Divi의 댓글 모듈에서 아바타 스타일을 지정하는 5가지 방법
게시 됨: 2022-12-28WordPress의 블로그 게시물 또는 페이지의 댓글 섹션을 사용하면 사이트의 사용자 및 독자와 의미 있는 토론을 할 수 있습니다. 즐겨찾는 웹사이트의 댓글란이 서로 연결되는 곳이던 시절이 있었습니다. 일부 소셜 미디어 플랫폼이 서서히 사라지면서 많은 사람들이 다시 블로그를 만들고 있습니다. 이를 염두에 두고 이 기회를 사용하여 댓글 섹션을 아름답게 꾸밀 수 있습니다.
오늘 튜토리얼에서는 Divi에서 댓글 아바타의 스타일을 지정하는 데 중점을 둡니다. 그러나 스타일을 지정할 수 있는 Divi의 댓글 모듈의 다른 요소 중 일부를 살펴보겠습니다.
Divi의 댓글 모듈 요소
Divi의 댓글 모듈에는 꽤 많은 요소가 있습니다. 모듈을 사용하여 댓글을 표시하고 댓글을 제출할 수 있습니다. 이 모듈은 또한 댓글 제출자의 이름 및 사진과 함께 제출된 댓글 수를 보여줍니다. 모듈의 다양한 요소는 다음과 같습니다.

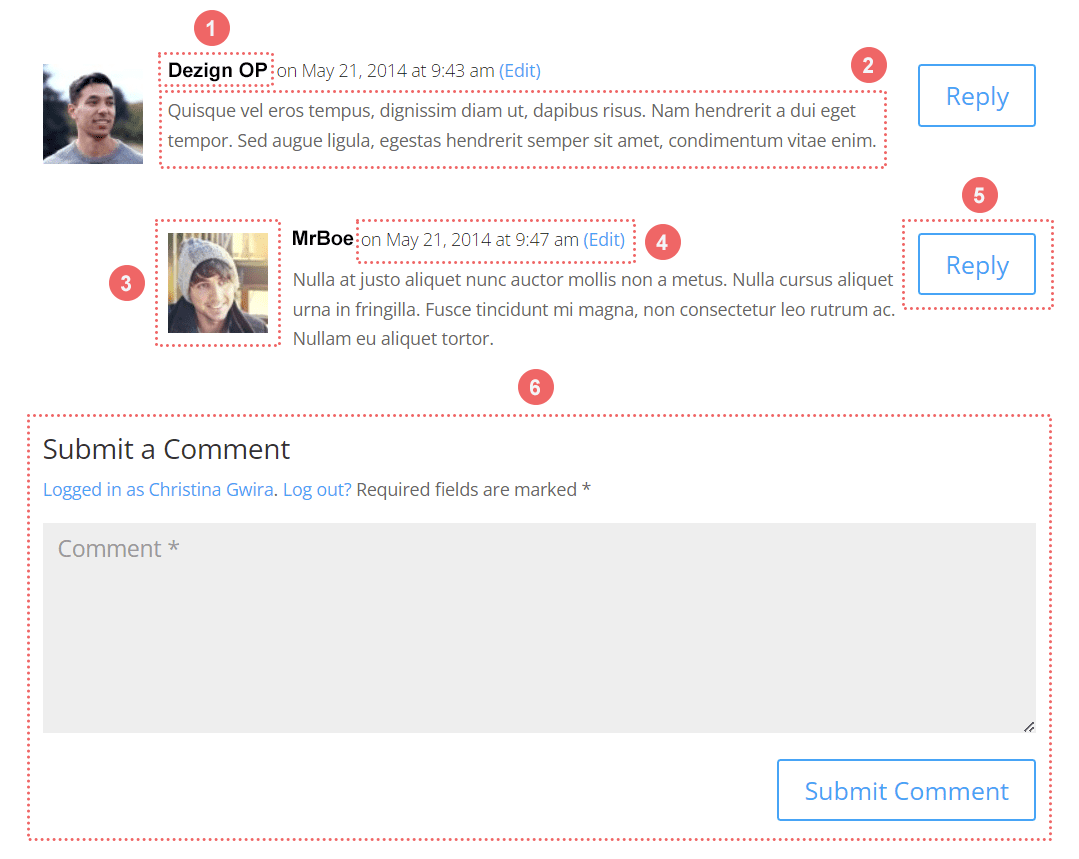
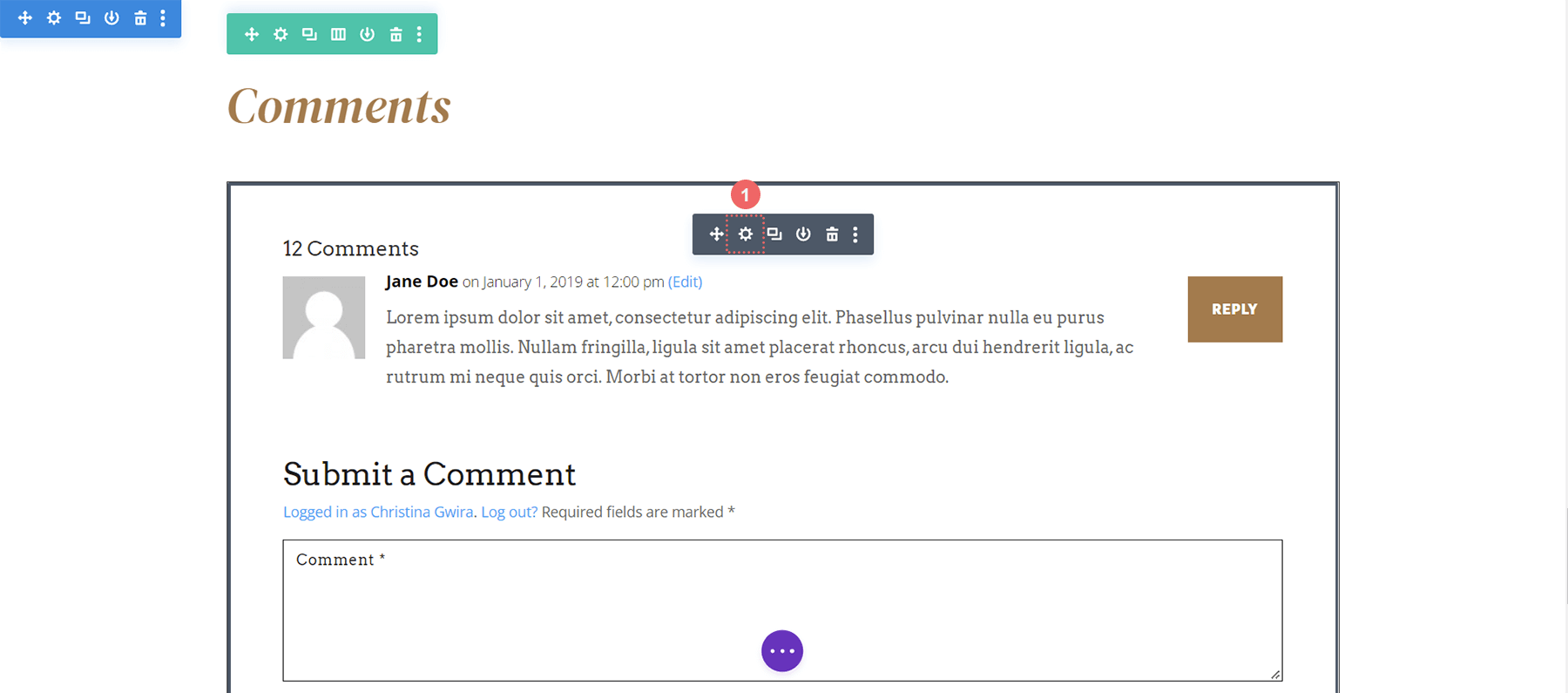
번호가 매겨진 각 섹션에 해당하는 순서는 다음과 같습니다.
- 댓글 작성자의 이름
- 댓글 자체
- 댓글 작성자의 아바타
- 댓글의 메타데이터(게시된 날짜, 시간 등)
- 답장 버튼
- 댓글 양식 제출
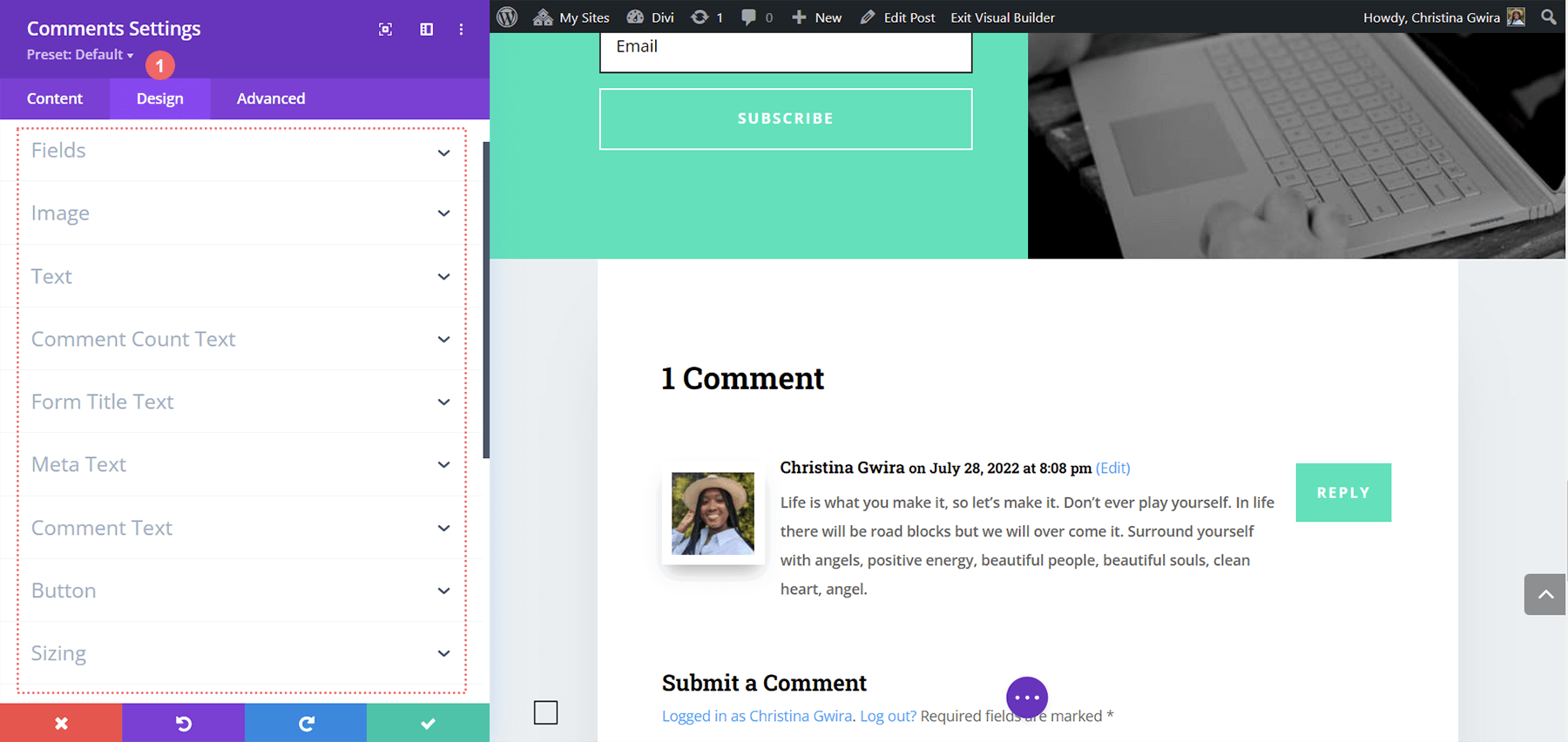
주석 모듈 의 디자인 탭 내에서 모듈의 다양한 측면을 스타일 지정하기 위해 상호 교환적으로 사용할 수 있는 많은 옵션이 있음을 알 수 있습니다.

