Divi의 Gradient Builder로 Fullwidth 헤더 모듈에 적용할 수 있는 3가지 눈길을 끄는 Gradient
게시 됨: 2022-12-21Divi의 전체 너비 헤더 모듈을 사용하면 각 구성 요소에 대해 여러 모듈을 추가하지 않고도 웹 사이트의 동적 헤더 섹션을 쉽게 구축할 수 있습니다. Fullwidth 헤더 모듈을 사용하면 하나의 모듈에서 텍스트, 이미지, 배경, 간격 등의 모양을 추가하고 사용자 정의할 수 있습니다. Divi의 내장된 배경 그라데이션 설정과 함께 사용하면 비즈니스 또는 서비스를 홍보하기 위해 눈길을 끄는 디자인을 만들 수 있습니다.
이 자습서에서는 그라데이션 배경이 있는 세 가지 고유한 전체 너비 헤더 레이아웃을 만드는 방법을 보여줍니다.
시작하자!
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.
그라데이션 1


그라데이션 2


그라데이션 3


시작하기 위해 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
시작하자!
그라데이션 1
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리의 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Food Recipes Layout Pack의 Food Recipes 홈 페이지를 사용합니다.
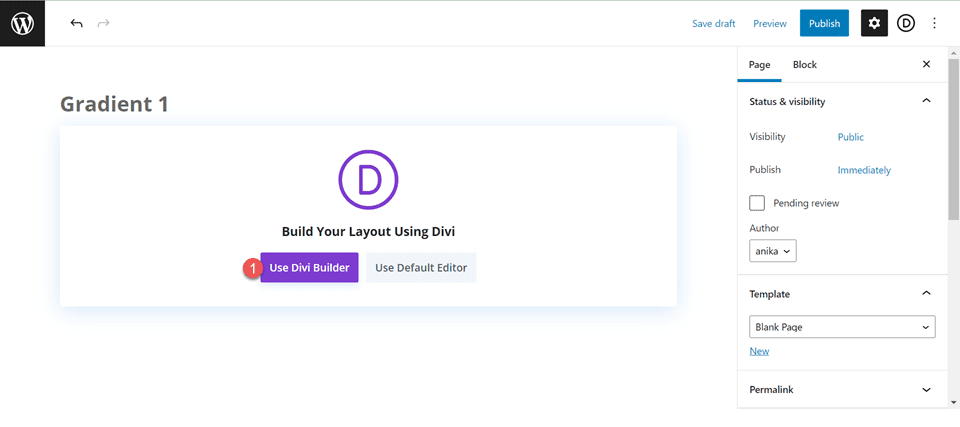
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

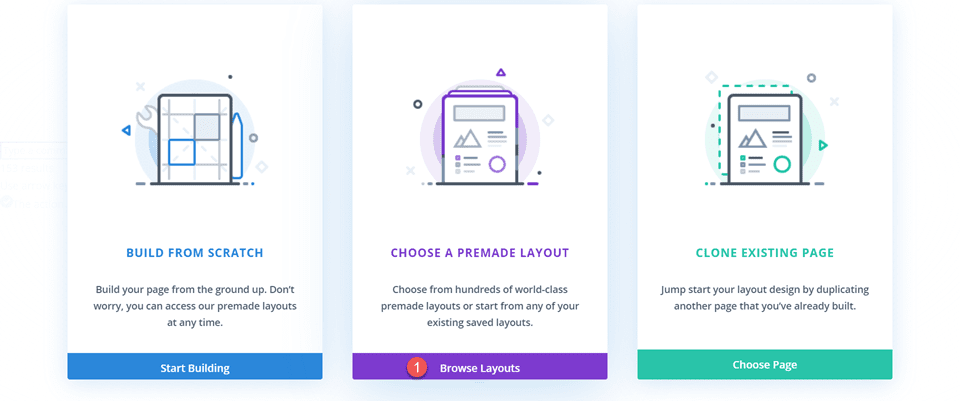
이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

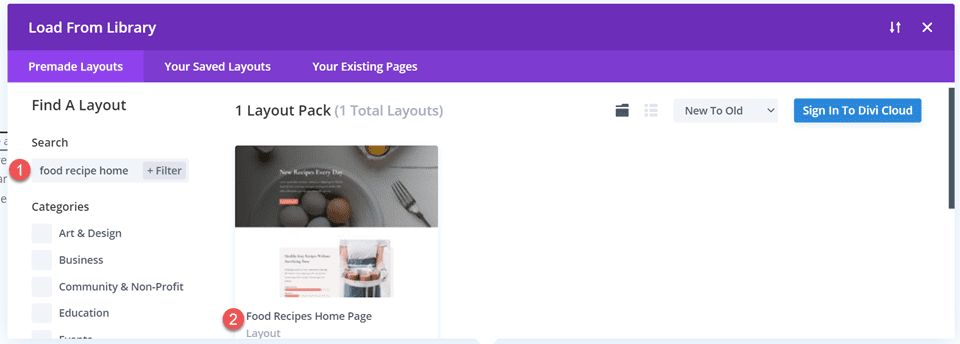
Food Recipes 홈 페이지 레이아웃을 검색하고 선택합니다.

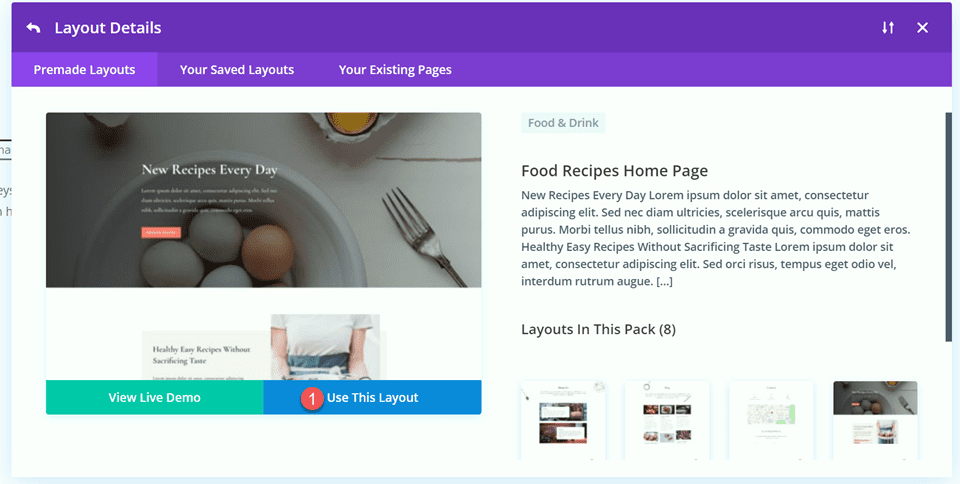
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
Fullwidth 헤더 모듈을 사용하여 Hero 섹션 재생성
먼저 전체 너비 헤더 모듈을 사용하여 이 레이아웃의 상단에 영웅 섹션을 재생성하여 시작하겠습니다. 페이지의 현재 hero 섹션 바로 아래에 새로운 fullwidth 섹션을 추가합니다.

그런 다음 전체 너비 섹션에 전체 너비 헤더 모듈을 추가합니다.

이제 헤더 모듈이 준비되었으므로 콘텐츠 탭의 텍스트 섹션에서 헤더 콘텐츠를 업데이트하겠습니다.
- 제목: 매일 새로운 레시피
- 버튼 #1: 레시피 찾아보기
- 버튼 #2: 요리책 다운로드

- 텍스트: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

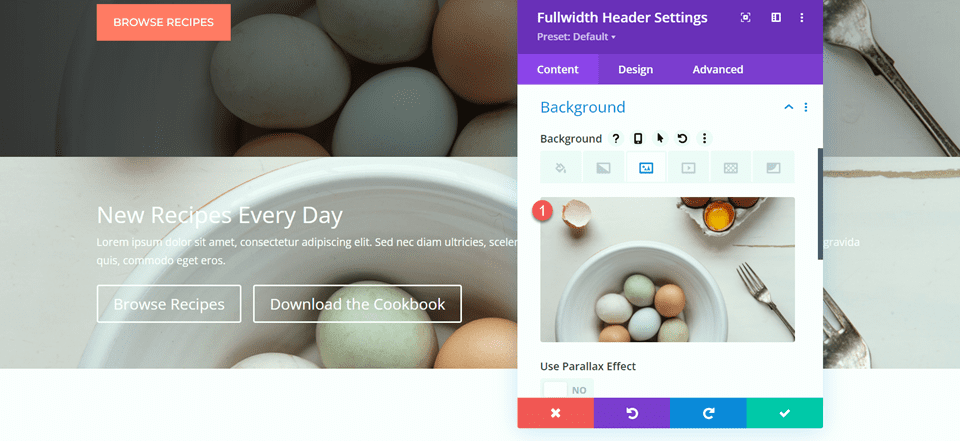
배경에서 기본 배경색을 제거하고 배경 이미지를 추가합니다.

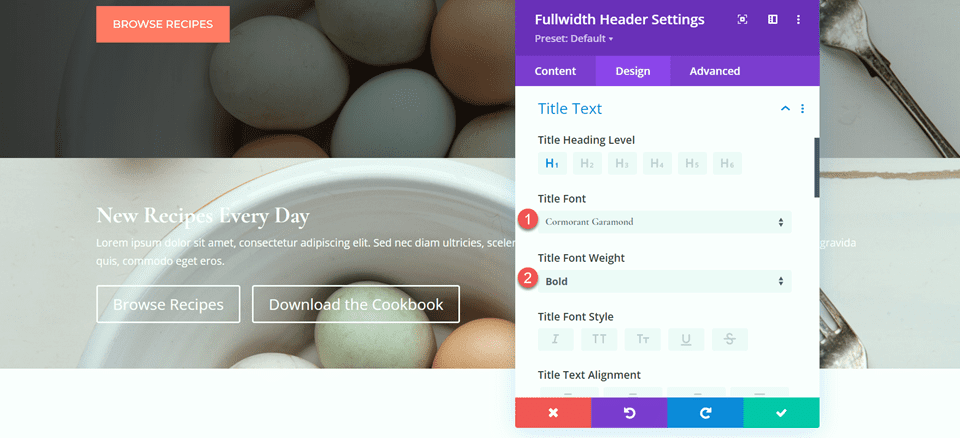
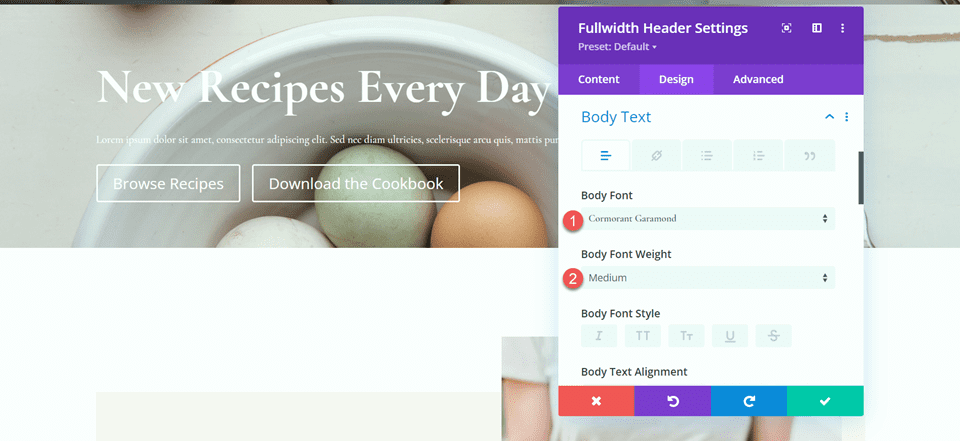
디자인 탭으로 이동하여 제목 텍스트 설정을 엽니다. 다음과 같이 설정을 사용자 지정합니다.
- 제목 글꼴: Cormorant Garamond
- 제목 두께: 굵게

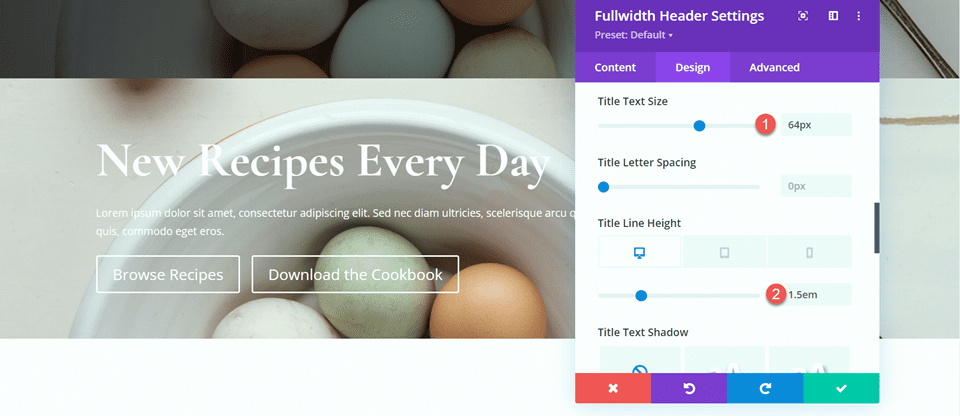
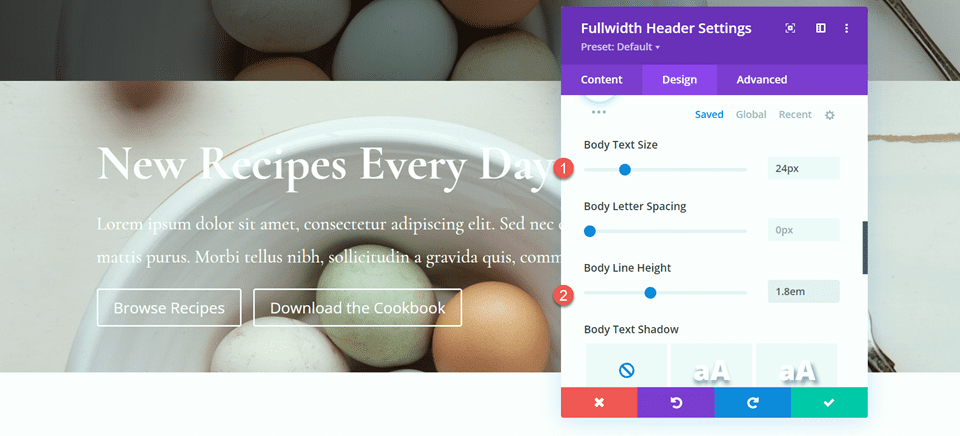
다음으로 제목 텍스트 크기와 줄 높이를 설정합니다.
- 제목 텍스트 크기: 64px
- 데스크톱의 제목 줄 높이: 1.5em

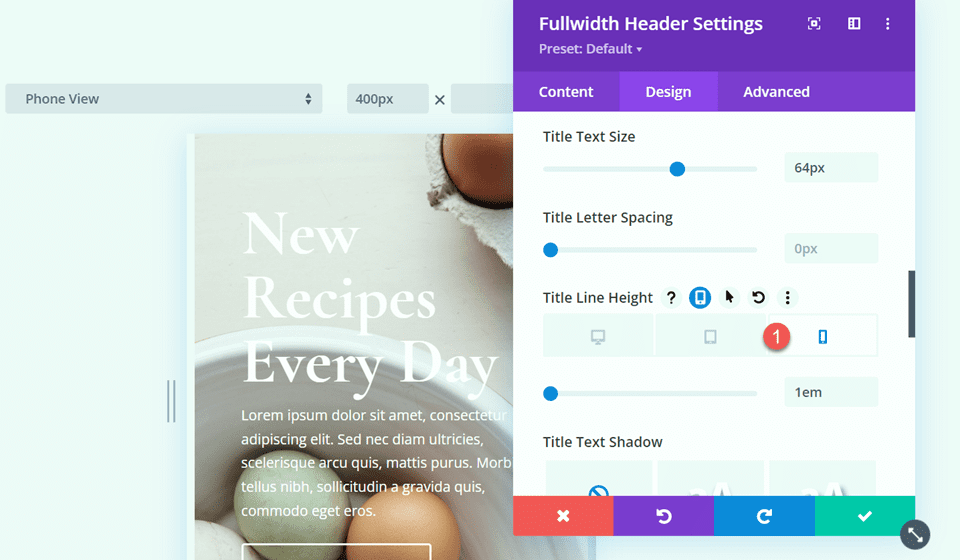
모바일 장치에 맞게 디자인을 최적화하려면 모바일에서 제목 줄 높이의 크기를 줄여야 합니다. 반응형 설정을 선택한 다음 모바일 라인 높이를 설정합니다.
- 모바일의 제목 줄 높이: 1em

