Divi Blurb 모듈에 애니메이션을 적용하는 4가지 방법
게시 됨: 2023-10-11Divi의 광고문 모듈을 사용하면 제목 및 일부 본문 텍스트로 그룹화된 이미지나 아이콘을 쉽게 표시할 수 있습니다. 이는 일부 기능이나 서비스를 강조하거나 프로세스의 단계를 보여주는 좋은 방법입니다. 광고문 모듈 설정 내에서 스타일을 완벽하게 제어할 수 있으며 광고문 모듈에 고유한 애니메이션을 추가하여 웹사이트에서 눈에 띄게 만들 수도 있습니다.
이 튜토리얼에서는 광고문 모듈에 애니메이션 효과를 적용할 수 있는 4가지 방법을 보여 드리겠습니다. Divi를 사용하여 웹사이트 디자인에 움직임을 추가할 수 있는 방법을 찾고 있다면 이 튜토리얼이 적합합니다.
시작하자!
- 1 미리보기
- 1.1 광고 애니메이션 1: 슬라이드 애니메이션
- 1.2 광고 애니메이션 2: 뒤집기 애니메이션
- 1.3 광고 애니메이션 3: 바운스 애니메이션
- 1.4 Blurb 애니메이션 4: 페이드 애니메이션
- 2 시작하는 데 필요한 것
- 3 Divi Blurb 모듈에 애니메이션을 적용하는 4가지 방법
- 3.1 미리 만들어진 레이아웃으로 새 페이지 만들기
- 3.2 광고 애니메이션 1: 슬라이드 애니메이션
- 3.3 광고 애니메이션 2: 뒤집기 애니메이션
- 3.4 광고 애니메이션 3: 바운스 애니메이션
- 3.5 Blurb 애니메이션 4: 페이드 애니메이션
- 4 최종 결과
- 4.1 광고 애니메이션 1: 슬라이드 애니메이션
- 4.2 Blurb 애니메이션 2: 애니메이션 뒤집기
- 4.3 광고 애니메이션 3: 바운스 애니메이션
- 4.4 Blurb 애니메이션 4: 페이드 애니메이션
- 5 가지 최종 생각
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.
Blurb 애니메이션 1: 슬라이드 애니메이션
광고 애니메이션 2: 뒤집기 애니메이션
Blurb 애니메이션 3: 바운스 애니메이션
광고 애니메이션 4: 페이드 애니메이션
시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹사이트에 최신 버전의 Divi가 설치되어 있는지 확인하세요.
이제 시작할 준비가 되었습니다!
Divi Blurb 모듈에 애니메이션을 적용하는 4가지 방법
미리 만들어진 레이아웃으로 새 페이지 만들기
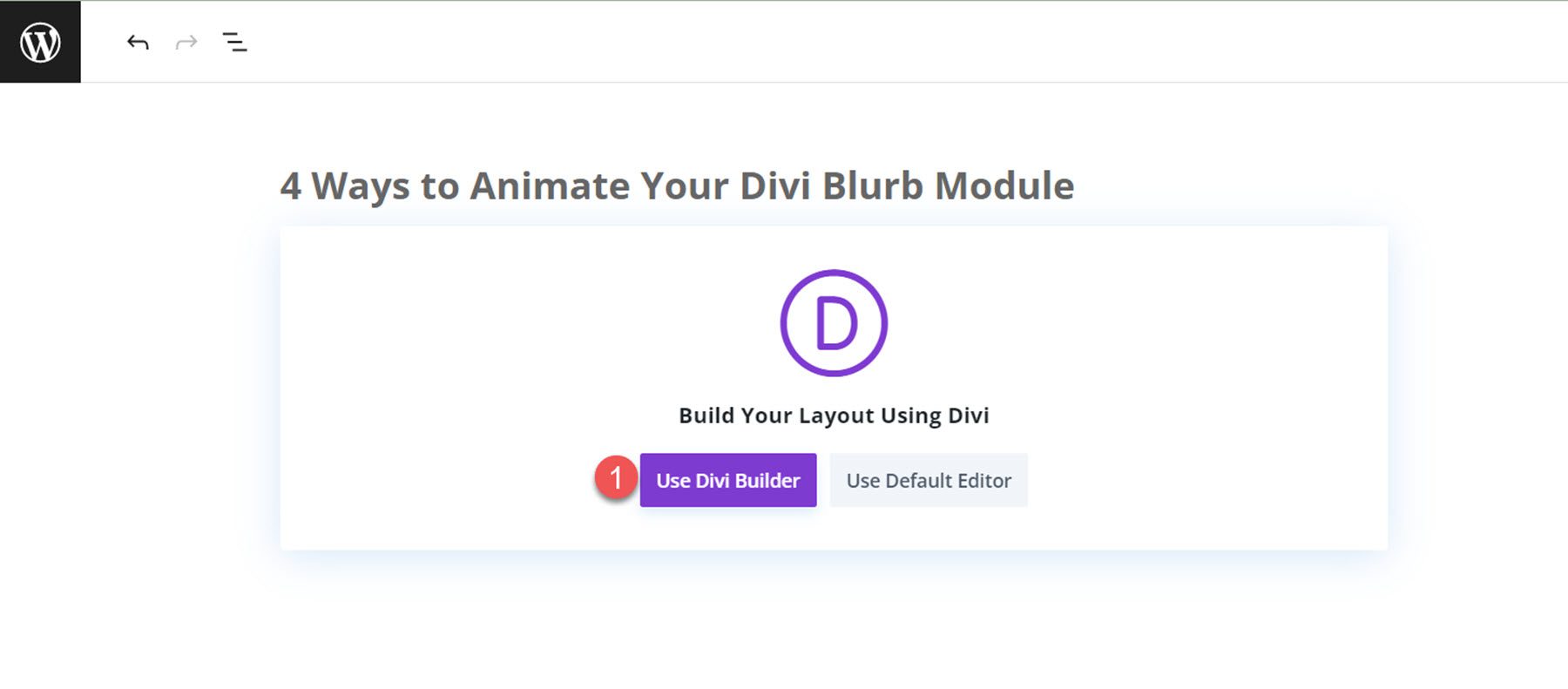
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작해 보겠습니다. 이 디자인에서는 코칭 레이아웃 팩의 코칭 랜딩 페이지를 사용합니다. 웹사이트에 새 페이지를 추가하고 제목을 지정하는 것부터 시작하세요. 다음으로 Divi Builder 사용 옵션을 선택하십시오.
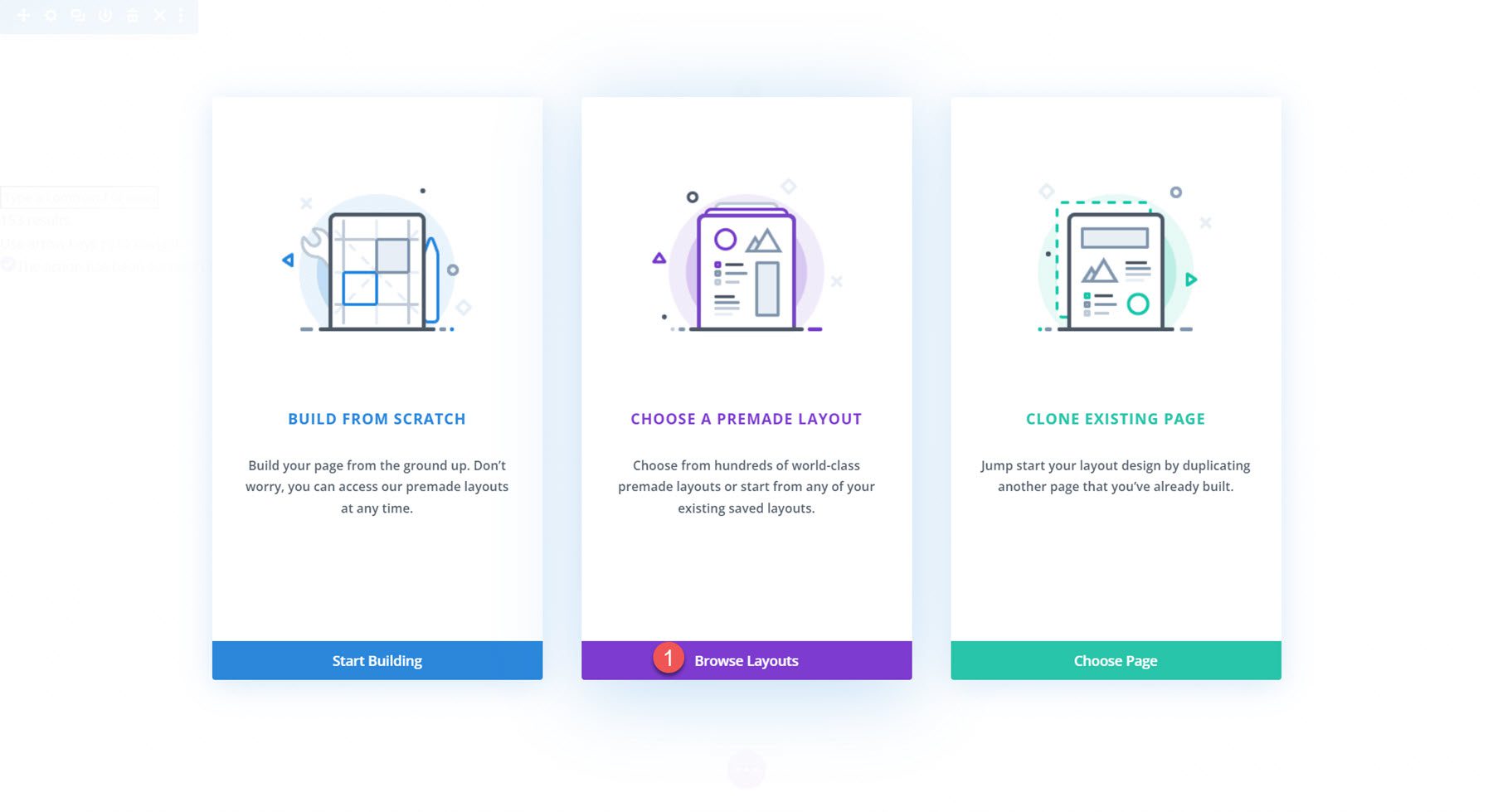
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

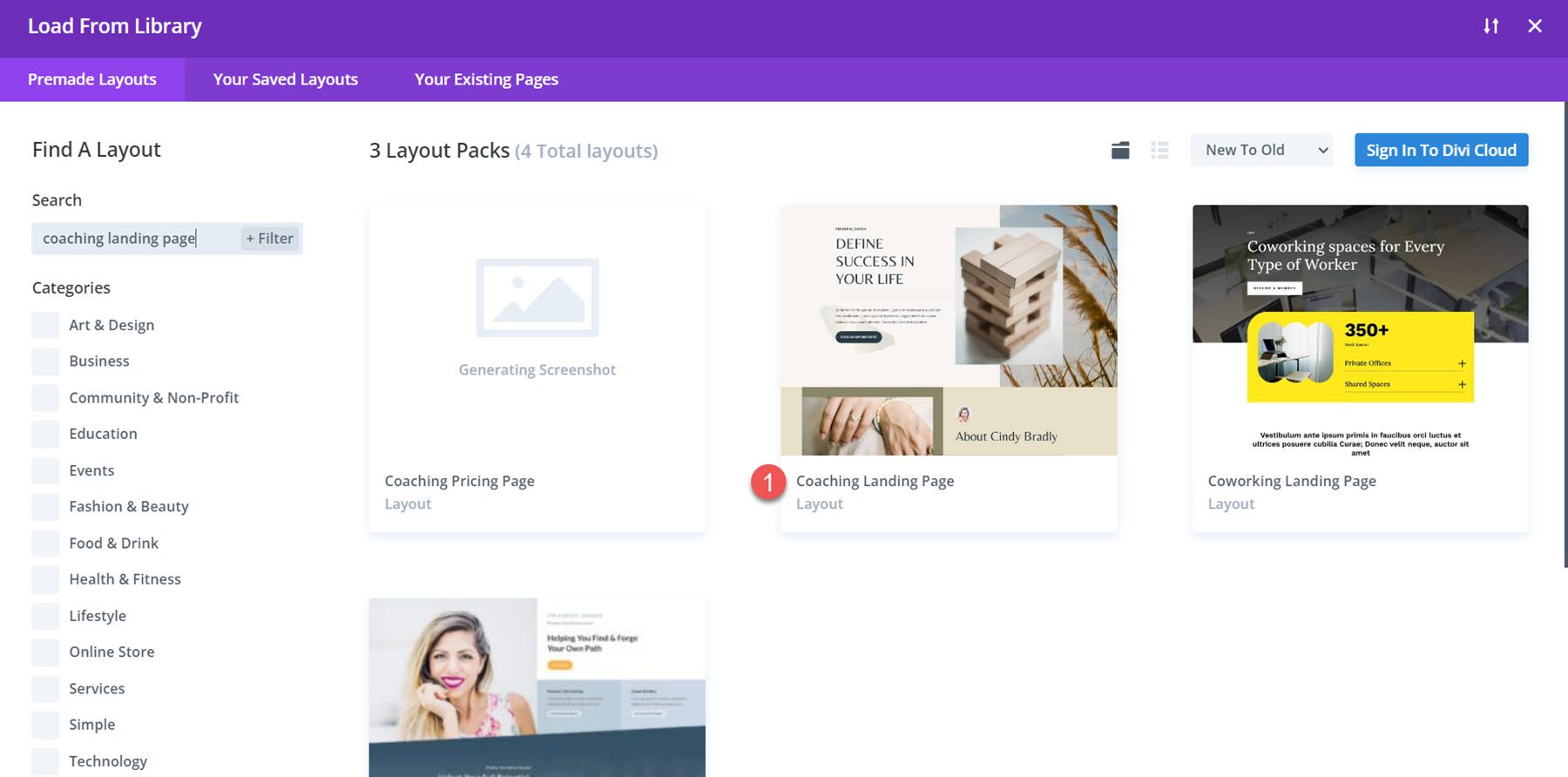
다음으로 코칭 랜딩 페이지 레이아웃을 검색하고 선택하세요.

