Divi 버튼 모듈을 나란히 추가하는 4가지 방법
게시 됨: 2023-10-23Divi 버튼을 나란히 추가하고 싶은 경우가 많이 있습니다. 랜딩 페이지의 헤더에는 눈길을 끄는 클릭 유도 문구를 제공하는 것이 좋습니다. 듀얼 버튼은 이를 수행하는 인기 있는 방법입니다. Divi의 모든 것과 마찬가지로 원하는 결과에 도달하는 방법은 여러 가지가 있습니다. Divi에서 버튼을 나란히 배치할 수 있는 몇 가지 방법이 있습니다. 열을 사용하거나 일부 CSS를 추가하거나 기본 Divi 버튼 모듈 사용을 완전히 건너뛸 수 있습니다.
Divi의 버튼이 서로 잘 작동하도록 하는 데 도움이 되는 네 가지 방법(및 보너스 다섯 번째 팁!)을 살펴보겠습니다. Divi의 무료 포트폴리오 레이아웃 팩을 사용하여 이를 달성하는 다양한 방법을 살펴보겠습니다.
- 1 Divi 포트폴리오 랜딩 페이지 레이아웃 설치
- 2 Divi 버튼을 나란히 추가하는 방법
- 2.1 열을 사용하여 Divi 버튼을 나란히 추가
- 2.2 CSS를 사용하여 Divi 버튼을 나란히 배치
- 2.3 Flex Box를 사용하여 Divi 버튼을 나란히 추가
- 2.4 비전통적 옵션: 전체 너비 헤더 모듈을 사용합니다.
- 2.5 보너스 옵션: 타사 플러그인 사용
- 3 모두 함께 포장하기
Divi 포트폴리오 랜딩 페이지 레이아웃 설치
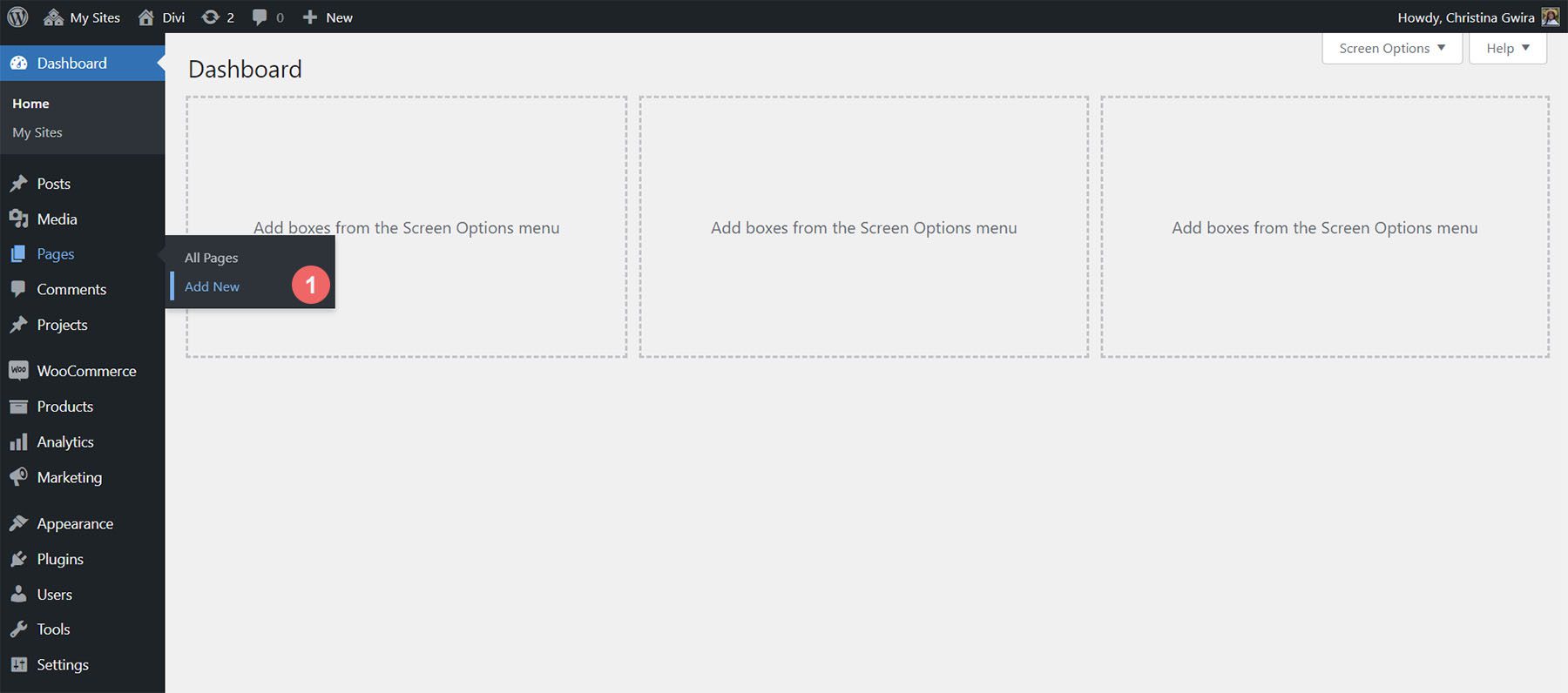
시작하려면 페이지 레이아웃을 설치하겠습니다. 먼저 WordPress에서 새 페이지를 만들어야 합니다. WordPress 대시보드의 왼쪽 메뉴에서 페이지 메뉴 항목 위로 마우스를 가져갑니다 . 다음으로 Add New 를 클릭합니다 .

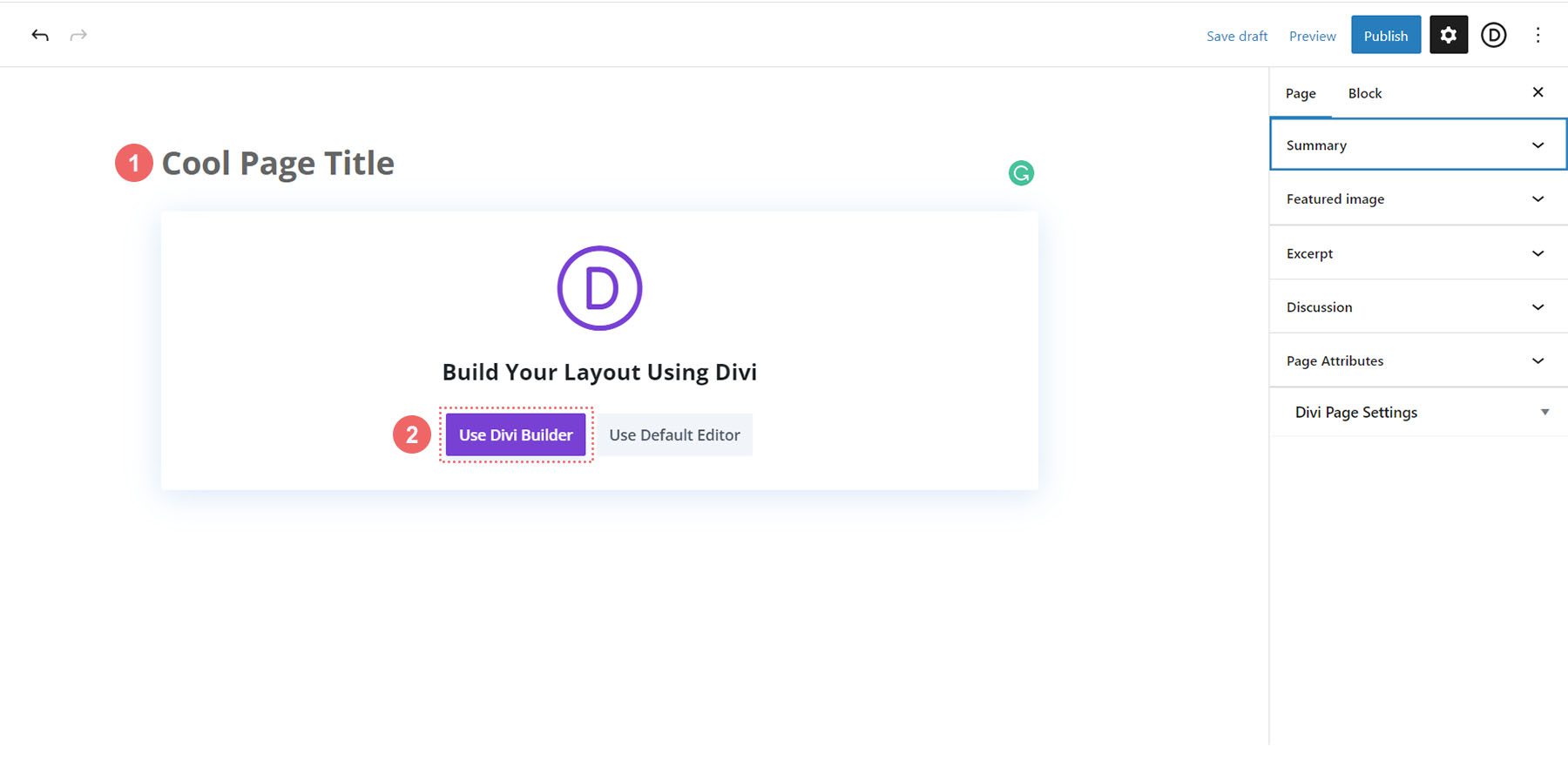
기본 WordPress 편집기인 Gutenberg에서 새 페이지 의 제목을 설정하세요 . 다음으로, 보라색 Divi Builder 사용 버튼을 클릭하세요 .

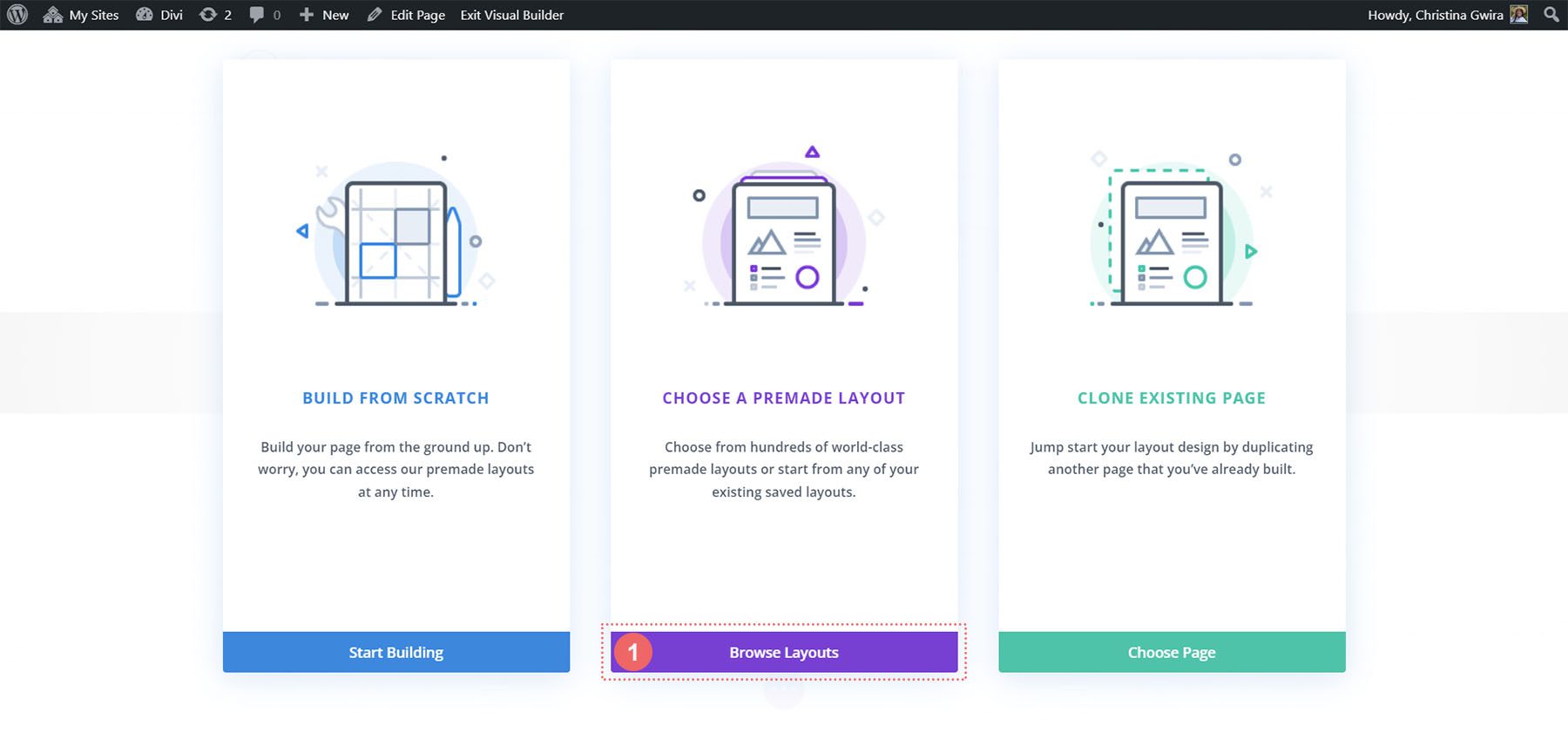
그러면 세 가지 옵션이 제공됩니다. 보라색 가운데 버튼인 Browse Layouts 를 클릭 하겠습니다.

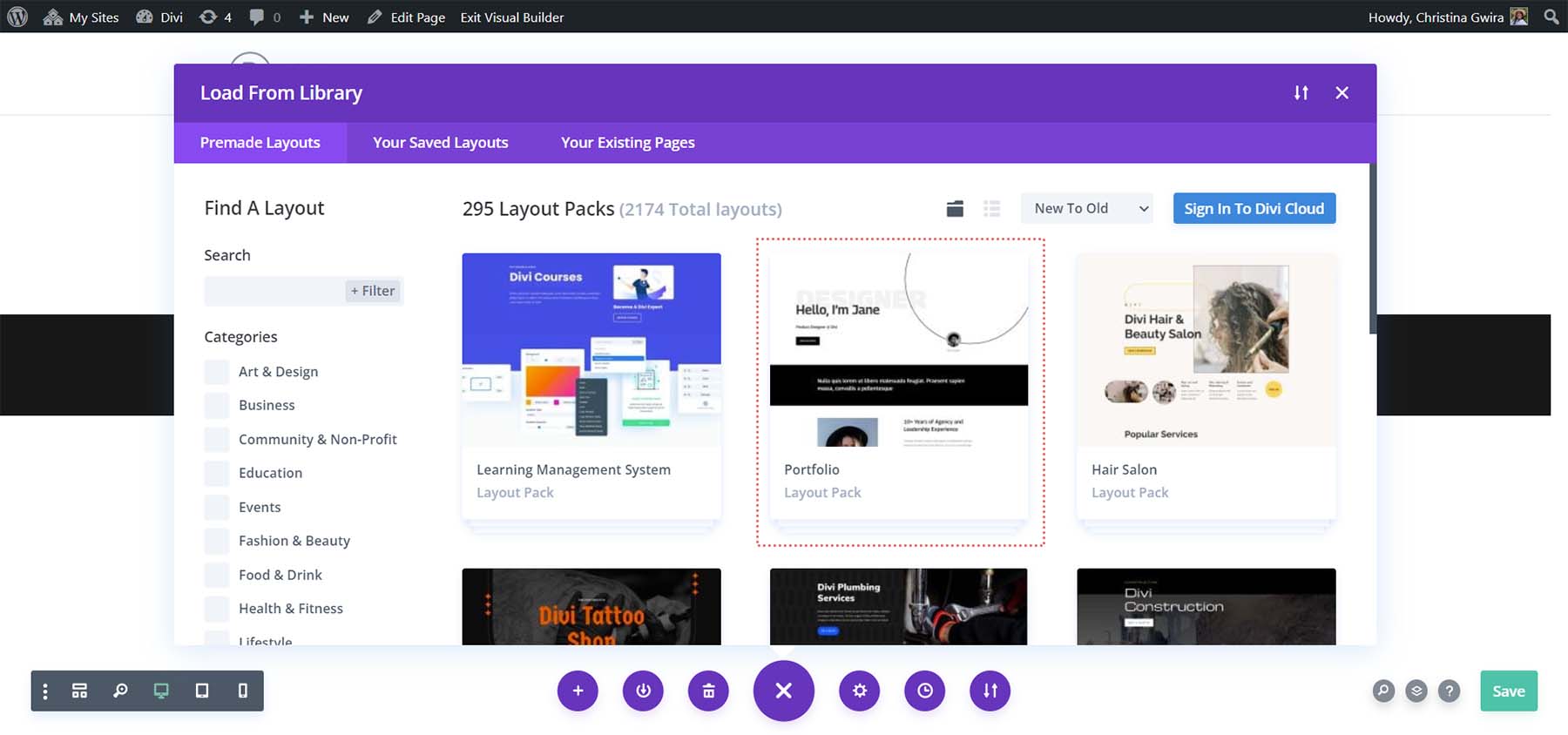
그러면 선택할 수 있도록 미리 디자인된 페이지가 포함된 Divi의 방대한 레이아웃 라이브러리가 열립니다. 우리는 포트폴리오 레이아웃 팩을 선택하겠습니다.

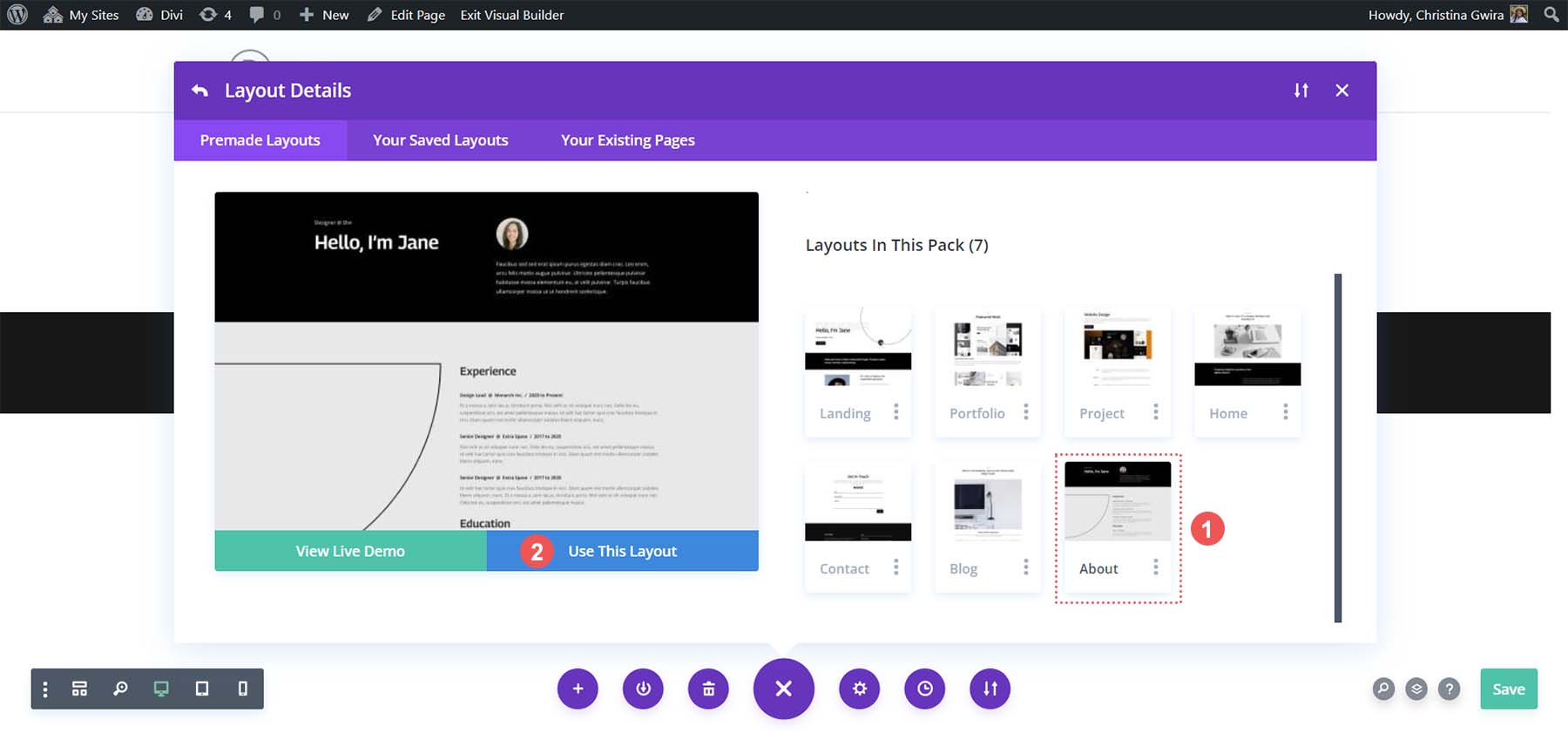
포트폴리오 레이아웃 팩에서 페이지 레이아웃 정보를 선택합니다 .

그런 다음 파란색 이 레이아웃 사용 버튼 을 클릭하세요 . 새 페이지에 레이아웃이 설치될 때까지 기다립니다. 마지막으로 녹색 게시 버튼을 클릭하여 페이지와 새 레이아웃을 활성화하세요.
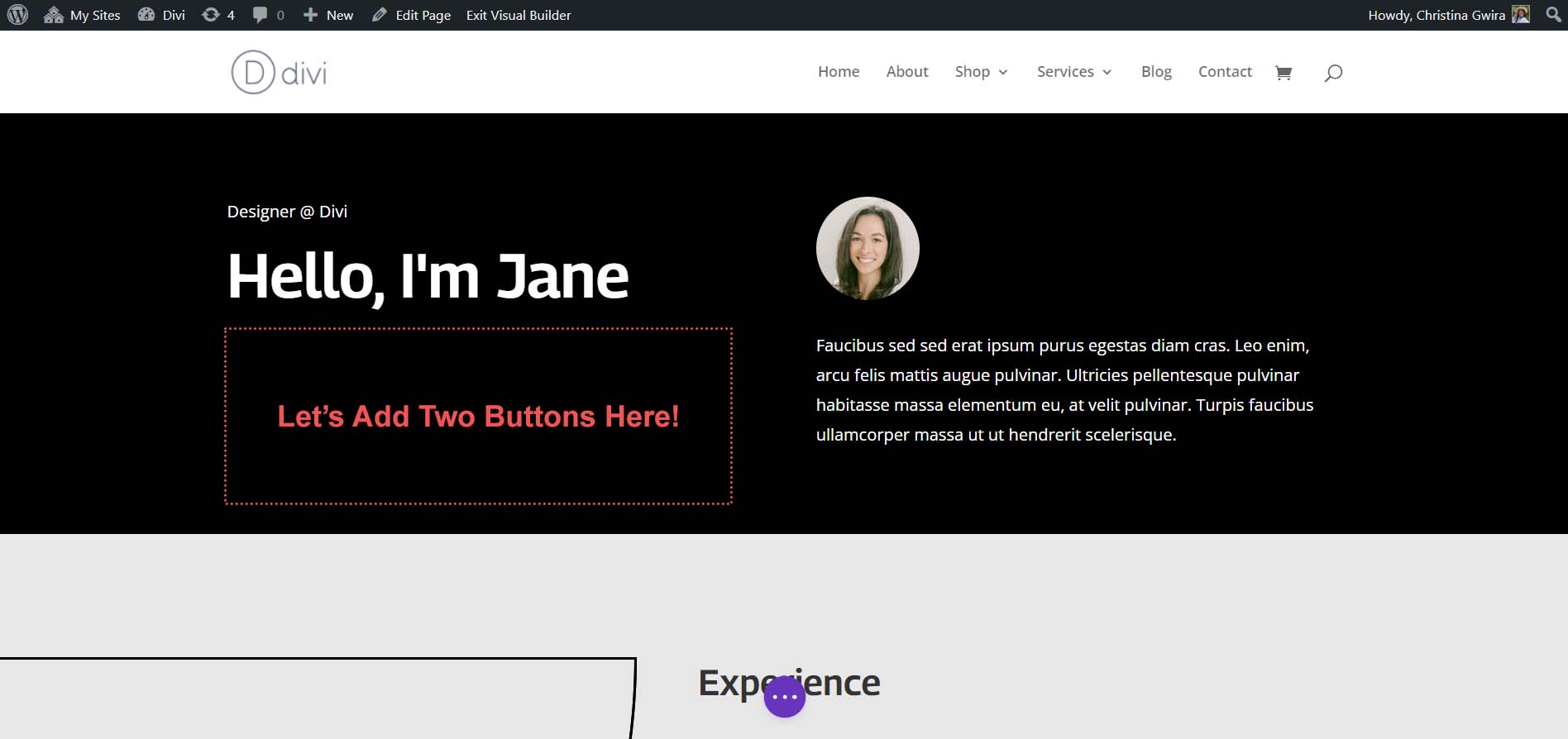
대부분의 튜토리얼에서는 레이아웃의 검은색 헤더 섹션을 사용하여 작업합니다. 파헤쳐보자!
Divi 버튼을 나란히 추가하는 방법
다양한 방법으로 Divi 버튼을 나란히 추가할 수 있습니다. 첫 번째 방법은 기본 Divi 열 구조를 사용하는 것입니다.
열을 사용하여 Divi 버튼을 나란히 추가
페이지 레이아웃을 보면 헤더 섹션에 두 개의 열이 있는 것을 볼 수 있습니다. 첫 번째 열에 두 개의 버튼 모듈을 나란히 추가할 수 있도록 특수 섹션으로 이 섹션을 다시 디자인하겠습니다.