이제 본문 글꼴 옵션을 사용자 지정하겠습니다. 설정은 다음과 같습니다.
- 체형: Cormorant Garamond
- 본문 글꼴 두께: 중간

- 본문 텍스트 크기: 24px
- 바디 라인 높이: 1.8em

버튼 스타일 사용자 정의
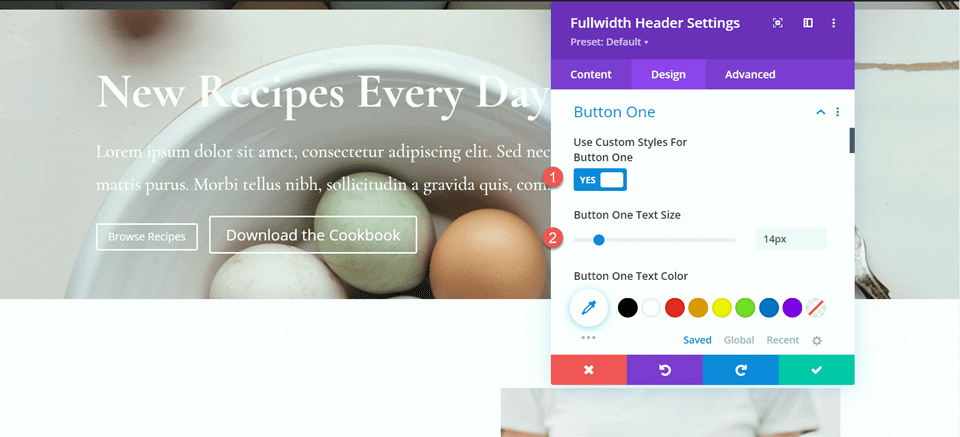
다음으로 버튼 원 설정을 엽니다. 사용자 지정 스타일을 활성화한 다음 텍스트 크기를 설정합니다.
- 버튼 1에 사용자 지정 스타일 사용: 예
- 버튼 1 텍스트 크기: 14px

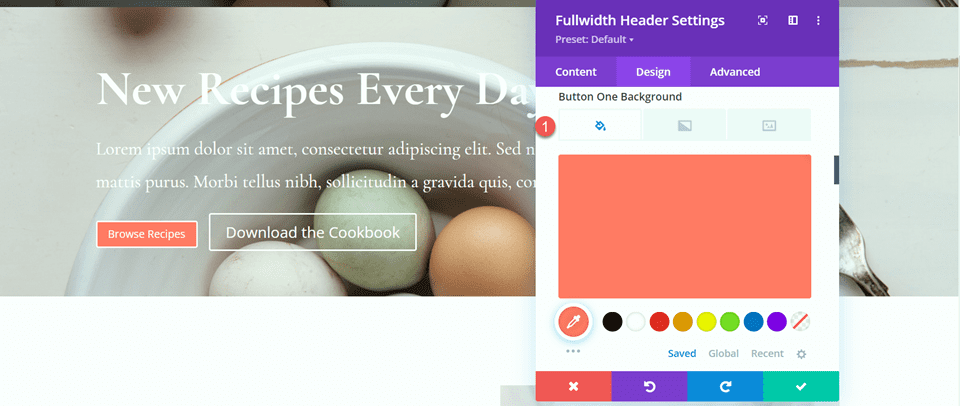
버튼에 배경색을 추가합니다.
- 버튼 1 배경: #FF7864

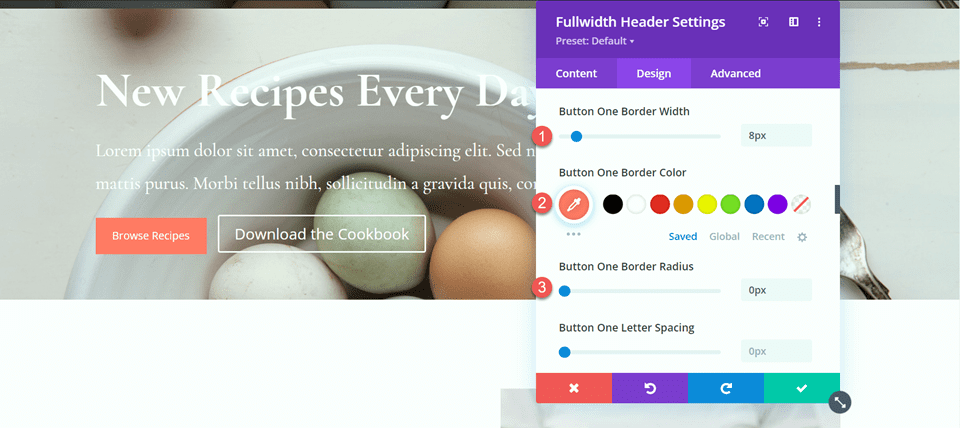
버튼 테두리 설정 사용자 지정:
- 버튼 1 테두리 너비: 8px
- 버튼 1 테두리 색상: #FF7864
- 버튼 1 테두리 반경: 0px

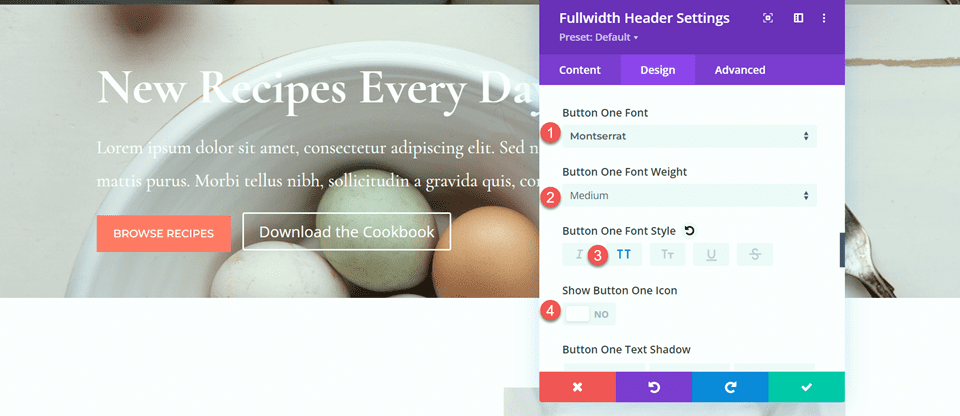
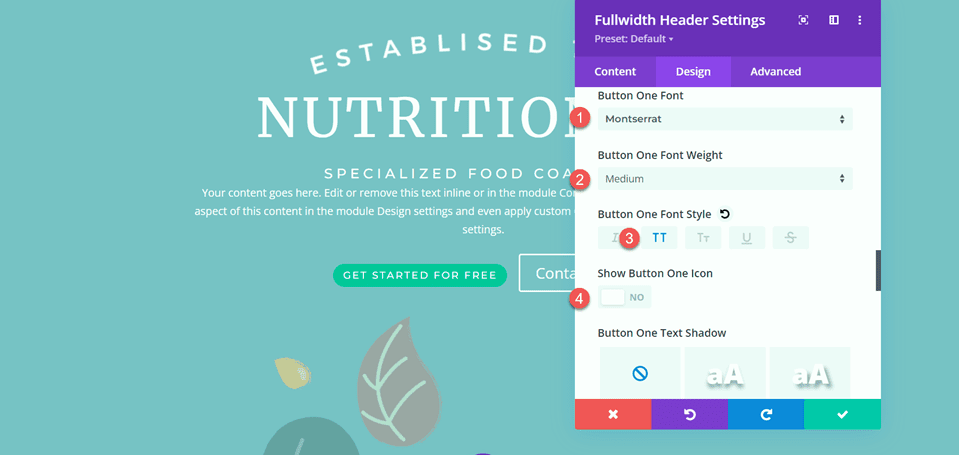
다음으로 글꼴을 사용자 지정하고 버튼 아이콘을 비활성화합니다.
- 버튼 원 글꼴: Montserrat
- 버튼 1 글꼴 두께: 중간
- 버튼 1 글꼴 스타일: TT(대문자)
- 버튼 1 아이콘 표시: 아니요

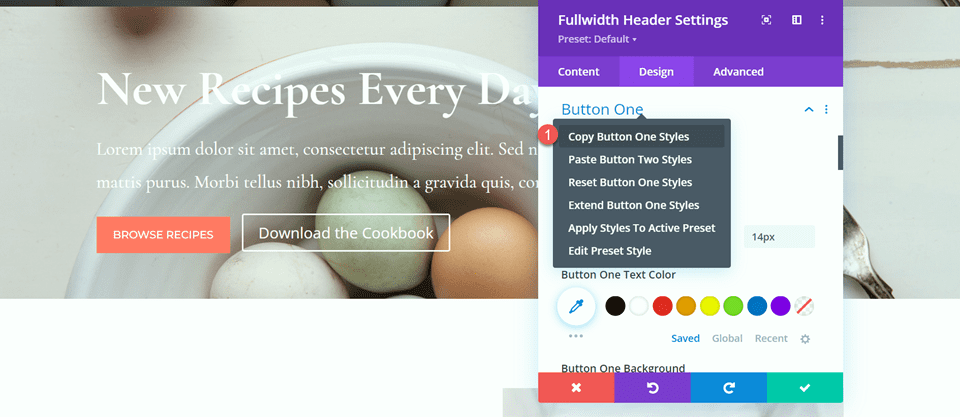
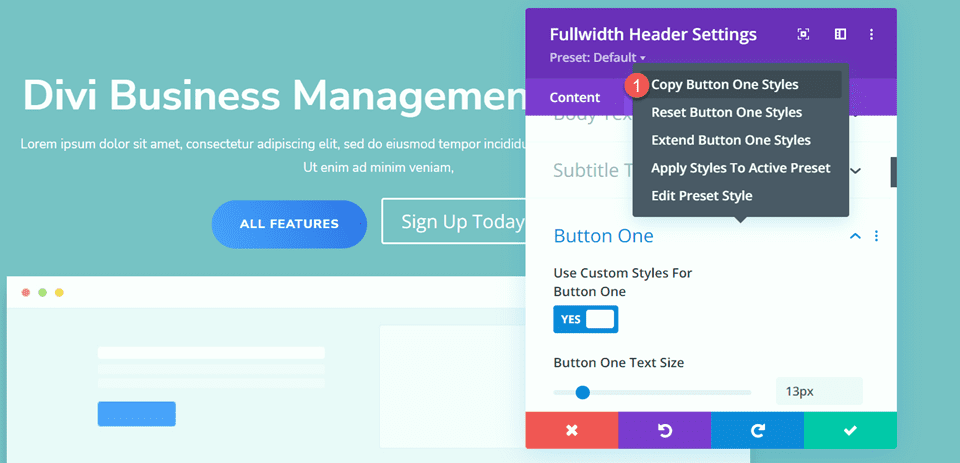
다음으로 버튼 2를 사용자 정의합니다. 디자인은 대부분 버튼 1과 동일하지만 색상이 다릅니다. 일부 반복 단계를 건너뛰기 위해 버튼 1 스타일을 버튼 2에 복사한 다음 거기에서 디자인을 사용자 지정합니다.
먼저 버튼 원 설정을 마우스 오른쪽 버튼으로 클릭하고 버튼 원 스타일을 복사합니다.

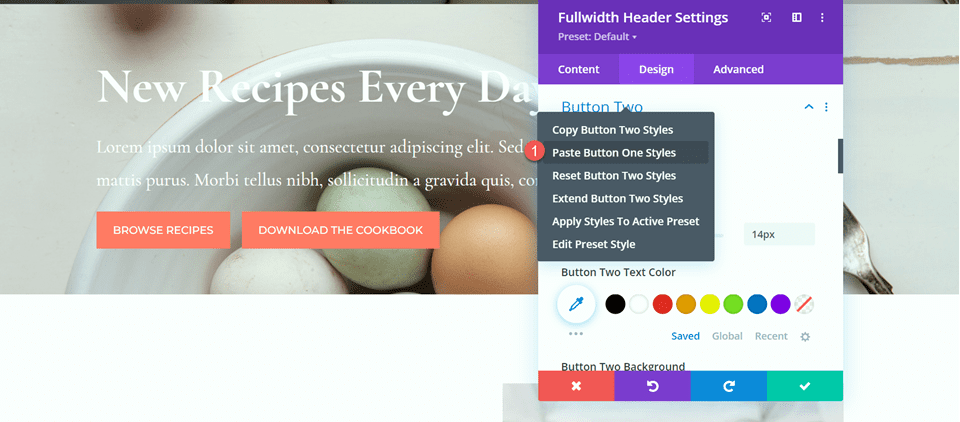
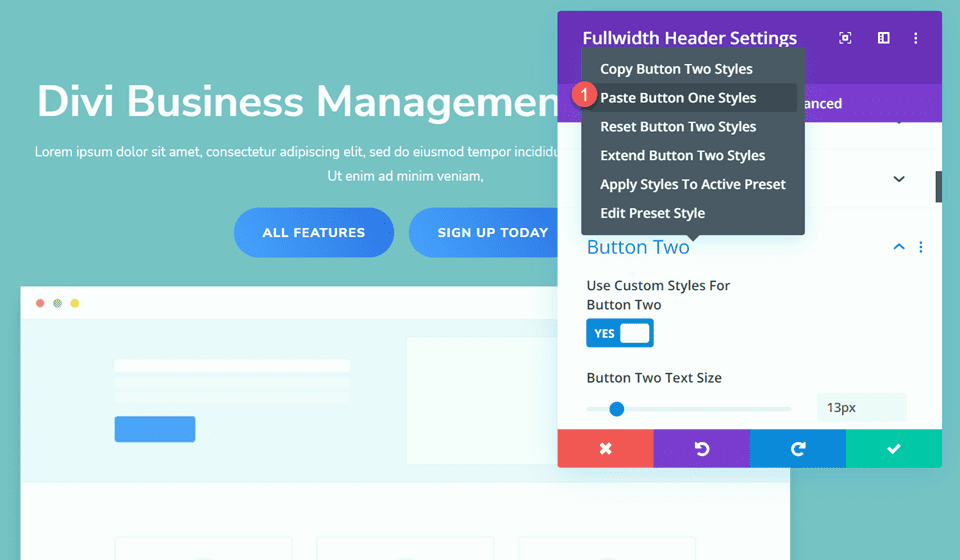
다음으로 버튼 2 설정을 마우스 오른쪽 버튼으로 클릭하고 버튼 1 스타일을 붙여넣습니다.

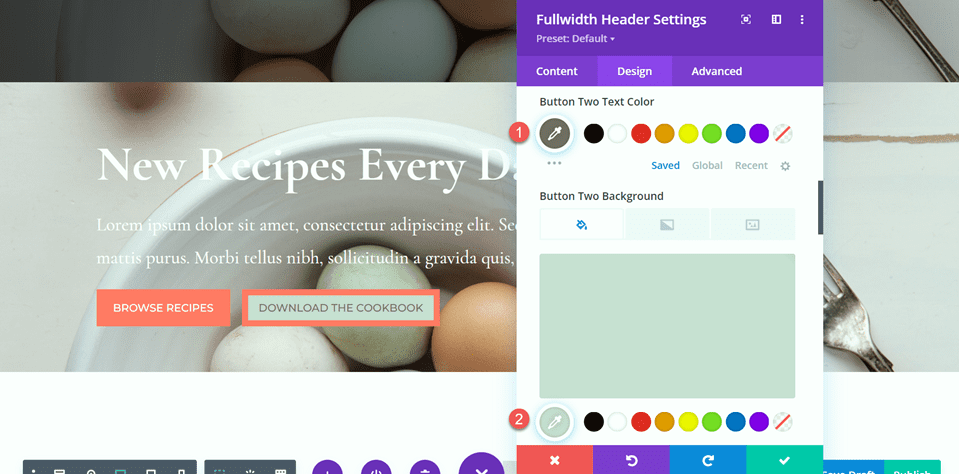
버튼 2의 텍스트 색상과 배경색을 변경합니다.
- 버튼 2 텍스트 색상: #726D64
- 버튼 2 배경: #CBDBD2

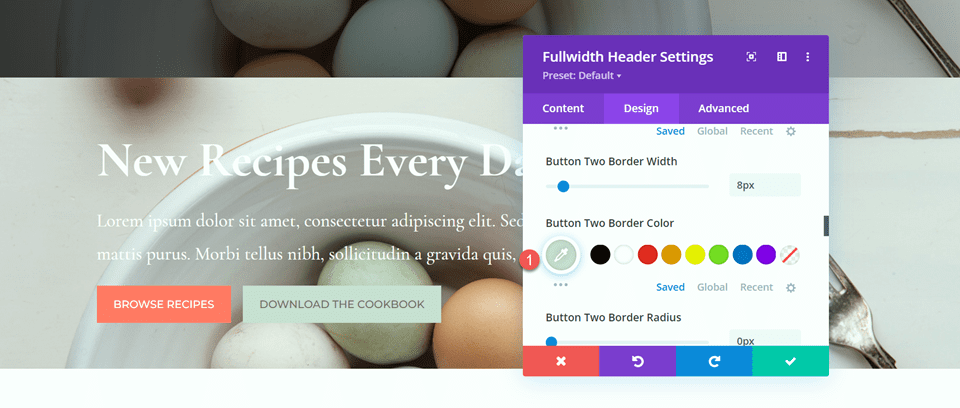
버튼 2 테두리 색상도 변경하십시오.
- 버튼 2 테두리 색상: #CBDBD2

