Six-Figure 비즈니스의 10가지 Epic 404 페이지 디자인 예
게시 됨: 2022-09-17영감을 주는 멋진 404 페이지 디자인 예제를 찾고 계십니까?
올바른 404 페이지는 실제로 잃어버렸을 리드와 전환을 늘리는 데 도움이 될 수 있습니다. 그러나 무엇이 정말로 좋은 404 페이지를 만드는가? 개발자를 고용하지 않고도 킬러 404 페이지를 만들 수 있습니까? 404 페이지가 얼마나 고급스러워 보이는지가 중요합니까?
우리는 이러한 질문에 한 번에 답할 것입니다.
이 게시물에서는 우리가 본 최고의 404 페이지 디자인 예제 중 10가지를 다룰 것입니다. 그런 다음 작동하는 이유를 설명하겠습니다.
뛰어들어봅시다.
404 페이지란 무엇이며 왜 주의해야 합니까?
404 페이지는 더 이상 존재하지 않는 사이트의 URL에 누군가가 액세스하려고 할 때마다 표시되는 사이트에 만든 사용자 지정 페이지입니다. 404 페이지의 목적은 그러한 방문자가 귀하의 사이트를 즉시 종료하는 것을 방지하는 것입니다.
따라서 404 페이지가 없으면 이러한 방문자를 잃게 됩니다. 그리고 404 오류는 생각보다 흔합니다. 한동안 운영되던 사이트는 페이지와 게시물이 삭제됩니다.
좋은 404 페이지 디자인은 404 오류에 걸려 넘어진 방문자를 유지하는 데 도움이 될 수 있으며 방문자를 다른 페이지로 리디렉션하여 해당 방문자를 전환할 수 있습니다.
최고의 404 페이지 디자인 예
404 페이지 디자인이 무엇을 할 수 있는지 알았으니 이제 우리가 본 최고의 디자인 목록을 확인할 차례입니다. 404 페이지를 만들려면 SeedProd를 사용하는 것이 좋습니다. SeedProd를 사용하면 코딩 없이 WordPress에서 맞춤형 랜딩 페이지(404페이지 포함)를 만들 수 있습니다.
SeedProd에 대한 전체 리뷰를 확인하고 자신만의 404 페이지를 만드십시오. 또는 먼저 영감을 얻기 위해 목록으로 바로 들어가십시오.
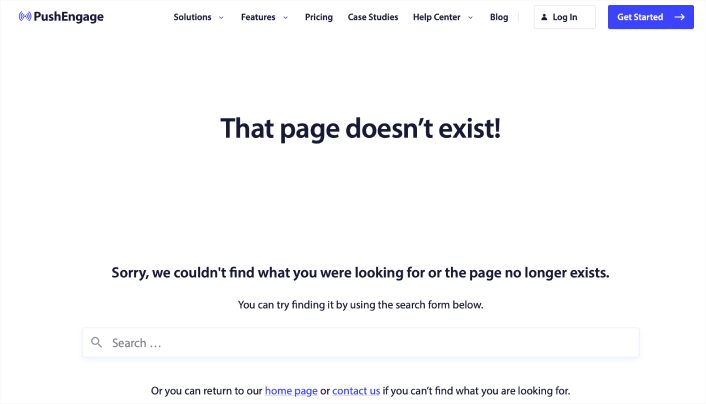
#1. 푸시 참여

PushEngage 404 페이지 디자인은 오류 페이지에서 필요한 모든 것의 완벽한 예입니다. 명확한 사과 메시지와 사이트에 머물면서 필요한 리소스를 검색하도록 권장하는 검색 표시줄이 있습니다.
또한 홈 페이지로 이동하거나 팀에 연락할 수 있는 옵션도 제공합니다.
이렇게 하면 방문자는 사이트에 머물면서 더 많은 콘텐츠를 탐색할 수 있습니다. 그러나 더 중요한 것은 탐색 메뉴의 사용입니다. 탐색 메뉴를 사용하면 사용자가 사이트의 어느 곳이든 즉시 쉽게 이동할 수 있습니다. 404 페이지 디자인에 탐색 메뉴가 있으면 페이지가 임의의 오류 메시지 대신 동일한 사이트의 일부인 것처럼 느껴집니다.
이 404페이지 디자인의 목표는 간단합니다. 사람들을 PushEngage 사이트에 유지하는 것입니다.
이 404 페이지를 템플릿으로 바로 사용할 수 있습니다. 초소형이며 매우 효과적입니다. 따라서 몇 분 만에 페이지를 다시 만들 수 있습니다.
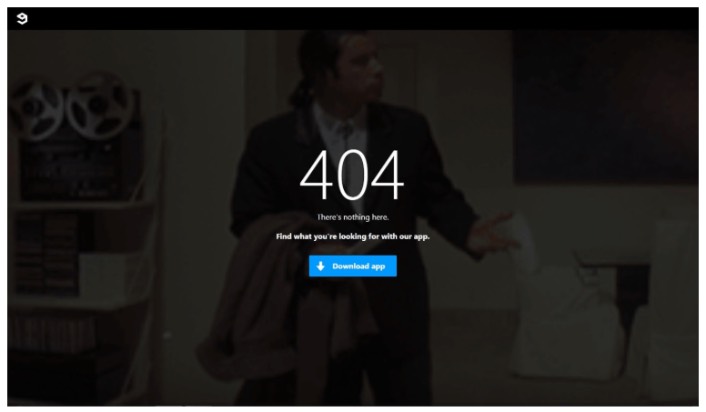
#2. 9개그

