Divi AI로 생성된 웹사이트(및 프롬프트)의 5가지 원활한 예
게시 됨: 2024-08-18Generative AI는 웹 디자인 산업에 혁명을 일으켰지만 일부 빌더는 여전히 AI 기술과의 대화를 요구하고 비즈니스, 대상 고객, 서비스 등에 대한 질문에 답하도록 요구합니다. 다행히 웹사이트를 생성하는 더 쉽고 효율적인 방법이 있습니다. Divi AI를 소개합니다. 단 2분 만에 여러분의 비전을 멋진 웹사이트로 바꿔주는 획기적인 도구입니다. 지루한 설문지와 끝없는 맞춤 설정은 잊어버리세요.
Divi AI의 직관적인 인터페이스를 사용하면 매력적인 브랜드 텍스트, 고품질 이미지 및 동적 템플릿을 사용하여 완벽한 웹사이트를 쉽게 만들 수 있습니다. Divi AI의 작동 방식을 자세히 살펴보고 거의 즉시 만들 수 있는 5가지 아름다운 Divi AI 웹사이트 예제(및 프롬프트)를 살펴보겠습니다. 여름 세일 기간 동안 Divi AI를 60% 할인된 가격으로 만나보실 수 있으니, 망설이지 마세요!
- 1 Divi AI의 힘
- 1.1 Divi 멤버십으로 Divi AI의 기능을 활용하세요
- 2 Divi AI로 웹사이트를 만드는 과정
- 2.1 1단계: Divi 설치
- 2.2 2단계: Divi AI로 웹사이트 생성
- 2.3 3단계: 웹사이트의 전체 설정 편집
- 2.4 4단계: Divi 테마 빌더 템플릿 편집
- 2.5 5단계: Divi의 글로벌 프리셋 편집
- 3 5 Divi AI로 생성된 웹사이트의 쉬운 예
- 3.1 예시 1: 피자 레스토랑
- 3.2 예시 2: 여행사
- 3.3 예 3: 기타 선생님
- 3.4 사례 4: 건축 회사
- 3.5 예시 5: 포트폴리오
- 완벽한 프롬프트를 작성하기 위한 4가지 팁과 요령
- 4.1 명확하고 구체적이어야 한다
- 4.2 브랜드 관련 정보 제공
- 4.3 설명적 언어 사용
- 4.4 프롬프트 반복 및 개선
- 5 빈 슬레이트에서 아름다운 웹사이트로: Divi AI에는 마법의 손길이 있습니다
Divi AI의 힘

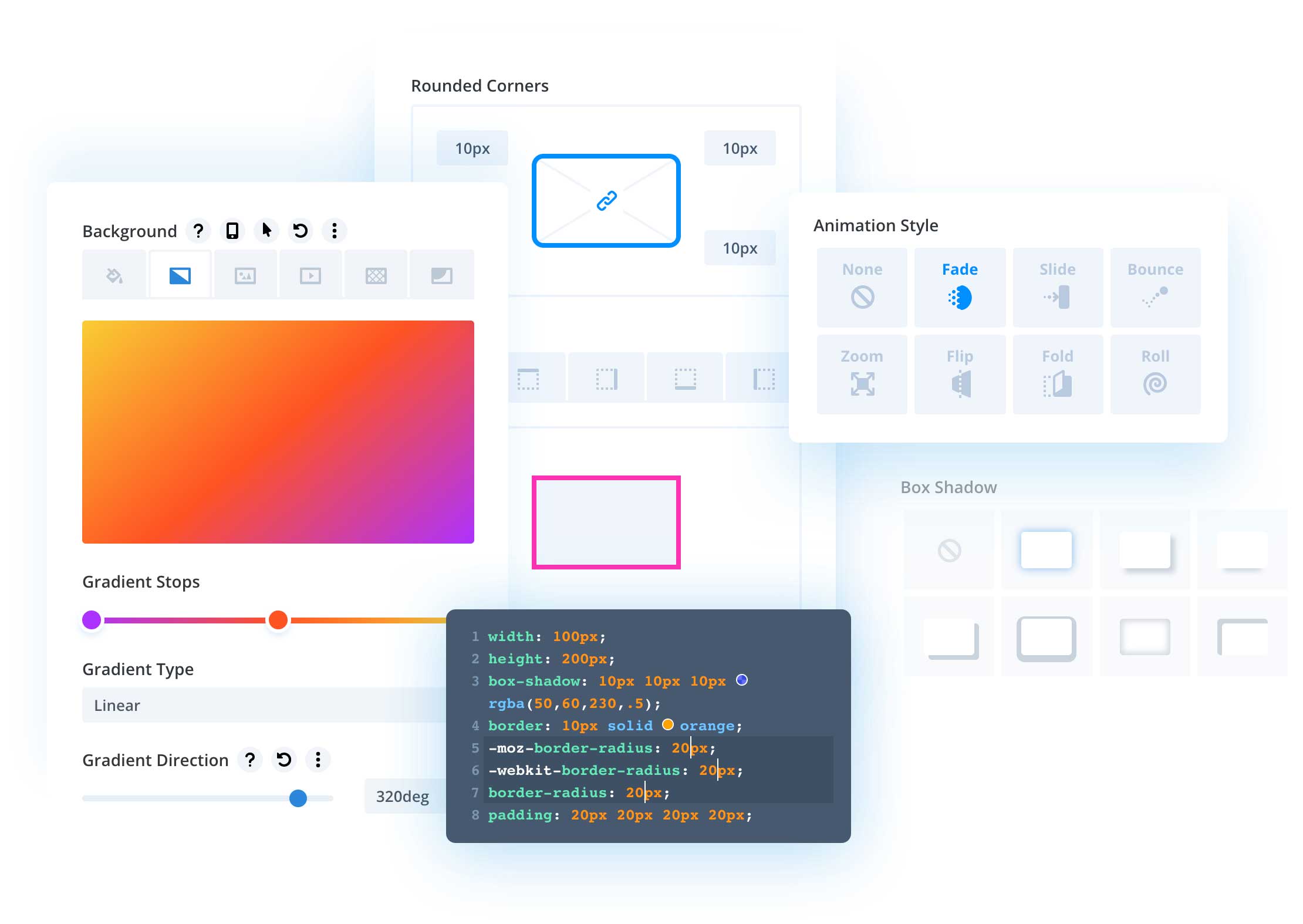
놀라운 Divi AI 웹사이트 예시를 보여드리기 전에 먼저 Divi AI가 무엇이고 무엇을 할 수 있는지에 대해 더 많은 통찰력을 제공해야 합니다. Divi AI는 누구나 웹 디자인 슈퍼스타로 만들어주는 당사의 주력 제품인 AI 디자인 도우미입니다. 이 올인원 솔루션은 Divi의 강력한 Visual Builder와 함께 작동하며 텍스트 프롬프트를 통해 멋진 레이아웃 생성, 매력적인 콘텐츠 작성, 고품질 이미지 생성, CSS 코드 조각 작성, 완전한 웹사이트 생성 등 모든 작업을 수행할 수 있습니다. Divi AI를 사용하면 놀라운 결과를 얻기 위해 전문 디자이너가 될 필요가 없습니다.
Divi AI는 전문 작가, 웹 개발자, 디지털 아티스트의 능력을 손쉽게 활용하여 가장 중요한 일, 즉 비즈니스 성장에 집중할 수 있도록 해줍니다. 디자인이나 코딩 경험 없이도 몇 분 만 에 전체 웹사이트를 만들고, 청중의 공감을 불러일으키는 매력적인 콘텐츠를 만들고, 관심을 끌 수 있는 독특한 시각적 요소를 생성하는 것을 상상해 보십시오.
Divi AI는 Divi 테마의 추가 기능으로 제공되며 여름 세일 기간 동안 가입하는 경우 월 $12.86(수동 청구)의 비용이 듭니다. 정상가에서 60% 할인된 가격이에요.
60% 할인된 가격으로 Divi AI 받기
Divi 멤버십으로 Divi AI의 강력한 기능을 활용해보세요

Divi AI를 활용하려면 먼저 Divi 멤버십을 구매해야 합니다. 이를 통해 시장에서 가장 강력한 WordPress 테마인 Divi에 액세스할 수 있습니다. 사용자 친화적인 드래그 앤 드롭 편집기를 자랑하며 디자인을 빠르게 시작할 수 있도록 사전 제작된 대규모 템플릿 라이브러리가 함께 제공됩니다. Divi는 또한 사용자 정의 Divi 모듈, 글로벌 스타일, 테마 빌더 및 수백 가지 통합과 같은 강력한 기능을 제공하여 웹 사이트의 모양과 느낌의 모든 측면을 완벽하게 제어할 수 있습니다. 연간 단돈 89달러 로 원하는 만큼 Divi 웹사이트를 구축 하고 Divi AI를 사용해 시험해 볼 수 있습니다.
Divi 받기
Divi AI로 웹사이트를 만드는 과정
Divi AI로 웹사이트를 만드는 것은 간단하고 간단한 과정입니다. WordPress 웹사이트에 Divi를 설치하고 Divi AI에 웹사이트에 대한 일부 정보를 제공하기만 하면 사이트가 몇 분 안에 실행됩니다. Divi AI가 얼마나 놀랍고 단순한지 프로세스를 살펴보겠습니다.
1단계: Divi 설치
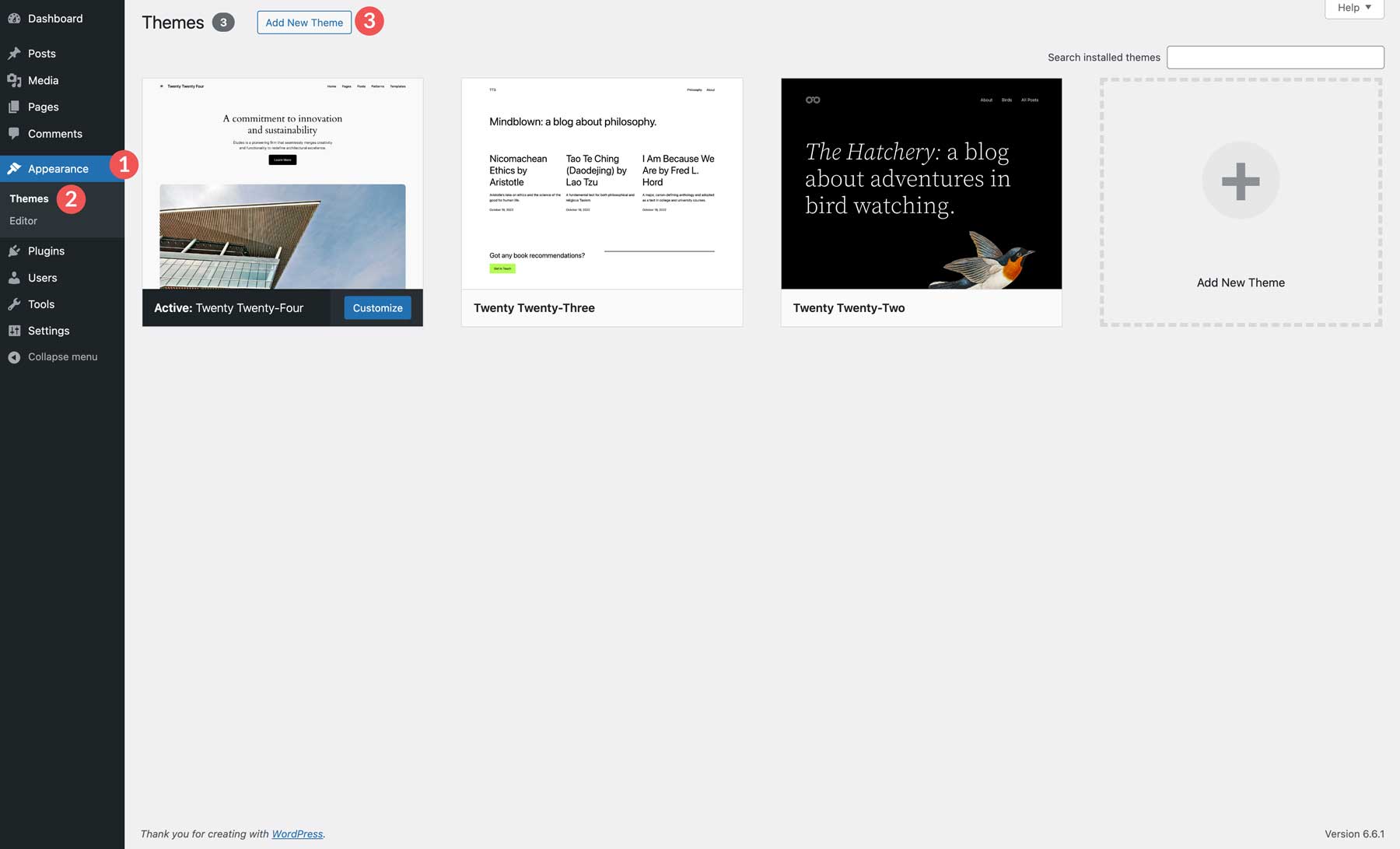
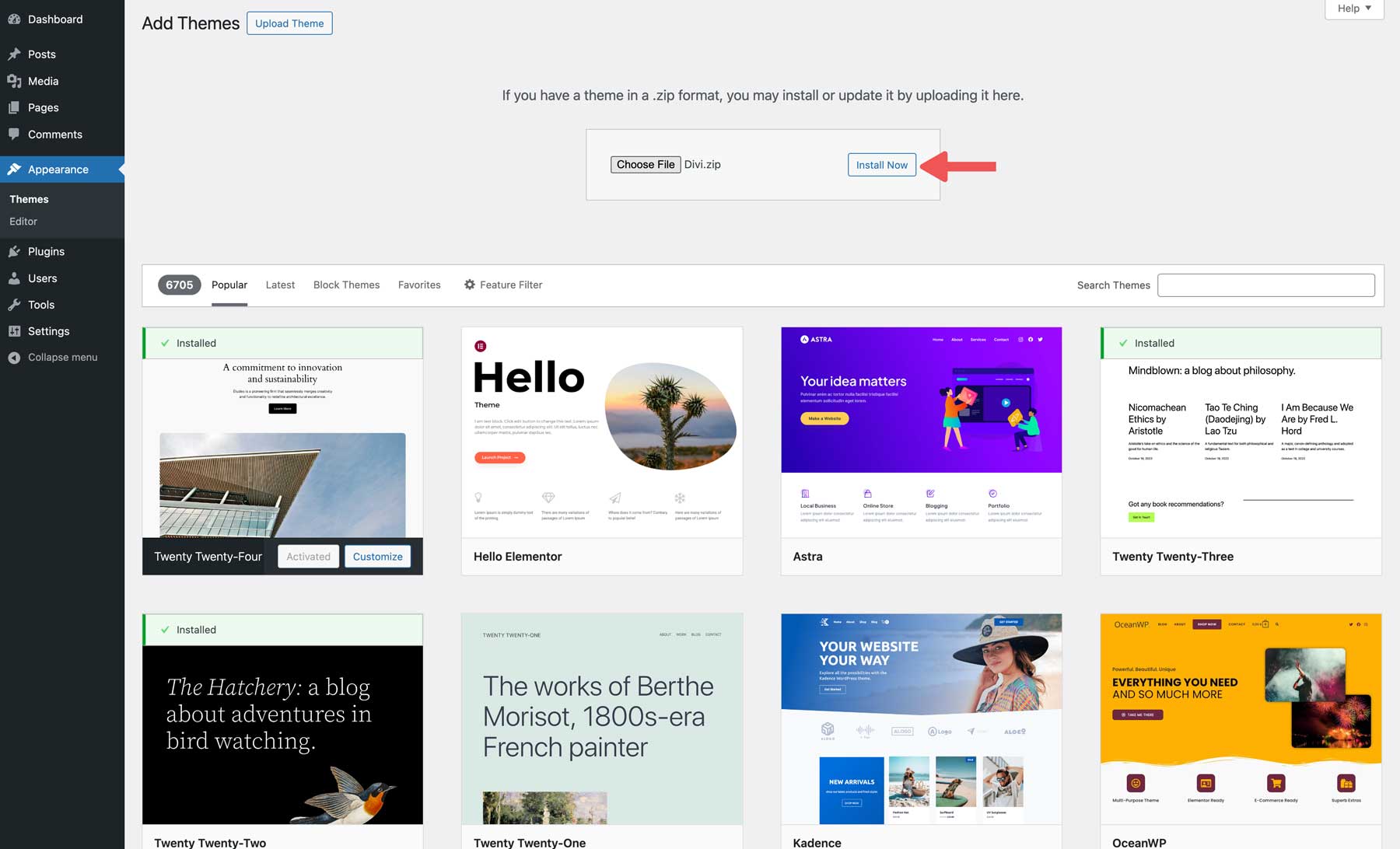
Divi를 구매한 후 WordPress 설치로 이동하여 모양 탭을 찾은 다음 테마를 클릭하세요. 새 테마 추가 버튼을 클릭하여 Divi를 설치하세요.