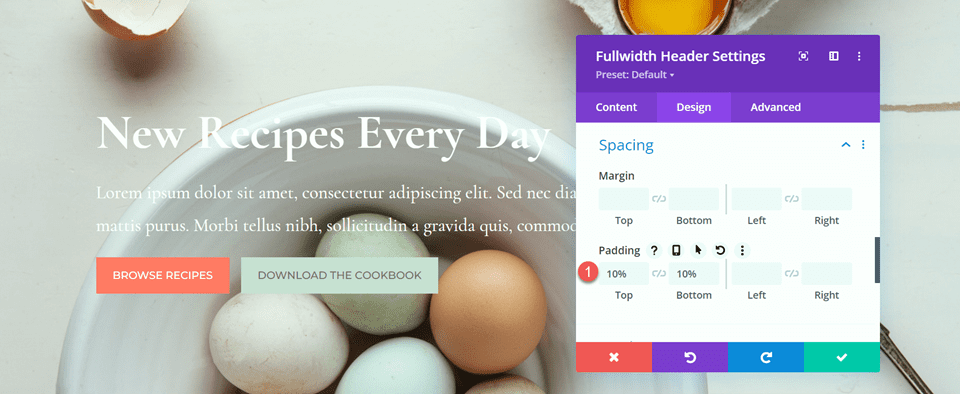
이제 버튼이 완성되었으므로 간격 설정을 열고 상단 및 하단 패딩을 설정합니다.
- 패딩-탑: 10%
- 패딩-바닥: 10%

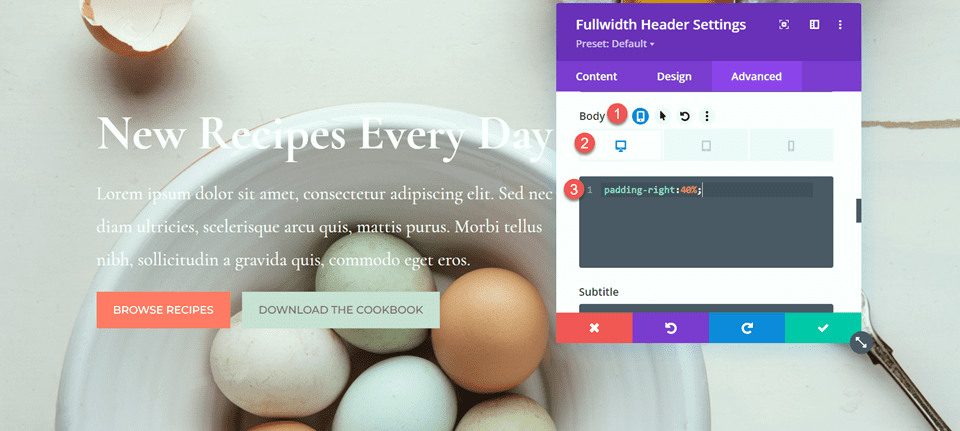
마지막으로 고급 탭에서 사용자 지정 CSS 설정을 엽니다. 데스크톱 디자인에 대한 사용자 지정 CSS만 추가하므로 반응형 설정을 선택합니다. 본문 CSS 섹션에 사용자 지정 CSS를 추가합니다.
padding-right: 40%;

Fullwidth 헤더 모듈에 그라디언트 추가
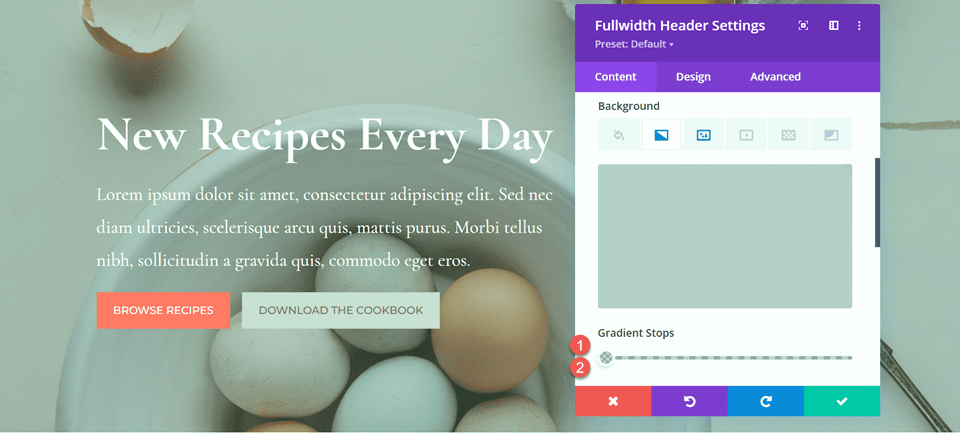
이제 전체 너비 헤더 디자인이 완료되었으며 그래디언트를 추가할 수 있습니다. 콘텐츠 탭으로 돌아가서 배경 설정을 엽니다. 그라디언트 탭을 선택하고 다음과 같이 그라디언트를 추가합니다.
- 0%: rgba(116,170,159,0.42)
- 1%: rgba(79,127,108,0.35)

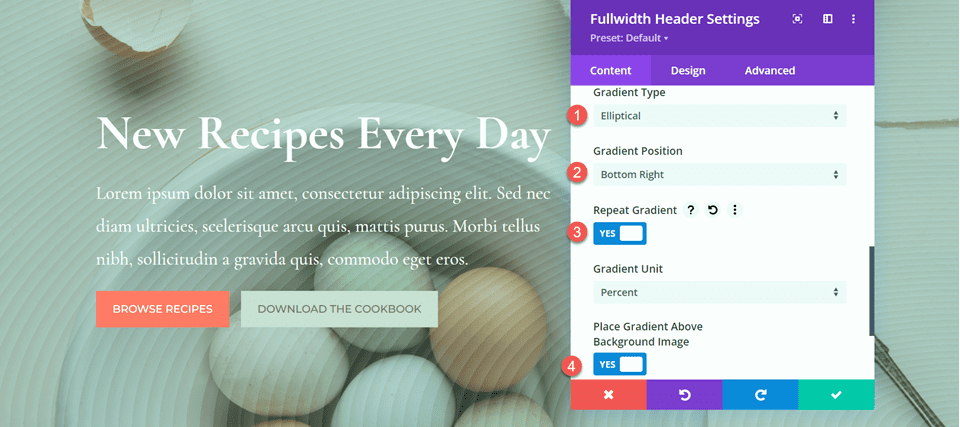
다음으로 그라데이션 설정을 사용자 지정합니다.
- 그라데이션 유형: 타원형
- 그라데이션 위치: 오른쪽 아래
- 그라데이션 반복: 예
- 배경 이미지 위에 그라데이션 배치: 예

마지막으로 원래 레이아웃에서 이전 헤더 섹션을 삭제합니다.

최종 디자인
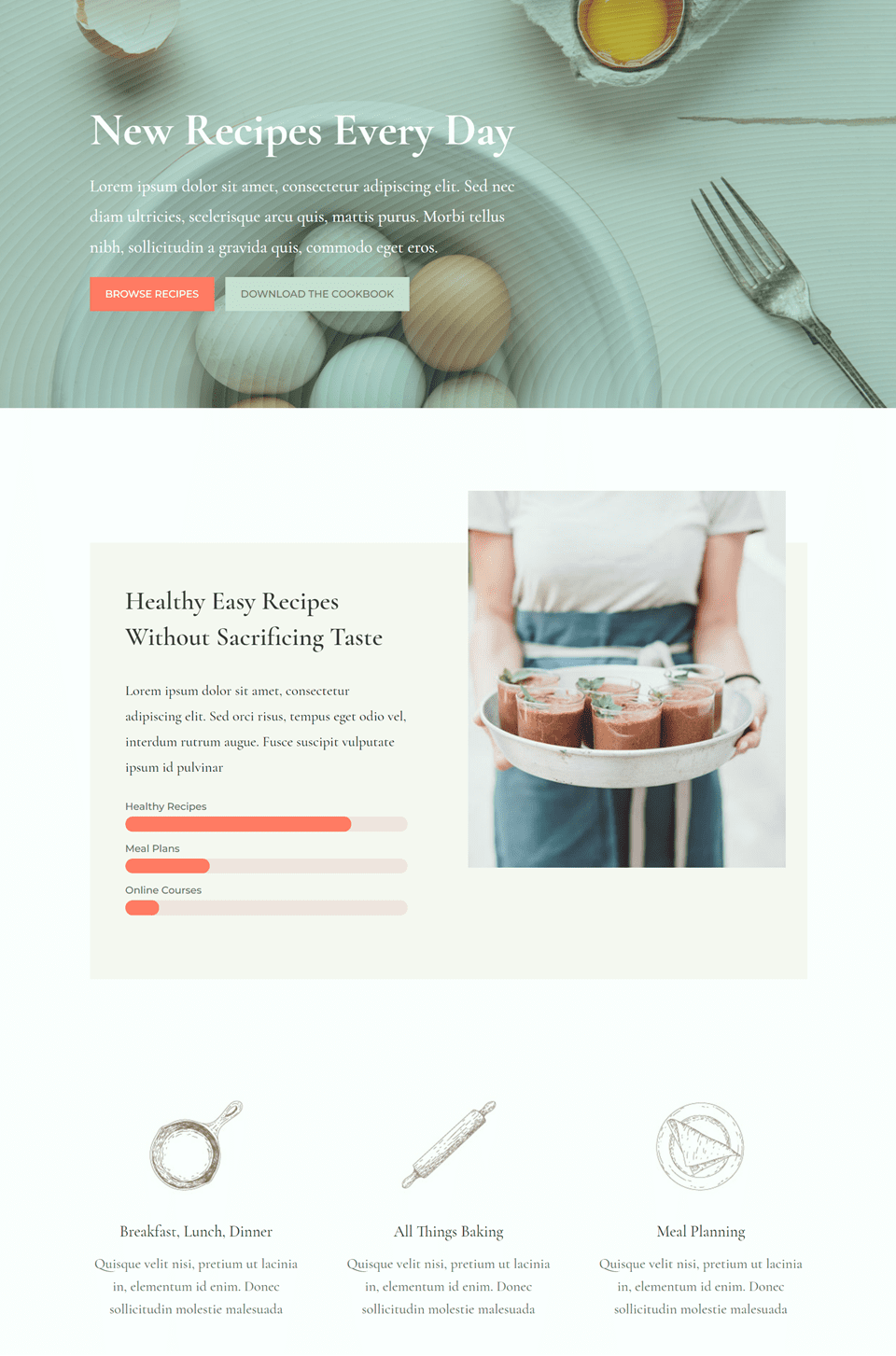
다음은 첫 번째 그래디언트 헤더의 최종 디자인입니다. 보시다시피 미묘한 투명 색상의 반복된 그라데이션은 배경 이미지를 압도하지 않고 이 머리글 섹션의 흥미로운 배경을 만듭니다.


그라데이션 2
미리 만들어진 레이아웃으로 새 페이지 만들기
다음 디자인에서는 영양사 레이아웃 팩의 영양사 랜딩 페이지를 사용합니다.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하고 있으므로 레이아웃 찾아보기를 선택합니다.

영양사 랜딩 페이지 레이아웃을 검색하고 선택합니다.

페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
Fullwidth 헤더 모듈을 사용하여 Hero 섹션 재생성
Fullwidth 헤더 모듈을 사용하여 기존 영웅 섹션을 다시 만들 것입니다. 페이지의 기존 hero 섹션 아래에 전체 너비 섹션을 추가하여 시작합니다.

그런 다음 전체 너비 헤더 모듈을 섹션에 추가합니다.

콘텐츠 탭에서 다음과 같이 모듈에 대한 텍스트를 추가합니다.
- 제목: 영양사
- 부제: 전문 푸드 코칭
- 버튼 #1: 무료로 시작하기
- 버튼 #2: 저에게 연락
자습서의 뒷부분에서 제거하지만 이 단계에서 본문 텍스트를 제거할 수도 있습니다.

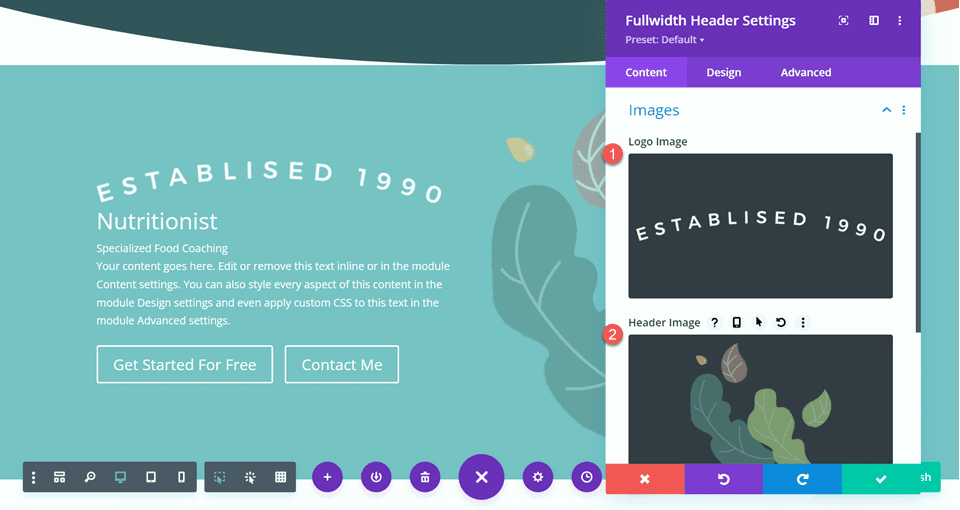
이미지 설정을 엽니다. 로고 이미지는 "Established 1990" 이미지로 설정하고 헤더 이미지는 나뭇잎 그래픽으로 설정합니다.

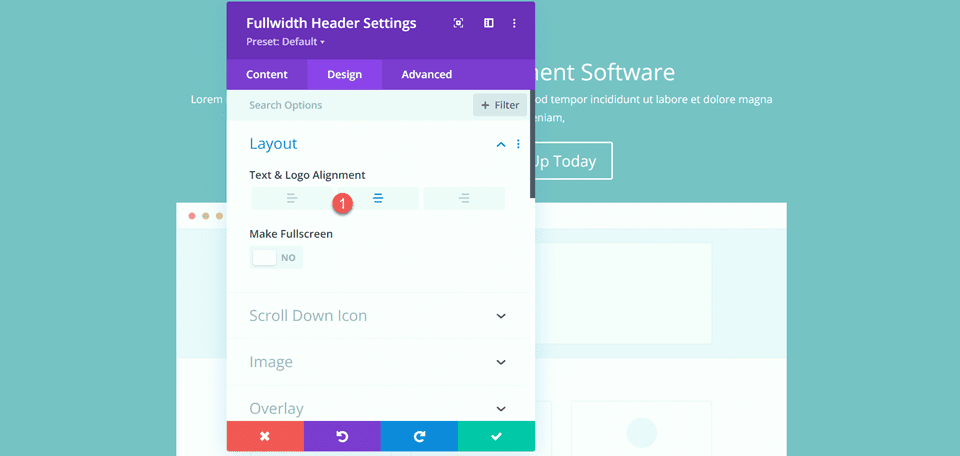
다음으로 디자인 탭으로 이동합니다. 텍스트 및 로고 정렬을 가운데로 설정합니다.
- 텍스트 및 로고 정렬: 가운데

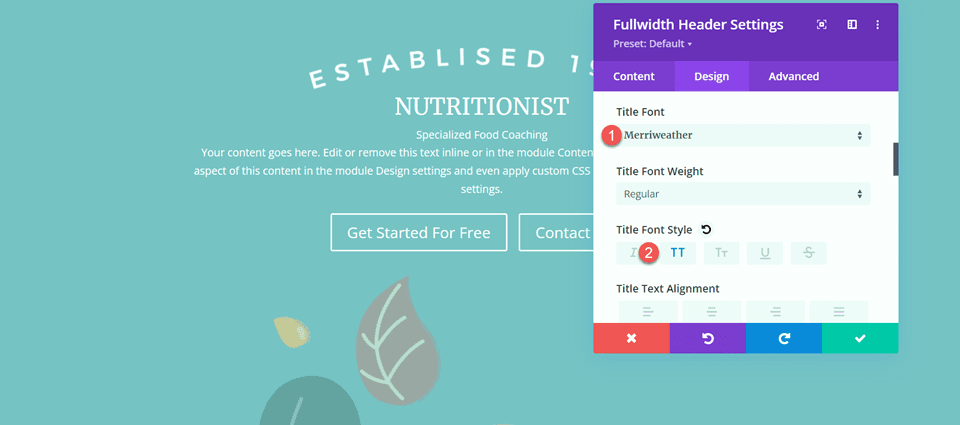
다음과 같이 제목 글꼴을 사용자 지정합니다.
- 제목 글꼴: Merriweather
- 제목 글꼴 스타일: TT(대문자)