9gag는 우리가 본 것 중 가장 직접적이고 직관적인 404페이지 디자인을 가지고 있습니다. 방문자가 고려할 사항은 전혀 없습니다. 앱을 다운로드하라는 명확한 클릭 유도문안을 받습니다.
웹 방문자를 앱 사용자로 전환하는 데 중점을 두고 있으며 이것이 제공하는 전부입니다. 페이지는 매우 미니멀하고 길을 잃은 것처럼 보이는 John Travolta의 GIF는 멋진 터치입니다.
예, 우리는 방문자를 유지하기 위한 다양한 방법을 제공하는 것에 대해 이야기했습니다. 그러나 너무 많은 옵션으로 그들을 압도할 수도 없습니다. 앱 개발자에게 이 템플릿은 순금입니다. 앱 랜딩 페이지를 쉽게 만들고 404 페이지에서 링크할 수 있습니다.
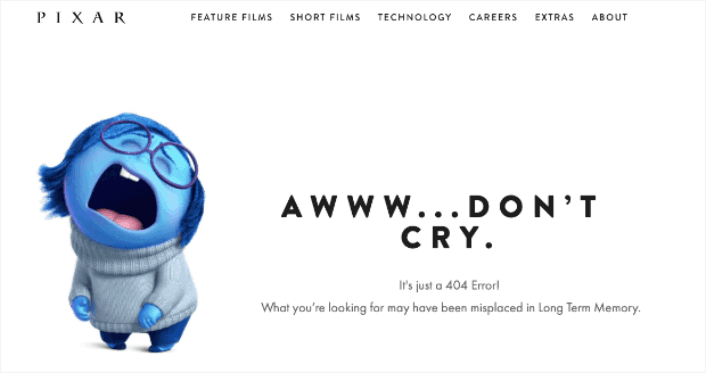
#삼. 픽사