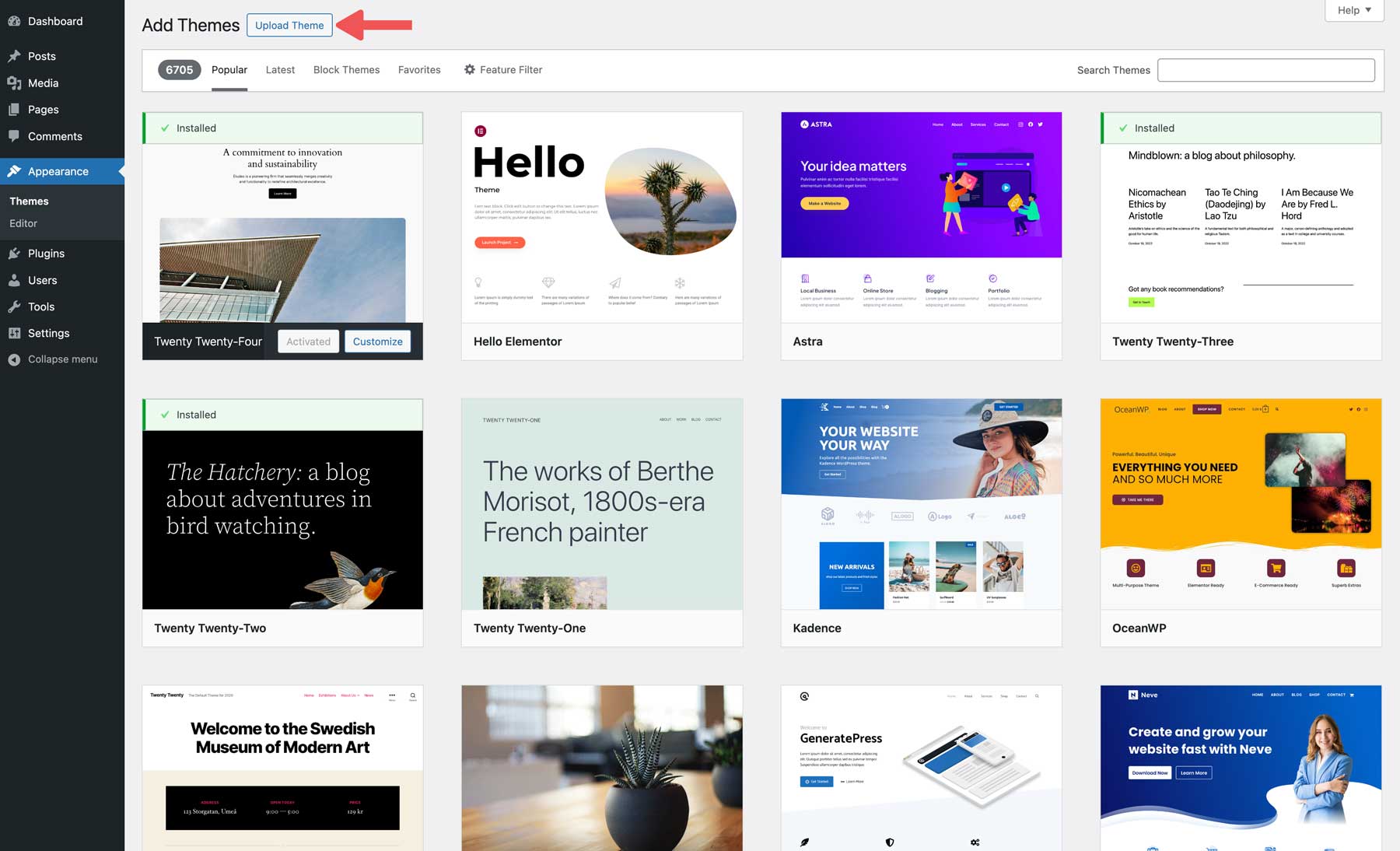
테마 업로드 버튼을 클릭하고 컴퓨터에서 압축된 Divi 테마 파일을 찾으세요.

그런 다음 지금 설치 버튼을 클릭하여 WordPress에 Divi를 설치하세요.

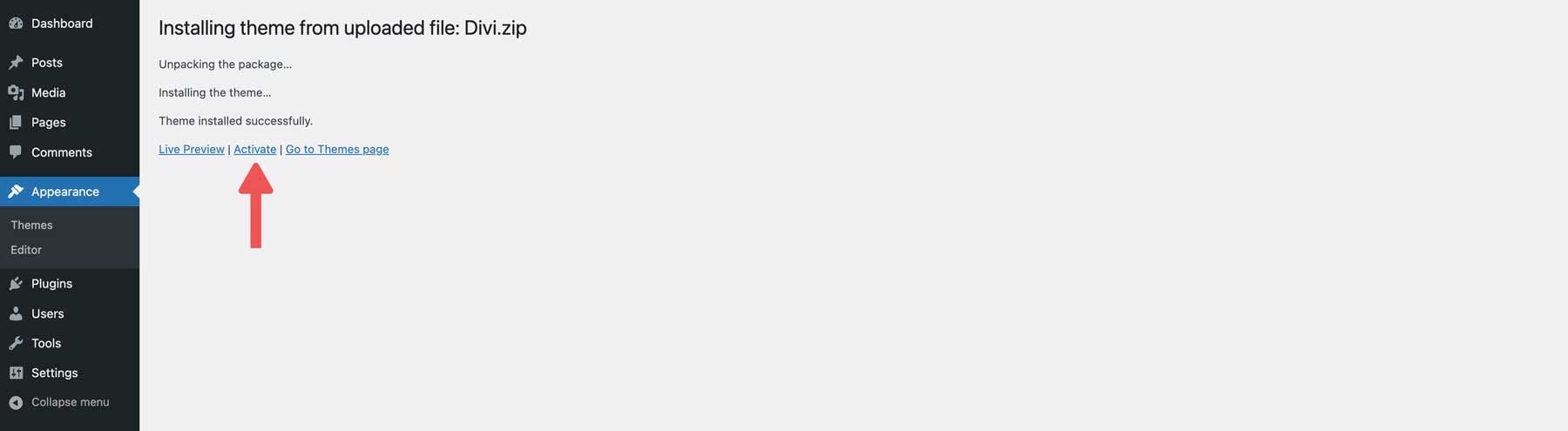
WordPress에서는 Divi 테마를 설치하는 단계를 수행합니다. 설치가 완료되면 활성화 버튼을 클릭하여 활성화하세요.

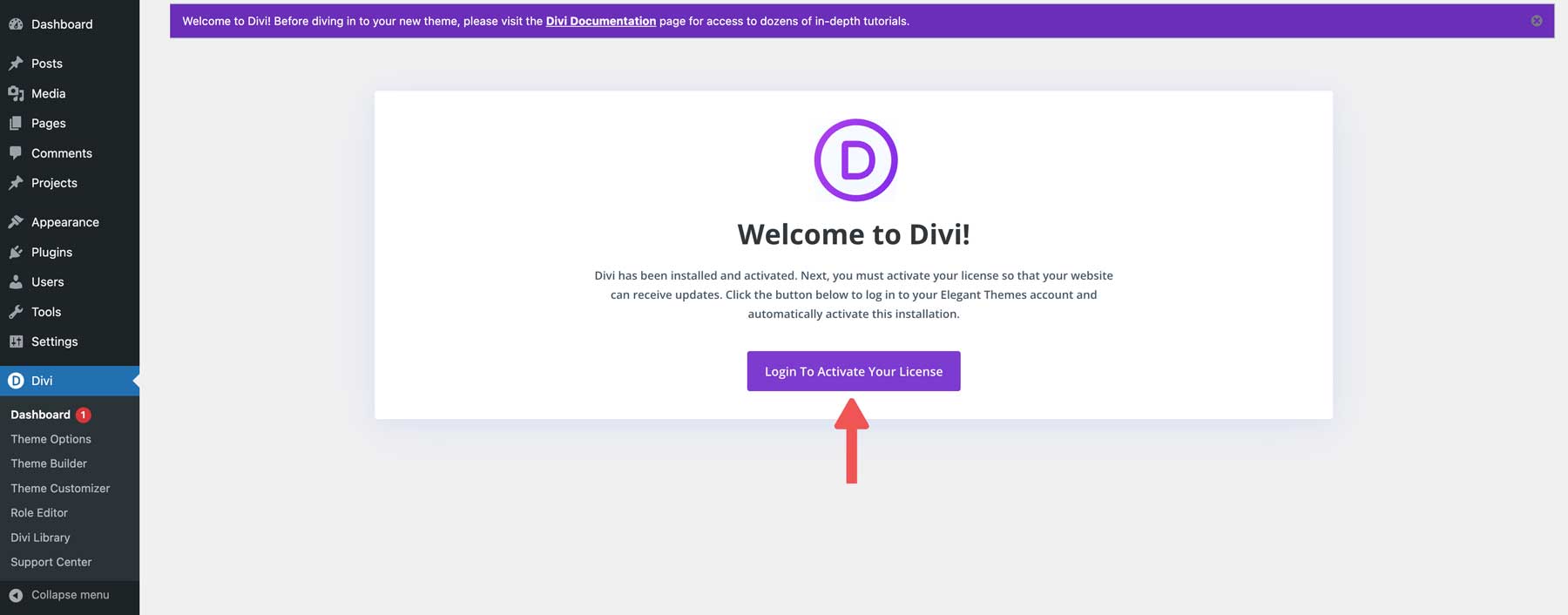
설치한 후에는 Elegant Themes 멤버십을 WordPress 설치에 연결해야 합니다. 계속하려면 로그인하여 라이센스 활성화 버튼을 클릭하세요.

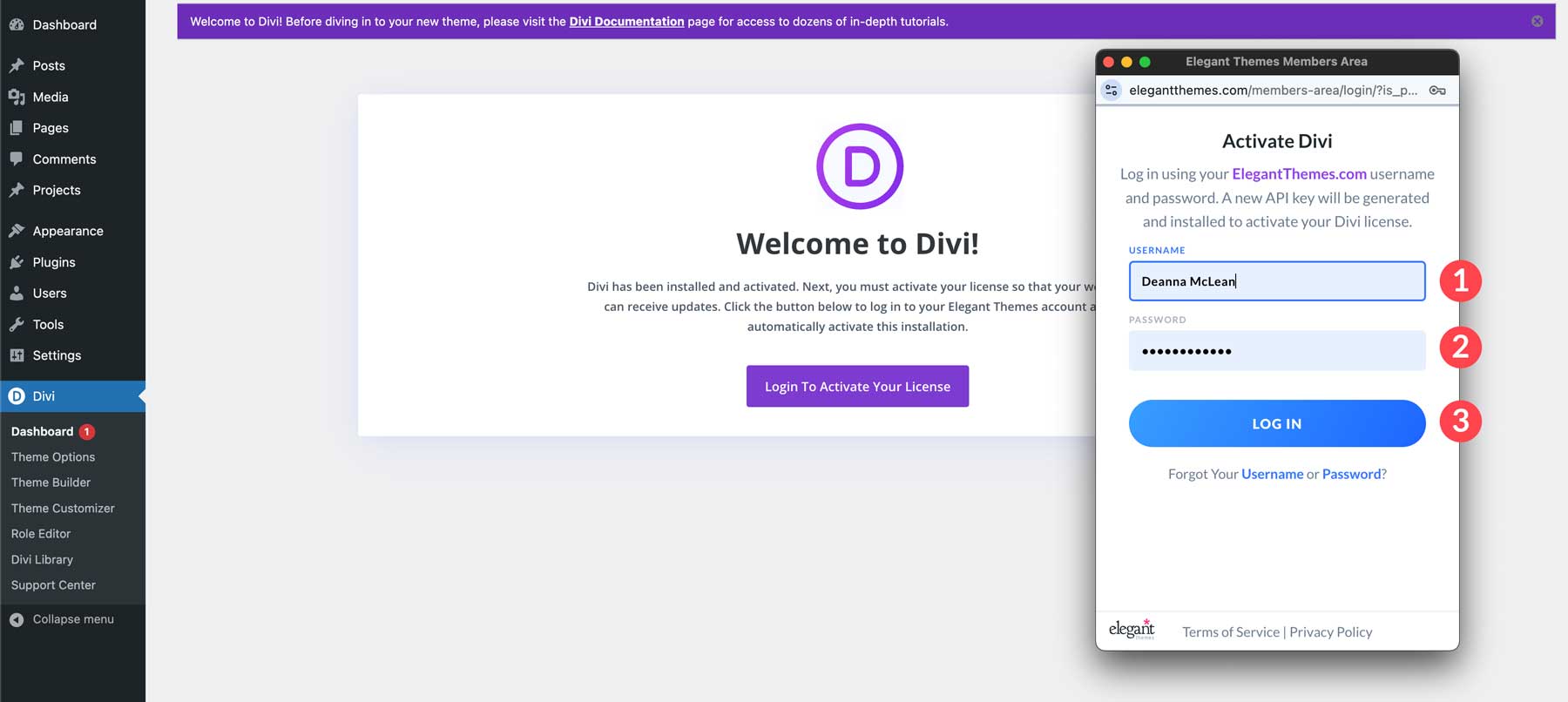
대화 상자가 나타나면 Elegant Themes 사용자 이름과 비밀번호를 입력한 다음 로그인을 클릭합니다.