Divi에서 댓글 아바타 스타일 지정하기
댓글 모듈 설정 내에서 디자인 및 고급 탭에서 대부분의 시간을 보낼 것입니다. 기본 제공 기능을 사용하여 Divi에서 댓글 아바타의 스타일을 지정하기 위한 프레임워크를 마련할 것입니다. 그런 다음 몇 가지 CSS 스니펫을 사용하여 비전을 실현할 것입니다. 이 튜토리얼에서는 블로그의 Divi 리소스 섹션에서 제공되는 무료 자료를 사용할 것입니다. 사이트의 모든 측면을 스타일링할 때 자신이 만든 디자인에서 영감을 얻는 것이 중요합니다. 이렇게 하면 작업에 응집력이 생기고 청중과 더 강력한 브랜드 인지도를 구축할 수 있습니다.
아래 예를 통해 이 작업을 어떻게 계획하고 있는지 확인할 수 있습니다.
첫 번째 예: Divi Stone Factory

두 번째 예: Divi 컨설턴트

세 번째 예: 홈 케어

네 번째 예: Divi NGO

다섯 번째 예: Divi Data Science

이러한 각 예에 대해 우리는 이미 레이아웃 템플릿 내에 있는 자산 및 디자인에서 영감을 얻습니다. 이렇게 함으로써 Divi에서 댓글 아바타의 스타일을 지정할 때 선택한 레이아웃의 전체 디자인에 대해 여전히 말하고 있음을 확인합니다.
첫 번째 예를 살펴보겠습니다!
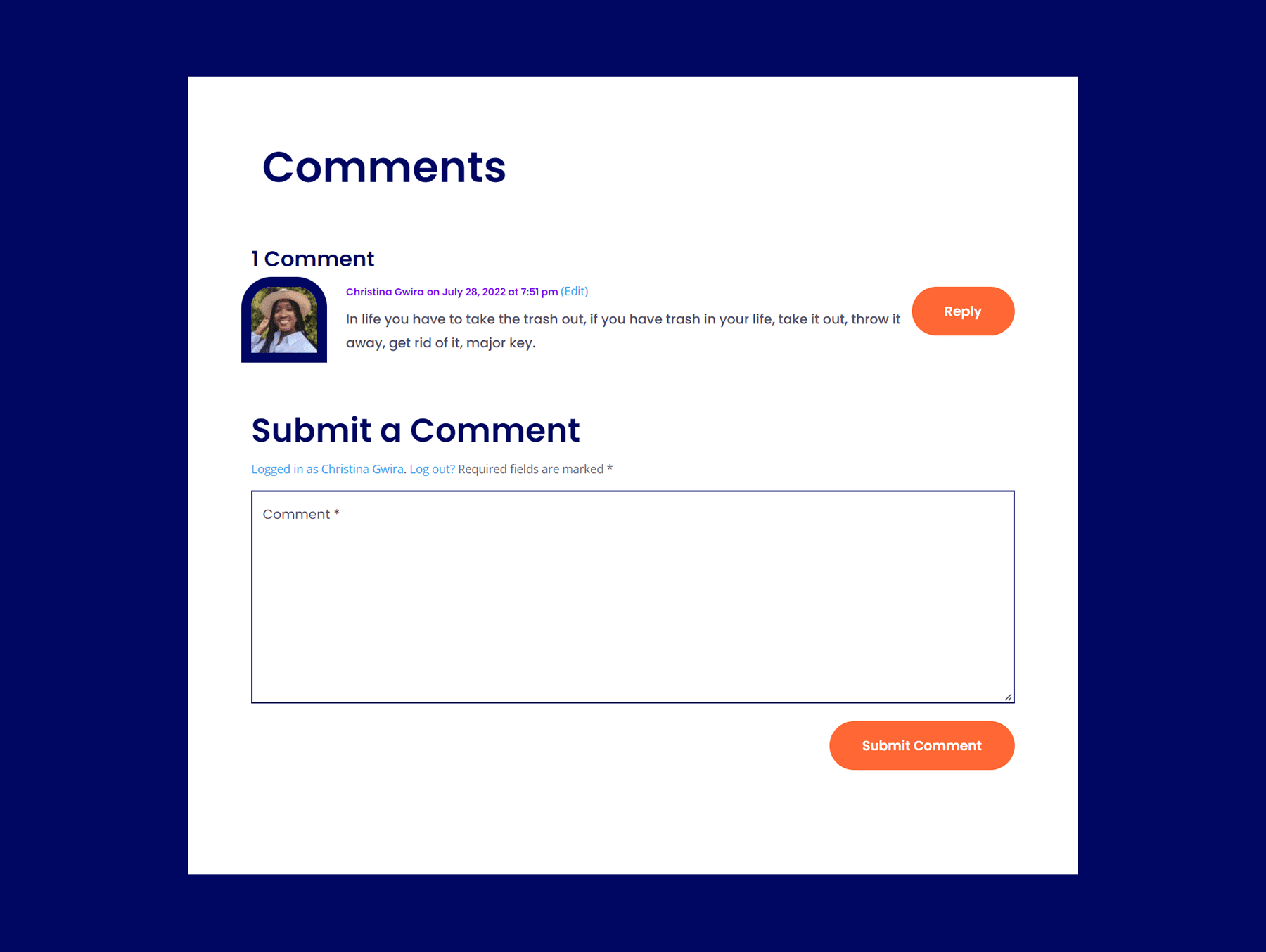
Divi ft. Divi Stone Factory 댓글 아바타 스타일 지정
먼저 이 블로그 게시물의 지침에 따라 Divi Stone Factory 레이아웃 팩용 블로그 게시물 템플릿을 다운로드하고 설치해야 합니다.
Divi에서 댓글 아바타를 스타일링하기 전에 영감을 확인하기
이 튜토리얼의 주요 핵심은 디자인에서 영감을 얻고 레이아웃 전체의 스타일링에 적용하는 데 익숙해지는 것입니다. 우리의 경우에는 추천 이미지의 스타일이 지정되는 방식에서 영감을 얻을 것입니다. Comments Avatar에도 동일한 아이디어를 적용해 보겠습니다.

댓글 모듈 설정 열기
레이아웃이 설치되면 주석 모듈 까지 아래로 스크롤 하고 설정을 엽니다 .

