모든 의료 진료 웹사이트에 포함되어야 하는 13가지
게시 됨: 2021-10-20의료 행위 웹사이트는 모든 의료 제공자에게 필수적인 도구입니다. 환자와 리소스를 공유하고, 전문 지식을 입증하고, 서비스에 대한 정보를 전파하는 데 사용할 수 있습니다. 또한 청구 및 지불을 관리하고, 약속을 예약하고, 환자에게 의료 기록에 대한 액세스 권한을 부여하는 데 도움이 될 수 있습니다.
기존 및 미래의 환자에게 최상의 서비스를 제공하려면 웹사이트의 기능과 콘텐츠를 신중하게 계획해야 합니다. 의료 서비스 제공자 또는 의료 실습 웹사이트 구축 경험이 없는 웹사이트 개발자인 경우 이 분야를 전문으로 하는 개발자의 도움을 받아 ADA, HIPAA 및 기타 규정 준수를 확신할 수 있습니다. 요구 사항이 충족됩니다.
사이트를 직접 구축하든 개발자를 고용하여 이를 수행하든 상관없이 다음 13가지 기능을 포함하여 환자와 비즈니스의 이점을 극대화하십시오.
1. 위치, 연락처, 영업시간을 눈에 띄게 표시
이것은 당연해 보일 수 있지만 모든 의료 진료 웹사이트에 가장 중요한 비즈니스 정보가 찾기 쉬운 위치에 포함되어 있는 것은 아닙니다. 잠재적인 환자가 귀하의 주소, 전화번호, 문의 양식 및 업무 시간을 찾기 위해 너무 많이 스크롤하거나 여러 링크를 클릭해야 하는 경우 다른 제공자로 이동할 수 있습니다.
Google 마이 비즈니스 프로필에도 이 정보를 포함해야 합니다. 정보가 올바르게 일치하면 Google은 귀하의 사이트를 귀하의 위치와 더 잘 연결하여 검색 엔진 순위를 높일 수 있습니다. SEO 노력을 향상시키는 쉬운 방법 이며 프로필 자체가 트래픽 소스가 될 수 있습니다.
