Divi의 원형 카운터 모듈을 스타일링하는 5가지 방법
게시 됨: 2023-07-19Divi의 Circle Counter Module로 통계, 기술 등을 보여줍니다. 이 모듈을 활용하면 많은 숫자 데이터가 포함된 페이지에 존재할 수 있는 단조로움을 해소하는 데 도움이 됩니다. Circle Counter Module은 단일 데이터 포인트를 표시하는 아름답고 시각적으로 매력적인 방법을 제공합니다. 페이지 로드 시 모듈에는 흥미로운 방식으로 데이터를 보여주는 눈길을 끄는 애니메이션이 있습니다. 웹 페이지의 지루한 테이블에 작별을 고하세요! 오늘의 블로그 게시물에서는 Divi와 함께 제공되는 일부 무료 레이아웃 팩의 도움을 받아 Divi의 Circle Counter Module의 스타일을 지정하는 방법을 알아봅니다.
- 1 How-to Style Divi의 Circle Counter 모듈의 예
- 1.1 옵션 1: 디비 스트리머
- 1.2 스타일 2: 디비 쇼콜라티에
- 1.3 디자인 3: 디비 주얼리 디자이너
- 1.4 룩 4: 디비 호스텔
- 1.5 데모 파이브: 디비 토이 스토어
- 2 Divi의 Circle Counter Module 스타일링 준비
- 2.1 섹션 만들기
- 2.2 열 선택
- 2.3 서클 카운터 모듈 추가
- 3 Style One ft. Divi Streamer 레이아웃 팩
- 3.1 섹션 준비
- 3.2 원 카운터 모듈 추가
- 3.3 콘텐츠 추가
- 3.4 원형 카운터 모듈 스타일 지정
- 3.5 복사 및 업데이트 모듈
- 4 Divi Chocolatier 레이아웃 팩이 포함된 디자인 2
- 4.1 현재 콘텐츠 제거
- 4.2 업데이트 제목
- 4.3 서클 모듈 추가
- 4.4 서클 모듈에 데이터 추가
- 4.5 원형 카운터 모듈 스타일 지정
- 4.6 복제 및 마침
- Divi Jewelry Designer 레이아웃 팩이 포함된 5 가지 스타일 3
- 5.1 모듈 제거
- 5.2 업데이트 섹션, 행 디자인 및 구조
- 5.3 서클 모듈 추가
- 5.4 서클 카운터 스타일 지정
- 5.5 작업 저장 및 복제
- 6 디자인 포피트 디비 호스텔
- 6.1 섹션에서 모듈 제거
- 6.2 서클 모듈 추가
- 6.3 콘텐츠 추가
- 6.4 원형 카운터 모듈 설계 시작
- 6.5 테두리 및 패딩 추가
- 6.6 모듈 복제 및 업데이트
- 7 마지막 예: Divi Toy Store
- 7.1 섹션에 행 추가
- 7.2 열 구조 변경 및 모듈 추가
- 7.3 Circle Counter 모듈에 콘텐츠 추가
- 7.4 원형 카운터 모듈 스타일 지정
- 7.5 원 카운터 모듈에 악센트 추가
- 8 최종 생각
How-to Style Divi의 Circle Counter 모듈의 예
이 자습서 전체에서 다양한 레이아웃 팩을 사용합니다. 각 레이아웃 팩은 서로 다른 섹터에서 가져온 것입니다. 이것은 Circle Counter Module을 사용할 수 있는 많은 인스턴스가 있음을 보여줍니다.
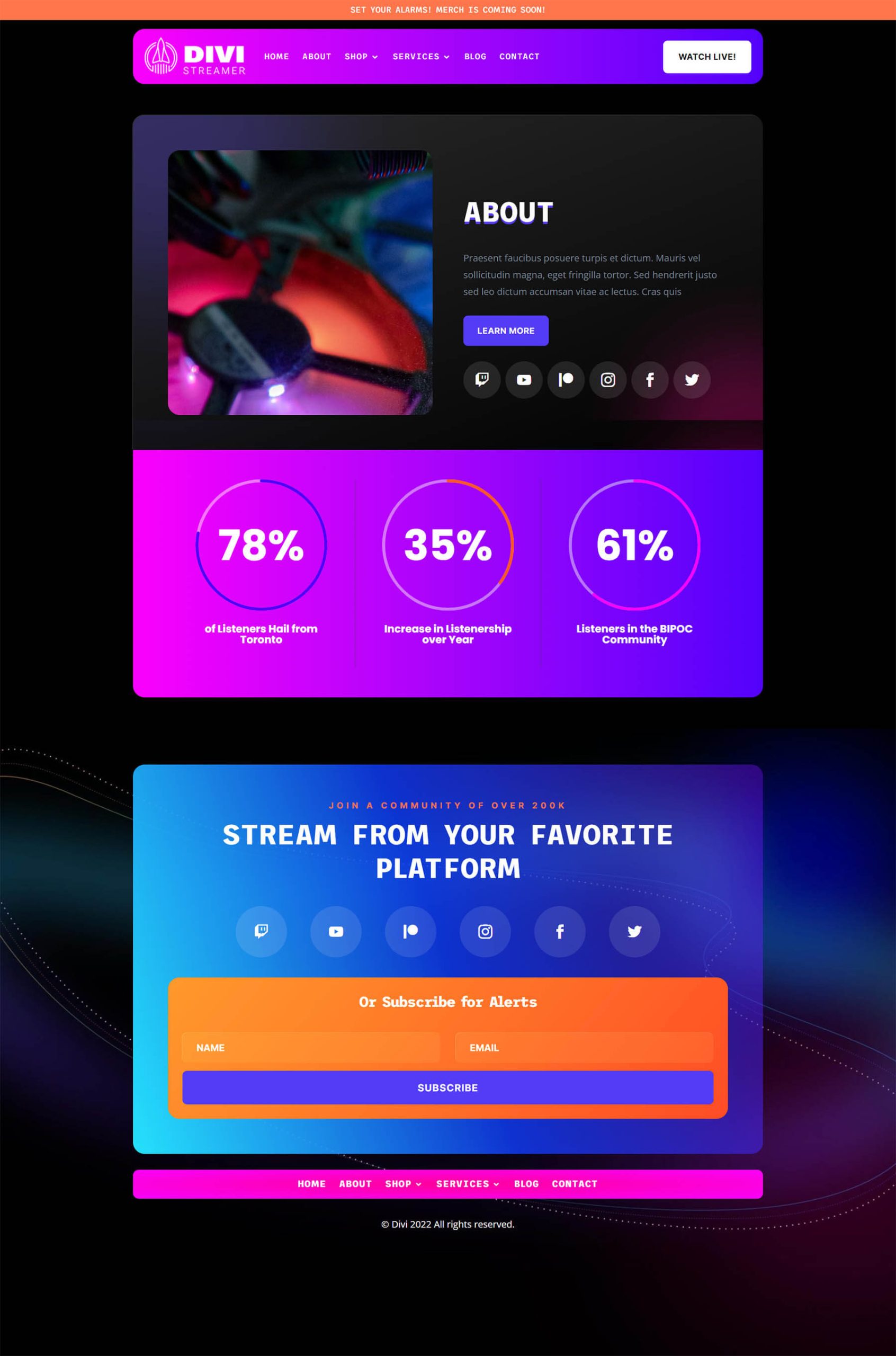
옵션 1: 디비 스트리머
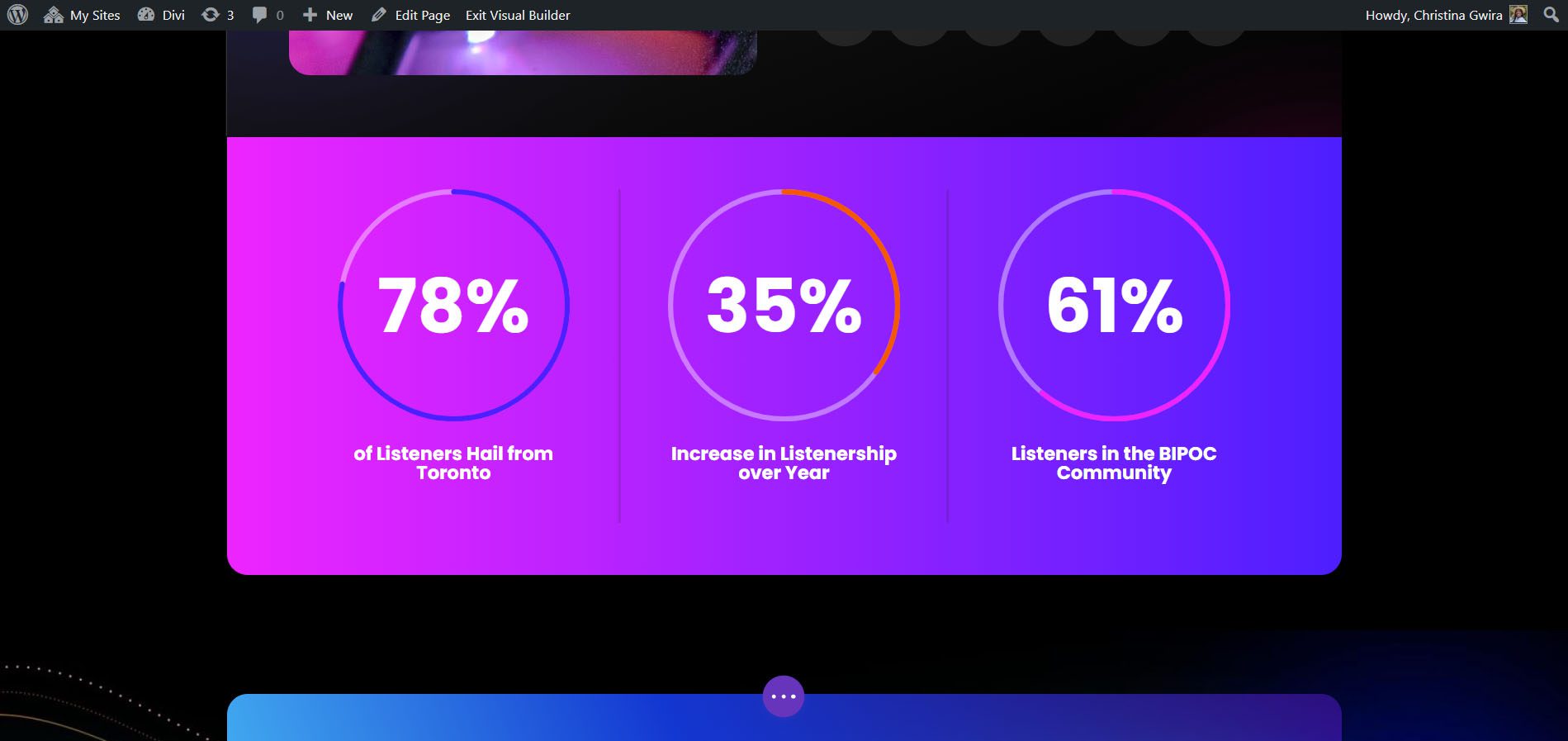
이 레이아웃 팩에서는 Circle Counter Module을 사용하여 Divi Streamer의 인구 통계 통계를 보여주었습니다.

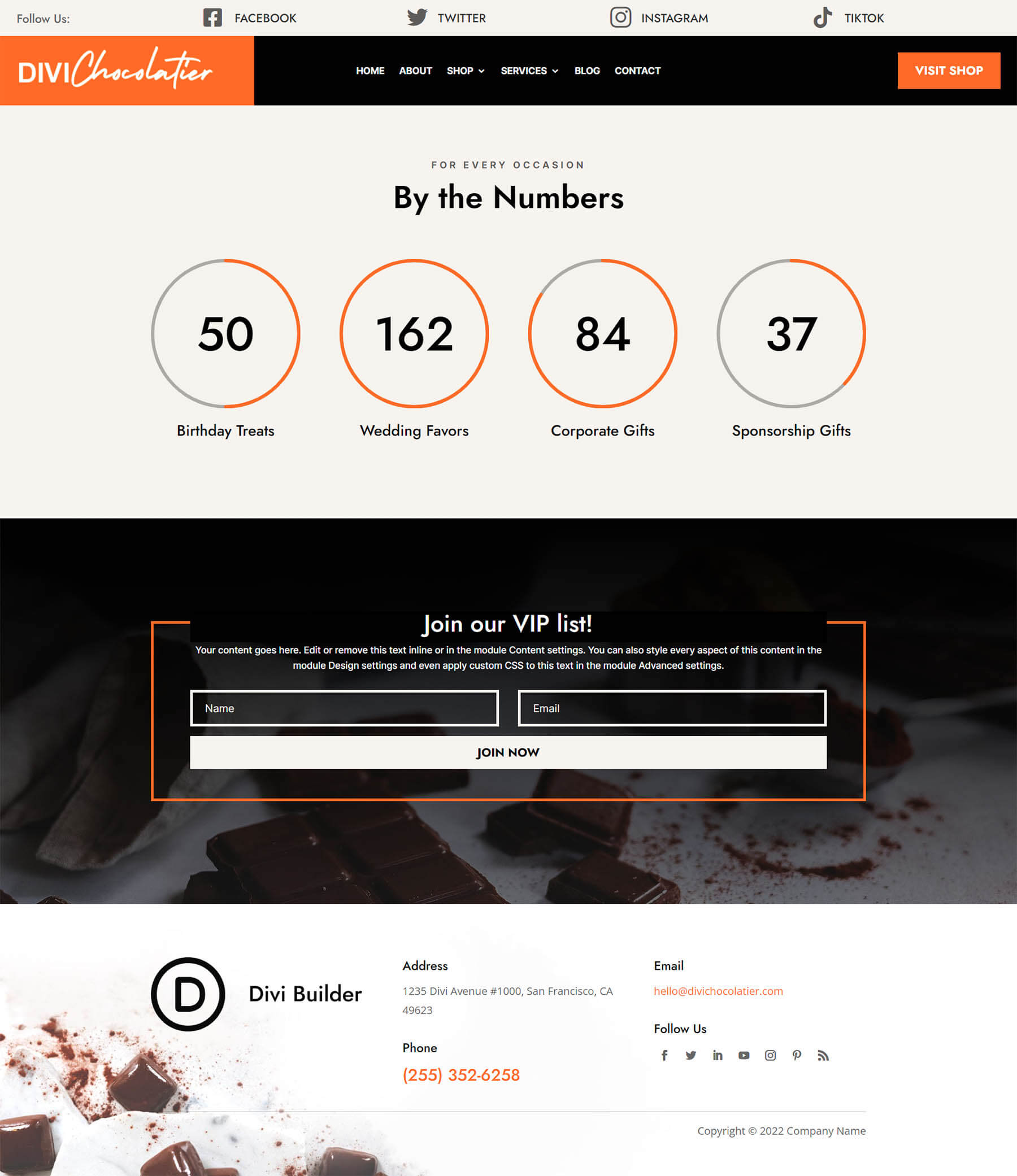
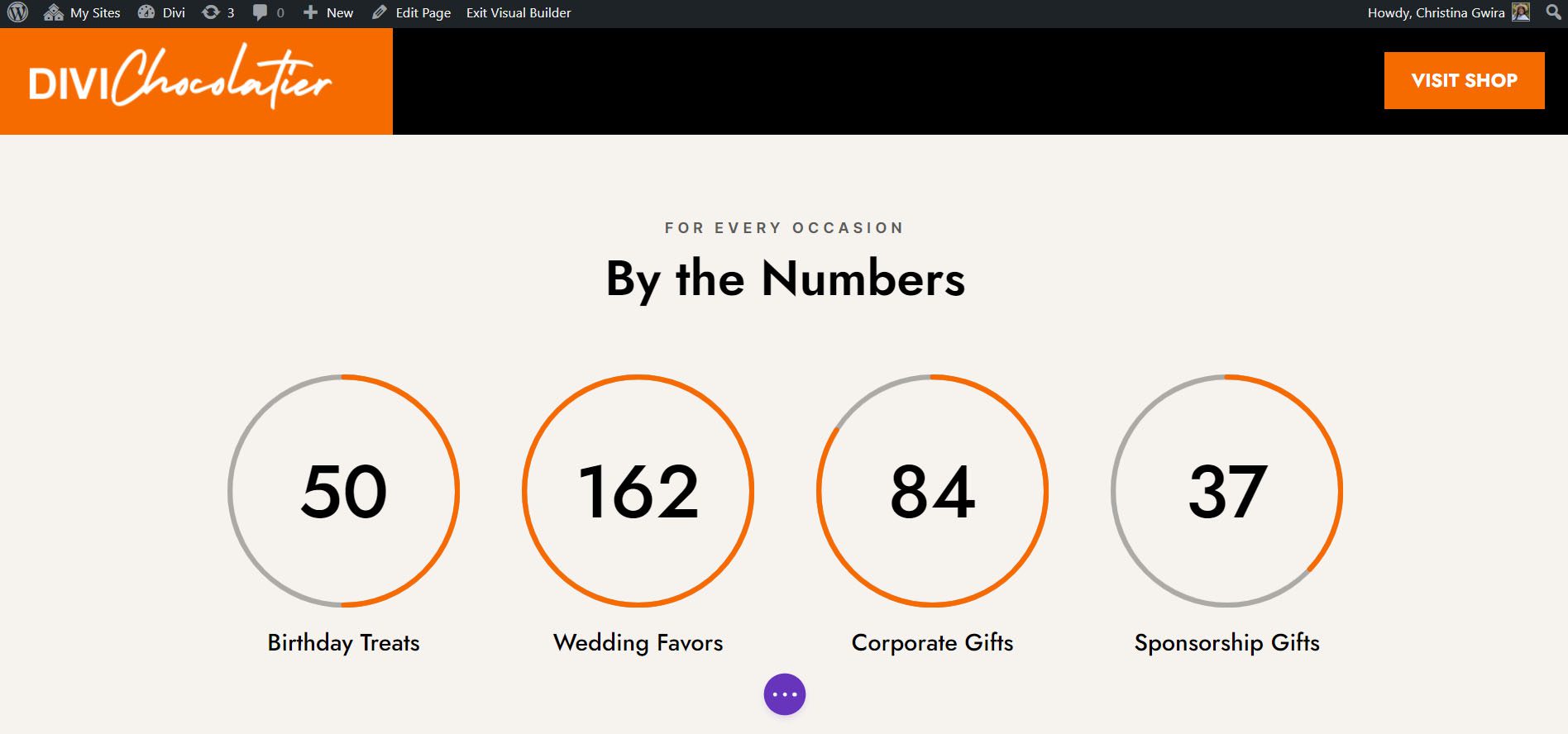
스타일 2: 디비 쇼콜라티에
쇼콜라티에의 경우 모듈을 사용하여 비즈니스에 들어온 주문 수를 보여주었습니다.

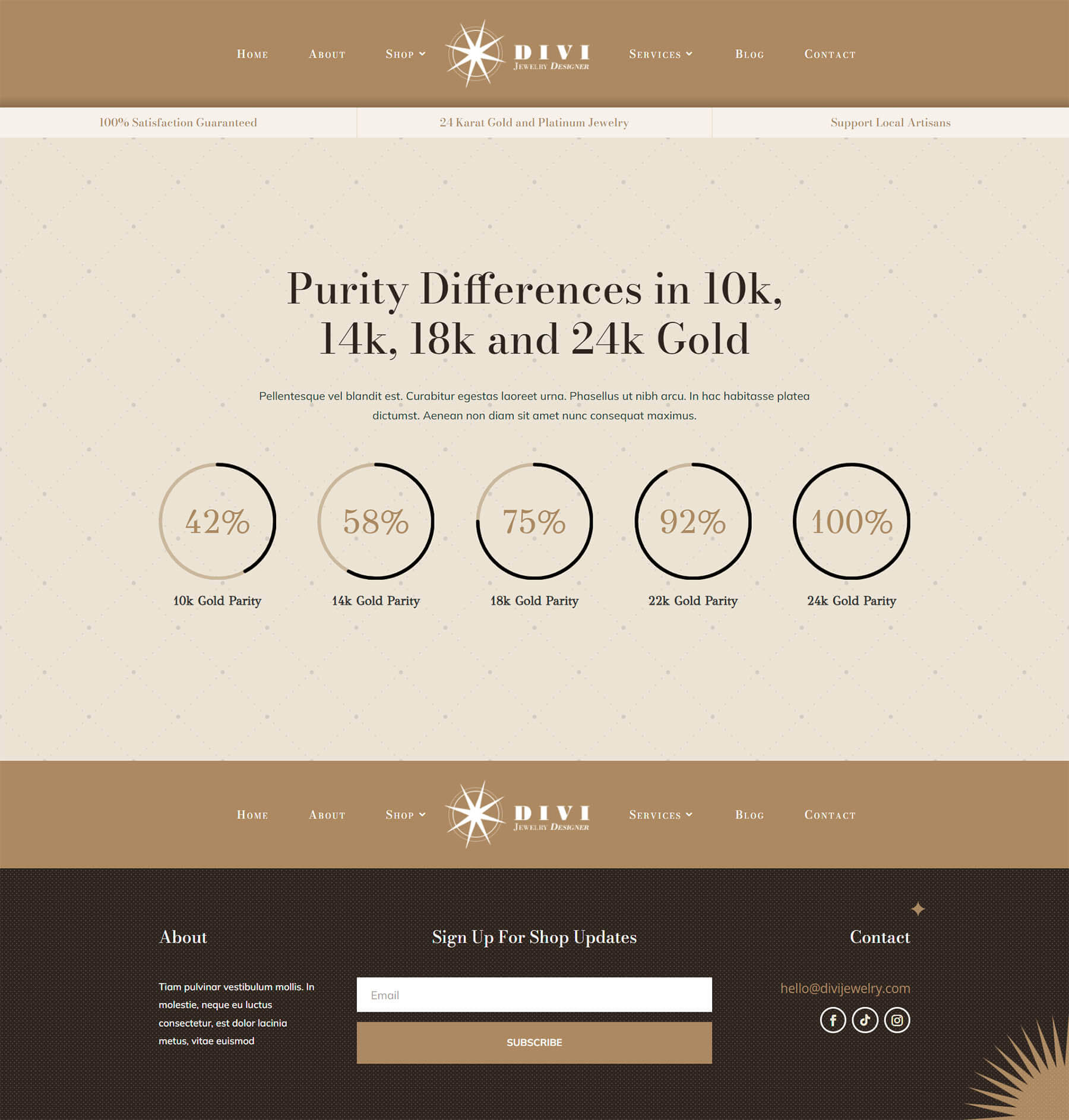
디자인 3: Divi 주얼리 디자이너
이 경우 뷰어에게 정보를 제공하기 위해 Circle Counter 모듈을 사용했습니다.

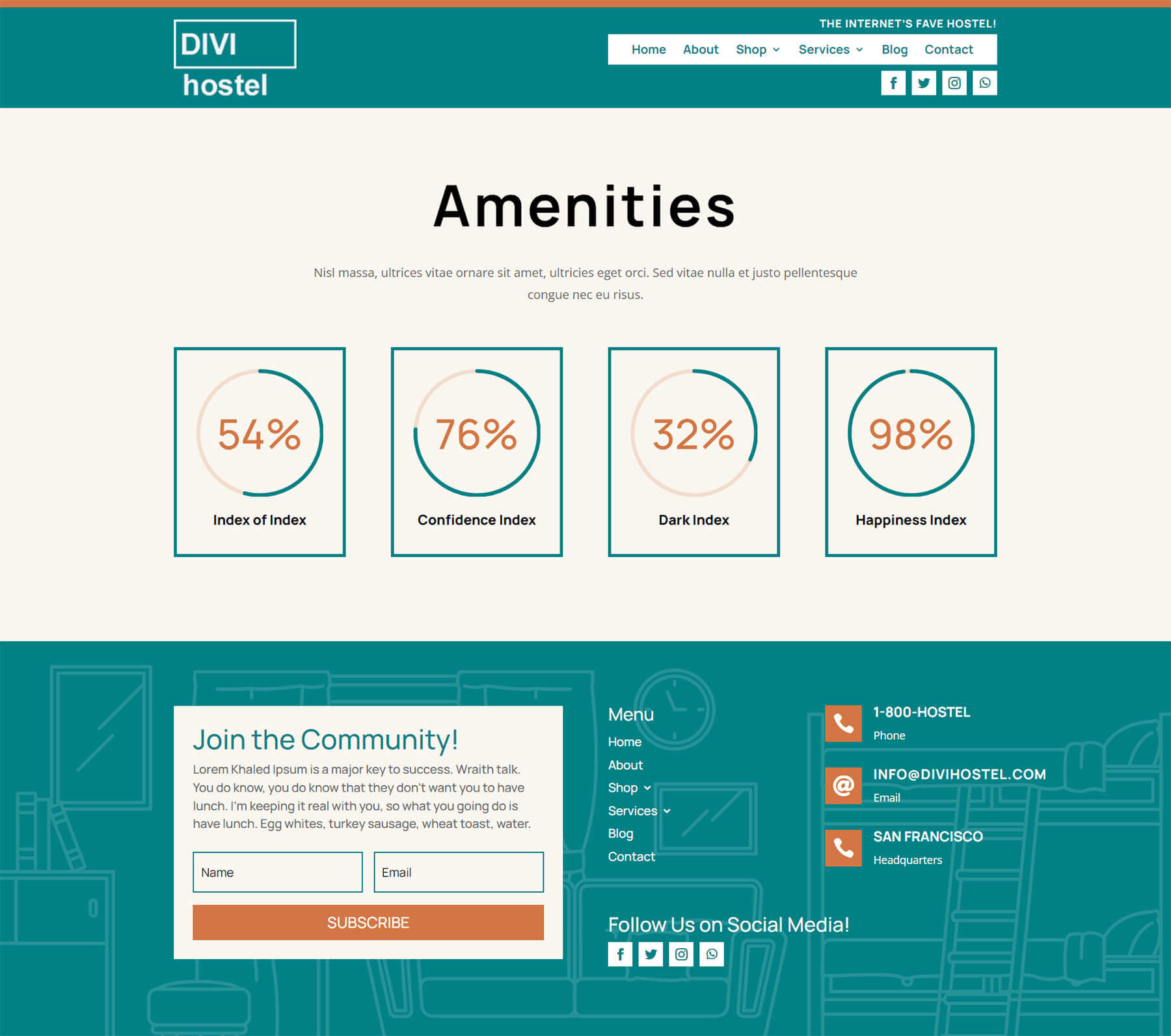
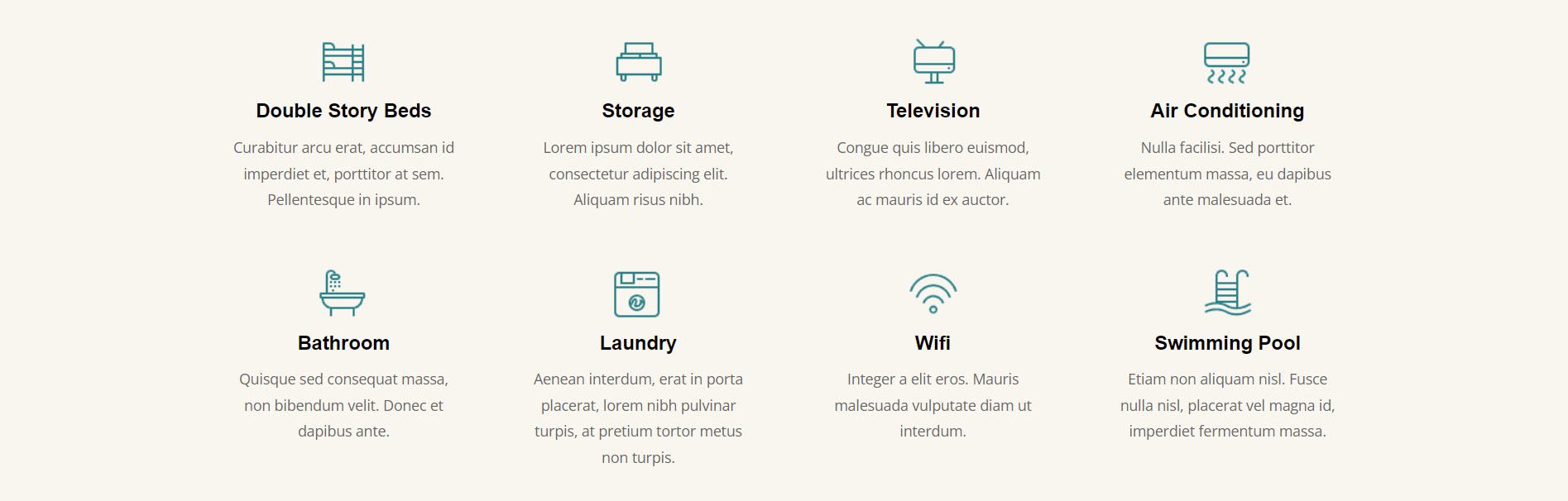
룩 4: 디비 호스텔
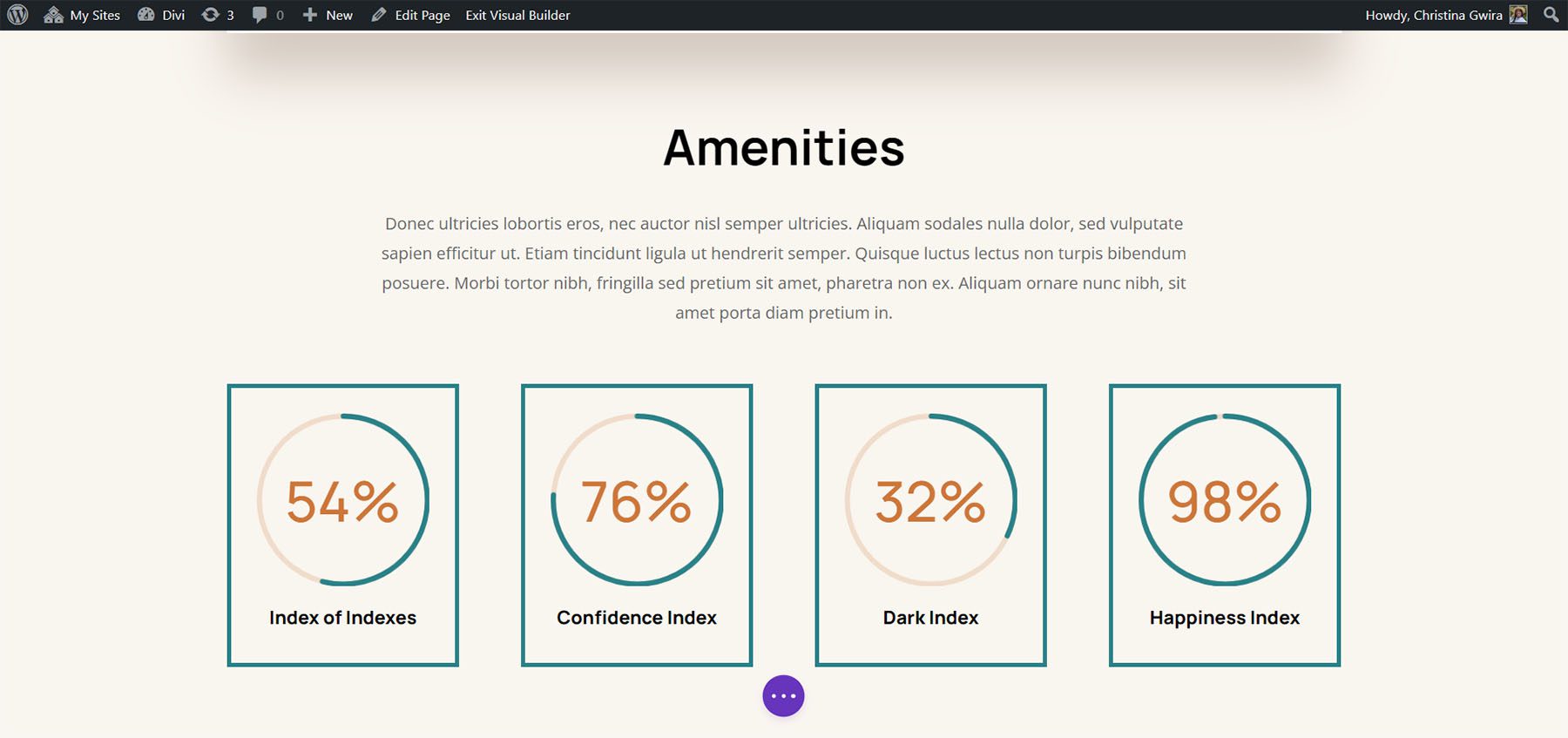
애니메이션 모듈을 사용하여 게스트의 "행복 지수"를 측정하는 것은 의미가 있습니다.

