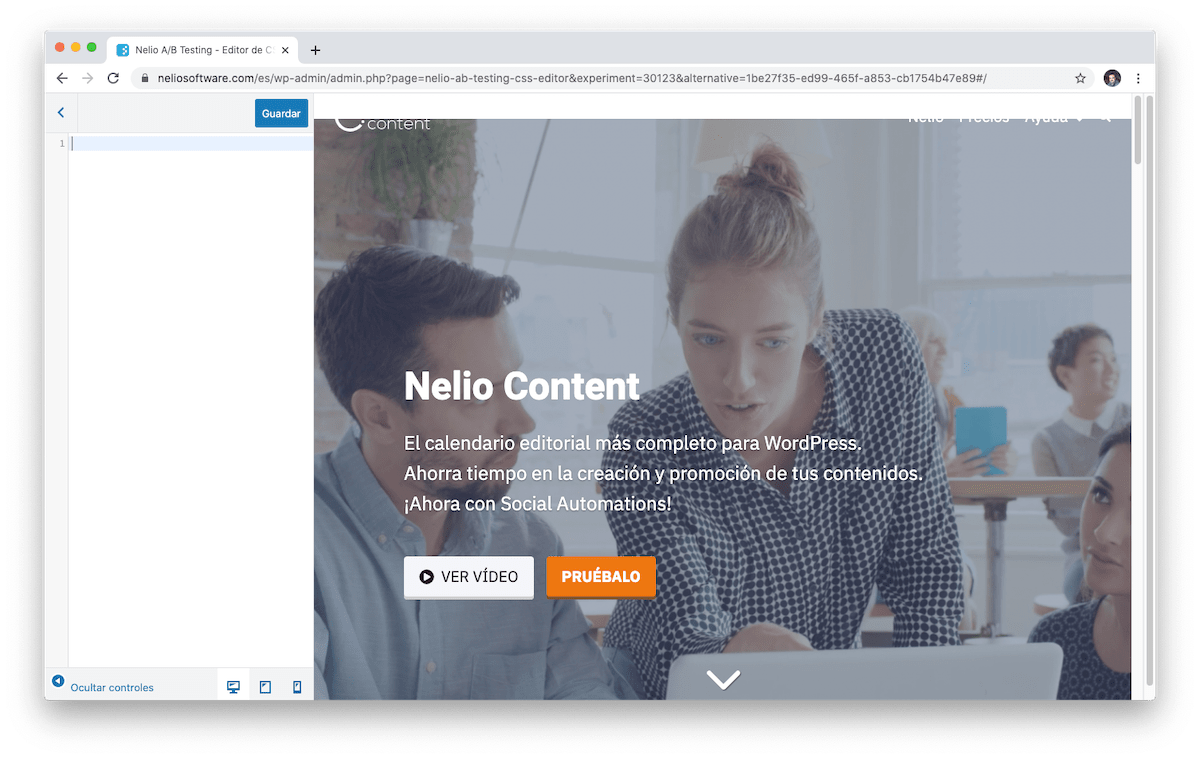
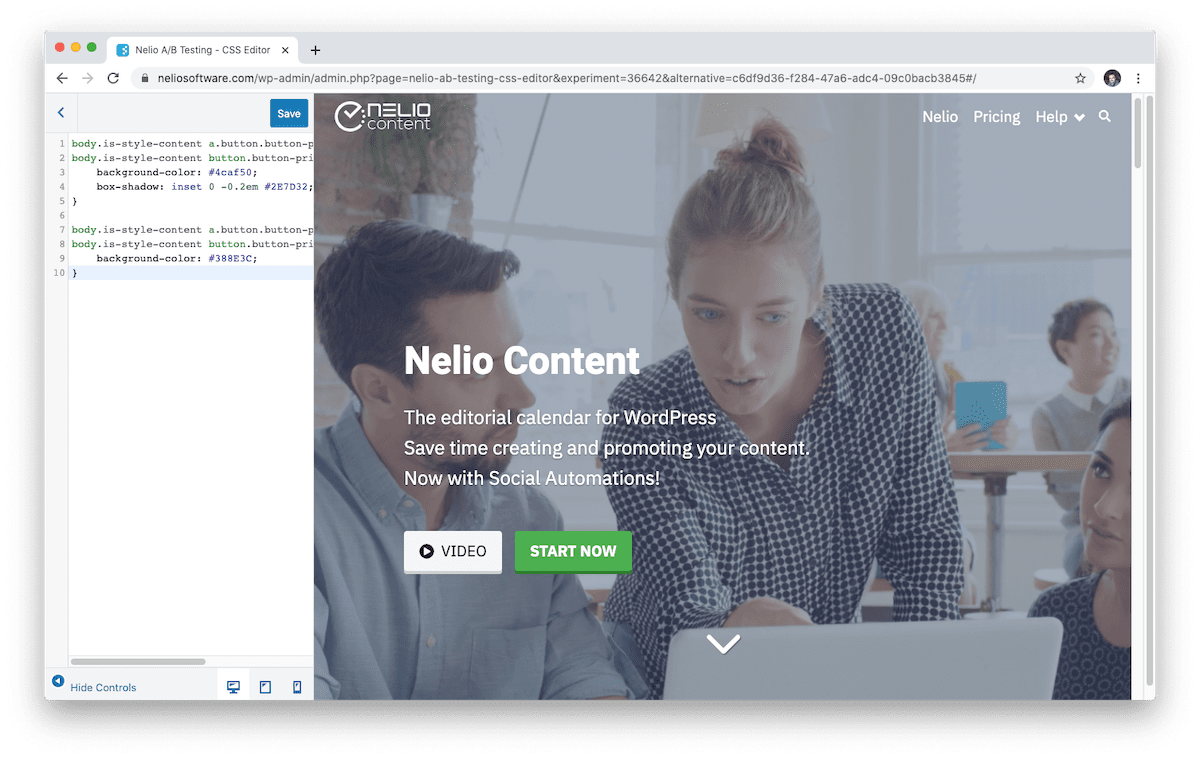
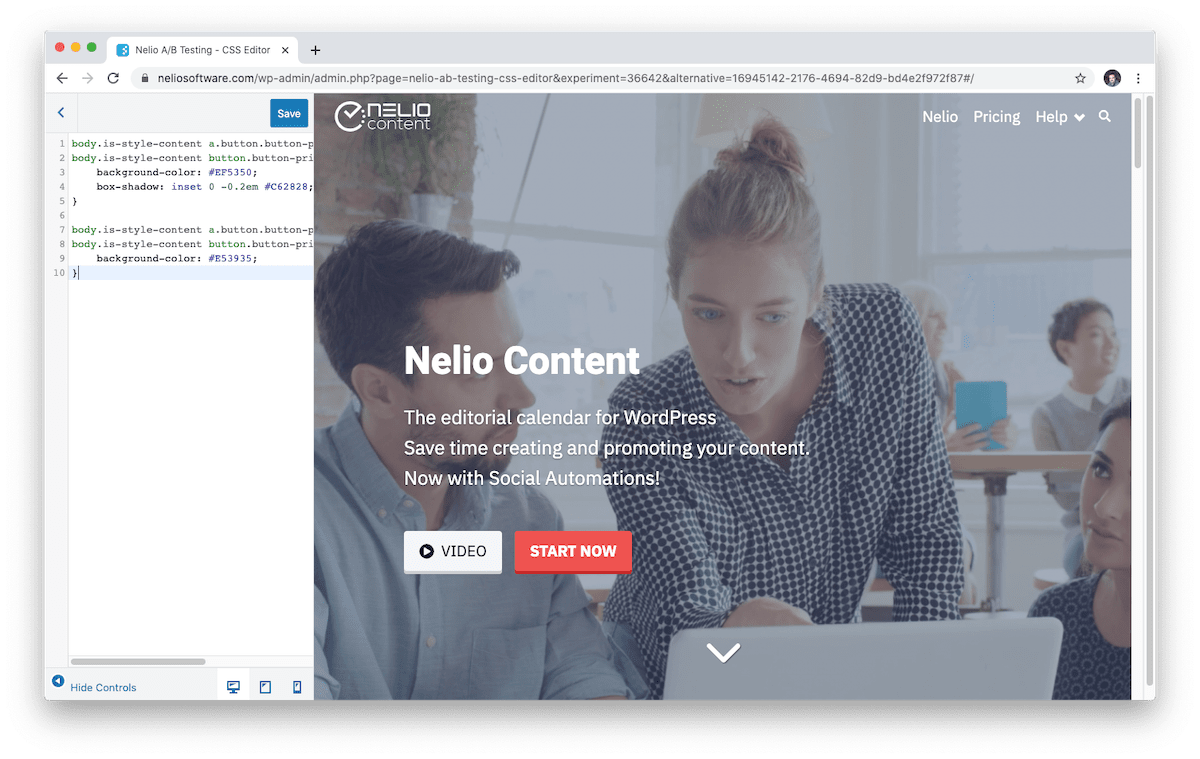
때로는 말하는 내용뿐만 아니라 말하는 방식도 중요합니다. 그리고 웹사이트에서 사용하는 글꼴 스타일은 변환에 영향을 미칩니다. 사용할 글꼴 스타일: Arial, Times New