웹사이트에서 사용할 13가지 조명 템플릿 예제
게시 됨: 2022-09-27색상은 사람들이 귀하를 알아보는 데 중요 하지만 귀하의 사이트 경험에도 중요한 역할을 합니다. 예를 들어 방문자는 콘텐츠를 읽기 어렵다는 이유로 웹사이트를 떠나는 경우가 많습니다. 밝은 템플릿 은 텍스트와 고대비를 생성할 수 있으므로 일반적으로 이를 피하는 것이 좋습니다. 사이트용 라이트 템플릿을 만들어야 하는 이유를 함께 알아보겠습니다.
흰색의 의미와 심리학
흰색은 서양과 동양 문화에서 다른 의미를 가지고 있습니다. 서양 문화에서 그것은 순결, 선함, 청결과 관련이 있습니다. 그러나 많은 동양 문화에서 흰색은 죽음과 슬픔과 관련이 있습니다. 서양인이 결혼식에 사용하는 것과 달리 장례식에서 종종 이 색상을 사용합니다.
흰색은 새로운 시작과 같은 새로운 시작 을 상징 하는 공백 상태와 유사합니다 . 인테리어 디자이너는 그것을 사용하여 방을 더 넓어 보이게 하는 것을 좋아합니다. 완전히 흰색인 방은 넓어 보일 수 있지만 비어 있고 비우호적일 수도 있습니다. 물론 이것이 흰색이 병원에서 일반적으로 사용되는 방 색상인 이유는 아닙니다. 실제로 병원에서 흰색을 사용하는 이유 는 불임의 느낌을 주기 때문입니다.
웹에서 밝은 색상을 사용해야 하는 이유는 무엇입니까?
웹 디자이너는 회색이나 파란색 과 같은 다른 색상 의 밝은 음영과 흰색의 집합적인 용어로 밝은 색상을 사용합니다. 그것은 순도, 신선함, 청결함의 느낌을 만들고 대비를 만드는 데 도움이 됩니다. 또한 디자이너는 종종 이를 사용 하여 중간색 배경을 만들고 다른 색상이 스포트라이트를 받도록 합니다 .
라이트 템플릿은 최소한의 디자인을 만드는 데 널리 사용되는 선택입니다. 요컨대, 미니멀리즘 디자인은 모든 것을 기본 형태까지 벗겨내는 기술입니다. 그리고 흰색과 다른 밝은 색조보다 더 기본적인 것은 없습니다.
밝은 색상은 웹 사이트 템플릿의 검정색 텍스트와도 대비가 높습니다 . 사실 흰색 배경과 어두운 텍스트는 가독성을 위한 최고의 색상 조합입니다.
13가지 조명 템플릿 예
가벼운 템플릿은 최소한의(즉, 현대적인 느낌의) 디자인 을 만드는 데 도움이 됩니다. 따라서 웹 사이트의 밝은 색상을 고려하는 것이 좋습니다. 아래에서 영감을 얻을 수 있는 13가지 조명 템플릿 예를 수집했습니다. 그 중 마음에 드는 것이 있으면 버튼 클릭으로 Smart Slider로 가져올 수 있습니다.