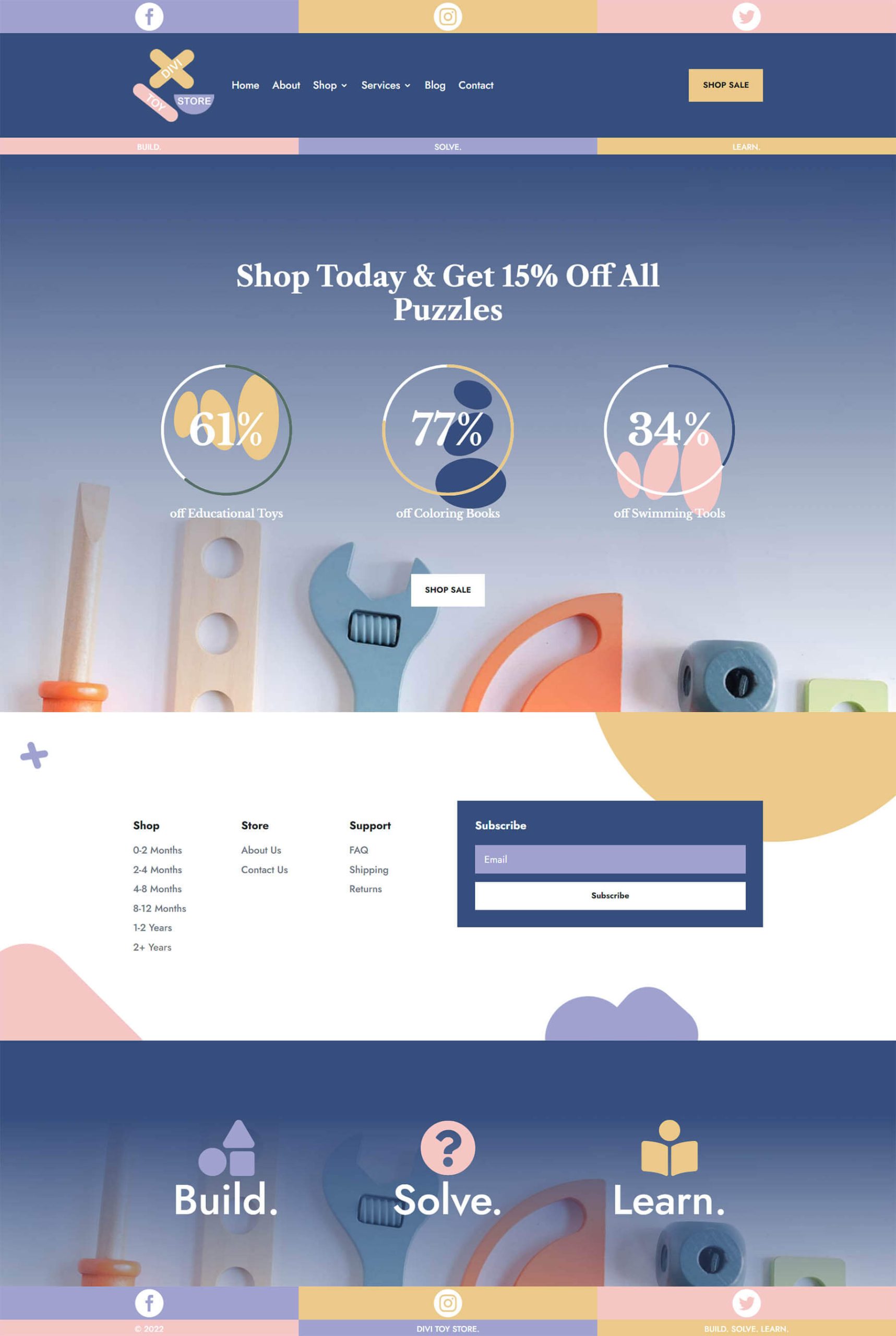
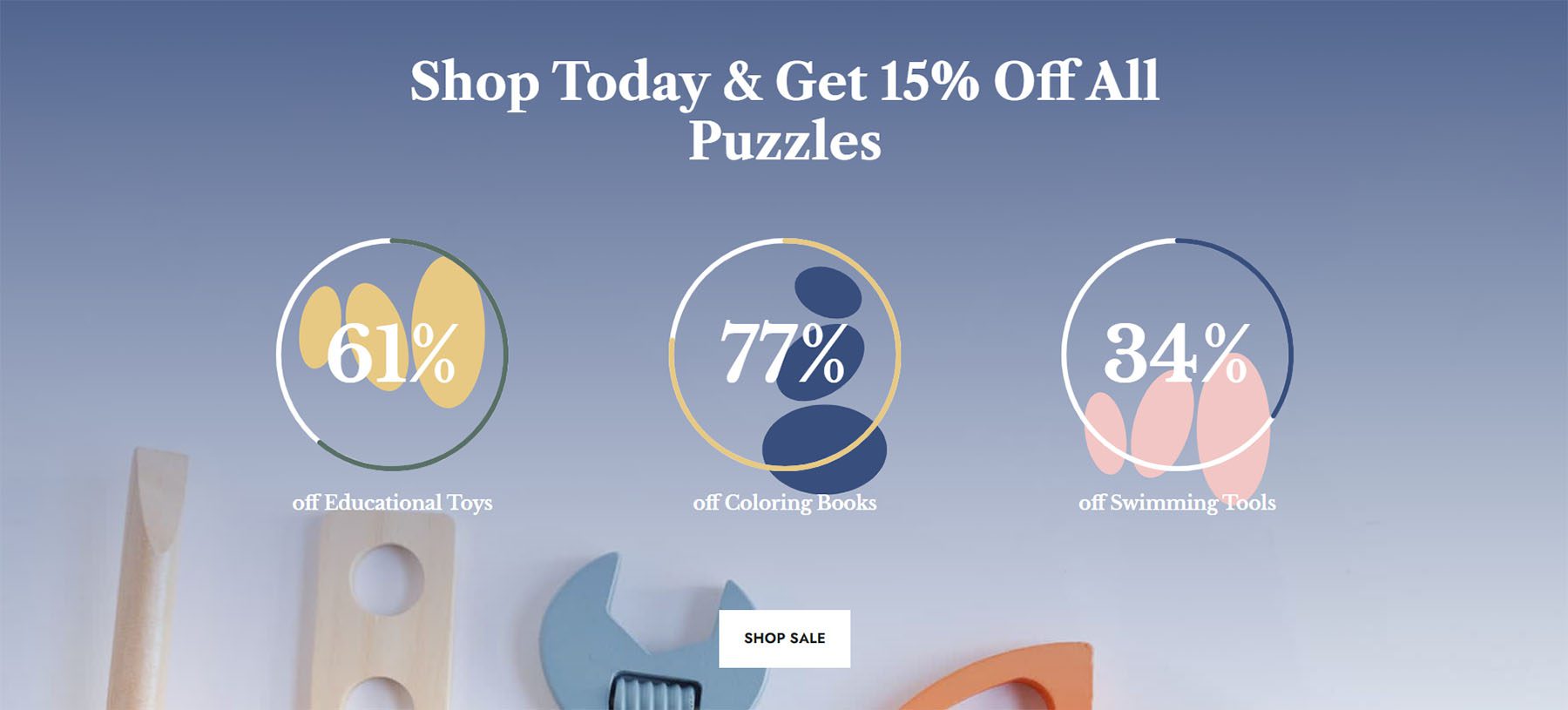
데모 5: Divi Toy Store
우리는 여기에서 Circle Modules를 사용하여 온라인 상점에서 판매를 홍보합니다.

Divi의 Circle Counter 모듈 스타일링 준비
Divi의 원형 카운터 모듈의 스타일을 지정하기 전에 먼저 이러한 모듈을 수용할 별도의 섹션을 만들어야 합니다. 이 섹션을 새 페이지에 추가하든 기존 페이지에 추가하든 동일한 준비를 해야 합니다. 스타일을 지정하기 전에 Circle Counter Module에 표시할 데이터 포인트를 결정하십시오. 다음으로 모듈에 대한 섹션을 만들어야 합니다. 셋째, 행 내에 몇 개의 열이 있는지 결정해야 합니다. 이것이 Circle Counter Module의 데이터를 채우는 데이터 포인트를 알아야 하는 이유입니다. 데이터 포인트는 사용할 열 수에 영향을 미칩니다. 이것이 설정되면 Circle Counter 모듈을 각 열에 추가합니다.
섹션 만들기
먼저 파란색 더하기 아이콘 을 클릭합니다 . 그러면 페이지에 새 섹션이 추가됩니다.

열 선택
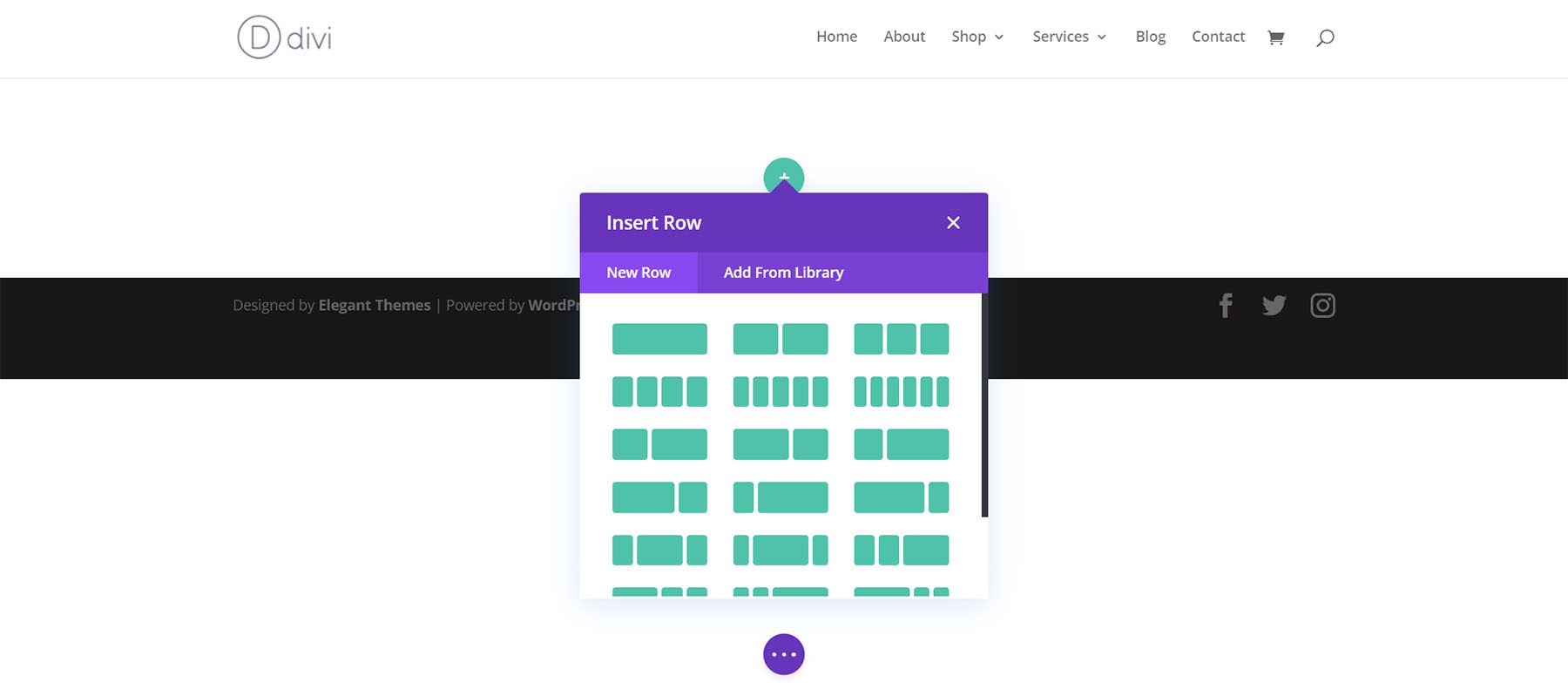
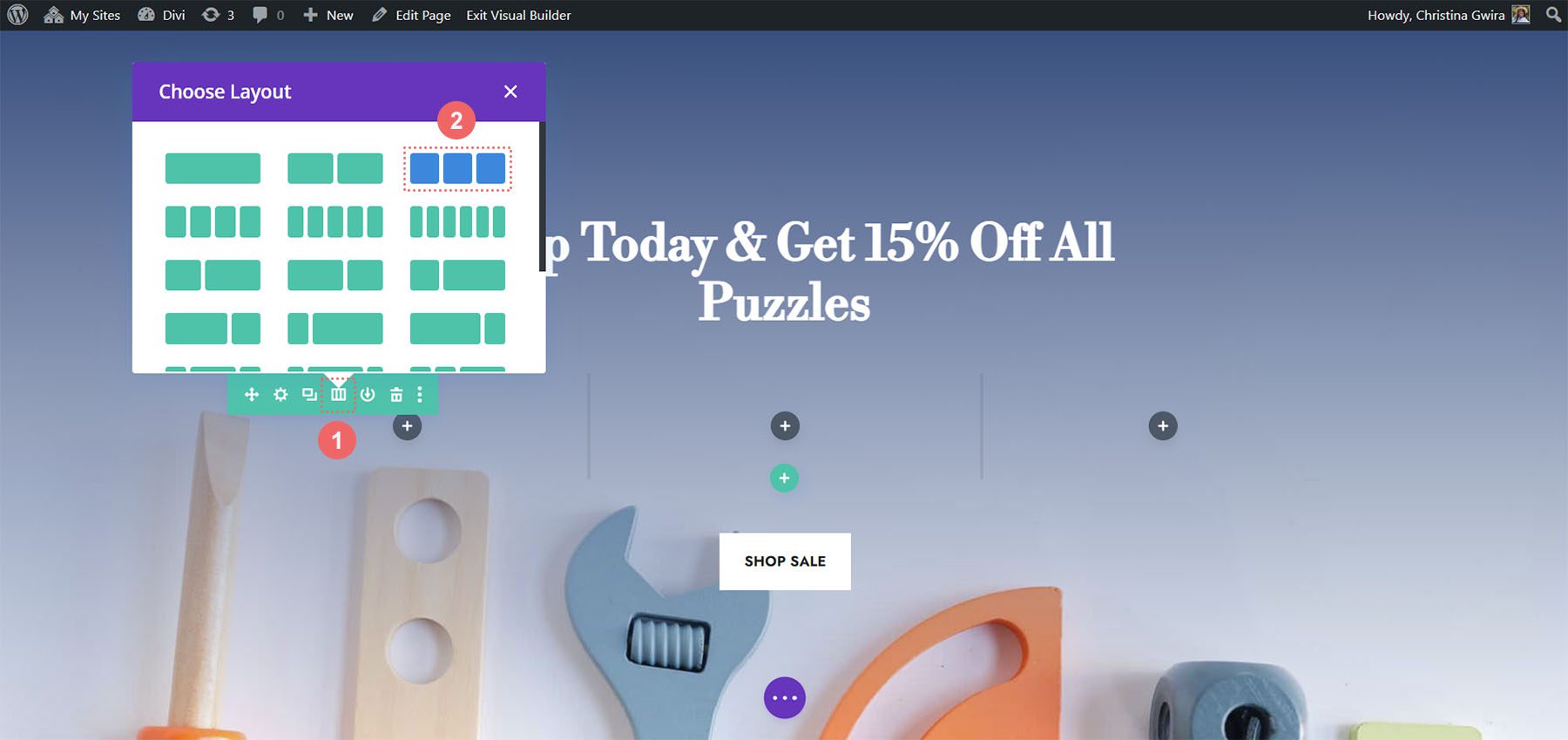
다음으로 녹색 더하기 아이콘을 사용하여 사용할 열 수가 있는 행을 추가합니다. 각 열에는 하나의 원형 카운터 모듈이 있습니다.

서클 카운터 모듈 추가
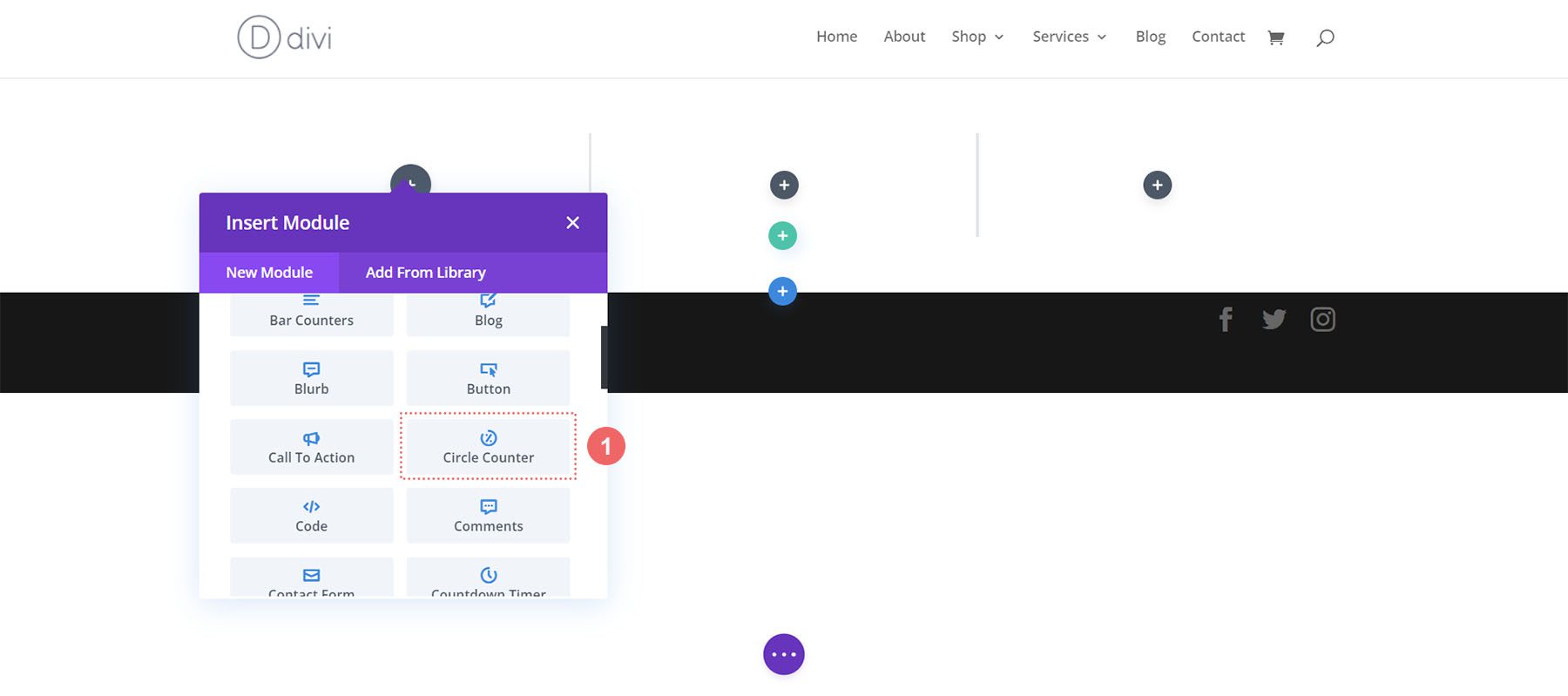
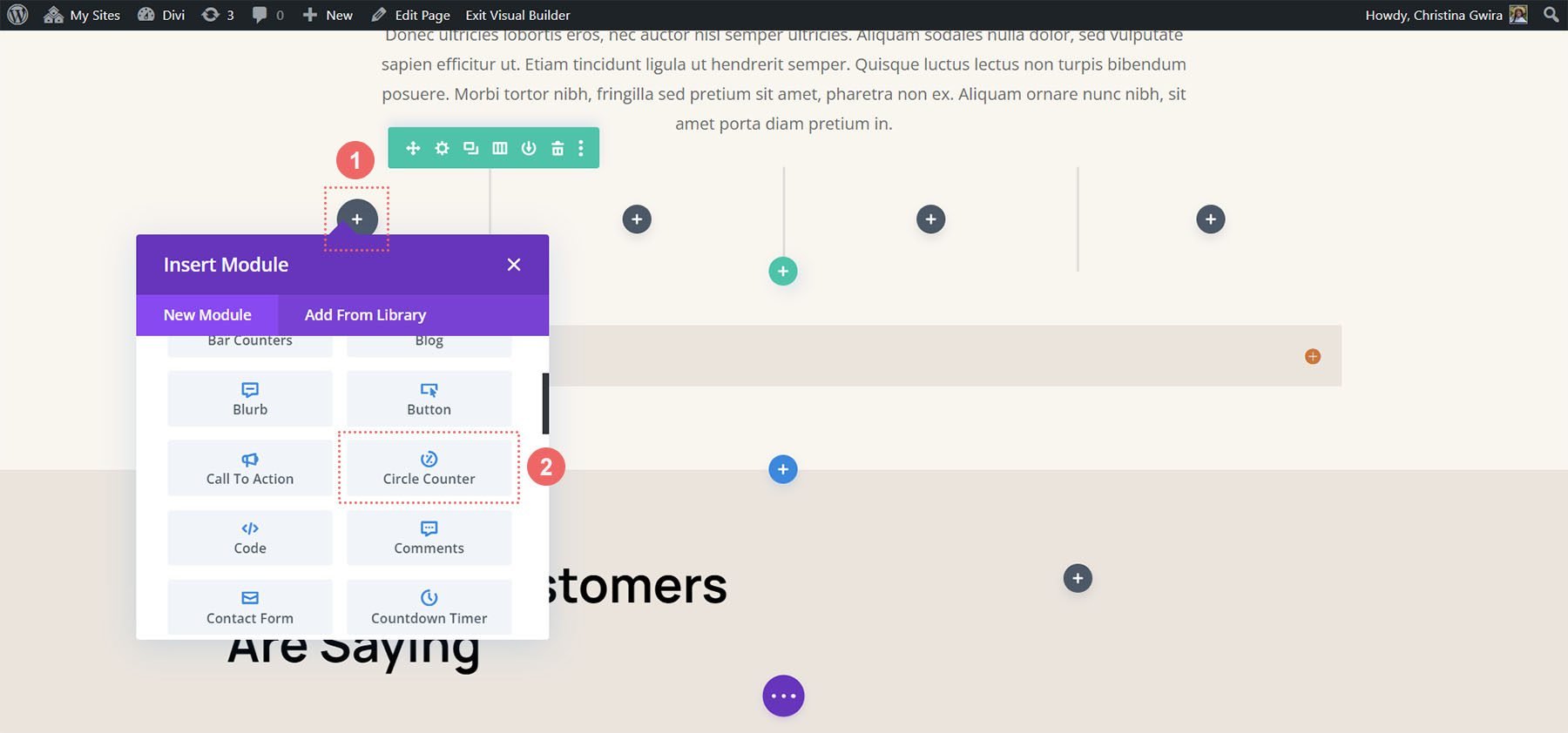
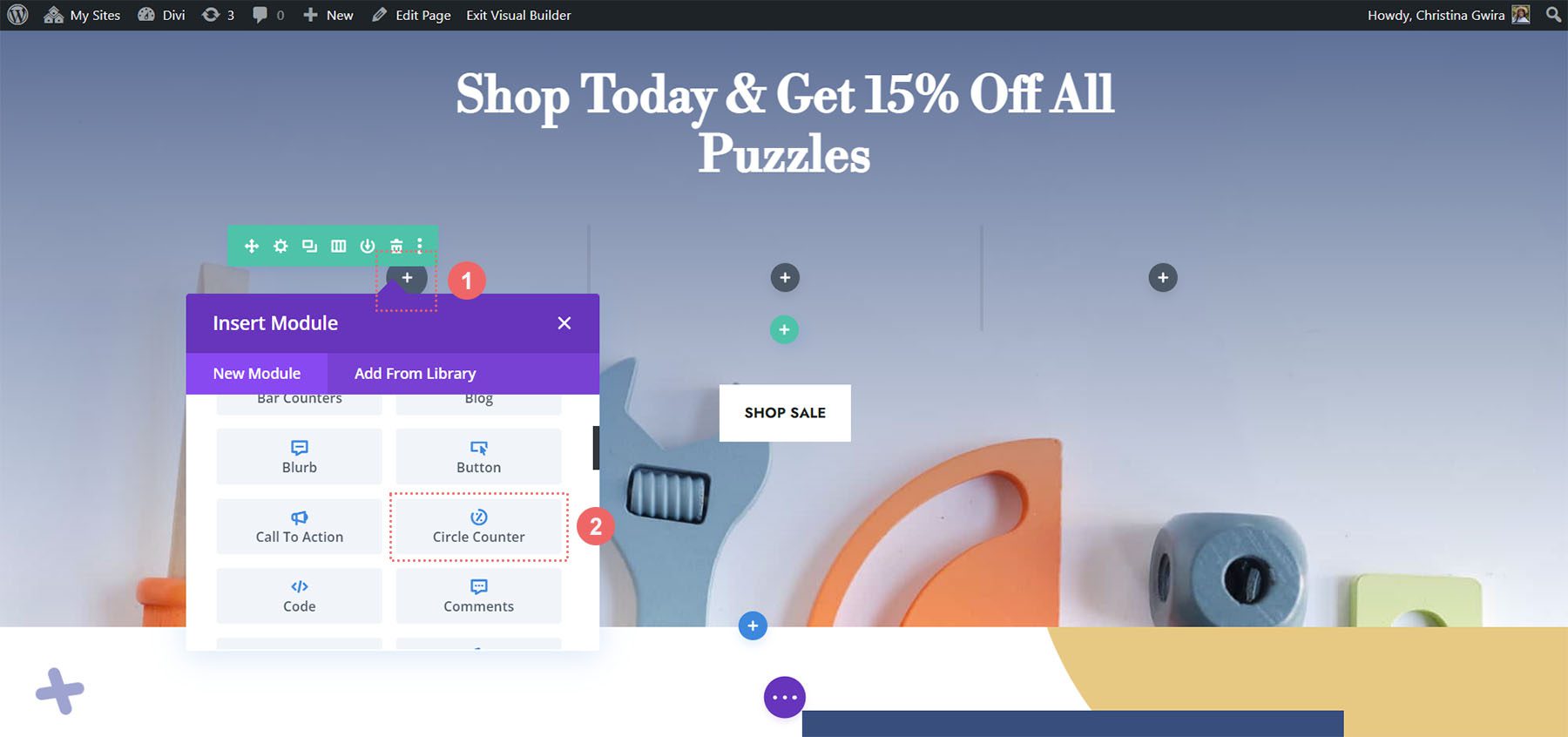
열이 생성되면 회색 더하기 아이콘 을 클릭합니다 . 모듈 모달이 열립니다. 여기에서 Circle Counter Module을 선택합니다 .