Roman, Lato, Calibri… 크기와 색상은 무엇입니까? A/B 테스트를 생성해야만 이 모든 것을 알 수 있습니다. Nelio A/B Testing과 같은 도구를 사용할 때 CSS A/B 테스트를 만들고 각 텍스트에 대해 다양한 글꼴 스타일, 크기 및 색상을 테스트할 수 있는 옵션이 있습니다.


버튼 스타일, 크기 및 글꼴 색상 변경
버튼도 마찬가지입니다. 버튼의 스타일, 크기 및 색상을 변경하고 가장 잘 작동하는 것을 확인하십시오. 이를 위해 가장 간단한 방법은 테스트할 변형에 CSS 스타일 규칙을 추가하는 CSS A/B 테스트를 만드는 것입니다.



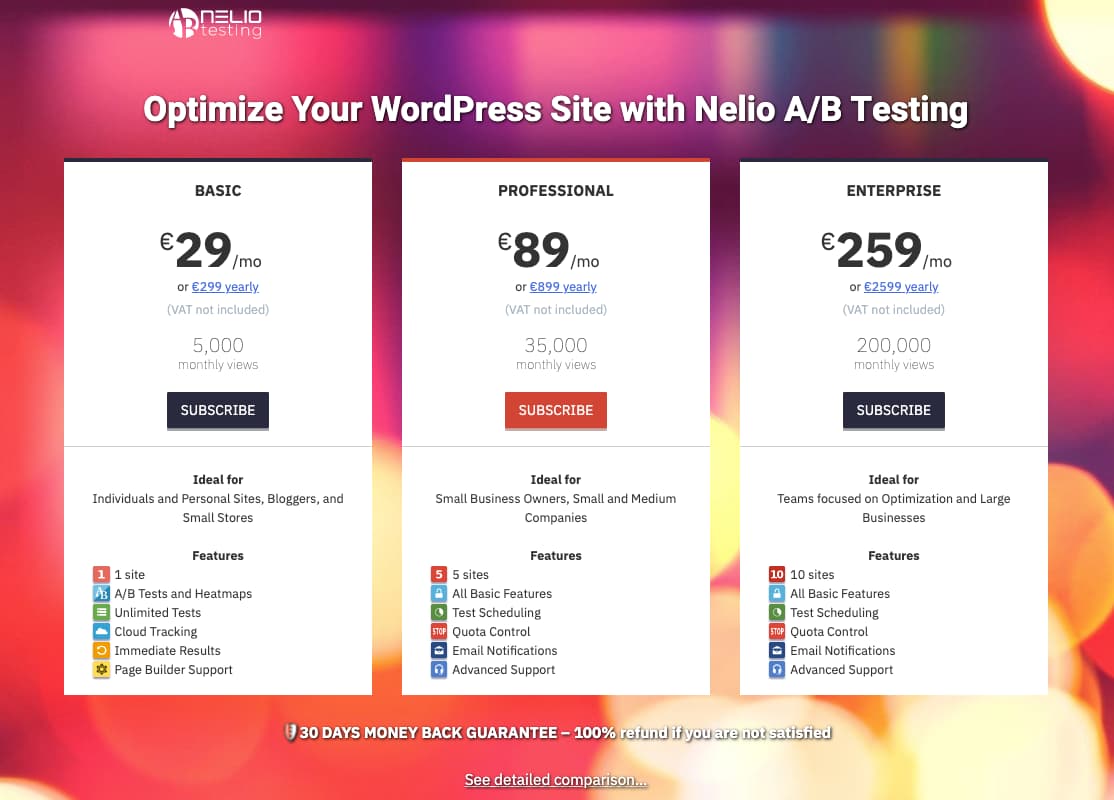
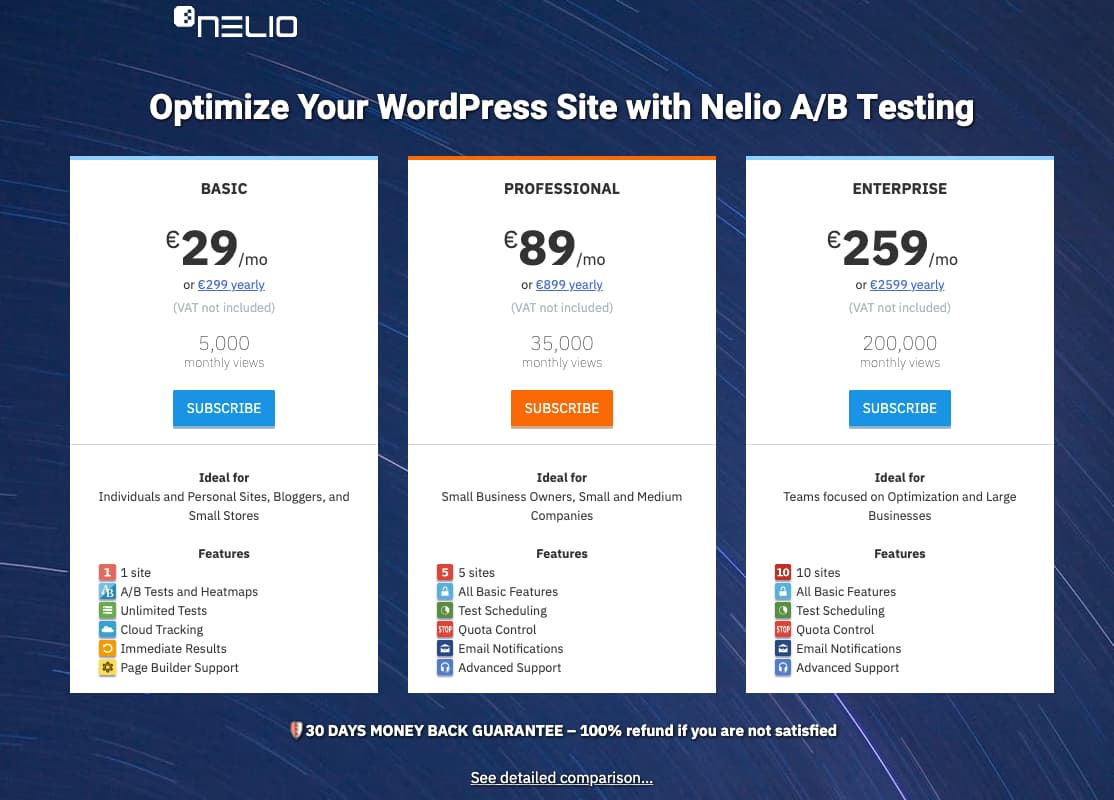
페이지 색상 변경
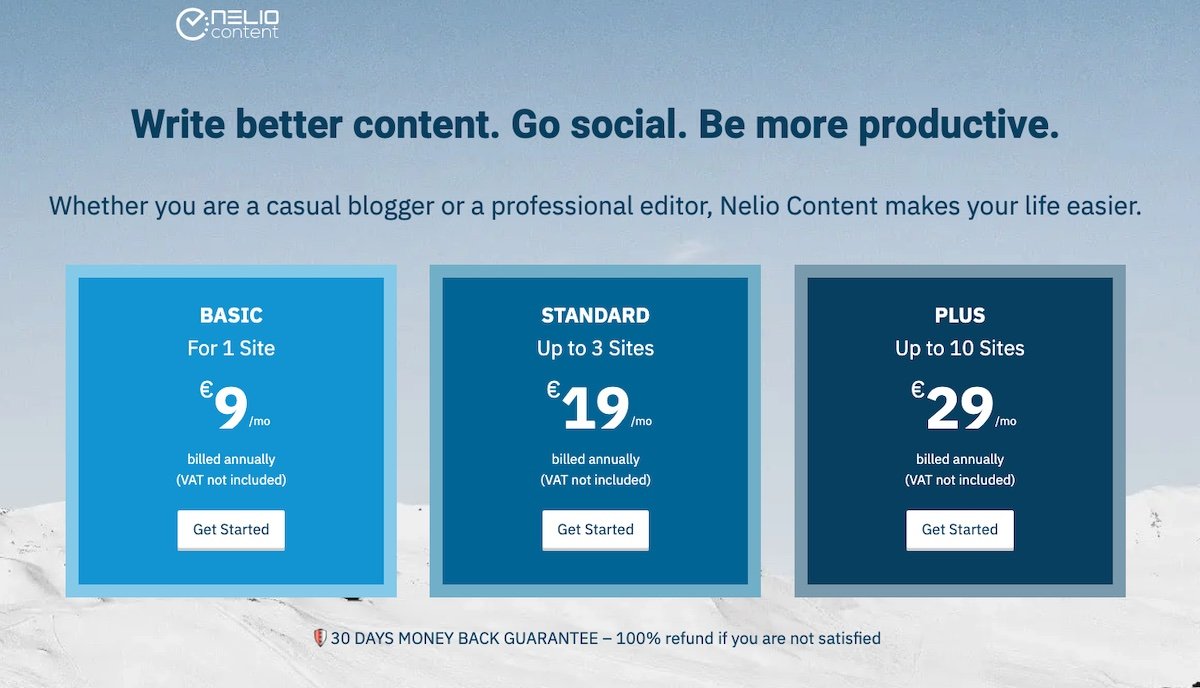
