33가지 놀라운 웹 안전 글꼴 및 필요한 이유!
게시 됨: 2020-12-15그것을 직시하자, 우리는 모두 거기에 있었다. 당신은 웹사이트를 디자인하고 있고 가능한 한 창의적이기를 원하며 여기에는 몇 가지 놀라운 글꼴을 사용하는 것이 포함됩니다! 그러나 타이포그래피와 관련하여 WordPress 웹 사이트의 글꼴을 설정하기 전에 고려해야 할 몇 가지 제한 사항이 있습니다. 왜요? 잘못된 것을 선택하면 모든 웹사이트 방문자에게 제대로 표시되지 않을 수 있습니다.
결국 선택한 글꼴을 로드할 수 없고 임의의 시스템 글꼴로 대체되어 웹사이트 디자인에 창의적이고 독특한 타이포그래피를 사용하는 것은 아무 소용이 없습니다.
이것이 디자인에 소위 웹 안전 글꼴을 선택하는 것이 좋습니다.
처음부터 이것을 가지고 Web Safe 글꼴에 대해 자세히 알아본 다음 WordPress 웹 사이트에 사용할 수 있는 최고의 Web Safe 글꼴 33개를 살펴보겠습니다!
'웹 안전 글꼴'은 무엇을 의미합니까?
웹 안전 글꼴은 모든 장치에 보편적으로 사전 설치되는 글꼴입니다. 표시하기 위해 웹사이트의 나머지 자산처럼 웹사이트의 서버에서 다운로드할 필요가 없습니다. 여기에는 두 가지 주요 이점이 있습니다.
- Web Safe Fonts와 관련된 타이포그래피는 대부분의 사용자에게 의도한 대로 정확하게 나타날 것으로 기대할 수 있습니다. 그러나 Web Safe 글꼴을 사용하지 않고 해당 글꼴이 사용자의 컴퓨터에 설치되어 있지 않고 어떤 이유로 다운로드할 수 없는 경우 웹사이트가 시스템 글꼴로 되돌아가서 디자인을 망칠 뿐만 아니라 시각적 브랜딩을 제공하지만 때로는 읽을 수 없는 경우도 있습니다.
- 웹 안전 글꼴은 로컬에 저장되므로 웹 사이트가 훨씬 빠르게 로드됩니다. 이는 더 나은 속도와 성능을 의미하며, 페이지 로딩 속도는 페이지 순위에 고려되는 요소 중 하나이므로 SEO 노력에 긍정적인 영향을 미칩니다.
따라서 거의 예외 없이 웹 사이트 디자인에 항상 Web Safe 글꼴을 사용하는 것이 좋습니다. 그러나 브랜드 일관성 문제를 위해 웹사이트 성능의 일부를 희생하고 브랜드 서체를 사용하기로 결정한 경우에도 항상 웹 안전 글꼴을 염두에 두고 디자인해야 합니다. 왜 그런 겁니까? 글꼴이 제대로 다운로드 및 표시되지 않는 경우가 있기 때문입니다(예: 구형 브라우저 또는 인터넷 연결 불량).
이러한 경우 첫 번째 옵션이 작동하지 않을 수 있는 경우에 대비한 대체 옵션인 플랜 B를 갖는 것이 좋습니다. 웹 안전 글꼴 목록이 길지 않더라도 원래 옵션과 매우 유사한 글꼴을 확실히 찾을 수 있습니다. 이렇게 하면 웹사이트가 모든 사용자에게 표시되는 방식을 100% 제어할 수 있으며 Times New Roman이 (임의의 글꼴 대체품으로) 표시되어 아름답게 디자인된 웹사이트를 망칠 위험이 없습니다!
Google 글꼴은 어떻습니까?
Google 글꼴은 종종 웹 안전 글꼴로 오인됩니다. 하지만 꼭 그렇지만은 않습니다. Google 글꼴은 기기에 사전 설치되어 있지 않지만 Google에서 호스팅합니다. 따라서 사이트 방문자의 컴퓨터에 표시하려면 다른 자산과 마찬가지로 글꼴 파일을 먼저 다운로드해야 합니다. 이렇게 하면 자동으로 웹 글꼴로 나열되며 이것이 '웹 안전 글꼴'과 자주 혼동되는 이유입니다.
그러나 Google Fonts API에서 제공하는 글꼴은 더 빠른 다운로드를 위해 자동으로 압축되며, 일단 다운로드되면 브라우저에 캐시되어 Google Fonts API를 사용하는 다른 웹 페이지에서 재사용됩니다. 간단히 말해서 훨씬 더 빨리 다운로드되고 웹사이트의 속도와 성능에 미치는 영향이 훨씬 적습니다. 따라서 엄밀히 말하면 Web Safe 글꼴은 아니지만 웹 사이트에서 사용하기에 여전히 완벽하며 더 독특하고 창의적인 모양을 제공하는 데 도움이 될 수 있습니다.
참고: Google 글꼴을 사용하는 것이 '안전'하고 웹 디자인에 널리 사용되는 선택으로 간주되지만 이전에 언급한 것처럼 웹 안전 글꼴을 염두에 두고 디자인하는 것이 좋습니다. 필요한 경우 글꼴이 '대체'되는 기본 선택에 가까운 웹 안전 글꼴을 항상 선택하십시오.
Google Fonts를 방문하여 다음 프로젝트를 탐색하고 영감을 얻을 수 있습니다.
최고의 웹 안전 글꼴은 무엇입니까?
사실 웹 안전 글꼴 목록은 디자이너가 이상적으로 원하는 것보다 짧습니다! 다행히도 가장 인기 있고 잘 설계된 몇 가지가 포함되어 있습니다. Sans-serif 글꼴에서 시작하여 Serif, Monospace 및 Cursive 글꼴 패밀리로 이동하여 살펴보겠습니다.
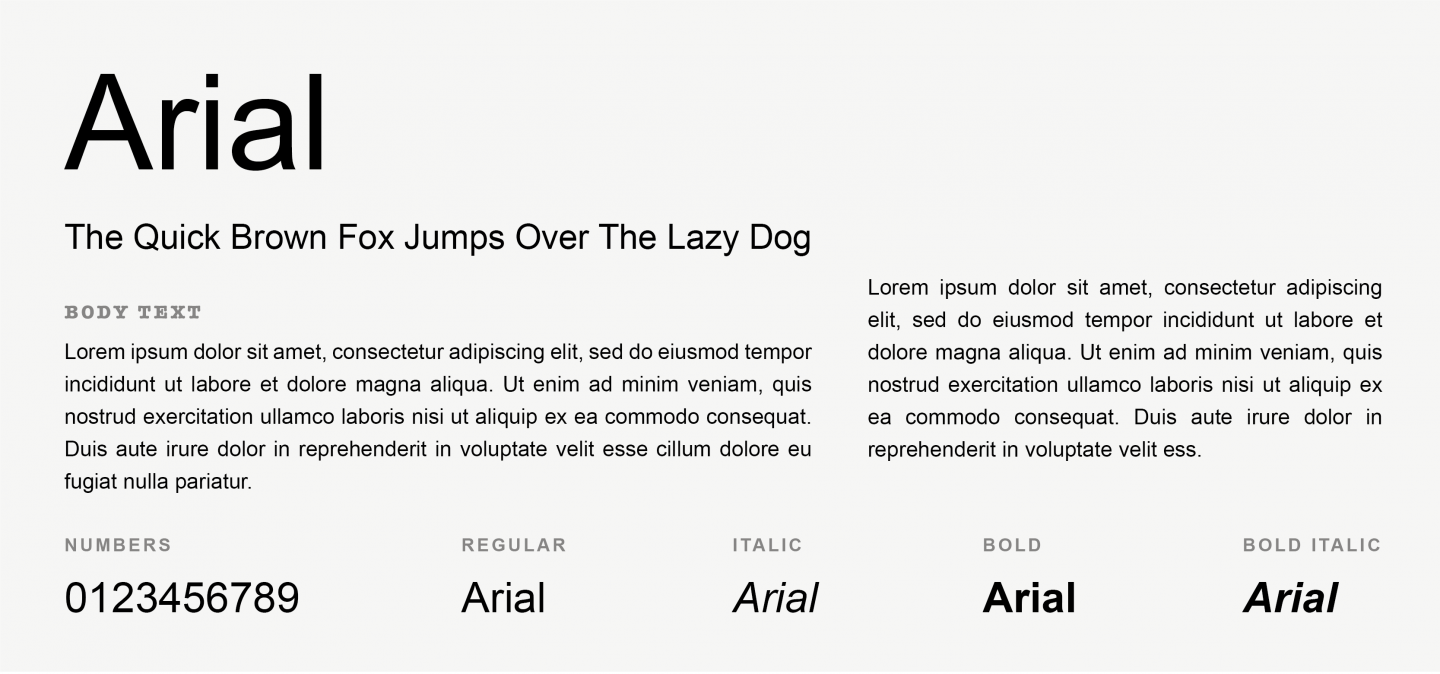
1. 아리엘