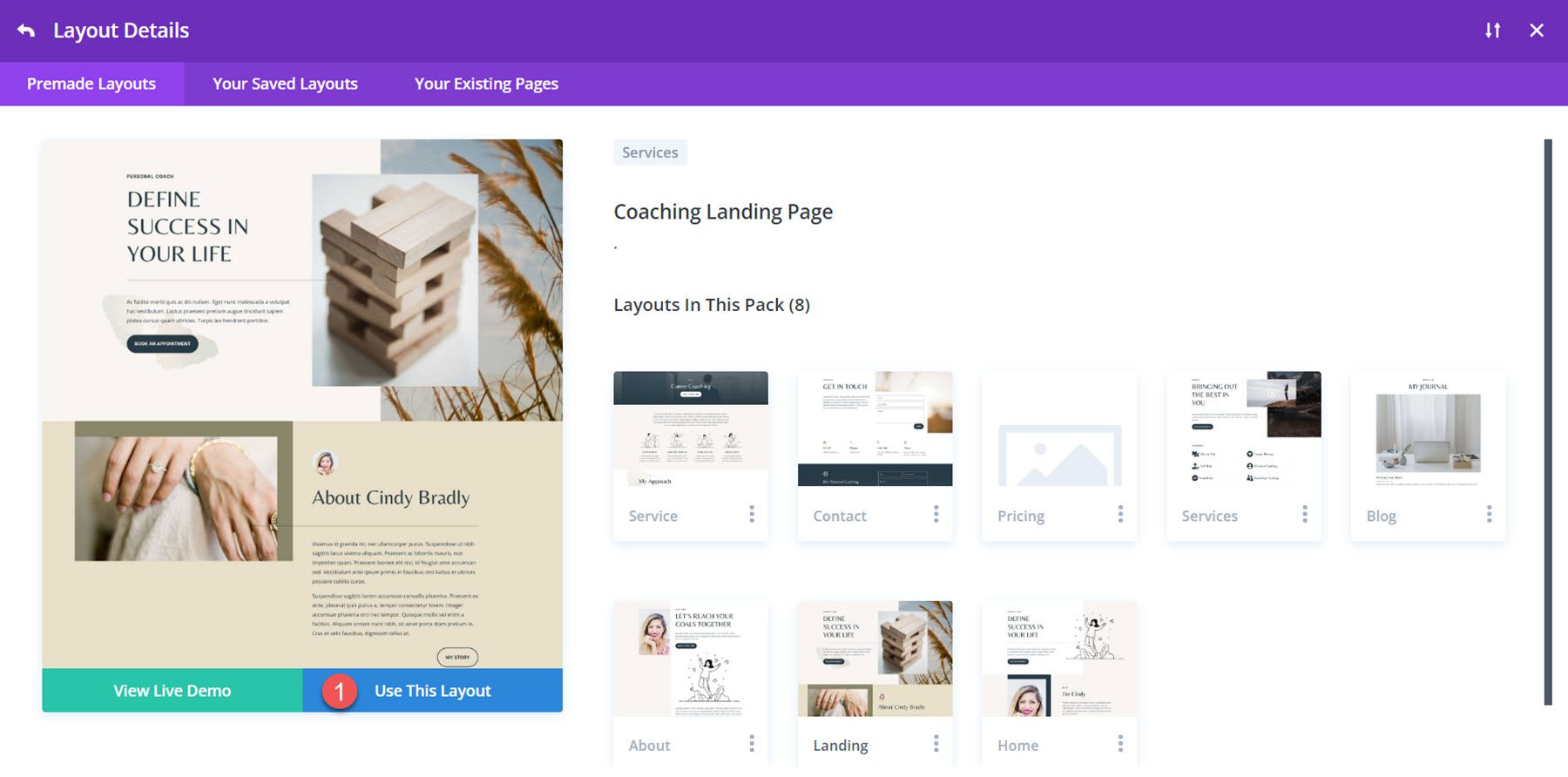
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
Blurb 애니메이션 1: 슬라이드 애니메이션
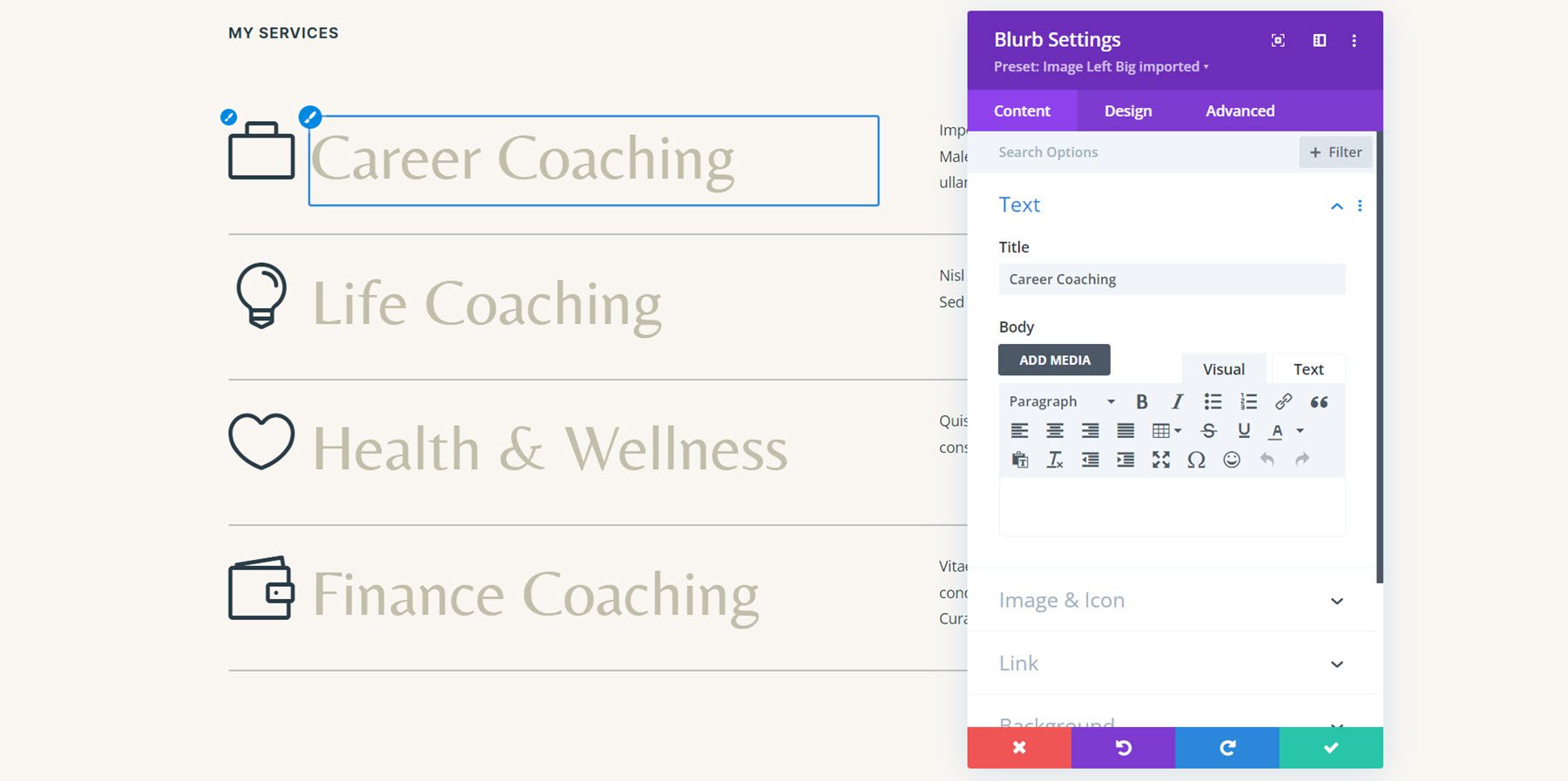
첫 번째 광고문 애니메이션 튜토리얼에서는 이 페이지의 내 서비스 섹션에 있는 콘텐츠를 사용하겠습니다. 이 섹션에서는 서비스 제목과 아이콘이 광고문 모듈을 사용하여 표시됩니다.

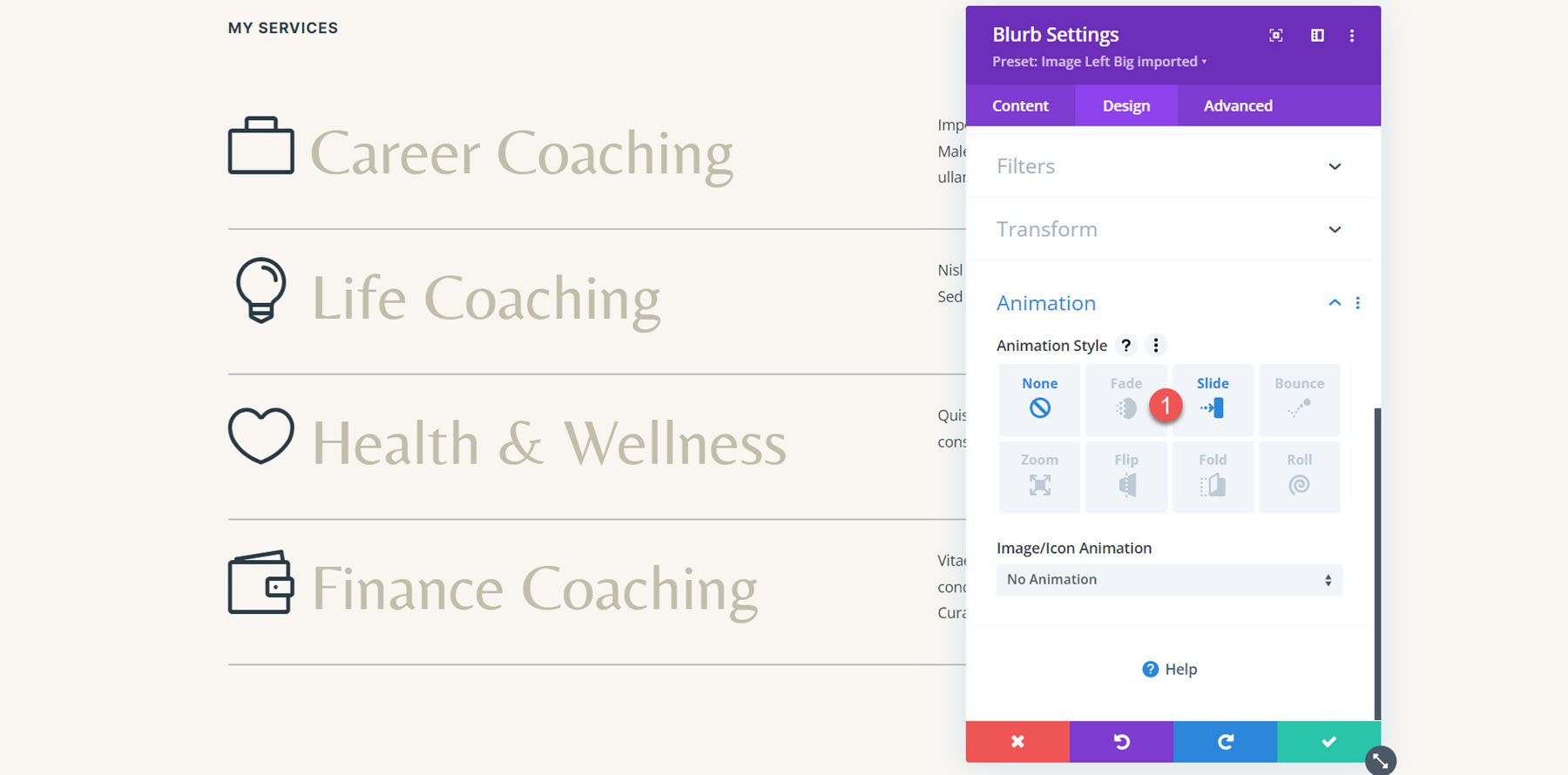
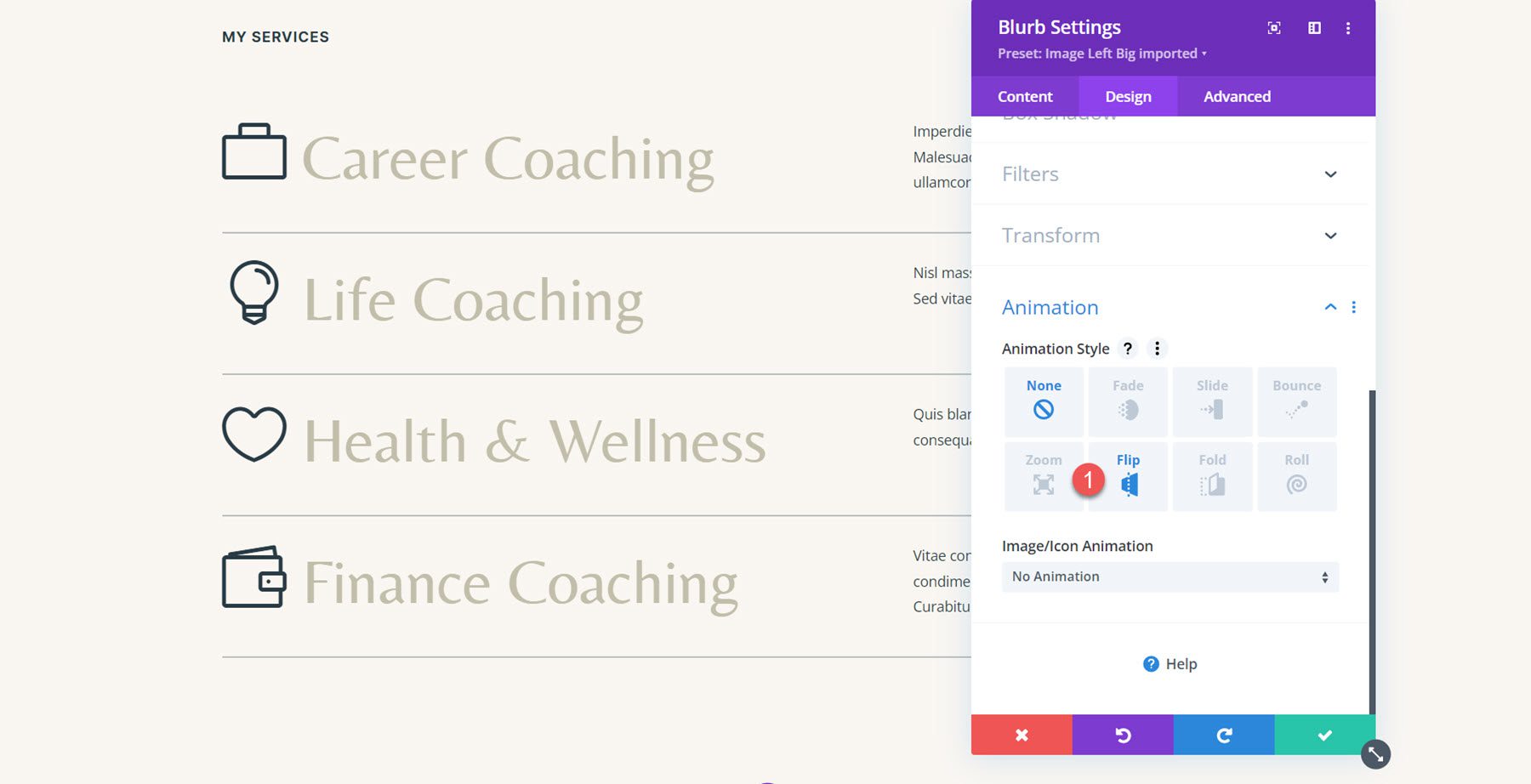
콘텐츠가 이미 광고문 모듈에 있으므로 애니메이션 추가로 바로 이동할 수 있습니다. 경력 코칭 서비스의 첫 번째 광고 모듈 설정을 연 다음 디자인 탭에서 애니메이션 설정으로 이동합니다. 이 디자인의 경우 슬라이드 애니메이션 스타일을 선택하세요.

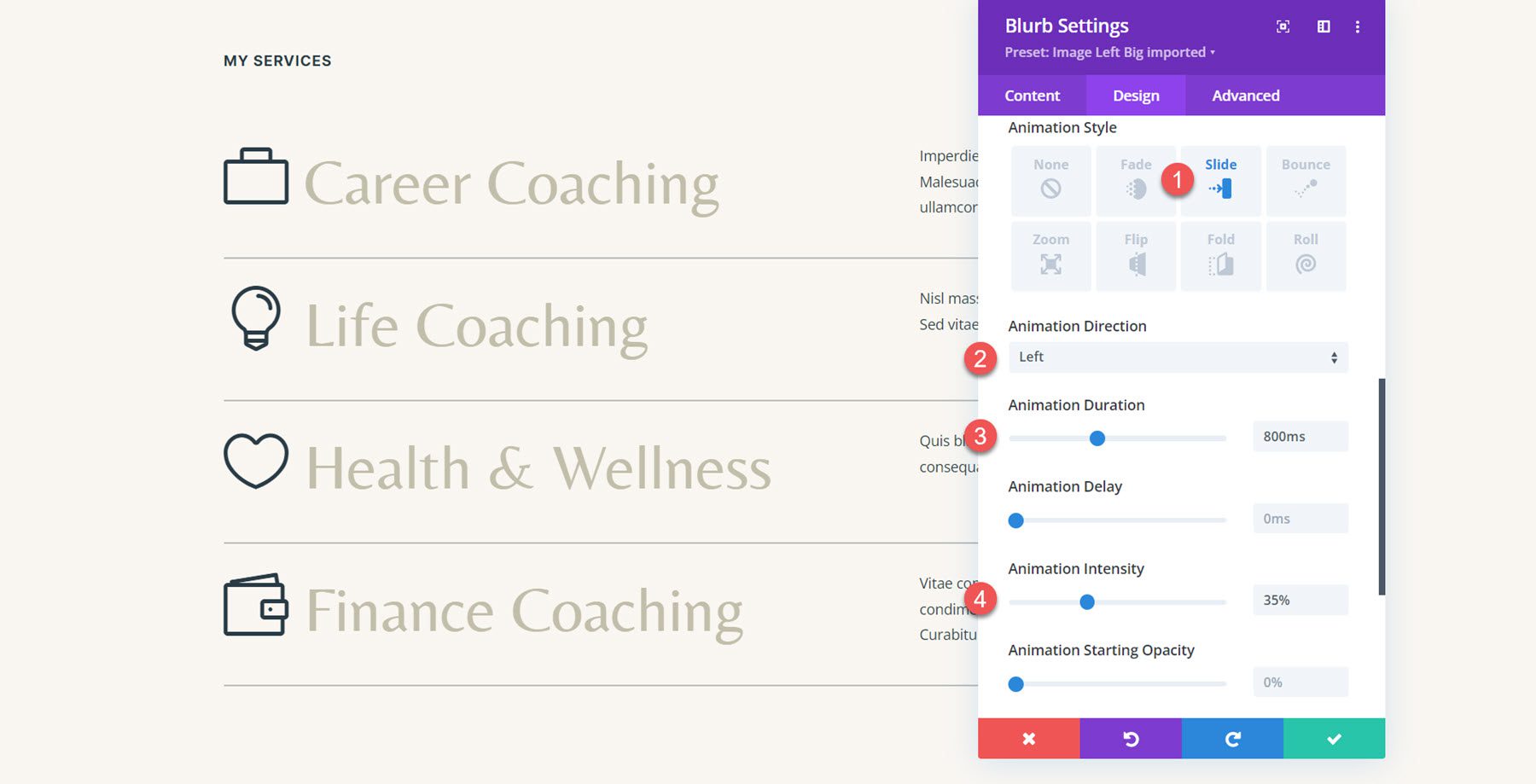
슬라이드 애니메이션 스타일을 선택하면 애니메이션의 모양과 동작 방식을 추가로 사용자 정의할 수 있습니다. 애니메이션 방향을 왼쪽으로 설정하고, 애니메이션 지속 시간을 800ms로 조금 줄이고, 애니메이션 강도를 35%로 설정합니다.