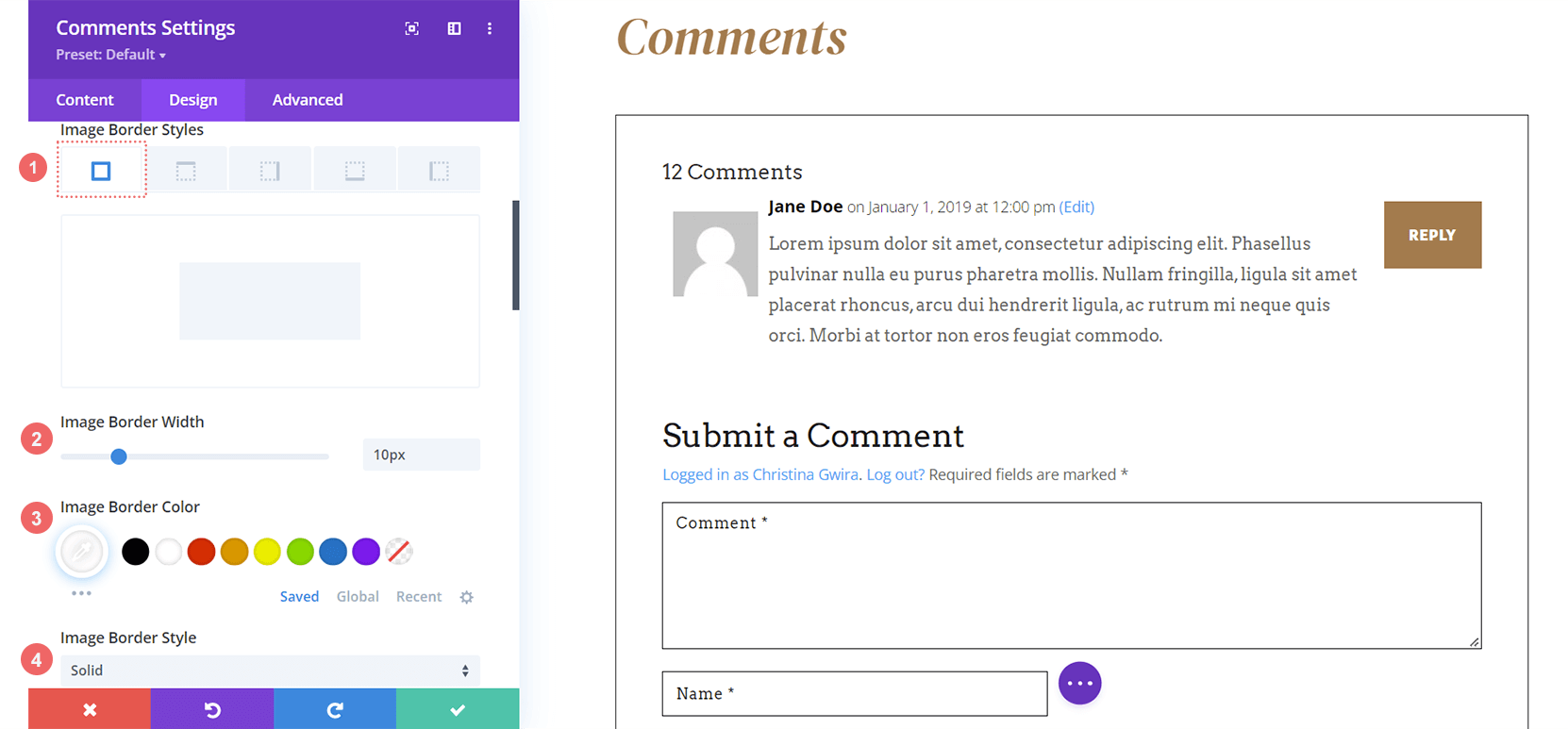
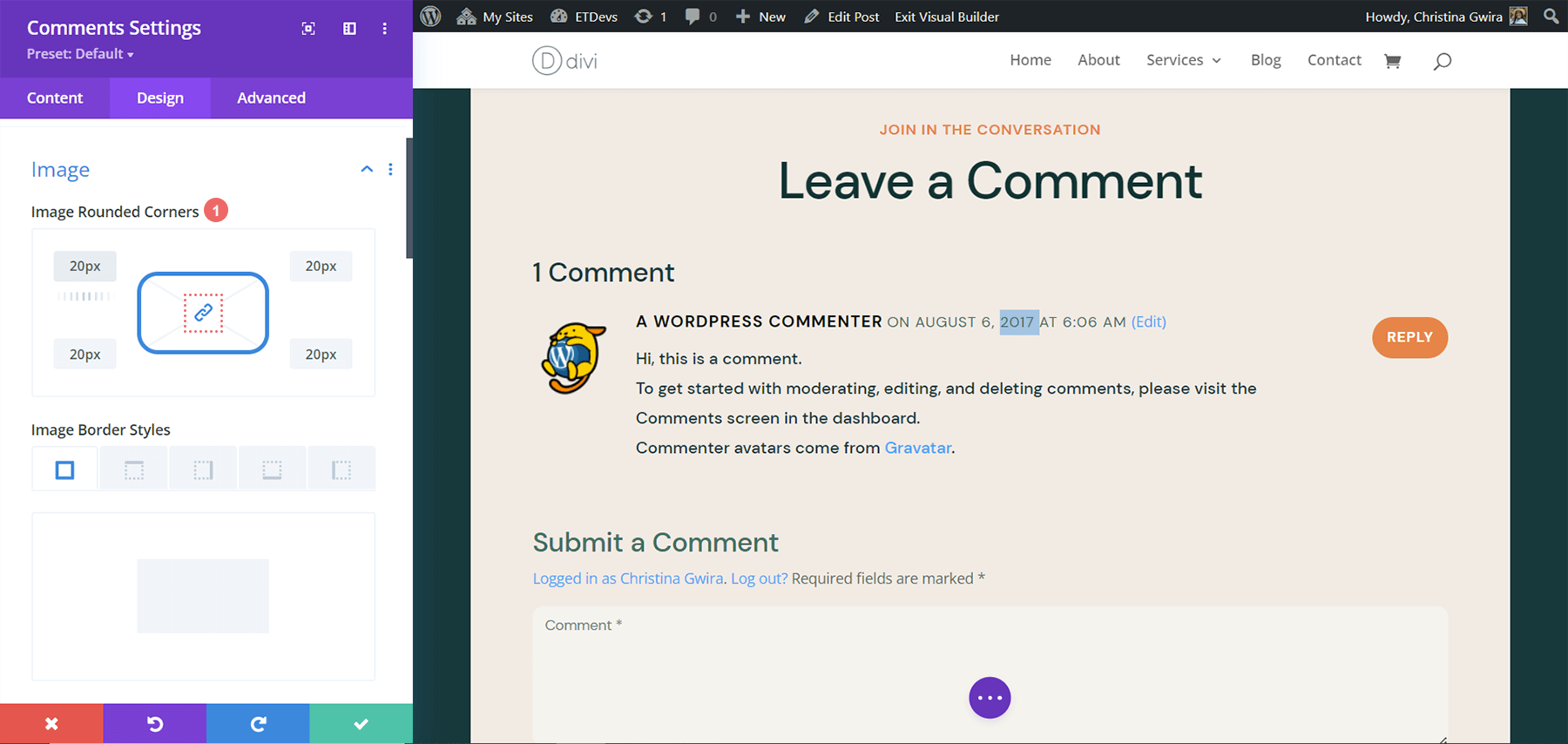
아바타 이미지에 테두리 추가
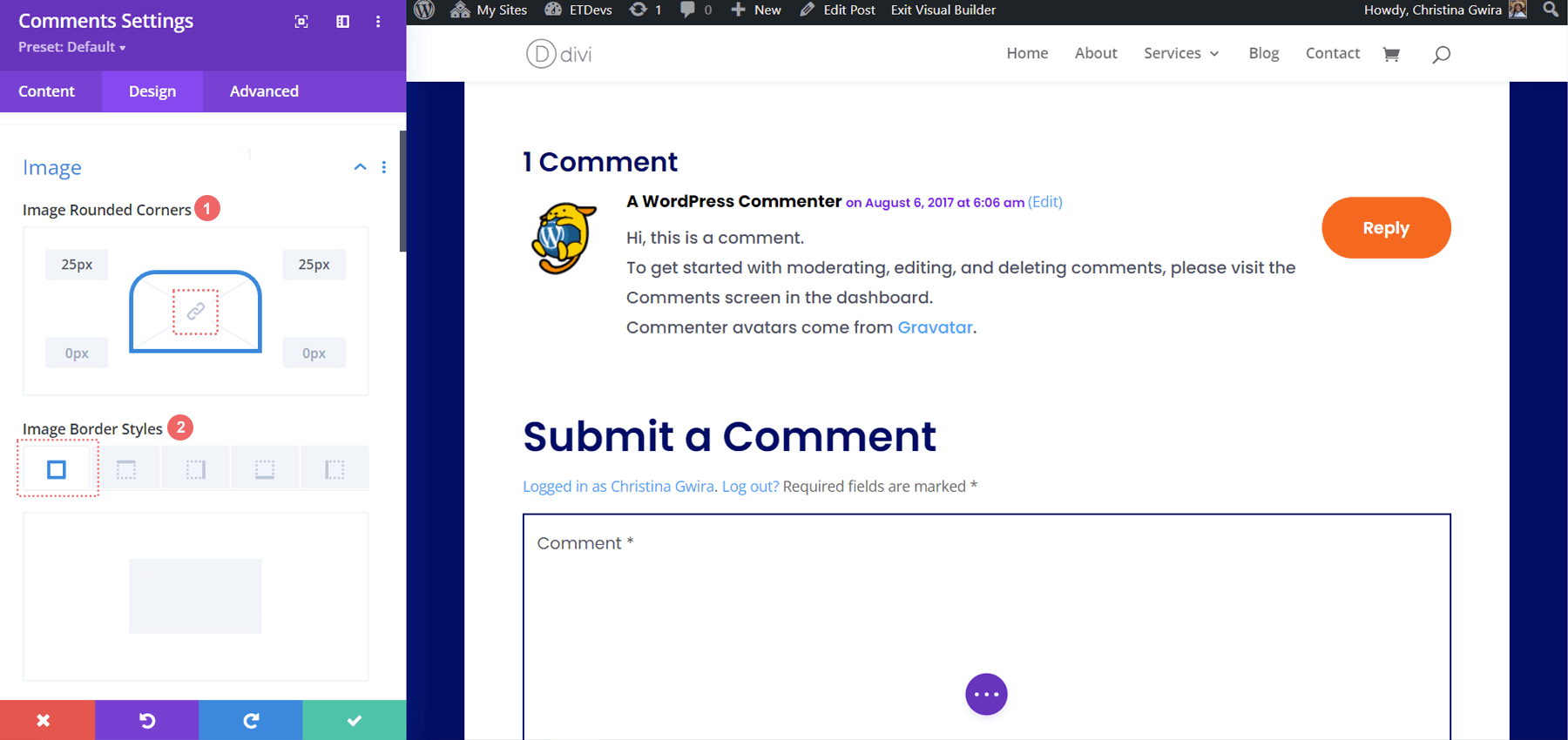
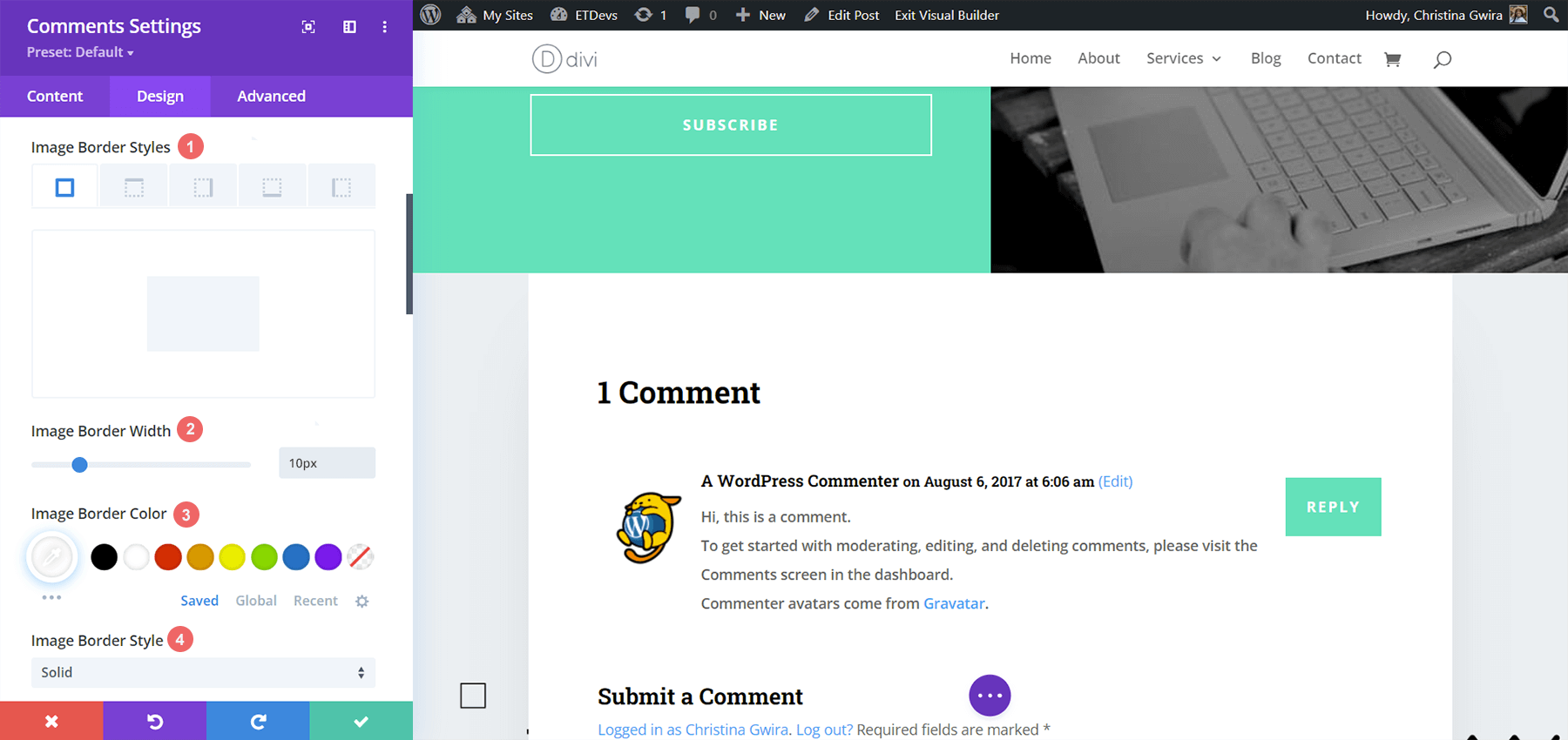
디자인 탭으로 이동 합니다. 이미지 탭을 클릭합니다 . 이미지 테두리 스타일까지 아래로 스크롤하고 모든 테두리 의 첫 번째 아이콘을 선택합니다 . 다음 으로 Image Border Width를 10px 로, Image Border Color를 #FFFFFF 로 추가합니다. 또한 이미지 테두리 스타일을 단색으로 유지하려고 합니다.