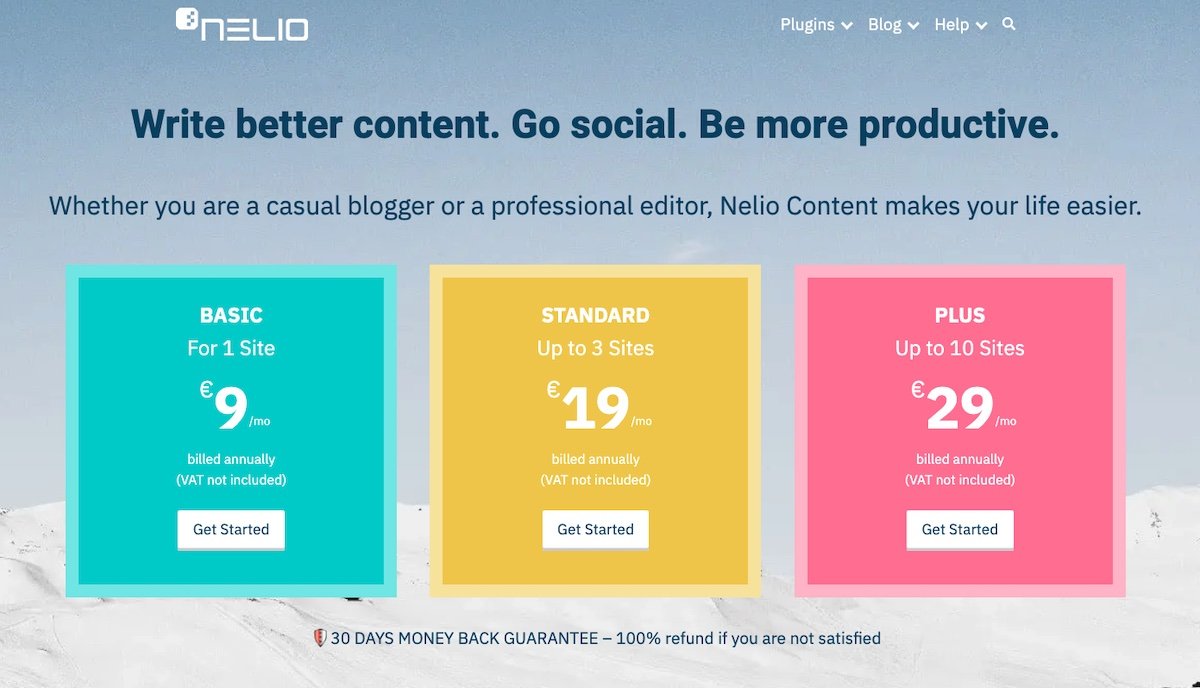
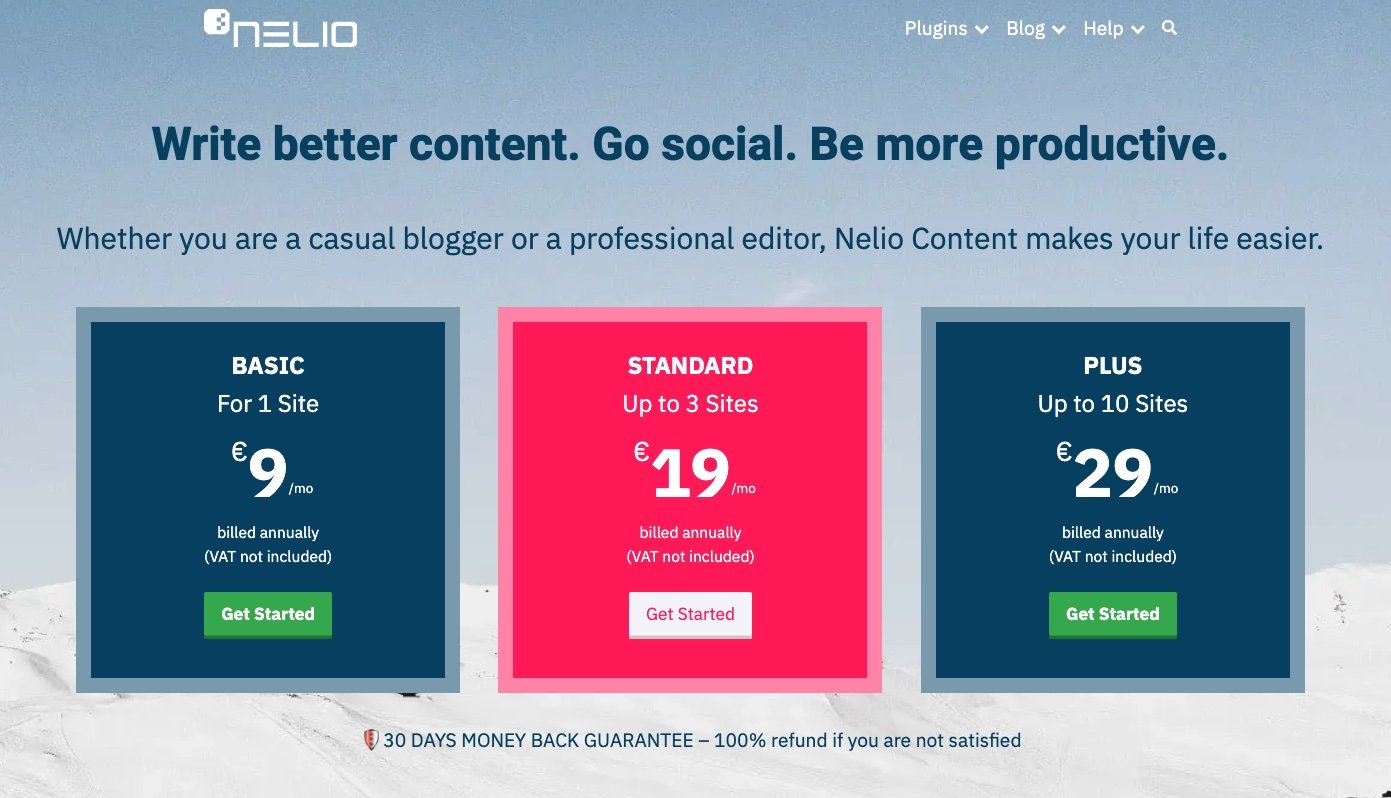
방문자가 상호작용하는 버튼만이 영향을 미치는 것은 아닙니다. 웹사이트의 색상도 관련이 있습니다. 페이지에 표시되는 색상을 변경하고 방문자가 부드러운 색상이나 미친 조합을 좋아하는지 분석하십시오.


제품 가격을 보여주는 페이지는 웹사이트 전환에 가장 큰 영향을 미치는 페이지입니다. 