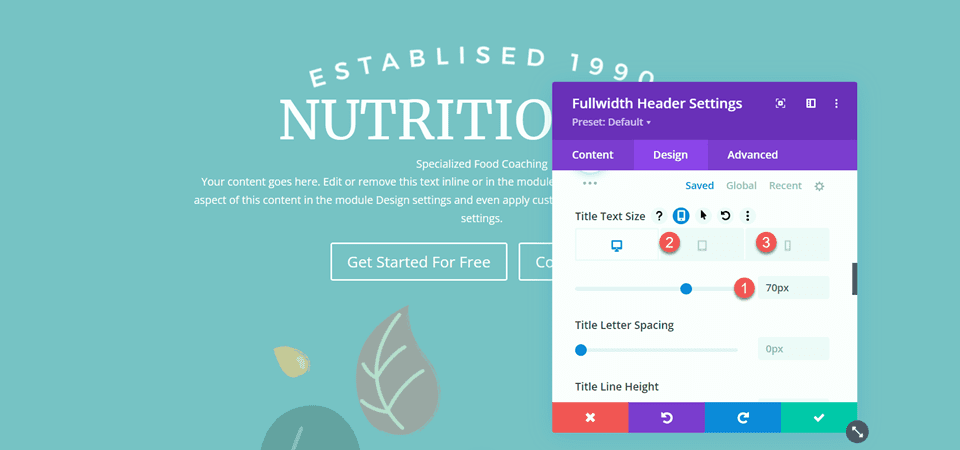
태블릿 및 모바일용 디자인을 최적화하기 위해 반응형 설정을 사용하여 다양한 제목 텍스트 크기를 추가합니다.
- 제목 텍스트 크기 – 데스크톱: 70px
- 제목 텍스트 크기 – 태블릿: 50px
- 제목 텍스트 크기 – 모바일: 30px

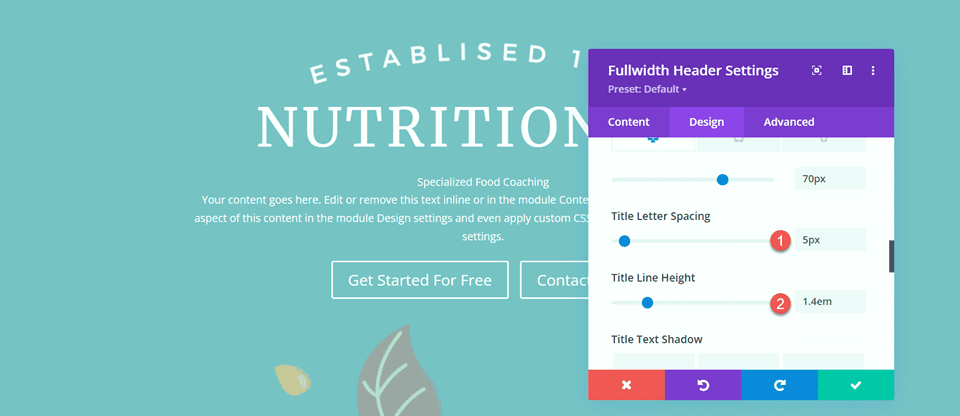
다음으로 제목 글자 간격과 줄 높이를 설정합니다.
- 제목 글자 간격: 5px
- 제목 줄 높이: 1.4em

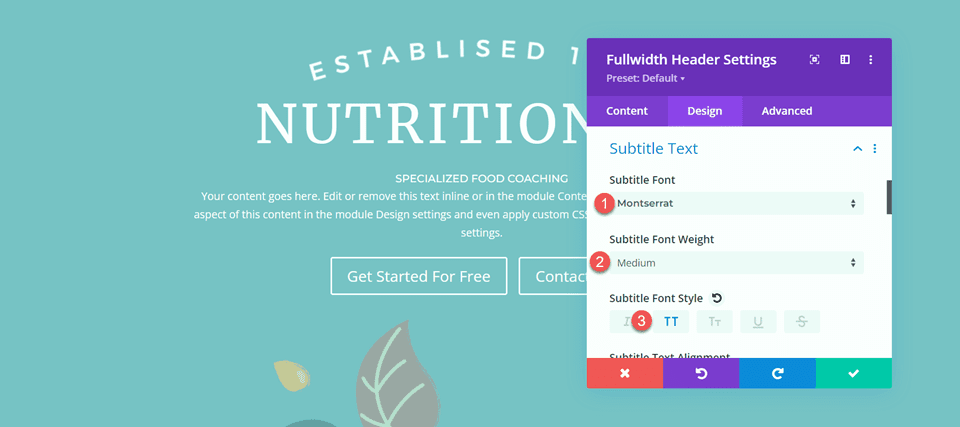
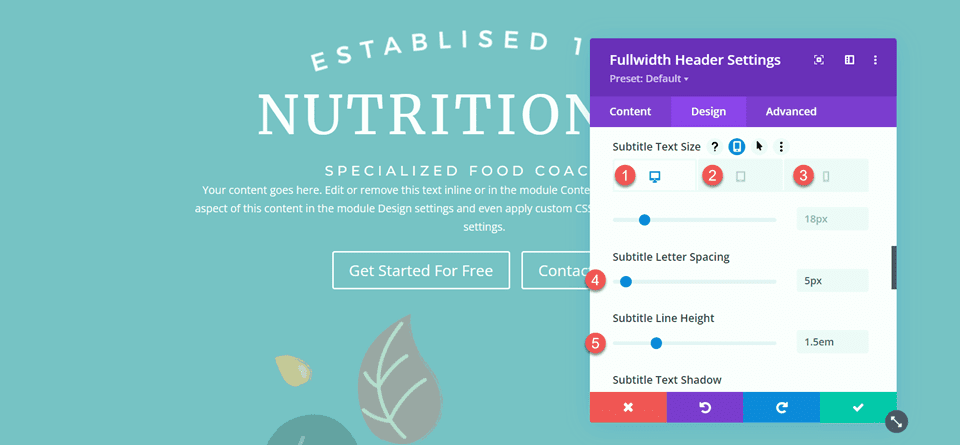
자막 설정을 열고 글꼴을 사용자 정의하십시오.
- 자막 글꼴: Montserrat
- 자막 글꼴 두께: 중간
- 자막 글꼴 스타일: TT(대문자)

또한 자막에 반응하는 텍스트 크기를 설정합니다. 크기는 다음과 같습니다.
- 자막 텍스트 크기 – 데스크톱 및 태블릿: 18px
- 자막 텍스트 크기 – 모바일: 12px
또한 자막 글자 간격과 줄 높이를 설정합니다.
- 자막 문자 간격; 5px
- 자막 줄 높이: 1.5em

버튼 스타일 사용자 정의
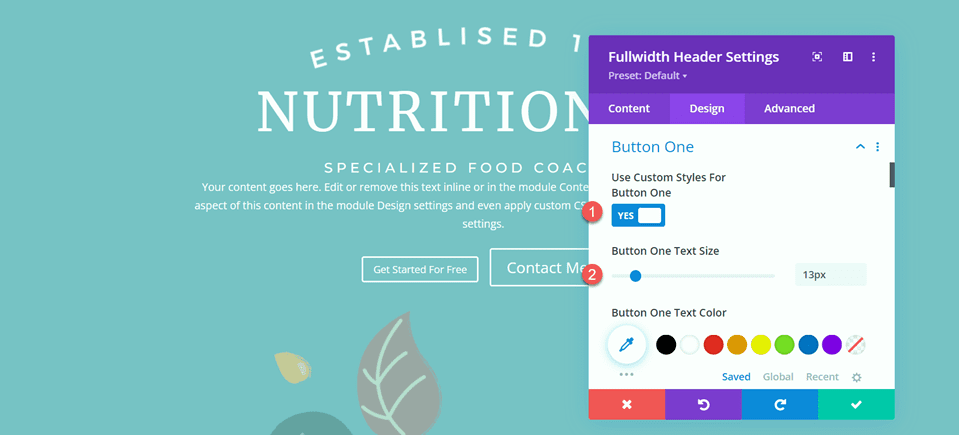
버튼 원 설정으로 이동합니다. 사용자 지정 스타일을 활성화하고 텍스트 크기를 설정합니다.
- 버튼 1에 사용자 지정 스타일 사용: 예
- 버튼 1 텍스트 크기: 13px

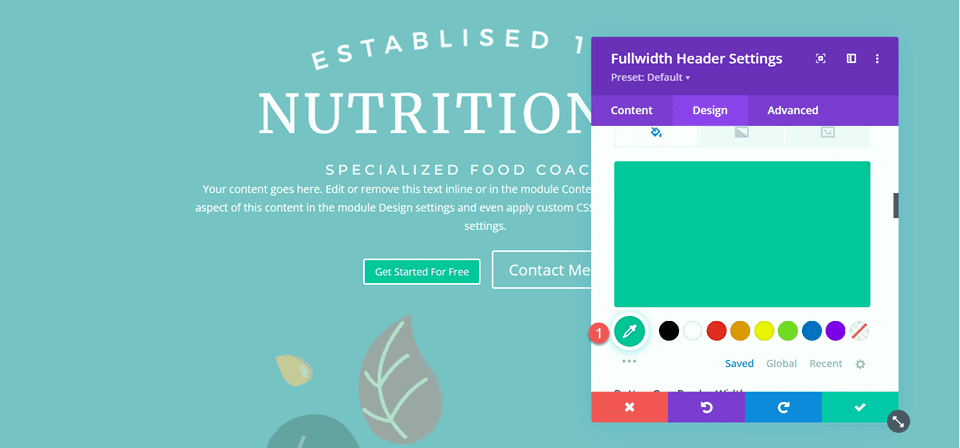
배경색을 추가합니다.
- 색상 1 배경: #15C39A

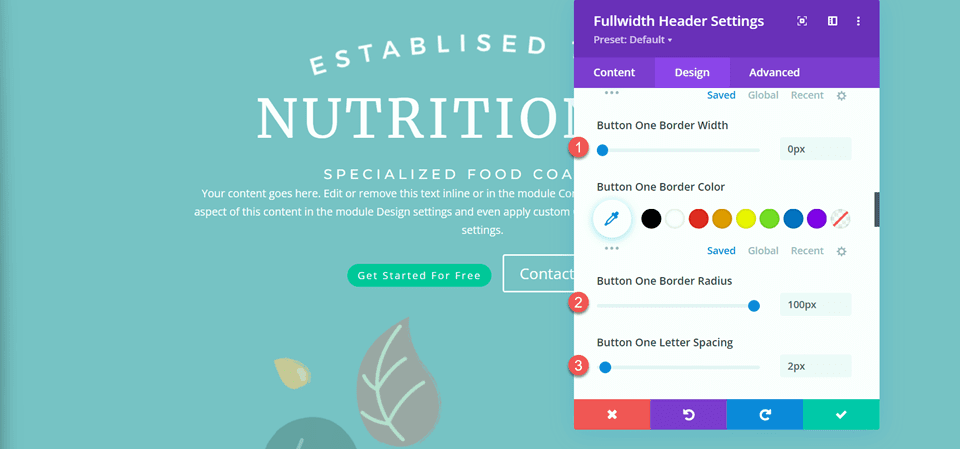
다음으로 테두리 너비와 반경, 문자 간격을 설정합니다.
- 버튼 1 테두리 너비: 0px
- 버튼 1 테두리 반경: 100px
- 버튼 한 글자 간격: 2px

다음과 같이 글꼴 설정을 수정합니다.
- 버튼 원 글꼴: Montserrat
- 버튼 1 글꼴 두께: 중간
- 버튼 1 글꼴 스타일: TT(대문자)
- 버튼 1 아이콘 표시: 아니요

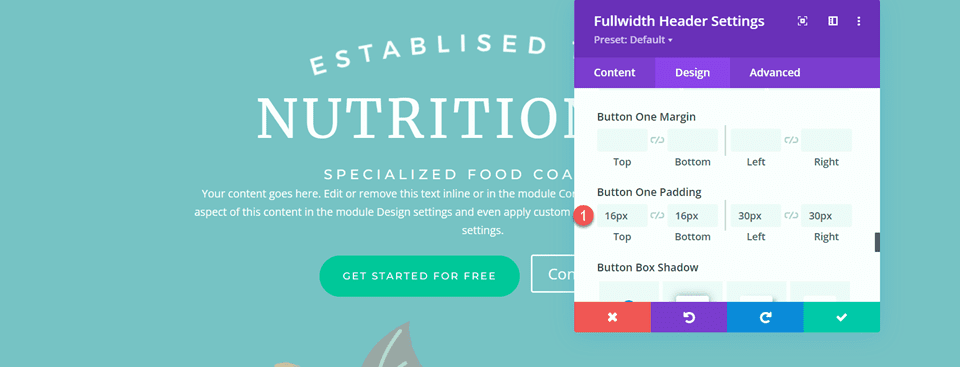
마지막으로 버튼에 패딩을 추가합니다.
- 버튼 1 패딩–상단: 16px
- 버튼 1 패딩–하단: 16px
- 버튼 1 패딩–왼쪽: 30px
- 버튼 1 패딩–오른쪽: 30px

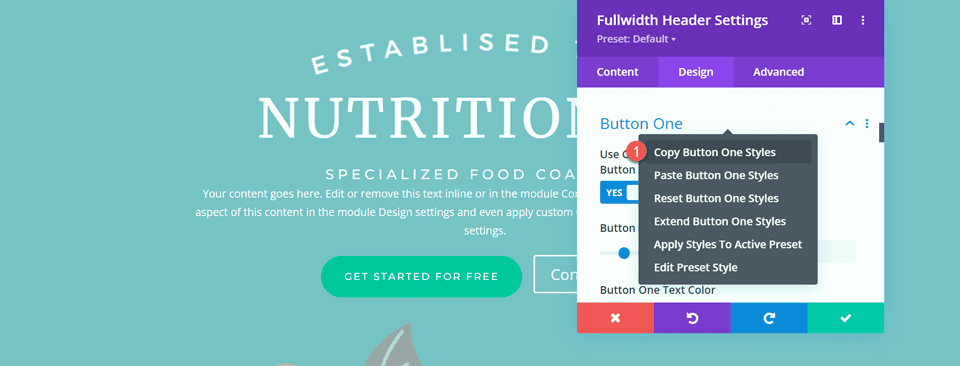
버튼 2의 스타일은 버튼 1과 대체로 동일하므로 버튼 1 스타일을 버튼 2에 복사한 다음 색상을 약간 변경합니다.
먼저 Button One 설정을 마우스 오른쪽 버튼으로 클릭하고 스타일을 복사합니다.

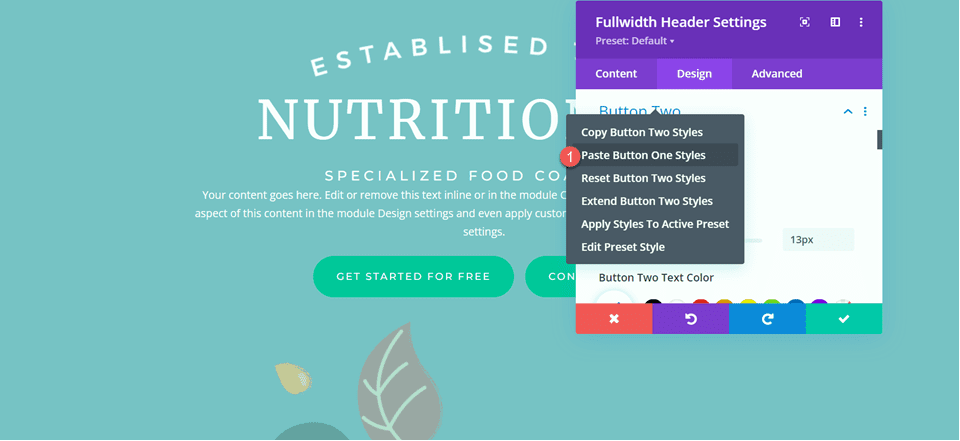
그런 다음 Button Two 설정을 마우스 오른쪽 버튼으로 클릭하고 Button One 스타일을 붙여넣습니다.

Button Two 배경을 변경합니다.
- 버튼 2 배경: #BAB66F

그런 다음 간격 설정으로 이동하여 패딩을 다음과 같이 설정합니다.
- 패딩-탑: 10%
- 패딩-하단: 0px

디자인 탭에서 애니메이션 섹션을 열고 모듈을 페이드하도록 설정합니다.

- 애니메이션 스타일: 페이드

Fullwidth 헤더 모듈에 그라디언트 추가
콘텐츠 탭으로 이동하여 배경 설정을 엽니다. 먼저 기존 배경색을 제거합니다.

다음으로 배경 이미지를 추가합니다.