2단계: Divi AI로 웹사이트 생성
Divi가 설치되면 이제 Divi AI를 사용하여 웹사이트를 생성할 수 있습니다. 앞서 언급했듯이 Divi AI로 생성하는 모든 웹사이트에는 모든 핵심 웹 페이지, 텍스트, 이미지, 테마 빌더 템플릿, 글로벌 스타일 및 모든 테마 사용자 정의 설정이 구성되어 있습니다. 이 프로세스는 Divi Quick Sites를 사용하여 사전 제작된 시작 사이트 또는 AI 생성 웹사이트를 포함하여 웹사이트를 생성하는 두 가지 방법을 제공합니다.
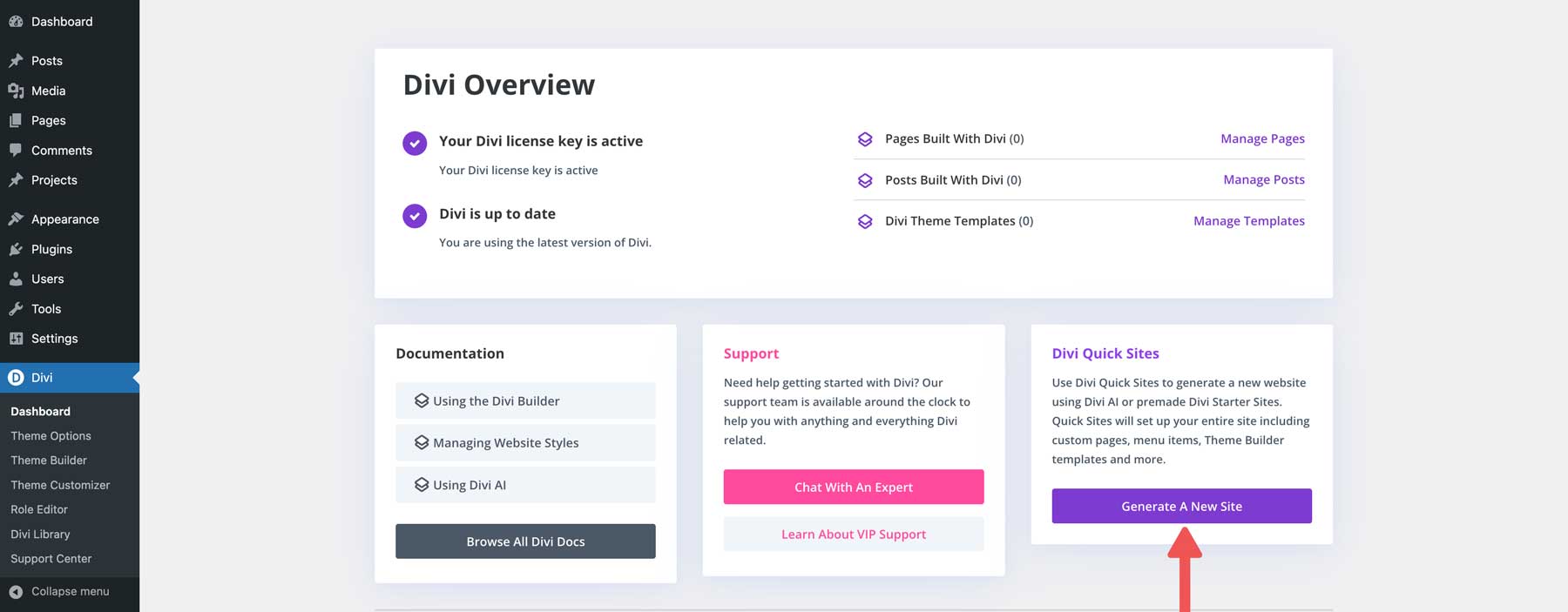
새 사이트 생성 버튼을 클릭하세요.

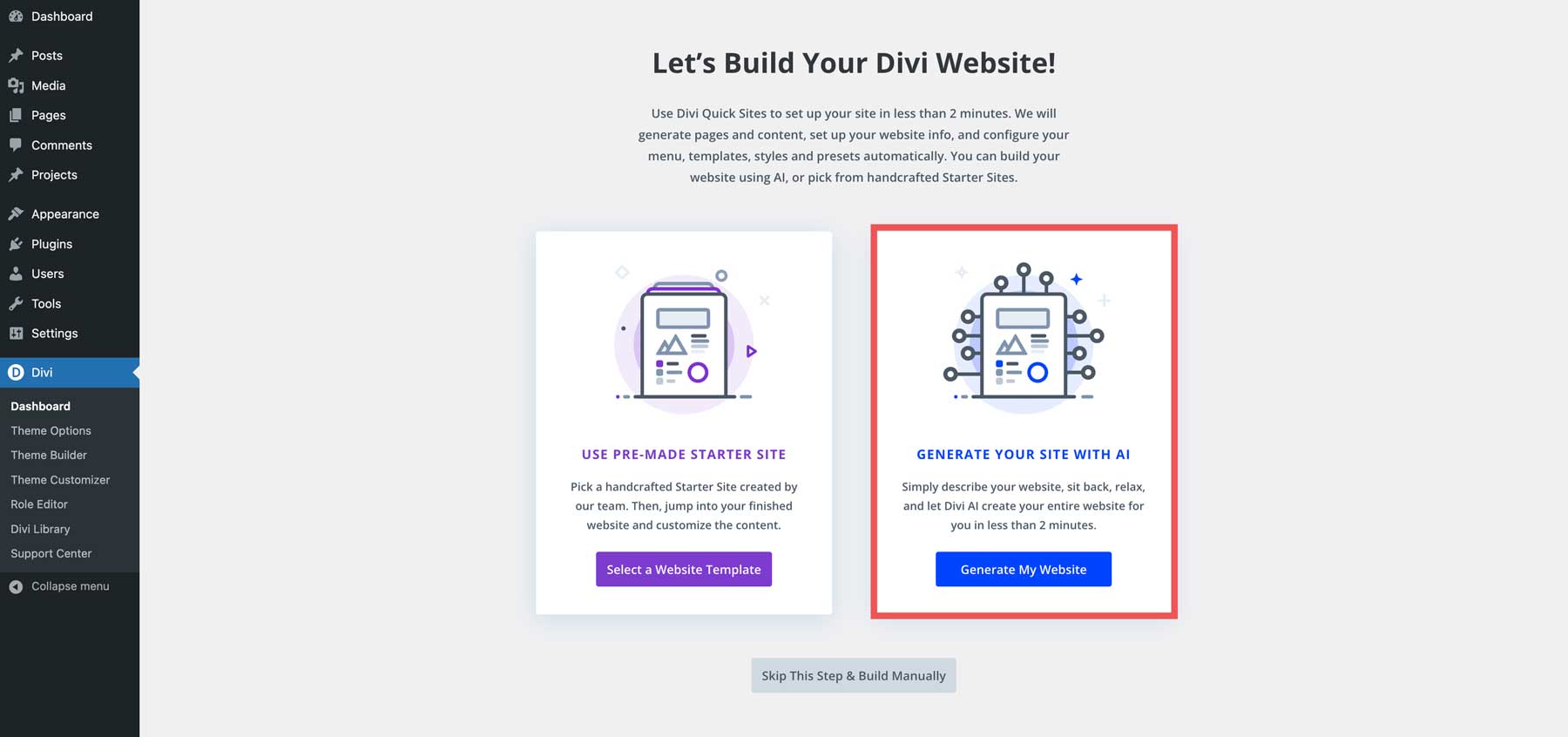
두 번째 옵션 인 AI로 사이트 생성을 선택합니다.

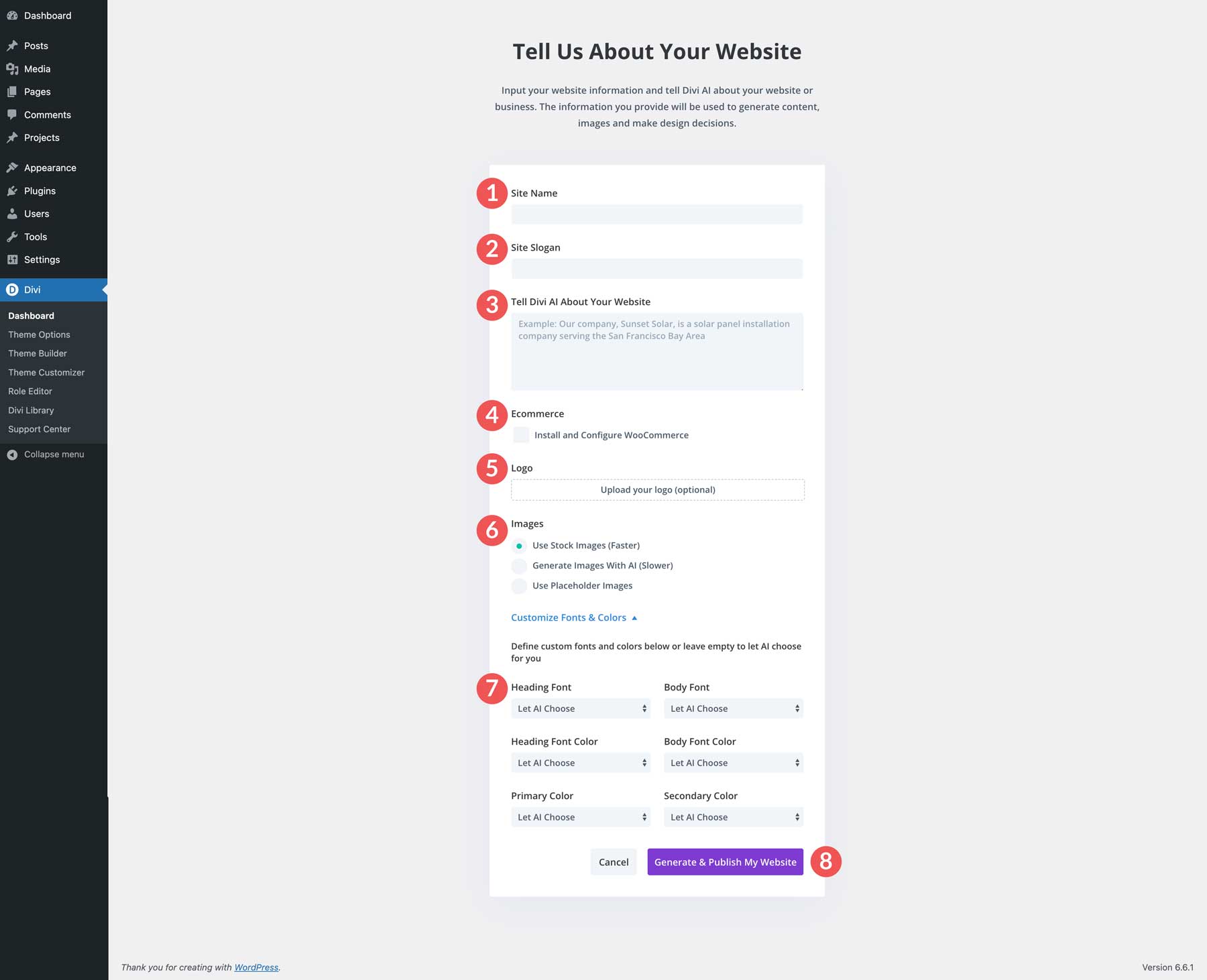
화면이 새로 고쳐지면 Divi AI 인터페이스를 처음으로 엿볼 수 있습니다. 웹사이트를 생성하려면 사이트 이름 , 사이트 슬로건을 입력하고 Divi AI에 웹사이트에 대해 알려주세요 . 로고를 업로드하고 , WooCommerce를 설치 및 구성하고, 스톡, AI 생성 또는 자리 표시자 이미지 중에서 선택할 수도 있습니다. 글꼴 및 색상 사용자 정의 에서 AI가 제목, 본문 글꼴, 사이트의 기본 및 보조 색상을 선택하도록 할 수 있습니다. 이러한 색상은 전역적으로 적용되므로 나중에 한 번의 클릭으로 쉽게 변경할 수 있습니다.

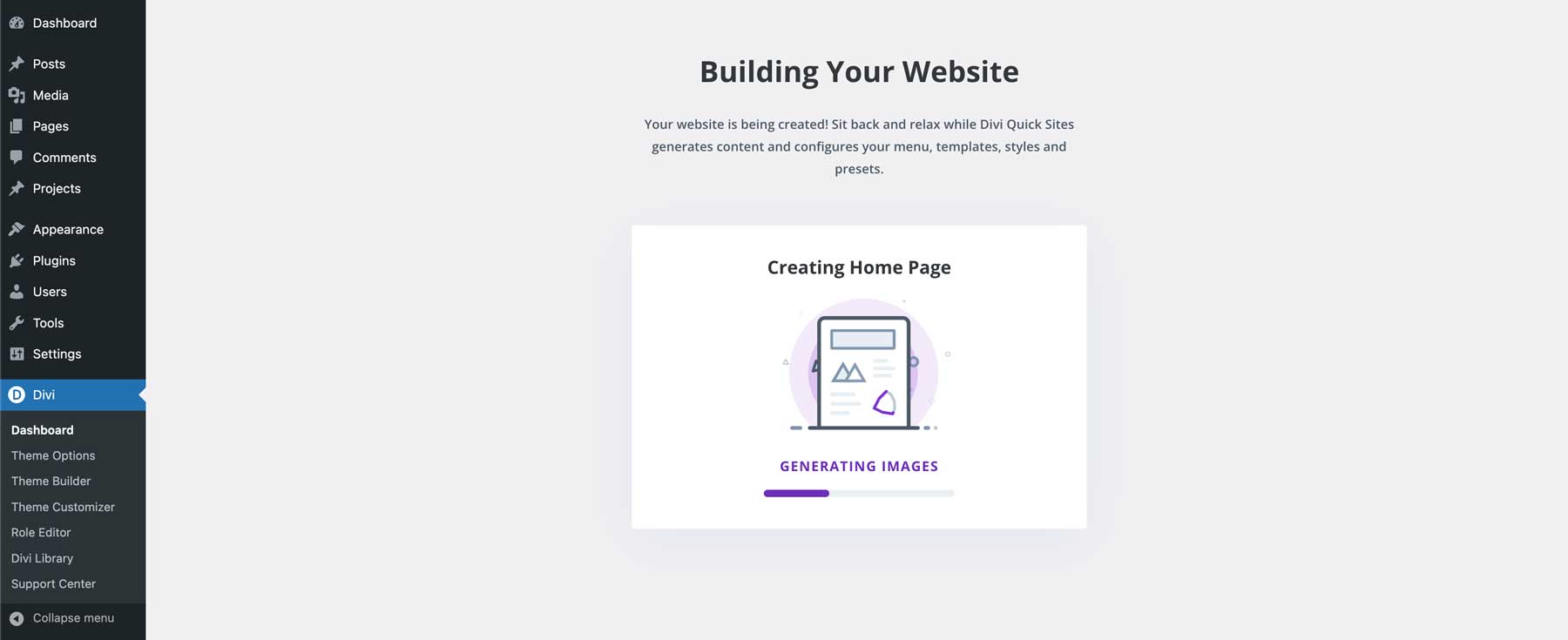
Divi AI는 사전 설정 가져오기, 텍스트 및 이미지 생성, 레이아웃 디자인 단계를 안내합니다.

