당신이 알아야 할 14가지 엘리멘터 팁
게시 됨: 2022-12-22 더 나은 Elementor 웹 디자이너가 될 수 있는 팁을 배우고 싶습니까? Elementor는 WordPress에서 가장 인기 있는 웹사이트 페이지 빌더 중 하나입니다. 최신 웹 디자인을 쉽게 구현할 수 있는 많은 기능이 함께 제공됩니다.
더 나은 Elementor 웹 디자이너가 될 수 있는 팁을 배우고 싶습니까? Elementor는 WordPress에서 가장 인기 있는 웹사이트 페이지 빌더 중 하나입니다. 최신 웹 디자인을 쉽게 구현할 수 있는 많은 기능이 함께 제공됩니다.
인기가 있지만 웹 사이트를 구축할 때 많은 시간을 절약할 수 있는 유용한 팁을 모르실 수 있습니다.
따라서 이 튜토리얼에서는 이 놀라운 끌어서 놓기 빌더 플러그인의 고급 사용자가 되도록 유용한 Elementor 팁과 요령 을 공유합니다. 공유할 팁 중 일부는 Elementor의 프리미엄 버전에서만 액세스할 수 있습니다.
내용의 테이블:
- Elementor는 초보자에게 좋은가요?
- 알아야 할 14가지 엘리멘터 팁과 요령
- 시작 템플릿 사용
- 네비게이터를 사용하여 섹션으로 쉽게 이동
- Finder를 사용하여 페이지 간 전환
- 키보드 단축키의 힘 활용
- 섹션을 템플릿으로 저장
- 전역 위젯 사용
- 전역 설정 추가
- 수정본을 사용하여 변경 사항 되돌리기
- 섹션 및 스타일 복사 및 붙여넣기
- 맞춤 CSS
- 배경 캐러셀(이미지 슬라이드쇼)
- 이미지에 시차 효과 추가
- URL 바꾸기
- 타사 애드온으로 Elementor 확장
- 자주 묻는 질문
- 결론
Elementor는 초보자에게 좋은가요?
앞에서 언급했듯이 Elementor는 가장 인기 있는 웹사이트 페이지 빌더 중 하나입니다. 이러한 인기의 이유는 직관적인 인터페이스와 사용하기 쉬운 도구 때문입니다.
Elementor를 사용하면 드래그 앤 드롭 빌더로 기능적인 웹 사이트를 구축할 수 있습니다. 또한 Elementor 플러그인을 사용하는 데 코딩 기술이 필요하지 않기 때문에 초보자에게 이상적입니다.
알아야 할 14가지 엘리멘터 팁과 요령
이 섹션에서는 웹 디자이너가 Elementor 페이지 빌더 플러그인을 사용할 때 시간을 절약할 수 있는 유용한 팁을 공유합니다.
시작하기 전에 WordPress 사이트에 Elementor 플러그인을 설치하고 활성화해야 합니다. 이미 그렇게 했다고 믿고 WordPress 웹사이트를 위한 14가지 유용한 Elementor 팁이 있습니다.
시작 템플릿 사용
Elementor에는 디자인의 시작점으로 사용할 미리 디자인된 템플릿 및 블록 라이브러리가 있습니다. 이러한 템플릿과 블록은 완전히 사용자 정의할 수 있으므로 브랜드에 맞게 색상, 글꼴 및 기타 디자인 요소를 쉽게 변경할 수 있습니다.
Elementor 빌더를 열면 시작 템플릿 아이콘을 클릭하여 시작하십시오.

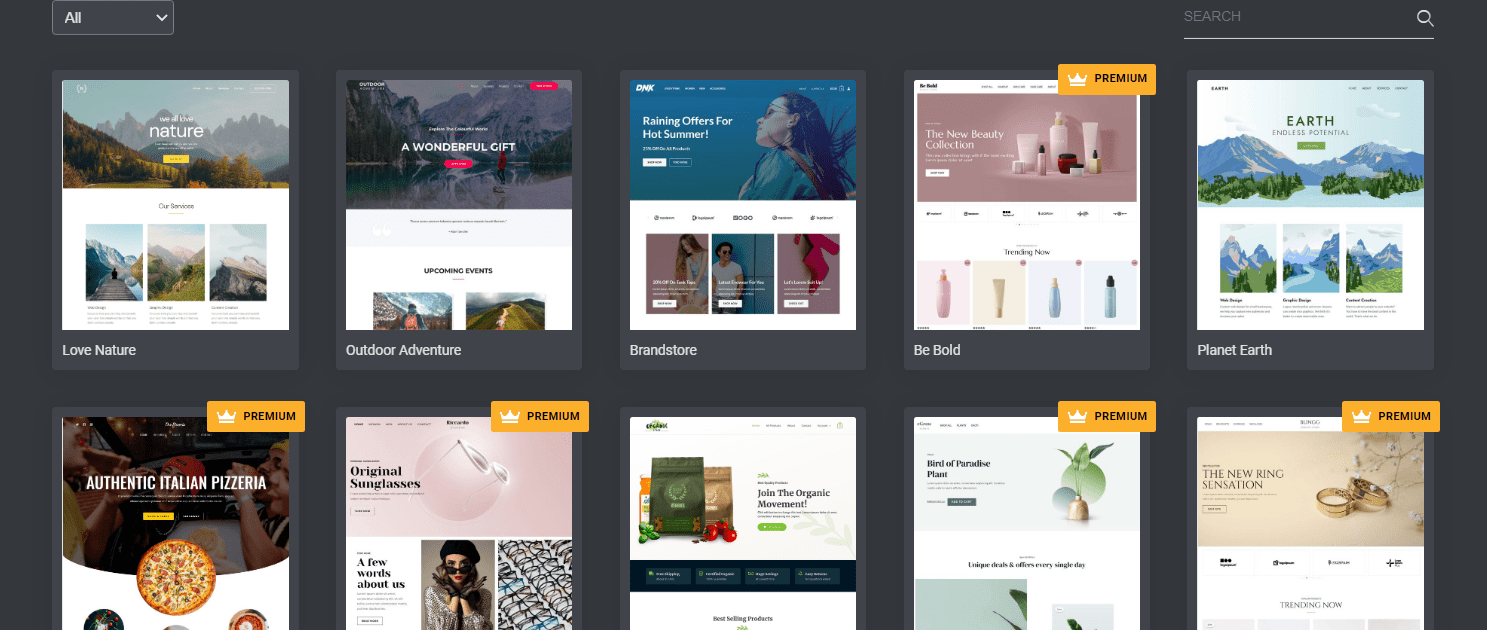
"페이지" 탭에서 클릭하여 페이지로 가져올 수 있는 무료 및 프리미엄 템플릿을 찾을 수 있습니다.

Premium 태그가 있는 Elementor 템플릿은 플러그인의 프로 버전에서만 액세스할 수 있습니다.
섹션만 가져오려면 블록 탭을 클릭하십시오. Elementor 빌더로 가져올 수 있는 페이지 섹션 목록을 찾을 수 있습니다.

이러한 블록은 회원 평가, 가격 섹션 및 기타 유사한 모듈을 페이지에 추가하는 데 유용할 수 있습니다.
네비게이터 기능을 사용하여 섹션으로 빠르게 이동
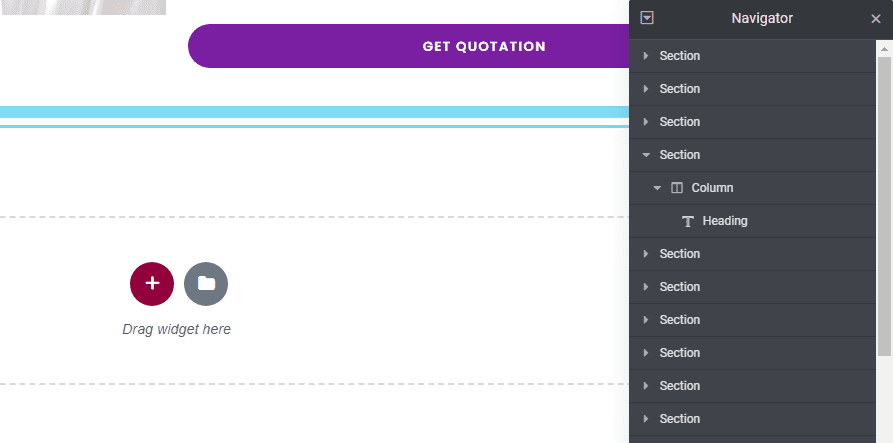
작성 중인 페이지가 커지면 Elementor 빌더 내에서 섹션을 찾기가 어려워집니다. 그러나 네비게이터 기능을 사용하면 추가한 모든 섹션 목록이 계층 순서로 표시됩니다. 특정 섹션을 클릭하여 해당 섹션으로 이동할 수 있습니다.
네비게이터 옵션을 사용하려면 사이드바 하단에 있는 네비게이터 아이콘을 클릭하십시오.

미리보기 영역에서 네비게이터 메뉴가 열립니다. 특정 섹션을 클릭하여 액세스할 수 있습니다.