이미지 설정:
- 이미지 테두리 스타일: 모든 테두리
- 이미지 테두리 너비: 10px
- 이미지 테두리 색상: #FFFFFF
- 이미지 테두리 스타일: 단색
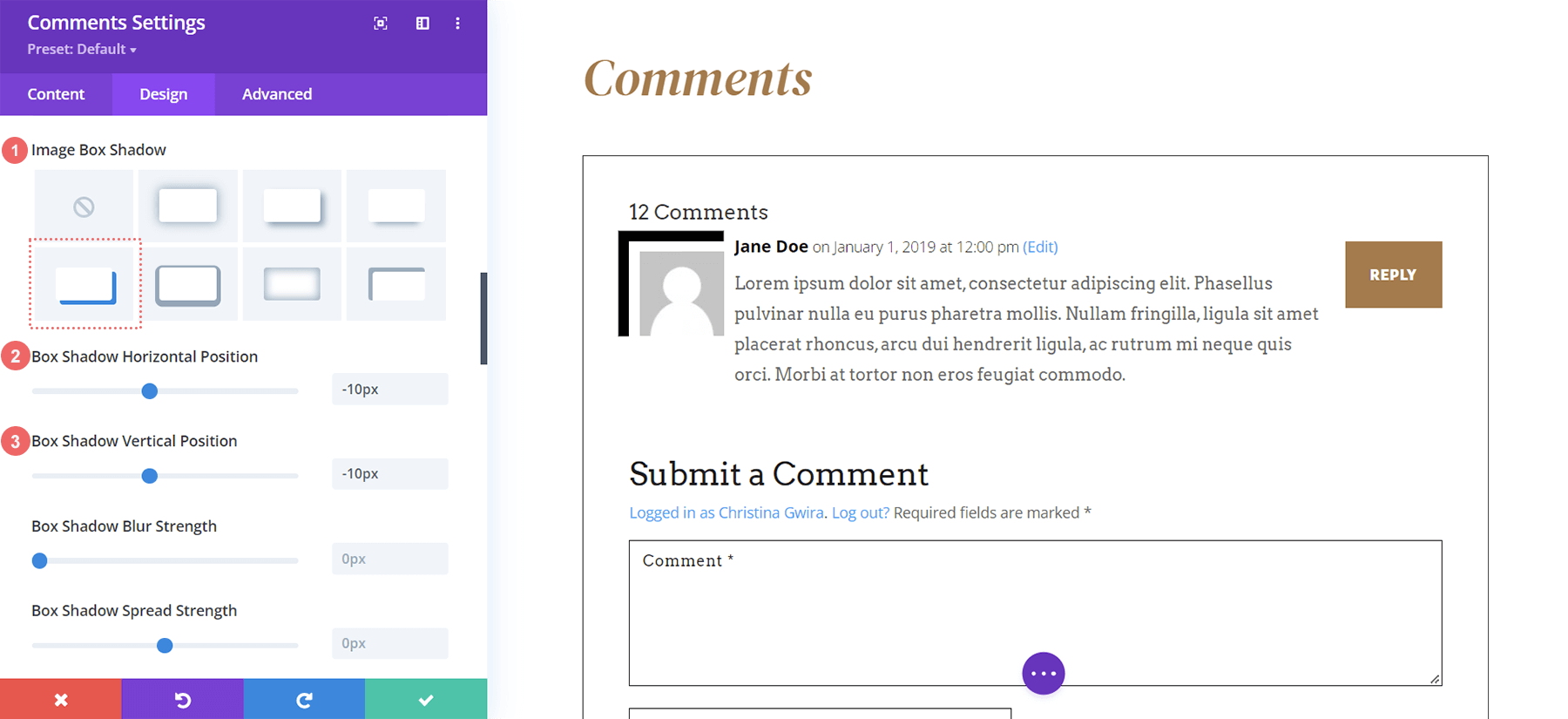
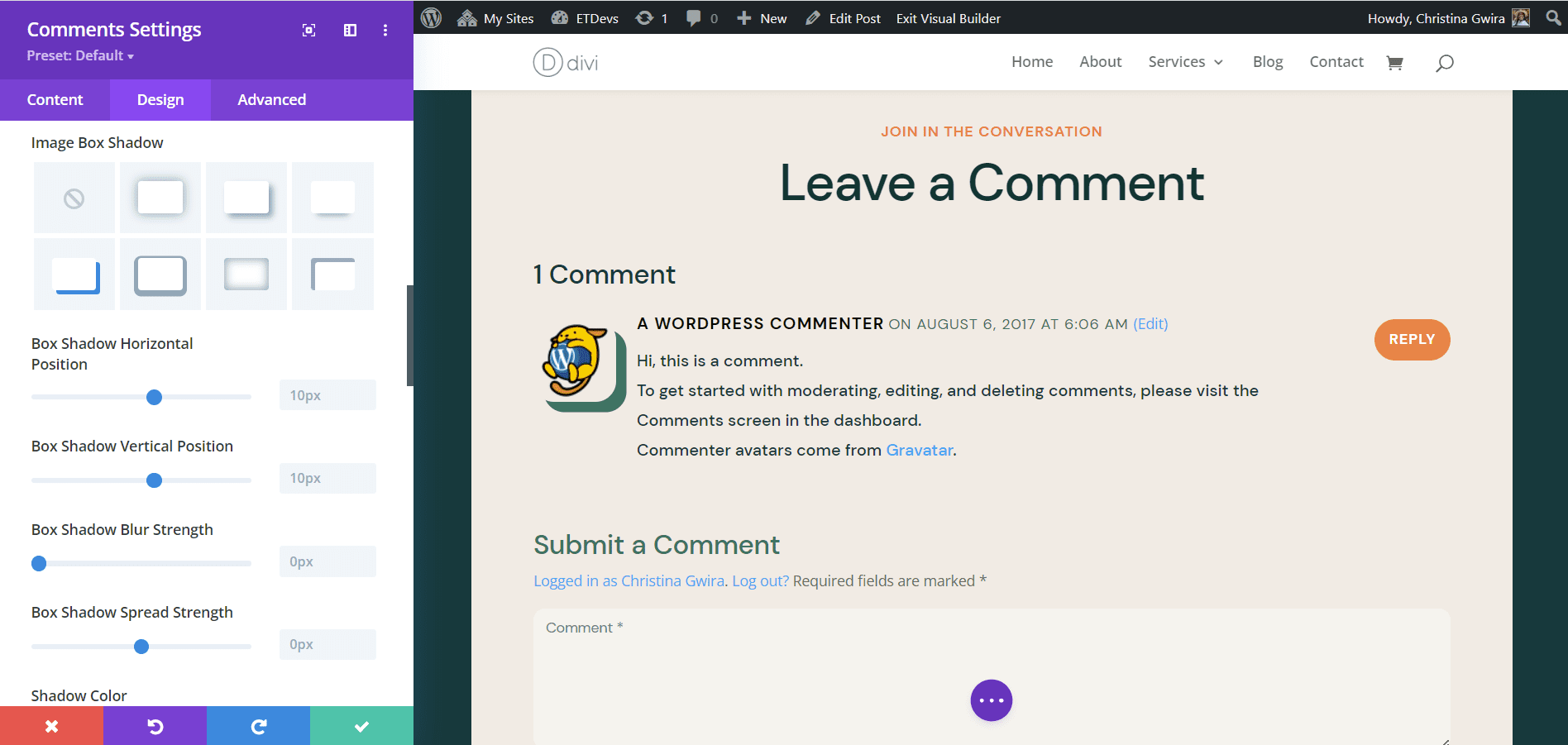
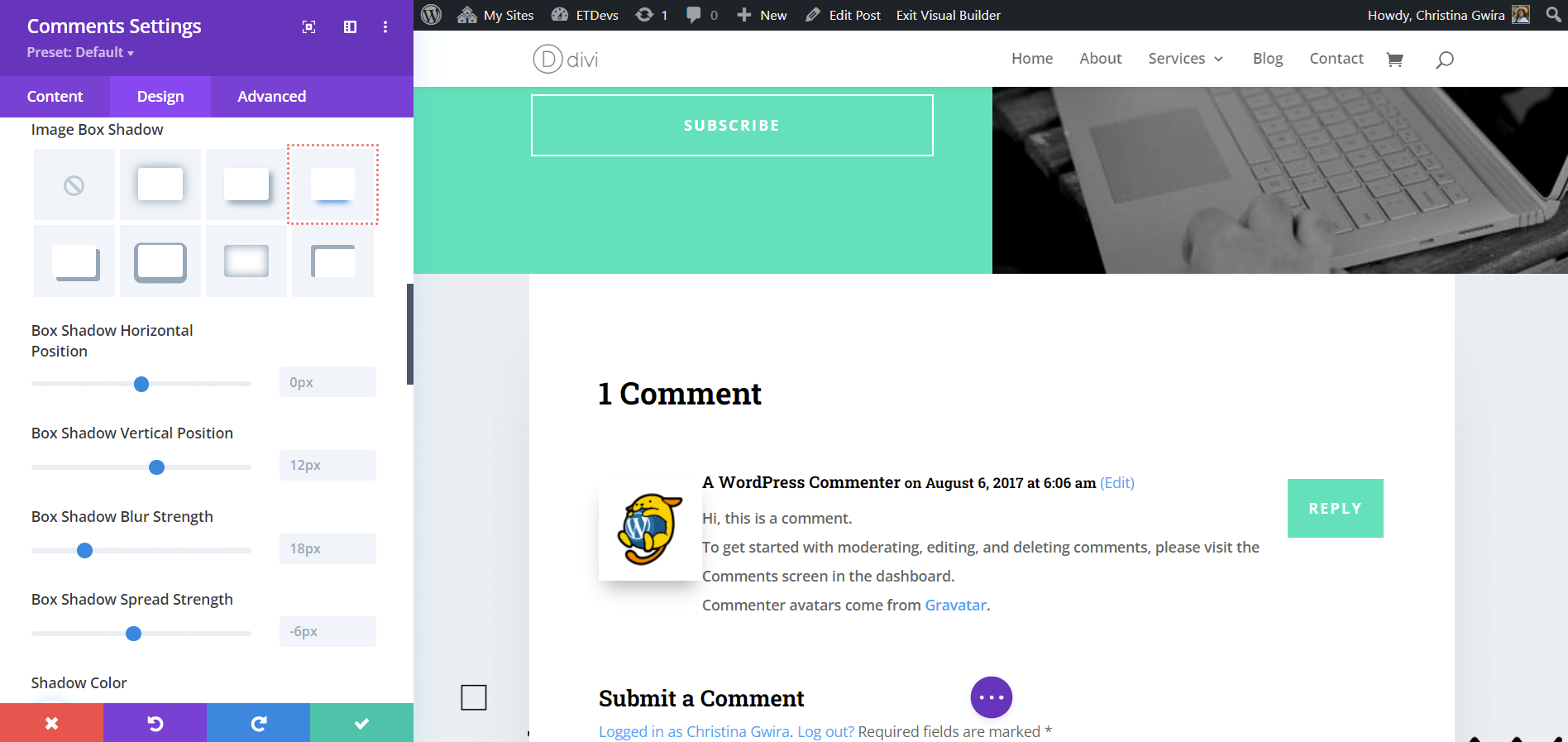
이미지 상자 그림자 추가
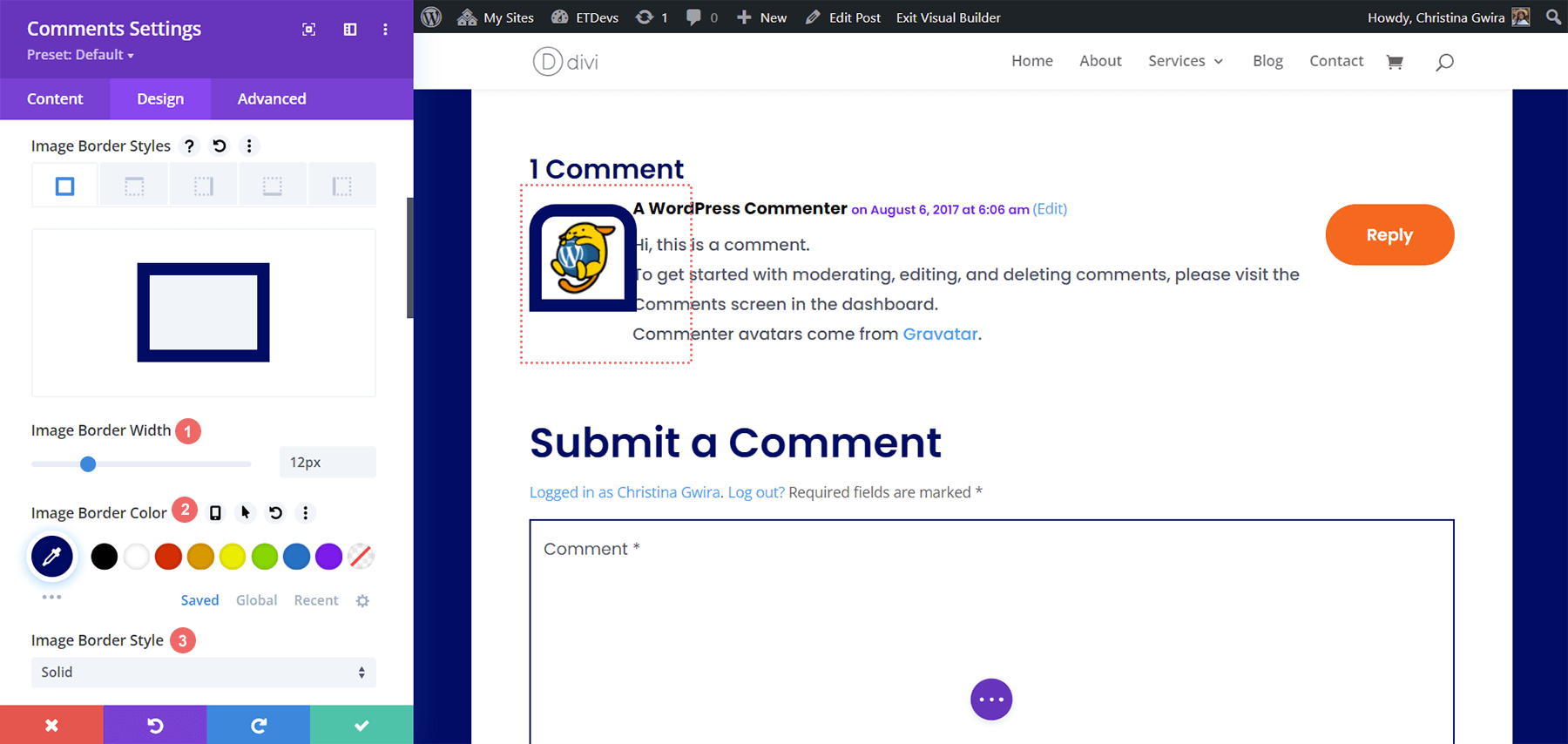
아바타 에 이미지 상자 그림자를 추가합니다 . 가로 및 세로 위치를 -10px로 조정 합니다. 다음으로 Shadow Color #000000을 만듭니다.