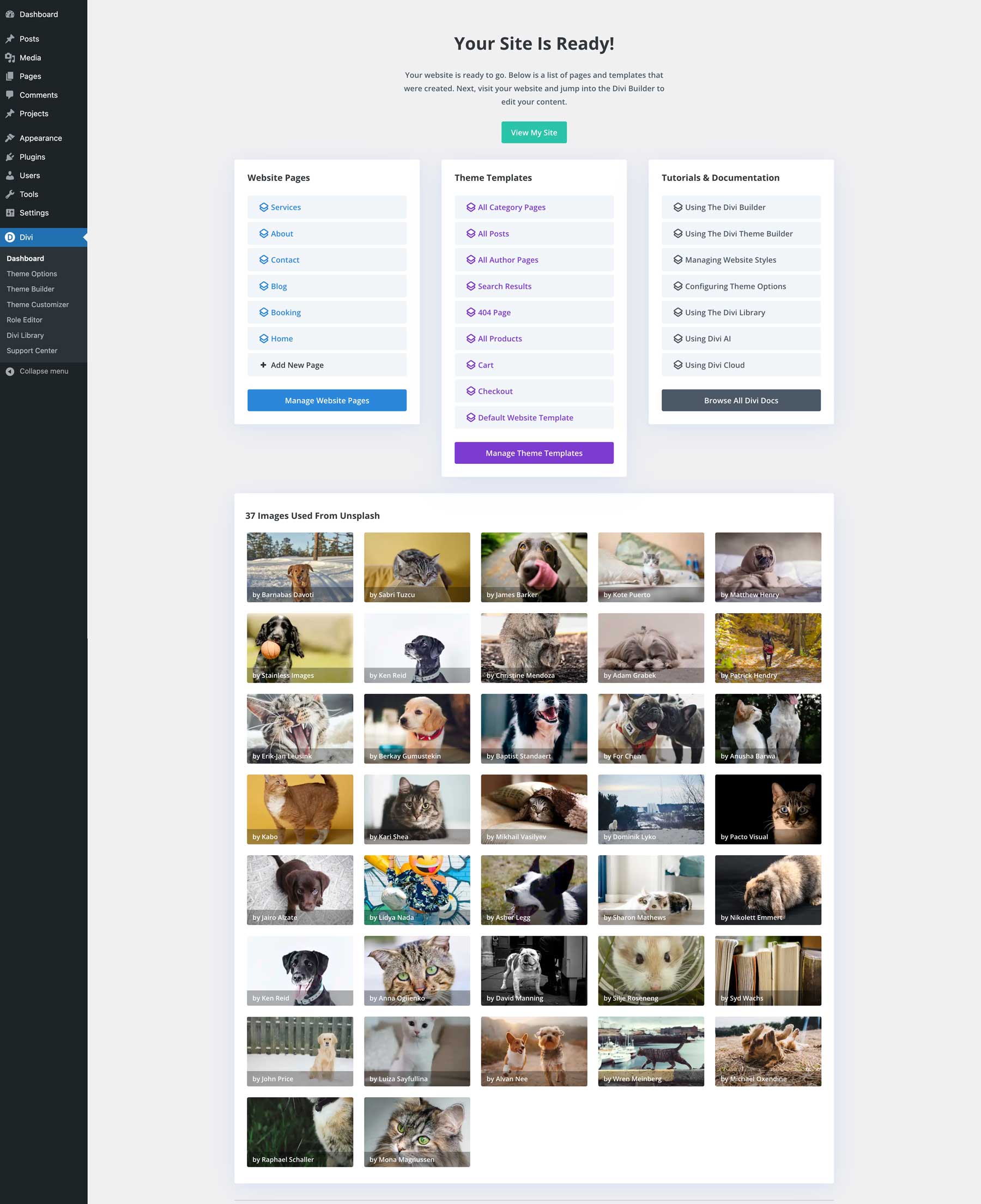
사이트가 생성되면 Divi AI는 Divi 사용에 대한 페이지 목록, 테마 빌더 템플릿, 팁 및 요령을 제공하며 스톡 이미지를 선택하면 해당 목록도 제공됩니다.

3단계: 웹사이트의 전체 설정 편집
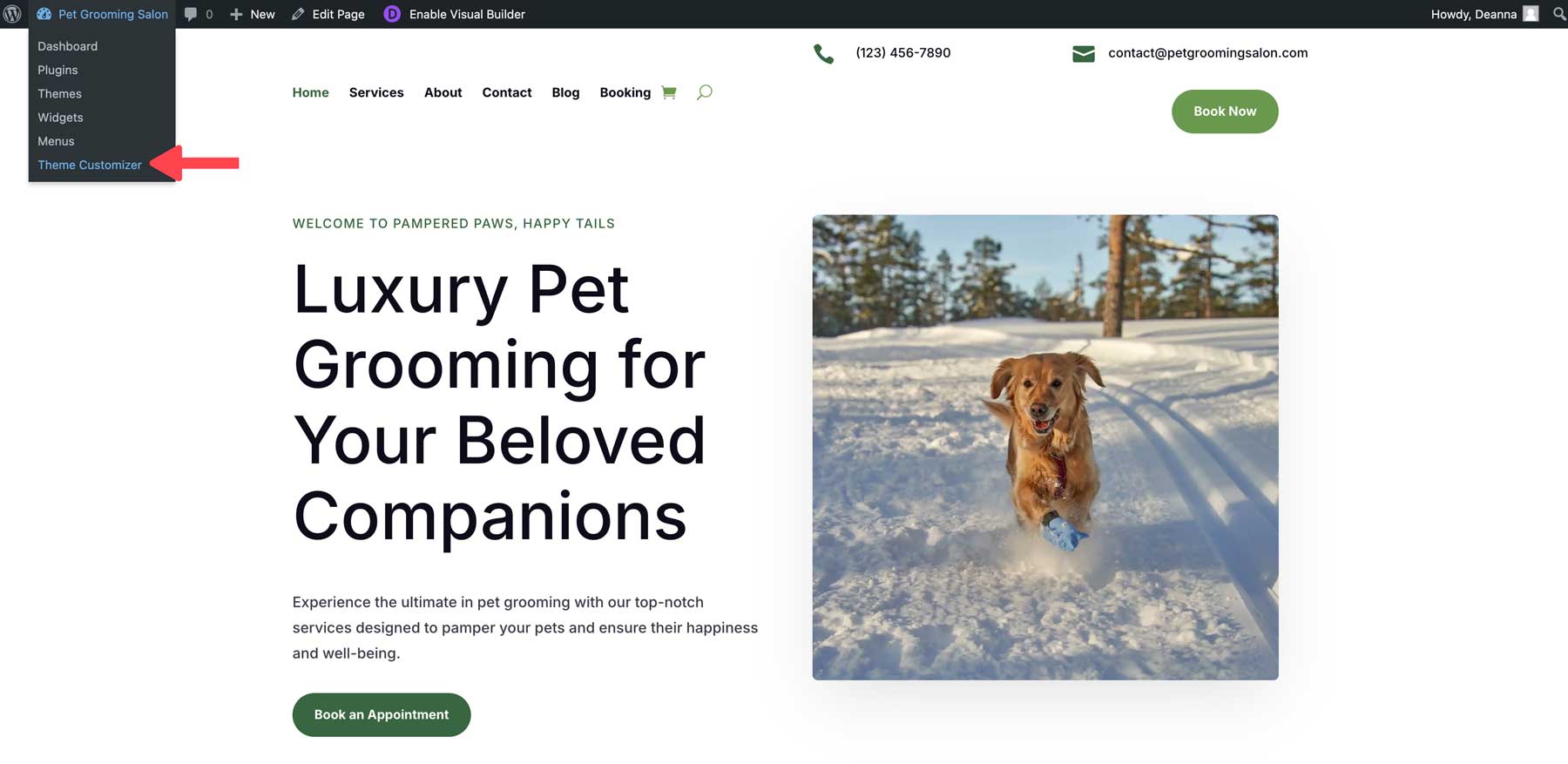
앞서 언급했듯이 Divi AI는 Theme Customizer를 포함하여 웹사이트의 모든 측면을 설정합니다. 글꼴, 색상 및 기타 웹사이트 스타일을 전역적으로 할당하므로 한 곳에서 쉽게 변경할 수 있습니다. 프런트 엔드에서 웹사이트 제목 위로 마우스를 가져가면 메뉴가 표시됩니다. 사이트 설정을 보려면 테마 사용자 정의 기능을 선택하세요.

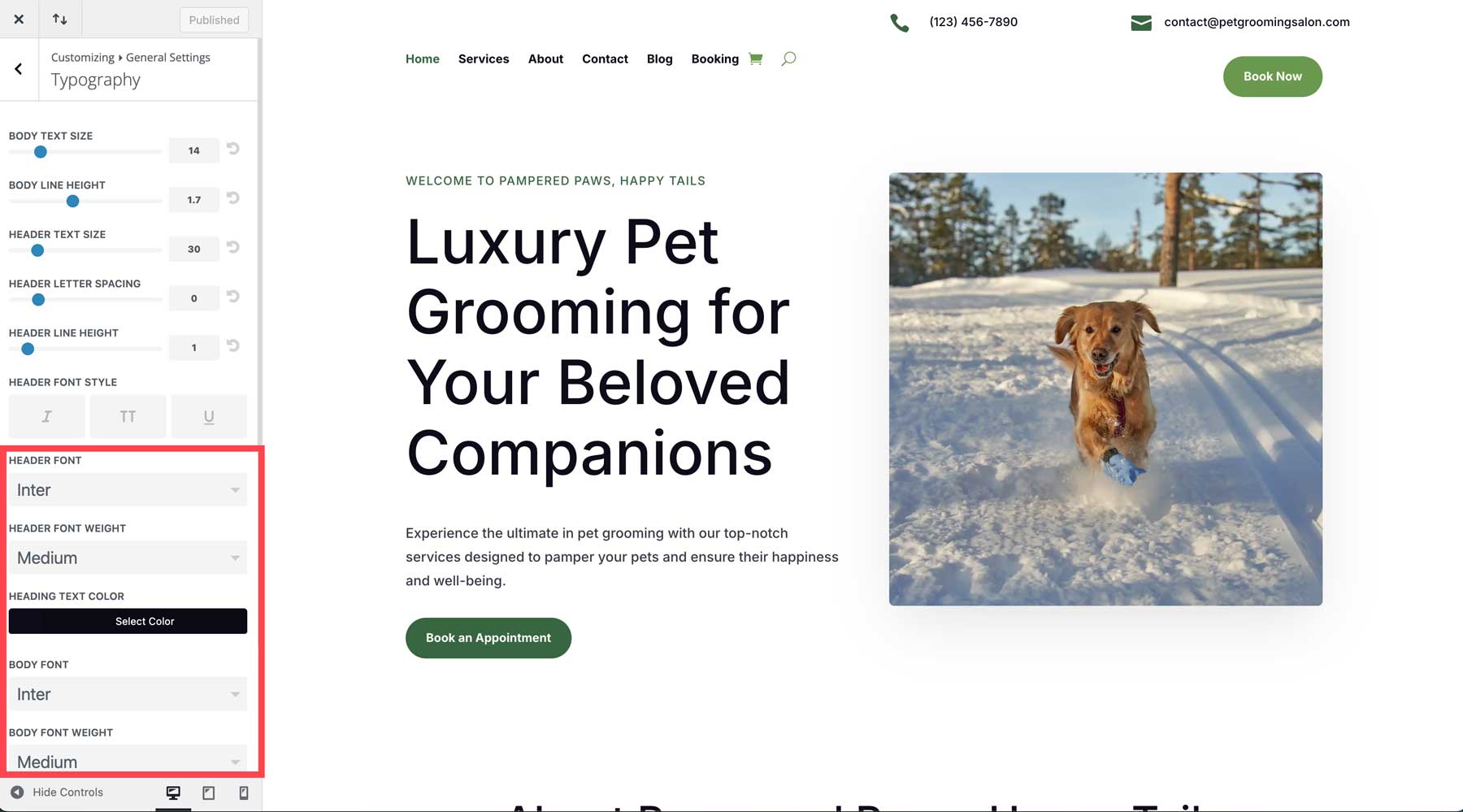
일반 설정 에서 제목과 사이트 슬로건을 쉽게 변경하고 제목과 본문 글꼴을 조정할 수 있습니다.