Elementor Finder를 사용하여 페이지 간 전환
여러 페이지에서 작업할 때 Elementor 빌더 내에서 다른 페이지로 빠르게 전환해야 할 수 있습니다.
현재 페이지를 종료하고 WordPress 대시보드에서 새 페이지를 여는 대신 Finder 옵션을 사용하여 편집하려는 페이지를 찾을 수 있습니다.
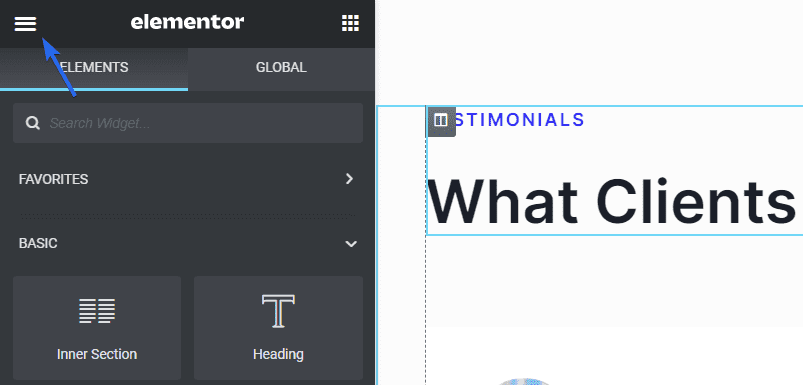
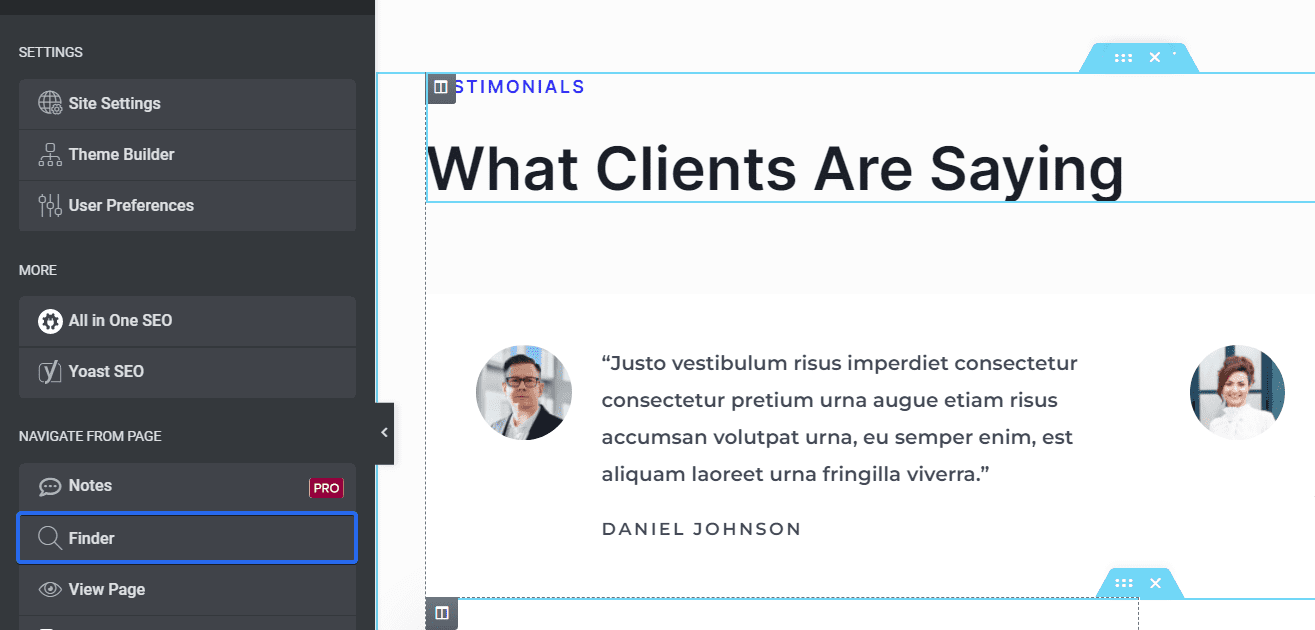
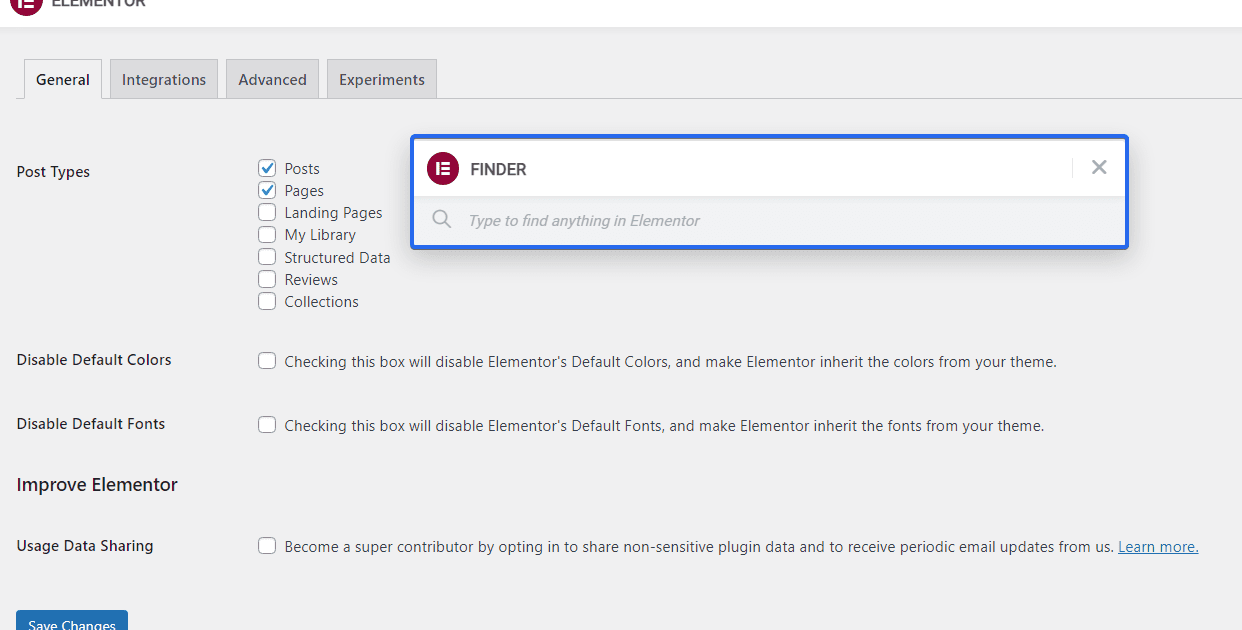
파인더 도구를 사용하려면 Elementor 빌더의 사이드바 메뉴에서 3개의 수평선 아이콘을 클릭하십시오.

다음으로 Navigate From Page 에서 Finder 옵션을 선택합니다.

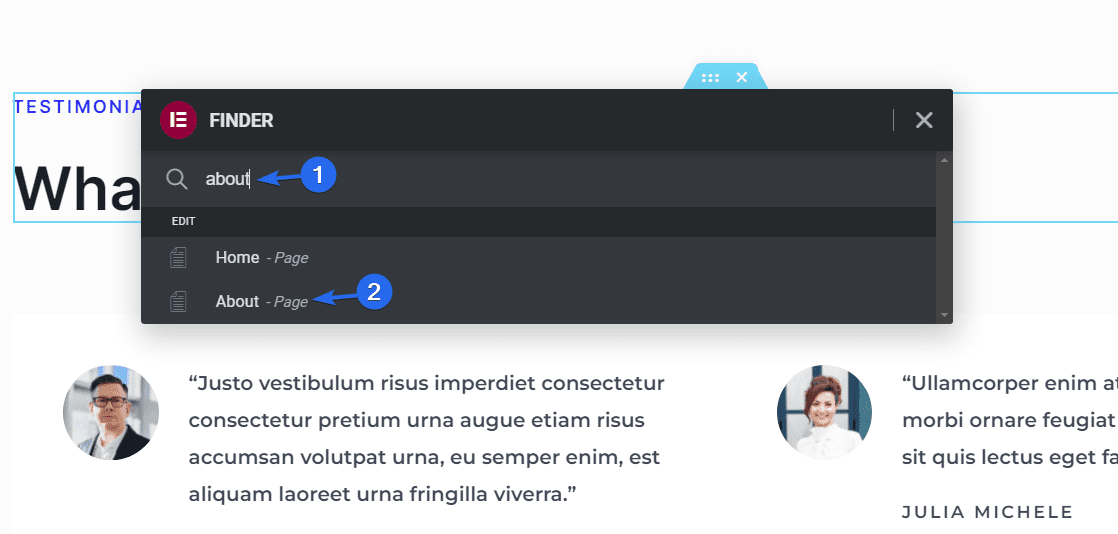
미리보기 영역에 새 검색 상자가 나타납니다. 찾으려는 페이지의 이름을 입력한 다음 클릭하여 페이지 빌더 내에서 해당 페이지로 전환할 수 있습니다.

또는 바로 가기 키 Ctrl + E를 사용하여 Finder 옵션을 열 수 있습니다. 이는 WordPress 관리 대시보드에 있을 때도 작동합니다.

참고: 이 기능은 무료 및 프리미엄 사용자 모두 액세스할 수 있습니다.
키보드 단축키의 힘 활용
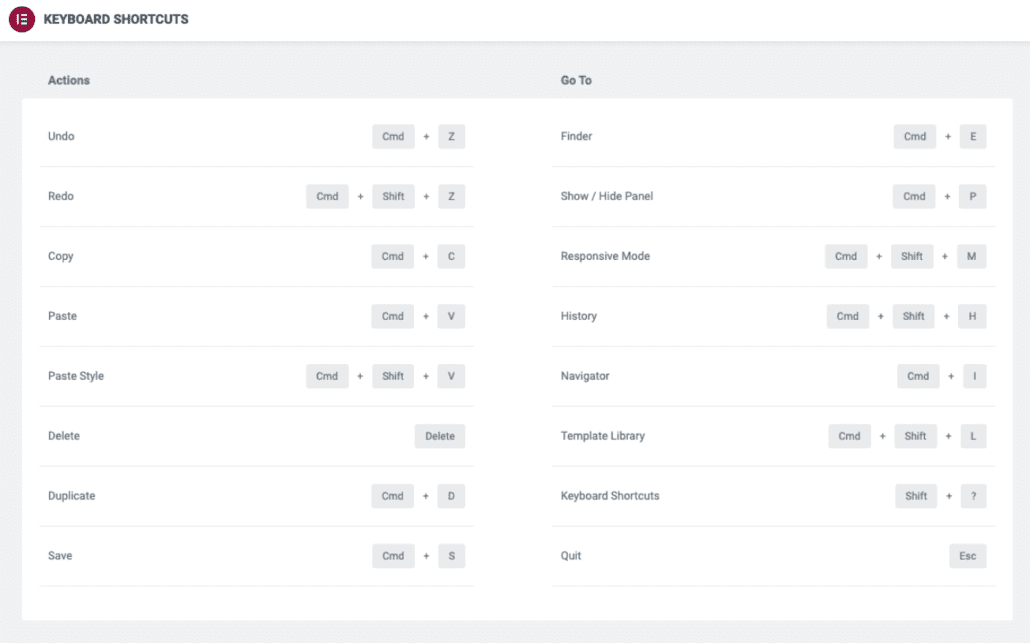
Elementor에는 더 빠르고 효율적으로 작업하는 데 도움이 되는 몇 가지 키보드 단축키가 포함되어 있습니다. 예를 들어 Ctrl+S 바로 가기를 사용하여 변경 사항을 저장하거나 Ctrl+Z 바로 가기를 사용하여 작업을 실행 취소할 수 있습니다.
아래는 Elementor에서 사용 가능한 키보드 단축키 목록이 포함된 이미지입니다.

