WordPress에 FAQ 스키마를 추가하는 3가지 방법
게시 됨: 2022-06-21WordPress에 FAQ 스키마를 추가하시겠습니까?
FAQ 스키마를 추가하면 자주 묻는 질문을 Google 검색 결과에 직접 표시하여 SEO 순위와 유기적 클릭률을 높이는 데 도움이 됩니다.
이 게시물에서는 WordPress에 FAQ 스키마를 추가하고 순위를 높이는 방법을 보여줍니다.
FAQ 스키마 마크업이란 무엇입니까?
구조화된 데이터라고도 하는 FAQ 스키마 마크업은 콘텐츠가 질문과 답변 형식임을 Google에 알리는 코드입니다.
즉, 콘텐츠에 대한 질문과 답변 목록이 포함된 리치 스니펫을 표시하도록 Google에 지시합니다. 이것은 정보를 찾고 질문에 대한 빠른 답변을 원하는 사람들에게 매우 편리합니다.
또한 검색 엔진이 귀하의 콘텐츠를 이해하는 데 도움이 됩니다. 무엇보다도 FAQ 스키마 마크업은 Google 어시스턴트가 Google Home 및 스마트 디스플레이에서 사용자의 질문과 답변을 안내하는 데 도움이 됩니다.
FAQ 리치 스니펫이란 무엇입니까?
FAQ 리치 스니펫은 FAQ 스키마가 콘텐츠에 추가될 때 Google이 질문과 답변과 함께 표시하는 리치 결과입니다. 추가 정보를 제공하고 검색 결과에서 직접 사용자의 질문에 답변하므로 사이트에 대한 유기적 트래픽이 증가합니다.
또한 FAQ 리치 스니펫은 CTR을 개선하여 더 많은 방문자와 전환을 의미합니다.
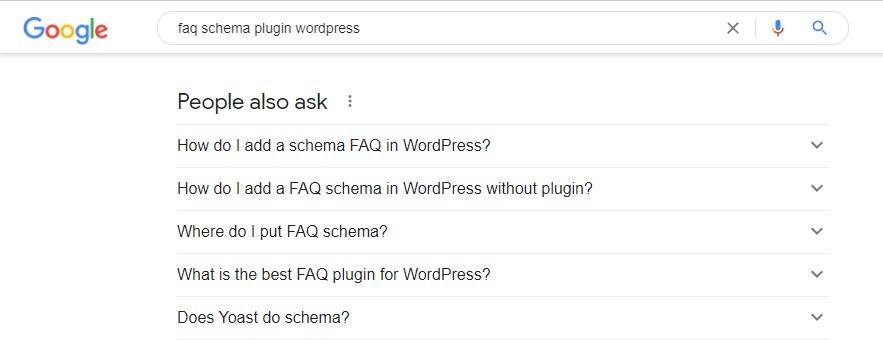
다음은 FAQ 리치 스니펫이 어떻게 보이는지 보여주는 예입니다.

Google 검색 결과에 축소 가능한 목록이 표시됩니다. 질문을 클릭하면 드롭다운 창에 답변이 나타납니다.
FAQ 스키마 지침
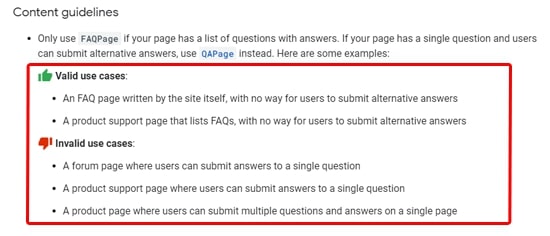
페이지와 게시물에 FAQ 스키마를 추가하기 전에 Google의 콘텐츠 가이드라인을 숙지해야 합니다.