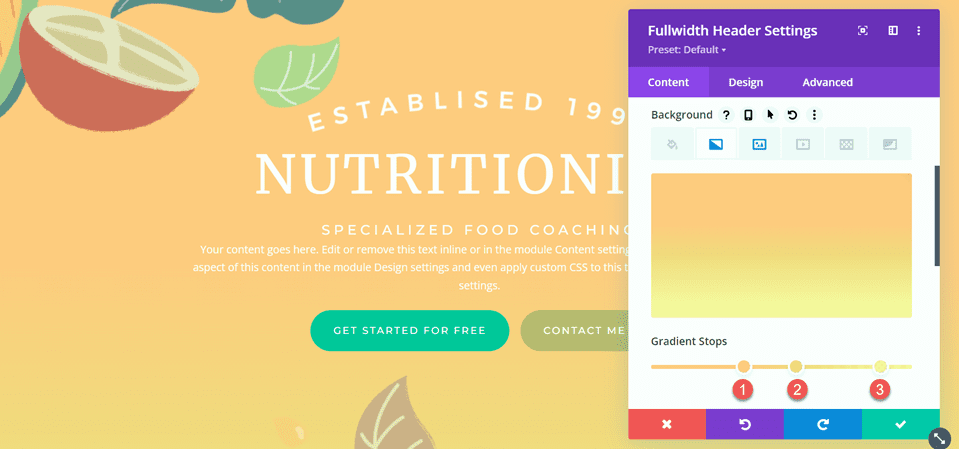
그라데이션 탭으로 이동하여 배경 그라데이션을 추가합니다.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247,242,145,0.88)

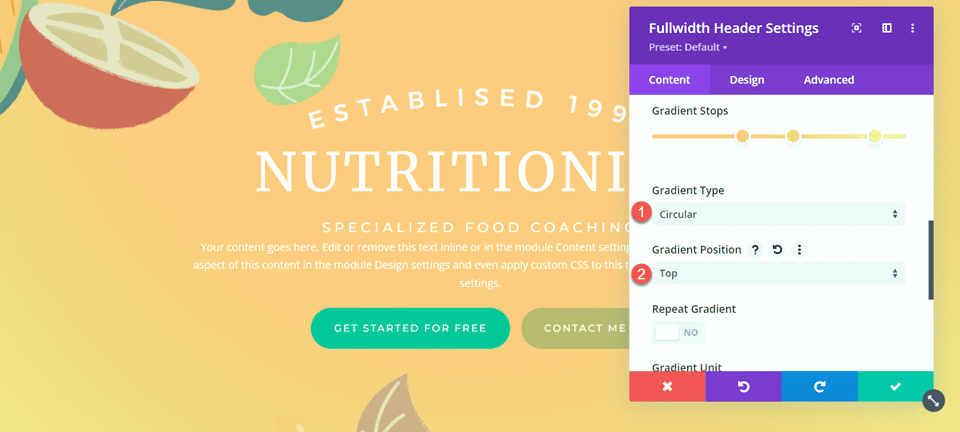
그라데이션 유형 및 그라데이션 위치를 설정합니다.
- 그라데이션 유형: 원형
- 그라데이션 위치: 상단

아직 제거하지 않은 경우 본문 텍스트를 제거하십시오.

마지막으로 위의 원래 영웅 섹션을 삭제합니다.

맞춤 CSS
이제 모든 기본 설정이 완료되었지만 일부 사용자 지정 CSS를 사용하여 디자인을 완료하고 일부 헤더 이미지를 수정해야 합니다. 고급 탭으로 이동하여 사용자 정의 CSS 섹션을 엽니다.
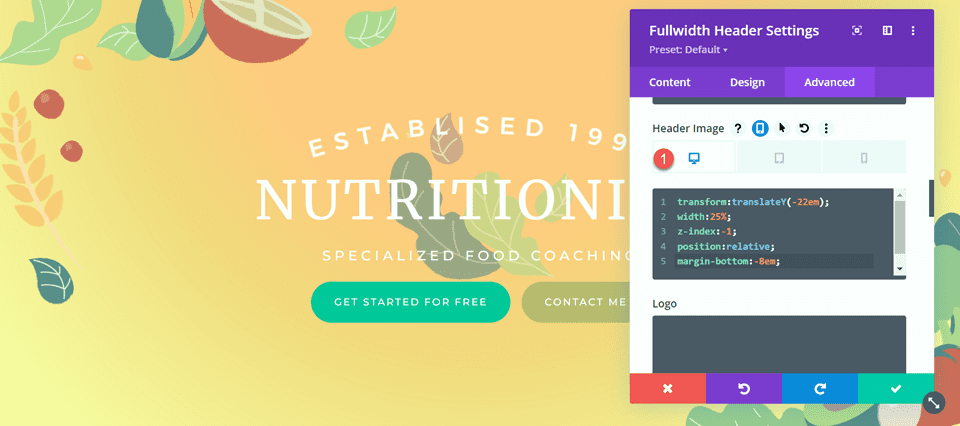
먼저 헤더 이미지 CSS를 사용자 지정하겠습니다. 반응형 옵션을 사용하여 장치 크기에 따라 다른 CSS를 설정합니다. 이 설정은 중앙 리프 이미지를 헤더 텍스트 위로 이동하고 크기와 여백도 조정합니다. 데스크탑 설정에 다음 사용자 정의 CSS를 추가하십시오.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

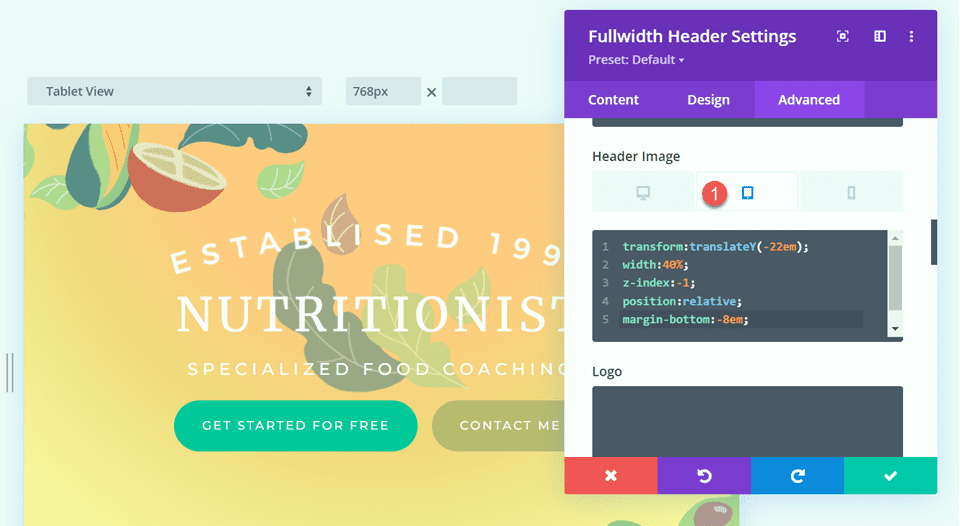
다음으로 헤더 이미지 섹션의 태블릿 설정에 다음 사용자 지정 CSS를 추가합니다.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

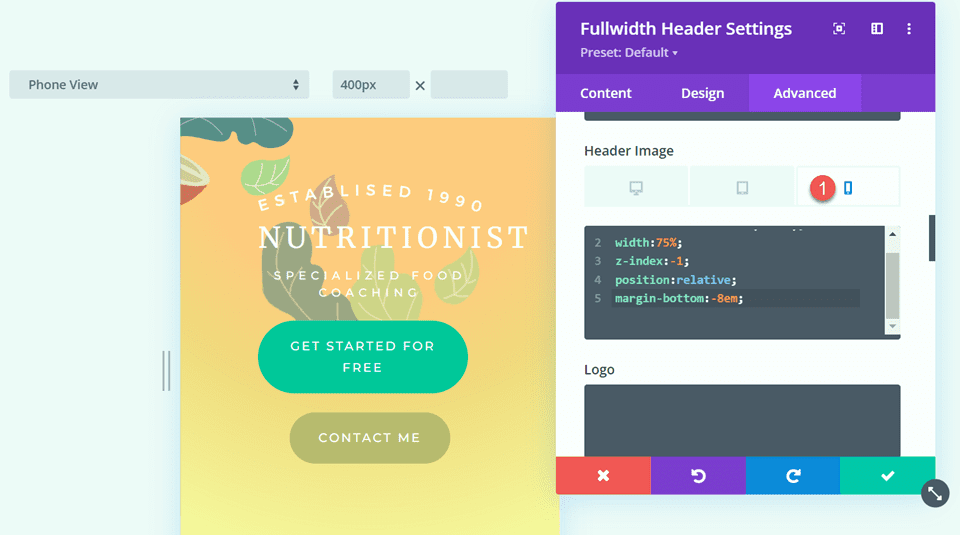
마지막으로 헤더 이미지 섹션의 모바일 설정에 다음 사용자 지정 CSS를 추가합니다.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

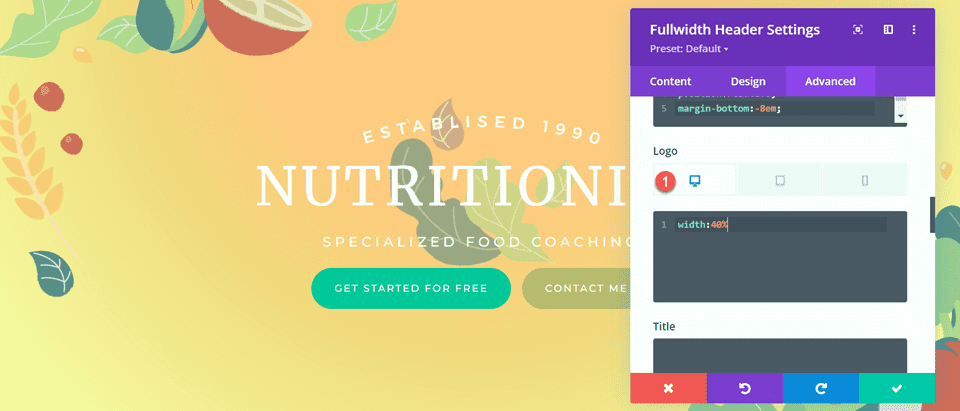
또한 로고 섹션에 맞춤 CSS를 추가합니다. 이러한 설정도 반응합니다.
먼저 로고 섹션의 데스크탑 설정에 다음 사용자 정의 CSS를 추가하십시오.
width: 40%;

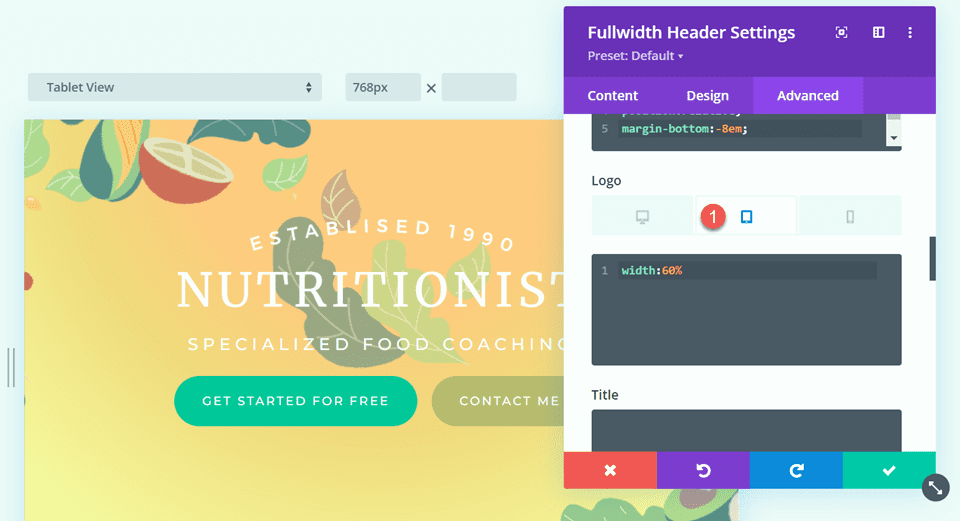
다음으로 로고 섹션의 태블릿 설정에 다음 사용자 지정 CSS를 추가합니다.
width: 60%;

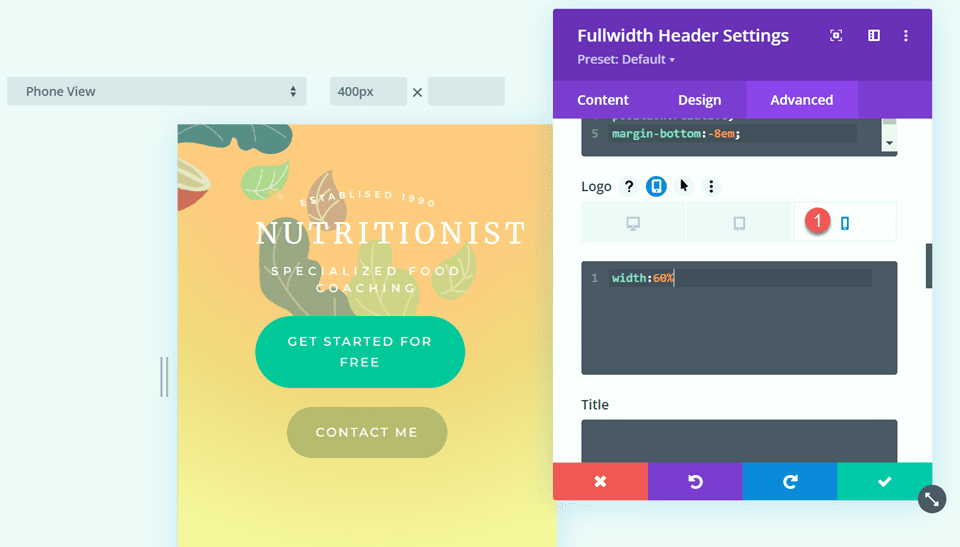
그런 다음 로고 섹션의 모바일 설정에 다음 사용자 지정 CSS를 추가합니다.
width: 60%;

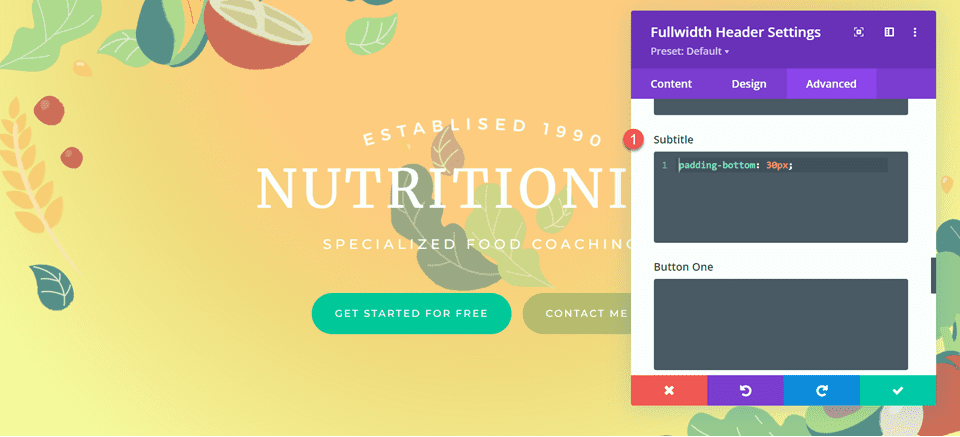
마지막으로 자막 섹션에 다음 사용자 지정 CSS를 추가합니다.
padding-bottom: 30px;

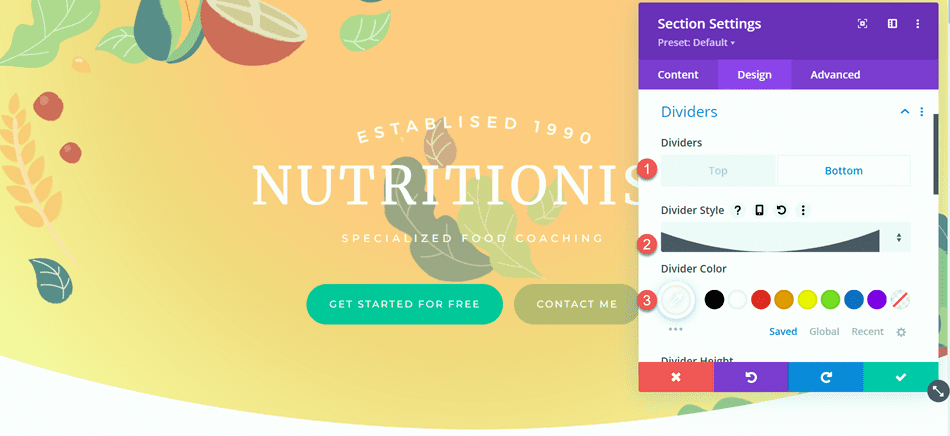
이 디자인의 마지막 단계에서는 둥근 바닥 구분선을 추가해야 합니다. 전체 너비 섹션 설정을 열고 디자인 탭으로 이동합니다. 구분선 설정을 열고 하단 구분선을 추가합니다.
- 칸막이: 바닥
- 분배기 스타일: 곡선
- 구분선 색상: #FFFFFF

