웹 디자이너를 위한 10가지 최고의 글꼴 페어링 도구
게시 됨: 2021-02-24올바른 서체를 선택하는 것은 의심할 여지 없이 훌륭한 디자인을 만드는 중요한 단계입니다. 특히 하나 이상의 글꼴을 사용할 계획이라면 일관성과 균형이 잘 조화되도록 해야 합니다.
블로그 게시물 '웹 디자이너를 위한 글꼴 페어링 가이드 + 30가지 놀라운 예'에서 광범위하게 설명했듯이 글꼴을 함께 페어링하는 데는 완전한 과학이 있습니다. 브랜드와 잘 어울리고 반대되는 디자인 원칙을 따르지 않고 원하는 대비를 만들고 전반적인 유동성과 조화를 만들어야 합니다.
수천 개의 글꼴을 마음대로 사용할 수 있으므로 이 프로세스는 정말 혼란스럽고 시간 소모적일 수 있으며 결국 골치 아픈 일을 겪게 될 수도 있습니다. 그래서, 당신은 어디에서 시작합니까?
프로세스를 돕기 위해 디자이너를 위한 최고의 글꼴 페어링 도구 목록을 작성했습니다. 이 도구는 서로 잘 어울리는 다양한 글꼴 조합을 제안하고 온라인 템플릿을 제공하므로 글꼴이 실제로 어떻게 보일지 미리 볼 수 있습니다. 그들은 확실히 당신의 영감을 불러일으키고 올바른 결정을 내리는 데 도움을 줄 것입니다.
아래에서 확인하고 즐겨찾기를 즐겨찾기에 추가하세요!
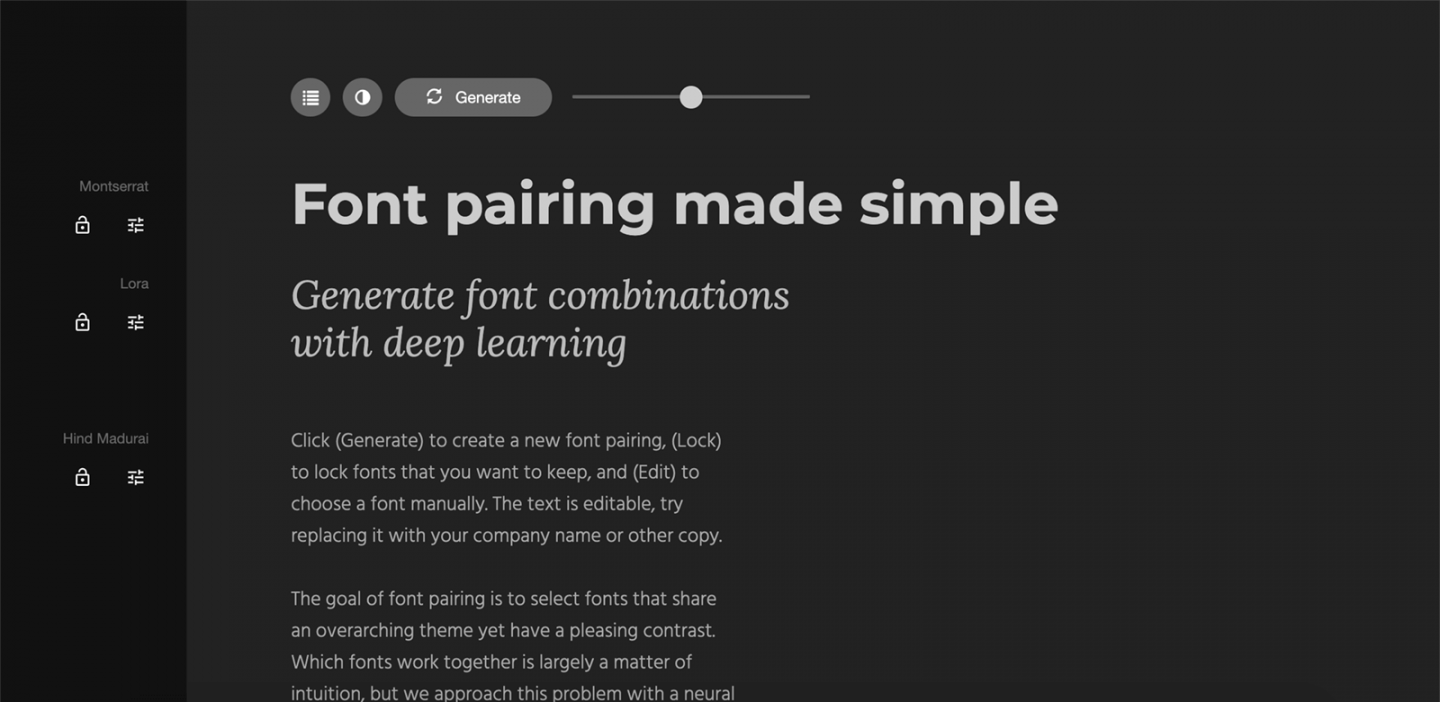
1. 폰트조이

대부분의 글꼴 쌍 도구는 선별된 모음이나 도구를 제공하여 글꼴 쌍을 미리 보고 어떤 것이 가장 잘 어울리는지 판단하는 데 도움이 됩니다. 반면에 Fontjoy는 인공 지능으로 모든 노력을 다합니다. 디자이너이자 엔지니어인 Jack Qiao가 만든 이 도구는 딥 러닝 기술을 사용하여 글꼴의 주요 시각적 기능을 분석하고 가장 잘 어울리는 글꼴을 계산합니다.