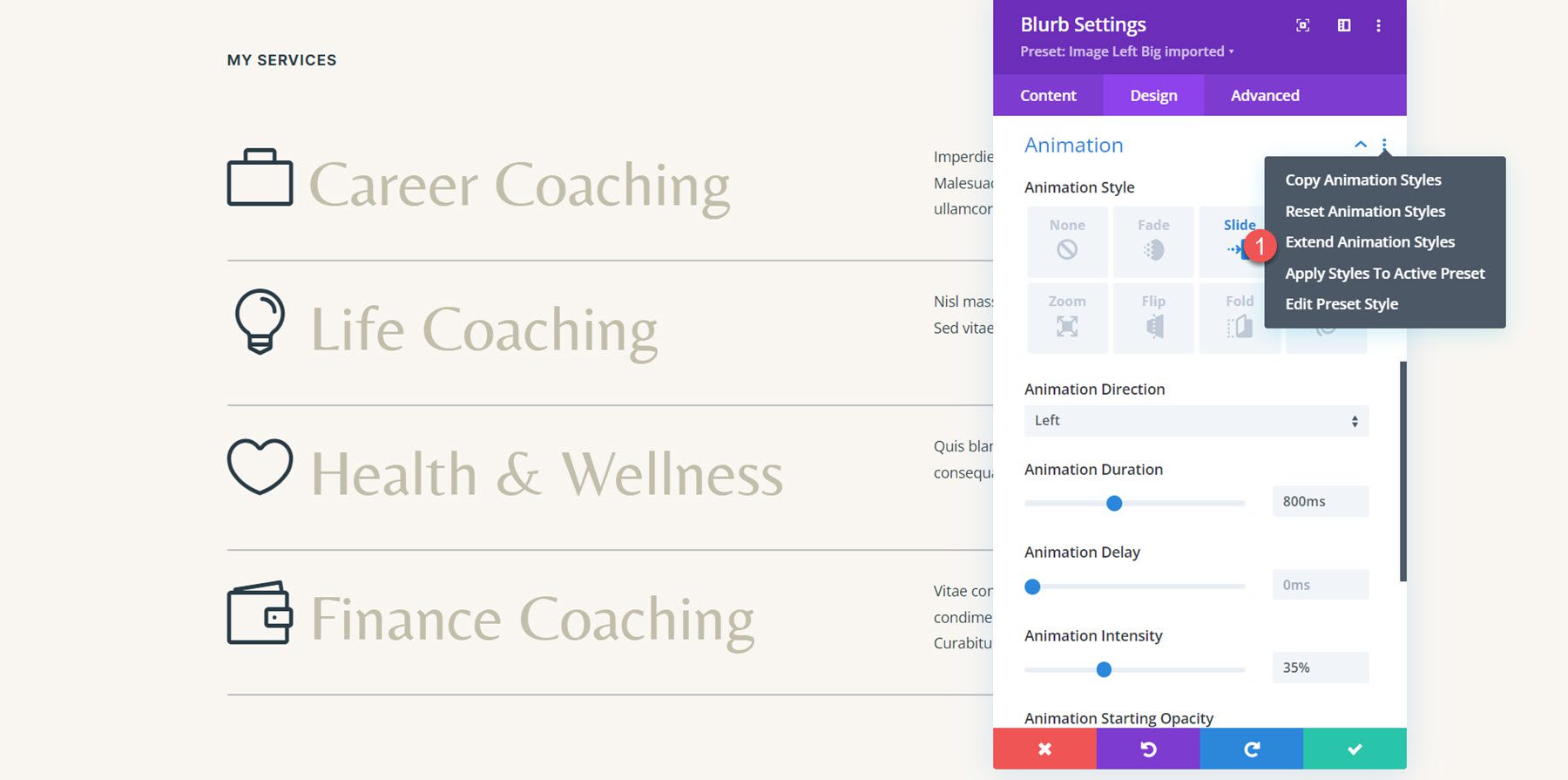
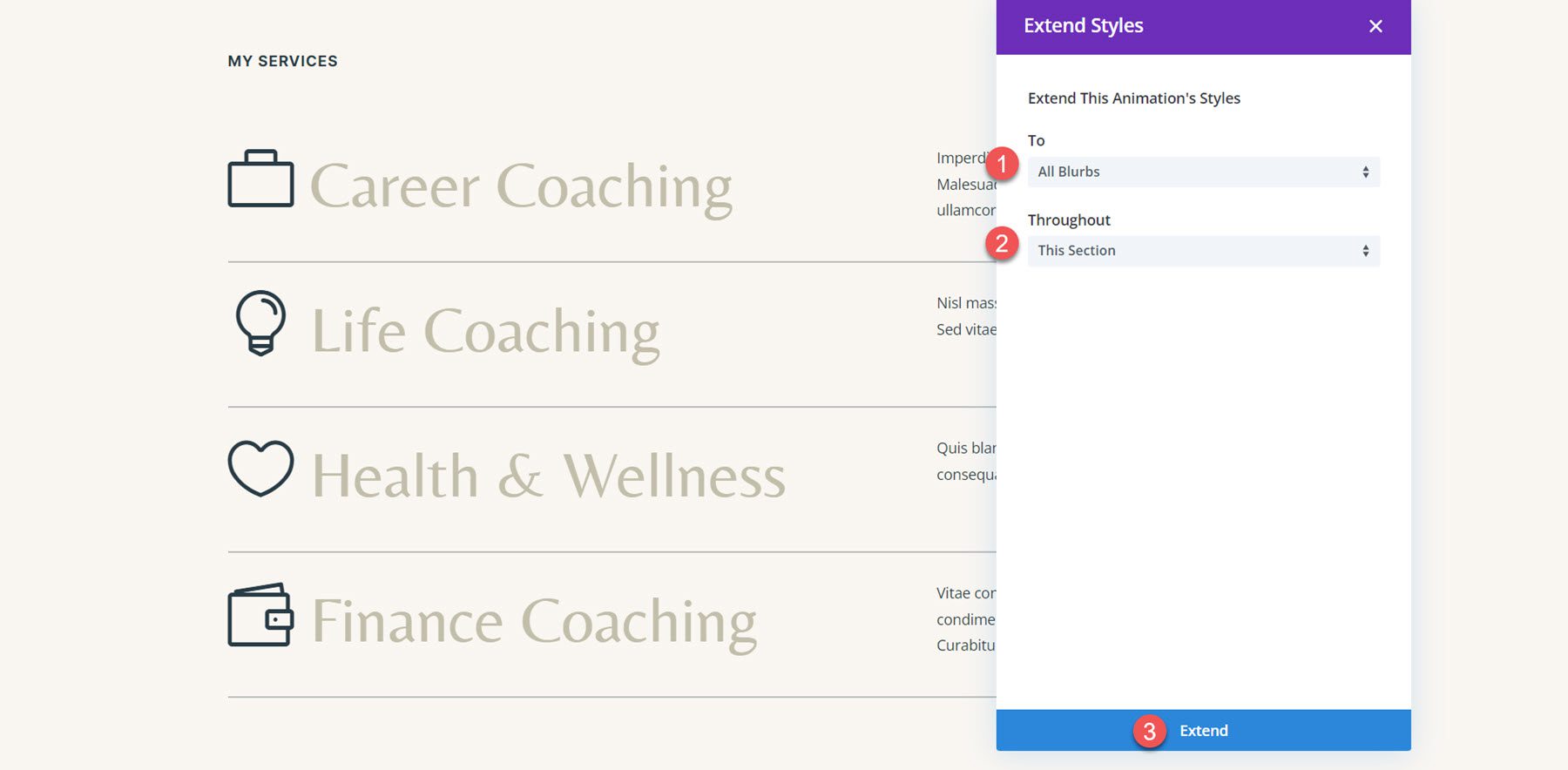
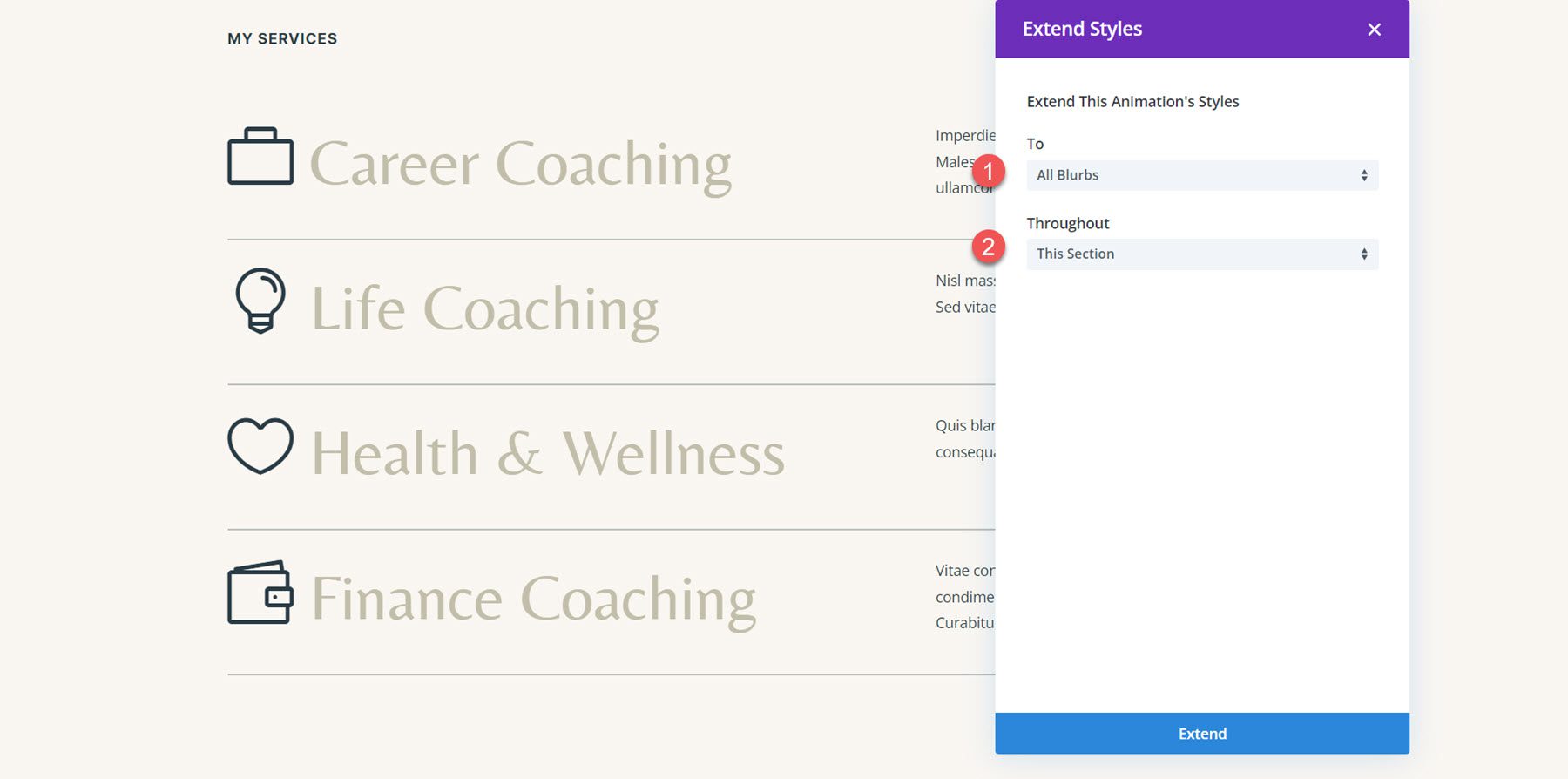
이제 이 섹션의 나머지 광고 모듈에 동일한 애니메이션을 적용하려고 합니다. 이렇게 하려면 애니메이션 섹션 헤더에서 세 개의 점을 클릭한 다음 애니메이션 스타일 확장을 선택하면 됩니다.

다음으로, 이 섹션 전체에 걸쳐 애니메이션 스타일을 모든 홍보 문구로 확장하도록 선택한 다음 확장을 클릭하여 변경 사항을 적용합니다.

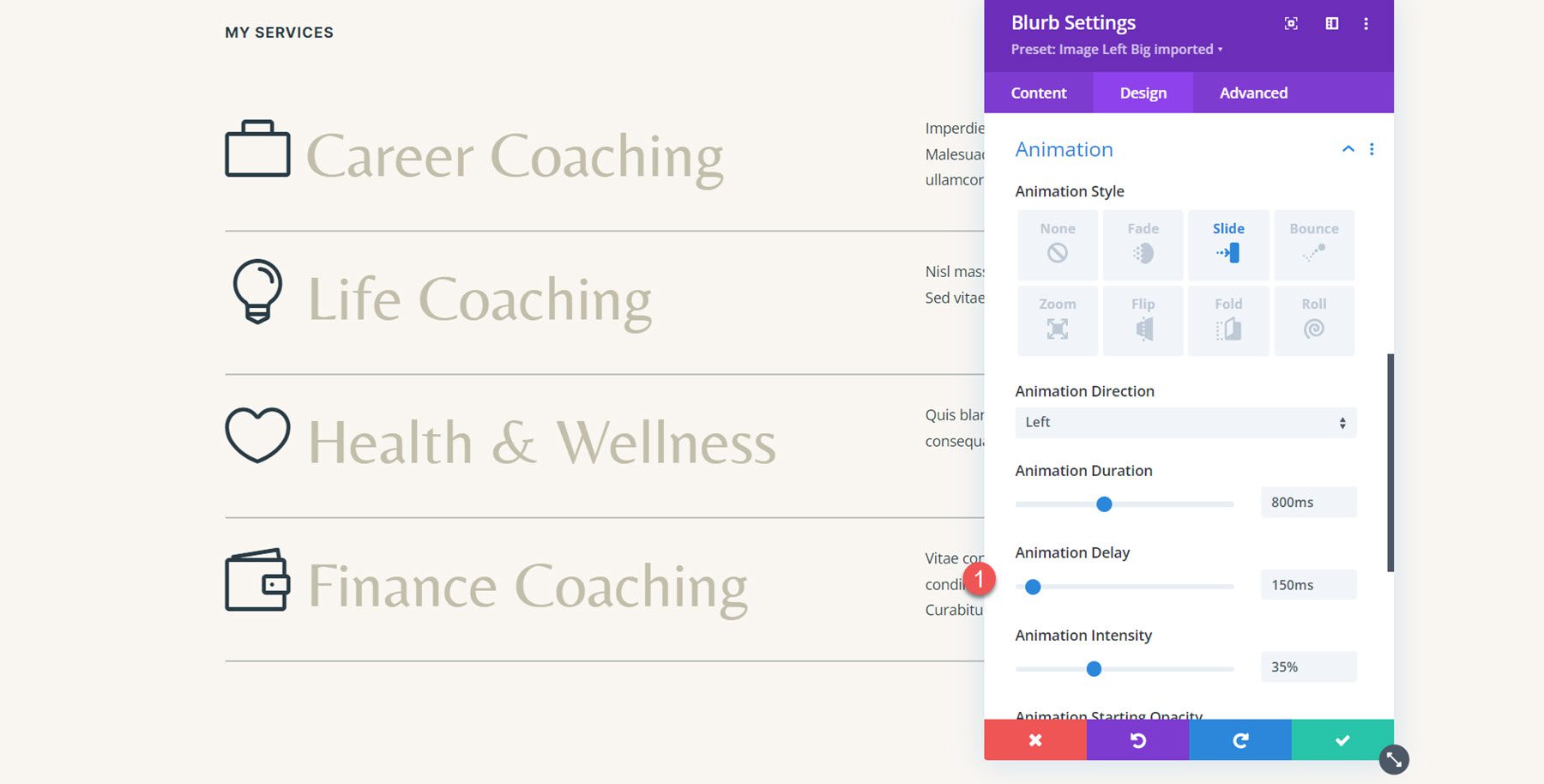
이제 모든 광고문은 동일한 애니메이션 효과를 갖습니다. 그러나 애니메이션에 엇갈린 효과를 주고 광고가 로드될 때 광고문 사이에 시각적 구별을 제공하기 위해 약간의 지연을 추가하고 싶습니다. Life Coaching 광고문의 애니메이션 설정을 연 다음 애니메이션 지연을 150ms로 설정합니다. 이 지연을 추가하면 인생 코칭 광고가 첫 번째 커리어 코칭 광고 이후 약간 애니메이션되어 멋진 지연 효과를 만들어냅니다.