일관성을 위해 한 번에 하나의 원형 카운터 모듈을 스타일링하는 것이 좋습니다. 그런 다음 Divi의 오른쪽 클릭 메뉴를 사용하여 각 Circle Counter Module을 복제하고 그 안에 있는 데이터 포인트를 수정합니다.
이제 기본 사항을 숙지했으므로 모듈 스타일을 시작하겠습니다.
Style One ft. Divi Streamer 레이아웃 팩
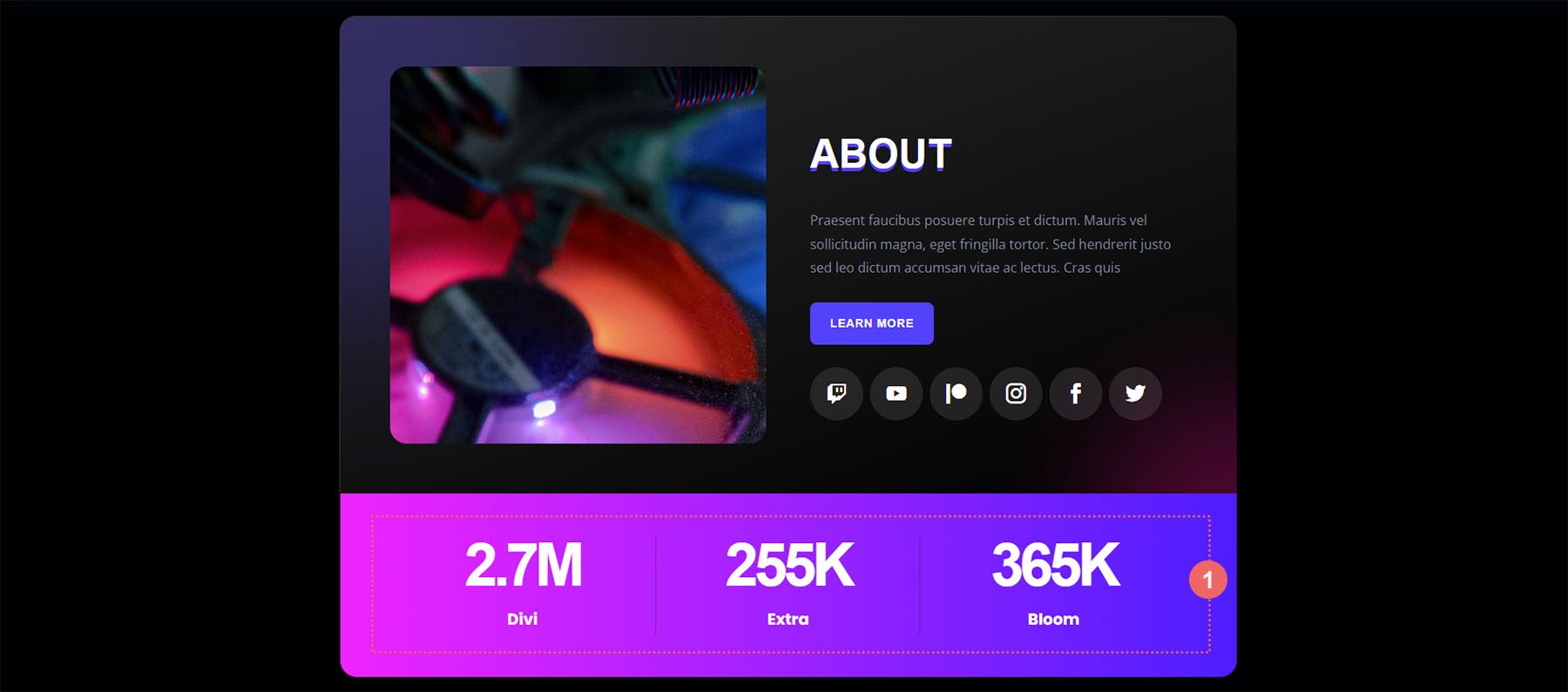
이 블로그 게시물을 팔로우하여 Divi Streamer 레이아웃 팩에서 귀하의 요구에 가장 적합한 레이아웃을 확인할 수 있습니다. 이 튜토리얼에서는 랜딩 페이지 레이아웃 내에서 정보 섹션을 수정하겠습니다.

섹션 준비
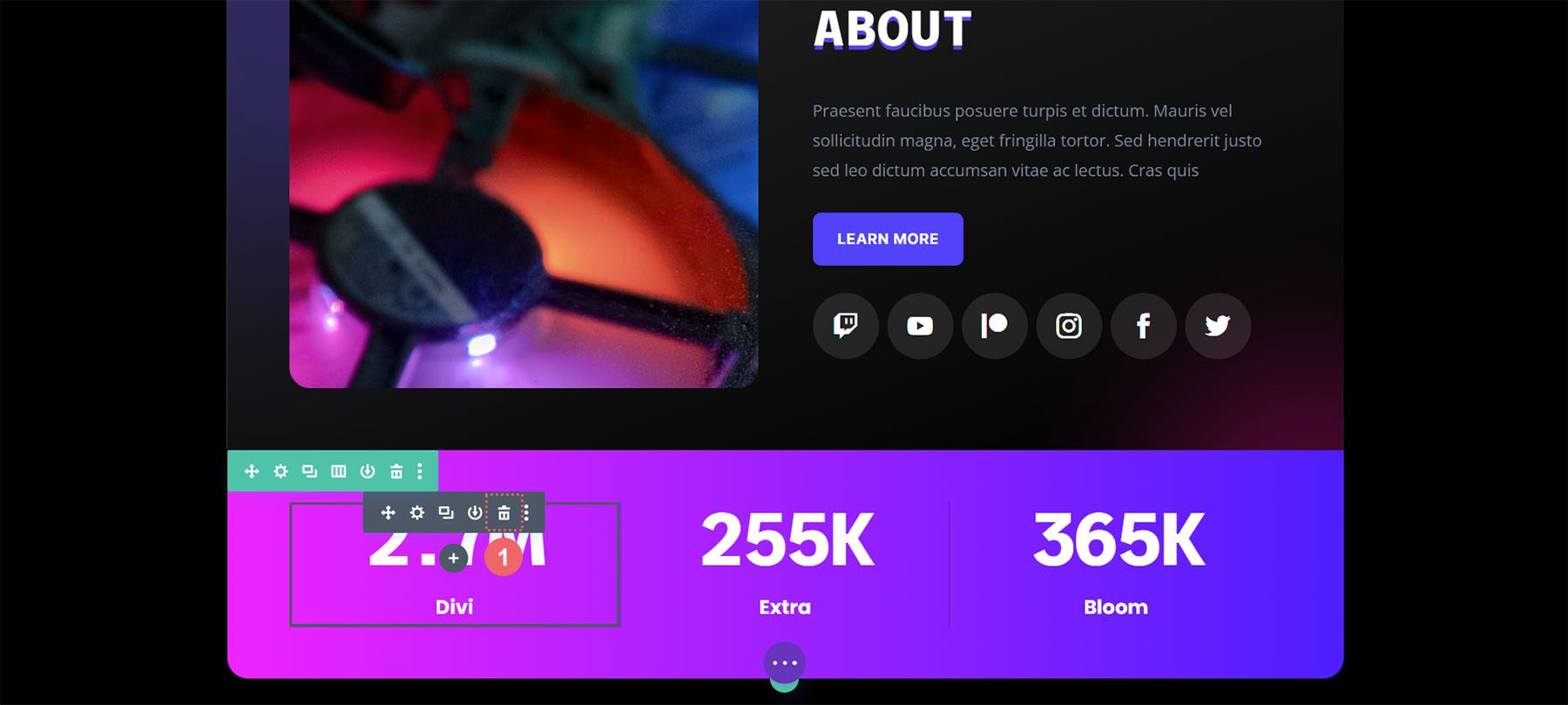
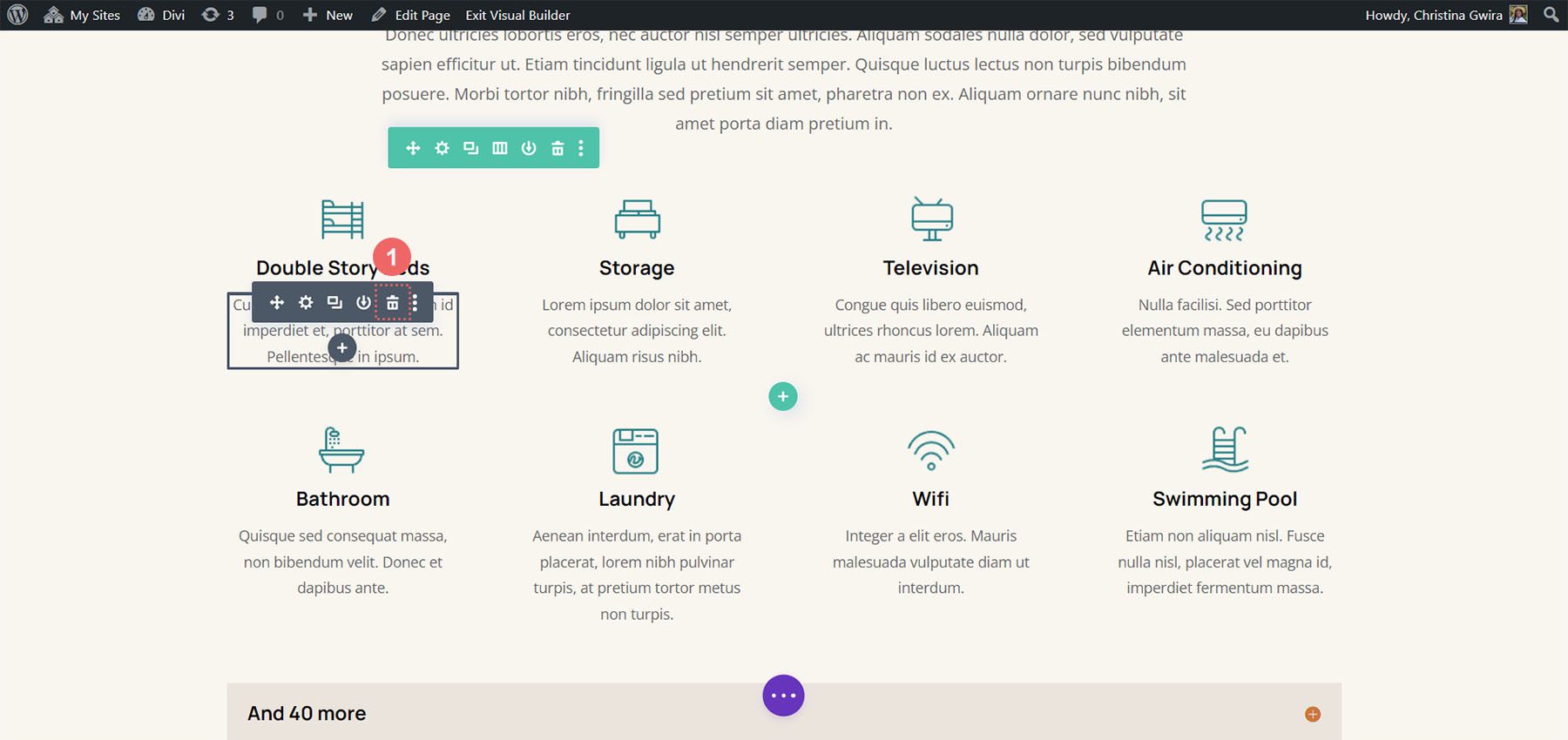
먼저 현재 이 섹션에 있는 숫자 카운터 모듈을 삭제하겠습니다. 모듈 위로 마우스를 이동하면 표시되는 회색 팝아웃 메뉴에서 휴지통 아이콘 을 클릭합니다 .

섹션 내의 다른 숫자 카운터 모듈에 대해 이 작업을 반복합니다.
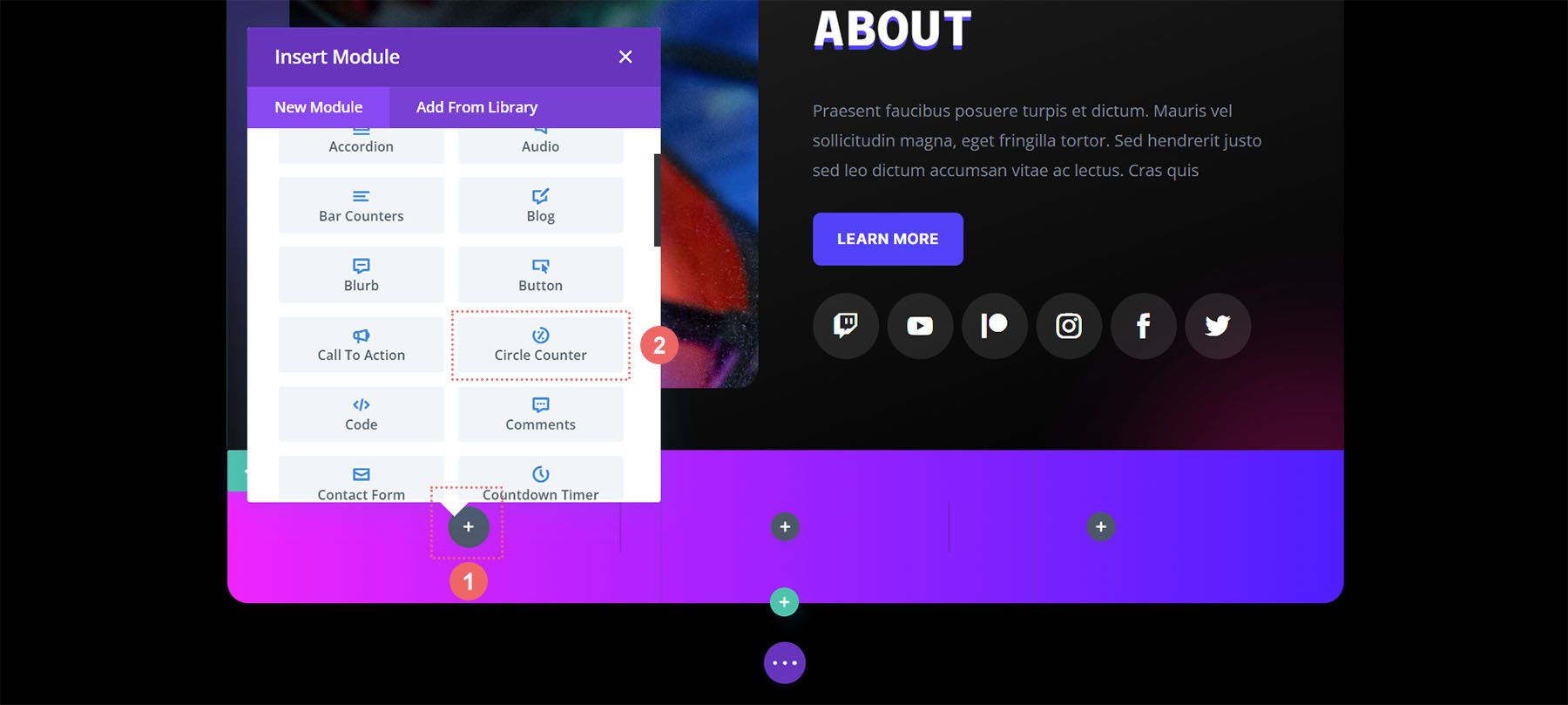
서클 카운터 모듈 추가
다음으로 회색 더하기 아이콘을 클릭하여 행의 첫 번째 열에 원형 카운터 모듈을 추가합니다. 그런 다음 Circle Counter 아이콘을 클릭하여 모듈 중 하나를 열에 추가합니다.

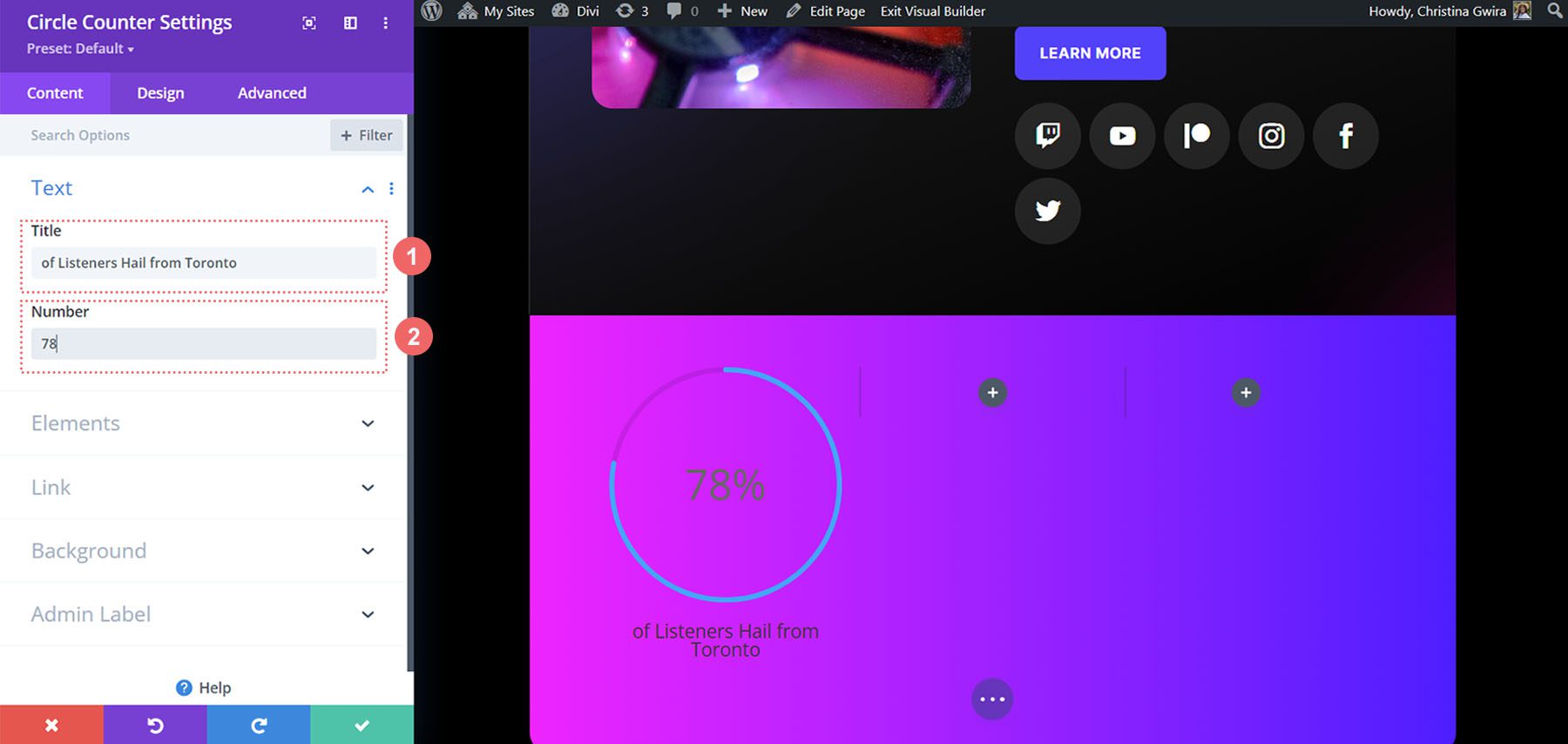
콘텐츠 추가
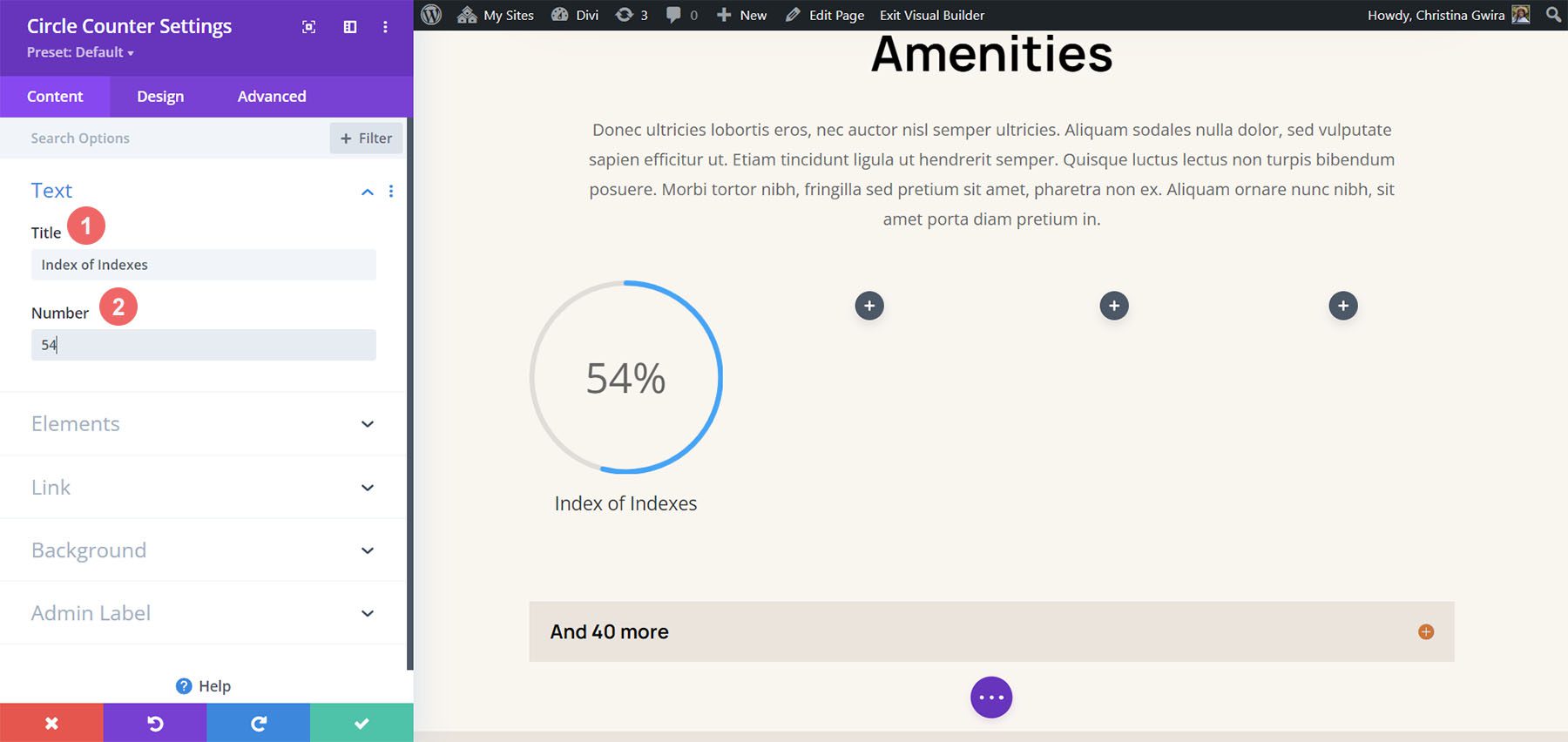
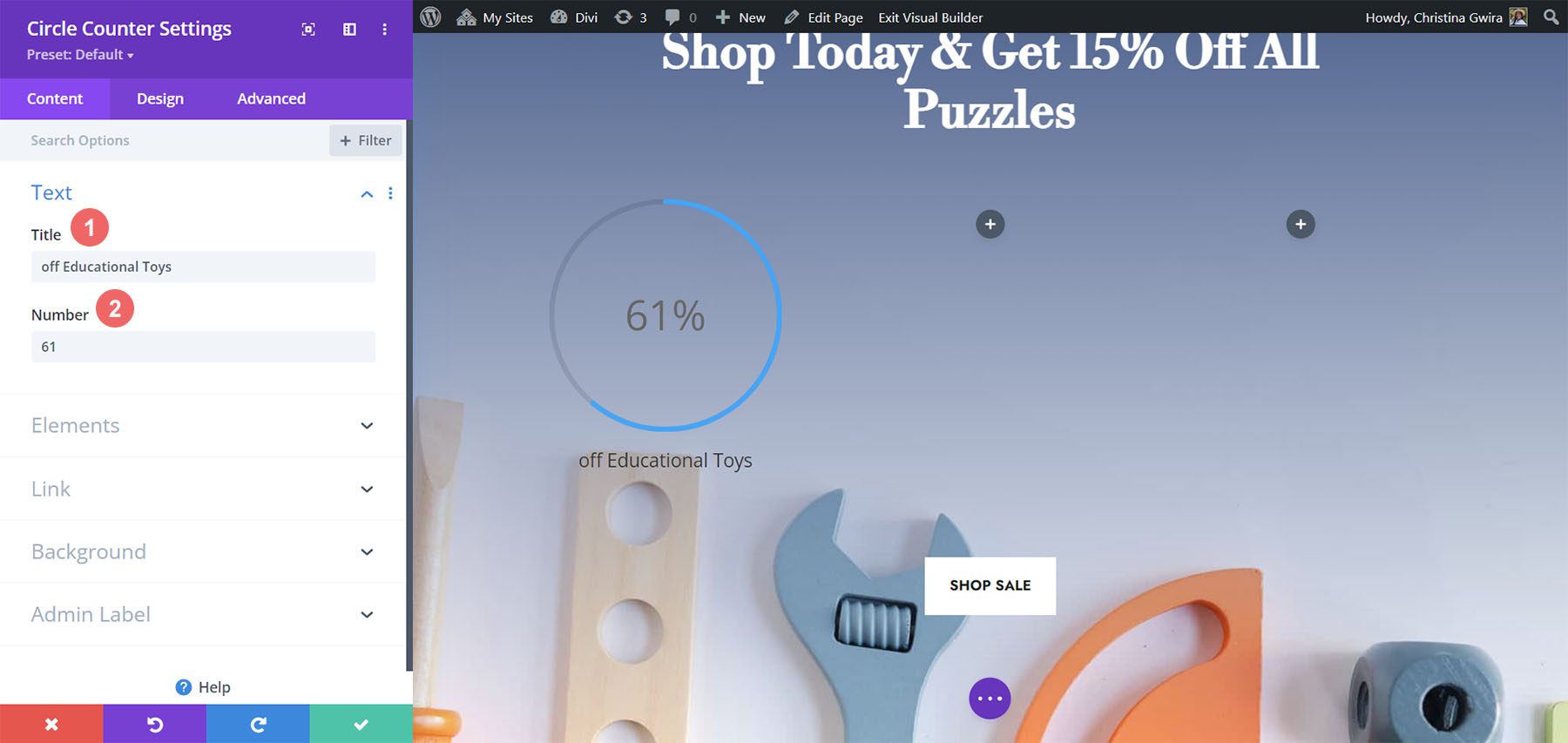
첫 번째 Circle Counter Module이 추가되면 이제 데이터 포인트를 입력해야 합니다. 모듈의 콘텐츠 탭에서 데이터 포인트에 대한 설명을 입력합니다. 우리의 경우 토론토에서 온 사용자의 비율을 보여줄 것입니다. 따라서 텍스트와 숫자 78(퍼센트 기호 없이!)을 입력합니다.

원형 카운터 모듈 스타일 지정
이제 디자인 탭으로 이동합니다. 우리 섹션은 Divi Streamer 레이아웃 팩의 일부이므로 팩의 일부인 글꼴, 텍스트 및 색상을 사용하여 모듈의 스타일에 영향을 미칩니다.
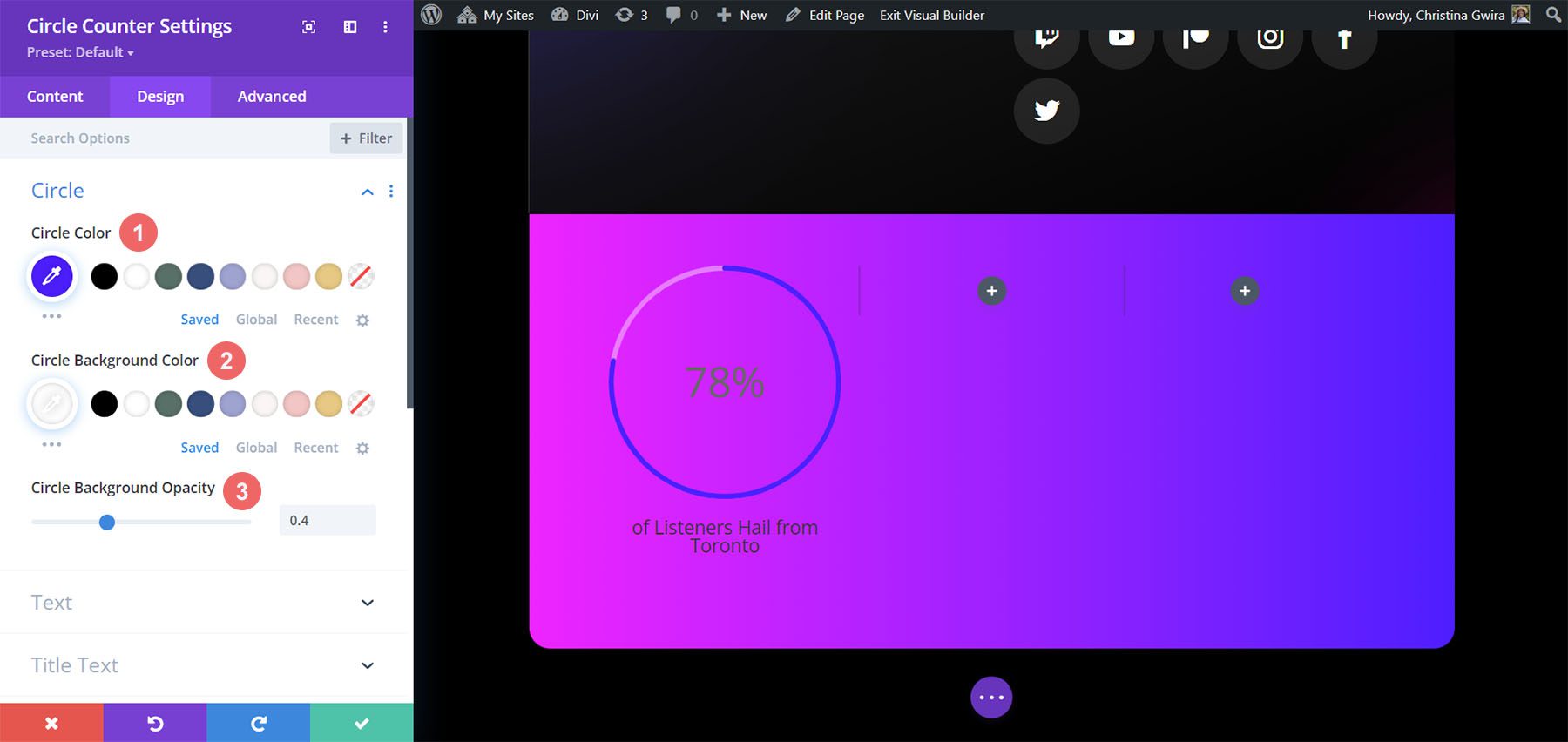
원 그래프 스타일 지정
먼저 Circle 탭을 클릭하여 모듈의 circle 부분에 사용되는 색상을 결정하는 것으로 시작하겠습니다.
서클 디자인 설정:
- 서클 색상: #5200ff
- 원 배경 색상: #ffffff
- 원 배경 불투명도: 0.4