페이지에 질문과 답변 목록이 포함된 경우에만 FAQ 스키마를 사용해야 합니다. 페이지에 질문이 하나만 있는 경우 대신 QA 스키마를 사용할 수 있습니다.
폭력, 외설, 증오, 유해 또는 불법적인 광고 또는 질문과 답변에 FAQ 스키마를 사용해서는 안 됩니다.
동일한 질문과 답변이 페이지에서 여러 번 발생하는 경우 FAQ 스키마를 한 번만 추가하십시오.
마지막으로, 각 질문에 질문의 전체 텍스트가 포함되어 있고 각 답변에 답변의 전체 텍스트가 포함되어 있는지 확인합니다.
워드프레스에 FAQ 스키마를 추가하는 방법을 살펴보겠습니다.
WordPress에 FAQ 스키마를 추가하는 3가지 방법
WordPress에 FAQ 스키마를 추가하는 가장 간단한 방법은 플러그인을 사용하는 것입니다. 그러나 플러그인 없이도 할 수 있습니다.
1) 올인원 SEO로 WordPress에 FAQ 스키마 추가
올인원 SEO 플러그인을 사용하는 것은 WordPress에 FAQ 스키마를 추가하는 가장 좋은 방법입니다. 3백만 개 이상의 사이트에서 사용하는 최고의 WordPress SEO 플러그인입니다.
먼저 All in One SEO 플러그인을 설치하고 활성화해야 합니다.
참고: All in One SEO의 무료 버전을 사용할 수 있습니다. 단, 워드프레스에 FAQ 스키마를 추가하려면 프리미엄 버전이 있어야 합니다.
플러그인을 활성화하면 설정 마법사가 시작됩니다. 설정하려면 화면의 지시를 따르기만 하면 됩니다.

설정을 완료하면 WordPress 대시보드에 새로운 올인원 SEO 메뉴 항목이 생깁니다.
All in One SEO를 설치 및 활성화한 후 FAQ 스키마를 추가할 페이지 또는 게시물로 이동합니다.
그런 다음 콘텐츠 편집기 하단으로 스크롤하여 AIOSEO 설정 을 찾습니다. 스키마 설정은 기본적으로 활성화되어 있으며 스키마 탭을 클릭하여 사용자 지정할 수 있습니다.
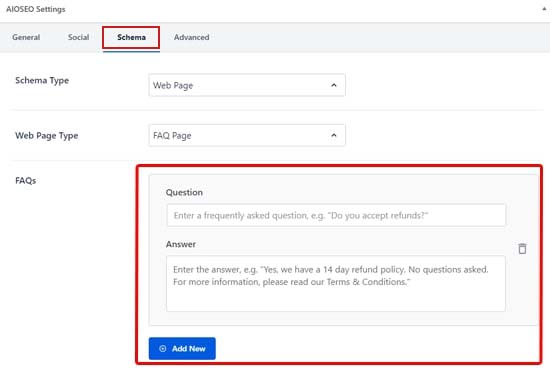
그런 다음 스키마 유형으로 웹 페이지 를 선택하고 웹 페이지 유형으로 FAQ 페이지 를 선택해야 합니다.
그런 다음 첫 번째 FAQ 질문에 대한 질문 및 답변 필드를 채울 수 있습니다. 질문을 더 추가하려면 새로 추가 버튼을 클릭하세요.

