클라이언트가 쉽게 편집할 수 있는 WordPress 레이아웃을 구축하는 3가지 방법
게시 됨: 2014-07-02Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


우리 모두는 그것이 여러 번 수행되는 것을 보았습니다. 내가 무슨 말을하는거야? 사용자 정의 페이지 레이아웃을 구축하기 위한 HTML 또는 단축 코드가 포함된 WordPress 편집기입니다. 당신이 개발자이고 페이지에서 작업하는 유일한 사람이라면 그것은 괜찮고 멋있을 수 있지만, 당신이 만든 페이지가 당신이 작업을 마친 후 변경을 원하는 클라이언트를 위한 것이라면 어떻게 될까요?
재해! 단 한 번의 잘못된 키 입력으로 모든 노력이 완전히 망가지고 고객으로부터 하늘이 무너졌다는 긴급 이메일을 받게 됩니다.
다행스럽게도 WordPress에는 개발자에게 필요한 유연성을 제공하면서 클라이언트의 편집 환경을 더 쉽게 만들어 주는 사용자 정의 레이아웃을 구축하는 여러 가지 방법이 있습니다.
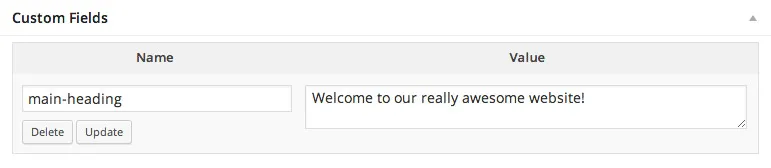
WordPress에서 페이지를 생성할 때 편집기 아래에 사용자 정의 필드 상자가 있는 것을 볼 수 있습니다. 해당 상자를 사용하면 필드 이름과 이와 관련된 값을 입력할 수 있습니다. 그것으로 무엇을 할 수 있으며 왜 강력합니까?
클라이언트 홈 페이지에 대한 사용자 정의 페이지 템플릿을 코딩하고 일부 텍스트를 편집 가능하게 만들고 싶다고 가정해 보겠습니다. 이를 수행하는 가장 쉬운 방법은 템플릿 파일에서 직접 텍스트를 편집하는 것이지만 이는 사용자 친화적이지 않습니다. 대신, 사용자 정의 필드를 사용하면 레이아웃이 깨질 염려 없이 편집을 위해 사용자 정의 페이지 템플릿의 일부를 클라이언트에 노출할 수 있습니다. 방법은 다음과 같습니다…
가장 먼저 해야 할 일은 새 사용자 정의 필드를 추가하는 것입니다. 사용자 정의 필드 상자에서 기존 이름을 선택하거나 새 이름을 입력한 다음 원하는 값을 입력합니다. 이 예에서는 사용자 정의 페이지 템플릿의 헤더를 편집 가능하게 만들겠습니다. 새로운 사용자 정의 필드는 다음과 같습니다.

이제 사용자 정의 필드가 있으므로 아래 코드를 사용하여 이를 사용자 정의 페이지 템플릿에 추가해 보겠습니다.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>해당 스니펫에서는 get_post_meta 함수를 사용하여 WordPress 데이터베이스에서 사용자 정의 필드 값을 가져와 h1 태그 내에 에코합니다. 사용자 정의 필드의 이름은 "main-heading"이므로, 다른 경우 함수 호출에서 이를 바꿔야 합니다.