Arial은 작은 텍스트와 큰 텍스트 모두에 대한 가독성 덕분에 지난 30년 동안 널리 사용된 고전적인 산세리프체입니다. 1992년 Microsoft에서 "Helvetica의 대안"으로 소개한 Arial은 수년 동안 Microsoft의 기본 글꼴이었으며 여전히 Google 문서의 기본 글꼴로 사용됩니다.
2. 에리얼 블랙

상상하는 것처럼 Arial Black은 Arial의 훨씬 더 대담한 버전입니다. 그러나 더 휴머니즘적인 디자인으로 구성되어 있으며 Helvetica와 비율을 공유합니다. 신문, 광고 및 큰 헤드라인에 성공적으로 사용되었습니다.
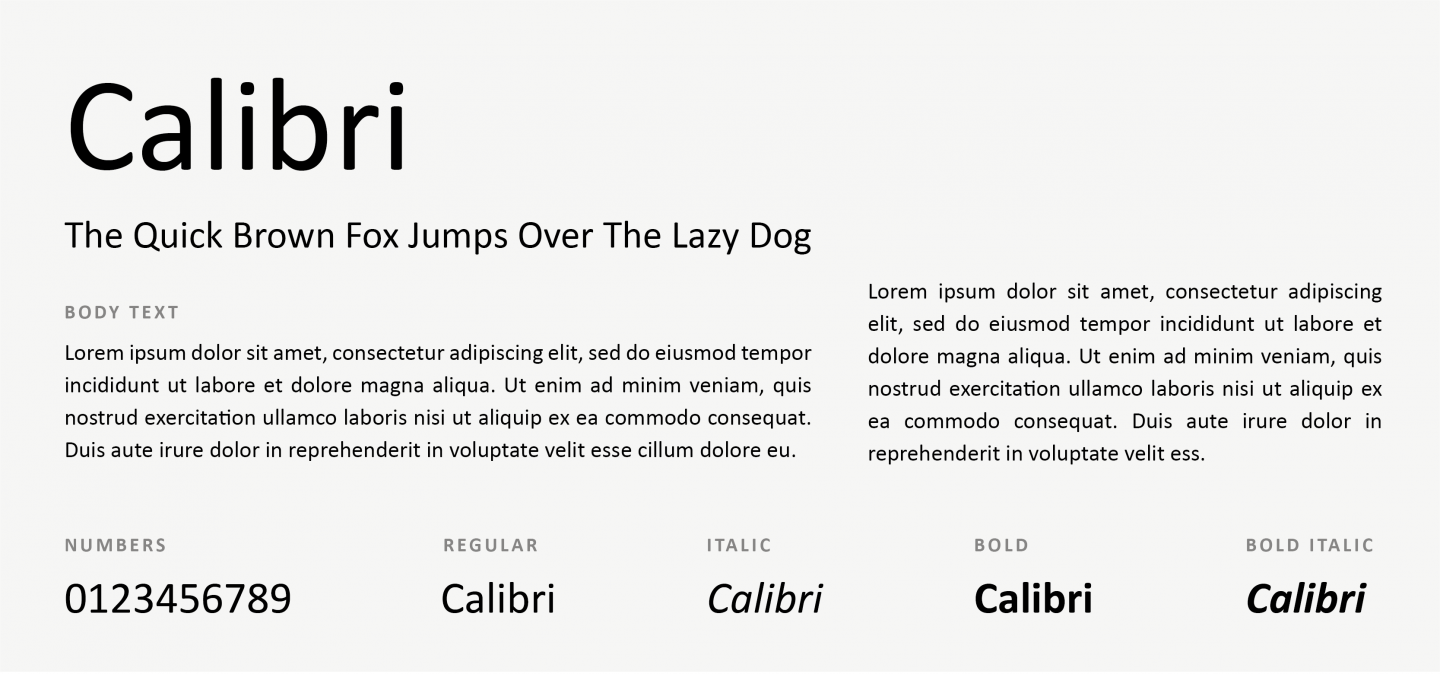
3. 칼리브리

Times New Roman을 기본 Microsoft Word 글꼴로 대체한 Calibri는 안전하고 보편적으로 읽을 수 있는 Sans-serif 글꼴을 위한 탁월한 옵션입니다.
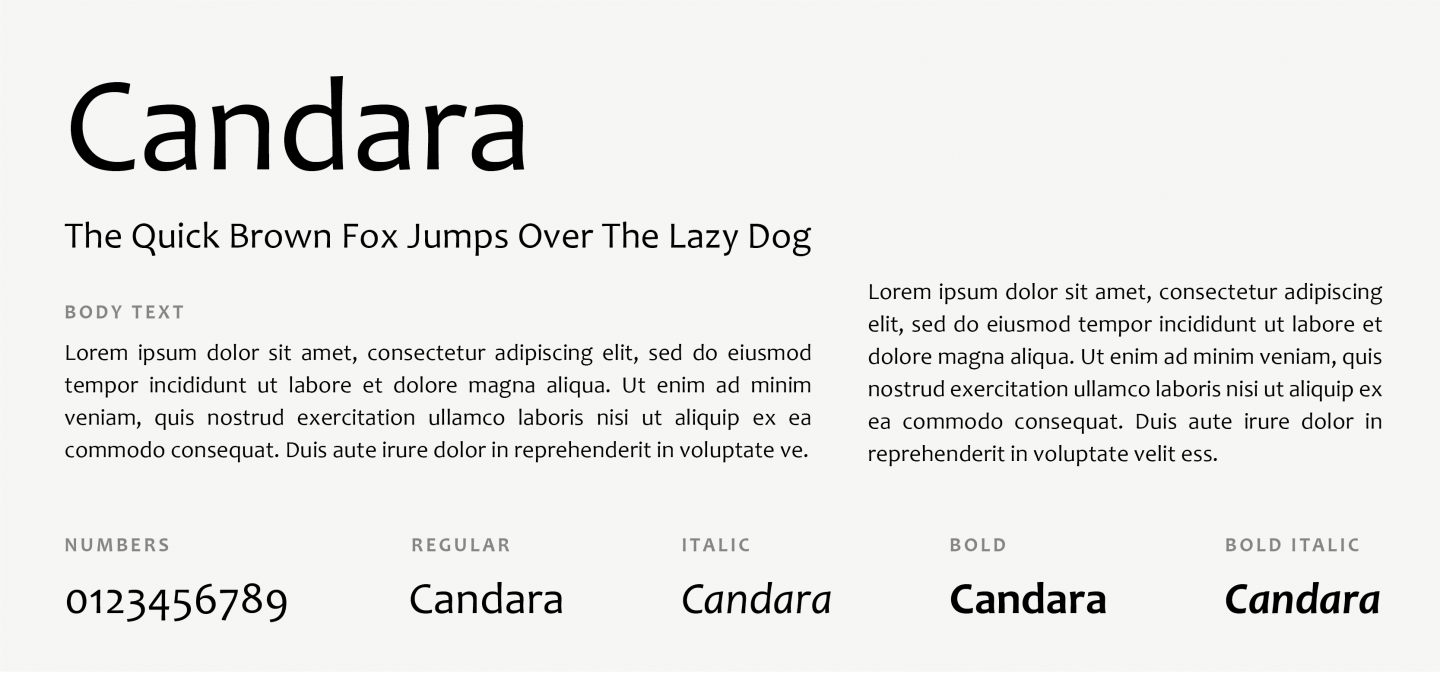
4. 칸다라

Candara는 Gary Munch가 디자인하고 Microsoft에서 의뢰한 휴머니스트 산세리프체입니다. LCD 디스플레이에서 텍스트 가독성을 향상시키는 Windows ClearType 텍스트 렌더링 시스템을 지원합니다.
5. 센추리 고딕