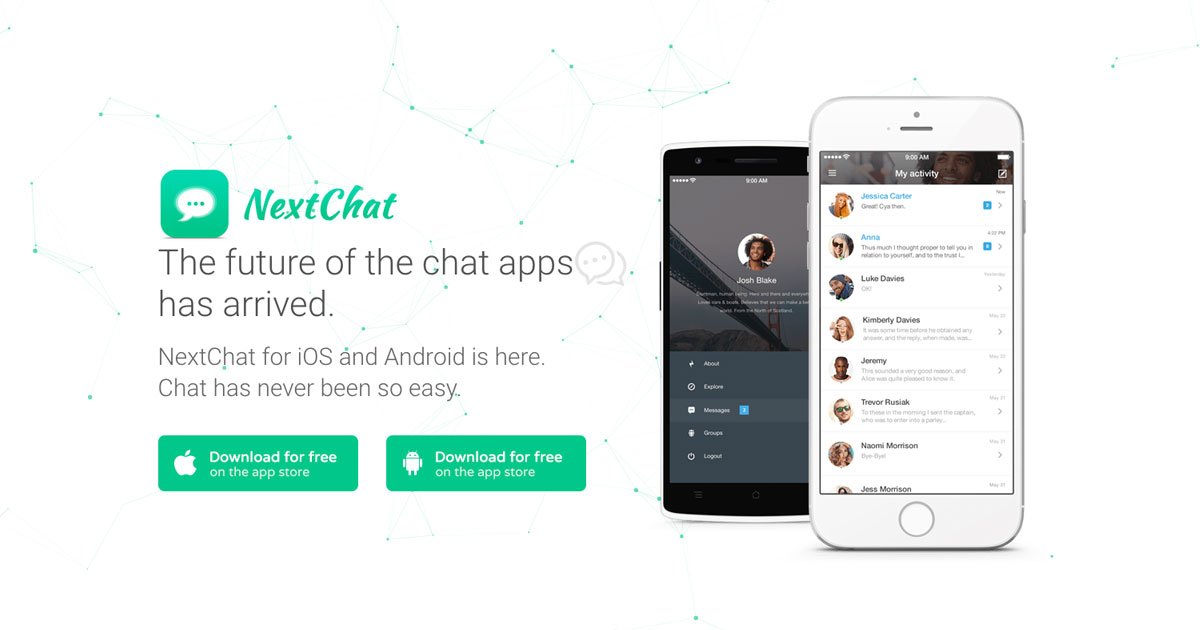
1. NextChat 차단

NextChat 블록은 조명 템플릿을 사용하여 다른 색상을 빛나게 하는 고전적인 예입니다. 이 경우 흰색 배경과 더 어두운 회색 텍스트는 녹색 버튼을 강조하는 데 도움이 됩니다.
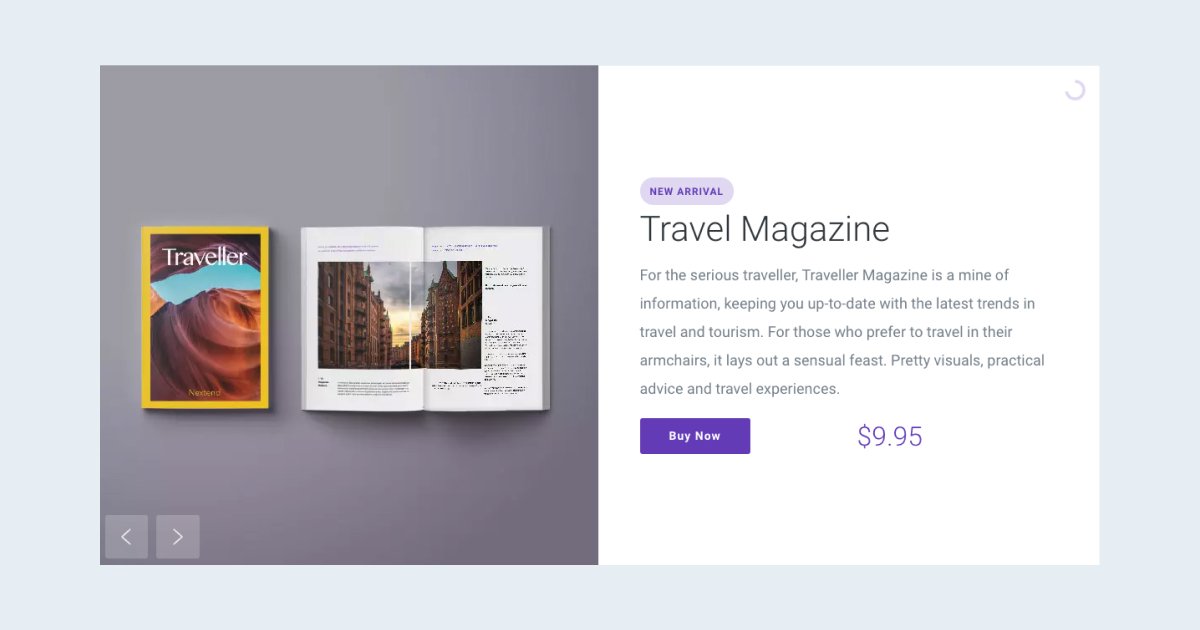
2. 박스형 제품 슬라이더

이 밝은 템플릿에서는 흰색 배경에 회색 텍스트를 볼 수 있습니다. 이러한 색상 선택은 파란색 CTA 버튼을 눈에 띄게 만드는 데 도움이 됩니다.