다음은 이 정보의 일부 또는 전체를 웹사이트에 추가하는 것을 고려할 수 있는 몇 가지 위치입니다.
- 상단 메뉴 바
- 모든 페이지의 바닥글
- 고정 사이드바 메뉴
- 자주 방문하는 페이지 및 게시물
Jetpack Blocks는 웹사이트에 연락처 정보, 연락처 양식 및 업무 시간을 추가할 수 있는 몇 가지 훌륭한 도구를 제공합니다. 각 항목에 대해 하나의 블록을 만들고 해당 정보를 다시 입력하고 서식을 지정할 필요 없이 모든 페이지나 게시물에 삽입할 수 있기 때문에 편리합니다.
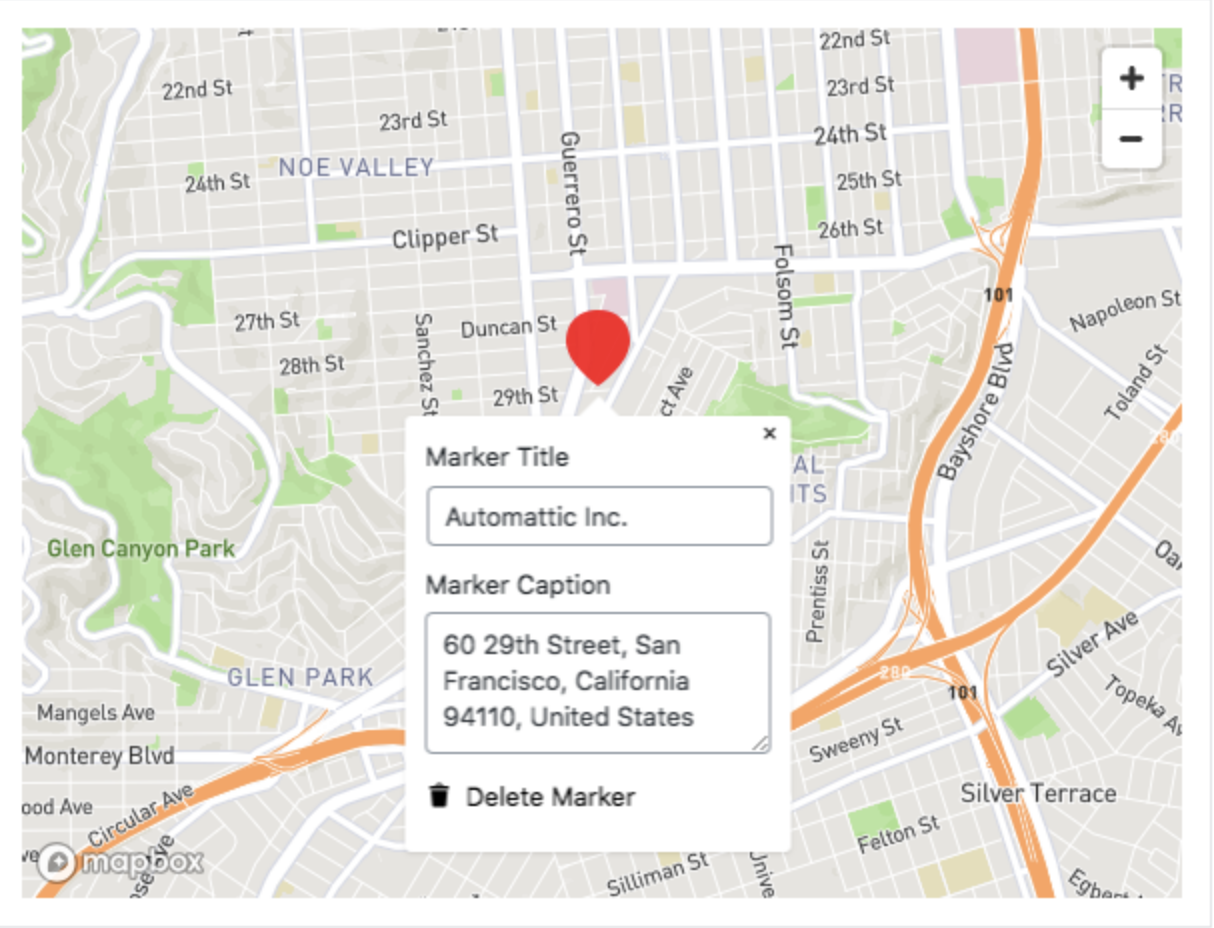
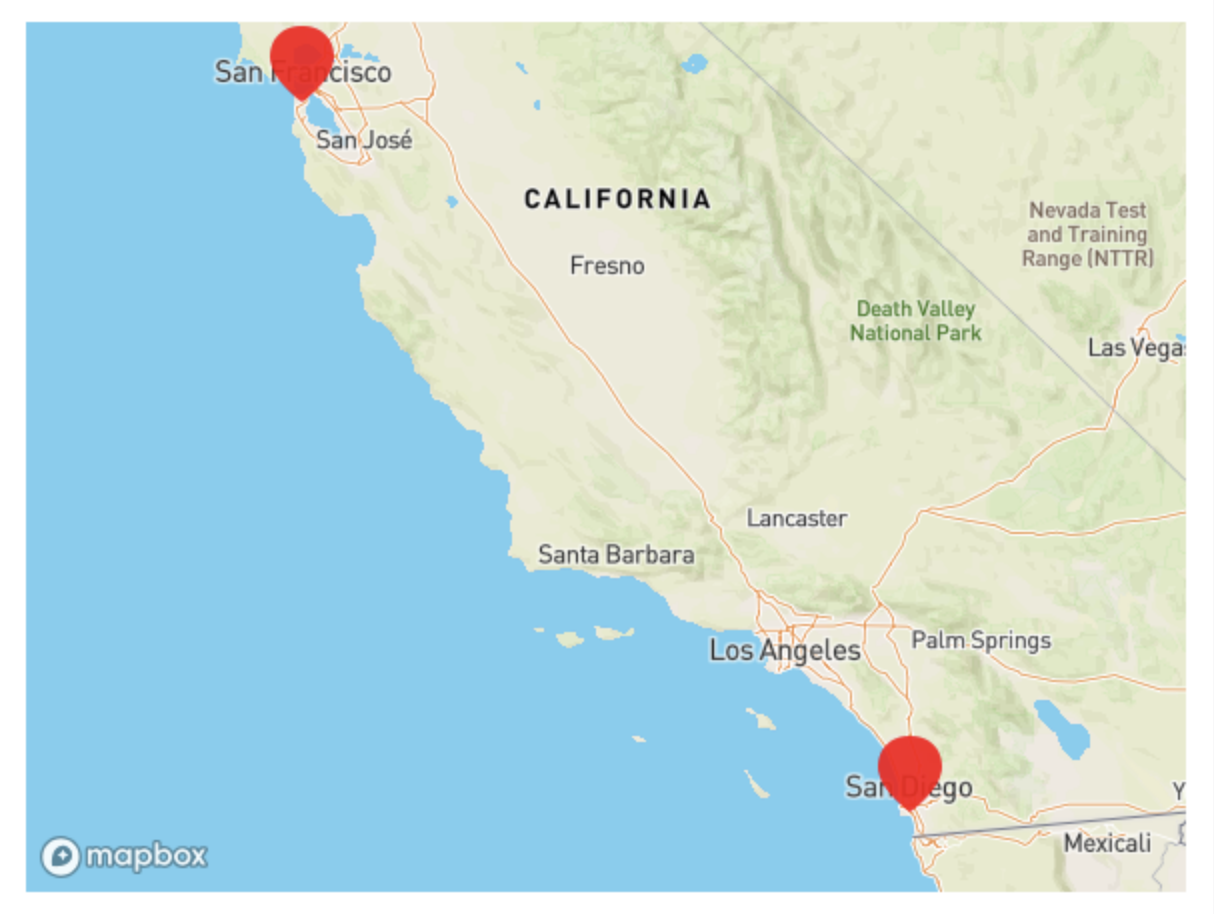
비즈니스에 여러 위치가 있는 경우 홈페이지에 위치 찾기를 포함하거나 기본 탐색 모음에 링크를 추가할 수 있습니다. Jetpack의 Map Block을 사용하면 대화형 지도에 여러 위치를 추가할 수 있으므로 환자가 가장 가까운 사무실을 쉽게 찾을 수 있습니다.

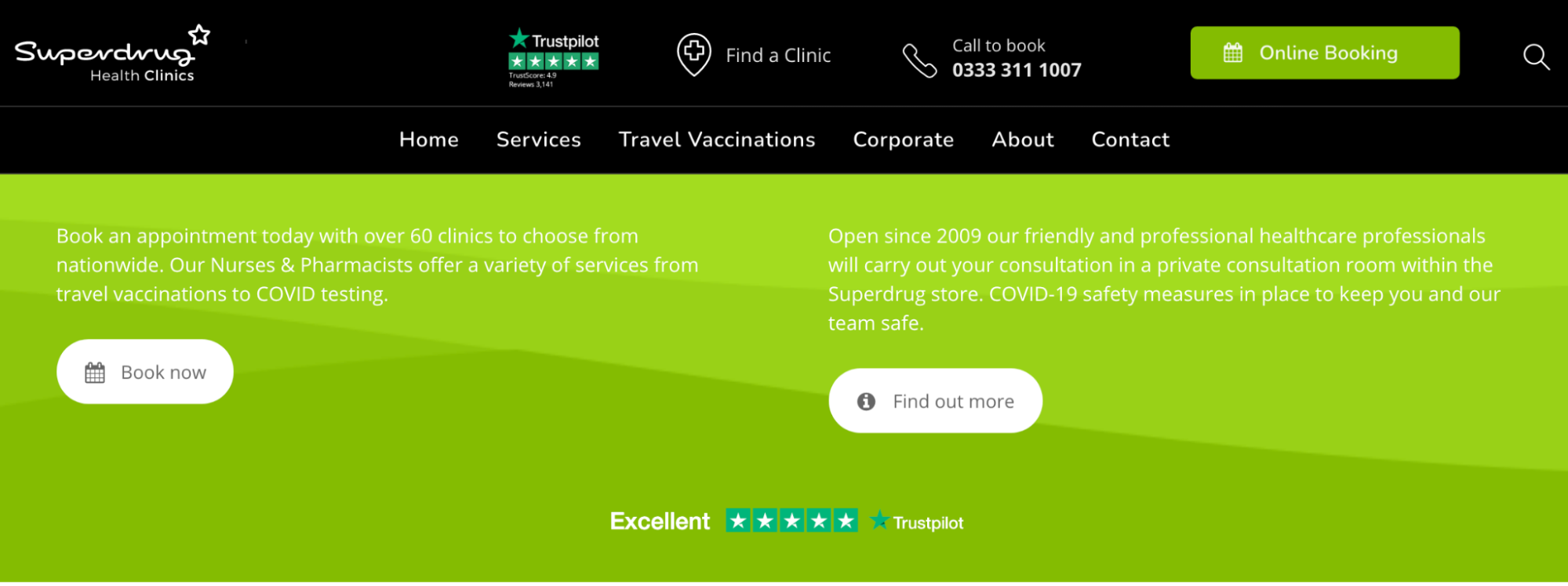
Superdrug Health Clinics 는 영국에서 두 번째로 큰 건강 및 미용 소매업체인 Superdrug 매장 내에 있습니다. 최상위 메뉴에는 고객이 가장 필요로 하는 기능(클리닉 위치 찾기 링크, 전화번호, 온라인 예약 예약)에 쉽게 액세스할 수 있는 기능이 포함되어 있습니다.