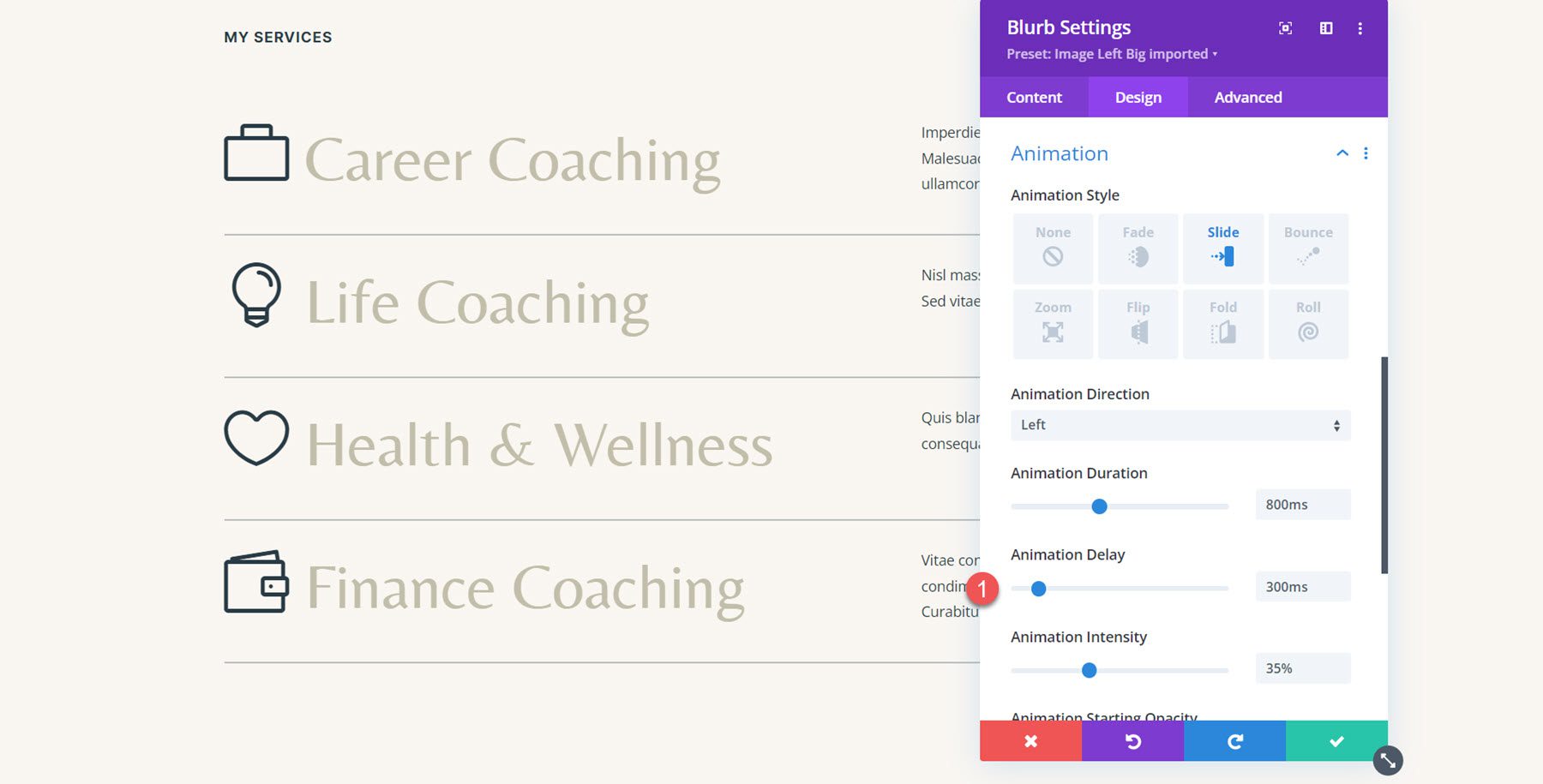
다음으로, 나머지 두 광고문에 애니메이션 지연을 추가합니다. 세 번째 광고(Health & Wellness)의 경우 애니메이션 지연을 300ms로 설정합니다.

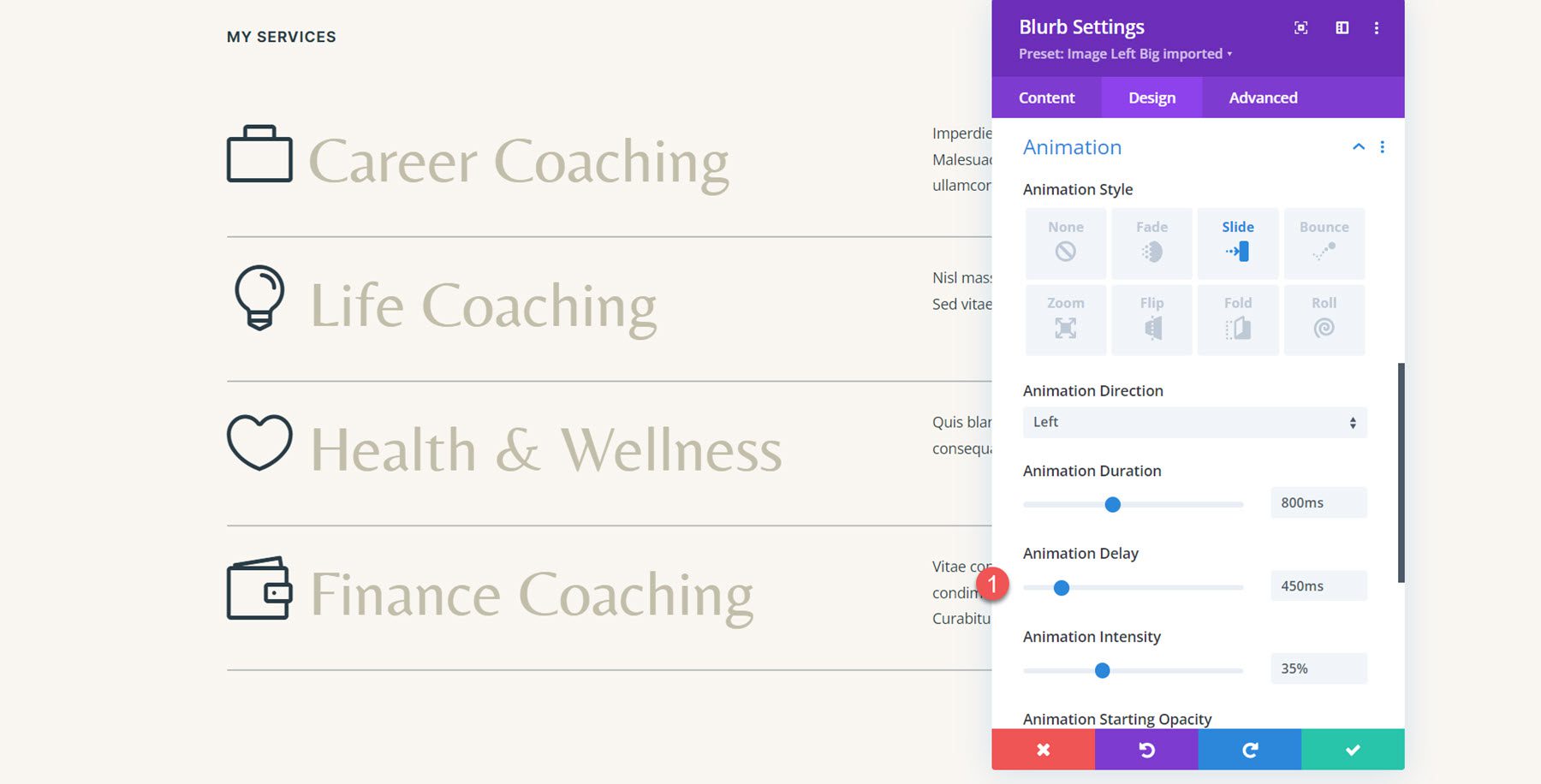
최종 재무 코칭 광고문의 경우 애니메이션 지연을 450ms로 설정합니다.

최종 결과
왼쪽 슬라이드 애니메이션으로 완성된 디자인은 다음과 같습니다.
광고 애니메이션 2: 뒤집기 애니메이션
두 번째 광고 애니메이션의 경우 동일한 서비스 섹션을 사용하고 각 광고에 플립 스타일 애니메이션을 적용합니다. 첫 번째 광고문의 설정을 열고 디자인 탭의 애니메이션 설정으로 이동하세요. 다음으로 플립 애니메이션 스타일을 선택합니다.

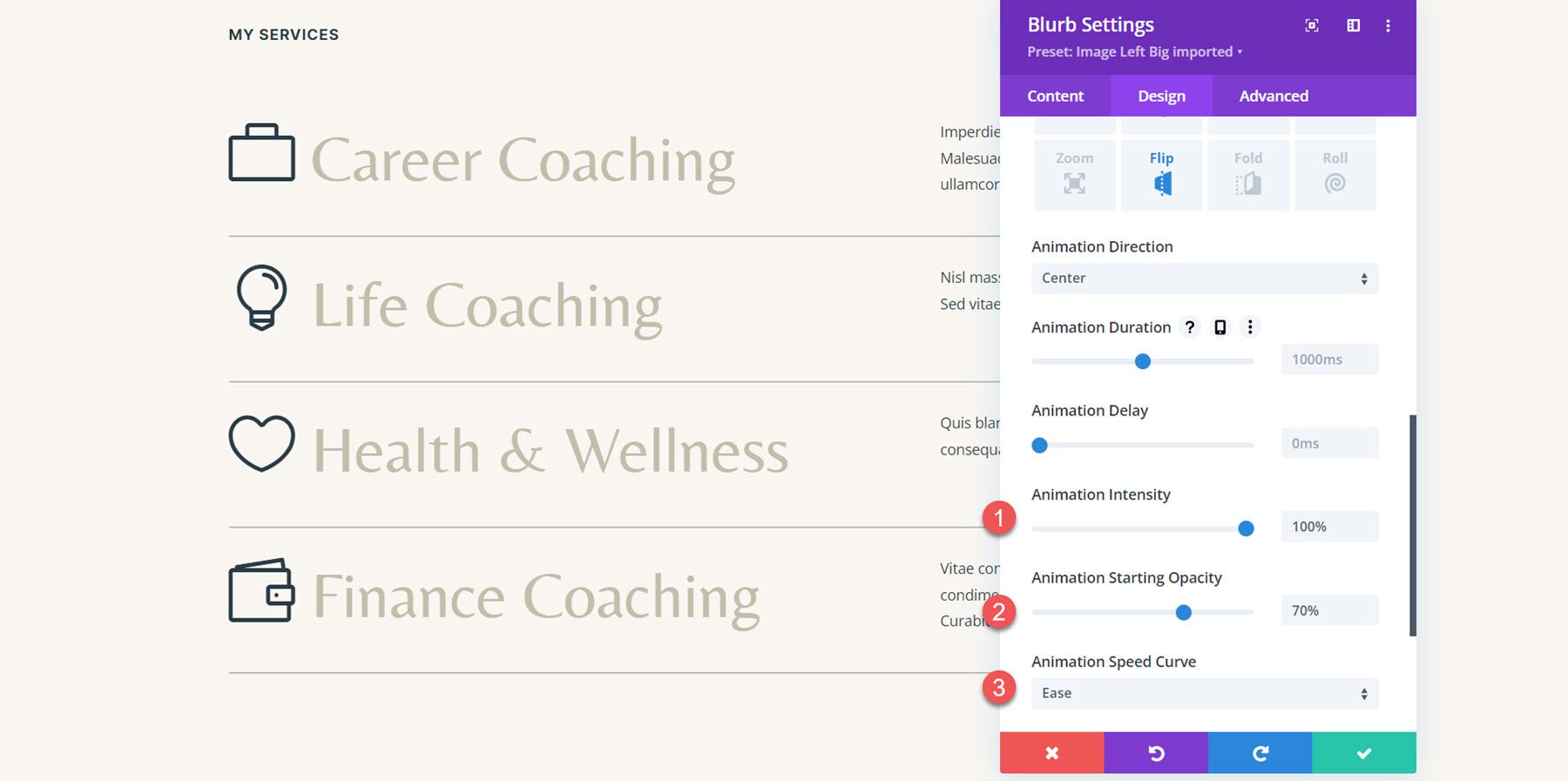
애니메이션 방향을 중앙으로 설정합니다. 다음으로 애니메이션 강도를 최대 100%까지 설정합니다. 또한 애니메이션 시작 불투명도를 70%로 높입니다. 마지막으로 애니메이션 속도 곡선을 완화로 설정합니다.


다음으로 애니메이션 스타일을 섹션의 모든 광고문안으로 확장합니다.

최종 결과
다음은 모든 광고문에 플립 스타일 애니메이션이 적용된 레이아웃입니다.
Blurb 애니메이션 3: 바운스 애니메이션
세 번째 애니메이션의 경우 레이아웃의 Let's Grow 섹션으로 이동하겠습니다. 레이아웃은 이미지 및 텍스트 모듈로 만들어지므로 먼저 광고문 모듈을 사용하여 레이아웃을 다시 만들어야 합니다.
Blurb 모듈을 사용하여 레이아웃 다시 만들기
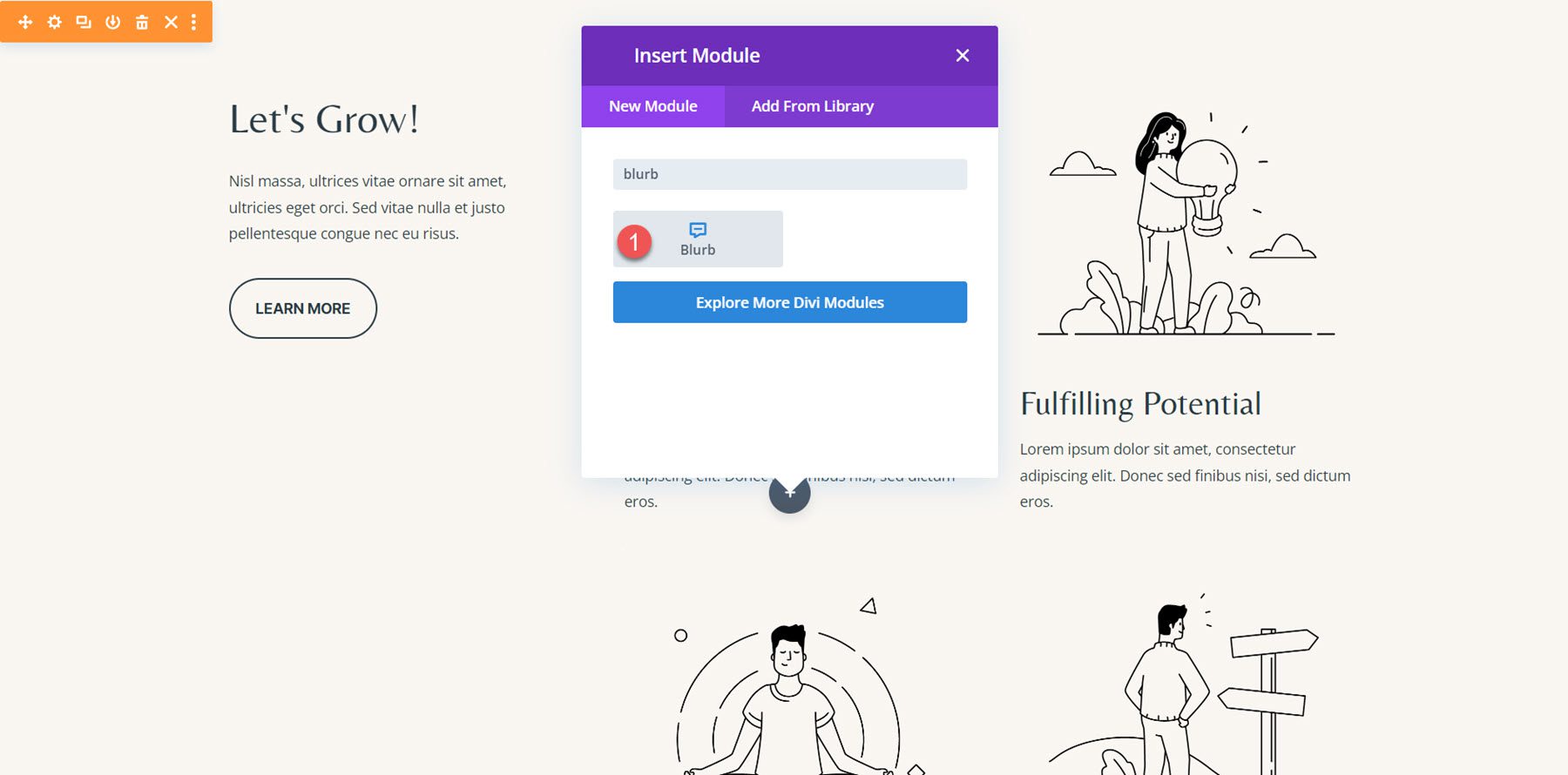
레이아웃에 새 광고 모듈을 추가하는 것부터 시작하세요.