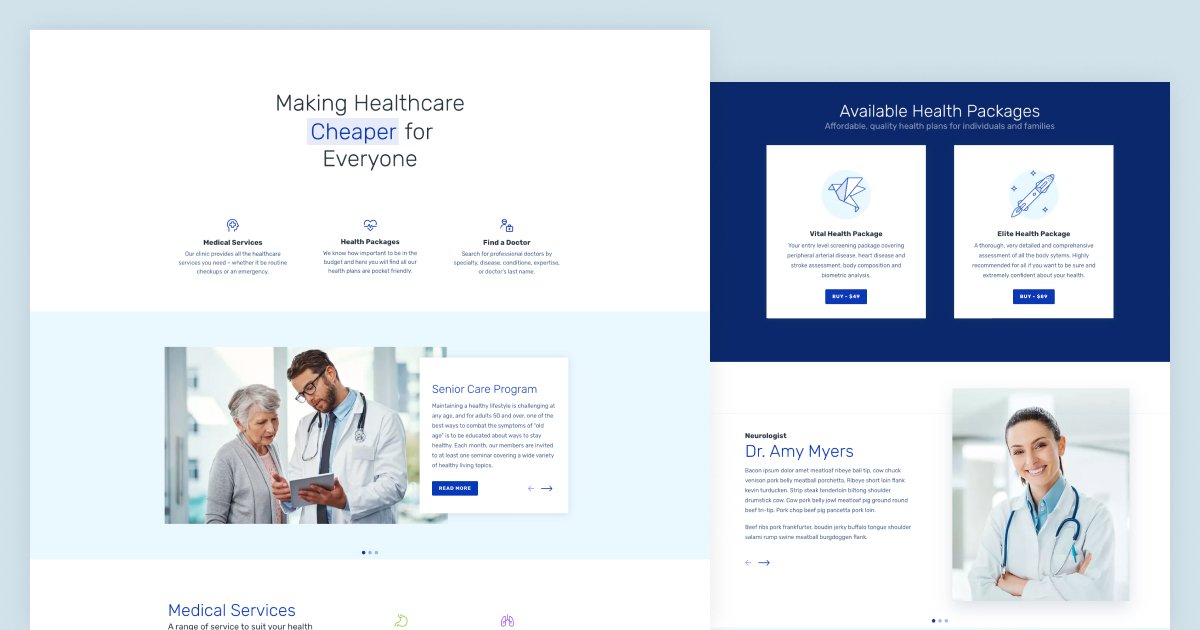
3. 의료

병원에는 종종 흰색 방이 있고 의사는 불임감을 위해 흰색 옷을 입습니다. 파란색은 신뢰와 신뢰성을 촉진합니다. 결과적으로 파란색과 흰색 색상 조합은 의료 웹사이트에 적합합니다.
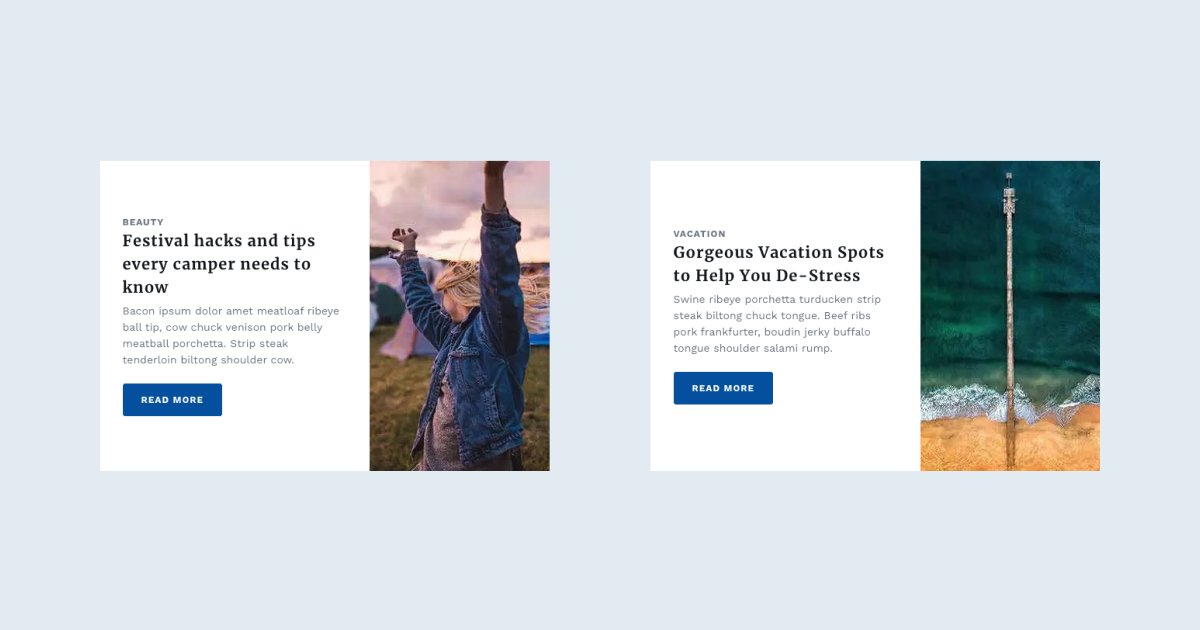
4. 포스트 캐러셀

이 템플릿을 눈에 띄게 만드는 것은 내용에 밝은 회색 배경을 사용하고 텍스트에 흰색 배경을 사용한다는 것입니다. 이 방법은 가독성을 높이고 흰색은 콘텐츠 영역도 강조 표시합니다.