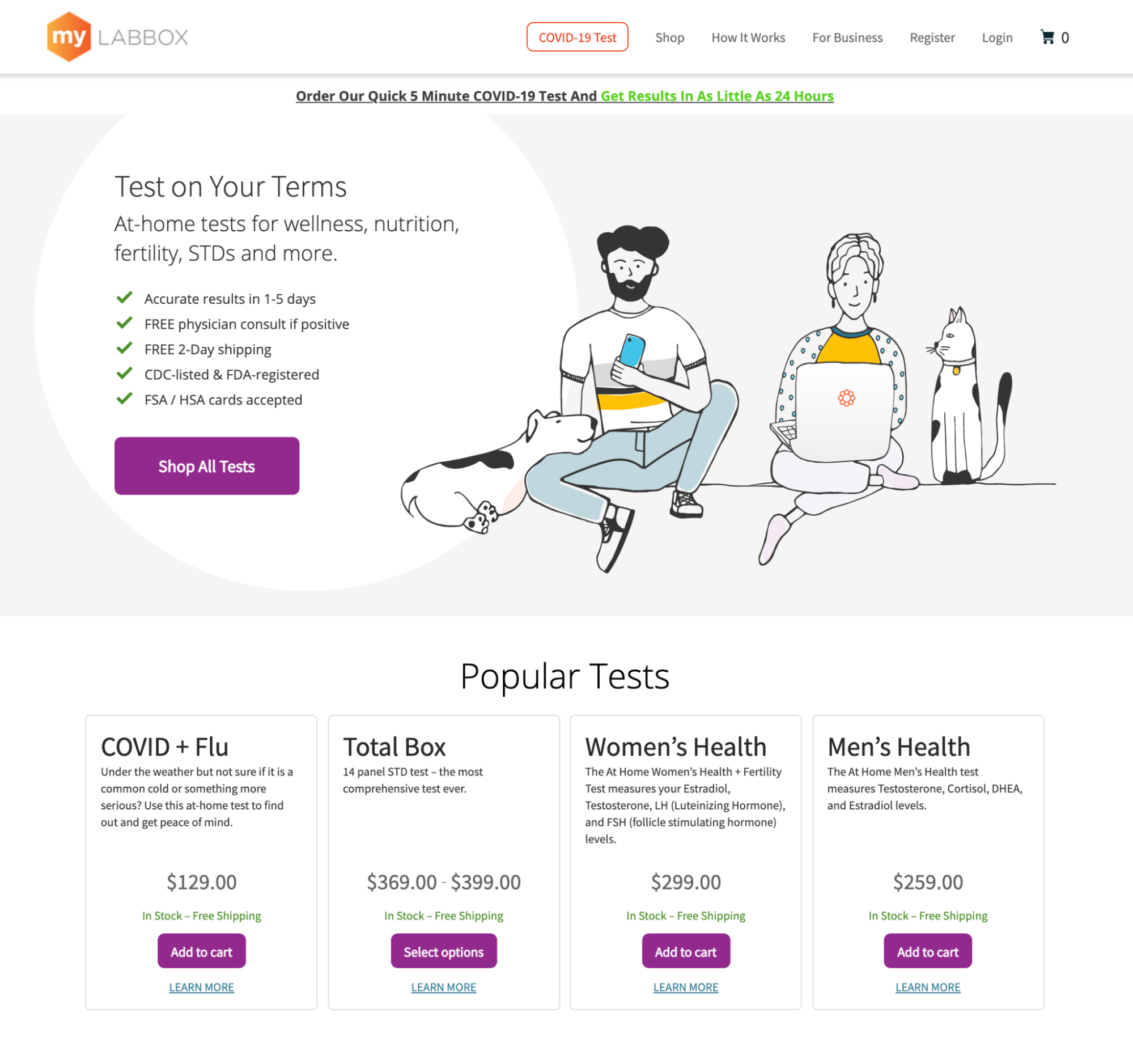
myLABBOX 는 다양한 요구 사항에 대한 실험실 인증 재택 건강 테스트 옵션을 제공합니다. 방문자가 어떤 페이지에 있든 이 정보를 찾을 수 있도록 중요한 연락처 정보와 영업 시간을 사이트 바닥글에 모두 표시했습니다.


왼쪽: Jetpack 지도 블록 에 제목과 주소 캡션이 있는 마커를 추가합니다 . 오른쪽: 여러 위치가 있는 Jetpack 지도 블록 표시의 예.
2. 귀하가 제공하는 서비스를 홈페이지 상단에 표시하십시오.
잠재 환자가 귀하의 홈페이지에 도착하는 즉시 귀하가 누구이며 어떤 서비스를 제공하는지 알립니다. 더 자세한 정보에 대한 링크가 있는 버튼을 추가할 수 있지만, 제공하는 서비스를 더 빨리 이해할수록 사용자의 요구 사항을 충족할 수 있는지 여부를 더 빨리 결정할 수 있습니다.

myLABBOX 는 홈페이지 상단의 "Shop All Tests" 링크를 통해 제공하는 서비스에 대한 간략한 개요를 제공합니다. 이 아래에는 환자가 찾고 있는 테스트 키트에 빠르게 액세스할 수 있도록 인기 있는 검사 중 일부가 포함되어 있습니다. 환자는 myLABBOX가 제공하는 것을 즉시 이해하고 몇 개의 버튼을 클릭하여 자세히 알아보거나 원하는 제품을 구입할 수 있습니다.
3. 직원 디렉토리 추가
여러 의사와 함께 일할 경우 의사 및 직원 목록이 매우 유용합니다. 귀하의 명부는 각 제공자의 이름, 자격 및 경험을 나열해야 합니다. 사진, 자세한 전기, 개별 근무 시간 및 관련 연락처 정보를 포함하도록 선택할 수도 있습니다.
1인 실습이더라도 자신, 교육 및 전문 지식에 대한 페이지를 포함해야 합니다. 제공자-환자 관계는 매우 개인적이며 환자는 간병인이 경험이 풍부하고 동정적이며 인간적이라는 것을 알고 싶어합니다. 환자가 문을 나서기 전에도 신뢰를 구축하기 위해 메시지를 통해 이를 전달하십시오.