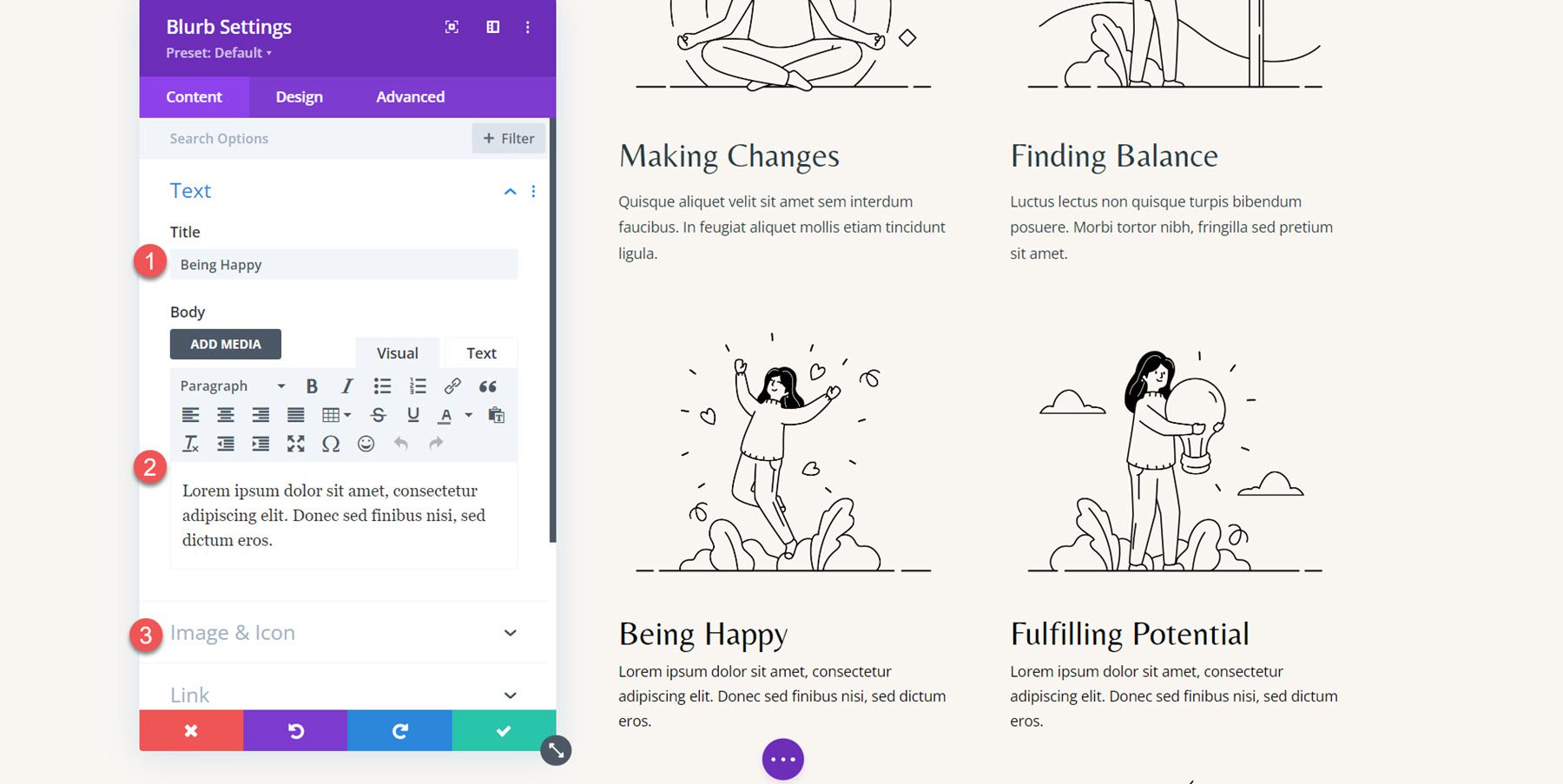
그런 다음 원본 예제와 일치하도록 콘텐츠를 수정합니다.
- 제목: 행복해지자
- 본문: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- 이미지: 코칭-35.png

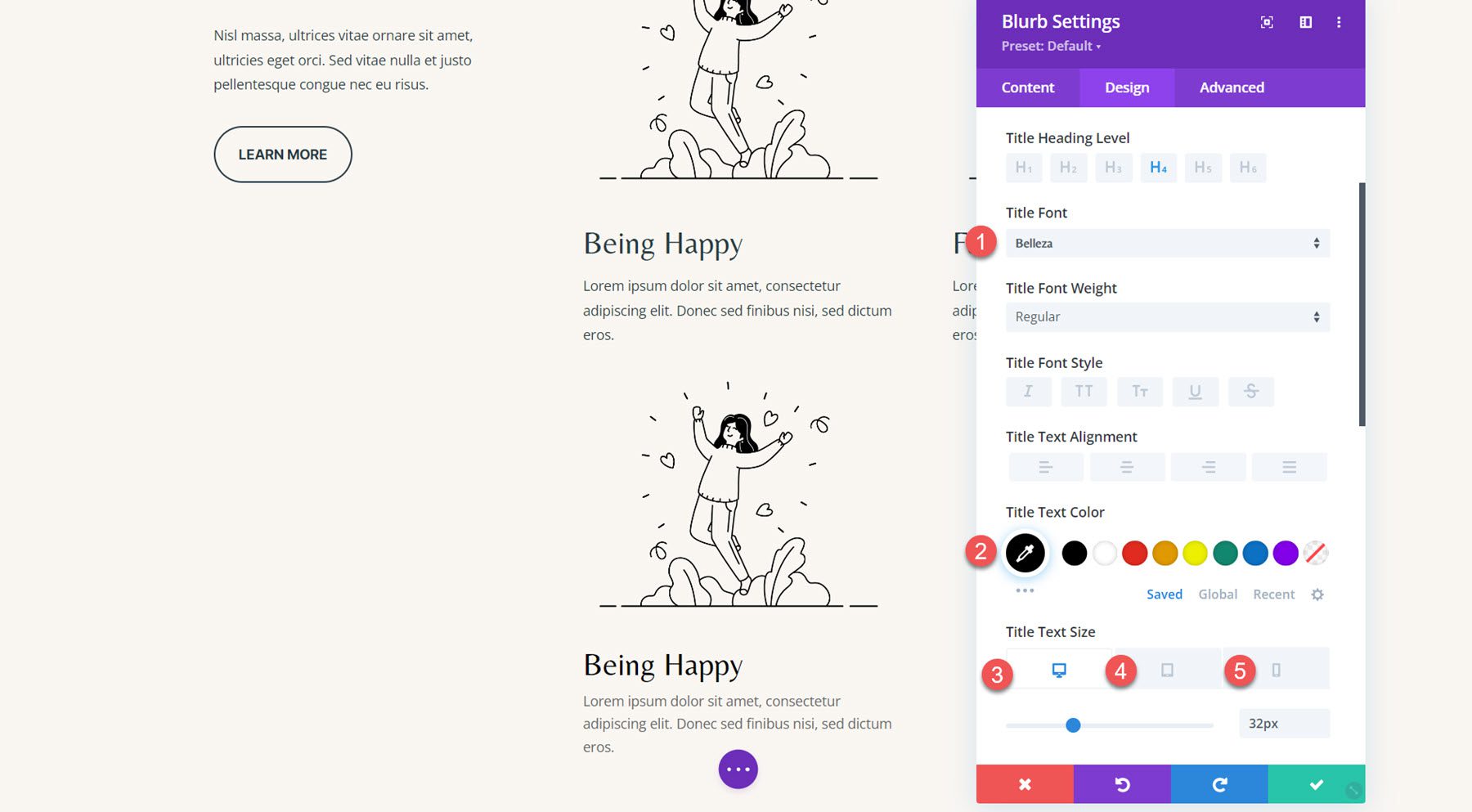
디자인 탭의 제목 글꼴 설정에서 다음 옵션을 수정합니다.
- 타이틀 폰트: Belleza
- 제목 텍스트 색상: #000000
- 제목 텍스트 크기 데스크탑: 32px
- 제목 텍스트 크기 태블릿: 16px
- 제목 텍스트 크기 모바일: 15px

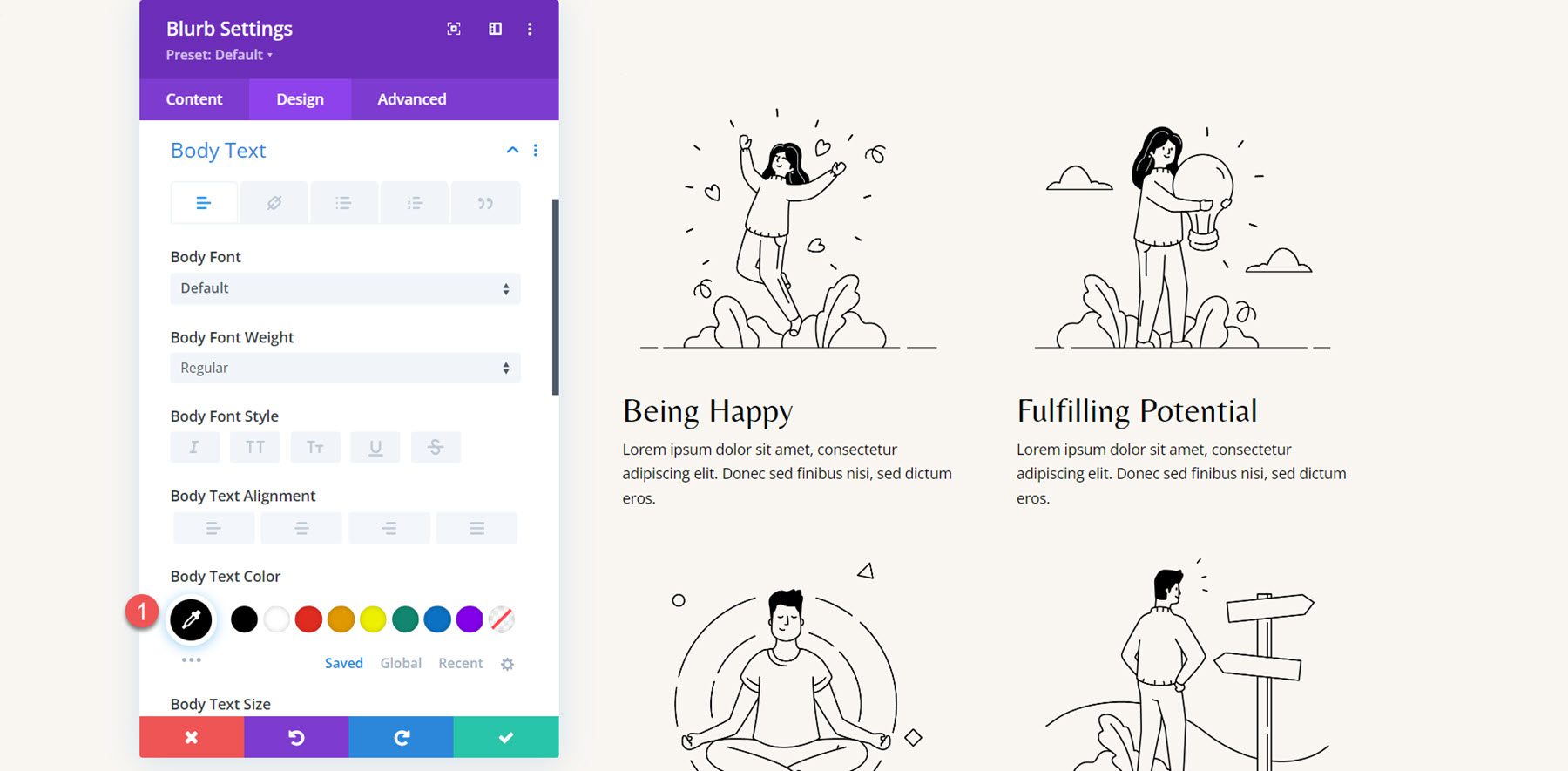
다음으로 본문 텍스트 색상을 수정합니다.
- 본문 색상: #000000

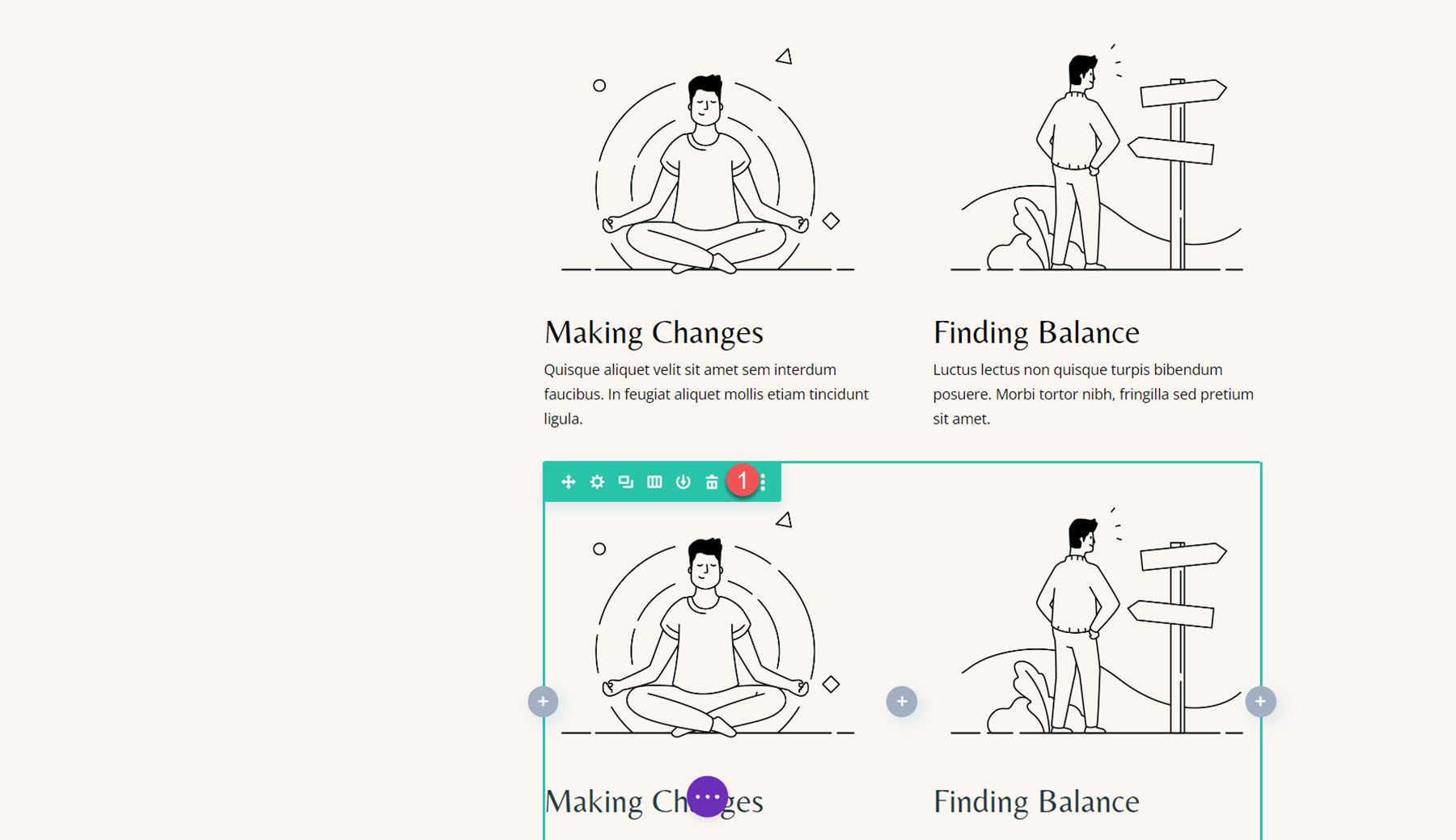
이 단계를 반복하여 광고문 모듈을 사용하여 섹션 4개를 모두 다시 만든 다음 이전 섹션을 삭제하세요.

광고 애니메이션
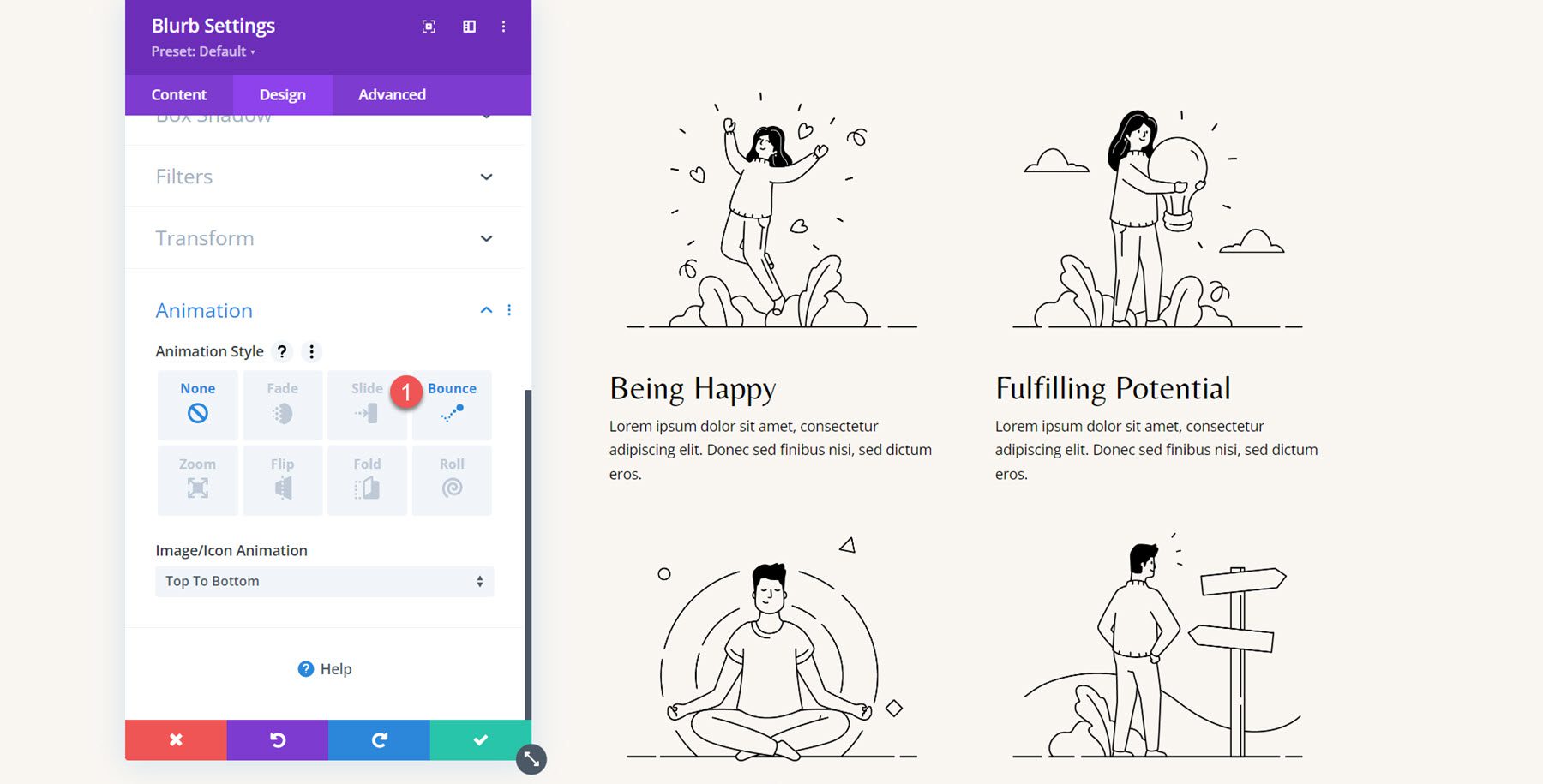
레이아웃이 완료되면 애니메이션 설정을 추가할 수 있습니다. 첫 번째 광고문의 설정을 열고 디자인 탭 아래의 애니메이션 설정으로 이동한 다음 바운스 애니메이션 스타일을 선택하세요.