Pixar는 항상 창의력으로 케이크를 가져갑니다. 그들은 가장 재미 있고 창의적이며 매력적인 404 페이지 디자인 예제 중 하나를 가지고 있습니다.
영화 인사이드 아웃의 등장인물 중 한 명과 함께 그들은 잘못된 페이지에 도착하는 것이 얼마나 답답한지를 가지고 노는 것입니다. 그런 다음 사람들은 페이지 상단의 기본 메뉴를 사용하여 사이트를 다시 이동할 수 있습니다.
우리가 가지고 있는 유일한 비판은 사용자가 관련 리소스를 찾는 데 도움이 되는 검색 표시줄이 없다는 것입니다. WordPress 사이트를 실행하는 경우 SearchWP를 사용하여 사용자 정의 사이트 전체 검색 엔진을 매우 빠르게 설정할 수 있습니다.
자세히 알아보려면 SearchWP에 대한 리뷰를 확인하세요.
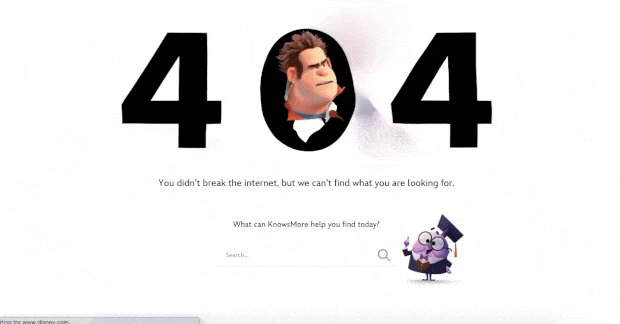
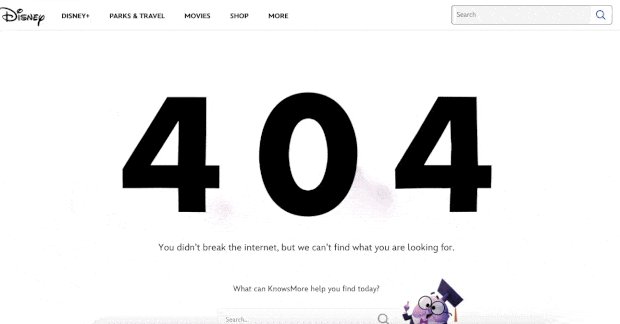
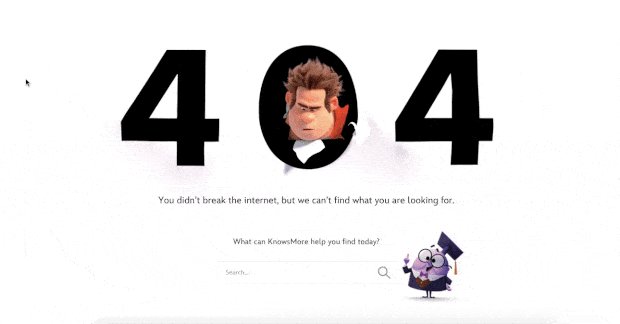
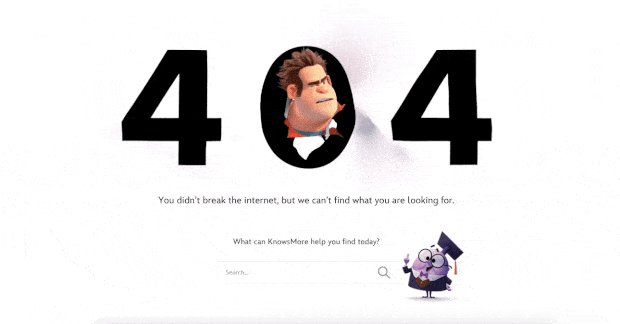
#4. 디즈니

디즈니의 404페이지 디자인도 정말 멋집니다. 관련 리소스를 찾을 수 있는 검색 표시줄이 표시됩니다.
그러나 더 중요한 것은 페이지에 대한 모든 것이 Disney와 함께 브랜드처럼 느껴진다는 것입니다. 인기 영화 Ralph Breaks Internet의 인기 캐릭터 Wreck It Ralph의 애니메이션 효과는 매우 귀엽습니다.
또한 상단에 탐색 메뉴가 있어 찾고자 하는 페이지에 쉽게 접근할 수 있습니다. 이것은 Pixar의 404페이지 디자인을 개선한 것입니다. 탐색 메뉴를 자세히 살펴보면 Shop , Parks and Travels 및 Movie 페이지를 가리키는 것을 볼 수 있습니다. 이들은 모두 돈을 버는 사람들이며 누군가가 404 페이지에서 전환하도록 할 때마다 다른 방법으로 잃어버렸을 돈입니다.
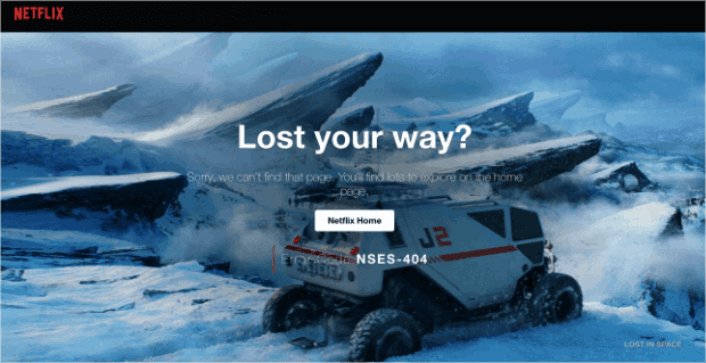
#5. 넷플릭스

Netflix는 검색 엔진이라기보다 발견 플랫폼에 가깝습니다. 따라서 일단 404 페이지에 검색 표시줄이 없다는 사실을 알려 드리겠습니다. 게다가 이 디자인에 어떻게 화를 낼 수 있니? 배경은 로스트 인 스페이스의 한 장면.