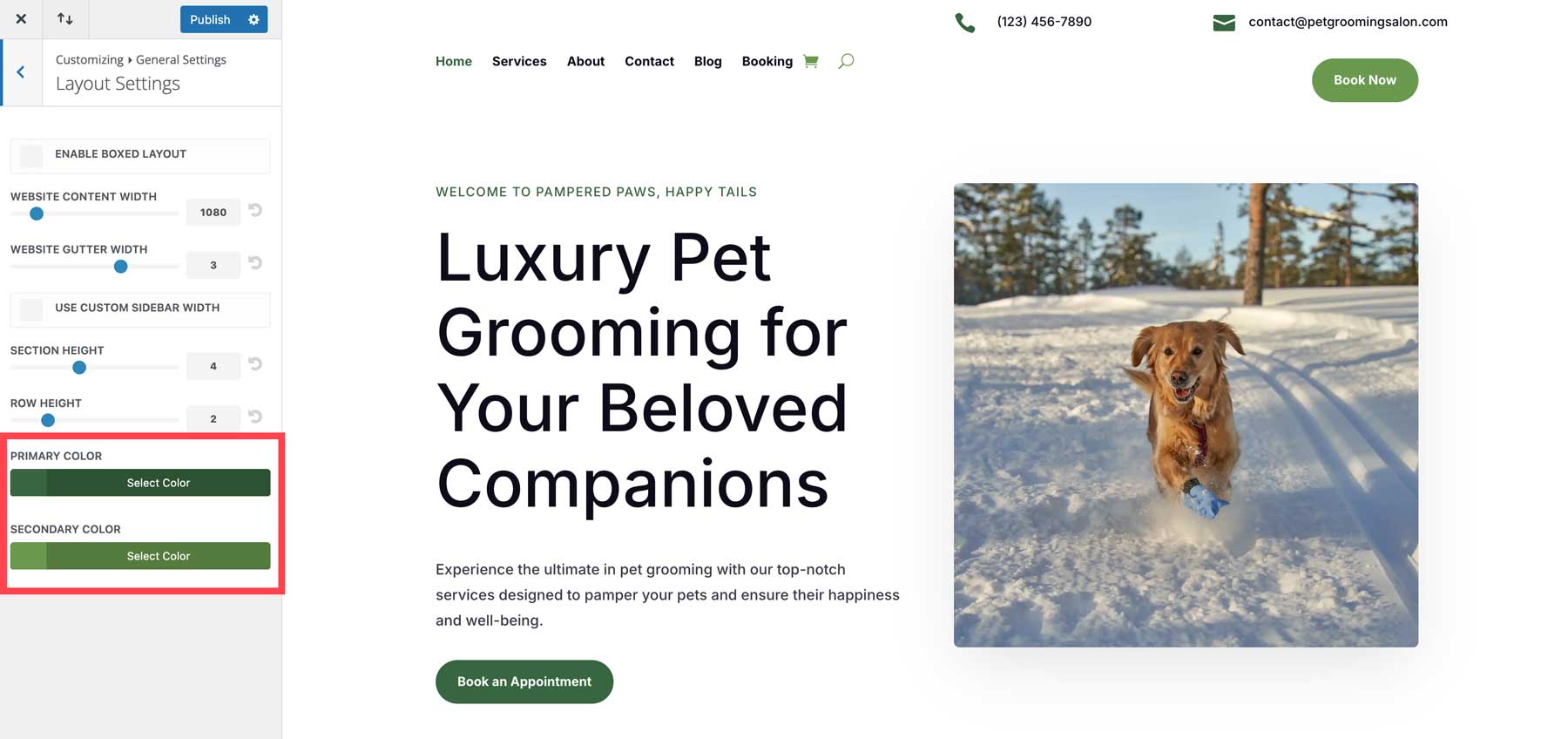
전문가 팁: Divi AI가 기본 글꼴과 보조 글꼴을 선택하도록 허용한 경우 마음에 들지 않으면 쉽게 조정할 수 있습니다. 사이트의 기본 및 보조 글꼴을 보고 편집하려면 일반 설정 > 레이아웃 설정 으로 이동하세요. 여기서 변경한 사항은 해당 색상이 사용되는 모든 영역에 적용되므로 편집 시간이 절약됩니다.

4단계: Divi 테마 빌더 템플릿 편집
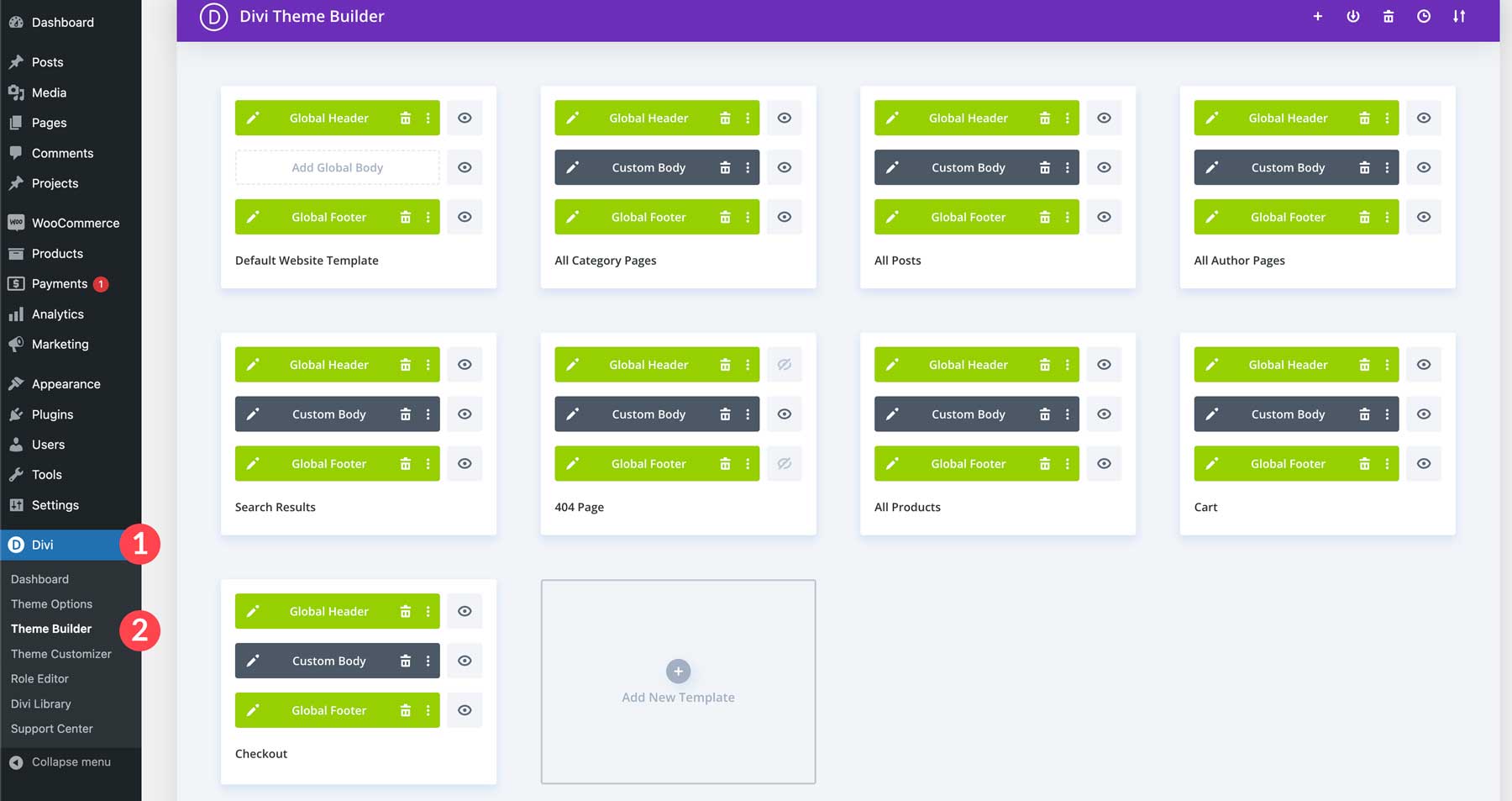
Divi AI 웹 사이트 생성의 또 다른 놀라운 기능은 사이트의 모양과 느낌을 제어할 수 있는 동적 테마 빌더 템플릿을 생성하는 기능입니다. 모든 Divi AI 생성 사이트에는 블로그 게시물, 해당 카테고리, 작성자 페이지, 검색 결과, 제품, 장바구니 및 결제 페이지에 대한 편집 가능한 템플릿이 있습니다. 404 페이지용 템플릿도 있으므로 사용자가 데드 링크를 발견할 경우 사이트의 다른 페이지로 쉽게 리디렉션할 수 있습니다.
Divi > Theme Builder 로 이동하여 템플릿을 보고 편집하세요.

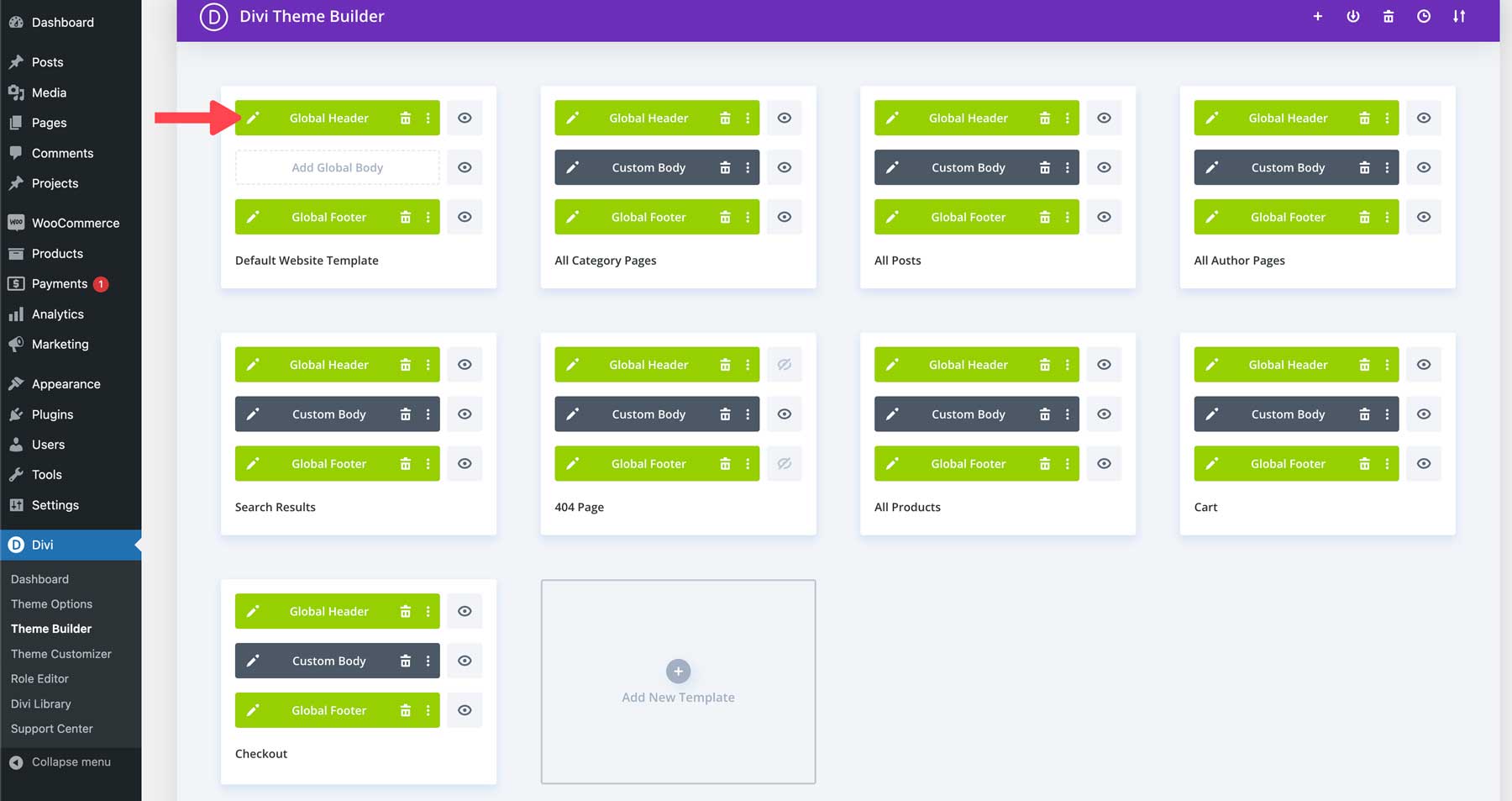
템플릿을 편집하려면 템플릿에서 연필 아이콘을 클릭하세요.


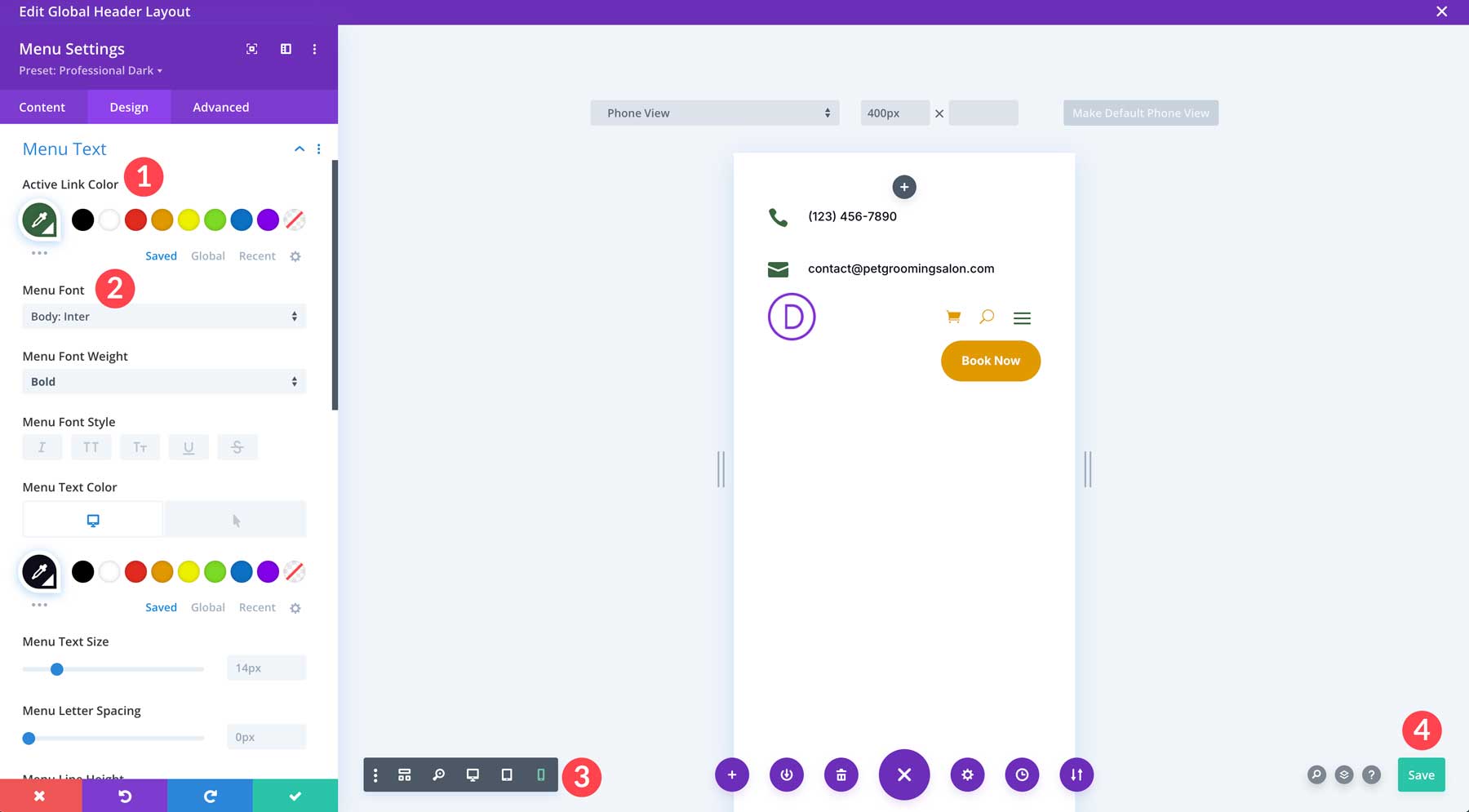
Divi의 직관적인 드래그 앤 드롭 Visual Builder 덕분에 원하는 대로 디자인을 변경할 수 있습니다. 예를 들어, 디자인 탭에서 새 활성 링크 색상 선택, 새 메뉴 글꼴 선택 등을 통해 사이트 메뉴를 쉽게 편집할 수 있습니다. Divi의 반응형 미리보기 컨트롤을 사용하면 다양한 화면 크기로 메뉴를 볼 수 있어 모든 기기에서 원활한 경험을 보장할 수 있습니다. 변경 사항에 만족하면 녹색 저장 버튼을 클릭하기만 하면 메뉴가 있는 모든 페이지에 변경 사항을 전역적으로 적용할 수 있습니다.