새로운 전문 섹션 추가
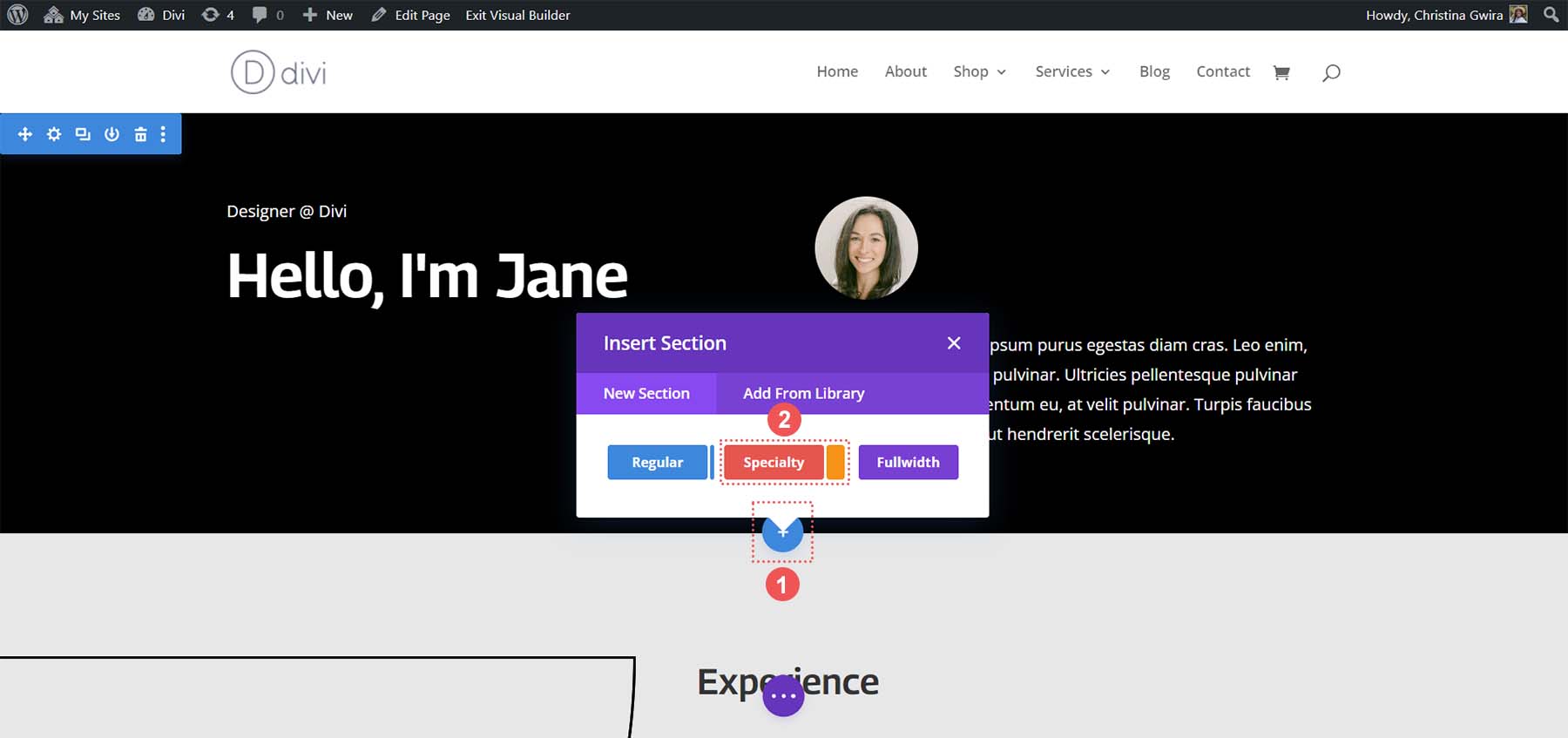
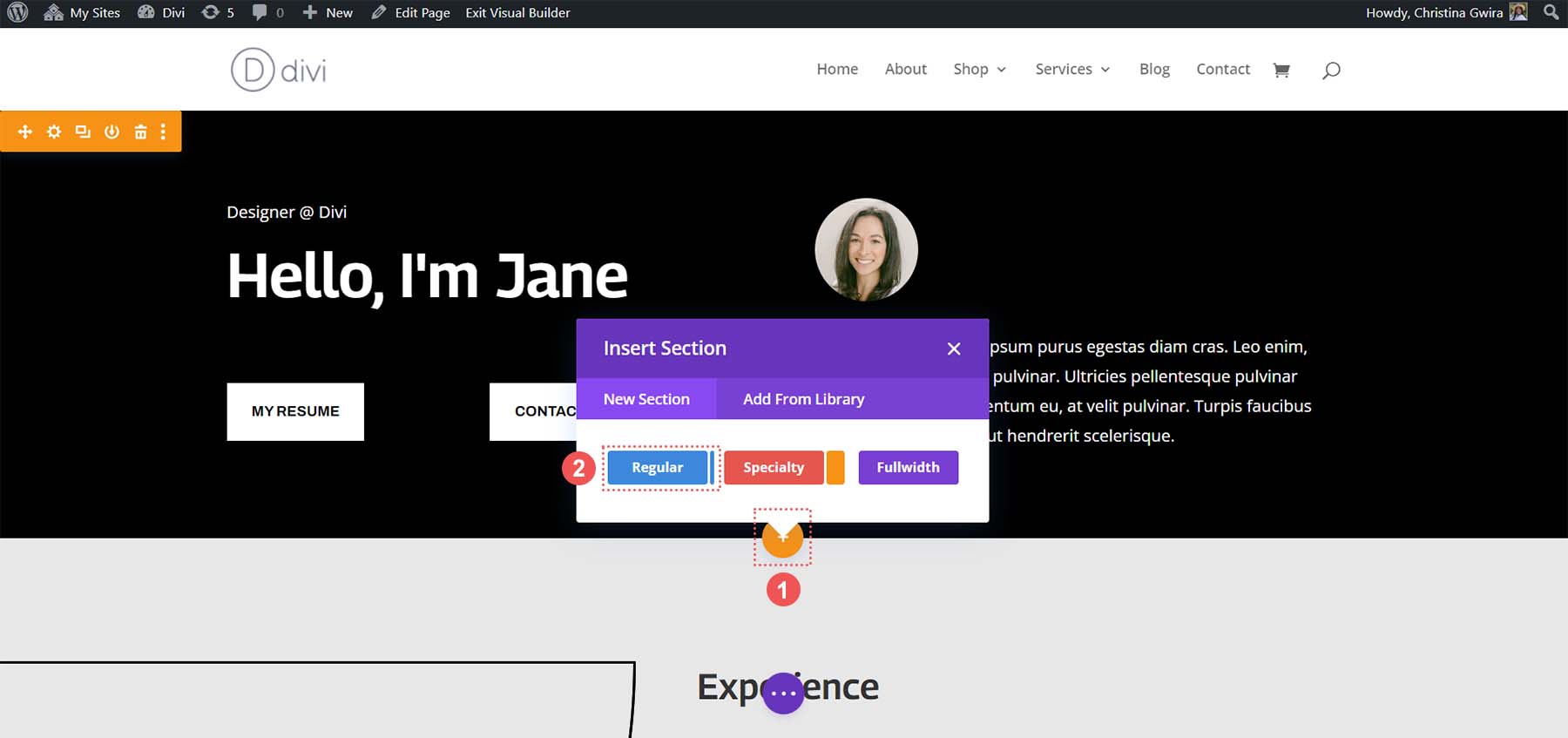
먼저 파란색 더하기 아이콘 을 클릭합니다 . 이렇게 하면 다른 섹션을 추가할 수 있습니다. 전문 섹션을 추가할 것이므로 빨간색과 주황색 전문 섹션 아이콘을 클릭하세요 .

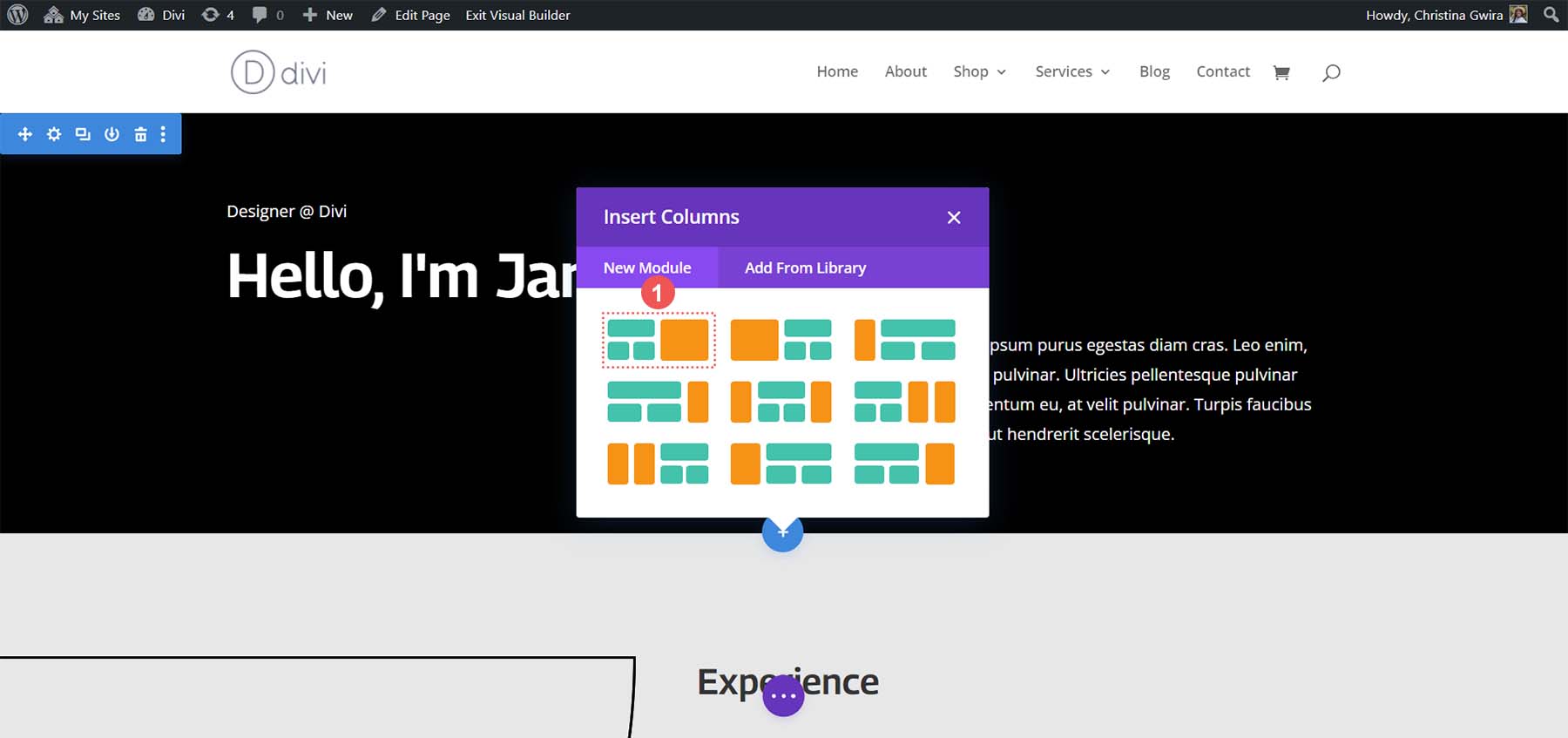
이 아이콘을 클릭하면 다양한 섹션이 표시됩니다. 일반 섹션과 달리 특수 섹션을 사용하면 열 내에서 다양한 열 구조를 결합할 수 있습니다. 이는 두 개의 버튼 모듈을 나란히 배치하는 데 사용할 것입니다. 첫 번째 행과 열 조합을 선택합니다 .

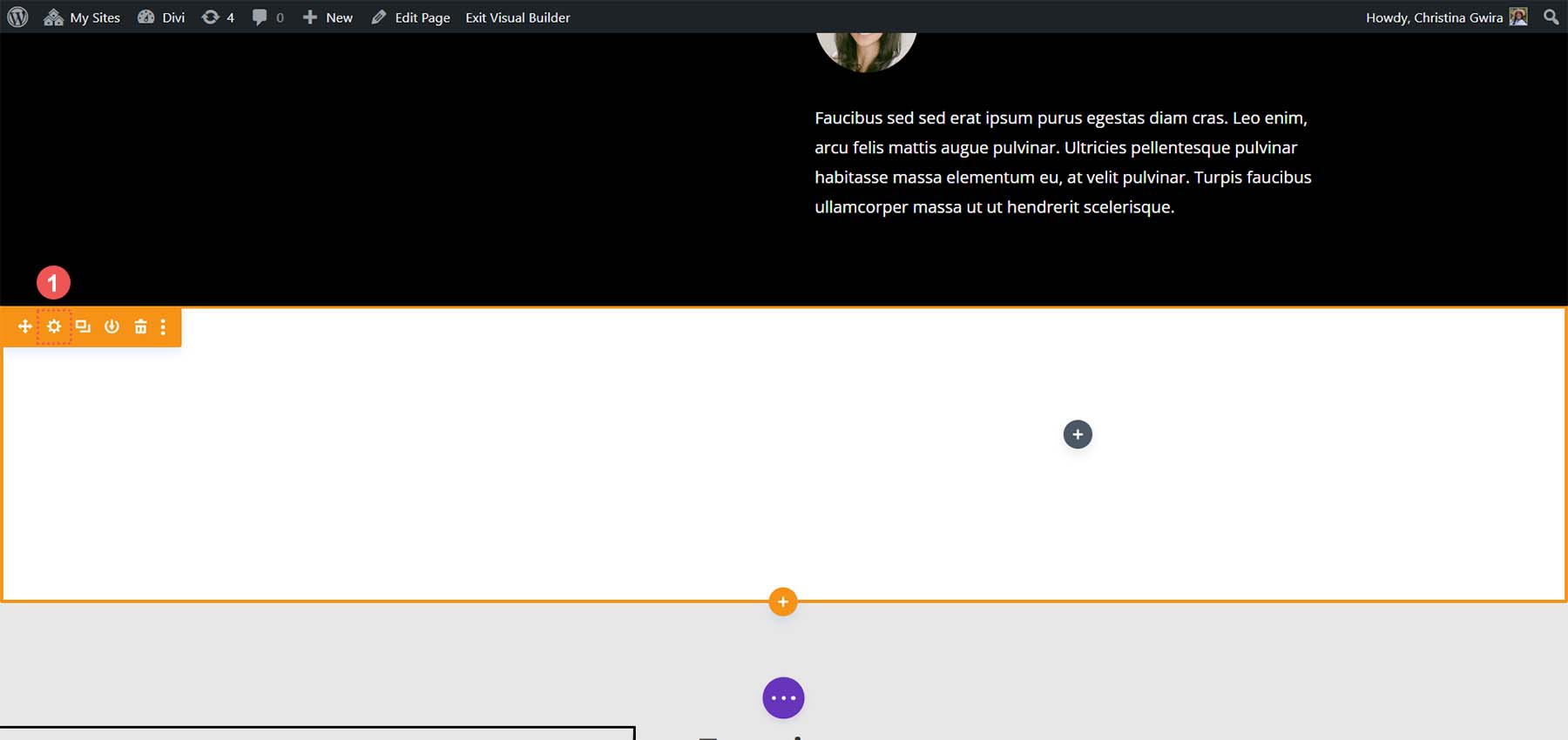
이렇게 하면 열의 전체 너비에 걸쳐 페이지 헤더를 추가할 수 있습니다. 그러나 두 개의 버튼 모듈을 아래에 나란히 배치할 수도 있습니다. 이 레이아웃 팩 내에서 기본 헤더를 다시 만들면서 섹션에 검은색 배경색을 적용하겠습니다. 주황색 섹션 위로 마우스를 가져간 다음 기어 아이콘을 선택하여 해당 섹션에 대한 설정을 엽니다.

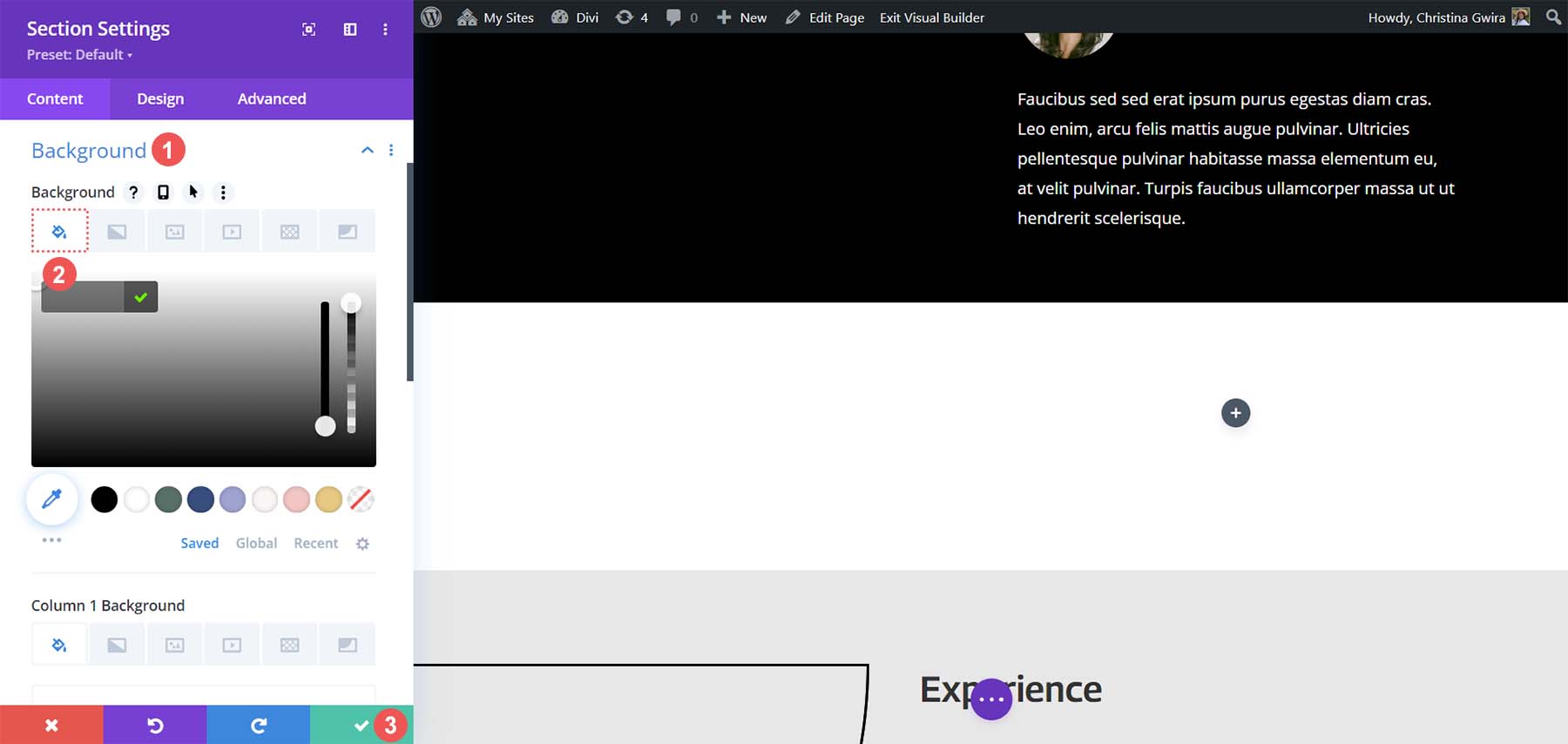
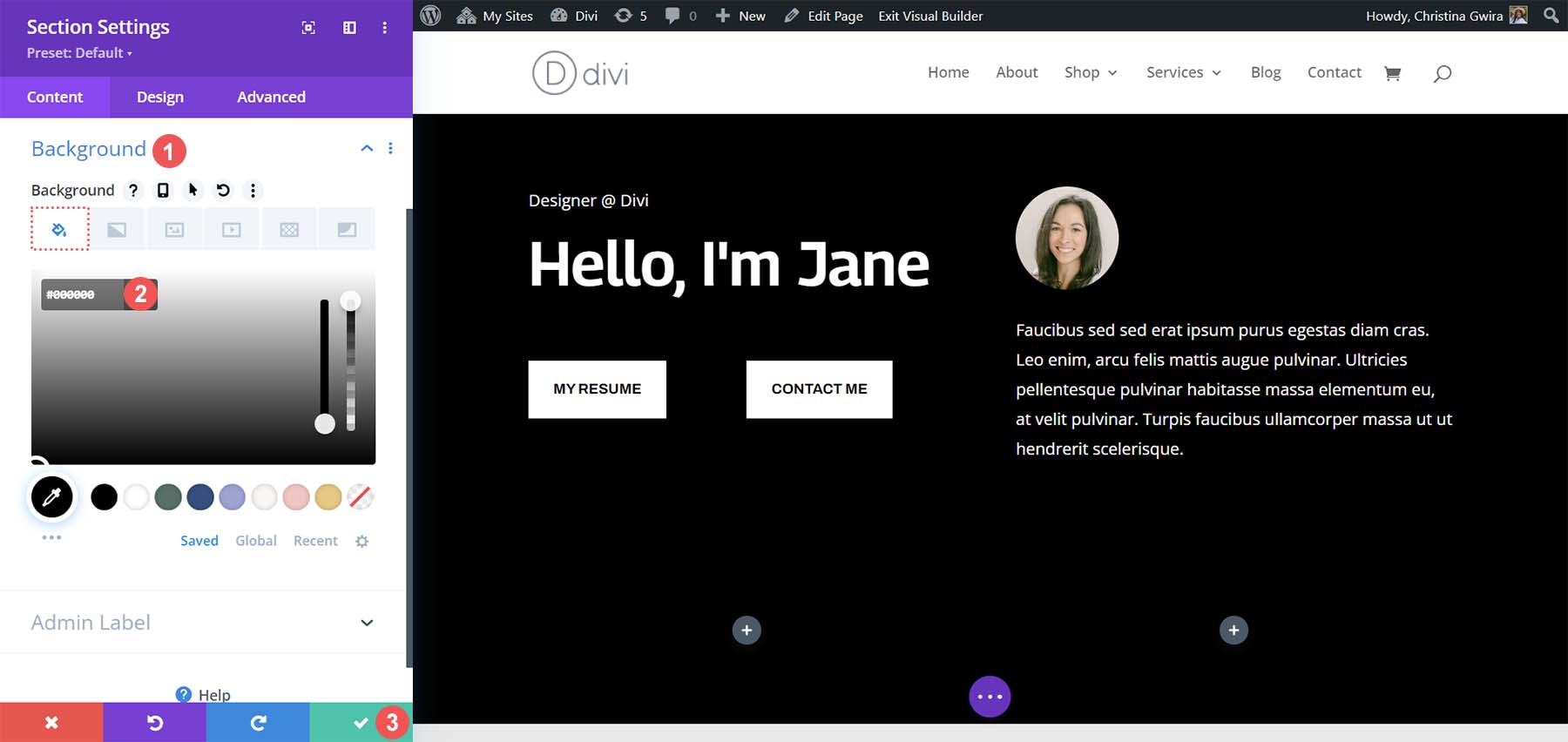
배경 탭까지 아래로 스크롤합니다 . 색상 선택기를 선택하고 #000000 섹션의 배경을 만듭니다 . 설정 상자 하단에 있는 녹색 확인 표시를 클릭하여 선택한 스타일을 저장하세요.