즉, 균형 잡힌 글꼴 쌍을 만들기 위해 고급 디자이너 기술이 필요하지 않습니다. "생성" 버튼을 누르고 멋진 글꼴 조합을 찾아보세요. 또는 글꼴을 선택하면 시스템이 선택한 글꼴과 잘 작동하는 잠재적인 조합을 제시합니다. 최대 3개의 글꼴(제목, 부제목, 주요 콘텐츠 또는 단락에 하나씩)을 짝지을 수 있으며 어둡거나 밝은 배경에서 미리 볼 수 있습니다.
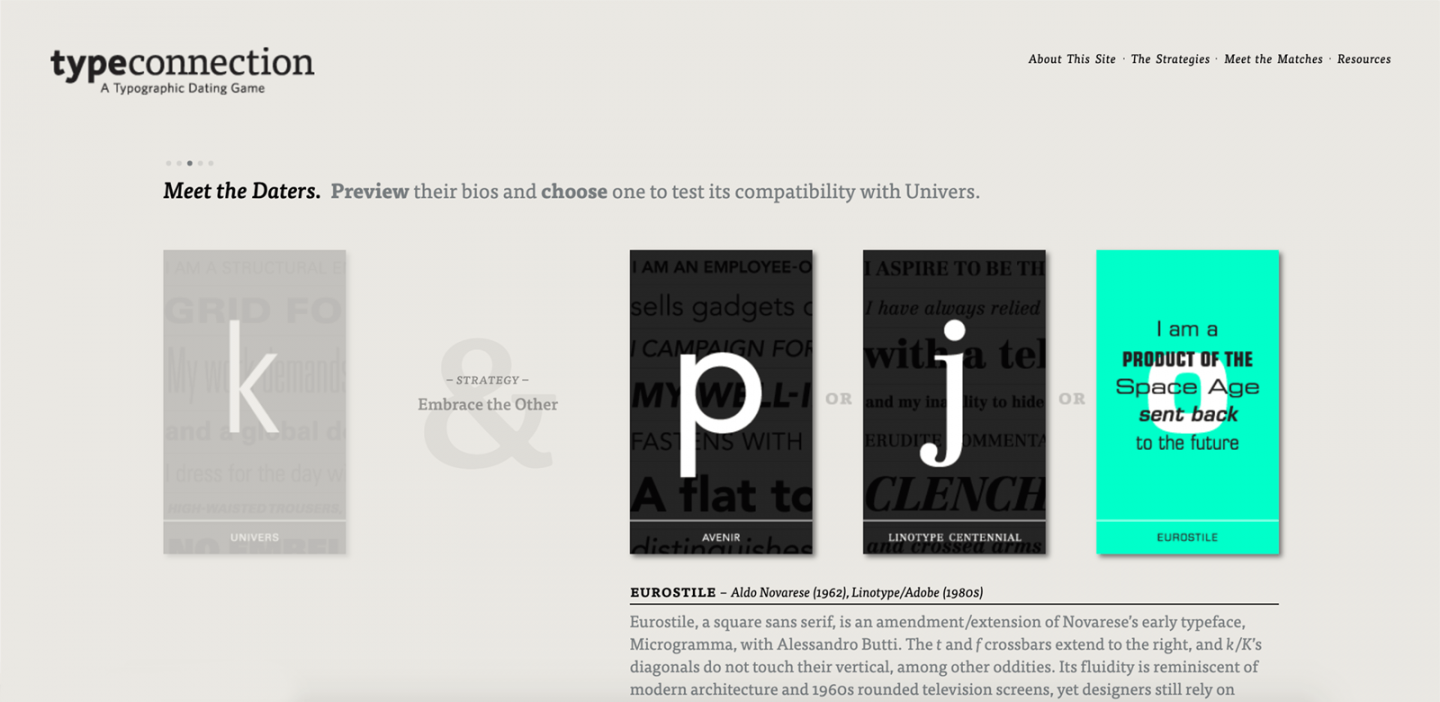
2. 연결 유형

글꼴 페어링을 연습하고 글꼴이 함께 작동하는 방식을 배울 수 있는 기발하고 재미있는 도구를 찾고 있다면 바로 찾았습니다! Type Connection은 Aura Weiner의 논문 프로젝트로 만들어졌으며 스스로를 "타이포그래피 데이트 게임"이라고 설명합니다. 그리고 정말입니다!
당신은 완벽한 짝을 찾고 싶은 주요 유형 "주인공"을 선택하는 것으로 시작합니다. 두 번째 단계에서는 유사한 글꼴을 선택하거나 다른 것을 탐색하는 것과 같은 글꼴 짝짓기에 대한 서로 다른 전략을 기반으로 하는 가능한 데이트 전략이 제공됩니다. 전략을 선택한 후 Type Connection은 선택한 글꼴의 잠재적인 "날짜"를 제안합니다.
시스템에서 이러한 각 "날짜"를 분석하고 평가한 후 이 경기가 좋지 않은지, 보통인지 또는 좋은지와 그 이유에 대한 피드백을 받습니다.
개인적으로 마음에 드는 디테일은? 각 글꼴에는 "성격"과 일치하는 작은 설명이 함께 제공됩니다. 대체로 Type Connection은 글꼴 쌍을 탐색하고 그 원리를 이해하기 위한 훌륭한 교육 도구입니다.