웹 사이트에 현대적인 느낌을 줄 수 있는 넓고 깨끗하며 넓은 글꼴입니다. 그 디자인은 원형 글꼴과 유사하지만 여전히 20세기 초반 서체에 공통적인 기하학적 특성을 지니고 있습니다.
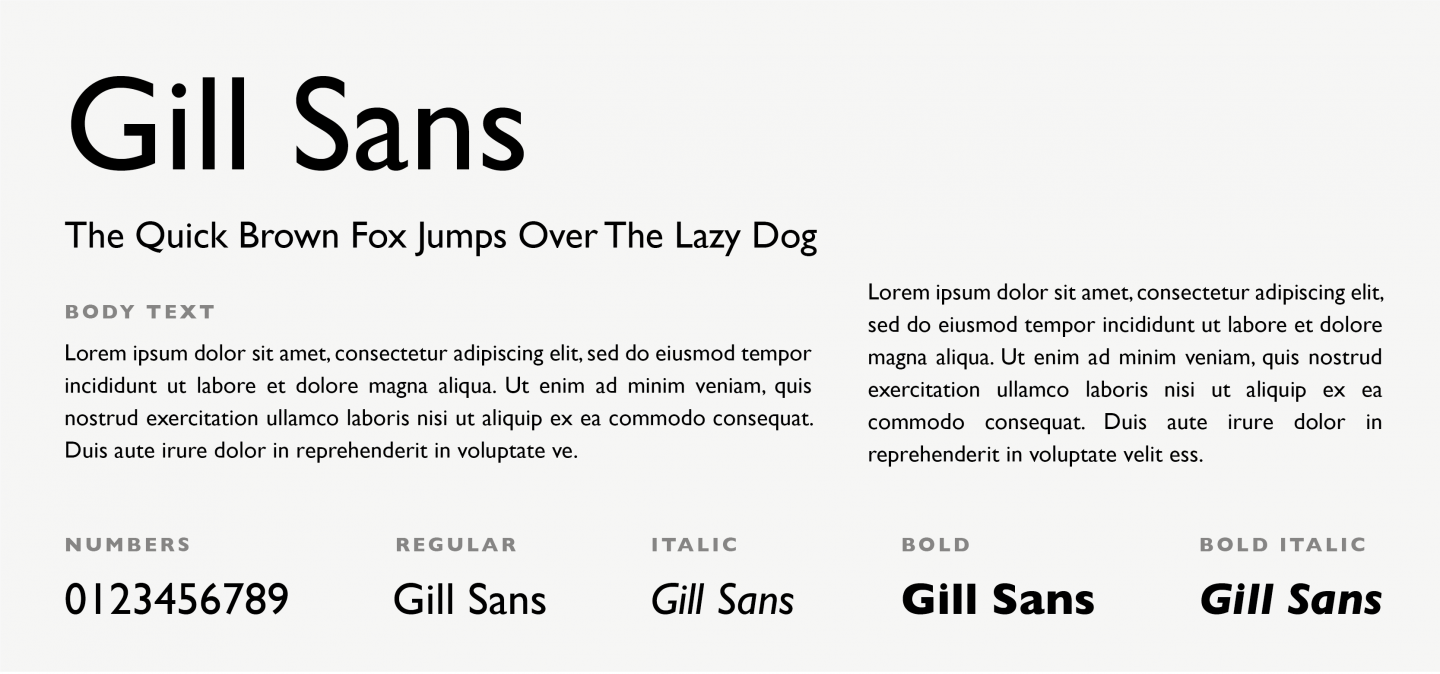
6. 길 산스

Gill Sans는 인본주의적인 산세리프체로 모던함을 가미한 서체입니다. 이 글꼴은 눈을 가로로 안내하는 필기 품질을 가지고 있어 긴 구절에 이상적입니다.
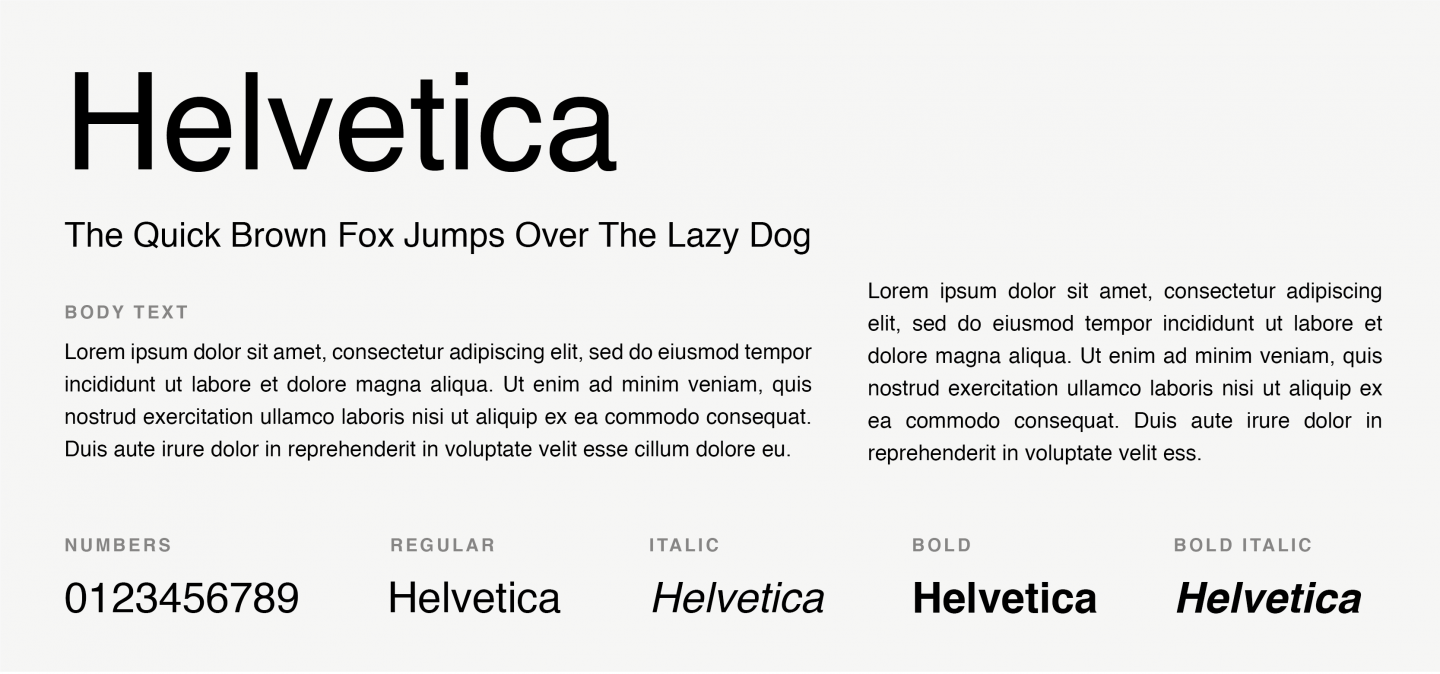
7. 헬베티카

당신은 Helvetica와 함께 잘못 갈 수 없습니다. 아마도 타이포그래피 역사상 가장 인기 있고 널리 사용되는 Sans-serif 글꼴인 이 글꼴은 모든 디자이너가 가장 좋아하는 글꼴로 남아 있습니다. Helvetica의 균형 잡힌 깔끔한 디자인은 헤드라인과 본문 텍스트 모두에 탁월한 선택이 됩니다. Apple의 타이포그래피 아이덴티티를 2년 동안 살펴본 후에도 여전히 모든 Apple 기기에 포함되어 있습니다.
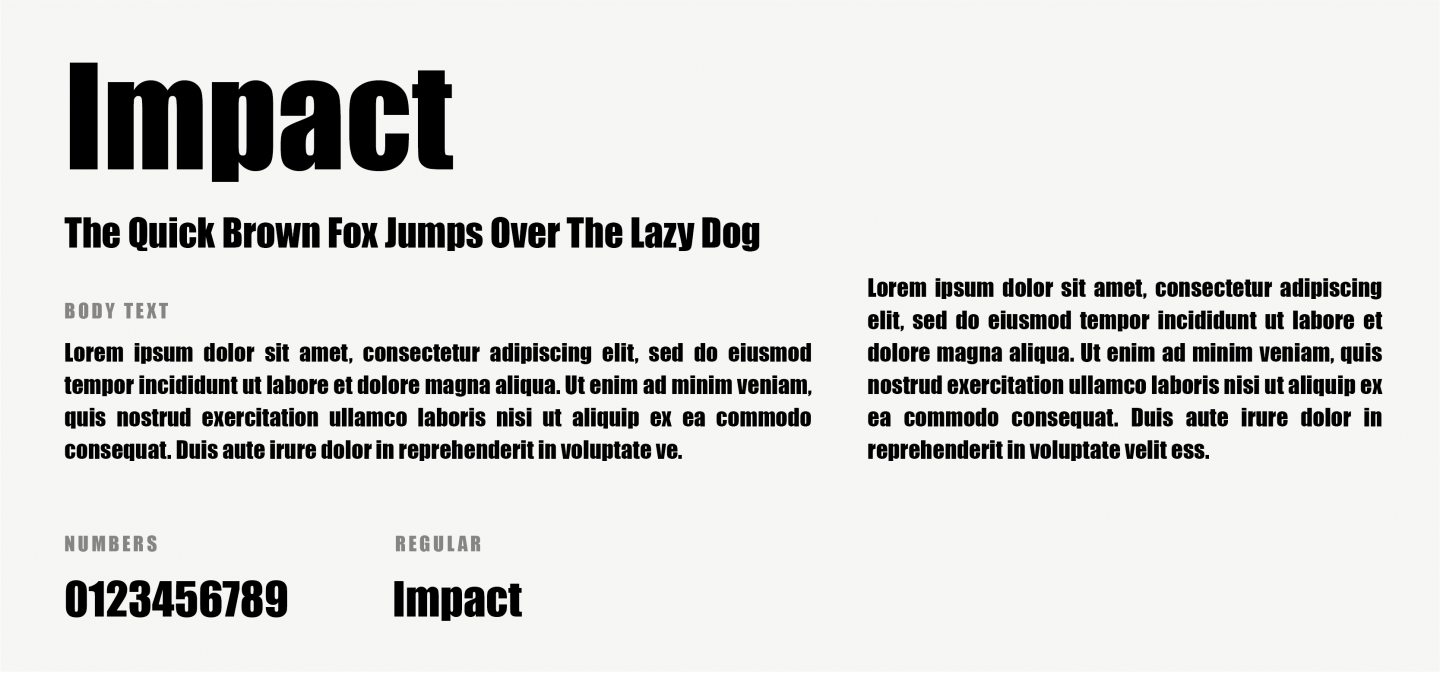
8. 영향