완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
참고: 이러한 FAQ는 스키마 마크업에서만 볼 수 있습니다. Google은 액세스할 수 있지만 웹사이트 방문자는 액세스할 수 없습니다. 방문자가 FAQ를 볼 수 있도록 하려면 페이지 콘텐츠에도 포함해야 합니다.
2) 구조화된 콘텐츠(JSON-LD) WordPress 플러그인 사용
AIOSEO(All in One SEO)와 마찬가지로 구조화된 콘텐츠(JSON-LD) 플러그인을 사용하면 페이지나 게시물에 FAQ 스키마를 추가할 수 있습니다.
이 플러그인은 무료입니다. 그러나 올인원 SEO에서 볼 수 있는 다른 모든 SEO 기능이 부족합니다.
먼저 구조화된 콘텐츠(JSON-LD) 플러그인을 설치하고 활성화해야 합니다.
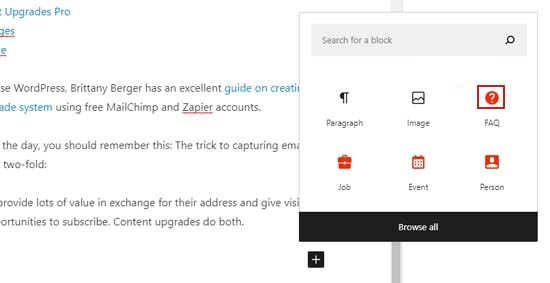
구조화된 콘텐츠를 설치 및 활성화한 후 FAQ 스키마를 추가하려는 페이지 또는 게시물로 이동합니다. WordPress 블록 편집기를 사용하는 경우 새로운 FAQ 콘텐츠 블록 이 표시됩니다.

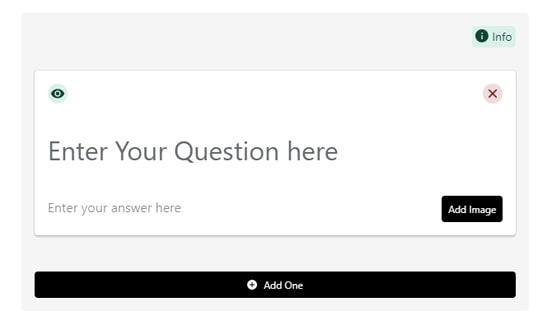
FAQ 콘텐츠 블록을 추가하면 질문과 답변에 대한 짧은 양식이 나타납니다. 더 많은 질문에 대해 하나 추가 버튼을 클릭할 수 있습니다.


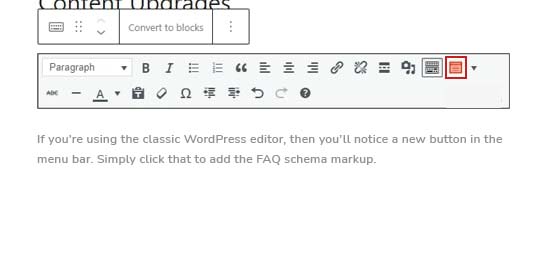
이전 클래식 WordPress 편집기를 사용하는 경우 메뉴 모음에 새 버튼이 표시됩니다. FAQ 스키마 마크업을 추가하려면 해당 항목을 클릭하기만 하면 됩니다.

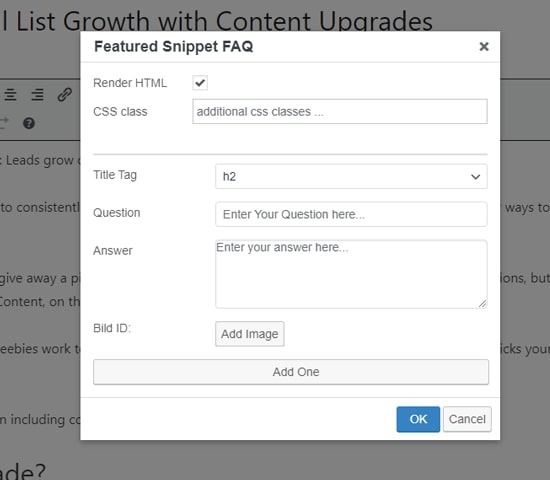
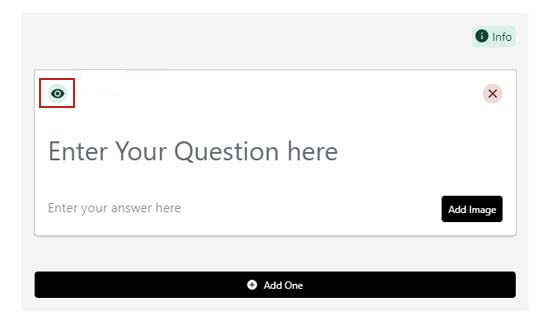
이 버튼을 클릭하면 양식이 팝업됩니다. 여기에서 FAQ를 입력할 수 있습니다. 질문과 답변을 더 추가하려면 하나 추가 버튼을 클릭하세요.