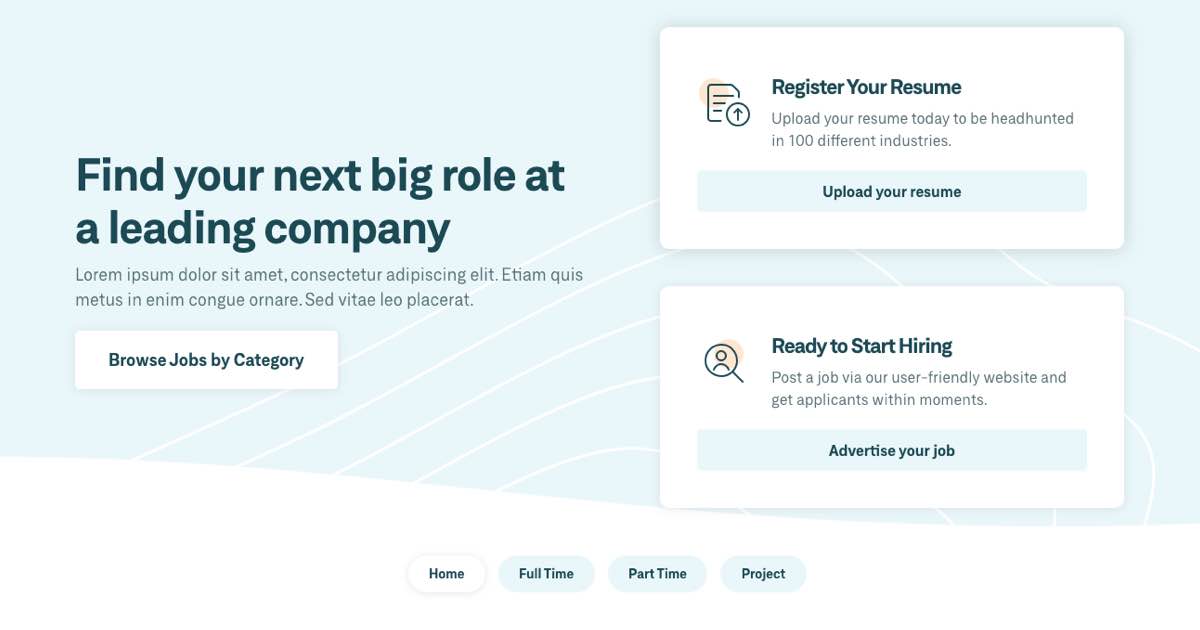
5. 경력

이 라이트 템플릿의 베이스는 하늘색입니다. 그것은 몇 가지 다른 목적을 위해 흰색을 사용합니다. 첫째, 텍스트와 배경 간의 고대비를 만듭니다. 둘째, 버튼과 글머리 기호의 하이라이트 색상입니다. 또한 애니메이션 모양 구분선도 흰색입니다.