이미지 상자 설정:
- 이미지 상자 그림자: 그림자 #4
- 상자 그림자 가로 위치: -10px
- 상자 그림자 세로 위치: -10px
- 그림자 색상: #000000
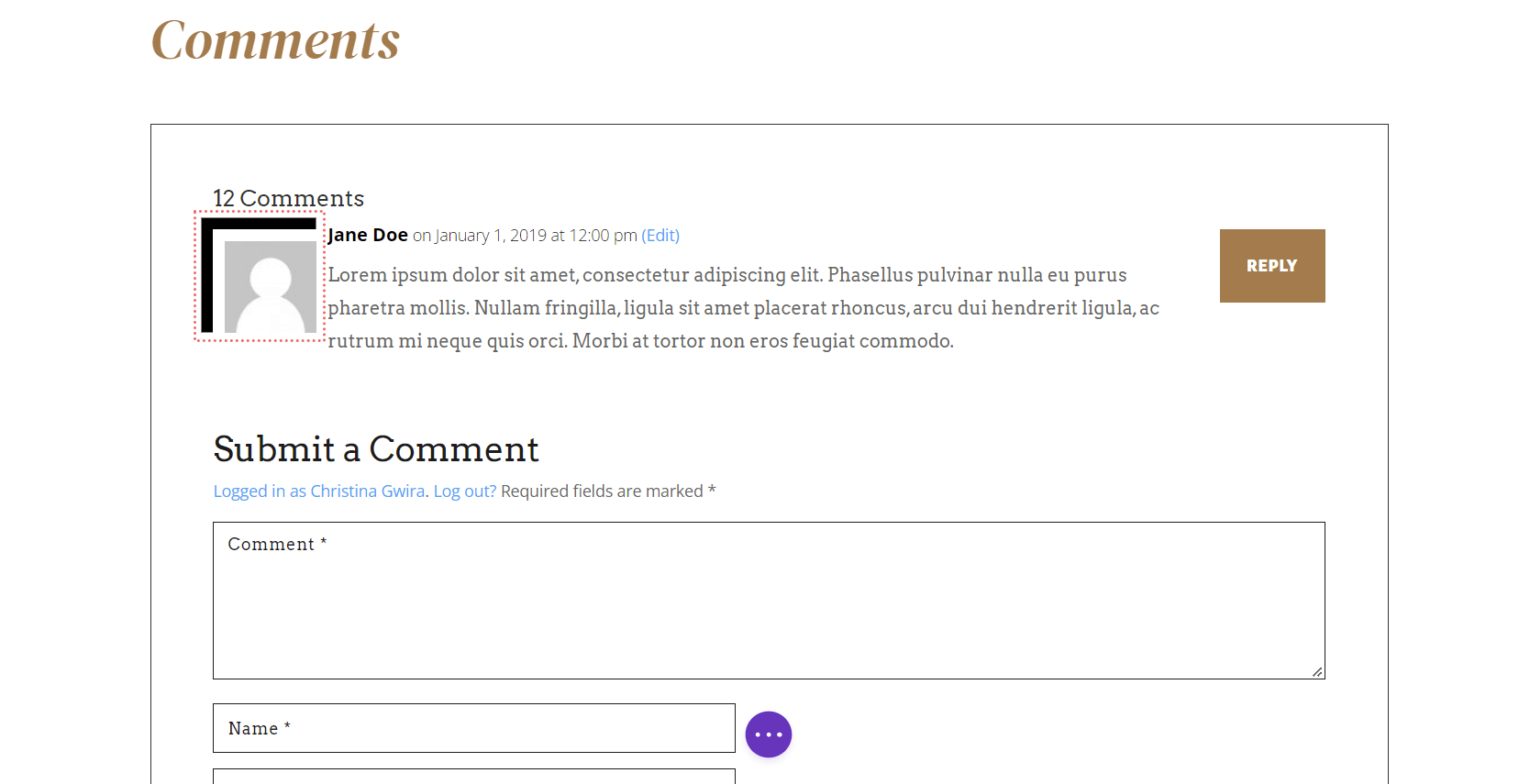
맞춤 CSS 추가
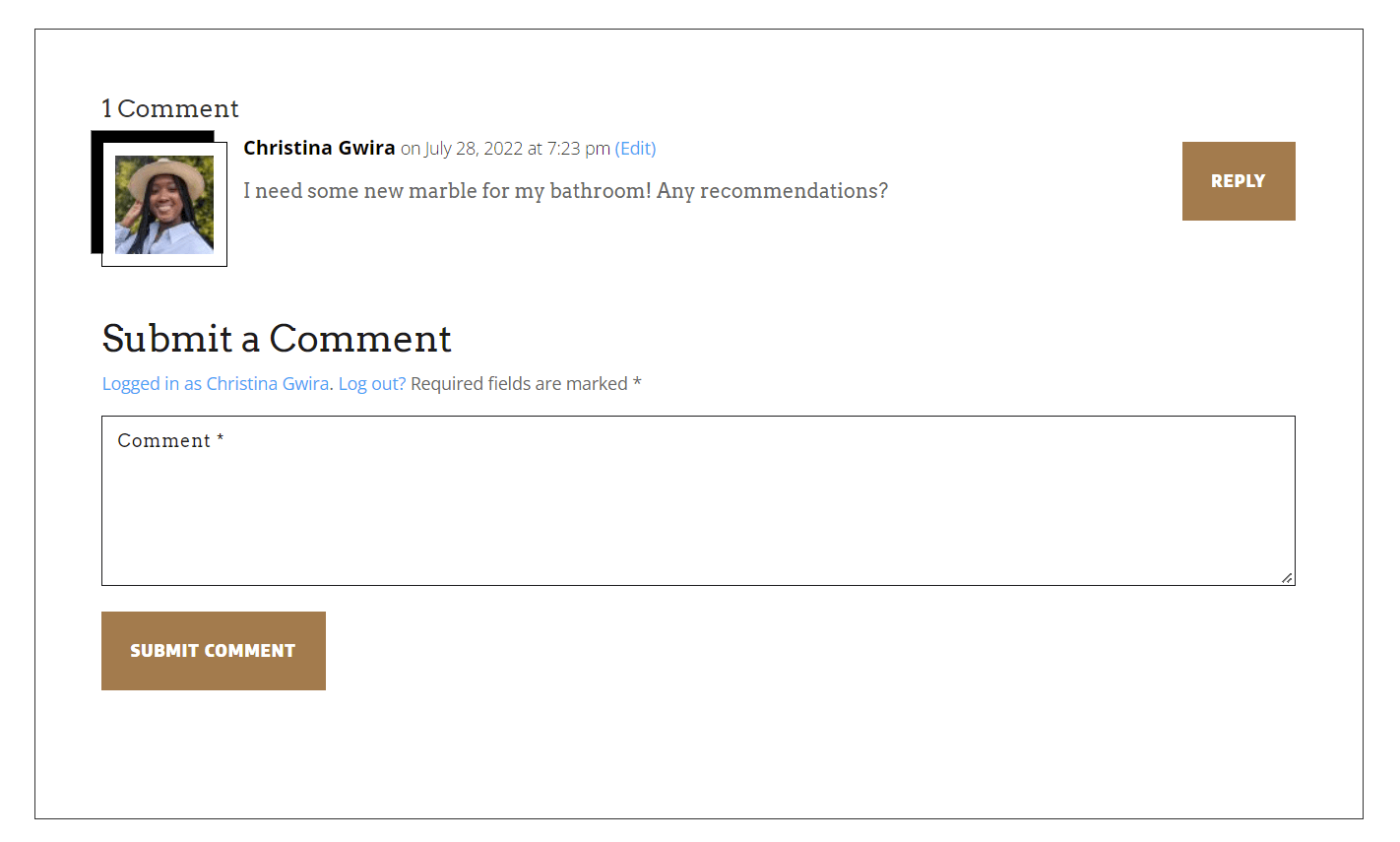
지금 서있는 아바타를 보면 댓글 본문과 약간 겹칩니다. 또한 이미지 주위에 더 얇은 테두리가 없습니다. 주석 설정 모달의 고급 탭에서 CSS를 사용하여 이를 추가할 것입니다.

