웹 개발 전략을 최적화하는 5가지 방법
게시 됨: 2022-12-21웹 개발 전략이 더 효과적일 수 있다고 생각하십니까? 그렇다면 당신은 혼자가 아닙니다. 많은 기업이 온라인 가시성과 수익을 극대화하기 위해 웹사이트를 최적화할 방법을 찾고 있습니다. 웹사이트는 회사와 고객 간의 첫 번째 접점인 경우가 많기 때문에 좋은 인상을 주는 것이 중요합니다. 잘 디자인된 웹사이트는 신뢰를 구축하고 브랜드를 구축하며 리드를 생성하는 데 도움이 됩니다.
이 블로그 게시물에서는 웹 개발 전략을 최적화하고 온라인 입지를 개선하는 데 도움이 되는 5가지 방법을 공유합니다. 자세히 알아보려면 계속 읽으세요!
좋은 콘텐츠 관리 시스템 선택
성공적인 웹사이트를 만들고 관리하는 쉬운 방법을 찾고 있다면 콘텐츠 관리 시스템(CMS) 사용을 고려해야 합니다. 디지털 콘텐츠를 생성, 편집, 게시 및 업데이트할 수 있으며 기술 전문가가 아닌 사람도 쉽게 작업할 수 있는 사용자 친화적인 그래픽 인터페이스를 제공합니다. CMS를 사용하면 웹 사이트에 새로운 기능을 쉽게 추가하여 보다 대화식이고 현대적이며 편리하게 만들 수 있습니다. 