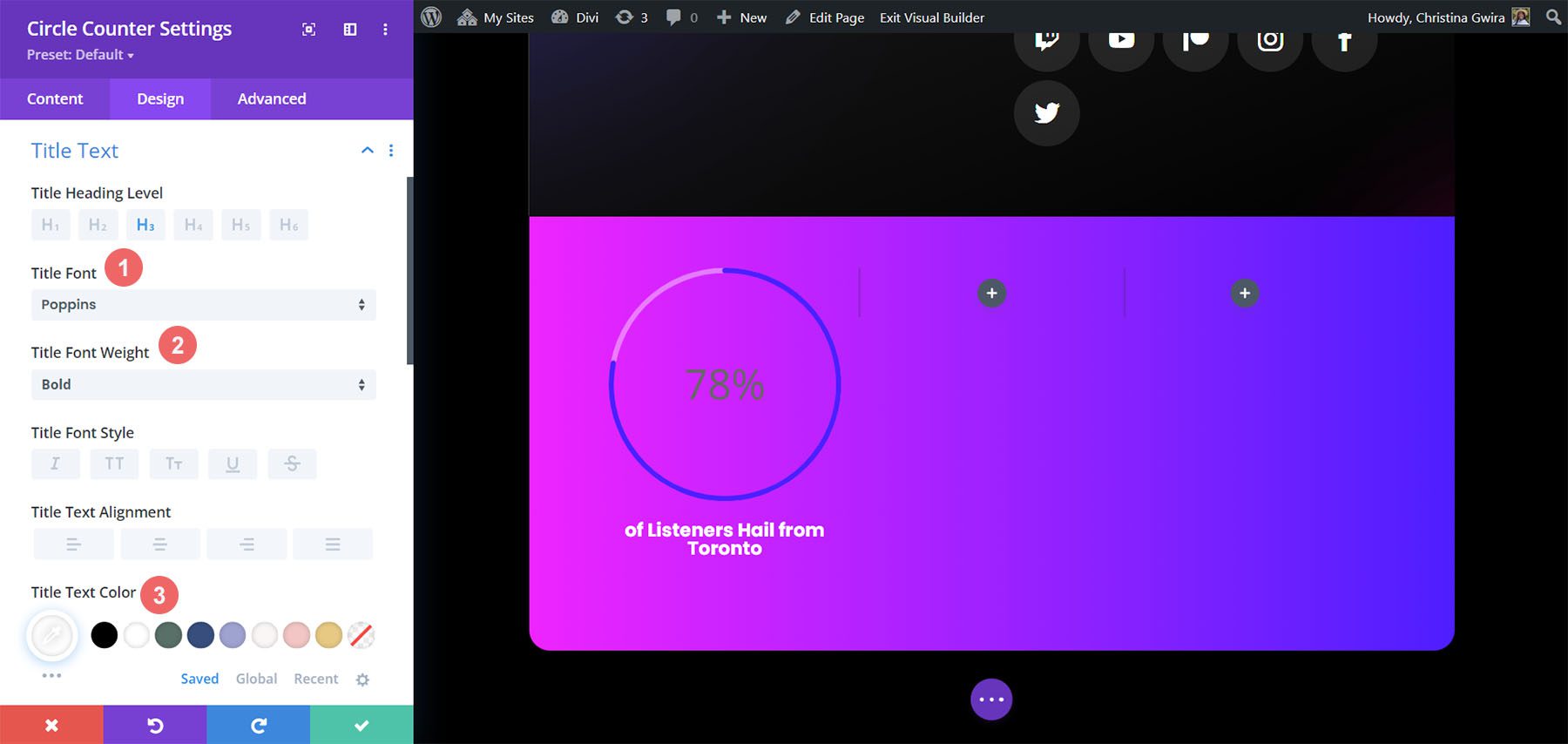
제목 텍스트 스타일 지정
원 그래프의 스타일을 지정한 후 모듈의 제목 텍스트로 이동합니다. Title Text 탭을 클릭한 후 다음 설정을 사용하여 Circle Counter Module의 제목 텍스트에 생명을 불어넣으십시오.
제목 텍스트 설정:
- 제목 글꼴: Poppins
- 제목 글꼴 두께: Bold
- 제목 글꼴 색상: #ffffff

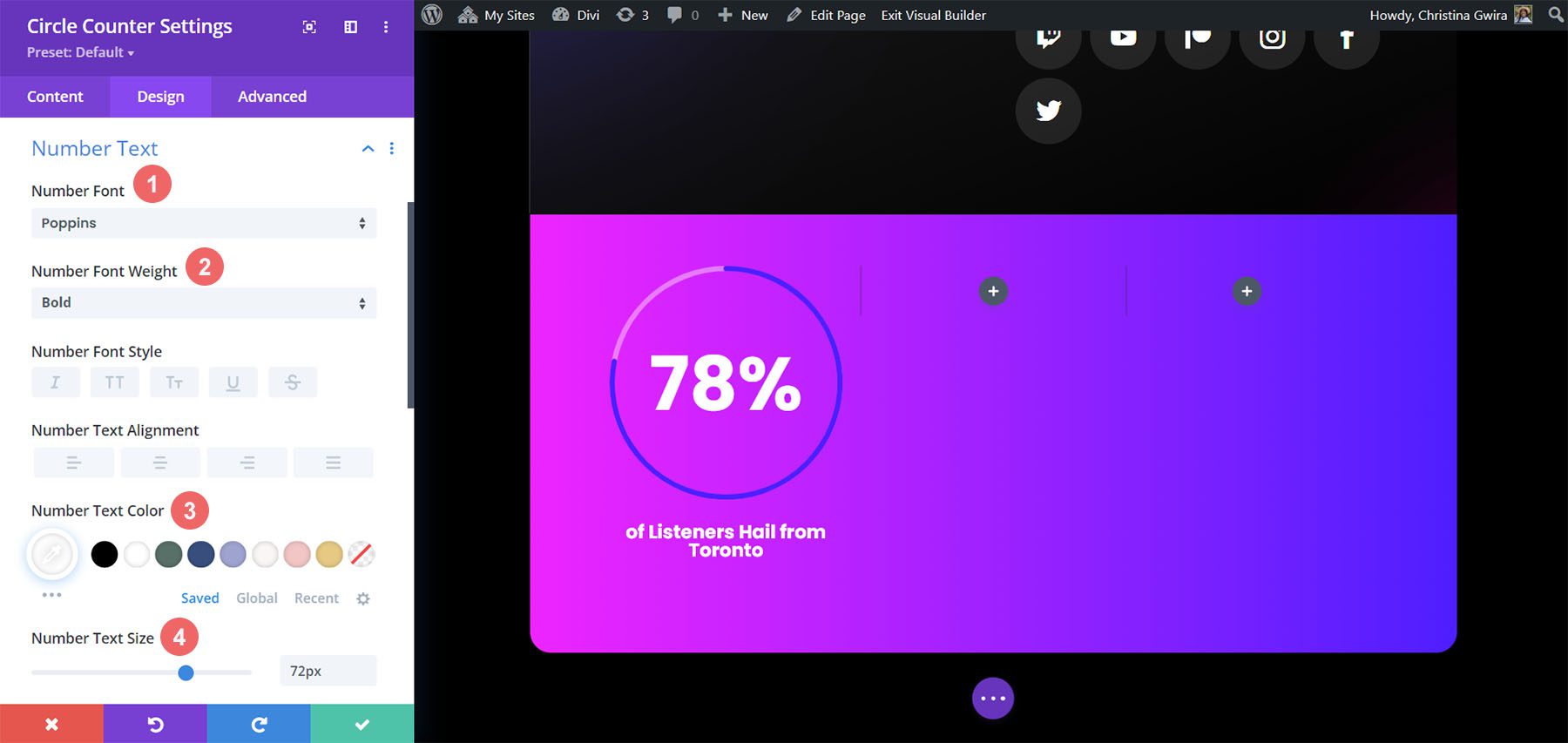
숫자 텍스트에 스타일 추가
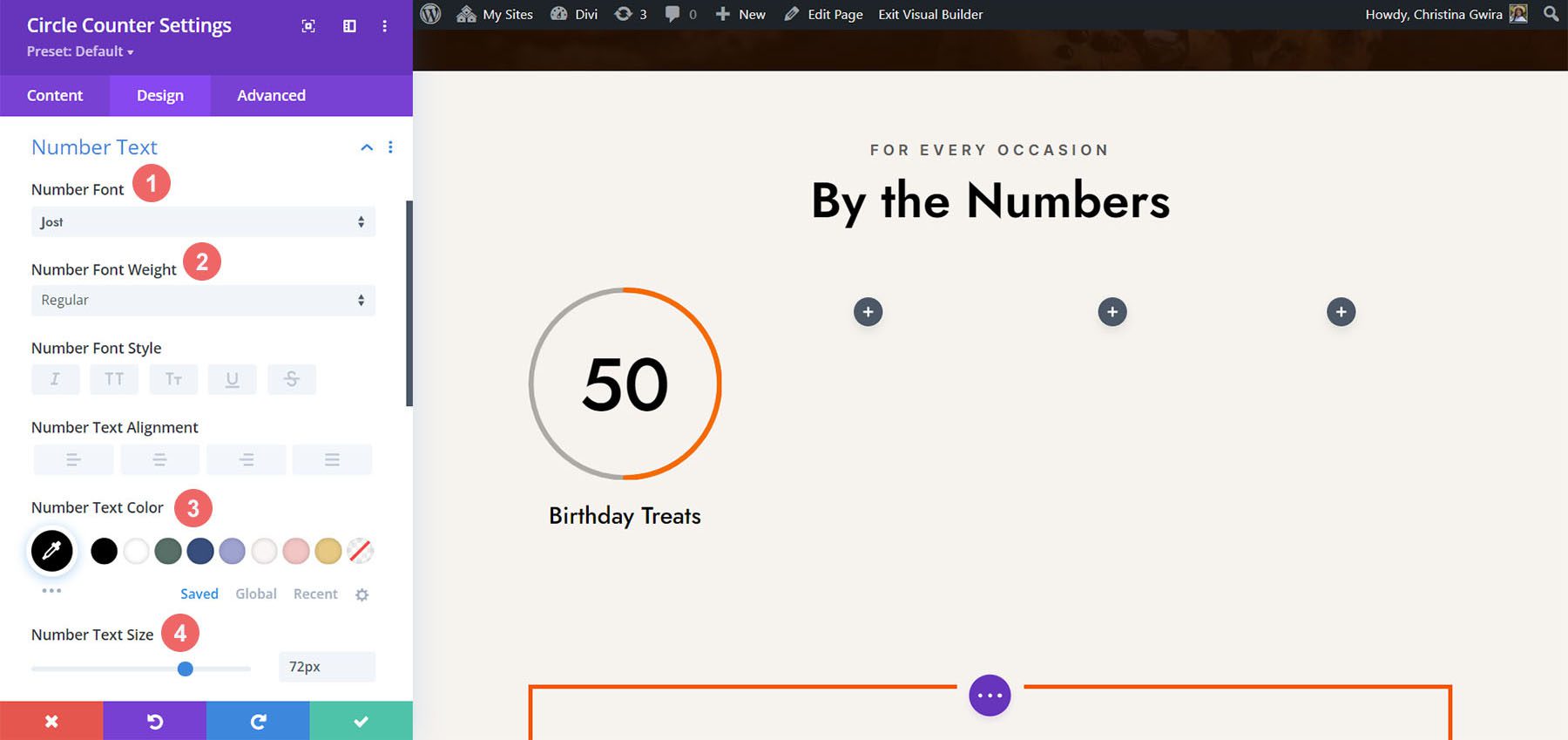
마지막으로 Circle Counter Module 내의 숫자를 수정할 것입니다. 이를 위해 숫자 텍스트 탭을 클릭합니다 . 그런 다음 다음 설정을 사용하여 스타일을 지정합니다. 레이아웃 팩에서 영감을 얻었지만 이전에 있던 숫자 카운터 모듈에서도 영감을 얻었습니다.
숫자 텍스트 설정:
- 숫자 글꼴: Poppins
- 숫자 글꼴 두께: Bold
- 숫자 텍스트 색상: #ffffff
- 숫자 텍스트 크기: 72pt

이러한 최종 편집을 마치면 모달 상자 하단에 있는 녹색 확인 표시를 클릭합니다 . 이렇게 하면 변경 사항이 저장됩니다.
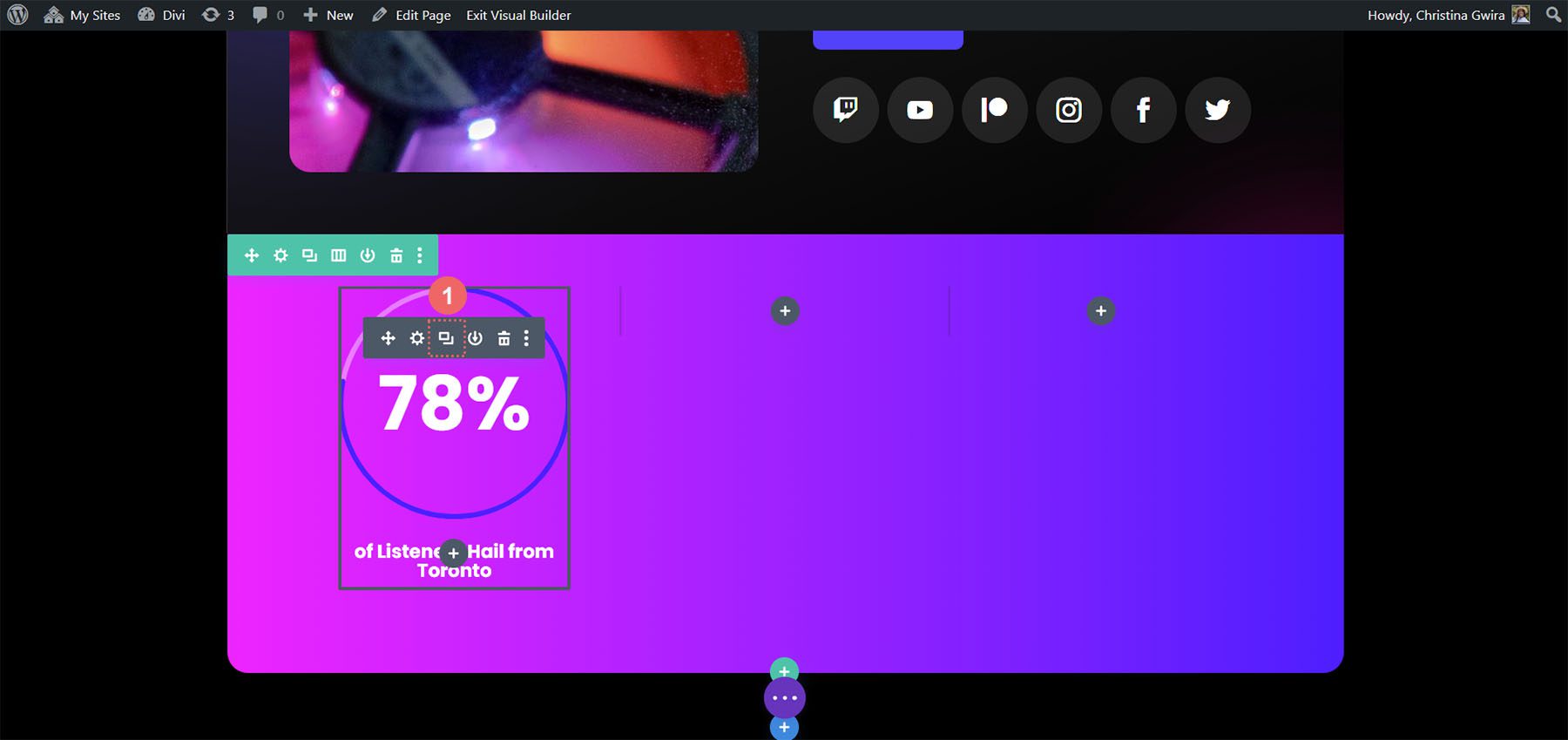
모듈 복사 및 업데이트
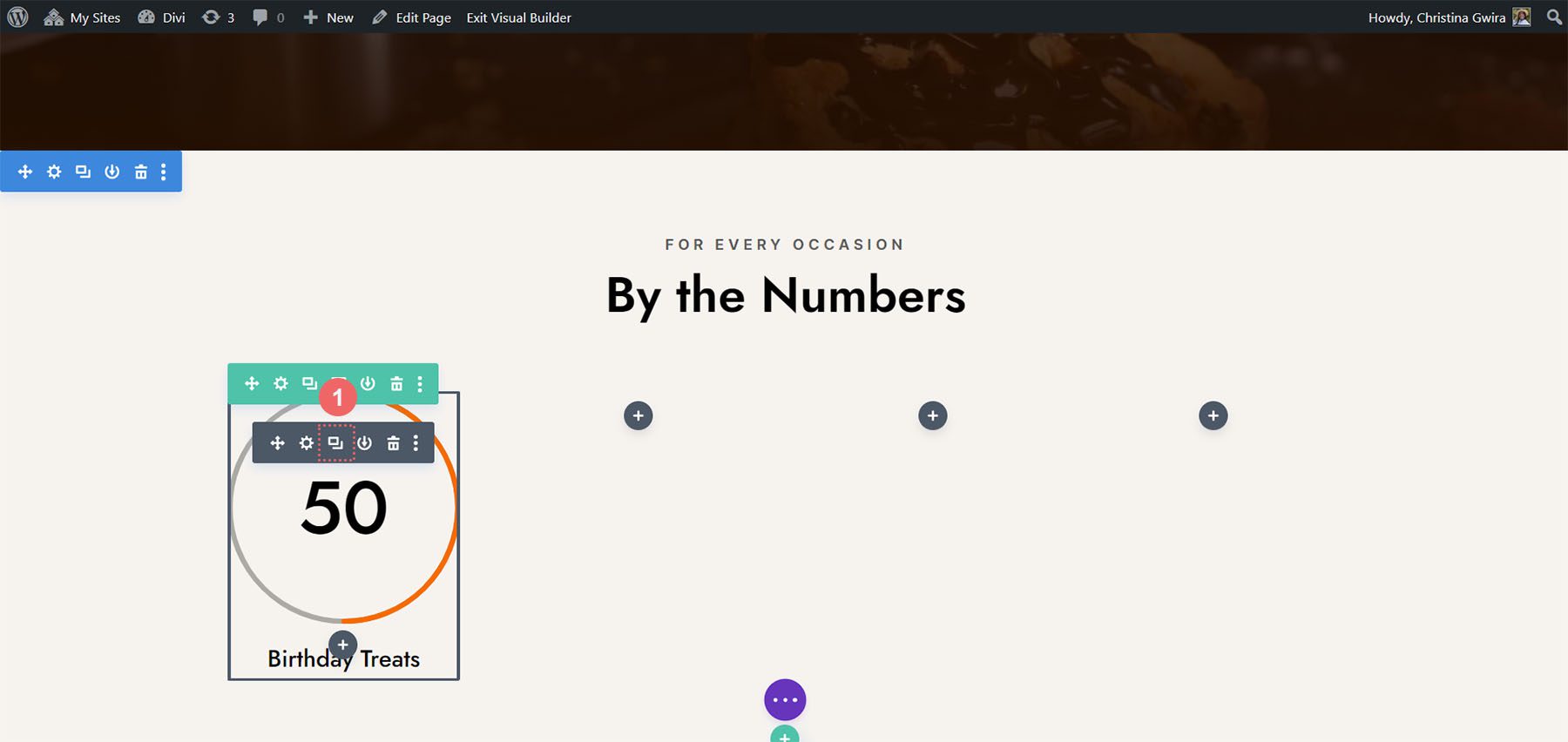
스타일 지정이 완료되면 이제 이 모듈을 복제할 수 있습니다. 다른 데이터 포인트 및 해당 제목으로 수정합니다. 이렇게 하려면 모듈 위로 마우스를 가져갑니다. 그러면 모듈 설정 메뉴 팝업이 나타납니다. 복사 아이콘 을 클릭합니다 . 그런 다음 해당 행의 다른 열로 모듈을 이동합니다.

우리의 경우 모듈의 제목과 데이터를 업데이트하는 것 외에도 레이아웃 팩과 일치하도록 색상을 변경했습니다.

Divi Chocolatier 레이아웃 팩을 사용한 디자인 2
웹 사이트에 레이아웃을 설치하는 방법을 알아보려면 Divi Chocolatier Layout Pack 블로그 게시물을 따르십시오. 홈 페이지 레이아웃에서 이벤트 섹션을 수정합니다. 수집된 주문 수에 대한 데이터를 표시하기 위해 일부 원형 카운터 모듈을 추가해 보겠습니다.

현재 콘텐츠 제거
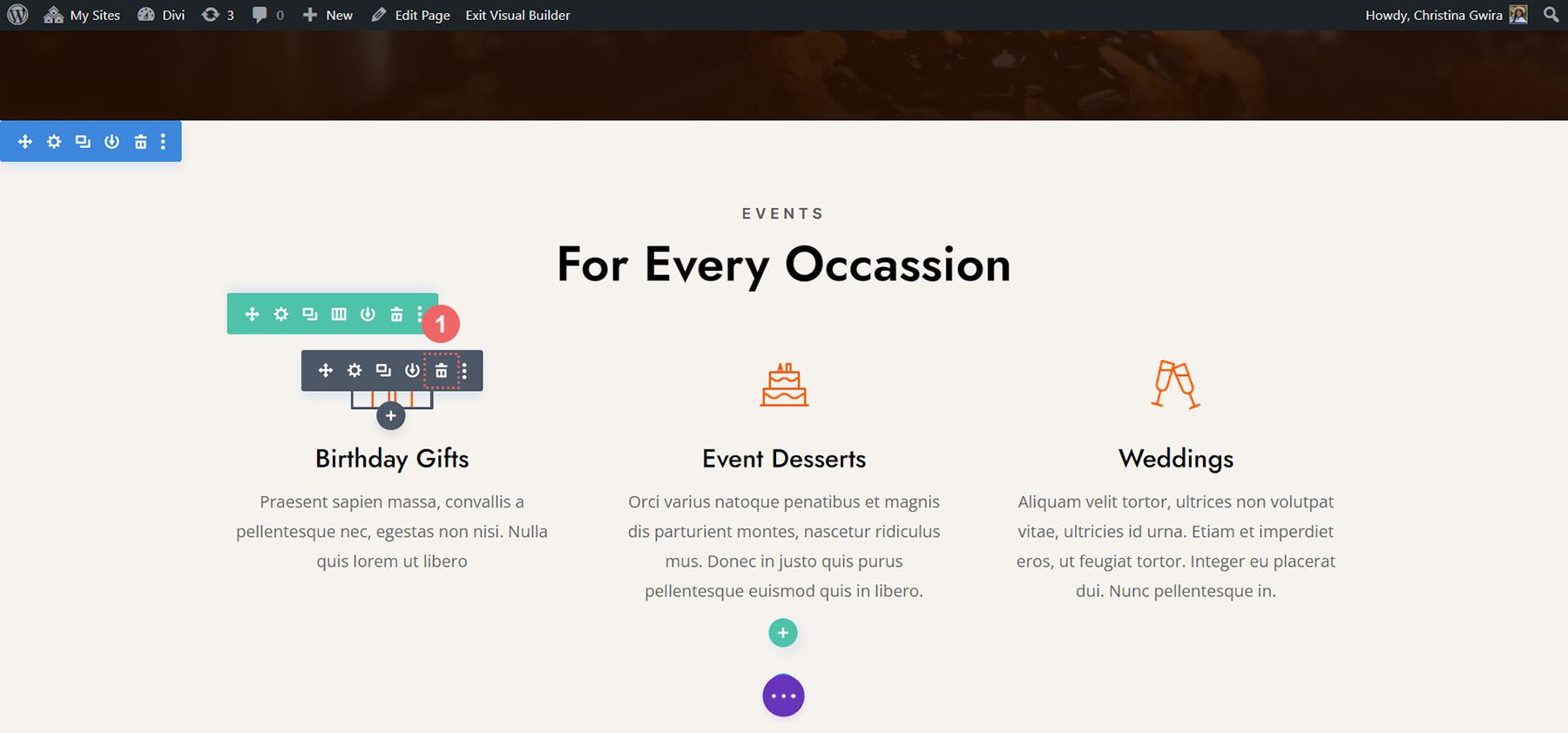
먼저 현재 모듈을 제거하고 싶습니다. 여기의 텍스트 및 이미지 모듈은 멋져 보이지만 매우 정적입니다. Circle Counter 모듈을 사용하여 이 섹션에 약간의 흥분과 애니메이션을 추가할 것입니다. 각 모듈 위로 마우스를 이동 하고 휴지통 아이콘 을 클릭합니다 . 모듈 설정 팝아웃 메뉴에 아이콘이 나타납니다.

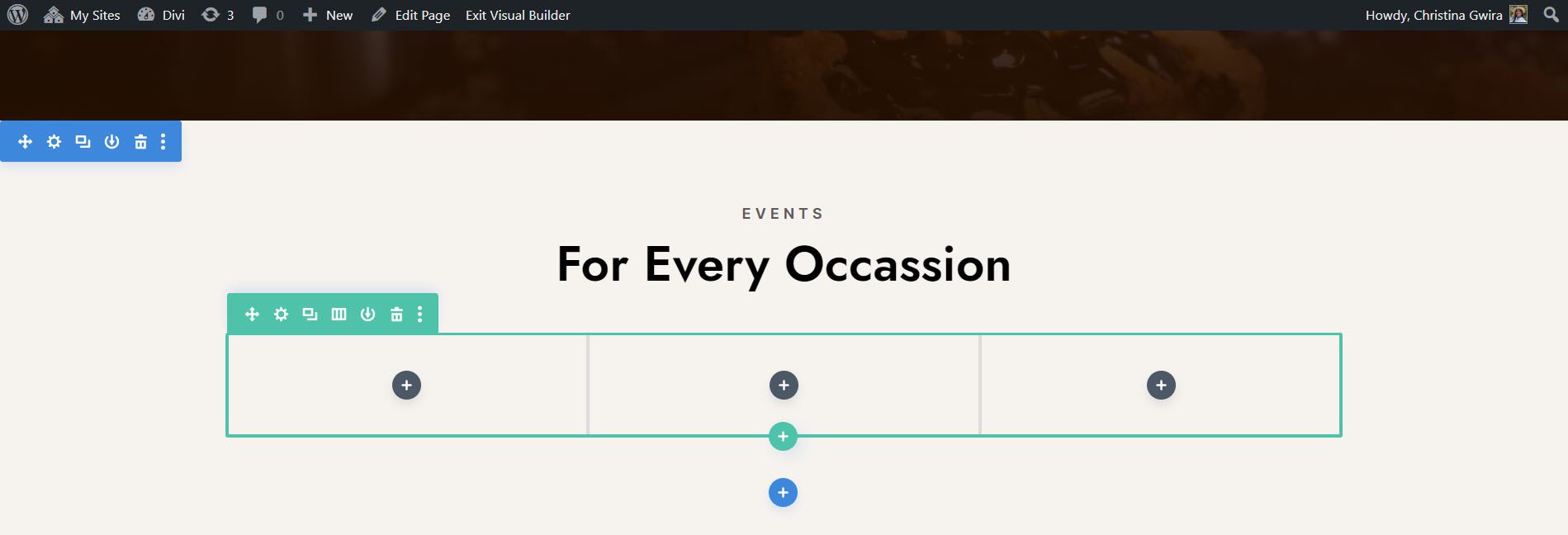
빈 3열 행으로 끝납니다.

제목 업데이트
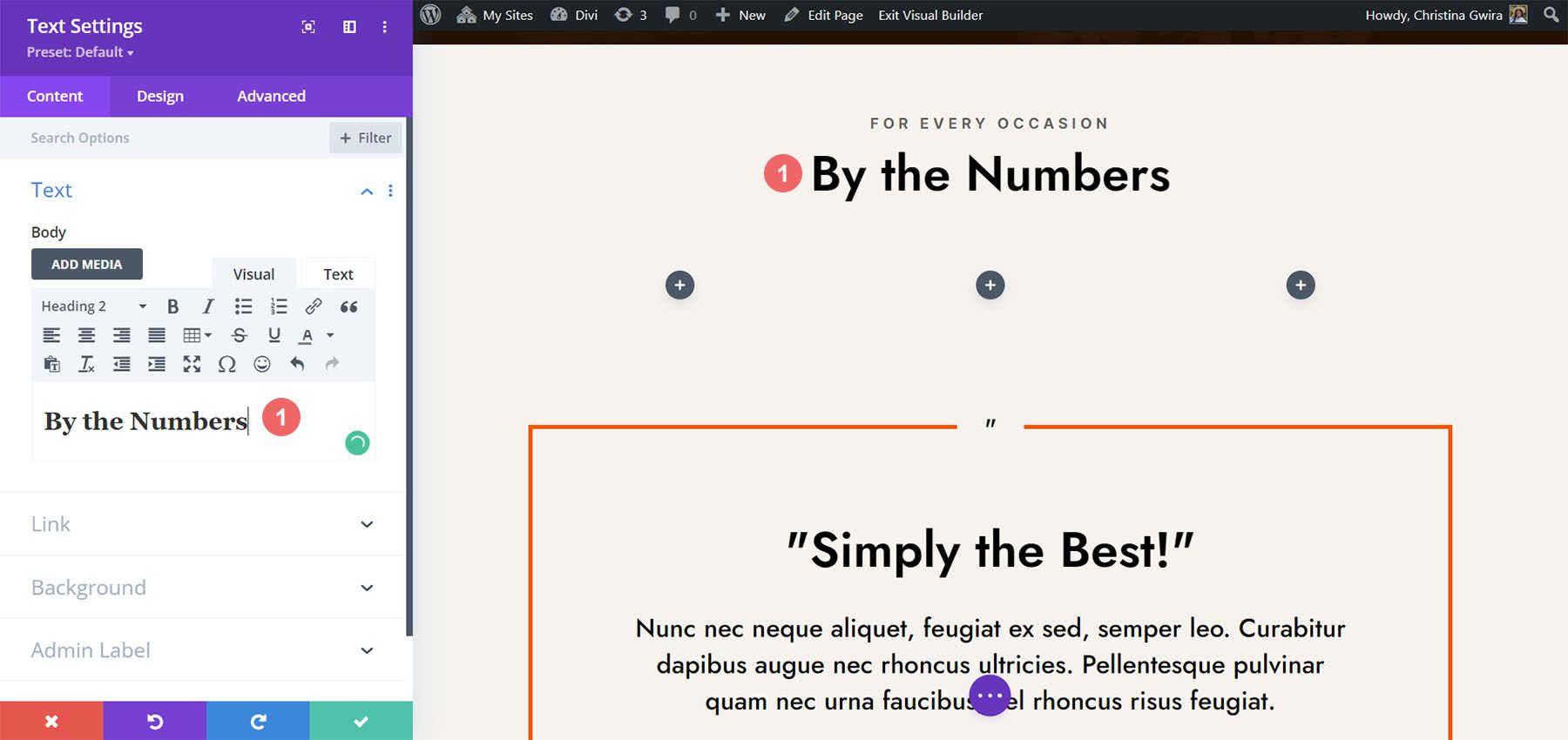
제목의 텍스트 모듈을 해당 섹션의 향후 콘텐츠와 더 일치하도록 업데이트하는 것을 고려할 수도 있습니다. 이렇게 하려면 텍스트 모듈 위로 마우스를 가져간 다음 톱니바퀴 아이콘을 클릭하여 모듈 텍스트를 편집합니다.