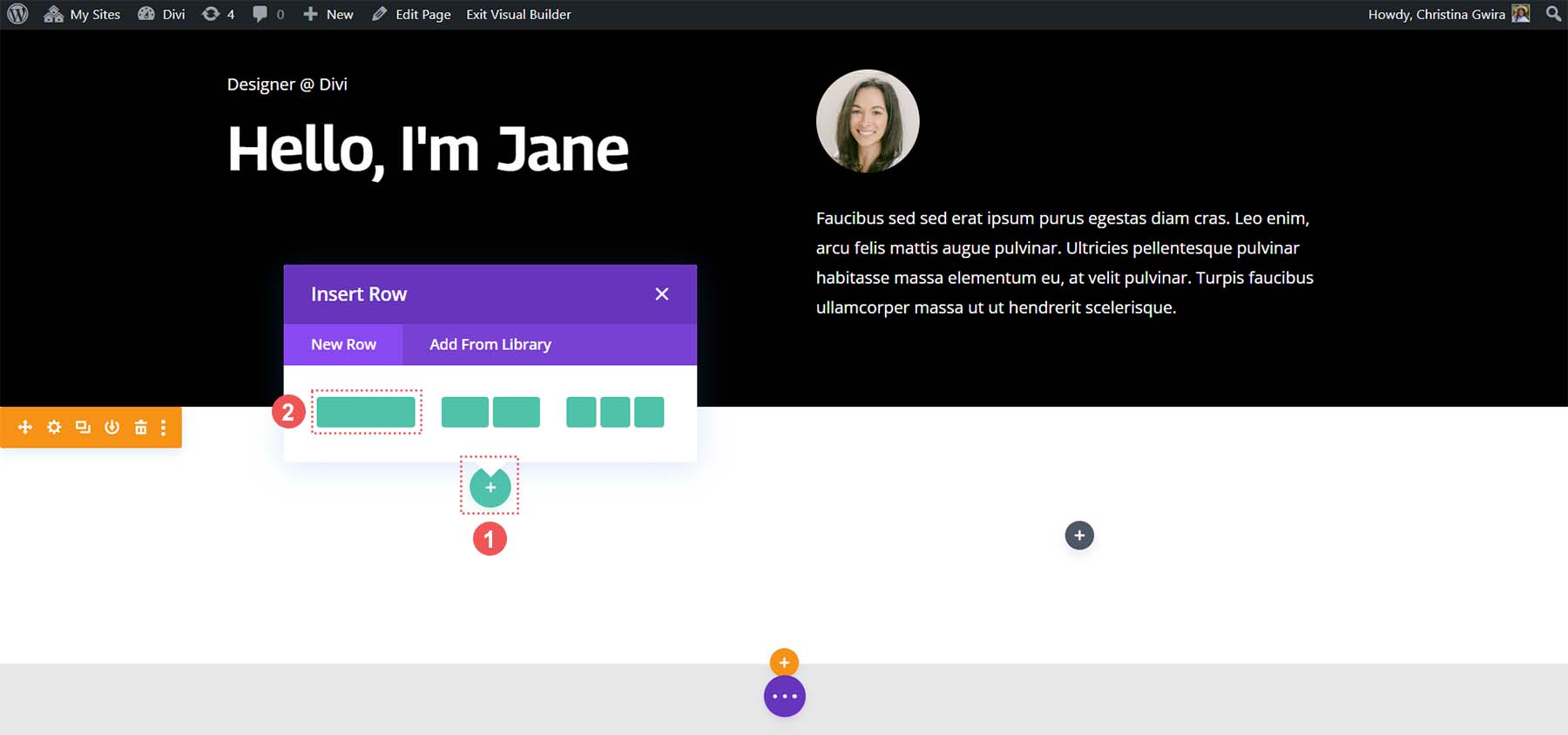
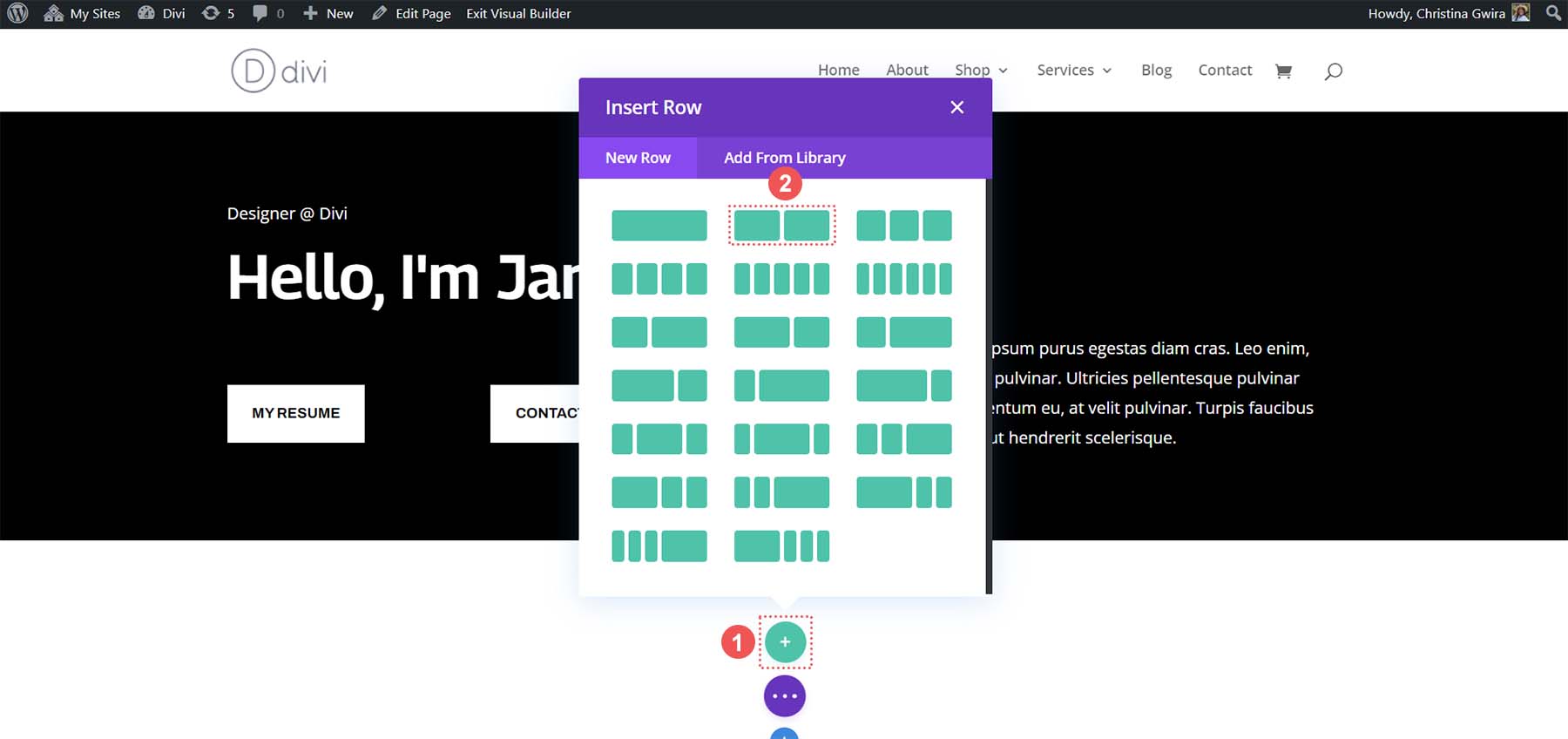
섹션을 만들고 스타일을 지정했으면 첫 번째 열에 있는 녹색 더하기 아이콘을 클릭합니다 . 다음으로 1열 레이아웃을 선택 하겠습니다.

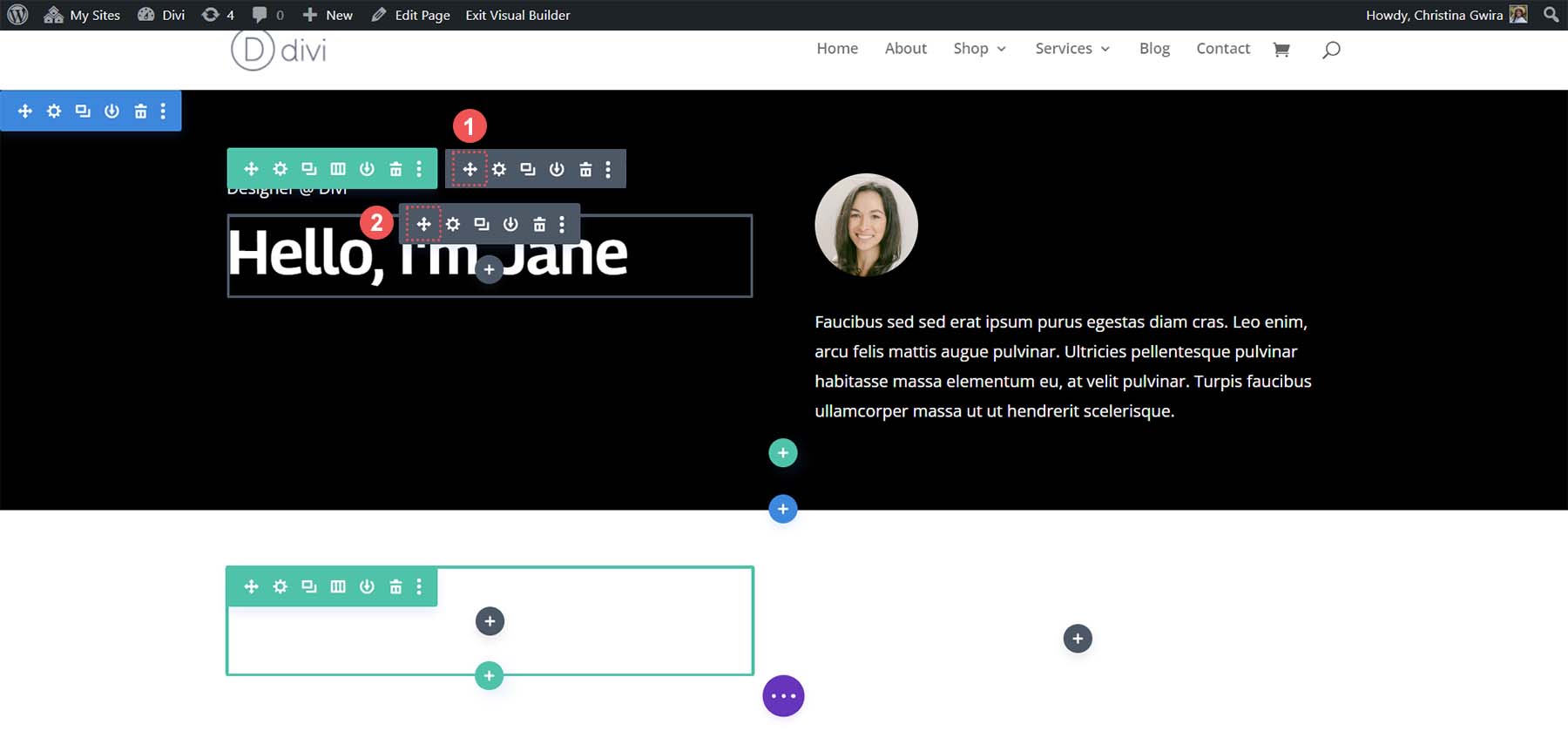
첫 번째 행이 배치되면 초기 헤더 섹션의 첫 번째 열 내용을 이 행으로 드래그합니다 .

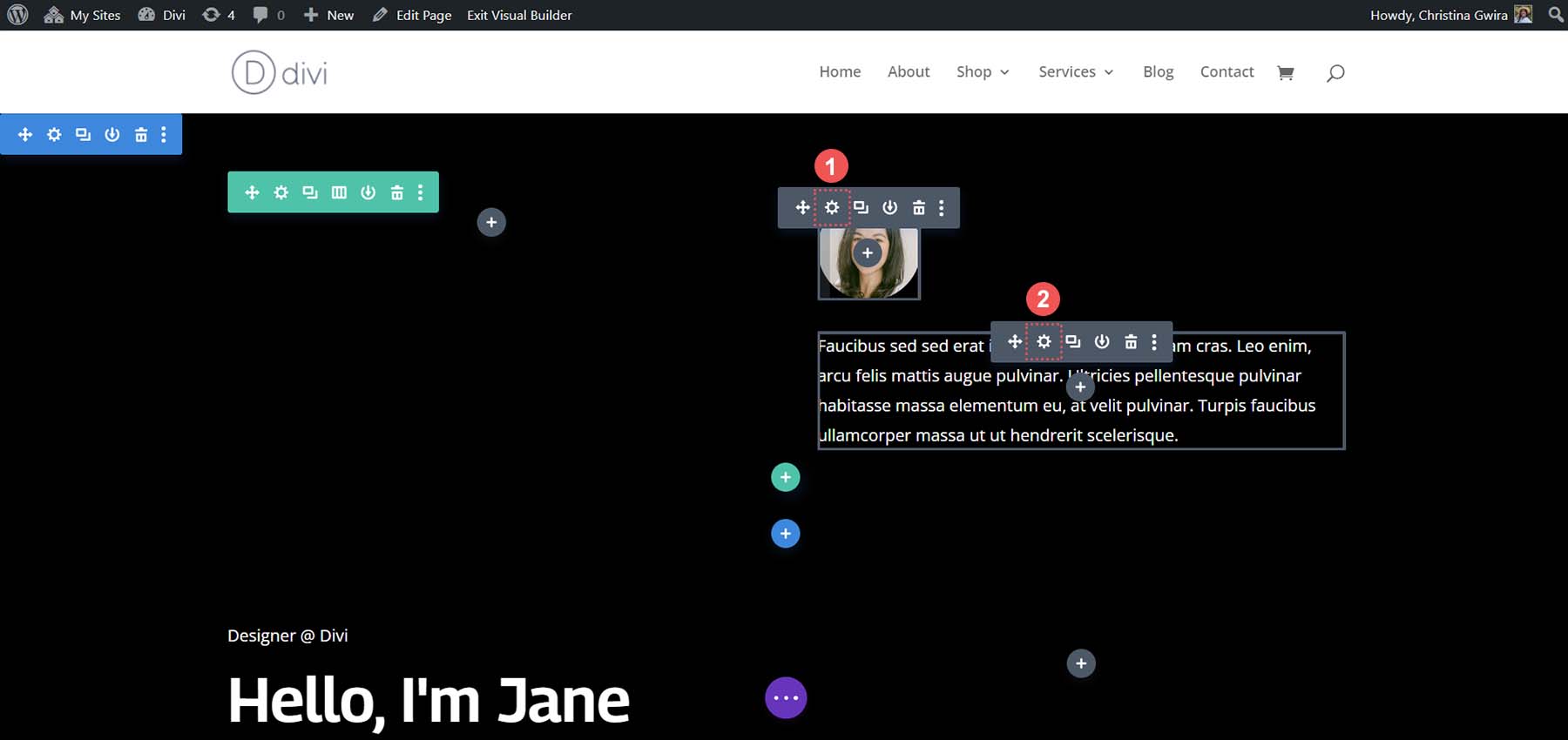
두 번째 열의 내용에도 동일한 작업을 수행합니다. 이동 화살표 아이콘을 클릭 하고 이미지 모듈과 텍스트 모듈을 방금 만든 새 전문 섹션의 두 번째 열로 드래그합니다 .

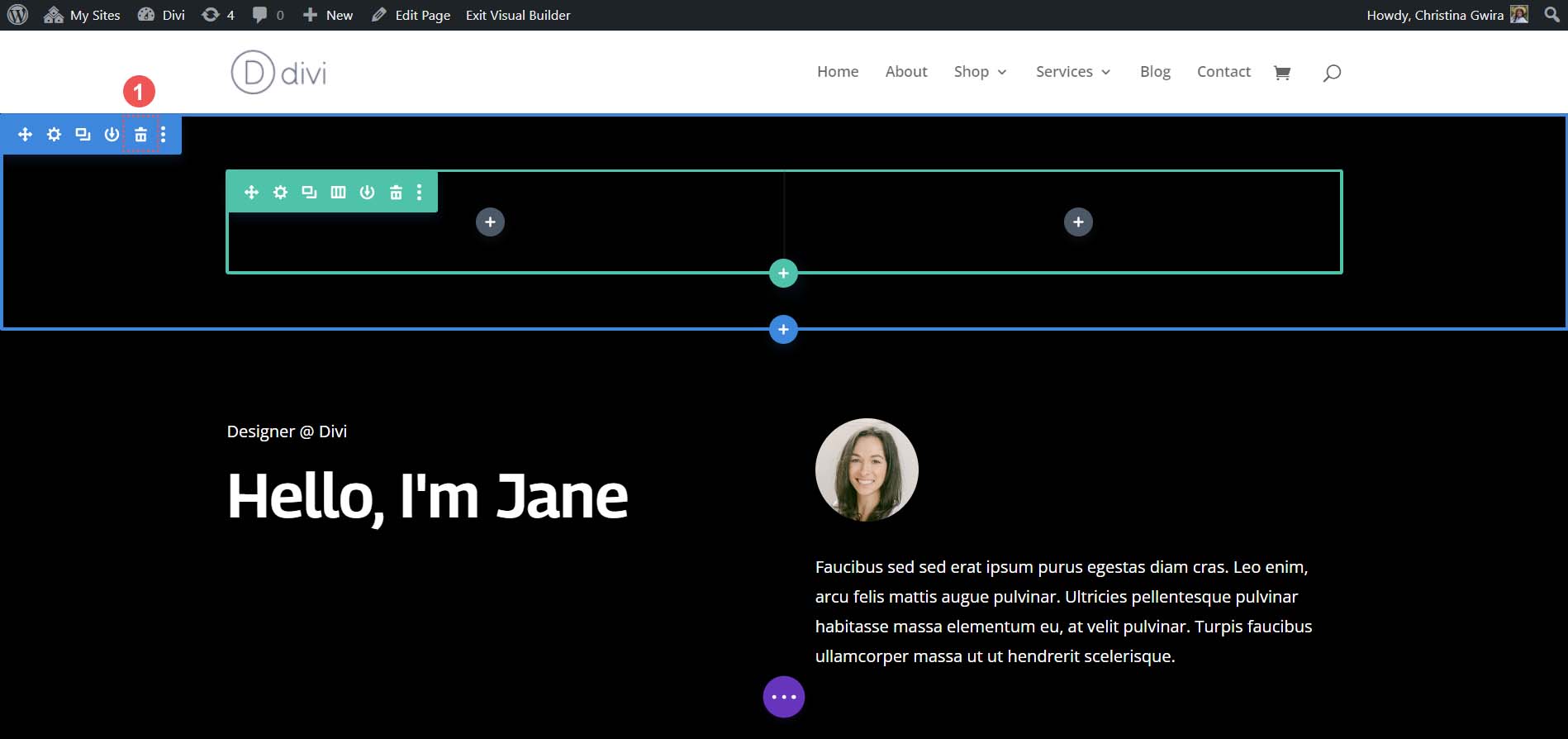
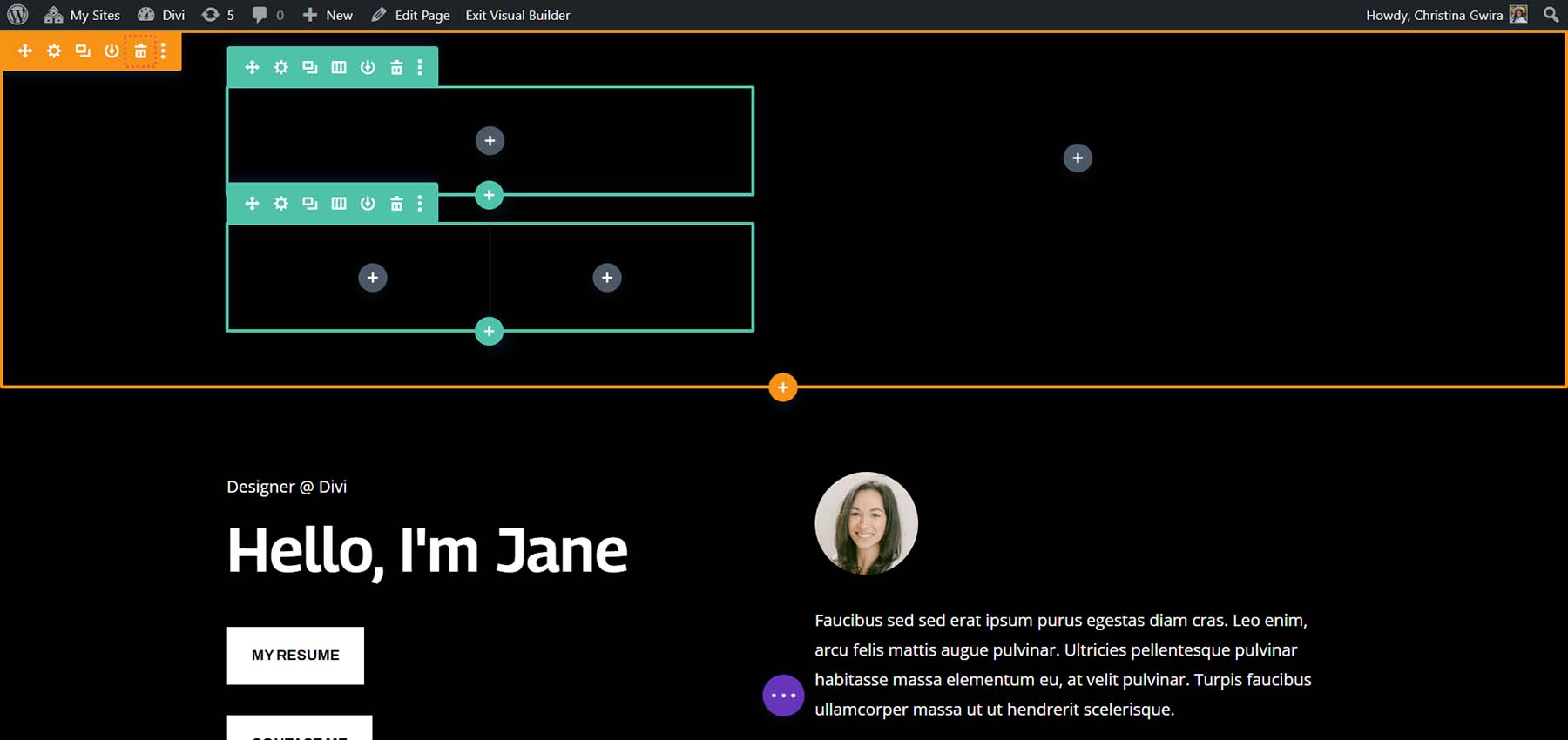
원래 섹션에서 필요한 모듈을 이동한 후 삭제할 수 있습니다. 섹션 메뉴 위에 마우스를 놓고 휴지통 아이콘을 클릭하세요 . 행이 있는 섹션이 삭제됩니다.