이미지 출처
섹션을 템플릿으로 저장 – 유용한 Elementor 팁
여러 페이지에서 재사용하려는 웹 사이트의 전체 섹션이 있다고 가정해 보겠습니다. 템플릿으로 섹션에 빠르게 액세스할 수 있다면 많은 시간을 절약할 수 있습니다.
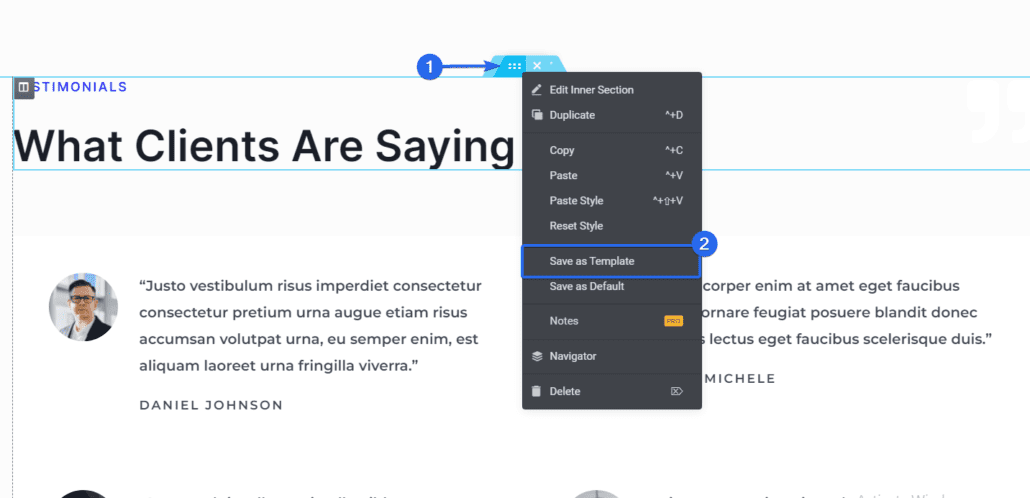
섹션을 템플릿으로 저장하려면 저장하려는 섹션 바로 위에 있습니다. 그런 다음 템플릿으로 저장 옵션을 선택합니다.

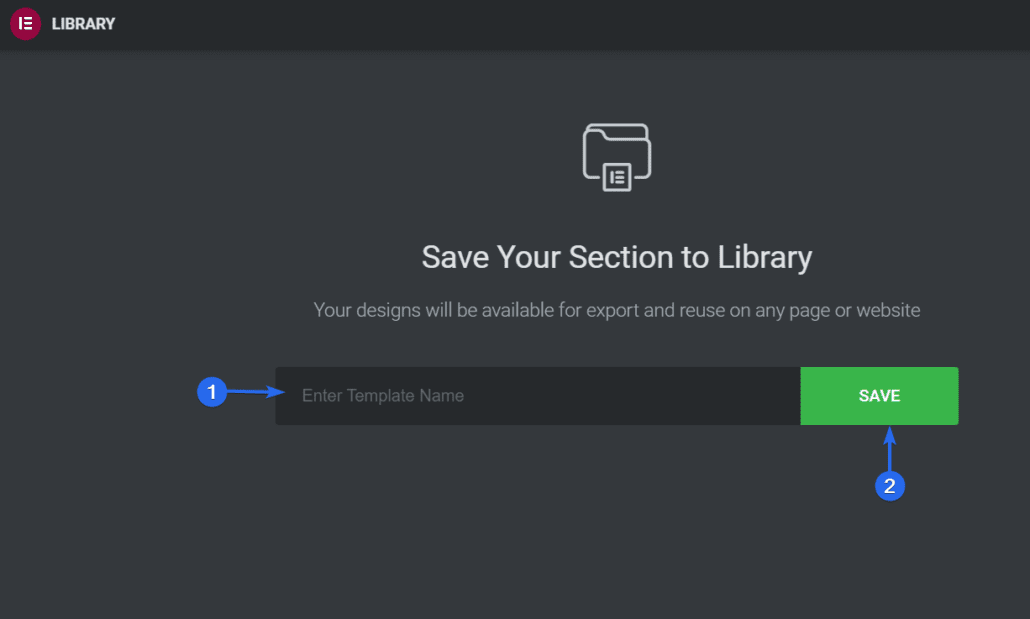
나타나는 팝업에서 템플릿 이름을 입력한 다음 저장 을 클릭하여 템플릿을 저장합니다.

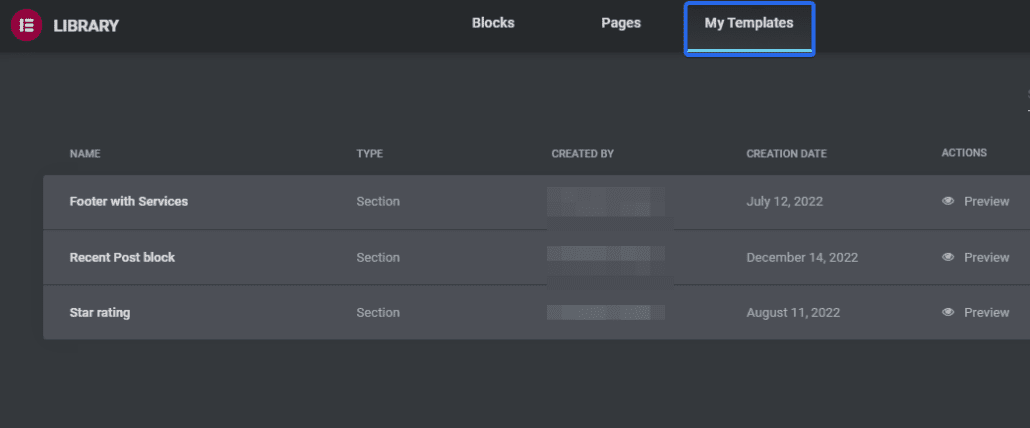
템플릿이 저장되면 Elementor 빌더의 내 템플릿 섹션에서 템플릿에 액세스할 수 있으며 여기에서 섹션 템플릿을 재사용할 수 있습니다.

Elementor가 생성하는 단축 코드를 사용하여 WordPress의 게시물이나 페이지에 저장된 템플릿을 추가할 수도 있습니다.
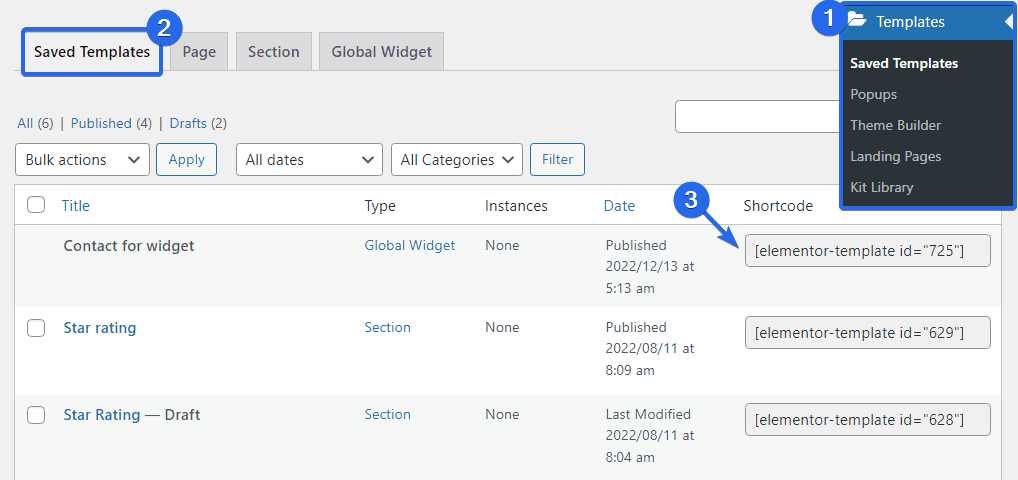
단축 코드를 얻으려면 WordPress 대시보드에서 템플릿 >> 저장된 템플릿 으로 이동하십시오. "저장된 템플릿" 탭에서 이전에 저장한 모든 템플릿 목록을 찾을 수 있습니다.

"단축 코드" 열에서 각 템플릿의 단축 코드를 찾을 수 있습니다. 사용하려는 항목을 복사한 다음 템플릿을 표시하려는 게시물에 추가하기만 하면 됩니다.
섹션을 템플릿으로 저장하면 다양한 Elementor 디자인 페이지에서 공통 섹션을 쉽게 재사용할 수 있습니다. 노력이 중복되지 않도록 이 기능을 사용하는 것도 좋은 생각입니다.
전역 위젯 사용 – Elementor Tip
글로벌 위젯을 사용하면 위젯을 한 번 만들고 여러 페이지나 게시물에서 재사용할 수 있습니다. 이렇게 하면 시간을 절약하고 사이트 전체에서 일관성을 쉽게 유지할 수 있습니다.
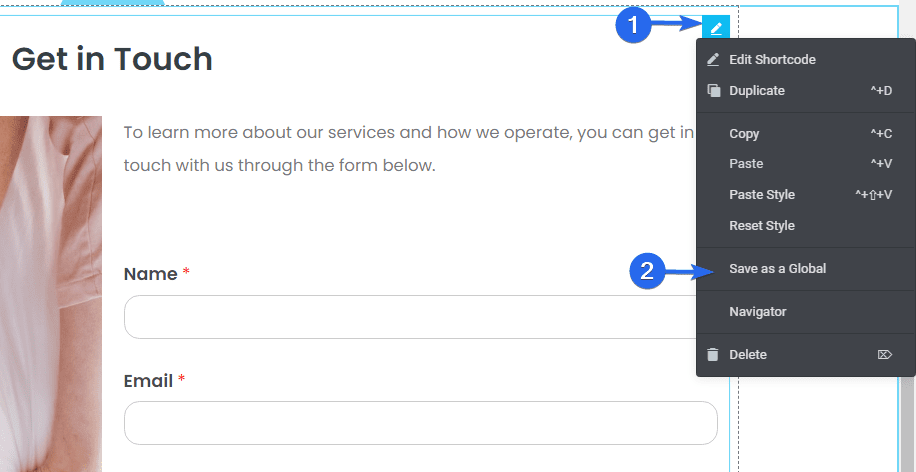
글로벌 위젯을 만들려면 위젯 아이콘을 마우스 오른쪽 버튼으로 클릭하고 사용 가능한 옵션에서 글로벌로 저장 옵션을 선택하십시오.