회사에서 특정 요구 사항을 충족하도록 웹 사이트를 쉽게 사용자 지정할 수 있는 다양한 플러그인 및 테마가 함께 제공되는 경우가 많습니다.
CMS를 사용하면 개발 및 유지 관리와 관련된 비용을 크게 줄일 수 있습니다. 또한 CMS는 기존 웹사이트보다 적은 서버 공간을 필요로 하므로 비용도 더욱 절감됩니다. 또한 검색 엔진 최적화를 개선하여 트래픽 수준을 더욱 높입니다.
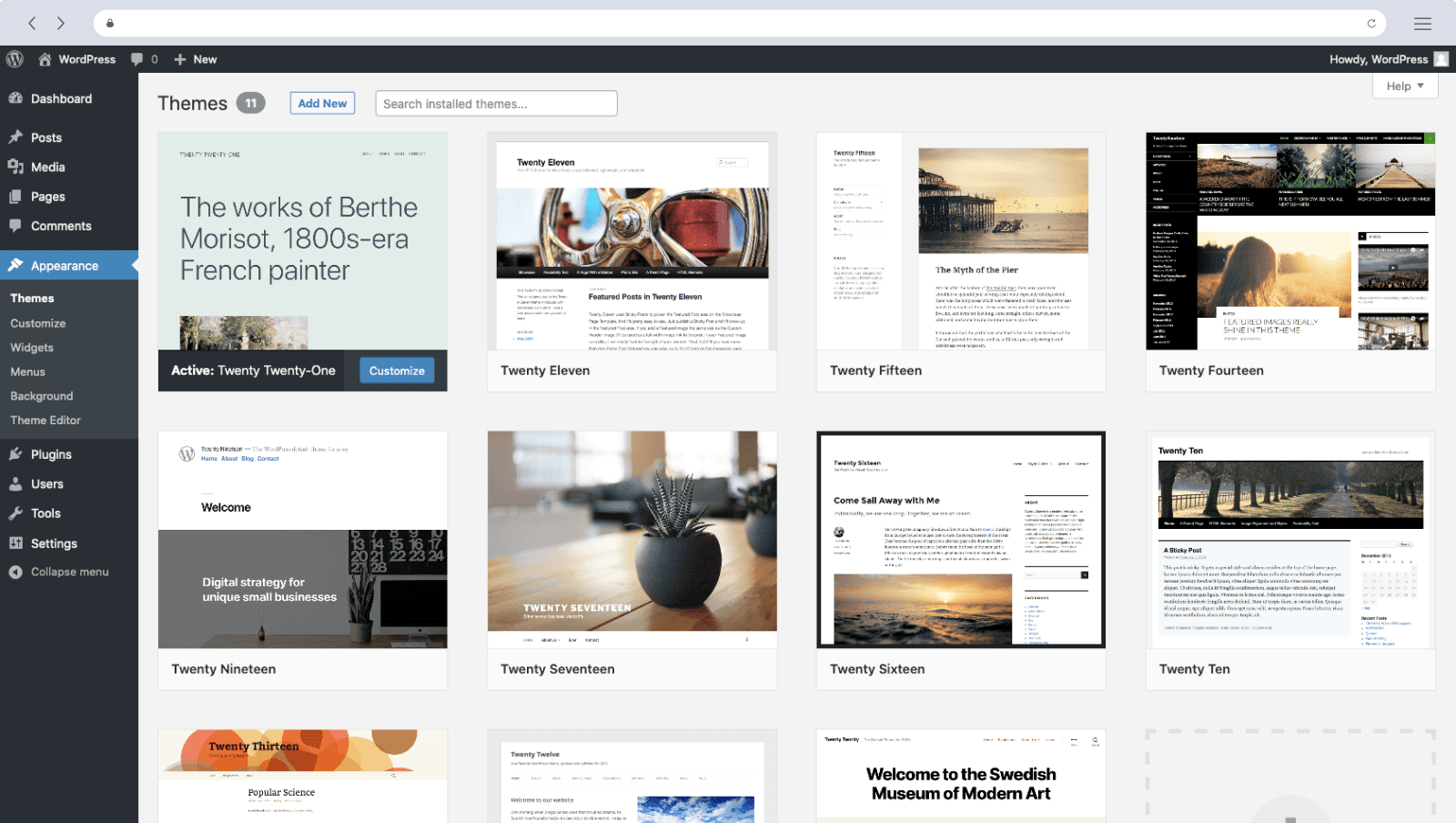
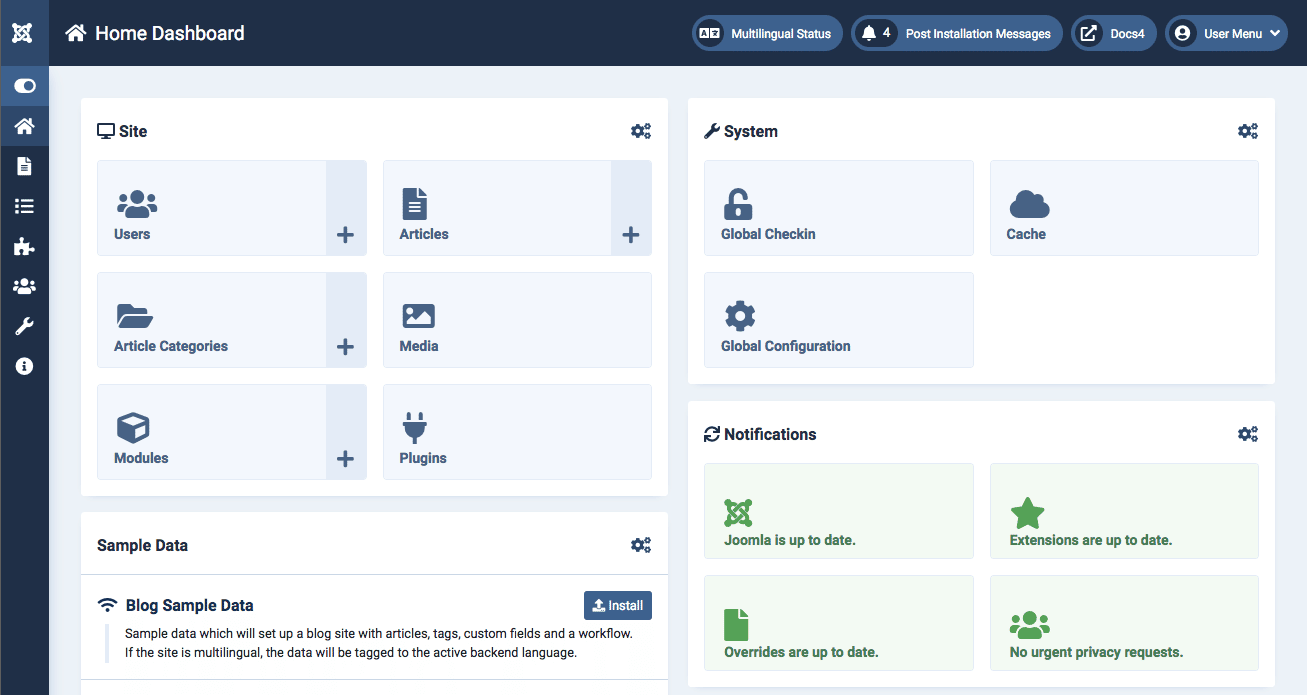
CMS는 간단한 블로그에서 복잡한 전자 상거래 플랫폼에 이르기까지 모든 유형의 웹 사이트를 만드는 데 사용할 수 있습니다. 가장 인기있는 CMS 응용 프로그램 중 하나는 WordPress입니다. 수백만 개의 사이트를 지원하며 모든 규모의 비즈니스에서 높이 평가됩니다. 기타 인기 있는 CMS 애플리케이션으로는 Drupal, Joomla!, Magento 및 Squarespace가 있습니다.