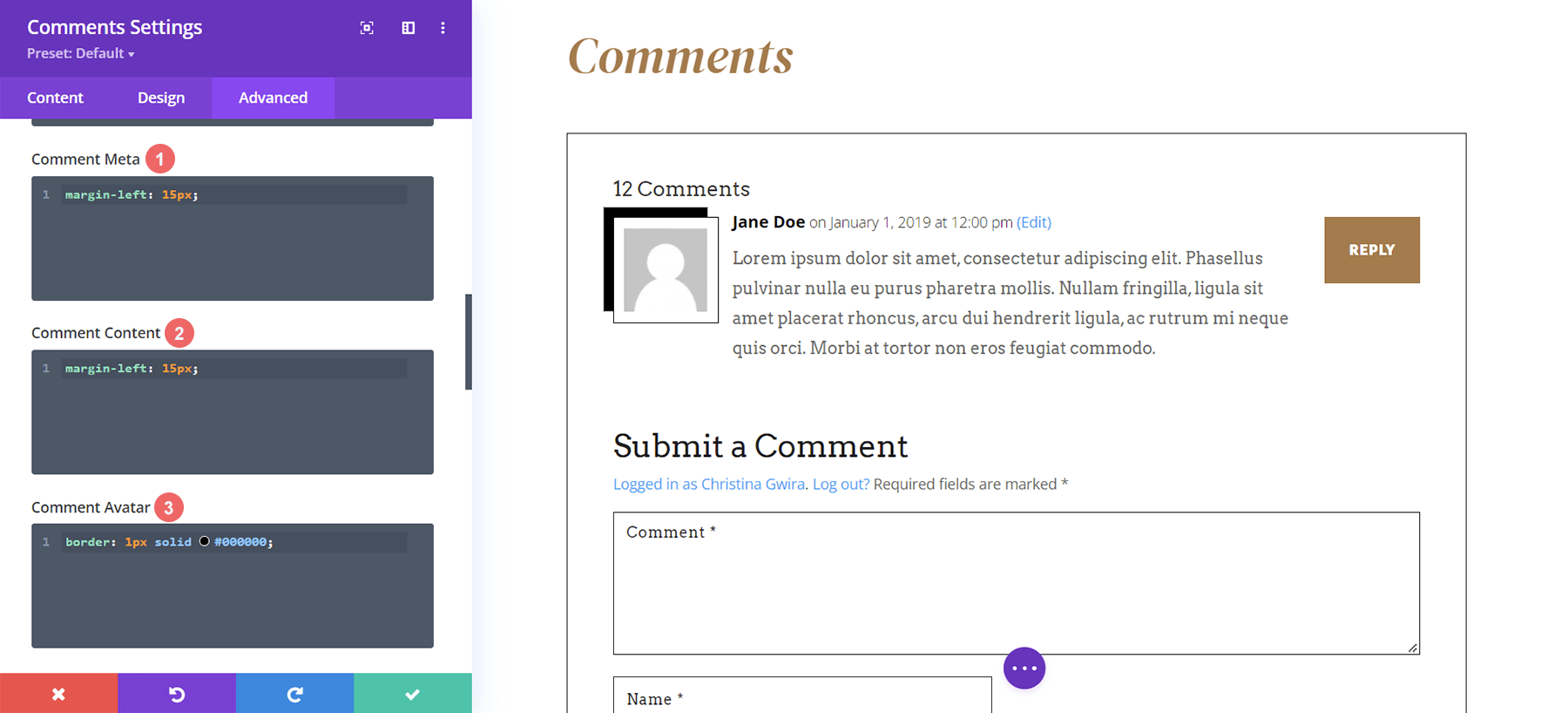
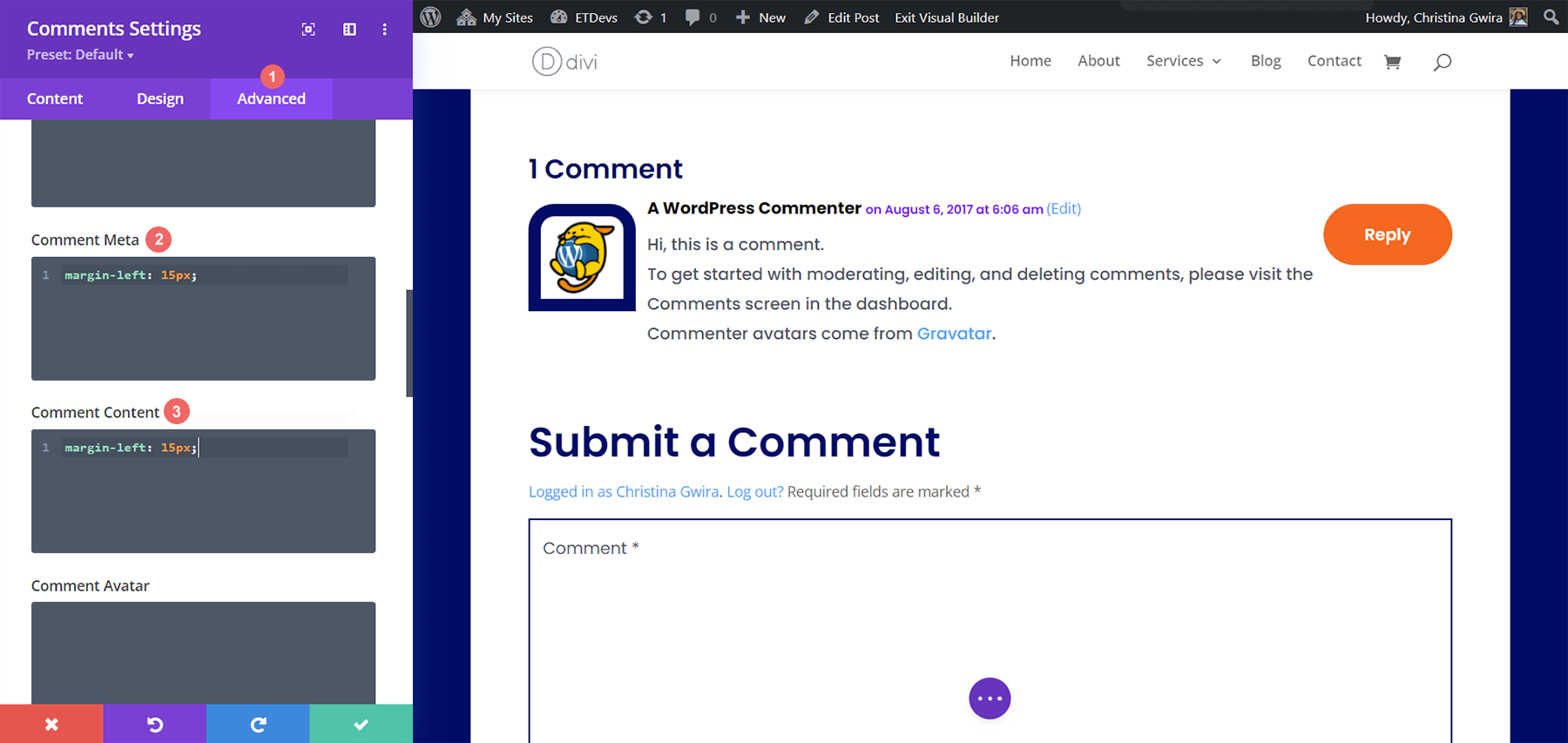
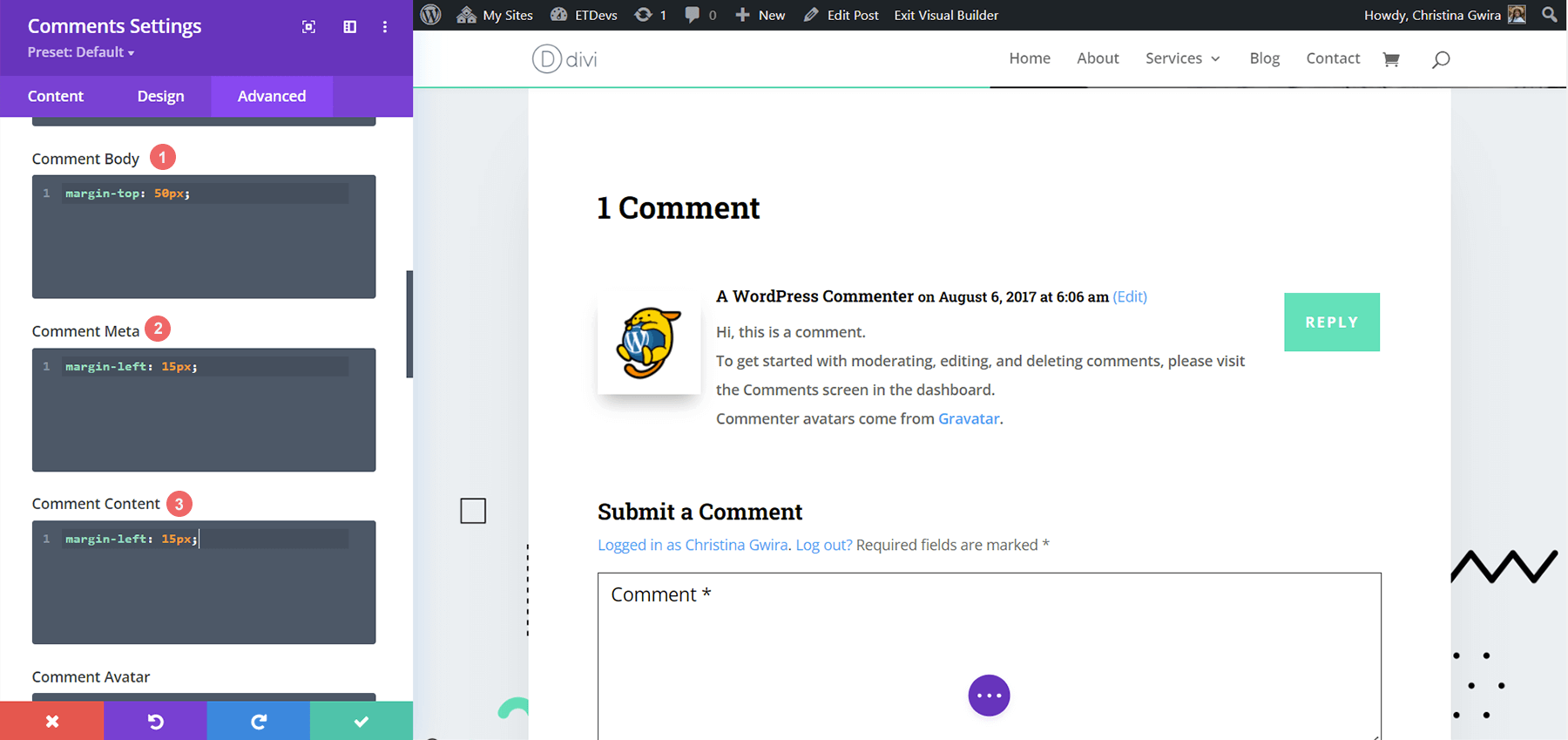
댓글 모듈 설정 내에서 고급 탭으로 이동합니다. 댓글 메타, 댓글 콘텐츠 및 댓글 아바타에 다음 CSS 스니펫을 추가합니다.
맞춤 CSS
코멘트 메타:
margin-left: 15px;
댓글 내용:
margin-left: 15px;
댓글 아바타:
border: 1px solid #000000;

아바타에 추가된 테두리가 댓글 텍스트와 메타 정보를 가리지 않도록 댓글 내용과 메타에 왼쪽 여백이 추가됩니다. 추천 이미지에서 발견된 디자인을 복제하기 위해 댓글 아바타에 또 다른 테두리를 추가합니다.
이제 Divi Consultant Layout Pack을 사용하여 예제 2번으로 넘어가겠습니다!
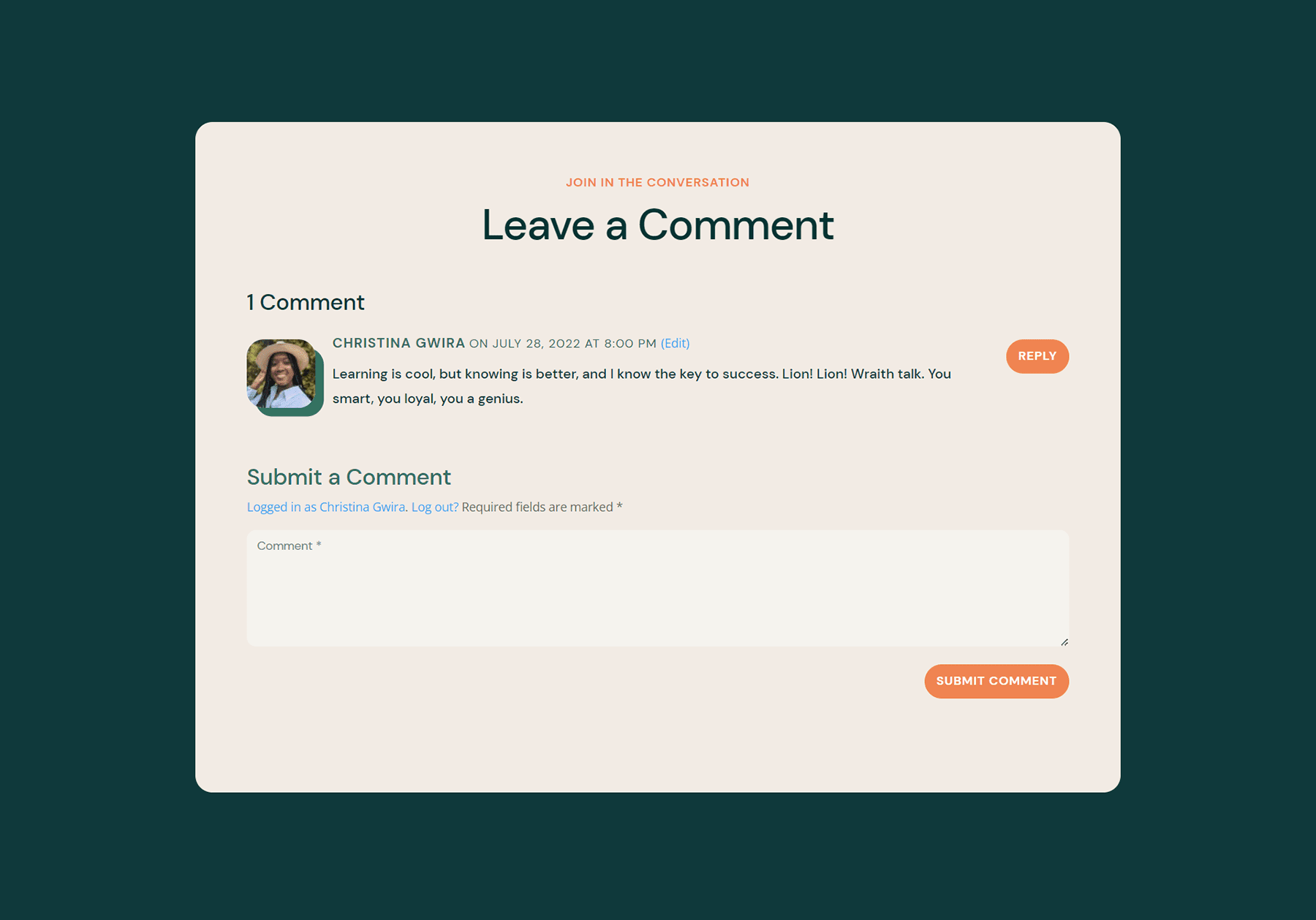
예 2: Divi 컨설턴트 블로그 게시물 템플릿을 사용하여 Divi에서 댓글 아바타 스타일 지정
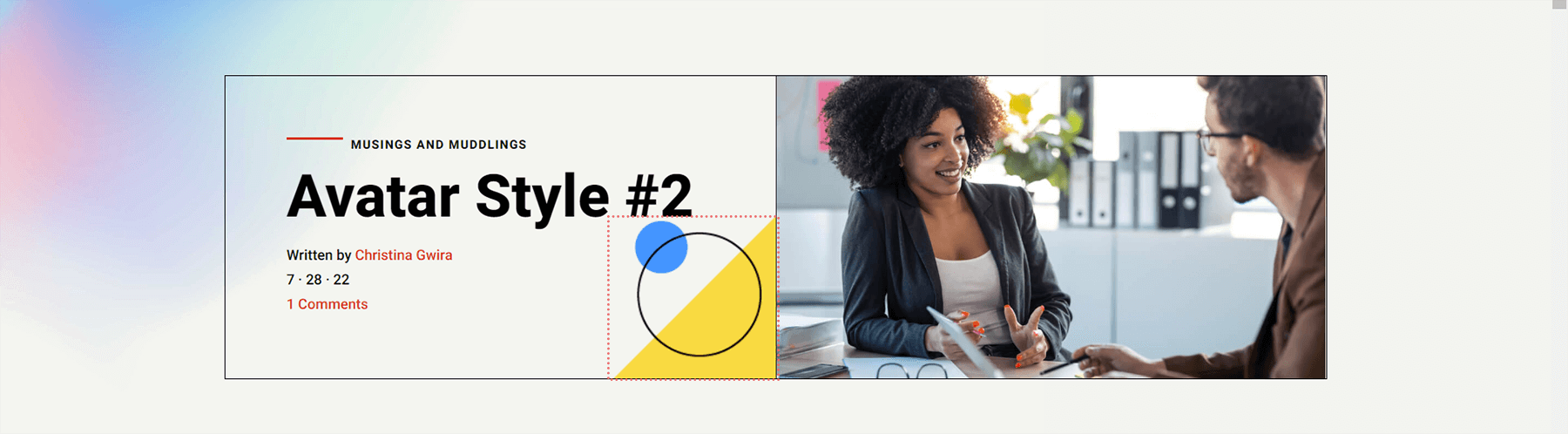
두 번째 예에서는 이 레이아웃 팩 내에서 사용되는 디자인 요소에서 댓글 아바타에 대한 영감을 얻습니다.