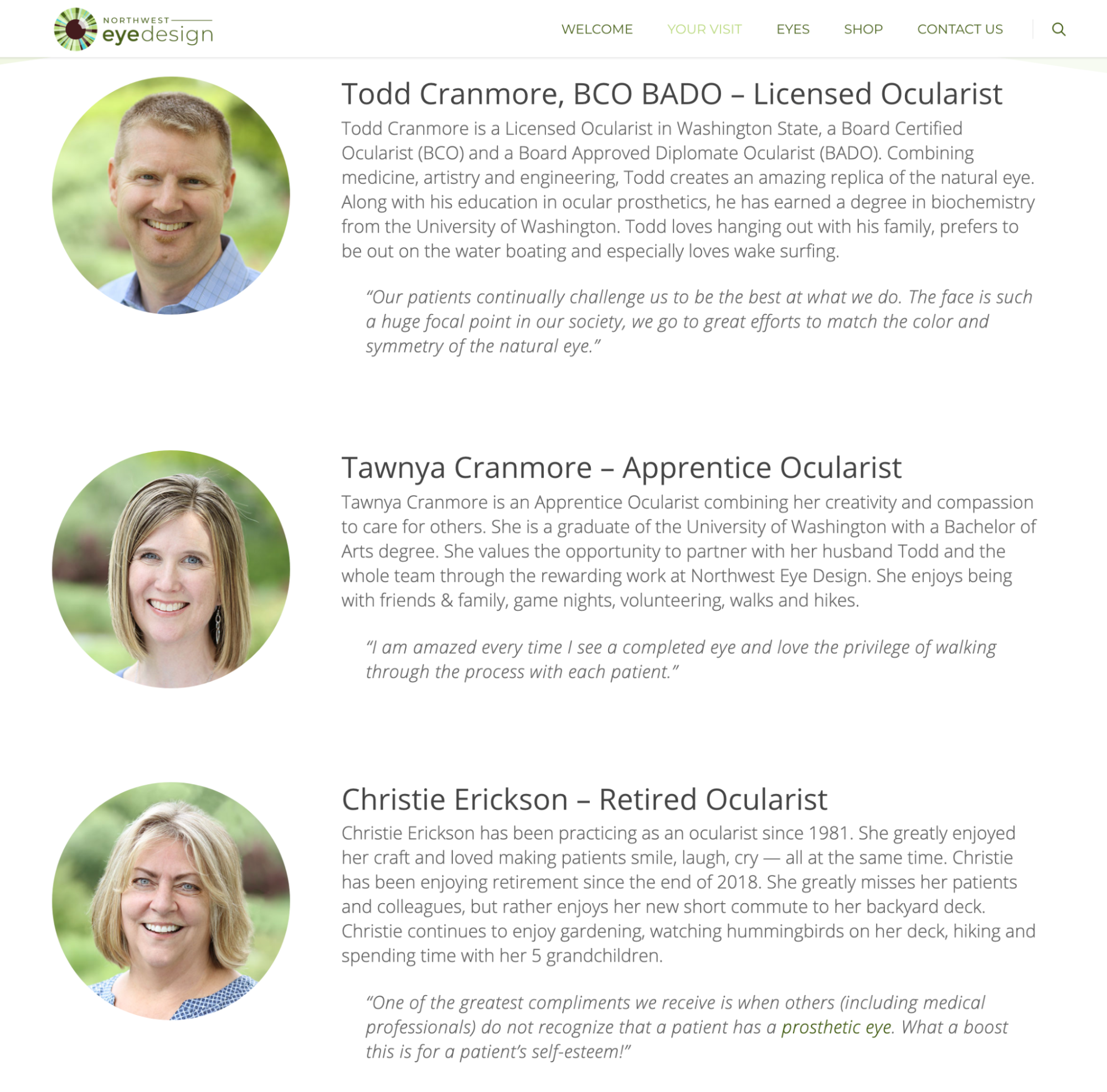
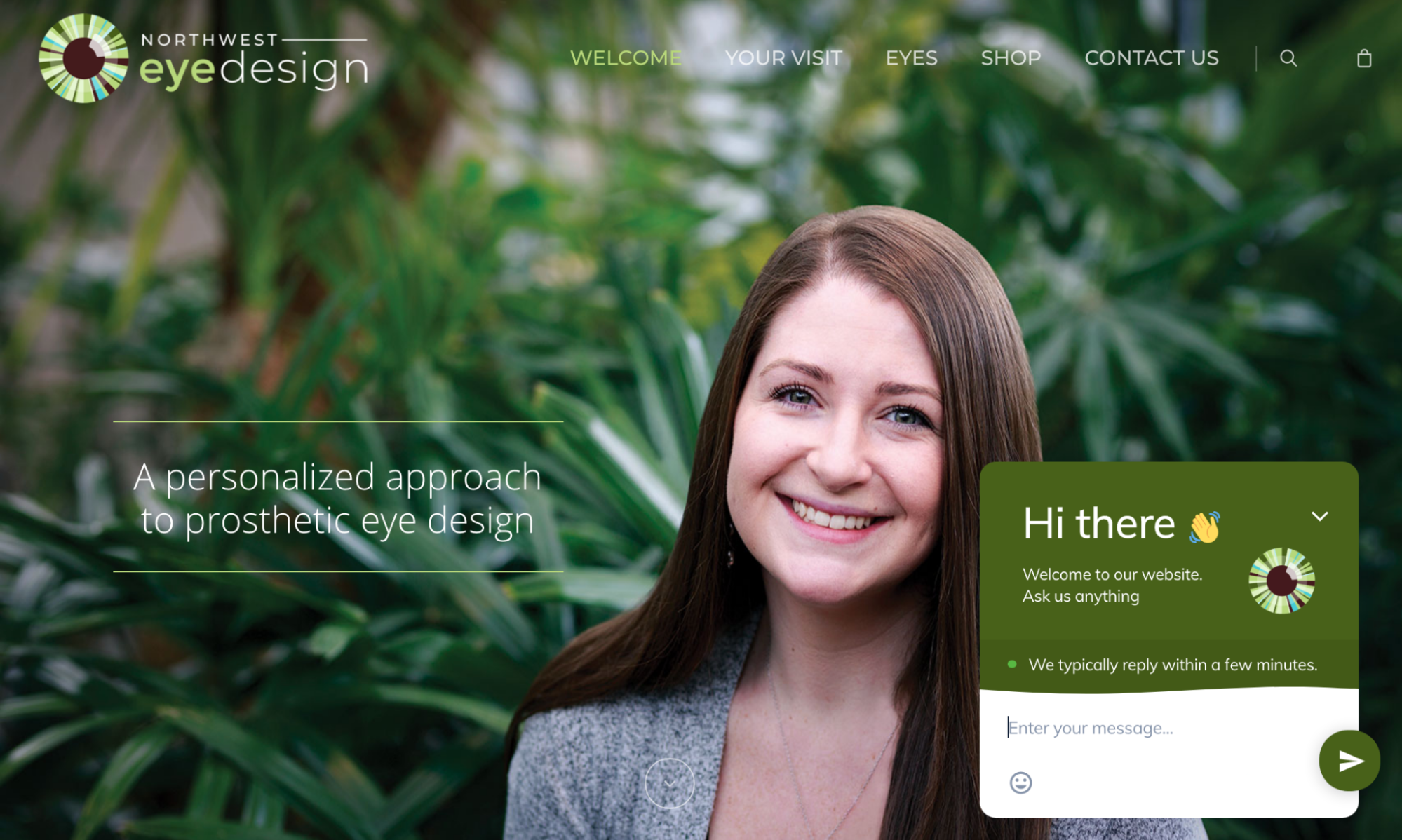
Northwest Eye Design 은 인공 눈을 만듭니다. 직원 페이지에는 각 안과 전문의의 경험, 기술 및 가치가 자세히 설명되어 있습니다. 각각의 직접적인 인용문은 환자에 대한 배려와 연민을 전달하는 개인화 수준을 추가합니다.