사용자 정의 필드를 사용하는 이 기술은 레이아웃의 다양한 부분을 편집할 수 있도록 원하는 만큼 반복할 수 있습니다.
사용자 정의 필드는 잘 작동하지만 제한 사항이 있습니다. 첫째, 사용자 정의 필드를 사용할 때 볼드체 및 이탤릭체와 같은 기본 편집기 기능을 사용할 수 없게 됩니다. 또한 이미지와 같은 텍스트 이외의 항목을 편집 가능하게 만들려는 경우에도 사용자 친화적이지 않습니다. 제가 가장 좋아하는 플러그인 중 하나인 ACF(Advanced Custom Fields) 플러그인이 바로 여기에 있습니다.
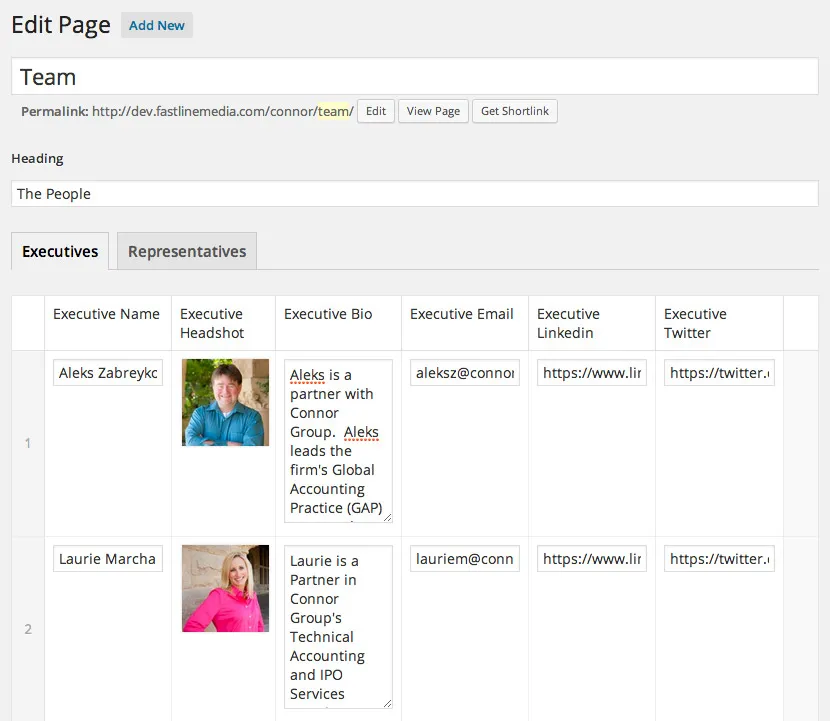
ACF를 사용하면 기본 편집기를 사용자 정의 페이지 설정으로 바꾸는 등 정말 놀라운 작업을 수행할 수 있습니다. 이것이 바로 Connor Group의 새로운 WordPress 웹사이트의 많은 사용자 정의 페이지에 대해 현재 수행하고 있는 작업입니다. 예를 들어 팀 페이지에는 직원 약력이 열리는 클릭 가능한 직원 썸네일 그리드가 표시됩니다. 우리는 Connor Group의 마케팅 팀이 직원이 오고 갈 때 쉽게 추가하거나 제거할 수 있도록 ACF를 사용하여 간단한 인터페이스를 구축했습니다.

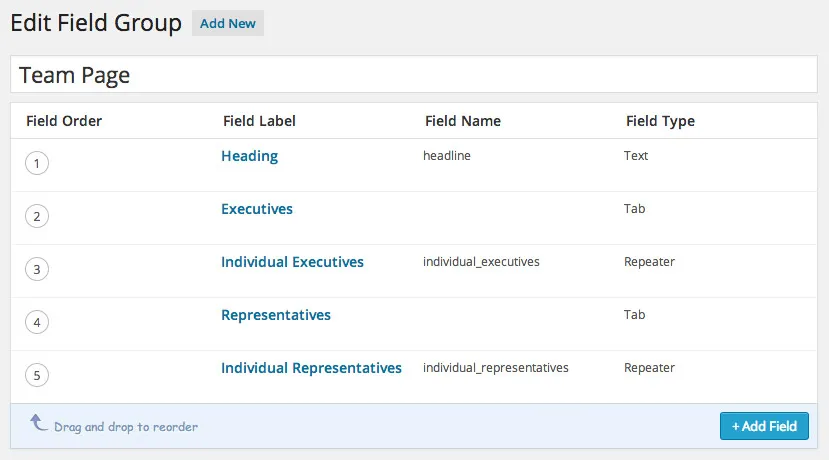
ACF의 드래그 앤 드롭 인터페이스를 사용하여 필드 그룹을 생성하면 이러한 종류의 기능을 쉽게 추가할 수 있습니다. 각 그룹은 다양한 필드 유형을 가질 수 있으며 Connor Group의 팀 페이지 설정과 같이 추가하거나 제거할 수 있는 반복기 필드의 중첩 그룹도 포함할 수 있습니다.