시간을 들여 최적화하세요. 다양한 플랜이나 서비스를 제공한다면 색상을 바꿔보고 어떤 조합이 더 매력적인지 분석해보세요.



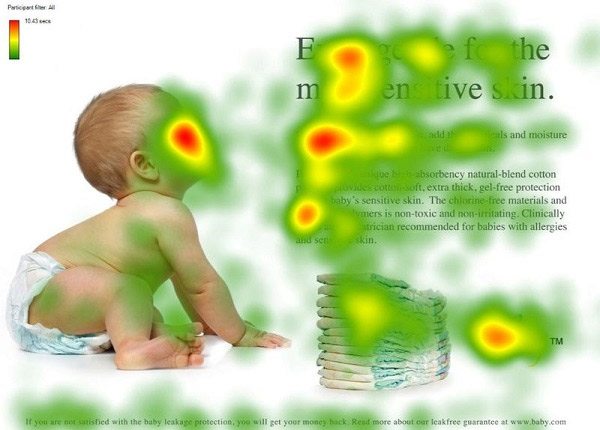
이미지 및 비디오 변경 시도
제품을 설명하거나 방문자에게 영향을 미치고 싶을 때 사진은 천 마디 말의 가치가 있습니다. 그러나 더 예쁜 이미지가 반드시 더 많은 전환을 생성하는 것은 아닙니다. 어떤 이미지가 가장 잘 작동하는지 테스트합니다.


또한 이미지를 비디오로 교체하고 가장 잘 작동하는 것을 확인하십시오.


웹사이트의 테마를 완전히 변경
마지막으로 웹사이트를 완전히 재설계하기 전에 테마 테스트를 수행하는 것이 좋습니다. 여러 대체 WordPress 테마를 쉬운 방법으로 시도하고 청중이 가장 좋아하는 테마를 찾으십시오. Nelio A/B Testing으로 테마 테스트를 만드는 방법에 대해 이미 이야기했습니다.
결론
이 게시물에서는 웹사이트를 개선하기 위해 웹사이트에서 테스트해야 하는 일련의 변경 아이디어를 제안했습니다. A/B 테스트를 빠르고 쉽게 생성하려면 웹사이트에 Nelio A/B Testing과 같은 도구를 설치하는 것이 가장 좋습니다. 코드를 한 줄도 작성하지 않고도 웹사이트의 전환을 최적화하는 것이 얼마나 쉬운지 알 수 있습니다.
Unsplash의 Khamkeo Vilaysing의 주요 이미지 .