5단계: Divi의 글로벌 프리셋 편집
Divi의 또 다른 시간 절약 기능은 Divi AI 웹사이트와 관련된 전역 사전 설정을 편집하는 기능입니다. Divi 글로벌 프리셋을 사용하면 모든 Divi 요소에 대한 여러 기본 스타일을 생성하고 관리할 수 있습니다. 모든 AI 생성 웹사이트에는 웹사이트의 모든 모듈에 대한 글로벌 사전 설정이 함께 제공됩니다. 사전 설정에 대한 변경 사항은 해당 사전 설정이 사용되는 전체 웹 사이트에 반영되므로 모든 모듈을 개별적으로 편집하는 대신 전역적으로 변경할 수 있습니다.
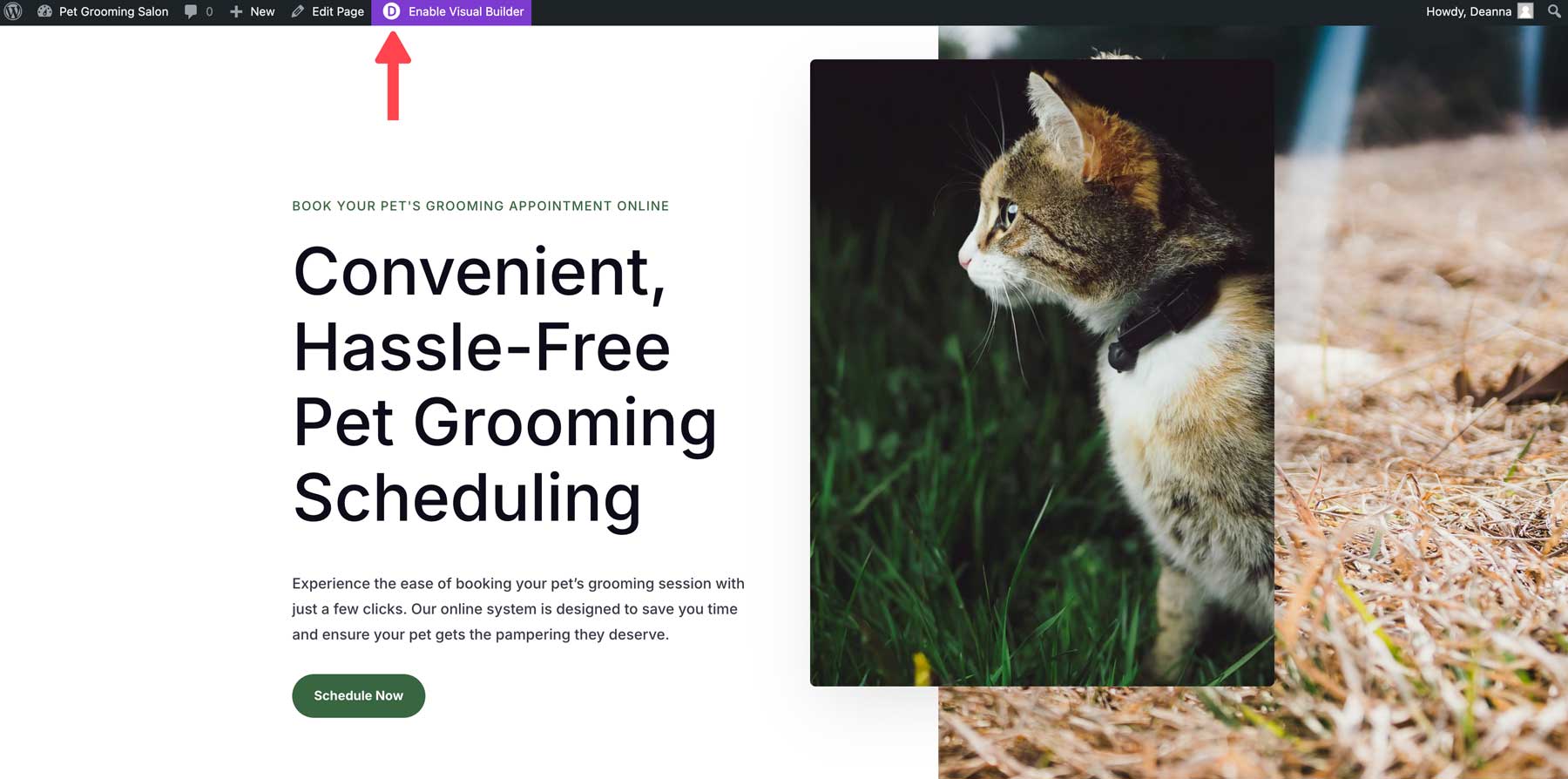
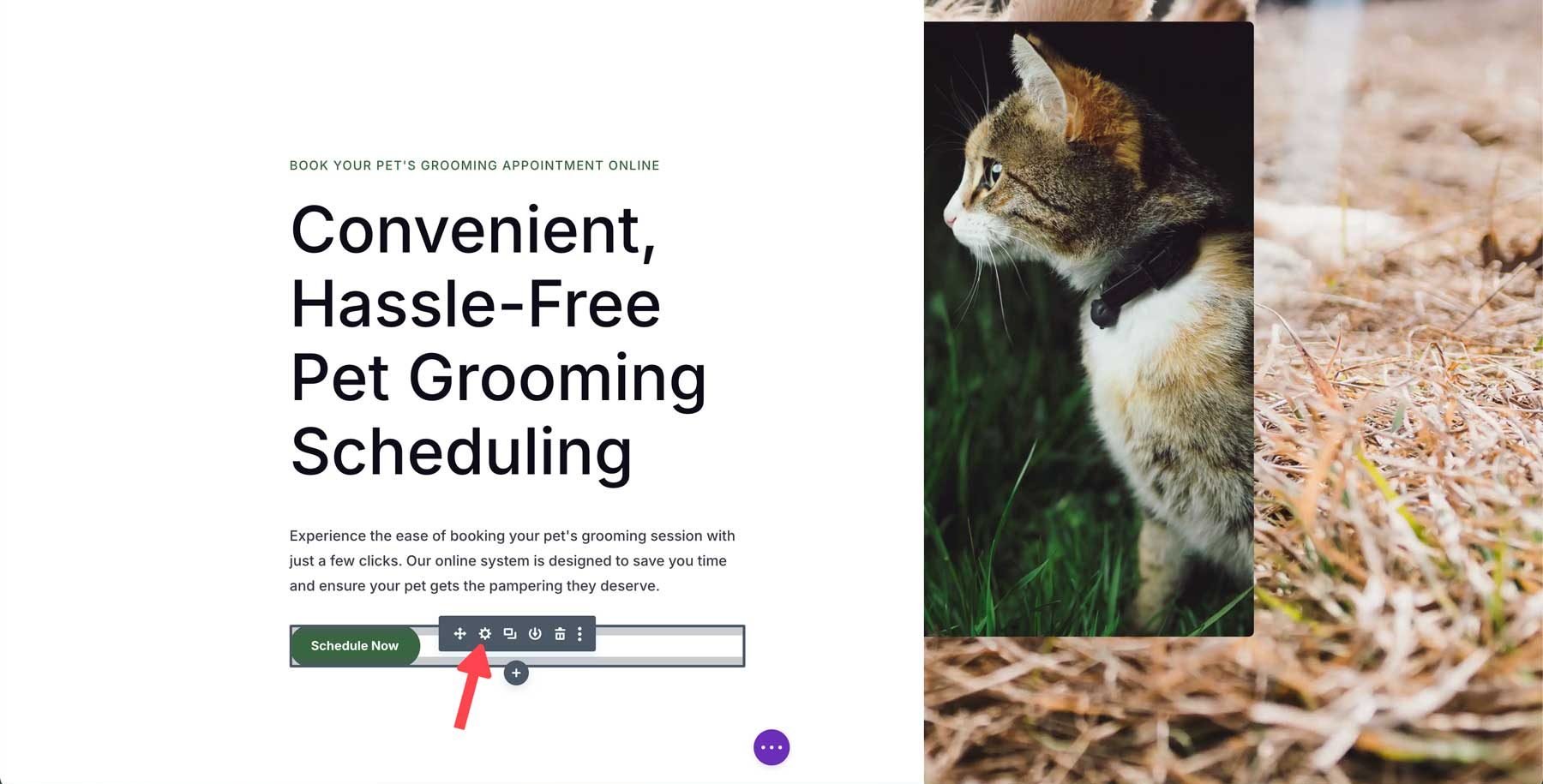
사이트 페이지 중 하나에서 전역 사전 설정을 편집하려면 비주얼 빌더를 활성화하세요.

Divi 모듈 위로 마우스를 가져가면 해당 모듈의 설정 메뉴가 표시됩니다. 설정 아이콘을 클릭하여 모듈 설정을 불러옵니다.

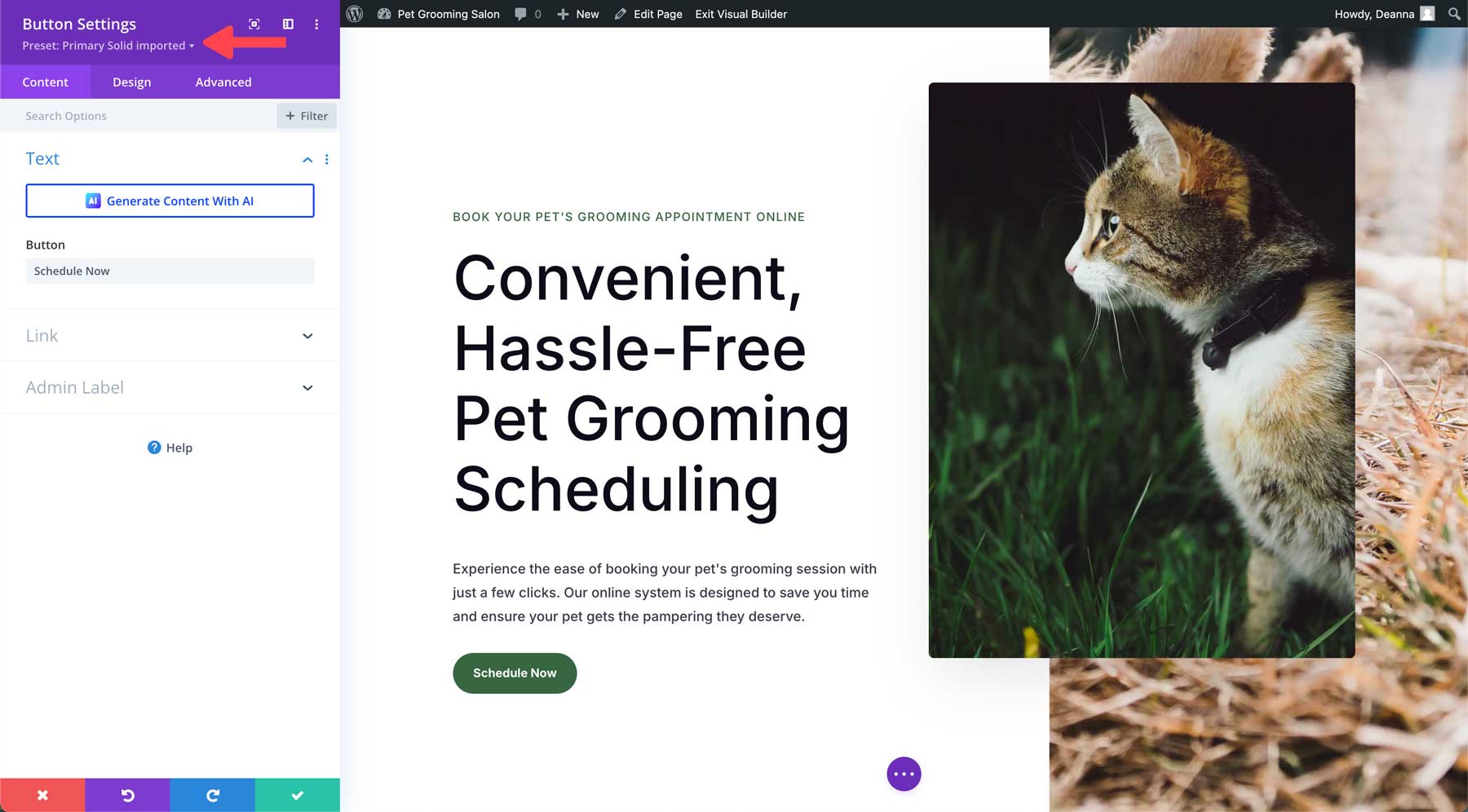
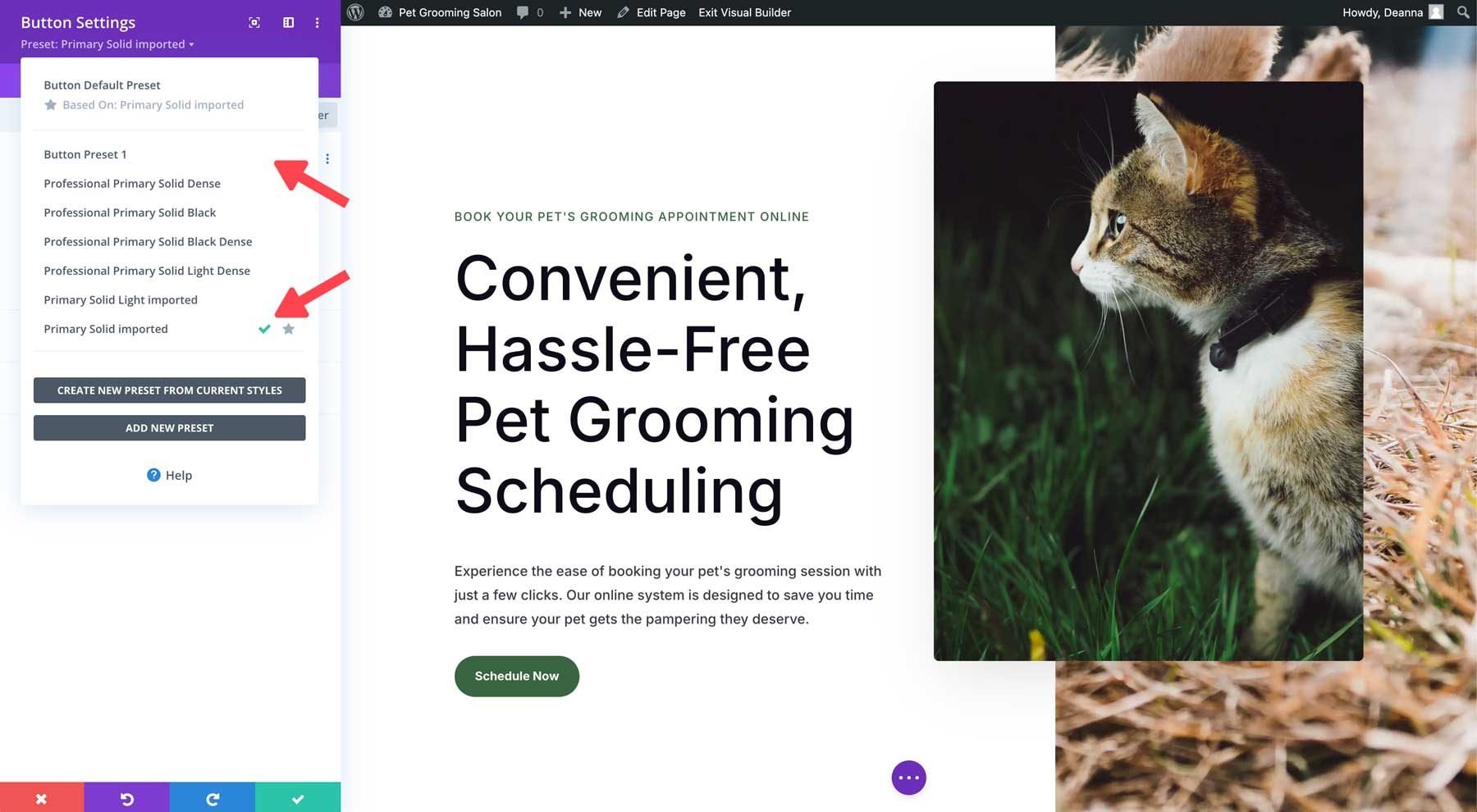
모듈의 보라색 헤더 섹션에서 드롭다운 메뉴를 클릭하면 관련된 모든 사전 설정이 표시됩니다.