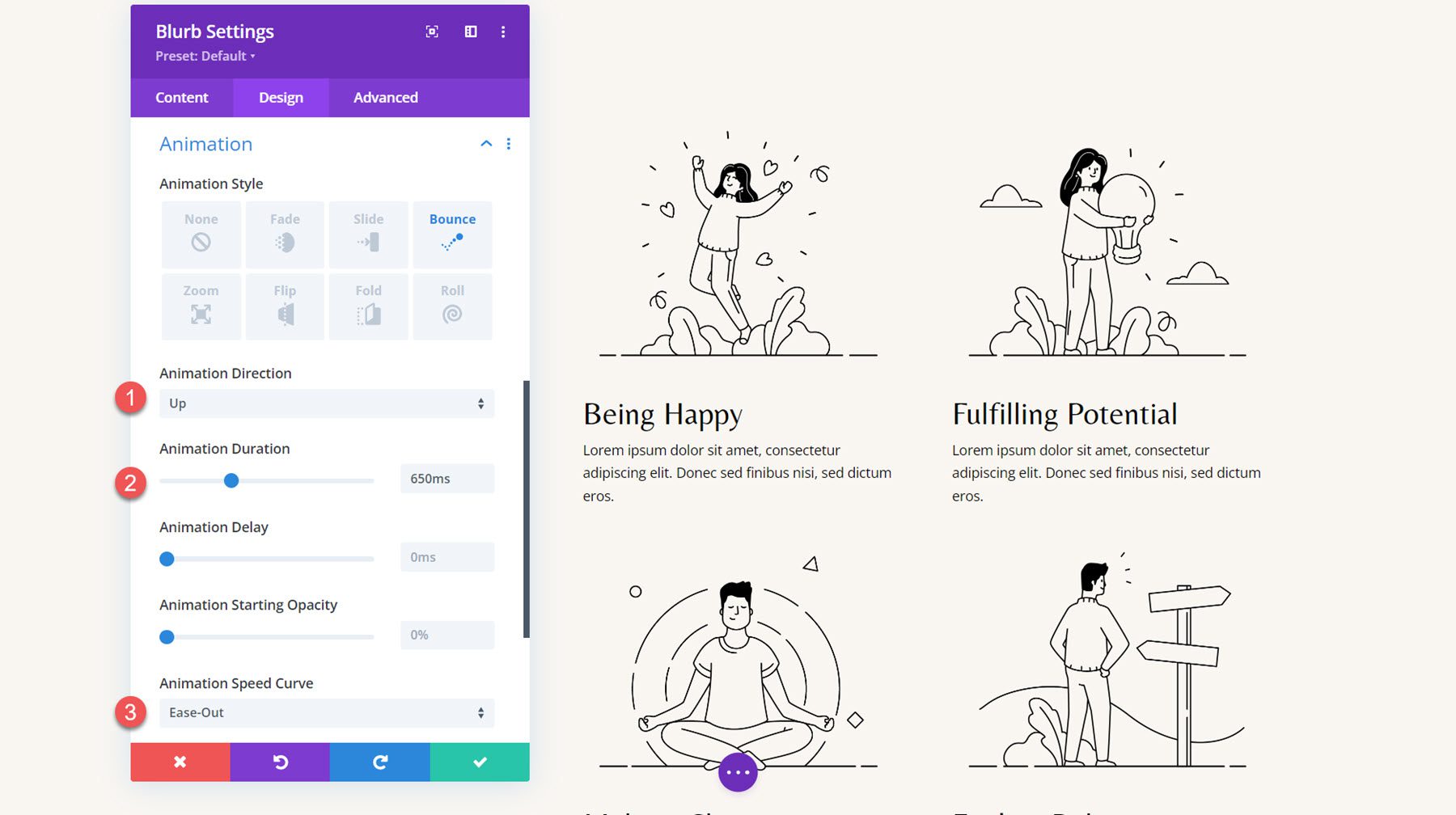
다음으로 애니메이션 스타일을 다음과 같이 설정합니다.
- 애니메이션 방향: 위
- 애니메이션 지속 시간: 650ms
- 애니메이션 속도 곡선: Ease-Out

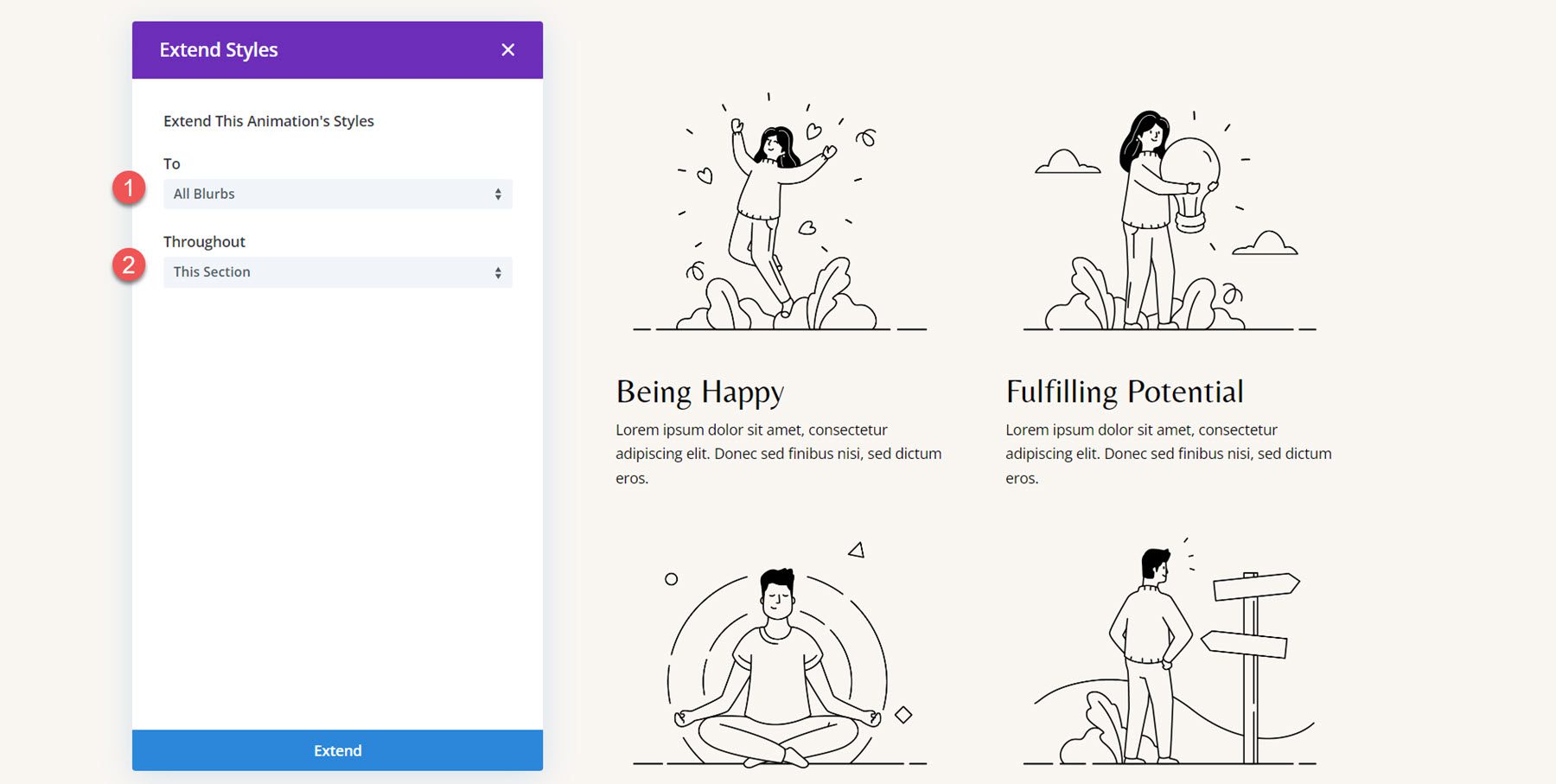
애니메이션 스타일을 다른 광고문으로 확장합니다.

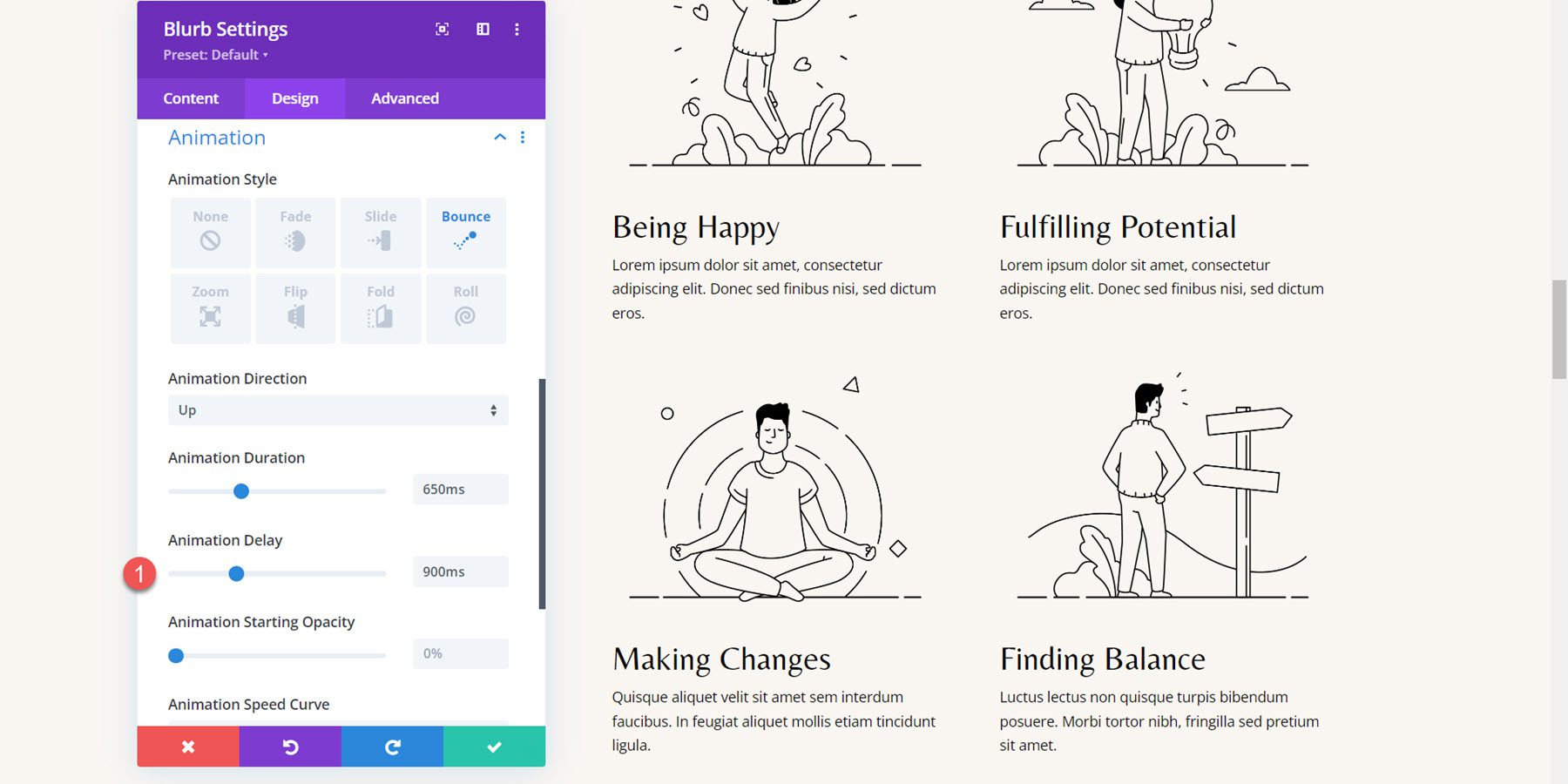
애니메이션이 동시에 발생하지 않도록 각 광고문의 애니메이션에 시차를 둔 지연을 추가하고 싶습니다. 광고 문구에 대해 다음 애니메이션 지속 시간을 설정합니다.
- Blurb 2의 애니메이션 지연: 300ms
- Blurb 3의 애니메이션 지연: 600ms
- Blurb 4의 애니메이션 지연: 900ms

최종 결과
바운스 광고문 애니메이션을 사용한 완성된 디자인은 다음과 같습니다.
광고 애니메이션 4: 페이드 애니메이션
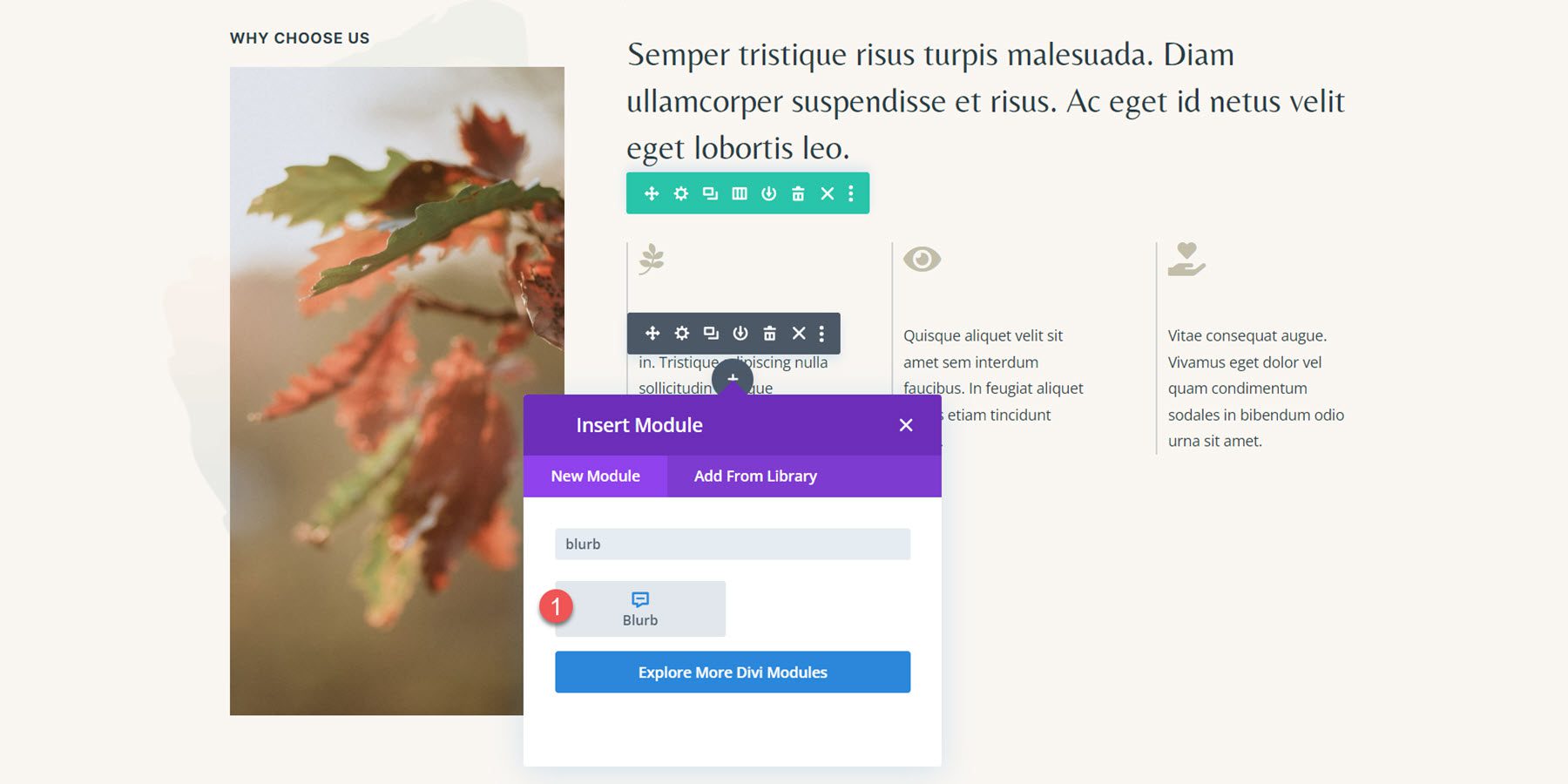
마지막 예에서는 코칭 랜딩 페이지 템플릿의 왜 우리를 선택해야 하는지 섹션으로 이동합니다. 세 가지 광고문의 레이아웃은 현재 아이콘 모듈과 텍스트 모듈을 사용하여 설정되어 있습니다. 먼저 Blurb 모듈을 사용하여 섹션을 다시 생성하겠습니다.
Blurb 모듈을 사용하여 레이아웃 다시 만들기
시작하려면 첫 번째 열에 광고문 모듈을 추가하세요.