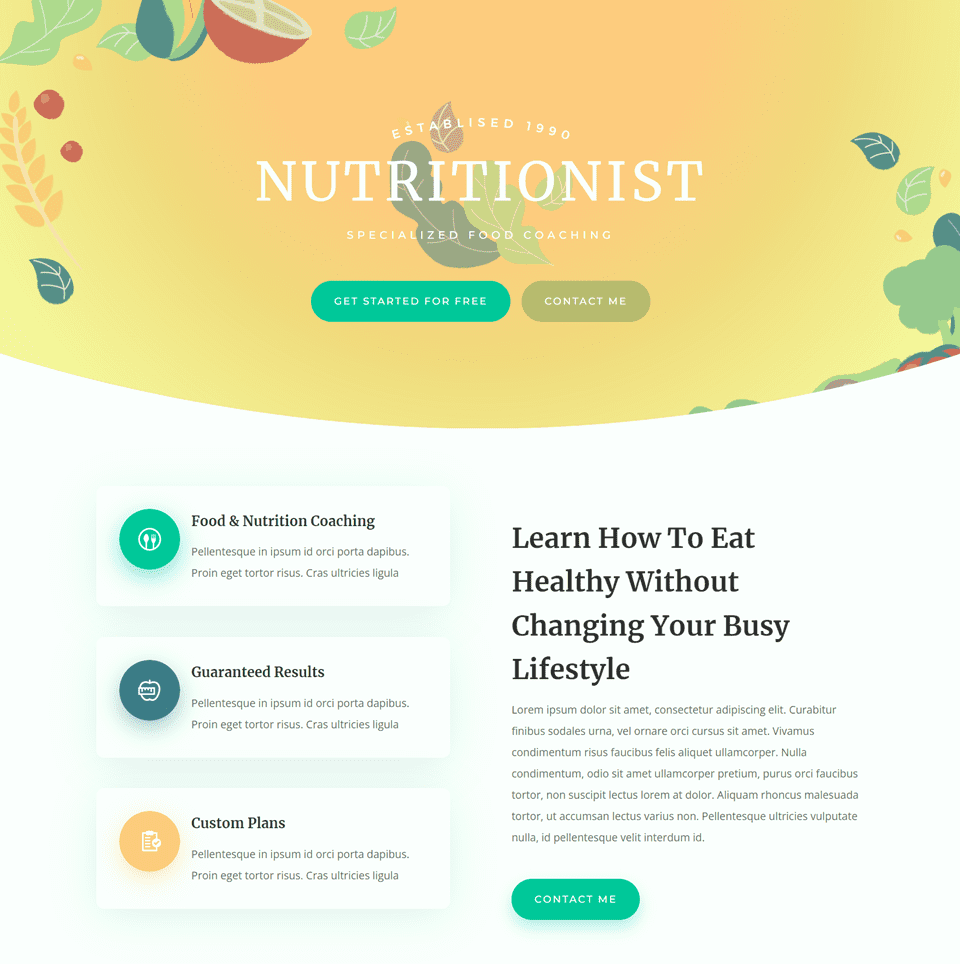
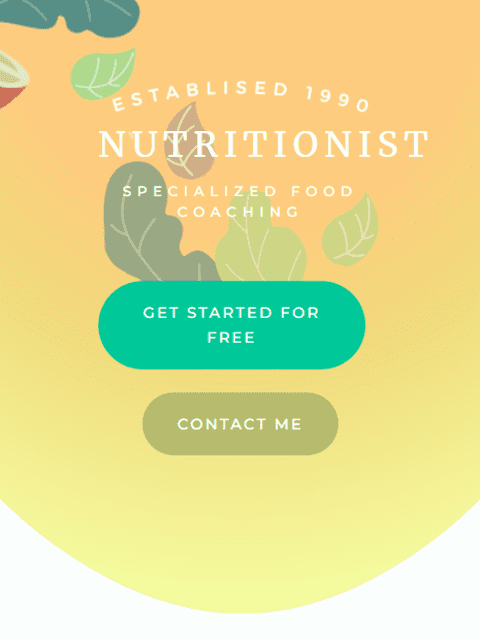
최종 디자인
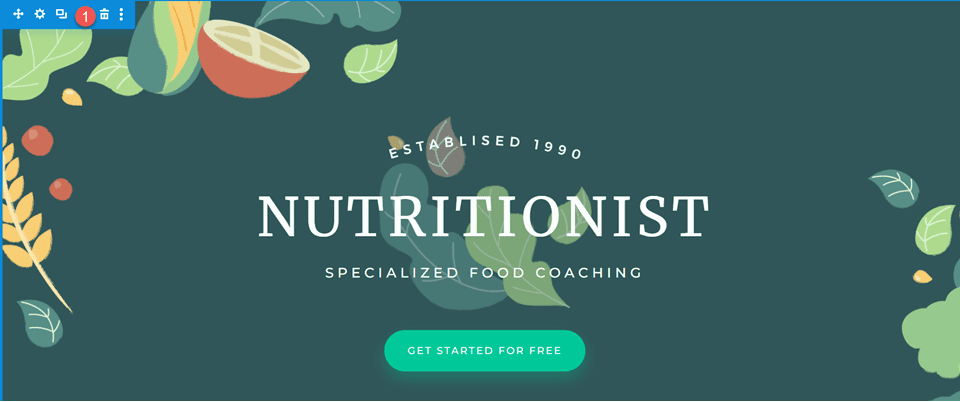
이 헤더 섹션의 최종 디자인은 다음과 같습니다.


그라데이션 3
미리 만들어진 레이아웃으로 새 페이지 만들기
최종 그래디언트 헤더 디자인의 경우 SaaS 레이아웃 팩의 SaaS 랜딩 페이지 레이아웃을 사용합니다.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

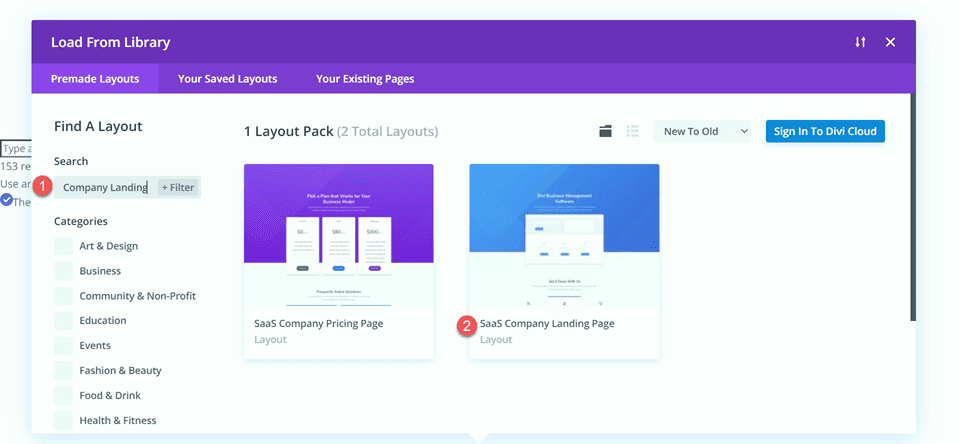
우리는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하고 있으므로 레이아웃 찾아보기를 선택합니다.

SaaS 랜딩 페이지 레이아웃을 검색하고 선택합니다.

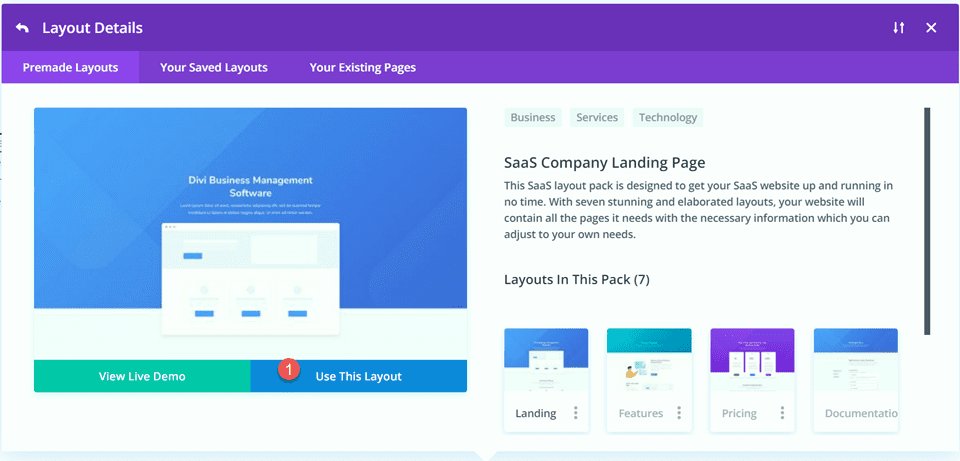
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
Fullwidth 헤더 모듈을 사용하여 Hero 섹션 재생성
먼저 기존 헤더 섹션 아래에 전체 너비 섹션을 추가합니다.

전체 너비 헤더 모듈을 선택하고 섹션에 추가합니다.

모듈 설정을 열고 다음 텍스트를 추가합니다.
- 제목: Divi 비즈니스 관리 소프트웨어
- 단추 #1: 모든 기능
- 버튼 #2: 지금 등록
- 본문: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

이미지 섹션에서 헤더 이미지를 추가합니다.

나중에 배경을 추가하기 위해 콘텐츠 탭으로 돌아갑니다. 지금은 위의 원래 헤더 섹션을 삭제합니다.

전체 너비 헤더 설정을 열고 디자인 탭으로 이동합니다. 먼저 텍스트와 로고 정렬을 중앙에 맞춥니다.
- 텍스트 및 로고 정렬: 가운데

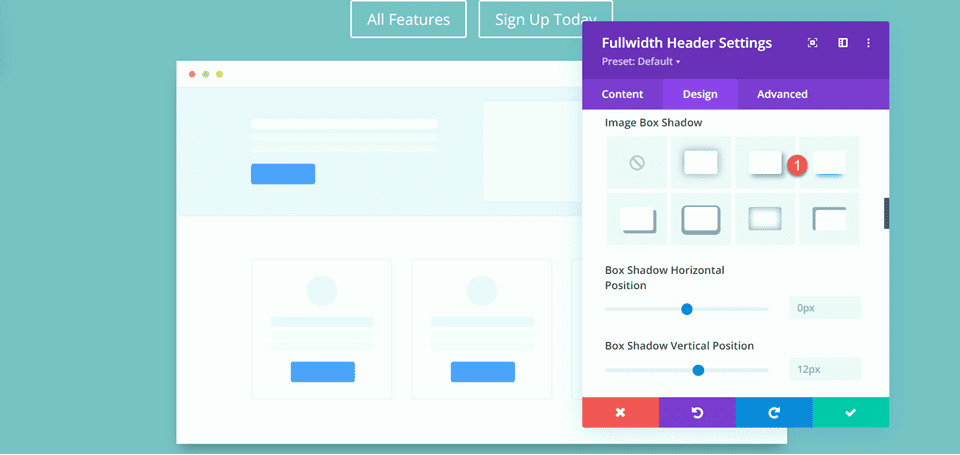
이미지 설정을 열고 헤더 이미지에 상자 그림자를 추가합니다.
- 이미지 상자 그림자: 하단

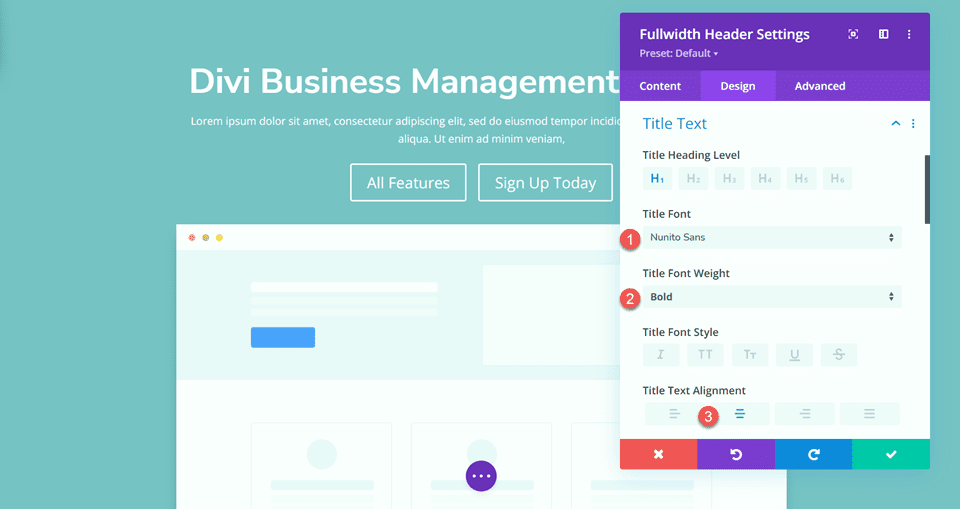
그런 다음 제목 텍스트 설정을 열고 글꼴을 사용자 지정합니다.
- 제목 글꼴: Nunito Sans
- 제목 글꼴 두께: Bold
- 제목 텍스트 정렬: 가운데

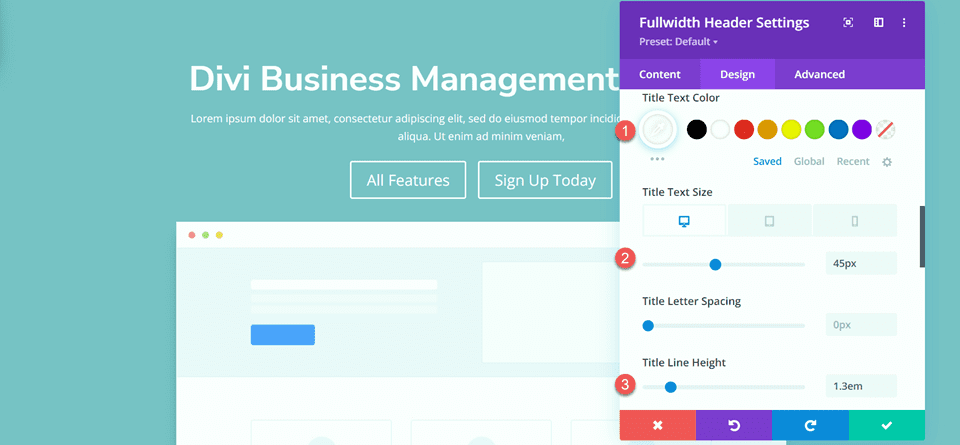
색상, 크기 및 선 높이도 변경합니다.
- 제목 텍스트 색상: #FFFFFF
- 제목 텍스트 크기: 45px
- 제목 줄 높이: 1.3em

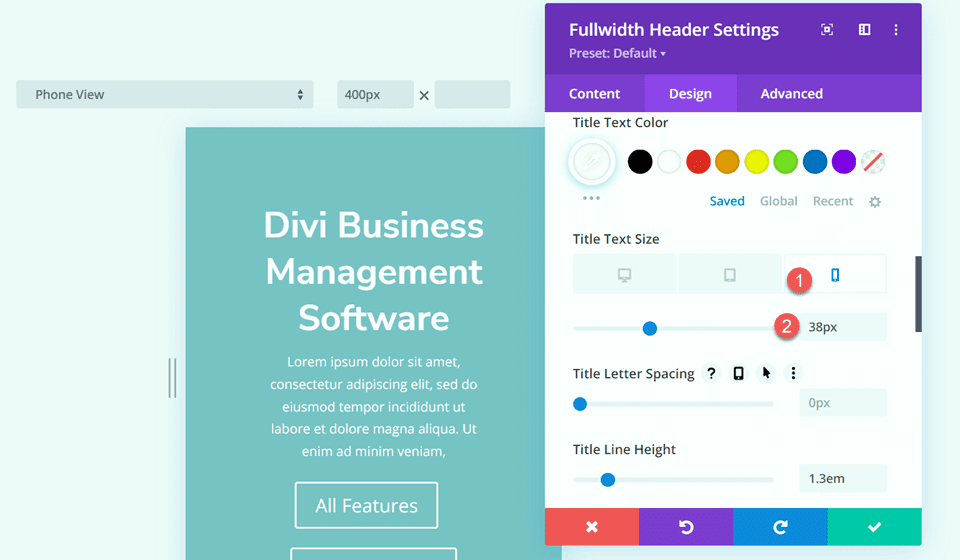
모바일 장치에서 더 작은 글꼴 크기를 원하므로 제목 텍스트 크기 옵션에 대한 반응형 설정을 선택하고 다른 글꼴 크기를 추가하십시오.
- 제목 텍스트 크기 – 모바일: 38px

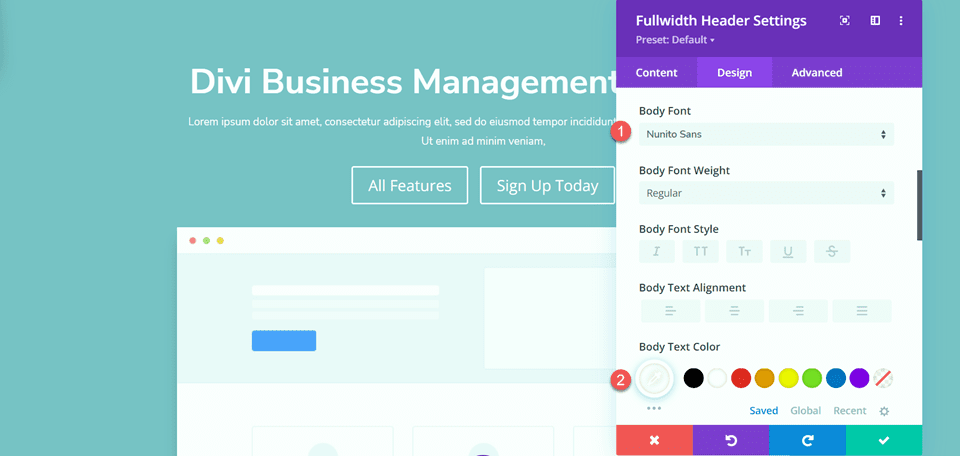
본문 섹션으로 이동하여 다음과 같이 글꼴을 사용자 지정합니다.
- 바디 폰트: Nunito Sans
- 본문 텍스트 색상: #FFFFFF