Impact는 주의를 끌기에 좋은 또 다른 Sans-serif 글꼴입니다. 머리글에서는 매우 잘 작동하지만 작은 크기에서는 읽기가 쉽지 않기 때문에 본문 텍스트에는 그다지 좋은 옵션이 아닙니다.
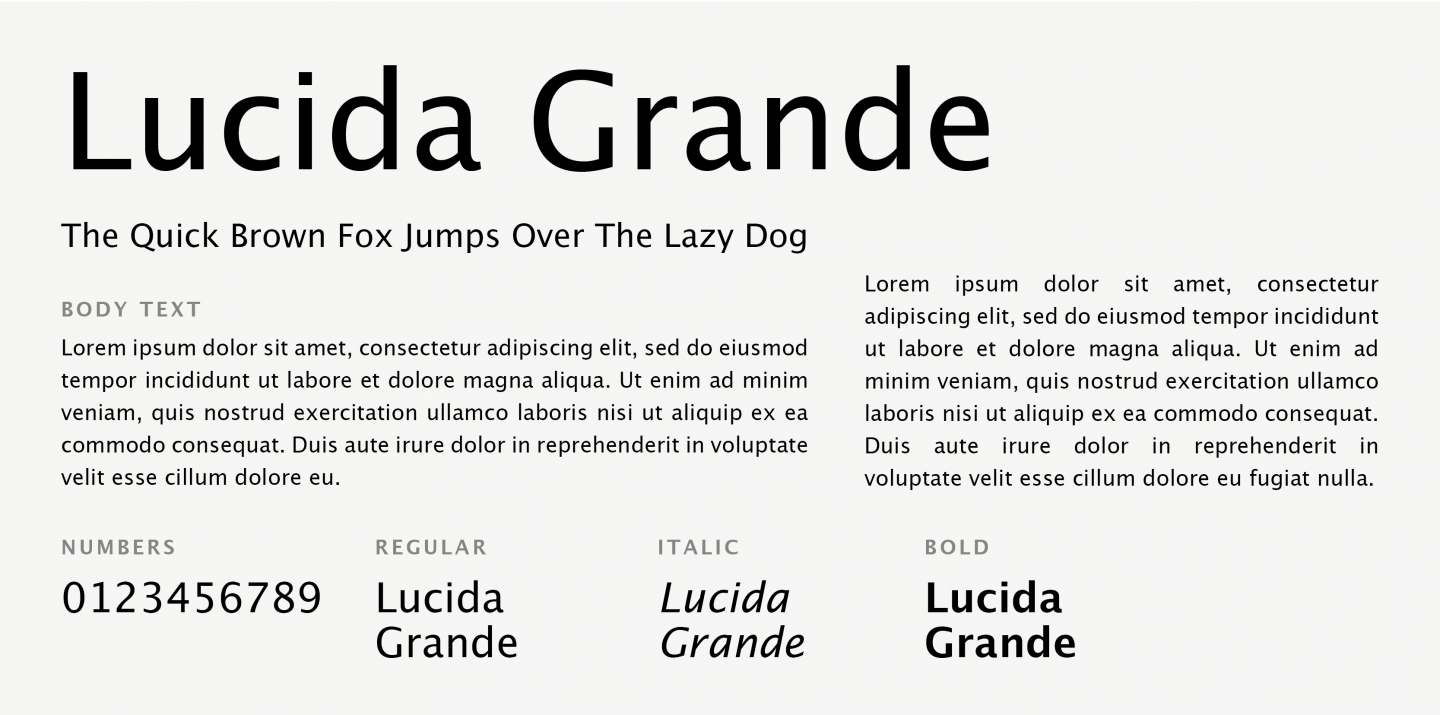
9. 루시다 그란데

Lucida Grande는 큰 x 높이, 명확한 글자체, 공간 절약형 경제를 갖춘 휴머니스트 산세리프체입니다. 읽기 쉬운 품질 덕분에 작은 크기에서도 인쇄 및 화면 표시를 읽을 수 있습니다.
10. 옵티마

산세리프체로 분류되지만 옵티마는 터미널에 글리프 세리프체를 암시하는 미묘한 팽창이 있습니다. 미려하고 시인성이 높아 도로표지판부터 미용제품 로고까지 다양하게 활용되고 있습니다.
11. 세고 UI

Segoe UI는 Microsoft에서 사용하는 것으로 가장 잘 알려진 서체입니다. 사용자 인터페이스 텍스트를 위해 많은 Microsoft 제품에서 사용되어 왔으며 다양한 언어에서 일관성을 보장하도록 설계되었습니다.
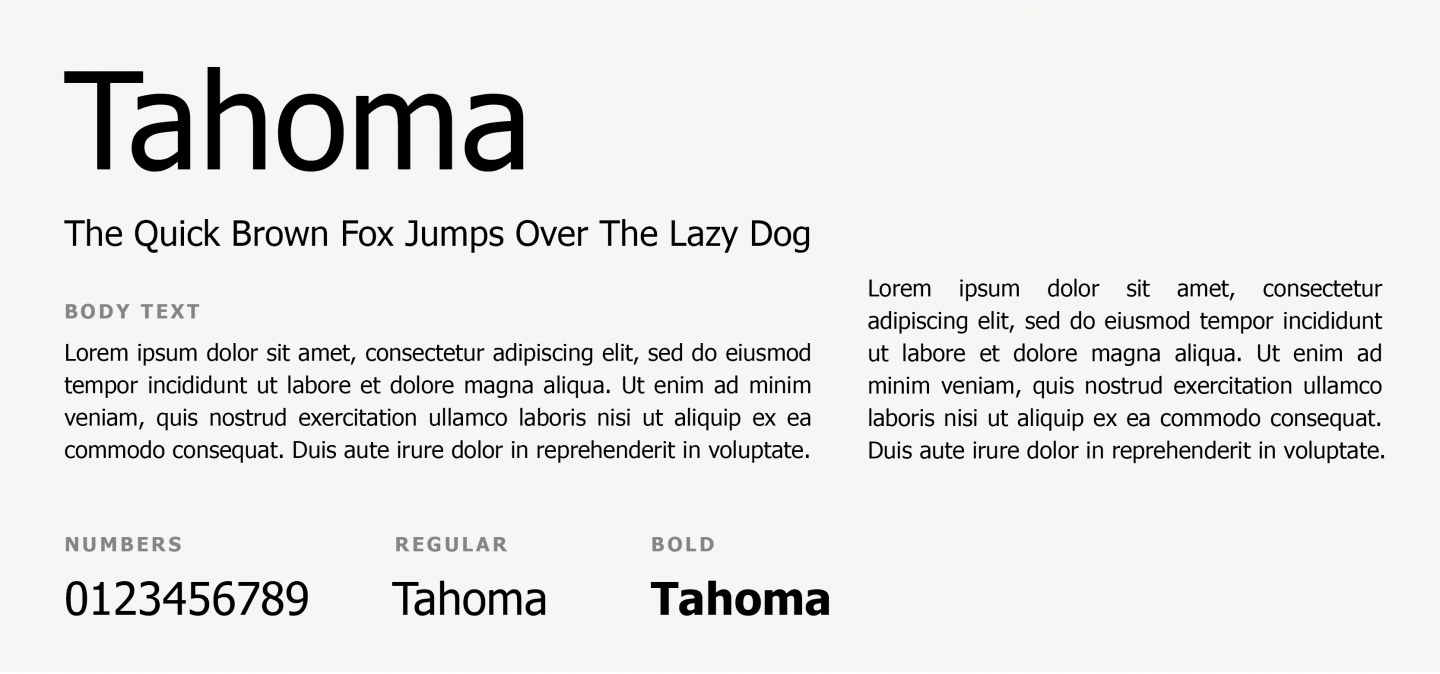
12. 타호마