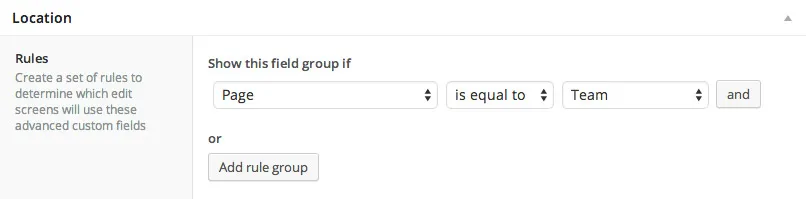
정의한 규칙 세트에 따라 모든 사후 편집 화면에 필드 그룹을 추가할 수 있습니다. 예를 들어, 위 스크린샷의 설정은 현재 편집 중인 게시물이 팀 페이지인 경우 게시물 편집 화면에만 적용됩니다.

사용자 정의 페이지 템플릿에서 ACF 값을 사용하는 것은 표준 WordPress 사용자 정의 필드를 사용하는 것과 유사하므로 익숙하게 느껴질 것입니다.
<div 클래스="내 제목">
<h1><?php the_field( '헤드라인' ); ?></h1>
</div>위의 예에서 볼 수 있듯이 우리가 사용하는 코드는 표준 사용자 정의 필드에 사용한 코드와 매우 유사해 보입니다. 유일한 차이점은 WordPress 함수 get_post_meta 대신 ACF 함수 the_field를 사용한다는 것입니다. 해당 함수에 필드 이름을 전달하면 입력된 내용이 출력되거나 이미지 필드를 사용하는 경우 이미지의 URL이 출력됩니다.
Advanced Custom Fields는 개발자에게 가능성의 세계를 열어주는 정말 강력한 플러그인입니다. 아직 시도해 보지 않으셨다면 한번 시도해 보시기를 적극 권장합니다. 내 경험에 따르면 구현하는 것이 꽤 즐거웠고 고객의 반응도 압도적으로 긍정적이었습니다.
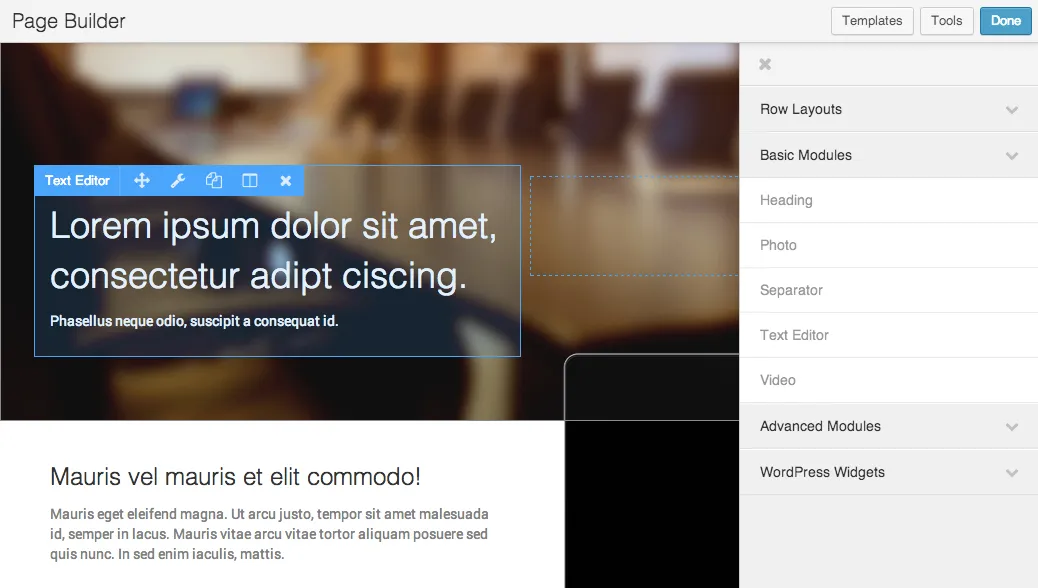
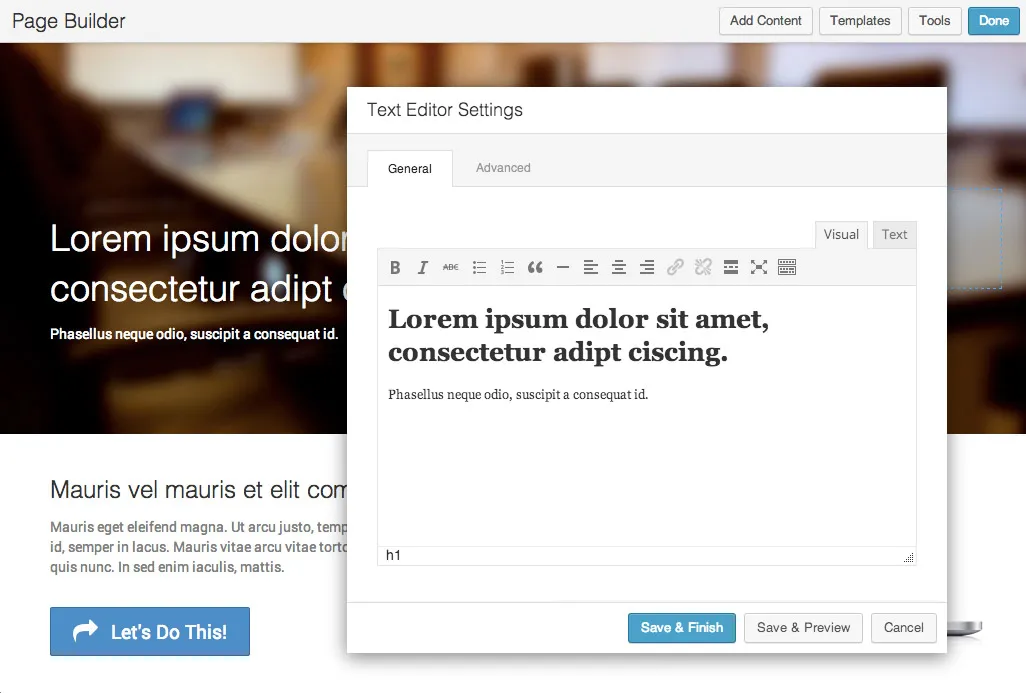
프런트 엔드 WordPress 페이지 빌더는 비교적 새롭고 흥미로운 옵션입니다. 개발자로서 유연성을 어느 정도 희생해야 하지만 이를 사용하면 많은 시간을 절약하고 클라이언트가 페이지를 훨씬 더 직관적으로 편집할 수 있는 시나리오가 많이 있습니다.