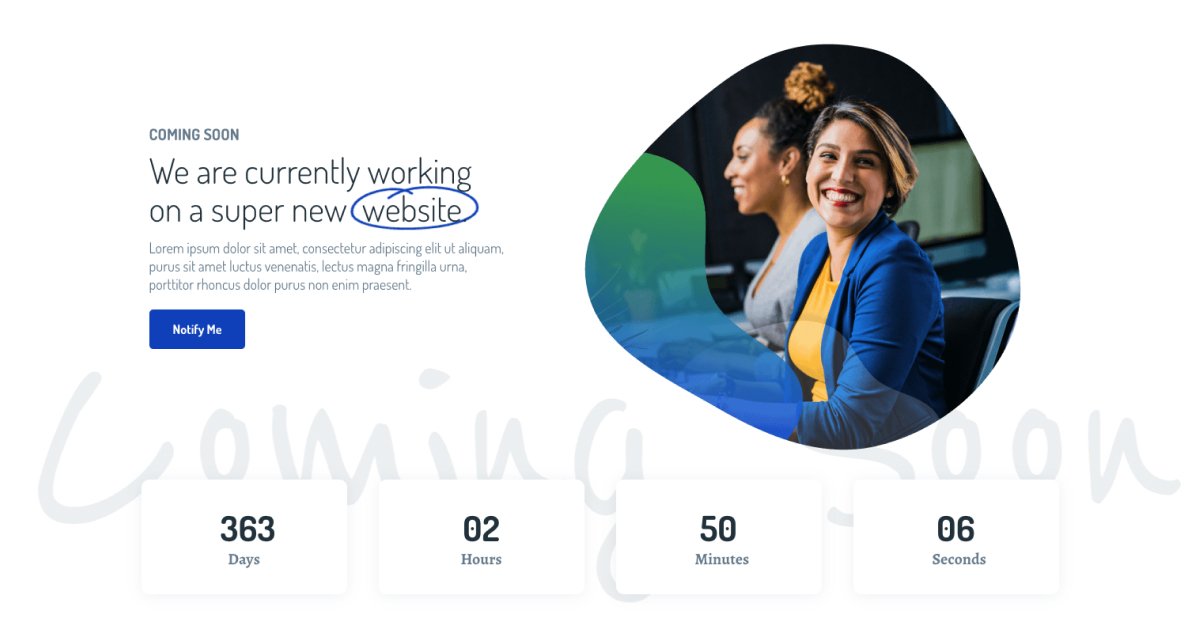
6. 출시 예정

이 템플릿은 배경과 텍스트 콘텐츠의 대비가 뛰어납니다. 배경은 흰색이고 텍스트는 더 어두운 회색 음영입니다. 결과적으로 대비가 충분하고 내용을 읽기 쉽기 때문에 훌륭한 조명 템플릿 예제가 됩니다. 파란색은 콘텐츠를 강조하는 데에도 효과적입니다.
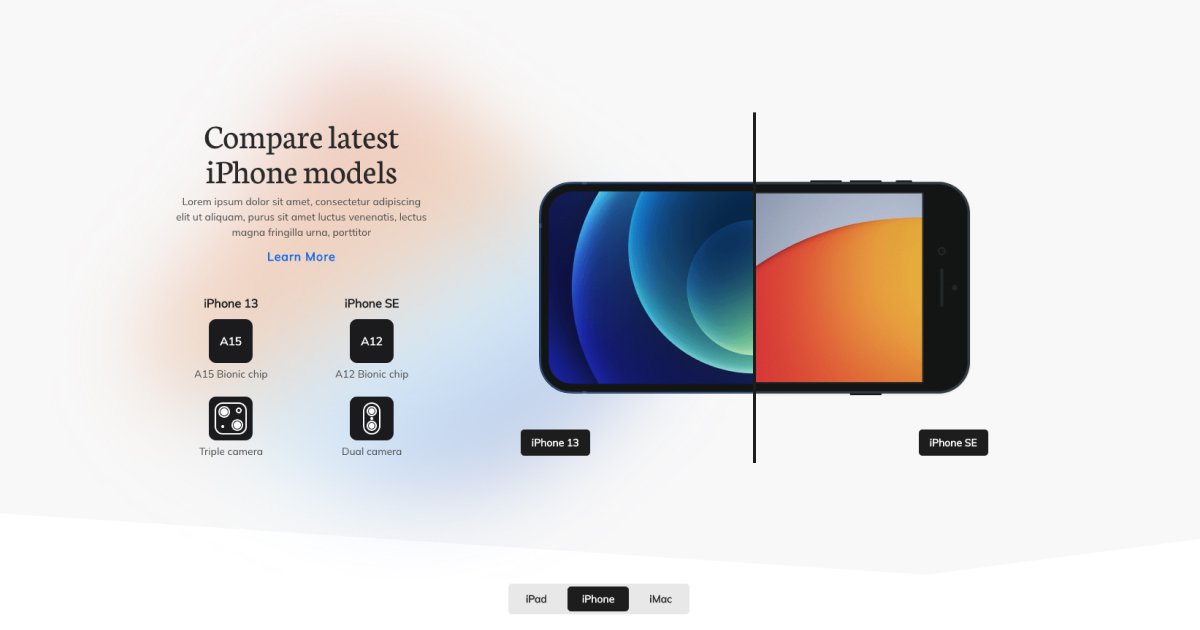
7. 제품 비교

이 템플릿은 배경에 흐린 밝은 색상을 사용하고 텍스트에 고대비 어두운 색상을 사용합니다. 또한 흰색 쉐이프 디바이더가 있어 더욱 가벼워 보입니다.