버튼 모듈 추가
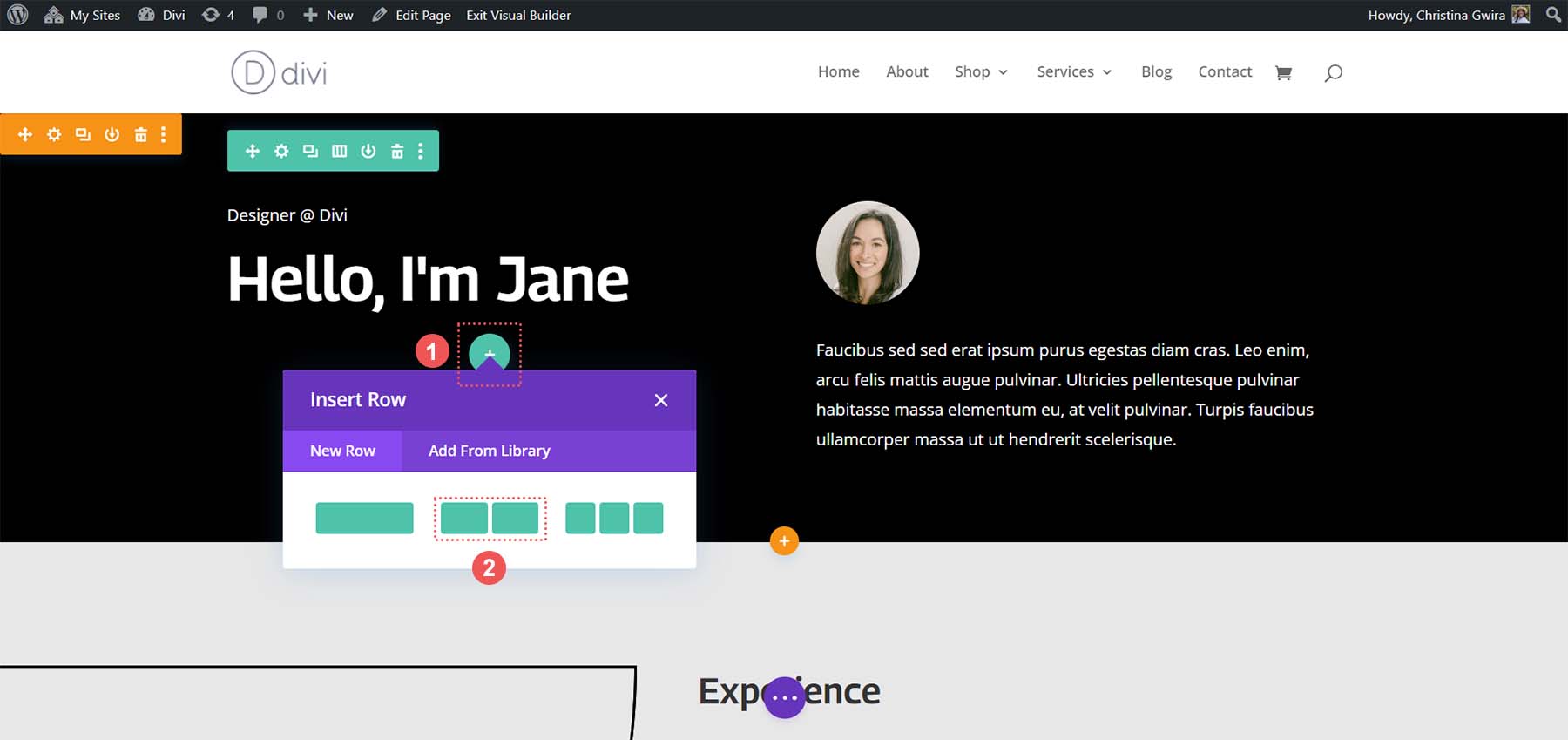
전문 섹션의 첫 번째 열에서 녹색 더하기 아이콘을 클릭하여 이 열에 두 번째 행을 추가합니다. 2열 레이아웃 아이콘 을 선택 하겠습니다.

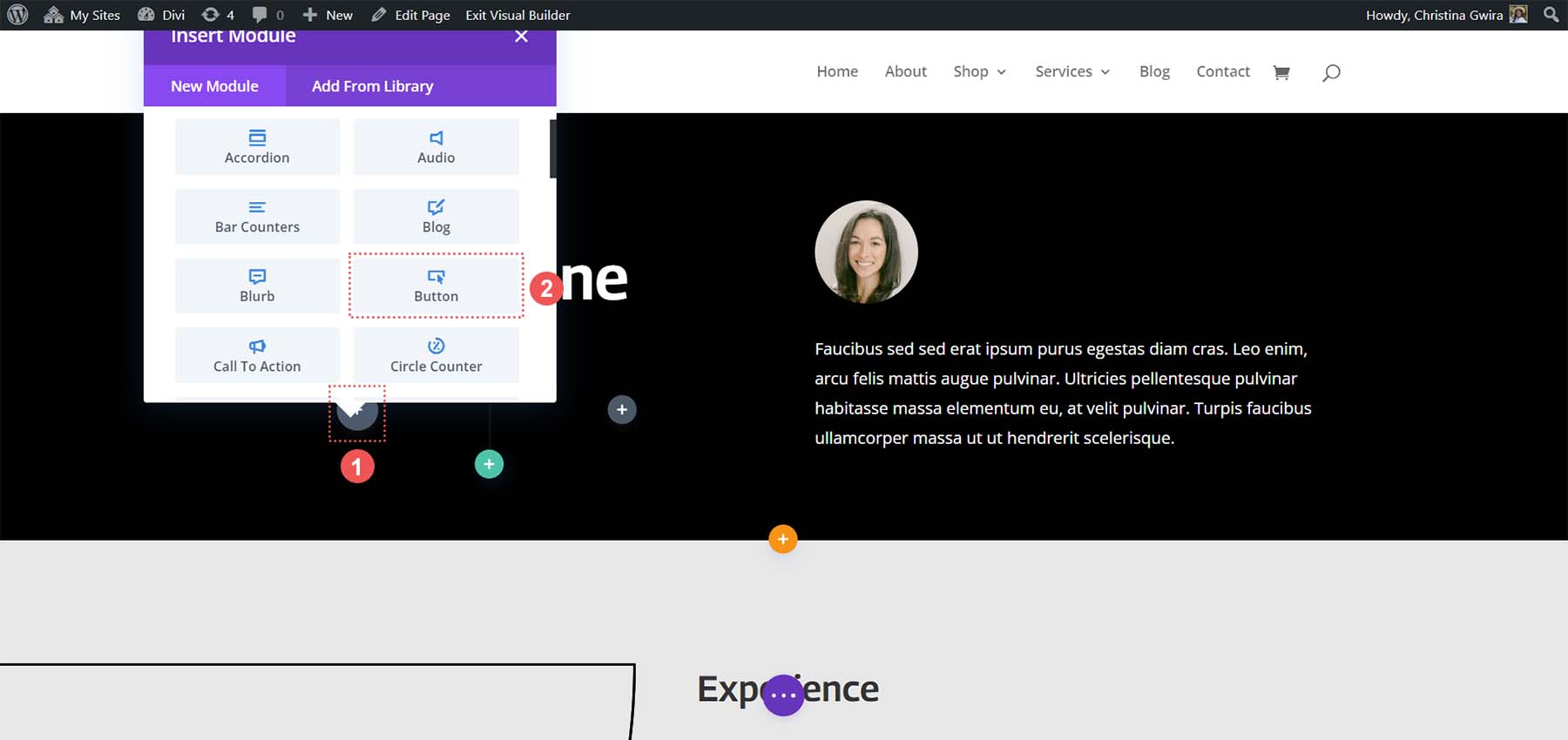
다음으로, 이 새 행의 각 열에 버튼 모듈을 추가하겠습니다. 이렇게 하려면 회색 더하기 아이콘 을 클릭한 다음 버튼 모듈 아이콘을 선택하여 첫 번째 열에 버튼을 추가합니다.

버튼 모듈 스타일 지정
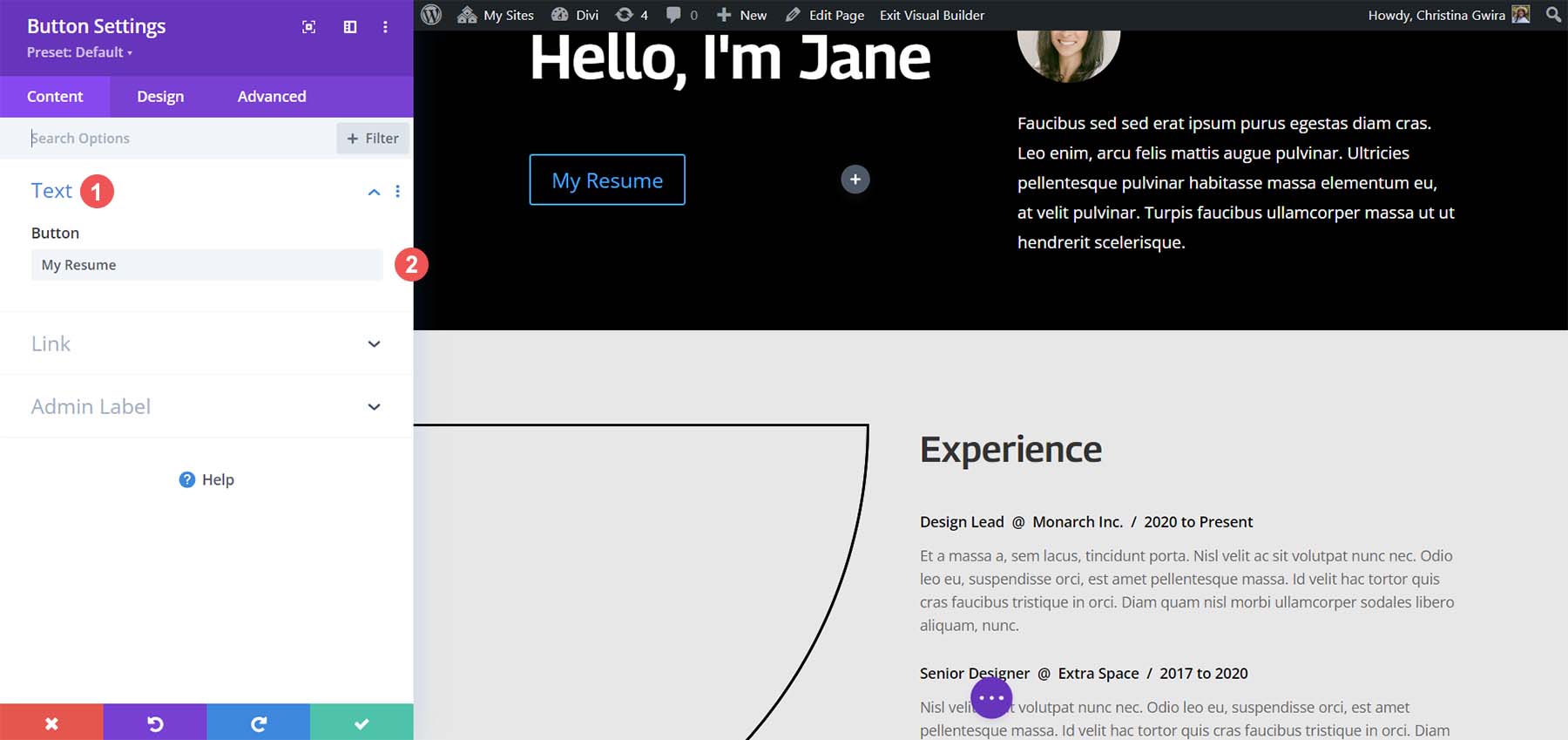
콘텐츠 탭 내에서 필요에 맞게 버튼의 텍스트를 업데이트하세요 . 우리의 경우 텍스트를 My Resume으로 변경했습니다.

그런 다음 디자인 탭을 클릭한 다음 버튼 탭을 클릭하세요 . 다음 설정을 사용하여 버튼 스타일을 지정합니다.
버튼 디자인 설정:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 글꼴: Archivo
- 버튼 글꼴 스타일: 모두 대문자
- 버튼 아이콘 표시: 예
- 버튼 아이콘: 기본값
- 버튼 아이콘 배치: 오른쪽
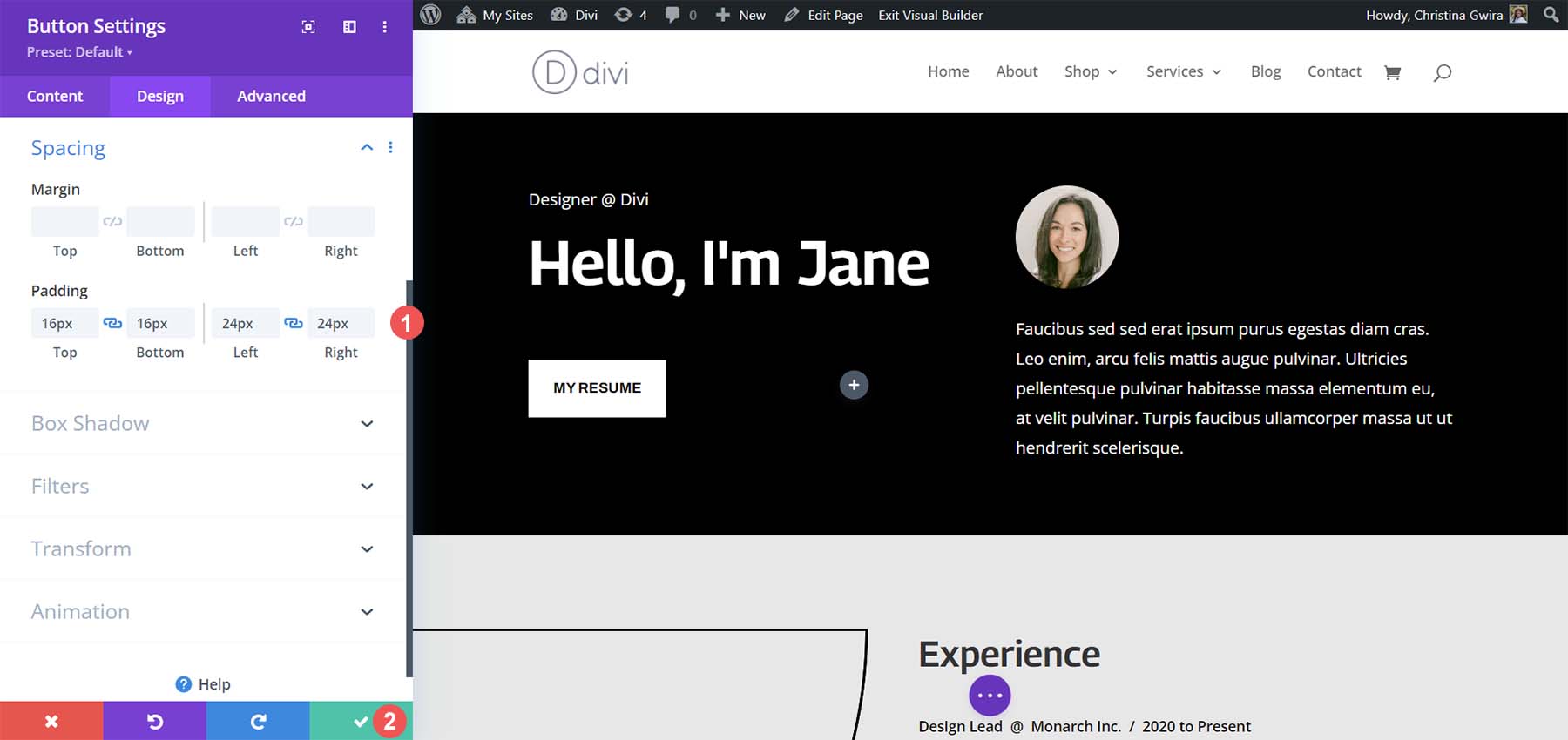
이제 버튼 모듈에 패딩을 추가하겠습니다. 그런 다음 간격 탭을 클릭합니다 . 버튼에 다음과 같은 패딩 설정을 지정합니다.
간격 디자인 설정:
- 상단 및 하단 패딩: 16px
- 왼쪽 및 오른쪽 패딩: 24px

스타일 옵션을 저장하려면 녹색 확인 표시를 클릭하세요 .
두 번째 버튼 모듈 생성
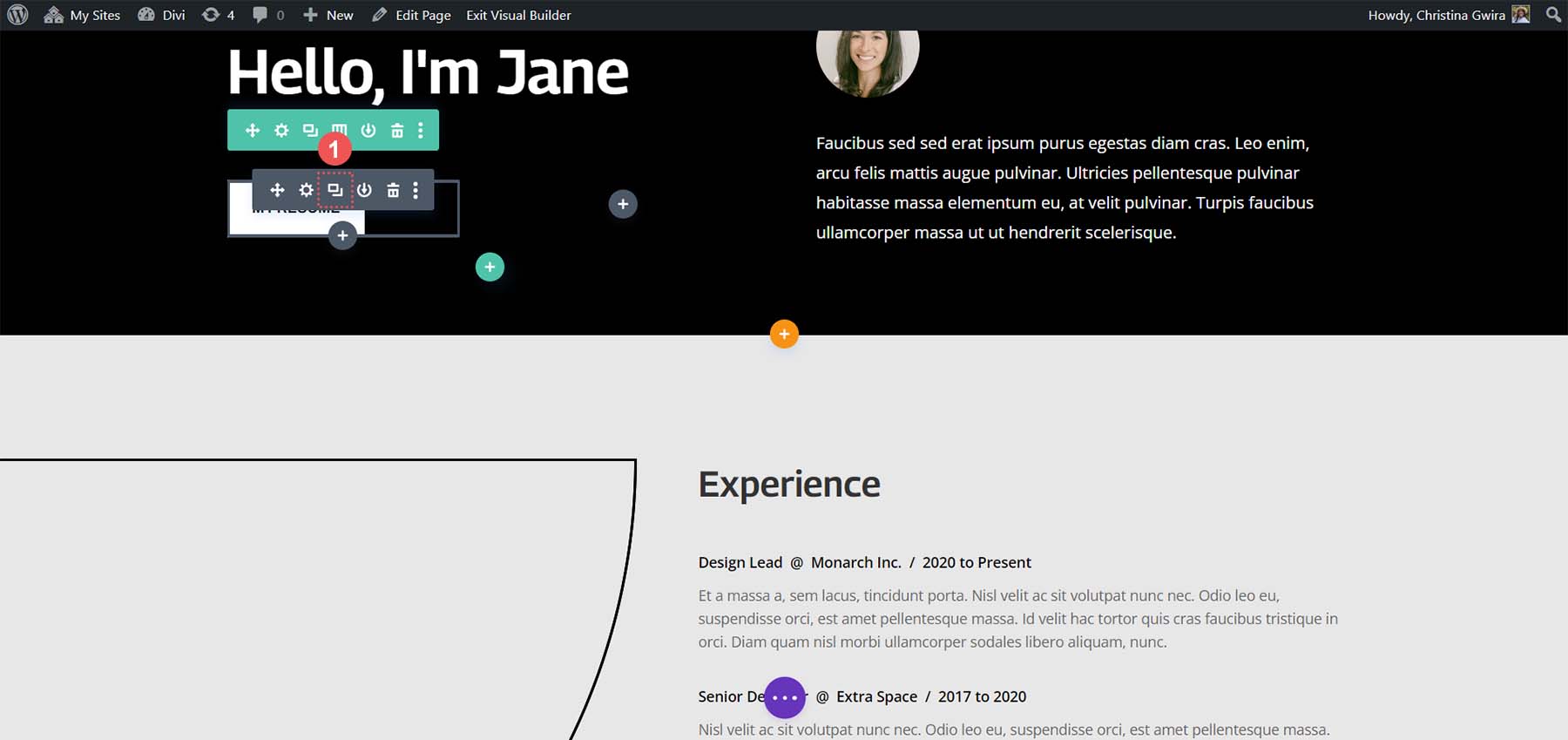
이제 두 번째 버튼을 만들고 첫 번째 버튼 옆에 배치할 차례입니다. 먼저, 첫 번째 버튼 위로 마우스를 가져간 후 복사 아이콘을 클릭하세요 . 그러면 모듈이 복제됩니다.

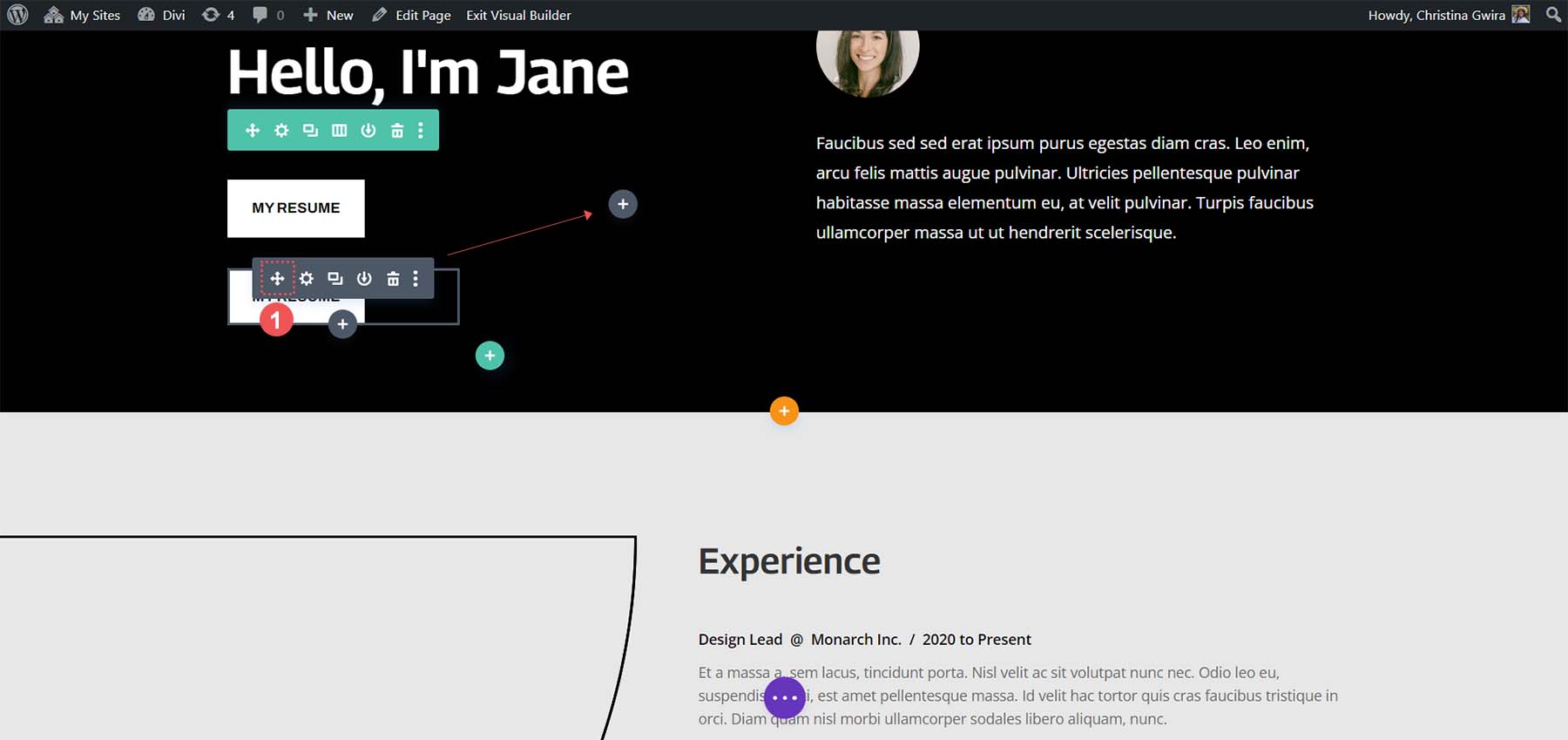
그런 다음 복제된 모듈을 두 번째 열로 드래그합니다 .

이제 두 번째 버튼 모듈이 열에 있으므로 기어 아이콘을 클릭해 보겠습니다. 그러면 이 버튼에 대한 설정이 열립니다.