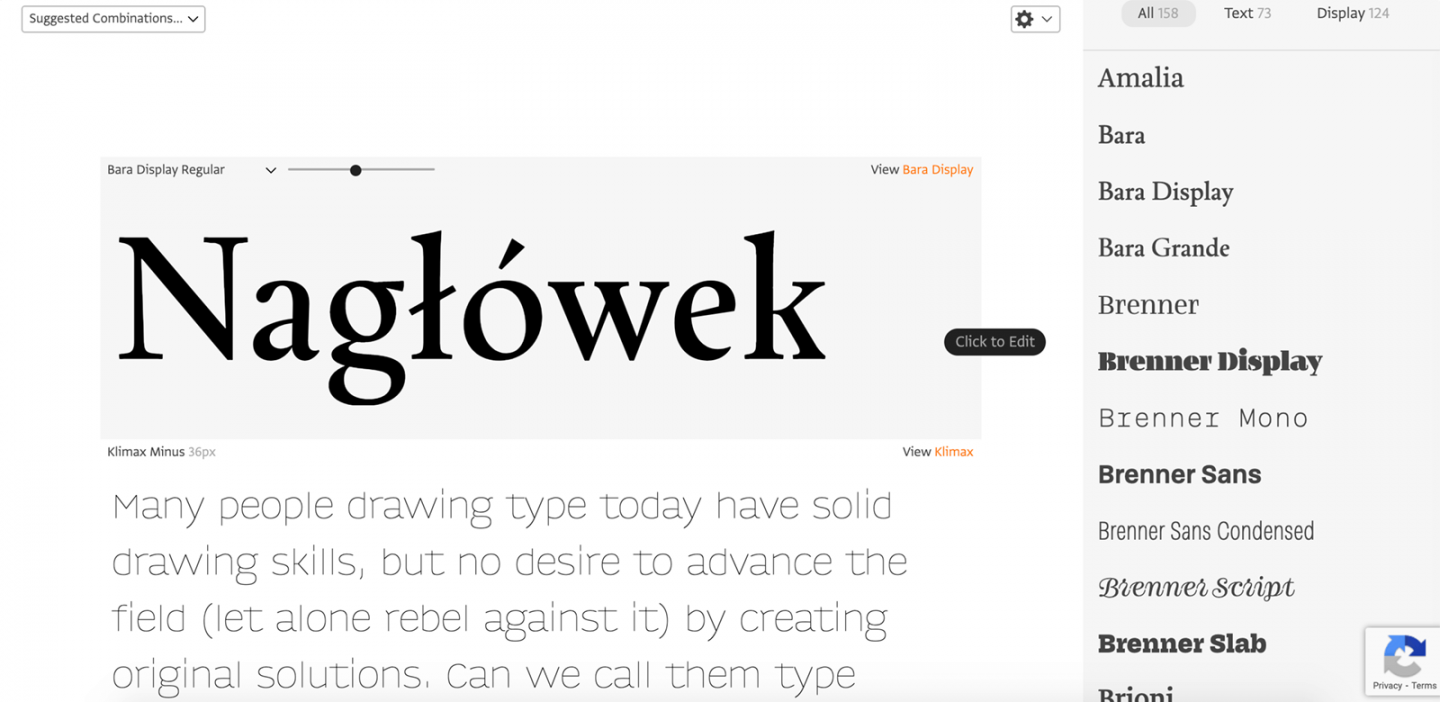
3. 타이포테크

Typotheque는 스타일과 사용 계획에 따라 글꼴 조합을 찾을 수 있는 독특한 방법을 제공합니다. 스타일, 목적, 범주 및 지원되는 언어와 같은 검색 결과의 범위를 좁히는 데 도움이 되는 다양한 필터에 액세스할 수 있습니다. 이렇게 하면 글꼴 쌍을 필터링하는 데 도움이 됩니다.
더 실험하고 싶다면 글꼴 조합기와 간단한 끌어서 놓기 서체를 사용하여 글꼴이 어떻게 보이는지 확인할 수 있습니다. 완벽한 균형을 찾을 때까지 크기 슬라이더를 사용하여 각 글꼴의 크기를 수정하십시오.
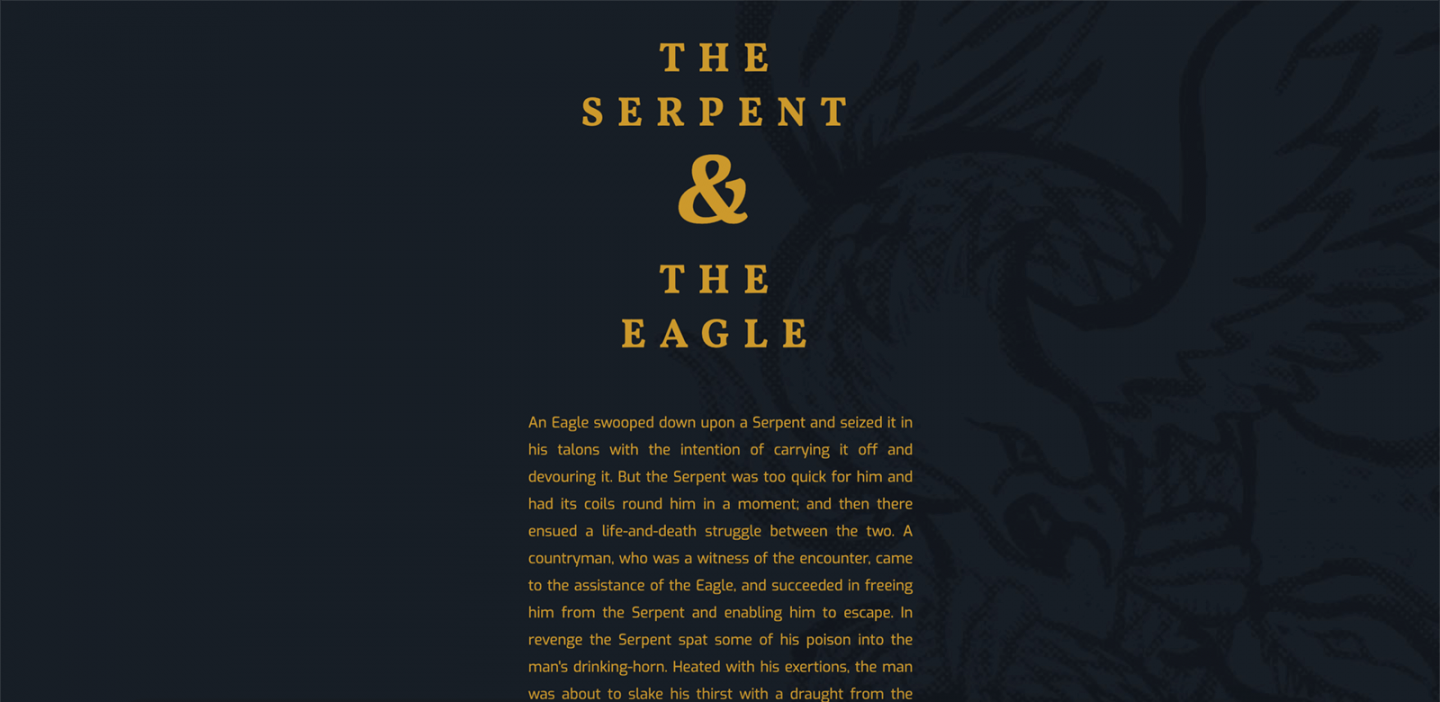
4. 구글 타입

Google Type이라고 하는 이 지속적이고 협력적인 프로젝트는 Google 글꼴의 멋진 조합을 사용하여 영감을 제공합니다. 이솝 우화의 구절을 표시하기 위해 글꼴 쌍을 사용하여 글꼴 쌍을 보여주기 위해 훌륭하게 눈길을 끄는 접근 방식을 취합니다. 모든 디자이너는 이 프로젝트에 기여할 수 있으며 우승한 조합은 아름다운 방문 페이지를 만드는 데 사용됩니다.