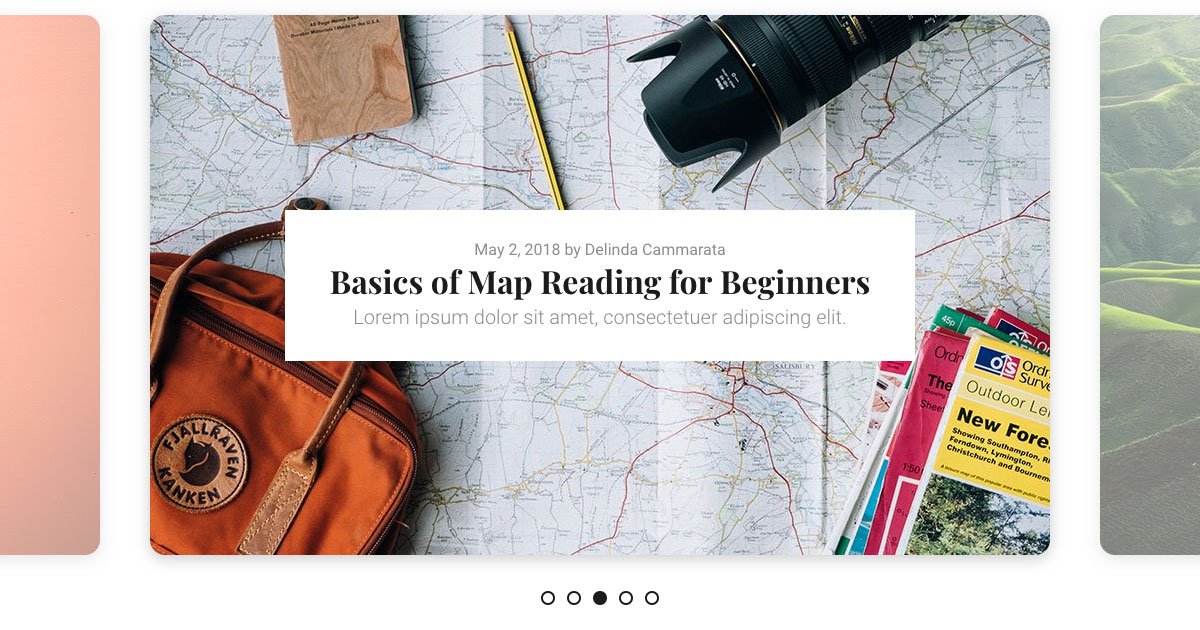
8. 포스트 슬라이더 쇼케이스

이 조명 템플릿은 멋진 흑백 템플릿입니다. 유일한 색상은 이미지에서 나옵니다. 실제로 측면의 이미지는 반투명해서 더 밝게 보입니다. 배경은 흰색이고 텍스트는 회색이므로 대비가 매우 큽니다.
9. 404 일러스트레이션

이 멋진 조명 템플릿의 베이스는 푸른빛이 도는 회색 물체가 있는 밝은 회색 배경을 가지고 있습니다. 텍스트는 진한 파란색이므로 배경과 대비가 높습니다.