Google에 대한 스키마 마크업을 추가하는 것 외에도 이 플러그인은 FAQ를 사용자에게 표시합니다.
기본적으로 질문은 제목 태그로 표시되고 답변은 일반 단락 텍스트로 표시됩니다.
이 FAQ를 프런트 엔드에 표시하지 않으려면 각 질문 옆에 있는 눈 모양 아이콘 을 클릭하여 해당 FAQ를 해제하세요. 이렇게 하면 검색 엔진에 대한 백엔드 스키마 코드를 포함하면서 사용자에게 FAQ 섹션을 숨길 수 있습니다.

3) 플러그인 없이 워드프레스에 FAQ 스키마 추가하기
플러그인 없이 WordPress에 FAQ 스키마를 추가하려는 경우 수동 코드 방법을 사용하여 추가할 수 있습니다.
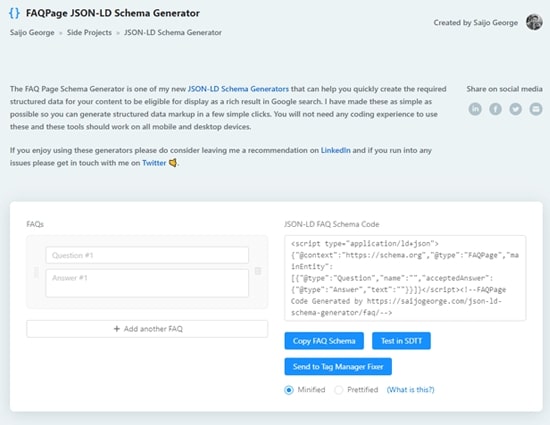
먼저 FAQ 스키마 코드를 생성해야 합니다. FAQPage JSON-LD 스키마 생성기를 사용하여 이를 수행할 수 있습니다.

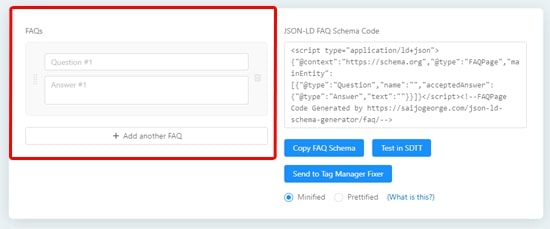
도구의 왼쪽에 첫 번째 질문과 답변을 추가하여 시작하십시오. 다른 FAQ 추가 를 클릭하여 원하는 만큼 질문을 추가할 수 있습니다.
입력하면 오른쪽의 스키마 마크업이 업데이트됩니다.

다음 단계는 방금 만든 코드를 WordPress에 붙여넣는 것입니다. FAQ 스키마 복사 를 클릭하여 코드를 복사하십시오.
이제 FAQ 스키마를 삽입하려는 페이지 또는 게시물로 이동합니다.
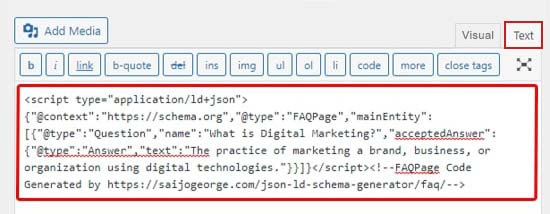
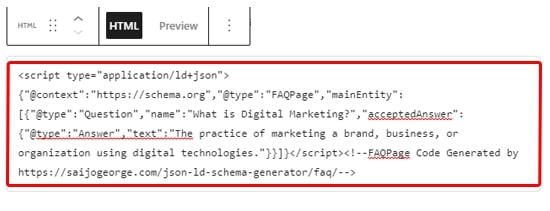
클래식 편집기를 사용하는 경우 텍스트 모드로 전환하고 게시물 하단에 스키마 마크업을 붙여넣습니다.