Tahoma는 또한 Sans-serif 서체 제품군에 속합니다. Arial의 대안으로 광범위하게 사용되었으며 일부 이전 버전 Windows의 기본 버전이었습니다. Verdana와 매우 유사하지만 트래킹이 더 좁고 높이가 약간 더 굵습니다.
13. 투석기 MS

Trebuchet MS는 1996년 Microsoft Corporation에서 설계 및 출시한 또 다른 웹 안전 Sans-serif 글꼴입니다. 여전히 웹에서 가장 인기 있는 본문 텍스트 글꼴 중 하나입니다.
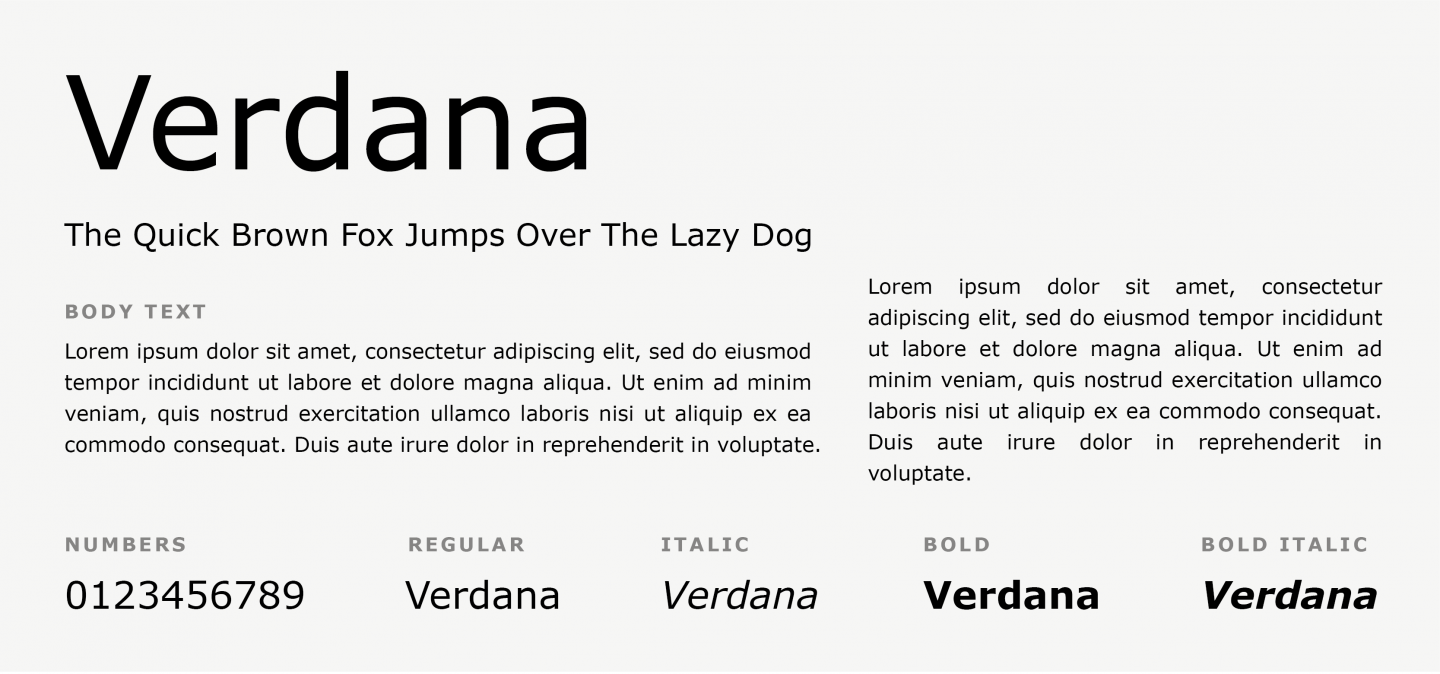
14. 베르다나

Verdana는 작은 글꼴 크기나 저해상도 화면에 표시되는 경우에도 뛰어난 가독성을 제공하는 Sans serif 글꼴입니다. 이것은 실제로 IKEA가 웹사이트뿐만 아니라 인쇄된 카탈로그에도 사용하고 있는 글꼴입니다.

15. 미국 타자기

American Typewriter는 타자기 텍스트를 모방한 Slab 글꼴입니다. 타자기에서 영감을 받은 다른 글꼴과 달리 디자인이 고정 폭이 아닌 비례적이어서 텍스트 설정에 훨씬 적합합니다. 이 서체는 디자인에 고전적이고 향수를 불러일으키는 품질을 줄 수 있습니다.
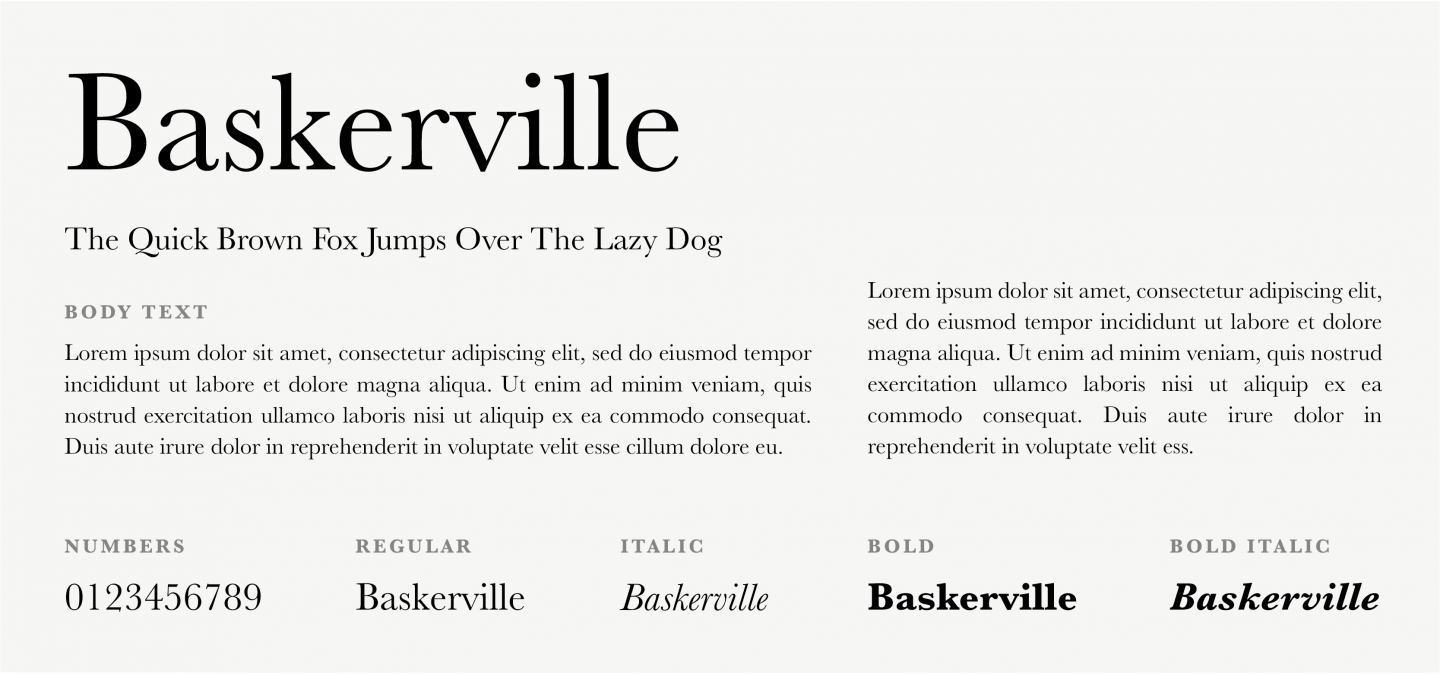
16. 바스커빌