해당 모듈에 대한 Divi 사전 설정 목록이 나타납니다. 활성 사전 설정은 녹색 확인 표시로 쉽게 식별할 수 있습니다.

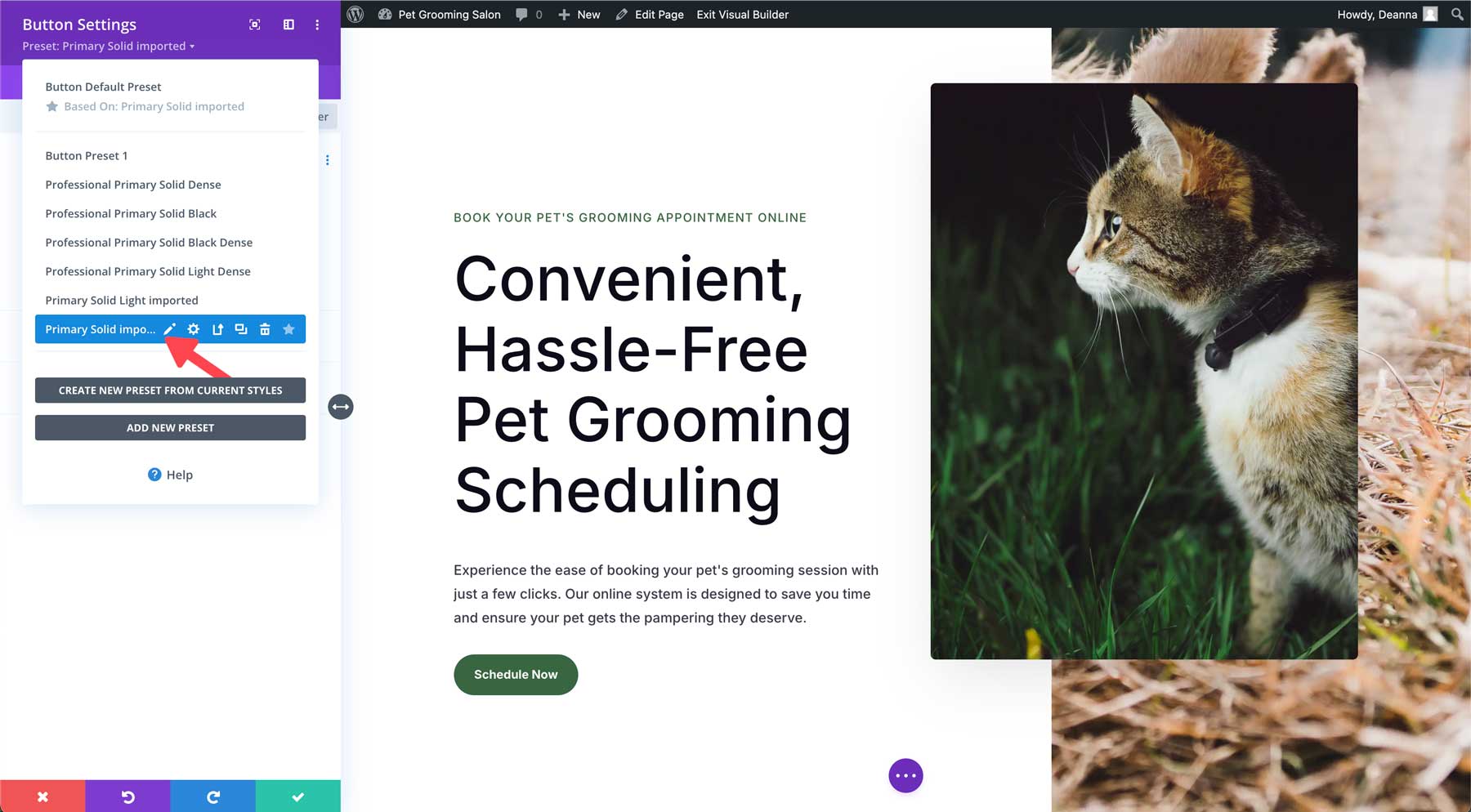
활성 사전 설정을 편집하려면 해당 사전 설정 위에 마우스를 올려 사전 설정 메뉴를 표시합니다. 편집하려면 연필 아이콘을 클릭하세요.

모듈의 헤더가 회색으로 바뀌어 설계 변경이 발생하고 있음을 나타냅니다.

디자인 탭에서 디자인을 변경한 후 녹색 저장 버튼을 클릭하세요. 전역 사전 설정을 변경할지 묻는 대화 상자가 나타납니다. 계속하려면 예를 클릭하세요.

사전 설정을 저장하려면 녹색 저장 버튼을 다시 클릭하세요.

Divi AI로 생성된 웹사이트의 5가지 쉬운 예
이제 Divi AI를 사용하여 웹 사이트를 생성하는 방법을 확실히 이해했으므로 재미있는 부분인 Divi AI 웹 사이트 예제를 살펴보겠습니다. 이제 이것에 대한 정확한 과학은 없습니다. 원하는 만큼 모호하게 설명하거나 설명할 수 있습니다. 하지만 Divi AI에 더 많은 정보를 제공할수록 더 좋은 결과를 얻을 수 있습니다. Divi AI는 장르에 관계없이 원하는 유형의 사이트를 만들 수 있으며, 전달하려는 내용을 파악하는 데 매우 능숙합니다.
따라서 더 이상 고민할 필요 없이 AI가 만들었다고는 믿을 수 없는 몇 가지 Divi ai 웹사이트 예시를 소개합니다.
예 1: 피자 레스토랑
이 예에서는 효과적인 레스토랑 웹사이트를 만드는 Divi AI의 능력을 테스트하고 싶었습니다. 우리는 Divi AI가 메뉴, 예약 페이지 등 레스토랑 웹사이트와 관련된 공통 페이지를 통합하기를 원했습니다. 또한 우리가 원하는 모양과 느낌을 이해하기를 원했기 때문에 어두운 테마를 갖춘 트렌디한 피자 웹사이트를 만들도록 지시했습니다. 보시다시피 Divi AI는 우리의 프롬프트를 잘 따르고 대부분의 요청을 구현했습니다. 우리는 시간을 절약하기 위해 AI가 생성한 글꼴과 색상, 스톡 이미지를 선택했습니다.

즉각적인:
피자 레스토랑을 위한 웹사이트를 만드세요. 검은색 배경, 큰 피자 이미지, CTA, 아이콘, 버튼에 빨간색 팝 컬러를 사용하여 디자인에 어두운 테마를 적용하세요.
디자인 초점: 검은색 배경, 큰 피자 이미지, 식사를 즐기는 사람들이 포함된 어두운 테마입니다. 이미지 배경, 깔끔한 선, 그라데이션 오버레이 및 흰색 제목이 있는 대형 히어로 섹션을 포함합니다.
이미지 : 피자, 피자를 먹는 사람들, 레스토랑에 있는 사람들의 라이프스타일 이미지 등 고해상도 대형 이미지 활용
페이지: 홈, 정보, 메뉴, 예약, 블로그 및 연락처 페이지를 포함합니다.
메뉴 하이라이트: 애피타이저, 샐러드, 다양한 피자 및 디저트를 선보이는 피자 레스토랑 메뉴를 선보입니다.
행동 유도: 온라인 주문을 유도하기 위해 웹사이트 전체에 눈에 띄는 "온라인 주문" CTA를 사용하세요.
이미지: 피자의 고품질 이미지와 레스토랑에서 피자를 즐기고 먹는 사람들의 라이프스타일 사진을 사용하세요. 글꼴: 제목에는 Oswald를, 본문에는 Open Sans를 포함합니다.
웹사이트 보기
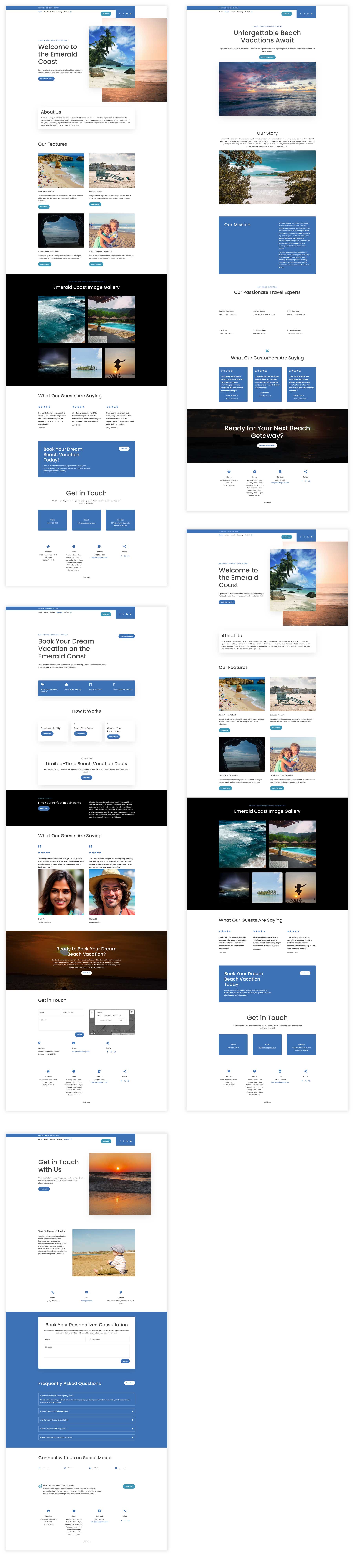
예시 2: 여행사
이 웹사이트를 위해 우리는 플로리다 팬핸들의 해변 휴가를 전문으로 하는 눈길을 끄는 여행사 웹사이트를 만들고 싶었습니다. 해변을 테마로 한 파스텔 블루와 그린 컬러를 선택해 편안한 분위기를 더했습니다. 카피 생성을 AI에 맡기는 대신 웹 카피를 대화식으로 만드는 방법에 대한 정보를 포함하여 사용자가 더 쉽게 읽고 작업을 촉발할 수 있도록 했습니다. 아래 프롬프트는 더 적은 정보로 AI의 기능을 테스트하기 위해 더 짧은 프롬프트를 사용했음을 보여줍니다.

즉각적인:
평온한 느낌을 담은 여행사 웹사이트를 만들어보세요. 이 기관은 플로리다 에메랄드 해안의 해변 휴가에 중점을 두고 있습니다. 사이트는 현대적이고 사용자 친화적인 인터페이스를 유지하면서 휴식과 휴가의 느낌을 불러일으켜야 합니다.
카피: 대화적이고 영업 중심적이면서도 전문적인 카피를 만드세요. 너무 진부하게 들리게 만들지 마세요.
이미지: 사이트 전체에 플로리다 팬핸들의 고품질 이미지를 포함합니다. 해변 장면이 포함된 대규모 영웅 섹션을 사용하세요.
페이지: 홈, 정보, 임대, 예약 및 연락처에 대한 페이지를 포함합니다.
대상 고객: 해변 휴가를 원하는 가족, 커플, 그룹.
웹사이트 보기
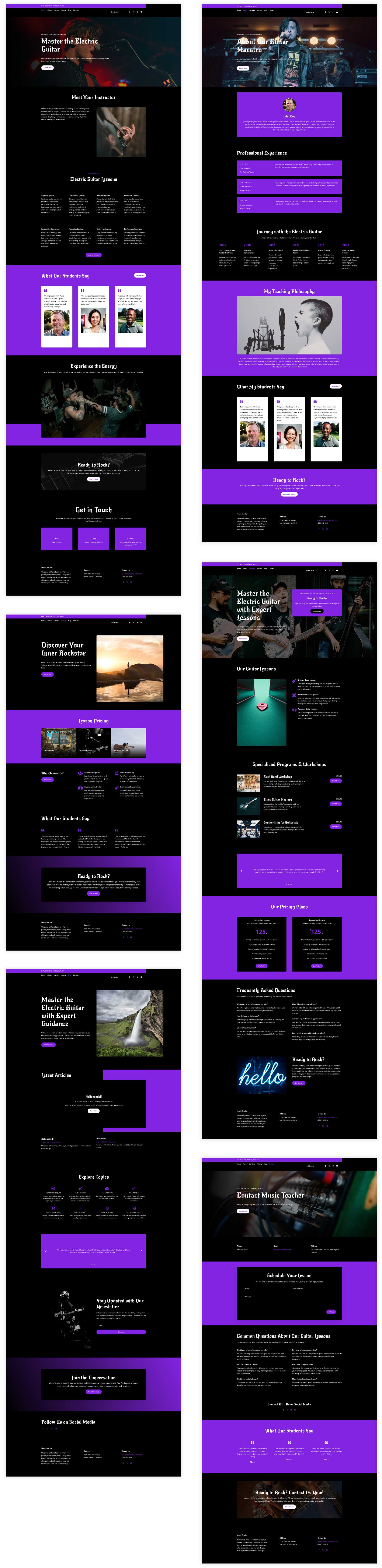
예 3: 기타 선생님
이 웹사이트에서는 중요한 세부 사항을 희생하지 않고 Divi AI에 제공한 정보를 제한했습니다. 이번에는 어두운 테마와 함께 특정 글꼴과 색상을 포함하도록 AI에 지시했습니다. 프롬프트가 다른 것보다 짧음에도 불구하고 Divi AI는 여전히 우리의 프롬프트를 아름답고 효과적인 웹사이트로 변환하는 놀라운 작업을 수행했습니다. 또한 Divi AI가 글꼴, 색상, 사이트의 기본 및 보조 색상을 선택하도록 했습니다.