CSS 테두리로 아바타 모양 변경
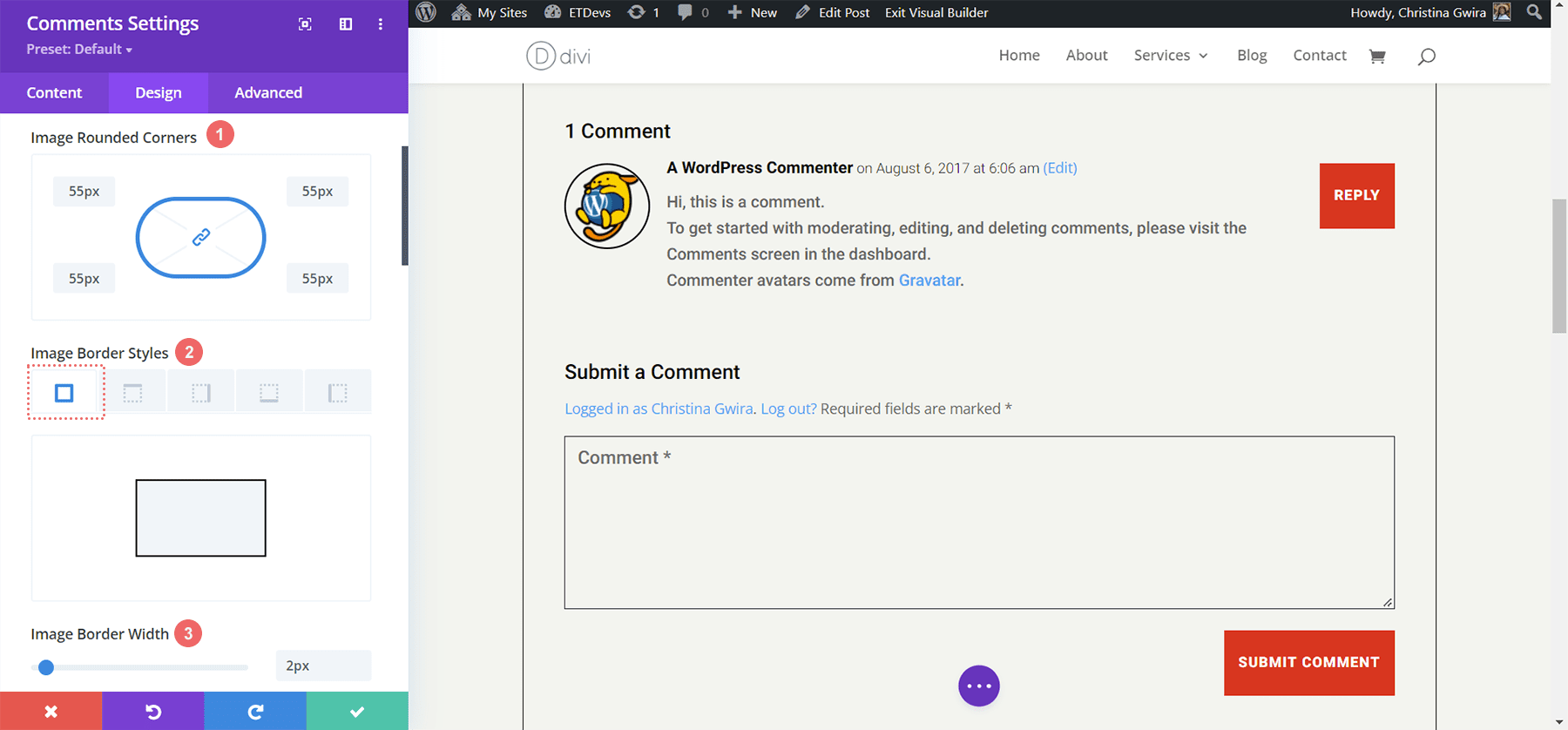
먼저 댓글 모듈로 스크롤 하여 설정 메뉴로 들어갑니다 . 두 번째로 디자인 탭 으로 이동합니다 . 디자인 탭에서 이미지 탭을 클릭하여 테두리 변경을 시작하겠습니다. 먼저 아바타에 55px 값으로 둥근 모서리를 만들어 봅시다. 이것은 우리의 아바타를 원으로 만들 것입니다. 다음으로 2px의 검은색 실선 테두리를 추가합니다.


이미지 설정:
- 이미지 둥근 모서리: 55px, 모든 모서리, 연결됨
- 이미지 테두리 스타일: 모든 테두리
- 이미지 테두리 너비: 2px
- 이미지 테두리 색상: #000000
아바타에 악센트 추가
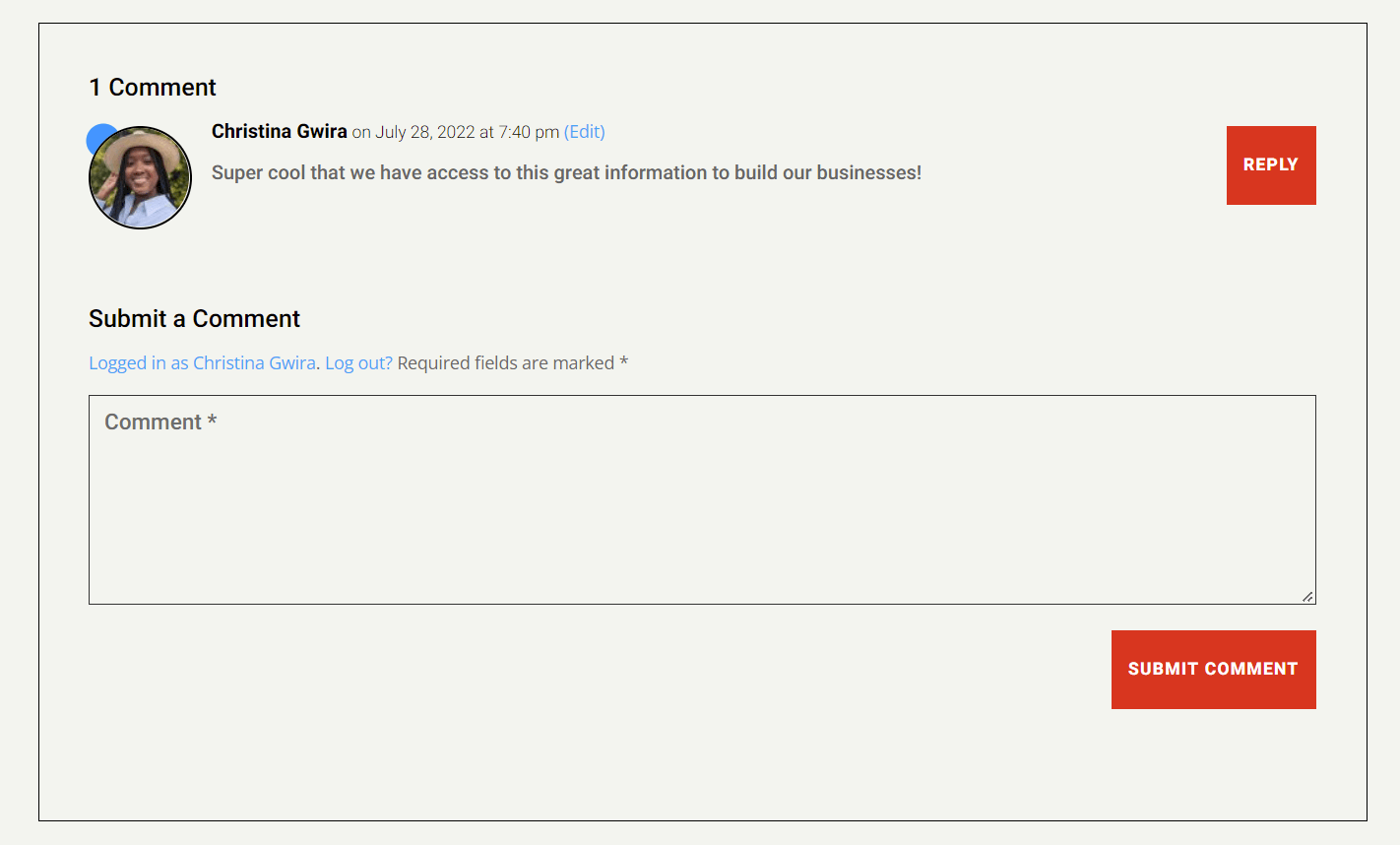
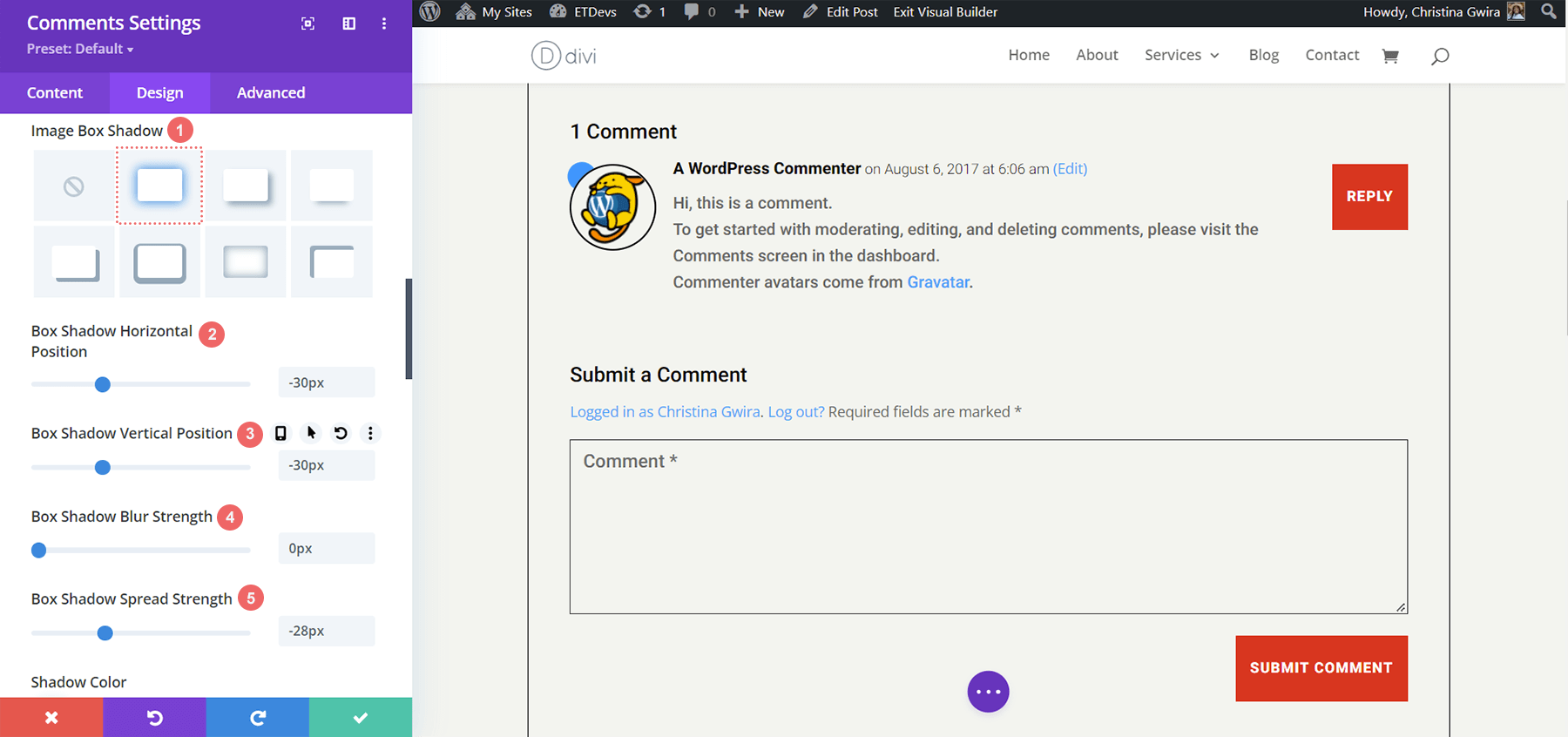
이제 아바타에 귀여운 파란색 악센트를 추가하겠습니다. 상자 그림자 설정을 사용하여 각 아바타 뒤에 나타나는 원을 만들 것입니다. 이것이 헤더 내에서 사용된 이미지에서 가져온 영감을 다시 불러오는 방식에 주목하십시오. 이를 위해 Image Box Shadow에 도달할 때까지 Image 탭을 계속 스크롤합니다. 여기서 첫 번째 옵션인 부드러운 빛을 선택하겠습니다. 그러나 이것을 원으로 바꾸도록 설정을 조정할 것입니다!