이러한 모든 CMS에는 플랫폼용 확장 프로그램과 테마를 정기적으로 만들고 업데이트하는 대규모 개발자 커뮤니티가 있습니다.

WordPress는 전 세계 웹사이트의 30% 이상을 지원하는 세계에서 가장 인기 있는 CMS 플랫폼 중 하나입니다.
줌라! 웹 사이트를 구축하는 사용자 친화적인 방법입니다.프런트엔드 개발 프레임워크 활용
개발 프로세스의 속도를 높일 수 있는 좋은 방법입니다. 코드 구조를 제공함으로써 팀의 시간과 노력을 많이 절약할 수 있습니다. 또한 코드를 표준화하는 데 도움이 되므로 다른 사람과 쉽게 유지 관리하고 공유할 수 있습니다.
다양한 유형의 프레임워크를 사용할 수 있으며 각각 고유한 기능과 이점이 있습니다. 가장 인기 있는 프런트 엔드 개발 프레임워크에는 AngularJS, ReactJS 및 VueJS가 있습니다. 이러한 각 프레임워크에는 고유한 강점과 약점이 있으므로 프로젝트에 적합한 것을 선택하는 것이 중요합니다.

필요에 따라 간단한 HTML 템플릿에서 완전한 CSS 라이브러리에 이르기까지 모든 것을 포함하는 프레임워크를 선택할 수 있습니다.
일반적으로 AngularJS는 복잡한 애플리케이션에 적합하고 ReactJS는 소규모 프로젝트에 더 적합합니다. VueJS는 소규모 및 대규모 프로젝트 모두에 사용할 수 있는 우수한 만능 솔루션입니다.가장 적합한 프레임워크를 선택하기 위해 웹 디자인 및 개발에 대한 전문 지식을 갖춘 경험 많은 웹 개발 회사와 협력하십시오.
그들은 작업을 빠르고 효율적으로 완료하기 위해 프로젝트에 잘 맞는지 확인할 것입니다.이미지 및 웹 자산 최적화
웹 디자이너라면 누구나 알고 있듯이 이미지 및 웹 자산 최적화의 중요성을 과소평가할 수 없습니다. 사이트 성능을 향상시킬 뿐만 아니라 대역폭 소비를 줄이고 페이지를 빠르고 정확하게 로드하는 데 도움이 됩니다.

또한 검색 엔진 순위를 개선하는 데 도움이 됩니다. 페이지가 더 빨리 로드되며 이는 검색 엔진 알고리즘의 핵심 요소입니다. 또한 검색 결과에서 사이트 가시성을 향상시킵니다.
이미지를 최적화하기 위한 몇 가지 중요한 단계가 있습니다.