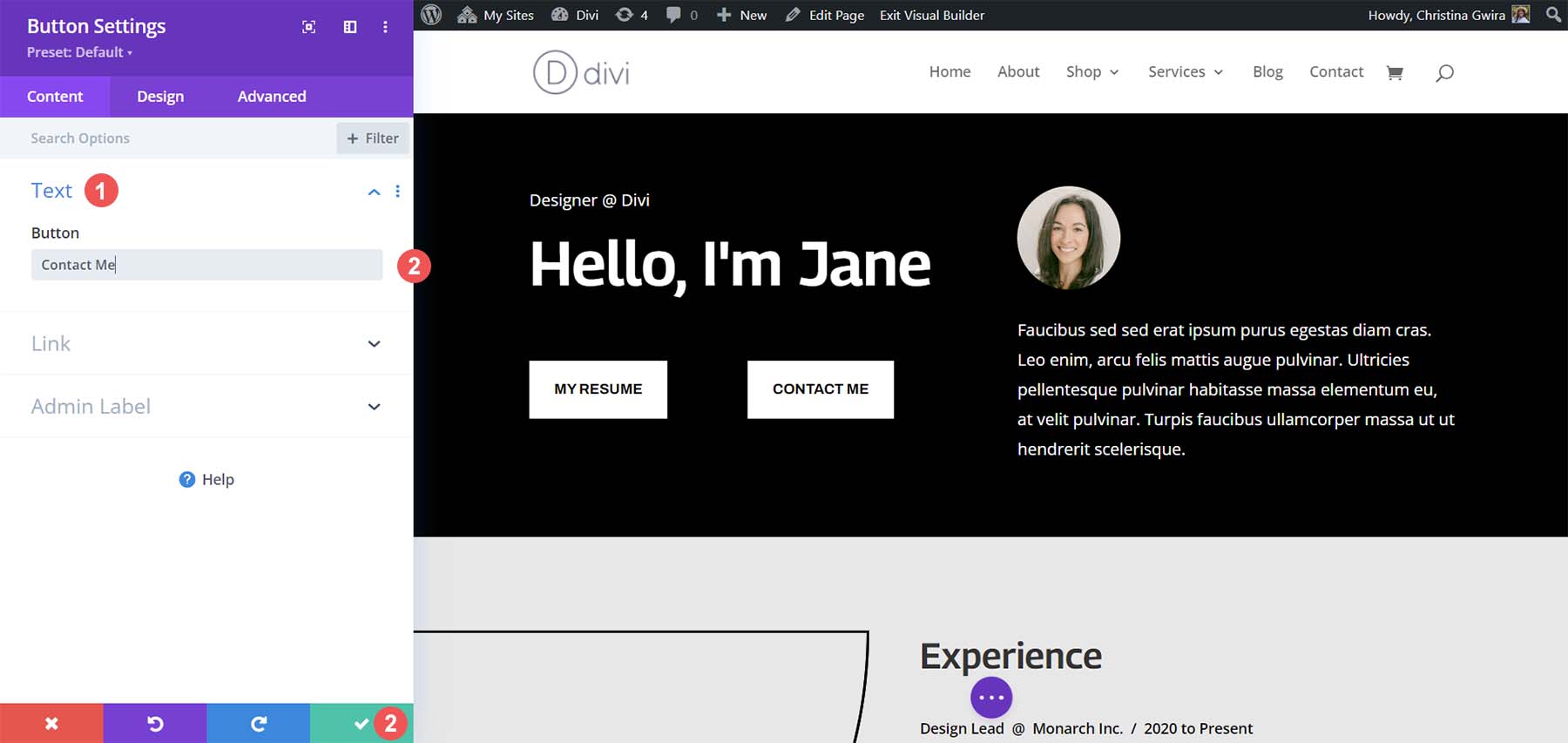
콘텐츠 탭에서 필요에 맞게 버튼의 텍스트를 편집하세요 .

버튼 모듈 설정에서 버튼의 텍스트를 업데이트합니다 . 마지막으로 녹색 확인 표시를 클릭하여 두 번째 버튼에 대한 편집 내용을 저장합니다.

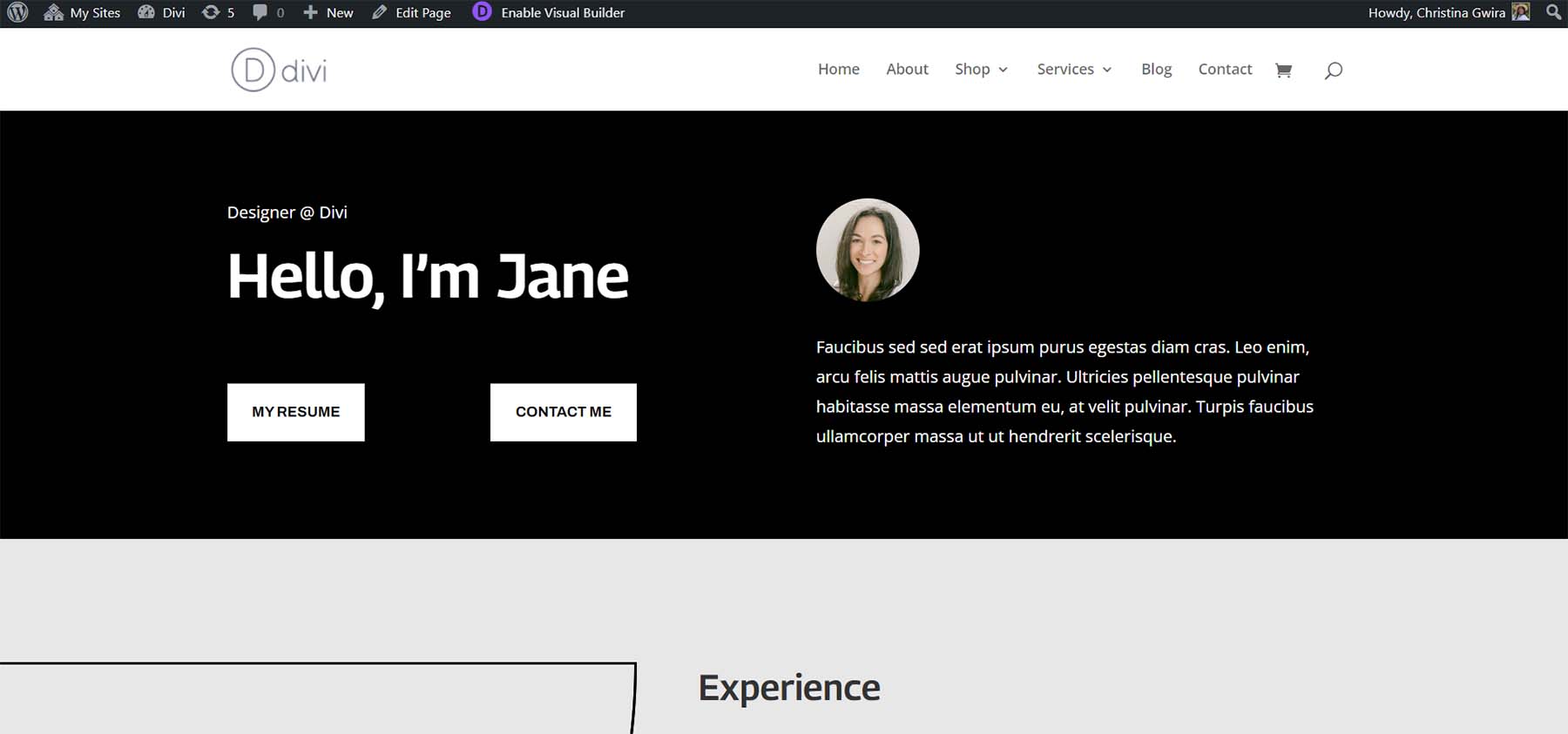
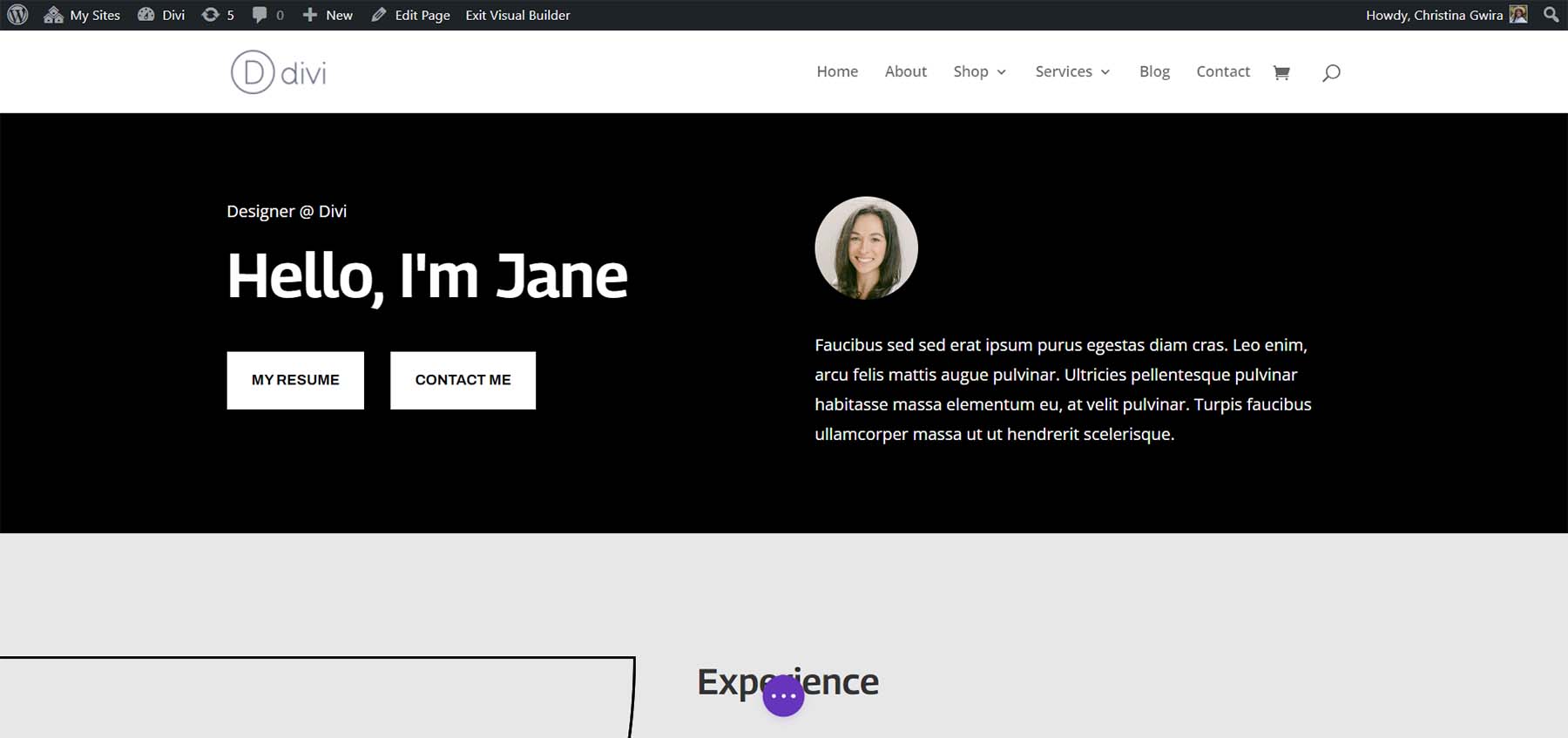
결국 두 개의 버튼 모듈이 나란히 있게 됩니다.

CSS를 사용하여 Divi 버튼을 나란히 배치
Divi 버튼을 나란히 추가하는 또 다른 방법은 CSS를 사용하는 것입니다. 단 한 줄의 CSS만으로 Divi에서 병렬 듀얼 버튼을 구현할 수 있습니다. 먼저 섹션을 준비하겠습니다.
섹션 준비하기
이전 방법과 유사하게 섹션을 조정해야 합니다. 이 경우 특수 섹션 대신 일반 Divi 섹션을 사용하겠습니다. 시작하려면 주황색 더하기 아이콘을 클릭 하고 파란색 일반 섹션 아이콘을 선택합니다 .


이제 새 섹션이 생성되었으므로 행과 열을 추가하겠습니다. 50% + 50% 레이아웃 아이콘 이라는 두 개의 열을 선택하겠습니다.

섹션이 생성되었으므로 이전 섹션과 유사하게 검정색 배경을 지정하겠습니다. 파란색 섹션 메뉴에서 기어 아이콘을 클릭합니다 . 그런 다음 배경 탭을 클릭합니다 . 배경색 아이콘을 선택 하고 배경색을 #000000 으로 설정합니다 .

섹션 스타일을 저장하려면 녹색 확인 표시를 클릭하세요. 다음으로, 전문 섹션의 모든 모듈을 이 새 섹션으로 이동합니다. 마지막으로 이전 섹션의 휴지통 아이콘을 클릭하고 전문 섹션을 삭제하겠습니다.

버튼 모듈은 아직 나란히 있지 않습니다. 그들은 서로의 위에 쉬고 있습니다. CSS를 사용하여 이를 변경해 보겠습니다.
Divi 버튼을 나란히 배치하기 위해 CSS 추가하기
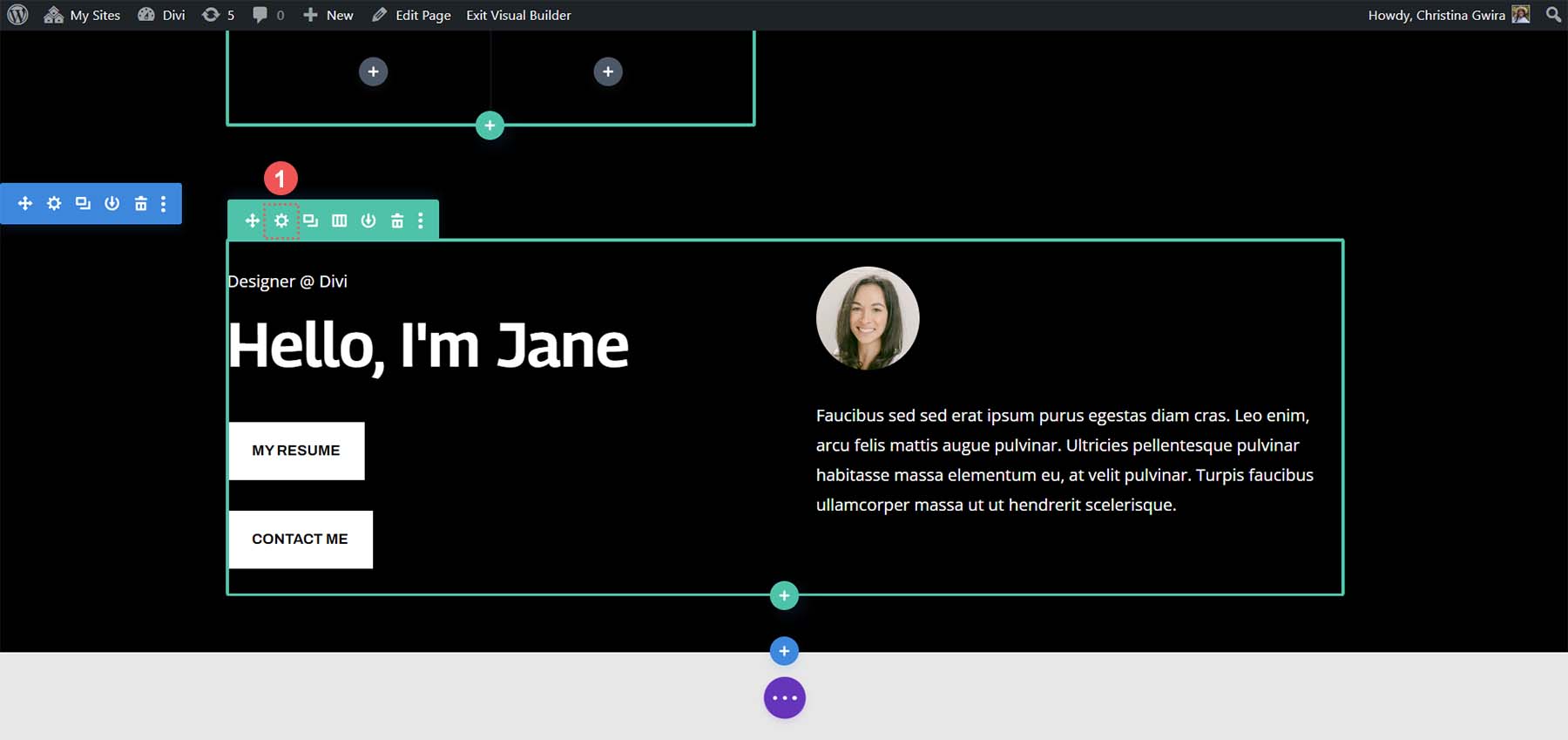
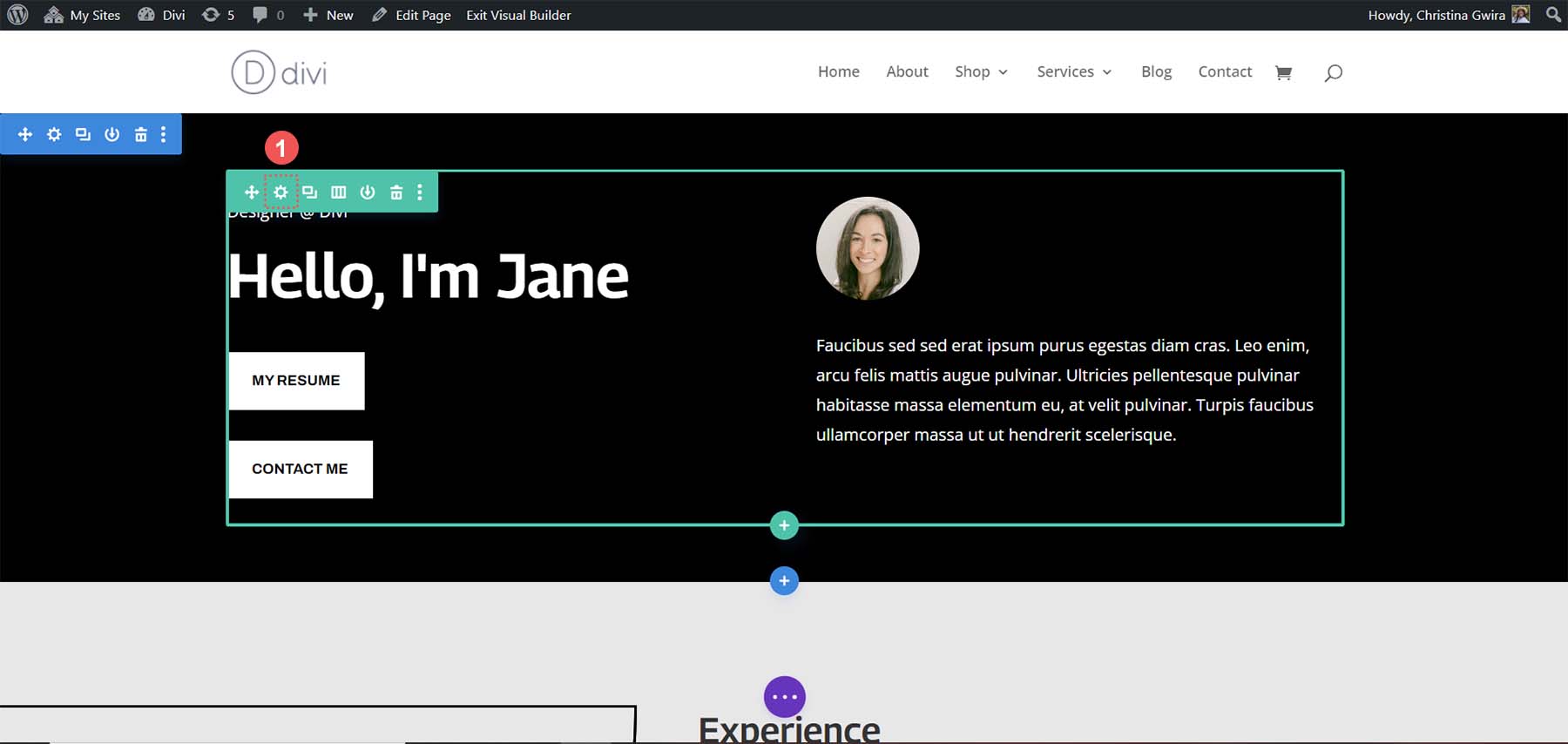
시작하려면 행의 기어 아이콘을 클릭합니다.

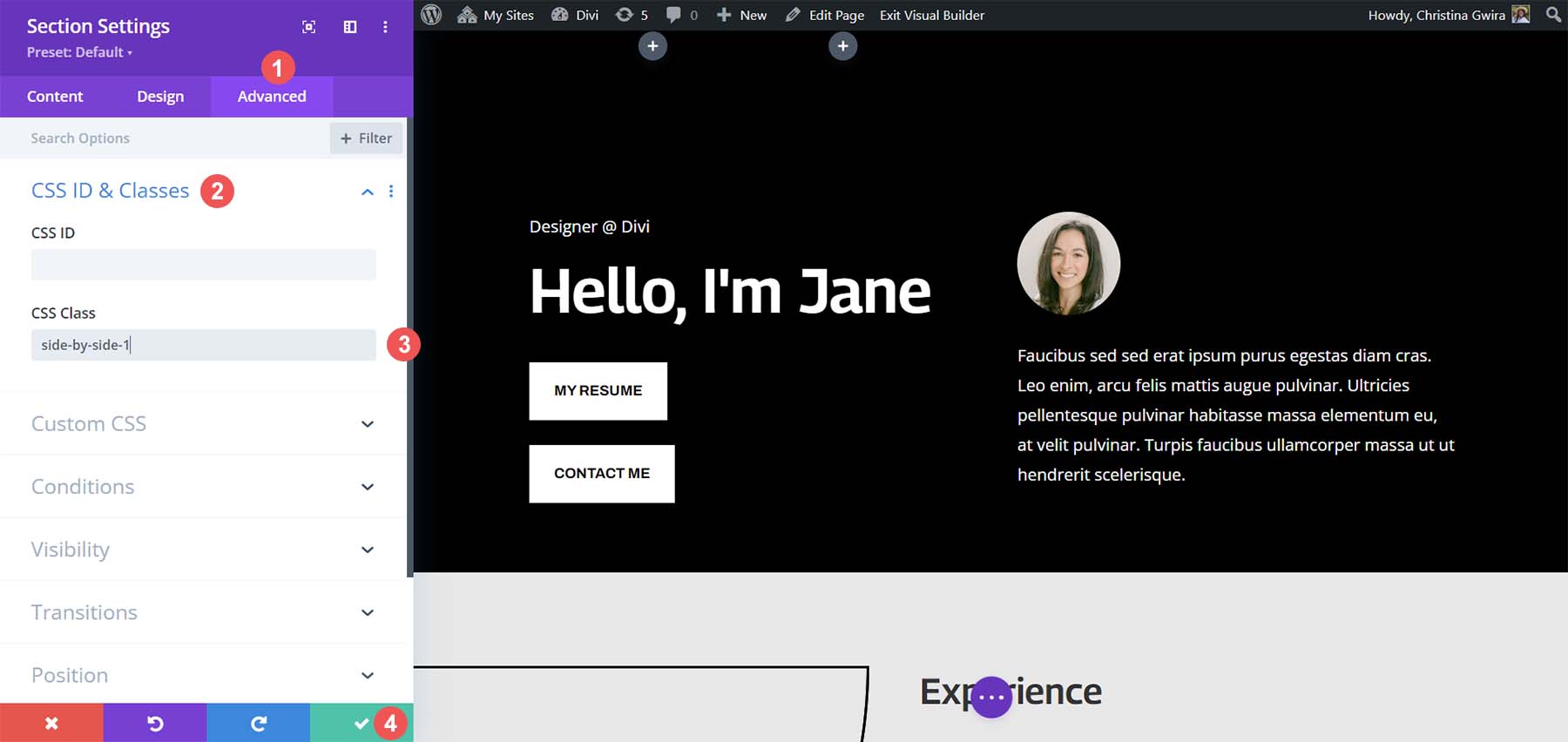
고급 탭을 클릭한 다음 CSS ID 및 CSS 클래스 탭을 클릭하세요. 행에 대한 CSS 클래스를 설정합니다. 우리의 경우에는 side-by-side-1이라는 클래스 이름을 지정하겠습니다.

그런 다음 녹색 확인 표시 아이콘을 클릭하여 행에 추가 사항을 저장합니다 . 이제 화면 중앙에 있는 보라색 원 버튼을 클릭합니다 .

그런 다음 보라색 기어 아이콘 을 클릭하세요 . 그러면 페이지 설정이 열립니다.