서클 모듈 추가
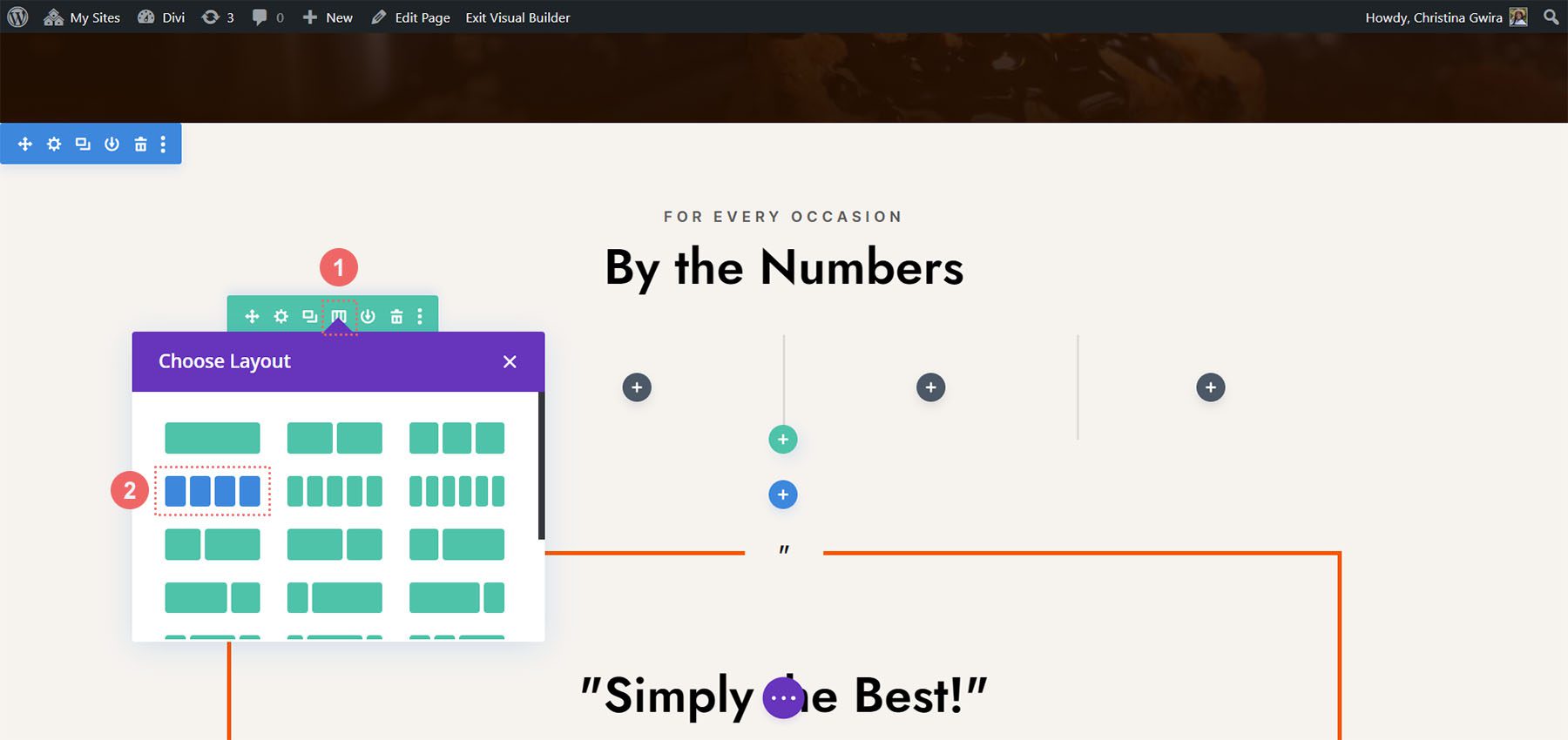
Circle Counter 모듈을 추가하기 전에 행의 열 번호를 변경할 것입니다. 행 위로 마우스를 이동 하고 그리드 아이콘을 클릭합니다 . 그러면 필요한 열 수를 선택할 수 있는 팝업이 나타납니다. 이 디자인에서는 네 가지 데이터를 시각화할 것입니다. 따라서 이 행에 4개의 열을 추가하도록 선택합니다. 4열 아이콘 을 클릭합니다 .

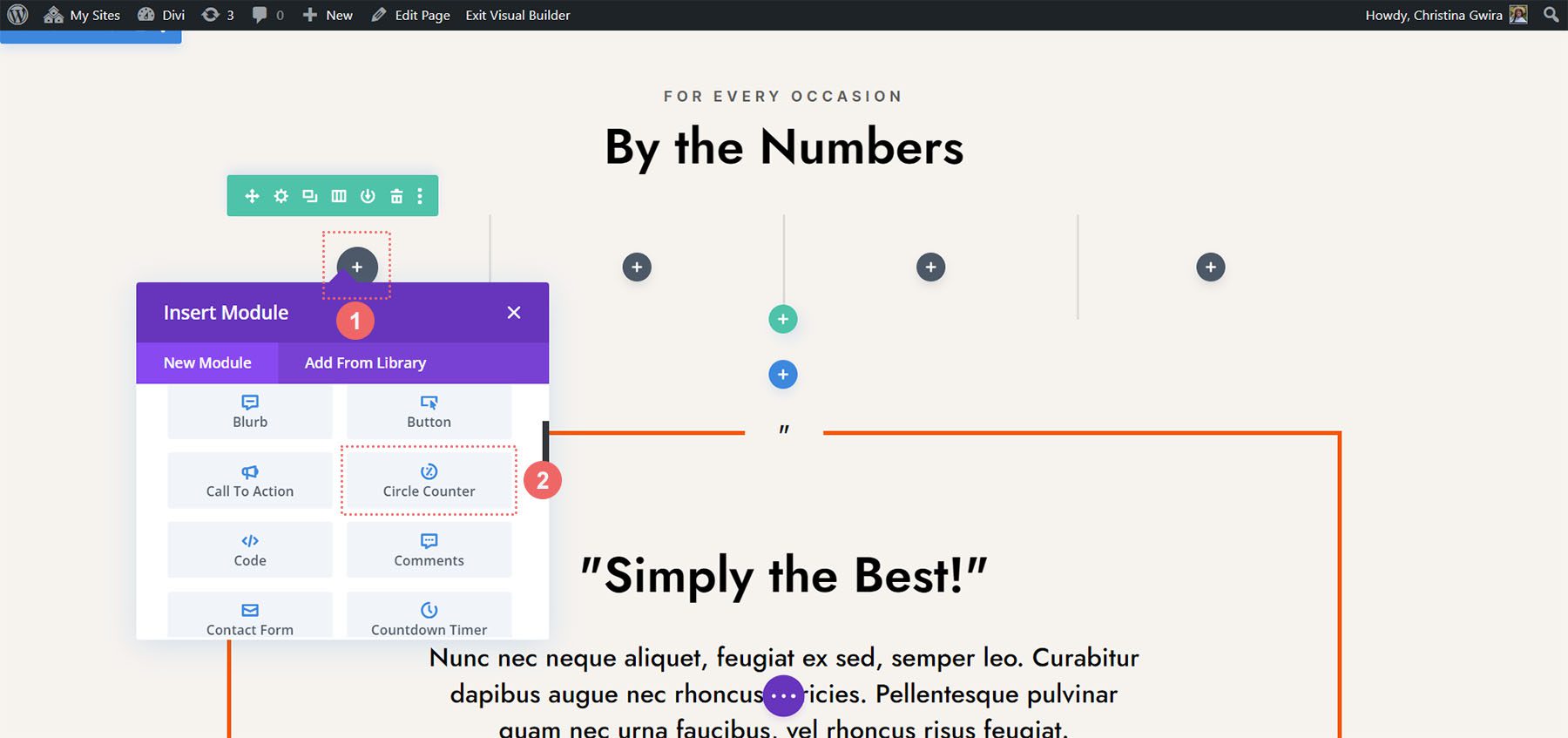
이제 회색 더하기 기호 아이콘을 클릭하여 첫 번째 열에 원형 카운터 모듈을 추가합니다. 그런 다음 모듈 팝업이 나타나면 Circle Counter 아이콘을 클릭하여 첫 번째 Circle Counter 모듈을 추가합니다.

Circle 모듈에 데이터 추가
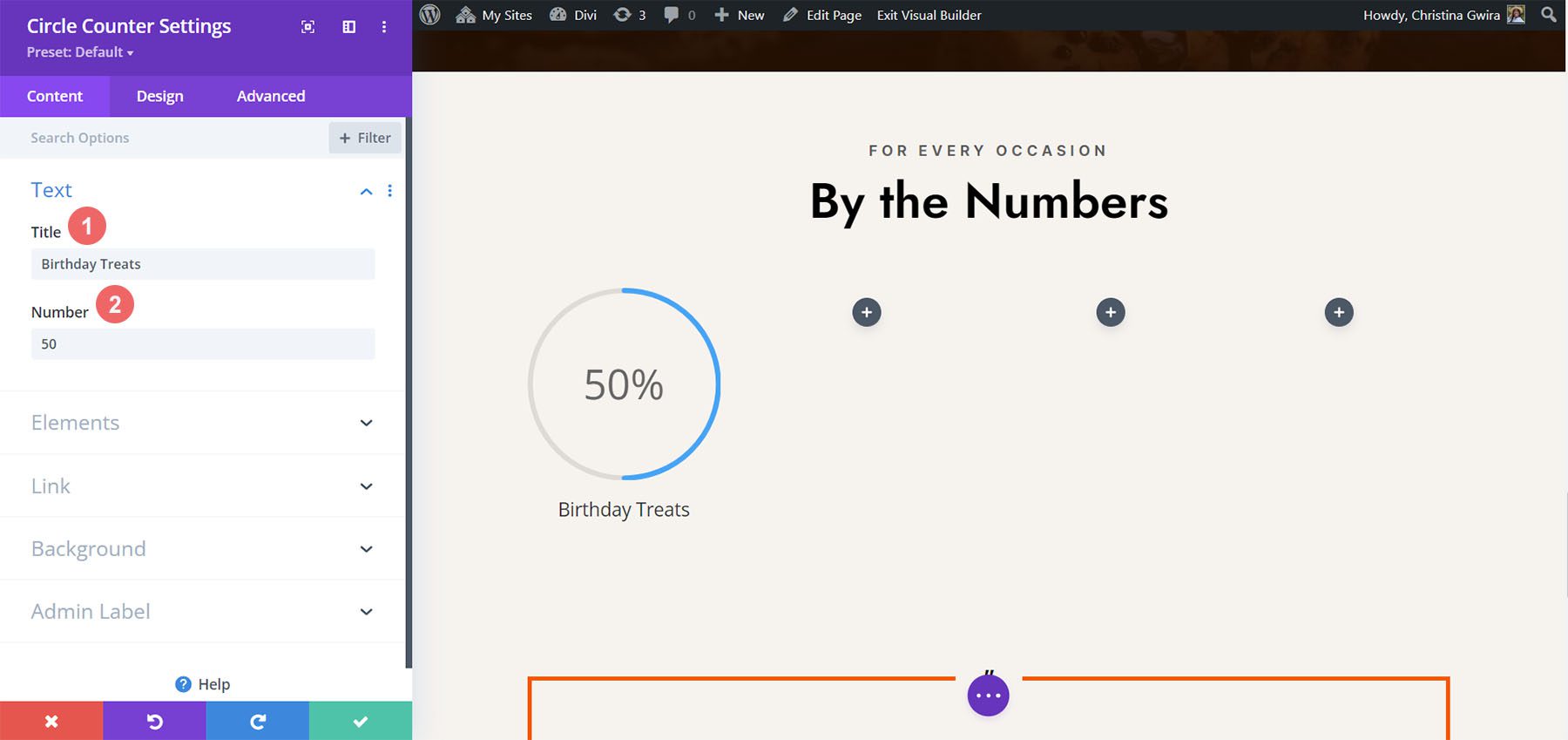
첫 번째 모듈이 준비되면 스타일을 지정하고 콘텐츠를 추가할 수 있습니다. 먼저 이 모듈의 제목을 추가해 보겠습니다. 다음으로 데이터 포인트를 추가합니다 .

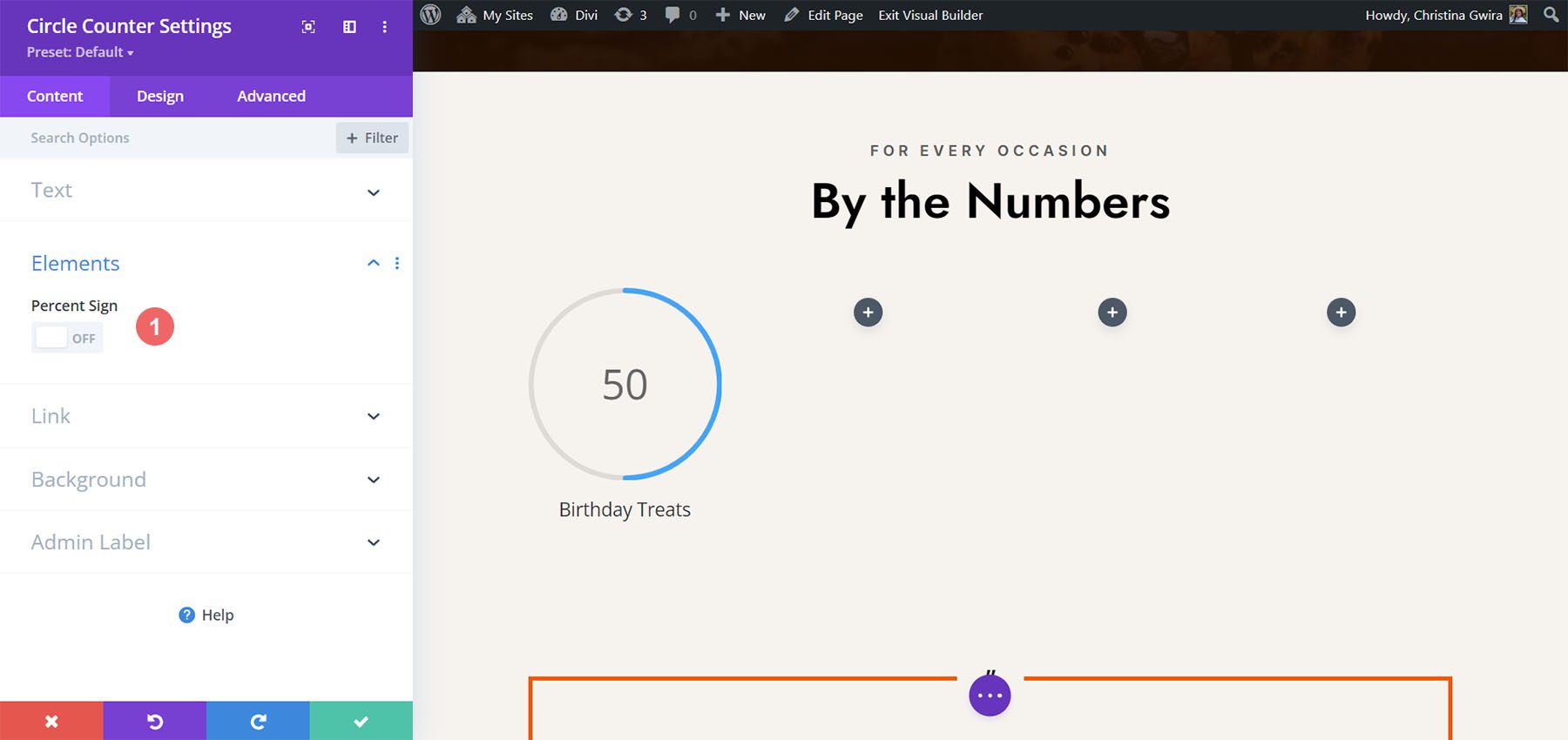
이 디자인에서는 기본적으로 모듈과 함께 제공되는 백분율 기호를 제거합니다. 이를 위해 요소 탭 을 클릭합니다 . 다음으로 백분율 기호 옵션 옆의 토글을 선택 취소합니다 .

이제 이 모듈의 스타일을 지정할 수 있습니다.
Circle Counter 모듈 스타일 지정
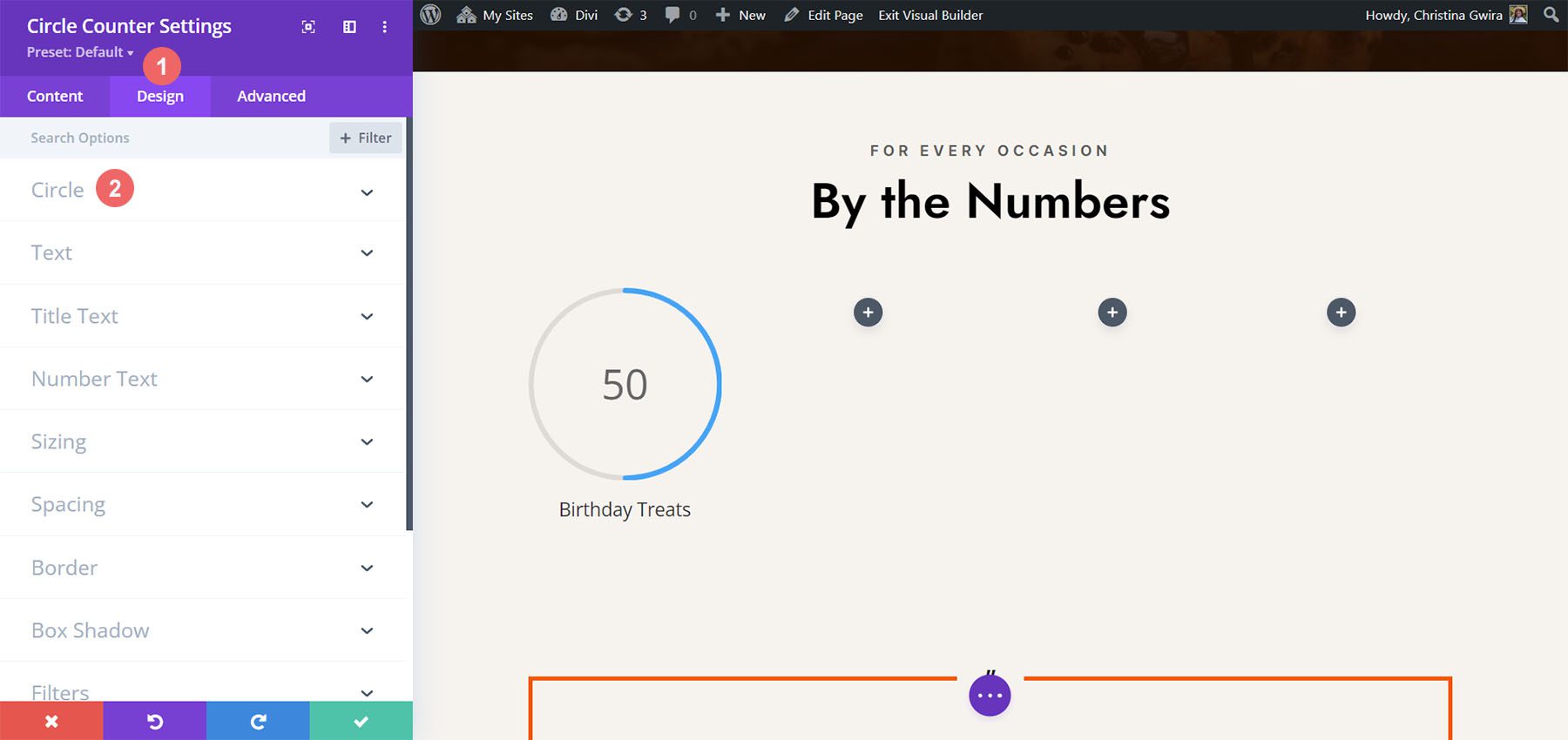
시작하려면 모듈의 디자인 탭으로 전환합니다 .

원 그래프에 브랜딩 추가
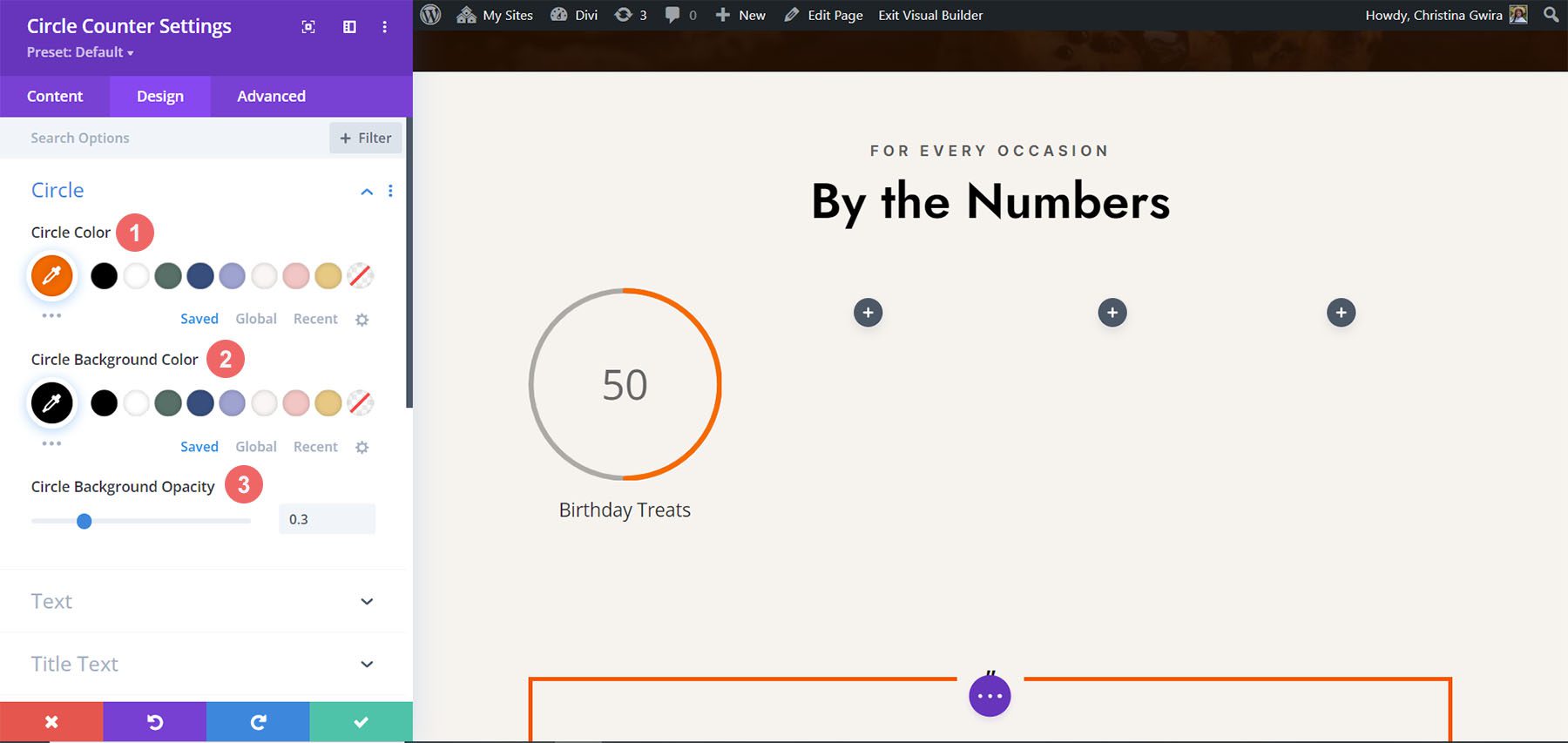
다음으로 Circle 토글을 클릭하여 모듈의 원형 그래프 측면에 대한 디자인 설정에 액세스합니다. 다음 설정을 사용하여 스타일을 지정합니다.
서클 디자인 설정:
- 서클 색상: #ff6a28
- 원 배경 색상: #000000
- 원 배경 불투명도: 0.3


제목 텍스트 스타일 지정
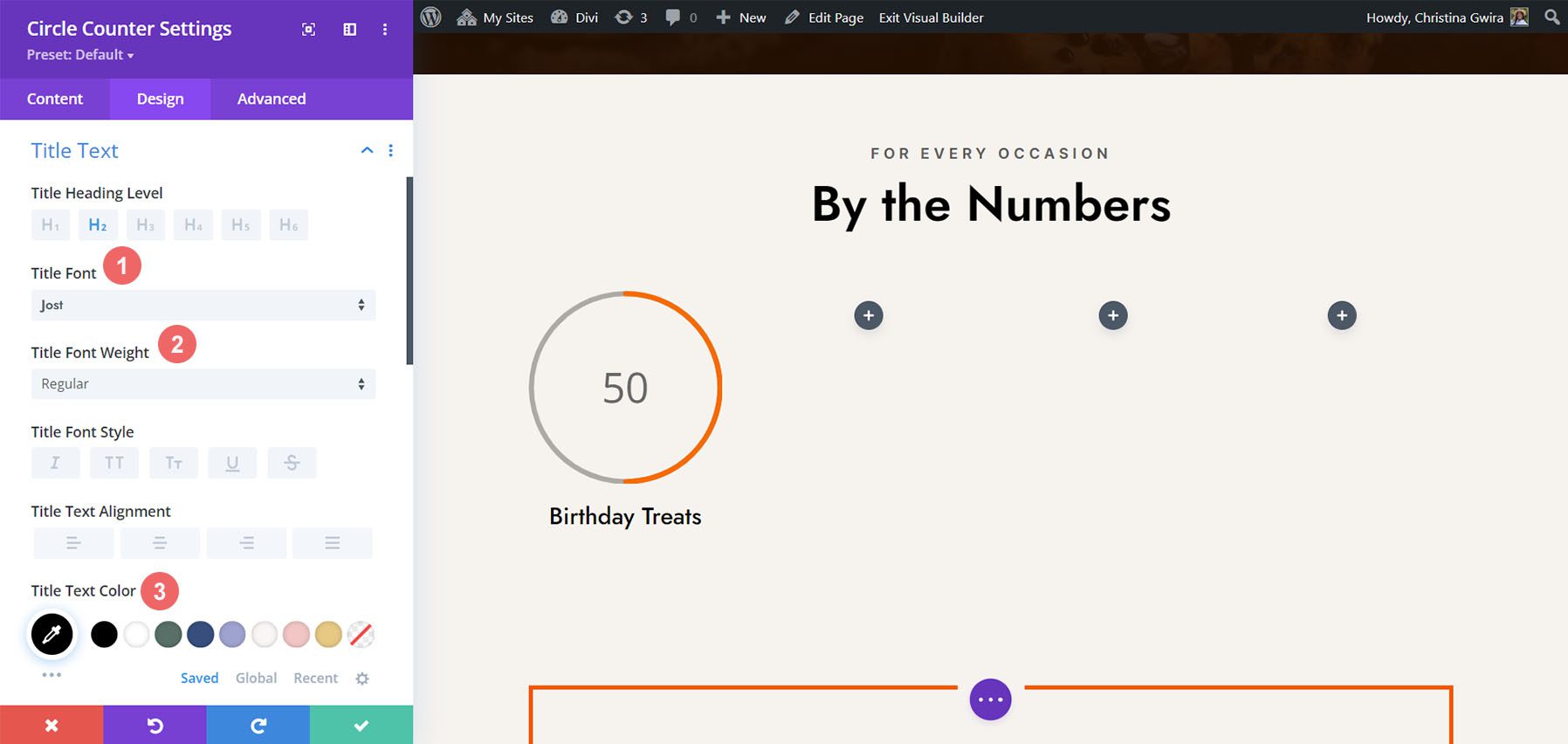
제목 텍스트의 경우 제목 텍스트 탭을 클릭한 후 다음 설정을 사용합니다.
제목 텍스트 설정:
- 제목 글꼴: Jost
- 제목 글꼴 두께: 보통
- 제목 텍스트 색상: #000000

숫자 텍스트 디자인.
숫자 텍스트에 동일한 글꼴과 색상을 사용할 것입니다. 그러나 크기를 변경할 것입니다. 백분율 기호를 사용하지 않기 때문에 Circle Counter 모듈 내에 더 많은 공간이 있습니다. 우리는 이것을 디자인에 유리하게 사용할 것입니다. 숫자 텍스트 탭 을 클릭 하고 다음 설정을 입력합니다.
숫자 텍스트 설정:
- 숫자 글꼴: Jost
- 숫자 글꼴 두께: 일반
- 숫자 텍스트 색상: #000000
- 숫자 텍스트 크기: 72px

복제 및 마침
이제 첫 번째 Circle Counter 모듈을 설계했으므로 복제할 수 있습니다.

복제본을 자체 행으로 옮기고 그 안의 콘텐츠를 업데이트하여 완제품을 공개합니다.