1. 올바른 파일 형식 사용
예를 들어 JPEG 파일은 사진에 가장 적합하고 PNG 파일은 투명한 그래픽에 가장 적합합니다. 잘못된 파일 형식을 사용하면 파일 크기가 커져 웹 사이트 속도가 느려집니다.2. 이미지 크기를 올바르게 조정
너무 크거나 작은 이미지는 로드 시간에 영향을 미칩니다. 또한 크기가 올바르게 조정되지 않은 이미지는 왜곡되어 나타날 수 있습니다.3. 이미지 압축
온라인 도구 또는 CMS 플러그인 사용을 포함하여 이미지를 압축하는 방법에는 여러 가지가 있습니다.4. CDN 사용
CDN(Content Delivery Network)은 지리적 위치에 따라 사용자에게 콘텐츠를 전달하는 분산 서버 시스템입니다. CDN을 사용하면 서버 부담이 줄어들기 때문에 로드 시간을 개선하는 데 도움이 됩니다.5. 기타 웹 자산 최적화
이미지 외에도 로드 시간에 영향을 미치는 다른 웹 자산이 많이 있습니다. 여기에는 CSS 및 JavaScript 파일과 HTML 파일이 포함됩니다. 이러한 자산을 최적화하는 것은 이러한 파일에서 불필요한 코드를 제거하는 프로세스인 축소를 통해 수행할 수 있습니다.캐싱 메커니즘 사용
사용자가 웹사이트를 방문할 때마다 브라우저는 페이지를 표시하는 데 필요한 모든 파일을 다운로드해야 합니다. 특히 사이트에 큰 이미지나 비디오가 많이 포함된 경우 시간이 걸립니다. 그러나 캐싱 메커니즘을 활용하여 프로세스 속도를 높이는 방법이 있습니다.
캐싱을 사용하면 웹사이트에서 페이지를 볼 때마다 서버에 요청을 보낼 필요가 없습니다. 결과적으로 페이지 로드 속도가 빨라지고 사용자 경험이 향상됩니다. 사이트 소유자의 경우 대역폭 비용도 줄어듭니다. 캐싱은 웹 사이트 성능을 향상시키려는 모든 사람에게 필수적인 도구입니다.
여러 브라우저 및 장치에서 웹 사이트 테스트 및 디버그
다양한 장치를 사용할 수 있기 때문에 각 장치에서 사이트가 제대로 표시되고 작동하는지 확인하기가 어렵습니다. 그렇기 때문에 여러 브라우저와 장치에서 테스트하고 디버그하는 것이 중요합니다. 웹 페이지를 다르게 렌더링할 수 있습니다.
물론 테스트 및 디버깅에 더 많은 시간이 소요될 수 있지만 장기적으로는 시간을 절약할 수 있습니다. 사용자가 웹 사이트에 제대로 액세스할 수 없거나 예상대로 작동하지 않아 사용자 경험이 좋지 않은 경우 상당한 시장 점유율을 잃을 위험이 있습니다. 귀하의 사이트가 최대한 많은 청중에게 액세스할 수 있는지 확인하고 향후 문제를 방지하기 위해 문제를 식별하십시오.
결론
강력한 웹 개발 전략은 온라인에서 성공하려는 모든 비즈니스에 중요합니다. 목표를 더 잘 식별하고 대상 고객의 요구 사항을 지정하며 사용자 기대를 충족하는 완벽한 사이트를 만드는 데 도움이 됩니다. 탐색하기 쉽고 유익한 웹 사이트는 방문자의 참여를 유지하여 궁극적으로 더 높은 전환율과 훌륭한 SEO 지표로 이어집니다.
이 블로그 게시물의 팁을 따르면 개발 프로세스를 간소화하고 사이트가 최상의 성능을 발휘하는지 확인할 수 있습니다. CMS를 활용하면 업데이트 및 변경과 관련하여 시간과 에너지를 절약할 수 있으며 프런트 엔드 개발 프레임워크를 사용하면 전체 프로세스 속도를 높일 수 있습니다. 매일 선택한 프레임워크로 작업하는 숙련된 에이전시로부터 최고의 웹 개발 서비스를 받으십시오.
이미지와 웹 자산을 최적화하는 것은 사이트를 빠르게 실행하는 데 핵심이며 캐싱 메커니즘은 성능 측면에서 큰 도움이 될 수 있습니다. 마지막으로 여러 브라우저와 장치에서 테스트하고 디버그하는 것을 잊지 마십시오. 이렇게 하면 모든 사람이 귀하의 웹사이트에서 긍정적인 경험을 할 수 있습니다.