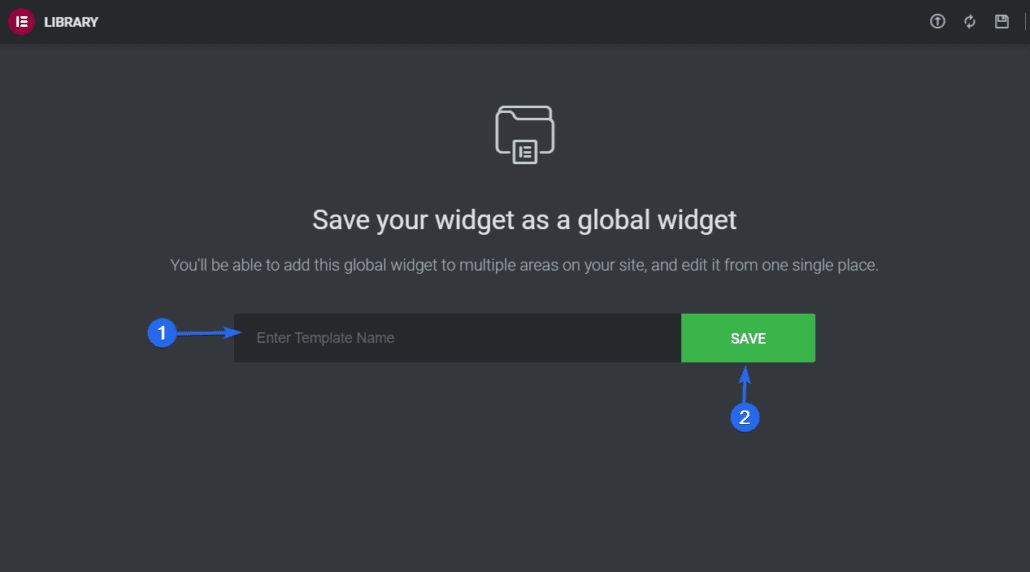
다음으로 전역 위젯의 이름을 입력해야 합니다. 그런 다음 저장 버튼을 클릭합니다.

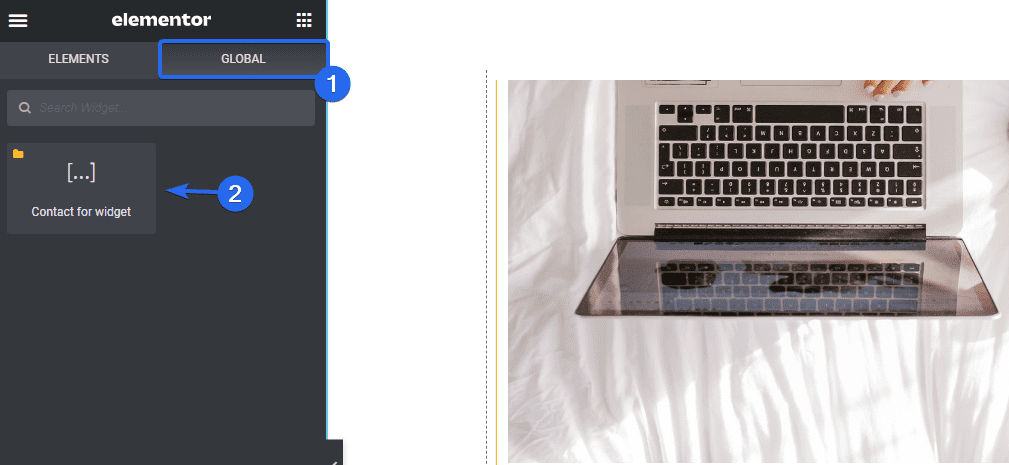
그런 다음 Elementor 사이드바 메뉴의 전역 탭에서 이 위젯에 액세스할 수 있습니다.

Elementor 빌더로 편집하는 모든 페이지에서 간단히 클릭하거나 전역 템플릿을 추가하려는 위젯 영역으로 드래그하여 사용할 수도 있습니다.

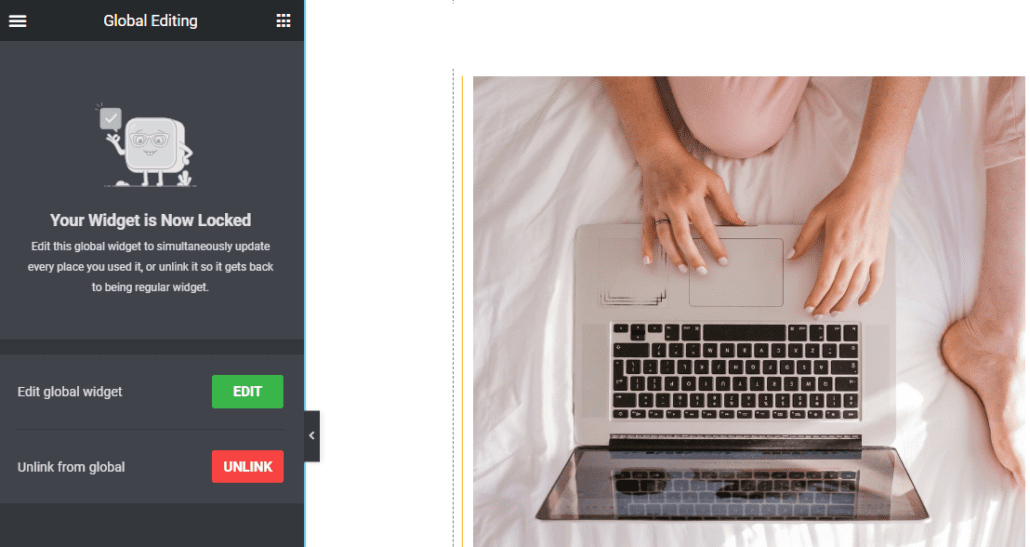
미리보기 영역에 추가하면 전역적으로 위젯을 편집하고 위젯이 사용된 모든 위치에서 업데이트할 수 있습니다.
또는 연결 해제 버튼을 클릭하여 전역 위젯에서 가져온 항목을 분리할 수 있습니다. 이렇게 하면 해당 페이지에서만 위젯을 편집하고 업데이트할 수 있습니다. 그러나 전역 위젯은 그대로 유지됩니다.
참고: 이 기능은 Elementor Pro에서 사용할 수 있습니다. 따라서 사용하기 전에 Elementor의 프리미엄 버전으로 업그레이드해야 합니다.
전역 설정 추가
WordPress 사이트에 동일한 레이아웃과 요소를 사용하는 여러 페이지가 있는 경우 전체 설정 기능을 사용하여 페이지의 기본 레이아웃을 만들 수 있습니다.
전역 설정을 사용하면 글꼴 및 색상, 테마 스타일, 레이아웃을 설정하고 사이트 ID 및 라이트박스 등을 변경할 수 있습니다. 기본적으로 웹사이트의 전역 요소는 한 곳에서 제어됩니다.
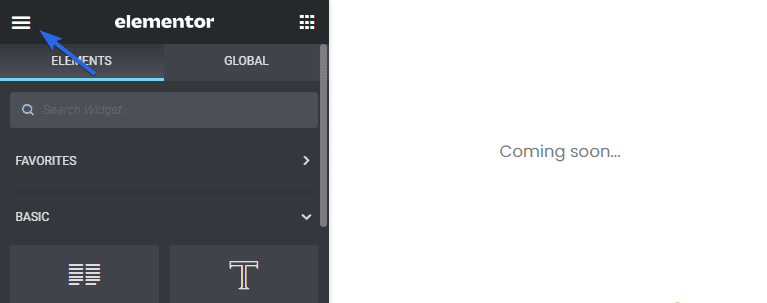
전역 설정 메뉴를 열려면 Elementor 빌더 내에서 3개의 수평선 아이콘을 클릭합니다.

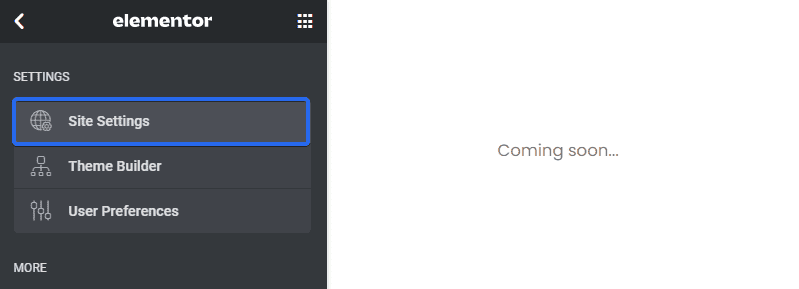
"설정" 섹션에서 사이트 설정 옵션을 선택합니다.