이 웹 사이트의 가장 좋은 점은 글꼴 조합이 얼마나 잘 표시되는지입니다. 각 섹션은 특정 글꼴 쌍에 전념하고 다양한 방향, 정렬 및 스타일에 따라 그 성격을 강조합니다. 또한 경험을 강조하기 위해 배경 이미지를 얻을 수 있습니다. 전체적으로 Google Type은 놀라운 글꼴 쌍을 탐색할 뿐만 아니라 웹사이트에서 레이아웃, 색상 팔레트 및 창의적 사용에 대한 영감을 얻기 위한 훌륭한 도구입니다.
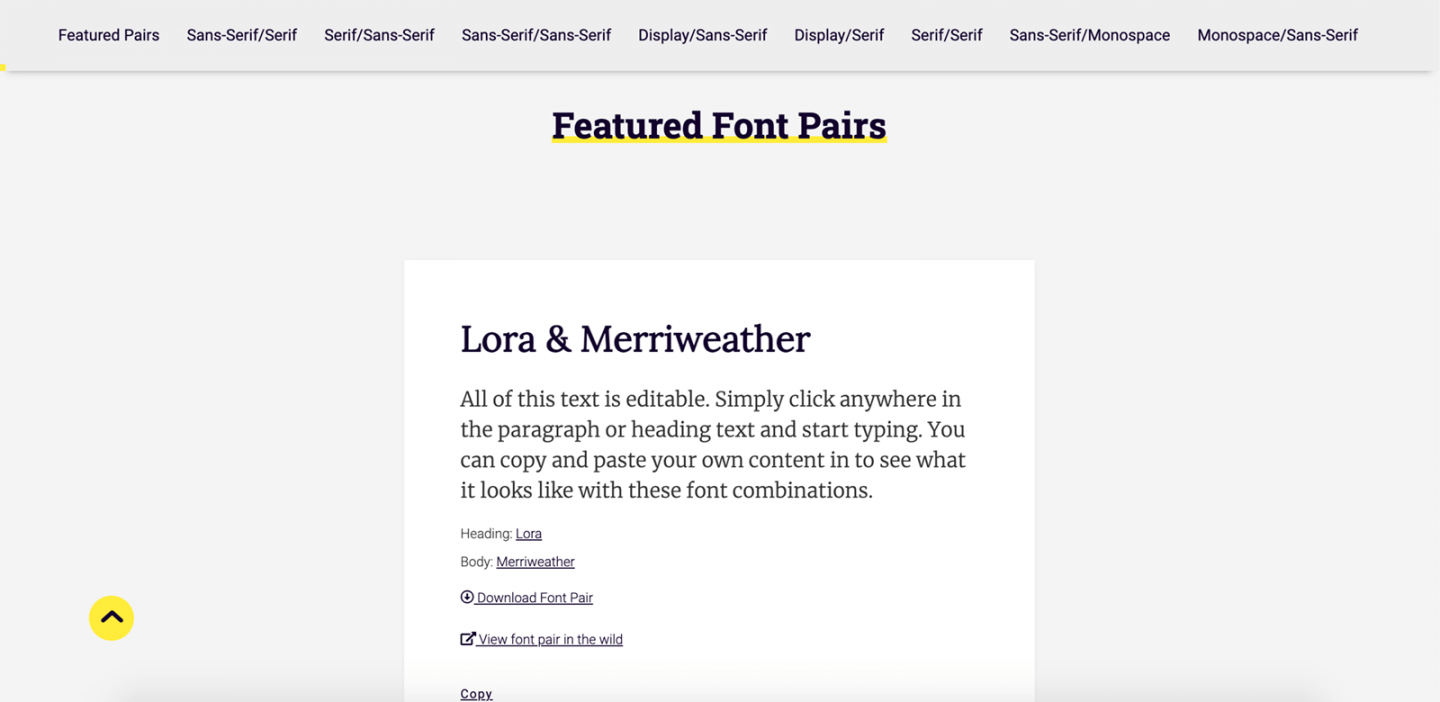
5. 글꼴 쌍

사용 가능한 Google 글꼴의 양에 압도당하는 경우 아름다운 조합으로 범위를 좁히는 도구가 바로 당신에게 필요한 것입니다. FontPair는 사람들이 무료 오픈 소스 글꼴을 함께 페어링할 수 있도록 돕기 위해 Hayden Mills에 의해 시작되었으며 여전히 매주 업데이트되고 있습니다.