4. 온라인 상점에서 제품 제공
진료소의 실제 위치에서 제품을 판매하는 경우 온라인으로도 제공할 수 있습니다. 이것은 이동 문제가 있는 많은 환자에게 서비스를 제공하는 경우 특히 유용하지만 누구에게나 추가 여행을 절약할 수 있는 좋은 서비스이기도 합니다. 그리고 환자가 전염성이 있는 질병에 걸린 경우 병원에 방문하여 다른 사람들을 위험에 빠뜨릴 필요가 없습니다.
WooCommerce는 전자 상거래를 위한 탁월한 도구이며 모든 온라인 상점의 29%를 차지합니다. 온라인에서 거의 모든 것을 판매할 수 있는 수백 개의 확장 기능으로 쉽게 확장할 수 있습니다. WooCommerce를 사용하여 실제 품목을 판매할 수 있을 뿐만 아니라 영양 가이드, 체중 관리 계획 또는 eBook과 같은 디지털 다운로드를 제공하고 대면 또는 원격 의료 약속을 예약할 수도 있습니다.

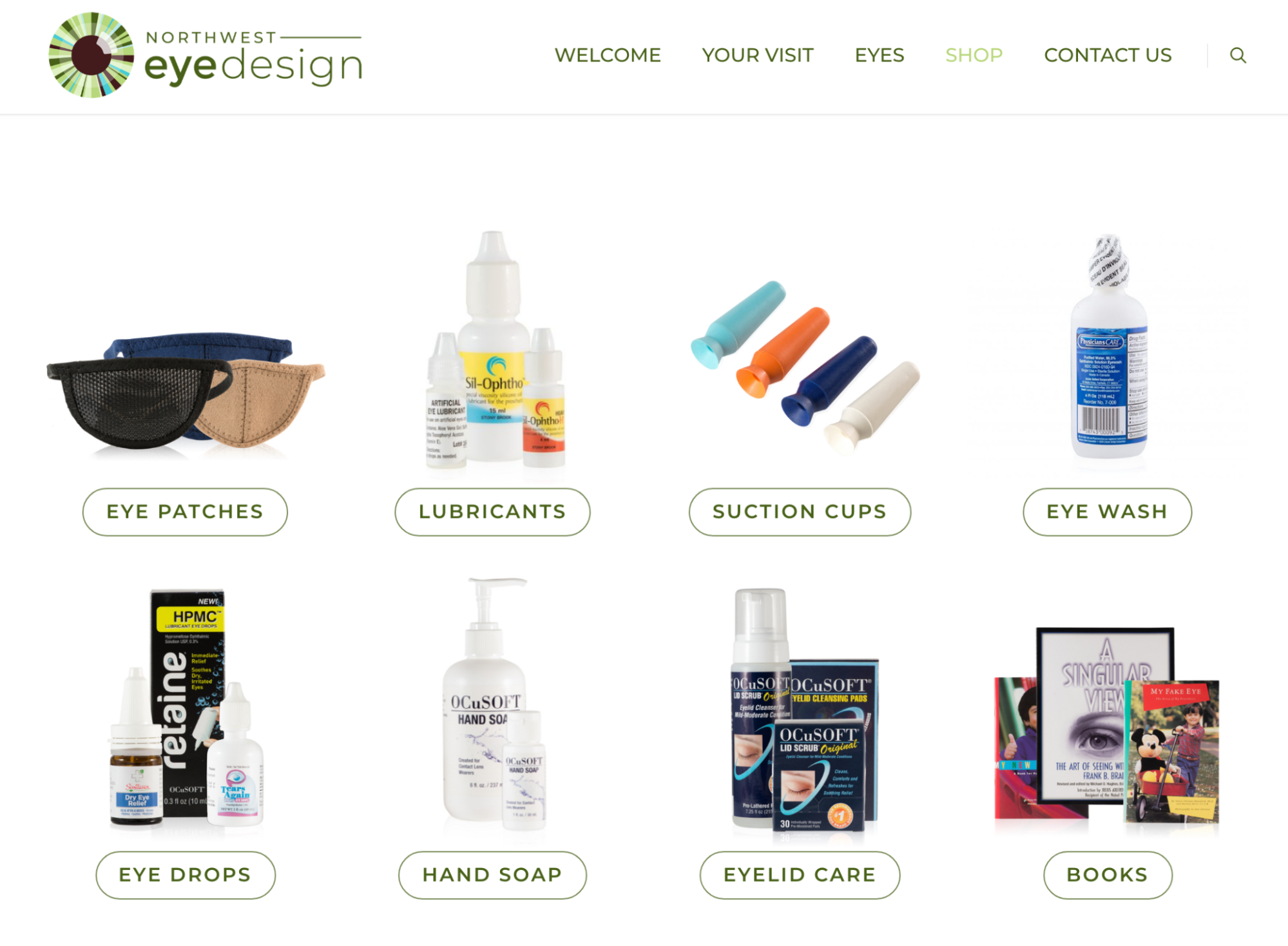
Northwest Eye Design 은 WooCommerce 로 구축된 온라인 상점 에서 고객이 안과 제품과 교육 서적을 구입할 수 있습니다.