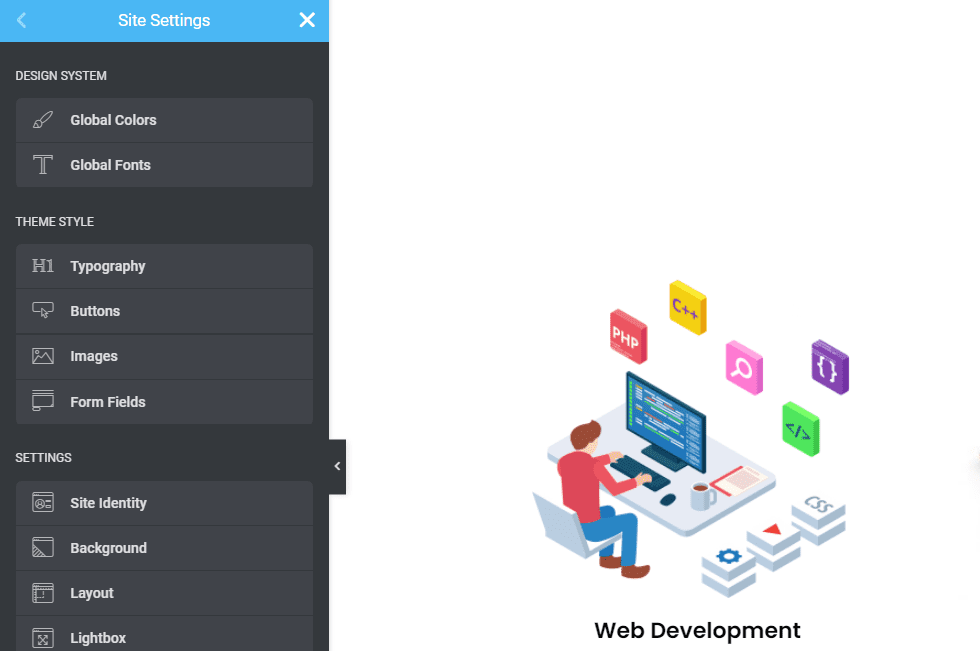
사이트 설정 패널에서 다양한 사용자 지정 옵션을 찾을 수 있습니다.


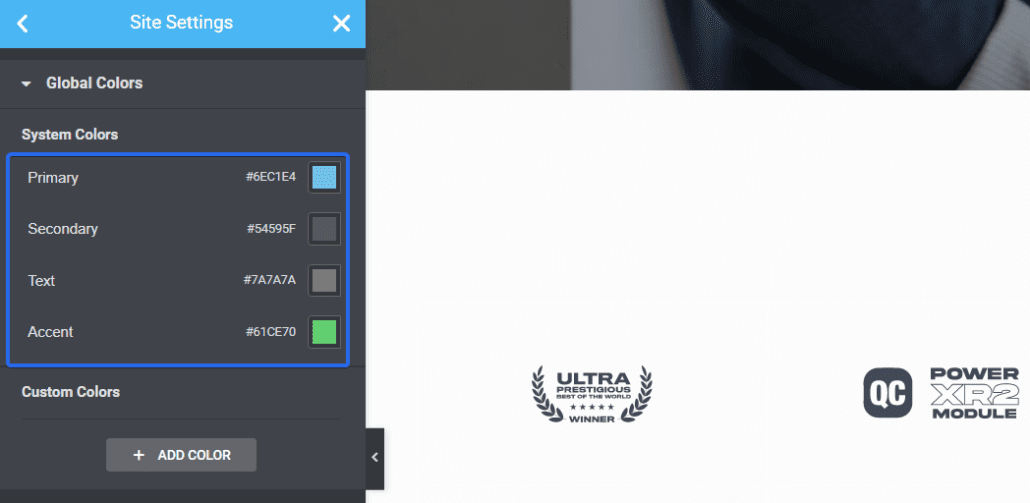
전체 색상을 사용하면 기본 전체 색상(기본, 보조, 텍스트, 강조)을 설정하거나 직접 선택하여 저장할 수 있습니다.

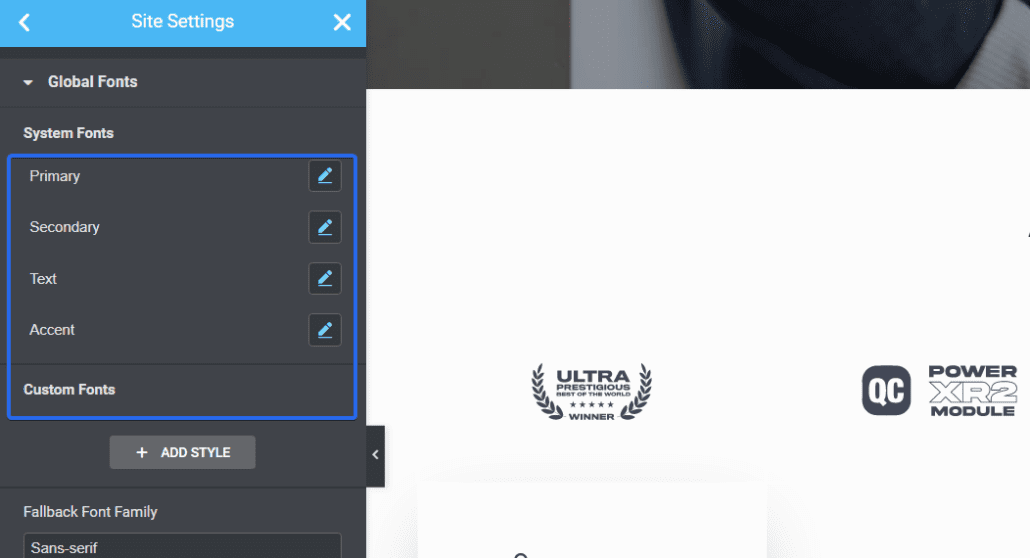
전역 글꼴 기능을 사용하면 Elementor의 사이트 설정을 통해 기본 글꼴 및 타이포그래피 스타일을 쉽게 설정할 수 있습니다.

테마 스타일을 사용하면 웹사이트 디자인(버튼, 제목, 배경, 연락처 양식 필드, 이미지 스타일 등)을 제어할 수 있습니다.
계속해서 이 섹션의 설정을 사용하여 전체 사이트에 대한 표준을 만드십시오.
수정본을 사용하여 변경 사항 되돌리기
Elementor는 디자인의 수정 내역을 유지하므로 필요한 경우 이전 버전으로 쉽게 돌아갈 수 있습니다. 이는 마음에 들지 않거나 디자인에 문제를 일으키는 변경 사항을 실행 취소하는 데 유용합니다.
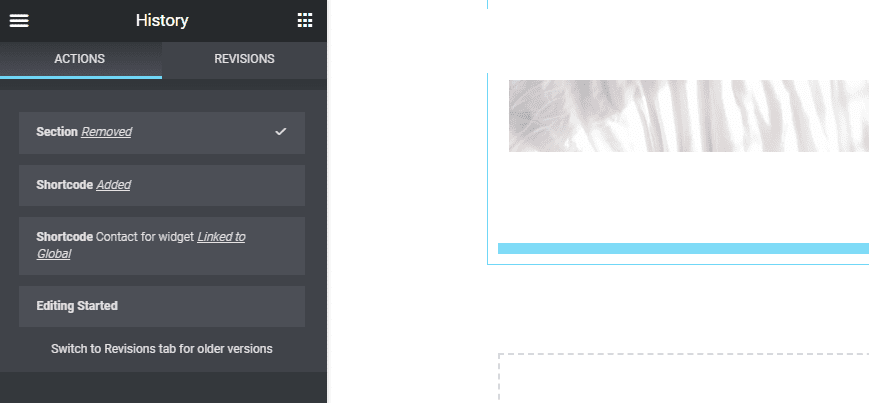
개정판 설정에 빠르게 액세스하려면 사이드바 하단에 있는 개정판 아이콘을 클릭하십시오.

편집기를 연 이후 수행한 모든 최근 작업이 포함된 섹션이 열립니다. 그 중 하나를 클릭하여 변경 사항을 되돌릴 수 있습니다.

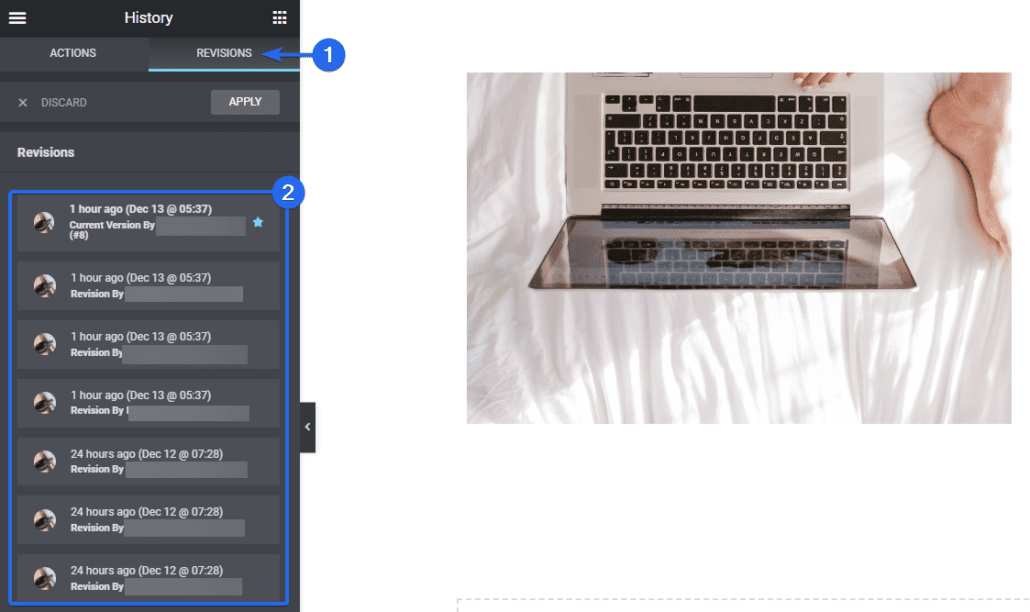
개정 탭에서 Elementor 변경 사항이 저장된 각 지점에서 버전을 찾을 수 있습니다. 맨 위에는 현재 버전이 포함됩니다. 아래로 스크롤하면 이전 버전의 변경 사항이 표시됩니다.