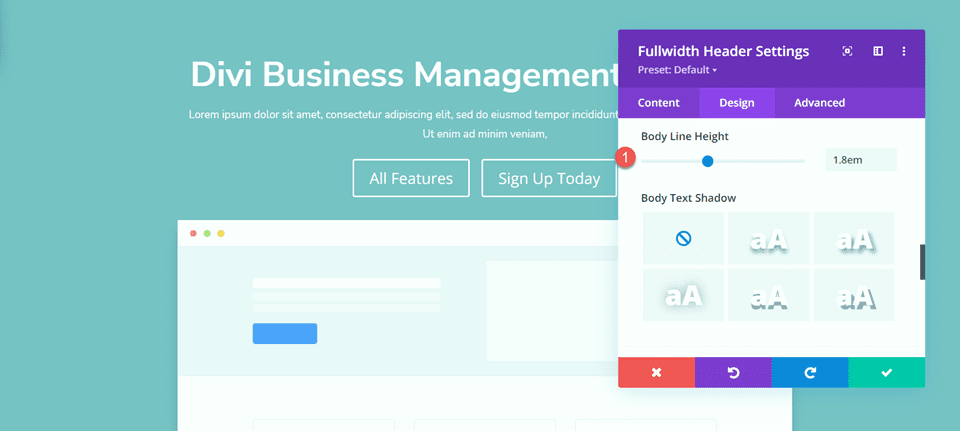
바디 라인 높이를 설정합니다.
- 바디 라인 높이: 1.8em

버튼 스타일 사용자 정의
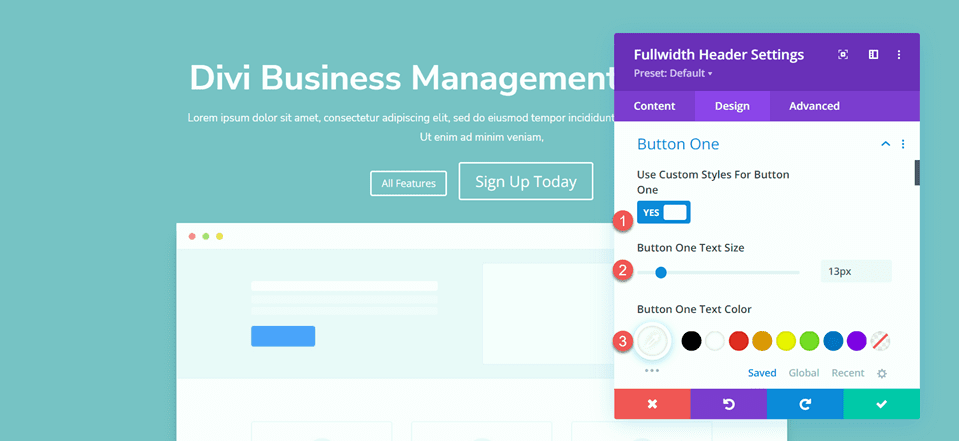
다음으로 Button One을 사용자 지정하겠습니다. 사용자 정의 스타일을 활성화한 다음 텍스트 크기와 색상을 변경하십시오.
- 버튼 1에 사용자 지정 스타일 사용: 예
- 버튼 1 텍스트 크기: 13px
- 버튼 1 텍스트 색상: #FFFFFF

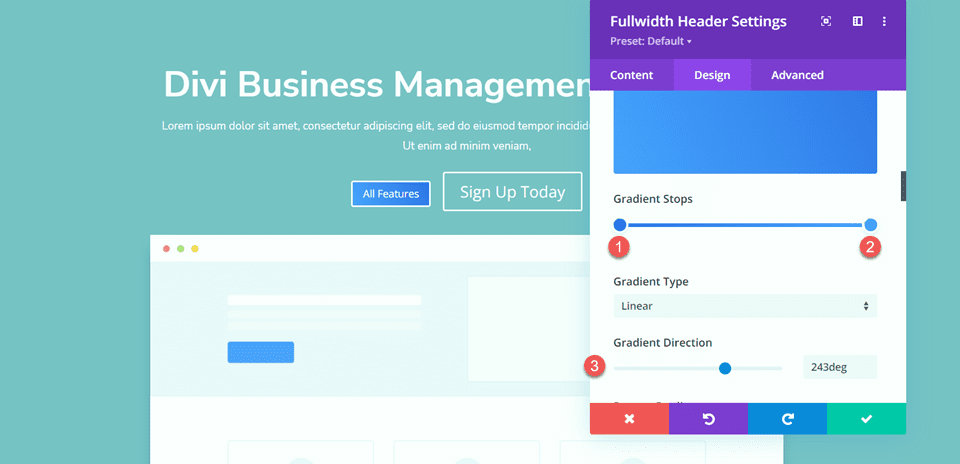
이 버튼에는 그라데이션 배경이 있습니다. 다음과 같이 그라디언트를 추가합니다.
- 0%: #3d72e7
- 100%: #53a0fe
- 기울기 방향: 243deg

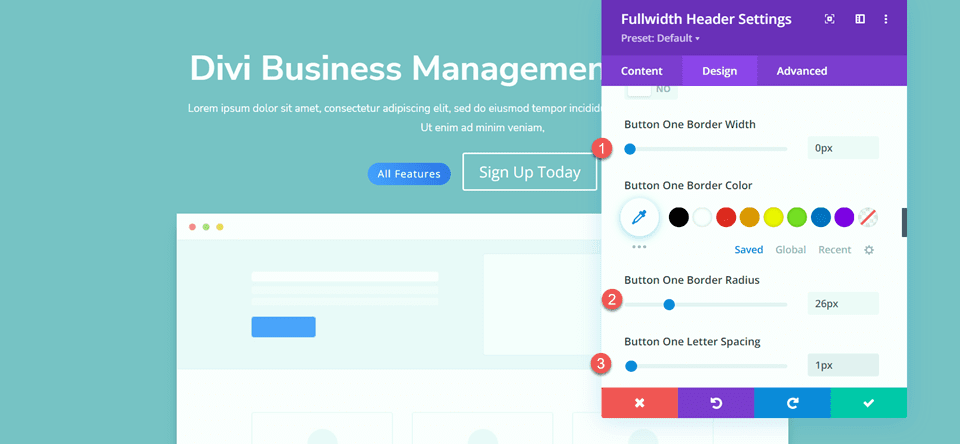
다음으로 버튼 테두리 설정을 변경합니다.
- 버튼 1 테두리 너비: 0px
- 버튼 1 테두리 반경: 26px
- 버튼 한 글자 간격: 1px

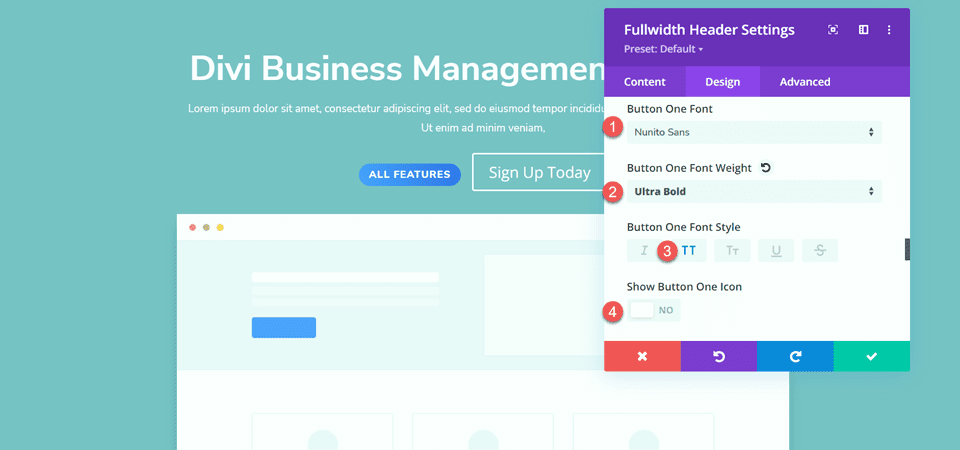
버튼 글꼴 설정을 변경합니다.
- 버튼 원 글꼴: Nunito Sans
- 버튼 1 글꼴 두께: Ultra Bold
- 버튼 1 글꼴 스타일: TT(대문자)
- 버튼 아이콘 표시: 아니오

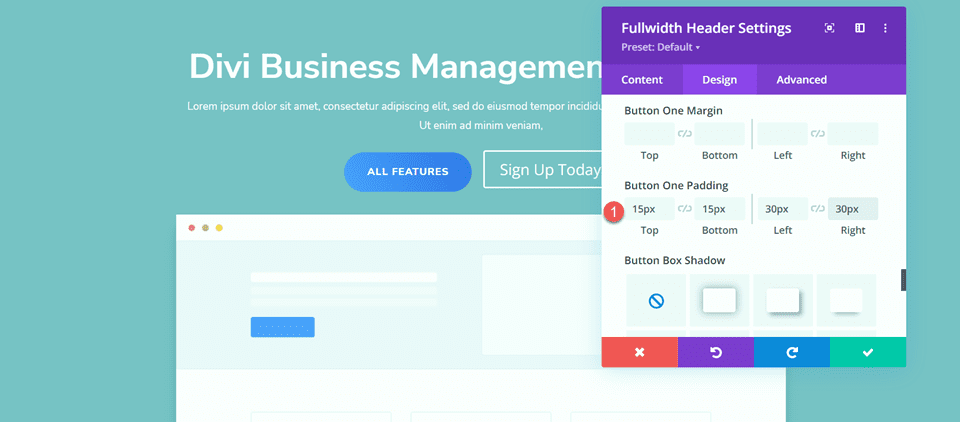
마지막으로 버튼 패딩을 추가합니다.
- 버튼원 패딩-탑: 15px
- 버튼 1 패딩-하단: 15px
- 버튼 1 패딩-왼쪽: 30px
- 버튼 1 패딩-오른쪽: 30px

다시 한 번, Button Two 디자인은 Button One 디자인과 색상만 다를 뿐 매우 유사합니다. Button One 스타일을 복사하여 반복적인 디자인 단계를 건너뜁니다. 이렇게 하려면 Button One 설정을 마우스 오른쪽 버튼으로 클릭하고 Button One 스타일을 복사합니다.

그런 다음 Button Two 설정을 마우스 오른쪽 버튼으로 클릭하고 Button One 스타일을 붙여넣습니다.

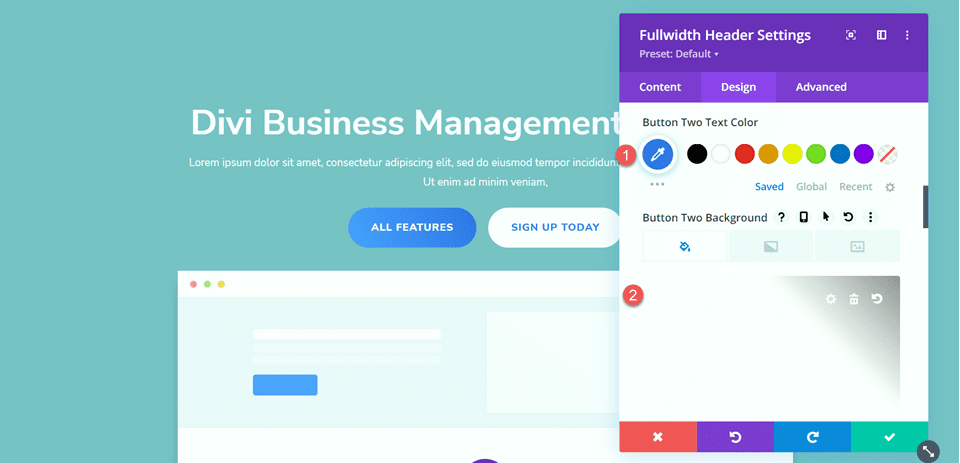
이제 Button Two Text Color와 배경색을 변경합니다.
- 버튼 2 텍스트 색상: #4078ea
- 배경 색상: #FFFFFF

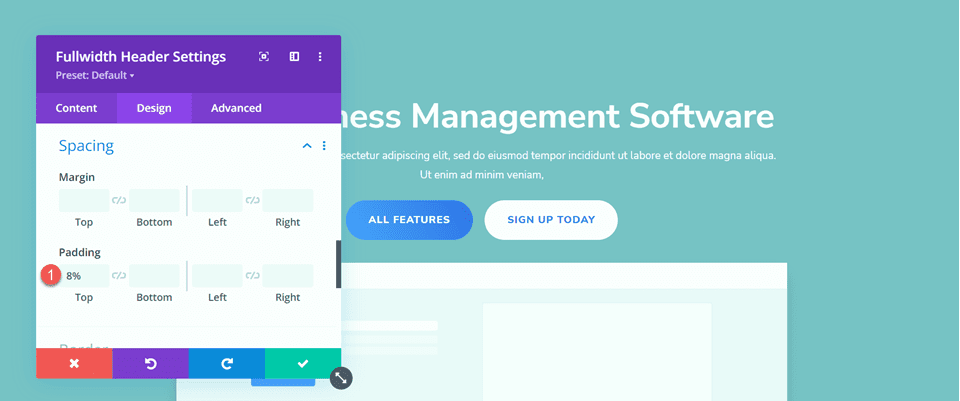
간격 섹션으로 이동하여 상단 패딩을 추가합니다.
- 패딩탑: 8%

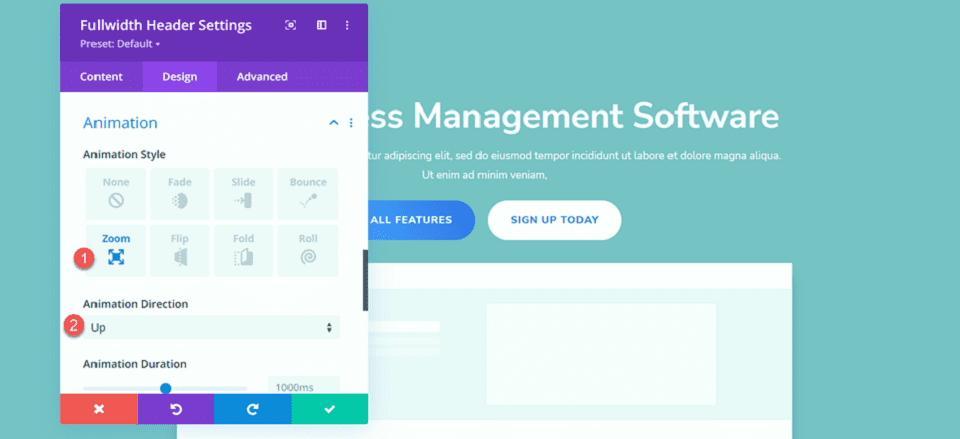
그런 다음 애니메이션 설정으로 이동하여 다음과 같이 애니메이션 스타일을 설정합니다.
- 애니메이션 스타일: 줌
- 애니메이션 방향: 위로

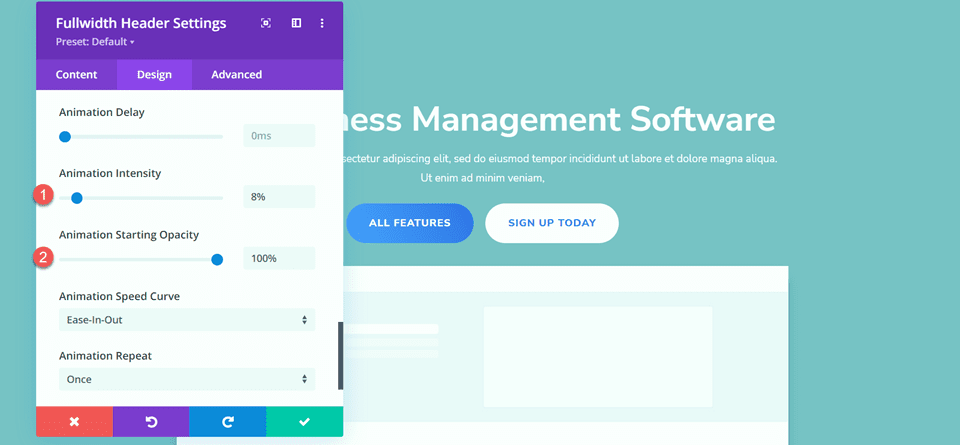
마지막으로 애니메이션 강도와 시작 불투명도를 변경합니다.
- 애니메이션 강도: 8%
- 애니메이션 시작 불투명도: 100%

Fullwidth 헤더 모듈에 그라디언트 추가
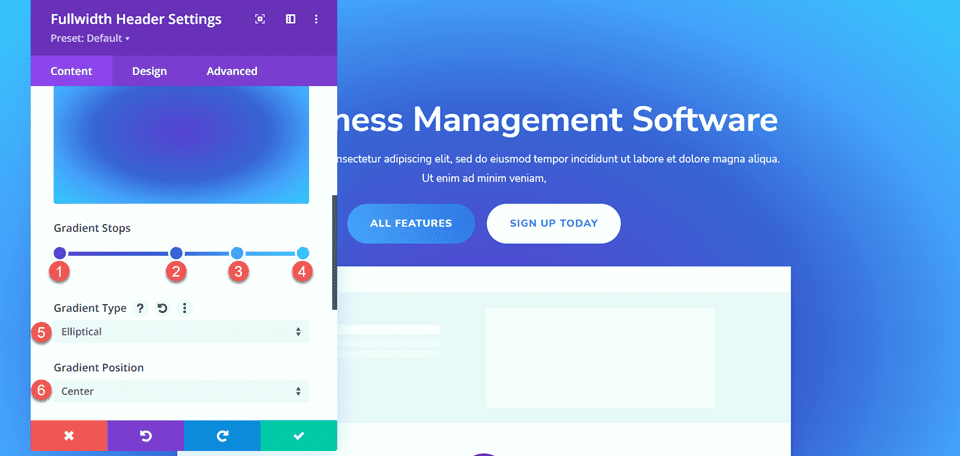
이제 기본 디자인이 완료되었으므로 배경 그라데이션을 추가할 수 있습니다. 콘텐츠 탭으로 이동하여 배경 설정을 엽니다. 배경은 그라디언트, 이미지 및 마스크의 조합으로 구성됩니다. 먼저 배경 그라데이션을 추가합니다.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- 그라데이션 유형: 타원형
- 그라데이션 위치: 중앙