상자 그림자 설정:
- 이미지 상자 그림자: 그림자 #1
- 상자 그림자 수평 위치: -30px
- 상자 그림자 수직 위치: -30px
- 상자 그림자 블러 강도: 0px
- 상자 그림자 확산 강도: -28px
- 그림자 색상: #3093fb
운 좋게도 이 예에서는 사용자 정의 CSS를 사용할 필요가 없었습니다! 우리의 아바타는 Divi Builder 내에서 기본적으로 제공되는 설정을 사용하여 완전히 스타일이 지정되었습니다.
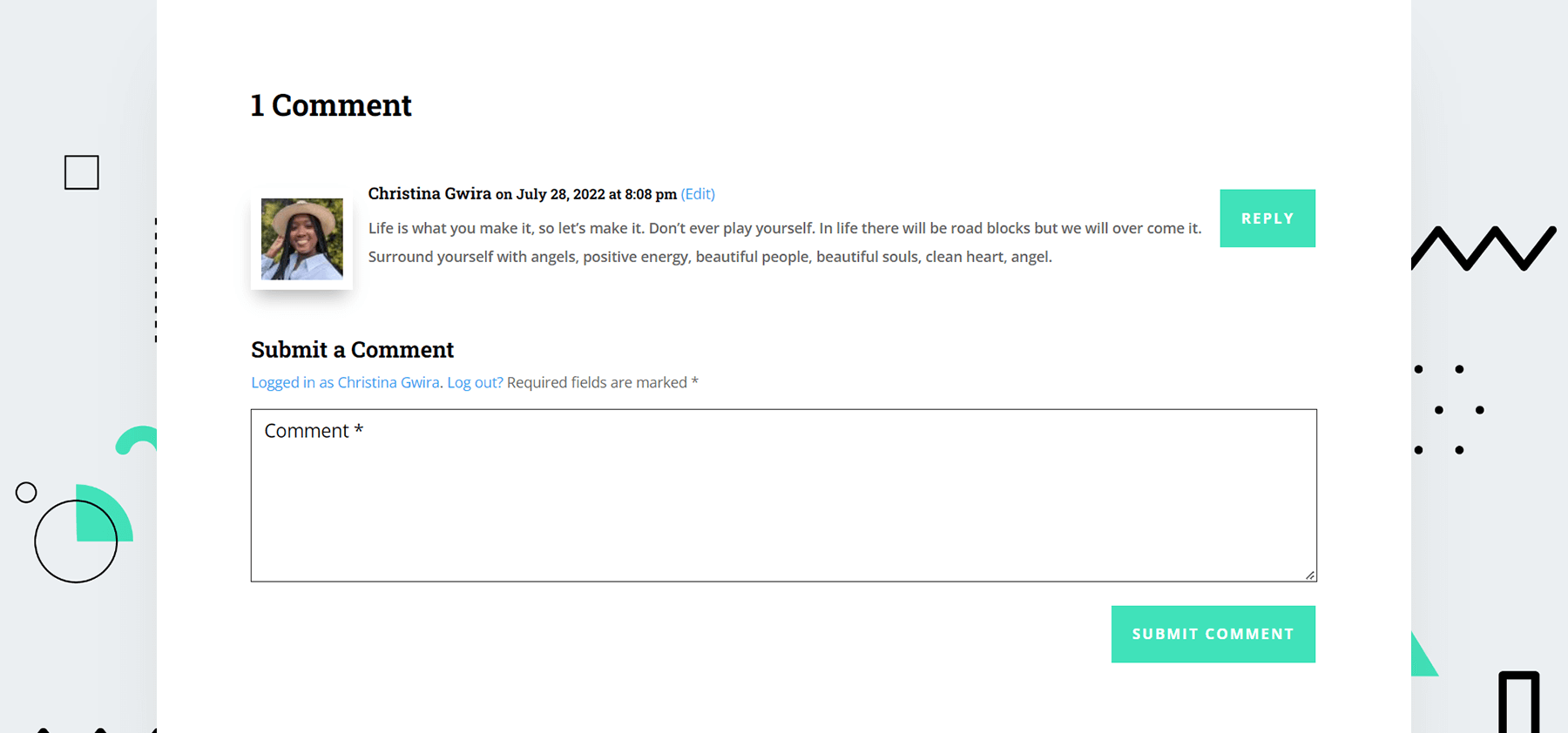
Divi Home Care: Divi 댓글 모듈 내에서 아바타 스타일링의 세 번째 예
세 번째 예에서는 Divi Home Care 블로그 게시물 레이아웃을 사용합니다. 이 레이아웃 내의 클릭 유도 문안 섹션을 살펴보고 댓글 아바타의 주황색 및 노란색 상자를 모방해 보겠습니다.

둥근 모서리로 의견 아바타 만들기
둥근 모서리를 사용하면 아바타에 흥미로운 모양이 생깁니다. 그러나 왼쪽 위 모서리와 오른쪽 위 모서리에만 둥근 모서리를 적용합니다. 둘 다 25px의 반경을 받게 됩니다. 오른쪽 하단과 왼쪽 하단 모서리는 반경 0px로 그대로 유지됩니다. 테두리 반경 상자 내의 링크 아이콘을 선택 취소했는지 확인하십시오. 이렇게 하면 이미지의 각 모서리에 대해 다른 설정을 사용할 수 있습니다.

이미지 테두리 설정:
- 이미지 둥근 모서리: 25px 25px 0px 0px(시계 방향, 연결 해제됨)
- 이미지 테두리 스타일: 모든 테두리
테두리 추가
이제 테두리를 추가하겠습니다. 그러면 이 블로그 게시물 템플릿의 헤더에 있는 이메일 수신 동의 모듈이 호출됩니다.

무언가를 알아차리자. 테두리 설정을 추가한 후 이제 댓글 작성자 및 메타 정보뿐만 아니라 댓글 본문 위에 테두리가 겹칩니다. 모듈의 고급 탭에 있는 몇 줄의 CSS를 사용하여 이 문제를 해결할 것입니다.

맞춤 CSS
코멘트 메타:
margin-left: 15px;
댓글 내용:
margin-left: 15px;
이 간단한 두 줄의 코드는 아바타 이미지 주위에 약간의 숨 쉴 공간을 추가하는 데 도움이 됩니다. 동시에 댓글을 명확하게 읽을 수 있습니다!
Divi ft. Divi NGO에서 댓글 아바타 스타일 지정
네 번째 예에서는 Divi NGO 블로그 게시물 템플릿을 사용합니다. 아바타 프로필 사진의 스타일에 주목하세요. 이것이 댓글 모듈 내에서 아바타에 대해 에뮬레이션할 것입니다.

아바타에 둥근 모서리 추가
이전 예제 중 일부와 유사하게 Divi의 둥근 모서리 기능을 사용하여 아바타의 스타일을 지정할 것입니다. 우리의 경우 이 아바타의 모든 모서리를 20px로 만들 것입니다.

이미지 설정:
- 이미지 둥근 모서리: 20px(모든 모서리, 연결됨)
상자 그림자 추가
이 스타일링의 두 번째 부분은 아바타 뒤에 단색의 불투명한 상자 그림자를 추가하는 것입니다. 이 템플릿 전체에서 브랜딩을 매끄럽게 유지하기 위해 작성자의 사진과 동일한 색상을 사용할 것입니다. 네 번째 상자 그림자 옵션을 사용하고 이 그림자에 기본 Divi 설정을 사용합니다.

상자 그림자 설정:
- 이미지 상자 그림자: 그림자 #4
- 상자 그림자 가로 위치: 10px
- 상자 그림자 세로 위치: 10px
- 상자 그림자 블러 강도: 0px
- 상자 그림자 확산 강도: 0px
- 그림자 색상: #347362
그림자의 위치로 인해 이 예제에서도 사용자 지정 CSS가 필요하지 않습니다.
최종 예: Divi Data Science 블로그 레이아웃
Divi에서 댓글 아바타 스타일을 지정하는 다섯 번째이자 마지막 예는 Divi Data Science Blog Layout Pack을 사용하는 것입니다. 이전 예에서와 같이 이 레이아웃 팩의 주요 이미지 스타일에서 영감을 얻을 것입니다.

따라서 댓글 아바타에 두꺼운 흰색 테두리와 일부 상자 그림자를 추가할 것임을 알고 있습니다.
댓글 아바타에 테두리 추가
이 아바타는 정사각형으로 유지되지만 테두리를 추가할 것입니다. 계속해서 이미지 탭까지 아래로 스크롤하고 이미지에 흰색 테두리를 추가해 보겠습니다.

이미지 테두리 설정:
- 이미지 테두리 스타일: 모든 테두리
- 이미지 테두리 너비: 10px
- 이미지 테두리 색상: #000000
- 이미지 테두리 스타일: 단색
아바타에 그림자 추가
이 튜토리얼에서도 기본 Divi Box Shadow 설정을 사용하여 Comment 아바타에 그림자를 추가합니다. 상자 그림자 옵션 3을 사용합니다.

상자 그림자 설정:
- 이미지 상자 그림자: 그림자 #3
- 상자 그림자 가로 위치: 0px
- 상자 그림자 세로 위치: 12px
- 상자 그림자 블러 강도: 18px
- 상자 그림자 확산 강도: -6px
- 그림자 색상: rgba(0,0,0,0.3)
새로 스타일이 지정된 아바타가 댓글 정보를 가리는 것을 방지하기 위해 몇 줄의 CSS를 추가하여 디자인을 정리합니다.

맞춤 CSS:
댓글 본문:
margin-top: 50px;
코멘트 메타:
margin-left: 15px;
댓글 내용:
margin-left: 15px;
모든 것을 하나로 모으기
댓글 아바타는 CSS 및 Divi의 기본 도구로 세부적으로 사용자 지정할 수 있는 모듈의 작은 조각입니다. 영감을 얻기 위해 디자인을 살펴보는 것을 잊지 마세요. 이 영감을 통해 브랜드를 대변하는 끝없는 디자인을 만들 수 있습니다!