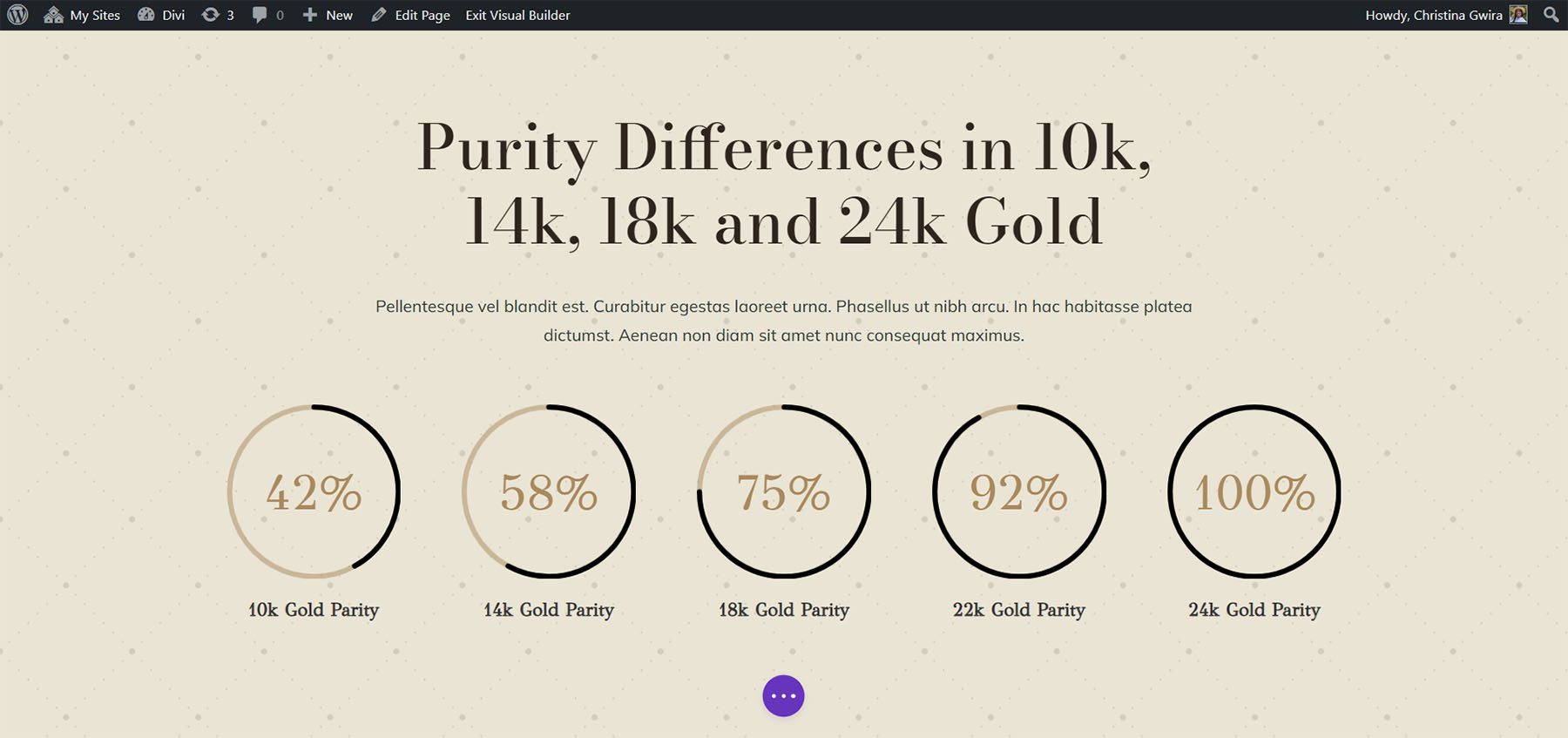
Divi Jewelry Designer 레이아웃 팩이 포함된 스타일 3
이 디자인에서는 Divi Jewelry Designer Layout Pack을 시작점으로 사용했습니다. 우리는 이 레이아웃의 제품 페이지에 교육 섹션을 추가하고 싶었고 이 정보를 보여주기 위해 Circle Counter 모듈을 사용할 것입니다. 페이지 하단의 추천 섹션을 이것으로 변환하겠습니다.

모듈 제거
이전 작업과 마찬가지로 이 섹션에서 현재 모듈을 삭제해야 합니다.

섹션 및 행 디자인과 구조 업데이트
이 레이아웃 팩의 경우 흥미로운 부분을 추가하기 위해 섹션의 배경도 변경하려고 합니다. 섹션의 파란색 설정 메뉴에서 톱니바퀴 아이콘을 클릭합니다 .

먼저 배경 이미지를 제거해 보겠습니다. 배경 탭을 클릭합니다 . 그런 다음 이미지 아이콘을 클릭합니다 . 마지막으로 휴지통 아이콘을 클릭하여 배경 이미지를 제거합니다.

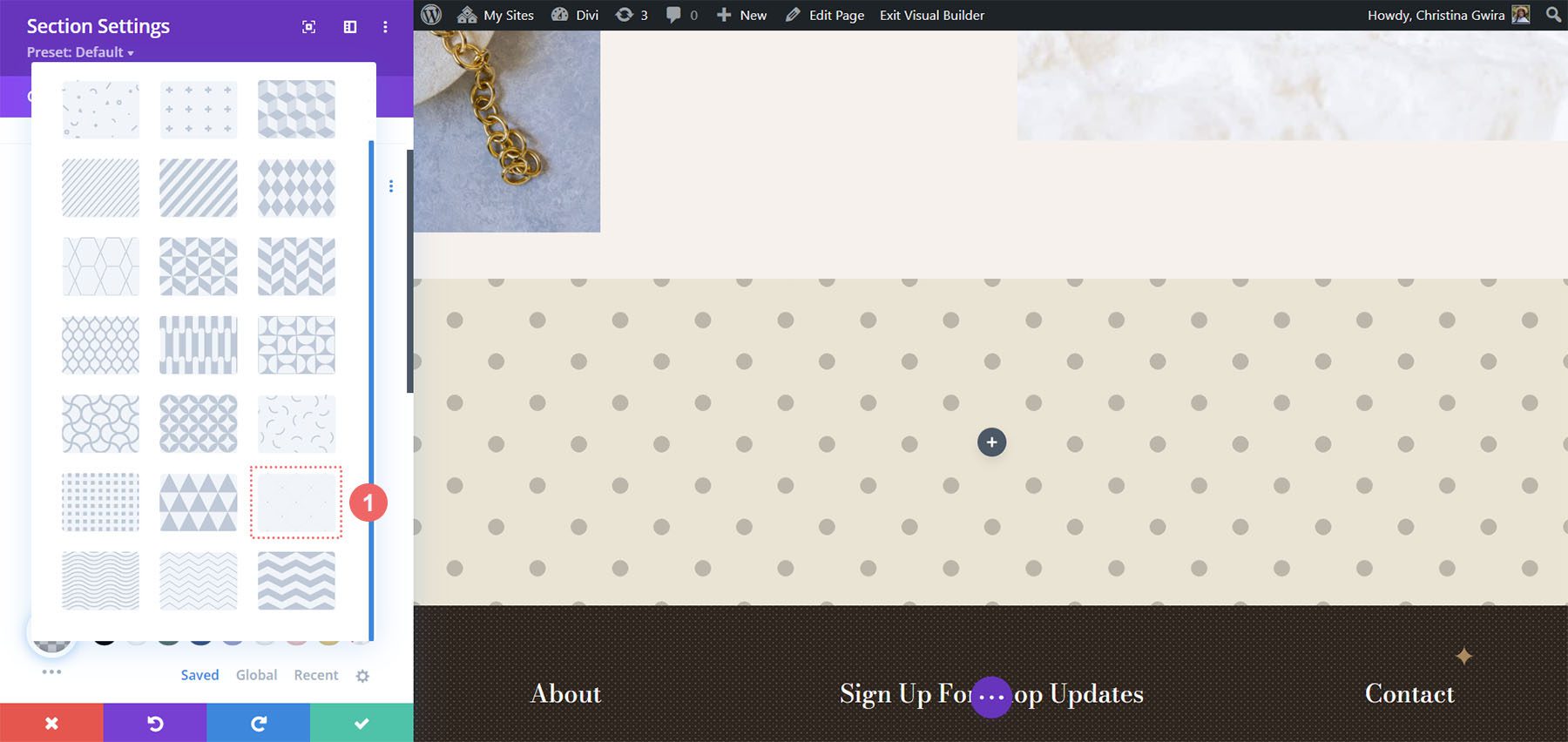
배경 그라데이션과 색상을 그대로 두겠습니다. 이제 섹션에 배경 패턴을 추가해 보겠습니다. 배경 패턴 아이콘 을 클릭합니다 . 그런 다음 더하기 아이콘을 클릭하여 배경 패턴을 추가합니다.

다음 배경 패턴을 사용합니다.

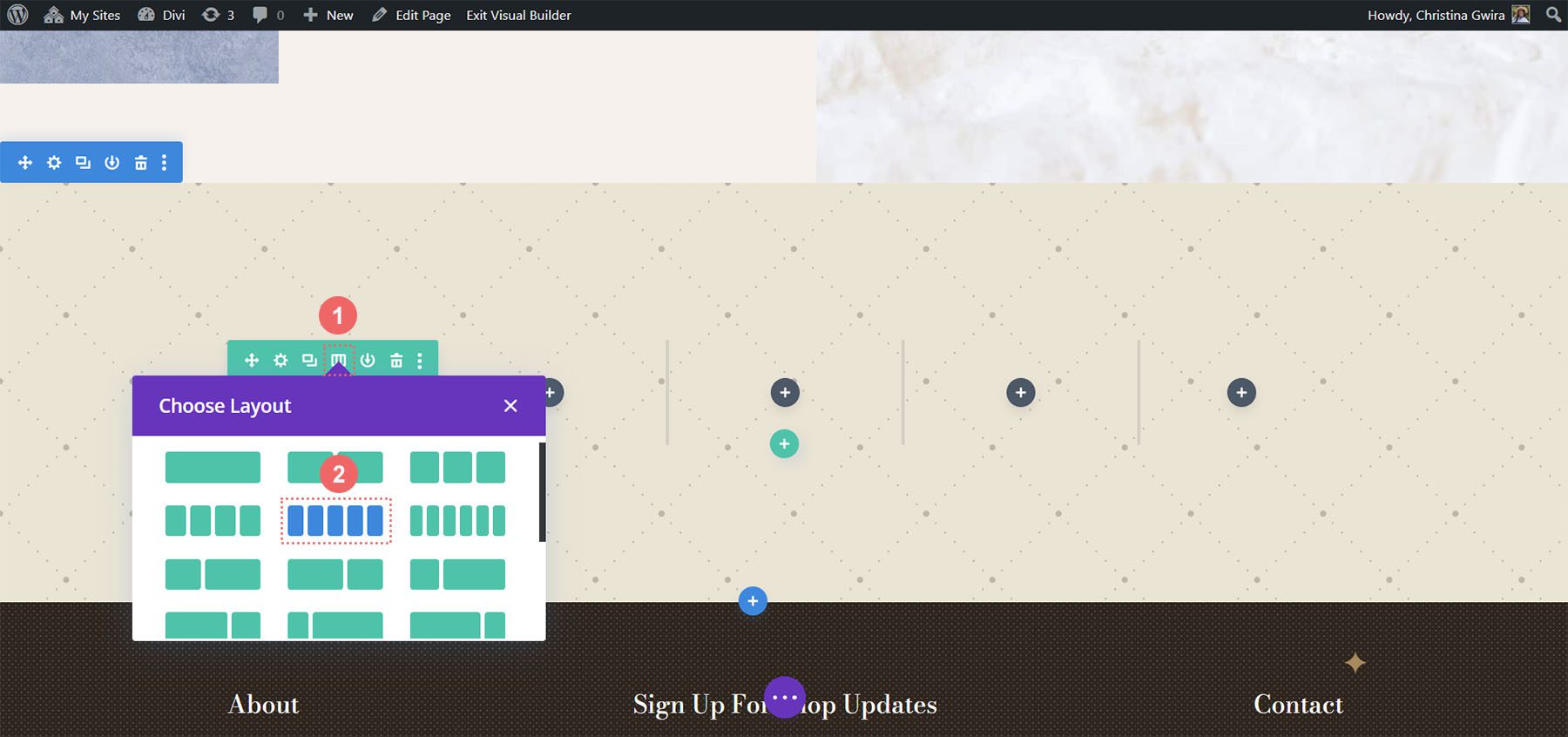
섹션에 대한 설정을 저장하려면 녹색 확인 아이콘을 클릭하십시오 . 이제 행의 열 수를 변경하겠습니다. 이 디자인의 경우 Circle Counter 모듈에 대해 5개의 열이 있습니다.

서클 모듈 추가
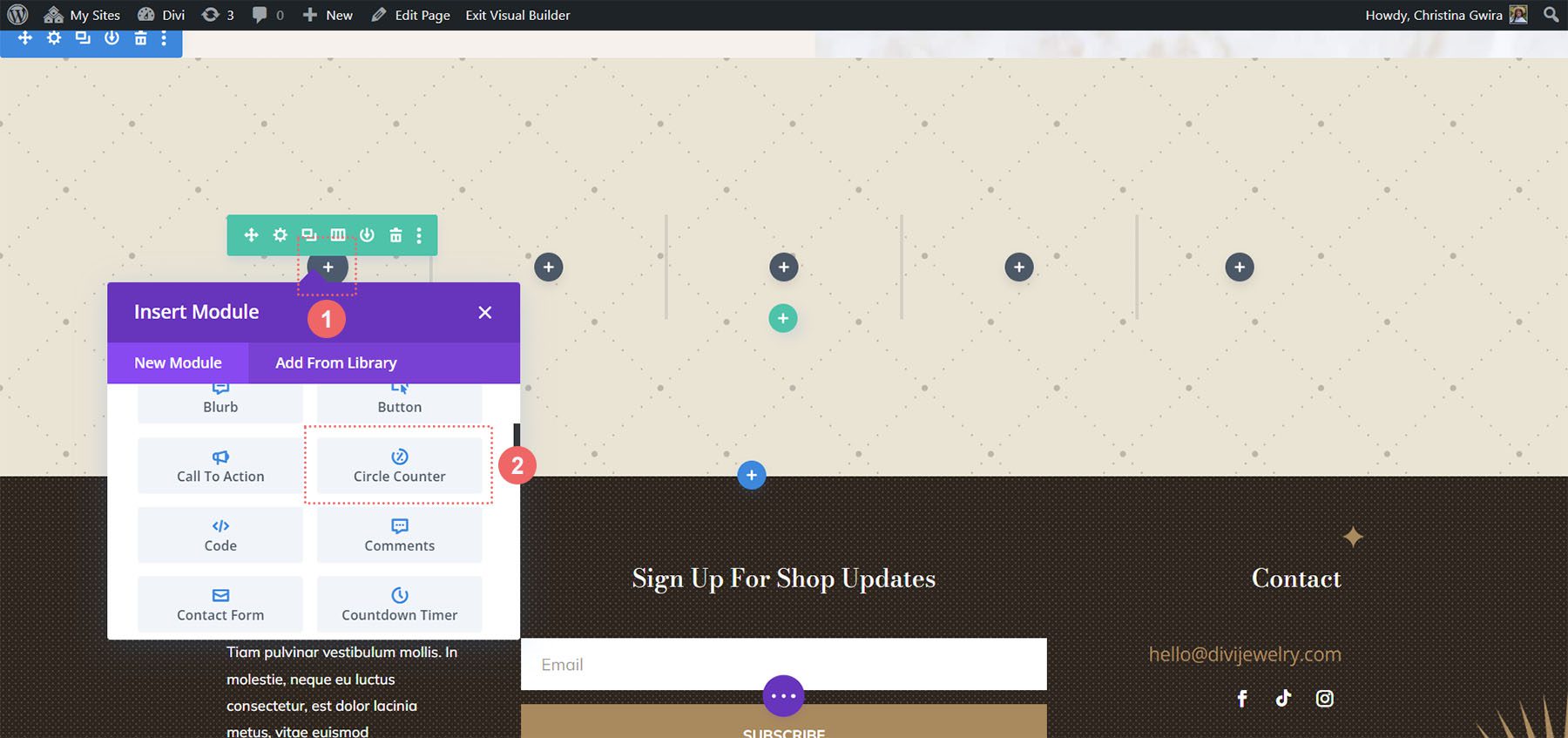
열과 섹션이 생성되면 회색 더하기 아이콘을 클릭하여 Circle Counter 모듈을 추가합니다.

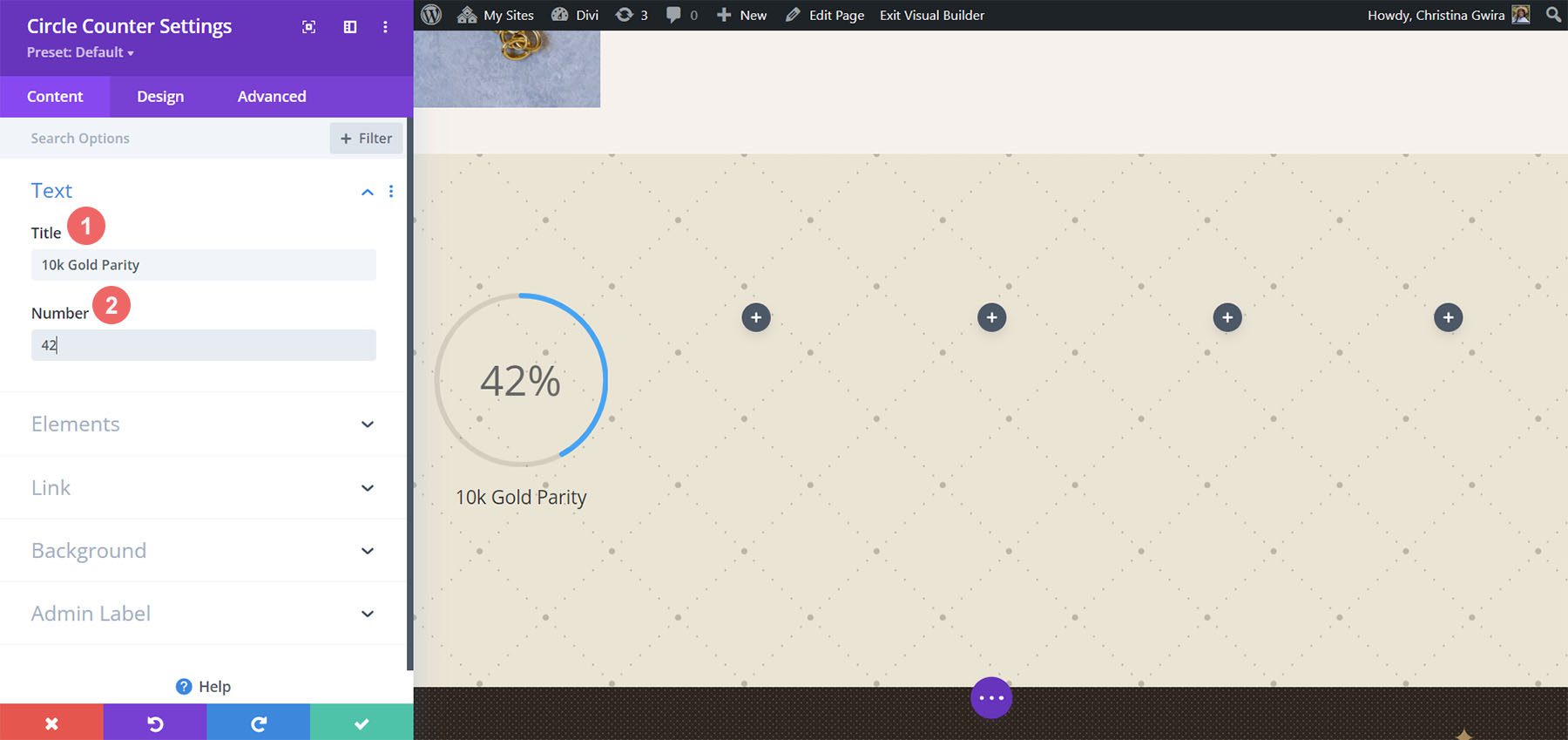
이전과 마찬가지로 열에 모듈을 추가한 상태에서 콘텐츠를 추가합니다. 이 디자인에서는 백분율 기호를 사용합니다.

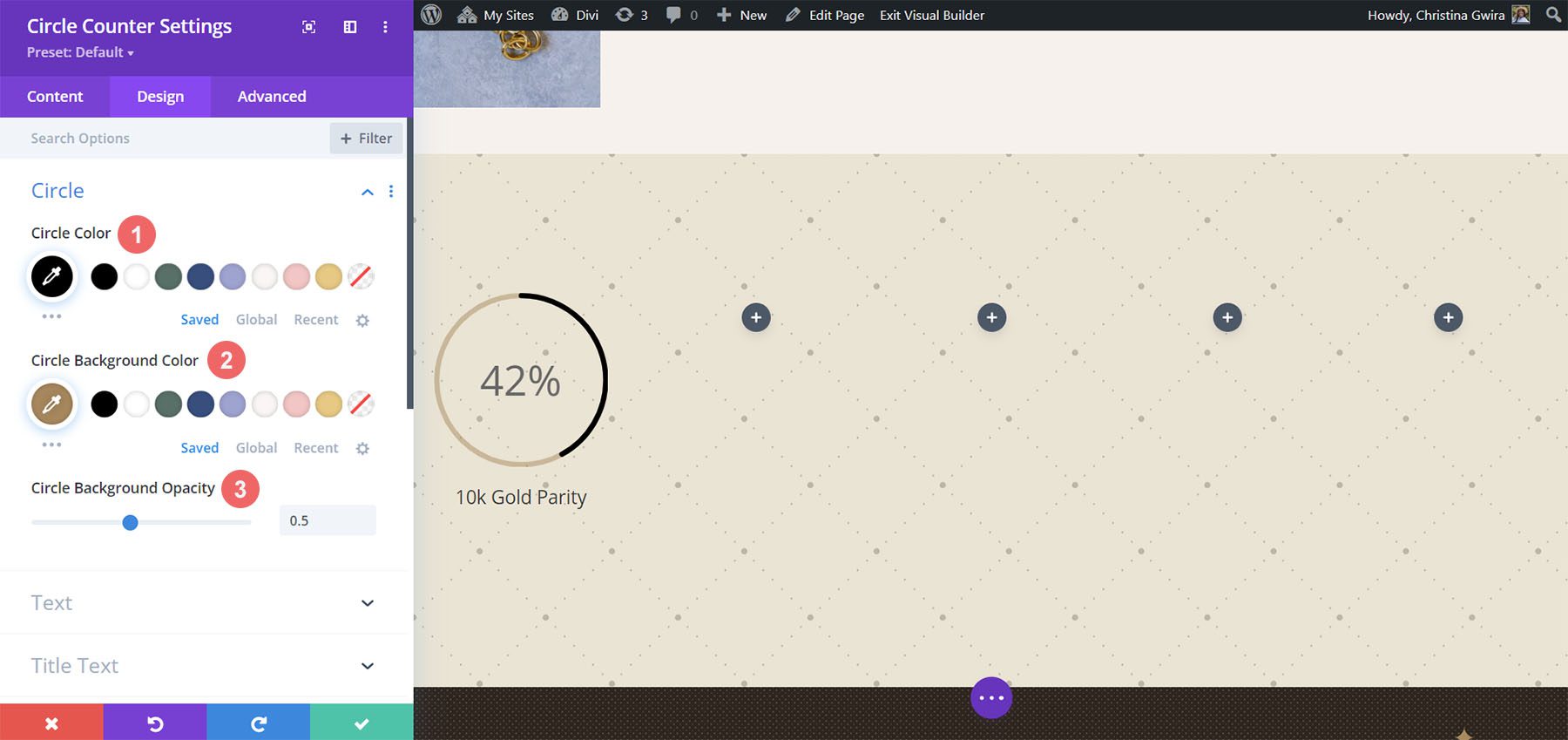
서클 카운터 스타일 지정
이제 카운터 스타일을 시작하겠습니다.
원 그래프 스타일 지정
먼저 카운터의 원 부분부터 시작합니다. 다음 설정이 사용됩니다.
서클 디자인 설정:
- 원 색상: #000000
- 원 배경 색상: #ac8961
- 원 배경 불투명도: 0.5

이 디자인의 배경 불투명도를 어떻게 변경했는지 확인하십시오. 비슷한 베이지 컬러로 진행하되 불투명도를 높여 고급스러운 느낌을 더했습니다.
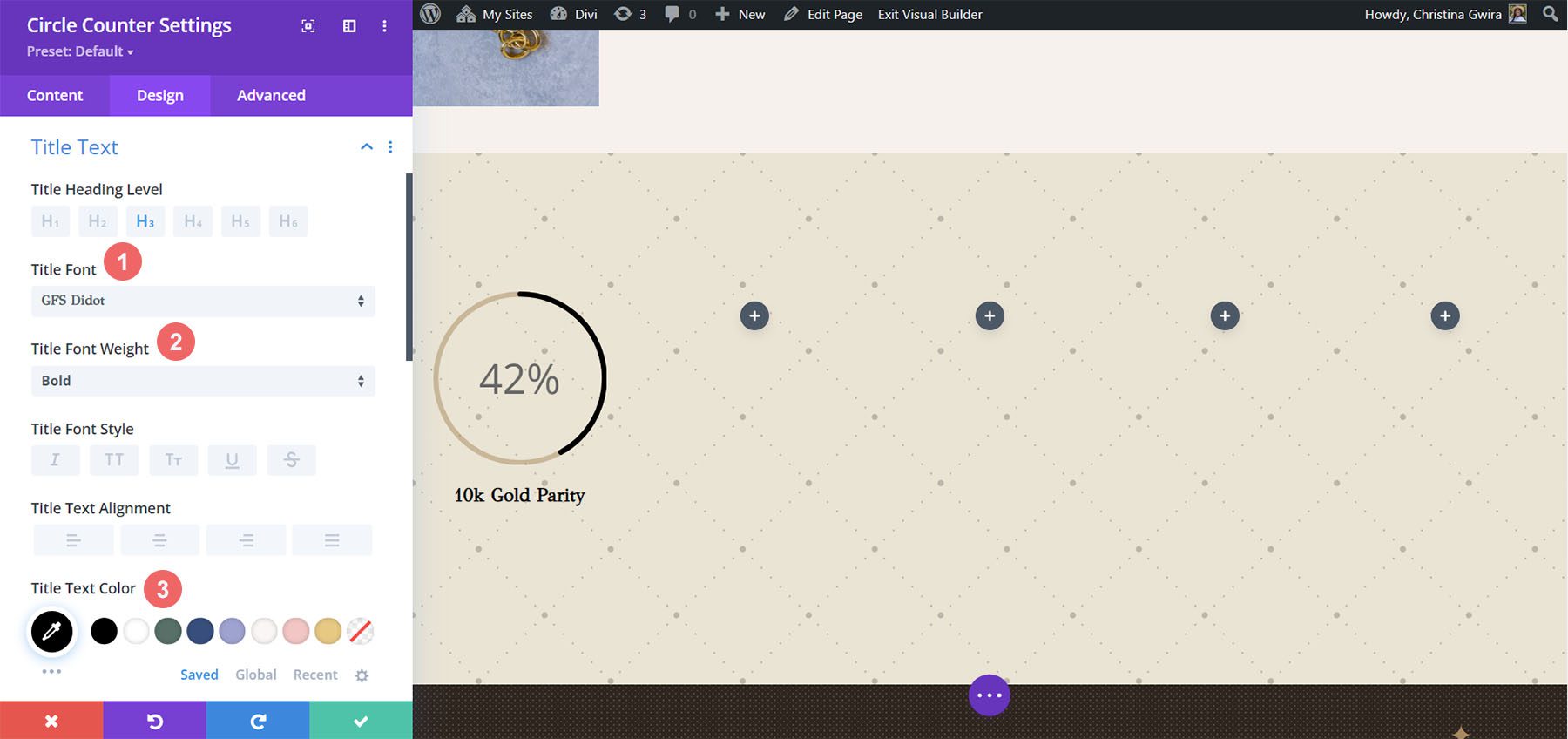
제목 텍스트에 스타일 추가
제목 텍스트의 경우 레이아웃 팩 전체에서 사용되는 동일한 글꼴 패밀리를 사용합니다. 제목 텍스트 탭을 클릭하여 설정을 찾을 수 있습니다. 아래에서 제목 텍스트의 스타일을 지정하는 데 사용된 설정을 찾습니다.
제목 텍스트 설정:
- 제목 텍스트 글꼴: GFS Didot
- 제목 글꼴 두께: Bold
- 제목 텍스트 색상: #000000

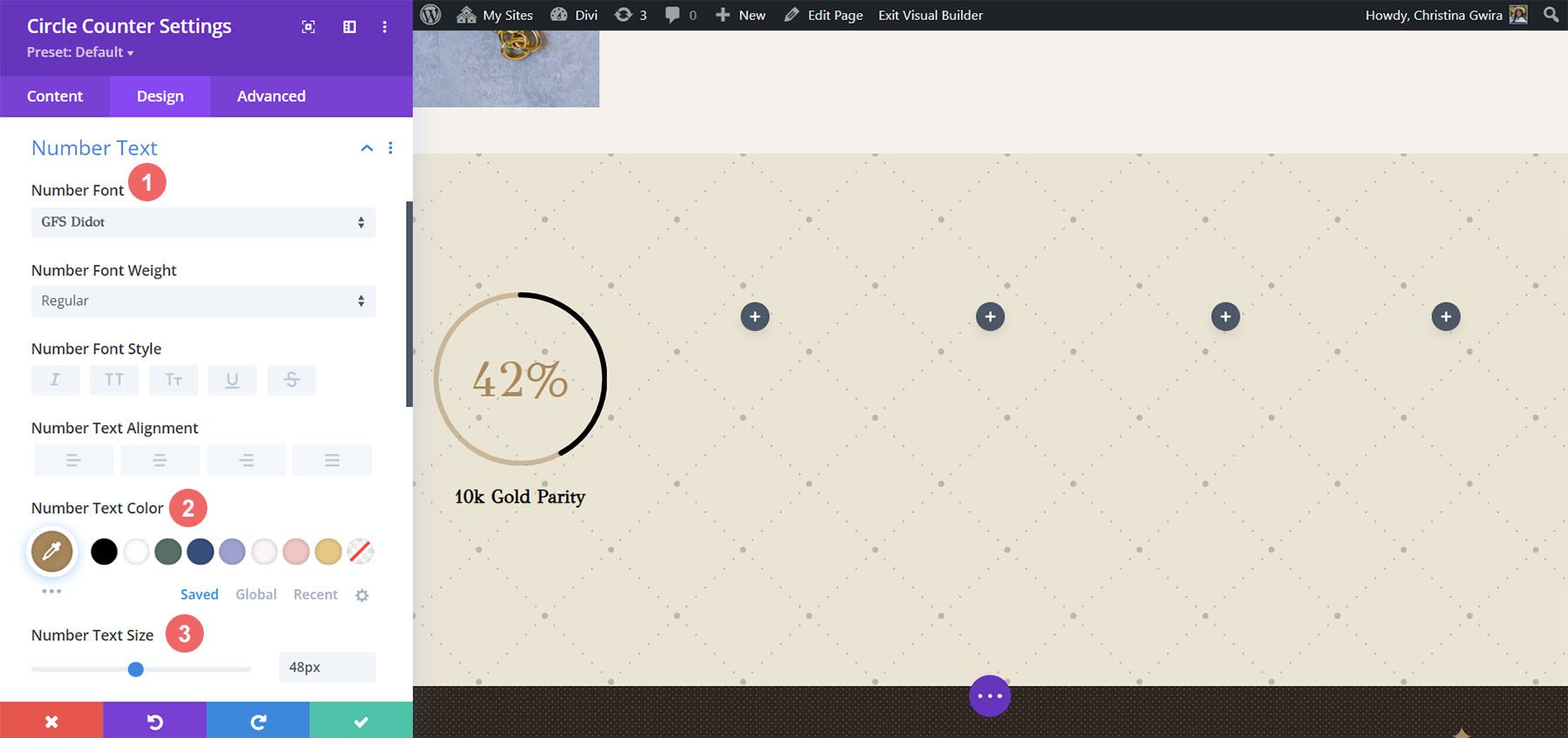
숫자 텍스트 스타일 지정
숫자 텍스트의 경우 금색을 사용하여 이 레이아웃 팩의 브랜딩 내에서 사용된 색상을 다시 호출합니다. 숫자 텍스트 탭을 클릭하여 아래에서 사용할 설정을 입력합니다.
숫자 텍스트 스타일링:
- 숫자 글꼴: GFS Didot
- 숫자 텍스트 색상: #ac8961
- 숫자 텍스트 크기: 48px

작업 저장 및 복제
이 모든 설정을 입력했으면 이제 설정 상자 하단에 있는 녹색 확인 표시를 클릭합니다 . 이것은 우리의 모든 노력을 저장합니다. 이제 이전 스타일에서 했던 것처럼 모듈을 복제하고 나머지 데이터로 콘텐츠를 편집할 수 있습니다.