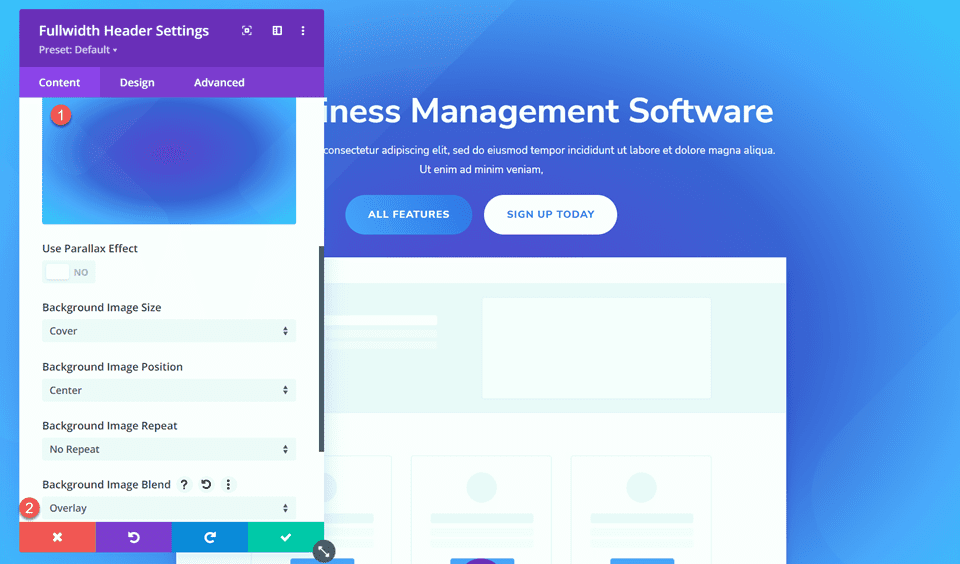
다음으로 배경 이미지를 추가합니다. 원래 헤더 디자인에 사용된 것과 동일한 배경 이미지를 사용합니다. 기하학-bg-오버레이-01.jpg라는 제목으로 미디어 라이브러리에 표시되어야 합니다. 오버레이 설정을 사용하여 이미지를 그라데이션 배경과 혼합합니다.
- 배경 이미지 혼합: 오버레이

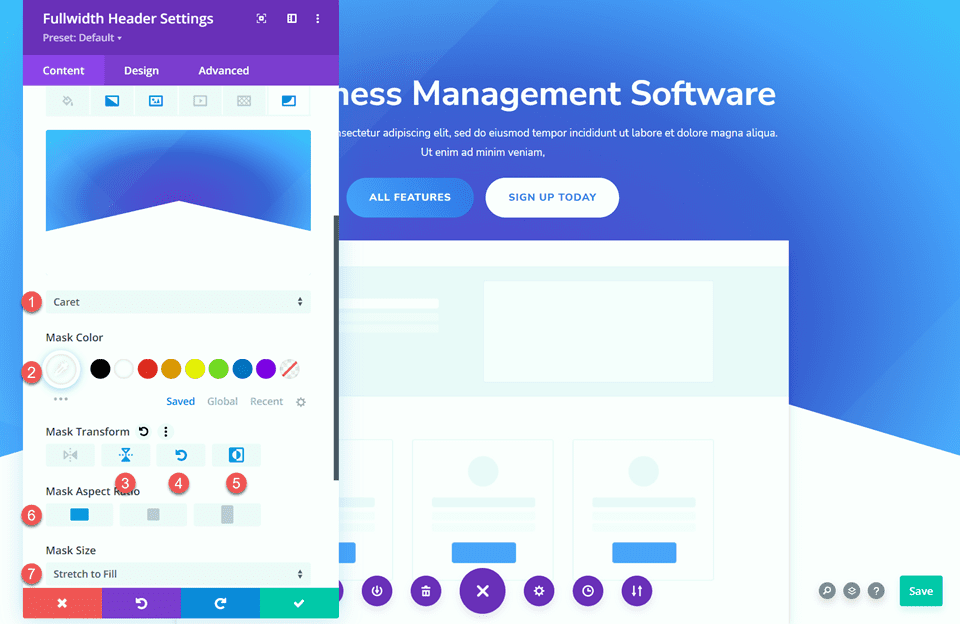
이제 배경 마스크를 추가합니다.
- 마스크: 캐럿
- 마스크 색상: #FFFFFF
- 마스크 변환: 수평
- 마스크 변환: 회전
- 마스크 변환: 반전
- 마스크 종횡비: 가로
- 마스크 크기: 늘려서 채우기

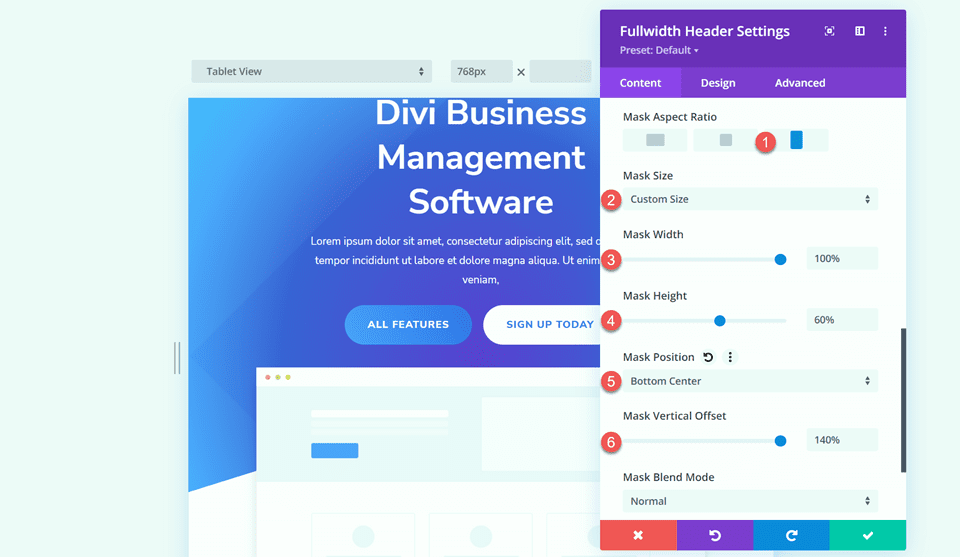
다음으로 반응형 설정을 사용하여 태블릿 및 모바일 장치의 배경 마스크를 사용자 지정합니다. 태블릿 디자인부터 시작하겠습니다.
- 마스크 종횡비: 세로
- 마스크 크기: 사용자 정의 크기
- 마스크 너비: 100%
- 마스크 높이: 60%
- 마스크 위치: 중앙 하단
- 마스크 수직 오프셋: 140%

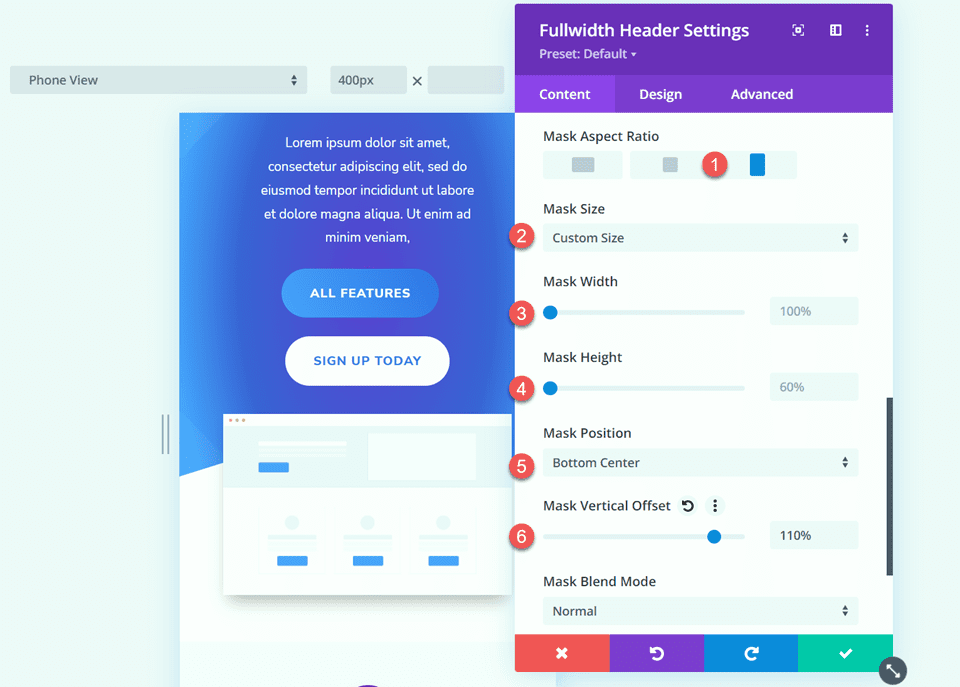
마지막으로 모바일 디자인을 수정합니다.
- 마스크 종횡비: 세로
- 마스크 크기: 사용자 정의 크기
- 마스크 너비: 100%
- 마스크 높이: 60%
- 마스크 위치: 중앙 하단
- 마스크 수직 오프셋: 110%

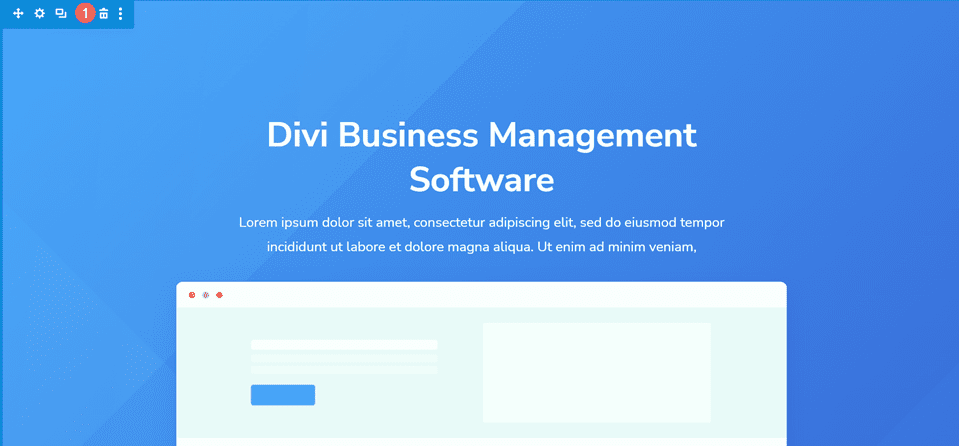
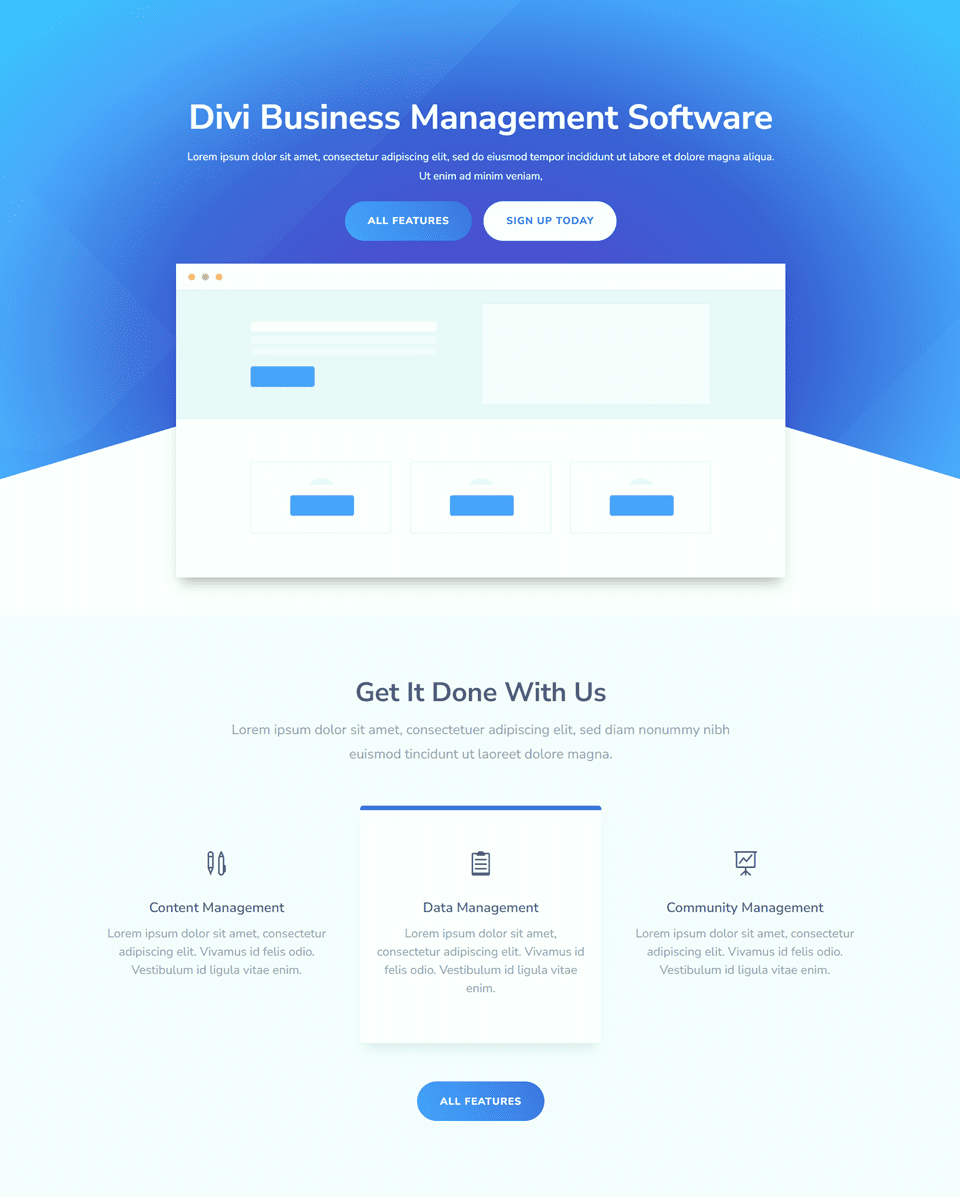
최종 디자인
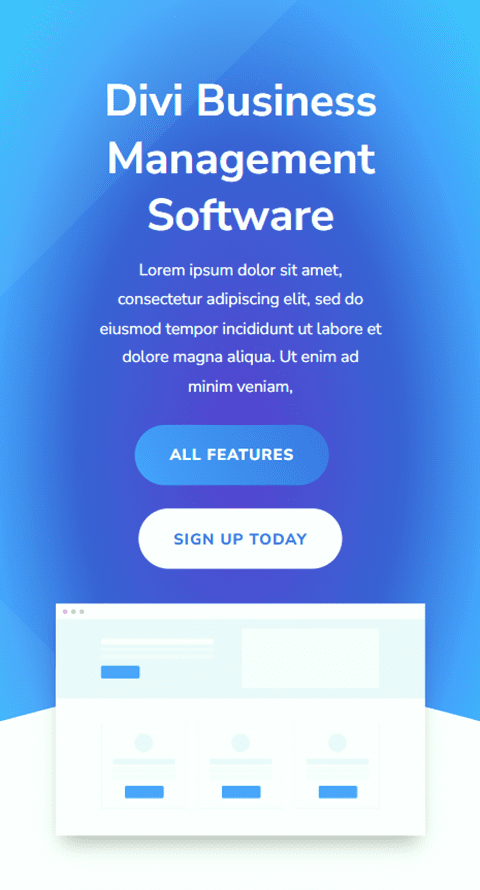
다음은 이 섹션의 최종 디자인입니다.


최종 결과
이제 세 가지 그래디언트 헤더 모듈을 모두 살펴보겠습니다.
그라데이션 1


그라데이션 2


그라데이션 3


마지막 생각들
Fullwidth Header Module은 사용자 지정이 쉽고 헤더 디자인의 모양과 레이아웃과 관련하여 많은 유연성을 제공합니다. 그라디언트와 같은 고유한 디자인 요소와 결합하면 진정으로 눈에 띄는 디자인을 만들어 웹사이트 방문자의 관심을 귀하가 제공하는 서비스로 이끌 수 있습니다. 5개의 창의적인 Fullwidth Header 튜토리얼을 더 보려면 이 기사를 확인하십시오. Divi 웹사이트에서 Fullwidth Header Module을 활용합니까? 댓글로 알려주세요!