개정판에는 Elementor 페이지에서 변경한 작성자도 표시됩니다. 변경 사항을 되돌리려면 개정 메뉴에서 이전 버전을 선택하기만 하면 됩니다.
Elementor의 무료 및 프리미엄 버전에서 이 기능에 액세스할 수 있습니다.
섹션 및 스타일 복사 및 붙여넣기
Elementor 페이지에 재사용하고 싶은 섹션이 있는 경우 해당 섹션을 복사하여 Elementor 빌더의 다른 페이지에 붙여넣을 수 있습니다.
원하는 경우 다른 섹션에서 복사한 스타일을 새 섹션에 붙여넣을 수도 있습니다. 이렇게 하면 모든 Elementor 섹션에서 사용자 지정을 반복하지 않아도 됩니다.
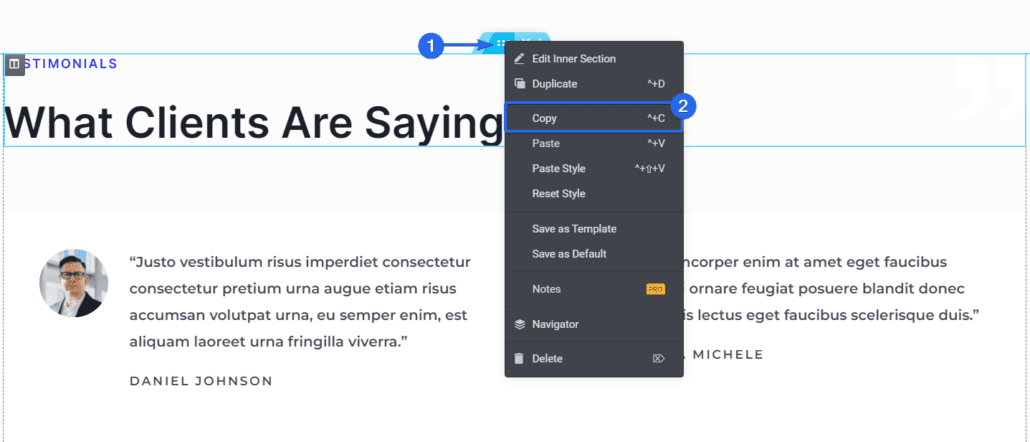
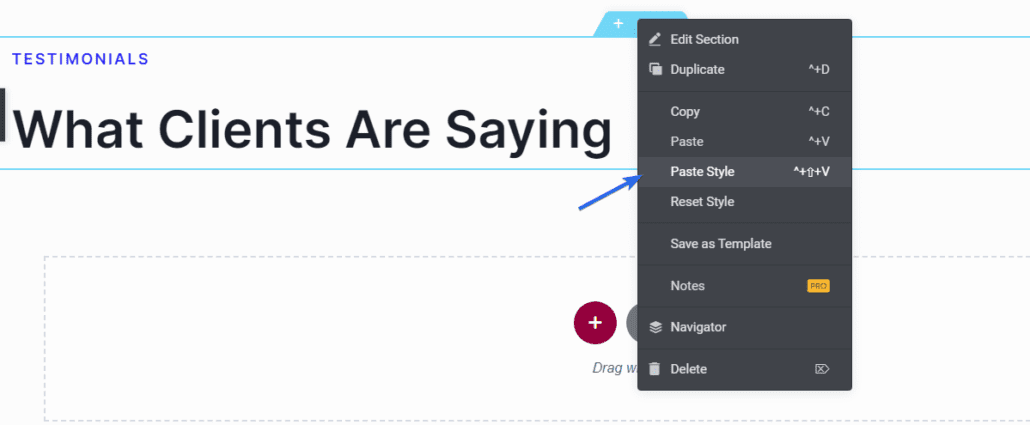
섹션을 복사하려면 복사하려는 섹션을 마우스 오른쪽 버튼으로 클릭합니다. 사용 가능한 옵션이 열립니다. 전체 섹션을 복사하려면 복사 를 클릭하십시오.

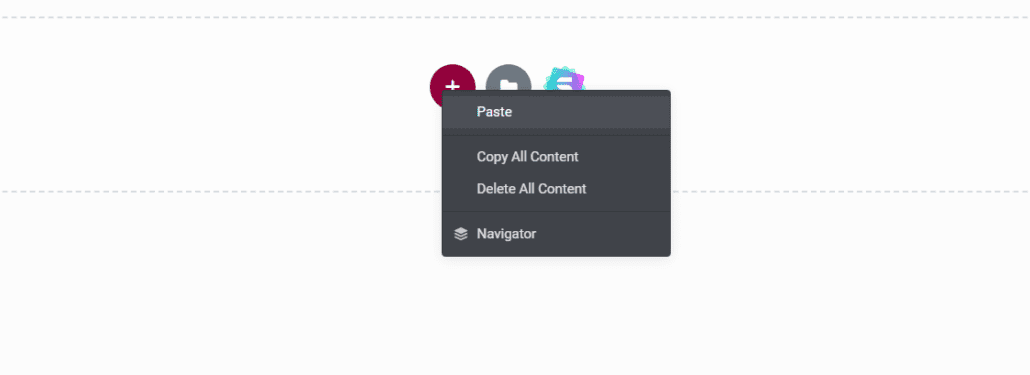
방금 복사한 위젯을 사용하려면 추가하려는 섹션으로 스크롤한 다음 마우스 오른쪽 버튼을 클릭하고 붙여넣기 를 클릭합니다.

스타일만 붙여넣으려면 마우스 오른쪽 버튼을 클릭하고 스타일 붙여넣기 옵션을 선택합니다.

위젯에 설정한 모든 사용자 정의를 새 위젯에 추가합니다.
맞춤 CSS – Pro Elementor 팁
사용자 정의 CSS 클래스 옵션을 사용하면 페이지의 모든 요소에 CSS 스타일을 추가할 수 있습니다. 이는 디자인을 미세 조정하고 사용자 지정 효과를 추가하는 데 유용합니다. 기술에 정통한 사용자라면 이 옵션이 유용할 것입니다.
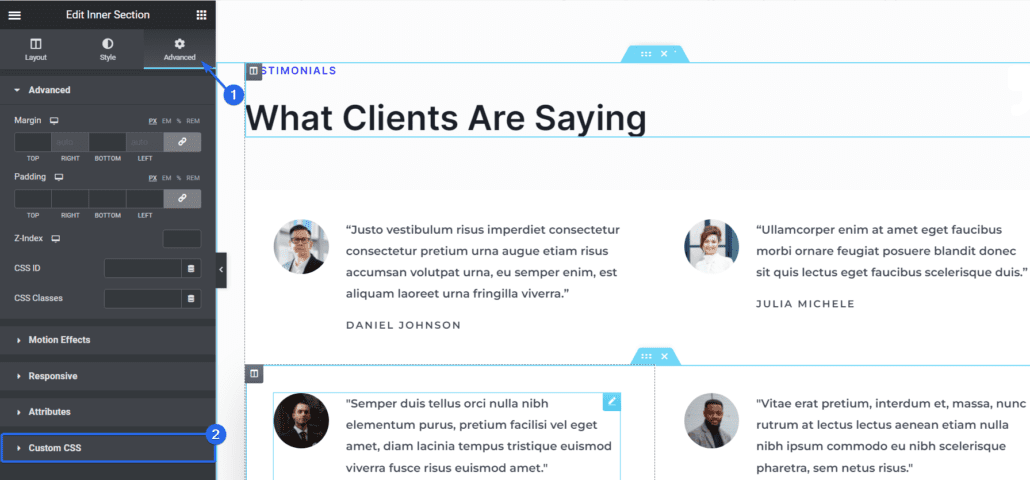
Elementor에서 사용자 정의 CSS를 추가하려면 사용자 정의 CSS를 적용하려는 섹션을 클릭해야 합니다.

그런 다음 사이드바 메뉴에서 고급 탭을 클릭하여 더 많은 옵션에 액세스한 다음 아래로 스크롤하여 사용자 정의 CSS 옵션을 클릭합니다.

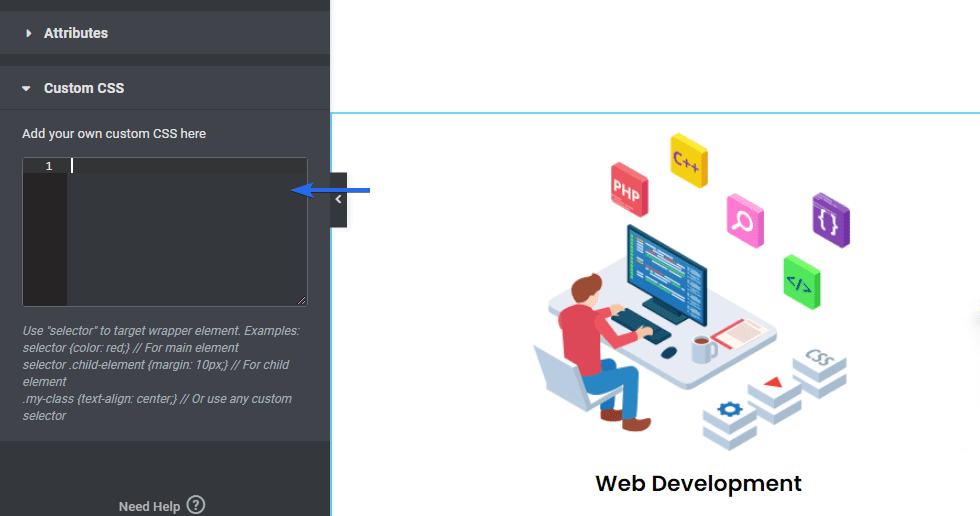
텍스트 상자 내에서 사용자 지정 CSS 스타일을 추가할 수 있으며 미리 보기 섹션에 반영됩니다.