또한 데이터 요소에 컨텍스트를 추가하기 위해 Circle 모듈 위의 다른 행에 일부 텍스트 모듈을 추가했습니다.
다음 디자인으로!
디자인 포피트 디비 호스텔
이 게시물의 네 번째 디자인에 Divi Hostel 레이아웃 팩을 사용할 것입니다. 특히 랜딩 페이지 템플릿 내의 편의 시설 섹션을 수정합니다.

섹션에서 모듈 제거
circle 모듈을 준비하려면 섹션 내에 있는 모듈을 제거해야 합니다.

우리는 circle 모듈에 대해 4개의 열을 원하므로 행 구조를 그대로 둡니다.
서클 모듈 추가
회색 더하기 아이콘을 클릭하여 행의 첫 번째 열에 원형 카운터 모듈을 추가합니다.

콘텐츠 추가
모듈 설정의 콘텐츠 탭에서 제목과 데이터 포인트를 추가합니다.

원형 카운터 모듈 설계 시작
Design 탭으로 전환하여 Circle Counter Module의 스타일링을 시작하십시오. 원 그래프부터 시작하겠습니다.
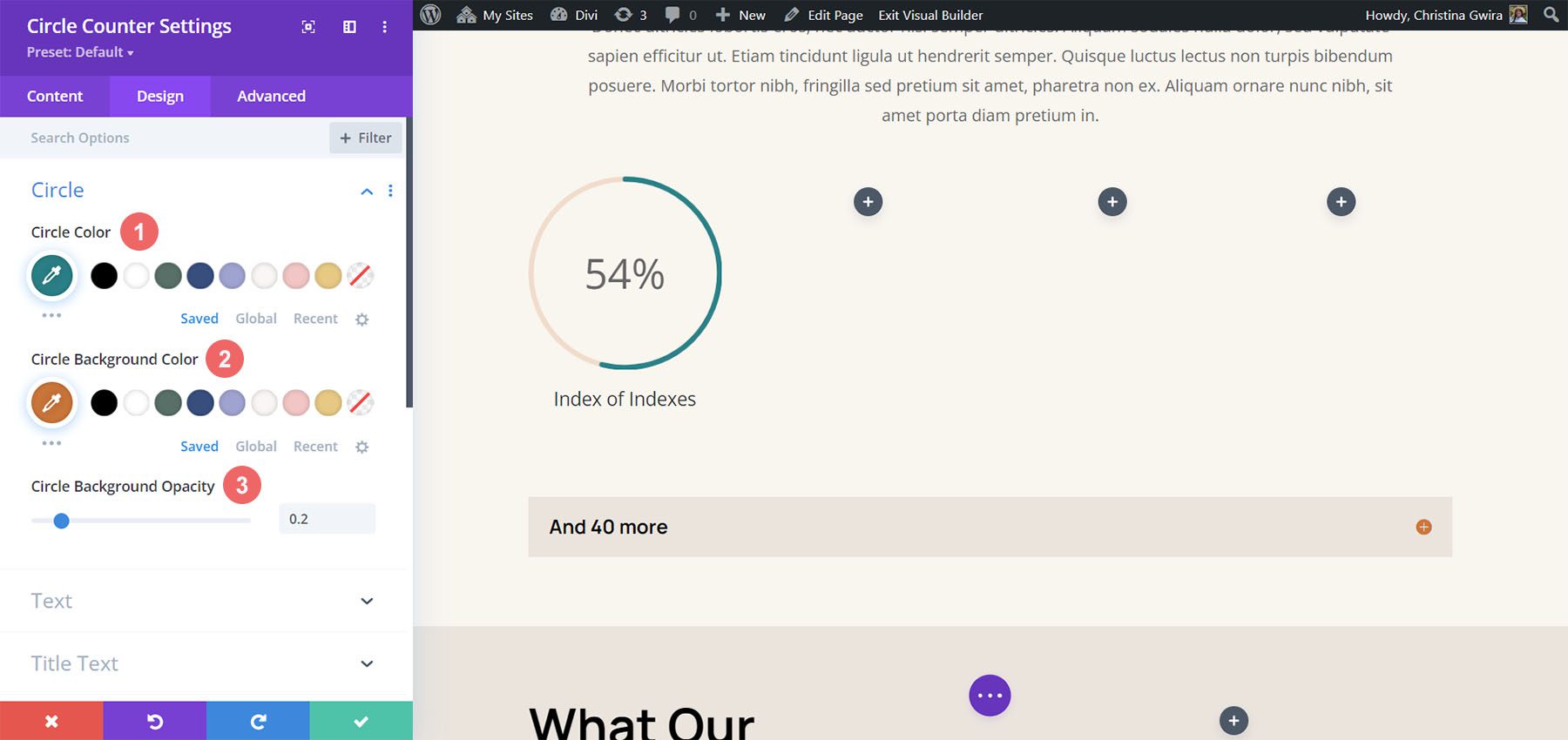
원 카운터 모듈의 원 스타일 지정
다음 설정을 사용하여 모듈의 원 그래프 스타일을 지정합니다.
서클 디자인 설정:
- 서클 색상: #008186
- 원형 배경 색상: #d37643
- 원 배경 불투명도: 0.2

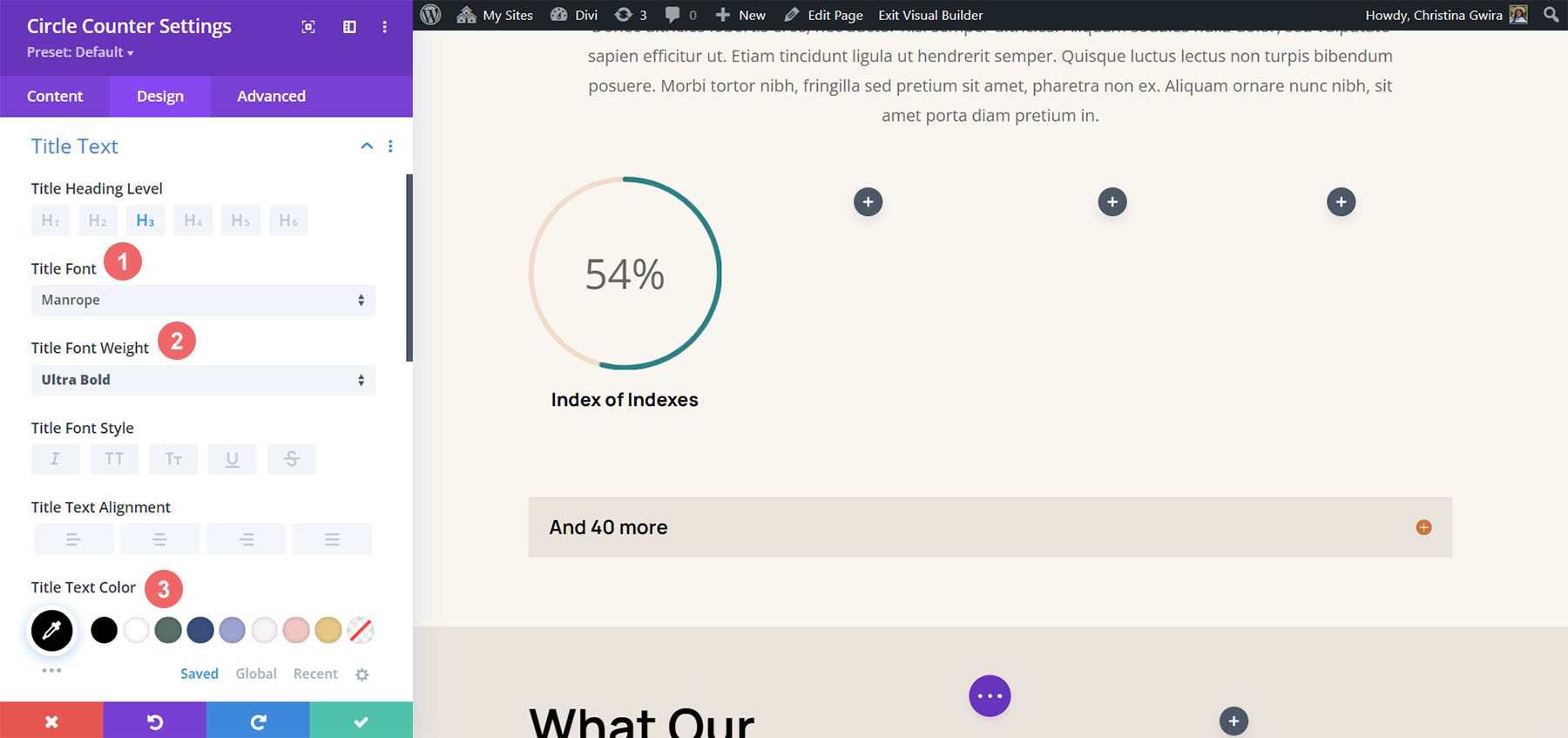
제목 텍스트 스타일링
다음으로 모듈의 제목 텍스트 스타일 지정으로 이동합니다. 다음 설정을 사용합니다.
제목 텍스트 설정:
- 제목 텍스트 글꼴: Manrope
- 제목 글꼴 두께: Ultra Bold
- 제목 텍스트 색상: #000000

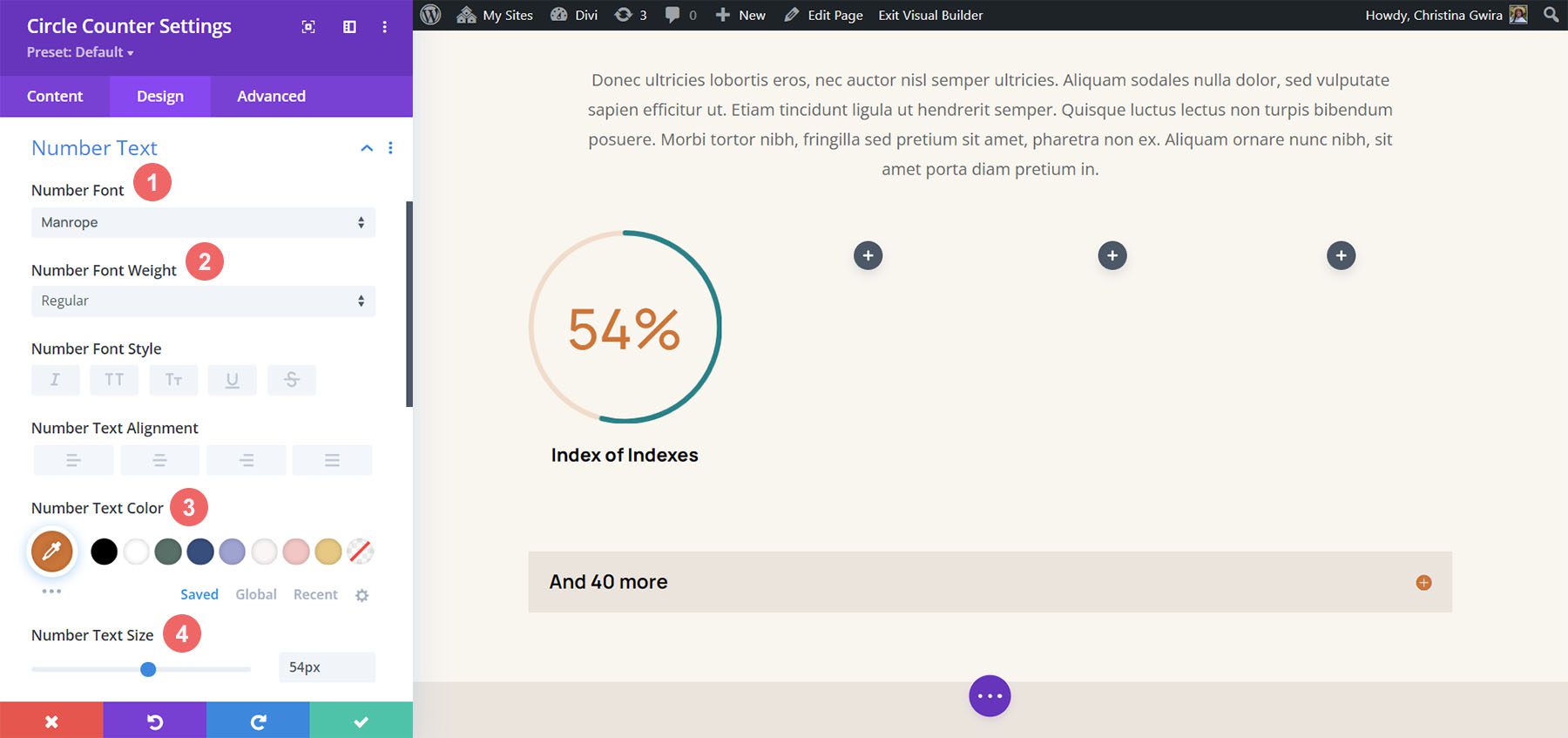
숫자 텍스트 스타일
마지막으로 Circle Counter Module 내에서 숫자의 스타일을 지정합니다. 사용할 설정은 다음과 같습니다.
숫자 텍스트 스타일링:
- 숫자 글꼴: 맨로프
- 숫자 글꼴: 일반
- 숫자 텍스트 색상: #d37643
- 숫자 텍스트 크기: 54px

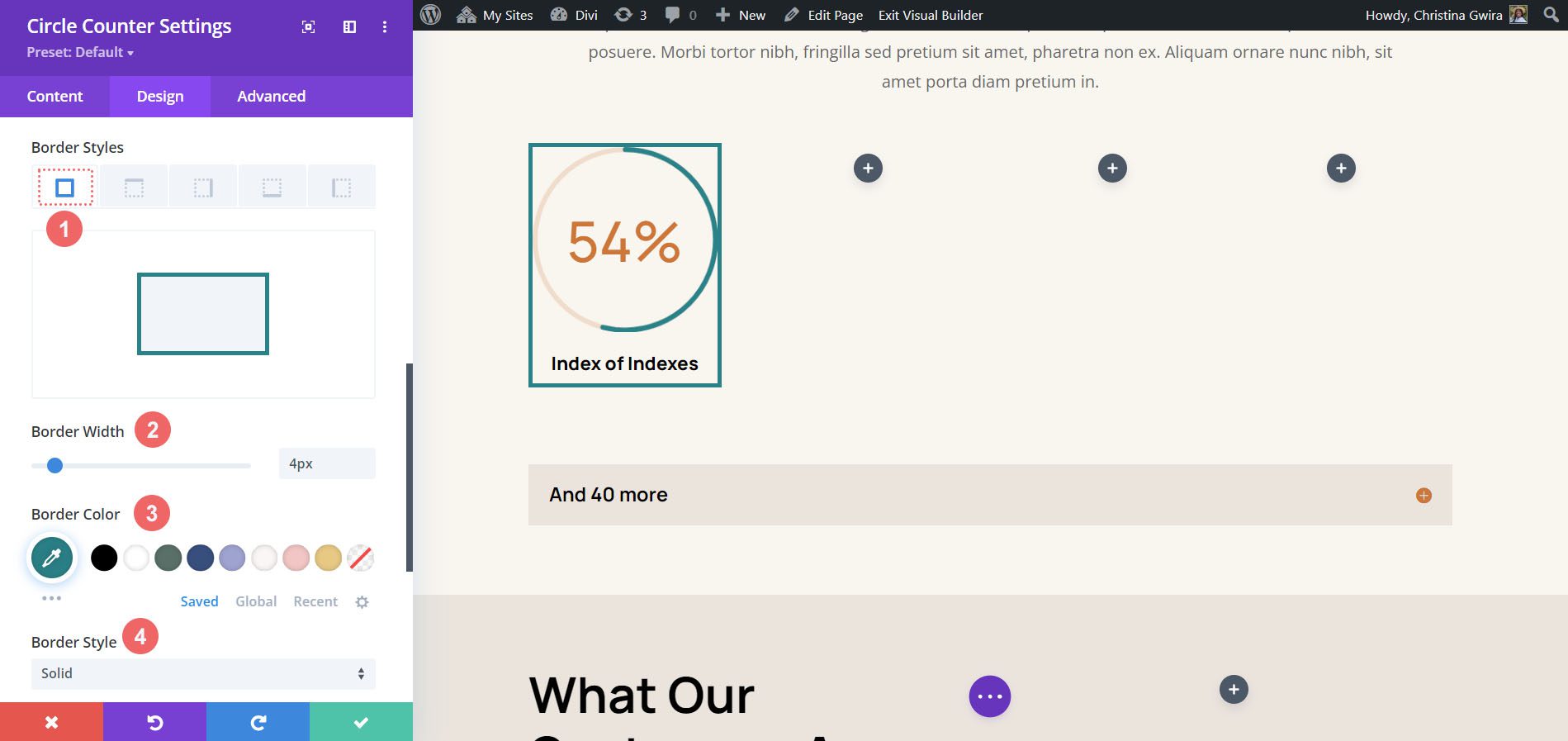
테두리 및 패딩 추가
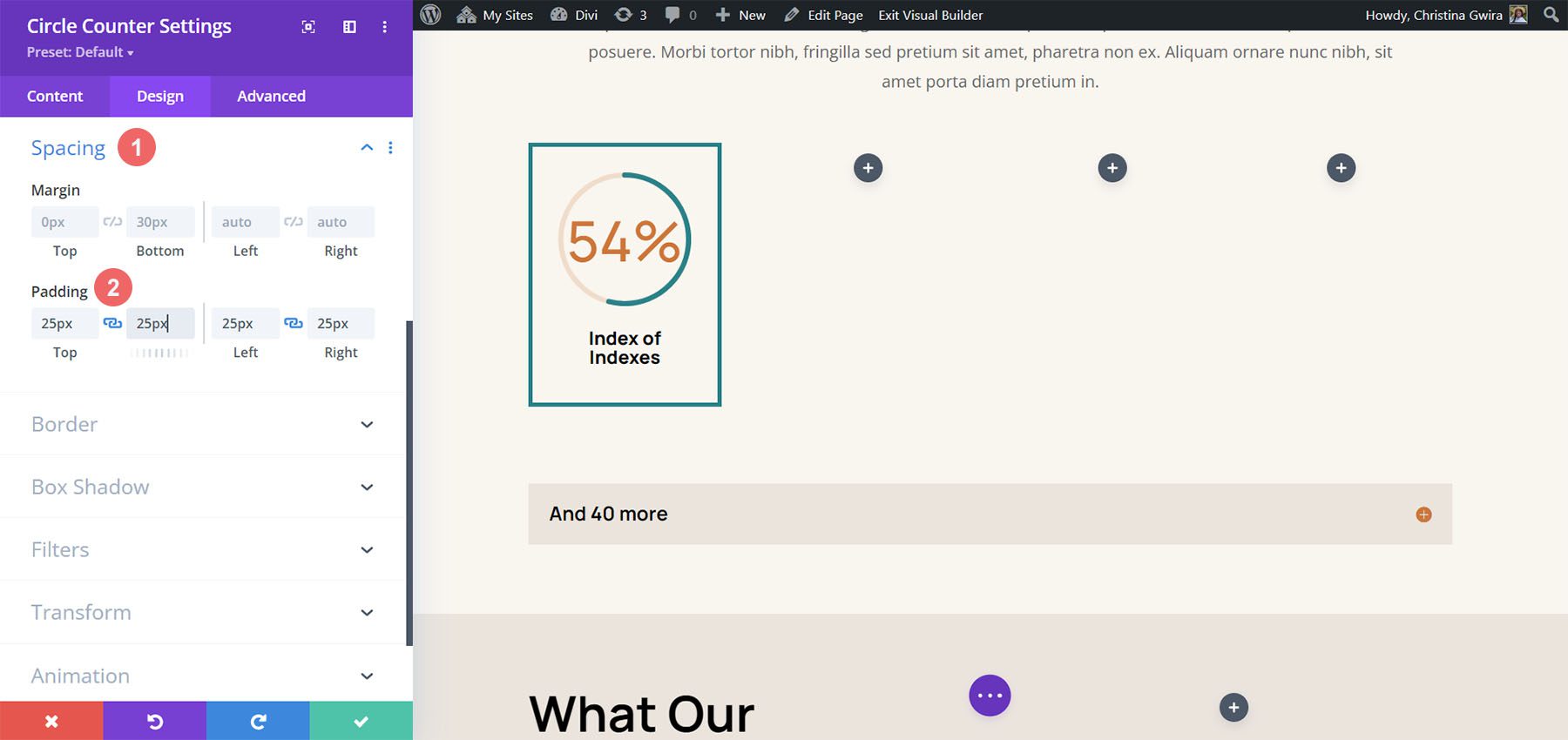
Circle Counter 모듈에 약간의 흥미를 더하기 위해 모듈에 테두리와 약간의 간격을 추가해 봅시다. 원형 카운터 설정 디자인 탭에서 테두리 탭 을 클릭합니다 . 사용할 설정은 다음과 같습니다.
테두리 설정:
- 테두리: 모든 테두리
- 테두리 너비: 4px
- 테두리 색상: #008186
- 테두리 스타일: 단색

보시다시피 테두리가 모듈에 달라붙지 않도록 모듈에 약간의 패딩을 추가해야 합니다. 먼저 간격 탭을 클릭합니다 . 다음으로 모든 측면에 25px 패딩을 사용합니다.

모듈 복제 및 업데이트
시간을 절약하기 위해 오른쪽 클릭 메뉴를 사용하여 다른 열에 대해 완료된 작업을 복제합니다. 완성된 Circle Counter Module 을 마우스 오른쪽 버튼으로 클릭 하고 복사 아이콘 을 클릭합니다 . 필요에 따라 콘텐츠를 업데이트합니다.

마지막 예: Divi Toy Store
Divi의 원형 카운터 모듈 스타일링의 마지막 예에서는 Toy Store Layout Pack을 사용합니다. 팩 내의 홈 레이아웃, 특히 페이지 하단의 클릭 유도 문안 섹션을 수정할 것입니다.

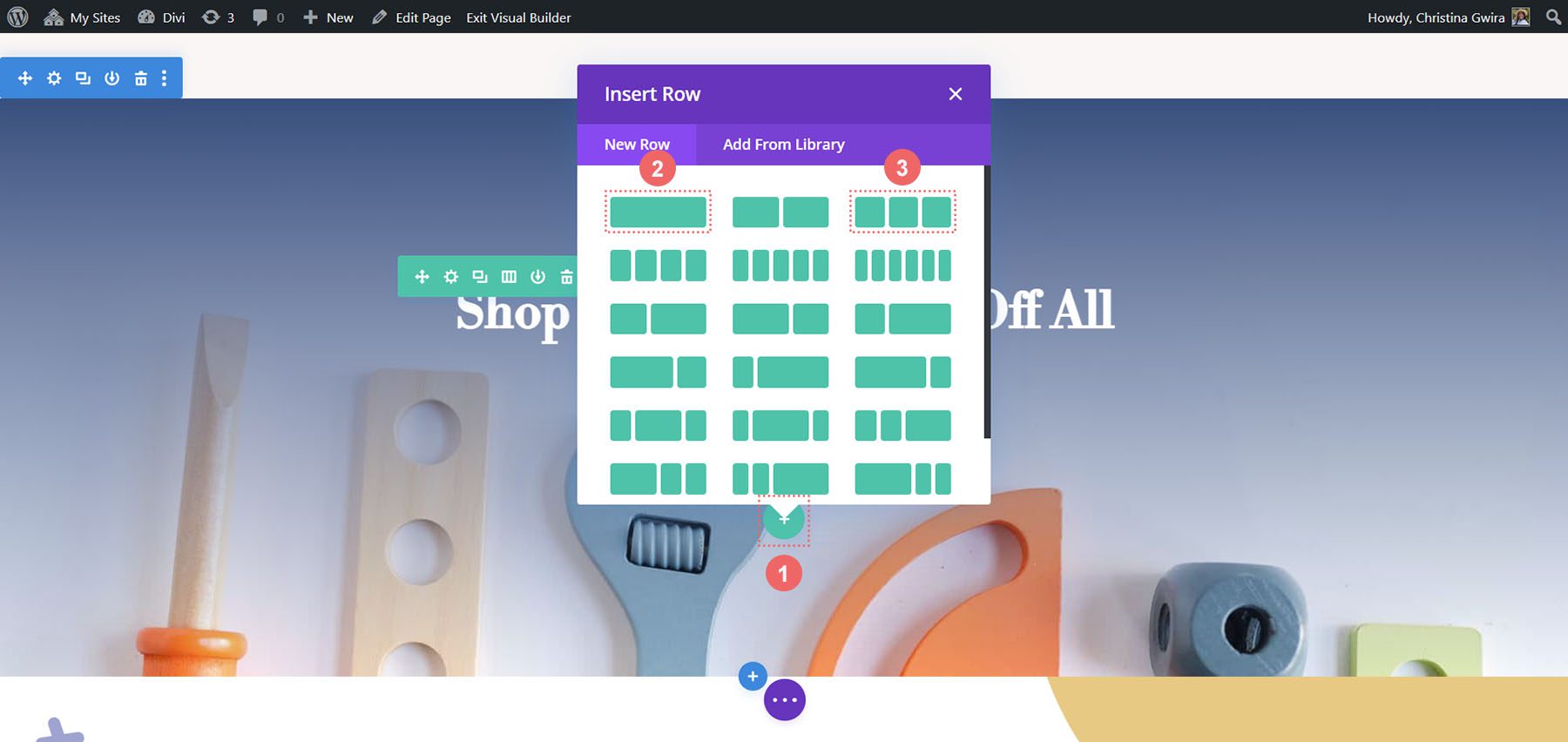
섹션에 행 추가
이전 예제와 달리 이 섹션에 두 개의 행을 추가합니다. 이 행은 Circle Counter 모듈을 추가할 위치입니다. 새 행을 추가하려면 행 위로 마우스를 이동 하고 녹색 더하기 아이콘 을 클릭합니다 . 이 작업을 두 번 수행하십시오.

그런 다음 버튼 모듈을 첫 번째 행에서 세 번째 행으로 이동합니다 . 따라서 이제 이 섹션에는 세 개의 행이 있습니다. 첫 번째 행에는 클릭 유도문안이 표시되고 섹션은 비어 있는 상태로 유지되며(당분간) 세 번째 행에는 버튼이 표시됩니다.

열 구조 변경 및 모듈 추가
이제 Circle Counter 모듈을 수용할 행의 구조를 변경해 보겠습니다. 이렇게 하려면 녹색 행 메뉴의 그리드 아이콘 위로 마우스를 가져갑니다 . 3열 구조를 선택합니다 . 이 행에 3개의 모듈을 추가합니다.

첫 번째 열에서 회색 더하기 아이콘 을 클릭한 다음 원형 카운터 모듈 아이콘 을 클릭하여 원형 카운터 모듈을 추가하겠습니다.

Circle Counter 모듈에 콘텐츠 추가
이제 콘텐츠와 데이터를 Circle Counter Module에 추가하겠습니다.