영감을 불러일으키고 다음 프로젝트에 가장 적합한 글꼴을 찾는 데 도움이 될 멋진 예제 모음을 제공합니다. 각 쌍에는 함께 사용되는 이러한 글꼴의 실제 예 세트가 함께 제공되기 때문에 아름답고 잘 결합된 쌍을 탐색하고 글꼴을 다운로드하고 실제로 작동하는 것을 볼 수도 있습니다. 또한 Display with Serif 글꼴과 같은 특정 페어링 유형을 찾고 있다면 원하는 대부분의 조합에 대해 별도의 범주가 있습니다.
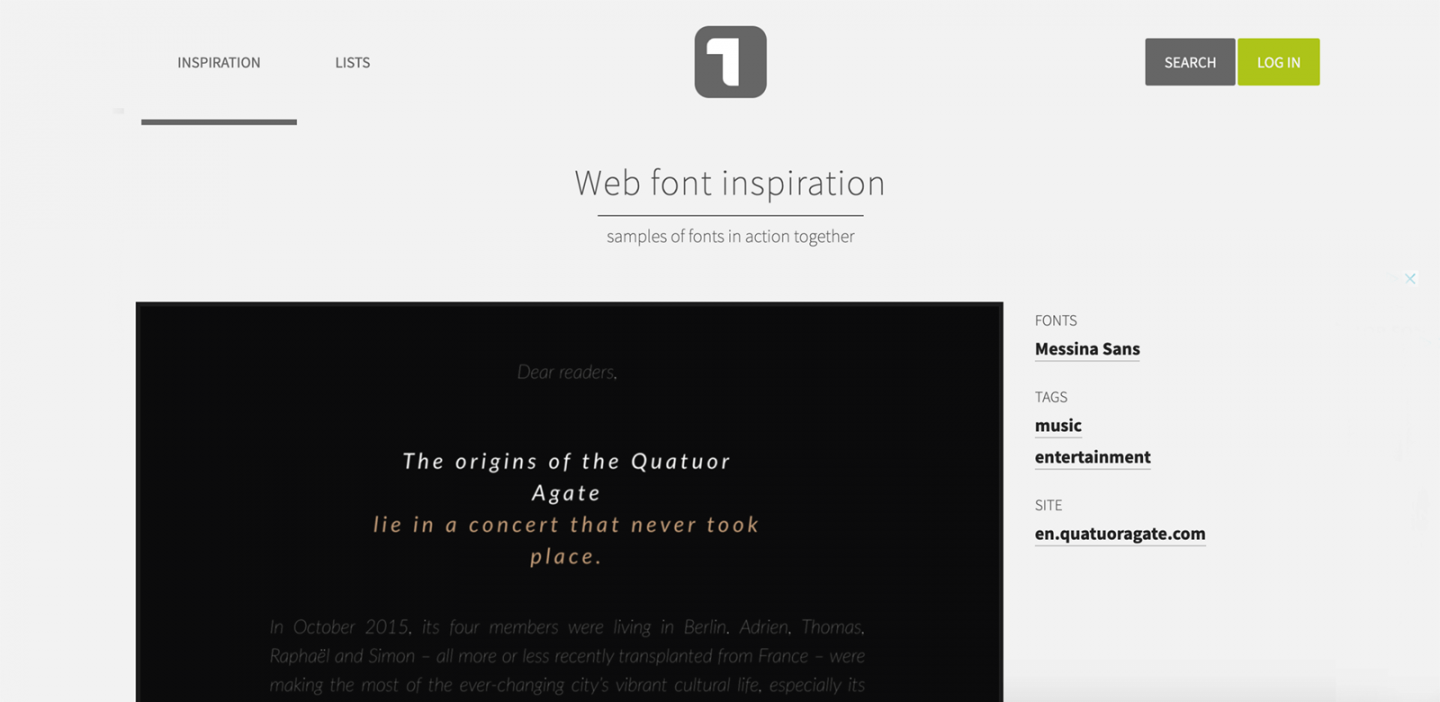
6. Typ.io

Typ.io의 가장 큰 장점은 기존의 잘 디자인된 웹사이트와 해당 웹사이트에서 사용하는 타이포그래피를 살펴봄으로써 아름다운 글꼴 쌍을 찾을 수 있다는 것입니다. 홈페이지에서는 다양한 글꼴을 잘 활용한 사이트의 쇼케이스를 통해 영감을 얻을 수 있습니다.