그들이 이것을 해낼 수 있었던 것은 매우 적합합니다.
여기서 주목해야 할 주요 사항은 중앙에 있는 큰 CTA 버튼인 Netflix Home 입니다. 간단하고 효과적이며 매우 매력적입니다. 404 페이지를 보는 것은 사용자에게 매우 나쁜 경험입니다. 그러나 때때로 좋은 UX를 제공하기 위해 필요한 것은 명확하게 레이블이 지정된 버튼입니다.
#6. 트립어드바이저

트립어드바이저에는 재미있고 생생한 404페이지 예제가 있습니다. 브랜드에 잘 어울리고 페이지가 편안하고 재미있습니다. 거의... 재미있는 친구와 여행을 하는 것과 같습니다.
페이지는 잃어버렸지만 수하물은 분실했다는 헤드라인 농담을 확인하십시오. 이것은 여행 사이트를 위한 완벽한 유머이며 사용자가 사이트의 4가지 주요 섹션으로 이동하도록 합니다.
- 호텔
- 레스토랑
- 해야 할 일
- 휴가철 임대
사용자를 다시 참여시키고 무리하지 않고 다음 휴가를 추가로 계획하도록 돕는 훌륭한 방법입니다.
#7. 지속적인 접촉

Constant Contact는 주로 젊은 사업주와 마케터를 대상으로 합니다. 따라서 그들의 언어가 약간 비공식적일 수 있지만 그렇게 느끼도록 설계된 것입니다.
이 404 페이지 디자인은 단순하고 우아하며 사용자의 마음을 이해합니다. 그들의 비공식적인 언어에도 불구하고 그 사본이 얼마나 미안하고 도움이 되는지 주목하십시오.
우리가 가지고 있는 한 가지 불만이 있다면 그것은 사본의 마지막 부분에 관한 것입니다. "아래 링크 중 하나를 시도"할 수 있으며 클릭할 링크는 하나만 제공합니다. 버튼 주위의 문구를 변경하거나 탐색할 더 많은 링크를 제공하는 것이 좋습니다.
#8. 느슨하게

Slack은 404 오류 페이지에 대한 전체 애니메이션 배경을 만들었습니다. 따라서 매우 매력적이며 사람들이 사이트에 더 오래 머물 수 있도록 설계되었습니다.
물론, 그들은 다른 페이지에 대한 많은 다른 링크와 함께 사용자를 헬프 센터 로 다시 데려가는 링크를 가지고 있습니다.
홈 페이지에 대한 링크가 없으며 누락된 유일한 것입니다. 여기에서 404 페이지 디자인은 사이트 검색을 받는 도움말 센터로 연결되기 때문에 검색창을 포함할 필요가 없습니다.
#9. 스티브 매든

Steve Madden의 404페이지 디자인은 길을 잃은 방문자에게 다양한 옵션을 제공합니다. 검색 창을 사용하여 사이트에서 제품을 찾을 수 있습니다. 그러나 카테고리 페이지를 찾는 탐색 메뉴도 있습니다.
그런 다음 트렌드 제품으로 리디렉션하는 두 개의 CTA도 얻습니다.
이 404페이지 디자인의 모든 부분은 클릭에 최적화되어 사이트에서 보내는 평균 시간을 늘립니다. 이와 같은 페이지를 만드는 것도 매우 쉽습니다. SeedProd의 전자 상거래 블록을 사용하기만 하면 됩니다.
#10. 아마존

아마존이 404페이지 디자인을 즐기고 있다면 당신도 그래야 한다는 분명한 표시입니다!
페이지는 크고 굵은 글씨로 된 사과로 시작합니다. 그런 다음 사용자를 Amazon 홈페이지로 리디렉션하거나 사용자가 "Amazon의 개"를 만날 수 있도록 합니다. 이 가벼운 리디렉션은 사람들을 사이트에 더 오래 머물게 하는 좋은 방법입니다.
결국, 누가 개를 사랑하지 않습니까?
404 페이지 디자인을 마친 후 무엇을 해야 합니까?
이게 다야, 여러분!
404 페이지 디자인을 만드는 것은 실제로 온라인 비즈니스를 구축하는 가장 쉬운 부분입니다. 까다로운 부분은 사이트에서 트래픽을 생성하고 사람들이 지속적으로 구매하도록 하는 것입니다.
푸시 알림으로 시작하는 것이 좋습니다. 푸시 알림은 참여도와 전환율도 높일 수 있는 훌륭한 도구입니다. 확신하지 못하셨나요? 푸시 알림 캠페인에 대한 다음과 같은 놀라운 리소스를 확인하십시오.
- 웹 푸시 알림을 사용하여 구독자를 구매자로 전환하는 방법
- 새 WordPress 게시물을 구독자에게 알리는 방법
- 더 많은 판매를 얻기 위해 다시 재고 알림을 보내는 방법
푸시 알림을 보내려면 PushEngage를 사용하는 것이 좋습니다.
PushEngage는 세계 1위 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