블록 편집기를 사용하는 경우 사용자 정의 HTML 블록 을 선택하고 FAQ 스키마 마크업을 내부에 붙여넣습니다.

완료되면 업데이트/게시 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress FAQ 스키마를 테스트하는 방법
FAQ 스키마 코드는 Google에만 있기 때문에 페이지만 보고는 제대로 작동하는지 알 수 없습니다.
Google의 리치 결과 테스트 페이지를 사용하여 FAQ 스키마 마크업이 유효한지 확인할 수 있습니다. FAQ 스키마 페이지의 URL을 입력하고 URL 테스트 버튼을 클릭하기만 하면 됩니다.

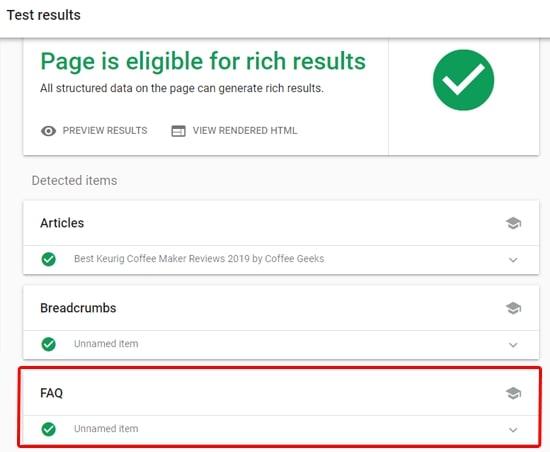
Google은 FAQ 스키마뿐만 아니라 모든 유형의 스키마 마크업에 대해 페이지를 검사합니다. 페이지에 다른 스키마 유형이 있는 경우 여러 결과가 표시될 수 있습니다.
텍스트가 완료되면 FAQ 제목 아래에서 결과를 확장합니다.

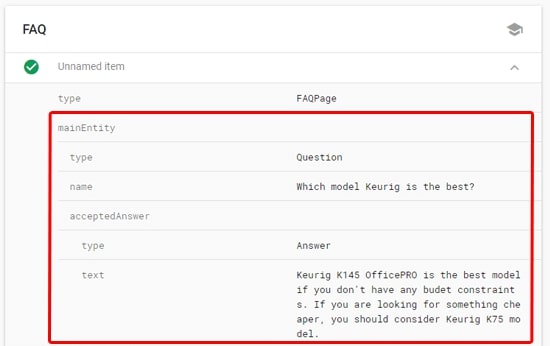
이제 FAQ 섹션에 추가한 실제 질문 및 답변 쌍을 볼 수 있습니다. 정확하다면 모든 준비가 완료된 것입니다.
그러나 정확하지 않은 경우 돌아가서 FAQ 스키마가 올바르게 설정되었는지 다시 확인하십시오.

올바른 항목이 여전히 표시되지 않으면 캐싱 플러그인이 때때로 Google에 오래된 버전의 콘텐츠를 표시할 수 있으므로 WordPress 캐시를 지우는 것이 좋습니다.
그게 다야!
이 게시물이 WordPress에 FAQ 스키마를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 콘텐츠에 FAQ 스키마 마크업을 추가하면 순위를 높이고 즉시 경쟁자를 능가하는 데 도움이 됩니다.
또한 리치 결과에 표시되면 Google에서의 가시성이 향상되어 CTR과 전환이 증가합니다.
다음 단계를 위해 책갈피에 추가하고 읽을 수 있는 유용한 리소스가 있습니다.
- 유기적 클릭률(CTR)을 향상시키는 입증된 10가지 방법
- WordPress SEO: 2022년 웹사이트 순위를 높이는 팁