특정 글꼴을 페어링하려는 경우 해당 글꼴을 검색하여 선택하고 단독으로 또는 다른 글꼴과 결합하여 아름답게 사용된 예를 볼 수 있습니다. 각 글꼴 쌍에는 글꼴 특성이나 스타일 및 성격을 설명하는 태그 세트가 함께 제공됩니다. 또한 "헤더와 콘텐츠 모두에 대한 Serif 글꼴"과 같이 기준과 일치할 수 있는 미리 정의된 글꼴 목록을 탐색할 수 있습니다.
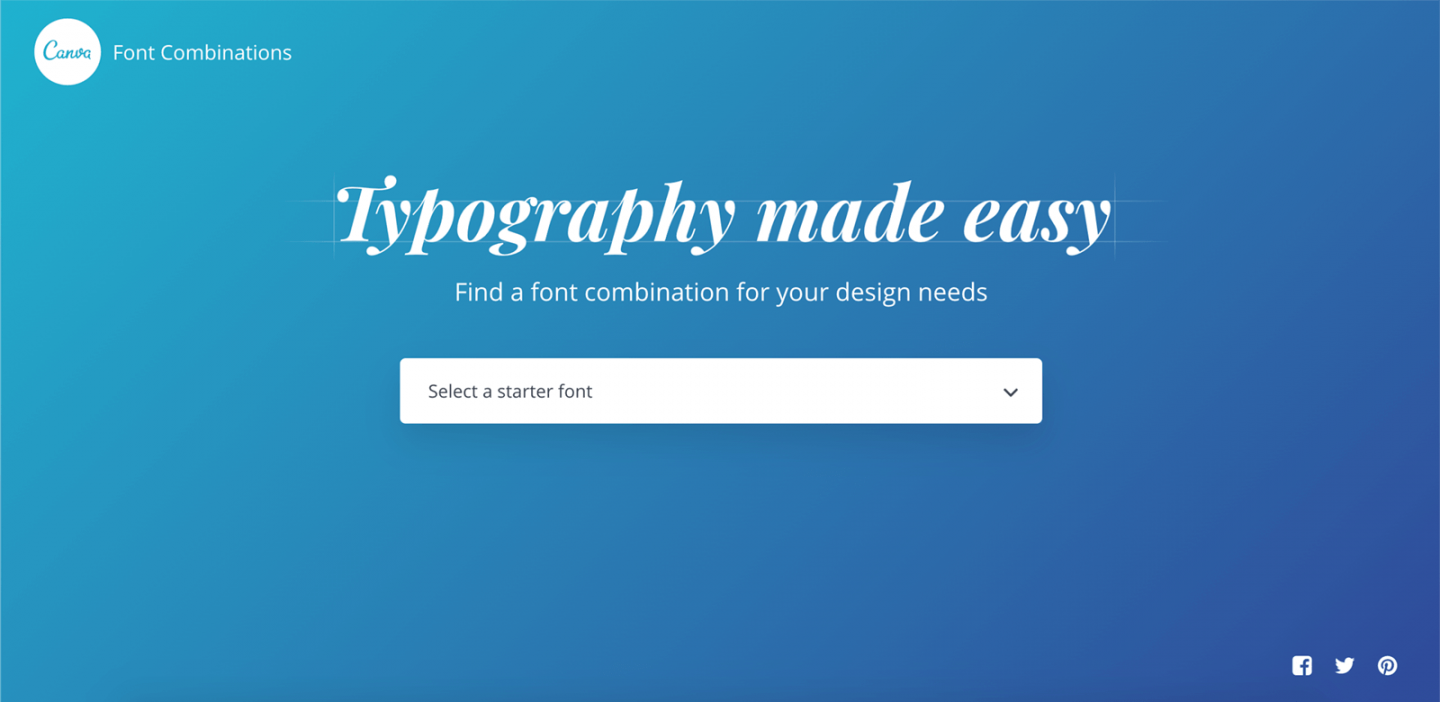
7. 칸바

Canva는 멋진 디자인을 만드는 데 도움이 되는 다양한 고급 기능과 템플릿을 제공하는 잘 알려진 강력한 디자인 앱입니다. 그러나 글꼴 조합에도 사용할 수 있다는 것을 알고 계셨습니까?
Canva의 생성기를 사용하면 원하는 글꼴을 선택한 다음 자신의 사본을 사용할 수 있는 다양한 조합 옵션을 생성할 수 있으며 실제로 사용되는 글꼴 쌍의 예도 볼 수 있습니다.