Bitstream에서 발행한 선명한 가장자리 고대비와 넉넉한 비율을 가진 고전적인 Serif 글꼴입니다. 오늘날 그것은 가독성과 세련된 아름다움으로 인해 인쇄용으로 가장 인기 있고 고전적인 서체 중 하나로 남아 있습니다.
17. 북맨(구식)

Bookman은 Bookman Old Style이라고도 알려진 또 다른 Serif 글꼴입니다. 단순하고 스토킹한 디자인으로 인해 작은 텍스트로도 읽을 수 있는 동시에 완벽한 헤드라인 옵션이 됩니다.
18. 보도니

고급 산업에서 널리 사용되는 이 Serif 글꼴은 우아함의 대명사입니다. Bodoni는 패션 업계에서 오랫동안 사랑받아 왔으며 웹 디자인, 사설 및 로고에도 사용되었습니다. 두 가지 주요 고유한 특징은 가는 선이 가늘고 파삭파삭하며, 가늘고 굵은 선 사이의 높은 대비입니다.
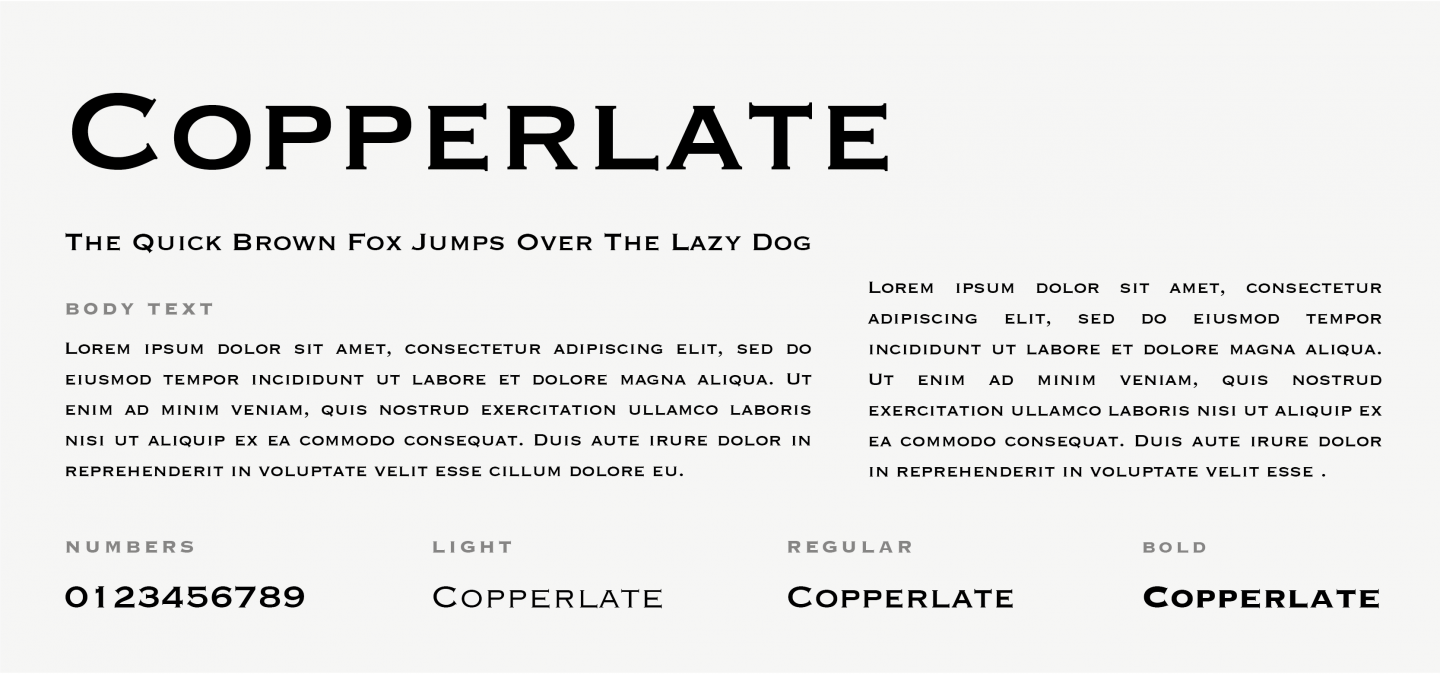
19. 동판 고딕

Copperlate는 처음에 제목에 대한 헤더에만 사용하도록 의도되었으며 이것이 대문자만 포함하는 이유입니다. 오늘날 Copperplate Gothic은 기업 및 광고 디자인의 부활을 즐기고 있으며 절제되고 호화로운 진지한 비즈니스의 모습을 보여주고 있습니다.
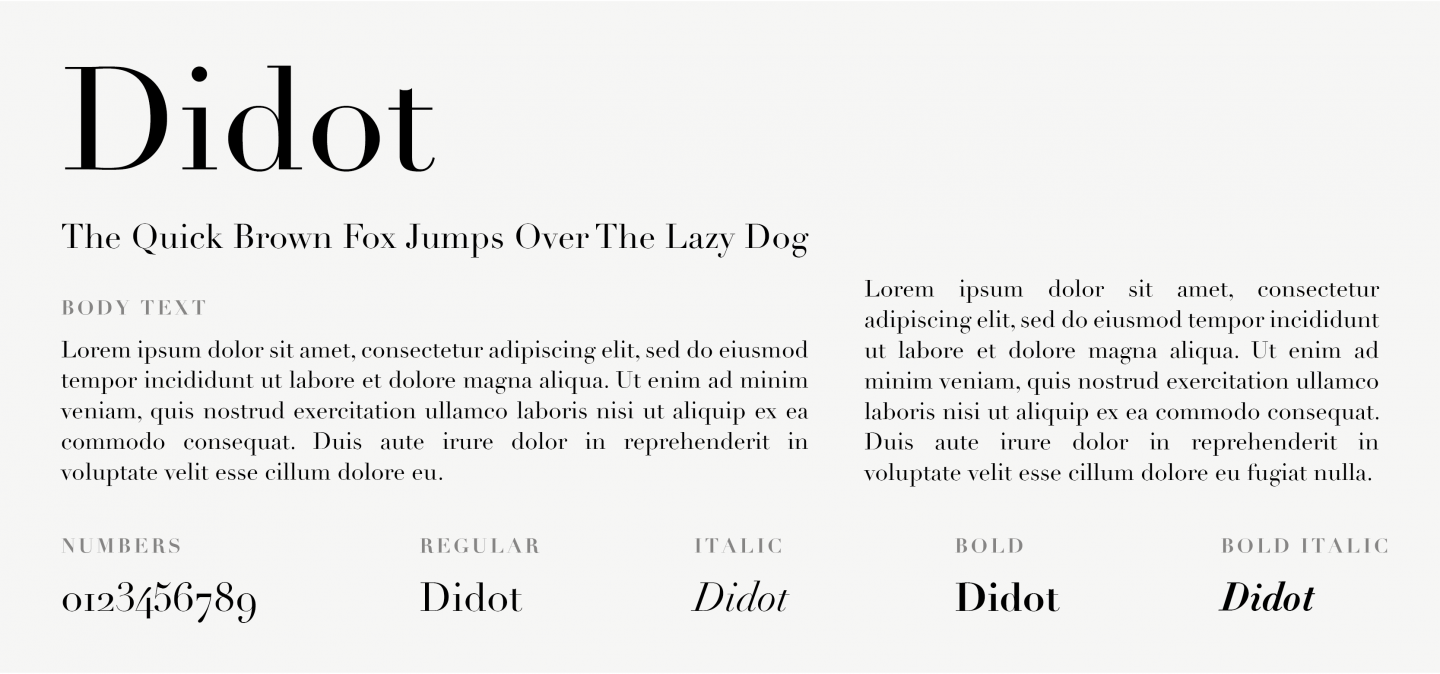
20. 디돗

Didot는 신고전주의적인 Serif 글꼴입니다. 클래식한 디자인에 모던함을 더했습니다. 고대비와 세련된 미학으로 유명하여 더 큰 헤드라인, 잡지 및 포스터에 사용됩니다. Harper 's Bazaar, Vogue 및 Louis Vuitton의 작품에서 볼 수 있듯이 패션 브랜딩에서 사랑하는 사람.
21. 가라몬드

Garamond는 시대를 초월한 모양과 뛰어난 가독성을 갖춘 고전적인 글꼴입니다. 16세기에 사용된 스타일로 거슬러 올라가 주로 책 디자인에 사용되었지만 현대 웹사이트나 블로그에 고풍스러운 뉘앙스를 더할 수 있음에는 의심의 여지가 없습니다.
22. 조지아