5. FAQ에 대한 답변 및 환자 리소스 링크 포함
의료 관행은 "어떤 보험사를 수용합니까?", "청구서를 어떻게 지불합니까?" 또는 "취소 정책은 무엇입니까?"와 같은 동일한 질문을 많이 합니다. 웹사이트의 특정 페이지에서 자주 묻는 질문에 답하는 것을 고려하십시오. 예를 들어 특정 유형의 절차에 대한 페이지가 있는 경우 비용, 위험, 절차 기간 등에 대한 질문에 답변하는 맨 아래에 FAQ를 추가합니다. 전화나 이메일로 연락하기 전에 방문자에게 일반적인 질문에 대한 답변을 제공합니다. 반복적인 문의를 줄여드립니다.
또한 귀하의 진료가 치료하는 특정 상태에 대한 유용한 기사 및 다운로드 가능한 양식과 같은 환자 리소스에 대한 링크를 포함할 수 있습니다. 양식과 리소스가 방대하다면 각각에 한 페이지를 할애할 수 있습니다. 그렇지 않으면 단순히 한 곳에 모두 보관하는 것이 더 합리적일 수 있습니다.

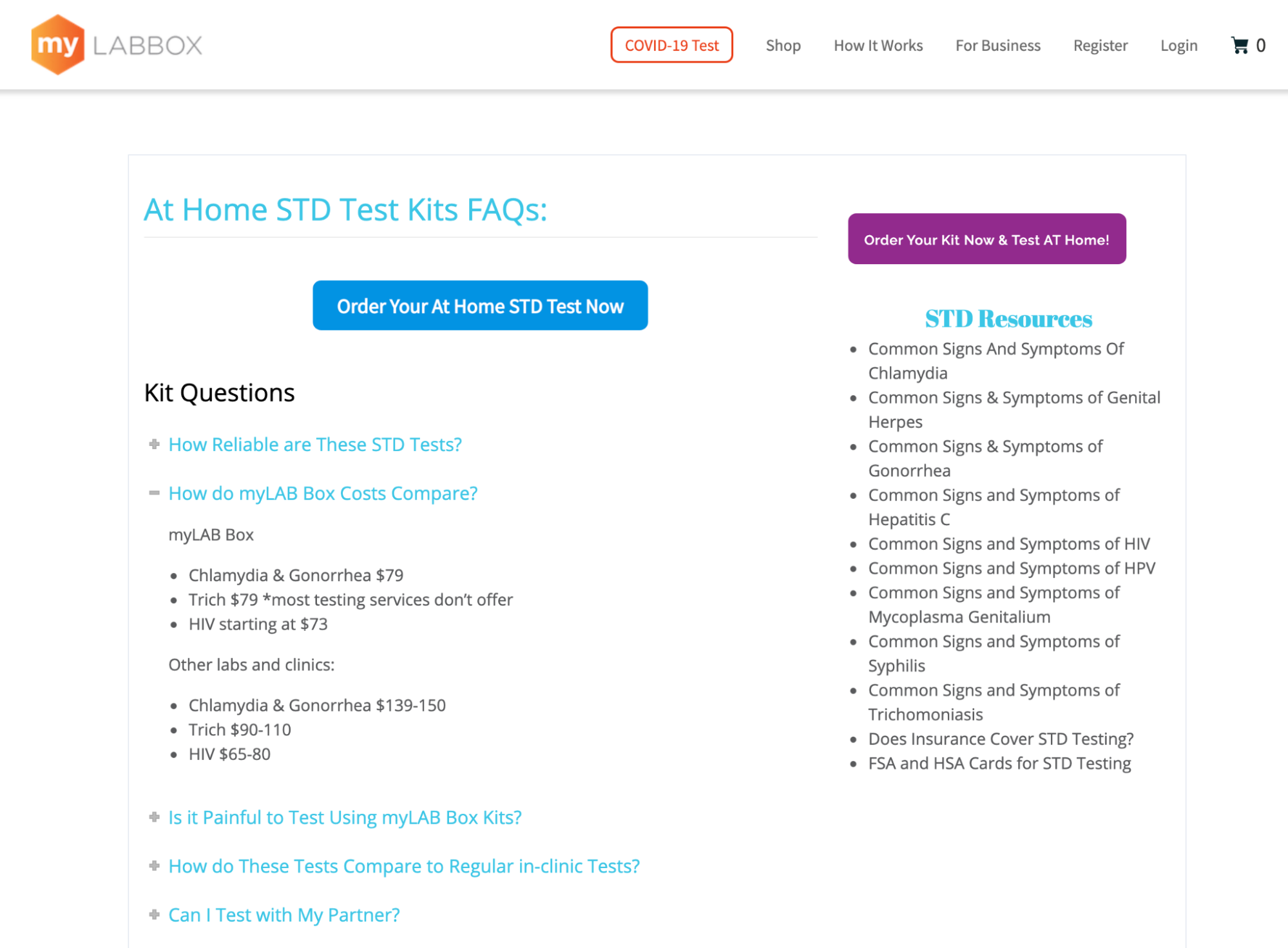
myLABBOX 에는 아코디언 스타일 탭을 사용하는 FAQ 페이지가 있습니다. 각 질문의 왼쪽에 있는 더하기 기호를 클릭하면 답변이 표시됩니다. 답을 닫으려면 빼기 기호를 클릭합니다. 또한 페이지 오른쪽에 환자 리소스에 대한 링크가 포함되어 있습니다. 이것은 한 페이지의 FAQ에서 답변하기에는 너무 길어질 수 있는 질문에 특히 유용합니다.
6. 챗봇을 이용한 현장 FAQ
일부 방문자에게는 FAQ 페이지 링크를 클릭하는 것이 번거로울 수 있습니다. 자주 묻는 질문의 긴 목록을 검색하는 대신 누군가에게 연락하여 즉시 답변을 받는 것을 선호할 수 있습니다. 일반적인 질문에 대한 답변이 미리 채워진 챗봇은 방문자가 귀하에게 연락하기 전에 방문자의 질문을 선별하는 좋은 방법이 될 수 있습니다.

Northwest Eye Design 은 사이트 전체의 챗봇을 사용하여 방문자 질문에 답변합니다. 여기에는 기대치를 설정하기 위한 평균 응답 시간을 나타내는 메시지 필드 바로 위에 알림이 포함됩니다.

WordPress 플러그인 저장소에서 사용할 수 있는 다양한 무료 챗봇 솔루션과 다른 곳에서 사용할 수 있는 프리미엄 플러그인이 있습니다.