원형 카운터 모듈 스타일 지정
이전 예제와 마찬가지로 디자인 탭으로 이동하여 제목 텍스트, 숫자 텍스트 등의 스타일을 지정합니다. 그러나 이 자습서를 마무리하기 위해 약간 다른 작업을 수행할 것입니다.
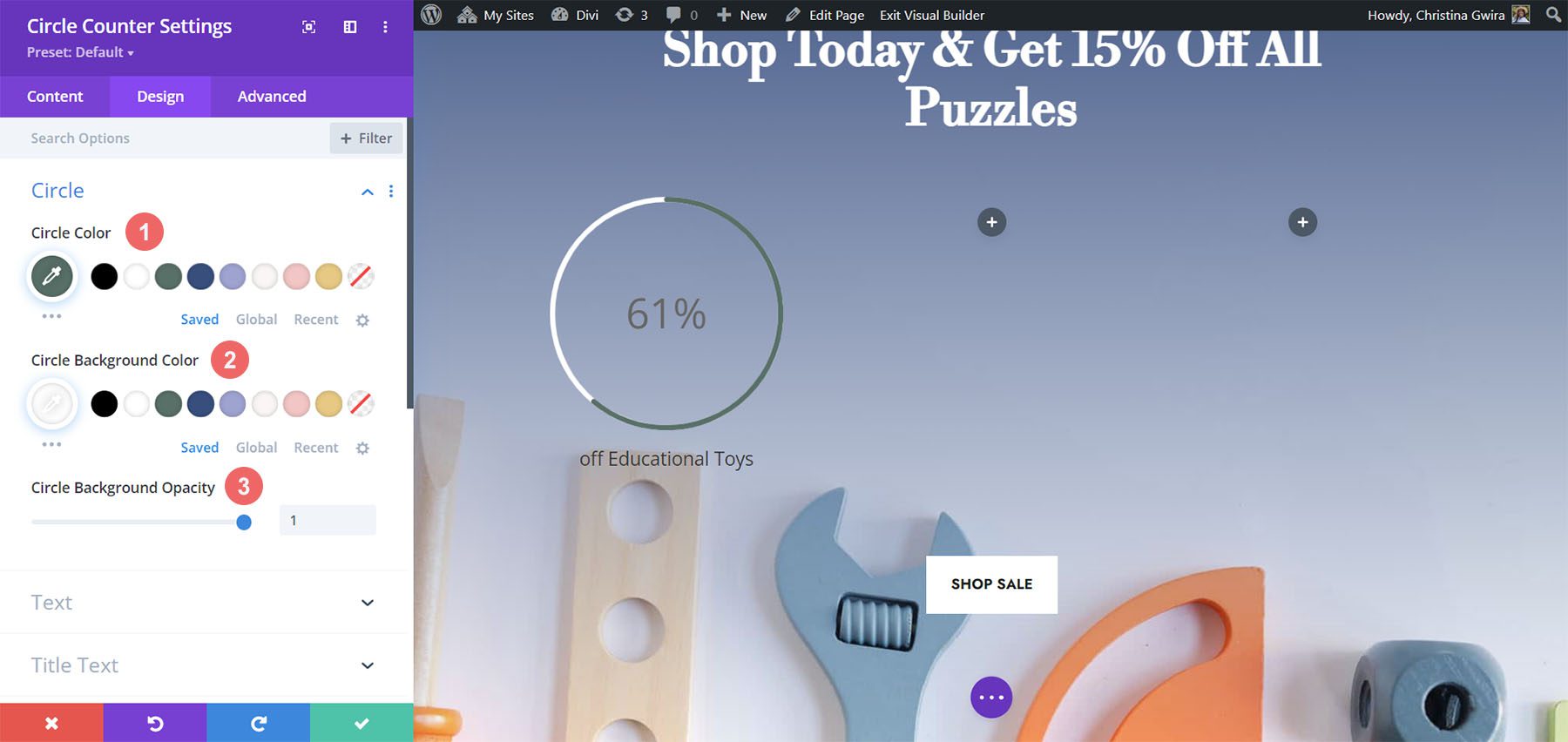
서클 카운터 스타일링
다음 설정으로 원 카운터의 스타일을 지정하여 시작하겠습니다.
서클 디자인 설정:
- 원 색상: #557068
- 원 배경 색상: #ffffff
- 원 배경 불투명도: 1

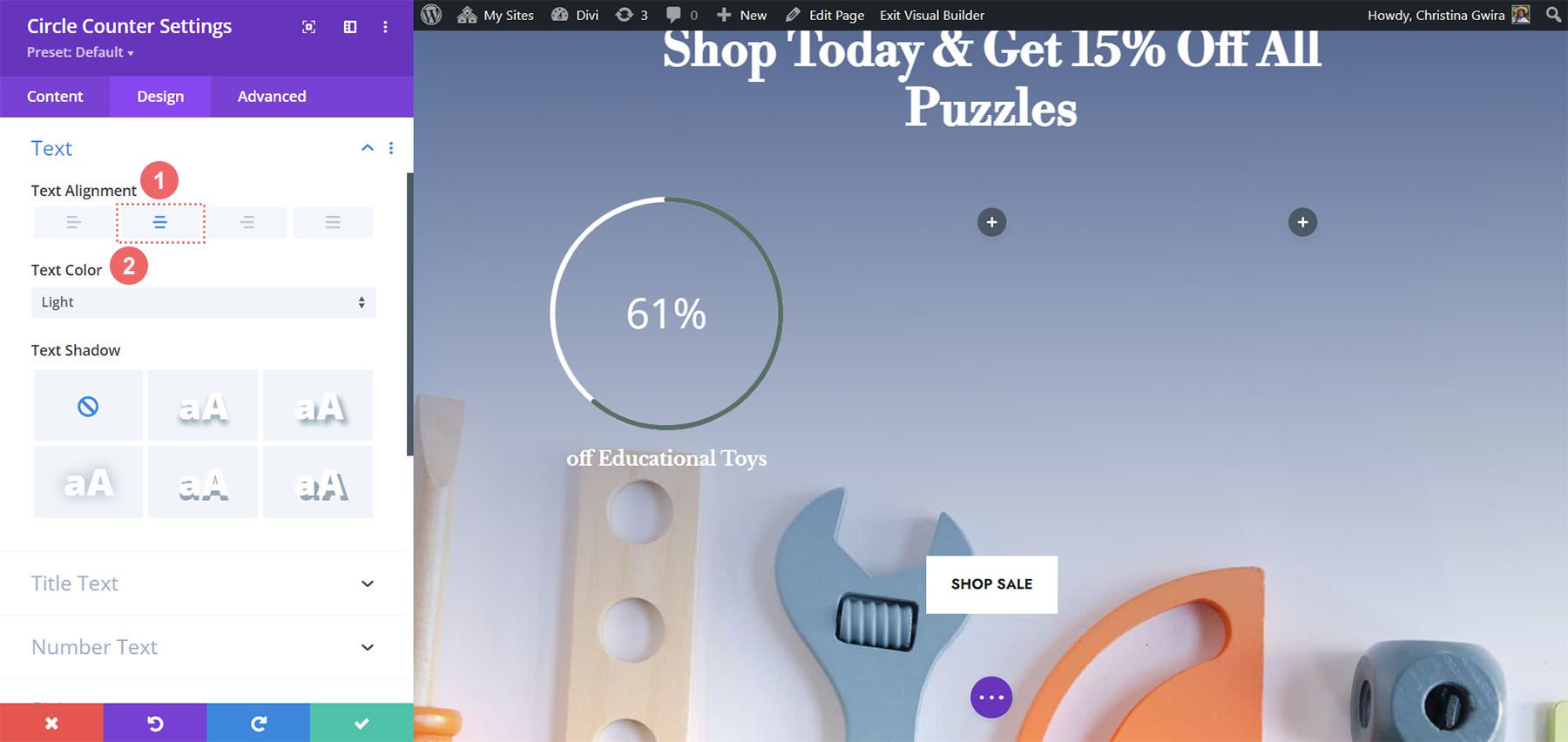
원의 배경 불투명도에 대해 투명도를 사용하지 않는 방법에 주목하십시오. 이 디자인에서는 Text 탭을 클릭 하고 Light를 텍스트 색상으로 선택합니다 . 이렇게 하면 제목과 번호가 흰색이 되거나 페이지의 밝은 글꼴 색상으로 설정한 색상이 됩니다.
텍스트 디자인 설정:
- 텍스트 정렬: 가운데
- 텍스트 색상: 밝음

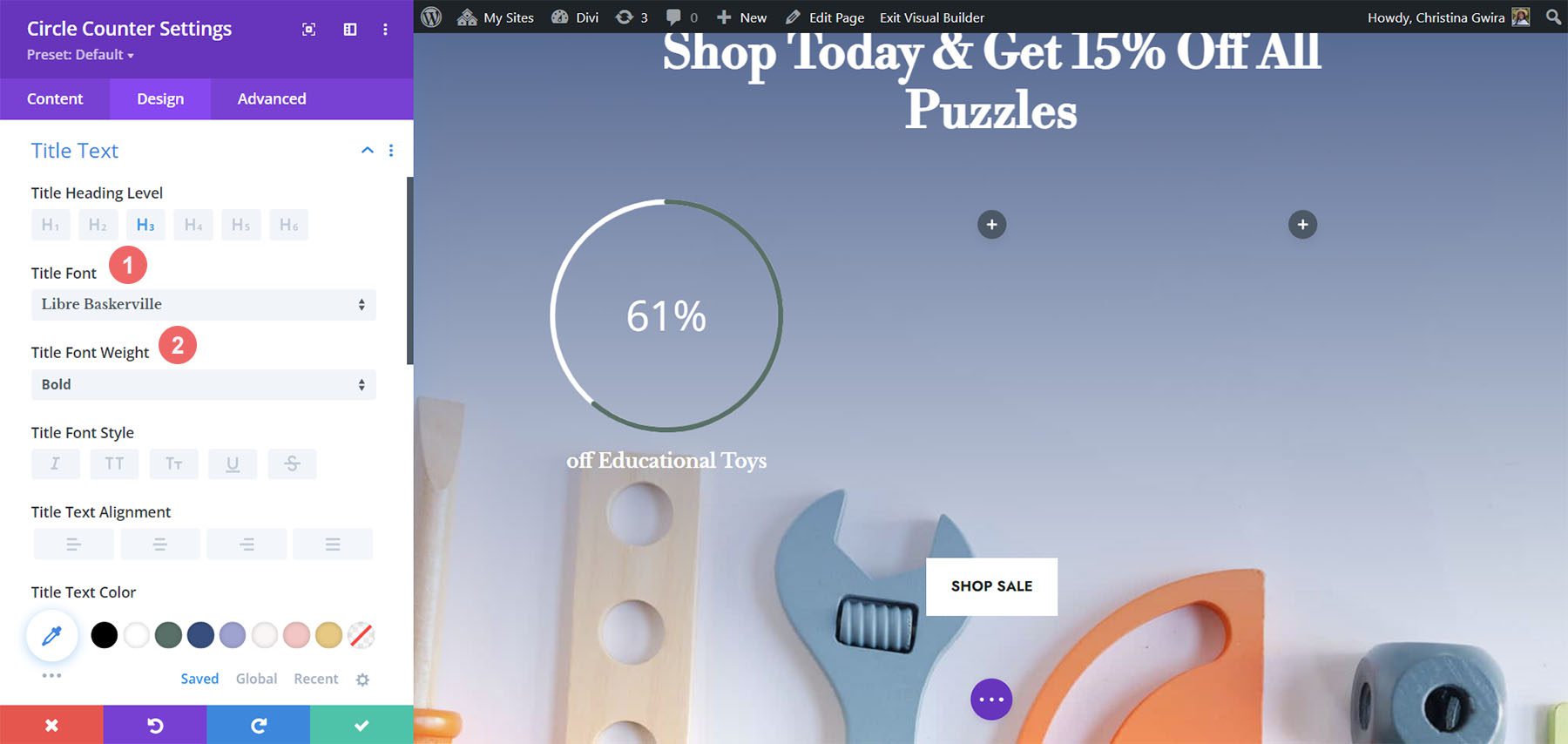
제목 텍스트에 스타일 추가
제목 텍스트 스타일의 경우 Divi Toy Store 레이아웃 팩을 통해 사용되는 것과 동일한 글꼴을 사용합니다. 사용할 설정은 다음과 같습니다.
제목 텍스트 설정:
- 제목 글꼴: Libre Baskerville
- 제목 글꼴 두께: Bold

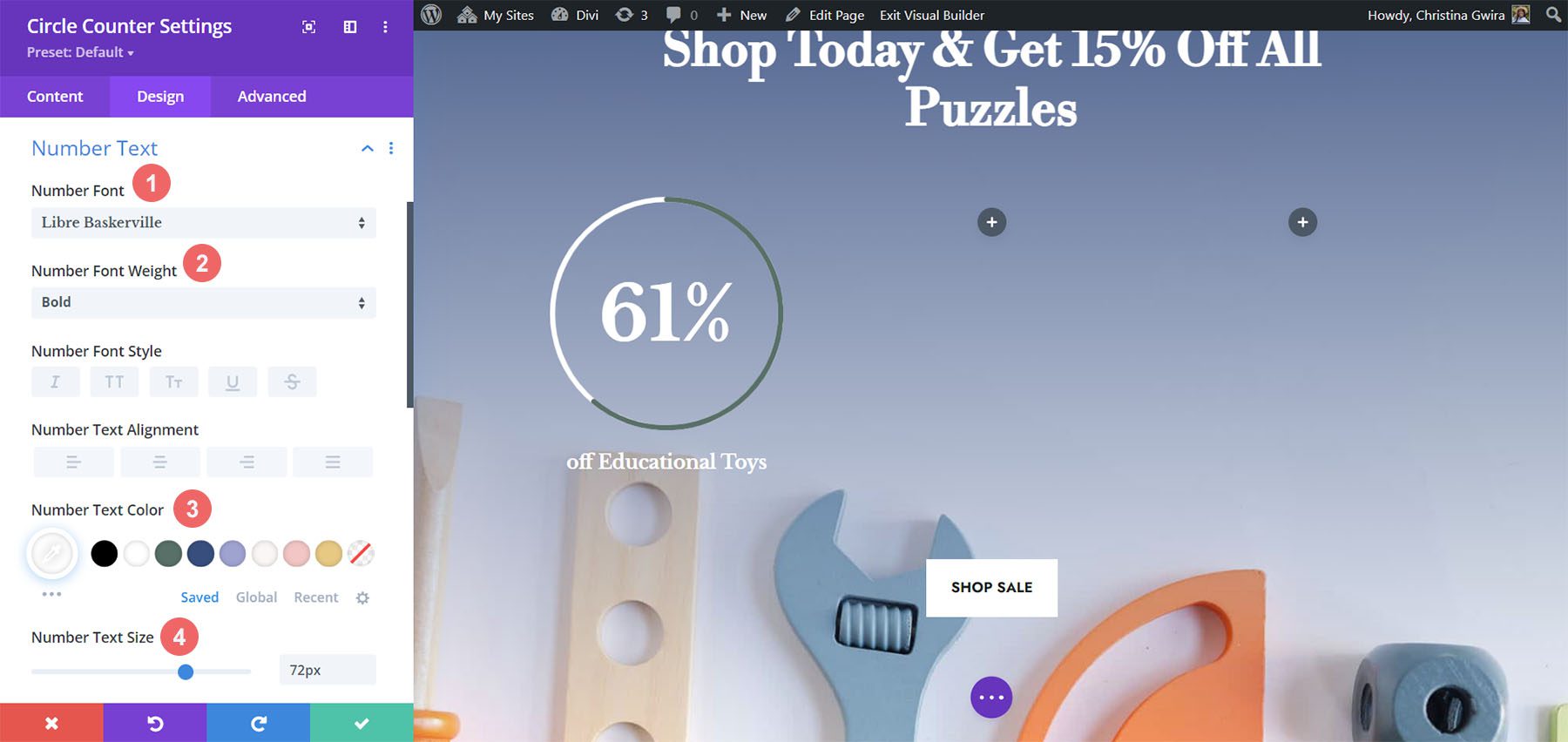
숫자 텍스트 스타일 지정
숫자 텍스트의 경우 다음 설정을 사용합니다.
숫자 텍스트 설정:
- 숫자 글꼴: Libre Baskerville
- 숫자 글꼴 두께: Bold
- 숫자 텍스트 색상: #ffffff
- 숫자 텍스트 크기: 72px

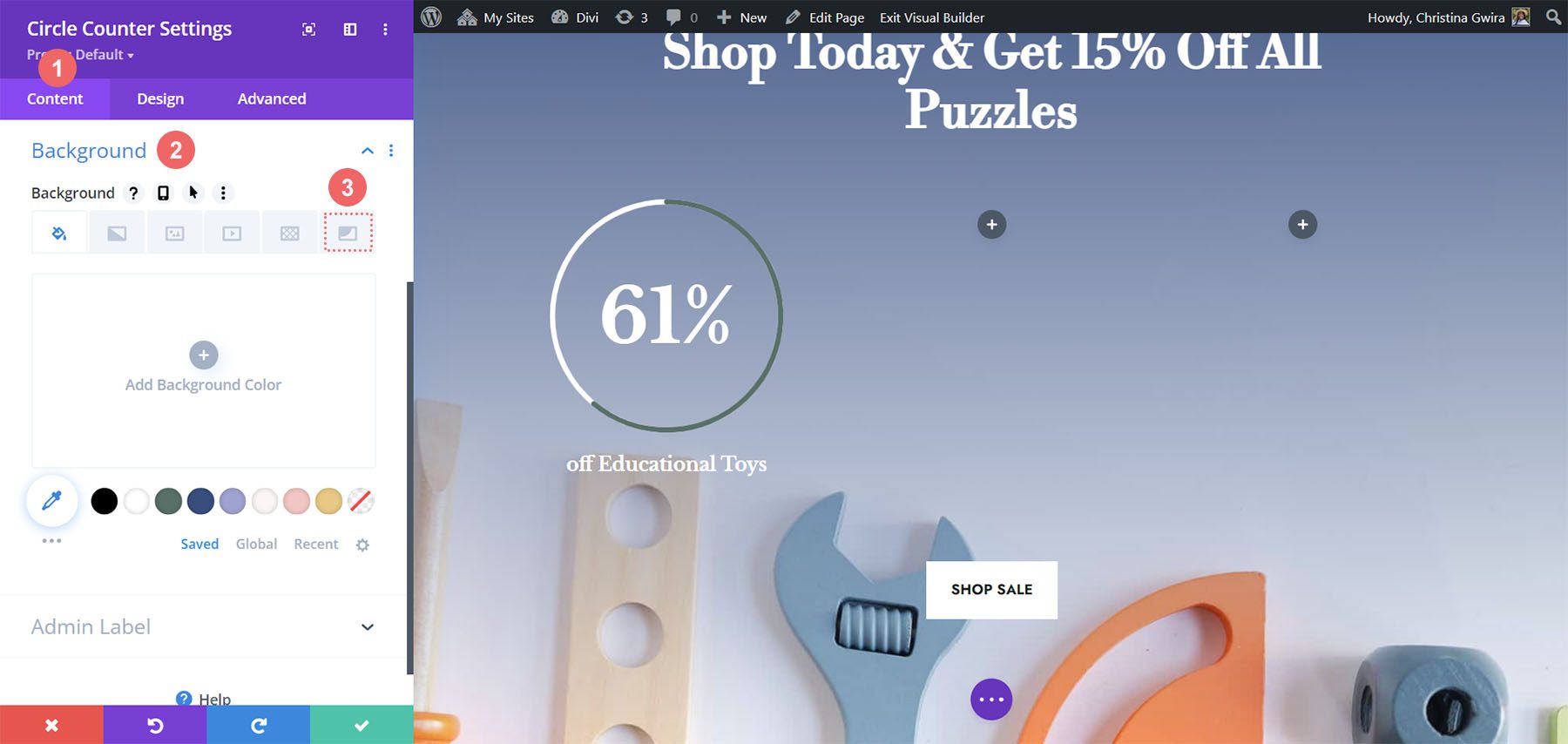
Circle Counter 모듈에 악센트 추가
이 튜토리얼을 마치기 위해 콘텐츠 탭으로 돌아가겠습니다. 그런 다음 배경 탭을 클릭하여 원 카운터 모듈에 악센트를 추가합니다. 그런 다음 배경 마스크 아이콘 으로 이동합니다 .

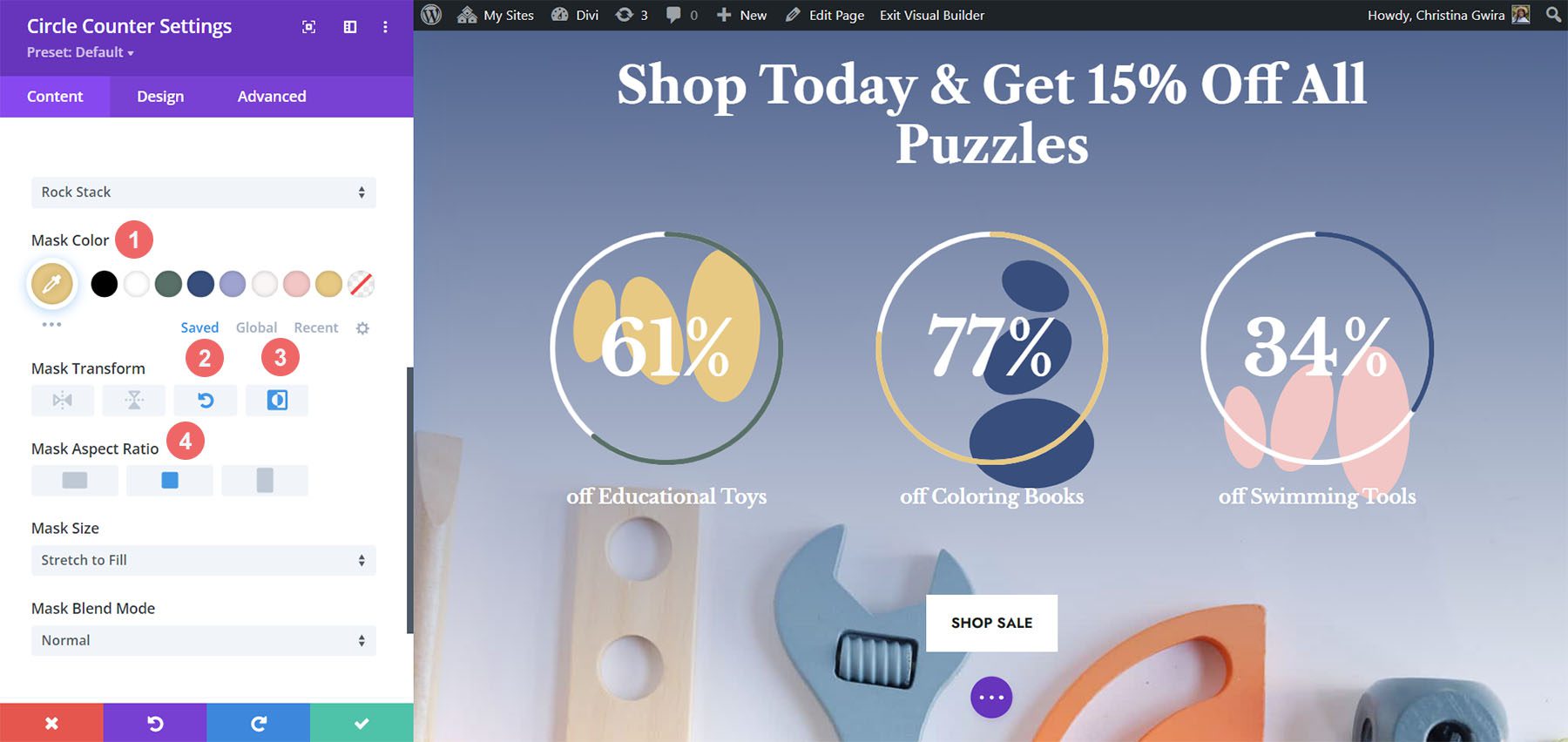
Circle Counter 모듈의 배경 마스크 스타일 지정
배경 마스크의 경우 다음 설정을 사용하여 원 카운터 모듈에 악센트를 추가합니다.
배경 마스크 설정:
- 배경 마스크 디자인: Rock Stack
- 마스크 색상: #eac989
- 마스크 변환: 회전, 반전
- 마스크 종횡비: 정사각형

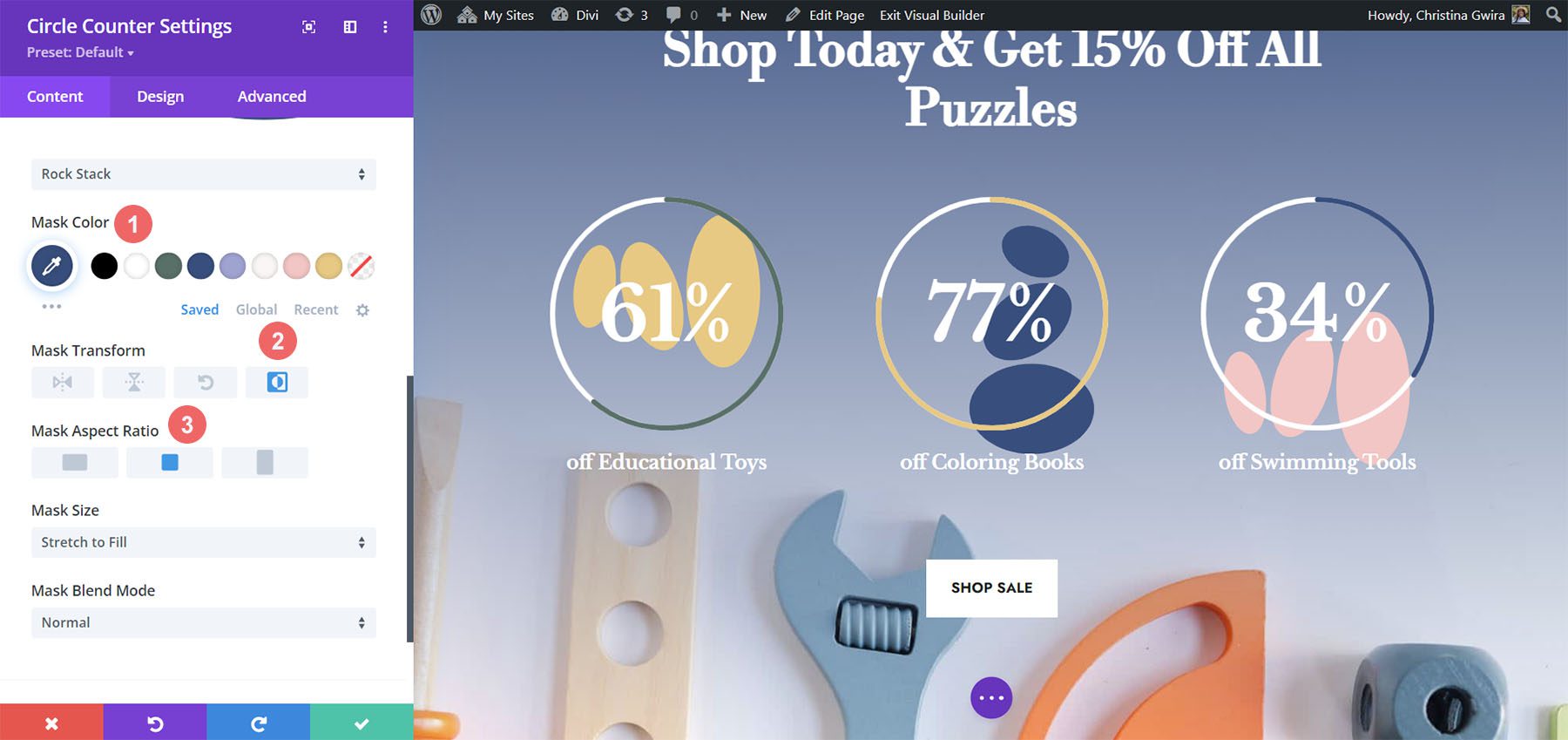
두 번째 모듈의 경우 다음 설정을 사용합니다.
배경 마스크 설정(모듈 2):
- 배경 마스크 디자인: Rock Stack
- 마스크 색상: #354e7c
- 마스크 변환: 반전
- 마스크 종횡비: 정사각형

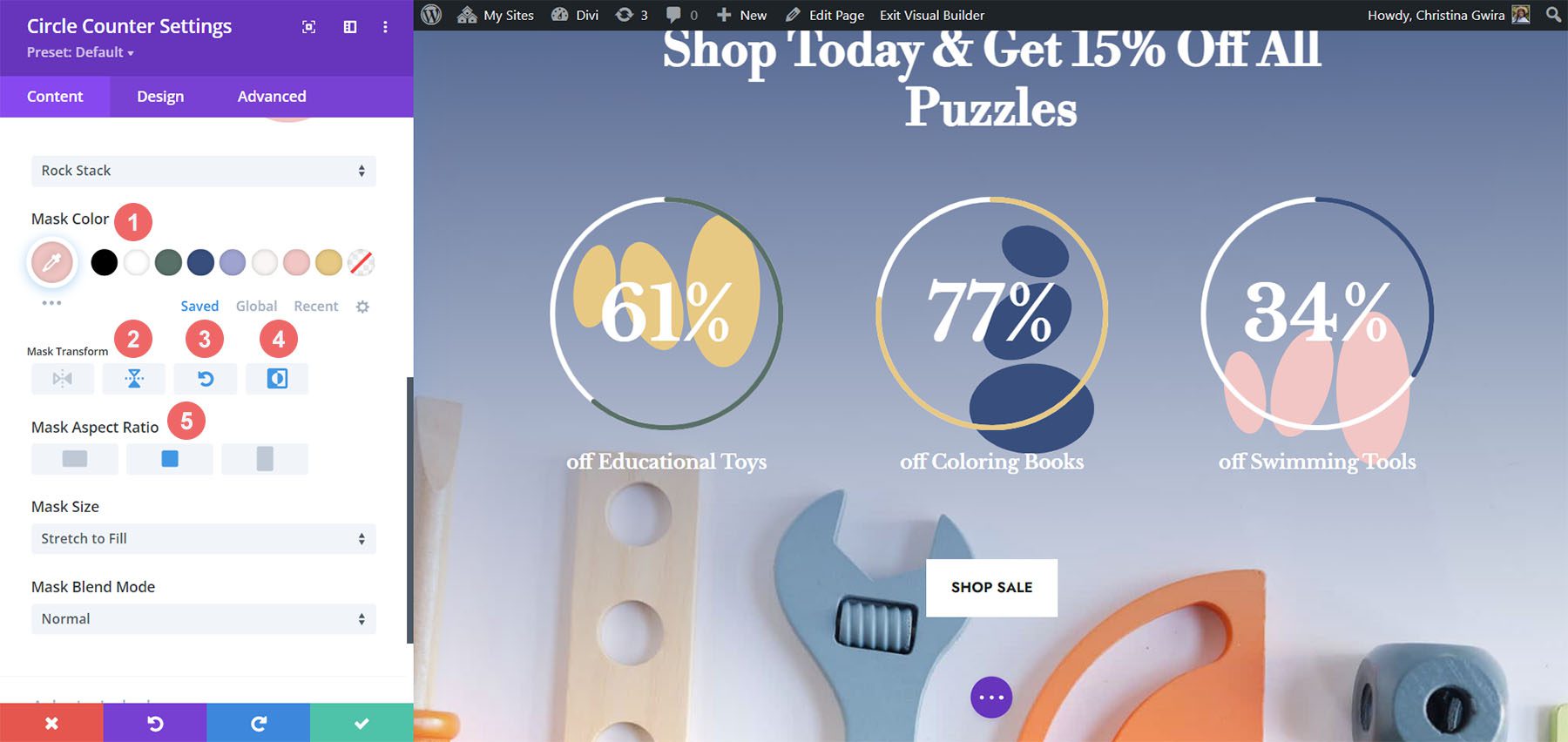
마지막 모듈의 경우 사용할 설정은 다음과 같습니다.
배경 마스크 설정(모듈 3):
- 배경 마스크 디자인: Rock Stack
- 마스크 색상: #f6c6c5
- 마스크 변환: 수평 뒤집기, 회전, 반전
- 마스크 종횡비: 정사각형

모든 악센트를 적용한 최종 제품은 다음과 같습니다.

마지막 생각들
몇 가지 지침과 훌륭한 데이터를 통해 사용자가 사이트의 콘텐츠와 상호 작용하는 방식을 변경할 수 있습니다. Circle Counter 모듈을 사용하면 제품이나 서비스에 대한 정보를 눈길을 끄는 방식으로 보여주면서 페이지에 흥미를 더할 수 있습니다. 귀하의 사이트에서 이러한 자습서 중 일부를 구현하기를 기대합니다. 영감을 받았다면 아래 댓글 섹션에 알려주십시오!