Georgia는 또 다른 우아한 Serif 글꼴이지만 다른 Serif 글꼴보다 다양한 글꼴 크기에서 더 읽기 쉽게 설계되었습니다. 이것은 더 무거운 무게 덕분에 이 글꼴을 모바일 반응형 디자인에 이상적인 후보로 만듭니다.
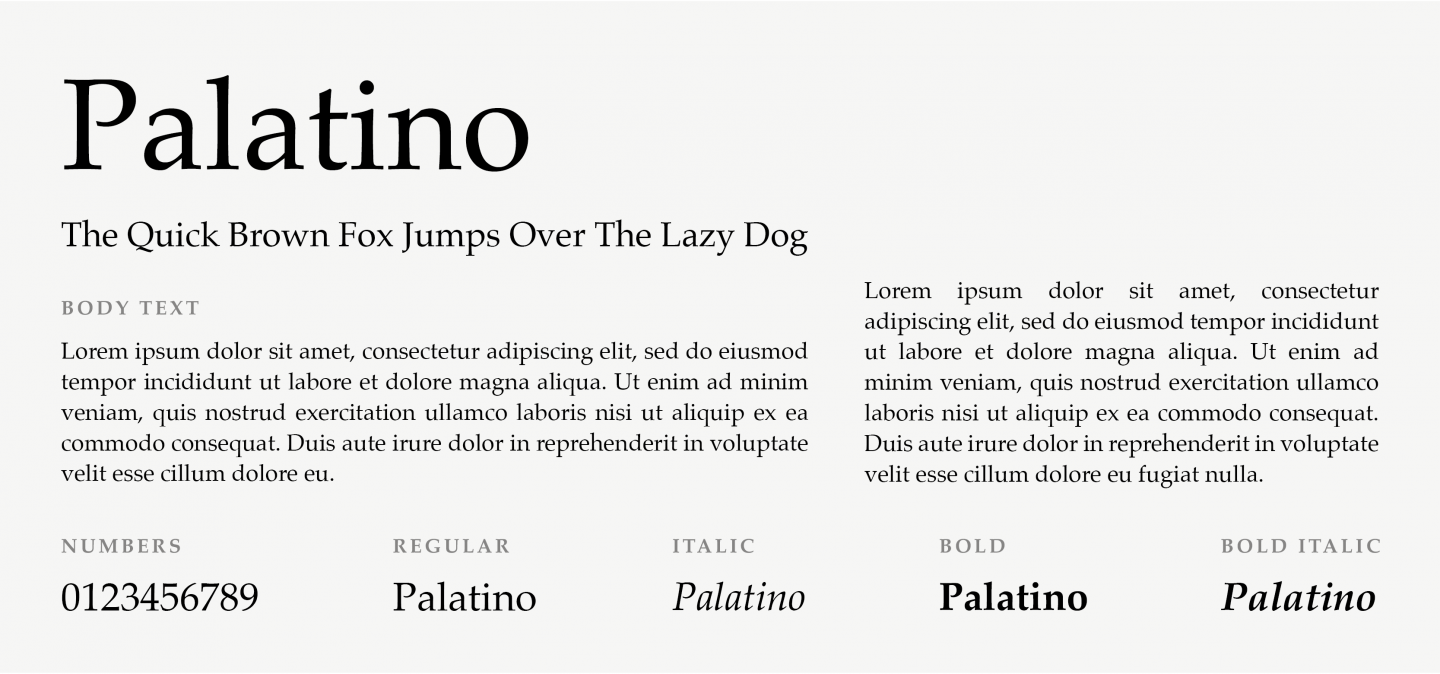
23. 팔라티노

Palatino는 또한 휴머니스트 서체 패밀리의 일부인 Serif 글꼴이며 실제로 르네상스로 거슬러 올라갑니다. 견고한 구조 덕분에 제목과 제목으로 널리 사용됩니다.
24. 퍼페츄아

Eric Gill은 20세기 초에 오래된 판화와 기념 글자의 디자인을 기반으로 Perpetua를 디자인했습니다. 이 글꼴은 작은 대각선 세리프와 중세 유형 숫자 덕분에 사용된 모든 텍스트에 형식적인 느낌을 줍니다.
25. 타임즈 뉴 로만

Times New Roman은 Serif 계열의 Times 글꼴 변형입니다. 매우 전문적인 모습을 나타내므로 보다 형식적인 콘텐츠에 가장 선호됩니다. 또한 뉴스 웹사이트와 블로그에서 가장 선호하는 선택입니다.
26. 안데일 모노

Andale Mono는 Monospace 글꼴 패밀리에 속하며 Apple과 IBM에서 개발했습니다. 즉, 각 문자의 너비가 동일하여 서체에 기계적 품질이 부여됩니다. 이 글꼴 버전은 여러 언어를 지원하므로 다국어 웹사이트에 적합합니다.
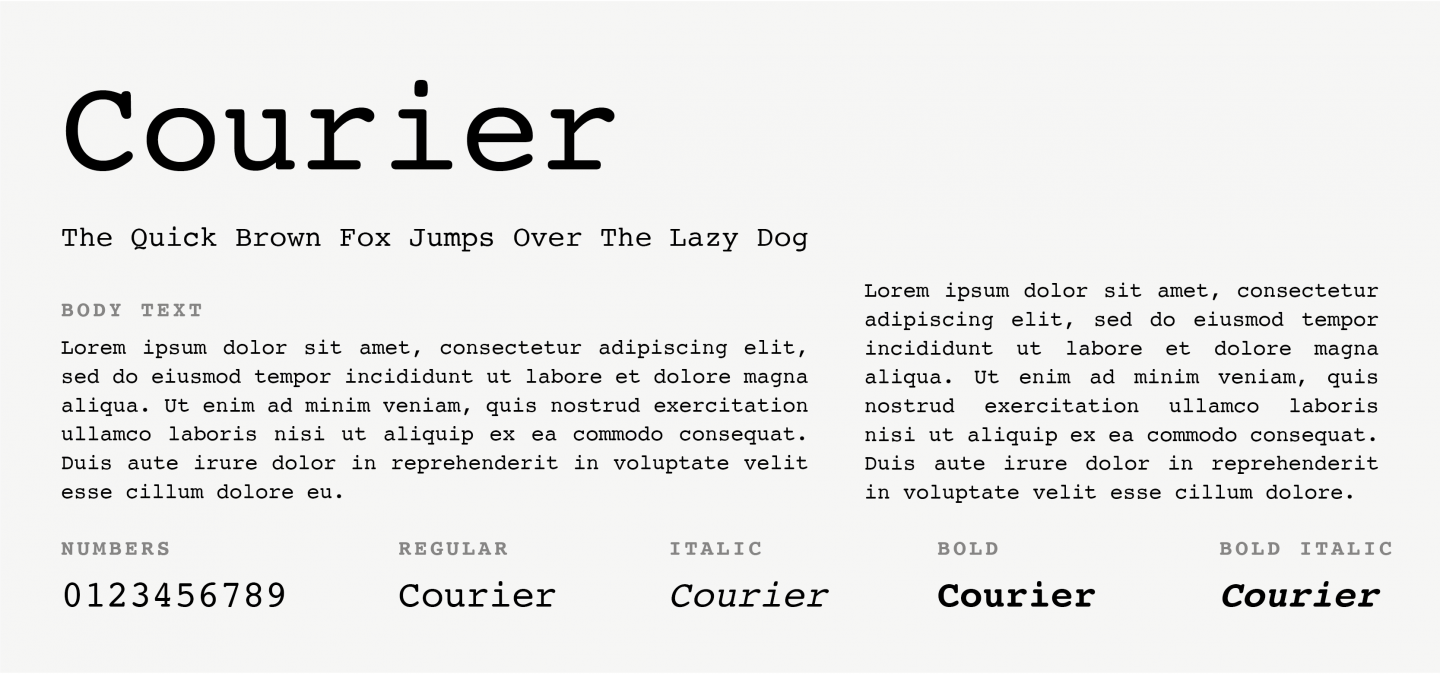
27. 택배

Courier는 의심할 여지 없이 가장 유명한 Monospace 글꼴입니다. 모든 운영 체제에는 사전 패키지로 제공됩니다. 코딩 및 컴퓨터 프로그래밍에 널리 사용되지만 영화 시나리오의 표준 글꼴이기도 하며 웹사이트에 "타자기" 터치를 추가할 수 있습니다.
28. 새로운 택배