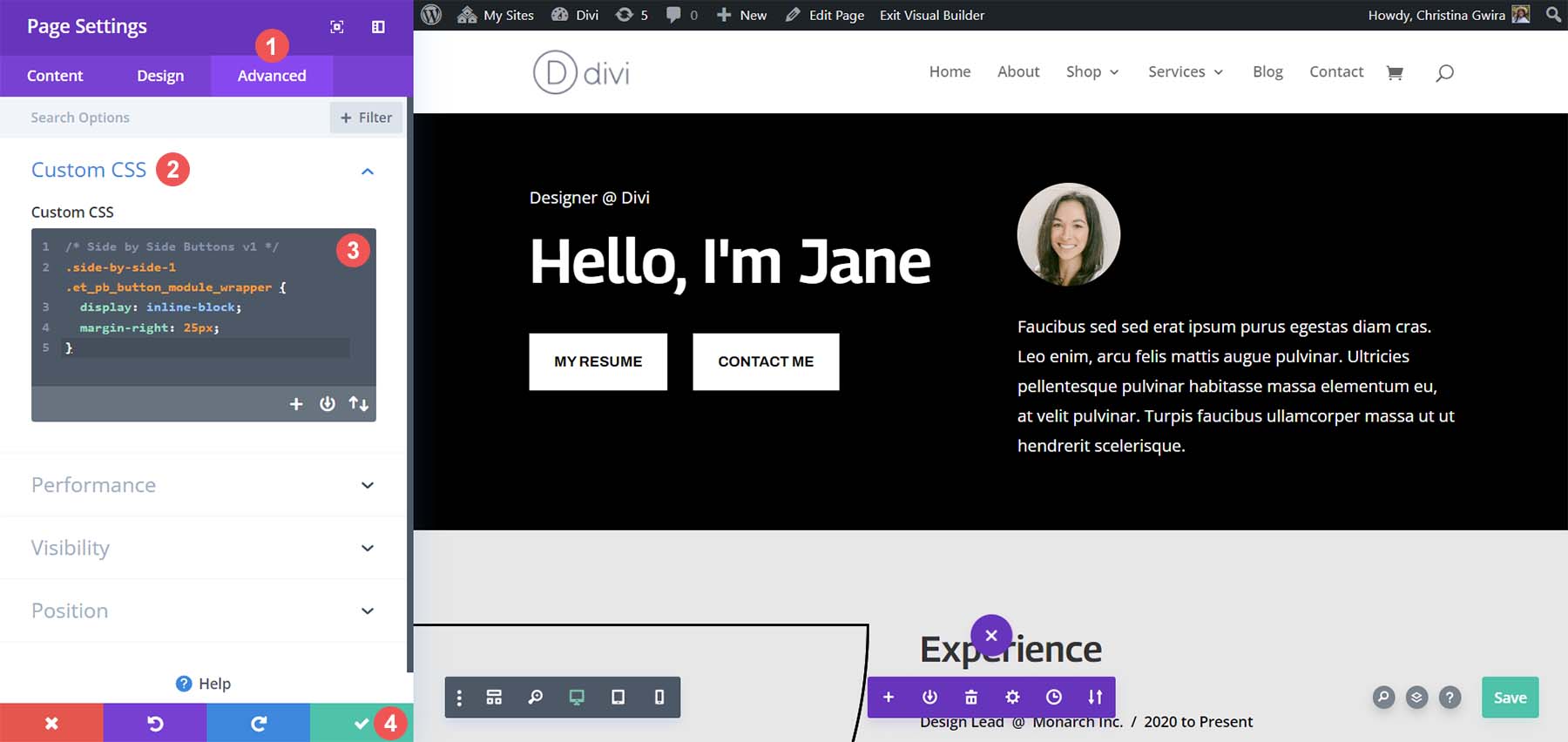
페이지 설정 내에서 맞춤 CSS 탭을 클릭하세요 . 거기에 다음 CSS 줄을 추가합니다.
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

오른쪽 여백 값을 조정하여 두 버튼 사이의 공간을 늘리거나 줄일 수 있습니다. 만족스러우면 녹색 확인 표시를 클릭하여 작업을 저장하세요!

Flex Box를 사용하여 Divi 버튼을 나란히 추가
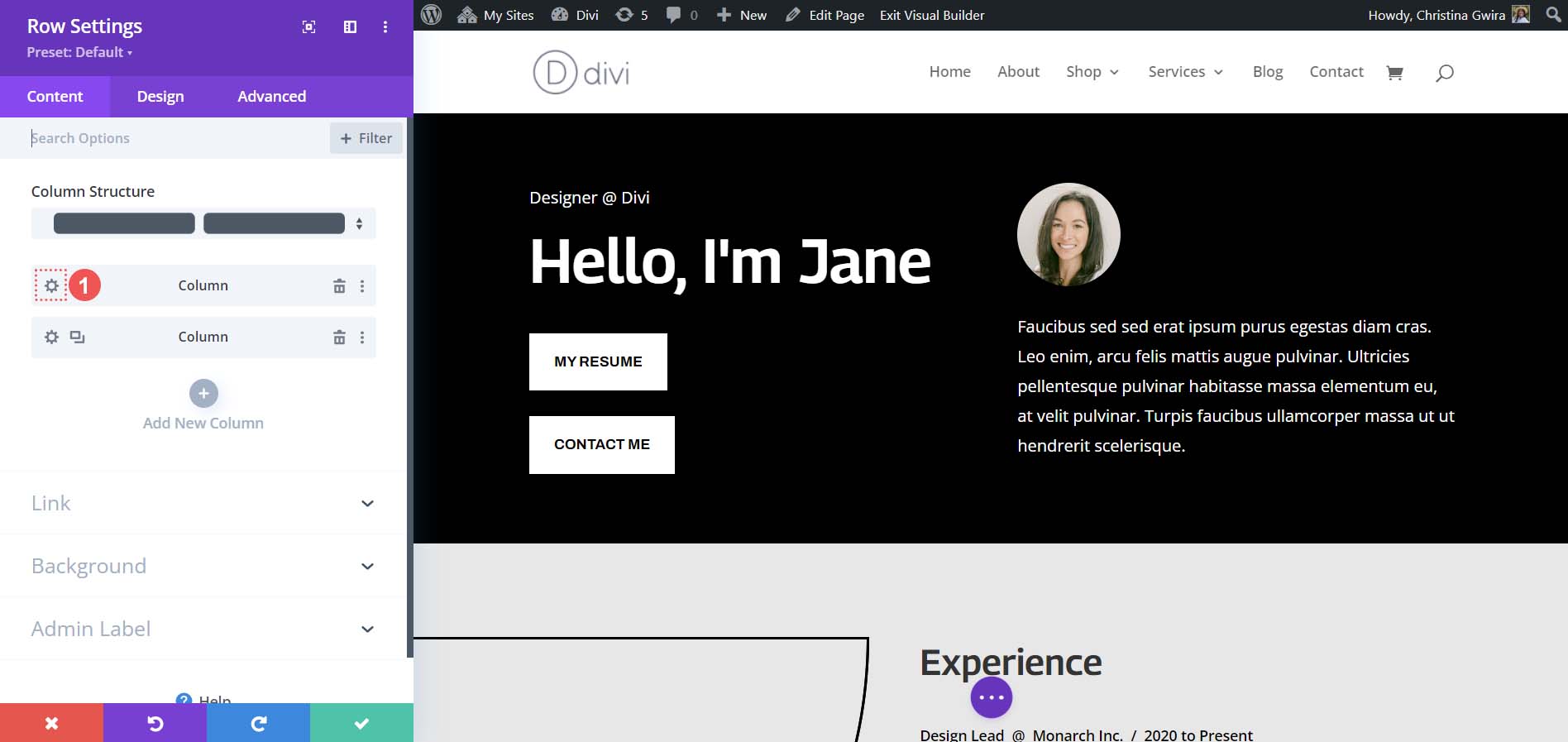
원하는 경우 Flexbox를 사용하여 버튼 모듈을 서로 옆에 배치할 수도 있습니다. 시작하려면 열에 다른 CSS 클래스를 할당해 보겠습니다. 시작하려면 행에 있는 기어 아이콘을 클릭하세요 .

행의 모달 상자 내에서 첫 번째 열의 기어 아이콘을 클릭합니다 .

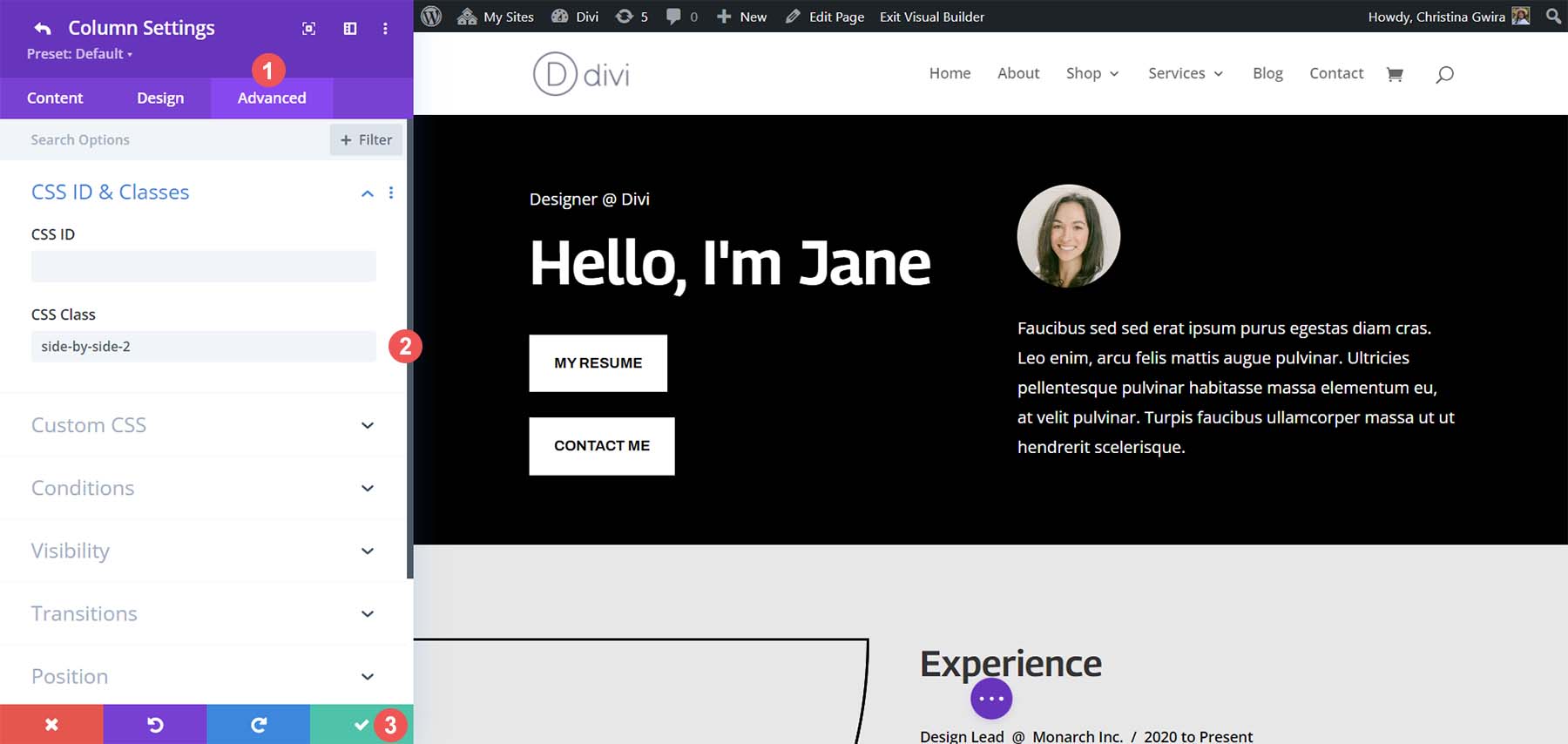
열 설정에서 고급 탭을 클릭하세요. 그런 다음 .side-by-side-2 CSS 클래스를 열에 추가합니다 . 녹색 확인 표시 아이콘을 클릭하여 변경 사항을 저장하세요.

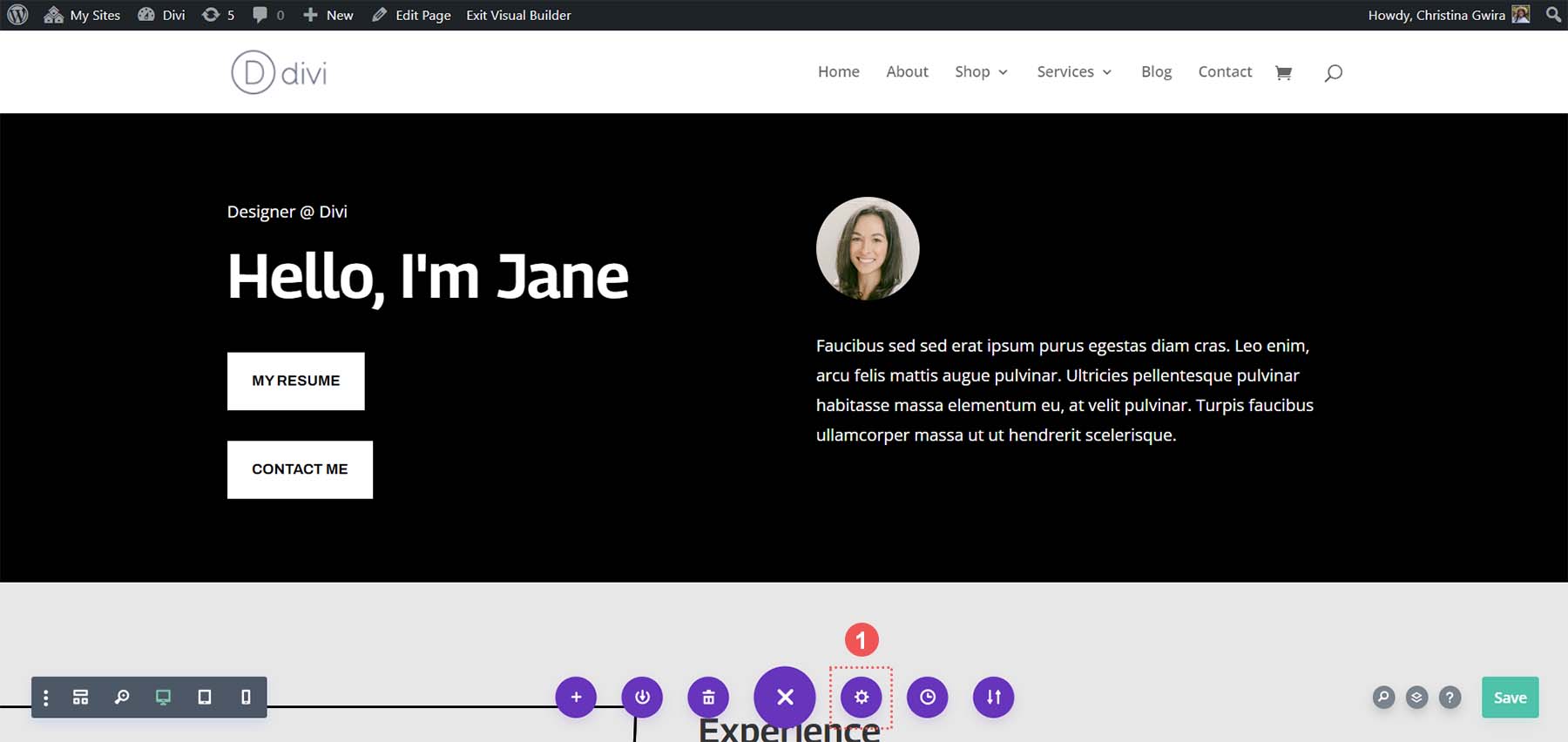
다음으로 페이지 설정 화면으로 다시 이동하겠습니다. 화면 중앙에 점 3개가 있는 보라색 원 버튼을 클릭하세요 .

그런 다음 보라색 기어 아이콘 을 클릭하세요 .

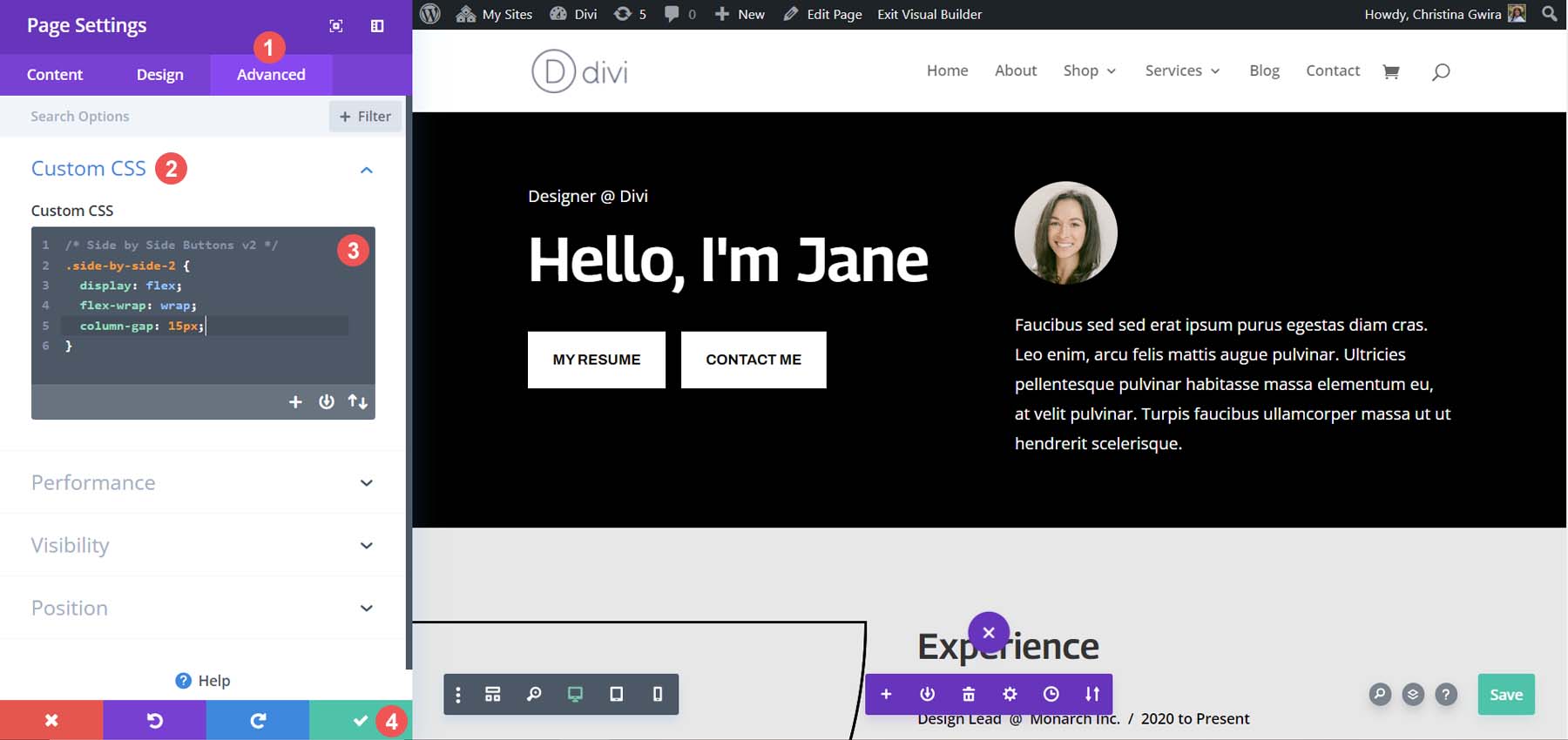
페이지 설정에서 고급 탭을 클릭 하고 다음 CSS 스니펫을 사용하세요.
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

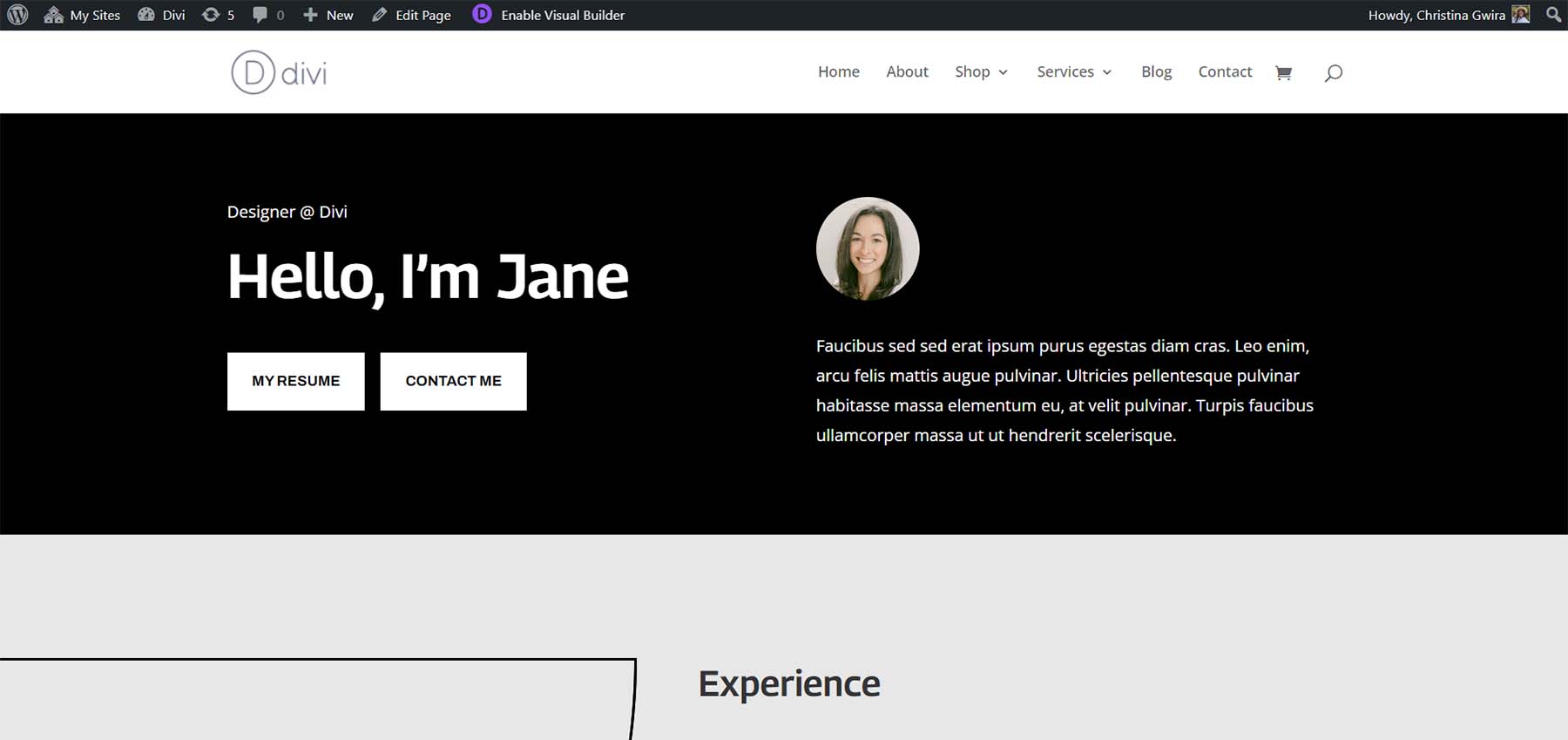
열 간격 속성을 조정하여 열 내의 다양한 모듈 사이에 간격을 더 추가할 수 있습니다. 최종 모습은 다음과 같습니다!