7. 온라인 약속 예약 제공
사무실 관리자는 일반적으로 매일 처리해야 할 일이 많으며 전화로 각 약속을 수동으로 예약하는 경우보다 더 많은 시간이 필요할 수 있습니다. 또한 환자는 일반적으로 보류되거나 이메일 응답을 기다려야 하는 것을 좋아하지 않습니다. 직원의 시간을 절약하고 환자가 온라인으로 약속을 예약할 수 있도록 하여 대기 음악에 대한 짜증을 덜어줍니다.
다음으로, 고객이 예약 프로세스 중에 약속 비용을 지불하도록 할 것인지 아니면 단순히 약속을 예약할 것인지 결정해야 합니다.
WooCommerce를 사용하면 환자가 WooCommerce Booking을 통해 온라인으로 예약하고 진료비를 지불하게 할 수 있습니다. 예약 일정을 사용자 지정하여 약속 사이에 시간을 허용하고, 환자가 약속을 잊지 않도록 미리 알림을 설정하고, Google 캘린더와 동기화하여 대면 또는 전화로 한 약속이 온라인에서 사용할 수 없는 시간 슬롯으로 표시되도록 합니다.
환자가 예약할 때 진료비를 지불할 필요가 없다면 Jetpack의 Calendly Block을 대신 이용할 수 있습니다. Calendly 차단을 사용하려면 무료 또는 유료 Calendly 계정이 있어야 합니다. 환자가 페이지를 떠나지 않고 약속을 예약할 수 있도록 웹사이트의 모든 페이지 또는 게시물에 블록을 배치하십시오.
8. 환자가 온라인으로 서비스 비용을 지불하게 하십시오.
환자가 온라인으로 지불할 수 있는 비공개적이고 안전한 방법은 지불을 신속하게 하고 추가 편의를 제공하는 데 도움이 될 수 있습니다. Jetpack CRM의 Invoicing PRO 확장 및 클라이언트 포털을 사용하면 환자가 클라이언트 포털에서 직접 청구서를 지불할 수 있습니다. 환자는 대시보드에서 청구 및 지불 내역에 쉽게 액세스할 수 있으므로 청구서의 지불 상태에 대한 혼란을 최소화할 수 있습니다.
9. 환자 기록에 대한 온라인 액세스 제공
환자는 온라인으로 청구서를 지불할 수 있을 뿐만 아니라 의료 기록에 쉽고 안전하게 액세스할 수 있어야 합니다. 기록 사본을 요청하기 위해 전화를 걸거나 이메일을 보내거나 사무실로 차를 몰고 가야 하는 것은 환자와 직원 모두에게 큰 불편입니다. 안전한 환자 포털을 만들면 추가 서류 작업이 필요 없고 팩스, 이메일, 문서 우편 발송에 소요되는 시간이 줄어들며 환자가 필요한 정보를 적시에 쉽게 얻을 수 있습니다.
Jetpack CRM의 클라이언트 포털은 환자와 절차에 대한 견적, 서비스에 대한 청구서, 환자 기록, 기타 중요한 파일 및 지불 내역을 비공개로 공유할 수 있는 기능을 제공합니다.

10. 검색 엔진에서 쉽게 찾을 수 있는지 확인
아름답게 디자인된 유익한 웹사이트가 있더라도 검색 엔진 최적화(SEO)를 위해 몇 가지 추가 단계를 수행하여 온라인 검색 결과의 첫 페이지 또는 두 페이지에 귀하의 관행이 표시되도록 하고 싶을 것입니다. Google 및 Bing과 같은 검색 엔진은 특정 유형의 키워드, 메타 설명 및 사이트맵을 찾아 사이트 페이지의 순위를 지정하는 데 도움이 됩니다.
품질 검색 엔진 최적화에 들어가는 것이 많습니다. 그러나 무엇보다 먼저 잠재 환자가 진료를 검색하는 데 사용할 수 있는 언어를 사이트에 포함하고 싶을 것입니다. 또한 XML 사이트맵을 포함하여 사이트에 있는 내용을 검색 엔진에 알리는 것이 좋습니다. 그러나 검색 엔진은 좋은 사용자 경험도 찾습니다. 따라서 방문자가 안전하게 머물 수 있도록 사이트에서 스팸 콘텐츠를 차단하고 콘텐츠가 빠르게 로드되어 좋은 경험을 할 수 있도록 하십시오.
SEO가 다소 어렵게 느껴질 수 있지만 Jetpack의 검색 엔진 최적화 도구를 사용하면 다음과 같은 기능을 쉽게 사용할 수 있습니다.
- 콘텐츠 제목이 표시되는 방식을 사용자 지정합니다.
- 코드를 건드리지 않고 메타 설명을 만듭니다.
- 개별 게시물 및 페이지에 대한 메타 설명을 사용자 정의합니다.
- Google, Facebook, Twitter 및 WordPress.com에서 콘텐츠가 어떻게 표시되는지 실시간 미리보기를 확인하세요.
Jetpack은 또한 소셜 미디어 자동화를 제공하므로 WordPress 대시보드에서 직접 사이트 콘텐츠를 소셜 미디어 플랫폼에 게시할 수 있습니다. 소셜 미디어가 SEO에 직접적인 영향을 미치지는 않지만 사람들은 종종 비즈니스에 대해 더 알고 싶을 때 소셜 미디어 프로필을 찾습니다. 방문자가 귀하가 비즈니스에 대한 정보를 제공하는 기사 및 업데이트(휴일 또는 신규 개업 등)를 게시하는 것을 보면 귀하를 신뢰할 수 있는 사람으로 보고 환자에게 투자하는 경향이 더 커질 수 있습니다.
사이트 외에도 Google 마이 비즈니스와 같은 타사 플랫폼에서 프로필을 만드는 것을 고려해야 합니다. 이것은 특정 지역에 봉사하고 특정 용어에 대해 전국적으로 순위를 매길 필요가 없는 경우에 특히 중요합니다.
예를 들어 누군가가 "내 주변의 안과 의사"를 검색하면 Google은 일반적으로 자연 목록보다 먼저 Google 마이 비즈니스 프로필을 표시합니다. 따라서 이 기회를 놓치고 싶지 않습니다.
귀하의 노력을 최대한 활용하려면 프로필을 완전히 작성하고 현재 운영 시간 및 기타 관련 정보를 최신 상태로 유지하십시오. 정기적으로 진료 이미지를 게시하고 환자에게 Google에 리뷰를 제공하도록 요청하세요.
SEO를 개선하는 방법에 대해 자세히 알아보세요.