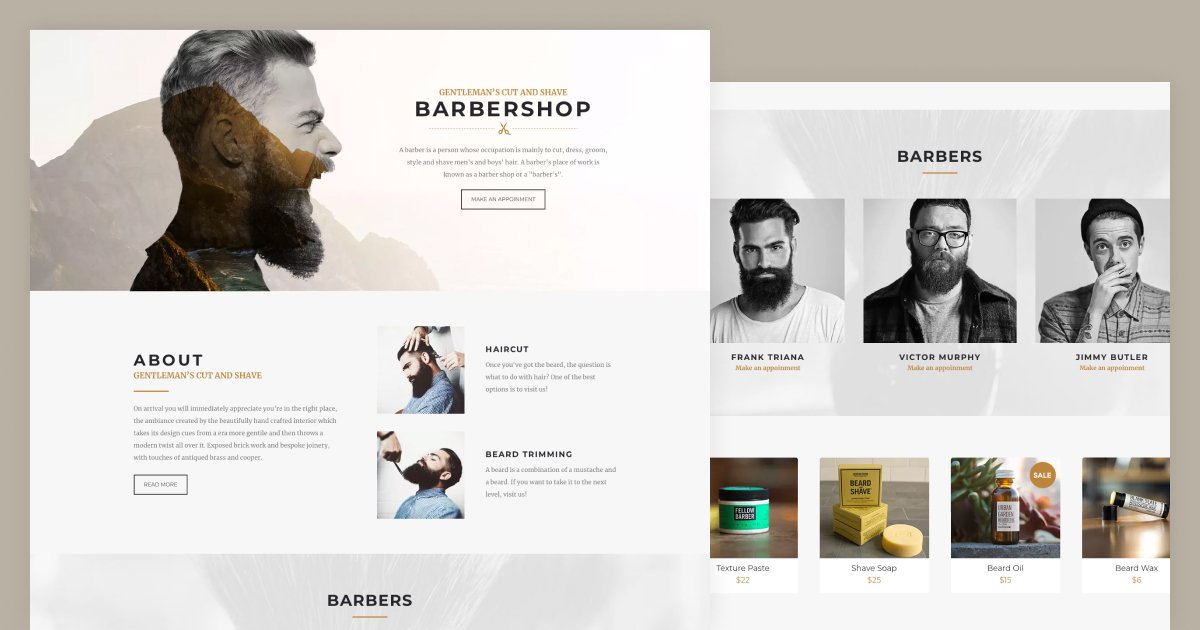
10. 이발사

이 예제를 훌륭한 조명 템플릿으로 만드는 것은 밝은 배경에 어두운 색상의 텍스트를 사용한다는 것입니다. 또한 골드 하이라이트 컬러를 사용하여 일부 요소를 돋보이게 합니다.
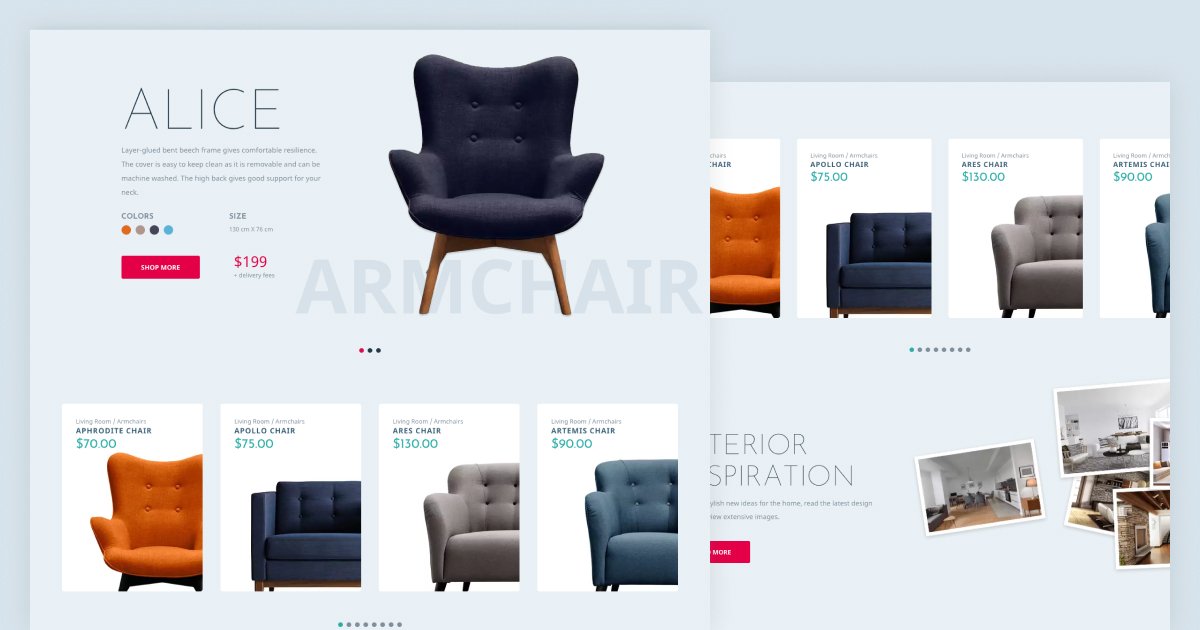
11. 인테리어

이 템플릿은 밝은 파란색 배경색을 사용합니다. 그 텍스트는 대비에 좋은 더 어두운 청회색 음영입니다. 또한 흰색을 사용하여 배경과 텍스트 간의 대비를 더 많이 만듭니다.