비전통적 옵션: 전체 너비 헤더 모듈을 사용합니다.
두 개의 별도 버튼 모듈을 사용하지 않고도 Divi에서 두 개의 버튼을 나란히 사용할 수 있습니다. Divi 전폭 헤더 모듈에는 두 개의 버튼을 추가할 수 있는 옵션이 있습니다. 단일 모듈을 사용하여 위에서 만든 섹션을 어떻게 흉내낼 수 있는지 살펴보겠습니다.
전체 너비 섹션 및 모듈 추가
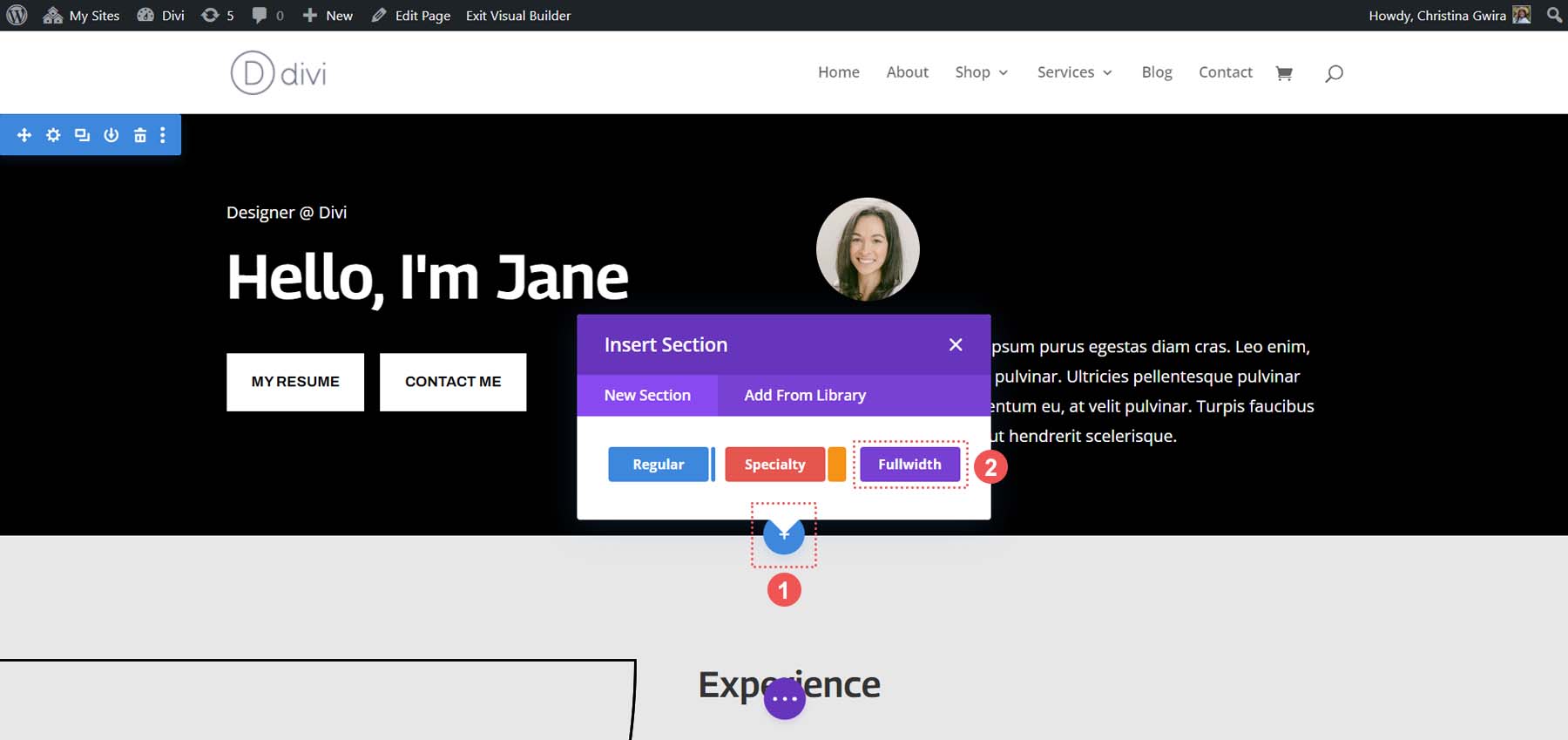
먼저 페이지에 전체 너비 섹션을 추가해야 합니다. 파란색 더하기 아이콘을 클릭하세요 . 그런 다음 보라색 전폭 섹션 아이콘 을 선택합니다 .

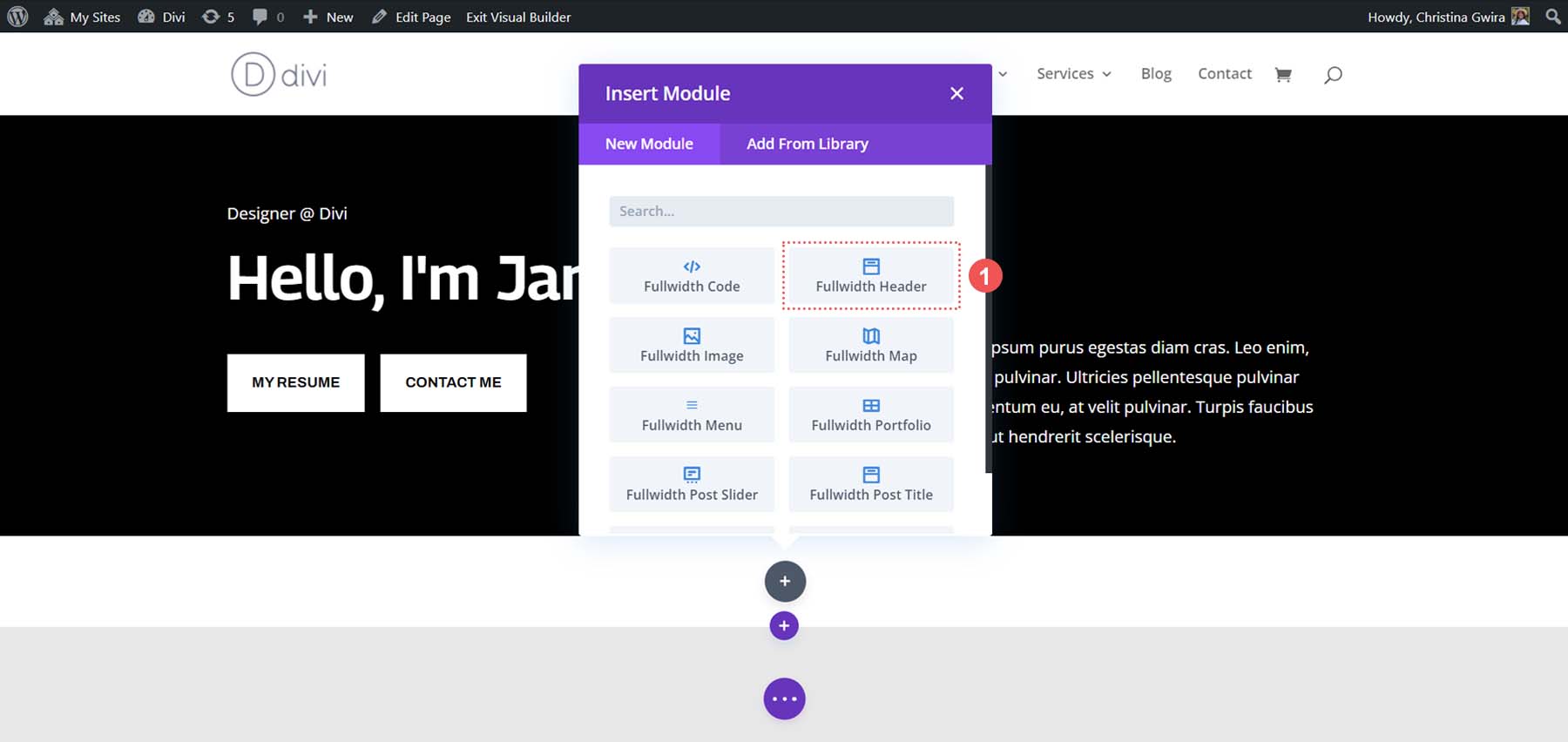
사용 가능한 전체 너비 모듈에서 전체 너비 헤더 아이콘 을 클릭하세요 .

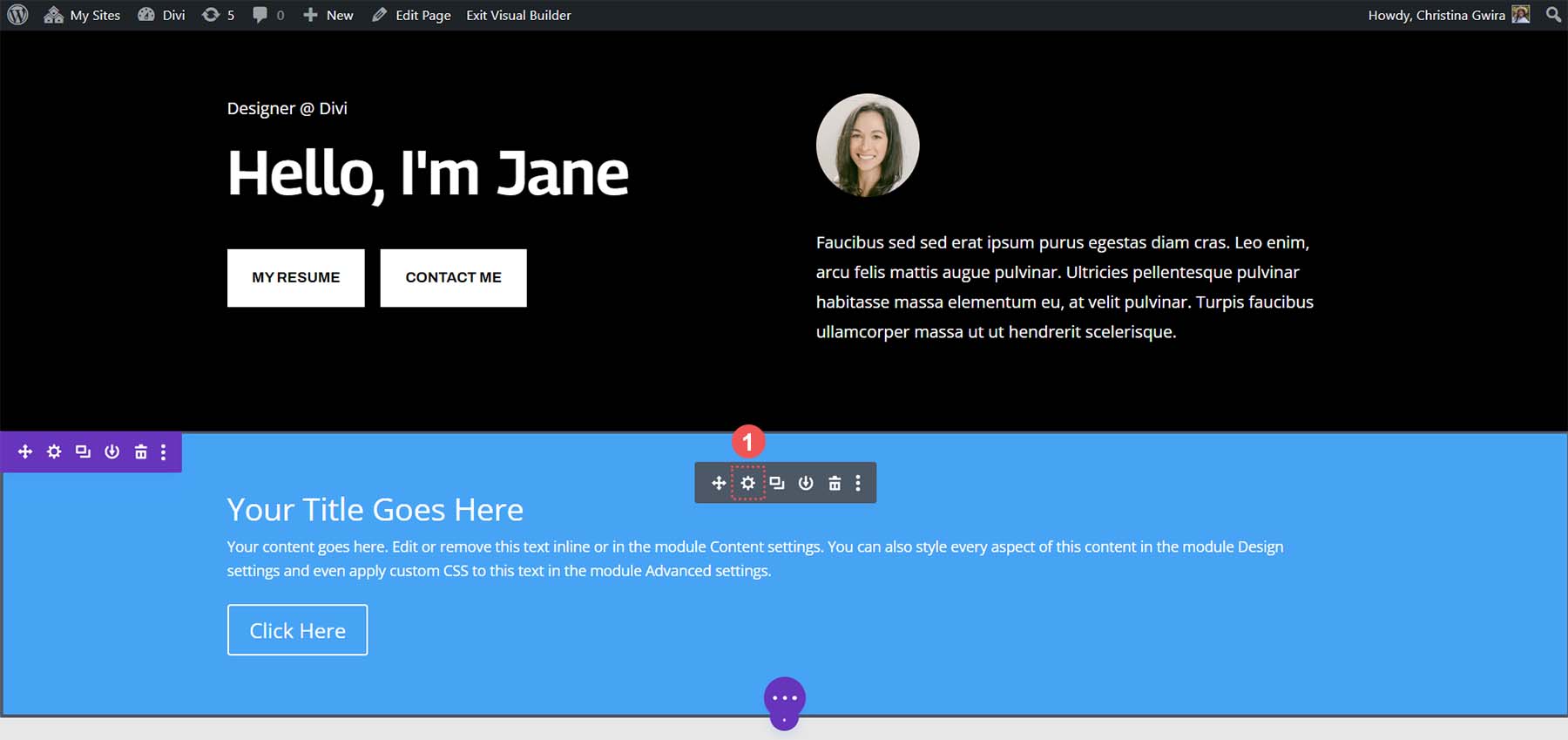
전체 너비 헤더를 추가한 후 기어 아이콘을 클릭하여 스타일 지정과 모듈에 콘텐츠 추가를 시작하겠습니다.

모듈에 콘텐츠 추가
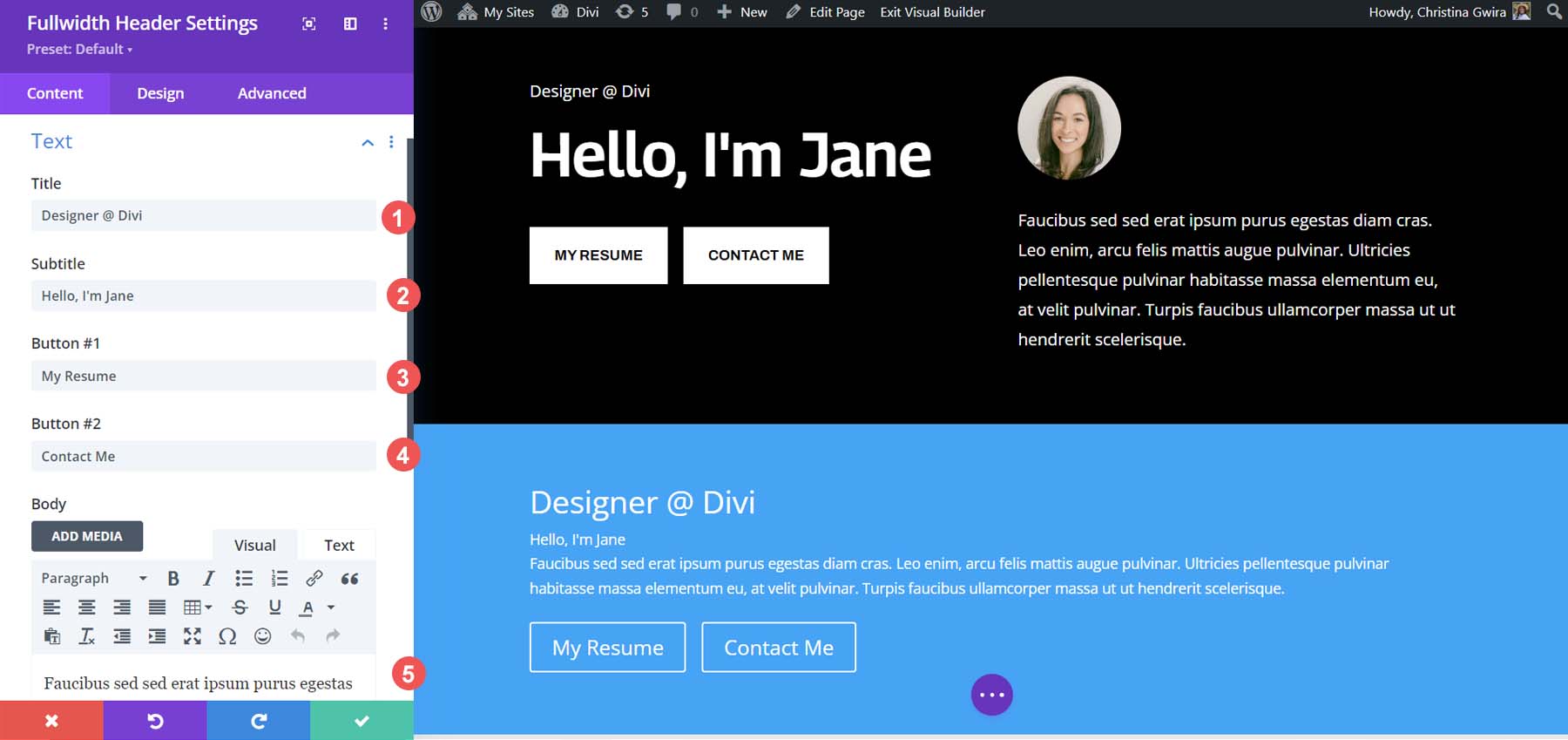
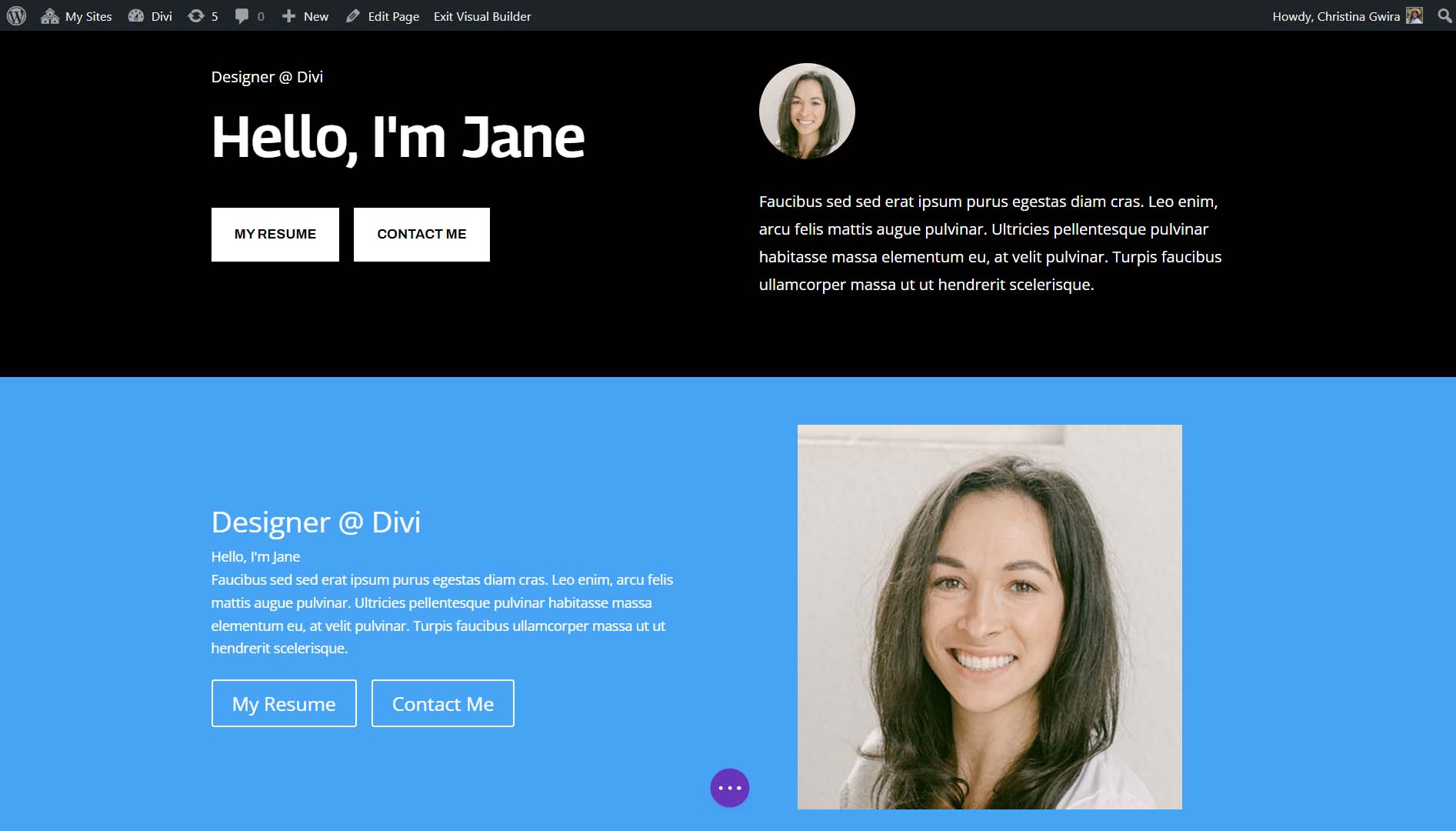
모듈의 콘텐츠 탭에서 위 모듈의 콘텐츠를 사용하여 전폭 헤더 모듈 내의 필드를 채울 수 있습니다.

모듈과 요소의 위치는 다릅니다. 그러나 텍스트, 제목, 부제, 이미지 및 본문 텍스트 등 모든 부분이 존재합니다. 5개 이상의 모듈을 사용하는 작업은 하나로 수행할 수 있으며 여전히 Divi 버튼이 나란히 있습니다.

전폭 헤더 모듈 스타일 지정
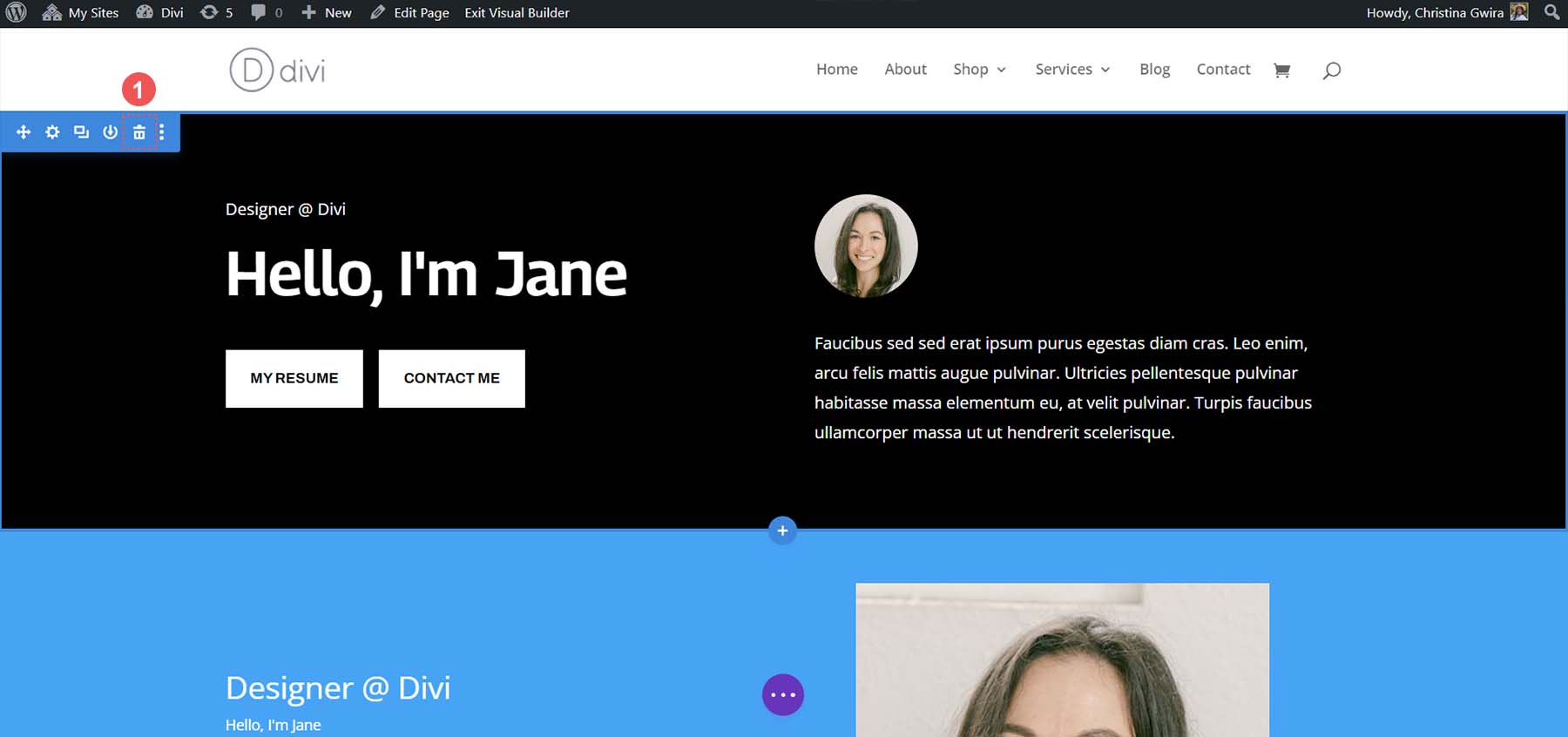
이제 모듈의 콘텐츠가 Fullwidth Header 모듈에 입력되었으므로 이전 섹션을 삭제할 수 있습니다. 파란색 섹션 메뉴에서 휴지통 아이콘을 클릭하세요 .