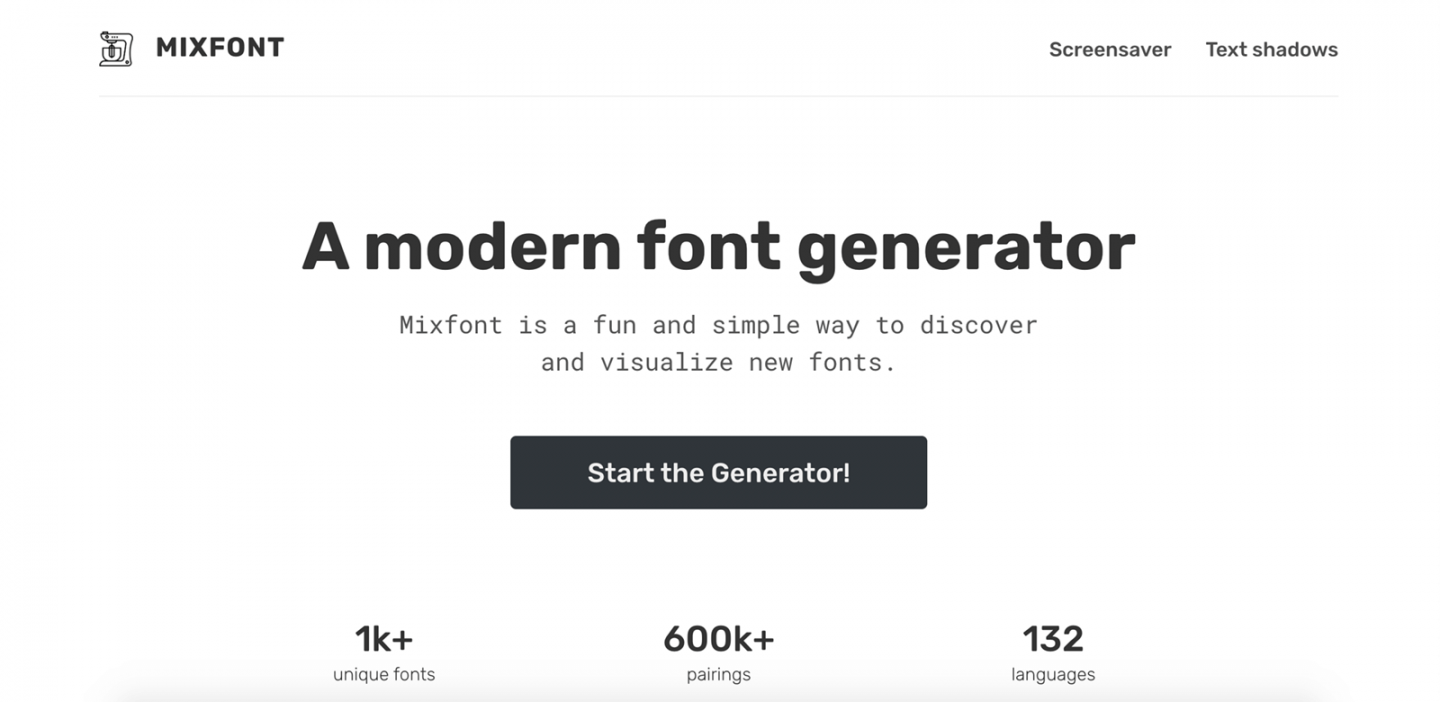
8. 믹스폰트

Mixfont는 수십만 개의 글꼴 쌍을 시각화하는 쉬운 방법을 제공하므로 프로젝트에 가장 적합한 것을 찾을 수 있습니다. 새 글꼴 쌍을 생성하기 위해 클릭할 수 있는 전용 버튼이 함께 제공됩니다. 특정 글꼴 서체가 마음에 들면 "잠그고" 생성기가 적절한 쌍을 찾는 데 도움이 되도록 다른 글꼴을 교체하도록 할 수 있습니다.
그러나 모든 조합이 잘 선별되고 시각적으로 균형이 맞는 것은 아니므로 성공적인 조합을 선택하려면 최소한 몇 가지 기본 글꼴 페어링 기술이 필요합니다.
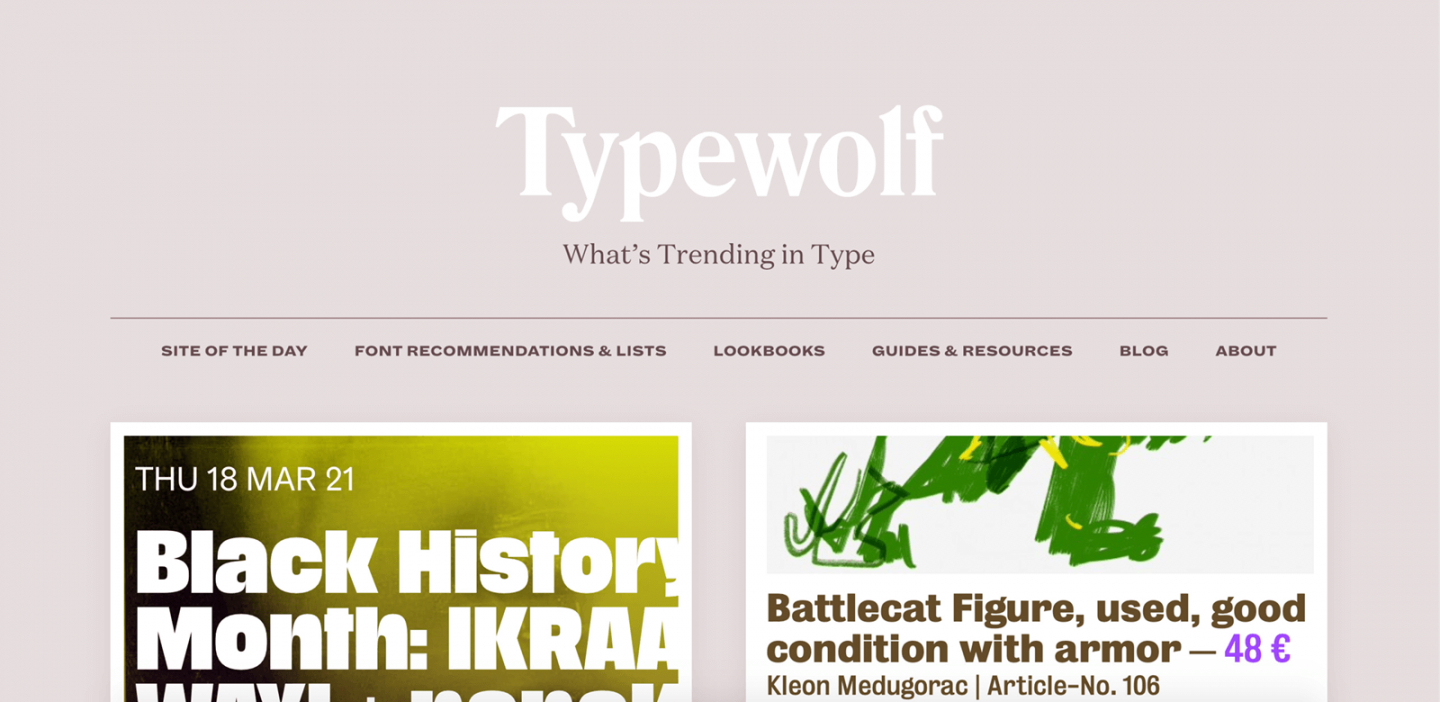
9. 타이프울프

멋진 타이포그래피의 또 다른 선택과 웹의 예가 결합된 Typewolf는 인기 있는 글꼴, 오늘의 사이트 및 이상적인 일치를 찾는 데 도움이 되는 다양한 권장 사항을 제공합니다.