12. 후기 쇼케이스

회색과 흰색은 밝은 템플릿을 만드는 데 널리 사용되는 색상 조합입니다. 이 예에서는 회색이 기본 배경입니다. 그러나 텍스트 내용은 가독성을 높이는 데 도움이되는 흰색 배경에 있습니다. 그런 다음 CTA 버튼과 탐색을 강조 표시하는 녹색이 있습니다. 따라서 중간 회색 색상과 빈 흰색은 녹색이 스포트라이트를 받도록 합니다.
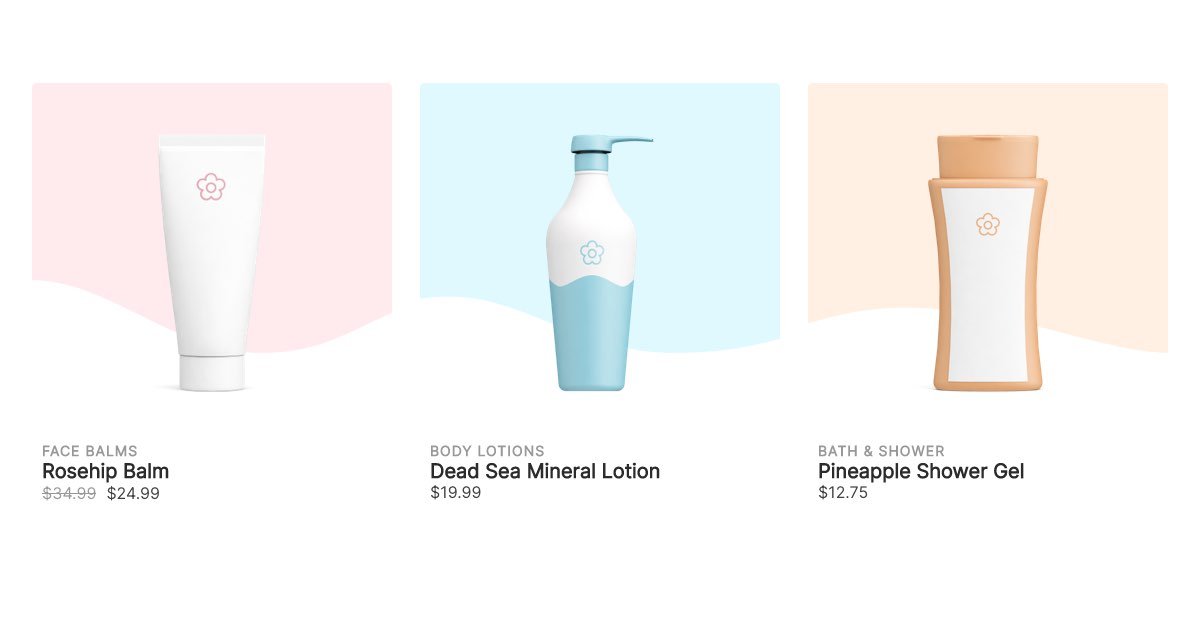
13. 전체 너비 제품 캐러셀

흰색과 검은색(또는 짙은 회색)은 큰 대비를 만듭니다. 결과적으로 밝은 템플릿에서 어두운 텍스트를 읽기 쉽습니다. 제품 이미지를 더욱 돋보이게 하기 위해 각 제품 이미지를 파스텔톤으로 강조하였습니다. 이러한 밝은 색상 음영은 템플릿을 더 흥미롭게 만듭니다. 또한 그들은 최소한의 모습을 유지합니다.
결론
흰색 배경과 검은색 텍스트는 텍스트를 읽기 쉽게 만듭니다. 사이트 텍스트의 가독성을 높이는 데 도움이 되는 간단하고 쉬운 색상 조합입니다. Light ht 템플릿은 종종 최소한으로 보이고 더 중요하게는 현대적 입니다. 방문자는 항상 현대적인 웹 페이지를 보고 싶어하므로 사이트에 대한 간단한 템플릿을 고려하는 것이 좋습니다.