즉각적인:
일렉트릭 기타를 전문으로 하는 기타 교사를 위한 웹사이트를 만드세요.
디자인: 보라색이 돋보이는 어두운 테마. 검은색 배경, 흰색 헤드라인, 클릭 유도 문구와 버튼은 보라색입니다. 사이트의 전반적인 모양과 느낌은 최첨단, 날카로운 선이어야 하며 전체적으로 "록스타" 분위기를 풍기도록 해야 합니다.
이미지: 무대 위의 록 밴드, 기타, 기타를 연주하는 사람들의 음악 중심 이미지
페이지: 홈, 정보, 서비스, 가격, 블로그, 연락처 색상: 검정색 및 밝은 보라색
웹사이트 보기
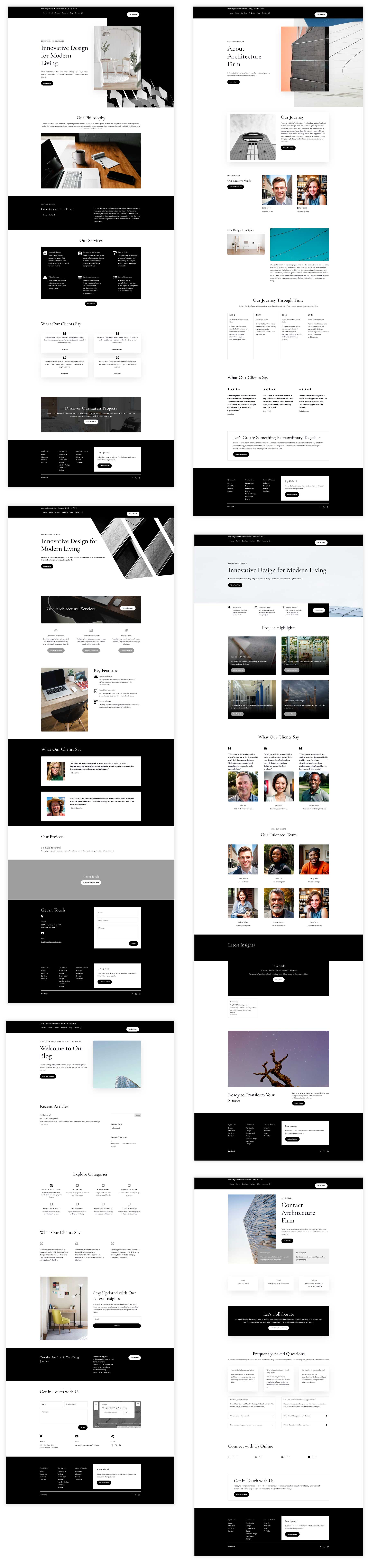
사례 4: 건축 회사
우리 건축 회사 웹사이트에서는 사용할 색상과 글꼴부터 우리가 원하는 미학까지 최대한 자세하게 설명하려고 노력했습니다. 우리는 우리가 제공한 텍스트 프롬프트에서 단색의 모양과 느낌에 대한 욕구를 강화했습니다. 전반적으로 Divi AI는 제목의 글꼴 두께까지 우리가 찾고 있던 현대적이고 세련된 웹사이트를 생성하는 환상적인 작업을 수행했습니다. 또한 글의 전반적인 방향, 사용할 이미지 종류, 어떤 페이지를 만들 것인지에 대해서도 지시했습니다.

즉각적인:
건축 회사를 위한 현대적이고 혁신적인 웹사이트 디자인을 만드세요. 웹사이트에는 창의성, 정교함, 미래 지향적인 사고가 담겨 있어야 합니다. 깔끔한 라인을 포함하고, 영감을 주는 미니멀하면서도 강렬한 미학을 부여하고, 단색 색상 구성을 사용합니다. 웹사이트는 부드러운 애니메이션, 호버 효과, 전환 기능을 갖추고 대화형이며 사용자 친화적이어야 합니다.
웹 카피: 웹 사이트 전체에 전략적으로 배치된 CTA를 통해 텍스트를 대화적이면서도 전문적으로 만듭니다.
이미지: 건축 프로젝트, 현대적인 상업용 건물, 현대적이고 세련된 주택을 보여주는 고품질 이미지를 사용하세요.
글꼴 두께: 헤드라인을 크게 만들고 더 가벼운 글꼴을 사용합니다.
페이지: 홈, 정보, 서비스, 프로젝트, 블로그 및 연락처.
웹사이트 보기
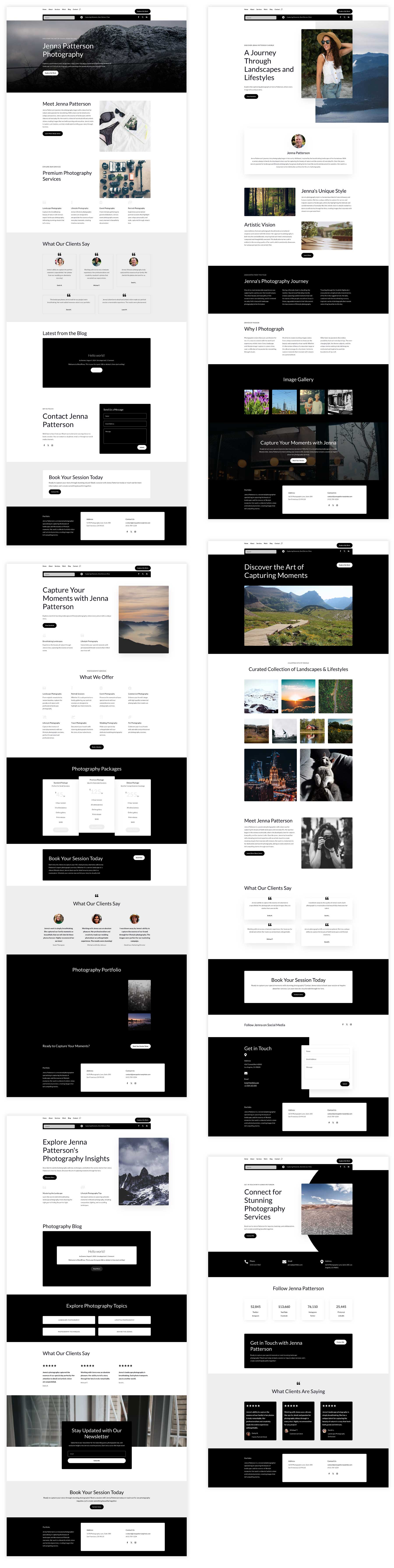
예시 5: 포트폴리오
마지막 예에서는 Divi AI에 이미지부터 콘텐츠, 클릭 유도 문구까지 최대한 많은 정보를 제공했습니다. 우리는 방문자가 행동하도록 장려하기 위해 설계된 대규모 히어로 섹션과 헤더 영역을 포함하여 디자인을 설명하는 자세한 프롬프트를 제공했습니다. 또한 포함할 이미지 유형, 콘텐츠 구성 방법, 사이트의 연락처 페이지에 포함할 특정 연락처 정보에 대한 자세한 지침도 포함했습니다.

즉각적인:
풍경 및 라이프스타일 사진을 전문으로 하는 Jenna Patterson을 위한 매력적인 사진 포트폴리오 웹사이트를 만들어 보세요. 웹사이트는 현대적인 미학을 갖추고 고품질 이미지를 강조해야 합니다.
페이지: 홈, 정보, 서비스, 내 작업, 블로그 및 연락처.
디자인: 머리글과 바닥글은 방문자 참여와 리드 생성을 장려하도록 디자인되어야 합니다. 모든 페이지의 히어로 섹션에는 큰 이미지 배경, 시선을 사로잡는 헤드라인, CTA가 있어야 합니다.
이미지: 웹사이트를 가득 채울 멋진 풍경 및 라이프스타일 사진 컬렉션을 만드세요. 포트폴리오 페이지에 모든 이미지 갤러리를 포함합니다. 웹사이트 전체에 고급 이미지를 사용하여 프리미엄 모양과 느낌을 만드세요.
콘텐츠: Jenna의 사진 여행, 스타일 및 열정을 강조하는 소개 페이지에 대한 매력적인 사본을 생성합니다.
행동 유도: "지금 예약하세요" 또는 "연락처"와 같은 명확하고 설득력 있는 CTA를 웹사이트 전체에 통합하여 문의를 유도하세요.
연락처 정보: 연락처 페이지에 전화번호, 이메일 주소, 소셜 미디어 링크 등 Jenna의 연락처 세부정보를 제공하세요.
전반적으로 웹사이트는 Jenna의 전문 브랜드를 반영하고 잠재 고객이 자신의 사진 요구 사항에 맞게 선택하도록 영감을 주어야 합니다.
웹사이트 보기
완벽한 프롬프트 작성을 위한 팁과 요령
완벽한 프롬프트를 만드는 것이 꼭 어려울 필요는 없지만 Divi AI가 처음부터 올바르게 수행할 수 있는 잠재력을 극대화하는 데 필수적입니다. 첫 번째 시도에서 원하는 결과를 얻지 못할 수도 있지만, 이러한 팁을 활용하면 원하는 모양과 느낌을 얻을 수 있는 더 나은 기회를 얻을 수 있습니다. 한 가지 기억해야 할 점은 Divi AI는 무제한 생성을 제공하므로 처음에 원하는 위치에 도달하지 못한 경우 프롬프트의 측면을 쉽게 수정하여 결과를 미세 조정할 수 있다는 것입니다.
다음은 AI 생성 웹사이트에 대한 완벽한 프롬프트를 만드는 데 도움이 되는 몇 가지 팁입니다.
명확하고 구체적이어야 합니다.
귀하의 웹사이트를 통해 달성하고자 하는 바를 명확하게 표현하십시오. 이는 생성하려는 사이트 유형을 결정하는 것부터 시작됩니다. 단순한 온라인 상점, 전문적인 포트폴리오, 복잡한 비즈니스 플랫폼을 목표로 하고 계십니까? Divi AI에 명확한 방향을 제공하면 처음부터 원하는 사이트를 만드는 데 큰 도움이 됩니다. 타겟 고객을 정의하는 것도 중요합니다. 그렇지 않다면 괜찮습니다. 대신, 당신이 끌어들이고 싶은 청중을 설명하십시오. AI가 해당 인구통계에 맞게 디자인과 콘텐츠를 맞춤화할 수 있도록 이상적인 고객 또는 방문자에 대한 세부 정보를 제공해야 합니다.
구체적으로 설명하는 또 다른 좋은 방법은 디자인 기본 설정을 정의하는 것입니다. 선호하는 색상이 있다면 Divi AI의 기본 색상 및 보조 색상 필드에 추가하세요. 이렇게 하면 Divi AI가 특정 색상을 포함하고 싶다는 사실을 알리고 그에 따라 사이트를 생성합니다. 또한 글꼴 기본 설정과 전체적으로 원하는 미학이 정의되어 있는지 확인하세요. 더 구체적일수록 더 좋다는 것을 기억하세요.
브랜드에 대한 관련 정보 제공
디자인 일관성을 유지하기 위해 기억해야 할 가장 중요한 것 중 하나는 브랜드 이름, 로고, 슬로건, 선호하는 색상 등 브랜드 아이덴티티에 대한 관련 정보를 포함하는 것입니다. 또한 포함하려는 텍스트와 이미지에 대한 정보를 제공하여 Divi AI에 작업할 수 있는 견고한 프레임워크를 제공할 수 있습니다. 전자상거래와 같은 특정 기능이 필요한 경우 초기 사이트 생성 페이지에서 전자상거래 확인란을 선택하고 포함하려는 문의 양식이나 이메일 옵션을 언급하세요.
설명적인 언어를 사용하세요
일반적으로 Divi AI에 더 많은 정보를 제공할수록 더 나은 결과를 얻을 수 있습니다. 당신의 비전을 전달하기 위해 설명적인 단어를 사용하십시오. 예를 들어, 모던하다고 말하는 대신 깔끔한 선이 있는 미니멀리스트 와 같은 더 설명적인 단어를 사용하세요. 고려해야 할 또 다른 사항은 귀하가 좋아하는 다른 웹사이트를 연구하고 해당 사이트의 모양과 느낌을 설명하기 위해 노력하는 것입니다. 도움이 필요한 경우 Gemini 또는 ChatGPT와 같은 다양한 AI 도구를 사용하여 해당 사이트를 설명하는 데 도움을 받을 수 있습니다. 원하는 결과를 즉시 얻지 못하면 다른 표현을 사용하여 결과에 어떤 영향을 미치는지 확인하십시오.
프롬프트를 반복하고 개선하세요
이전에 이에 대해 간략히 다루었지만 처음에 성공하지 못하면 다시 시도하십시오! Divi AI는 세대에 제한이 없으므로 다른 AI 웹 사이트 생성기와 마찬가지로 크레딧 사용에 대해 걱정할 필요가 없습니다. 다양한 프롬프트와 변형을 시도하여 무엇이 가장 효과적인지 확인하세요.
빈 슬레이트에서 아름다운 웹사이트까지: Divi AI에는 마법의 손길이 있습니다
Divi AI는 웹 사이트 제작의 판도를 바꾸는 도구입니다. 다른 AI 웹 사이트 빌더가 사용하는 복잡한 설문지의 필요성을 제거함으로써 모든 기술 수준의 사용자가 기록적인 시간 내에 멋진 웹 사이트를 디자인할 수 있도록 지원합니다. 고품질 텍스트, 이미지 및 레이아웃을 생성하는 기능을 갖춘 Divi AI는 귀하의 비전을 현실로 효과적으로 변화시킵니다. 그럼에도 불구하고 진정으로 효과적인 웹사이트를 위해서는 창의성과 세련미가 여전히 필수적입니다. Divi AI는 견고한 기반을 제공하고 디자인 프로세스를 크게 가속화합니다. 효과적인 프롬프트의 힘을 이해하고 Divi AI를 활용하면 전문가 수준의 웹사이트를 쉽게 만들 수 있습니다.
60% 할인된 가격으로 Divi AI 받기
