2022년에 따라야 할 10가지 핫 웹 디자인 트렌드
게시 됨: 2022-07-07
디자인은 트렌드가 매우 빠르게 변화하는 분야입니다. 디자인 이면의 두뇌는 매우 창의적이고 혁신적입니다. 그들은 특히 웹 디자인과 관련하여 항상 창의력을 발휘하여 기본적으로 무언가를 수행하는 데 성공합니다.
웹 디자이너는 매우 창의적이어야 합니다. 사람이 웹사이트를 방문할 때마다 가장 먼저 보는 것은 페이지 레이아웃이기 때문입니다. 그래서 예년과 마찬가지로 2022년 웹 디자인 트렌드가 바뀌었습니다.
장치용 디스플레이 기술의 발전으로 많은 사람들이 웹 콘텐츠를 소비하는 데 사용하고 웹 디자이너는 이전에 시도하지 않은 생생한 색상과 창의적인 조합을 사용하지 않을 것입니다.
2022년에 따라야 할 10가지 최신 웹 디자인 트렌드에 대해 논의해 보겠습니다.
다크 모드
2022년 10월 인스타그램에서 다크 모드를 도입한 후 다크 모드가 주요 트렌드가 되었습니다. 2020년까지 거의 모든 앱에 다크 모드가 도입되었습니다.
다크 모드 웹 디자인은 초현대적으로 보일 뿐만 아니라 눈에 잘 띄며 색상과 디자인 요소를 돋보이게 합니다.
모르는 사람들을 위해 다크 모드는 대부분 어두운 표면을 표시하는 저조도 사용자 인터페이스입니다. 다크 모드 사용의 두 가지 이점은 다음과 같습니다.
1- 어두운 테마는 현재 조명 조건으로 화면 조명을 조정하여 눈의 피로를 줄이는 데 도움이 됩니다. 2- 그들은 가벼운 픽셀의 사용을 줄임으로써 장치의 배터리 전원을 절약합니다. 이것이 OLED 화면에 어두운 테마가 적합한 이유입니다.
볼드 타이포그래피
웹 사이트 소유자가 디자인을 더 단순하게 만들기 위해 노력함에 따라 큰 글자나 굵은 활자체가 탄력을 받았습니다. 그들은 최신 트렌드로 자신을 업데이트하는 회사의 웹 개발자를 고용합니다.
대담한 지형에는 몇 가지 생생한 이점이 있습니다. 예를 들어, 브랜드 이름이나 비즈니스 동기를 큰 글꼴로 웹사이트의 메인 페이지에 넣어 주의를 끌 수 있습니다. 이것은 확실히 귀하의 웹사이트 방문자에게 영향을 미칠 것입니다.
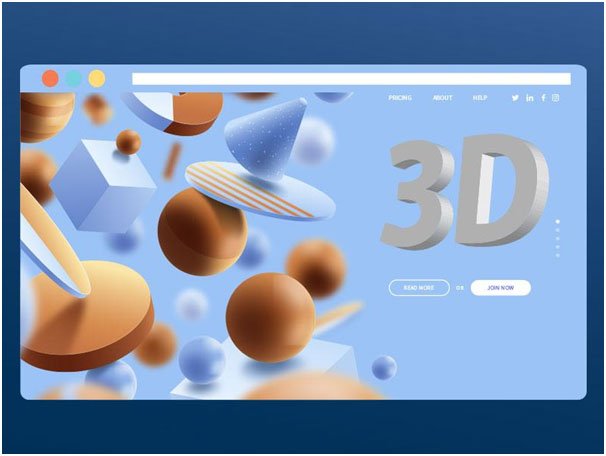
3D 디자인

일반적으로 3D는 오랫동안 게임과 엔터테인먼트의 세계를 지배해 왔습니다. 그러나 장치 처리 능력이 높아짐에 따라 일반 웹 사이트에 3D 개체가 등장했습니다. 이는 모바일 및 데스크톱 버전 모두에서 가능합니다.
VR이 더 주류가 되고 비용 효율적이 될 때까지 전체 화면을 차지하는 초현실적인 3D가 사이트에 대한 몰입형 디자인 경험을 만드는 가장 좋은 방법입니다.
이는 사용자뿐만 아니라 사용자가 더 오래 머무르는 경향이 있으므로 웹 사이트 소유자에게도 이점이 됩니다.
2022년이 펼쳐짐에 따라 3D 및 유사 3D의 도움으로 생성된 웹 사이트에서 보다 사실적인 상호 작용을 볼 준비를 하십시오.
부드러운 그림자와 떠다니는 요소
웹 디자인에 깊이를 만들고 싶다면 이 트렌드가 적합합니다. 또한 3D 효과를 좋아하지만 톤을 낮추고 싶다면 부드러운 그림자를 사용하십시오.
떠 있는 요소와 부드러운 그림자는 웹사이트에 "3D 라이트" 효과를 주는 깊이와 흥미를 더합니다. 이 효과는 그래픽을 지원할 뿐만 아니라 텍스트와 사진을 보완합니다.
비대칭 레이아웃

일반적으로 웹사이트는 그리드 기반입니다. 여기의 격자는 페이지 요소의 배열을 돕는 가상의 선이기 때문에 우리에게 보이지 않습니다. 잘 정리된 것이 죄는 아니지만, 2022년은 새로운 트렌드를 세웠습니다.