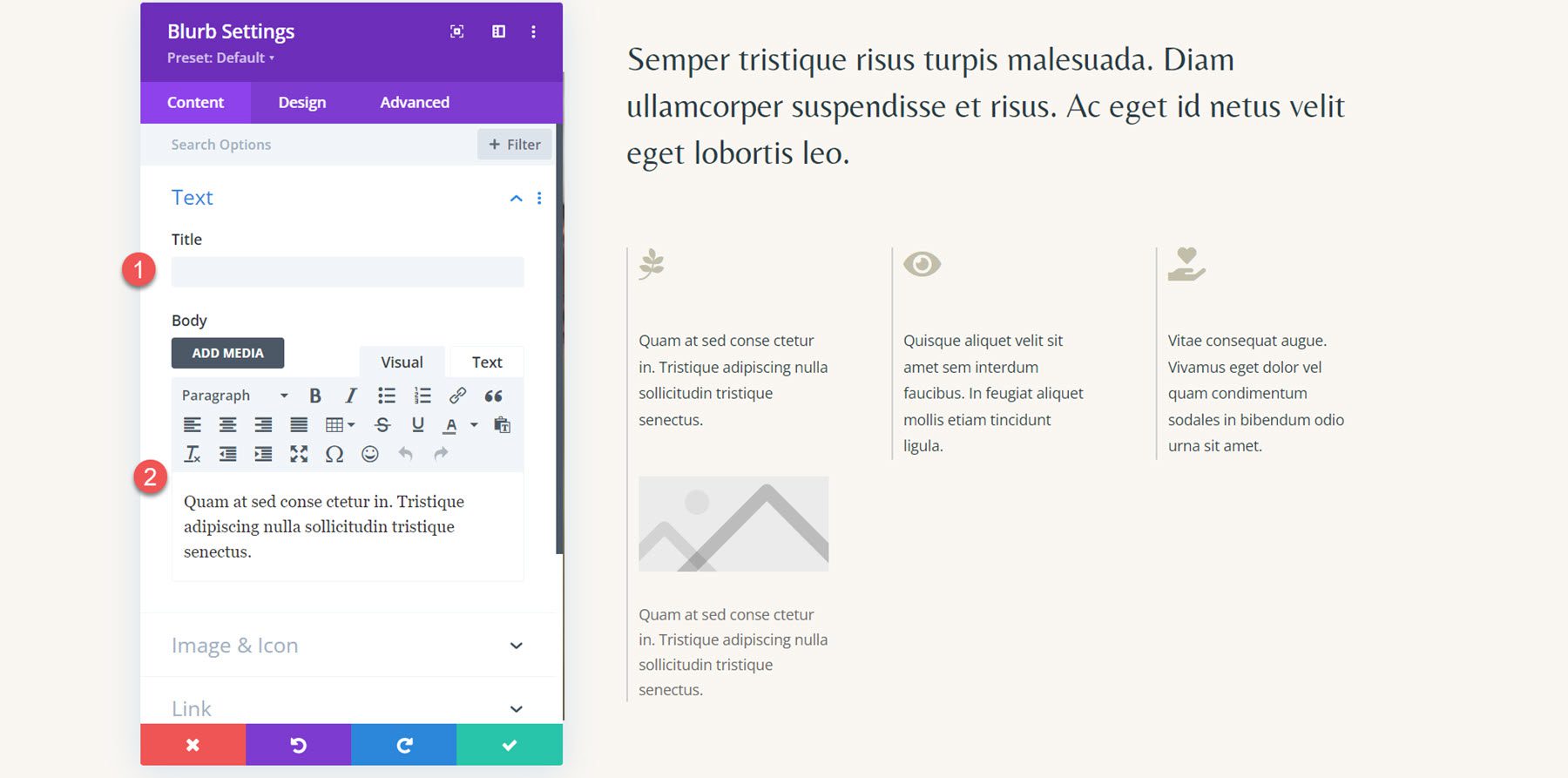
다음으로, Blurb 모듈에서 제목을 제거하고 본문 내용을 추가합니다.

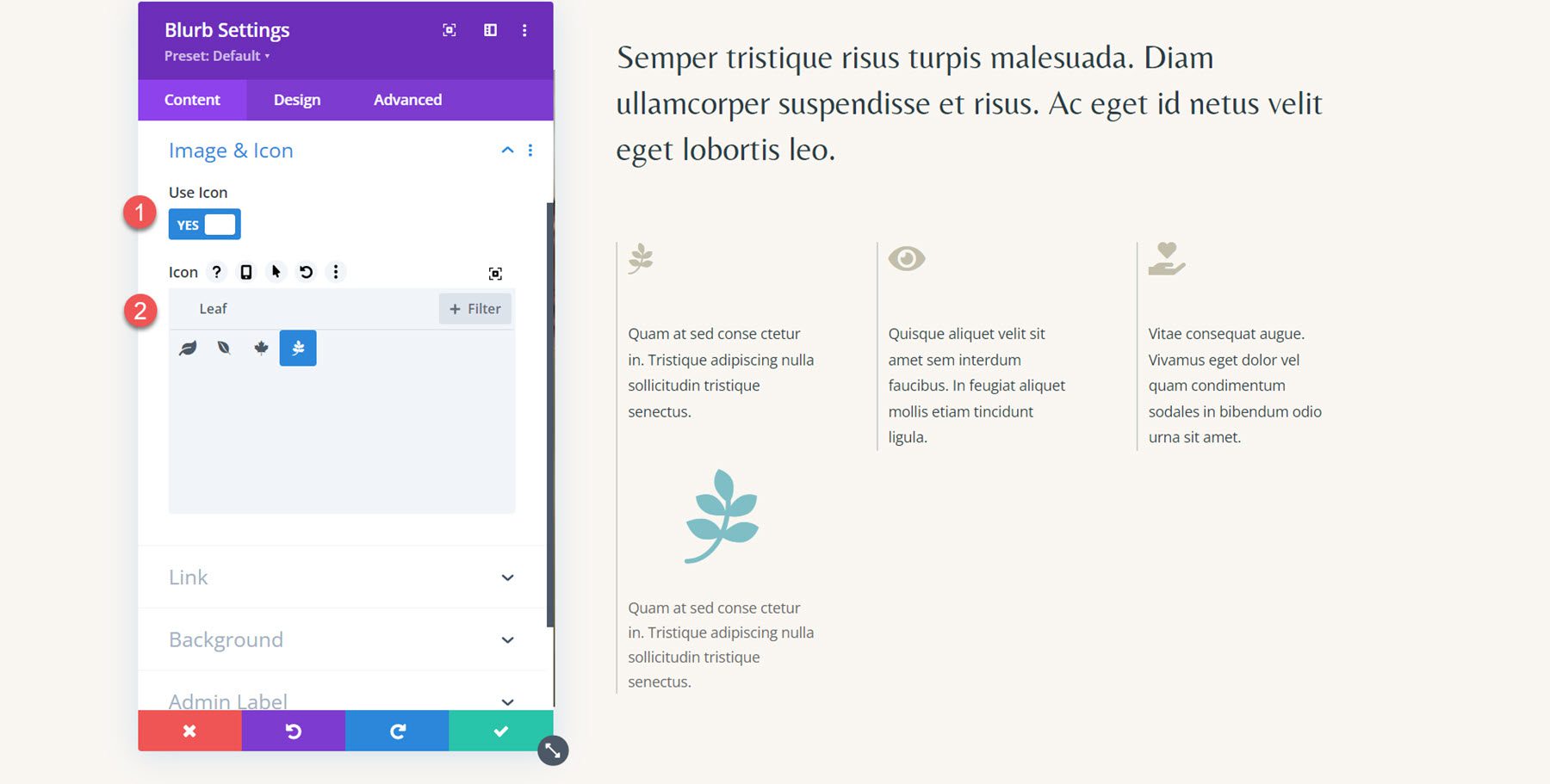
이미지 및 아이콘 설정에서 아이콘 옵션을 활성화한 다음 첫 번째 광고문에 나뭇잎 아이콘을 선택하세요.

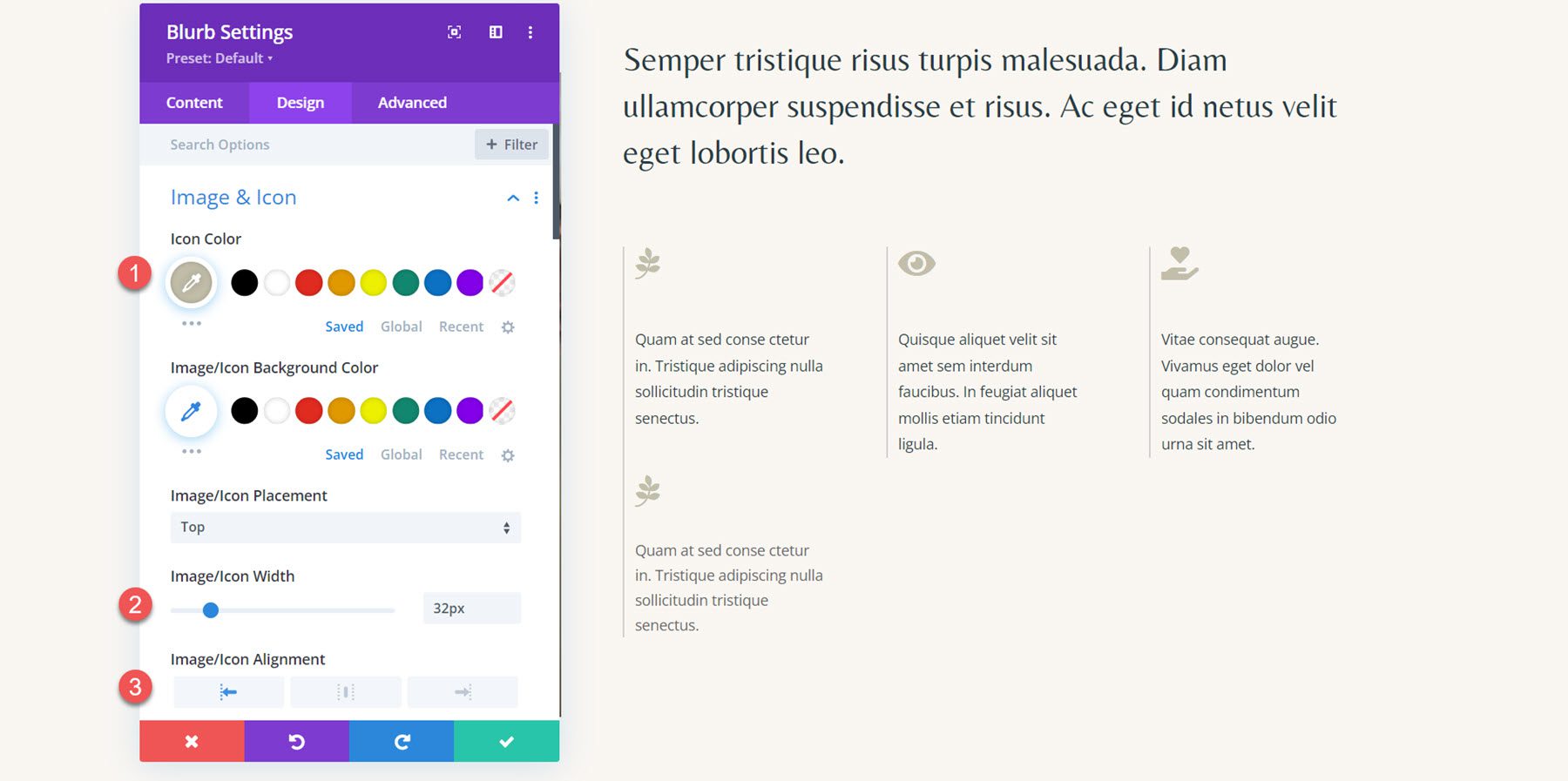
다음으로 디자인 탭으로 이동하여 이미지 및 아이콘 설정을 엽니다. 아이콘 색상, 이미지/아이콘 너비, 이미지/아이콘 정렬을 설정합니다.
- 아이콘 색상: #c2beaa
- 이미지/아이콘 너비: 32px
- 이미지/아이콘 정렬: 왼쪽

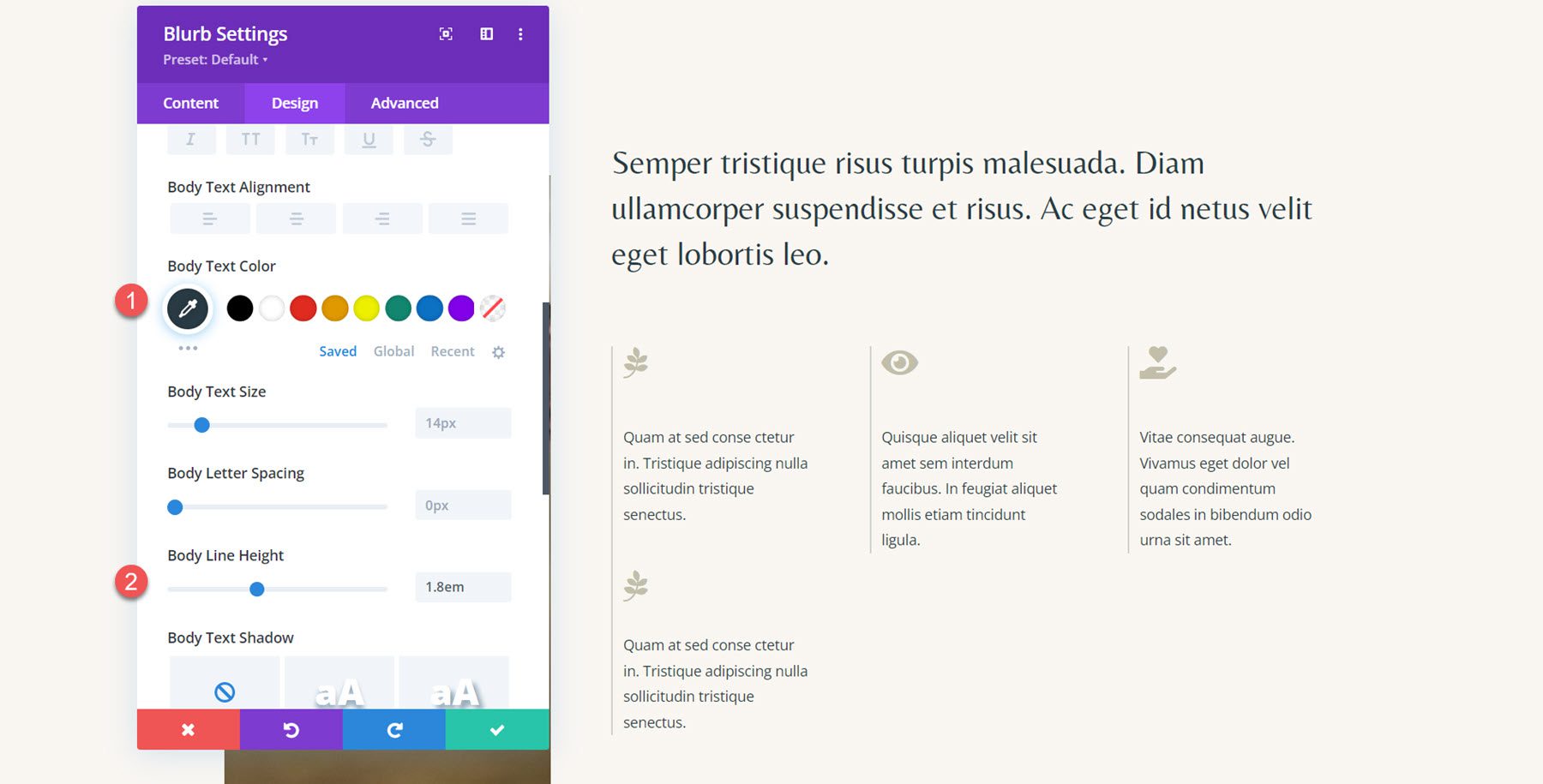
마지막으로 본문 텍스트 설정에서 텍스트 색상을 설정하고 줄 높이를 조정하세요.
- 본문 텍스트 색상: #293b45
- 바디 라인 높이: 1.8em