이 기능은 CSS에 대한 지식이 있는 사용자에게 이상적입니다. 기술에 정통하지 않은 경우에도 끌어서 놓기 빌더를 활용하여 Elementor 웹 사이트를 구축할 수 있습니다.
참고: 이 기능은 Elementor 프리미엄 버전에서만 사용할 수 있습니다.
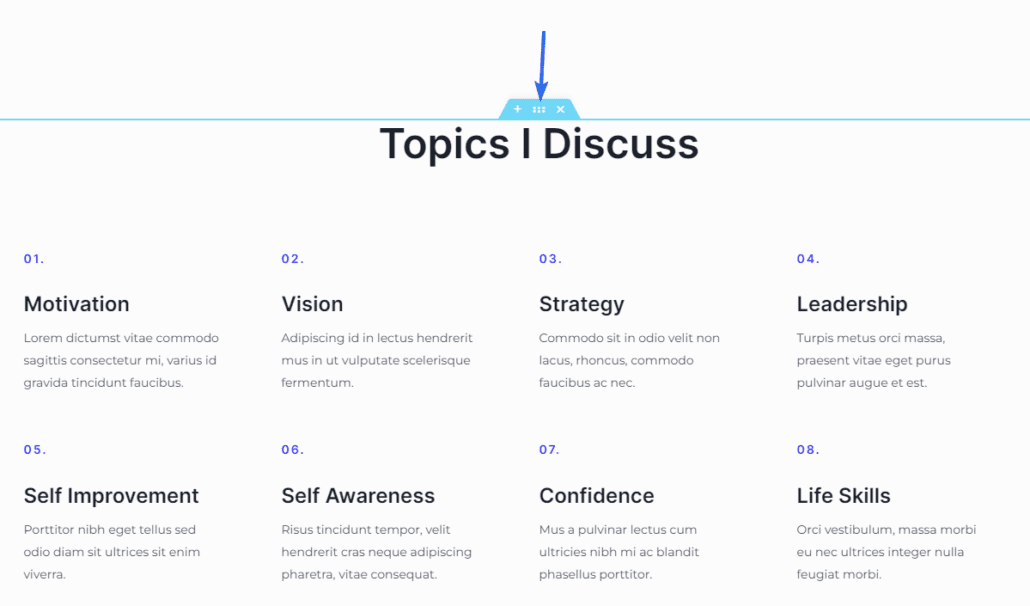
배경 캐러셀(이미지 슬라이드쇼)
Elementor를 사용하면 섹션 배경에 표시할 이미지를 선택할 수 있습니다. 이는 해당 섹션의 내용을 유지하면서 배경에 슬라이드쇼를 추가하려는 경우에 유용합니다.
배경 이미지 슬라이드쇼는 페이지에 추가된 이미지 캐러셀처럼 작동합니다.
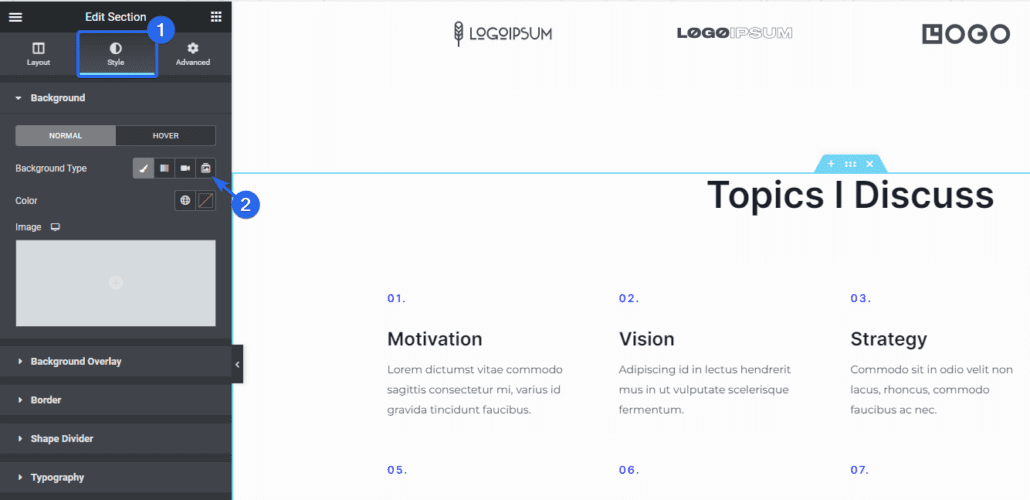
Elementor에서 슬라이드쇼를 배경으로 추가하려면 섹션 편집 아이콘을 클릭하세요. 왼쪽 사이드바에서 이 섹션에 대한 옵션이 열립니다.

왼쪽 패널에서 스타일 탭을 클릭하고 슬라이드쇼 아이콘을 선택합니다.

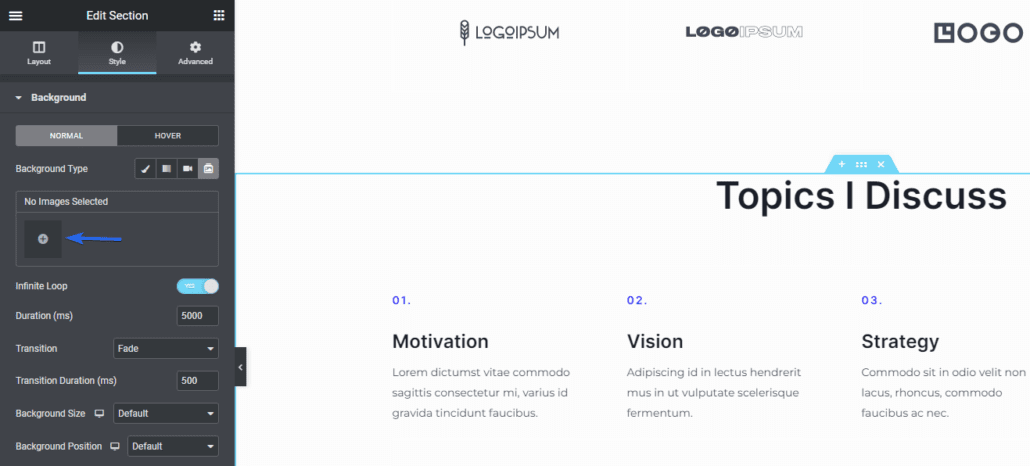
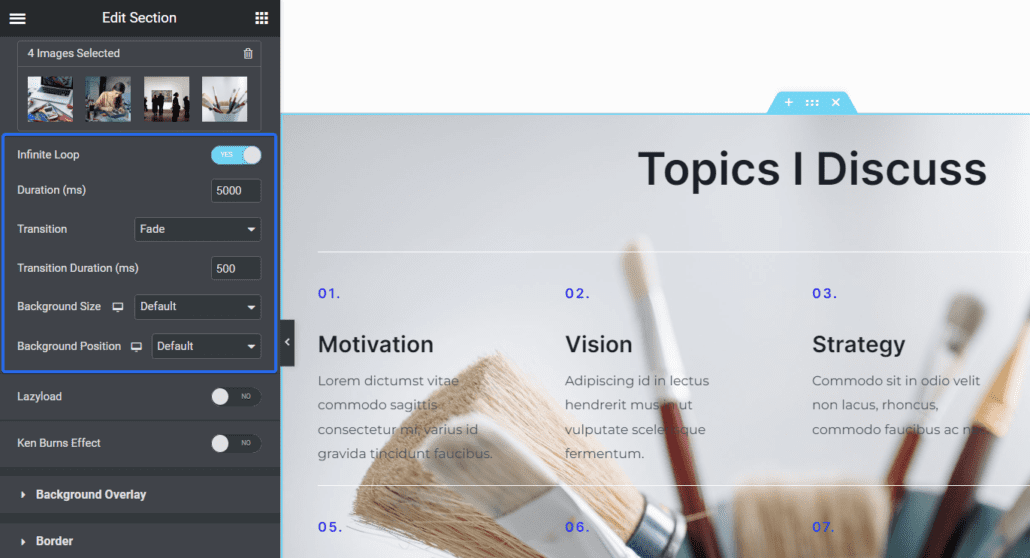
여기에서 미디어 라이브러리의 이미지를 선택할 수 있습니다. 이미지를 추가하려면 더하기 아이콘을 클릭합니다. 새 이미지를 업로드하거나 기존 이미지를 선택할 수 있는 미디어 라이브러리로 이동합니다.

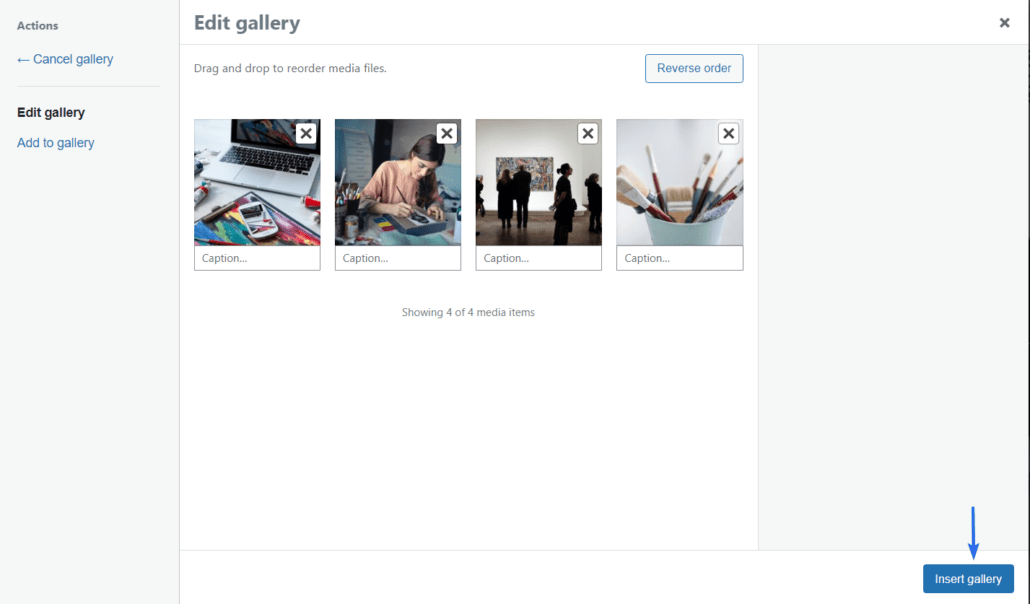
이미지를 선택한 후 갤러리 삽입 버튼을 클릭합니다.

선택한 모든 이미지를 추가하고 슬라이드쇼로 표시합니다.
슬라이드쇼 작동 방식을 추가로 사용자 정의할 수 있는 옵션이 있습니다. 이미지의 재생 시간, 애니메이션, 배경 크기 및 위치를 변경할 수 있습니다.