웹사이트 소유자는 방문자를 끌어들이기 위해 새로운 것을 실험하는 것을 좋아합니다. 대칭을 실험하는 것이 그러한 것 중 하나입니다. 깨진 그리드 기술과 디자인 요소를 혼란스럽게 배치하는 것은 웹 디자인에서 비대칭을 구현하는 몇 가지 방법입니다.
이 디자인의 단점은 독자에게 혼란스러운 경험을 줄 수 있으므로 많은 양의 콘텐츠가 있는 웹사이트에서는 구현할 수 없다는 것입니다. 따라서 현명하게 선택하십시오. 아이디어의 더 나은 구현을 위해 좋은 웹사이트 디자인 회사와 상담할 수도 있습니다.
사진과 그래픽의 조화
실제 사진과 일러스트레이션을 함께 사용하면 웹사이트가 매력적으로 보입니다. 사진은 사람이나 제품이 될 수 있으며 브랜딩에 사용될 수 있으므로 웹사이트를 리그에서 돋보이게 만들 수 있습니다.
실제 사진과 그래픽을 중첩하여 보는 사람에게 기억에 남는 시각적 효과를 제공합니다. 이 트렌드는 밋밋한 제품 사진에 귀여움이나 매력을 더하는 데 사용할 수 있습니다. 재정과 같은 복잡한 주제를 더 잘 전달하는 데 도움이 될 수도 있습니다.
시차 웹 디자인
시차 웹 디자인은 비디오 게임에서 시작됩니다. 비디오 게임에서 배경은 시차 웹 스크롤과 유사하게 다른 속도로 이동하고 웹 페이지의 배경은 페이지와 함께 의사 3D 효과를 생성하여 스크롤합니다.
스크롤 생성 웹사이트는 강력한 모션 및 애니메이션 효과를 사용하여 사용자의 관심을 끌고 사용자 상호 작용에 역동성을 도입합니다. 이러한 효과는 웹 페이지의 기존 콘텐츠에 추가적인 의미를 추가하여 사용자에게 기억에 남도록 만듭니다.
확장 가능한 벡터 그래픽
방문자의 관심을 끌고 유지하는 데 있어 사람들은 텍스트 기반 웹사이트보다 멀티미디어 기반 웹사이트를 더 좋아합니다.
이전에는 멀티미디어 및 풍부한 콘텐츠가 포함된 웹 사이트의 페이지 로드 시간이 느려야 했습니다. 벡터 이미지를 도입한 후 이러한 사이트는 안도의 한숨을 내쉴 수 있습니다.
벡터 이미지가 하는 일은 원래 그래픽의 품질을 유지하면서 화면 크기에 맞게 크기를 조정하는 것입니다. 이제 아무도 리치 미디어 시청 경험을 희생할 필요가 없습니다.
전체 화면 양식

위에서 논의한 바와 같이 볼드한 타이포그래피는 단순함을 선호하는 웹사이트 소유자에게 특히 인기가 있습니다. 여기에서 전체 화면 연락처 양식을 만드는 아이디어가 나왔습니다.
홈페이지에 전체 화면 양식을 추가하는 것은 2022년 웹 디자인의 또 다른 히트 트렌드입니다. 또한 방문자를 위한 양식 제출 프로세스를 단순화합니다.
초소형 탐색
스마트워치와 같은 웨어러블 기기의 등장으로 웹 디자인은 일반적으로 더 작게 생각하기 시작했습니다. 이것에 의해 가장 영향을 받는 영역은 웹사이트를 하나로 묶는 접착제인 탐색입니다.
숨겨진 탐색 기능을 사용하면 웹 사이트에서 많은 공간을 절약할 수 있습니다. 이 디자인 트렌드를 사용하면 디자인을 보다 명확하고 깔끔하게 보이게 하는 데 도움이 될 것이므로 주저하지 마십시오.
당신의 선택은 무엇입니까?
지금까지 2022년에는 어떤 디자인 트렌드를 따라갈지 고민을 하셨을 겁니다. 이 모든 것이 트렌디하고 비즈니스에 도움이 될 수 있습니다. 보는 사람의 눈을 즐겁게 하면 반드시 마음에 닿기 때문입니다.
선택했다면 동급 최고의 웹 개발 회사에 연락하십시오. 전문가만이 훌륭한 아이디어를 훌륭하게 구현할 수 있습니다. 계속 트렌드!