세 섹션을 모두 다시 생성하려면 단계를 반복하세요.
광고 애니메이션
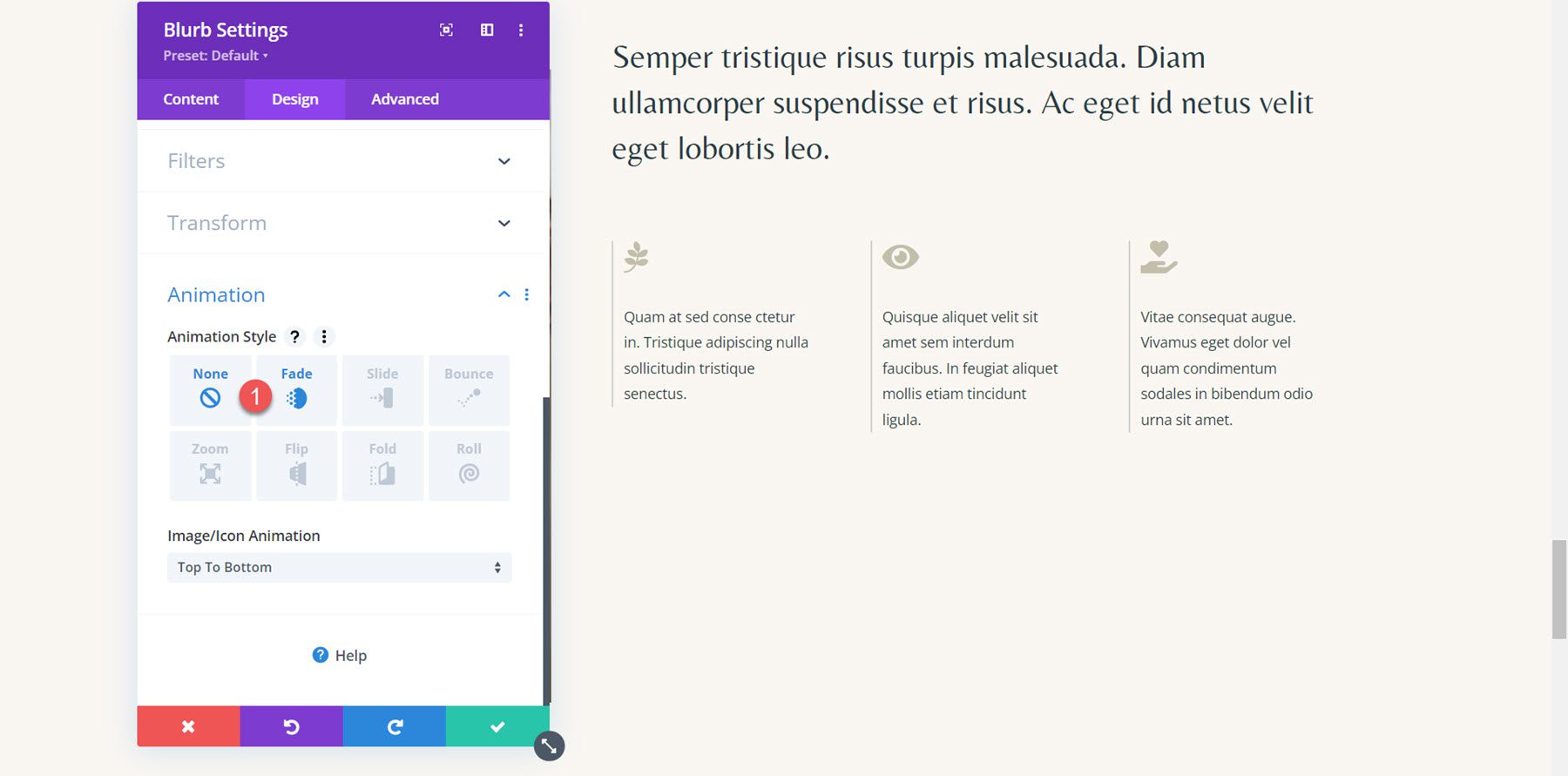
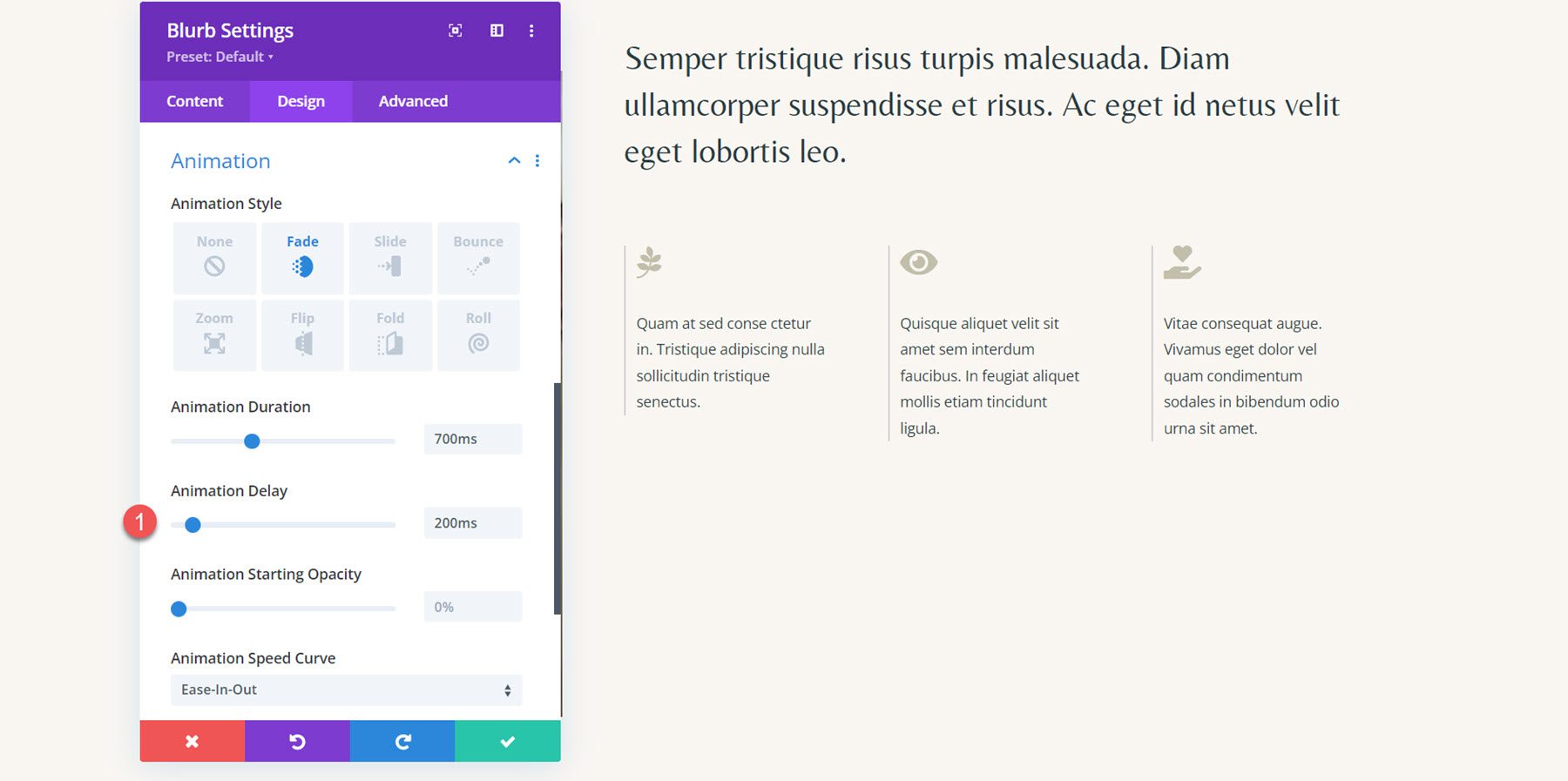
이제 각 섹션이 광고문을 사용하여 배치되었으므로 애니메이션 스타일을 적용할 수 있습니다. 이 레이아웃에서는 아이콘 애니메이션과 결합된 간단한 페이드 애니메이션 효과를 만듭니다. 디자인 탭에서 애니메이션 설정을 연 다음 첫 번째 광고에 대한 페이드 애니메이션 스타일을 선택하세요.

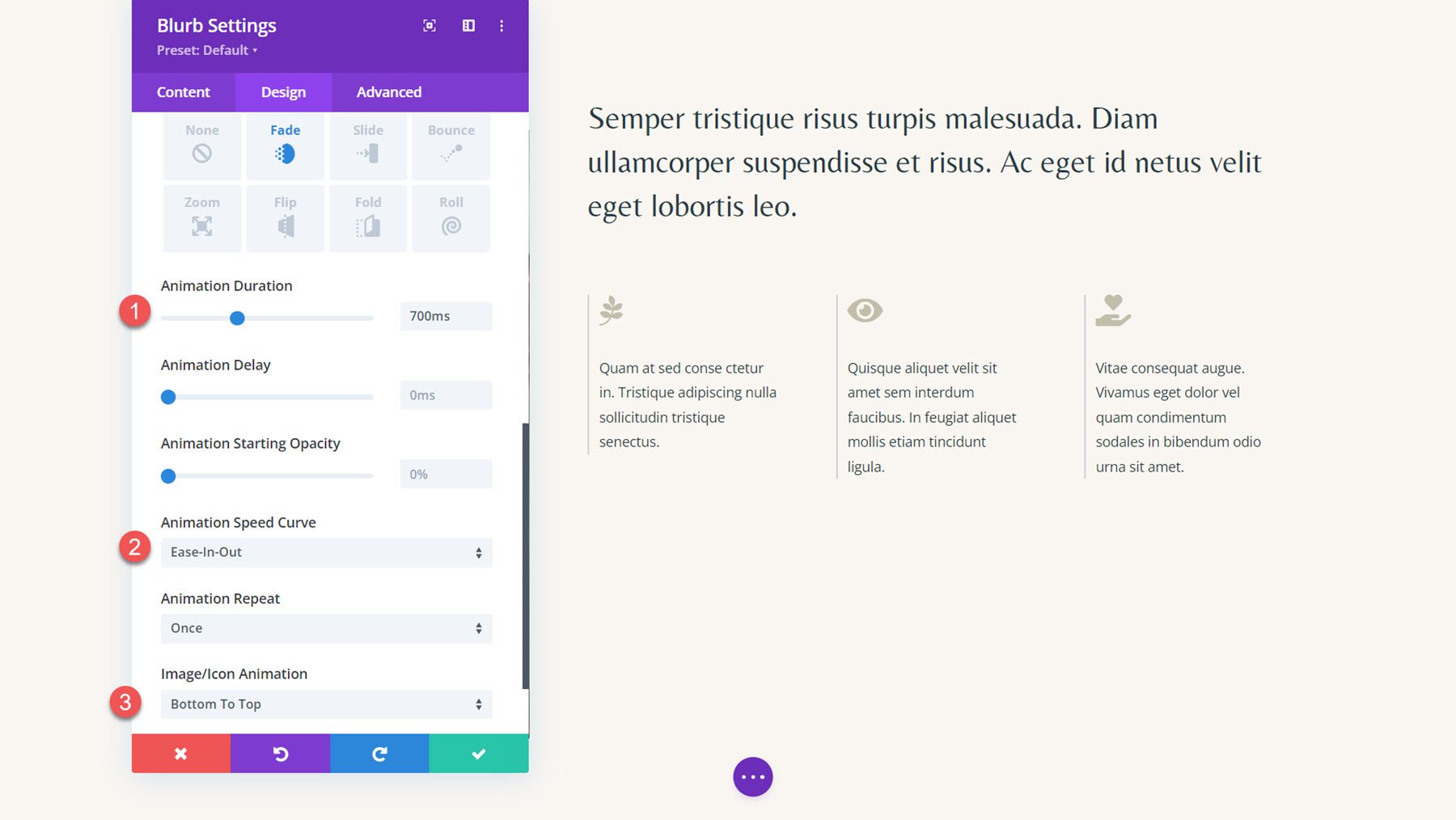
다음으로 애니메이션 설정을 다음과 같이 설정합니다.
- 애니메이션 지속 시간: 700ms
- 애니메이션 속도 곡선: Ease-In-Out
- 이미지/아이콘 애니메이션: 아래에서 위로

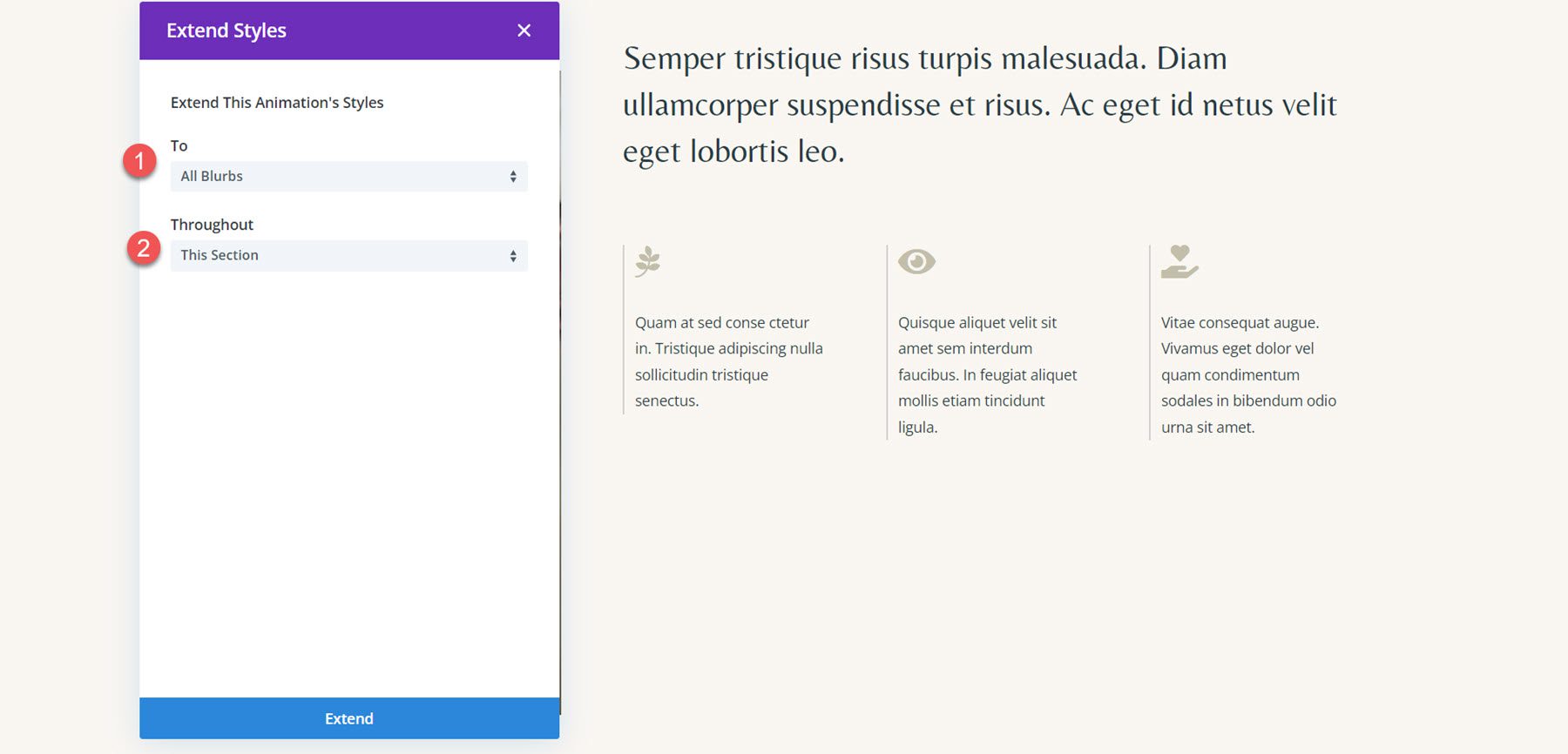
애니메이션 설정을 섹션의 다른 두 광고 모듈로 확장합니다.

마지막으로 두 번째 및 세 번째 모듈 애니메이션에 약간의 지연을 추가합니다.
- Blurb 2의 애니메이션 지연: 200ms
- Blurb 3의 애니메이션 지연: 400ms

최종 결과
페이드 애니메이션과 아래에서 위로 아이콘 애니메이션을 사용한 최종 디자인은 다음과 같습니다.
최종 결과
최종 광고 애니메이션 디자인을 다시 살펴보겠습니다.
Blurb 애니메이션 1: 슬라이드 애니메이션
첫 번째 애니메이션은 왼쪽 슬라이드 애니메이션 스타일을 사용합니다.
광고 애니메이션 2: 뒤집기 애니메이션
이 애니메이션은 플립 스타일 애니메이션을 사용합니다.
Blurb 애니메이션 3: 바운스 애니메이션
이 애니메이션에서는 광고 문구에 바운스업 애니메이션 스타일이 적용되었습니다.
광고 애니메이션 4: 페이드 애니메이션
마지막으로 네 번째 애니메이션에는 페이드 애니메이션 효과가 포함되어 있습니다.
마지막 생각들
Divi의 광고 모듈을 사용하면 귀하의 서비스를 창의적으로 선보이거나 웹사이트의 핵심 사항을 강조할 수 있습니다. 또한 디자인에 애니메이션을 추가하면 문구를 강조하고 사용자의 시선을 해당 콘텐츠로 끌 수 있습니다. 이 튜토리얼에서는 광고 모듈에 애니메이션을 적용하는 방법에 대한 네 가지 옵션만 다루었습니다. 그러나 Divi의 디자인 옵션과 애니메이션 설정의 사용자 정의 기능을 사용하면 얻을 수 있는 디자인이 무궁무진합니다. 광고문 모듈에 대한 자세한 내용은 Divi에서 광고문안 아이콘 배경으로 창의력을 발휘하는 방법 튜토리얼을 확인하세요.
디자인에 Divi의 광고문 모듈에 애니메이션 스타일을 적용하셨나요? 댓글로 알려주세요!