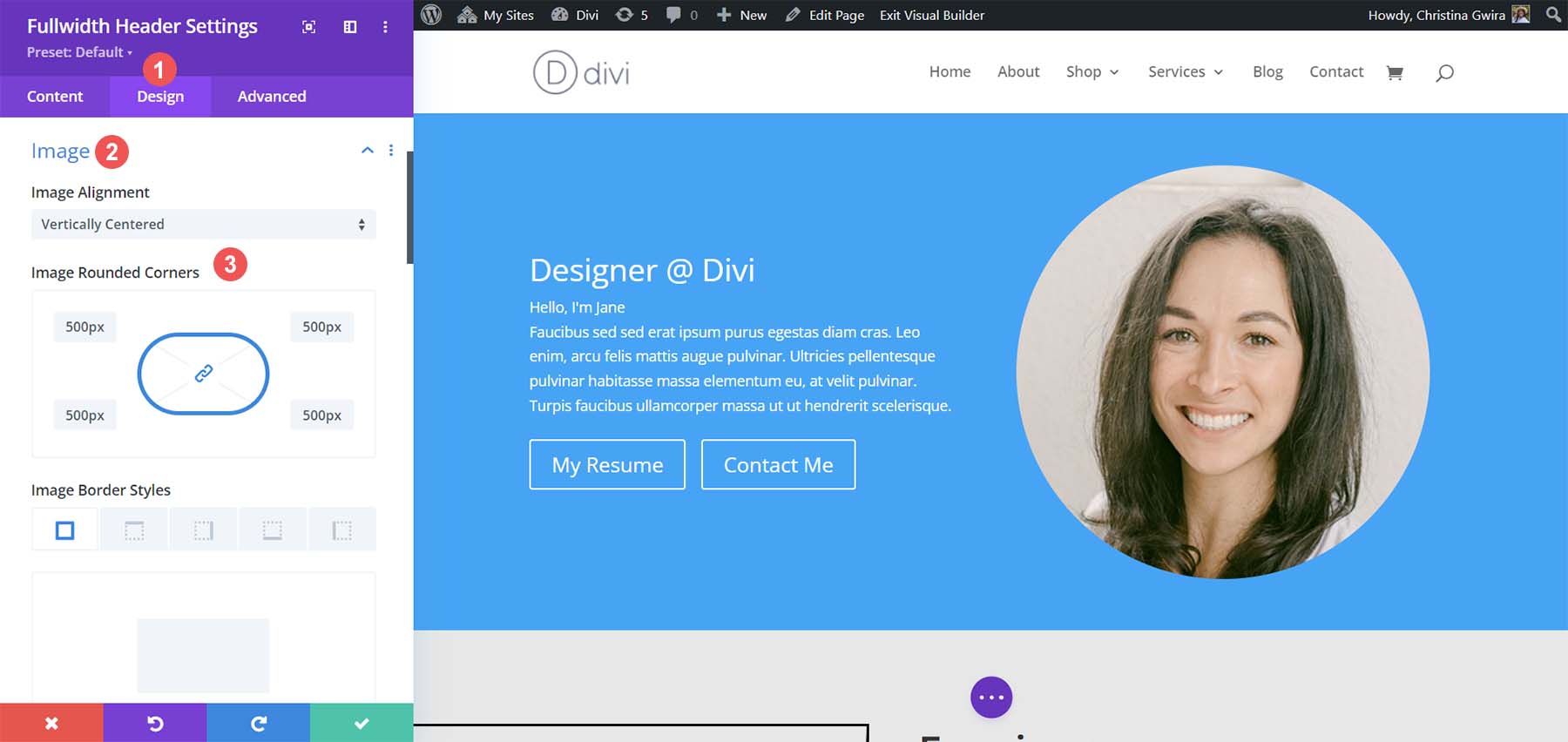
레이아웃 팩과 일치하도록 Fullwidth Header 모듈의 스타일을 지정해 보겠습니다. 디자인 탭에서 이미지 탭을 클릭합니다 . 그런 다음 모든 모서리에 대해 둥근 모서리를 500px로 설정합니다 .

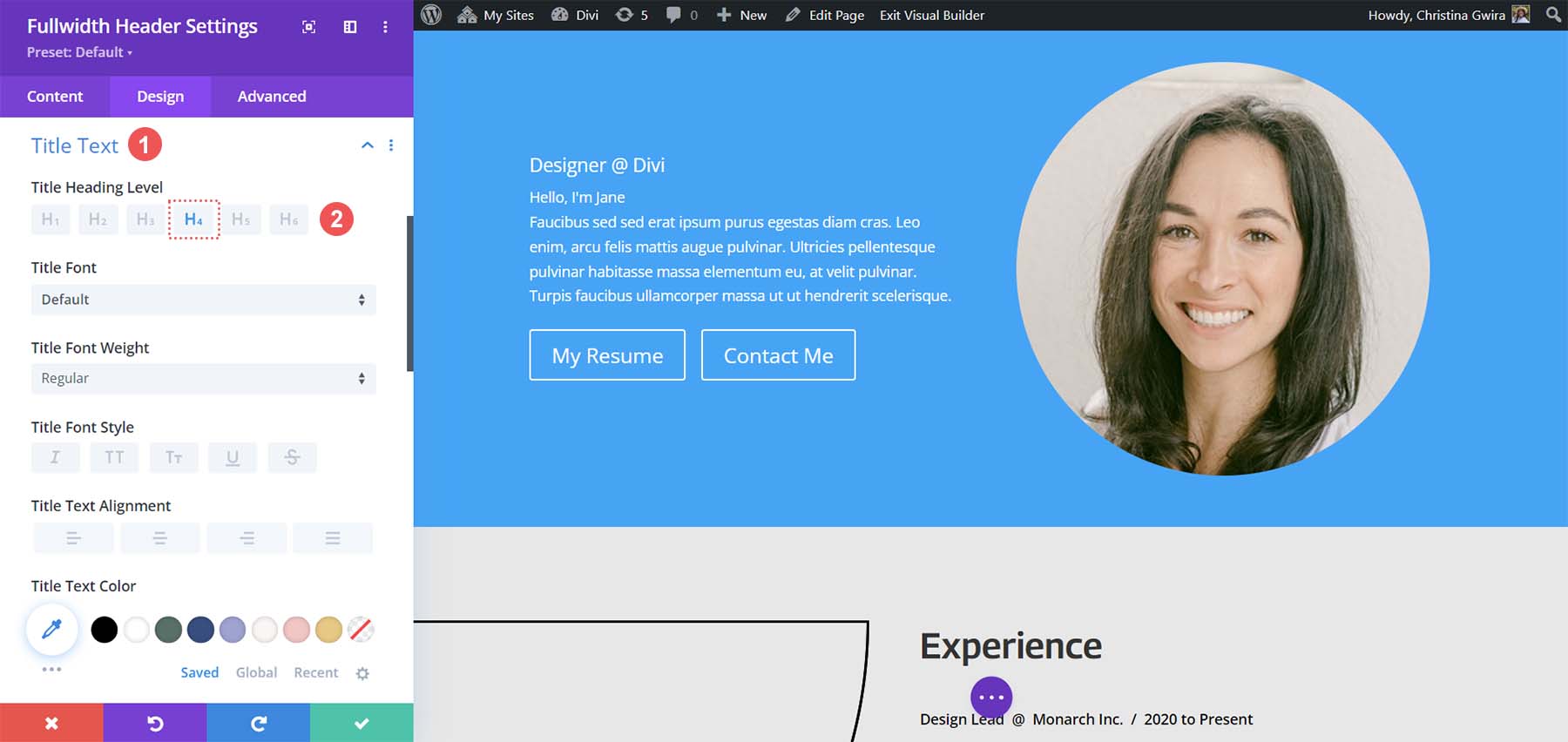
다음으로 제목 텍스트 탭을 클릭하세요 . 제목의 제목 수준을 h4 로 설정합니다 . 다른 모든 설정은 기본값으로 둡니다.

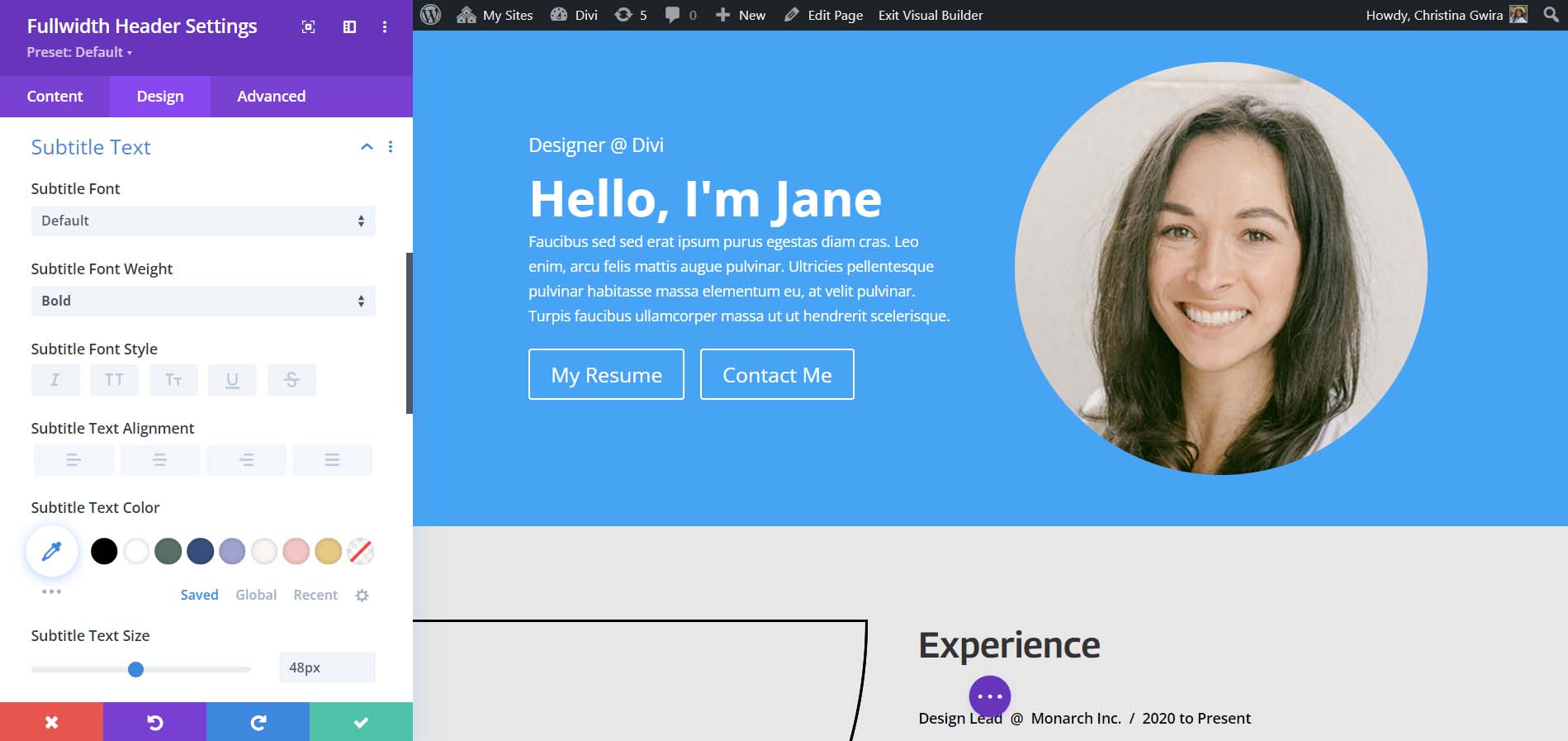
다음으로 자막 텍스트로 이동합니다. 자막 텍스트 탭을 클릭하고 다음 설정을 사용하여 스타일을 지정합니다.
자막 텍스트 디자인 설정:
- 자막 글꼴 두께: 굵게
- 자막 텍스트 크기: 48px
- 자막 줄 높이: 1.3em

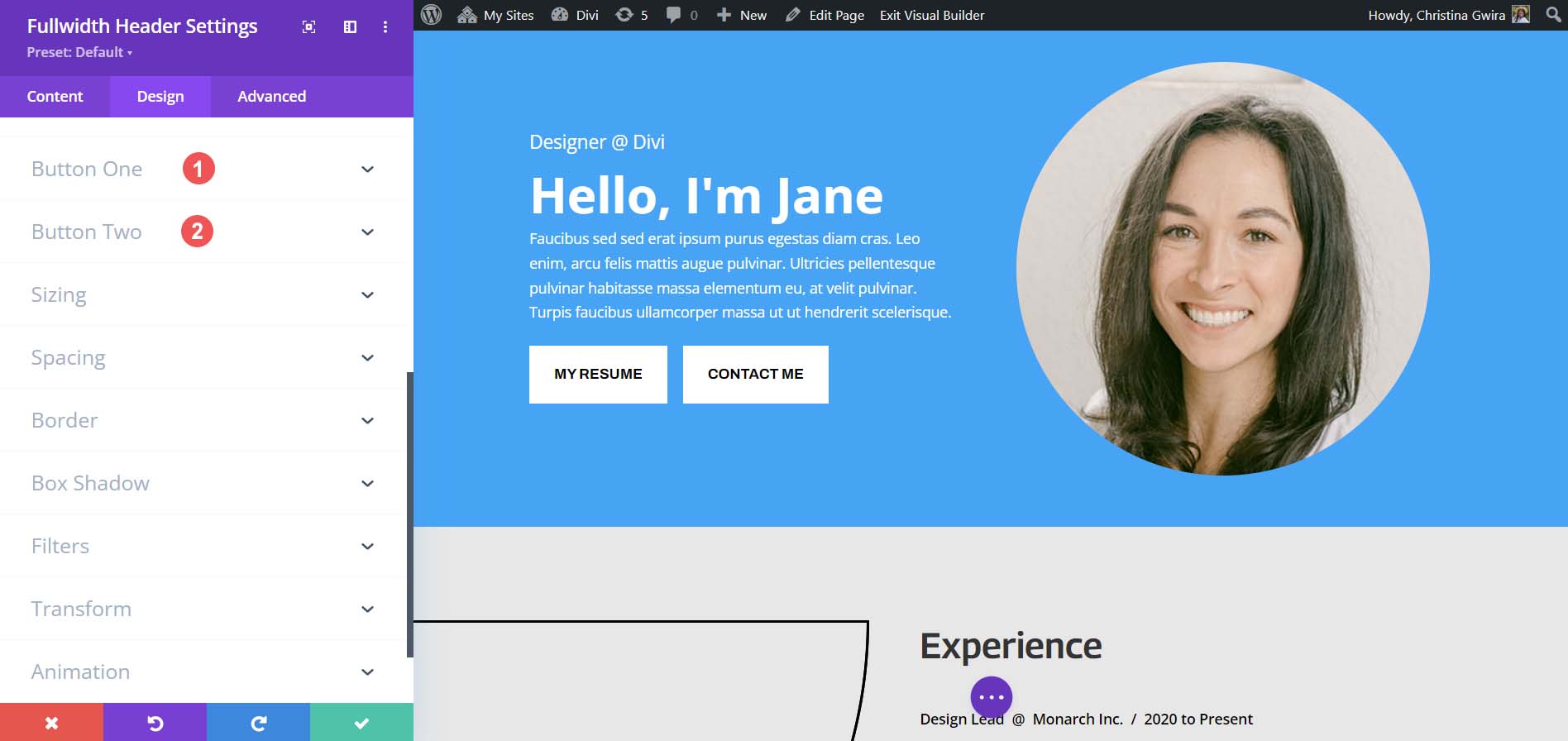
버튼 탭의 경우 개별 버튼 모듈에 사용된 버튼 1과 버튼 2에 대해 동일한 설정을 사용합니다. 아래에서 해당 설정을 찾을 수 있습니다.
버튼 디자인 설정:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 글꼴: Archivo
- 버튼 글꼴 스타일: 모두 대문자
- 버튼 아이콘 표시: 예
- 버튼 아이콘: 기본값
- 버튼 아이콘 배치: 오른쪽
- 버튼 패딩:
- 상단 및 하단: 16px
- 왼쪽 및 오른쪽: 24px

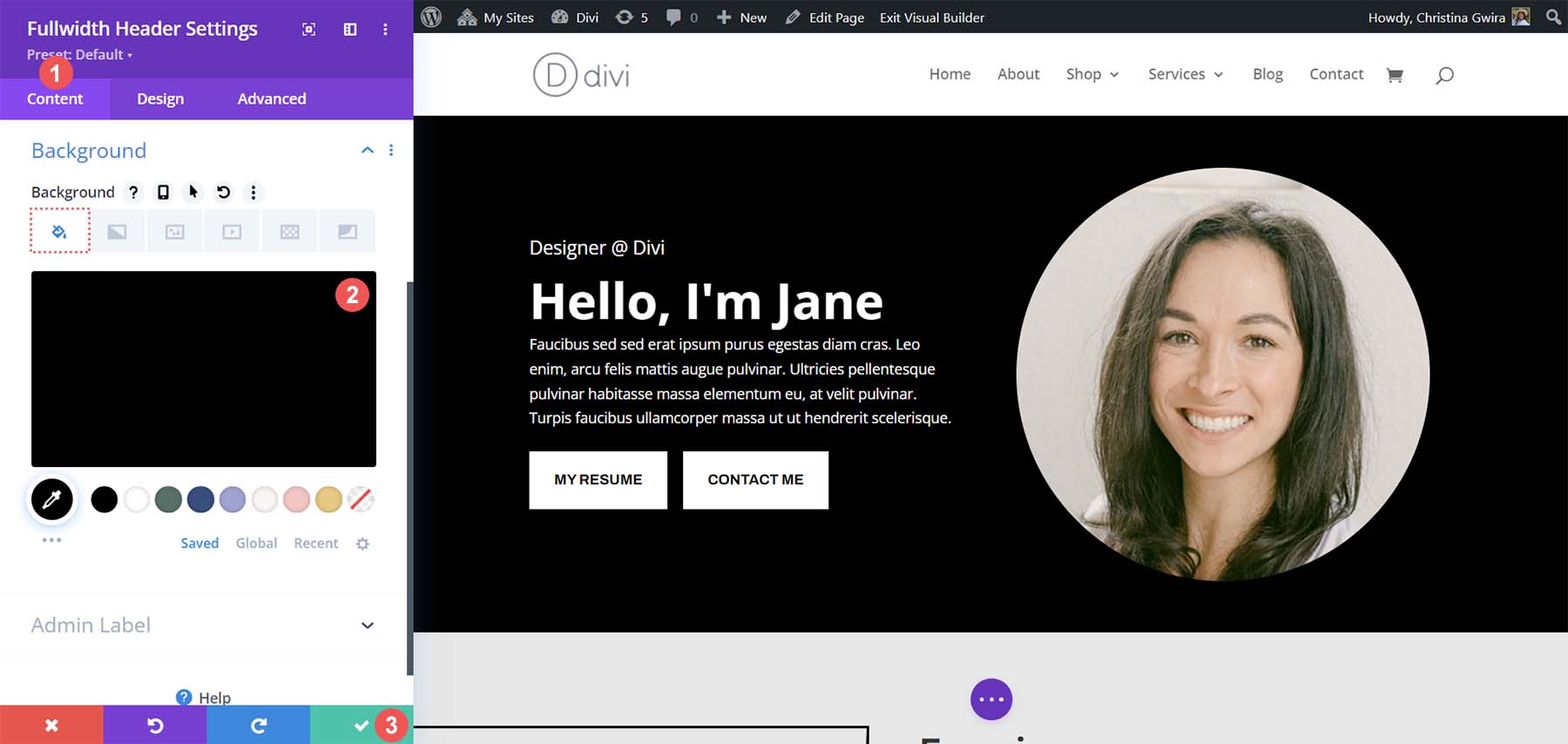
이 모듈의 스타일 지정을 마무리하기 위해 콘텐츠 탭으로 돌아갑니다. 여기서는 모듈의 배경색을 #000000 으로 설정했습니다.

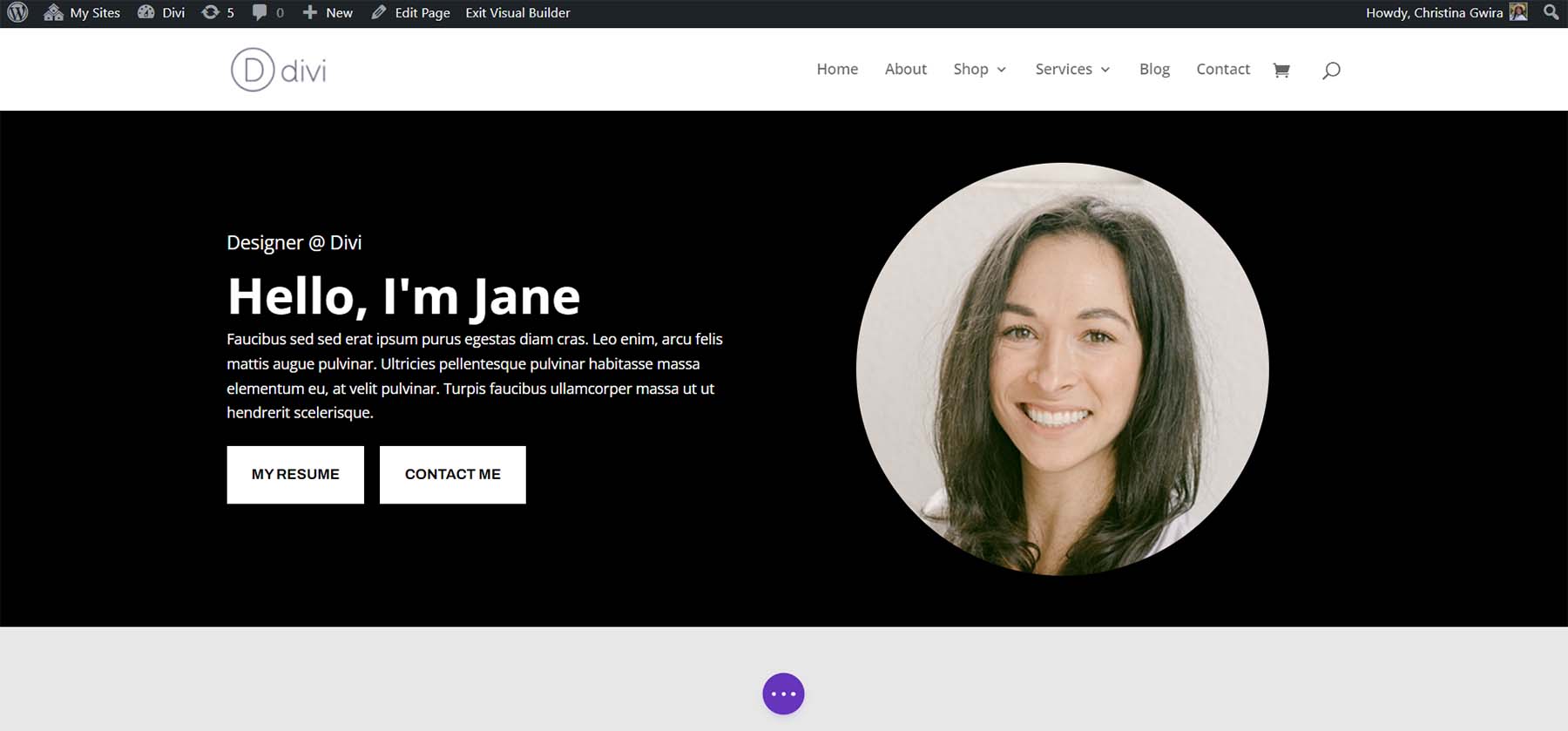
Fullwidth Header 모듈은 레이아웃의 헤더와 정확히 똑같아 보이지는 않지만 꽤 비슷합니다. 단일 모듈을 사용하여 두 개의 Divi 버튼을 나란히 배치하는 것이 얼마나 간단한지 확인할 수 있습니다.

보너스 옵션: 타사 플러그인 사용
Divi Marketplace를 살펴보면 Divi 버튼을 나란히 배치하는 데 도움이 될 수도 있습니다. Divi Plus, Divi Flash 및 Divi Supreme Pro와 같은 플러그인에는 모두 2개 이상의 버튼을 나란히 배치할 수 있는 모듈이 있습니다. Divi Marketplace에서 검색하여 타사 플러그인이 다음 프로젝트에 더 매력적인 버튼을 만드는 데 도움이 될 수 있는지 확인해 보세요.
모두 함께 포장하기
Divi를 사용하면 내장 도구나 CSS를 사용하여 기본 모듈을 맞춤 설정할 수 있습니다. 일반 섹션을 사용하든 특수 섹션 중 하나를 사용하든, 서로 옆에 버튼을 추가할 수 있습니다. CSS를 사용하면 사용 편의성을 희생하지 않고도 디자인에 기술을 적용할 수 있습니다. 여러 모듈을 다루지 않으려면 Fullwidth Header 모듈을 사용하여 버튼을 서로 옆에 배치할 수 있습니다. 마지막으로 Divi Marketplace를 자세히 살펴보면 이중 또는 다중 버튼이 있는 플러그인이나 버튼을 나란히 배치할 수 있는 클릭 유도 문구 모듈을 찾을 수도 있습니다.