11. 사이트 속도 최적화
사이트 속도 최적화는 SEO 전략의 핵심 부분이지만 사용자 경험만큼이나 중요합니다. 사이트가 느리게 로드되면 현재 환자와 미래 환자 모두 인내심을 잃고 다른 곳으로 이동할 수 있습니다. 많은 전화를 받고 특정 작업을 자동화하고 편의를 제공하기 위해 들이는 노력을 훼손할 수 있습니다.
속도를 위해 사이트를 최적화하기 위해 할 수 있는 몇 가지 기본 사항은 다음과 같습니다.
- 고해상도를 유지하면서 가능한 가장 작은 크기를 사용하여 최적화된 이미지 파일을 제공합니다.
- 사이트에서 비디오 또는 오디오 파일을 사용하는 경우 외부 서비스에서 호스팅하십시오. 또는 Jetpack의 비디오 호스팅 도구를 사용하여 속도에 영향을 주지 않고 사이트에 저장하십시오.
- 콘텐츠 전송 네트워크를 사용하여 이미지, 비디오, 자바스크립트 및 CSS와 같이 리소스가 많은 콘텐츠를 제공합니다. Jetpack은 버튼 클릭으로 켤 수 있는 무료 CDN을 제공합니다.
- 최신 버전의 PHP를 사용하고 적절한 저장 공간을 제공하며 지속적으로 안정적인 가동 시간을 제공하는 평판 좋은 호스팅 제공업체를 선택하십시오. 가동 시간이 확실하지 않습니까? Jetpack의 다운타임 모니터링 도구를 활성화하여 사이트가 다운되는지 즉시 알 수 있습니다.
사이트가 얼마나 빨리 로드되는지 쉽게 확인하려면(그리고 CSS 구조 최적화, 비필수 자바스크립트 참조, 이미지 지연 로딩과 같은 고급 기능 활성화) 무료 Jetpack Boost 플러그인을 설치하세요.
사이트 성능 최적화에 대해 자세히 알아보십시오.
12. ADA 호환 웹사이트 디자인
의료 관련 웹사이트가 미국 장애인법을 준수하는 것은 특히 중요합니다. 시력 장애, 난청 또는 기타 장애가 있는 사람들이 의료 현장에 접근할 수 있도록 의료 행위가 준수해야 하는 다양한 규칙이 있습니다.
Web Accessibility Initiative의 WCAG(웹 콘텐츠 접근성 지침)는 웹사이트에 가능한 한 액세스할 수 있도록 하기 위해 취해야 하는 단계의 전체 목록을 제공합니다. 그러나 사이트를 디자인할 때 염두에 두어야 할 몇 가지 사항은 다음과 같습니다.
- 스크린 리더가 쉽게 읽을 수 있도록 사이트 형식을 지정합니다.
- 시력이 좋지 않거나 색맹인 사람들이 쉽게 콘텐츠를 읽을 수 있도록 색상 대비 및 색상 팔레트에 주의합니다.
- 청각 장애인 및 난청 환자를 위해 사이트의 모든 비디오 콘텐츠에 캡션을 제공합니다.
- 모든 이미지에 대체 텍스트를 추가합니다. 대체 텍스트는 스크린 리더와 검색 엔진이 이미지의 내용을 알 수 있는 유일한 방법입니다. 시각 장애가 있는 사람들이 사진을 실제로 시각화할 수 있도록 설명적이고 도움이 되는지 확인하세요.
- 읽기 장애가 있는 사람들을 수용할 수 있도록 정보를 전달하기 위해 텍스트 외에 그래픽과 이미지를 사용합니다.
액세스 가능한 WordPress 사이트 구축에 대해 자세히 알아보세요.
13. 보안 및 HIPAA 규정 준수를 최우선 과제로 설정
웹사이트에서 지불을 수락하거나 기밀 환자 정보를 전송하는 경우 특정 보안, HIPAA 및 HITECH 표준을 충족해야 합니다. 최소한 다음이 필요합니다.
- SSL 인증서. SSL 인증서는 서버와 브라우저 간의 보안 연결을 용이하게 하는 웹 서버에 저장된 데이터 파일입니다. 신용 카드 거래를 암호화하고 데이터를 안전하게 전송하며 계정 로그인 정보를 암호화하는 데 사용됩니다. 많은 웹 호스트가 무료 SSL 인증서 옵션을 제공하거나 호스팅 계획에 자동으로 포함합니다.
- 보안 및 스팸 방지 플러그인. SSL 인증서 외에도 자동화된 사이트 백업, 스팸 방지 방지, 무차별 대입 공격 방지, 맬웨어 감지 및 가동 중지 시간 모니터링과 같은 다른 보안 조치를 구현하고 싶을 것입니다. Jetpack Security는 저렴한 월 비용으로 이러한 모든 기능을 제공하여 사이트를 안전하게 보호할 수 있습니다.
- HIPAA 및 HITECH 준수. SSL 인증서를 이미 설치했다면 이미 HIPAA 및 HITECH 요구 사항 중 하나를 충족한 것입니다. 야! 그러나 규정을 준수하기 위해 취해야 하는 몇 가지 다른 단계가 있습니다.
- 웹사이트와 모든 환자 데이터의 백업을 유지하십시오.
- 필요한 최소한의 직원으로 정보 액세스를 제한합니다.
- 직원이 개인 정보 보호 계약에 서명하도록 요구합니다.
- 웹사이트의 민감한 데이터에 액세스하는 타사 공급업체가 HIPAA 비즈니스 제휴 계약에 서명하도록 요구합니다.
- 웹사이트에서 정보를 제거하라는 환자의 요청에 따르고 제거 시 해당 정보를 완전히 파기하십시오.
- 모든 환자 파일을 암호화합니다.
- HIPAA 규정 준수 체크리스트를 검토하여 정기적인 규정 준수 감사를 실시합니다.
귀하와 귀하의 직원은 귀하가 보안 및 개인 정보 보호 규정을 준수하고 있음을 알고 있을 수 있지만 환자도 알고 있어야 합니다. 이 정보를 웹사이트의 개인정보 보호정책에 추가하고 ADA, HIPPA, HITECH 및 PCI 준수를 나타내는 신뢰 로고를 웹사이트의 머리글이나 바닥글에 추가하는 것을 고려하십시오.
환자 경험은 웹사이트에서 시작됩니다
의료 행위를 위한 안전하고 안전한 웹사이트를 구축하면 환자에게 훌륭한 사용자 경험을 제공하고 운영 효율성을 개선하며 새로운 고객에게 더 잘 도달하는 데 도움이 됩니다. 그것은 또한 당신의 진료를 인간화하고 당신의 손에 자신의 신뢰와 건강을 맡기는 환자들과의 관계를 구축할 것입니다.