무료 버전의 Elementor를 사용하여 이 기능에 액세스할 수 있습니다.
이미지에 시차 효과 추가
시차 스크롤은 페이지에 3D 효과를 만드는 데 사용되는 기술입니다. 시차 효과를 사용하면 일부 요소가 다른 요소보다 빠르게 움직이는 것처럼 보입니다. 이것은 페이지를 탐색하는 동안 사용자에게 놀라운 경험을 제공합니다.
Elementor에서 시차 스크롤 효과를 활성화하려면 활성화하려는 섹션을 클릭하여 사용 가능한 옵션을 엽니다.

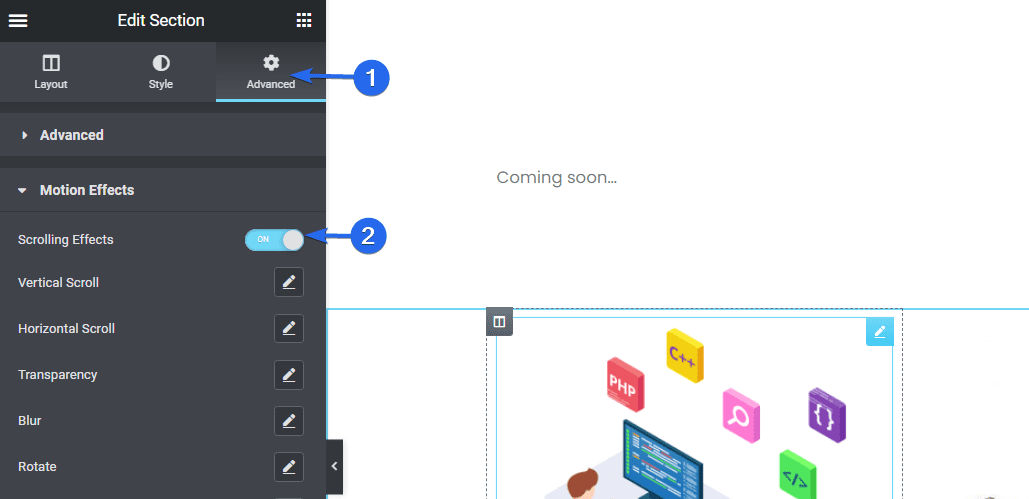
사이드바 메뉴에서 고급 탭을 클릭한 다음 모션 효과 탭을 선택합니다. 여기에서 스크롤 효과 옵션을 ON 위치로 전환합니다.

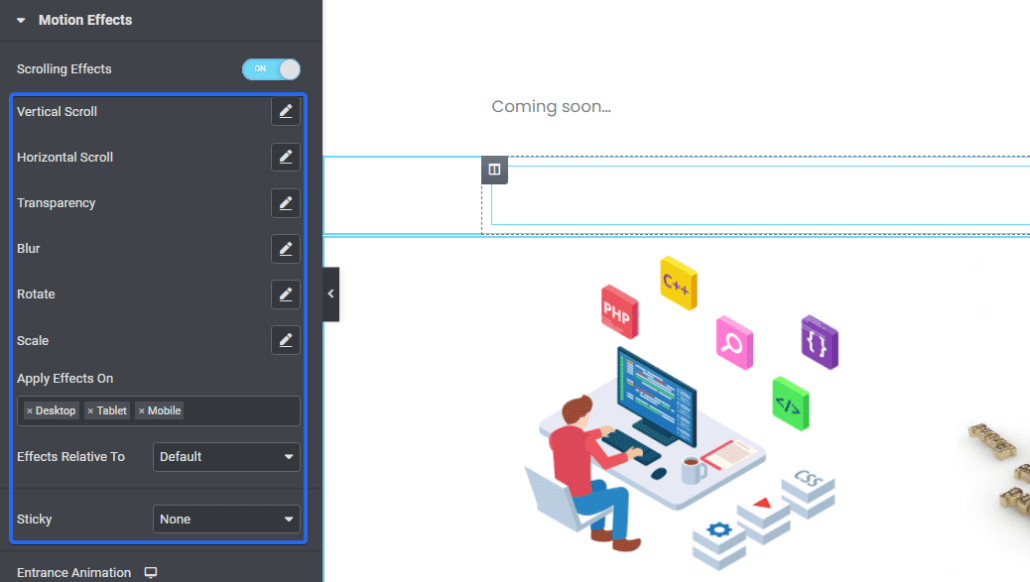
스크롤 효과를 활성화하면 추가 옵션이 열립니다. 사용 가능한 각 옵션은 위젯 영역을 지나 스크롤할 때 효과를 추가합니다.

페이지를 편집하는 동안 미리보기 영역에서 작동 방식을 미리 볼 수 있습니다. 스크롤 효과를 추가한 후 변경 사항을 업데이트해야 합니다.
참고: 스크롤 효과는 프리미엄 사용자만 액세스할 수 있는 Elementor 전문가 팁입니다.
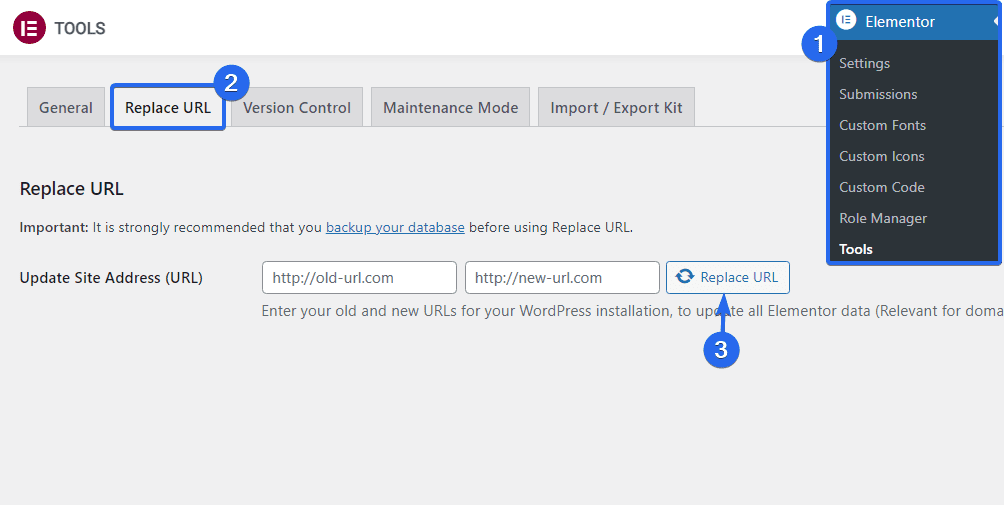
URL 바꾸기 – Elementor 팁
Elementor에는 웹 사이트의 링크를 업데이트할 수 있는 찾기 및 바꾸기 기능이 있습니다. 이는 비보안 HTTP 연결에서 보안 SSL(HTTPS) 연결로 마이그레이션할 때 유용할 수 있습니다.
이 기능에 액세스하려면 WordPress 대시보드에 로그인한 다음 Elementor >> 도구 로 이동하십시오.

그런 다음 URL 바꾸기 탭을 클릭합니다. 여기에서 각각의 상자에 이전 URL과 새 URL을 입력합니다. 그런 다음 URL 바꾸기 버튼을 클릭하여 링크를 업데이트합니다.
타사 애드온으로 Elementor 확장
Elementor는 웹 사이트를 시작하고 실행하는 데 필요한 모든 기능을 포함하는 강력한 플러그인입니다. 그러나 플러그인의 기능을 확장하는 데 사용할 수 있는 Elementor용 애드온이 많이 있습니다.
예를 들어 Elementor에서 탐색 메뉴를 디자인하려는 경우 Sticky Headers 및 Menus 애드온을 사용하여 Elementor 플러그인이 드래그 앤 드롭 빌더에서 사이트 탐색을 관리할 수 있도록 할 수 있습니다.
Elementor 마켓플레이스에서 다운로드할 수 있는 Elementor용 무료 및 프리미엄 애드온이 있습니다.

이 링크를 사용하여 Elementor 애드온 에 액세스하고 다운로드할 수 있습니다.
자주 묻는 질문
다음은 Elementor 웹 디자이너가 플러그인 사용에 대해 묻는 몇 가지 질문에 대한 답변입니다.
Elementor를 배우는 가장 좋은 방법은 무엇입니까?
온라인에서 무엇이든 배우는 가장 좋은 방법은 사용 방법을 연습하는 것입니다. 처음에는 실수를 할 수 있지만 그것은 학습 과정의 일부입니다. 더 많이 연습할수록 Elementor를 더 잘 사용할 수 있습니다. 이와 같은 가이드를 읽거나 온라인 자습서를 참조하여 속도를 높일 수도 있습니다.
Elementor Pro는 그만한 가치가 있습니까?
사용 사례에 따라 다릅니다. 모든 추가 기능 없이 Elementor를 사용하여 웹사이트를 디자인하고 싶다면 프로를 선택할 필요가 없습니다. 또한 기술에 정통하고 수동 접근 방식을 좋아하는 경우 몇 줄의 코드를 작성하여 일부 Elementor 프로 기능을 구현할 수 있습니다.
그러나 코드를 작성하지 않고도 더 많은 설계 유연성이 필요한 경우 Elementor 프로 버전을 선택하는 것이 도움이 될 수 있습니다. 이 가이드에서 설명한 프리미엄 리소스 및 기능에 액세스할 수 있습니다.
결론 – 엘리멘터 팁
당신은 그것을 가지고 있습니다! Elementor 작업 흐름을 간소화하는 14가지 유용한 팁. Elementor에 대한 이러한 팁은 노련한 웹 개발자뿐만 아니라 초보자도 사용할 수 있습니다.
Elementor는 기능이 풍부한 플러그인입니다. 이것은 훌륭하지만 웹 사이트 속도를 저하시키는 부작용이 있을 수 있습니다. Elementor 웹 사이트의 속도를 높이려면 전체 자습서에 대한 속도 최적화 가이드를 확인하십시오.
그리고 Elementor를 사용하여 완전한 비즈니스 웹사이트를 구축하는 방법을 배우려면 'WordPress에서 비즈니스 웹사이트를 만드는 방법' 가이드를 확인하세요.