이름에서 알 수 있듯이 이 글꼴은 Monospace 제품군의 일부인 Courier의 최신 버전이지만 Times New Roman과 몇 가지 유사점이 있습니다. 디자인이 더 얇고 시각적으로 더 매력적이어서 구식 디자인이 필요하지만 현대적인 느낌이 가미된 웹 사이트에서 멋지게 보입니다.
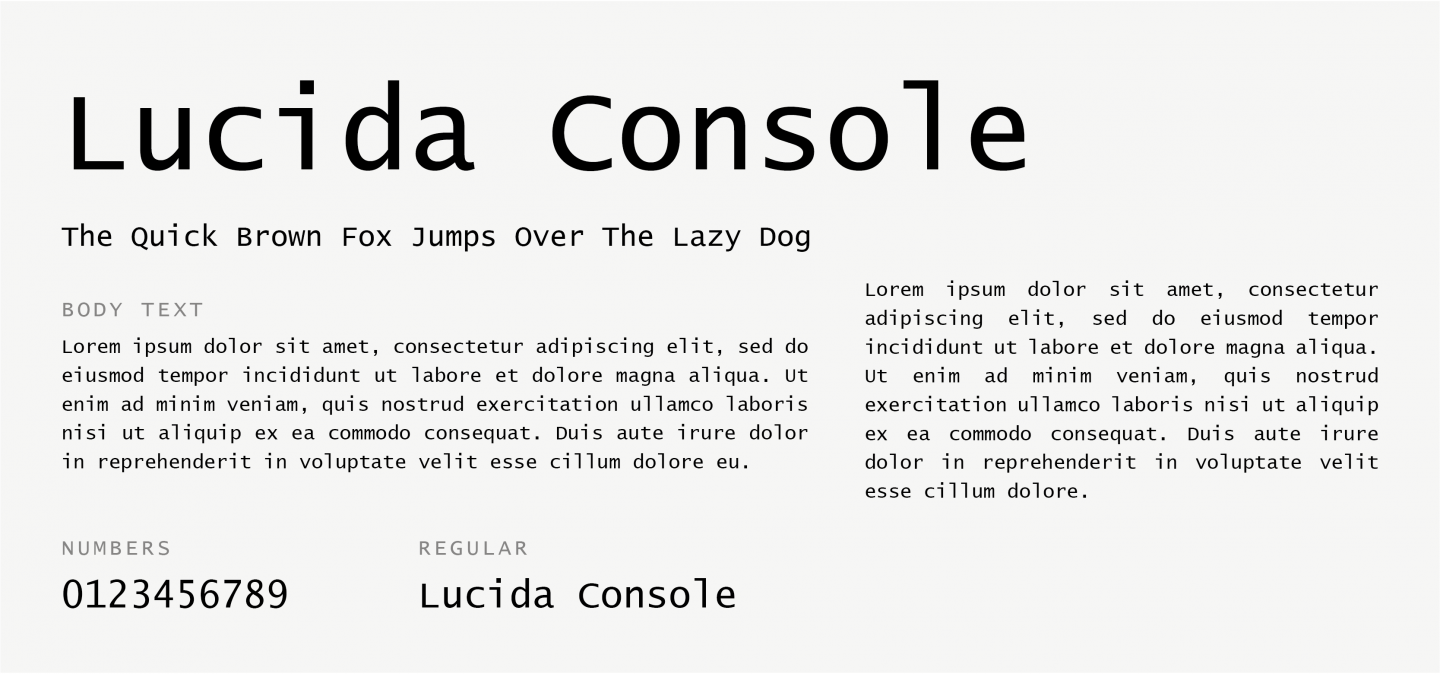
29. 루시다 콘솔

Lucida 콘솔은 확장된 Lucida 제품군의 일부인 Monospace 글꼴입니다. Monospace 글꼴이지만 인간의 필기 특성과 유사하여 덜 "기계적"으로 보입니다. 가독성 덕분에 작은 텍스트 크기나 저해상도 디스플레이에 탁월한 선택입니다.
30. 모나코

Monaco는 Susan Kare와 Kris Holmes가 디자인한 또 다른 Monospace 글꼴입니다. Apple에서 널리 사용되어 왔으며 매우 작은 텍스트 크기에서도 가장 읽기 쉬운 고정 폭 글꼴이기 때문에 코딩 및 터미널 사용에 완벽한 선택입니다.
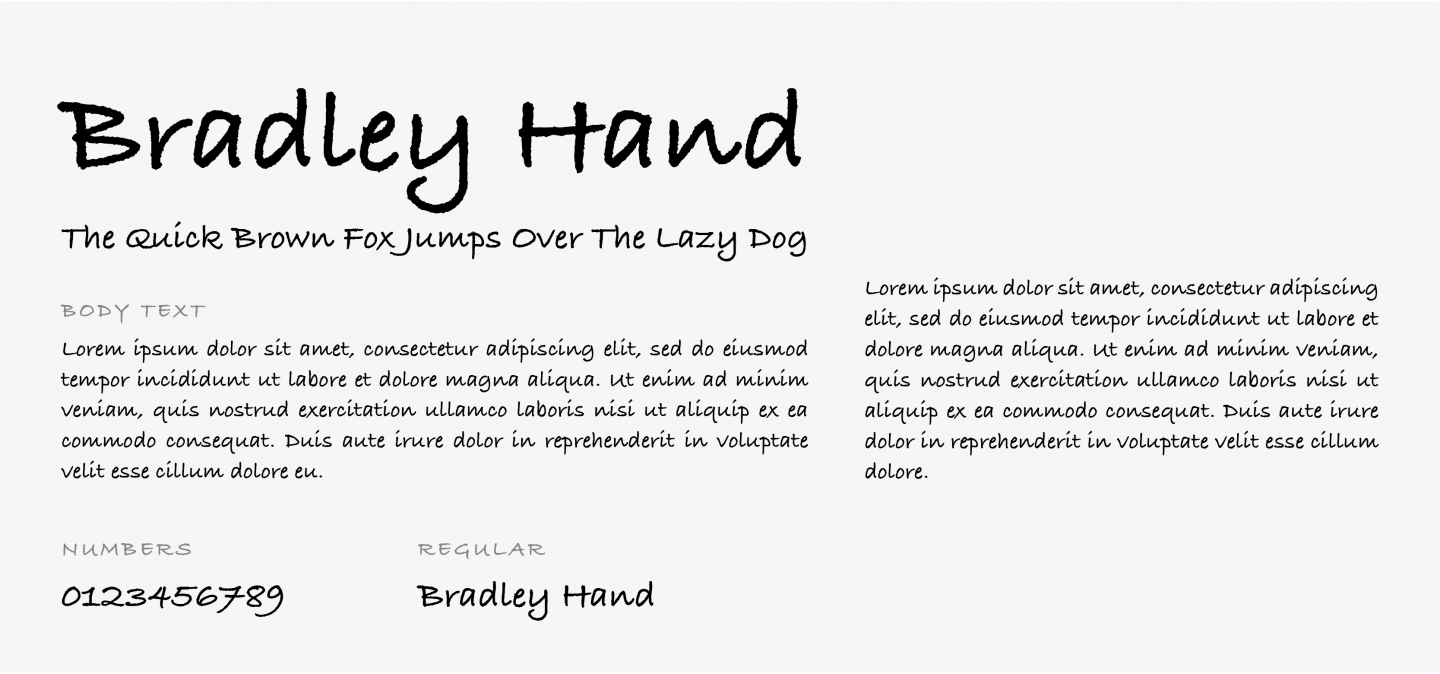
31. 브래들리 핸드

디자이너 Richard Bradley의 손글씨를 기반으로 한 이 캘리그래피 서체는 캐주얼하고 개인적인 느낌을 불러일으킵니다. 제목, 장식용 텍스트 및 짧은 텍스트 본문에 사용하는 것이 좋습니다.
32. 브러시 스크립트 MT

이 필기체 글꼴은 필기 기술을 모방하도록 설계되었습니다. 우아하고 세련된 스타일에도 불구하고 본문에서는 읽기가 어려울 수 있습니다. 따라서 메모나 이와 유사한 장식용으로 가장 적합할 수 있습니다.
33. 코믹 샌즈

Comic Sans MS는 다른 Cursive 글꼴에 대한 장난기 있고 기발한 대안이며 사실 이 글꼴은 몇 년 동안 밈이 되었습니다. 약간 재미 있고 유치하기 때문에 웹 사이트에 가장 적합한 옵션은 아닙니다. 하지만 반대로 가독성이 좋은 폰트입니다!
결론
브랜드를 나타내는 올바른 타이포그래피를 선택하는 것은 어려운 일입니다.
이 기사가 웹 안전 글꼴이 기본 또는 '백업' 옵션으로 중요한 이유와 디자인이 모든 장치에서 멋지게 보이도록 하기 위해 사용하는 방법을 이해하는 데 도움이 되었기를 바랍니다.
행운을 빕니다. 기억하십시오... 창의력을 유지하면서도 웹에 안전합니다!