페이지 빌더를 사용하면 페이지를 시각적이고 빠르게 레이아웃할 수 있습니다. 자체 페이지 빌더를 만든 이후로 Photoshop을 열지도 않는 경우가 많이 있었습니다. 대신, 우리는 브라우저에서 실시간으로 모형을 만들고 클라이언트와 함께 검토한 후 필요에 따라 변경합니다. 해당 워크플로는 귀하가 만드는 모든 페이지에서 작동하지 않을 수 있으므로 클라이언트가 달성하려는 목적에 가장 적합한 솔루션을 결정하는 것은 귀하의 몫입니다.
이 모든 것의 목표는 고객의 편집을 더 쉽게 만드는 것이며, 이것이 바로 프런트 엔드 페이지 빌더를 사용하여 수행할 수 있는 작업입니다. 고객은 WordPress 관리자에서 작업하는 대신 페이지 콘텐츠를 가리키고 클릭하여 직관적인 프런트 엔드 인터페이스에서 편집할 수 있습니다.

WordPress에서 사용자 정의 레이아웃을 구축할 때 때로는 내장된 사용자 정의 필드와 같은 간단한 솔루션만 있으면 됩니다. 다른 경우에는 고급 사용자 정의 필드 플러그인과 같이 보다 강력한 기능이 필요할 수도 있고 프런트 엔드 페이지 빌더와 같이 빠른 개발을 가능하게 하는 보다 직관적인 기능이 필요할 수도 있습니다. 결국 이러한 각 솔루션은 고객이 WordPress에서 사용자 정의 레이아웃을 더 쉽게 편집할 수 있도록 동일한 목표를 달성하는 데 도움이 됩니다.
이것은 클라이언트 사이트 구축을 위해 WordPress 개발 도구 상자에 있는 제가 가장 좋아하는 세 가지 솔루션입니다. 귀하와 귀하의 고객에게 어떤 솔루션이 효과적이라고 생각하시나요?
사용자 정의 필드 및 고급 사용자 정의 필드 옵션은 프런트엔드에서 필드를 *표시*하는 방법만 설명합니다. 클라이언트의 사용 편의성을 위해 프런트엔드에서 필드를 편집 가능하게 만드는 방법에 대한 내용은 없습니다.
Wordpress.com 온라인 편집기용인가요, 아니면 Wordpress.org 소프트웨어용인가요?