대부분의 글꼴 페어링 플랫폼과 마찬가지로 특정 글꼴을 선택하고 웹의 실제 예제를 기반으로 선택한 선택과 잘 어울리는 다른 글꼴에 대한 수많은 제안을 볼 수 있습니다. 또한 Google 글꼴, Adobe 글꼴 및 기타 소스의 글꼴을 사용하여 특정 모양을 얻는 방법을 보여주는 기성품 유형 페어링 팔레트로 선별된 룩북을 검색할 수 있습니다.
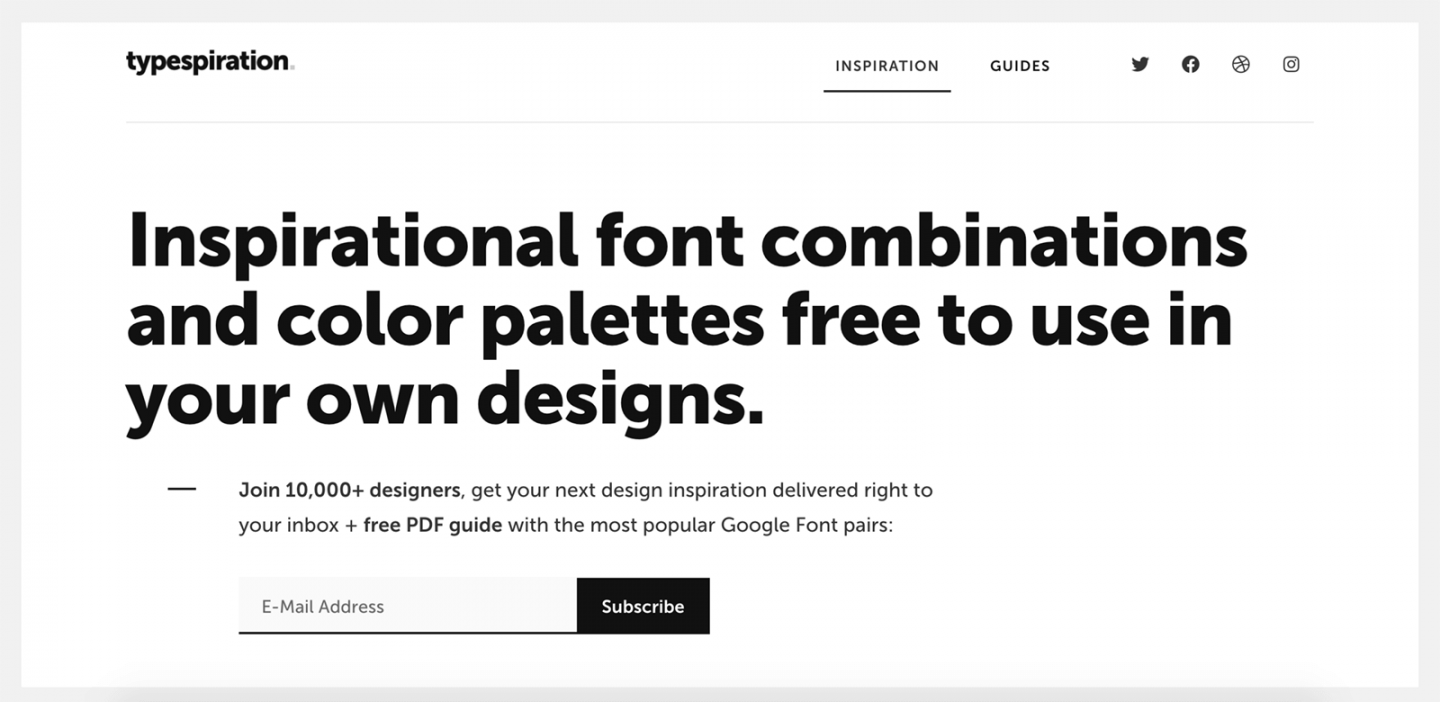
10. 조판

Typespiration은 Rafal Tomal이 만든 멋진 도구로 디자이너가 제공한 글꼴 조합과 색상 팔레트를 보여줍니다. 머리글 글꼴을 지정하고 다른 본문 글꼴 제안과 어떻게 혼합되는지 또는 그 반대의 경우도 확인할 수 있습니다.
또는 두 필드를 모두 지정하지 않고 가능한 모든 조합을 찾아볼 수 있습니다. 각 예 아래에서 사용된 글꼴, 색상 조합, 기본 및 보조 버튼과 같은 일부 기본 UI 요소를 다운로드할 수 있는 링크를 찾을 수 있습니다.
현재 이 도구는 Google 글꼴 라이브러리에만 액세스할 수 있지만 앞으로 더 많은 라이브러리가 추가될 예정입니다.
